Создание фавиконок онлайн

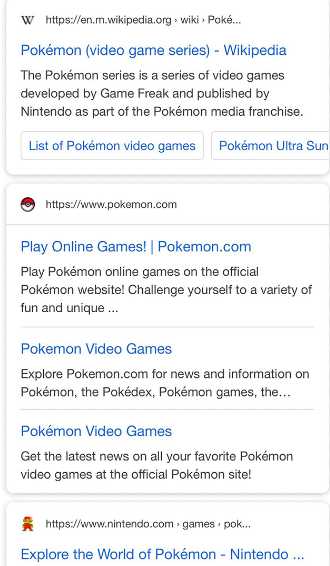
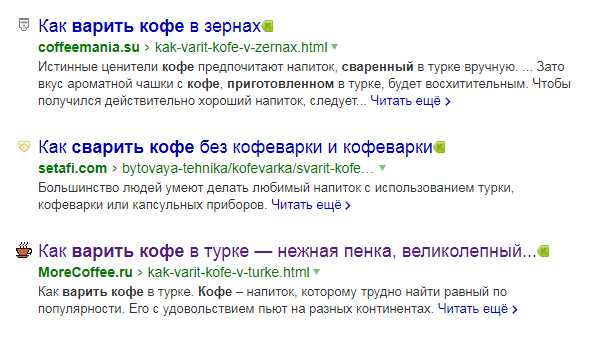
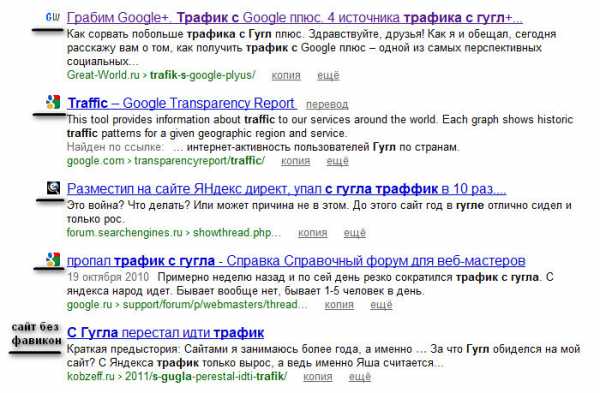
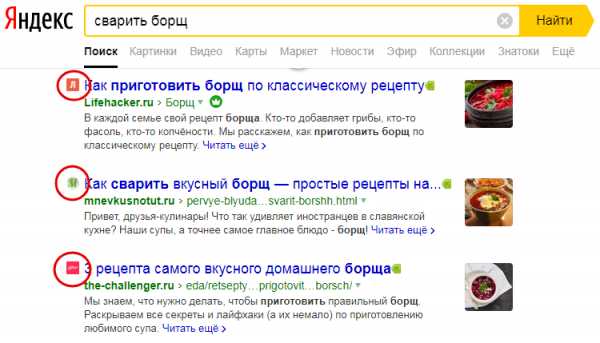
Сейчас персональный значок сайта — Favicon — это некая визитная карточка любого веб-ресурса. Такая иконка выделяет нужный портал не только в списке вкладок браузера, но и, к примеру, в поисковой выдаче Яндекса. Никаких же других функций, помимо повышения узнаваемости сайта, Фавикон, как правило, не выполняет.
Создать значок для собственного ресурса довольно просто: вы находите подходящую картинку или рисуете ее самостоятельно, используя графический редактор, а затем сжимаете изображение до нужного размера — обычно, 16×16 пикселей. Полученный результат сохраняете в файл favicon.ico и помещаете в корневую папку сайта. Но и эту процедуру можно значительно упростить при помощи одного из Favicon-генераторов, доступных в сети.
Как создать фавикон онлайн
Веб-редакторы иконок в большинстве своем предлагают все необходимые инструменты для создания значков Favicon. При этом необязательно рисовать картинку с нуля — можно воспользоваться уже готовым изображением.
Способ 1: Favicon.by
Русскоязычный онлайн-генератор фавиконок: простой и наглядный. Позволяет нарисовать значок самостоятельно, пользуясь встроенным холстом 16×16 и минимальным перечнем инструментов, таких как карандаш, ластик, пипетка и заливка. Имеется палитра со всеми RGB-цветами и поддержкой прозрачности.
При желании вы можете загрузить в генератор готовое изображение — с компьютера или стороннего веб-ресурса. Импортированная картинка также будет помещена на холст и станет доступной для редактирования.
Онлайн-сервис Favicon.by
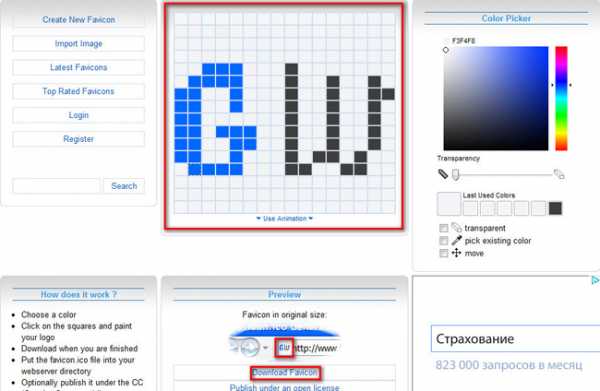
- Все функции, необходимые для создания фавиконки, находятся на главной странице сайта. Слева расположен холст и инструменты для рисования, а справа — формы для импорта файлов. Чтобы загрузить картинку с компьютера, щелкните по кнопке

- Если необходимо, выделите на картинке желаемую область, после чего нажмите «Загрузить».

- В разделе «Ваш результат», прямо во время работы с изображением, можно наблюдать, как будет выглядеть итоговая иконка в адресной строке браузера. Здесь же размещена кнопка «Скачать фавиконку» для сохранения готового значка в память компьютера.
На выходе вы получаете графический ICO-файл с названием favicon и разрешением 16×16 пикселей. Этот значок уже готов для использования в качестве иконки вашего сайта.
Способ 2: X-Icon Editor
Браузерное HTML5-приложение, позволяющее создавать детализированные значки размером вплоть до 64×64 пикселей. В отличие от предыдущего сервиса, X-Icon Editor имеет больше инструментов для рисования и каждый из них может быть гибко настроен.
Как и в Favicon.by, здесь вы можете загрузить готовую картинку на сайт и конвертировать ее в фавиконку, при необходимости должным образом отредактировав.
Онлайн-сервис X-Icon Editor
- Чтобы импортировать изображение, воспользуйтесь кнопкой «Import» в панели меню справа.

- Загрузите картинку с компьютера, нажав «Upload», после чего во всплывающем окне выделите нужную область изображения, выберите один или несколько размеров будущей фавиконки и щелкните «Ок».

- Для перехода к скачиванию результата работы в сервисе воспользуйтесь кнопкой «Export» — последний пункт меню справа.

- Нажмите «Export your icon» во всплывающем окне и готовый favicon.ico будет загружен в память вашего компьютера.

Если вы хотите сохранить детали изображения, которое намерены превратить в фавиконку, X-Icon Editor отлично для этого подойдет. Именно возможность генерации значков с разрешением 64×64 пикселей и является главным преимуществом этого сервиса.
Читайте также: Создаем иконку в формате ICO онлайн
Как видите, для создания фавиконок совсем не нужен узкоспециализированный софт. Более того, сгенерировать качественный Favicon можно, имея под рукой всего лишь браузер и доступ в сеть.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПодборка лучших онлайн генераторов favicon

На сегодняшний день значек favicon, не просто изображение во вкладке браузера, он является важной частью интерфейса и играет немаловажную роль в прогрессивных веб приложениях. Ниже подборка сервисов для генерации favicon для вашего сайта.
Logaster предлагает очень быстрый и простой способ создания логотипов. Компания создала всего 5 000 000 различных логотипов.
Просто выберите «Создать логотип», напишите название своей компании и выберите нужный тип. Вам будет предложено множество готовых шаблонов для вашего логотипа, которые вы также можете настроить. После того, как все установлено и готово, вы можете создать значок на основе логотипа, который вы только что создали.
Favicon.cc — и создатель и генератор значков. Используйте его для создания своего значка с нуля или импорта изображения для создания своего значка из существующего логотипа. Этот инструмент даже позволяет создавать анимированные значки.

Genfavicon — это бесплатный онлайн-инструмент, который позволяет конвертировать любое изображение в функциональный значок для вашего сайта.

Favicon-generator создан, чтобы помочь вам создавать значки для ваших сайтов, а также приложений Android, Microsoft и iOS. Выберите изображение с вашего компьютера в формате PNG, JPG или GIF, чтобы преобразовать его в файл .ico. Если у вас нет изображения, просмотрите библиотеку уже готовых ихображений. Отфильтровав по буквам, номеру или цвету. Затем загрузите выбранные или внесите изменения в них. По завершении загрузите файл и сохраните значок в корневой каталог вашего сайта.

Real Favicon Generator — мощный инструмент, который позволяет создавать favicon для каждой платформы. К тому-же, у него есть дополнительное преимущество, позволяющее вам протестировать ваш текущий значок. Введите URL своего сайта и получите отзывы о своем текущем значке. Он позволяет вам посмотрреть, как ваш значок будет выглядеть в различных браузерах или операционных системах и сообщит вам, чего не хватает, чтобы вы могли легко исправить ошибку.

Этот генератор favicon — это все, что вам нужно для преобразования изображений PNG, JPG или GIF в формат .ico. Просто выберите изображение для загрузки, выберите размер значка, который вы хотите, а затем нажмите «Создать Favicon».
Загрузите новый файл и следуйте инструкциям на сайте, чтобы легко добавить значок на свой сайт.

Favicomatic имеет два разных варианта генератора фавикон. Загрузите изображение, а затем преобразуйте его в файл .ico. В противном случае создайте значок для всех платформ, включая приложения для iOS и Android. Расширенные настройки позволяют вам выбирать размер вашего значка, цвет фона и т.д.
Xiconeditor — это фантастический инструмент, если вам нужен простой, бесплатный инструмент для разработки вашего значка с нуля. Инструмент типа кисти, карандаша, ластика и многое другое позволяют вам создавать уникальные favicon бесплатно. Если вы не хотите начинать с нуля, импортируйте значок и обрезайте его прямо на сайте. Вы сможете просмотреть свой проект перед экспортом, чтобы вы точно знали, как он будет виден вашим пользователям.
Favikon — один из простых инструментов, когда речь идет о генераторах favicon. Просто загрузите свое изображение, обрезайте его и загрузите в файл .ico. Favikon также предлагает экспорт в формате .png. Параметры редактирования отсутствуют, но если все, что вам нужно сделать, — это преобразовать изображение в файл .ico, этот инструмент вам поможет.
Этот бесплатный генератор favicon принимает изображение PNG, GIF или JPG с вашего компьютера и преобразует его в файл .ico. Выберите размер изображения от 16x16px до 128x128px, перед конвертированием. Затем просто следуйте инструкциям на веб-сайте для загрузки в корневой каталог вашего сайта.
Еще один простой и бесплатный инструмент для создания значков можно найти на Favico.com. Этот генератор favicon принимает изображения PNG, JPG и GIF и преобразует их в предпочтительный формат .ico. Выберите изображение с вашего компьютера, выберите размер между 16x16px или 32x32px, а затем нажмите «Создать», чтобы создать значок. Следуйте инструкциям на сайте для установки файла на свой веб-сайт.
Faviconit может похвастаться возможностью создавать favicon и заголовки HTML для всех устройств и браузеров. Этот бесплатный инструмент позволяет загружать изображение и преобразовывать его по мере необходимости.
Webestools.com имеет встроенный генератор favicon, который позволяет загружать изображение и редактировать его прямо на сайте. Вы также можете начать с нуля и создать изображение с помощью доступных инструментов сайта.
Antifavicon.com немного отличается от других элементов в списке. Вместо создания значка из изображения он делает это из текста. Используйте текстовое поле для ввода букв или цифр в своем значке, а затем используйте инструменты выбора цвета, чтобы выбрать цвет текста и цвет фона. Хотя варианты редактирования несколько ограничены, этот бесплатный инструмент для favicon — хороший выбор для людей, которым нужен быстрый, простой дизайн.
Faviconr.com — это простой онлайн-инструмент, который генерирует ваш значок с изображения на вашем компьютере, как и многие другие инструменты в этом списке. Он принимает форматы JPG, PNG и GIF. Загрузите прозрачный PNG или GIF-файл для создания прозрачного значка. В Faviconr нет инструментов редактирования. Просто загрузите свое изображение, создайте значок и загрузите новый файл. Это отличный инструмент, если ваш значок готов, и все, что вам нужно сделать, это преобразовать тип файла.
#Подборкаdev-gang.ru
Сделать стандартный значок favicon.ico для сайта онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать файл картинки на вашем компьютере или телефоне, нажать кнопку ОК. Остальные настройки выставлены по умолчанию.
Примеры со значком этого сайта с изменённым тоном цвета в настройках «цветовой коррекции»:
Если в Фотошопе была сделана картинка с прозрачным фоном и нужно, чтобы после её преобразования иконка для сайта тоже была с прозрачностью, то для этого следует сохранить её в формате PNG24 с поддержкой прозрачности (на англ. прозрачность — transparency) используя, например, функцию в Фотошопе «Сохранить для веб…» (Save for web), после этого нужно указать эту картинку в формате .png на этом сайте для её преобразования в значок favicon.ico.
Для отображения значка favicon на своём сайте его необходимо загрузить в корневой каталог сайта и указать в html коде между тегами <head>…</head> так: <link rel=»shortcut icon» href=»/favicon.ico» type=»image/x-icon»> где favicon.ico — это название созданного значка.
Иногда при замене или изменении иконки favicon на своём сайте нужно очистить кэш браузера, чтобы она обновилась.
Исходное изображение никак не изменяется. Вам будет предоставлен стандартный значок в формате .ICO для сайта.
1) Укажите изображение в формате JPEG, BMP, PNG: 2) Настройки генерируемого значка favicon.icoРазмер favicon.ico для сайта: 16×16 (стандарт)32x3248x4864x64
(Стандартный размер favicon для сайта 16×16, а вот, например, favicon.ico на сайте wikipedia имеет размер 48×48 пикселей.)
3) Цветовая коррекция favicon.ico (по умолчанию всё отключено)Повысить резкость: (0-10)
Насыщенность: (от -100 до 100)
Тон цвета: (0-180, 100=не изменять)
Яркость: (от -100 до 100)
Контрастность: (от -100 до 100)
www.imgonline.com.ua
Favicon генератор. Создание фавиконки (favicon.ico) онлайн
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками в MSIE) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
Большинство профессиональных веб-сайтов, как правило имеют их, с одной стороны это не только поместит ваш сайт в ряд профессионалов, но и поможет вам отличаться от остальных сайтов.
Если Вы хотите такой, то это очень легко значок с нашим генеротором. Все что вам нужно это изображение (любого размера), передать его, используя форму ниже, и через несколько секунд вы получите обратно несколько сжатых изображений для использования в качестве фавиконки. Это действительно просто!
Большинство версий основных браузеров поддерживают фавиконки. Например Internet Explorer 5/6/7+, Firefox 1/2 +, Mozilla 1/2+, Netscape 7+, Opera 7+, Avant 1.1, Konqueror 3 +, Safari и другие.
Исходное изображение (Максимальный размер: 150 Кб):
Favicon – лицо вашего ресурса в браузере
Очень часто, открывая сайт в браузере, пользователи видят небольшой значок рядом с URL ресурса — favicon (фавикон, фавинконка), который, по сути, является лицом интернет-проекта. Favicon – это сокращение от английского словосочетания «favorites ICON», обозначающего «значок для избранного». Если вы «укомплектовали» свой ресурс фавиконкой, то он сможет выгодно выделиться на фоне остальных сайтов, открытых пользователем во вкладках браузера. Очень часто фавикон является уменьшенной копией логотипа интернет-проекта или компании (например, как у Википедии, Google или Facebook), но можно увидеть и специально созданные значки, просто отображающие суть или тематику проекта. Первый значок favicon появился в 1999 году, когда поисковая корпорация Microsoft представила свой веб-обозреватель Internet Explorer 5: именно в этой версии браузера началась поддержка миниатюрных значков для сайтов. А в 2003 году формат favicon был официально зарегистрирован в Internet Assigned Numbers Authority (IANA). Сейчас Microsoft утратила монополию в этой нише, и все современные браузеры (как десктопные, так и мобильные) поддерживают фавиконки. Для чего предназначен инструмент «Генератор Favicon»? С помощью инструмента «Генератор Favicon» вы сможете создать уникальную фавиконку для своего сайта. Для этого необходимо лишь загрузить в специальном поле исходное изображение, размер которого не должен превышать 150 Кб, выбрать необходимый размер будущей иконки (16х16 или 32х32 пикселей) и нажать кнопку «Конвертировать». Полученный значок в формате ICO можно использовать для размещения в Сети: он будет совместим с большинством современных браузеров. Примите к сведению, что многие современные веб-обозреватели осуществляют автоматическую загрузку favicon.ico из корня ресурса, не требуя указания в кодах страниц. Однако, если веб-мастер хочет использовать отдельный фавикон для каждой страницы сайта, то он должен указать его положение внутри секции в HTML-коде ресурса. Также учтите, что значок не отобразится в браузере, если его Content-type в ответе веб-сервера не совпадет с указанным полем заголовка в коде страницы. Как должен выглядеть хороший фавикон? Несмотря на то, что размер фавикона очень мал (16х16 или 32х32 пикселей), этот значок несет в себе очень большую смысловую нагрузку, и его создание является достаточно сложным процессом, который занимает у веб-дизайнеров столько же времени, сколько и разработка полноценного логотипа. Очень часто бывает так, что логотип компании абсолютно не подходит на роль фавикона. В таком случае, вам придется пустить в ход все свое мастерство и фантазию. Будущий favicon должен врезаться в память пользователя так сильно, чтобы в будущем этот значок ассоциировался у него исключительно с вашим ресурсом. При создании фавикона у вас не будет возможности «разбрасываться» пикселями: каждый из 256 (или 1024) пикселей имеет значение. Подкорректируйте заранее вручную пиксели, которые имеют «туманный» цвет, потому как при сжатии рисунка значок может получиться размытым и потребует корректировки в графическом редакторе. Учтите, что фоторедактор Adobe Photoshop не сохраняет изображения в формате ICO, поэтому конвертировать изображение в этот формат вы сможете с помощью нашего сервиса «Генератор Favicon».www.cy-pr.com
10 сайтов, чтобы сделать фавикон онлайн
Приветствую вас, дорогие посетители моего блога. Сегодня я подготовил для вас подборку из 10 сервисов, которые помогут вам сделать фавикон онлайн. А также в конце статьи я выделил 5 самых удобных сайтов, по моему мнению.
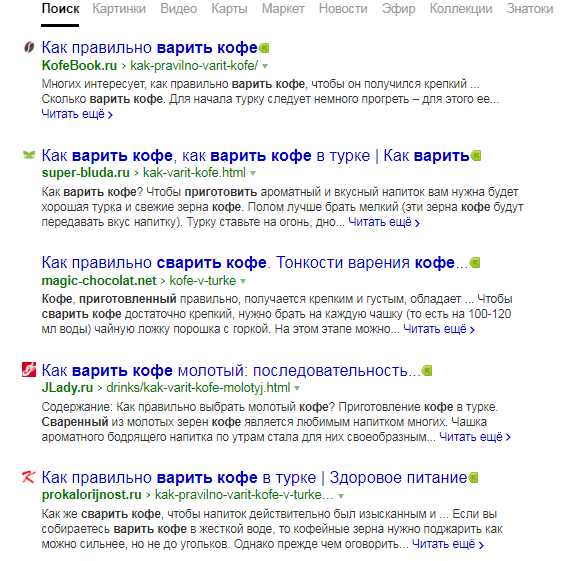
Для начала, стоит разобраться, что такое фавикон? Думаю, многие из вас знакомы с этим понятием, но я еще раз расскажу. Одним словом — это значок вашего сайта. При поиске в Яндексе вы видели рядом с сайтом маленькую иконку 16х16, так вот это и есть фавикон. Также его можно увидеть в адресной строке и в закладках у некоторых браузеров.
Эта маленькая картинка в первую очередь ваш бренд. Люди будут узнавать по ней ваш сайт. Поэтому она должна быть оригинальной и запоминающейся, чтобы в поиске Яндекса была сразу видна. Самостоятельно сложно нарисовать такую маленькую иконку, и на помощь приходят онлайн-сервисы, которые помогут сделать фавиконку из картинки. Давайте по порядку рассмотрим некоторые из них и выявим их сильные и слабые стороны.
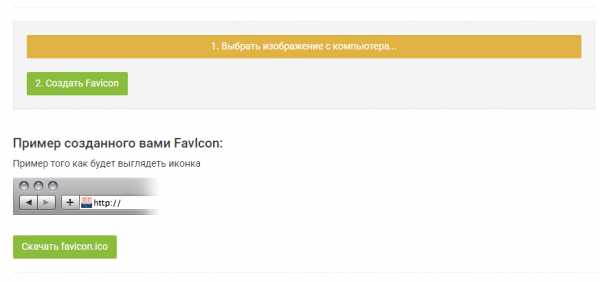
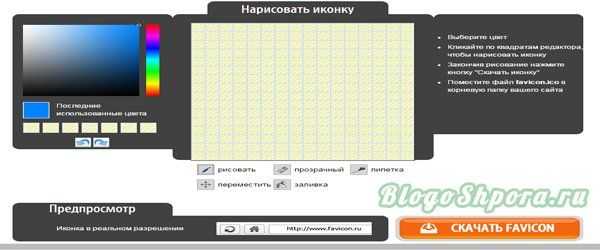
1Favicon.ru

- Удобен в использовании.
- Есть возможность сделать фавикон из картинки или нарисовать самому.
- Можно заказать у профессионалов.
- Предварительный просмотр получившегося результата.
- Думаю их нет, все необходимое имеется на сайте, могу выделить только то, что нет галереи готовых иконок.
2Favicon-Generator.org

- Есть возможность создать из картинки или нарисовать самому.
- Присутствует галерея готовых иконок.
- После генерации показывается пример ссылки для добавления на сайт.
- Все на английском языке.
- Некрасивый дизайн.
- Нет предварительного просмотра.
- Невозможно обрезать картинку при создании.
3www.Chami.com

- Возможно сгенерировать иконку по аватарке в твитере.
- Присутствует видео с инструкциями.
- После создания, можно скачать обычную или анимированную иконку.
- Все на английском языке.
- Некрасивый дизайн.
- Много рекламы, которая нервирует.
- Нет редактора для рисования самому
- Нет возможности обрезать картинку при генерации.
4www.Degraeve.com

- Красивый удобный интерфейс.
- Возможно сделать фавиконку из картинки или нарисовать самому.
- Большая палитра цветов для рисования.
- Есть возможность обрезать картинку.
- Нет предварительного просмотра.
- Все на английском языке.
- Нет галереи готовых иконок.
5PR-CY.ru

- Удобный интерфейс.
- Ничего лишнего.
- Нет галереи готовых иконок.
- Невозможно нарисовать самому.
- Нельзя обрезать картинку при генерации.
6www.Favicon.cc

- Удобный красивый интерфейс.
- Ничего лишнего.
- Есть возможность нарисовать самому или сгенерировать из картинки.
- Присутствует галерея готовых иконок.
- Можно сохранить размер иконки при создании или сжать ее.
- Предварительный просмотр.
- Можно сделать анимированную иконку.
- Огромное количество цветов для рисования.
- Все на английском языке.
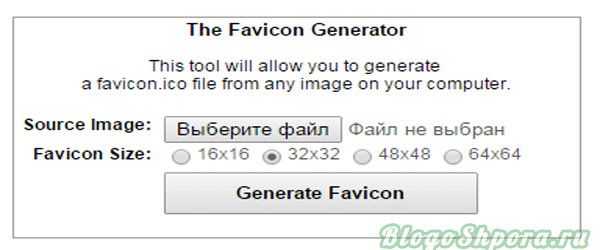
7www.CY-PR.com

- Есть выбор размера иконок 16×16 и 32×32.
- Нет дополнительных функций, только создание фавикона из картинки.
- Нет предварительного просмотра.
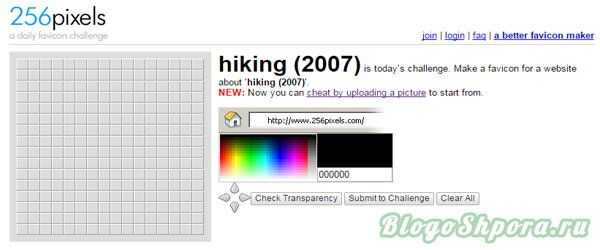
8www.256pixels.com

- Предварительный просмотр.
- Большая коллекция готовых иконок.
- Есть возможность обрезать картинку.
- Все на английском языке.
- Присутствуют ошибки на сайте.
- Неудобный интерфейс.
9www.Favicon.co.uk

- Можно выбрать размер иконки 16×16, 32×32, 48×48 и 64×64.
- Все на английском языке.
- Нет возможности обрезать картинку.
10Shaheeilyas.com

- Ничего лишнего.
- Есть возможность выбрать размер иконки.
- Можно нарисовать самому или сделать фавикон онлайн из картинки.
- Нет возможности обрезать картинку.
- Нет предварительного просмотра.
Я вас познакомил только с 10 онлайн сервисами, хотя их существует гораздо больше. На мой взгляд, это самые популярные среди всех. Если вы пользуетесь какими-нибудь другими, напишите их в комментариях, мне и другим читателям будет интересно узнать о них.
А сейчас, как и обещал, ТОП-5 удобных и качественных сервисов, на мой взгляд.
1. www.Favicon.cc
2. Favicon.ru
3. www.Degraeve.com
4. Shaheeilyas.com
5. Favicon-Generator.org
Это моя пятерка лучших. Хочу узнать, какой сервис вы поставите на первое место, а какой на последнее? Буду рад услышать ответы в комментариях.
P.S. Если вы еще не придумали для себя фавикон, то обязательно загляните на сайт Faviconka.ru . На нем вы найдете больше 2.000 готовых иконок на любой вкус. Надеюсь, статья вам была полезна, и вы нашли свой сервис, чтобы сделать фавикон онлайн.
blogoshpora.ru
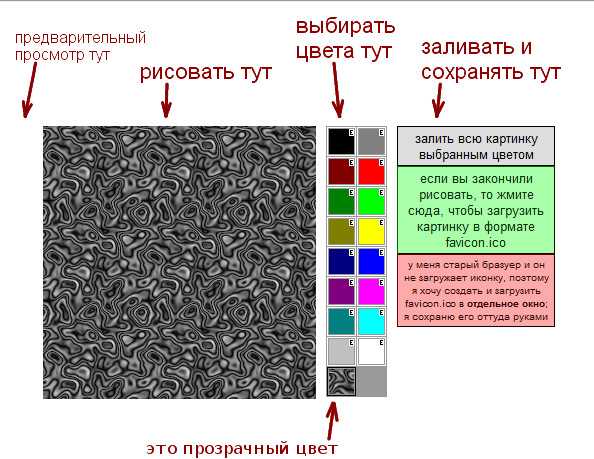
Редактор favicon.ico онлайн
Редактор favicon.ico онлайнНовая версия редактора визуально мало чем отличается от предыдущей, но работа была проделана не малая. JavaScript-код стал на много быстрее, опасные действия требуют подтверждения, старые способы сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла. Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API. То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше. Подойдёт последние версии Safari и других браузеров.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру, но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо доработаю, если обнаружатся какие-то ошибки. Спасибо.
favicon — это небольшая картинка, являющаяся логотипом сайта. Она появляется в шапках вкладок, в адресной строке (кроме новейших версий Chrome и Firefox †), в закладках.
В одном файле favicon.ico может быть несколько изображений разного размера. Чаще всего используется изображение 16×16. Бо́льшие размеры используются, например, в Windows, при создании закладки прямо на рабочем столе. В этом случае размер зависит от версии операционной системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется другой способ создания логотипов сайта. Но это уже другая история.
Проще всего просто положить иконку в корень сайта. Она должна
стать доступна по адресу http://ваш_домен/favicon.ico. Именно
тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш.
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию <head> код такого вида:
<link href="/favicon.ico" rel="shortcut icon" type="image/x-icon" />
Что касается type, тут есть неоднозначность. Стандартным типом
является image/x-icon. Я бы советовал использовать его. Однако,
особо древние версии IE предпочитают тип image/vnd.microsoft.icon. Подозреваю, что все современные
браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев
появляется новый современный браузер и поручиться за все современные
браузеры я не могу.
Возможно вас так же заинтересует конвертер PNG в ICO и онлайн генератор обоев, фонов и заливок.
Отправить
www.michurin.net
Создаем фавикон онлайн: favicon для сайта
Здравствуйте друзья! Создаем фавикон онлайн и с помощью кода установим его на сайт, смотрите сами, это делается легко и просто.
Создаем фавикон онлайн на сайт
В блогосфере принято считать, что фавикон (favicon) это небольшое изображение размером 16х16 пикселей, которое отображается рядом с названием сайта (блога) в Яндексе, а также отображается браузером перед URL страницы в адресной строке.
Такие изображения Вы наверняка видели. Если читатель добавит Ваш сайт в закладки, то в закладках фавикон Вашего сайта также будет отображаться.
Фавикон это своеобразное изображение, оно несет в себе функцию аватара сайта, и в переводе с английского языка означает избранная (любимая) иконка – от английского FAVorites ICON. В различных уроках по созданию блогов этот вопрос, как правило, отражается.
С помощью фавикона посетитель быстрее узнает Ваш сайт, сайт получает индивидуальность, сайт с фавиконом быстрее ищется в поисковой системе, а также поднимает авторитет владельца сайта. Итак, создаем фавикон онлайн.
Изображение фавикона бывает и большего размера, например, 24х24; 32х32 и больше, но в основном используется 16х16, формат изображения «ico», хотя применяются и другие форматы.
Для установки фавикона на сайт можно использовать несколько вариантов:
- установка с админпанели Вашего сайта;
- установка в корневую папку сайта с помощью кода;
- установка на сайт с помощью плагина Favicons.
Установка фавикона на сайт с помощью плагина является достаточно простым, поэтому такой способ подходит для новичков, не надо иметь знаний, не надо готовить фавикон, достаточно выбрать его в библиотеке плагина. В уроках по созданию блогов именно этот вариант и показан.
Работа по установке плагина и создание фавикон онлайн занимает считанные минуты. Как установить фавикон на сайт с помощью плагина мы подробно рассмотрели в одной из моих статей «Установка фавикона на сайт«.
Вместе с тем, установка лишних плагинов на сайт ухудшает его показатели, кроме того желательно иметь уникальный фавикон, который есть только у Вас. Это значит, что такое изображение надо сделать самому.
Год назад я сам устанавливал фавикон на свой сайт с помощью плагина, но по мере развития блога, нужно было снижать нагрузку, уменьшать время открытия блога. Кстати, если Вам надо измерить время открытия блога, можете посмотреть эти статьи «Тест скорости загрузки сайта«, и «Ускорение загрузки сайта«, там есть подробная инструкция.
Время открытия блога становилось все больше, поэтому пришлось лишние плагины убрать, включая и плагин Favicons. Кроме того, захотелось иметь своё индивидуальное изображение.
Итак, в данной статье мы рассмотрим два вопроса:
- как просто создать уникальный фавикон онлайн для сайта, создаем фавикон онлайн;
- как установить изготовленный фавикон на сайте без плагина с помощью кода?
Использовать фотографию для изготовления фавикона нежелательно, изображение будет слишком маленьким и там сложно будет разобрать детали. Лучше сделать какие-то символы, которые будут характеризовать автора блога и его блог. Для изготовления изображения (фавикона) существует масса различных вариантов, начиная от фотошопа и заканчивая различными графическими редакторами.
В данной статье мы научимся создавать фавикон (Favicon) с помощью бесплатного онлайн генератора фавиконов для сайтов. Генераторов по созданию фавиконов в Интернете много. Могу порекомендовать зайти по адресу http://favicon.ru и http://favicon-generator.org/, мне понравились оба сервиса, другие сервисы не пробовал.
Итак, заходим по второму адресу и попадаем на страницу сервиса (смотрите скрин 1).
Скрин 1
Если Вы хотите использовать готовое изображение, которое у Вас есть в папке компьютера, то делаете следующее. Нажимаете кнопку «Обзор», выбираете нужное изображение, фотографию и нажимаете кнопку «Создать Favicon» (на английском «Create Favicon»). В левом верхнем углу сгенерирован Ваш фавикон (смотрите скрин 2).
Скрин 2
Исходное изображение можно загружать в формате gif, jpeg, png – на выходе получите формат ico. Дело в том, что не все браузеры поддерживают форматы gif, jpeg, png, поэтому и делается универсальный формат ico для всех браузеров.
Теперь готовое изображение фавикона лучше сохранить в папку на компьютер. Для этого нажимаем правой кнопкой мыши на изображение полученного фавикона и выбираем функцию «Сохранить изображение как» и сохраняем его. Для удобства, полученный файл изображения, лучше переименовать, например, в favicon — так удобнее будет прописывать его в коде.
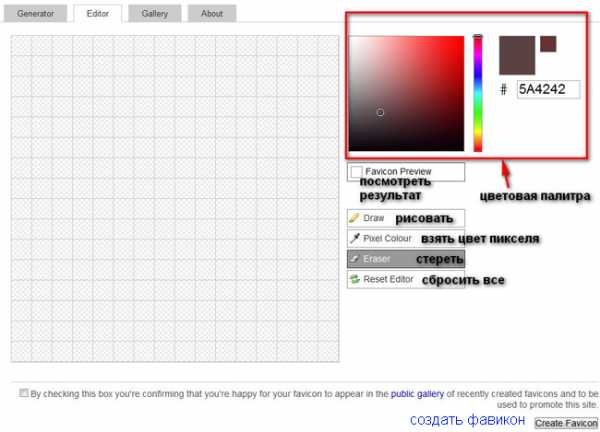
При желании, можем зайти в галерею и выбрать там готовый фавикон. Для изготовления уникального изображения заходим в раздел «Редактор» (Editor). В новом окне слева мы видим поле с квадратиками – здесь будем рисовать изображение (смотрите скрин 3),

Скрин 3
справа находится генератор цвета. Цвет выбирается ползунком, для более тонкого выбора цвета перемещаем мышкой кружочек. Ниже цветового поля находится окно предварительного просмотра, в процессе рисования мы видим наш фавикон.
Ниже находятся инструменты – карандаш для рисования, пипетка, ластик и редактор, которые позволяют нарисовать фавикон.
После выбора цвета, выбираем режим рисования «Draw» и приступаем к закрашиванию полей. Хоть это и шаблон, работа все равно носит творческий характер. Советую рисунок в поле делать максимально большим, иначе при уменьшении детали рисунка будут мало заметны. Конечно, здесь надо поэкспериментировать, как с размерами, так и с цветом.
Не стоит обращать внимание на то, что получаются ступенчатые неровности – программа их устранит. После проверки, редактирования и исправления сохраняем полученное изображение, нажатием кнопки «Create Favicon» (Создать фавикон). В левом верхнем углу появился созданный нами фавикон (смотрите скрин 2), сохраняем его в папку на компьютер. Как видите, изображение создается просто и быстро.
Теперь для отображения фавикона в браузере, нам необходимо выполнить два действия:
- полученный ранее рисунок (фавикон) закачать в корневую папку сайта;
- в коде html «Заголовок» (header php) приписать код ссылки, которая показывает, где лежит картинка.
Рассмотрим размещение изображения для сайта, сделанном на движке WordPress. Картинку можно загрузить либо напрямую в папку с хостинга, либо с помощью FTP клиента.
Рассмотрим прямую загрузку. Через хостинг заходим в «Файловый менеджер» (хостинг TimeWeb), выбираем наш сайт, открываем папку public_html, выбираем папку wp-content, открываем папку themes (темы), выбираем тему, установленную на сайте.
В моем случае это zeestyle, тоже открываем ее и открываем папку «images» (рисунки). Теперь в эту папку закачиваем наш ранее изготовленный рисунок. Можно определить и другую директорию для закачки, важно правильно потом прописать путь в коде. Как закачивать картинку, здесь рассматривать не будем, сложного там ничего нет. Если возникнут у новичков трудности, обращайтесь.
Теперь переходим ко второму действию – размещаем ссылку на нашу картинку в коде html «Заголовка» (header php). Для этого идём в админпанель сайта, «Внешний вид», «Редактор», «Заголовок» (header php). Находим закрывающий тег </head> и перед ним вставляем код (скрин 4):
<link rel="shortcut icon" type="image/ico" href="http://biz-iskun.ru/wp-content/themes/zeestyle/images/favicon.ico"/>
Скрин 4
И создаем фавикон онлайн. По большому счету эта ссылка взята с сервиса по генерации, но адаптирована по конкретный сайт. Для переделки кода под себя, Вам надо будет заменить URL Вашего сайта (выделено розовым цветом) и прописать правильный адрес, куда Вы закачали картинку (выделено зеленым цветом), указать название картинки (выделено красным цветом). Ваш адрес, скорее всего, будет отличаться от моего, в папке темы надо найти папку images, но основа адреса будет такой.
На этом работа закончена. При открытии Вашего сайта, в адресной строке должен появиться фавикон. В поисковой системе Яндекс фавикон появится не скоро, возможно через месяц, надо подождать, пока робот проиндексирует его. Если фавикон не появится через месяц, надо написать письмо в службу поддержки.
Вот таким простым способом Вы сможете изготовить и разместить на своем сайте уникальный фавикон. Ваш сайт (блог) будет узнаваем читателями и будет выделяться в поисковой выдаче. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Если Вы читаете эту статью, значит у Вас есть блог. Для того, чтобы блог правильно развивался, чтобы на нем было много посетителей, нужно блог правильно сделать, делать его в определенной последовательности, тогда не будет грубых ошибок и блог будет правильно развиваться.
Могу представить Вам мой 3-летний опыт создания и ведения блога в виде интеллект карты. По ней Вы сможете проверить правильно Вы создавали блог или нет, и при необходимости исправить ошибки. Скачать интеллект карту можно с блога. Статьи тоже сильно влияют на продвижение блога. О том, как правильно писать и оптимизировать статьи написано в моей бесплатной книге «Как написать статью для блога», её можно скачать.
Просмотров: 2298
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Вы можете почитать:
biz-iskun.ru