Как сделать ссылку словом — Компьютер на «5»
06-03-2014Многие спрашивают о том, как делается ссылка на сайтах. Сейчас я расскажу, как сделать ссылку словом, или как сделать анкорную ссылку.

Ссылка словом на сайтах или «гиперссылка» может быть задана двумя способами. Первый способ заключается в передаче в теле ссылки (в анкоре) указателя на адрес страницы, а во втором способе пользователь передает в анкоре какой-либо поясняющий смысл ссылки текст.
Рассмотрим примеры.
Допустим, нам требуется указать на сайте ссылку «http://www.yandex.ru» в виде текста «Это Яндекс» (адрес взят условно, для примера).
За передачу ссылки в гипертекстовых документах (в теле сайта) отвечает специальный html-тег .
Вставленная в документ по первому способу, она выглядит так: http://www.yandex.ru, где синим цветом выделен адрес страницы, на которую ссылаются.
Ссылка с анкором
Второй способ более элегантен, так как позволяет уточнить, о чем может нам рассказать ссылка. Меняем только ту часть, которая находится внутри тега <а>:
<а href="http://www.yandex.ru"> Это Яндекс </а>
Когда вы вставите этот код на сайт, то получите вот такую кликабельную ссылку с анкором (словом): Это Яндекс
Полезно знать
У ссылок можно проставлять специальные атрибуты, которые дополняют и преобразуют ссылку. Так, установив атрибут title, вы получите возможность подробно описать назначение ссылки в виде всплывающей подсказки. Это Google
Для открытия ссылки в новом окне браузера, используйте конструкцию вида target=»_blank» внутри ссылки. Вот нужный код: Это Google
Рекомендую вам мое видео, которое может стать полезным вам или вашим друзьям!
Понравилась моя статья? Поделитесь с друзьями!
[ 3 ] Комментарии к статье «Как сделать ссылку словом»
pkna5.ru
Как сделать слово ссылкой: подробное описание действий
Если вы работаете фрилансером в Интернете, значит, вам просто необходимо знать, как сделать слово ссылкой. Эти знания пригодятся вам даже в том случае, если вы являетесь обычным пользователем персонального компьютера.
Что нужно делать?

Чтобы узнать, как сделать слово ссылкой, вам нужно будет обзавестись визуальным редактором, который используется для того, чтобы заполнять не только форумы и сайты, но и так называемые гостевые книги. То есть редактор должен быть достаточно распространенным. Далее вам нужно скопировать тот адрес, который будет использоваться как ссылка, в буфер обмена. Только после этого можно выделить нужное вам слово или словосочетание. Чтобы сделать его ссылкой, нужно использовать специальную кнопку в редакторе «Вставить/изменить ссылку». Как только вы на нее нажмете, появится окно. Здесь вы увидите несколько полей, которые необходимо будет заполнить. В поля нужно вставить саму ссылку, выбрать, как она будет открываться, ввести информацию о ней. После того как вы заполните все строки, обязательно сохраните изменения.
Создаем ссылки-слова в Excel и Word
Очень часто требуется создать ссылки не только на просторах Интернета, но и в таких популярных офисных программах, как Word и Excel. Если вы не представляете, как сделать слово ссылкой, то вам точно пригодятся наши полезные советы. Безусловно, эти программы известны многим пользователям, поэтому наша информация лишней не будет. Главное, что вам не нужно будет запоминать сложные для некоторых пользователей HTML-теги. Итак, что вам необходимо будет сделать?
Во-первых, выделите нужное вам слово, кликните по нему правой кнопкой мышки и в появившемся меню выберите «Гиперссылка». Когда появится окно, то вы увидите, что там есть несколько полей, которые нужно заполнить. Необходимо будет ввести слово, которое станет ссылкой, и адрес той страницы, на которую будут переходить ваши читатели.
Этот же способ поможет удалить ненужную слово-ссылку. Вызовите меню правой кнопкой, нажмите «Гиперссылка» и удалите адрес страницы, не забыв сохранить изменения.
Вставляем слово-ссылку «ВКонтакте»: обычный способ
Самый простой и стандартный способ сделать слово ссылкой «В Контакте» является использование кода url. Вы просто вписываете такую фразу:
- [ url ]_ссылка на понравившуюся вам страницу_[ /url ]
Кстати, этот способ работает и тогда, когда вы хотите сделать ссылку на такой ресурс, как «ВК». Сделать слово ссылкой для различных форумов и блогов, чтобы на вашу страницу заходили с других источников, не проблема, достаточно вписать ваш ID:
- [ url ]_ваш ID_[ /url ]
Что делать, если «ВКонтакте» не видно вашу ссылку?
Очень часто бывает, что вы хотите оставить «ВКонтакте» какую-нибудь ссылку в виде слова, но пользователи ее не видят и, естественно, по нужному адресу не переходят. Что же делать в таком случае? Чтобы не думать, как в «ВКонтакте» сделать слово ссылкой, попробуйте воспользоваться специальным сервисом под названием FaceUrl, при помощи которого можно быстро, легко и, главное, безопасно их вставлять.

Что вам нужно будет сделать? Зайти в FaceUrl, нажать «Текстовые ссылки» или «Генератор ссылок-кнопок» (в зависимости от цели, которую вы преследуете), ввести тот адрес, на который должны попадать ваши читатели, составить текст, который будет описывать ссылку, выбрать цвет, шрифт и фон. Все, ваша ссылка готова! Весь процесс проходит на автоматическом уровне, поэтому если вы не являетесь уверенным пользователем персонального компьютера, вы все равно поймете, как заполнять поля. Поверьте, вашу ссылку «ВКонтакте» будет прекрасно видно.
Проделав эти несложные манипуляции один раз, вы запомните, как сделать слово ссылкой. Главное, всегда строго соблюдать все пункты, чтобы добиться желаемого результата. Но если у вас не получилось с первого раза, не расстраивайтесь, просто повторите действия снова.
fb.ru
Как сделать ссылку словом на человека ВКонтакте?
Поставить ссылку в ВК несложно — достаточно всего лишь скопировать ее, затем вставить в нужное место и нажать клавишу Enter. Например, вы можете оставить ссылку на своей стене или в какой-нибудь группе. Правда, ссылка будет иметь самый обычный вид. Так, если вы оставите ссылку на того же Павла Дурова, она будет иметь такой вид: https://vk.com/id1 или https://vk.com/durov. На деле же ее можно привести к такому виду, что бы она так и выглядела: Павел Дуров. Смотрите сами:

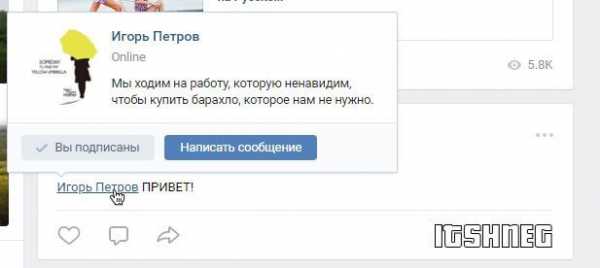
Впечатляет? Это еще не все! Когда наводишь стрелку мыши на ссылку, показывается профиль пользователя:

Как сделать ссылку на человека в ВК таким образом? В этом нет ничего сложно, просто нужно знать коды, которые используются в самом ВКонтакте. HTML-коды, к примеру, вам не помогут.
Для того, что бы поставить ссылку на человека, вы должны воспользоваться одним из двух предложенных кодов.
Первый вид кода: [id пользователя|текст вашей ссылки]. Как это выглядит на практике? Для примера возьмем страничку Дмитрия Медведева. Пишем следующее: [id53083705|Дмитрий Медведев]:

Как видите, мы указали id-адрес страницы пользователя и то, что хотели написать, то есть в данном случае имя и фамилию Дмитрия Медведева. Если вы не знаете id-адрес пользователя (хотя об этом мы уже успели рассказать), не переживайте, используйте название его странички. Так, в нашем случае страница имеет такой адрес: vk.com/dm. Значит, мы можем использовать код вида: [dm|Дмитрий Медведев].

Что дальше? А дальше мы нажимаем на кнопку «Отправить» или просто щелкаем по клавише Enter. И вот что получаем:

Разумеется, вы можете написать в коде другой текст ссылки, например, [dm|Дмитрий Анатольевич Медведев] и получите уже такой результат:

Теперь переходим ко второму коду, о котором мы упоминали чуть ранее. Работает он по той же схеме, так что можете пользоваться тем кодом, который для вас более удобен.
Вот как выглядит код: *id (ссылка). А вот как на практике (для примера возьмем страницу Дмитрия Анатольевича):

Нажимаем «Отправить» и видим нашу ссылку:

Разумеется, вместо названия страницы вы можете указать ее id-адрес: *id53083705 (Дмитрий Медведев). Результат будет тем же.
Как сделать ссылку на группу или паблик ВКонтакте?
Итак, вы научились делать ссылку на пользователя ВК. Теперь давайте поговорим о том, как сделать ссылку на сообщество. Хочется сразу отметить, что суть процесса будет идентичной.
В качестве примера возьмем «Официальные страницы ВКонтакте» (Live) — сообщество, где публикуется информация о новых официальных страницах (тех самых, что помечены галочкой). Для того, что бы сделать ссылку, можно воспользоваться несколькими видами кодов, например:
[club2158488|Официальные страницы ВКонтакте]
[public2158488|Официальные страницы ВКонтакте]
Кроме того, можно использовать и такую конструкцию: [clublive|Официальные страницы ВКонтакте]. Только в данном случае у вас ничего не получится, поскольку существует группа с названием clublive и именно она откроется, если пройти по ссылке. Поэтому лучше использовать id-адрес сообщества во избежании путаницы.
Второй вариант — использование другого вида кода, который мы уже успели рассмотреть: *id (ссылка). У нас получится вот что:
*live (Официальные страницы ВКонтакте)
*public2158488 (Официальные страницы ВКонтакте)
*club2158488 (Официальные страницы ВКонтакте)
Все три ссылки направляют на один и тот же паблик:

Как видите, ничего сложного.
Как вставить ссылку в смайлик?
Наконец, можно вставить ссылку даже в смайлик! Правда, для этого вам нужно будет знать код смайликов.
Делается этот вот как. Допустим, мы хотим сделать смайлик кликабельным, что бы при нажатии на него пользователь перешел на страницу Павла Дурова. Для этого используем код *id (код смайлика). Вот что у нас получается: *id1 (😊) или *durov (😊)
Если вы хотите поставить в смайлик ссылку на паблик, то стоит воспользоваться такой конструкцией: *public2158488 (😊), где public2158488 — id-адрес сообщества, а 😊 — код смайлика.
*****Будут вопросы, обращайтесь с помощью комментариев.
vkhelpnik.com
Как сделать текст ссылкой используя html теги
Общаясь на сайтах, форумах, блогах, у человека может возникнуть желание оставить ссылку на ресурс для подтверждения своих слов.
Решений у данного вопроса два:

2. Функционал сайта не содержит [url]. В таком случае пробуем сделать текст ссылкой при помощи языка html.

Такой вид ссылки откроет сайт в том же окне. Вместо сайта, который вы просматривали, загрузится сайт указаный в ссылке. Если вы добавите атрибут target=»_blank», страница откроется в новой вкладке.
Как сделать ссылку на страницу сайта используя html
При создании сайта возникает вопрос его
перелинковки. Нам необходимо научится делать ссылки на «главную страницу», «страницы вложенности»,
«страницы другого сайта». Для этого в языке html используется тег .
Читайте также: Как сделать ссылку на скайп чат

Путь на главную страницу сайта состоит из слеша, т.к. файл, отвечающий за ее открытие, лежит в корневой папке.
Чаще всего это файл index.php или index.html. Атрибут title позволяет показать пользователю информацию о том, куда ведет ссылка.
Текст, прописаный в title, будет показан при наведении мыши на ссылку.
Ссылка на страницы вложенности.

В анкоре ссылки необходимо прописывать слова и фразы, по которым вы будете продвигать свою страницу в поисковых системах.
Используя такую html верстку вы сможете сделать текст ссылкой, что хорошо отразится на восприятии текста посетителями сайта.
Ссылка на страницу другого сайта.

В данной записи, мы использовали адрес сайта, тег «nofollow» и «_blank». Атрибут «nofollow» служит для закрытия ссылки от индексации поисковыми система, что позволит вам сохранить весь ссылочный вес страницы. Атрибут «_blank» откроет сайт в новой вкладке, что позволит удержать посетителя на своем ресурсе.
gazetax.ru
Как сделать ссылку ВКонтакте текстом или смайлом

Здравствуйте, друзья! Почти все из вас столкнулись с обновленным интерфейсом социальной сети ВКонтакте. Что-то стало лучше, а что-то явно ухудшилось. Но не мы с Вами принимали решение, нам приходится смириться с тем что есть. Естественно приходится осваивать не только юзабилити нового интерфейса, но и способы работы. Сегодня я расскажу, как делать в новом интерфейсе ссылки на группы и личные профили.Те из Вас, кто уже использует ссылки в своей ВКонтактной практике знает, что это сильный инструмент, который дает не просто удобство читателю Вашего поста или заметки, но и хорошо привлекает его внимание. После прочтения данной статьи делать такие ссылки сможет любой из Вас.
В старом интерфейсе при редактировании записи приходилось обязательно вновь вставлять конструкцию ссылки в редактируемый текст, потому что она при переходе в режим редактирования превращалась в простой текст. Из практики скажу, что это очень неудобно – постоянно набирать подобную конструкцию:
[id145028382|Сергей Почечуев]
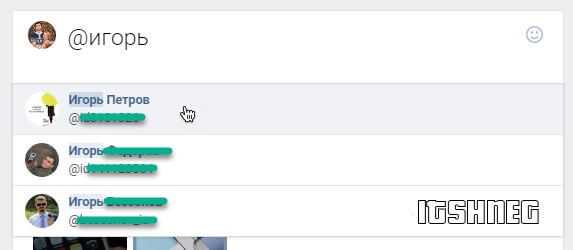
В новом ВКонтакте, слава Богу, разработчики учли этот момент. Но при этом появилась новая конструкция ссылки. Теперь ссылкам не нужно делать обрамление из квадратных скобок […]. Достаточно просто поставить впереди собачку @ и дальше уже выбрать тип ссылки (на что она будет вести):
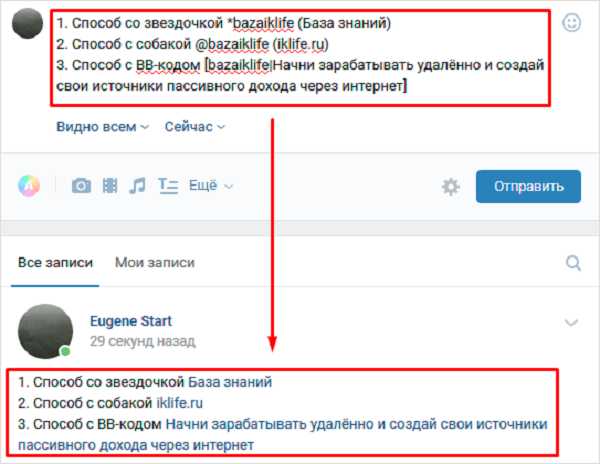
 Повторю содержание скриншота, если что-то в нем осталось непонятным:
Повторю содержание скриншота, если что-то в нем осталось непонятным:
Ссылка на личную страничку в ВК:
@id***(Текст Вашей ссылки)
Ссылка на группу в ВК (сообщество):
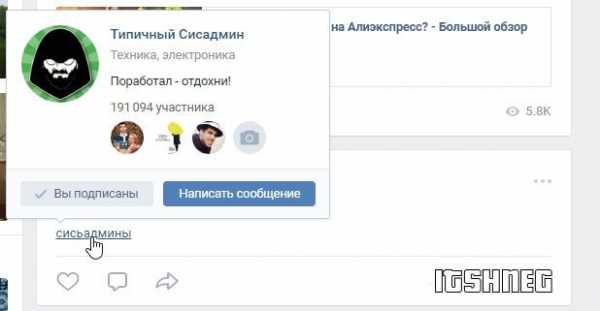
@club***(Текст Вашей ссылки)
Естественно, что вместо звездочек нужно вставить индивидуальный номер соответствующего перенаправления, т.е. номер Вашего или чьего-то личного id, или группы, если ссылка будет вести на сообщество. Вот здесь иногда у новичков возникают проблемы с определением этого самого номера. Связано это с тем, что нередко пользователи ВКонтакте заменяют индивидуальный номер определенной фразой. Это очень хорошая возможность индивидуального самовыражения, но вот, как определить этот самый id за надписью?
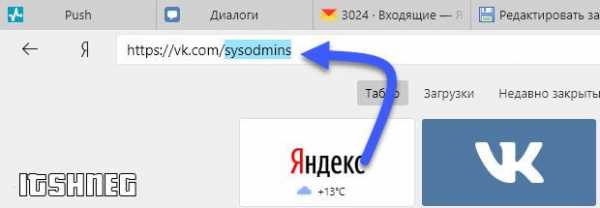
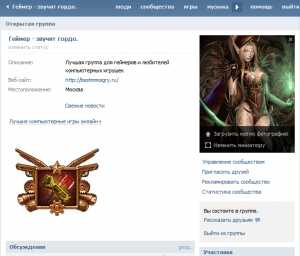
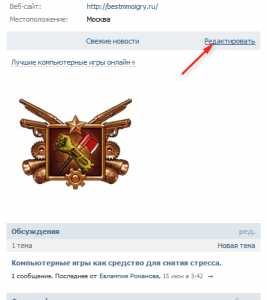
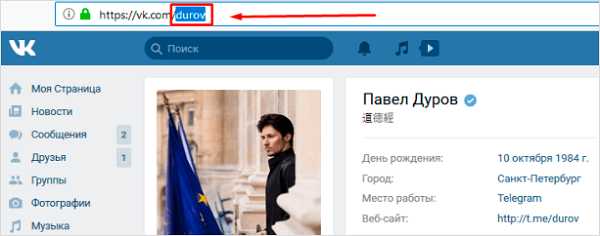
Да, тоже очень просто! Достаточно проскролить страничку до первой картинки на стене и кликнуть по ней левой кнопкой мышки. Дальше смотрите запись в адресной строке браузера.

В ней сразу после слова photo- будет стоять 2 группы цифр, из которых первая означает тот самый искомый номер (id). Его и копируем в буфер обмена. Вторая группа цифр – это просто порядковый номер картинки в хранилище ВКонтакте.
Но в большинстве случаев можно даже не искать номер id, потому что теперь можно даже ввести текстовый адрес. В отличии от цифрового он вводится без слова club.
Если после публикации Вы захотите что-то подредактировать, то не удивляйтесь, когда увидите вместо текстового содержания номер группы или личного профиля. ВКонтакте обработает ссылку по всем правилам самостоятельно.
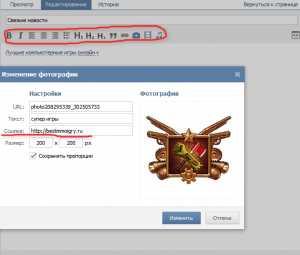
Также можно вместо текста привязать ссылку к любому смайлику, который доступен в окне набора новости.

Я пока не задумывался, как это применять на практике, но может кому-то из Вас хватит фантазии в оформлении своих записей с помощью смайлов со ссылками.
Конечно всех нюансов и примеров вот так с помощью скриншотов не расскажешь. Поэтому я записал коротенькое видео для того, чтобы Вы могли поставить все точки над «и» в вопросах создания текстовых ссылок в ВКонтакте.
Скажу честно, что мне, как админу группы, нет-нет, да и приходится делать текстовые анкоры ссылок. И также честно сознаюсь, что никак не мог привыкнуть к этим квадратным скобкам. Особенно меня бесило, когда при редактировании, приходилось их ставить заново. Но теперь все позади. Думаю, что и для Вас текстовые ссылки теперь будут обыденным делом.
Пишите в комментариях насколько Вам были полезны мои изыскания. Подписывайтесь на новости, потому что буквально на следующей неделе я планирую закончить небольшой видеокурс по созданию и оформлению красивого дизайна для группы. Новый интерфейс внес свои поправки и надо исправлять появившиеся атавизмы. В общем ловите момент. Пока такой инфы в Сети не густо.
С уважением, Сергей Почечуев
ПОНРАВИЛАСЬ СТАТЬЯ? РАССКАЖИ ДРУЗЬЯМ!
prostodelaytak.ru
инструкция по добавлению ссылок в текст страницы
Ссылки позволяют отправлять пользователя с одной страницы в Интернете на другую. При этом ссылки могут быть внешними и внутренними. Внутренние ведут с одной страницы одного сайта на другую страницу того же самого сайта. Внешние ведут с одного сайта на другой. Например, на сайт ваших партнеров, на «Википедию», на группу «ВКонтакте» или куда-нибудь еще.
Ссылки добавляются как при создании новых страниц, так и при редактировании уже существующих.
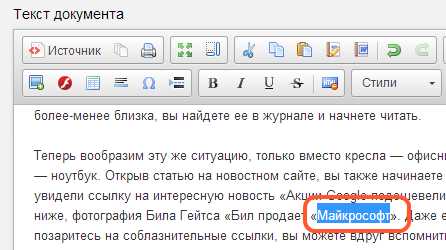
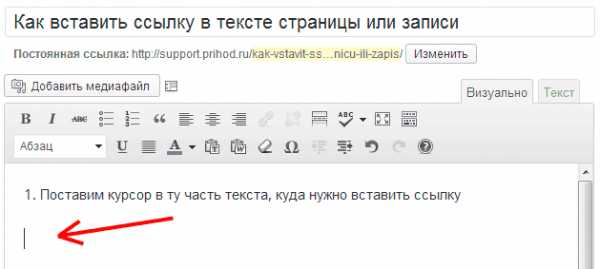
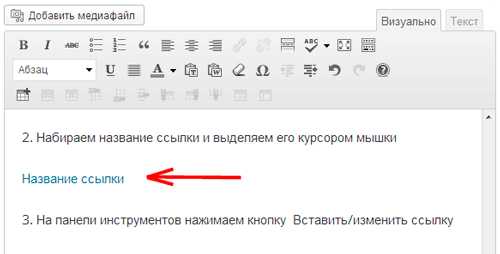
Выделите мышкой в тексте слово или фразу, которые будут являться ссылкой.
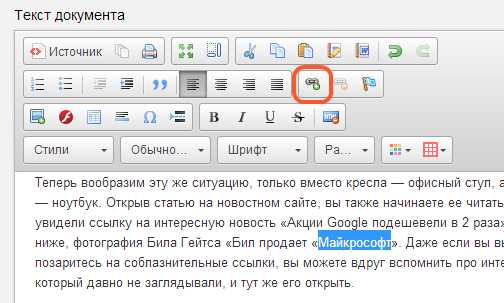
Затем нажмите на кнопку «Вставить/ Редактировать ссылку» (она напоминает перевернутую восьмерку со знаком плюс).
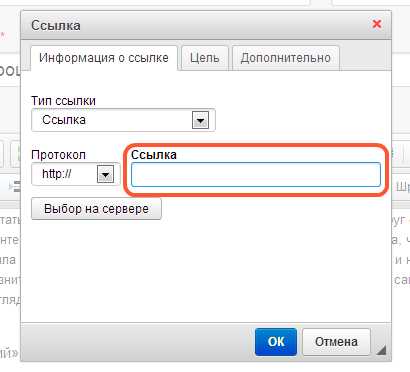
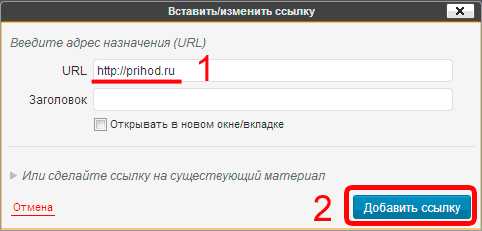
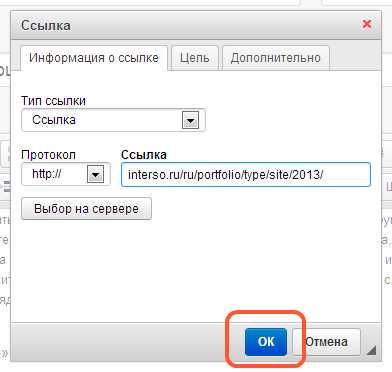
У вас открылось окно, в которое нужно будет вставить ссылку.
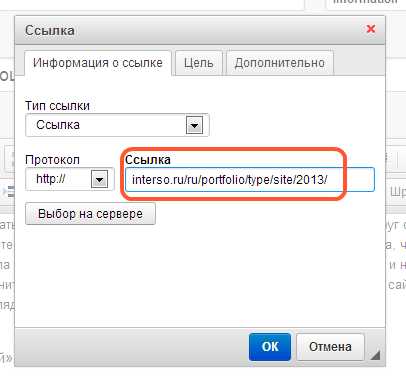
Скопируйте адрес той страницы, на которую должна вести ссылка.
Если вы ссылаетесь на какую-либо страницу чужого сайта, то скопируйте ее адрес полностью.
Если это другая страница вашего же сайта, то скопируйте не весь адрес целиком, а только ту часть, которая идет после доменного имени. Например, если у вас сайт nubex.ru, и вы хотите сослаться на страницу http://nubex.ru/ru/support/faq/library/picture/, скопируйте то, что идет после .ru — /ru/support/faq/library/picture/
Вернитесь на страницу с админкой сайта и вставьте то, что скопировали, в открытое окно для ссылки.
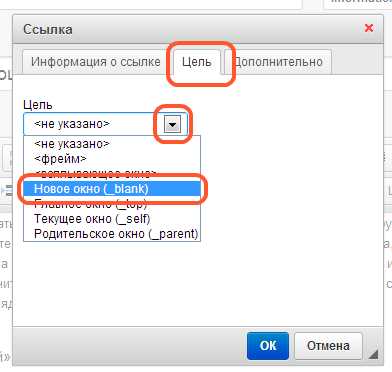
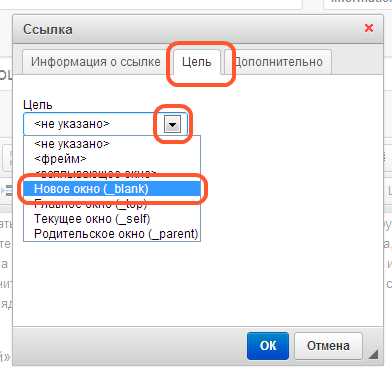
Если ваша ссылка ведет на чужой сайт, можно сделать так, чтобы она открывалась у пользователя в новой вкладке; при этом он посмотрит ссылку, но не уйдет с вашего сайта. Чтобы это сделать при добавлении ссылки откройте вкладку «Цель» и выберите там пункт «Новое окно».
Если же ссылка ведет с одной страницы вашего сайта на другую, то открывать ее в новой вкладке НЕ нужно (то есть, при добавлении ссылки вкладку «Цель» не открываем и ничего там не указываем).
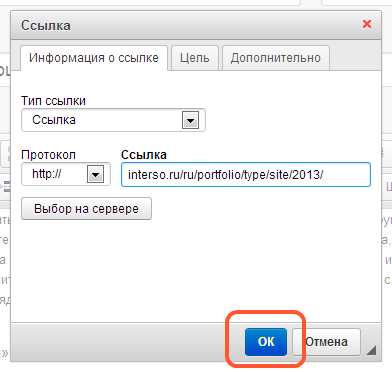
Когда вы добавили ссылку, нажмите кнопку «ОК».
Ссылка добавлена к тексту. Осталось сохранить страницу, чтобы изменения отобразились на сайте.
Видео: как вставить ссылку на своем сайте
nubex.ru
Как сделать имя, слово в ВК ссылкой
Если вы хотите написать в своей группе, паблике, на стене или просто в комменте имя человека или любое слово, по которому можно кликнуть и перейти на другую страницу по ссылке, копируем это и вставляем в вк:
[id***|Текст]
Вместо *** — пишем id. Вместо «Текст» — пишем слово\имя.
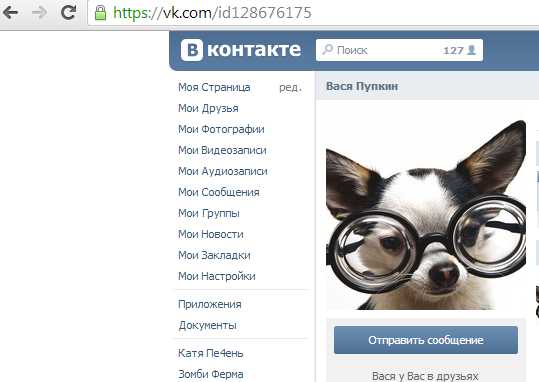
Пример: я хочу на стене в посте сделать ссылку на человека. Копирую его id: В данном случае: 128676175.
В данном случае: 128676175.
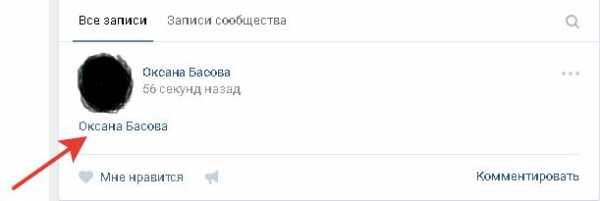
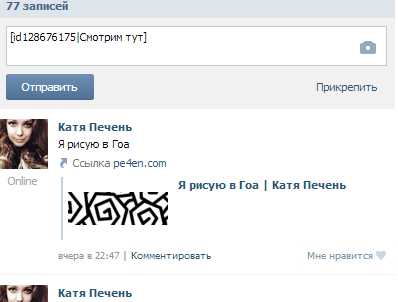
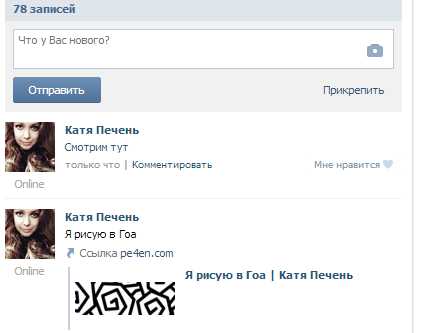
Вставляю айдишник (id). И заменяю ТЕКСТ на «смотрим тут»: Теперь на стене появилась надпись «Смотрим тут», которая при клике на неё выведет вас на страницу (в данном примере) Васи Пупкина:
Теперь на стене появилась надпись «Смотрим тут», которая при клике на неё выведет вас на страницу (в данном примере) Васи Пупкина: А вот ещё вариант, который подойдёт для групп и пабликов. Чтобы сделать имя группы в вк ссылкой, рассмотрим пример:
А вот ещё вариант, который подойдёт для групп и пабликов. Чтобы сделать имя группы в вк ссылкой, рассмотрим пример:
Допустим, что это ссылка на страницу вашего паблика: https://vk.com/kotiki.
В скобки введите текст, тоящий после после https://vk.com/, а после слэша название, которое вы хотите увидеть ссылкой:
[kotiki|Группа про котиков]
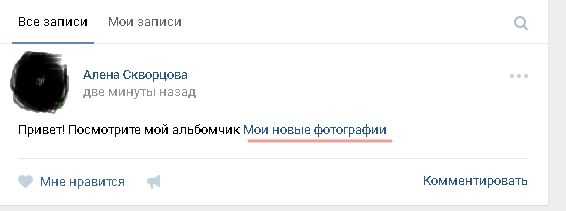
В вк отобразится так: Группа про котиков (и оно будет кликабельно).
pe4en.com