Создание сайта на WordPress: пошаговая инструкция для «чайников»
Ежедневно люди совершают множество покупок онлайн или находят контактные данные нужной компании в поисковиках, поэтому даже небольшим компаниям, необходим сайт, чтобы являться конкурентноспособными. Но чтобы самому сделать сайт с нуля на WordPress (если вы не профессиональный разработчик), нужно потратить огромное количество времени и перелопатить кучу материала, чтобы наваять хоть что-то похожее на сайт. И со 2-3 попытки у вас действительно получится. Но для начинающих есть куда более простой способ — создание сайта в онлайн-конструкторах.
uKit – пожалуй, самый простой конструктор сайтов в нише. С его помощью можно буквально за 2-3 часа собрать достойный сайт-визитку для компании, личное онлайн-портфолио или даже небольшую витрину товаров.
Реклама: 2VtzquY3wEz
Простота использования uKit никоим образом не уменьшает его функциональности. “Из коробки” доступны адаптивные шаблоны из более, чем 40 различных бизнес-тематик, полезные бизнес-виджеты и возможность тонкой настройки сайта под десктоп или мобайл.
Редактировать свой сайт в uKit можно сразу после регистрации, без заморочек с выбором хостинг-провайдера и настройки движка. При этом готовый результат работы виден сразу. Публикация и привязка домена происходит за пару кликов — и сайт доступен для просмотра в Интернет.
Читайте также: ТОП-10 лучших конструкторов сайтов
Использовать CMS наподобие WordPress целесообразно в тех случаях, когда возможностей конструктора недостаточно для реализации требуемых задач. Эта пошаговая инструкция призвана помочь Вам самостоятельно сделать сайт на WordPress, не совершая типичных ошибок новичков и запустить свой сайт в течении нескольких дней. При этом сайт будет, качественный, стильный и при правильном выборе темы, адаптированным под мобильные устройства.
В чём плюсы сайта на WordPress?
WordPress — это одна из самых популярных и динамично развивающихся платформ для управления сайтами. Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Каждый месяц выходит минимум по одному обновлению. Так же, для дополнения функционалисности существует множество готовых и бесплатных плагинов, с помощью которых можно сделать мощный интернет портал.
Этот движок отлично подходит, как для создания личных блогов, так и для создания корпоративных, одностраничных и мультиязычных сайтов, а так же интернет-магазинов, информационных порталов и форумов. Но самое главное, что он очень простой, из базовыми функциями, такими, как публикация новых статей, может разобраться буквально каждый. А если продвинуться чуть дальше (что мы и собираемся сделать вместе с вами), можно творить чудеса!
Хостинг и домен для WordPress
Первое, что необходимо для существования нашего сайта — это имя или домен, и то место, где будет находится информация, которая является сайтом (хостинг). Даже, если Вы не намерены использовать сайт в коммерческих целях, не рекомендуем выбирать бесплатный вариант размещения на WordPress.com, т.к. данный вариант обладает некоторыми ограничениями и через год, когда посещаемость сайта вырастет и Вам захочется монетизировать трафик, могут возникнуть проблемы. Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Также не стоит выбирать предложения, которые созданы якобы специально для WordPress — на самом деле этой CMS не нужен специальный хостинг и всё это «развод на деньги».
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Установка WordPress
Мы определились с названием сайта, поэтому самое время перейти к установке WordPress.
Самый простой способ, в том случае, если Вы сделали выбор в пользу Sweb. ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
ru это в панели управления, зайти в раздел «Установка программ», и нажать «Установить» рядом со значком WordPress. Обычно тоже самое можно сделать и на любом другом хостинге.
Второй способ — это установка в ручную.
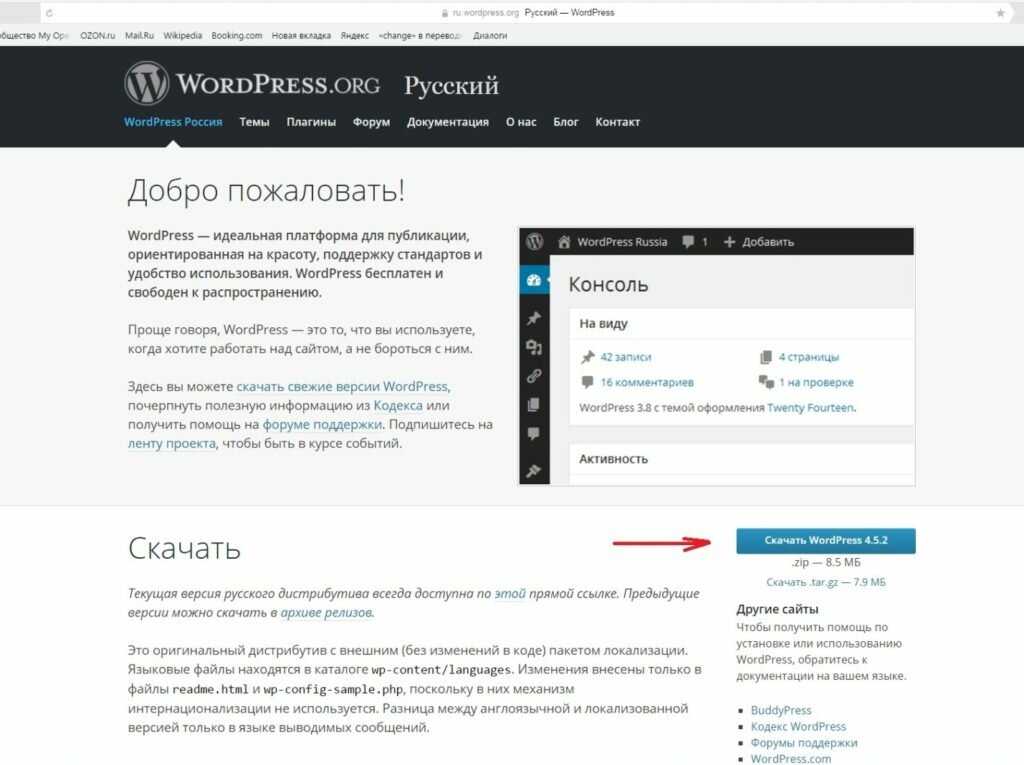
Заходим на сайт WordPress.org и скачиваем последнюю актуальную версию программы.
После скачивания необходимо распокавать архив у себя на компьютере. На рисунке ниже, файлы, которые и представляют из себя WordPress.
Теперь нам нужно, эти файлы залить на свой хостинг. Для этого лучше воспользоваться FTP-клиентом, например программой FileZilla (она бесплатная). И с её помощью загружаем файлы в папку public_html или в корневой каталог домена, на любом другом хостинге.
После успешной загрузки файлов, требуется создать базу данных. В панели управления, заходим в раздел Базы MySQL и жмём «Создать базу». В открывшемся окне, создаём имя базу и пароль. Их нужно запомнить, они потребуются Вам на следующем шаге.
А следующим шагом, будет связать базу данных, с файлами, которые мы загрузили на хостинг. В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
В базе данных, хранятся все настройки сайта, статьи, страницы и прочая информация.
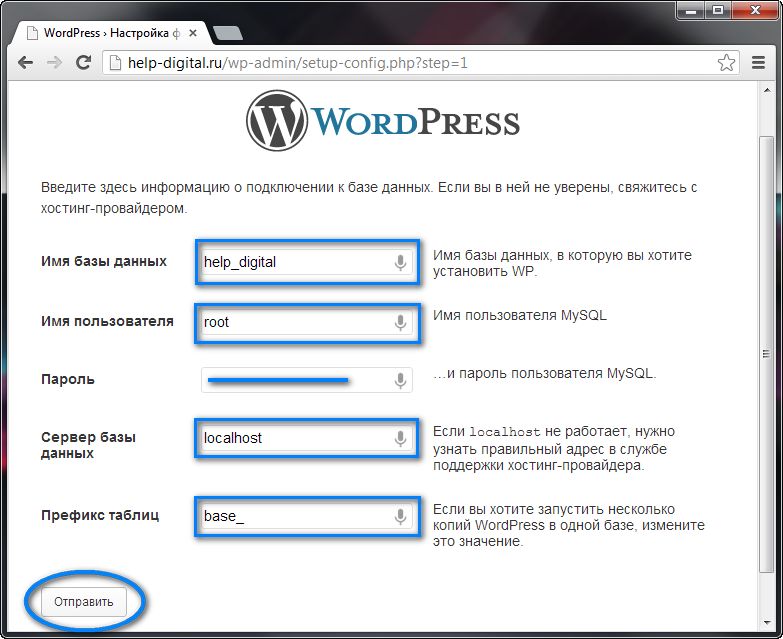
Чтобы соединить место хранение наших будующих публикаций со скелетом сайта, необходимо в файле wp-config.php указать имя базы данных, имя пользователя и пароль. Имя пользователя совпадает с названием базы данных. Ссмотрите рисунок ниже.
И теперь последний шаг, установка WordPress. В адресной строке браузера напишите адрес своего сайта, и вас автомтически перебросить на страницу установки my-site.ru/wp-admin/install.php, где потребуется указать оставшиейся настройки, такие, как название сайта, логин и пароль администратора, а так же e-mail администратора.
Поздравляем! Установка WordPress завершена! Можно двигаться дальше.
Выбор темы для WordPress
Вот мы и добрались до определяющего шага в судьбе Вашего сайта. Нет, разумеется в дальнейшем тему или шаблон, можно будет изменить, но лучше сразу же подойти к этому вопросу основательно, чтобы затем не переделывать половину сайта и не терять драгоценное время. При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
При выборе темы для WordPress есть два варианта: бесплатная тема и платная (премиум). В кратце мы расскажем о двух этих подходах.
Бесплатные темы
В административной панели, в разделе «Внешний вид» выбираем вкладку «Темы» и затем жмём «Добавить новую тему».
Далее заходим в «Фильтр характеристик» и ставим галочку напротив поля «Адаптивный дизайн». После этого нам будут показаны темы WordPress с уже готовым адаптивным дизайном, что позволит не делать отдельно мобильную версию сайта и сэкономит вам кучу времени и сил.
Тоже самое можно сделать на сайте WordPress.org зайдя в раздел «Темы». Только в этом случае, нужно будет сначала скачать тему к себе на компьютер, распокавать, а затем вопспользоваться функцией «Загрузить тему» в том же разделе панели управления и после установки нажать активировать.
Премиум шаблоны
После многолетнего опыта работы с сайтами на WordPress, могу заверить, что лучше покупать премиум шаблоны WordPress. Они более функциональные, чаще всего имеют несколько вариантов оформления легко настраиваются и вы в дальнейшем сами убедитесь в правильности такого выбора.
Например, можно купить тему на сайте themeforest.net. Практически все премиум шаблоны WordPress имеют адаптивную вёсртку, но есть ещё ряд характеристик, которым должна соответствовать тема, чтобы с ней было удобно работать:
1) Перевод на русский язык
2) Visual Composer или Page Builder (встроенный конструктор)
Выберите подходящую для себя тему и переходим к настройке.
Настройка WordPress
На следующем этапе, нам будет необходимо сконцентрировать на базовых настройках WordPress, которые необходимы для правильного отображения сайта и индексации в поисковых системах. Также, нужно будет настроить конфигурацию выбранной темы.
Общие настройки
Заходим в раздел «Настройки» и выбираем вкладку «Общие». Затем, как показно на рисунке вносим данные.
Ниже укажите часовой пояс, какой день в календаре сайта будет являться первым, формат даты и язык. Выбранное название сайта будет отображаться на главной странице в теге TITLE, и на других страницах после прямой черты. На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
На первоначальном этапе, мы закрываем регистрацию на сайте, чтобы орды ботов не повалили на нём регистрироваться.
Настройки написания
В этом разделе, нужно указать только основную рубрику для Ваших публикаций. По умолчанию это рубрика Uncategorized. В дальнейшем её можно будет переименовать или заменить другой.
Настройки чтения
В этом пункте настроек, мы выбираем, что будет отображаться на главной странице: последние публикации в блог или любая другая страница. Первый вариант подходит для блогов или новостных сайтов, но для коммерческих и прочих сайтов, главную страницу лучше создавать отдельно и ставить главной в этом разделе. Для последних записей можно создать отдельную страницу Новости или Блог.
Здесь же задаём сколько записей будет выводиться на странице записей, и будет ли запись отображаться полностью или это будет только анонс. Кроме того, на этапе разработки, лучше поставить галочку напротив «Попросить поисковые системы не индексировать сайт», а потом соответственно не забыть её убрать.
Настройки обсуждения
Раздел «Настройки обсуждения» позволяет выбрать то, каким образом будут публиковаться комментарии на вашем сайте, куда будут приходить уведомления о новых комментариях, какие комменты будут помечаться, как спам, а какие уходить на модерацию, можно ли отвечать на комментарии других пользователей (древовидные комментарии) и прочее. При количестве трафика более 300 уникомов в сутки, на ваш сайт станут систематически заходить боты и оставлять спамные комментарии. Чтобы защититься от них используйте плагин Akismet, он бесплатный и автоматически определяет комментарии ботов.
В принципе можно оставить настройки по умолчанию.
Медиафайлы
В данном пункте рекомендую также оставить дефаултные настройки.
Постоянные ссылки
Здесь нужно выбрать, каким образом будет формироваться URL ваших страниц и записей. Будет ли это условный язык или ссылка будет содержать дату и название или только название, будет формироваться автоматически или задаваться в ручную.
Лично я рекомендую остановиться на формирование ссылки по названию и установить плагин Rus-to-Lat, чтобы названия сразу же формировались на латинице, а не на русском языке, так как это лучше для SEO.
Ниже можно задать префиксы для рубрик и меток.
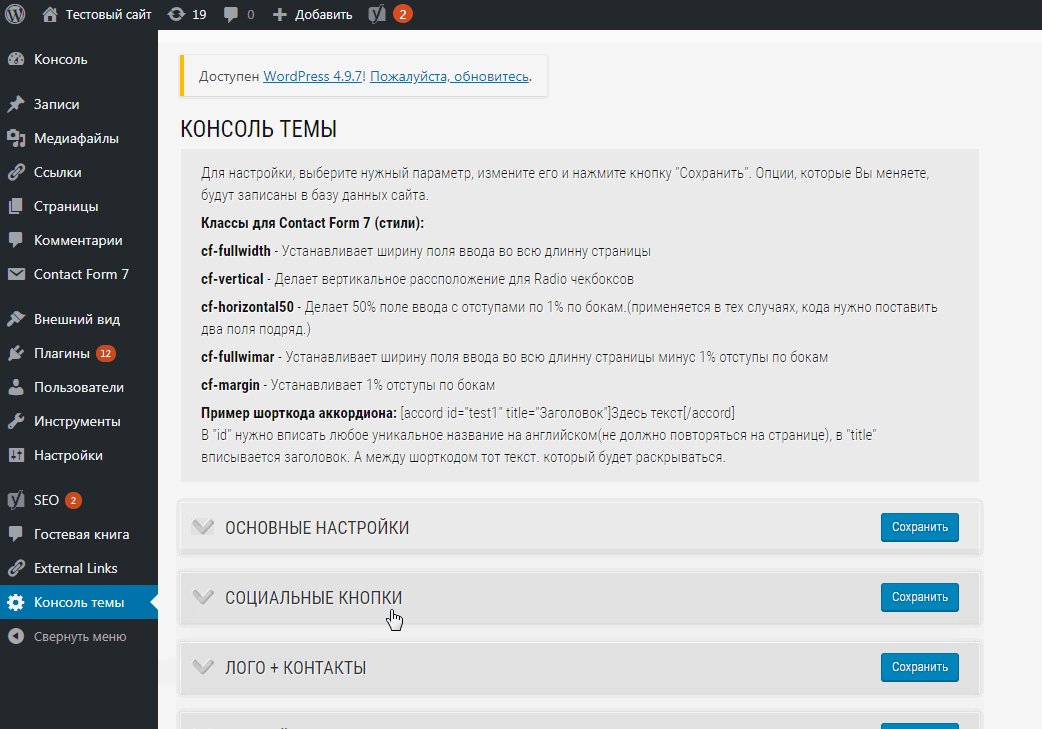
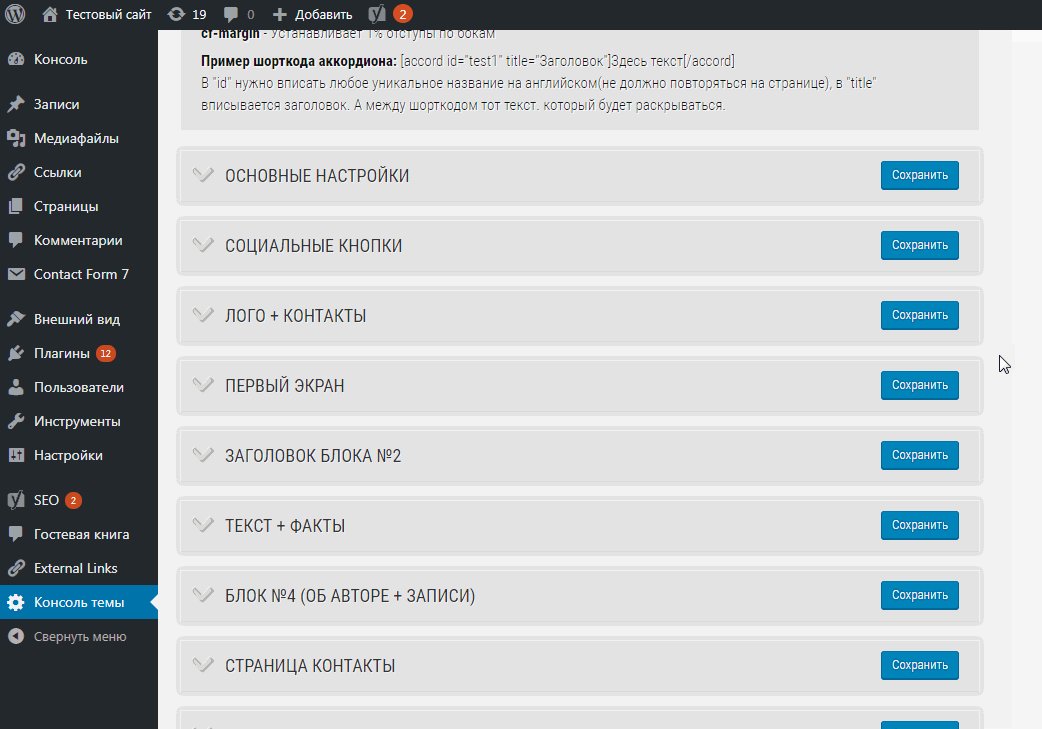
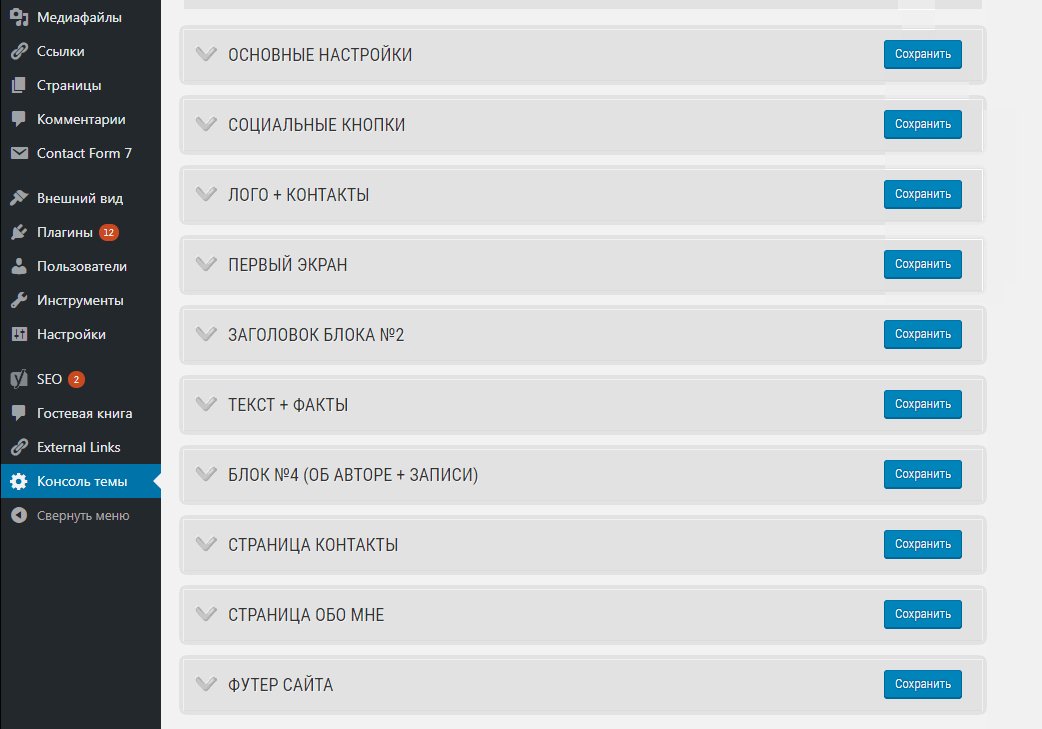
Настройка темы
При создании сайта на WordPress, огромное значение имеет выбранная тема или шаблон. Темы обладают разным набор настроек и функционала. Заходим «Внешний вид» — «Настройки обсуждения».
Рассмотрим настройку темы на примере дефаултной темы Twenty Fifteen.
Свойства сайта
Здесь необходимо указать название сайта и короткое описание, о чём сайт. Загрузить логотип, который будет отображаться в верхней части сайта, а также добавить иконку сайта (favicon), которая будет показываться слева от названия сайта во вкладке браузера.
Изображение заголовка
Если хотите, то можете установить фоновое изображение для верхней части сайта, для этого добавьте в данном пункте настроек картинку не менее 954 пикселей в высоты и 1300 в длину.
Либо можете оставить фон белым и ничего не добавлять.
Фоновое изображение
Фон всего сайта можно настроить здесь. Но лучше оставить его нейтрального белого цвета, чтобы ни картинки, ни яркий цвет фона не отвлекал внимание от основного содержания сайта. Яркий цвет или картинка, разумеется могут являться фоном сайта, но это должно быть продуманным решением, которое органично дополнит дизайн сайта.
Меню
Создайте главное меню, которое будет отображаться на всех страницах сайта. В качестве вкладок используйте основные страницы сайта или категории.
Здесь же можно создать дополнительное меню или меню из ссылок на социальные сети.
Виджеты
Виджеты — это дополнительные модули WordPress, которые отображаются в боковой колонке (sidebar) или в подвале сайта (footer). Это могут быть самые свежие или популярные статьи на сайте, последние комментарии, поиск по сайту и прочее.
Нажмите «Добавить виджет» и выберите нужный из списка, чтобы установить дополнительный модуль на свой сайт.
Статистическая главная страница
По умолчанию у всех сайтов на WordPress главной странице является страница, где выводится 10 последних публикаций.
Но вы можете создать главную страницу отдельно и в данном пункте настроек выбрать её главной, а также назначить ту страницу, куда будут выводится последние записи из блога.
Теперь у меня есть свой сайт?
Да, можно сказать и так. Но это лишь первый шаг на длинном пути. Всё, что мы перечислили — только базовые настройки, являющиеся фундаментом для будущих действий.
Мы обязательно продолжим публикации на тему создания сайтов и WordPress, следя за которыми вы сможете довести свой сайт до совершенства!
Создание сайтов на WordPress с нуля: инструкция 2022
▶
Урок №1.
 Регистрация домена, оплата хостинга, установка WordPress
Регистрация домена, оплата хостинга, установка WordPressУрок №2. Установка и настройка темы в WordPress
▶
Урок №3. Создание страниц и рубрик в WordPress
▶
Урок №4. Работа с Elementor и другими плагинами
▶
Урок №5.
 Установка систем аналитики в WordPress
Установка систем аналитики в WordPress▶
▶
Как создать интернет-магазин на WordPress в 2022 году
▶
Как создать лендинг на WordPress в 2022 году
- Урок №1.

Как выбрать доменное имя и хостинг для сайта. Установка WordPress в несколько кликов. Пошаговое руководство.
Урок №2. Установка и настройка темы в WordPressИнструкция, как выбрать, установить и настроить тему (шаблон) для сайта в WordPress.
Как правильно создавать рубрики, метки, записи и страницы в WordPress. Пошаговое руководство.
Урок №4. Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинамиЧто такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта.
Как установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Как создать блог на WordPress в 2022 году Как создать интернет-магазин на WordPress в 2022 году
Как создать интернет-магазин на WordPress в 2022 годуВ этой статье мы расскажем, как быстро создать свой интернет-магазин на WordPress без опыта и навыков программирования в 2022 году.
В этой статье мы расскажем, как быстро сделать собственный лендинг (landing page) на ВордПресс в 2022 году.
WordPress (WP) — это специальная система управления контентом на сайте (CMS). С помощью ВордПресс можно легко создать собственный сайт без навыков программирования.
Урок №1. В нем мы расскажем, зачем нужен хостинг для сайта, как зарегистрировать домен и установить WordPress.
Урок №2. Начало работы с WordPress: вы научитесь работать с темами и придавать сайту уникальный внешний вид.
Урок №3. Вы создадите свои первые страницы и разделы, научитесь добавлять контент.
Урок №4. Мы расскажем, что такое плагины и как с ними работать.
Урок №5. Вы установите популярные системы аналитики: Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console.
Каждый урок вы можете прочитать на сайте ГлавХост или посмотреть на нашем YouTube-канале. Подписывайте на него, чтобы не пропустить новые интересные ролики!
Подписывайте на него, чтобы не пропустить новые интересные ролики!
Контрольный список для создания веб-сайта на WordPress — Учебники по WordPress для начинающих
Чувствуете себя комфортно с онлайн-инструментами и не хотите пошаговую версию? Краткое руководство познакомит вас с основами без излишеств.
Если вы хотите больше ручного труда (и мы вас не виним!), пропустите это руководство и займитесь другими разделами, чтобы создать самый крутой сайт в Интернете.
Начало работы: зарегистрируйтесь, заполните свой профиль и назовите свое новое творение.
- Регистрация: Перейдите на WordPress.com и создайте имя пользователя и пароль.
- Создайте веб-адрес: Выберите бесплатный веб-адрес YourAddress.wordpress.com . (Для пользовательского веб-адреса YourAddress.com перейдите к следующему шагу.)
- Выберите план: Выберите между бесплатный, персональный, премиум или бизнес.
 Планы «Персональный», «Премиум» и «Бизнес» включают персональный адрес. (В чем разница между планами? (Вот разница.)
Планы «Персональный», «Премиум» и «Бизнес» включают персональный адрес. (В чем разница между планами? (Вот разница.) - Получить профиль: Настройте профиль с вашей личной информацией и загрузите Gravatar — изображение, которое представляет вас в сообществе WordPress.com. Нажмите на круглый значок в правом верхнем углу экрана (рядом с колокольчиком), а затем нажмите Мой профиль , чтобы ввести свои данные и загрузить изображение. (Недостаточно подробно для вас? Вот подробная версия.)
- Добавьте название своего сайта: Перейдите на Мои сайты → Настройки → Общие назовите свой сайт и дайте ему описательный слоган.
Устраивайтесь поудобнее: изучите WordPress.com.
- Посетите программу чтения : Ссылка доступа находится в верхнем левом углу вашей учетной записи рядом с Моими сайтами. Ознакомьтесь с блогосферой и найдите несколько замечательных новых чтений.
 (Не знаю как? Вот как.)
(Не знаю как? Вот как.) - Изучите меню «Мои сайты»: Нажмите Мои сайты в верхнем левом углу экрана, и вы попадете на главную панель инструментов вашего сайта. Вы увидите некоторые пункты меню на левой боковой панели, которые позволяют создавать новые страницы, сообщения в блогах, настраивать свой сайт и многое другое. Щелкай и исследуй — ничего не сломаешь.
Придайте индивидуальности: выберите тему, чтобы определить внешний вид своего блога.
- Ознакомьтесь с доступными темами: Тема — это макет и внешний вид вашего блога. На WordPress.com есть из чего выбирать, и вы можете настроить любой из них. Перейдите на страницу Мои сайты → Внешний вид → Темы , чтобы просмотреть предлагаемые образы. Предварительно просмотрите, как будет выглядеть тема, нажав на три точки справа от миниатюры, а затем Live Demo . Если вам нравится то, что вы видите, Активировать его; если нет, продолжайте просмотр.
 (Хотите более подробное введение? Перейдите сюда.)
(Хотите более подробное введение? Перейдите сюда.)
Настройте: настройте тему, чтобы сделать блог своим.
Теперь, когда у вас есть базовый сайт и вы выбрали его внешний вид, вы можете настроить его в соответствии со своими уникальными потребностями.
Для классических и гибридных тем:
- Загрузка пользовательского заголовка: Многие темы позволяют настраивать внешний вид заголовка (изображение в верхней части блога) или фона (цвет или узор позади основная текстовая область). Перейти к Мои сайты → Настроить → Изображение заголовка , чтобы загрузить собственный заголовок. (Хотите больше информации? Загляните в этот раздел.)
- Добавление специализированного контента с помощью виджетов: Виджеты позволяют добавлять интересный и полезный текст, изображения или элементы навигации на боковые панели вашего блога (в части, не относящиеся к вашим сообщениям). Чтобы добавить и настроить виджеты, перейдите на страницу Мои сайты → Внешний вид → Виджеты .
 (Чтобы узнать, что возможно и как заставить виджеты работать на вас, ознакомьтесь с этим разделом руководства.)
(Чтобы узнать, что возможно и как заставить виджеты работать на вас, ознакомьтесь с этим разделом руководства.) - Персонализируйте свой блог с помощью пользовательских шрифтов и цветов: Базовая настройка дизайна, которая является частью всех наших планов, позволяет вам изменять шрифты и цвета вашего сайта. Чтобы начать экспериментировать с цветами, перейдите на страницу «Мои сайты» → «Настроить» → «Цвета и фоны» . Чтобы попробовать новые шрифты, перейдите на страницу «Мои сайты» → «Настроить» → «Шрифты ». (Нужно узнать больше, прежде чем сделать решительный шаг? Будьте нашим гостем.)
Для блочных тем:
- Перейти к Мои сайты → Внешний вид → Редактор. Вы перейдете к новой функции «Редактор сайта», которая является частью нового полноценного редактирования сайта, появившегося в WordPress 5.9. В этом разделе у вас есть возможность контролировать все аспекты вашей темы.
- Редактировать или создавать шаблоны .
 Шаблоны — это структурный макет страниц и сообщений на вашем сайте. Щелкните изображение значка сайта в верхнем левом углу, затем щелкните ссылку Templates . Щелкните имя любого шаблона, чтобы отредактировать, добавить или удалить блоки, которые будут отображаться на вашем сайте. Нажмите кнопку «Добавить новый» в правом верхнем углу, чтобы добавить новые шаблоны или создать собственные шаблоны.
Шаблоны — это структурный макет страниц и сообщений на вашем сайте. Щелкните изображение значка сайта в верхнем левом углу, затем щелкните ссылку Templates . Щелкните имя любого шаблона, чтобы отредактировать, добавить или удалить блоки, которые будут отображаться на вашем сайте. Нажмите кнопку «Добавить новый» в правом верхнем углу, чтобы добавить новые шаблоны или создать собственные шаблоны. - Редактировать или создавать детали шаблона. Части шаблона — это тип повторно используемого блока, который вы можете использовать в нескольких шаблонах для синхронизации контента на сайте, при этом нужно внести изменения только один раз. Щелкните изображение значка сайта в верхнем левом углу, затем щелкните ссылку Части шаблона . Щелкните имя любой части шаблона, чтобы отредактировать, добавить или удалить блоки, которые будут отображаться в ваших шаблонах. Нажмите кнопку «Добавить новый» в правом верхнем углу, чтобы создать новые пользовательские части шаблона.

- Управление глобальными стилями. Глобальные стили позволяют управлять типографикой, цветами и параметрами макета для сайта в целом или для отдельных блоков. Эти настройки позволяют вам определить значения по умолчанию в соответствии с вашими потребностями. Перейдите на страницу «Мои сайты» → «Внешний вид» → «Редактор » и щелкните значок полумесяца в правом верхнем углу. Оттуда изучите различные параметры, доступные на правой боковой панели.
Для получения более подробной информации о работе с редактором сайта ознакомьтесь с нашей справочной документацией. Чтобы получить пошаговое руководство по созданию сайта с использованием темы Block, пройдите наш бесплатный курс «Создай свой сайт».
Опубликуйтесь: напишите сообщение, напишите страницу и создайте меню, чтобы помочь посетителям перемещаться по вашему сайту.
- Решите, хотите ли вы написать сообщение или страницу: Сообщение — это обновление, и когда вы добавляете каждое новое, оно появляется в верхней части вашего блога.
 (По умолчанию блоги показывают сообщения в обратном хронологическом порядке.) Страница содержит статический контент — то, на что вы, вероятно, ссылаетесь из навигации своего блога — наиболее распространенным примером является страница «Обо мне», которая сообщает читателям, кто вы. (Все еще не уверены? Копните глубже здесь.)
(По умолчанию блоги показывают сообщения в обратном хронологическом порядке.) Страница содержит статический контент — то, на что вы, вероятно, ссылаетесь из навигации своего блога — наиболее распространенным примером является страница «Обо мне», которая сообщает читателям, кто вы. (Все еще не уверены? Копните глубже здесь.) - Опубликовать сообщение: Перейти к Мои сайты → Сообщения → Добавить новый . Дайте название своему шедевру, напишите несколько слов и нажмите Опубликовать . Вуаля! (Нужна дополнительная помощь? Вот она.)
- Опубликовать страницу: Перейти к Мои сайты → Страницы → Добавить новый . Остальное почти идентично публикации, так что у вас есть это. (Подробнее на страницах? Подробнее на страницах.)
- Создайте меню: Помогите читателям найти все ваши замечательные публикации и страницы с помощью навигации, которая приведет их туда, куда вы хотите.
 Вы можете создавать новые меню со страницами, категориями блогов или собственными пользовательскими ссылками. Для классических и гибридных тем перейдите к пункту 9.0015 Мои сайты → Настроить → Меню , чтобы начать работу, и узнайте больше о процессе здесь. Для темы блоков перейдите в раздел Мои сайты → Внешний вид → Редактор и отредактируйте блок навигации, расположенный в части шаблона заголовка (или добавьте новый). Узнайте больше о работе с меню в нашей справочной документации.
Вы можете создавать новые меню со страницами, категориями блогов или собственными пользовательскими ссылками. Для классических и гибридных тем перейдите к пункту 9.0015 Мои сайты → Настроить → Меню , чтобы начать работу, и узнайте больше о процессе здесь. Для темы блоков перейдите в раздел Мои сайты → Внешний вид → Редактор и отредактируйте блок навигации, расположенный в части шаблона заголовка (или добавьте новый). Узнайте больше о работе с меню в нашей справочной документации.
Подключайтесь: станьте частью сообщества и расширьте круг своих читателей.
- Отметьте свои сообщения: Отметьте свои сообщения, чтобы другим людям было намного проще найти их как в вашем блоге, так и с помощью волшебства WordPress.com Reader, который позволяет людям искать контент по теме. Если вы не знаете, как и зачем добавлять теги, узнайте больше здесь.
- Найдите другие блоги для чтения: Reader поможет вам найти интересующий вас контент по теме, предоставляя вам отличный способ связаться и поставить лайк, прокомментировать, подписаться или поделиться публикациями от блоггеров, чьи работы вас интересуют.
 Reader также может вдохновить вас, когда вам не хватает идей.
Reader также может вдохновить вас, когда вам не хватает идей. - Покажите своим избранным немного любви: Создайте сеть контактов и связей на WordPress.com, оставляя отзывы с помощью «Нравится» и вдумчивых комментариев. Всем нравится, когда их замечают, и, если вы потратите время на то, чтобы показать свою признательность, вы создадите свою сеть контактов, в конечном итоге привлекая больше людей к ваш блог .
- Используйте социальные сети для расширения охвата: Если у вас есть учетная запись Twitter, Tumblr, LinkedIn или Facebook, вы можете автоматически транслировать новые сообщения в свои сети, чтобы распространять информацию. WordPress.com имеет встроенные инструменты для автоматизации этого процесса, поэтому вам не нужно делиться каждым сообщением по отдельности. Посетите Мои сайты → Инструменты → Маркетинг → Connections , чтобы настроить эти функции или узнать больше о них здесь.
Станьте мобильным: публикуйте сообщения со своего планшета или смартфона и никогда не упускайте момент вдохновения.

Найдите подходящее приложение для своего устройства: Существуют приложения WordPress.com для устройств iOS и Android, и вы можете найти ссылки на них здесь.
Теперь, когда вы коснулись поверхности, почему бы не окунуться в наши подробные руководства в следующих разделах, начиная с «Начало работы»?
Если вы действительно хотите изучить пошаговые инструкции для начинающих по созданию нового сайта, ведению блога, подкастинга или поисковой оптимизации (SEO), ознакомьтесь с нашими полными бесплатными курсами.
Более 700 лучших бесплатных руководств по WordPress (шаг за шагом)
Учебники по WordPress от WPBeginner помогут вам изучить WordPress и улучшить свой веб-сайт. Наши пошаговые руководства по WordPress просты для понимания и помогут вам следовать рекомендациям WordPress. Не тратьте свое время на покупку книг по WordPress или устаревших PDF-файлов учебников по WordPress, которые охватывают только основы. Наши учебные пособия по WordPress написаны экспертами с более чем 15-летним опытом работы с WordPress и содержат примеры из реальной жизни и советы, которые помогут вам быстрее изучить WordPress. Мы также постоянно обновляем наши учебные пособия.
Наши учебные пособия по WordPress написаны экспертами с более чем 15-летним опытом работы с WordPress и содержат примеры из реальной жизни и советы, которые помогут вам быстрее изучить WordPress. Мы также постоянно обновляем наши учебные пособия.
У нас также есть учебные пособия по WordPress на YouTube, если вы предпочитаете смотреть видео.
Если вы только начинаете, вы можете начать с наших популярных руководств:
- Как создать сайт на WordPress (шаг за шагом)
- Как запустить интернет-магазин в WordPress
- 23 типа веб-сайтов, которые вы можете создать в WordPress (с примерами и руководствами)
- Как улучшить поисковую оптимизацию WordPress (Полное руководство)
- Как ускорить ваш сайт WordPress (24 совета)
- Полное руководство по повышению безопасности WordPress (советы экспертов)
- 50+ распространенных ошибок WordPress и способы их исправления (руководство по устранению неполадок)
Вы можете найти другие наши последние бесплатные руководства по WordPress ниже, и вы всегда можете воспользоваться функцией поиска на нашем сайте, чтобы быстрее найти полезные руководства по WordPress.
Если вы не видите учебник по WordPress, который вы ищете, обратитесь к своей команде и сообщите нам об этом. Все наши учебные идеи по WordPress предложены нашими пользователями за последние 13+ лет.
Последнее обновление от редакции
Недавно один из наших читателей спросил, есть ли простой способ добавить тени в WordPress? Тени могут выделить ваш самый важный контент и привлечь внимание посетителей. Они также могут сделать плоский дизайн веб-сайта более привлекательным и интересным. В… Подробнее »
Последнее обновление от редакции
Хотите создать анонимный веб-сайт? Некоторым пользователям может потребоваться создать веб-сайт анонимно, чтобы защитить свою конфиденциальность и дополнительную безопасность. В этом пошаговом руководстве мы покажем вам, как легко создать по-настоящему анонимный веб-сайт. Мы также поговорим о защите вашего… Подробнее »
Мы также поговорим о защите вашего… Подробнее »
Последнее обновление от редакции
Хотите включить автоматическое обновление для основных обновлений WordPress? Автоматические обновления включены для второстепенных выпусков WordPress. Это означает, что команда WordPress.org может автоматически устанавливать обновления безопасности, не требуя вмешательства пользователя. Однако он не обновляет ваш веб-сайт автоматически, если… Подробнее »
Последнее обновление от редакции
Вы хотите отслеживать ключевые показатели, такие как подписки по электронной почте или продажи для вашего сайта? Если вы хотите, чтобы ваш сайт был успешным, вам нужны подробные показатели, например, какие страницы приносят вам больше всего регистраций, какой источник трафика дает наилучшие результаты,… Подробнее »
Последнее обновление от редакции
Вы хотите, чтобы сообщения не появлялись в RSS-канале вашего сайта? Отсрочка публикации сообщений от немедленного появления может уберечь вас от случайной отправки незавершенной работы, дать вам время для редактирования опечаток, которые вы можете увидеть, и помочь вам победить скребки контента в SEO. В… Подробнее »
Последнее обновление от редакции
Вы хотите использовать перенацеливание файлов cookie в WordPress? Ретаргетинг файлов cookie — это секретный инструмент, который уже используется многими самыми популярными веб-сайтами. Это позволяет вам показывать вашим пользователям пользовательские сообщения на сайте на основе их прошлого поведения, что помогает вам увеличить продажи.… Подробнее »
Последнее обновление от редакции
Хотите встроить видео из Facebook в WordPress? Видео, которые вы публикуете на Facebook, также являются отличным контентом для вашего веб-сайта. Встраивая видеопоток Facebook, вы можете сделать свой сайт свежим и интересным, а также увеличить количество подписчиков на Facebook. В… Подробнее »
Последнее обновление от редакции
Хотите добавить темный режим на свой сайт WordPress? Добавив темный режим в WordPress, ваш сайт будет автоматически адаптироваться в зависимости от предпочтений браузера посетителя. Вы также можете добавить на свой сайт переключатель темного режима, чтобы посетители могли легко переключаться… Подробнее »
Последнее обновление от редакции
Вы хотите предотвратить мошенничество и поддельные заказы в вашем магазине WooCommerce? Мошенничество и поддельные заказы могут нанести интернет-магазину серьезные убытки.

 Регистрация домена, оплата хостинга, установка WordPress
Регистрация домена, оплата хостинга, установка WordPress Установка систем аналитики в WordPress
Установка систем аналитики в WordPress
 Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинами Как создать интернет-магазин на WordPress в 2022 году
Как создать интернет-магазин на WordPress в 2022 году Планы «Персональный», «Премиум» и «Бизнес» включают персональный адрес. (В чем разница между планами? (Вот разница.)
Планы «Персональный», «Премиум» и «Бизнес» включают персональный адрес. (В чем разница между планами? (Вот разница.) (Не знаю как? Вот как.)
(Не знаю как? Вот как.) (Хотите более подробное введение? Перейдите сюда.)
(Хотите более подробное введение? Перейдите сюда.) (Чтобы узнать, что возможно и как заставить виджеты работать на вас, ознакомьтесь с этим разделом руководства.)
(Чтобы узнать, что возможно и как заставить виджеты работать на вас, ознакомьтесь с этим разделом руководства.) Шаблоны — это структурный макет страниц и сообщений на вашем сайте. Щелкните изображение значка сайта в верхнем левом углу, затем щелкните ссылку Templates . Щелкните имя любого шаблона, чтобы отредактировать, добавить или удалить блоки, которые будут отображаться на вашем сайте. Нажмите кнопку «Добавить новый» в правом верхнем углу, чтобы добавить новые шаблоны или создать собственные шаблоны.
Шаблоны — это структурный макет страниц и сообщений на вашем сайте. Щелкните изображение значка сайта в верхнем левом углу, затем щелкните ссылку Templates . Щелкните имя любого шаблона, чтобы отредактировать, добавить или удалить блоки, которые будут отображаться на вашем сайте. Нажмите кнопку «Добавить новый» в правом верхнем углу, чтобы добавить новые шаблоны или создать собственные шаблоны.
 (По умолчанию блоги показывают сообщения в обратном хронологическом порядке.) Страница содержит статический контент — то, на что вы, вероятно, ссылаетесь из навигации своего блога — наиболее распространенным примером является страница «Обо мне», которая сообщает читателям, кто вы. (Все еще не уверены? Копните глубже здесь.)
(По умолчанию блоги показывают сообщения в обратном хронологическом порядке.) Страница содержит статический контент — то, на что вы, вероятно, ссылаетесь из навигации своего блога — наиболее распространенным примером является страница «Обо мне», которая сообщает читателям, кто вы. (Все еще не уверены? Копните глубже здесь.) Вы можете создавать новые меню со страницами, категориями блогов или собственными пользовательскими ссылками. Для классических и гибридных тем перейдите к пункту 9.0015 Мои сайты → Настроить → Меню , чтобы начать работу, и узнайте больше о процессе здесь. Для темы блоков перейдите в раздел Мои сайты → Внешний вид → Редактор и отредактируйте блок навигации, расположенный в части шаблона заголовка (или добавьте новый). Узнайте больше о работе с меню в нашей справочной документации.
Вы можете создавать новые меню со страницами, категориями блогов или собственными пользовательскими ссылками. Для классических и гибридных тем перейдите к пункту 9.0015 Мои сайты → Настроить → Меню , чтобы начать работу, и узнайте больше о процессе здесь. Для темы блоков перейдите в раздел Мои сайты → Внешний вид → Редактор и отредактируйте блок навигации, расположенный в части шаблона заголовка (или добавьте новый). Узнайте больше о работе с меню в нашей справочной документации. Reader также может вдохновить вас, когда вам не хватает идей.
Reader также может вдохновить вас, когда вам не хватает идей.