Создание карты — Конструктор карт Яндекса. Справка
В окне Создайте собственную карту нажмите кнопку Создать карту:
Если вы уже создали одну или несколько своих карт и хотите вернуться к созданной карте, то вы увидите список этих карт и сможете выбрать нужную.
В каждой строке списка отображаются название и дата последнего обновления карты, а также кнопка, при нажатии на которую открывается меню.
Выбор пунктов меню позволяет создать копию карты, удалить ее или поделиться ею (для этого надо выбрать пункт Поделиться, и в открывшейся форме — скопировать ссылку на карту).
Нажав кнопку К импорту, вы запустите процедуру импорта карты из файла:
В открывшемся окне Конструктора карт создайте объекты — метки, линии, многоугольники.
Внимание.
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).

Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Выберите вид своей карты. Для этого нажмите кнопку Слои и в открывшемся меню выберите вариант:
Схема — схематическое изображение картографических объектов: дорог, домов и т. д.
Спутник — снимок местности, сделанный из космоса,
Гибрид — снимок местности, сделанный из космоса, дополненный информацией карты: названиями улиц, адресами и др.
Вы можете дополнить свою карту отображением слоя автомобильных пробок. Для этого нажмите кнопку Пробки. Чтобы выключить режим — нажмите ее повторно.
Степень загруженности участка дороги показывается цветом:
- — дорога свободна;
- — скорость движения на этом участке ниже, чем на свободной дороге;
- — пробки;
- — движение перекрыто.

В области Редактирование карты задайте для карты название (оно пригодится при выборе нужной карты из списка ваших карт) и описание (оно поможет вспомнить подробности, относящиеся к карте):
Список созданных вами объектов отобразится в области Список объектов. Если вам понадобится отредактировать объект — нажмите на его название в этом списке.
Примечание.
Вы также можете изменить порядок отображения объектов внутри каждой категории, перемещая нужную метку (или линию, или многоугольник) на первый или, наоборот, на задний план. Подробнее см. раздел Создание объекта.
После того как все нужные объекты будут созданы, нажмите кнопку Сохранить и продолжить. Откроется панель Тип карты:
В панели Тип карты выберите нужный тип карты и получите код карты для вставки на сайт, в блог или мобильное приложение. Вы также можете скопировать ссылку на свою карту и поделиться ею с друзьями.
Это можно сделать несколькими способами (подробнее см.
 раздел Выбор типа карты и получение кода или ссылки).
раздел Выбор типа карты и получение кода или ссылки).Вы также можете сохранить объекты вашей карты на Яндекс Диск в виде файла определенного формата (KML, CSV, GPX или GeoJSON).
Чтобы вернуться в режим редактирования карты, перейдите по ссылке Вернуться к редактированию карты.
Чтобы перейти к списку своих карт, нажмите кнопку Перейти к списку карт.
Создать Яндекс карту для сайта в Конструкторе
Конструктор карт Яндекс для сайта позволяет создать карту и схему проезда для сайта самостоятельно и вполне себе бесплатно. Это несложно, справится почти любой человек без специального образования и с прямыми руками.
Итак, чтобы создать свою карту в Яндексе убеждаемся, что у вас есть активный аккаунт в Яндексе и идем сюда https://yandex.ru/map-constructor/
Видим что-то подобное:
- Кликаем на «Создать карту».
- Создаем новую карту для сайта, вводим адрес и выбираем из найденных Яндексом адресов подходящий.
 Можно дать свою подпись метки (она будет видна на карте) и название для карты (оно будет видно при клике). Можно поменять цвет иконки.
Можно дать свою подпись метки (она будет видна на карте) и название для карты (оно будет видно при клике). Можно поменять цвет иконки. - Назовем как-нибудь карту (это для администратора).
- Выбираем размер схемы проезда для вставки на сайт.
В слишком мелкой карте проезда неудобно будет разбираться, а слишком большая займет много места. Я обычно выбираю от 500 до 600 пикселей по высоте и 100% по ширине для адаптивности. Можно задать и произвольный размер просто перетягивая ползунки на схеме проезда. - Копируем код JavaScript.
И идём на сайт, куда нужно встроить полученный код карты Яндекс.Переходим в режим исходного кода в редакторе (любой редактор в любой CMS его поддерживает) и в нужное место вставляем код карты Яндекс для сайта.Заодно меняем в конце параметр «true» на «false» — это чтобы при скроллинге страницы вниз карта Яндекса на масштабировалась, наверняка вас это раздражало на каком-то другом сайте.
Сохраняем и смотрим изменения. Карта Яндекса с адресом организации успешно добавлена в контакты на сайте.
Содержание
- Рисуем схему проезда на карте Яндекса
- Советы и рекомендации
- Примеры карт Яндекса
Рисуем схему проезда на карте Яндекса
Иногда одной карты с адресом недостаточно, потому что дело может происходить за городом или если ваш офис находится в таком месте, где можно запутаться куда идти или ехать клиенту.
Поэтому чтобы вам или менеджерам не звонили с однотипными вопросами, мол я повернул направо, а куда сейчас, в таких «сложных» случаях имеет смысл дорисовать схему проезда прямо на карту сайта и снабдить ее подсказками.
Выбираем «Линию» и начинаем рисовать, соединяя между собой точки. Можно рисовать сразу сплошной отрезок до нужного места, а можно частями – делая подсказки для каждой из частей, меняя цвет линий, толщину и другие параметры.
При желании можно нарисовать не только линию, но и какой-то объект. Выбираем «Многоугольник» и рисуем произвольную фигуру.
Если тыкнули не туда – не страшно, просто удалите точку. Также можно сделать границу контура другим цветом.
Также можно сделать границу контура другим цветом.
Сохраняем. И обновляем страницу с добавленной картой проезда на сайте. Все изменения тут же отразятся на ней.
Видео
Посмотрите, как я делаю схему проезда на карте Яндекса для сайта на видео.
Советы и рекомендации
- Тщательно выбираем масштаб (именно он будет виден в карте по умолчанию, если масштаб будет слишком мелким – то клиент не увидит здания и не поймет куда заходить, а если слишком крупный – то наоборот, будут одни здания, но человек не сориентируется в местности и в любой случае ему придется скроллить. Для застроенного города обычно лучше подойдет крупный масштаб, для объекта за городом – мелкий.

- Расположите ваш объект точно в центре карты. Иначе при масштабировании он будет смещаться и его придется «ловить» по всей карте.
- Рекомендую, чтобы в карте проезда для города были видны названия соседних больших улиц или проспектов, а не только ваш «бетонный проезд», по знакомым улицам будет проще всего сориентироваться.
- Для загородных объектов также важно, чтобы «в кадр» попали какие-то ключевые ориентиры – граница МКАД, главные автотрассы и т.п.
- Убедитесь, что карта не масштабируется при скроллинге страницы вниз или вверх, это реально бесит
Примеры карт Яндекса
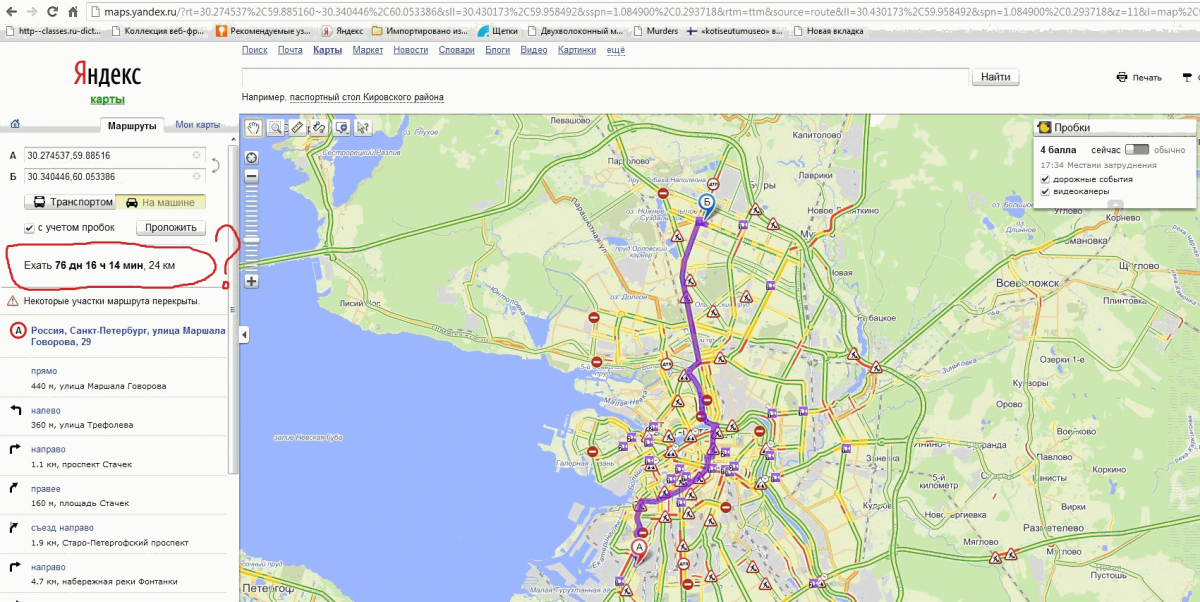
Посмотрите не самый удачный реальный пример карты на сайте, который я случайно увидел, когда готовил статью:
Никаких ориентиров, масштаб слишком крупный — это ж за городом находится, нет схемы проезда и подписей. Сама карта слишком мелкая и находится в сайдбаре, что там разглядишь-то на 300 точек?
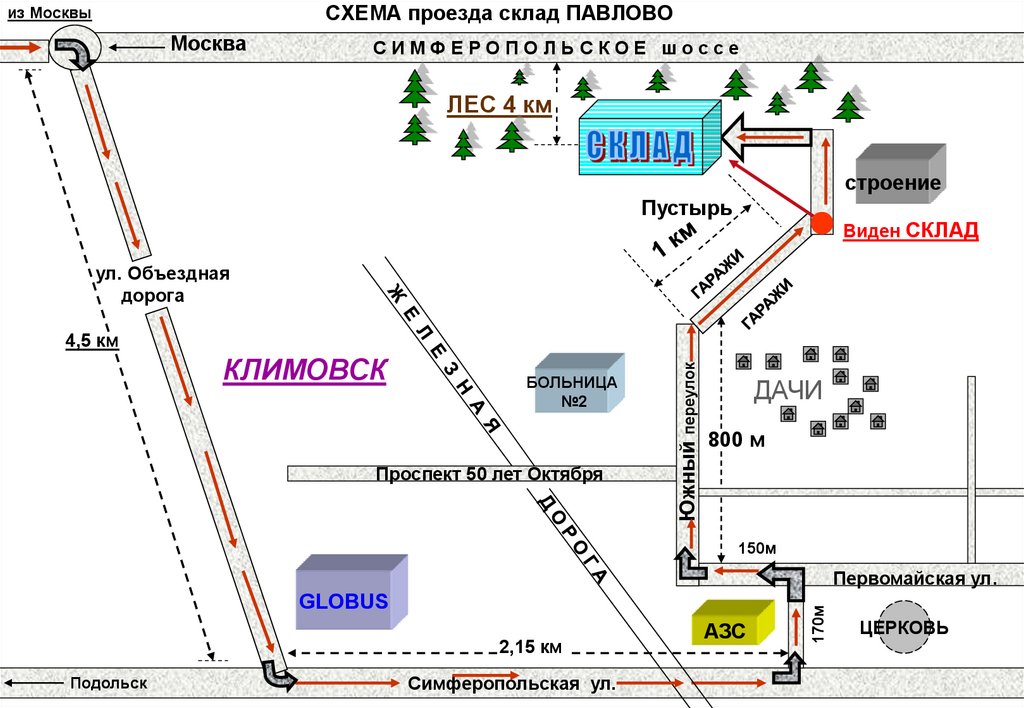
А вот уже получше:
Несмотря на то, что сам объект находится сбоку, отлично показана схема проезда до него, клиент сразу сориентируется, откуда нужно съезжать и куда заезжать.
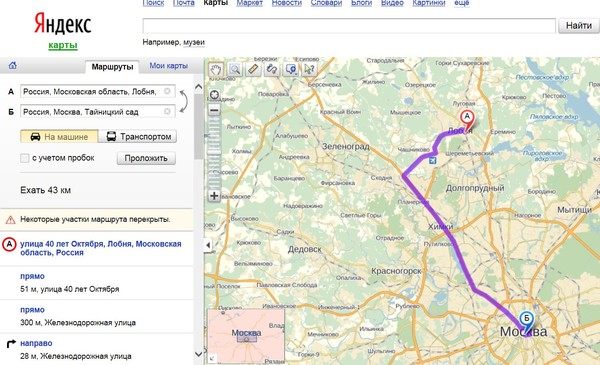
Также вполне подойдет такой пример для размещения карты на сайт:
На нем изначально виден регион, где располагается склад (мол, где-то на юге от МКАД) и видно что недалеко. Пару уточняющих приближений и станет понятно где сворачивать и куда ехать.
Конструктор карт Яндекс для сайта — штука простая, понятная и удобная.
Мог бы быть еще лучше?
Наверное мог бы, но и этих возможностей по созданию карты проезда для сайта более чем хватает, чтобы сделать всё самому.
Встроить карту на сайт за денежку!
Лениво возиться, нет времени и желания? Вам с удовольствием сделают эту работу всего за 500₽ на — вот прямая ссылка на исполнителей.
- Создание сайта компании
- Создание магазина
Полезные цитаты: Богатые люди покупают предметы роскоши в последнюю очередь, в то время, как бедные и средний класс стремятся приобретать их в первую очередь.
Блог — Сергея Арсентьева 📈
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами и политикой конфиденциальности
Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами и политикой конфиденциальности
Создать карту — Яндекс Карт Конструктор. Справка
В окне Создать собственную карту нажмите Создать карту:
Если вы уже создали одну или несколько карт и хотите вернуться к одной из них, выберите ее из списка.
Каждая строка в списке содержит название и дату последнего обновления карты, а также кнопку меню.
Используя пункты меню, вы можете создать копию карты, удалить ее или поделиться ею (выбрав опцию «Поделиться» в появившейся форме, а затем скопировав ссылку на карту).
Когда вы нажимаете кнопку Импорт, вы запускаете импорт карты из потока файлов:
В появившемся окне Конструктора карты вы можете создавать элементы: метки, линии и полигоны.
Внимание.
Существуют определенные ограничения на создание элементов:
На карту нельзя добавить более 10 000 элементов (включая метки, линии и полигоны).

Линия или многоугольник не могут содержать более 1000 вершин.
Если количество вершин, которые имеет элемент, превышает максимально допустимое, то элемент может быть упрощен автоматически (т.е. лишние вершины удаляются, но таким образом, чтобы сохранить общий вид элемента).
Выберите тип слоя карты. Нажмите «Слой» и выберите параметр в меню:
Карта — это схема объектов карты: дорог, зданий и т. д.
Спутник — это снимок определенной области, сделанный из космоса.
Гибрид — это снимок местности, сделанный из космоса, с добавленной к нему дополнительной информацией (названия улиц, адреса и т. д.)
Вы также можете добавить на карту слой пробок. Просто нажмите Трафик. Чтобы отключить режим, вам просто нужно нажать на него еще раз.
Уровень пробки обозначен цветом:
- — движение свободное
- — движение на этом участке замедленное
- — движение затруднено
- — нет движения
В окне Редактор карт вы можете ввести название карты (это полезно, если вам нужно найти ее среди нескольких карт в вашем списке) и описание (которое может помочь вам запомнить карту детали):
Список созданных вами элементов можно найти в списке Элементы на карте.

Примечание.
Вы также можете изменить порядок отображения элементов в категории, перетащив метки (или линии, многоугольники) на передний или задний план. Дополнительную информацию см. в разделе Создание элемента.
После того, как вы создали все элементы, нажмите Сохранить и продолжить. Откроется панель инструментов «Тип карты»:
На панели инструментов «Тип карты» выберите тип карты и нажмите «Получить код карты», чтобы вставить карту на свой сайт, в блог или в мобильное приложение. Вы также можете скопировать ссылку на свою карту и поделиться ею с друзьями.
Это можно сделать несколькими способами (см. раздел Выбор типа карты и получение кода или ссылки).
Вы также можете сохранять объекты с карты на Яндекс.Диск, используя специальные типы файлов (KML, CSV, GPX или GeoJSON).
Чтобы вернуться в режим редактирования карты, нажмите Вернуться в редактор карт.

Чтобы перейти к списку карт, щелкните Перейти к моим сохраненным картам. Stack Overflow на русском Задавать вопрос
Яндекс — российская интернет-компания, которая управляет крупнейшей поисковой системой в России и занимает около 60% рынка в этой стране. Он также разрабатывает ряд интернет-сервисов и продуктов, в том числе Yandex Maps — картографическое приложение, похожее на Google Maps.
- Узнать больше…
- Лучшие пользователи
- Синонимы
124 вопросы
Новейший
Активный
Награда
Без ответа
Сортировать поНет ответов
Ответ не принят
Имеет награду
Отсортировано поНовейший
Последние действия
Наивысший балл
Самый частый
Щедрость скоро закончится
ОтмеченМои просматриваемые теги
Следующие теги:
0 голоса
0 ответы
27 Просмотры
Как сделать движущуюся метку в центре экрана | Яндекс МапКит Флаттер
Подскажите, как можно не просто один раз добавить кнопку в центр экрана, а перемещать ее вместе с параметром newCameraPosition? На данный момент привычное отображение Яндекс карты с приближением и отдалением.
 ..
..- flutter
- dart
- google-maps
- yandex-maps
- yandex-mapkit
0 голоса
0 ответы
116 Просмотры
Как добавить событие клика к пользовательской метке в yandex-maps (React)
Я использую библиотеку https://pbe-react-yandex-maps.vercel.app/, чтобы добавить yandex-карты в свой проект реагирования. скриншот моего компонента метки, как я могу добавить событие клика в templateLayoutFactory.createClass()? …
- javascript
- reactjs
- яндекс-карты
0 голоса
0 ответы
43 Просмотры
Как включить анимацию Placemark в библиотеке react-yandex-maps?
Я использую библиотеку https://www.
 npmjs.com/package/react-yandex-maps в машинописном тексте реакции. Но я не могу найти метку анимации.
Можете ли вы указать место для анимации?
npmjs.com/package/react-yandex-maps в машинописном тексте реакции. Но я не могу найти метку анимации.
Можете ли вы указать место для анимации?- reactjs
- машинопись
- yandex
- yandex-maps
- mkplacemark
0 голоса
1 отвечать
57 Просмотры
Показать диалоговое окно перед выбором приложения «Карты»
Я делаю список магазинов рядом со мной на карте, используя карты Google. Как получить всплывающее окно, в котором при выборе одного из этих магазинов будет выбрано одно из приложений Карт, загруженных на телефон. Когда я исследую…
- android
- kotlin
- google-maps
- карты
- yandex-maps
0 голоса
0 ответы
93 Просмотры
API Yandex Maps принудительно отображает всплывающую панель внизу карт
В Яндексе есть следующий пример отображения балуна в виде панели внизу карты, но он работает только при достаточно маленьком окне просмотра. Современные смартфоны имеют более высокое разрешение и…
- javascript
- яндекс-карты
- яндекс-апи
0 голоса
0 ответы
75 Просмотры
Взимается ли плата за перенаправление на Google или Яндекс Карту в приложении?
Я пишу приложение на основе карты во Flutter. Я интегрировал OpenStreetMap в приложение.
 Я хочу перенаправить на карты, такие как Google или Яндекс, для раздела направлений в моем приложении. Должен ли я платить…
Я хочу перенаправить на карты, такие как Google или Яндекс, для раздела направлений в моем приложении. Должен ли я платить…- флаттер
- гугл-карты
- карты
- яндекс-карты
0 голоса
0 ответы
53 Просмотры
Загружать только один регион или страну, а не всю карту мира в yandex mapkit
Есть ли возможность загрузить только один регион карты вместо всей карты мира в yandex mapkit в android или реагировать на родной?
- java
- android
- react-native
- yandex-maps
- yandex-mapkit
0 голоса
0 ответы
107 Просмотры
Метка метки смещается при уменьшении масштаба в яндекс картах на Android
Показываю местоположение с помощью специальной метки на Яндекс карте.
 Когда я уменьшаю масштаб карты, метка смещается от местоположения. Как я могу убедиться, что он остается на месте при уменьшении или увеличении масштаба?
частный …
Когда я уменьшаю масштаб карты, метка смещается от местоположения. Как я могу убедиться, что он остается на месте при уменьшении или увеличении масштаба?
частный …- андроид
- котлин
- мобильный
- яндекс-карты
- яндекс-мапкит
0 голоса
0 ответы
127 Просмотры
Как создать схему geo uri с параметрами запроса q и z
В Android мы можем использовать схему uri «гео» для открытия приложений, поддерживающих карты. Однако, когда я использую что-то вроде «гео:0,0?q=Запрос&z=12» картографические приложения не могут обрабатывать оба параметра и…
- android
- google-maps
- uri
- yandex-maps
0 голоса
0 ответы
220 Просмотры
Я использовал флаттер yandex maps api, выдает эту ошибку, что мне делать
Flutter yandex maps api kullandım bu hatayı veriyor PlatformException(unregistered_view_type, попытка создать представление с незарегистрированным типом, незарегистрированный тип представления: yandex_mapkit/yandex_map, null) …
- флаттер
- android-studio
- yandex-maps
- yandex-api
- yandex-mapkit
0 голоса
0 ответы
127 Просмотры
Как изменить иконку по умолчанию для пользовательской геолокации Яндекс карты?
Изображение по умолчанию: Как я могу это изменить?
- яндекс-карты
- яндекс-апи
0 голоса
1 отвечать
237 Просмотры
Увеличить карту, чтобы включить все маркерные точки [YMKPoint], YandexMapsMobile Swift?
Как я могу увеличить карту, чтобы включить все точки маркера в видимую область? У меня есть массив точек, я пытался настроить BoundingBox(), но понятия не имею, как установить/найти значения SouthWest и NorthEast из…
- ios
- swift
- yandex-maps
- yandex-api
- yandex-mapkit
0 голоса
0 ответы
269 Просмотры
Асинхронно обновлять массив JS
Повторитель получает значения из запроса (SqlDataSource), которые меняются в процессе поиска и соответственно изменяются его значения.
 Все происходит асинхронно. Значения передаются на повторитель…
Все происходит асинхронно. Значения передаются на повторитель…- javascript
- jquery
- asp.net
- updatepanel
- яндекс-карты
0 голоса
0 ответы
128 Просмотры
Vue-yandex-карты в Laravel
Это API для карт, которые я хотел бы использовать в laravel в компоненте vue. app.js импортировать Vue из ‘vue’; импортировать ExampleComponent из «./components/ExampleComponent»; импортировать YmapPlugin из ‘…
- laravel
- яндекс-карты
0 голоса
0 ответы
99 Просмотры
Почему ymaps.




 раздел Выбор типа карты и получение кода или ссылки).
раздел Выбор типа карты и получение кода или ссылки). Можно дать свою подпись метки (она будет видна на карте) и название для карты (оно будет видно при клике). Можно поменять цвет иконки.
Можно дать свою подпись метки (она будет видна на карте) и название для карты (оно будет видно при клике). Можно поменять цвет иконки.



 ..
.. npmjs.com/package/react-yandex-maps в машинописном тексте реакции. Но я не могу найти метку анимации.
Можете ли вы указать место для анимации?
npmjs.com/package/react-yandex-maps в машинописном тексте реакции. Но я не могу найти метку анимации.
Можете ли вы указать место для анимации? Я хочу перенаправить на карты, такие как Google или Яндекс, для раздела направлений в моем приложении. Должен ли я платить…
Я хочу перенаправить на карты, такие как Google или Яндекс, для раздела направлений в моем приложении. Должен ли я платить… Когда я уменьшаю масштаб карты, метка смещается от местоположения. Как я могу убедиться, что он остается на месте при уменьшении или увеличении масштаба?
частный …
Когда я уменьшаю масштаб карты, метка смещается от местоположения. Как я могу убедиться, что он остается на месте при уменьшении или увеличении масштаба?
частный … Все происходит асинхронно. Значения передаются на повторитель…
Все происходит асинхронно. Значения передаются на повторитель…