Как пользоваться WordPress — инструкция от Веб-студии Аспект
Главная Инструкции и файлы Система управления WordPress: инструкция для клиентов
Скачать инструкцию для WordPress в формате pdf
Для разработки вашего сайта использовалась CMS (система управления сайтом) WordPress (Вордпресс).
Содержание
- Вход на сайт
- Создание страницы
- Меню и ссылки на страницы
- Создание записи
- Миниатюра и медиафайлы
- Галерея
- Таксономии
1. Вход на сайт
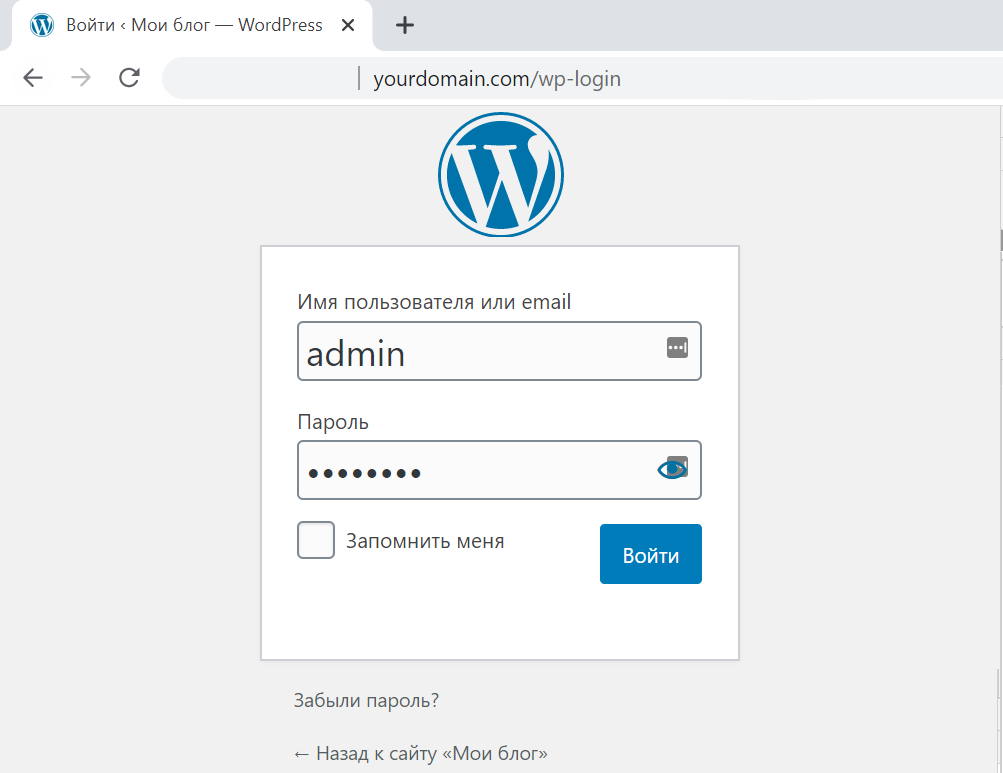
В адресной строке браузера после адреса сайта напишите следующую комбинацию «/wp-admin» или «/wp-login.php»
В открывшемся окне введите пару логин/пароль, высланную вам в письме
Для любознательных
Ссылка «Забыли пароль?» предназначена для восстановления пароля. Новый пароль будет выслан на электронную почту, указанную в профиле пользователя WordPress.
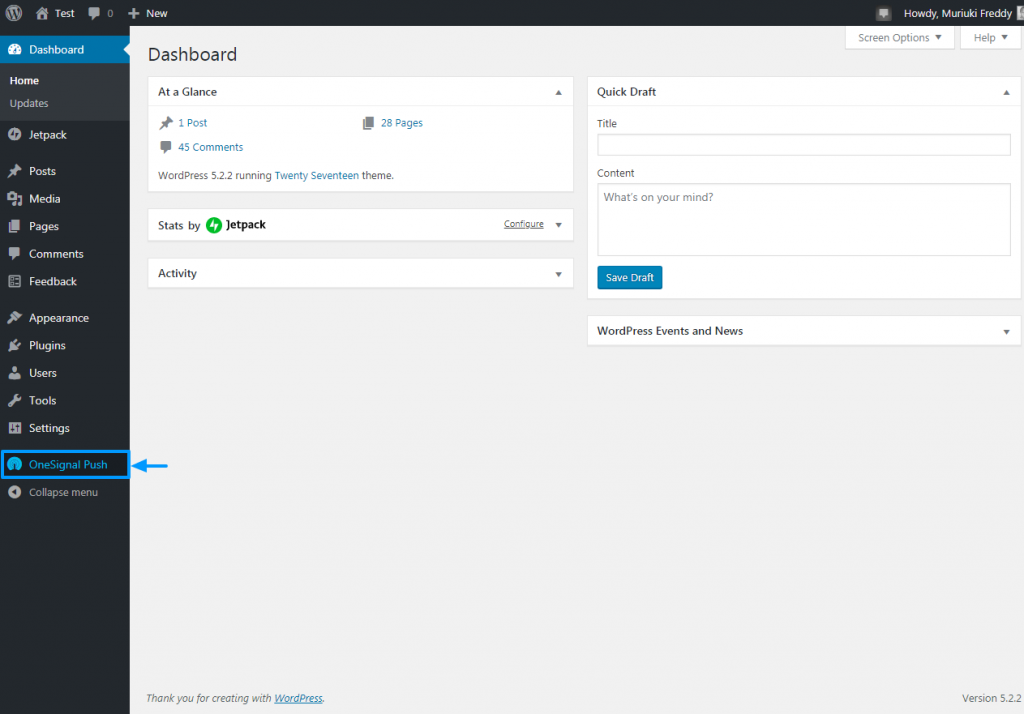
Если данные введены правильно, вы окажетесь в Консоли сайта (другие названия: админка, административная консоль, административная панель

Профиль
Независимо от раздела, в котором вы находитесь в данный момент, в правом верхнем углу присутствует ссылка-приветствие «Привет admin» (admin — один из вариантов логина для блога. У вашего сайта логин может отличаться(правильный логин выслан в письме).).
В настройках профиля вы можете изменить электронную почту (используется, в частности, для восстановления пароля), ник пользователя, пароль и некоторые другие данные вашего аккаунта.
2. Создание страницы
Для вывода текста на сайте существует 2 базовых инструмента: страницы и записи.
Создадим страницу.
Для этого перейдем в подменю «Страницы» и кликнем на пункт «Добавить новую»
В появившейся форме введем заголовок записи, текст страницы и кликнем на кнопку «Опубликовать». Новая страница будет создана и доступна любому посетителю.
Р.S. На сайте также может встречаться поле «Альтернативный заголовок». Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Текст в этом поле подменяет заголовок на странице. Это поле может быть использовано для оптимизации сайта.
Кликнув на ссылку «Открыть страницу», можно посмотреть, как новый материал выглядит на сайте.
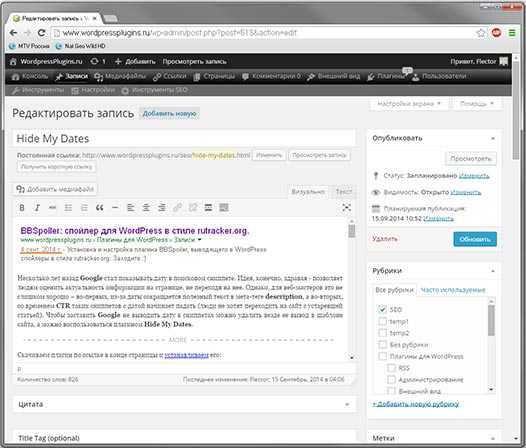
В WordPress перейти к редактированию
После внесения изменений кликните на кнопку «Обновить» — изменения вступят в силу.
ВАЖНО!
В WordPress существует механизм возвращения предыдущей версии страницы, однако в этом пособии он не рассматривается. Поэтому настоятельно рекомендуем, прежде чем менять текст на странице, сделать его резервную копию (скопировать текст страницы в любой доступный редактор текста (MS Word, OpenOffice, WordPad и т.
Перейти к редактированию страницы можно и в Консоли. Для этого кликните на подменю «Все страницы» и в списке материалов выберите нужный, кликнув на него.
Для любознательных
Страница в WordPress имеет статус (опубликована, черновик, на утверждении, удалена). По умолчанию при нажатии на подменю «Все страницы» выводятся все страницы, кроме удаленных. Удаленные страницы можно найти в корзине.
3. Меню и ссылки на страницы
Опубликованный материал доступен по
Соответственно, посетители, не знающие прямую ссылку, не смогут попасть на страницу.
Существует 2 варианта того, как можно поставить ссылку на страницу:
- Добавить страницу в меню
- Поставить ссылку внутри уже существующей страницы.
3.1 Меню
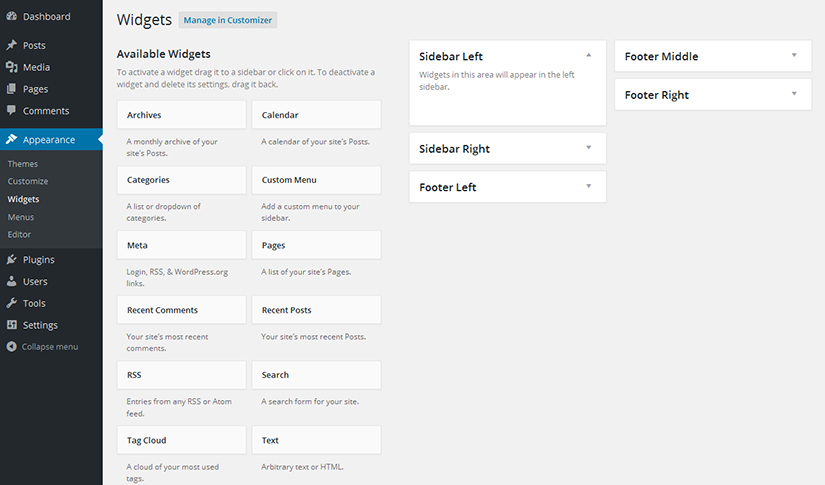
Меню сайта находятся по адресу «Внешний вид» => «Меню»
На открывшейся странице нужно выбрать меню (их может быть несколько), отметить нужную страницу и кликнуть по кнопке «Добавить в меню».
Новая страница появится последней в меню.
Новый пункт меню можно переименовать и переместить в любое место (просто перетаскивая мышкой).
ВАЖНО
В зависимости от дизайна темы пункты меню располагаются и ведут себя по-разному. Например, меню может иметь фиксированный размер кнопок или не поддерживать длинные заголовки пунктов меню. Эти ограничения можно обойти, написав для пункта меню отдельный класс. Для такой реализации потребуются знания HTML и CSS.
ВАЖНО
Меню по умолчанию поддерживает выпадающие списки 2-х и более уровней вложенности, однако тема поддерживает строго оговоренное количество уровней. Непредусмотренные подменю будут отображаться некорректно.
Уровни вложенности оговариваются на этапе разработки дизайна сайта.
3.2 Ссылка в тексте
На страницу можно сослаться с другой страницы. Для этого отредактируем любую из страниц сайта.
Для этого отредактируем любую из страниц сайта.
Первым делом напишем текст ссылки, после чего выделим его и кликнем на пиктограмму «Вставить/изменить ссылку»
В появившемся окне введем прямую ссылку на материал, после чего кликнем на кнопку «Применить» и обновляем страницу.
После обновления ссылка появится на странице.
4 Записи
Процесс добавления записи похож на добавление страницы, но имеет свои особенности
По клику на подменю «Записи» получим список всех записей.
4.1 Категории
Записи разложены по категориям. Категории содержат вложенные категории.
Так категория «Аспект» содержит 5 (подкатегорий):
- заказ сайтов
- истории веб-проектов
- нескучные будни
- работа в студии веб-дизайна
- служебная переписка
Чтобы не запутаться, перед категриями ставятся черточки.
Родительская категория («Аспект») остается без черточки, ее подкатегория («служебная переписка») с одной черточкой, подкатегории Служебной переписки с 2-мя черточками и так далее.
4.2 Создание записи
Новые записи добавляются в подменю «Добавить новую»
Процесс добавления записи аналогичен добавлению страницы.
Единственное отличие – для каждой записи нужно указывать рубрику.
5 Миниатюра и медиафайлы
В некоторых шаблонах могут использоваться миниатюры записей. Чтобы задать миниатюру, нужно нажать на ссылку «Задать изображение»
В открывшемся окне можно выбрать миниатюру из уже загруженных, либо загрузить новую фотографию (вкладка «Загрузить файлы»)
Чтобы загрузить фотографию, просто перетащите ее мышкой на белое поле
После чего нажмите кнопку «Задать изображение» в правом нижнем углу.
6 Галерея
WordPress имеет встроенный функционал для отображения галерей. В зависимости от задач сайта, компания Аспект может как использовать стандартный функционал, так и пользоваться плагином.
6.1 Стандартная галерея
В текст материала возможно добавить как изображение, так и галерею. Для начала кликнем на кнопку «Добавить медиафайл»
Для начала кликнем на кнопку «Добавить медиафайл»
На экране появится окно выбора медиафайлов (см. пункт 5), перейдем на подменю «Добавить галерею» и выберем какие изображения отображать. Выбранные изображения выводятся внизу окна. Закончив выбор кликнем «Создать новую галерею».
Мы перейдем на страницу редактирования галереи, где можно настроить отображение галереи.
Расшифровка настроек:
- Ссылка — куда будет ссылаться каждая картинка.
- «Страница вложения» — для изображения будет создана отдельная страница,
- «Медиафайл» — ссылка на оригинальное изображение
- «Нет» — ссылка не выводится
- Колонки — количество изображений в ряду
- Случайный порядок — изображения в галерее будут выведены в случайном порядке
- Размер — какой размер будет у миниатюр галереи
Изображения по умолчанию выводятся по дате загрузки — новые первыми, однако система управления позволяет сортировать изображения, просто перетаскивая их мышкой.
Галерея появится на странице. Ее можно отредактировать, кликнув по любому из изображений и нажав на иконку карандаша над галереей.
6.2 Плагин
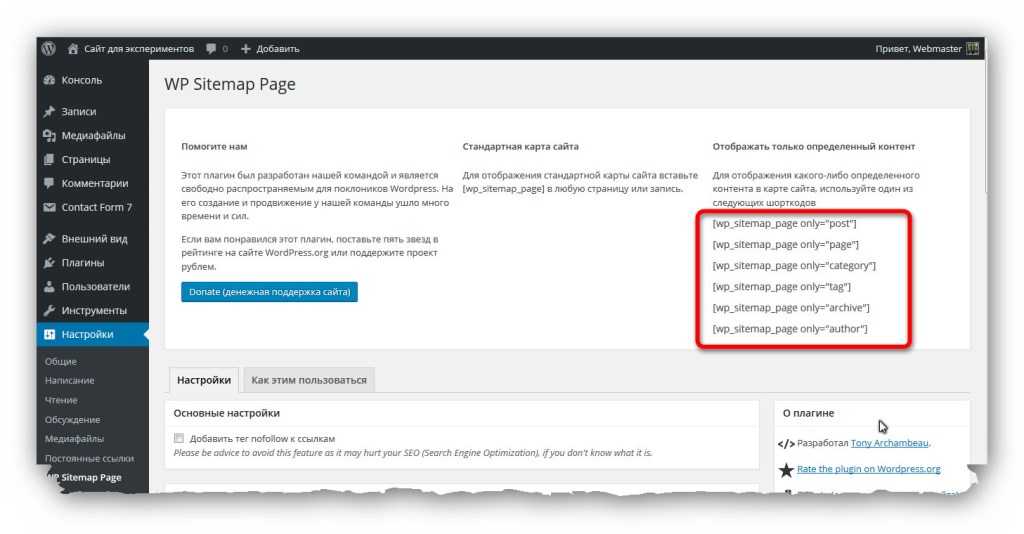
Мы используем плагин Nextgen Gallery. Чтобы создать галерею с помощью плагина, нужно перейти в меню «Галерея»
Мы окажемся на стартовой странице плагина. Переходим на подменю «Управление галереями» и нажимаем кнопку «Добавить новую галерею»
Вводим название новой галереи и нажимаем кнопку «Ок»
Вы перейдете на страницу редактирования галерей. Последней в списке будет только что созданная галерея. Перед названием галереи указывается ее id, который понадобится для вывода галереи шорткодом. Сразу после создания новой галереи система выведет подсказку с шорткодом простого вывода галереи(в нашем случае это [nggallery id=4])
Галерея создана, наполним ее изображениями. Для этого переходим на подменю «Добавить галерею/изображения» и в верхнем поле «Галерея» выбираем только что созданную галерею (она будет последней в списке)
После выбора галереи нажимаем кнопку «Add files» («Добавьте файлы») и в появившемся окне выбираем фото для галереи. Выбрав фото, нажимаем кнопку «Открыть».
Выбрав фото, нажимаем кнопку «Открыть».
Выбранные изображения готовы к добавлению в галерею, нажмите кнопку «Start Upload» («Начать загрузку») и дождитесь окончания загрузки
Плагин позволяет использовать уже загруженные изображения в библиотеке WordPress. Для этого в подменю «Добавить галерею/изображения» нужно выбрать пункт «Import from WordPress Media Library», после чего выбрать галерею и нажать «Select images» («Выберите изображения»)
Откроется диалоговое окно, аналогичное п.5 и п. 6.1, выберем нужные изображения и нажмем кнопку «Выбрать»
Чтобы загрузить изображения в галерею, нажмем кнопку «Import .. images». Изменить выбор можно нажтием кнопки «Select images».
Галерея добавляется в текст материала через специальное диалоговое окно в режиме «Визуально».
Выбираем способ отображения:
Выбираем галерею для отображения:
Настроим отображение. Добавляем галерею нажатием кнопки «Insert Displayed Gallery»:
После нажатия кнопки «Обновить» галерея появится на странице:
Аналогичного результата можно добиться добавлением шорткода [nggallery id=4], где 4 — это уникальный id галереи.
В обоих случаях на странице будут выведены миниатюры загруженных изображений, раскрывающиеся по клику на них
7 Таксономии
Логика сайта иногда требует добавления дополнительного функционала. Такой функционал называется таксономии.
Поведение таксономии идентично поведению записи, но имеет свои особенности.
В качестве примера рассмотрим таксономию «Проекты».
Меню проекты состоит из 5 подменю
- Проекты — аналог «Записи»
- Добавить проект — аналог «Добавить новую»
- Каталог — аналог «Рубрики»
- Серия — особые свойства каждой таксономии
- Технологии — особые свойства каждой таксономии
Подменю «Серия» и «Технологии» расширяют стандартный функционал таксономии, добавляя возможность установить для нее дополнительные соответствия.
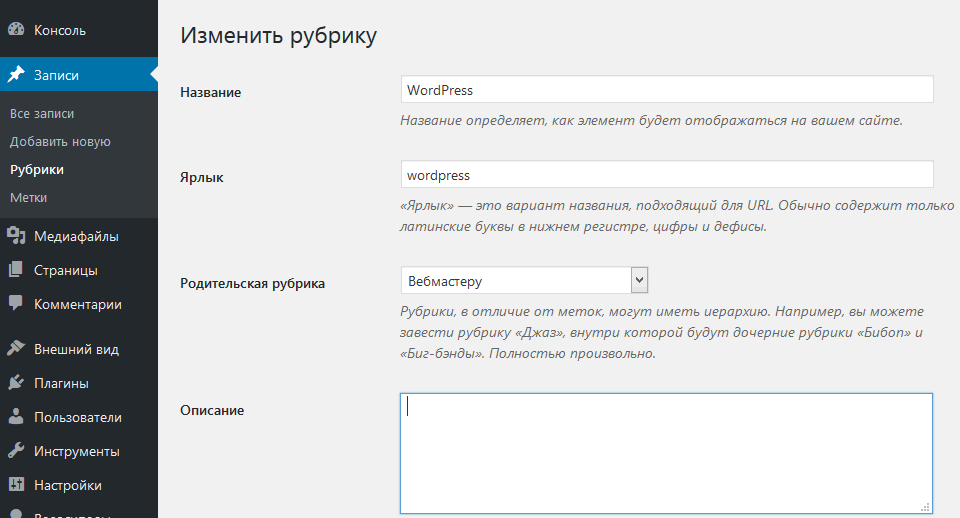
Добавление дополнительных атрибутов «Серия» аналогично добавлению рубрик.
Таксономия не является базовым функционалом WordPress. Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Более подробную информацию о поведении таксономий в вашей теме вы можете получить на обучении или связавшись с нами
Разработка сайта на WordPress — LuxSite
Что такое WordPress?
WordPress — система управления содержимым сайта с открытым исходным кодом.
Написана на PHP. Сервер базы данных — MySQL.
Сфера применения — от блогов до достаточно сложных новостных ресурсов и корпоративных сайтов компаний, где часто публикуются статьи, комментарии, видео и графика.
Простыми словами, WordPress — это самая популярная в мире система управления содержимым сайта.
Преимущества создания сайтов на WordPress:
Огромное количество дополнений, масса информации о настройке. По официальной статистике, доля рынка WordPress среди других конкурентов превышает 55%. Более 58 миллионов сайтов в мире существуют на WordPress. Каждый 7-ой сайт в мире создан и работает на WordPress. Если вам нужен какой-то плагин, их десятки тысяч. В интернете вы найдете огромное количество бесплатных тем, шаблонов и плагинов. А если у вас возникнут какие-то вопросы, вы легко сможете найти ответ.
В интернете вы найдете огромное количество бесплатных тем, шаблонов и плагинов. А если у вас возникнут какие-то вопросы, вы легко сможете найти ответ.
Бесплатность. Да, WordPress — это бесплатная система. Для новичка, который хочет создать свой блог или небольшой проект, это немаловажный момент и огромное преимущество. Зачем платить деньги за другие системы управления сайтами, если есть бесплатное решение?
Кроссплатформенность. WordPress устанавливается и используется непосредственно на практически любом сервере, любом хостинге. На компьютер не нужно ничего дополнительно устанавливать. Это значит, что вы можете управлять своим сайтом с любого компьютера под управлением любой операционной системы.
Простота установки и использования. Весь процесс установки занимает не более 5 минут, и для этого не нужно быть программистом, разбираться в коде и технических нюансах! Разработчики постарались сделать систему максимально простой и дружелюбной к пользователю, чтобы в ней смогли максимально быстро разобраться даже абсолютные новички.
Встроенный редактор. Пользоваться WordPress очень просто и легко в основном благодаря интуитивно понятному встроенному редактору. Форматирование текста, ссылки, вставка картинок и видео — все это делается в пару кликов.
Слабые стороны WordPress
Безопасность. Как вы думаете, WordPress является безопасной платформой? Будет нормально, если вы скажете «Нет», многие программисты так и считают. Но это не всегда является действительностью. WordPress имеет слабые стороны с точки зрения безопасности, но в наше время нет абсолютно безопасных платформ.
Следить за безопасностью сложно, потому что пишут как попало (куча плагинов, тем и т. д.), а за особенностями и уязвимостями всех их уследить просто нереально. Кроме того, WP – одна из самых популярных платформ, её чаще ломают хотя бы поэтому (на WP создано очень много сайтов, и если находят уязвимость, то 99%, что она будет везде).
Установка и использования сторонних плагинов и тем – отдельная беда WordPress. Разработчики пишут как хотят и как попало – в итоге возникает много проблем с безопасностью, совместимостью и скоростью.
Разработчики пишут как хотят и как попало – в итоге возникает много проблем с безопасностью, совместимостью и скоростью.
Маршрутизация. Определенные проблемы с построением урлов. Это страшное слово любят специалисты по продвижению сайтов. Им важна его структура. Есть возможность сделать индивидуальную структуру, но есть много ограничений. При использовании фреймворков (например, Symfony или ASP.NET MVC) таких проблем нет.
Хранение изображений в WordPress. При загрузке изображения в библиотеку медиафайлов WordPress нарезает его на разные размеры. По умолчанию жестко заданы 3 размера. Но если вы хотите задать свой стандарт, то WordPress создаст 6 файлов на 1 загруженное изображение, даже если вы просто хотели вставить на страницу оригинальное изображение и вам не нужна вся остальная нарезка. Когда мы загрузим еще 300 изображений, файлов будет уже 1800. А если у нас еще установлены плагины, которые тоже добавляют свои размеры? Сколько тогда файлов будет создаваться на 1 изображение?
Заключение
В большой популярности WordPress, видимо, играют роль дружественность интерфейса управления сайтом, простота установки и использования, все эти тысячи готовых плагинов и шаблонов, низкий порог вхождения программистов. Эти свойства отвечают всему тому, что так важно типичному веб-мастеру или человеку, которому просто нужен небольшой сайт.
Эти свойства отвечают всему тому, что так важно типичному веб-мастеру или человеку, которому просто нужен небольшой сайт.
Резюмируя, можно сказать, что в общем случае разработку сайта имеет смысл проводить по принципу “от простого к сложному”. Для начала может подойти и WordPress, но по мере развития вашего проекта, вероятнее всего, придется задуматься о переходе на фреймворки.
Клиенты
Мы помогли более чем 450 клиентам
в развитии их бизнеса
1/1
Нужен качественный интернет-маркетинг?
Мы поможем и точечно, и с ведением проекта «под ключ»
Услуги
LuxSite — это полный комплекс услуг
по разработке и маркетингу:
Разработка
Лендинги
Корпоративные сайты
Интернет-магазины
Web & mobile приложения
Продвижение сайтов SEO
SEO-аудит сайтов
Юзабилити-аудит
SEO-продвижение сайтов
SEO-копирайтинг
Контекстная реклама PPC
Разработка рекламной стратегии
Поисковая реклама
Медийная реклама
Аналитика и оптимизация
Социальные сети SMM
Создание и ведение бизнес-страниц
Оформление страниц и постов
Интерактивы
Реклама в соцсетях (таргетинг)
Дизайн и упаковка бизнеса
Дизайн сайтов и приложений
Разработка айдентики, брендинг
Дизайн для соцсетей и рекламы
Дизайн полиграфии
PR и SERM
Разработка PR-стратегии
Ведение PR-кампаний
Написание PR-статей
Управление репутацией SERM
YouTube и видеопродакшн
Продвижение YouTube-канала
Съемка видео
Создание промороликов
Монтаж и обработка
Копирайтинг и контент
Написание продающих текстов
Написание контент-статей
Тексты для email-рассылок
Разработка контент-стратегии
Комплексный маркетинг
Маркетинг-аудит и консалтинг
Разработка маркетинг-стратегий
Подбор каналов продвижения
Разработка системы KPI
25 лучших бесплатных бизнес-тем для WordPress 2023 года
Вы ищете лучшие бесплатные бизнес-темы для WordPress?
В репозитории WordPress есть тысячи бесплатных тем для всех видов бизнеса. Однако с таким большим выбором найти идеальную тему может стать довольно сложно.
Однако с таким большим выбором найти идеальную тему может стать довольно сложно.
Для большинства бизнес-сайтов нужна тема, которая хорошо выглядит, легко настраивается и помогает развивать бизнес.
В этой статье мы поделимся с вами некоторыми из лучших бесплатных бизнес-тем WordPress на ваш выбор. Все эти темы оптимизированы для производительности и удобны для мобильных устройств.
Создание бизнес-сайта с помощью WordPress
WordPress — самый популярный конструктор веб-сайтов для создания бизнес-сайтов.
Существует два вида WordPress. WordPress.com — это платформа хостинга с ограниченным доступом, а WordPress.org — популярная платформа WordPress с собственным хостингом.
Связанный: Разница между WordPress.com и WordPress.org (полное сравнение)
Мы рекомендуем использовать собственный WordPress.org для вашего веб-сайта. Он дает вам доступ ко всем функциям и функциям WordPress прямо из коробки.
Чтобы создать веб-сайт, вам необходимо получить доменное имя и веб-хостинг. Доменное имя — это адрес вашего сайта в Интернете, например wpbeginner.com или google.com . Веб-хостинг — это хранилище для всех файлов вашего сайта.
Доменное имя — это адрес вашего сайта в Интернете, например wpbeginner.com или google.com . Веб-хостинг — это хранилище для всех файлов вашего сайта.
Мы рекомендуем использовать Bluehost в качестве веб-хостинга. Это одна из крупнейших хостинговых компаний в мире и официально рекомендуемый хостинг-провайдер WordPress.
Bluehost предлагает читателям WPBeginner огромную скидку на хостинг, а также бесплатное доменное имя и бесплатный SSL-сертификат.
Дополнительные рекомендации см. в нашем руководстве о том, как выбрать лучший хостинг для WordPress.
После покупки веб-хостинга вы можете следовать нашему руководству о том, как создать бизнес-сайт, чтобы получить пошаговые инструкции по настройке.
При этом давайте рассмотрим некоторые из лучших бесплатных бизнес-тем WordPress, которые вы можете использовать.
1. Astra
Astra — популярная многоцелевая тема WordPress. Он поставляется с десятками стартовых сайтов, включая несколько демо для бизнес-сайтов.
Astra полностью настраивается, что позволяет очень легко изменять цвета, фон, шрифты и другие параметры. Astra отлично работает с любым из лучших конструкторов страниц, поэтому вы можете создавать свои собственные макеты.
2. SeedProd
SeedProd — популярный и современный плагин для создания тем WordPress. Хотя это не традиционная тема, она попала в наш список, потому что SeedProd дает вам полный и бесплатный контроль над дизайном страниц для вашего сайта WordPress без написания кода.
Вы также получаете несколько готовых макетов для недвижимости, газет, партнерского маркетинга и других веб-сайтов. Эти макеты легко импортировать и быстро запустить ваш сайт.
Бесплатная облегченная версия SeedProd доступна в репозитории WordPress. Тем не менее, мы рекомендуем премиум-плагин SeedProd, чтобы получить все функции и разработать собственную тему WordPress как профессионал. Вы можете использовать наш эксклюзивный код купона SeedProd, чтобы получить 50% скидку на премиум-версию.
3. OceanWP
OceanWP — бесплатная бизнес-тема WordPress, предназначенная для создания веб-сайтов любого типа. Он поставляется с несколькими готовыми демонстрационными версиями, которые вы можете использовать для быстрого запуска своего бизнес-сайта.
Тема электронной коммерции, готовая к запуску интернет-магазина в несколько кликов. Он имеет самое быстрое время загрузки страницы и встроенные функции SEO (поисковая оптимизация) для увеличения посещаемости вашего сайта.
4. Neve
Neve — это легкая многоцелевая тема WordPress, подходящая для веб-сайтов малого бизнеса и магазинов электронной коммерции.
Он имеет минималистский макет с красивыми цветами и продвинутой типографикой. Он интегрируется с популярными компоновщиками страниц, такими как Beaver Builder, для легкой настройки.
5. Тема Guten
Тема Guten — это тема WordPress с поддержкой Gutenberg, которую вы можете использовать для создания своего бизнес-сайта. Он поддерживает дополнительные блоки Гутенберга, которые вы можете использовать для создания красивых макетов для своего сайта.
Он также хорошо работает с конструкторами страниц с перетаскиванием, что дает вам еще больше возможностей для настройки. Он оптимизирован для скорости и производительности.
6. Sydney
Sydney — мощная бизнес-тема WordPress. Он поставляется с полноразмерным слайдером изображений, собственным логотипом, неограниченными вариантами цвета и доступом ко всем шрифтам Google.
Другие примечательные функции темы включают липкое меню навигации, изображение заголовка и прокрутку параллакса.
7. Mesmerize
Mesmerize — супергибкая многоцелевая тема WordPress, созданная для бизнес-сайтов. Он удобен для начинающих и поставляется с множеством опций, которые позволяют вам создать веб-сайт без написания кода или CSS.
Домашняя страница имеет дизайн бизнес-сайта, который включает в себя пять стилей заголовков и более дюжины готовых к использованию разделов контента. Mesmerize также поддерживает видеофоны, слайд-шоу, типы содержимого заголовков, градиентные наложения и многое другое.
8. Ultra
Ultra — это высококачественная тема WordPress, разработанная с профессиональным макетом для бизнес-сайтов. Он имеет прокрутку параллакса, настраиваемые фоны, мегаменю и импорт демо-контента одним щелчком мыши для немедленного запуска.
Тема Ultra также совместима со всеми популярными компоновщиками страниц, что позволяет легко создавать собственные шаблоны страниц.
9. Hestia
Hestia — бесплатная тема WordPress, идеально подходящая для бизнес-сайтов. Он поставляется с сопутствующим плагином, который добавляет отзывы клиентов и раздел услуг на главную страницу.
Он совместим с популярными плагинами для создания страниц и предлагает готовую поддержку WooCommerce. Hestia легко настроить с помощью настройщика живой темы.
10. Богатый
Богатый — бесплатная тема WordPress, хорошо подходящая для корпоративных и бизнес-сайтов. С минимальным и профессиональным макетом он имеет настраиваемые типы сообщений, слайдер домашней страницы, блоки контента и ротатор отзывов.
Affluent интегрируется с популярными плагинами WordPress, такими как All in One SEO, WooCommerce и WPML, для расширения функциональности.
11. Foodica
Foodica — отличная бесплатная тема WordPress для любого бизнеса, связанного с продуктами питания. Он предлагает просторный макет с белым фоном, который выделяет ваш контент и изображения.
Эта тема имеет несколько навигационных меню, слайдер изображений, значки социальных сетей и раздел избранного контента на главной странице. Его легко настроить с помощью живого настройщика WordPress.
12. Avant
Avant — это бесплатная и современная бизнес-тема WordPress для быстрого создания профессиональных веб-сайтов. Это дает вам полный контроль над выбором макетов для ваших страниц и блога.
Вы также можете настроить параметры макета, чтобы отрегулировать интервалы в области верхнего и нижнего колонтитула и виджета. Avant готов к многоязычию и поддерживает WooCommere из коробки.
13.
 Total
TotalTotal — красивая и бесплатная тема WordPress для бизнес-сайтов. Он поставляется с гибким макетом домашней страницы с различными областями для добавления слайдера, контактной формы, индикатора выполнения, портфолио, раздела команды, отзывов и раздела блога.
Он включает в себя несколько готовых областей для виджетов и полную поддержку настройки для изменения настроек темы. Тема Total полностью совместима с WooCommerce и может использоваться для создания многоязычного веб-сайта с помощью WPML.
14. Hueman
Hueman — бесплатная многоцелевая бизнес-тема WordPress. Он легко настраивается и поставляется с простой в использовании панелью параметров темы.
У Hueman есть несколько вариантов макета, включая макеты с одним, двумя или тремя столбцами. Он предлагает два места меню навигации и меню социальных сетей, встроенное прямо в тему.
15. Poseidon
Poseidon — минималистичная тема WordPress с красивым просторным макетом. Его можно использовать как простую тему блога, бизнес-сайта и даже онлайн-журнала.
Poseidon позволяет создавать макет домашней страницы с помощью пользовательских виджетов. Вы можете использовать настройщик тем WordPress, чтобы изменить цвета, шрифты и фон.
16. Customizr
Customizr — одна из самых популярных и легко настраиваемых бизнес-тем WordPress. Он полностью адаптивен и удобен для мобильных устройств. Он поставляется с избранным слайдером, несколькими шаблонами страниц, вариантами макета и цветами.
Эта тема имеет привлекательное пользовательское фоновое изображение во всю ширину, чтобы произвести на посетителей потрясающее первое впечатление.
17. Make
Make — отличная тема WordPress, поддерживающая конструкторы страниц и функции перетаскивания, что позволяет быстро создать бизнес-сайт. Он поставляется с несколькими вариантами макета и полностью адаптивным дизайном.
Make также включает полноразмерные баннеры и галереи изображений для демонстрации вашего бизнес-портфолио.
18. Vantage
Vantage — бесплатная и гибкая бизнес-тема WordPress, которую можно использовать практически для любого веб-сайта. Он легко настраивается с помощью плагинов для конструктора страниц. Вы можете использовать функцию перетаскивания, чтобы быстро настроить макет.
Он легко настраивается с помощью плагинов для конструктора страниц. Вы можете использовать функцию перетаскивания, чтобы быстро настроить макет.
Vantage оптимизирован для скорости и производительности, а также готов к работе с сетчаткой, чтобы отлично выглядеть на всех устройствах. Кроме того, его можно использовать для создания веб-сайтов электронной коммерции или веб-сайтов портфолио.
19. Go
Go — это бесплатная и минималистичная тема WordPress, разработанная специально для лайф-коучей, бизнес-консультантов и владельцев малого бизнеса. Он фокусируется на привлечении новых потенциальных клиентов с помощью кнопок призыва к действию в верхней части.
Тема полностью настраивается с помощью конструкторов страниц с перетаскиванием и конструктора веб-сайтов GoDaddy. Вы можете сделать сайт без написания кода.
20. Pinnacle
Pinnacle — смелая тема WordPress с плоским дизайном и полностью адаптивным макетом. Он имеет полноразмерное фоновое изображение заголовка с пользовательским логотипом и меню навигации.
Pinnacle также поддерживает WooCommerce, чтобы превратить ваш бизнес-сайт в магазин электронной коммерции.
21. Spacious
Spacious — бесплатная бизнес-тема WordPress с минималистичным макетом. Он поставляется со слайдером изображений, пользовательскими виджетами и разделами главной страницы для рекомендуемого контента.
Он также включает варианты макетов в штучной упаковке и широкий, шаблон страницы блога и несколько других макетов страниц. Вы можете выбирать между более светлыми или более темными цветовыми схемами для веб-сайта и использовать их с любым плагином для конструктора страниц.
22. Moesia
Moesia — адаптивная бизнес-тема WordPress с полной поддержкой параллакса. Он поставляется с предопределенными блоками, которые вы можете использовать для создания своей домашней страницы.
Каждый блок может иметь свой собственный фон параллакса, что создает прекрасный опыт для ваших пользователей.
23. Engrave Lite
Engrave Lite — мощная бизнес-тема WordPress. Он демонстрирует полноразмерный слайдер изображений и настраиваемые разделы на главной странице.
Он демонстрирует полноразмерный слайдер изображений и настраиваемые разделы на главной странице.
Он имеет несколько навигационных меню, области для виджетов, поддержку плагинов электронной коммерции и простые параметры настройки. Это быстро настроить, не борясь со слишком большим количеством опций.
24. GeneratePress
GeneratePress — легкая и бесплатная тема WordPress, созданная для малого бизнеса и стартапов. Он без проблем работает с редактором блоков WordPress и компоновщиками страниц, позволяя вам создать бизнес-сайт.
Тема готова к переводу и предлагает множество вариантов настройки, включая выбор цвета, красивые шрифты, меню навигации, макеты боковой панели и области виджетов.
25. Minamaze
Minamaze — минималистичная бизнес-тема WordPress. Он имеет красивое сочетание черного и белого цветов для фона, шрифтов и границ. Тема имеет полноразмерный слайдер, два навигационных меню и собственный логотип.
Minamaze оптимизирован для SEO, чтобы увеличить посещаемость вашего сайта.
Мы надеемся, что эта статья помогла вам найти лучшую бесплатную бизнес-тему WordPress для вашего сайта. Вы также можете ознакомиться с нашим экспертным выбором лучших маркетинговых услуг по электронной почте и лучших служб телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Создайте свой блог за пять шагов
Если вы здесь, значит, вы собираетесь начать новый блог. Позвольте нам провести вас через это новое приключение!
Выполните эти пять шагов, чтобы убедиться, что вам нравится, как выглядит ваш блог, и вы можете гордиться тем, что делитесь им с другими.
Содержание
Видеоруководство
Шаг 1: Создайте учетную запись и выберите свою личность .
 Посетите WordPress.com и нажмите Начать , чтобы создать новую учетную запись в три быстрых шага. Вы предоставите свой адрес электронной почты (чтобы вы могли получать уведомления, когда посетители присоединяются к вашему блогу), имя пользователя и пароль (храните его в безопасности!). И, если вы не готовы выбрать собственное доменное имя или тарифный план, вы всегда можете сделать это позже, выбрав бесплатный поддомен WordPress.com и опцию бесплатного сайта.
Посетите WordPress.com и нажмите Начать , чтобы создать новую учетную запись в три быстрых шага. Вы предоставите свой адрес электронной почты (чтобы вы могли получать уведомления, когда посетители присоединяются к вашему блогу), имя пользователя и пароль (храните его в безопасности!). И, если вы не готовы выбрать собственное доменное имя или тарифный план, вы всегда можете сделать это позже, выбрав бесплатный поддомен WordPress.com и опцию бесплатного сайта.Ваша личность
Выбор названия для вашего блога — это важное решение, поскольку оно сообщает посетителям о вашем блоге еще до того, как они прочитают одну публикацию. Как только вы выберете идеальное имя, сделайте его своим Заголовком сайта , перейдя в Настройки. Вы также можете добавить броский Слоган !
При регистрации у вас уже есть адрес сайта, например myawesomeblog.wordpress.com , но вы можете зарегистрировать свой собственный домен, например myawesomeblog. . Ваш домен предоставляется бесплатно в течение первого года с любым тарифным планом WordPress.com! com
com
Зарегистрируйте домен
Шаг 2: Напишите свой первый пост
Теперь пришло время напрячь свои письменные мускулы! На панели инструментов нажмите Posts и нажмите Add New Post , чтобы начать составлять свое первое знакомство с миром. В своем посте расскажите людям, кто вы, о чем будет ваш блог, и попросите их присоединиться к вам в этом новом путешествии.
Написание первого сообщения в блогеУзнайте больше о сообщениях
Шаг 3. Отобразите свои сообщения
Теперь, когда вы опубликовали свое первое сообщение, пришло время подумать о том, как представить его в своем блоге. Встречайте блок сообщений в блоге ! Вы будете использовать это для отображения ваших сообщений на различных страницах вашего сайта.
На главной странице вашего сайта вы можете отобразить все свои сообщения в удобном формате сетки. Затем вы можете создать определенные страницы для разных категорий сообщений, например, страницу «Десерты», на которой отображаются только сообщения, отнесенные к категории «Десерты». Все это можно сделать с помощью Блок сообщений в блоге .
Затем вы можете создать определенные страницы для разных категорий сообщений, например, страницу «Десерты», на которой отображаются только сообщения, отнесенные к категории «Десерты». Все это можно сделать с помощью Блок сообщений в блоге .
Как использовать блок сообщений блога
Меню навигации — это список ссылок, которые вы видите в верхней части сайт. Вы можете добавить свои страницы (например, «Главная», «О нас» и «Контакты»), свои категории, конкретные сообщения и даже ссылки на другие веб-сайты. Для начала перейдите в Внешний вид → Редактор и добавьте навигационный блок.
📌
Помните, контент должен существовать до того, как вы сможете добавить его в свое меню. Обязательно сначала создайте свои страницы и категории. Тогда вы можете добавить их в свое меню!
Как создать меню
Шаг 5: Получите первых подписчиков
Теперь, когда ваш блог готов для всего мира, как заставить людей его читать? Во-первых, добавьте заметную кнопку «Подписаться» с помощью блока «Форма подписки» на любую страницу, публикацию, боковую панель и/или нижний колонтитул.
Затем пригласите друзей и родственников нажать кнопку «Подписаться», чтобы получать уведомления о ваших новых сообщениях. Вы также можете подключить свои социальные сети, чтобы автоматически делиться новыми сообщениями на Facebook, Twitter и т. д. для дополнительной рекламы.
Дополнительные советы по трафику
Бонус
Если вы выполнили эти пять шагов, у вас есть прочная основа для вашего блога. Вот несколько дополнительных шагов, которые вы, возможно, захотите сделать дальше:
- Просмотрите настройки обсуждения на странице Настройки → Обсуждение 9.0024, чтобы контролировать, как люди могут комментировать ваши сообщения в блоге.
- Просмотрите различные темы в Внешний вид → Темы , чтобы придать вашему блогу другой вид.
- Запустите список рассылки с помощью блока Mailchimp.
Приятного ведения блога!
Получите все основные (и несколько продвинутых) навыков, необходимых для создания блога, которым вы будете гордиться.
