Как сделать страницу Вконтакте: 5 простых шагов
Как сделать страницу в контакте: 5 подробных шагов для регистрации + как сделать красивую ссылку для странички вконтакте + метод удаления страницы с восстановлением.
Социальные сети просто заполонили наш мир и жизнь многих из нас. Сегодня некоторые люди просто не представляют своего существования без виртуального общения, постинга своих фотографий в сети и т. д.
В России самая популярная соцсеть – это Вконтакте, которая была создана Павлом Дуровым в далеком 2006 году. Сегодня количество зарегистрированных аккаунтов превысило 400 миллионов, и эта цифра продолжает расти.
Поэтому вопрос, как сделать страницу вконтакте, по-прежнему актуален.
1. Делаем страницу Вконтакте за 5 шагов
Шаг 1.
Первый шаг для регистрации страницы – это переход на официальный сайт https://vk.com. При запросе «Создать страницу Вконтакте» в поисковиках вам может выбивать абсолютно другие адреса, например, ссылки на разные руководства.
Шаг 2.
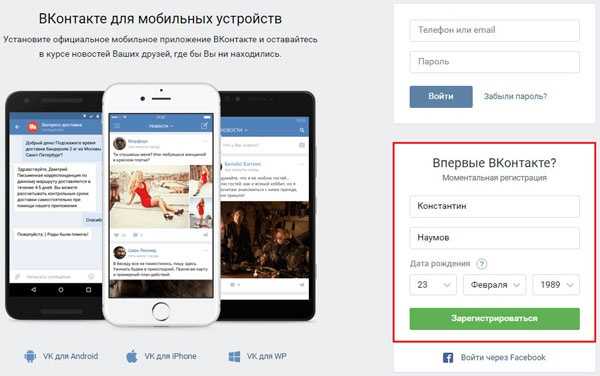
После перехода по ссылке на экране появится окно для регистрации.

Вам нужно то окошко, что находится внизу (на картинке обведено красным). Как только вы напишете фамилию, имя и дату рождения, нажимайте кнопку «Зарегистрироваться».
Регистрацию можно сделать и через мобильное приложение (всё будет выглядеть практически идентично).
Если у вас есть страничка в Facebook, тогда можно обойтись без регистрации, а просто войти через существующий аккаунт в социальной сети.
Шаг 3.
Дальше необходимо указать страну, где вы проживаете, город и номер мобильного телефона.
Сегодня регистрация проходит только на основе привязки странички к номеру мобильного телефона. Администрация была вынуждена это сделать для безопасности своих пользователей.
Если на страницу произойдет вход с неизвестного компьютера или телефона, уведомление в виде смс сразу придет на ваш номер.
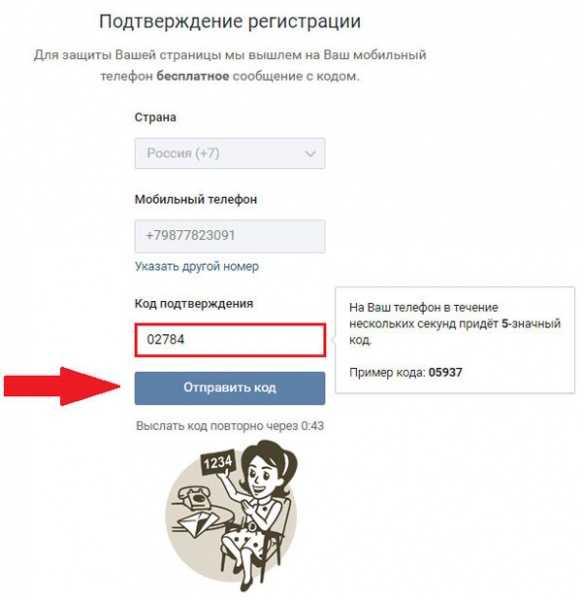
Шаг 4.
После ввода номера на телефон должно прийти смс, где будет указан код для подтверждения регистрации. Введите его в указном поле и нажмите кнопку «Отправить код».

Шаг 5.
После отправки кода необходимо придумать уникальный пароль, который сложно будет взломать мошенникам. После ввода, вы сразу попадаете на свою страницу Вконтакте.
Таким образом, логин – это ваш номер телефона, а пароль – это код, который вы сами придумали. Обязательно запишите себе в блокнот, чтобы не забыть.
Совет! Не используйте для пароля дату рождения, имя, фамилию и т. д. Для сильной защиты стоит использовать латинские буквы + цифры, смешанные в хаотичном порядке.
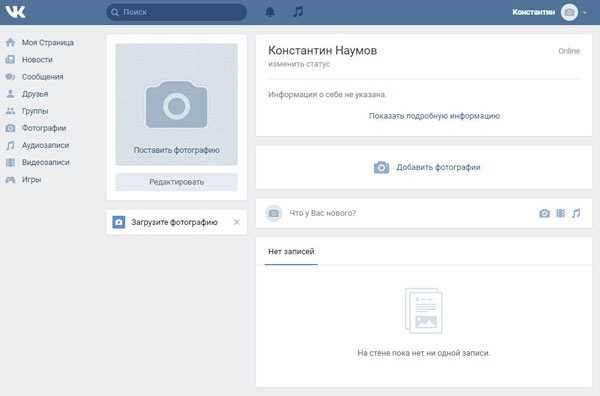
На этом регистрация закончена.

Дальше необходимо заполнить поля личной информацией и фотографиями. Если создать аккаунт вы решили для общения с реальными друзьями/одноклассниками, то следует указывать достоверные данные о себе, а также загружать только свои фото. Так людям будет проще вас найти и добавить в список своих друзей.
2. Как сделать страницу Вконтакте официальной?
Официальная страница Вконтакте нужна тем, кто является публичной персоной или представляет официальное сообщество.
В качестве подтверждения статуса у вашего имени в профиле появится вот такая галочка:

Страничку Вконтакте можно сделать официальной таким образом:
- Убедитесь, что вы соответствуете критериям администрации Вконтакте – абы кому получить верификацию странички не получится.
Список требований ищите тут: https://vk.com/page-22079806_49614259
- Если вы подходите, остается подать заявку и ожидать решения администрации: https://vk.com/support?act=new&from=sg
3. Как сделать ссылку для страницы Вконтакте красивой?
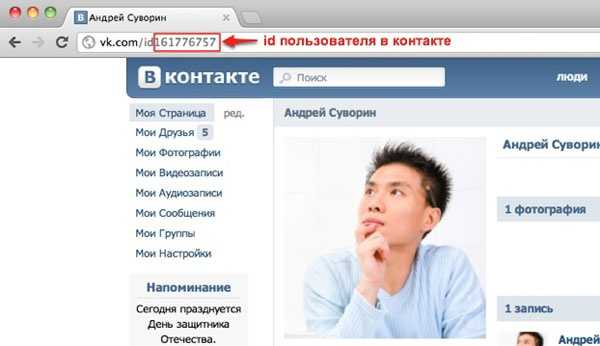
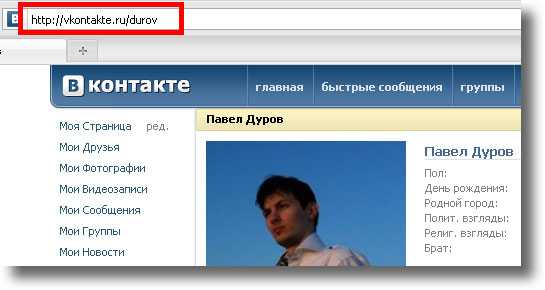
После того как вы создадите свою страницу ВК, у вас появится своя ссылка. Обычно она выглядит так: https://vk.com/id25385895925545.
Узнать свою ссылку вы можете в разделе настроек или просто в адресной строке, когда зайдете на страницу.

Лучше, конечно, чтобы она состояла из латинских букв, слова, которое можно легко прочитать и запомнить. Особенно это важно для владельцев публичных групп.
Как же сменить случайную комбинацию цифр на что-то более красивое?
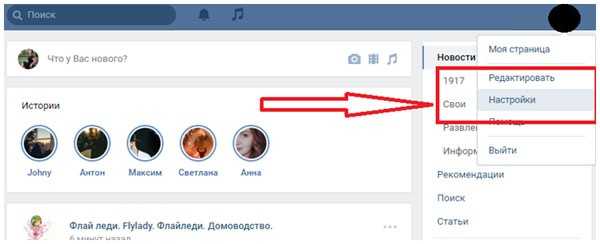
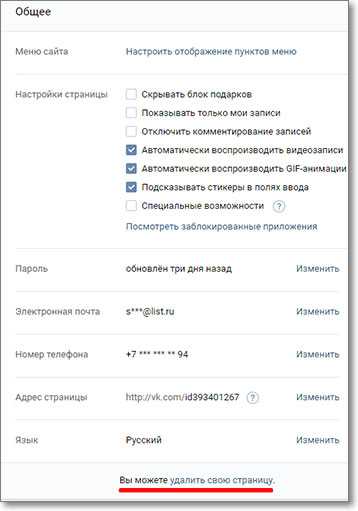
- Зайдите в окно настроек, кликнув по своей аватарке вверху слева.

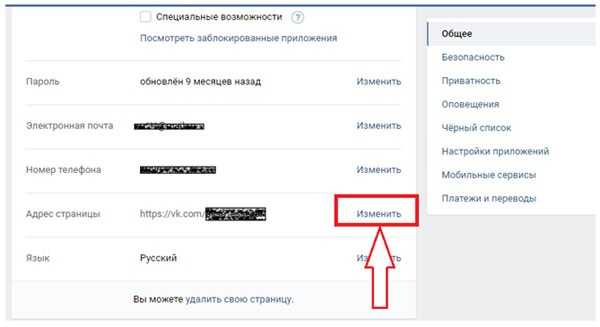
- В поле «Адрес страницы» жмём на кнопочку «Изменить».

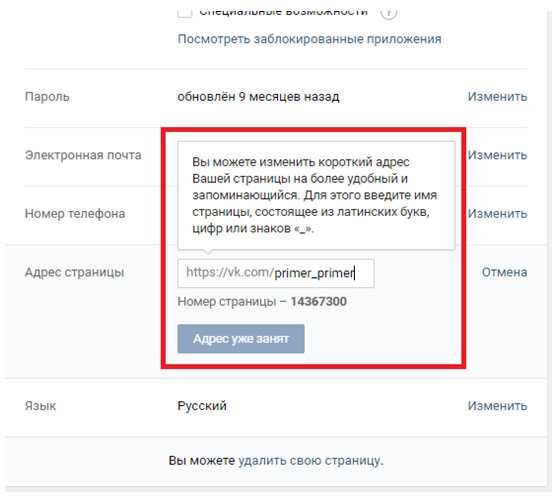
- Пробуйте разные варианты, пока не найдете тот, что еще не занят.

В итоге вы станете обладателем вот такой буквенной ссылки, которую будет очень удобно запоминать:

Как восстановить пароль Вконтакте: 7 шагов решения
4. Как удалить страничку Вконтакте?
Много людей интересуется не только тем, как сделать страницу в контакте, но и как её удалить. По разным причинам пользователи решают удалить свой аккаунт.
Относительно удаления ограничений никаких нет, сделать это довольно просто. А что особенно приятно – у вас будут пути для отступления. Но обо всем по порядку!
Для начала вам нужно перейти по указанному адресу: http://vk.com/settings?act=deactivate. Или же перейдите во вкладку настроек и просто прокрутите окно до конца.

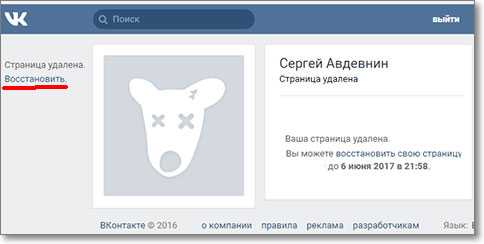
Вернемся к вопросу о том, что вы еще можете передумать о том, что вам больше не нужен аккаунт Вконтакте. Действительно, после удаления пользователь еще некоторое время имеет право восстановить свою страницу.
Для возврата аккаунта в работу достаточно зайти на главную страницу, где потребуется ввести логин, пароль и нажать кнопку «Восстановить».

По правилам сайта, если пользователь не посещает удаленный аккаунт на протяжении 7 месяцев, то он удаляется окончательно.
После этого восстановить старую страницу вконтакте — невозможно (включая все те данные, что хранились на ней).
Обратите внимание: после удаления (даже окончательного) номер вашего телефона по-прежнему остается в базе данных социальной сети. То есть на этот номер больше нельзя будет снова привязать другую страницу.
Даже после удаления все поставленные вами лайки и комментарии на чужих страницах останутся. Если вы не хотите, чтобы ваше имя и фамилия были в ВК, то перед удалением измените их на вымышленные.
Как создать страницу Вконтакте?
Узнайте об этом прямо сейчас из этого ролика:
А еще лучше, перед тем как сделать страничку вконтакте, еще раз подумайте, какую часть своей жизни вы готовы «приоткрыть» перед другими людьми. Ведь несмотря на все меры предосторожности и приватности, то, что уже попало в интернет, очень непросто удалить оттуда без следа.
kak-zarabotat-v-internete.com
правила работы с редактором ВКонтакте
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

В 2017 году ВК запустила новый формат публикации постов. Теперь вы можете создать красивый текст с медиафайлами и оформлением заголовков, цитат, не мучаясь с вики-разметкой. Редактор, в котором нужно работать прост, удобен и бережет ваше время! Силы будут уходить только на написание контента. Но главное то, что ваш материал будет выглядеть идеально на любом устройстве. Он моментально загрузится даже при слабом интернете. Что еще приятней – его прочтет большая аудитория, так как лонгрид могут открыть даже те, кто не залогинен в социальной сети.
Вы уже готовы попробовать такой формат публикаций в действии? Давайте начнем прямо сейчас! Это нетрудно и вы не заметите как освоите весь функционал за несколько минут.
Как сделать статью в ВК
Элементарно! В вашем паблике, группе или на странице есть поле «Что у вас нового?». Там вы обычно набираете пост или прикрепляете картинку, музыку. Найдите его. Вам нужен последний значок. Он выглядит вот так.
Появится окно как на скриншоте ниже. В нем уже можно писать свое послание читателям. Придумайте заголовок, отражающий суть материала и введите его в первую строку. Он будет отражаться в анонсе, который вы опубликуете в сообществе. Поставьте курсор во вторую и нажмите на «+». Выберите то, что нужно добавить: видео, фото, анимацию, абзац.
Работа с текстом в редакторе статей ВК
Предположим, вы напечатали вступление к заметке и хотите отформатировать фрагмент. Сделать это очень просто. Выделите нужные фразы, откроется меню.
Вам доступны следующие функции:
- Полужирный шрифт.
- Курсив.
- Зачеркнутые слова.
- Вставка ссылки.
- Заголовок h2.
- Подзаголовок.
Последняя иконка означает заключение фразы в цитату. Ее можно оформить двумя способами.
Так.
И так.
Чтобы получить второй вариант, щелкните по значку еще раз. В текстах хорошо воспринимаются маркированные и нумерованные списки. Их также легко создавать. Для этого в следующей строке начните первый пункт с цифры 1. (точка обязательна) и пробела или с * и пробела. Чтобы закончить перечень, нажмите Enter два раза. Максимальное количество символов для одного лонгрида – 100 000 знаков.
Редактирование медиафайлов: размер картинок и обложки для статьи в ВК
Изображения можно брать со страницы автора поста, из группы или вставить из буфера обмена. В новом поле выберите нужный тип материала и загрузите. Пропорции фотографий и скриншотов могут быть разными. Как ориентир используйте соотношение 16:9. Его рекомендует сама социальная сеть. Инструмент позволяет добавить к объекту описание, оно автоматически расположено по центру, внизу. Аналогичная функция доступна для других вложений. Для работы подходят форматы: JPG, GIF или PNG; AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV и другие.
Обратите внимание! Во время редактирования просмотр скопированного видео недоступен. Пользователи смогут посмотреть его только после прикрепления к новостям.
Редактор статей ВКонтакте: как сделать картинку для анонса
Также вы можете выбрать обложку для своей заметки. Это баннер с названием, который будут видеть читатели в группе. Выглядит вот так.

Если не поставить нужную фотографию, сайт автоматически возьмет его либо из первого изображения в тексте, либо из аватарки сообщества, автора поста. Чтобы подобрать свой вариант, прокрутите страницу наверх. В правом углу найдите меню «Публикация», закройте уже установленный вариант и загрузите подходящий из личного аккаунта или другого архива. Рекомендуемые пропорции 16:9 или 510*286 px. Не забывайте, что часть картинки займет заголовок и кнопка. Не забудьте сохранить результат.
Как делать статьи в ВК: горячие клавиши, дополнительные возможности
Для ускорения работы используйте следующие сочетания кнопок:
- Shift + Enter или Ctrl + Enter – переход на новую строку.
- Enter – создание абзаца.
- Ctrl/Cmd + Z – отмена предыдущего действия.
- Ctrl/Cmd + B – форматирование в жирный шрифт.
- Ctrl/Cmd + I – выделение курсивом.
Разработчики редактора объединили в нем множество удобных функций. Например, автосохранение. Внезапное отключение электричества или ускользнувшая мысль ничего не испортит, так как каждое изменение автоматически сохраняется в течение двух секунд. Последняя версия текста находится в меню «Статьи», в черновиках. Откройте их и приступайте к творчеству в любой момент.
Дополнительные возможности: удаление, день/ночь, статистика
Также доступны дневная и ночная подсветка экрана. Чтобы свет монитора не раздражал припозднившихся читателей, они могут нажать на изображение луны в верхнем углу справа. Выйти из сумрака можно, повторно нажав на иконку.
Увидеть наличие прочтений, доскроллов и другие показатели могут администраторы и владельцы групп. Учитываются все пользователи, в том числе незарегистрированные и не вошедшие на сайт. Для получения информации необходимо более ста посетителей. Тогда в режиме просмотра появится кнопка «Статистика». Сведения о количестве людей, открывших статью вы найдете в конце страницы. Там же есть данные об упоминаниях. Они показывают сколько человек или пабликов поделились вашим материалом посредством специальной кнопки.
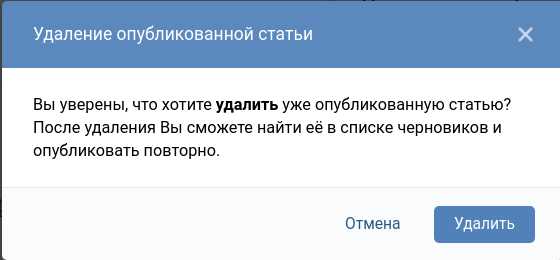
Удаление доступно в «Редактировать» – в правом углу сверху. Откройте меню и выберите нужное действие. Пост попадает в черновики, откуда его легко восстановить в измененном или прежнем виде. Если убрать его из списка с документом ничего не случится, при условии, что он уже появился в сообществе. Но у вас не получится форматировать его.

Еще парочка полезных функций:
- Прочитать позже. Если пользователю некогда изучать заметку, он может добавить ее в закладки, не сохраняя на свою страницу.
- Поделиться информацией с помощью привычной иконки-стрелки.
Как опубликовать статью в контакте
Чтобы это сделать достаточно перейти в уже знакомое вам меню «Публикация». Замените ссылку если это необходимо. Изначально она формируется из заголовка. Также на этом этапе все еще доступен выбор другой обложки. Когда все будет готово, нажмите соответствующую кнопку. Если вы создаете материал для закрытого сообщества и хотите, чтобы кроме участников его никто не прочитал, поставьте галочку напротив соответствующего пункта. Если ограничений по вступлению не имеется или это ваша личная страница, информацию увидят все.
Как опубликовать статью ВКонтакте в группе
После того как вы все сохранили, пост все еще остается доступным только для вас. Чтобы исправить это откройте ссылку, которая появилась в окошке меню «Публикация» и отправьте текст туда, где его должны увидеть ваши читатели.
Теперь все готово, можно ждать просмотров и статистики. Редактор в контакте сделал написание заметок удобным и быстрым.
Чтобы начать вести блог больше не нужна вики-разметка, повествование, разбитое на несколько частей. Вместо них пользователи получили инструмент с аккуратной версткой и простым функционалом. С его помощью вы упростите восприятие объемных блоков информации и эстетично оформите их.
Разработчики добавляют новые возможности. Недавно появился моментальный переход к следующему и предыдущему материалу. Это удерживает внимание посетителей, вовлекает их в чтение сообщества.
Теперь вы знаете как создать и опубликовать статью в ВК. Воспользуйтесь нашими советами и напишите красивый, интересный пост уже сегодня.
semantica.in
Как сделать вечный онлайн вк
Вечный онлайн название такое интересное, вечного ничего не бывает. В связи с этим статья наша сегодня будет о ом, как сделать так, чтобы у вас в статусе высвечивалось, что вы онлайн, а на самом деле вы занимались своими делами и вовсе то и не сидели за компьютером. Ведь, как известно, если вы перестаете активничать на своем аккаунте, как значок «Онлайн» спустя некоторое время пропадает.
В стандартных настройках социальной сети такой штуки не предусмотрено, поэтому нам придется воспользоваться некоторым плагином для браузера на стационарном компьютере, а также мобильным приложением на телефоне.
Давайте преступим к практике
Вечный онлайн с компьютера
Я не рекомендую пользоваться никакими программами и, тем более, сторонними сервисами, которые предлагают данную услугу. Все это может привести к потере ваших данных и к захвату вашей странички злоумышленником.
Покопавшись в интернете я нашел некий плагин, который подходит для всех основных браузеров и абсолютно безопасный, ваши данные не попадут третьему лицу. Речь идет о VKfox. Переходим на официальный сайт приложения и устанавливаем его: VKfox.io
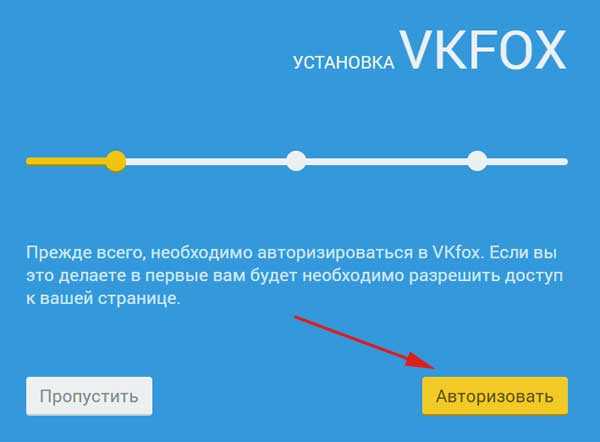
Нажимаем на кнопочку «Установить»:

Авторизовавшемся в плагине, ничего страшного в этом нет:

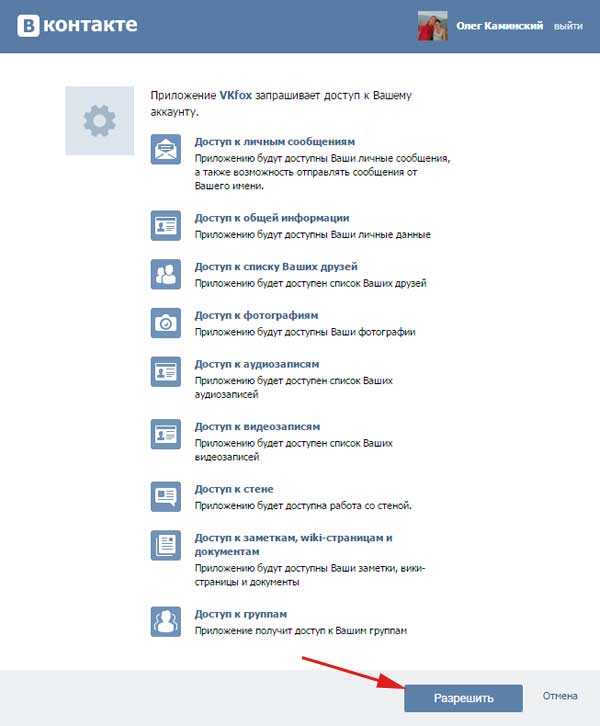
Разрешаем доступ к своему аккаунту:

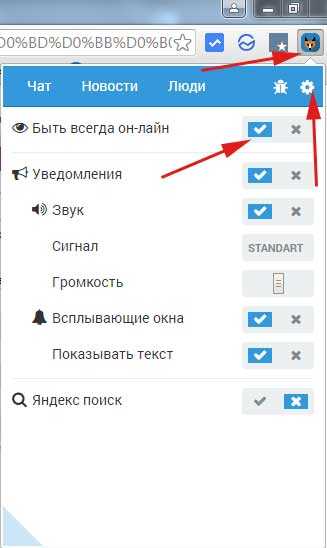
В правом верхнем углу вашего браузера после установки плагина появляется значок в виде лисицы. Значит все в порядке, нажимаем на него. После жмем на значок «Шестеренки», что означает «Настройки».
В настройках находим в самом верху пункт «Быть всегда онлайн» и ставим возле него птичку

Все, после этих установок мы, по идее, должны были добиться своей цели. Однако разработчики социальной сети постоянно меняют алгоритмы, поэтому если у вас что-то не сработало либо вы знаете другой способ, как делается вечный онлайн вконтакте, то напишите, пожалуйста, в комментариях.
А мы с вами идем дальше и теперь рассмотрим, как сделать такую фишку на Андроиде
Как сделать вечный онлайн Вконтакте с телефона
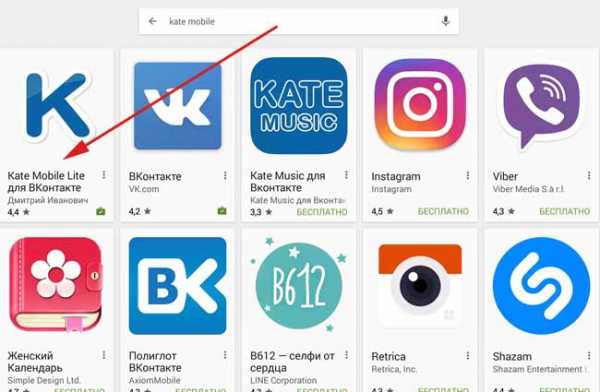
Тут нам понадобится достаточно популярное приложение. Его официально можно установить с Google Play. Называется оно Kate Mobile Lite. Заходим в Плеймаркет, находим приложение и устанавливаем:

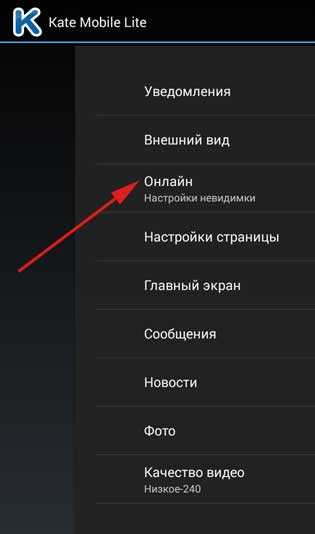
Запускаем приложение, вводим свой логин и пароль от Вконтакте. Ничего страшного, никто их там у вас не сворует. После в правом верхнем углу нажимаем на меню в виде трех вертикальных точек и из выпавшего списка выбираем пункт «Настройки»:
На следующем этапе нажимаем на пункт «Онлайн, настройки невидимки»:

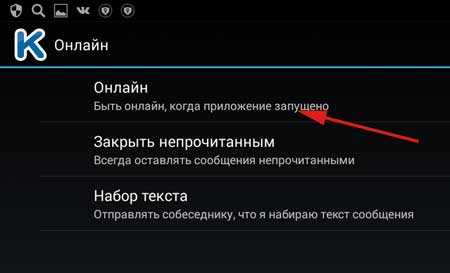
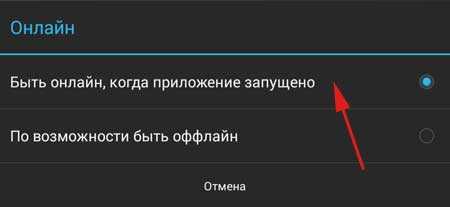
Далее нажимаем на пункт «Онлайн»:

Выставляем значение «Быть онлайн, когда приложение запущено»:

Все, теперь у вас постоянно будет светиться в статусе, что вы находитесь онлайн с телефона, пока вы не потушите этот самый телефон либо планшет.
А в конце статьи я хотел бы еще раз повториться и сказать, что если вы знаете еще рабочие способы на данный момент, то не стесняйтесь, поделитесь ими в комментариях, а я позже напишу о вашем способе статью либо дополню эту.
inetfishki.ru
на стене и в любой записи
Приветствую вас, друзья. Сегодня будем разбираться в архиважном вопросе. Как сделать активную ссылку во Вконтакте. Не просто вставить в сообщение адрес пользовательского аккаунта или публичной группы, а именно гиперссылку, кликнув по которой читатель мог без заминки попасть в место назначения.
Например, вы занялись электронной коммерцией и приглашаете покупателей – умение делать объявления с активными ссылками очень даже пригодится. Кстати узнайте, как запустить интернет-магазин Вконтакте.
Современный пользователь интернета вечно в спешке и избалован всякими техническими удобствами. Так что, редко кому придет в голову скопировать адрес и вставлять его в поисковую строку браузера. Разве что у человека действительно серьезная проблема или коммерческое предложение очень уж привлекательное.

Однако попасть в кон или создать реально убийственное объявление довольно сложно, поэтому если ссылка на стене не является активной – резко снижается ее кликабельность и конверсия.
Только небольшая часть прочитавших простое текстовое приглашение совершит переход, и это существенно уменьшает возможности для достижения каких-либо важных целей – зарабатывать деньги, продвигать продукт или сервис, раскручивать аккаунт или группу.
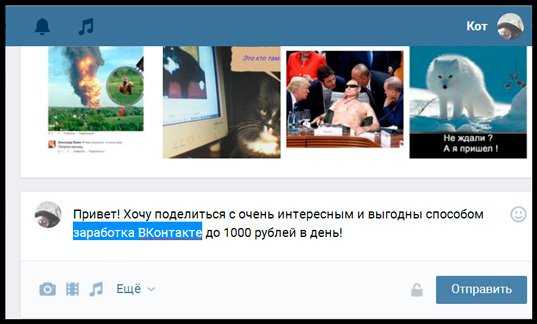
Пример, вы решили зарабатывать в партнерской программе. Для этого нужно рекламировать проект и обеспечить всех интересующихся возможностью мгновенного приобщения к благам. Пишете стимулирующий пост вот такого вида, где нужно часть фразы сделать гиперссылкой.

Словом, кликабельная гиперссылка может оказаться очень полезной в решении многих задач. Однако, как и во многих других случаях, функционал Вконтакте не позволяет активизировать приглашение простыми способами.
Совет. Если вы занимаетесь раскруткой в социальных сетях – SMM-сервис soclike.ru поможет в этом. Еще много полезного о раскрутке Вконтакте можно прочитать здесь — 10+ лучших способов продвижения группы Вконтакте.
Технология создания активных ссылок ВКонтакте
Обратите внимание – никакого функционала для форматирования сообщений во Вконтакте не предусматривается. Поэтому действовать придется на уровне программного кода.
Не пугайтесь, на самом деле все очень просто и любой желающий мгновенно усвоит и запомнит всю технологию.
Для начала нужно научиться вводить с клавиатуры набор символов – вертикальная полоса, заключенная в квадратные скобки — [|].
Если с какими-то символами возникнет трудность и настройки вашей клавиатуры не позволяют это сделать – воспользуйтесь функцией “Вставка символа” в меню текстового редактора или операционной системы.
Лайфхак. Чтобы каждый раз не терять время на поиски способов ввода спецсимволов, воспользуйтесь автотекстом в переключателе раскладки клавиатуры Punto Switcher или сохраните код в памяти менеджера буфера обмена.
Теперь приступим к решению задачи.
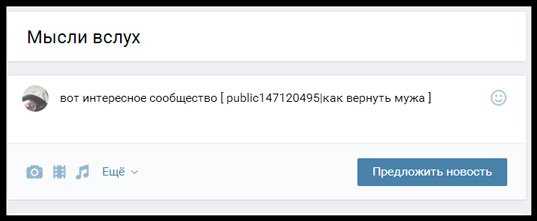
Сразу после квадратной скобки вставляется ID пользователя Вконтакте, либо адрес паблика соцсети. После вертикально полосы пишется текст сообщения, который будет виден.

После отправки сообщения код превратится в гиперссылку с текстовым анкором, кликнув по которому пользователь будет перемещен на указанную страничку Вконтакте.
Многие пользователи сетуют на ограниченность функционала Вконтакте. Узнайте, как можно расширить функционал работы в ВК.
Как узнать адрес страницы Вконтакте
Действительно – где взять этот самый User ID или URL паблика?
Все предельно просто:
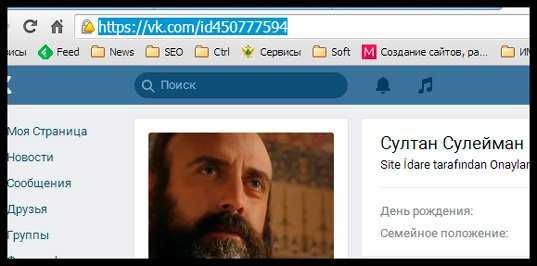
- Переходите на целевую страничку.
- Направляете взгляд на адресную строку браузера, там будет указан идентификатор пользователя или урл сообщества.
- Копируем его.

Ускоренный и упрощенный способ сделать ссылку ВКонтакте
Альтернативный вариант формирование гиперссылок в сообщениях ВКонтакте — использовать операторы — собачку или звездочку, вставляемые перед адресом целевой страницы.
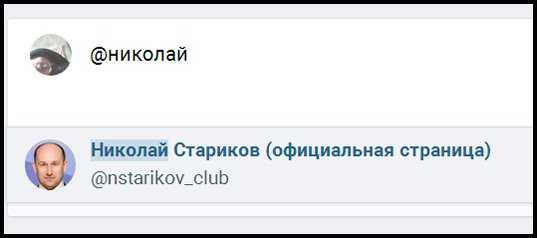
Поставьте в поле формы сообщения @ и начинайте набирать имя пользователя. Система сама предложит список подходящих аккаунтов.

После отправки сообщения текст будет содержать ссылку с именем пользователя.
Недостаток такого способа в том, что здесь невозможно оформить гиперссылку как привлекательный рекламный текст.
Если вы посещаете соцсети с мобильного устройства, то все описанные операции можно произвести и через телефон.
Видео по добавлению ссылки Вконтакте на сообщество и человека
Вот собственно и все. Надеюсь, что информация поможет вам организовать успешный маркетинг во Вконтакте.
Инструкцию о том, как удалить страницу в ВК читайте по ссылке, вдруг пригодиться.
Если вам понравилось – на забудьте поделиться со своими друзьями и подписаться на обновления сайта и группу Вконтакте, тогда вы точно ничего полезного и важного не упустите.
start-luck.ru
Как сделать меню ВКонтакте. Полное руководство
Дата последней проверки актуальности статьи: 16 февраля 2019 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:

У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:

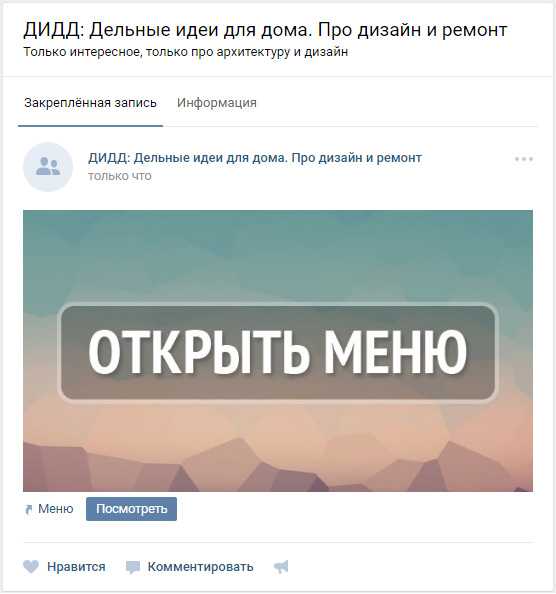
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:

Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
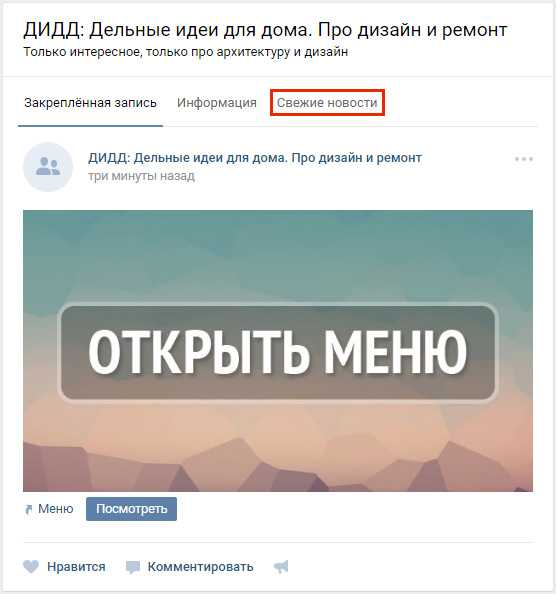
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:

Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:

Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
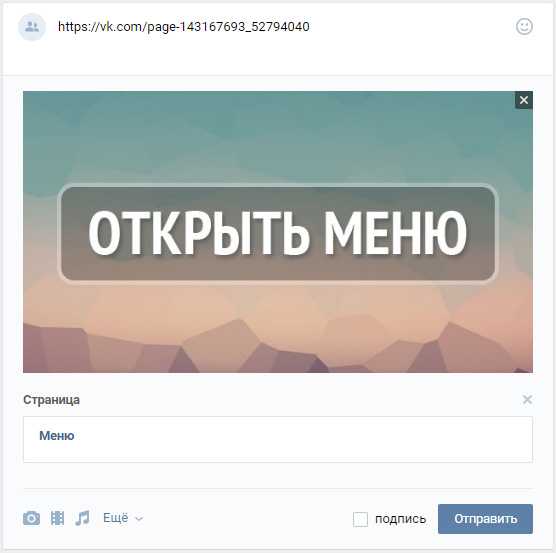
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
vkmenu.ru
Как сделать ссылку ВКонтакте в группе

Подавляющее большинство пользователей социальной сети ВКонтакте так или иначе сталкивались со специальным блоком «Ссылки» в различных сообществах. Как раз об этой части функционала, предлагаемого владельцам групп и публичных страниц, мы вам расскажем в данной статье.
Указываем ссылки в группе ВК
Указывать URL-адреса в сообществе ВКонтакте может любой пользователь, обладающий соответствующими полномочиями в плане редактирования группы. При этом каждый добавленный линк не закрепляется за добавившим ее пользователем и останется в соответствующем разделе при изменении прав участников.
Также стоит заметить, что добавлять адреса возможно в равной степени как в сообществе с типом «Группа», так и на «Публичной странице».
Прежде чем перейти к основным методам, важно упомянуть дополнительную возможность социальной сети ВК, благодаря которой каждый пользователь может создавать гиперссылки внутри VK. Узнать больше об этой части функционала вы можете, прочитав соответствующие статьи у нас на сайте.
Читайте также:
Как сделать ссылку на группу ВК
Как сделать ссылку в тексте ВК
Способ 1: Добавляем контакты
Этот метод не затрагивает раздел «Ссылки», однако, также позволяет оставить упоминание о каком-либо пользователе на странице сообщества. При этом главное и единственное отличие заключается в том, что указанный человек будет отображаться в блоке Контакты.
Данный способ рекомендуется использовать только тогда, когда вам необходимо создать ссылку на страницу пользователя, который занимает соответствующую должность. В противном случае это может спровоцировать непонимание со стороны участников паблика.
Читайте также: Как скрыть руководителей ВК
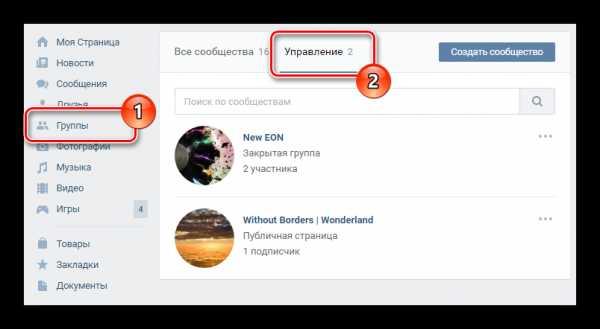
- Перейдите на главную страницу сообщества, в котором вы являетесь администратором.
- Пролистайте открытую страницу и внизу с правой стороны кликните по кнопке с подписью «Добавить контакты».
- В окне «Добавление контактного лица» заполните каждое поле в соответствии с известной вам информацией и нажмите кнопку «Сохранить».
- После выполнения действий из инструкции окно добавления руководителей изменится на «Контакты».
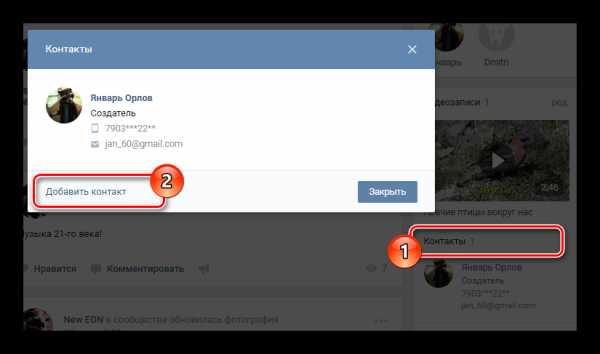
- Для добавления новых людей в список кликните по заголовку блока «Контакты» и в открывшемся окне воспользуйтесь ссылкой «Добавить контакт».
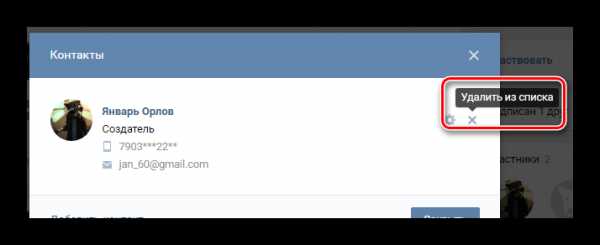
- В этом же окне вы можете произвести удаление пользователей из списка.


Указывайте дополнительные данные только в случае необходимости, так как они будут доступны всем участникам сообщества.



Как было сказано, данный метод является лишь вспомогательным и в большинстве случаев неприемлем.
Способ 2: Добавляем ссылку через полную версию сайта
В первую очередь стоит заметить, что благодаря блоку «Ссылки» вы можете без каких-либо видимых ограничений упомянуть в своем сообщества какую-либо другую группу или даже целый сторонний сайт. Более того, в отличие от контактов для каждого адреса будут присваиваться соответствующие изображения, имеющие прямое отношение к указанному URL.
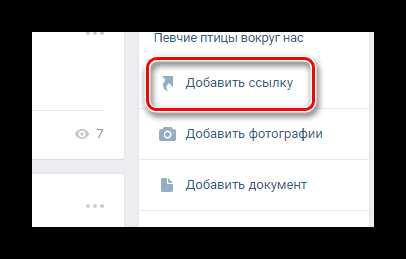
- Находясь на главной странице паблика, внизу справа нажмите кнопку «Добавить ссылку».
- На открывшейся странице вверху справа нажмите соответствующую кнопку «Добавить ссылку».
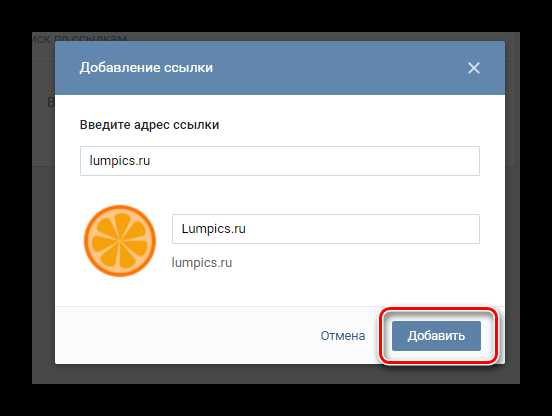
- Введите в представленное поле адрес нужного сайта или любого другого раздела социальной сети.
- После ввода нужного URL-адреса вам автоматически будет предложено изображение, изменить которое иногда возможно, кликнув по самой картинке.
- Заполните поле, располагающееся с правой стороны от упомянутого изображения, в соответствии с названием сайта.
- Нажмите кнопку «Добавить», чтобы разместить линк на странице сообщества.
- Вдобавок ко всему заметьте, что для внутренних ссылок по сайту ВКонтакте вы можете добавлять краткое описание, которое может выступать, например, наименованием должности.
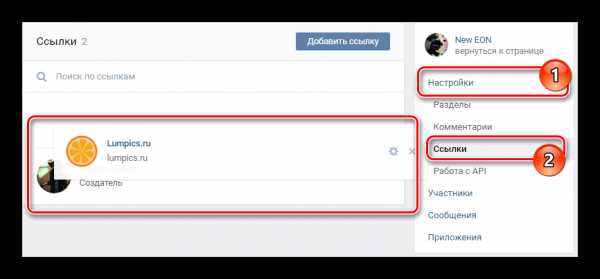
- Находясь в разделе «Ссылки», куда вы были автоматически перенаправлены с главной страницы, вам предоставляется возможность сортировки всех указанных адресов. Для этого наведите курсор мыши на поле с нужным URL-адресом, зажмите левую клавишу мыши и перетащите его в нужное место.
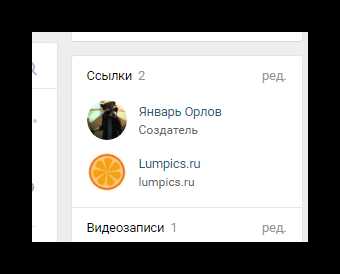
- Вследствие успешного выполнения предписаний, на главной странице появятся указанные адреса.
- Для быстрого перехода к разделу «Ссылки» используйте подпись «Ред.», расположенную с правой стороны от наименования блока.


Вы можете, например, указать URL-адрес копии своего сообщества в другой соц. сети.

Будьте внимательны, так как после добавления адреса вы сможете отредактировать исключительно картинку и заголовок!



На этом процесс добавления ссылок с использованием полной версии сайта можно завершить.
Способ 3: Добавляем ссылку через мобильное приложение ВК
В сравнении с ранее упомянутым методом этот способ является более простым. Связано это с тем, что мобильное приложение ВКонтакте предоставляет лишь некоторые возможности от полной версии этого ресурса.
- Войдите в мобильное приложение VK и перейдите на главную страницу сообщества.
- Находясь на главной странице паблика, кликните по иконке с шестеренкой в правом верхнем углу экрана.
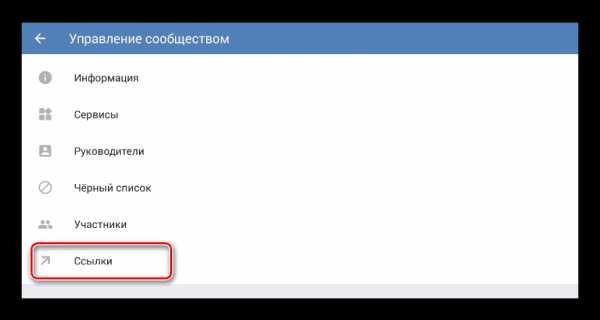
- Пролистайте представленный список разделов до пункта «Ссылки» и нажмите на него.
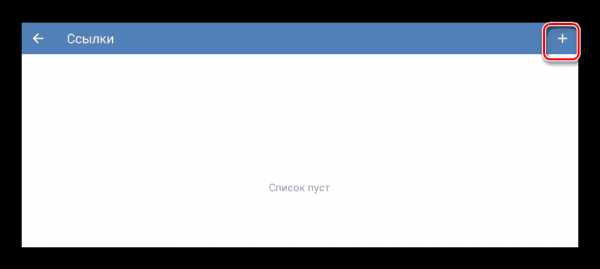
- Кликните по иконке с изображением плюсика в правом верхнем углу страницы.
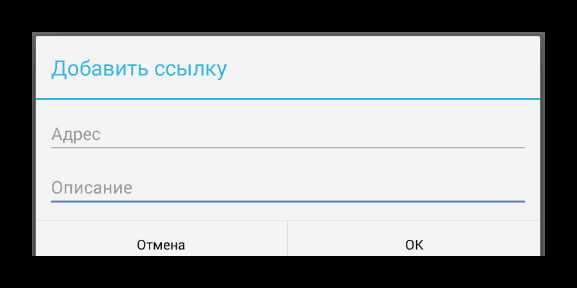
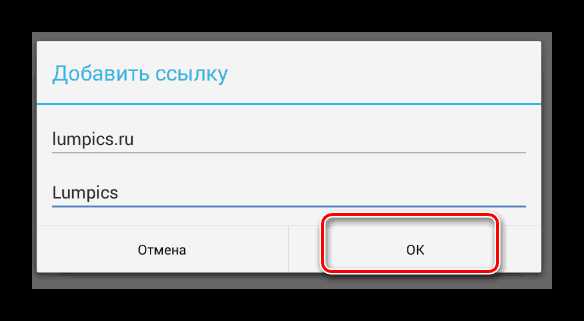
- Заполните поля «Адрес» и «Описание» в соответствии с вашими требованиями.
- Нажмите кнопку «ОК», чтобы добавить новый адрес.
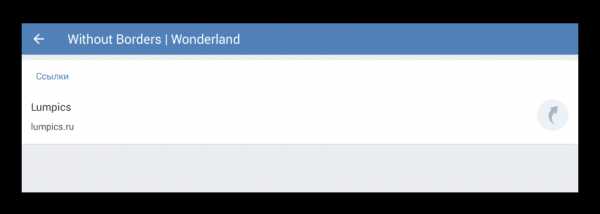
- После этого URL-адрес будет добавлен в список в разделе «Ссылки» и в соответствующий блок на главной странице сообщества.





В данном случае поле «Описание» является тем же, чем была графа «Заголовок» в полной версии сайта.


Как можно заметить, данный метод блокирует возможность добавления картинки, что существенно влияет на визуальное восприятие. Вследствие этой особенности рекомендуется работать с данным функционалом из полной версии сайта.
Вдобавок ко всем приведенным в статье методам добавления URL-адресов рекомендуется внимательно ознакомиться с вики-разделом ВКонтакте, который при правильном использовании также позволяет добавлять ссылки.
Читайте также:
Как создать вики-страницу ВК
Как создать меню ВК
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Как сделать внутреннюю страницу для меню группы В Контакте | DesigNonstop
Как сделать внутреннюю страницу для меню группы В Контакте
32
Мой предыдущий пост Как оформить группу В Контакте и создать раскрывающееся графическое меню был целиком посвящен созданию раскрывающегося меню во вконтактной группе. Пункты графического меню могут вести как на внешние ссылки, так и на внутренние страницы самой группы. Поэтому сегодня мы будем учиться создавать внутреннюю страницу для группы Вконтакте. Для начала мы рассмотрим способ, подходящий только для групп. А после мы рассмотрим еще один альтернативный способ создания внутренней страницы, подходящий и для групп и для пабликов.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
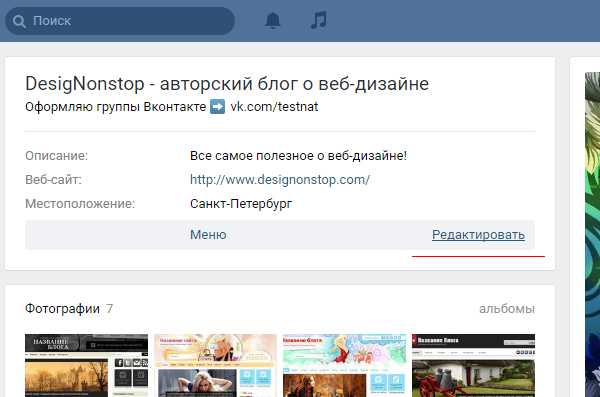
Шаг 1
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
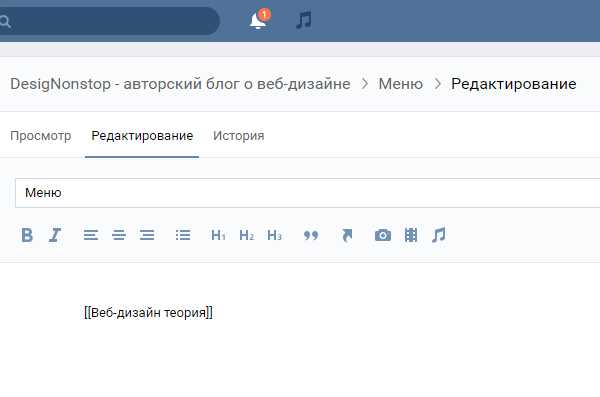
Шаг 2
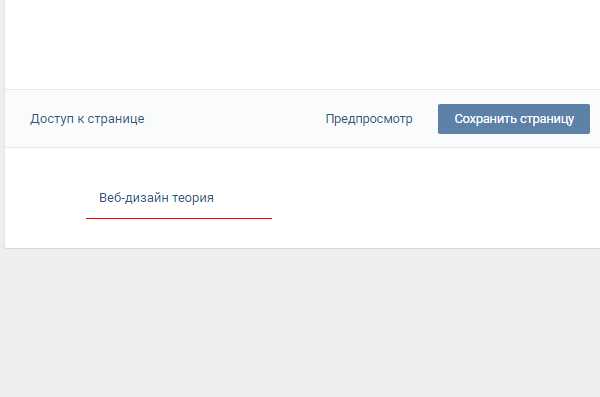
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
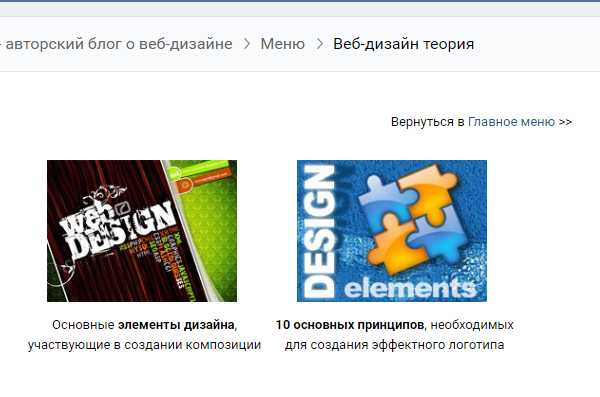
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
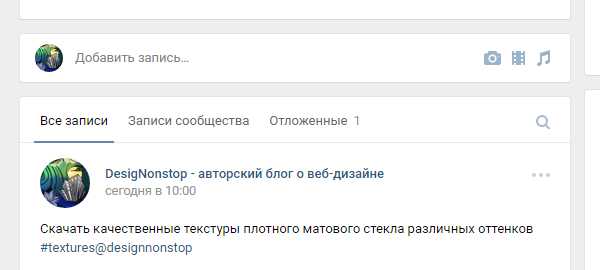
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Оцените, пожалуйста, статью!- 5
- 4
- 3
- 2
- 1
www.designonstop.com