Обзор сервисов для создания визуальной карты сайта — Дизайн на vc.ru
Основатель сервиса Flowmapp Андрей Северин рассказал о том, с чего начать проектирование сайта.
54 603 просмотров
Разработка сайта всегда начинается с постановки задач и написания понятного технического задания. Какой бы опыт ни был у команды в активе, человеческий фактор и отсутствие правильных инструментов играют роль не только в эффективном взаимодействии специалистов друг с другом, но и в судьбе проекта в будущем.
А что оказывается одним из самых важных моментов при подготовке технического задания для реализации сайта? Конечно, структура сайта, визуальная карта (в некоторых случаях mind map), карта сайта — как будет угодно. О профессиональных инструментах для создания подобной карты мы и поговорим сегодня.
Первый шаг к созданию интернет-проекта
Визуальная карта сайта — это скелет будущего сайта, изображённый графически, чётко структурированный и дающий информацию для оценки будущей работы.
Как правило, в ней содержится только информация о структуре страниц, но в последнее время появляются новые инструменты, где можно детализировать информацию и внести необходимые данные о визуальном или текстовом контенте проекта.
Вся информация здесь подана и расписана наглядно, чтобы могли разобраться все заинтересованные стороны, занятые в процессе разработки.
Карта нужна для планирования расходов и трудозатрат, а также правильной связки страниц и учёта пользовательского опыта.
Использование интерактивных визуальных карт при проектировании сайтов (не путать с Sitemap-документом для поисковых систем в SEO) — необходимый шаг в создании качественного продукта.
Почему карта сайта напрямую влияет на успех проекта
Существует, как минимум, пять причин, почему без визуальной карты у вас не получится запустить успешный сайт (считай, онлайн-бизнес). Причины просты и они на поверхности.
- Благодаря карте сайта легко обозначить навигацию: чёткое количество страниц, их связь, предположительный пользовательский отклик и общую иерархию информации.

- На карте сайта можно рассчитать нужное количество контента. Больше никаких дыр в бюджете не будет — мы заранее знаем нагрузку и список задач для копирайтера и SEO-специалиста.
- К тому же такой профессиональный подход показывает серьёзность намерений студии, агентства или частного специалиста и располагает к дальнейшему сотрудничеству.
- И это не считая упрощения процесса всей дальнейшей работы. Без карты сайта нельзя до конца быть уверенным, что всё учтено, подсчитано и подготовлено. Цели, задачи, аудитория. Многие вопросы становятся понятными именно на этапе подготовки карты сайта.
В каких случаях необходима карта сайта
Итак, вы обсудили проект, подписали контракт и готовы приступать к его реализации. В какой момент вам потребуется карта сайта?
В какой момент вам потребуется карта сайта?
Всё просто. Есть три варианта развития событий.
- Вы подготавливаете карту сайта перед началом любых других работ над сайтом для оценки всего пути и всех детальных инструкций по структуре, страницам, контенту и SEO.
- Вы проектируете карту сайта на любом этапе подготовки сайта для оценки дальнейших действий. Если работа над сайтом начинается с конца (такое случается) — никогда не поздно навести порядок. Оценить ситуацию, объективно рассмотреть и проанализировать дальнейшие шаги.
- Также вы можете сконцентрироваться конкретно на разработке прототипа сайта и набросать карту в деталях, учитывая имеющиеся наработки, идеи и задачи. В этом случае подготовка карты сайта происходит непосредственно перед началом проектирования.
Четыре способа создать карту сайта
Чтобы разработать визуальный ориентир для сайта — можно просто перенести мысли на бумагу.
Способ хороший, он пахнет старыми книгами. Но это не очень продуктивно при возможных изменениях со стороны заказчика. К тому же, мы живем в мире облачных технологий, почему бы не пользоваться более удобными инструментами?
Можно, например, задействовать Sketch или любой другой графический редактор. Только это съест у вас кучу времени. Этот вариант больше подходит для дизайнера-педанта, который подходит ко всему со вкусом (что не всегда помогает работать быстро).
Проблемы могут возникнуть, если потребуется внести изменения на встрече с клиентом или дополнить карту новыми элементами. То есть, проблемы всё те же.
Еще один вариант — карта сайта в виде mind map (ментальной карты). Это ближе к истине, только в этом случае не все детали будут учтены, а общая структура сайта может выглядеть очень запутано.
Сервисы по созданию ментальных карт не рассчитаны на детальную проработку сайтов. Здесь будет только схема, без возможности что-то комментировать, объяснять, выделять и анализировать.
Последний вариант — специализированные сервисы по созданию визуальной карты. Это оптимальное решение, потому что оно учитывает потребности большей части UX-профессионалов: дизайнеров, проектировщиков, контент-стратегов, SEO-специалистов. Здесь и интерфейс удобный, и можно комментировать, делиться, хранить и обрабатывать информацию, не теряя во времени.
Как должна выглядеть карта сайта
На правильной карте сайта сразу виден масштаб работ и цепочки взаимосвязей. От главной вы движетесь к внутренним страницам, углубляясь в разделы и подразделы. Иерархическая структура зависит от проекта, но есть несколько обязательных условий.
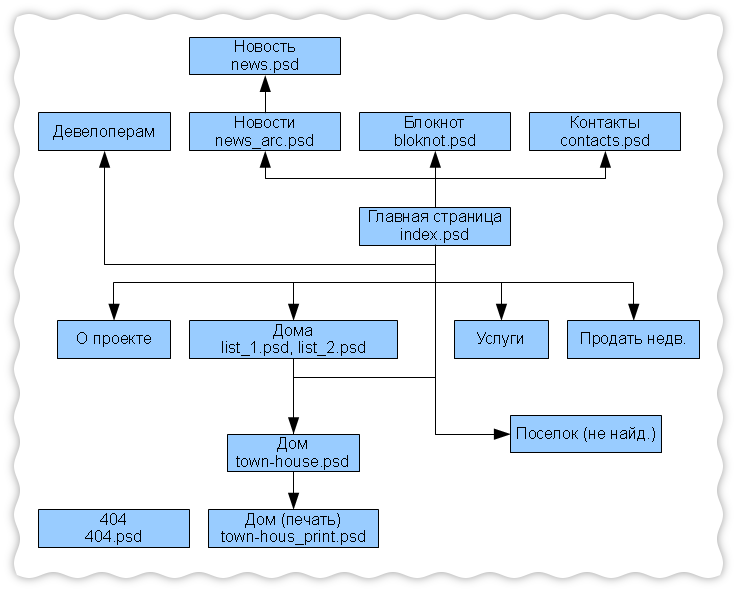
- На карте сайта должно быть понятно, какая страница к чему относится. Это достигается за счёт соединительных линий (связей) и вертикальной последовательности блоков (страниц).

- Чтобы не путаться в информации, всегда начинайте с главных страниц: «О Компании», «Услуги», «FAQ», «Контакты». Уже после подготовки основных страниц переходите к второстепенным: карточки товаров, статьи в блоге и так далее.
- Будет не лишним, если вы пропишите особенности контента на каждой странице и параметры SEO, если таковые имеются. Это поможет оценить затраты на каждый вид работ без дальнейших аудитов.
Какие сервисы для создания карты сайта есть на рынке
Несмотря на всестороннее развитие и общедоступность облачных сервисов, качественных решений для создания визуальной карты сайта немного. Расскажем о четырёх таких сервисах.
FlowMapp
FlowMapp
Профессиональный инструмент для подготовки визуальной карты сайта, сочетающий в себе возможности облачного хранилища файлов и проектной документации.
Особенность FlowMapp в самой идеологии. Как мы знаем, ИТ-продукты без определённой проблемы обречены на провал. Нельзя просто взять и в красивую обертку поместить никому не нужную идею.
В сервисе есть функции создания и редактирования интерактивной карты, комментирования страниц, создания структуры каждой страницы, активити-центр для отслеживания изменений в проектах, а также функция экспорта проектов в различные форматы и шаринг на почту.
В скором времени будут добавлены такие функции, как User Flow — реализация проектирования пользовательских потоков на сайте, демонстрация и обсуждения дизайна (или moodboards), чек-листы для постановки и контроля задач. Также разработчиками заявлена реализация плагина для работы со Sketch-файлами.
Одна из особенностей: FlowMapp не привязан исключительно к SEO, как многие аналогичные сервисы. Есть бесплатный тариф на один проект.
Какую проблему решает: в сервисе предусмотрена совместная работа над прототипами, а также хранение всего контента будущего сайта. Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Объём хранилища зависит от тарифа, но даже минимального тарифа хватит для комфортной работы над одним проектом.
Dynomapper
Dynomapper
Многофункциональная платформа по созданию визуальных карт с возможностью интегрировать сервис с Google Analytics.
Dynomapper выглядит солидно, предлагает работать напрямую с данными из Google Analytics, ссылками, keywords. Умеет импортировать XML-файлы и отправлять готовые карты на почту (чтобы сразу отправить макет заказчику).
Несмотря на скромный дизайн редактора (можно выбрать из четырёх готовых стилей), Dynomapper неплохо справляется со своей основной задачей: создание понятной и удобной карты сайта.
Из особенностей: можно проставить теги к каждой странице, чтобы знать, на каком этапе разработки сайта сейчас застопорилась работа. Также можно выложить карту на всеобщее обозрение или поделиться ею в Facebook.
Какую проблему решает: помимо создания визуальной карты, решает некоторые узкие задачи по SEO: аудит контента, оптимизация изображений, поиск несоответствий и битых ссылок, keyword tracking.
Slickplan
Slickplan
Серьёзный сервис по разработке карты сайта, планированию контента, составлению диаграмм, а также созданию мокапов.
Slickplan — симпатичный инструмент-помощник в создании карты сайта. Из выгодных преимуществ: гибкая настройка визуальных стилей, возможность работать над картой в команде, а также целый месяц пробного периода для реализации первого крупного проекта.
Итоговый файл можно сохранить в разных форматах и разрешениях для профессионального шэринга. Ещё каждую карту можно оформить в фирменных цветах компании и добавить логотип для идентификации студии или агентства.
Какую проблему решает: сервис поможет одному специалисту или команде создать интерактивную карту сайта в не самом удобном интерфейсе с возможностью кастомизировать каждый графический файл.
Writemaps
Writemaps
Облачный сервис для быстрого создания карты сайта и планирования контента.
Основную ставку Writemaps делает именно на наглядный и простой процесс создания визуальной карты, а также на возможность поделиться информацией с заказчиком или подрядчиком для дальнейшей работы.
Функциональность минимальная, но разработано с учётом главных желаний и потребностей разработчиков.
Каждый блок-страницу можно выделить отдельным цветом. Сами карты очень похожи на mind map. Ей также легко управлять: добавлять страницы, создавая навигацию за несколько минут. Пробный период в 15 дней, а также бесплатный тариф (можно создать три карты бесплатно) позволят оценить все возможности сервиса.
Какую проблему решает: самый минималистичный инструмент, без дополнительных интеграций. Работа с картой сайта в чистом виде с минимумом дизайнерских приёмов.
10 сервисов для создания структуры сайта в 2020 году
Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло.
 В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков. Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта.
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
Flowmapp
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Writemaps
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
Rarchy
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
Visual Sitemaps
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
Dynomapper
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
Visual Site Mapper
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github. com/alentum). Кроулер бережно сохраняет историю запросов.
com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Rules & Types — FlowMapp
Современный мир переполнен информацией, огромное количество сайтов вынуждают пользователей регулярно обрабатывать невероятное количество данных. Имея доступ к такому большому количеству исследовательских материалов, пользователи часто испытывают разочарование из-за невозможности найти нужные данные в бездонной яме бесполезной информации. Во многом это связано с тем, что разработчики долгое время не уделяли должного внимания систематизации информации в Интернете.
Подобно библиотеке или книжному магазину, каждый новый сайт требует систематического подхода к процессу разработки правильной навигации и каталогизации данных. Представьте себе магазин без четкой навигации, где все книги сложены в одну большую стопку. Предположим, вы пытаетесь найти семинары Лакана или новый роман Мишеля Уэльбека в подобном магазине. Самым частым решением, наверное, будет просто пойти в другой магазин, где все книги будут удобно разобраны, ведь вам не придется тратить свое время на поиски нужной книги в куче ненужных. Такое простое сравнение может определить важность системного подхода к организации данных веб-сайта. Одним из инструментов систематизации информации на сайте является разработка правильной структуры.
Такое простое сравнение может определить важность системного подхода к организации данных веб-сайта. Одним из инструментов систематизации информации на сайте является разработка правильной структуры.
Что такое структура сайта?
Структуру веб-сайта можно определить как структурную проекцию информационного пространства, обеспечивающую интуитивно понятный доступ к контенту. Структура сайта помогает сформировать понятную систему навигации, с помощью которой пользователь легко находит нужную ему информацию. Организация структуры сайта — необходимость, с которой сталкивается разработчик при проектировании юзабилити. Помимо юзабилити, правильная структура сайта часто решает более глобальные задачи, которые зависят от целей вашего сайта.
Подходы к разработке организационных схем
Вы всегда должны использовать разные организационные схемы для разных целей, в зависимости от потребностей пользователя и ваших бизнес-целей. Существует два подхода к разработке такой классификации: нисходящий и восходящий.
Нисходящий подход
Этот подход основан на целях и потребностях пользователей. Вы должны начать с самых общих категорий будущего контента и функциональности. Для достижения бизнес-целей необходимо вести логическую каталогизацию контента, постепенно разбивая его на категории. Результатом будет иерархическая структура сайта, которую можно использовать в качестве основы для организации контента и помочь вам определить правильную функциональность.
Подход «снизу вверх»
Этот подход можно определить как способ разработки структуры на основе контента, доступного на момент запуска. Подход «снизу вверх» также включает акцентирование категорий и подкатегорий. Разработка такой структуры должна начинаться с исследования содержания. В зависимости от предоставленного контента следует сгруппировать элементы в категории самого низкого уровня, а эти категории в более высокие. Это создает структуру, которая отражает цели и потребности пользователей.
Каждый из вышеперечисленных подходов решает определенные задачи. Прежде чем приступить к разработке веб-сайта, вы должны помнить, что у каждого подхода есть свои плюсы и минусы. С подходом «сверху вниз» сложнее разработать подробный контент.
Особенность подхода «снизу вверх» заключается в том, что он адаптирует структуру сайта к уже существующему контенту, что может помешать добавлению контента в будущем. Чтобы создать хорошую структуру сайта, необходимо балансировать между подходами «сверху вниз» и «снизу вверх».
Правила разработки структуры сайта
Существует несколько правил, которых необходимо придерживаться при разработке структуры сайта. Одним из таких правил является ограничение «ширины» и «глубины» просмотра. «Ширина» здесь — это количество опций на каждом уровне просмотра. Вы должны ограничить «ширину» просмотра, разработав систему каталогизации и установив принципы организации на верхнем уровне просмотра. Проработанная система каталогизации уменьшит «ширину» просмотра на нижнем уровне структуры сайта, упростив поиск по категориям на «верхнем» уровне.
Также существует мнение, что «глубина просмотра» не должна превышать трех кликов — это значит, что посетитель должен совершить не более трех действий, чтобы попасть в любую часть сайта. Баланс между «шириной» и «глубиной» делает контент легко доступным. Без сомнения, это правило разумно.
Тем не менее, стоит уделить больше внимания логике переходов. Благодаря продуманному пути переходов каждый следующий шаг выглядит логичным и понятным для посетителя. Даже если «глубина просмотра» ваших веб-сайтов превышает три-четыре клика, это вряд ли окажет негативное влияние на показатели конверсии. Наоборот, если у вас «глубина просмотра» в три клика, но вы не настроили правильный путь переходов — вы можете ввести своих посетителей в заблуждение, они могут потеряться в структуре вашего сайта и не найдут ту информацию, на которую пришли. для.
Особенности разработки структуры веб-сайта
Понимание целей вашего веб-сайта и потребностей пользователей — это основа отличной структуры. Эти данные не могут быть получены из воздуха, и вам необходимо провести исследование, чтобы понять потребности вашей целевой аудитории, прежде чем вы начнете тщательно проектировать структуру своего сайта. По мере развития вашего сайта, вы должны поддерживать исследования в актуальном состоянии, чтобы понимать динамику роста и изменения потребностей пользователей. В этом случае поможет инструмент Customer Journey Map. Контролируя потребности пользователей, вы получаете возможность своевременно вносить изменения в структуру сайта.
Эти данные не могут быть получены из воздуха, и вам необходимо провести исследование, чтобы понять потребности вашей целевой аудитории, прежде чем вы начнете тщательно проектировать структуру своего сайта. По мере развития вашего сайта, вы должны поддерживать исследования в актуальном состоянии, чтобы понимать динамику роста и изменения потребностей пользователей. В этом случае поможет инструмент Customer Journey Map. Контролируя потребности пользователей, вы получаете возможность своевременно вносить изменения в структуру сайта.
Адаптивная структура
При разработке сайта коммерческой организации Клиент или его представитель часто не понимают принципов функционирования интернет-бизнеса. Если это так, важно объяснить, что разработка не заканчивается после запуска. Интернет представляет собой динамично развивающуюся среду, где успех бизнеса во многом обусловлен своевременной интеграцией работающих бизнес-решений. Последующие дополнения и изменения сайта после запуска не должны приводить к постоянным кардинальным изменениям его структуры. Отличительной особенностью хорошей, проработанной структуры является возможность подстраивать сайт под динамику потребностей бизнеса.
Отличительной особенностью хорошей, проработанной структуры является возможность подстраивать сайт под динамику потребностей бизнеса.
Независимо от того, насколько хорошо вы проработали структуру сайта, иногда может возникнуть необходимость изменить его организацию. Как правило, такие изменения связаны с увеличением количества контента. При создании небольшого интернет-магазина можно реализовать прокрутку товаров по дате публикации. При небольшом количестве товара такая организация может увеличить показатели конверсии за счет того, что у пользователя есть возможность быстро просмотреть весь ассортимент товаров, и высока вероятность того, что некоторые пользователи захотят купить товар, который им интересен. даже не подумал в начале. Однако это не сработает, если у вас большое количество товаров, ведь пользователям придется просматривать множество ненужных товаров, чтобы купить нужную им вещь. В таких случаях вам следует изменить дизайн и внести фундаментальные изменения в структуру веб-сайта. Ваши клиенты не будут так тратить свое время, а ваш заработок уменьшится.
Ваши клиенты не будут так тратить свое время, а ваш заработок уменьшится.
Когда дело доходит до разработки структуры веб-сайта, нет необходимости сосредотачиваться только на одной системе каталогизации, принятой в вашей нише бизнеса или используемой вашими конкурентами. Конечно, нужно знать о существующем подобном опыте, но для бизнеса будет гораздо продуктивнее ориентироваться на потребности пользователей. Чтобы правильно определить потребности пользователей, следует провести UX-исследование.
Подробнее о внедрении методологии UX исследования на ранних стадиях разработки продукта читайте в нашей статье.
Архитектурные решения для структуры веб-сайта
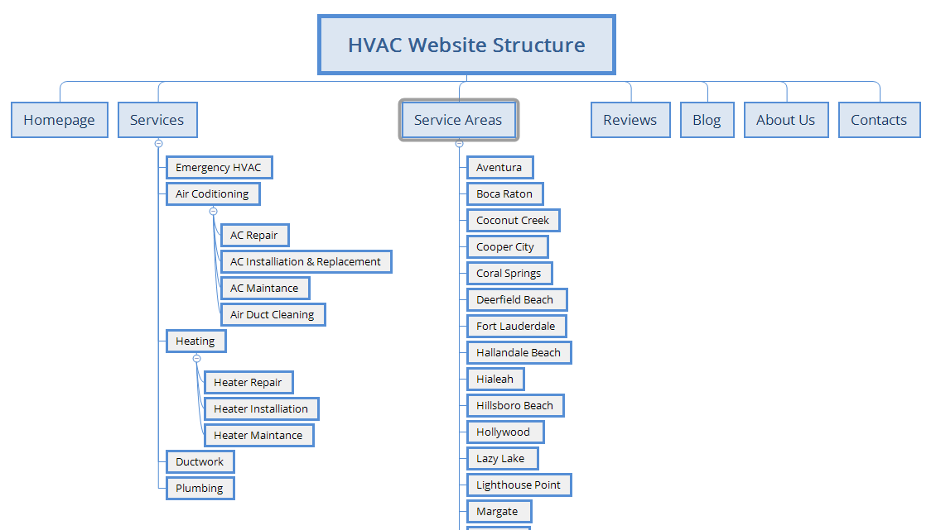
Иерархическая структура
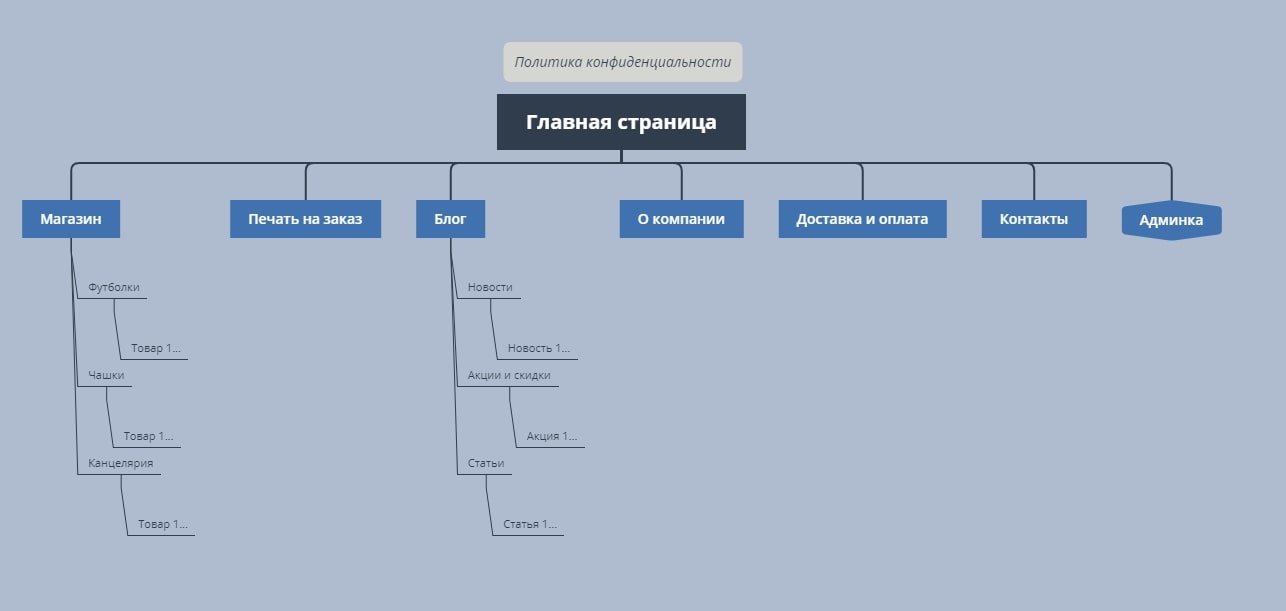
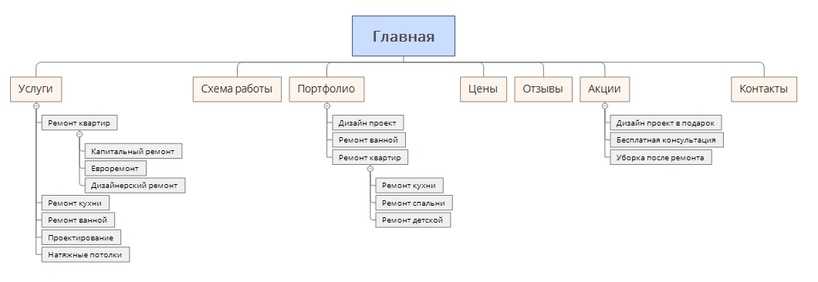
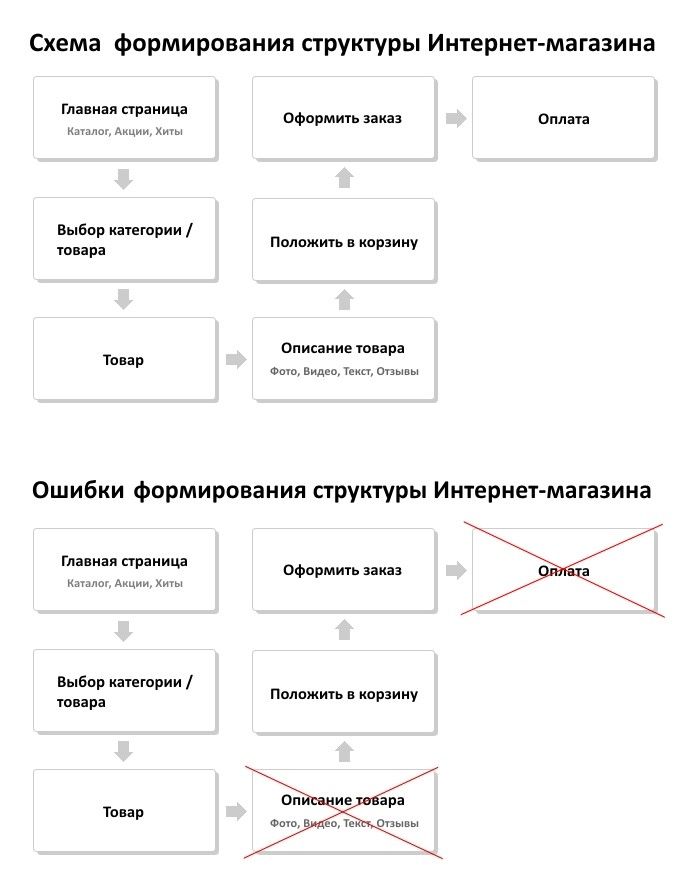
Имеет древовидную структуру, элементы которой имеют «основные» и «второстепенные» зависимости. «Второстепенные» элементы — это самые узкие понятия, хранящиеся в «основном» элементе. В соответствии с иерархией «вторичный» элемент зависит от «основного» элемента, и любой «вторичный» элемент может стать «главным» по отношению к другому, если вы хотите еще больше сузить концепцию. Например, «основной» элемент — «Главная страница» интернет-магазина, «второстепенный» — страница «Каталог» или «Карточка товара» — в зависимости от системы навигации. Соблюдая указанную выше последовательность, можно пройти весь путь от общей «Главной страницы» сайта до страницы «Карточка товара», то есть узконаправленной. В иерархическом типе структуры каждый «вторичный» элемент должен быть дочерним по отношению к «главному» элементу (исключая первичный «главный» элемент, являющийся началом всей иерархической схемы). Иерархическая модель структуры сайта — один из самых популярных и простых способов отображения сложных информационных потоков.
Например, «основной» элемент — «Главная страница» интернет-магазина, «второстепенный» — страница «Каталог» или «Карточка товара» — в зависимости от системы навигации. Соблюдая указанную выше последовательность, можно пройти весь путь от общей «Главной страницы» сайта до страницы «Карточка товара», то есть узконаправленной. В иерархическом типе структуры каждый «вторичный» элемент должен быть дочерним по отношению к «главному» элементу (исключая первичный «главный» элемент, являющийся началом всей иерархической схемы). Иерархическая модель структуры сайта — один из самых популярных и простых способов отображения сложных информационных потоков.
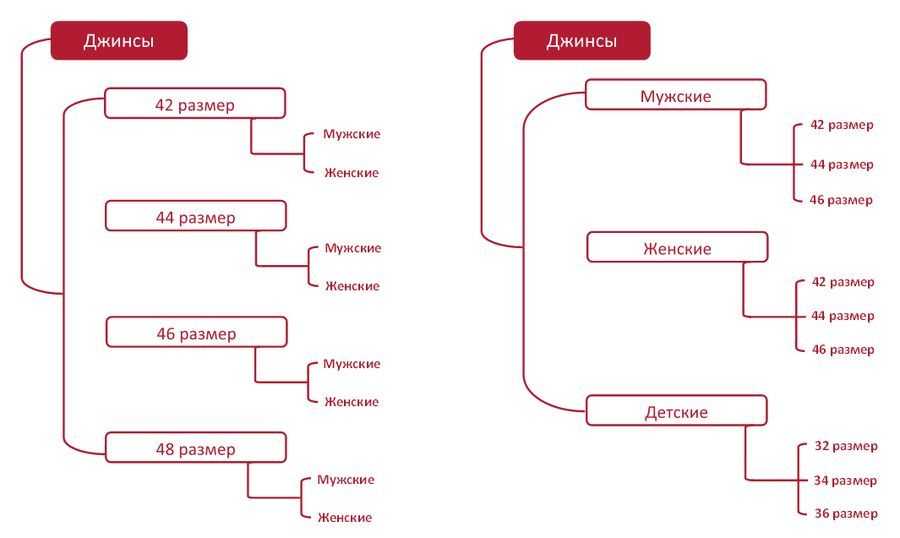
Матричная структура
Позволяет проектировать элементы структуры в двух или более измерениях. Матричная структура подходит для проектирования навигации с точки зрения одного элемента с учетом различных потребностей пользователей. Типичным примером реализации данной модели является каталог товаров интернет-магазина, в котором должна быть предусмотрена сортировка единого списка товаров по разным параметрам, например, по цвету или размеру. Важно помнить, что трудно обрабатывать и визуализировать информацию в четырех или более измерениях. Это означает, что матричная структура с более чем тремя измерениями может создать дополнительные проблемы с навигацией.
Важно помнить, что трудно обрабатывать и визуализировать информацию в четырех или более измерениях. Это означает, что матричная структура с более чем тремя измерениями может создать дополнительные проблемы с навигацией.
Органическая структура
В этом типе решения элементы структуры не связаны логически. Органическая структура не имеет принципов каталогизации контента и может быть реализована только в условиях, когда связи между контентом не установлены. Развлекательный сайт, при использовании которого пользователь должен чувствовать себя исследователем, — яркий пример органичной структуры сайта.
Непротиворечивая структура
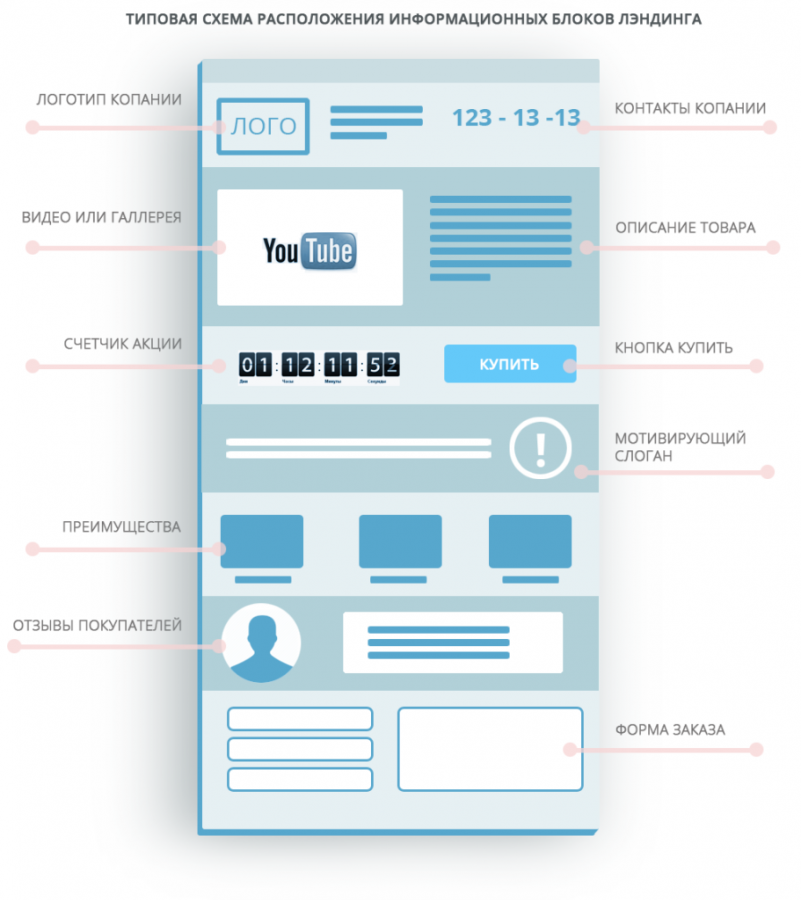
Это одна из наиболее распространенных форм организации информации, знакомая почти всем. Например, последовательную структуру можно увидеть в книгах, статьях, видео- и аудиоматериалах. Примером последовательной структуры сайта в Интернете может быть простая «Лендинговая страница», где есть последовательное описание товара и контакты. Единую организационную структуру также можно использовать при проектировании онбординга в мобильном приложении и на веб-сайте.
Единую организационную структуру также можно использовать при проектировании онбординга в мобильном приложении и на веб-сайте.
Основные принципы организации структуры веб-сайта
Организационные принципы необходимы для группировки и каталогизации контента. По сути, организационные принципы представляют собой набор критериев, по которым группируются элементы. Эти критерии формируются в соответствии с результатами исследований и бизнес-решением, успешным в той или иной нише. Поэтому необходимо формировать разные принципы организации сайтов с разным назначением.
При разработке структуры корпоративного сайта принципы организации скорее ориентированы на аудиторию, поэтому второй уровень древовидной структуры, скорее всего, будет содержать следующие элементы: «Новости», «О компании», «Наши продукты» и другие страницы, актуальные для целевой аудитории данного веб-сайта.
Верхний уровень структуры
На верхних уровнях структуры веб-сайта организационные принципы ориентированы на бизнес-цели и потребности пользователей. Нижние уровни в большей степени зависят от конкретного контента и функциональности сервиса.
Нижние уровни в большей степени зависят от конкретного контента и функциональности сервиса.
В качестве примера рассмотрим новостной сайт — контент расположен в хронологическом порядке. Это связано с основной целью сайта. Как правило, большинство пользователей посещают такие порталы, чтобы узнать последние новости. Поэтому верхний архитектурный уровень в основном ориентирован на первичные потребности пользователей.
Нижний уровень структуры
Нижний уровень новостного портала будет сильно ориентирован на контент. Например, если сайт специализируется на IT-новостях, то контент, вероятно, будет разделен на следующие категории: «Дизайн», «Фронтенд» и т. д. Таким образом, при проектировании нижнего уровня важно правильно детализировать и сгруппировать контент.
Заключение
Вы не должны ограничиваться только одним типом структуры. В процессе разработки вы в первую очередь фокусируетесь на потребностях пользователей, поэтому вам следует реализовать тип структуры, который имеет отношение к вашим посетителям. Начните проектирование верхнего уровня, создав иерархическую структуру и определив потребности вашей целевой аудитории. Используйте любой тип структуры, который будет соответствовать конкретным потребностям вашего сайта в процессе дальнейшего развития.
Начните проектирование верхнего уровня, создав иерархическую структуру и определив потребности вашей целевой аудитории. Используйте любой тип структуры, который будет соответствовать конкретным потребностям вашего сайта в процессе дальнейшего развития.
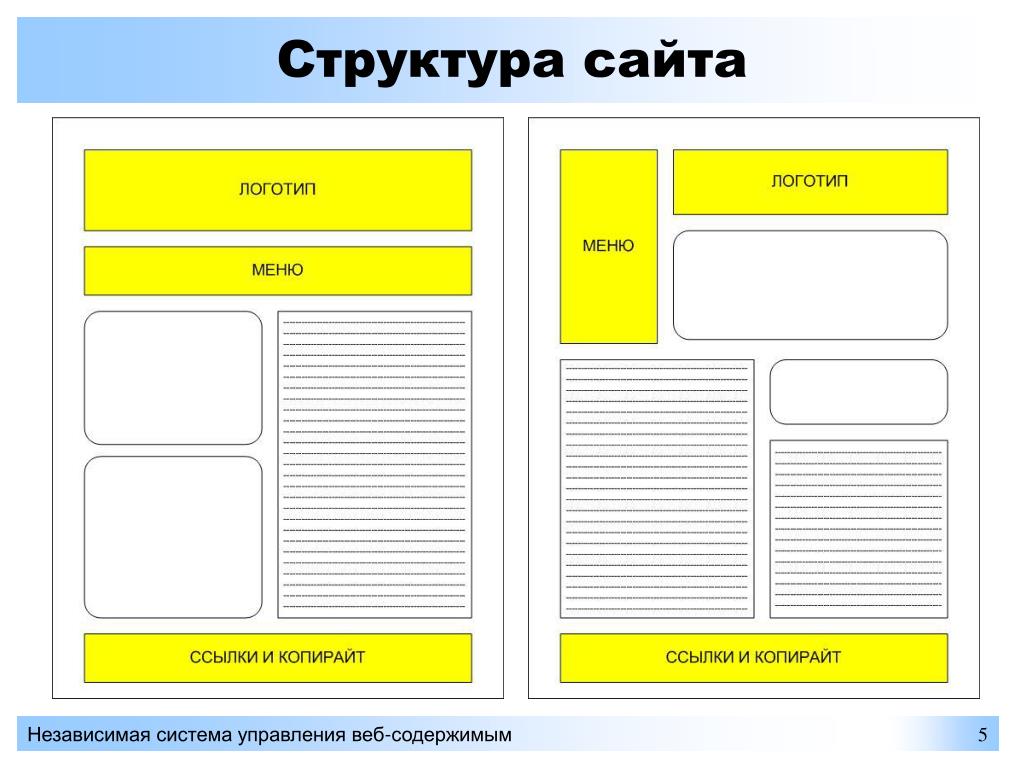
Структура сайта: MGA
О DoITHTML TutorialJavaScript TutorialXML TutorialPHP Tutorial
Глава 1. Создание веб-страницГлава 2. Базовый макет документаГлава 3. Основные стили документаГлава 4. Форматирование текстаГлава 5. Графические изображенияГлава 6. Применение специальных стилейГлава 7. Связывание страницГлава 8 — Использование таблицГлава 9 — Воспроизведение мультимедиаГлава 10 — Создание формГлава 11 — Дизайн веб-сайтовHTML/CSS Приложение
Структура сайтаПринципы дизайнаВыбор цветовТипографияСпециальные возможностиРазработка сайтовМобильная разработка
Разрабатываете ли вы веб-страницы для личного использования или участвуете в коммерческих веб-предприятиях
наступает момент, когда вам нужно осознать дизайн веб-сайта. Вам нужно будет принести
организация и логика распространения страниц. Дизайн сайта не является точной наукой;
тем не менее, существуют принципы организации и стратегии проектирования, которые могут помочь вам создать более
управляемый сайт, который помогает вашим посетителям перемещаться по его страницам, чтобы найти информацию, которую они
желание или что вы намереваетесь.
Вам нужно будет принести
организация и логика распространения страниц. Дизайн сайта не является точной наукой;
тем не менее, существуют принципы организации и стратегии проектирования, которые могут помочь вам создать более
управляемый сайт, который помогает вашим посетителям перемещаться по его страницам, чтобы найти информацию, которую они
желание или что вы намереваетесь.
Цели веб-сайта
Само собой разумеется, но у веб-сайта должна быть цель. Есть несколько веб-активностей, так как
разочаровывает, как навигация по сайту, который представляет собой мешанину страниц без видимой направленности. Вы, вероятно
посещали сайты, содержащие одну очень длинную веб-страницу, перемешанную с контентом и ссылками, которые, казалось бы,
мало связаны друг с другом; или вы столкнулись с сайтами с другой крайностью, с
крошечные страницы контента в лабиринте ссылок, которые оставляют вас изолированными в самых дальних уголках,
глядя на нерелевантный контент и не имея очевидного способа вернуться туда, откуда вы пришли.
Обе эти крайности свидетельствуют об отсутствии предвидения и планирования. Дизайнер сайта, вероятно, понятия не имел своих намерений, кроме создания веб-присутствия. Поэтому сайт развивался хаотично, создание неприятного навигационного журнала для посетителей.
Таким образом, ключевым фактором в дизайне сайта является четкое представление о его назначении. Эта цель может быть скромной или разрабатывать. В любом случае вы должны быть в состоянии сформулировать его цель устно или письменно. Даже для личного веб-сайта полезно составить заявление о намерениях. Рассмотрим, например, следующее заявления о цели:
- Предоставить личное резюме об образовании, опыте работы и портфолио для ознакомления предполагаемые работодатели.
- Создание семейного веб-сайта для обобщения текущей деятельности членов семьи.
- Для создания веб-сайта для документирования поездок в отпуск.
- Для ведения родословной семьи.

- Для управления классной работой, связанной с моей веб-разработкой.
Каждое из этих утверждений привлекает внимание к сайту, позволяя ему расти в разумных пределах. Вы избегаете риска создания единого сайта, который пытается включить все аспекты вашей личной жизни. жизнь в конгломерате не связанных между собой страниц и ссылок.
Если вы являетесь или станете профессиональным веб-разработчиком, то формулировку цели обычно будет легче выполнить. определять. Он часто вытекает из заявления о видении или миссии организации, руководящей цели. для организации. Например, на коммерческом предприятии общие цели веб-сайта включают
- Маркетинг и продажа основной линейки продуктов компании.
- Для оказания услуг технической поддержки клиентам.
- Повысить осведомленность общественности о компании и ее продуктах.
- Чтобы снизить издержки бизнеса за счет электронных транзакций с поставщиками и дистрибьюторами.

- Улучшить внутреннюю коммуникацию о направлениях и деятельности компании.
Как и личные цели, описанные выше, эти цели устанавливают границы сайта. Это становится более ясно, способствуют ли конкретный контент или ссылки достижению цели.
Контент веб-сайта
Возможность определить цель веб-сайта также помогает определить тип контента, который должен быть представлен. и его организация. Процесс структурирования содержимого веб-сайта мало чем отличается от процесса проектирование базы данных. На самом деле вы можете думать о веб-сайте как о базе данных информации, состоящей из страницы контента, упорядоченные по их связанным отношениям. Говоря языком базы данных, ваша задача состоит в том, чтобы создать модели «сущность-связь» представляемой информации; говоря веб языком, задача состоит в том, чтобы создать «контентно-связные» модели информации.
Хорошее заявление о целях вашего веб-сайта поможет вам определить элементы контента, подходящие для
сайт. Точно так же, как проектировщики баз данных определяют основные сущности — объекты информационных
интерес — для включения в базу данных необходимо выявить основные объекты информационного
интерес к вашему веб-сайту. Взяв приведенный выше пример личного сайта для управления классной работой для
курс, который вы изучаете, основные предметы, представляющие интерес, могут быть
Точно так же, как проектировщики баз данных определяют основные сущности — объекты информационных
интерес — для включения в базу данных необходимо выявить основные объекты информационного
интерес к вашему веб-сайту. Взяв приведенный выше пример личного сайта для управления классной работой для
курс, который вы изучаете, основные предметы, представляющие интерес, могут быть
- конспекты чтения учебников
- конспект лекций
- решения задач
- проектов
- классы
- календарь
Хотя вы можете подумать о других информационных объектах, связанных с классом, этот список представляет собой хорошее начало.
в разбивке цели сайта на те области контента, которые связаны с его целью — и только те области, которые связаны с его назначением. На данный момент нет необходимости знать всю информацию
подробности о вашем сайте. Важно лишь обозначить основные темы, вокруг которых будет создаваться сайт. развитый. По аналогии с написанием доклада вам необходимо наметить свою тему, чтобы определить основные заголовки.
который позже будет расширен до абзацев, предложений и слов.
развитый. По аналогии с написанием доклада вам необходимо наметить свою тему, чтобы определить основные заголовки.
который позже будет расширен до абзацев, предложений и слов.
Структура веб-сайта
Темы или информационные объекты, из которых состоит веб-сайт, некоторым образом логически связаны. По крайней мере, они должны быть связаны, поскольку они вытекают из общей цели. Далее эти темы в конечном итоге должны быть физически упакованы в виде веб-страниц со ссылками между ними; плюс, физ. расположение страниц и ссылок должно соответствовать их логическим связям.
Существует три основных способа организации разделов и их веб-страниц-контейнеров. — иерархический , линейный и смешанный . Любая из этих структур или их комбинации, разработаны для того, чтобы ваш контент стал доступным в Интернете.
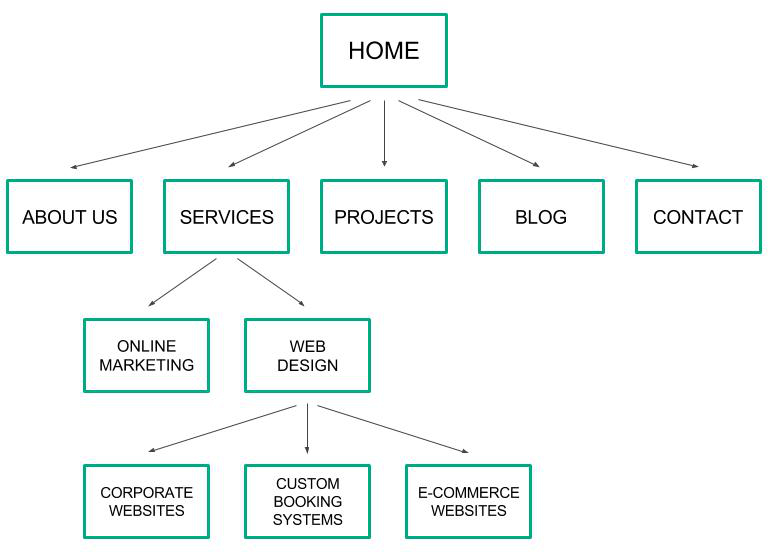
Иерархическая структура
Иерархическая, или древовидная структура тем является наиболее распространенным расположением веб-страниц. Древовидная структура упорядочивает темы от общего к частному или от общего к подробному.
сверху вниз по иерархии.
Древовидная структура упорядочивает темы от общего к частному или от общего к подробному.
сверху вниз по иерархии.
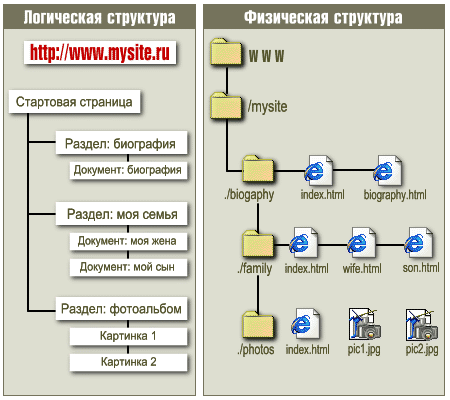
Рисунок 11-1. Иерархическое расположение веб-страниц.
Верхней страницей в иерархии обычно является «домашняя» страница, содержащая обзор сайта со ссылками на основные тематические подразделения. Каждый из этих подразделов, в свою очередь, ссылается на страницы, содержащие более подробную информацию. о теме. Таким образом, навигация, как правило, идет вниз по иерархии, а ссылки возврата вверх по иерархии. которые повторяют один и тот же нисходящий путь. Могут быть случайные перекрестные ссылки между темами одновременно. уровне дерева, но не обычно. Эта структура обеспечивает логическую организацию сайта и позволяет посетителям находить информацию рациональным способом сверху вниз.
Линейная структура
Линейная или последовательная структура веб-страниц наиболее уместна там, где требуется актуальная информация. доступ к которым осуществляется в определенном порядке.
доступ к которым осуществляется в определенном порядке.
Рис. 11-2. Линейное расположение веб-страниц.
При представлении истории хронология событий или этапы процесса — линейная последовательность веб-страниц. наверное работает лучше всего. Ссылки ведут с одной страницы на другую, а обратные ссылки воспроизводят последовательность. При необходимости можно сделать дополнительные ссылки между начальной страницей и каждой из страниц подробностей для прыгать в последовательность и выходить из нее. Тем не менее, основная структура является линейной.
Смешанная структура
Скорее всего, веб-сайт не является исключительно иерархическим или линейным, хотя одна из структур доминирует. Обычно можно найти общую иерархическую структуру с линейными последовательностями страниц на уровне детализации.
Рис. 11-3. Смешанное расположение веб-страниц.
Случайная структура
Говорят, что веб-сайт, который не предлагает четкого пути по сайту, имеет случайную структуру.