План-схема создания сайта для новичка или свой блог за три дня и три месяца
Записки ПЧ » Статьи » Разработка сайтов » План-схема создания сайта для новичка или свой блог за три дня и три месяца
На своём блоге я уже написал 20 с хвостиком статей на тему разработки и настройки своего сайта. Многие у меня спрашивали, зачем я пишу эти посты? В Интернете несколько сотен таких же, топ выдачи уже забит, конкурировать с более старыми площадками бесполезно. Но на самом деле я со своими заметками ни в какой топ не собирался, а писал их, чтобы поделиться своими мыслями по тому или иному вопросу, а затем обобщить свой опыт в план-схему по созданию сайта. Этот план будет полезен как новичкам, так и продвинутым веб-мастерам. У первых будет довольно подробная и развёрнутая инструкция по настройке собственного блога, а вторые смогут в случае чего быстро вспомнить какие-то особенности разработки сайтов.
- Решаемся предпринять попытку по разработке своего собственного сайта.
 Не спим ночами, ломаем голову над своим будущим проектом, продумываем всё в мелочах. Наконец, определяемся с основной темой и целями, типом нашего сайта.
Не спим ночами, ломаем голову над своим будущим проектом, продумываем всё в мелочах. Наконец, определяемся с основной темой и целями, типом нашего сайта. - Выделяем основную стратегию монетизации.
- Придумываем название для сайта, логотип, концепцию дизайна. Выбираем CMS. Создаём и настраиваем favicon.
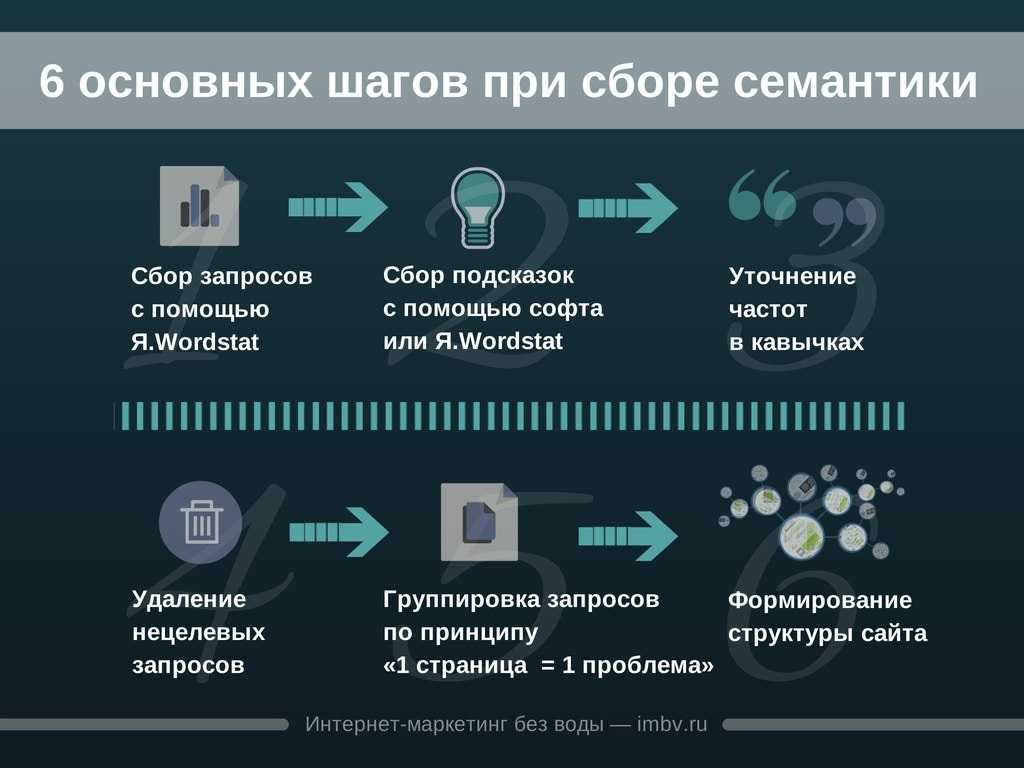
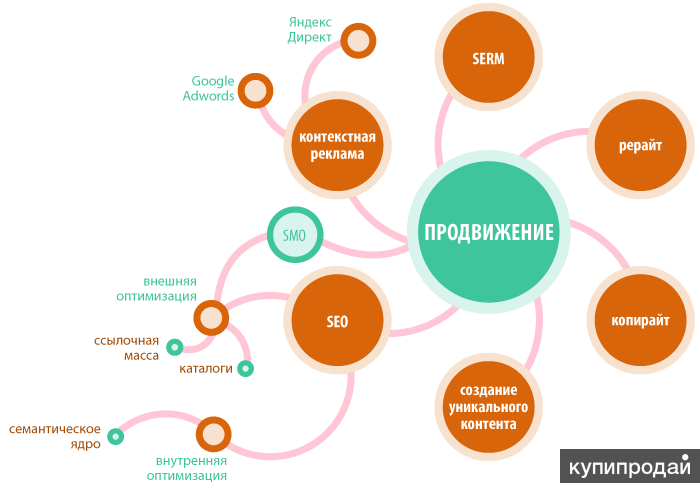
- Составляем для будущего проекта семантическое ядро. Настраиваем структуру сайта, необходимые разделы и подразделы. Определяемся с источниками контента.
- Выбираем и покупаем качественный хостинг для сайта. Подбираем и регистрируем подходящий свободный домен.
- Устанавливаем движок, например, WordPress и настраиваем основные плагины. Создаём карту сайта.
- Определяемся с дизайном будущего сайта. Выбираем и настраиваем тему и основные шаблоны.
- Создаём файлы robots.txt и humans.txt.
- Настраиваем «хлебные крошки» и автоматическую внутреннюю перелинковку.
- Социализируем наш сайт. Добавляем кнопки «поделиться статьёй» и «подписаться на обновления».
 Настраиваем RSS каналы.
Настраиваем RSS каналы. - Регистрируемся в системе статистики посещений. Устанавливаем на сайт счётчик.
- Активно пишем статьи в соответствии с СЯ, создаём качественный контент.
- Работаем над развитием и продвижением ресурса в сети Интернет. Проводим анализ полученной статистики.
- Выбираем конкретные способы монетизации сайта и начинаем осуществлять первые попытки заработка.
- Получаем прибыль, радуемся жизни, гордимся своим новым проектом :-). В случае неудачи исправляем допущенные ранее ошибки (основной способ исправления — возврат на несколько пунктов вверх по схеме). Насколько шагов назад нужно перейти? Зависит от конкретной ситуации, но обычно это от 1 до 15 пунктов :-).
Выше представлена уникальная 🙂 план-схема по разработке сайта. Теперь я с уверенностью могу утверждать, что каждый желающий может создать свой собственный автономный блог в Интернете. Почему срок установлен три дня и три месяца. В принципе основную работу от идеи проекта до развертывания сайта в Сети реально осуществить за три дня, при наличии опыта и сноровки можно быстрее.
Да, даже если этой инструкцией никто не будет пользоваться, это не беда. Главное я сам буду по ней работать и у меня точно всё получится. Не верите? Тогда подписывайтесь на блог Предприимчивого Человека и следите за обновлениями!
Не жмись! С друзьями ссылкой поделись:
§4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Планирование уроков на учебный год (учебник ФГОС Л.Л. Босова, А.Ю. Босова)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 9 классы | Планирование уроков на учебный год (учебник ФГОС Л. Л. Босова, А.Ю. Босова) | §4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Л. Босова, А.Ю. Босова) | §4.4 Технологии создания сайта. Содержание и структура сайта. Оформление сайта. Размещение сайта в Интернете
Ключевые слова:
• структура сайта
• навигация
• оформление сайта
• шаблон страницы сайта
• хостинг
4.4.1. Технологии создания сайта
Существуют несколько способов создания сайтов.
Во-первых, сайт можно создать, воспользовавшись языком разметки гипертекста HTML (Hyper Text Markup Language). В этом случае в текстовом редакторе (например, в Блокноте) текст, который хотят разместить на страницах сайта, размечают специальными метками, называемыми тегами. Теги содержат указания о том, как должен выглядеть текст. Чтобы отличать теги от текста, их заключают в угловые скобки (рис. 4.7).

В-третьих, можно воспользоваться специальным программным обеспечением — визуальными HTML-редакторами или конструкторами сайтов.
Веб-дизайнер — специалист, проектирующий структуру вебсайта, а также подбирающий способы подачи информации и выполняющий художественное оформление веб-проекта. Веб-дизайнер должен знать современные веб-технологии; желательно, чтобы он имел художественное образование.
Вы можете попытаться освоить основы веб-дизайна самостоятельно, пройдя дистанционный курс «Web-конструирование» А. А. Дуванова в Роботландском университете (http://www.botik.ru/~robot/ru/).
4.4.2. Содержание и структура сайта
Независимо от того, каким инструментарием вы будете пользоваться для создания сайта, первоначально следует продумать его содержание и структуру.
Предположим, вы посещаете кружок компьютерной графики и решили создать сайт этого творческого объединения. Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Содержание сайта должно быть таким, чтобы отражать творческую жизнь участников объединения, привлекать внимание единомышленников.
Теперь необходимо определить структуру (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Очевидно, сайт может включать в себя общую информацию (программу и расписание занятий, место проведения занятий, фамилию, имя, отчество руководителя и т. д.), страницу новостей и объявлений, личные страницы руководителя и участников объединения, галерею работ участников объединения, полезные ссылки на другие ресурсы сети Интернет и многое другое. Изобразим структуру сайта в виде графа (рис. 4.8).
Рис. 4.8. Иерархическая структура сайта
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
4.4.3. Оформление сайта
Любой сайт загружается с главной (домашней) страницы (home page), которая прежде всего должна давать ответ на вопрос «О чём этот сайт?». Для этого на главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, а также главное меню — ссылки на основные разделы сайта. Также на главной странице могут быть размещены имя автора сайта и его контактная информация, счётчик посетителей, новости и т. д.
Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это:
• заголовок сайта, расположенный в самом верху страницы;
• главное меню, как правило, размещаемое в левой части страницы (количество пунктов меню, их названия и порядок неизменны на всех страницах сайта).
Желательно, чтобы страницы сайта были выполнены в едином стиле. Чтобы выдержать стиль, проще вначале разработать шаблон страницы сайта, на котором представить элементы, имеющиеся на всех страницах сайта (рис.
Рис. 4.9. Примерный шаблон страниц сайта
При наполнении страниц сайта информационными материалами следует придерживаться следующих рекомендаций:
• Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения.
• Названия пунктов меню делайте краткими; недопустимо растягивание названия пункта на несколько строк.
• Не выбирайте для страниц пёстрый фон, на таком фоне текст читается с трудом.
• Не размещайте на странице слишком много информационных и художественных блоков.
• В каждом абзаце используйте одни и те же приёмы форматирования.
4.4.4. Размещение сайта в Интернете
Перед размещением сайта в сети Интернет следует провести его тестирование, т. е. убедиться в том, что он правильно отображается разными браузерами: тексты хорошо читаются на выбранном фоне, рисунки расположены на своих местах, гиперссылки обеспечивают правильные переходы и т. д.
д.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Платным хостингом для размещения своих сайтов обычно пользуются крупные компании. При этом они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании.
Частные лица для своих сайтов могут воспользоваться бесплатным хостингом, возможности которого ограничены по сравнению с платными вариантами (небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д.), но их вполне достаточно для домашних страниц пользователей и некоммерческих сайтов. Главным недостатком бесплатных хостингов является то, что при размещении вашего сайта компания самостоятельно добавляет на его страницы коммерческую рекламу.
Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг».
САМОЕ ГЛАВНОЕ
Структура (план) сайта — разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними.
Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию — переходы с одной страницы сайта на другую.
Шаблон страницы — это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта.
Хостинг — услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.
Вопросы и задания
1. Ознакомьтесь с материалами презентации к параграфу, содержащейся в электронном приложении к учебнику. Дополняет ли презентация информацию, содержащуюся в тексте параграфа?
2. С помощью каких инструментов можно создавать сайты?
3. Что такое структура сайта?
Что такое структура сайта?
4. Продумайте и изобразите в виде графа структуру одного из следующих сайтов:
а) «Наш класс»;
б) «Моя семья»;
в) «Информатика».
5. Перечислите основные элементы, размещаемые на страницах сайта.
6. Какие рекомендации следует учитывать при наполнении страниц сайта информационными материалами?
7. С какой целью проводится тестирование сайта?
8. Что является основным недостатком бесплатного хостинга?
9. Назовите известный вам сервер Интернета, обеспечивающий пользователям бесплатный хостинг сайтов.
| Файлы | Материалы урока |
Cкачать материалы урока
Создайте свой веб-сайт План за 4 простых шага
На протяжении многих лет Jimdo помог многим людям создать свои собственные веб-сайты. Мы всегда работаем над тем, чтобы сделать этот процесс проще, и один из шагов, который помогает, — это потратить несколько минут на планирование нового веб-сайта в начале.
Мы всегда работаем над тем, чтобы сделать этот процесс проще, и один из шагов, который помогает, — это потратить несколько минут на планирование нового веб-сайта в начале.
Возможно, вы захотите пропустить этот шаг, чтобы сэкономить время, и, безусловно, заманчиво сразу перейти к нему. Но на самом деле план сайта ускорит процесс. В этом посте мы рассмотрим, что такое план сайта для бизнес-сайта и как новички могут быстро его создать.
Что такое план сайта?
План сайта — это простая карта или схема того, что вы хотите разместить на своем веб-сайте — страницы, которые вы создадите, и какая информация будет размещена на каждой странице. Это поможет вам увидеть все части, прежде чем вы начнете собирать их вместе. Самый простой план сайта может представлять собой схему меню навигации вашего сайта. Более подробные могут детализировать содержимое каждой страницы. Вы можете сделать его простым или добавить заметки, текст, изображения и многое другое, чтобы заполнить его.
Вам нужен план сайта перед запуском вашего сайта?
Да, это хорошая идея. Думайте об этом как о раскладывании ингредиентов на кухонном столе перед тем, как начать готовить. Это ускоряет процесс создания веб-сайта и помогает убедиться, что вы ничего не забыли.
Какой формат вы используете? Напечатайте его, нарисуйте, используйте онлайн-инструмент для составления карт памяти, напишите на стикерах — все, что вам подходит.
К счастью, когда вы запускаете веб-сайт Jimdo, большая часть подготовки веб-сайта выполняется за вас. Вы ответите на несколько вопросов о вашем бизнесе или проекте. Основываясь на ваших ответах и вашей отрасли, Jimdo начнет с уже настроенного для вас веб-сайта с уже заполненным большим количеством информации. Затем вам просто нужно настроить его в соответствии с вашим планом.

Этапы создания плана веб-сайта
1. Обдумайте идеи
Как владелец бизнеса вы уже много знаете о своей аудитории и своем основном сообщении. (Если вам нужна помощь в доработке этого сообщения, начните с нашего поста о создании презентации для лифта). Теперь пришло время рассмотреть детали вашего веб-сайта:
- Какая информация будет на нем?
- Какие фрагменты текста вам нужны? У вас уже есть это где-то написано, или вам нужно помочь написать текст вашего веб-сайта с нуля?
- Какие активы у вас уже есть — фотографии, графика, что-то в этом роде. Вы можете импортировать фотографии из социальных сетей прямо на свой сайт Jimdo или поместить свои фотографии в одну папку на своем компьютере, чтобы загрузить их все сразу.
- У вас есть логотип? Вы можете создать его бесплатно с помощью Logo Creator от Jimdo.
Начните с просмотра веб-сайтов ваших главных конкурентов и отметьте, какие именно веб-страницы и типы контента они используют. Вы видите, как посетитель должен переходить с одной страницы на другую? Вы видите вещи, которые вам нравятся и не нравятся?
Вы видите, как посетитель должен переходить с одной страницы на другую? Вы видите вещи, которые вам нравятся и не нравятся?
Запишите каждую идею в список или на стикер, чтобы вы могли видеть их все сразу. Вы упорядочите идеи на следующем шаге.
2. Группируйте свои идеи по темам
Разложив перед собой все свои идеи, начните группировать их в разные группы. Каждая компания уникальна, но у вас, вероятно, есть несколько основных компонентов:
- Домашняя страница — для вашего основного сообщения и последних обновлений
- О странице — кто вы, какова ваша история
- Страница о ваших услугах или продуктах
- Примеры ваших работ
- Способ связаться с вами
- Идеи, которые у вас нет времени сделать сейчас, но которые вы хотели бы сделать однажды
- Юридические страницы/ текст, политика конфиденциальности, страница Impressum и т. д.
Как только вы увидите, что шаблон начинает проявляться, кластеры могут начать формировать страницы вашего сайта.
Некоторые идеи могут не совпадать с другими. Они действительно необходимы? Заслуживают ли они отдельной страницы на вашем сайте? Отложите их в сторону и вернитесь к ним на следующем этапе, когда будете составлять план навигации по сайту.
3. Создание схемы страниц веб-сайта
По мере того, как идеи кластеризованного контента становятся страницами вашего сайта, пришло время выяснить, как отобразить их в удобном для понимания формате. Помните о двух основных практических правилах:
- Придерживайтесь 5-7 основных страниц вашего веб-сайта . (Дом, О нас, Услуги, Портфолио и т. д.) Это оптимальное количество, которое люди могут легко усвоить за один раз. Если вам нужно больше страниц, сгруппируйте некоторые страницы вместе в подстраницы ваших основных.
- Убедитесь, что посетители могут найти то, что им нужно, в три клика или меньше. Например, если покупателю нужно щелкнуть три раза только для того, чтобы попасть в меню ресторана, он, скорее всего, расстроится и уйдет в другое место.
 Также возможно, что посетитель придет на ваш сайт с другой страницы, а не с вашей домашней страницы. Таким образом, вы захотите убедиться, что они все еще могут легко найти дорогу, независимо от того, где они начинают.
Также возможно, что посетитель придет на ваш сайт с другой страницы, а не с вашей домашней страницы. Таким образом, вы захотите убедиться, что они все еще могут легко найти дорогу, независимо от того, где они начинают.
Чтобы получить дополнительные советы, ознакомьтесь с нашей статьей «Как усовершенствовать панель навигации вашего веб-сайта».
4. Заполните план более подробно
Теперь, когда схема составлена, сделайте пометки под каждой страницей, чтобы напомнить себе о конкретных материалах или информации, которые вы хотите туда поместить. Это может быть текст, изображения, ссылки или видео. Нужны идеи? Ознакомьтесь с нашей статьей о том, как выбрать лучшие фотографии для своего веб-сайта, и некоторыми из лучших советов по написанию текста для веб-сайта.
Поставьте галочки рядом с вещами, которые у вас уже есть, и отметьте для себя контент, который вам может понадобиться.
Совет: Не беспокойтесь о том, чтобы сделать все идеально прямо сейчас. Возможно, однажды вы захотите сделать обучающие видео или ответы на часто задаваемые вопросы, но сейчас у вас их нет. Это нормально! Поместите их в план сайта, и вы сможете выяснить, где они будут располагаться в будущем.
Возможно, однажды вы захотите сделать обучающие видео или ответы на часто задаваемые вопросы, но сейчас у вас их нет. Это нормально! Поместите их в план сайта, и вы сможете выяснить, где они будут располагаться в будущем.
Несколько минут планирования веб-сайта, и вы готовы к созданию!
Окончательный план сайта, который появится на этом этапе, станет вашей дорожной картой и планом вашего сайта — с чего вы хотите начать сейчас и что вы можете создать в будущем. Возвращайтесь к нему при создании и редактировании, так как это сделает процесс создания веб-сайта намного быстрее и проще. На все важные вопросы уже будут даны ответы, что в конечном итоге приведет к тому, что проект будет завершен намного быстрее. Готовы начать?
Выведите свой бизнес в Интернет с Jimdo.
Начать сейчас
Планы участков — что это такое и как их создать
Нарисуйте план участка, используя наше простое программное обеспечение для планирования участка, представьте план собственности и окружающий участок.
Начало работы
Что такое план сайта?
План участка (также называемый планом участка) — это чертеж, на котором показана планировка объекта или «участка». План участка часто включает в себя расположение зданий, а также наружные элементы, такие как подъездные пути и пешеходные дорожки. Кроме того, на планах участка часто показаны ландшафтные зоны, сады, бассейны или водоемы, деревья, террасы и многое другое. Планы участка могут быть крупномасштабными, показывая целые участки земли со зданиями на месте, или могут быть меньшего масштаба, полезные для создания плана сада или заднего двора.
Почему планы сайта важны?
Планы участка необходимы садовым дизайнерам и ландшафтным дизайнерам для создания макетов и демонстрации изменений на участке.
Планы участка также являются важной частью маркетинга объектов недвижимости, чтобы показать недвижимость в целом, включая основные внешние элементы. План участка дает потенциальным покупателям жилья представление о размере, масштабе и ориентации собственности лучше, чем фотографии.
План участка и план этажа
Разница между планом участка и планом этажа заключается в том, что план участка демонстрирует все строения на земельном участке или участке земли, а план этажа иллюстрирует внутреннюю планировку здания.
И планы участков, и планы этажей полезны для презентации собственности, а планы участков имеют дополнительное преимущество, поскольку включают в себя окружающие земли и участок.
Типы планов участка
Существует три типа планов участка, которые полезны для проектов в области недвижимости, ландшафтного дизайна и благоустройства дома:
2D-планы участка
2D-план участка дает вам четкое представление о планировке вашей собственности. Это может быть простая черно-белая диаграмма или схема с цветовой кодировкой, чтобы показать различные элементы ландшафта, такие как зеленые зоны или мощеные участки.
Изучение 2D-планов участка
3D-планы участка
3D-план участка — это полноцветная трехмерная визуализация вашего ландшафтного макета. 3D-планы участка упрощают понимание и визуализацию того, как на самом деле выглядит ландшафт, включая такие детали, как конструкции, материалы, насаждения и многое другое.
3D-планы участка упрощают понимание и визуализацию того, как на самом деле выглядит ландшафт, включая такие детали, как конструкции, материалы, насаждения и многое другое.
Изучите 3D-планы участка
Визуализация планов участка в 3D
Воплотите планы участка и дизайн сада в жизнь с помощью Live 3D! Совершите экскурсию по отелю в виртуальном 3D-прохождении.
Просмотр планов участка в 3D
Как составлять планы участка
Существует два простых способа создания планов участка. Либо используйте программное обеспечение для создания планов этажей, либо закажите планы участка в службе перерисовки.
Нарисуйте себя с помощью программы Floor Plan Creator
Вы можете легко нарисовать план участка самостоятельно, используя программное обеспечение для создания плана этажа. Даже непрофессионалы могут создавать качественные планы участков. Часто все, что вам нужно сделать, это потратить 10 минут своего времени на изучение программного обеспечения, и тогда вы будете рисовать в кратчайшие сроки.
Узнать больше
Заказ планов участка в службе перерисовки
Если у вас есть план или эскиз участка, вы можете воспользоваться услугой перерисовки, чтобы получить профессиональный план участка. Просто отправьте эскиз, и план этажа будет готов на следующий рабочий день. Лучшие сервисы предлагают решение, в котором вы также можете легко отредактировать окончательный план.
Узнать больше
Как читать символы плана участка
Чтобы вам было легче читать план участка, полезно знать некоторые стандартные символы плана участка.
Растения
Растения легко распознаются на плане участка, как показано выше.
Заборы
Вы можете найти забор, найдя тонкий прямоугольник на линии, где низ прямоугольника толще.
Измерения
Вы можете легко настроить отображение размеров на планах вашего участка.
Компас
Символ компаса быстро показывает направление на север.
Пергола
Символ перголы выглядит как сетка на 2D-плане участка.

 Не спим ночами, ломаем голову над своим будущим проектом, продумываем всё в мелочах. Наконец, определяемся с основной темой и целями, типом нашего сайта.
Не спим ночами, ломаем голову над своим будущим проектом, продумываем всё в мелочах. Наконец, определяемся с основной темой и целями, типом нашего сайта. Настраиваем RSS каналы.
Настраиваем RSS каналы. Также возможно, что посетитель придет на ваш сайт с другой страницы, а не с вашей домашней страницы. Таким образом, вы захотите убедиться, что они все еще могут легко найти дорогу, независимо от того, где они начинают.
Также возможно, что посетитель придет на ваш сайт с другой страницы, а не с вашей домашней страницы. Таким образом, вы захотите убедиться, что они все еще могут легко найти дорогу, независимо от того, где они начинают.