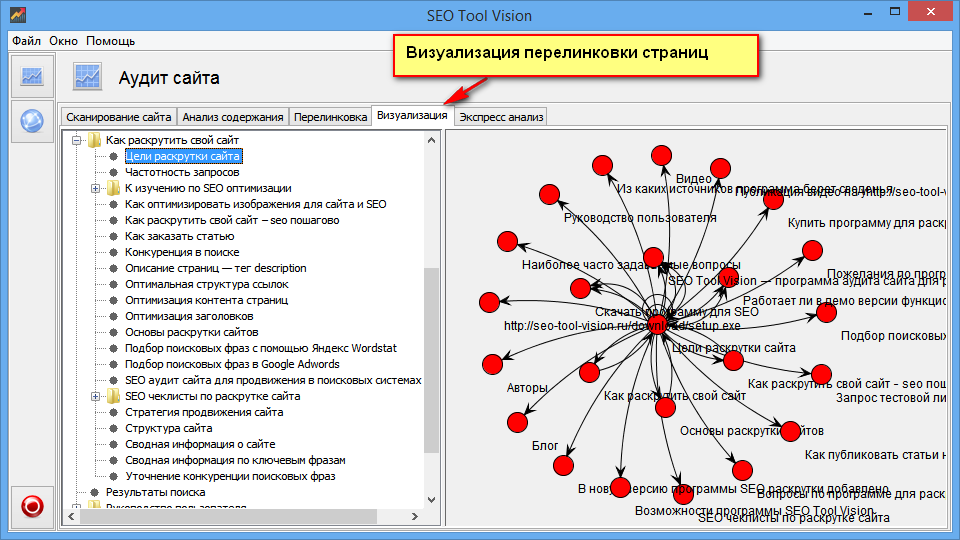
Как делать внутренюю перелинковку страниц сайта
Спроси у SEO-специалистов, по каким схемам выстроена линковка на их сайтах – половина в ответ недоумённо пожмёт плечами. Перелинковка страниц на ресурсах таких «горе-мастеров», как правило, находится в состоянии стихийного бедствия и полностью лишена логики. Достаточно привести внутренние ссылки в порядок, и получишь прирост трафика в 30-40%. Вместо этого «труженики SEO» продолжают сливать бюджет заказчика на новый контент, который почему-то упорно не выстреливает.
«Линкбилдинг» в SEO – фигура высшего пилотажа. Это долго, и сложно, и думать надо. Поэтому в планировщиках SEO-шников внутренняя перелинковка страниц оказывается в числе важных, но не срочных дел – отложенных на бесконечное «потом».
Перелинковка сайта – работы по «связыванию» страниц ссылками. Каждая из страничек ресурса имеет ссылочный вес. Перелинковка позволяет законно манипулировать ссылочным весом – то есть передавать тем страницам, которые по назначению важнее.
Рассмотрим теоретический пример. На сайте, который занимается продажами обоев, опубликовали статью в блоге на тему «Как выбрать обои». Поскольку цель сайта – именно продавать, логично проставить ссылку со статьи на коммерческую страницу, будь это листинг или карточка конкретного товара. Человек дочитает статью, узнает о критериях выбора обоев, и, перейдя по ссылке, приступит непосредственно к выбору. Кроме того, коммерческая страница (более важная) получит часть ссылочного веса от информационной. Блог вес потеряет, но мы как-нибудь переживём.
Проставление ссылки в примере выше – уже перелинковка. Только на практике SEO-шникам часто приходится иметь дело с ресурсами, у которых сотни тысяч страниц разного типа. Работа с линковкой таких «монстров» требует хирургической точности и абстрактного мышления – чтобы представлять схему целиком. Удаление одной сквозной ссылки на крупном ресурсе может привести к снижению позиций по запросам и падению трафика.
Ссылочный вес определяет метрика PageRank от Google. Хотя «Гугл» больше не показывает значение PR, сама метрика «живее всех живых». В «Яндексе» аналогичной метрики нет. Российский поисковик в принципе не одобряет продвижение ссылками.
Хотя «Гугл» больше не показывает значение PR, сама метрика «живее всех живых». В «Яндексе» аналогичной метрики нет. Российский поисковик в принципе не одобряет продвижение ссылками.
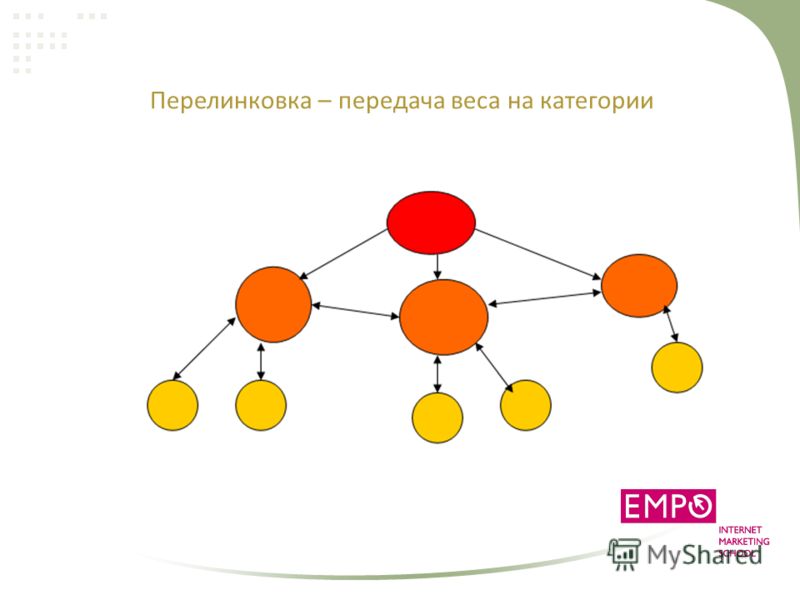
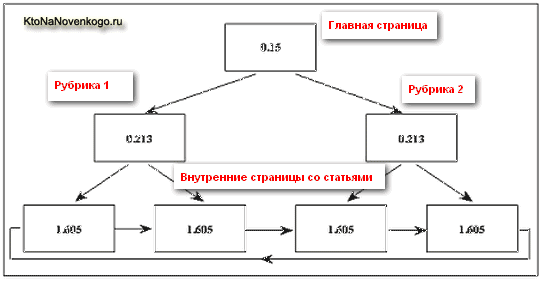
Величина передаваемого со странички PageRank – всегда константа.
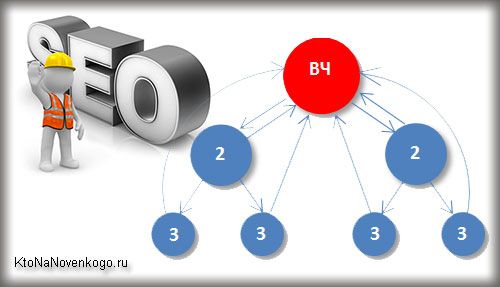
Поясним по схеме: если с передающей PR страницы (донора) идут ссылки на 3 страницы, принимающие вес (акцепторы), каждая получит треть передаваемого ссылочного веса донора. Когда страниц-акцепторов четыре, каждая получает по 25%. То есть страница – не «дойная корова». Раздробить её вес на много маленьких «долек» довольно глупо. Тогда акцепторы по сути ничего не получат.
Анализ перелинковки сайта удобнее всего делать при помощи бесплатной программы Page Weight Lite.
Правильная перелинковка не только перенаправляет вес на самые важные страницы. Она выполняет и другие полезные функции:
- Способствует ускорению индексации новых страниц. Первым делом роботы обходят важные страницы – и, разумеется, проходят по ссылкам, которые с них ведут.
 Если проставить ссылку с важной страницы на новую, появление новой в индексе не заставит себя ждать.
Если проставить ссылку с важной страницы на новую, появление новой в индексе не заставит себя ждать. - Повышает релевантность страницы запросу – за счёт анкора (текста ссылки).
- Упрощает навигацию по сайту для пользователей. Это особенно актуально для крупных ресурсов, где пользователь может забрести в такие «дебри», что просто не найдёт путь обратно и покинет сайт с негативом. Во избежание подобного казуса стоит использовать «хлебные крошки», за счёт которых пользователь сможет выйти на уровень выше.
- Улучшает поведенческие факторы. Прямое следствие предыдущей функции. Чем проще человеку ориентироваться, тем дольше он на сайте пробудет, больше страниц посетит. Это влияет на ранжирование не только в «Яндексе» (который на поведенческие молится), но и в «Гугле». У Google тоже есть показатель отказов, но считаются они иначе, чем в «Яндексе». Забугорный поисковик нарекает отказом не визит длительностью < 15 секунд, а посещение, в рамках которого человек просмотрел всего одну страницу.

Вдобавок перелинковка служит своего рода панацеей от копипаста. Копипастеры, как правило, не утруждаются удалением ссылок из скопированных текстов – поскольку не понимают, зачем это нужно. Так что благодаря копипастерам сайт будет получать ссылочный вес ещё и извне.
Согласно самой общей классификации, перелинковка страниц сайта бывает внутренней и внешней. Внешняя — это когда для «прокачки» страниц привлекают ссылки с других ресурсов. Внешняя перелинковка и аутрич – повод для отдельного разговора. В рамках этой статьи рассмотрим внутреннюю перелинковку и её виды.
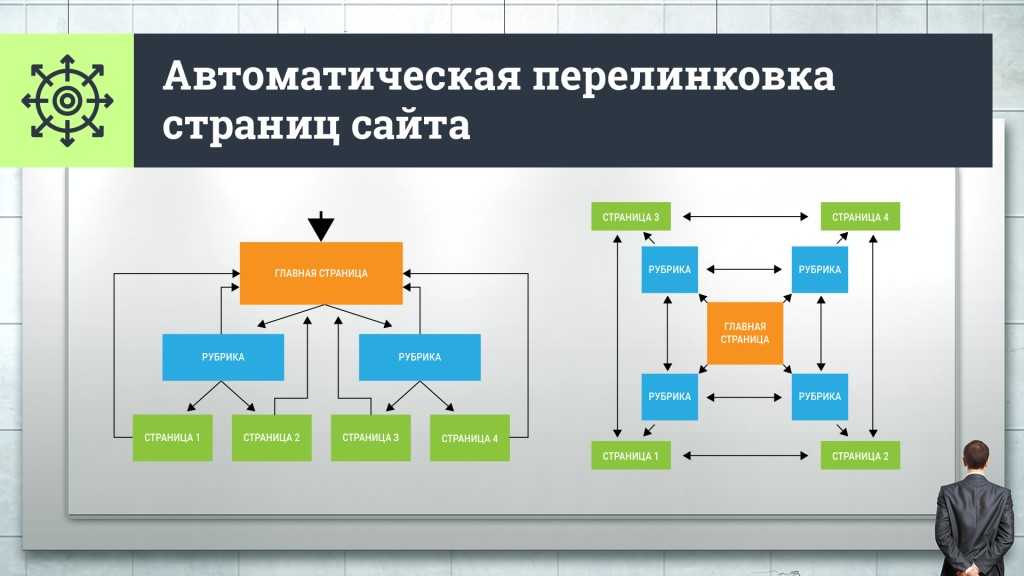
Ручная и автоматическая
В SEO работа, выполненная вручную, даёт более качественный и достоверный результат, чем применение программ. Но иногда рутинная работа оказывается такой трудоёмкой, что с погрешностями, допускаемыми машинами, приходится мириться.
Внутренняя перелинковка страниц сайта – из этой «оперы». Часто перелинковку делают с применением плагинов CMS. Такая перелинковка называется автоматической. Плагины формируют «хлебные крошки», карту сайта (sitemap.xml), подборку материалов в конце статьи (в духе «Вместе с этим читают»). Кажется, не жизнь, а сказка – но у применения плагинов есть минусы:
Плагины формируют «хлебные крошки», карту сайта (sitemap.xml), подборку материалов в конце статьи (в духе «Вместе с этим читают»). Кажется, не жизнь, а сказка – но у применения плагинов есть минусы:
- Нельзя отследить правильность проставления анкоров.
- Не получится настроить плагин, чтобы он связывал только схожие по теме страницы.
- Плагины «тормозят» сайт. Чем их больше, тем дольше ресурс загружается. А скорость загрузки – важный фактор ранжирования.
Поэтому SEO-специалисты комбинируют автоматическую перелинковку с ручной. То есть самостоятельно добавляют в текст ссылки на другие релевантные страницы.
Контекстная и сквозная
У этой классификации есть некая связь с предыдущей, поскольку контекстная перелинковка обычно является ручной, а сквозная – автоматической. Контекстные ссылки размещаются непосредственно в тексте в блоках вроде «Рекомендуем почитать». Выглядят они так:
Контекстная перелинковка сайта lifehacker.ru
Контекстная внутренняя перелинковка сайта влияет на глубину просмотра, которая является важным поведенческим фактором. Однако ссылки в тексте нужно выделить (например, другим цветом) и «наделить» броским анкором. Если оставить только подчёркивание, пользователь может не понять, что это ссылка.
Однако ссылки в тексте нужно выделить (например, другим цветом) и «наделить» броским анкором. Если оставить только подчёркивание, пользователь может не понять, что это ссылка.
Сквозными ссылками называют те, которые проходят через весь сайт – как бы насквозь. Это ссылки в «шапке», сайдбарах и футере – например, подборка самых популярных статей. Сквозные ссылки влияют на ранжирование меньше контекстных, но количеством их, как правило, сильно превосходят.
Сквозная перелинковка на сайте journal.tinkoff.ru
Анкорная и безанкорная
При безанкорной перелинковке ссылки ставят на слова, которые не имеют отношения к релевантному странице-акцептору запросу – например, «подробнее читайте тут». Также к «безанкорке» относят случаи, когда в статью добавляют кликабельный URL-адрес.
Анкорная перелинковка полезнее безанкорной, поскольку позволяет повысить релевантность страницы-акцептора запросу в анкоре. По возможности нужно использовать в анкорах разные вариации запроса – не только точный вариант, но и разбавленный, с изменённым падежом, с «хвостами». За счёт этого создаётся видимость естественности, и поисковик не подозревает, что страницу «прокачивают» намеренно.
За счёт этого создаётся видимость естественности, и поисковик не подозревает, что страницу «прокачивают» намеренно.
Хотите максимальный эффект от перелинковки? Тогда следите за ссылками в следующих элементах сайта.
Меню
Меню всегда выстраивается на основе семантического ядра. Цель SEO-специалиста, который занимается структурой сайта – распределить ВЧ-запросы в категории и разделы. Притом он не должен действовать в ущерб логике, ведь меню – прежде всего для людей.
В данном разделе на скриншотах в качестве эталонного примера рассматривается перелинковка интернет-магазина «М.Видео».
Хлебные крошки
До того, как SEO-шники монополизировали термин «хлебные крошки», это был образ из сказки про Гензеля и Гретель. Отправляясь в лес, Гензель бросал на дорогу хлебные крошки, чтобы по ним вернуться домой. У «хлебных крошек» в SEO тот же смысл. По «крошкам» пользователь, погрузившийся в многоуровневый и дремучий, как тёмный лес, каталог сайта, может выбраться обратно на главную страницу.
Польза от «крошек» заключается и в том, что они грамотно распределяют ссылочный вес. Чем выше страница уровнем, тем больше веса получает от «дочерних».
Блоки
Типовые блоки «Хиты продаж», «Новинки», «Вместе с этим покупают» на коммерческих сайтах служат для повышения конверсии и увеличения среднего чека. Сайт интернет-магазина должен моделировать работу консультанта в салоне, а хороший консультант не отпустит покупателя условного смартфона, не «обвешав» его аксессуарами по максимуму.
Текст
Ссылки в статьях блогов при интернет-магазинах не только передают вес карточкам товаров и листингу, но и перенаправляют пользователя на коммерческие страницы. Это здорово для продаж, поскольку процент конверсии у коммерческих страничек стократ выше, чем у информационных.
Структура и архитектура сайта
Что общего у SEO и футбола? Одна замечательная черта — выигрывает не тот, кто тратит много денег, а тот, кто действует «по уму». Маленький блог под управлением единственного вебмастера-любителя может оказаться в выдаче выше, чем сайт-«гигант», над которым «корпеет» целый штат SEO-специалистов. Дело вот в чём: «гигант» разрастается до таких величин, что контролировать его структуру становится почти невозможно. В то время у любителя правильная перелинковка сайта и всё по полочкам.
Дело вот в чём: «гигант» разрастается до таких величин, что контролировать его структуру становится почти невозможно. В то время у любителя правильная перелинковка сайта и всё по полочкам.
Теперь представьте, каким непоколебимым преимуществом обладал бы сайт-«гигант» с эффективной и продуманной структурой! Такой, например, как структура SILO.
Как выстроить «бункер» на сайте и почему это важно?
Модели SILO «поёт дифирамбы» множество известных SEO-шников – в том числе зарубежных. Термин «SILO» (с англ. – «бункер») впервые использовала компания Ahrefs в исследовании, посвящённом тому, как правильно делать перелинковку. SILO – плоская структура сайта, в рамках которой темы распределены по иерархии.
Представим, что у нас сайт, рассказывающий о достопримечательностях разных городов. На сайте открыты страницы по таким городам и странам:
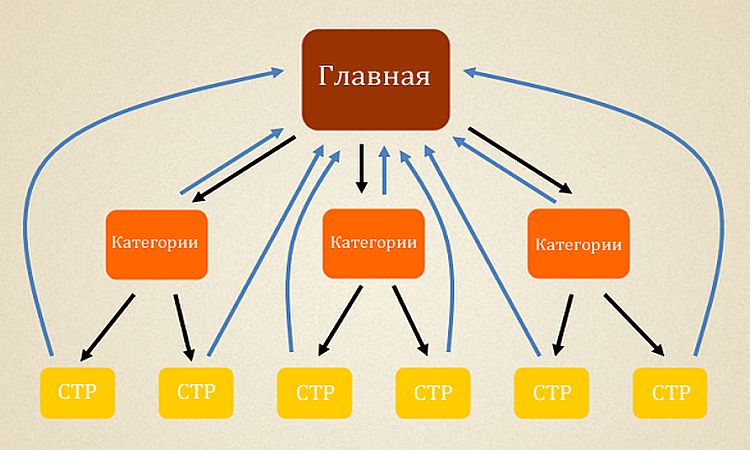
Если собрать страницы в SILO-структуру, она будет выглядеть так:
Мы поделили страницы на 2 категории: страны и города. Страницы стран в нашем примере – второго уровня (после главной). Они приняли на себя роль «хабов», которые объединяют подходящие по смыслу странички третьего уровня (городов). Дальше может быть четвёртый уровень – например, страница, которая рассказывает о памятнике «Родина-мать» в Волгограде. Но на этом стоит остановиться.
Страницы стран в нашем примере – второго уровня (после главной). Они приняли на себя роль «хабов», которые объединяют подходящие по смыслу странички третьего уровня (городов). Дальше может быть четвёртый уровень – например, страница, которая рассказывает о памятнике «Родина-мать» в Волгограде. Но на этом стоит остановиться.
Базовое правило SEO гласит: каждая страница сайта должна быть максимум в 3-х кликах от главной.
Робот обходит страницы по уровням — от высшего к низшему. Чем ниже ему приходится спускаться, тем меньше сил у него остаётся. Дойдя до 5-го уровня на крупном сайте, он уже стоит, согнувшись в три погибели, и дышит тяжело, как бегун после марафона. У бегуна запас сил, у робота – краулинговый бюджет, то есть квота страниц, подлежащая индексации в рамках визита. Когда краулинговый бюджет выйдет, робот махнёт рукой и уйдёт — даже если работы осталось «непочатый край».
Вывод такой: не дробите структуру на множество уровней, иначе конечные странички — карточки товаров – могут быть проигнорированы роботом.
Структура сайта для SEO
Даже «SILO-сирование», как эту процедуру называют SEO-специалисты, может не принести результатов, если подход к проектированию архитектуры сайта изначально неверный. Выстраивая архитектуру, мы можем выбрать один из двух путей: идти от семантики (структура для SEO) или от интента (структура для людей).
Подход «для SEO» предполагает, что мы выстраиваем структуру сайта на основе собранных запросов. То есть наше семантическое ядро отправляем на обработку в автоматический кластеризатор. Кластеры будут задавать тематику страницам – остаётся «раскидать» их по уровням SILO-структуры.
Такой автоматизированный подход позволит создать структуру быстро, но имеет минусы:
- Кластеризаторы допускают много ошибок при распределении запросов по группам. Особенно, если ядро большое. Без ручной перепроверки никак.
- Такой подход не позволит «покрыть» НЧ-запросы. Вероятно, «низкочастотку» отбросят при чистке семантического ядра.
- Подходу «структура для SEO» свойственна ригидность.
 Как только структура оказывается выстроена, SEO-специалист считает работу завершённой. То, что новые запросы появляются регулярно, его не волнует.
Как только структура оказывается выстроена, SEO-специалист считает работу завершённой. То, что новые запросы появляются регулярно, его не волнует.
Структура сайта для людей
Подход «структура для людей» — альтернатива предыдущему. Он предлагает «плясать» от интента пользователей. SEO-специалисты и маркетологи собираются на brainstorm и набрасывают идеи, какие свойства товара могут интересовать потребителя.
Например, когда речь идёт о смартфонах, мы понимаем, что важные свойства — марка, цена, объём памяти, величина экрана, разрешение камеры. Если на сайте опубликовать страницы с подборками смартфонов по всем этим и другим свойствам, количество внутренних релевантных ссылок окажется монструозным. Вместе с тем все группы запросов, от ВЧ до НЧ, окажутся покрытыми. Семантика при таком подходе – дело второе. Семантика подчиняется структуре, а не наоборот.
Кажется, что этот подход к выстраиванию структуры – то, что нужно. Однако у него есть недостатки:
- Это дорого.
 Каждая страница чего-то да стоит. На каждой должен быть уникальный контент. Страницы без контента поисковик посчитает «недостаточно качественными» и выбросит из индекса.
Каждая страница чего-то да стоит. На каждой должен быть уникальный контент. Страницы без контента поисковик посчитает «недостаточно качественными» и выбросит из индекса. - Придётся привлечь экспертов. Некоторый уровень экспертности нужен и при подходе «структура для SEO», но там достаточно начитаться статей в интернете. Чтобы создать «структуру для людей», потребуется помощь специалистов, которые с этими людьми работали – продавцов и консультантов.
Правильную внутреннюю перелинковку страниц можно выстроить, умело комбинируя два названных подхода и принимая в расчёт цели и размеры бизнеса.
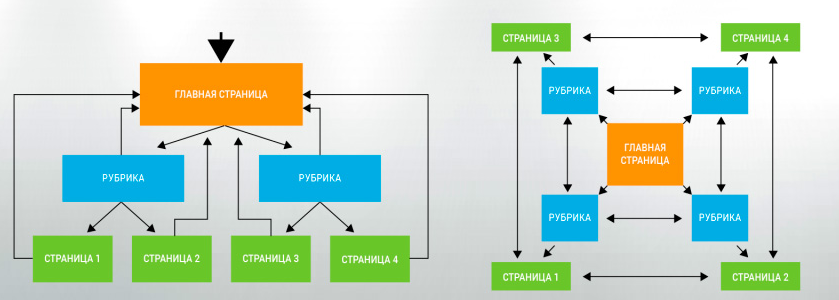
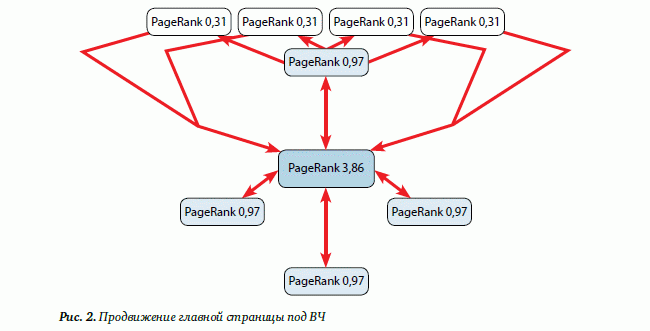
Конкретную схему перелинковки сайта выбирают, исходя из того, на запросы какого вида сайт нацеливается. Оптимальная схема перелинковки страниц сайта под ВЧ называется «все на одну» (или иерархическая).
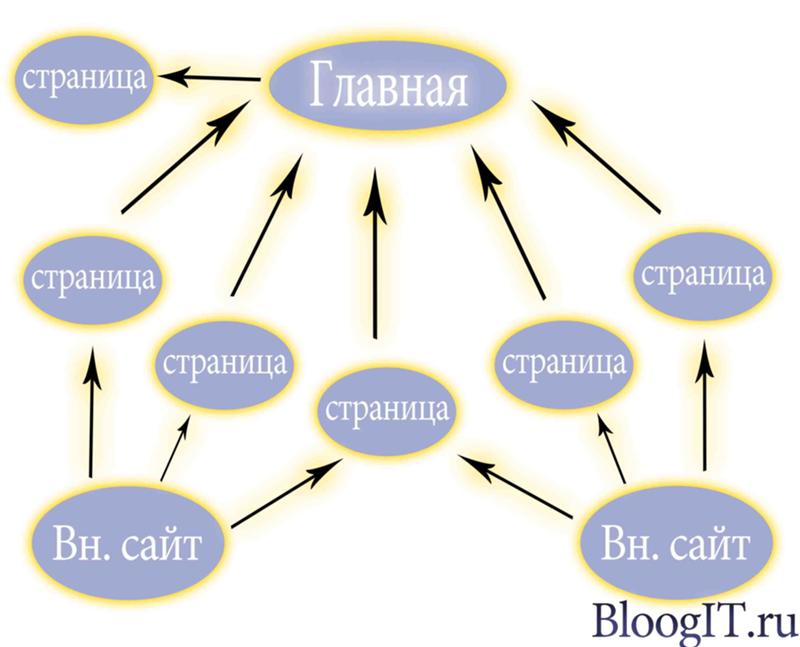
Такая перелинковка подойдёт крупным интернет-магазинам («М.Видео»), которые львиную долю трафика получают с «высокочастотки». Цель схемы – по максимуму прокачать главную страницу. Поэтому на неё ссылаются страницы категорий (2) и карточки (3). Внешние ссылки тоже должны идти на главную.
Поэтому на неё ссылаются страницы категорий (2) и карточки (3). Внешние ссылки тоже должны идти на главную.
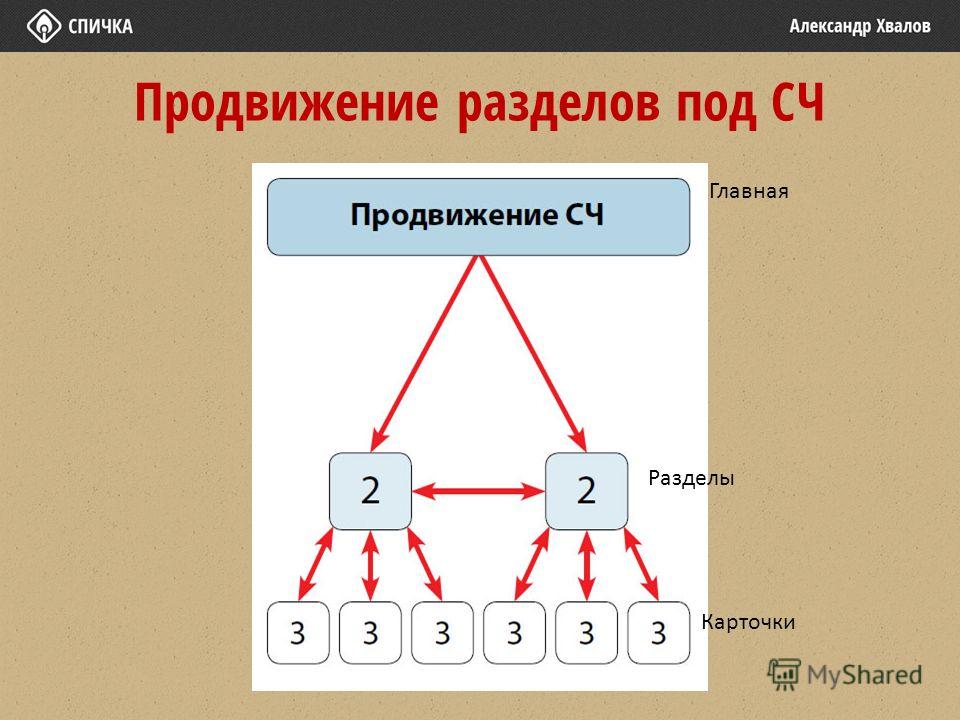
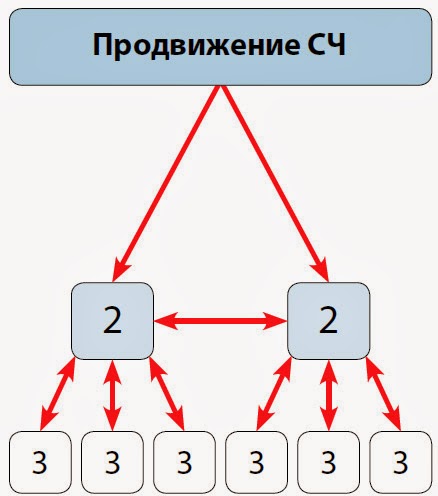
Схема перелинковки страниц сайта под СЧ выглядит несколько иначе:
Среднечастотные запросы обычно ведут на страницы второго уровня – категории. Поэтому здесь главная не получает PR ни с карточек, ни со страниц категорий. Чтобы добиться такого эффекта, нужно исключить из «хлебных крошек» звено «Главная» или сделать его некликабельным.
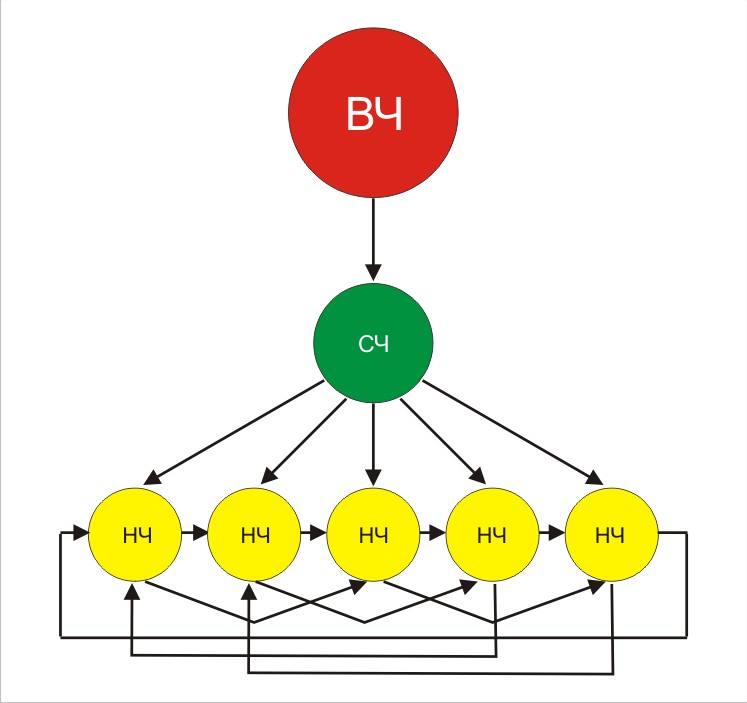
Под низкочастотные запросы, как правило, продвигают новые сайты с небольшими бюджетами. Посмотрим на схему перелинковки страниц сайта под НЧ.
Здесь все силы брошены на страницы 3-го уровня – карточки товаров. Притом карточки мало того, что не ссылаются на страницы категорий и главную, но ещё и получают вес с бэклинков.
Приведённые схемы — не догма. Как правильно делать перелинковку на сайте, вы поймёте лучше, если погрузитесь в конкретную тематику. Главное – не совершать типичную ошибку новичков в SEO, которые начинают гнаться за журавлём, не потрогав синицу.
«Под занавес» представим небольшой список рекомендаций, как сделать перелинковку на сайте эффективной:
- Избегайте битых ссылок. Это «дырки», через которые вес сайта сливается в пустоту. Для поиска битых ссылок подойдёт программа Xenu.
- Не допускайте каннибализации. Так называют ситуацию, когда для одной группы запросов на сайте несколько релевантных страниц. Ни одна не будет ранжироваться высоко.
- Не дублируйте ссылки. Ставить с одной страницы пару ссылок на другую лишено смысла. Больше веса таким методом не передашь.
- Обращайте внимание на ссылочное окружение. Оно должно быть естественным.
- Связывайте линками только релевантные страницы.
- В меню используйте текстовые ссылки. «Безанкорка» не так эффективна.
Соблазн пустить перелинковку на самотёк – авось, как-нибудь образуется – велик. Но тогда сайт быстро «упрётся в потолок». И преодолеть этот предел роста без капитальной переработки структуры не удастся.
Внутренняя перелинковка сайта — Подробная пошаговая инструкция
Внутренняя перелинковка интернет-магазина или любого другого сайта связывает разделы и отдельные страницы с помощью гиперссылок. Термин произошел от иностранного «link», в переводе означающее «связывание». Если перелинковка сделана правильно, позиции, по продвигаемым словам, будет увеличены без дополнительных расходов.
Термин произошел от иностранного «link», в переводе означающее «связывание». Если перелинковка сделана правильно, позиции, по продвигаемым словам, будет увеличены без дополнительных расходов.
Зачем нужна внутренняя перелинковка
Внутренняя перелинковка — важный элемент SEO, позволяющий эффективно использовать сайт и продвигать его в поисковиках. Она упрощает поиск информации. Пользователи переходят по ссылке в поисках интересного или важного контента по темам, смежным с исходной.
Перелинковка считается правильной, если она полезна. Например, если читатель при переходе с внешней ссылки, получает информацию, которую искал, и другие полезные сведения. Их не нужно искать. Внутренние ссылки на дополнительные источники информации представлены на той же странице.
Внутренняя перелинковка сайта
Перелинковка важна для информационных сайтов и e-commerce. Она обеспечивает:
- Авторитетность web-страниц. По этому параметру рассчитываются внутренние и внешние ссылки, ведущие на определенную web-страницу, и их количество.

Учитывайте, если ссылка направлена с авторитетной страницы, ее значимость будет увеличена.
- Релевантность ключевых слов. Анкорные ссылки помогут повысить релевантность текста по определенным ключевым словам.
- Индексацию. Поисковые системы сканируют все сайты. Сначала проверяется главный раздел, затем страницы с повышенной авторитетностью и далее все остальные.
Правильная перелинковка будет существенно повышать скорость, с которой индексируются новые разделы, отображающиеся в поисковиках.
- Юзабилити. Крупные web-ресурсы отличаются сложной и запутанной структурой. Правильная перелинковка поможет посетителю сориентироваться на портале. Анкоры помогут удержать его на сайте и улучшить позиции в поисковой выдаче.
- Снижение числа отказов в Google. С помощью внутренних ссылок можно сделать оптимизацию и повысить конверсию за счет перехода на другие страницы ресурса.
Связывание страниц внутри одного ресурса называется внутренней перелинковкой.
Виды перелинковки страниц
В зависимости от места размещения, способа установки и специфики использования различают:
- Автоматическую и ручную.
- Сквозную и контекстную.
- Анкорную и безанкорную перелинковку.
Автоматическая и ручная
Это одни из самых распространенных видов. При автоматическом способе используются специальные программы и плагины.
Выгода от использования такого метода – минимум затрачиваемого времени. Плагин устанавливается, затем настраивается и используется постоянно. Таким методом реализуются разные варианты ссылок.
При ручной перелинковке не используются плагины и скрипты. Ссылки устанавливаются вручную.
Правильная и не правильная внутренняя перелинковка
Достоинства ручного метода:
- Высокие результаты по запросам с низкой частотностью и низкой конкурентностью.
- Простота управления весом файлов.
- У каждой ссылки персональный анкор, улучшающий ранжирование.
- Такими ссылками чаще всего пользуются читатели, улучшая поведенческие факторы.

Недостатки ручного метода:
- Занимает много времени.
- Нужно верно распределить вес и подобрать анкора для сайта. Добиться необходимых показателей без программ сложно.
Пошаговая инструкция по внутренней перелинковке сайта ручным методом предусматривает несколько этапов:
- Определение веса и сокрытие всего ненужного. Web-мастер вычисляет реальный вес на ресурсе при помощи Google Search Console, Яндекс Вебмастер или другого сервиса.
Если проверка показала, что есть служебные страницы, весящие больше, чем посадочные страницы, линки к ним нужно удалить.
- Определение целевых категорий. Сначала нужно выделить приоритетные для продвижения файлы и определить схему перелинковки.
- Обозначение анкоров линков. Нужно верно определить запросы, которые приведут к релевантным страницам. Для этого применяют один из методов.
В первом случае, собираются все поисковые запросы из Я.Метрики, Я.Вебмастера и Google Search Console, обеспечивающие переходы на страницы сайта.
Полученные фразы экспортируются в отдельный документ. Исключаются не целевые и мусорные запросы, ключи с опечатками. Удаляются слова по уровню частотности. Рекомендуем оставлять комбинации слов с частотой от 11 до 20.
Во втором случае, выгружаются запросы из Serpstat.
- Подбор релевантных страниц. Фразы должны соответствовать по смыслу тематике файла. Процедура проводится вручную или автоматически в программе.
Вбейте в поисковую строку «site:vm-digital.ru запрос»
vm-digital.ru – домен
запрос – ключевики, которые нужно найти.
Сквозная и контекстная
Контекстная внутренняя перелинковка сайта это – самый удобный, простой метод перелинковки. Он дает максимальный SEO-эффект и повышает полезность материалов для читателя.
Контекстные ссылки сравнимы по эффекту с покупными. Они удерживают читателя на платформе, повышая число просмотренных файлов и время посещения портала.
На информационных платформах для этого предусмотрены отдельные блоки со сведениями, полезными зрителю. В отдельных текстовых файлах контекстная ссылка может быть прописана в любом месте.
В отдельных текстовых файлах контекстная ссылка может быть прописана в любом месте.
Например, «посмотреть еще больше информации о SEO-продвижении можно по этой ссылке».
При сквозной аналитике гиперссылка на одну и ту же страницу размещается на всех web-страницах сайта. Сквозные ссылки увеличивают вес продвигаемых разделов. Единственный недостаток – отсутствие пользы для читателей. Переходы по таким ссылкам будут, но значительно ниже, чем по контекстным.
Анкорная и безанкорная
При безанкорной перелинковке ссылки прикрепляются к нейтральным выражениям: здесь, в источнике, на этой странице, больше и т.д. А также простые ссылки в виде URL-адреса или названия фирмы.
При анкорной перелинковке отбираются словосочетания, которые могут перенаправить читателя к конкретному разделу каталога. Этот вид перелинковки существенно повышает соответствие материала конкретному запросу.
Ссылки классифицируются по нескольким параметрам:
- Для точной ссылки используется прямой запрос.

- Для морфологической – конкретный запрос в единственном и множественном числе с изменяющимся падежом.
- Для разбавленной – запрос обособляется информацией.
Какой вариант внутренней перелинковки выбрать?
Отличить правильную перелинковку от неправильной можно. В первом случае перелинковка провозится по жесткой схеме с разграничением смысла каждой страницы.
Правильная внутренняя перелинковка страниц сайта предполагает предварительную разработку структуры сайта:
- Разработать семантическое ядро.
- Сделать общую структуру портала.
- Продумать логическую структуру каждой страницы.
Тогда вы сможете создать верную перелинковку страниц согласно логической структуре страницы, опирающейся на общую структуру сайта.
Схемы перелинковки страниц сайта
При выборе схемы число страниц не имеет значения. Важны только поставленные цели.
Нужно выбирать ту схему, при которой ссылочная масса сайта будет использоваться по максимуму. Так, для продвижения высокочастотных запросов используется заглавная страница платформы, для среднечастотных – web-страницы раздела, для низкочастотных – страницы с товарами и услугами.
Так, для продвижения высокочастотных запросов используется заглавная страница платформы, для среднечастотных – web-страницы раздела, для низкочастотных – страницы с товарами и услугами.
Главное помнить, что нет универсальной схемы перелинковки.
Рассмотрим несколько схем взаимных перелинковок:
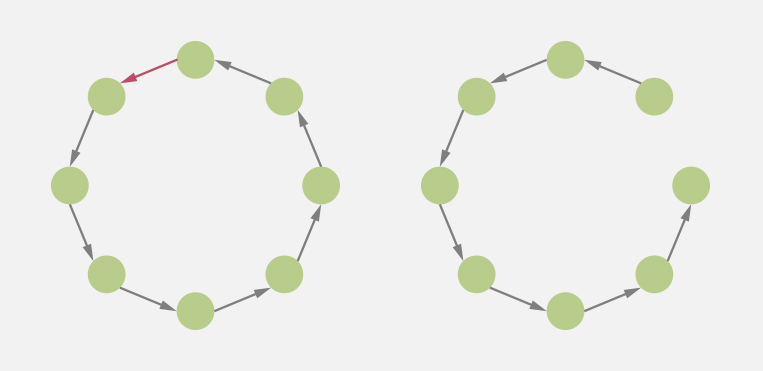
- Кольцо. Этот вариант подходит для web-ресурсов, которые содержат много товарных наименований и категорий. Блоки ссылаются последовательно друг на друга. Максимальный вес приходится на продвигаемый раздел, все прочие – вспомогательные. Последняя страница ссылается на первую.
Схема внутренней перелинковки «Кольцо»
Преимущество — простота и равномерное распределение веса. Впрочем, если хотя бы одна страница не будет проиндексирована, целостность схемы нарушится. Исключить эту проблему можно, если создать несколько колец.
- Звезда. Этот вариант подходит ресурсам с маленьким количеством разделов, для которых можно проработать каждую ссылку вручную.
 При такой схеме все страницы ссылаются друг на друга.
При такой схеме все страницы ссылаются друг на друга.
Схема внутренней перелинковки «Звезда»
Эта схема перелинковки не подходит для сайтов с большим числом страниц.
- Куб. Это более сложная схема, состоящая из нескольких простых. В основе куба два пересекающихся кольца, в каждом из которых не менее 4 страниц.
Схема внутренней перелинковки «Куб»
Схема перелинковки не разрушится, если выпадет 1-3 страницы, но ее практически невозможно автоматизировать.
- Иерархическая. Этот вариант перелинковки наиболее часто встречается в рунете. Схема более сложная, но логичная.
К примеру, на подвигаемой странице размещены ссылки на два других материала. Перейдя на любую из этих страниц, пользователь может вернуться обратно или перейти по ссылкам еще на 2 страницы. Это 4 web-страницы ссылаются на первую. В результате продвигаемый раздел получит максимальный вес и нужное число анкоров.
Схема внутренней перелинковки «Иерархическая»
При такой схеме перелинковки может продвигаться любое число страниц.
Чек-лист по правильной перелинковке сайта
Чтобы правильно сделать внутреннюю перелинковку сайта, соблюдайте следующие правила:
- Уделите особое внимание настройке навигации на сайте.
- Подберите схему перелинковки в соответствии с поставленными целями.
- Точно подберите анкоры ссылочной массы.
- Статья
- 9 минут на чтение
Основные принципы и методы навигации по сайтам и страницам применимы к классической и современной архитектурам SharePoint. Однако ваши варианты реализации навигации различаются в зависимости от структуры ваших сайтов и интрасети. Например, возможности навигации по умолчанию, доступные в классической иерархии сайтов SharePoint — сайты с дочерними сайтами — недоступны в современном интерфейсе.
Вместо этого концентраторы предоставляют отличный способ реализовать функции навигации между сайтами, которые ранее были доступны в управляемой навигации и иерархиях сайтов в классической версии SharePoint. Независимо от того, какую платформу вы используете, вы можете использовать рекомендации в этом документе, чтобы помочь вам создать правильную навигацию для вашей организации.
В этой статье:
- Ознакомьтесь с соображениями и рекомендациями по дизайну навигации по сайтам и страницам
- Узнайте о передовых методах навигации по сайту
- Узнайте о стилях меню и опыте
В этом руководстве по планированию в первую очередь рассматривается навигация по сайту : верхняя (рабочие и коммуникационные сайты и центры) и левая (только рабочие сайты) возможности навигации.
Навигация на верхнюю площадку
Навигация на левой площадке
Навигация в концентрации (верхний сайт)
. Например, мы обнаружили, что когда люди приходят на определенное место, они начинают с 9.0019 навигация около 70% времени . Когда люди застревают в навигации, они могут прибегнуть к поиску по сайту». — Джерри Макговерн
Например, мы обнаружили, что когда люди приходят на определенное место, они начинают с 9.0019 навигация около 70% времени . Когда люди застревают в навигации, они могут прибегнуть к поиску по сайту». — Джерри Макговерн
Почему важна навигация
Наиболее эффективные сайты SharePoint помогают посетителям быстро находить то, что им нужно, чтобы они могли использовать информацию, необходимую для создания принимать решения, узнавать о том, что происходит, получать доступ к нужным им инструментам или взаимодействовать с коллегами, чтобы помочь решить проблему. Удобная навигация дает зрителям полное представление о том, что доступно на сайте, и в сочетании с главной страницей дает всеобъемлющую «историю» сайта9.0015
Навигация по страницам и сайтам отображается по-разному. Ссылки, которые вы видите в навигации по сайту, являются статическими на каждой странице сайта. Доступ к навигационным ссылкам на отдельных страницах осуществляется только тогда, когда зритель попадает на страницу. Преимущество ссылок на странице заключается в том, что они могут отличаться от страницы к странице. Оба типа навигационных ссылок направляют ваших зрителей, предоставляя путевых ориентира опыта.
Преимущество ссылок на странице заключается в том, что они могут отличаться от страницы к странице. Оба типа навигационных ссылок направляют ваших зрителей, предоставляя путевых ориентира опыта.
Основное преимущество ссылок для навигации по сайту заключается в том, что они всегда видны в контексте сайта. Поскольку ссылки для навигации по сайту являются постоянными, они предоставляют посетителям сайта значительную ценность, когда они перемещаются по сайту и достигают своих целей: найти и сделать то, для чего они пришли. Навигационные ссылки хаба расширяют возможности навигации на другие сайты в «семействе» хаба. Это поддерживает переход к связанному контенту не только на сайте, но и на связанных сайтах. Настройка ссылок навигации по сайту для открытия в новой вкладке может помочь посетителям сайта найти нужную им информацию, не уходя с текущей страницы, на которой они находятся.
Основы навигации по сайтам и страницам
Планирование навигации по сайтам и страницам включает в себя следующие аспекты:
- Организация – Группировка логических и схожих целей
- Маркировка .

- Удобство использования – способность пользователей легко ориентироваться в сквозном опыте
- Возможность поиска – способность пользователей быстро находить то, что им нужно
Навигация всегда должна планироваться с точки зрения пользователя информации – посетителей вашего сайта. Планирование эффективной навигации включает в себя рассмотрение не только информации, которую вы хотите представить , но и информацию о том, какую информацию ваши зрители хотят или нуждаются в потреблении .
Таким образом, организация и маркировка навигационных ссылок имеет решающее значение для удобства использования и возможности поиска. Если 70% посетителей заходят на ваши сайты, ожидая просмотра информации, удобство использования вашего сайта зависит от создания комфортного просмотра. Дополнительные сведения см. в статье Принципы информационной архитектуры в SharePoint 9.
Организация
Не существует единственно правильного способа упорядочить навигационные ссылки. Вы будете делать разные выборы в зависимости от типа сайта, который вы создаете, и ваших зрителей. Концепции организации могут включать:
- Продукты
- Деятельность
- Аудитория (если ваши зрители могут четко определить аудиторию, к которой они принадлежат, например, ученик или учитель)
- Области компетенции или функции
Навигация по умолчанию для всех сайтов SharePoint в основном включает тип содержимого. Для коммуникационных сайтов навигация по умолчанию включает документы, страницы и содержимое сайта. Эти категории полезны, когда вы создаете свой сайт, но обычно они не добавят ценности вашим зрителям, когда ваш сайт будет готов к запуску.
Это связано с тем, что потребитель коммуникационного сайта, как правило, не заботится о  Для коммуникационных сайтов планируйте удалить стандартную навигацию, когда будете готовы к запуску, и заменить ее чем-то, что соответствует рекомендациям, приведенным в разделе локальной навигации этого руководства.
Для коммуникационных сайтов планируйте удалить стандартную навигацию, когда будете готовы к запуску, и заменить ее чем-то, что соответствует рекомендациям, приведенным в разделе локальной навигации этого руководства.
Навигация по умолчанию для сайтов групп включает ссылки на связанные службы, предоставляемые Microsoft 365 для современных групп, включая ссылку на общую записную книжку группы и беседы для группы в Outlook. Они представляют собой типичные функции, которые необходимы командам для эффективного сотрудничества, и людям может быть трудно найти их без опыта, предоставляемого навигацией.
Вы можете дополнить или уточнить эти ссылки для своих сайтов групп, но вы также, вероятно, обнаружите, что навигация по умолчанию является хорошей отправной точкой. У вас может быть больше шансов сохранить большинство этих ссылок, чем на информационном сайте.
Существует два типа стилей меню навигации для сайтов SharePoint — каскадное и мегаменю. Сайты групп и сайты для общения поддерживают как мегаменю, так и каскадные меню. Хабы, будь то сайты групп или сайты для общения, добавляют на сайт дополнительное мегаменю. Мегаменю недоступны на локальных сайтах. Узнайте, как настроить навигацию на сайте SharePoint.
Хабы, будь то сайты групп или сайты для общения, добавляют на сайт дополнительное мегаменю. Мегаменю недоступны на локальных сайтах. Узнайте, как настроить навигацию на сайте SharePoint.
Каскадное меню
Мегаменю
Существует два типа навигационных ссылок: метка и ссылка. Метка — это просто ссылка на категорию — она позволяет группировать связанные ссылки, но сама по себе не является ссылкой. Ссылка требует наличия гиперссылки и представляет собой «кликабельный» опыт для пользователя. Ярлык всегда должен иметь по крайней мере одну ссылку внизу.
Как каскадные, так и мегаменю поддерживают до трех уровней навигации в вашем меню. Первый уровень представляет вкладки, которые вы видите сверху. Второй уровень — это следующий уровень ниже вкладки, а третий уровень — с отступом или ниже второго уровня. Мегаменю работают лучше всего, когда вы используете все три уровня навигации. Если вы используете мегаменю, второй уровень ссылок появится в  Если вам нужно только два уровня в вашем меню, рассмотрите возможность использования каскадного стиля.
Если вам нужно только два уровня в вашем меню, рассмотрите возможность использования каскадного стиля.
Существует два типа навигации: целевые и нецелевые. С помощью целевой навигации вы можете выбрать, кто будет видеть навигационные ссылки, чтобы создать более персонализированную навигацию. С нецелевыми ссылками все пользователи видят ссылку, даже если у них нет доступа к целевому местоположению. Узнайте, как настроить таргетинг на навигационные ссылки в меню.
Все типы ссылок меню поддерживают некоторые украшения с помощью эмодзи. Смайлики можно использовать в начале или в конце ярлыка ссылки, чтобы добавить визуального интереса к вашим ссылкам.
Выберите смайлик, соответствующий теме ярлыка. Вы можете искать смайлики на сайте emojipedia.org или использовать клавишу Windows + точка (.). Скопируйте смайлик и добавьте его к ярлыку при редактировании навигации.
Ссылка на страницы, а не на отдельные документы
Ссылки на документы открываются в новом окне, что полезно, если кто-то хочет закрыть документ после прочтения, но ссылки на документы переносят зрителей в новый контекст.
- Можно ли воссоздать содержимое документа в виде страницы, а не документа? Страницы легче читать в Интернете, и они дают возможность создавать насыщенные и динамичные впечатления для ваших зрителей. Современные страницы легче читать на мобильных устройствах. Документы хороши, когда зрителям нужно скачать или распечатать их, но когда все, что им нужно сделать, это прочитать, короткая, хорошо оформленная страница — лучший способ представить и сохранить информацию.
- Встроить документ или ссылку на документ на страницу. Когда посетитель нажимает ссылку на страницу, навигация по сайту остается видимой.
 Страница позволяет вам предоставить контекст для документа, а также удерживает зрителя в контексте вашего сайта.
Страница позволяет вам предоставить контекст для документа, а также удерживает зрителя в контексте вашего сайта.
Практика постепенного раскрытия информации
Навигация должна отвечать на вопрос: «Что я могу делать на этом сайте или в этом месте?» Но ограниченное пространство на панели навигации или быстрого запуска означает, что вам необходимо применять принцип постепенного раскрытия информации. Этот подход предполагает, что вы группируете свой контент в логические категории и предоставляете ограниченный набор вариантов для ваших зрителей, чтобы они могли изучить каждую категорию контента, чтобы узнать больше.
Постепенное раскрытие информации применяется ко всем типам навигации, а не только к навигации по верху или по сайту. Это также относится к содержимому страницы. Вам не нужно иметь ссылку на каждый бит контента на вашем сайте или на вашем портале в навигации, но ваши зрители должны иметь возможность получить представление обо всем сайте, изучая ваши варианты навигации.
- Где я?
- Что я могу здесь сделать?
- Куда я могу пойти дальше?
Спланируйте оптимизацию навигации для ваших зрителей, объединив навигацию и ссылки на страницы, чтобы ответить на эти три вопроса.
Управление ожиданиями от навигации
Навигация расширяет историю вашего цифрового рабочего места, облегчая пользователям просмотр необходимого контента. В Интернете мы ожидаем, что нам придется искать нужный нам контент. Тем не менее, в интранете зрители ожидают, что навигация будет тщательно подобрана, чтобы помочь им понять и найти нужный им контент.
Навигация по интрасетям и цифровым рабочим местам, состоящим даже из нескольких сотен сайтов, может оказаться непростой задачей, особенно ваша цель (или поставленная перед вами цель) состоит в том, чтобы убедиться, что весь контент можно найти «в три клика». » Вопреки распространенному мнению, ваши зрители не покинут ваш сайт и не сдадутся, если не смогут найти то, что ищут, в три клика! Больше или меньше кликов не делают зрителей счастливее и не считают, что сайт работает быстрее.
Что действительно важно в навигации, так это «информационный запах» — дает ли метка для ссылки адекватную подсказку о том, куда будет направлен «щелчок». Именно качество этикетки и то, выполняет ли этикетка свое обещание, оказывает наибольшее влияние на удобство использования. Зрители готовы нажать, чтобы найти информацию, если они уверены, что с каждым кликом они движутся в правильном направлении — ближе к своей цели.
«Информационный запах» на сайтах SharePoint может быть достигнут с помощью четкие взаимоисключающие метки для ссылок и меток, списков и библиотек, которые четко сообщают зрителям, что они найдут. Вы можете улучшить свою навигацию, потратив время на тестирование, чтобы убедиться, что навигационные метки находят отклик у ваших зрителей, и следуя рекомендациям по меткам, рекомендованным в этом документе. Ваши результаты навигации будут наиболее успешными, если вы потратите время на то, чтобы понять своих зрителей, их ключевые «задачи и вопросы» и разработать навигационные возможности, которые выполняют их обещания.
- Статья
- 13 минут на чтение
В этой статье представлен обзор модели страниц SharePoint, включая типы страниц, файлы страниц по умолчанию, доступные в SharePoint и SharePoint Online, а также сведения о том, как обрабатываются страницы.
Визуализированная страница SharePoint представляет собой комбинацию трех типов страниц:
Главная страница — управляет макетом и внешним видом содержимого
Страница содержимого — содержит элементы управления полями страницы
Удобная авторская страница – куда пользователь добавляет контент
Термины и понятия
Таблица 1. Ключевые термины и понятия, относящиеся к модели страниц SharePoint
Ключевые термины и понятия, относящиеся к модели страниц SharePoint
| Термин или понятие | Определение | Доступ через | Дополнительная информация |
|---|---|---|---|
| Сайт сотрудничества | Групповой сайт. | ||
| Заполнитель содержимого | Запись на мастер-странице, которая резервирует место для элементов управления или содержимого, которые впоследствии могут быть программно заменены. | Все главные страницы SharePoint | Заполнители контента — это стандартные блоки главных страниц SharePoint. |
| Основная страница | Страница, которая стандартизирует поведение и представление левого и верхнего элементов навигации на странице SharePoint. | Коллекция главных страниц файловой системы SharePoint | |
| Галерея главной страницы | Специальная библиотека документов в SharePoint, в которой по умолчанию хранятся все элементы фирменной символики (главные страницы, макеты страниц, файлы JavaScript, CSS и изображения). Каждый сайт имеет свою собственную галерею главных страниц. Каждый сайт имеет свою собственную галерею главных страниц. | Настройки > Настройки сайта > Главные страницы и макеты страниц | Коллекция главных страниц содержит каталоги, в которых хранятся элементы фирменного стиля, такие как главные страницы и файлы CSS. Совет . При создании настраиваемых элементов фирменной символики сохраняйте настраиваемые ресурсы в файловой структуре галереи главных страниц по умолчанию. Главные страницы, коллекция главных страниц и макеты страниц в SharePoint |
| Стратегия минимальной загрузки (MDS) | Стратегия, которая уменьшает объем данных, которые браузер должен загружать при переходе пользователей с одной страницы SharePoint на другую. | Настройки сайта | Когда MDS активен, SharePoint пропускает все запросы страниц через /_layouts/15/start.aspx и проверяет наличие визуальных различий между новыми запросами страниц и ранее загруженной страницей. — Оптимизация производительности страницы в SharePoint |
| Навигация | Функциональность, позволяющая пользователям перемещаться по информационной архитектуре сайта SharePoint. Элементы навигации в SharePoint включают поиск, древовидные элементы управления, кнопки, ленту, гиперссылки, вкладки, меню и таксономию. | — Класс навигации — Класс NavigationNode | |
| Мастер Осло | Главная страница по умолчанию в SharePoint. | Коллекция главных страниц файловой системы SharePoint | В отличие от главной страницы seattle.master, текущая навигация находится в том же месте, что и верхняя область навигации. |
| Управление содержимым страницы | Элемент управления на сайте публикации, на который можно добавить веб-часть. | ||
| Макет страницы | Шаблон, примененный к странице публикации, обеспечивает согласованное представление содержимого. | Коллекция главных страниц файловой системы SharePoint | Создание макета страницы в SharePoint |
| Модель страницы | Файлы, содержимое и взаимодействия, в результате которых страница SharePoint отображается для пользователей в браузере. | Обзор модели страницы SharePoint | |
| Страница публикации | Страница .aspx на сайте публикации. | Класс PublishingPage | |
| Сайт публикации | Сайт SharePoint, который может получать доступ к сайтам и страницам публикации, включая макеты страниц, таксономию, управляемую навигацию и другие функции управления веб-контентом и корпоративным контентом. | — класс PublishingWeb — новые возможности разработки сайтов SharePoint | |
| Сиэтл.мастер | Главная страница по умолчанию в SharePoint. | Коллекция главных страниц файловой системы SharePoint | |
| Групповой сайт | Сайт, предназначенный для совместной работы пользователей над документами, вики, идеями, процессами и т. д. д. | ||
| Макет текста | Определяет области содержимого, отображаемые на вики-странице. | ||
| Управление расположением текста | Элемент управления вики-страницы, который может содержать текст, изображения, веб-части и части приложений. | ||
| Сайт верхнего уровня | Сайт верхнего уровня по умолчанию, предоставляемый сервером. | Создание сайтов для SharePoint | |
| Веб-часть | Элементы управления на стороне сервера, которые выполняются в контексте страниц сайта. | Пользовательские действия и записи набора свойств из приложения SharePoint | |
| Страница веб-части | Страница содержимого, состоящая из зон веб-частей, которые могут содержать веб-части. Веб-части представлены на страницах веб-частей объектами WebPartDefinition. | Пространство имен Microsoft.SharePoint.Client. WebParts WebParts | |
| Зона веб-частей | Область на странице, куда можно добавить веб-часть. | ||
| Вики-страница | Страница содержимого, использующая шаблон корпоративного вики-сайта. | Пример приложения Provisioning.Pages |
Главная страница — это файл ASP.NET с расширением .master. Он включает в себя <%@ Master и определяет элементы HTML верхнего уровня, такие как HTML , Head и Form . Сначала он перечисляет элементы управления и сборки, а затем объявляет определение типа документа DOCTYPE , которое сообщает браузеру, как отображать HTML. SharePoint настроен для лучшей работы с XHTML 1.0 и HTML5 DOCTYPES.
По умолчанию SharePoint включает несколько главных страниц. Эти мастер-страницы предоставляют структуру и хром по умолчанию для данной страницы SharePoint, которые подходят для SKU и типа сайта, где они применимы, в частности, в верхней и левой частях страницы. В таблице 2 перечислены главные страницы SharePoint и SharePoint Online по умолчанию.
В таблице 2 перечислены главные страницы SharePoint и SharePoint Online по умолчанию.
Таблица 2. Главные страницы SharePoint по умолчанию
| Главная страница | Описание |
|---|---|
| Пользовательский мастер | Системные страницы, такие как формы и представления. Используется всеми SKU SharePoint и SharePoint Online. |
| Мастер по умолчанию | Страницы сайта на сайтах публикации. Входит во все SKU SharePoint и SharePoint Online. Доступно, когда функция публикации активирована. |
| Application.master | Некоторые системные страницы, такие как scope.aspx и keyword.aspx. Входит во все SKU SharePoint и SharePoint Online. |
| Минимальный мастер | Параметр главной страницы по умолчанию доступен во всех SKU SharePoint. |
| Сиэтл.мастер | Параметр главной страницы по умолчанию доступен во всех SKU SharePoint и SharePoint Online. |
| Осло.мастер | Параметр главной страницы по умолчанию доступен во всех SKU SharePoint и SharePoint Online. |
| Киото.мастер | Эталонная страница доступна в SharePoint Online. |
| Берлин.мастер | Эталонная страница доступна в SharePoint Online. |
| Лион.мастер | Эталонная страница доступна в SharePoint Online. |
| Mysite15.master | Сайты OneDrive для бизнеса (ранее: личный сайт, личные сайты или сайты OneDrive Pro). |
Каждая главная страница SharePoint по умолчанию содержит элементы управления, необходимые для работы в SharePoint распространенных технологий веб-программирования, таких как HTML, CSS и JavaScript.
Заполнители содержимого содержат место для информации, определенной на страницах содержимого. Заполнители содержимого соответствуют областям страницы. Каждая область эталонной страницы определяется от нескольких до сотен заполнителей контента.
На главных страницах SharePoint используется сочетание объявлений ASP.NET ( SharePoint: PlaceholderGlobalNavigation встраивает глобальную навигацию страницы SharePoint в соответствующие теги HTML на этой странице. Элементы управления содержимым на главной странице привязывают заполнители содержимого к содержимому с помощью ContentPlaceHolderID .
SharePoint предоставляет два типа главных страниц: системные главные страницы и главные страницы сайта . Системные главные страницы применяются ко всем страницам форм и страницам представлений на сайте SharePoint. С другой стороны, главные страницы сайта используются всеми страницами сайта публикации. Вы можете узнать, какой тип главной страницы использует сайт, открыв файл страницы .master и просмотрев Страница директивы. Главная страница системы имеет следующую директиву страницы:
Главная страница системы имеет следующую директиву страницы: ~masterurl/default.master . Главная страница сайта имеет следующую директиву страницы: ~masterurl/custom.master .
Код CSOM можно использовать для установки свойств эталонной страницы, в основном путем написания кода для веб-объекта. Измените главную страницу системы, используя ее свойство MasterUrl, и измените главную страницу сайта, используя свойство CustomMasterUrl объекта.
Заполнители содержимого часто включают динамические маркеры, которые являются важными фрагментами кода, составляющими часть URL-адреса страницы SharePoint. SharePoint анализирует строки URL-адресов в соответствии с правилами протоколов, таких как HTTP, которые определяют способ передачи гипертекстовой информации между сервером и страницей SharePoint. Обычно заполнитель содержимого, указывающий на элемент управления CSS или тему, использует относительный URL-адрес, который в серверной объектной модели SharePoint представлен как 9. 0313 ~SPurl .
0313 ~SPurl .
SharePoint использует динамические маркеры для привязки главной страницы к странице содержимого, которая определена в объявлении кода страницы .master. В таблице 3 перечислены динамические маркеры, которые находятся на главных страницах SharePoint, а также либо свойства CSOM, которые заменяют их при обработке страницы, либо форма строки URL-адреса, которую SharePoint отображает для этого заполнителя содержимого.
Таблица 3. Динамические токены на мастер-страницах заменены значениями свойств
| Динамический токен | Заменен на |
|---|---|
| ~masterurl/default.master | SPWeb.MasterUrl |
| ~masterurl/custom.master | SPWeb.CustomMasterUrl |
| ~сайт/ | http:// |
| ~sitecollection/ | http:// master master |
Примечание
Динамические маркеры в заполнителях содержимого соответствуют свойствам и методам API на стороне сервера. При использовании удаленной подготовки пишите код в CSOM или REST. Чтобы узнать больше о динамических токенах и URL-адресах SharePoint, см. URL-адреса и токены в SharePoint. Надстройки SharePoint используют некоторые маркеры, которые применяются к URL-адресам сайта.
Страницы веб-частей и вики-страницы
Страницы веб-частей могут содержать структурированную и неструктурированную информацию. Они состоят из зон веб-частей. Веб-части, размещенные в зонах веб-частей, могут отображать данные из списков, результатов поиска и запросов, а также могут представлять настраиваемые представления данных из нескольких источников. Страница веб-частей содержит большинство тех же элементов, что и стандартный сайт группы SharePoint. Строка заголовка может содержать заголовок, подпись, описание, логотип компании или другое изображение. На страницу веб-части добавляются следующие элементы:
На страницу веб-части добавляются следующие элементы:
- Меню страницы веб-части, которое можно использовать для добавления или изменения веб-частей, разработки макета страницы и переключения между личным и общим представлениями.
- Панель инструментов, используемая для поиска и добавления веб-частей и редактирования свойств, связанных с веб-частями и страницей веб-частей.
По сравнению со страницами веб-частей вики-страницы менее структурированы. Из-за их полуструктурированной или неструктурированной формы они упрощают пользователям создание контента и сотрудничество друг с другом. По умолчанию SharePoint отображает вики-страницу при первом просмотре нового сайта группы.
Функции корпоративной вики доступны во всех версиях SharePoint. Шаблон корпоративной вики позволяет создавать и использовать макеты страниц с вики-страницами. Когда вы редактируете вики-страницу, веб-части, текст и другое содержимое отображаются в текстовом макете. Текстовый макет упорядочивает области контента на вики-странице.
Шаблон удаленной подготовки можно использовать для создания вики-страницы. Класс WikiPageCreationInformation предоставляет методы, которые можно использовать для создания вики-страницы, а класс Свойство WikiHtmlContent получает и устанавливает содержимое HTML на странице. Класс Utility включает метод CreateWikiPageInContextWeb , который SharePoint использует для создания вики-страницы в контексте среды выполнения клиента с использованием параметров из класса WikiPageCreationInformation .
Макеты страниц
Макет страницы является предпочтительной страницей содержимого для сайтов публикации. Макеты страниц — это шаблоны, определяющие различные типы страниц на сайте SharePoint, например статьи, путем настройки структуры тела страницы. Так же, как страница веб-частей — это шаблон, который существует для размещения зон веб-частей и веб-частей на странице, макеты страниц существуют для размещения полей на странице. Элементы управления полями, определенные в макете страницы, содержат контент, который создает автор, и структура этого контента основана на макете страницы.
Элементы управления полями, определенные в макете страницы, содержат контент, который создает автор, и структура этого контента основана на макете страницы.
Примечание
Макеты страниц могут включать зоны веб-частей.
Дизайнеры могут применять стили к элементам управления полями страницы. Это дает дизайнерам контроль над тем, как CSS применяется к каждому полю и отображается, но позволяет пользователям создавать и управлять содержимым в каждом поле страницы.
В SharePoint типы контента представляют собой повторно используемые наборы метаданных (также известные как столбцы) и поведения, которые определяют определенные элементы и документы. Например, вы можете захотеть создать контент, который выглядит и ведет себя так, как, по вашему мнению, будет выглядеть статья в онлайн-журнале. Типы контента позволяют вам это сделать. Вы также можете создавать другие уникальные виды контента, но повторно использовать и совместно использовать характеристики одного типа контента в других. Каждый макет страницы основан только на одном типе контента. Каждому типу контента назначается уникальный идентификатор типа контента.
Каждый макет страницы основан только на одном типе контента. Каждому типу контента назначается уникальный идентификатор типа контента.
Чтобы узнать больше о типах контента, см.:
- Введение в типы контента
- Столбцы
- Пользовательская информация в типах контента
Важно
В настоящее время вы можете использовать шаблон удаленной подготовки для применения готовых макетов страниц к сайту SharePoint. Хотя вы можете подготовить настраиваемые типы контента на сайте с помощью кода CSOM через настраиваемые надстройки для кода SharePoint, а установка настраиваемого ContentTypeId с помощью CSOM поддерживается в SharePoint Online, установка ContentTypeId для настраиваемого типа содержимого с помощью удаленной подготовки включена -premises Сайты SharePoint в настоящее время не поддерживаются. Дополнительные сведения см. в статье Создание макета страницы в SharePoint.
SharePoint — это система рендеринга страниц на основе шаблонов, которая объединяет главные страницы, страницы контента и авторский контент для рендеринга страниц. Система рендеринга страниц известна как модель обработки страниц. Главные страницы используются всеми экземплярами страниц на сайте, к которому они применяются, а страницы содержимого используются всеми экземплярами страницы, основанными на этой странице содержимого.
Система рендеринга страниц известна как модель обработки страниц. Главные страницы используются всеми экземплярами страниц на сайте, к которому они применяются, а страницы содержимого используются всеми экземплярами страницы, основанными на этой странице содержимого.
Модель обработки страниц интерпретирует и выполняет все запросы, которые пользовательские агенты, такие как веб-браузеры, направляют на сервер. Например, рассмотрим пользователя, запрашивающего страницу с именем contoso.aspx. Чтобы выполнить запрос, механизм ASP.NET извлекает две страницы: страницу содержимого, связанную с contoso.aspx, и главную страницу, связанную поставщиком файлов с сайтом SharePoint. Механизм также извлекает элементы управления полями и веб-части из полей и отображает их на странице.
Примечание
Логика обработки страниц для сайтов групп и сайтов аналогична логике для страниц публикации.
Обработка страницы
Когда пользователь SharePoint загружает страницу веб-части, SharePoint получает ее путем анализа пути к своему шаблону, содержимого страницы и контекста. Он также устанавливает веб-части, связанные со страницей веб-части, назначает экземпляр WebPartCollection странице и заполняет страницу веб-части и ее веб-части содержимым.
Он также устанавливает веб-части, связанные со страницей веб-части, назначает экземпляр WebPartCollection странице и заполняет страницу веб-части и ее веб-части содержимым.
Когда пользователь SharePoint загружает вики-страницу (используя корпоративный вики-шаблон на сайте группы или на сайте публикации), SharePoint получает ее, анализируя путь к своему шаблону, содержимое страницы и контекст. Он также устанавливает элемент управления компоновкой текста, связанный с вики-страницей, и заполняет корпоративную вики-страницу и ее текстовую компоновку содержимым.
Дополнительные сведения о подготовке вики-страницы с помощью шаблона удаленной подготовки см. в примере Provisioning.Pages.
Стратегия минимальной загрузки и элементы управления
В SharePoint функция стратегии минимальной загрузки определяет, какое конкретное содержимое на эталонной странице следует обновить перед отображением страницы. Если эта стратегия включена, содержимое, связанное с заполнителями содержимого, заключенное в теги на главной странице, обновляется перед отображением страницы. И наоборот, заполнители контента, не заключенные в
И наоборот, заполнители контента, не заключенные в Теги не отображаются, если включена стратегия минимальной загрузки.
Стратегию минимальной загрузки можно включить или отключить с помощью централизованного администрирования сайта или с помощью клиентской объектной модели SharePoint (CSOM). Вы можете активировать эту функцию с помощью свойства EnableMinimalDownload.
Дополнительные сведения см. в разделе Обзор стратегии минимальной загрузки. Дополнительные сведения о том, как оптимизировать главную страницу, чтобы она хорошо работала со стратегией минимальной загрузки, см. в статье Изменение компонентов SharePoint для MDS.
Функция стратегии минимальной загрузки включена по умолчанию на сайтах групп SharePoint и отключена по умолчанию на сайтах публикации SharePoint и сайтах групп SharePoint с включенной публикацией.
Создание пользовательской главной страницы на основе seattle.master
Вы можете использовать удаленную подготовку для предоставления элементов фирменной символики сайта, таких как темы, для сайта, и вы можете использовать CSS или JavaScript для отображения или скрытия элементов или элементов управления страницей. Настройка мастер-страницы обеспечивает дополнительный уровень контроля над структурой страницы. При создании настраиваемой главной страницы не редактируйте и не сохраняйте главную страницу по умолчанию, используя ее имя по умолчанию (например, seattle.master). Вместо этого сделайте копию главной страницы по умолчанию, которую вы хотите изменить, и переименуйте ее.
Настройка мастер-страницы обеспечивает дополнительный уровень контроля над структурой страницы. При создании настраиваемой главной страницы не редактируйте и не сохраняйте главную страницу по умолчанию, используя ее имя по умолчанию (например, seattle.master). Вместо этого сделайте копию главной страницы по умолчанию, которую вы хотите изменить, и переименуйте ее.
Важно
Из-за потенциального долгосрочного влияния текущих затрат на поддержку и обслуживание мы рекомендуем не изменять структуру новой главной страницы. Вы можете вносить изменения в главную страницу, поддерживающие фирменную символику, которые не влияют на структуру, например изменять цвета в заголовке, добавлять цветной фон к определенным элементам страницы или отображать и скрывать логотип сайта. Если используемая вами эталонная страница по умолчанию не содержит структурного элемента (например, нижнего колонтитула), который вы хотите включить на свою страницу, используйте другую готовую эталонную страницу.

 Если проставить ссылку с важной страницы на новую, появление новой в индексе не заставит себя ждать.
Если проставить ссылку с важной страницы на новую, появление новой в индексе не заставит себя ждать.
 Как только структура оказывается выстроена, SEO-специалист считает работу завершённой. То, что новые запросы появляются регулярно, его не волнует.
Как только структура оказывается выстроена, SEO-специалист считает работу завершённой. То, что новые запросы появляются регулярно, его не волнует. Каждая страница чего-то да стоит. На каждой должен быть уникальный контент. Страницы без контента поисковик посчитает «недостаточно качественными» и выбросит из индекса.
Каждая страница чего-то да стоит. На каждой должен быть уникальный контент. Страницы без контента поисковик посчитает «недостаточно качественными» и выбросит из индекса.


 При такой схеме все страницы ссылаются друг на друга.
При такой схеме все страницы ссылаются друг на друга.
 Страница позволяет вам предоставить контекст для документа, а также удерживает зрителя в контексте вашего сайта.
Страница позволяет вам предоставить контекст для документа, а также удерживает зрителя в контексте вашего сайта.