Конструктор карт Яндекс: как разместить карту на сайте
Конструктор Яндекс карт – это веб-сервис, с помощью которого можно создавать персонализированные карты проезда и отдельных объектов.
Получившийся конструктор можно добавить на сайт, создать версию для печати или сохранить в закладки для дальнейшего использования в приложении Яндекс. Карты.
Содержание:
Фактически, это одна из функций API из картографического сервиса от Яндекс и предназначен он больше для обычных пользователей.
Разработчикам предоставляется гораздо больше возможностей, которые описаны в официальной документации Яндекса.
Рассмотрим, как создать собственный маршрут и разместить его на сайте.
Сегодня такая опция применяется всеми фирмами и организациями для информирования своей аудитории о точном местонахождении офиса, магазина, кафе или другого объекта.
Почему следует выбрать конструктор от Yandex?
Как известно, карты Яндекса намного лучше адаптированы для стран СНГ, чем аналоги от Google или HereMaps.
Если вы прорабатываете все объекты улиц и хотите добиться высокой точности маршрута, следует работать с этим конструктором.
Для чего нужна интерактивная карта?
Интерактивные карты – это гораздо удобнее, чем работа с обычными мобильными приложениями для поиска мест и дороги.
Преимущества конструктора Яндекс:
- Актуальная информация для пользователя. Все маршруты создаются с учетом последних картографических изменений. С Yandex вы всегда будете в курсе новых построек, дорожных разветвлений, монументов, указателей и других объектов;
- Удобно для владельцев компаний и сайтов. После импорта карты на сайт все обновления применяются автоматически.
 Таким образом, пользователи ресурса или клиенты всегда будут в курсе, как быстрее добраться до выбранного места;
Таким образом, пользователи ресурса или клиенты всегда будут в курсе, как быстрее добраться до выбранного места; - Повышает рейтинг организации в интернете. Всегда сайты с проработанным дизайном и хорошим функционалом вызывают доверие у потенциальных клиентов. Согласно статистике, более высокий рейтинг набирают организации с полностью заполненной информацией о графике работы, номерах телефонов и со встроенными картами маршрутов.
Даже если у вас нет организации или сайта, конструктор можно использовать для создания персонализированных карт.
Они пригодятся в длительной поездке. На маршрут вы можете добавить свои метки, напоминания, указатели, а также поделиться результатом со своими друзьями.
к содержанию ↑Типы карт
Веб-сервис предоставляет возможность создания сразу нескольких типов карт:
- Статическая. Самый простой в создании вид карт.

- Печатная. Выполняется в форме картинки в высоком качестве. Её можно сохранить на свой ПК и отправить на печать;
- Интерактивная. Такую карту можно изменять в режиме реального времени, а объекты на ней могут передвигаться и изменяться. Удобный вариант для тех, кто планирует создавать маршрут, которым будут пользоваться одновременно несколько людей. С его помощью можно делиться короткими сообщениями и предупреждениями. Также, интерактивные карты можно добавлять на другие сайты.
Обратите внимание, тип карты выбирается уже на завершающем этапе её создания. Продумайте заранее, какой вариант выбрать. Если вы использовали много мелких указателей, стрелок и других направляющей, лучше сохранять интерактивную карту или версию для печати. Так не возникнет сложностей с чтением маршрута.
к содержанию ↑Создание карты – инструкция
Перед началом создания карты нужно зарегистрироваться в Яндексе или войти в уже существующий профайл.
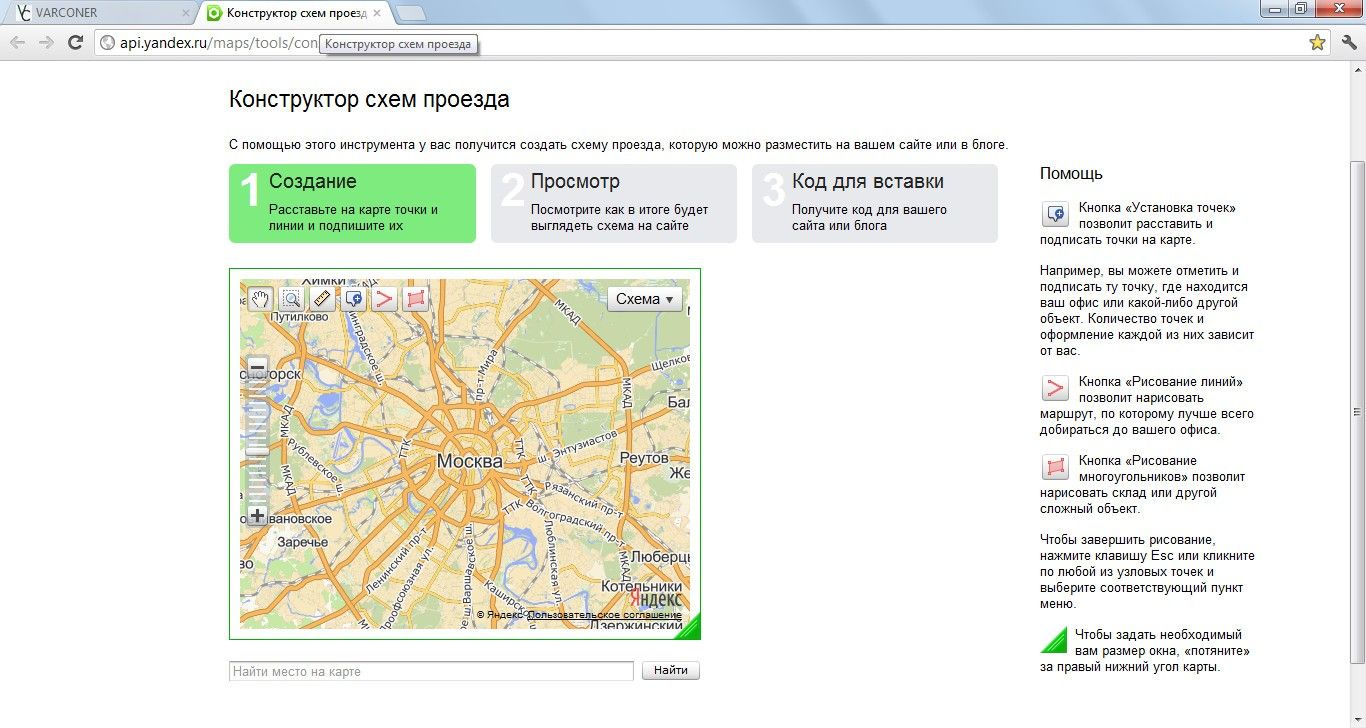
Затем перейдите по ссылке https://yandex.ua/map-constructor/ и ознакомьтесь с базовыми функциями сервиса. Нажмите «Продолжить»:
Конструктор можно использовать в любых ситуациях. К примеру, вам нужно быстро проложить маршрут до дома или показать другому человеку, как добраться до места встречи.
Яндекс выстраивает самые оптимальные и быстрые схемы проезда.
Если вы выбрали интерактивную карту, в процессе езды она подскажет водителю, где находятся важные дорожные знаки, ремонтные работы, пробки и другие объекты.
Созданную карту вы можете не только разместить на своем сайте или блоге, но и добавить в мобильное приложение, отправить себе на смартфон, поделиться с контактами или сохранить в галерею как широкоформатное изображение.
Следуйте инструкции, чтобы с помощью конструктора разработать свою персонализированную карту:
- В главном окне сервиса нажмите на поле «Создать». Если ранее вы уже работали с конструктором, сервис предложит вам вернуться к редактированию проектов.
 Также, вы сможете их удалить или скопировать. Кнопка «К импорту» позволяет загрузить с компьютера или смартфона уже готовую карту, на которую нужно добавить новые объекты или внести правки;
Также, вы сможете их удалить или скопировать. Кнопка «К импорту» позволяет загрузить с компьютера или смартфона уже готовую карту, на которую нужно добавить новые объекты или внести правки;
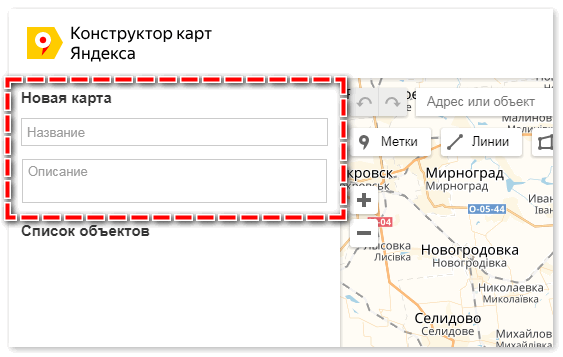
- В левой части сервиса введите название нового проекта и его описание;
- Далее вы можете импортировать объекты на свою карту с памяти компьютера. Сайт поддерживает загрузку файлов в формате XLSX, CSV, KML, GPX или GeoJSON;
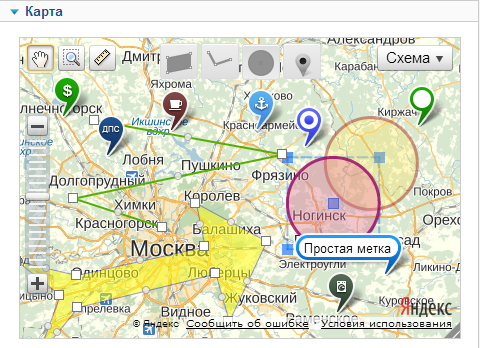
- Если у вас нет объектов для импорта, разместить их на карте можно самостоятельно. Достаточно в правой части окна выбрать масштаб изображения и начать работу с конструктором. С помощью панели элементов вы можете добавить на карту метки, линии, многоугольники, места скопления машин или работать со слоями;
- Чтобы быстро перейти в карте нужно местности, в текстовом поле поиска введите нужный адрес, название города или организации.
Обратите внимание!
 Для одной карты может быть использовано не более 10 0000 объектов. Также, нельзя размещать интерактивные указатели в версии карт для печати или в статическом типе проекта.
Для одной карты может быть использовано не более 10 0000 объектов. Также, нельзя размещать интерактивные указатели в версии карт для печати или в статическом типе проекта. Если сервис обнаружит, что создаваемый маршрут связан с другим вашим проектом, он отобразит подсказку, с помощью которой вы сможете создать пересечение двух путей или включить данные первого маршрута в другой.
Это значительно упростит работу по добавлению меток, указателе и различных линий.
Добавление карты на сайт
После завершения создания маршрута вы можете встроить получившуюся форму на сайт интернет-магазина или любой другой организации.
Следуйте инструкции:
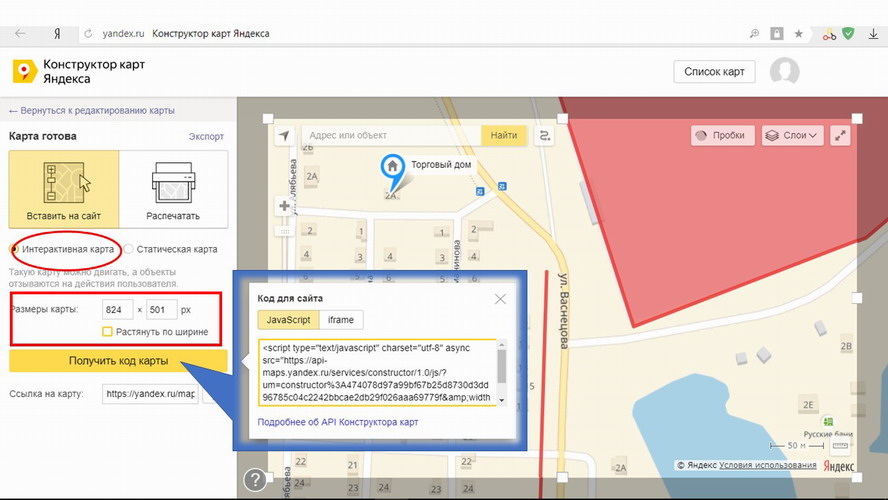
- В окне сохранения выберите тип «Интерактивная»;
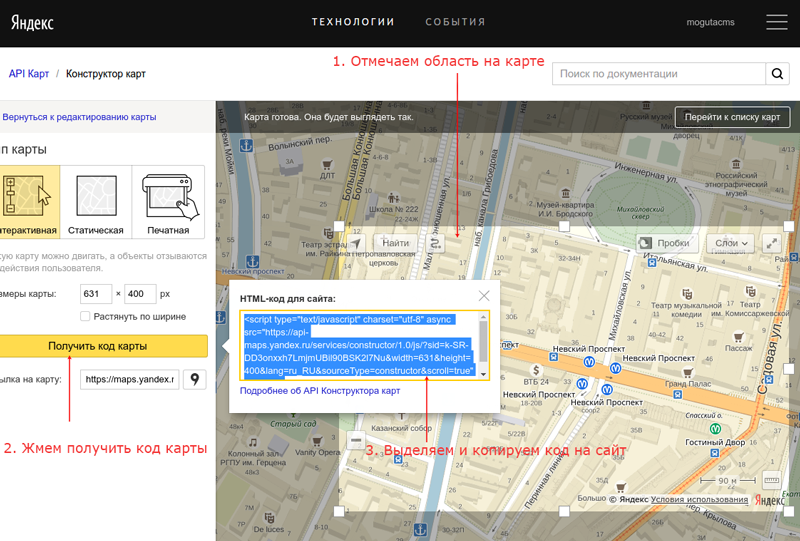
- Затем на карте выделите область, которая является основной. Определение границ поможет получить более качественное и увеличенное превью карты на вашем сайте;
- Далее задайте размер объекта.
 После выделения области на карте размер будет выставлен автоматически, а если вам нужна конкретная величина, вручную напечатайте ширину и высоту. Также, можно растянуть карту по ширине, что удобно для встраивания на лэндинги или одностраничные ресурсы;
После выделения области на карте размер будет выставлен автоматически, а если вам нужна конкретная величина, вручную напечатайте ширину и высоту. Также, можно растянуть карту по ширине, что удобно для встраивания на лэндинги или одностраничные ресурсы; - Нажмите кнопку «Получить код»;
- В правой части окна появится поле с кодом для встраивания. У вас есть возможность выбрать один из двух вариантов разметки – JavaScript или iframe, в зависимости от особенностей сайта. Скопируйте содержимое текстового окна;
- Для добавления объекта на свой сайт достаточно добавить в код страницы скопированный элемент. Если карта не отображается, рекомендуем стереть кэш браузера.
Заметьте, код iframe имеет ряд ограничений. Среди них отсутствие маленького масштаба, маршрут можно посмотреть только в виде схемы.
Обновленные теги языка разметки HTML не всегда адаптированы под iframe. Из-за этого у пользователей могут возникнуть проблемы с работой карты.
В окне сохранения карты доступна прямая ссылка на результат работы.
Её можно скопировать и делиться с другим пользователями в социальных сетях, по почте.
Даже если человек не имеет аккаунта Яндекс, он все равно сможет увидеть персонализированную карту. Увеличить её и ознакомиться со всеми добавленными на неё объектами.
Также на сайт можно встроить статическую или печатную версию карты. В окне сохранения выберите нужный вам тип, задайте размер и получите код, в котором прописана прямая ссылка на изображение с маршрутом.
Тематические видеоролики:
Создание и встраивание интерактивной Яндекс карты на сайт (без программирования)
Главная » Сайтостроение
Сайтостроение
Автор Алексей На чтение 2 мин Просмотров 7. 1к. Опубликовано
Обновлено
1к. Опубликовано
Обновлено
Сегодня небольшой урок о том как создать и встроить интерактивную карту от Яндекса на сайт не чего не программируя, следовательно сделать это сможет любой человек. На данный момент у Яндекса есть три инструмента: Конструктор карт, Виджет Яндекс.Карт, Геоссылка.
Нас больше всего интересует конструктор карт, так как он самый функциональный, именно его мы и разберем.
Для того чтобы начать пользоваться инструментами от Яндекса, первым делом в нем нужно зарегистрироваться.
Далее переходим по адресу yandex.ru/map-constructor/ и на открывшейся странице заполняем: 1. Название, 2. Описание, 3. Адрес объекта и нажимаем на кнопку найти, после этого из списка выбираем свой адрес
После этого вылезет табличка в которой настраиваете маркер под себя и нажимаем готово
Если Вы хотите добавить еще объекты (например у вас несколько офисов), по здесь же проделываем вышеперечисленные операции
Далее выбираем интерактивная карта и указываем ее размеры, либо если сайт у вас адаптивный то ставим галку: растянуть по ширине и выставляем нужную высоту, после этого центрируем наш офис (или офисы) при помощи мышки, подгоняем масштаб, после чего нажимаем: получить код карты
Выходит табличка: Код для сайта
Копируем код и выводим в нужном месте на сайте.
Вставка интерактивной карты в определенный контейнер при помощи API
к примеру вывод имеет следующий вид
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A0474ba05c9ca570f046480016ab33c8ecd312f9cef6459fc6cc9a29259667c19&width=500&height=400&lang=ru_RU&scroll=true"></script>
дописываем в конце кода ;id=mymap, получаем
<script type="text/javascript" charset="utf-8" async src="https://api-maps.yandex.ru/services/constructor/1.0/js/?um=constructor%3A0474ba05c9ca570f046480016ab33c8ecd312f9cef6459fc6cc9a29259667c19&width=500&height=400&lang=ru_RU&scroll=true;id=mymap"></script>
и прописываем вывод контейнера
<div></div>
Больше информации, вы можете найти на странице yandex.ru/support/maps-builder/concept/index.html
яндекс карты
Поделиться с друзьями
Оцените автора
( Пока оценок нет )
Создать объект — Конструктор Яндекс Карт.
 Справка
СправкаКонструктор Яндекс.Карт
Чтобы создать объект (метку, линию или многоугольник) на карте:
В окне Конструктора карт нажмите одну из кнопок под строкой поиска (или используйте сочетания клавиш) , нарисовать объект на карте и указать значения его параметров:
Метка — введите следующее:
Цвет
Тип
Заполнение: пустое, пронумерованное (от 1 до 999) или одним из предложенных значков
Метка, которая появится на карте
Текст, который появится при нажатии на нее:
Нажмите Готово, и метка будет сохранена на вашей карте.
Линии — установите цвет, уровень прозрачности и ширину.
Когда вы закончите рисовать линию, щелкните левой кнопкой мыши на последней вершине и выберите «Готово» в контекстном меню.
Нажмите Готово, и линия будет сохранена на вашей карте.
Вы также можете автоматически упростить линию (см.
 ниже).
ниже).Многоугольник — задайте цвета и уровни прозрачности для заливки контура и фона, а также ширину контуров.
Когда вы закончите рисовать линию, щелкните левой кнопкой мыши на последней вершине и выберите «Готово» в контекстном меню.
Вы можете добавить внутренний полигон (т.е. другой полигон внутри первого). Для этого щелкните левой кнопкой мыши на любой из вершин полигона и выберите в меню пункт Добавить внутренний контур.
Внимание.
Упростить элемент карты
Если линия или полигон содержит более 1000 вершин (другими словами, превышает Внимание. \n
Существуют определенные ограничения на создание элемента:
\n
\n
900 58 «}}»>), вы можете упростить элемент автоматически.Просто щелкните левой кнопкой мыши на любой из вершин линии или полигона и выберите Упростить линию (или Упростить контур) в появившемся контекстном меню.
 При упрощении вершин лишние удаляются таким образом, чтобы сохранить общий вид элемента.
При упрощении вершин лишние удаляются таким образом, чтобы сохранить общий вид элемента.Нарисуйте контур, щелкните левой кнопкой мыши на любой вершине и выберите «Готово» в контекстном меню.
Нажмите Готово, и полигон будет сохранен на вашей карте.
Примечание.
Чтобы выйти из режима создания элемента, нажмите Esc или снова используйте сочетание клавиш.
В поле Описание вы можете ввести текст, который будет отображаться при нажатии на этот элемент.
Вы также можете использовать разметку HTML в тексте описания. Например:
Карта создана в Конструкторе карт Яндекса
При встраивании кода на сайт вы видите всплывающую подсказку с изображением и ссылкой:
Внимание.
Не отображаются изображения в iframe и на Яндекс.Картах. Этот интерактивный контент работает только тогда, когда на сайт встроен код JavaScript.
Изображение должно быть загружено в Интернет. Будут показаны только те изображения, которые доступны онлайн по прямой ссылке.
Любой созданный вами элемент можно перетащить в другое место, а линии и многоугольники можно редактировать с помощью контекстного меню. Просто щелкните левой кнопкой мыши на любой части элемента и выберите «Удалить», «Готово» или «Продолжить»:
При создании карты вы можете копировать и вставлять выбранный элемент с помощью сочетаний клавиш.
При создании карты вы можете отменить или повторить действия, используя или сочетания клавиш.
Эти операции доступны в процессе создания. Кроме того, вы можете получить доступ к этим операциям после сохранения карты, если вернетесь к ее редактированию на шаге выбора типа карты (см. раздел Выбор типа карты и получение кода или ссылки).
раздел Выбор типа карты и получение кода или ссылки).
Если вы закрыли вкладку браузера, на которой создавали свою карту, начали рисовать новую или выбрали другую карту из списка, то операции больше не будут доступны.
Действия, которые можно отменить и повторить:
Удалить элемент
Создать элемент
Изменить свойства элемента (цвет, толщина, текст)
90 018Изменение формы предмета (включая автоматическое упрощение линий или полигонов)
Изменение порядка элементов на карте
Изменение параметров карты (название, описание)
Действия, которые нельзя отменить или повторить:
Изменение масштаба и центра карты
Измерение расстояний линейкой
Изменение фонового слоя (включая пробки)
Когда вы закончите редактирование элемента, нажмите Сделанный.
Вы также можете удалить элемент. Для этого нажмите Удалить.
Для этого нажмите Удалить.
Все элементы вашей карты отображаются на панели инструментов редактора карт в виде отдельных строк в списке элементов. Каждая строка включает название элемента и превью. Позиции отображают свою длину (которая рассчитывается автоматически).
Элементы в списке отображаются в порядке Метки → Линии → Многоугольники.
Объекты отображаются на карте в том же порядке: метки отображаются «выше» линий и могут перекрывать их. Точно так же линии выше полигонов.
Хотя изменить этот порядок невозможно, можно изменить порядок отображения элементов в каждой категории, переместив соответствующую метку (или линию, многоугольник) на передний или задний план.
Чтобы изменить порядок отображения элементов, перетащите строку из списка в нужное место (или используйте сочетания клавиш).
Вы можете использовать строку поиска, чтобы найти местонахождение объекта, который вы хотите нанести на карту (если ваш объект представляет собой географическую область, такую как деревня, улица, водохранилище и т. д.):
д.):
Связаться со службой поддержки
react-yandex-maps-constructor — пакет npm | Snyk
Все уязвимости безопасности принадлежат производственных зависимостей прямых и косвенных пакеты.
Риск безопасности и лицензии для важных версий
Все версии
| Версия | Уязвимости | Лицензионный риск | |||
|---|---|---|---|---|---|
| 1.0.4 | | | 02/2020 | Популярные |
|
|
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Начните бесплатно
Еженедельные загрузки (5)
Скачать тренд
- Звезды GitHub
- 1
- Вилки
- 0
- Авторы
- 1
Популярность прямого использования
Пакет npm react-yandex-maps-constructor получает всего
5 загрузок в неделю. Таким образом, мы забили
Уровень популярности react-yandex-maps-constructor будет ограничен.
На основе статистики проекта из репозитория GitHub для npm response-yandex-maps-constructor мы обнаружили, что он снялся 1 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые проблемы
- 0
- Открытый PR
- 0
- Последняя версия
- 3 года назад
- Последняя фиксация
- 3 года назад
Дальнейший анализ состояния обслуживания react-yandex-maps-constructor на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта для react-yandex-maps-constructor является это не видел никаких новых версий, выпущенных для npm в последние 12 месяцев , и может считаться прекращенным проектом или проектом, который получает мало внимания со стороны его сопровождающих.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- >=8
- Возраст
- 3 года
- Зависимости
- 1 прямой
- Версии
- 6
- Установочный размер
- 15,4 КБ
- Распределенные теги
- 1
- Количество файлов
- 6
- Обслуживающий персонал
- 1
- Типы TS
- Нет
react-yandex-maps-constructor имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм.

 Таким образом, пользователи ресурса или клиенты всегда будут в курсе, как быстрее добраться до выбранного места;
Таким образом, пользователи ресурса или клиенты всегда будут в курсе, как быстрее добраться до выбранного места;
 Также, вы сможете их удалить или скопировать. Кнопка «К импорту» позволяет загрузить с компьютера или смартфона уже готовую карту, на которую нужно добавить новые объекты или внести правки;
Также, вы сможете их удалить или скопировать. Кнопка «К импорту» позволяет загрузить с компьютера или смартфона уже готовую карту, на которую нужно добавить новые объекты или внести правки; После выделения области на карте размер будет выставлен автоматически, а если вам нужна конкретная величина, вручную напечатайте ширину и высоту. Также, можно растянуть карту по ширине, что удобно для встраивания на лэндинги или одностраничные ресурсы;
После выделения области на карте размер будет выставлен автоматически, а если вам нужна конкретная величина, вручную напечатайте ширину и высоту. Также, можно растянуть карту по ширине, что удобно для встраивания на лэндинги или одностраничные ресурсы; ниже).
ниже). При упрощении вершин лишние удаляются таким образом, чтобы сохранить общий вид элемента.
При упрощении вершин лишние удаляются таким образом, чтобы сохранить общий вид элемента. Карта создана в
Карта создана в