W3C Validator Suite – средства проверки сайта
Приветствую! Проверяя один из сайтов на валидность я вдруг обратил внимание на занятное предупреждение…
В переводе на русский язык оно означает примерно следующее:
Новинка — W3C предлагает бета-версию нового сервиса, который предоставит Вам комплексный отчет о проверке сайта. Попробуйте прямо сейчас, чтобы как можно скорее выявить те части сайта, которые требуют особого внимания.
И здесь в голову пришла прекрасная мысль — а почему бы прямо сейчас не сделать небольшой обзор? Так и поступим, встречайте новый сервис W3C Validator Suite!
Новый подход к оценке качества сайта, стандарты
Validator Suite предоставляет новый вид услуг комплексной оценки качества сайта. Сервис проверяет все страницы сайта и оценивает их соответствие стандартам W3C, а также другим требованиям производительности для веб-ресурсов.
По сути, я уже знакомил своих читателей с такими сервисами, как:
- CSS Validation Service — проверка валидности CSS;
- MarKup Validation Service — проверка валидности HTML;
- А также другими инструментами консорциума.

W3C Validator Suite объединяет все эти утилиты в один онлайн-сервис, что делает проверку сайта и анализ результатов проще, чем когда бы то ни было. Это позволяет привести сайт в полное соответствие с новейшими действующими стандартами web-разработки.
Соответствие сайта стандартам W3C обеспечивает:
- упрощенную поддержку и использование всей заложенной функциональности;
- совместимость с наибольшим числом современных браузеров и платформ, что снижает вероятность появления багов;
- улучшенную работу новых стандартов на совместимых устройствах, применяемых для выхода в интернет.
Если Вы создаете новый сайт или занимаетесь поддержкой текущих проектов, то используйте сервис W3C Validator Suite и проводите периодические проверки. Так Вы будете уверены, что проект соответствует современным стандартам и максимально оптимизирован для просмотра с различных устройств и браузеров.
Пользование сервисом проверки W3C Validator Suite
Сервис очень прост в использовании — достаточно ввести URL, задать необходимые параметры и подтвердить начало проверки:
В настоящий момент Validator Suite объединяет в себе следующие инструменты и возможности:
- HTML валидатор.

- CSS валидатор. Также используются стандартные широко известные средства с новым представлением результатов. Включает в себя проверку CSS3.
- Поисковый робот. Он автоматически находит все страницы на сайте, подлежащие проверке, в том числе карты сайта в XML формате. Не нужно вручную добавлять каждую страницу — достаточно указать главную и запустить проверку, а робот самостоятельно найдет все внутренние страницы.
- Суммарный отчет. Когда все страницы будут проверены Вы увидите суммарный отчет для сайта, в котором предупреждения и ошибки будут сгруппированы.
- Отчет по URL. Отчет об ошибках для каждой страницы. Вы увидите количество ошибок HTML и CSS, а также предупреждений со ссылкой на детализированное описание проблемы.
- Повторные проверки. Вероятно сразу после получения отчета Вы приступите к работе по устранению ошибок.
 Используя валидатор можно отправлять на проверку отдельные страницы или запросить повторно полную проверку сайта.
Используя валидатор можно отправлять на проверку отдельные страницы или запросить повторно полную проверку сайта. - Неограниченное хранение отчетов. Вы можете хранить свои отчеты столько времени, сколько понадобиться до тех пор пока учетная запись активна. В это же время аналогичные сервисы удаляют их через несколько дней.
- Загружаемые отчеты. Есть возможность скачать результаты проверки в формате CSV (формат, совместимый с таблицами MS Excel, OpenOffice и другим программным обеспечением).
Стоимость проверки с помощью W3C Validator Suite
Да, к сожалению, проверка сайта этим инструментом не бесплатна. На данный момент представлены два тарифных плана:
- Первый тарифный план называется «One Time, One Job», суть которого заключается в оплате услуг за одну проверку. Стоимость зависит от числа страниц в проекте.
- Месячная подписка. Оплачивая месячную подписку клиент получает неограниченное количество проверок. Стоимость на момент бета-релиза не указывается, ее необходимо уточнять индивидуально у специалистов технической поддержки.

Внимание! Начиная с 6 августа 2015 года Validator Suite стал бесплатным.
С одной стороны имеем хорошо знакомые инструменты, которыми можно воспользоваться вполне бесплатно. С другой — новый дружественный и доступный интерфейс с расширенным функционалом, но платный. Вероятно, премиум поддержка пользователей оказалась не рентабельной и поэтому сервис стал Open Source проектом, который доступен на GitHub.
Валидность и другие показатели качества сайта
Еще многое предстоит сделать по расширению возможностей сервиса, в планах по реализации три дополнительных направления:
- Доступность. Соответствие стандарту WCAG (Web Content Accessibility Guidelines), обеспечивающему доступность содержимого сайта для людей с ограниченными возможностями.
- Совместимость. Мультиплатформенная совместимость снижает затраты на разработку и позволяет пользователям просматривать сайт в любом браузере.

- Оптимизация. Упрощение и минимизация кода, оптимизация графики и контента делает сайт более открытым для поисковых систем и удобным для пользователей.
Подводя итог обзору стоит заметить, что сервис находится в стадии тестирования и не все заявленные возможности включены в работу. В целом, с учетом расширения возможностей и внедрением запланированных функций, сервис заслуживает внимания.
Рекомендую ознакомиться с другими моими обзорами средств анализирования сайта из рубрики Аудит и тестирование. И конечно же жду Ваших отзывов! Как думаете, сервис найдет свое место в нише и будет пользоваться спросом? 🙂
Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
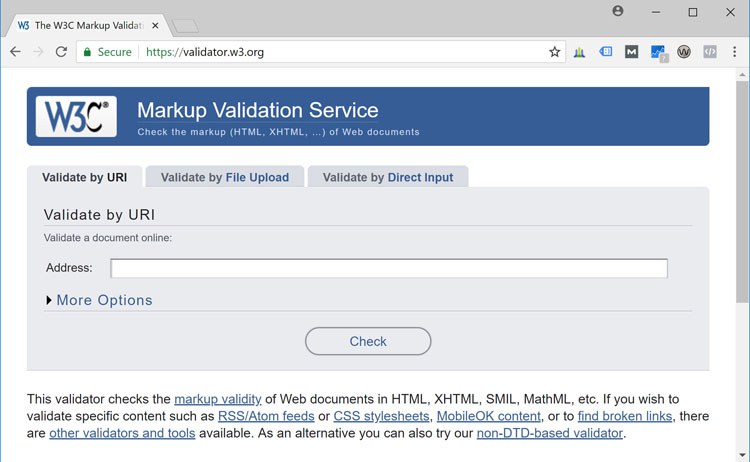
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
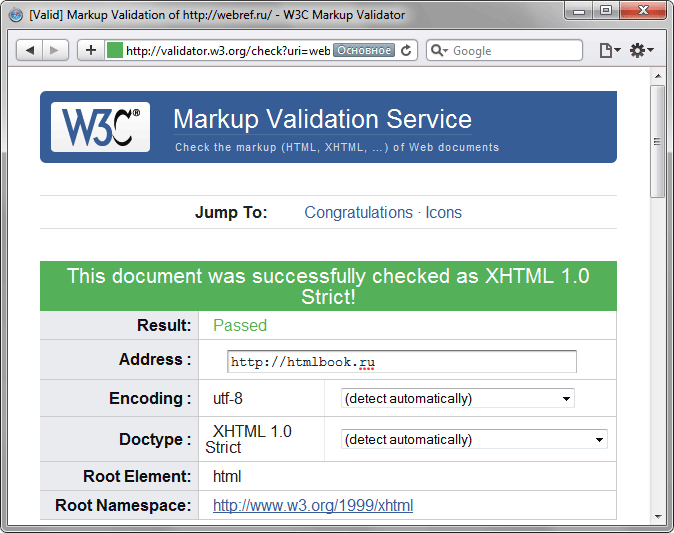
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на курсе «HTML и CSS. Профессиональная вёрстка сайтов».
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Веб-дизайн Greenville SC — STRATATOMIC
Веб-дизайн Greenville SC — STRATATOMIC — Дизайн веб-сайтов, графический дизайн, SEO, реклама, маркетинг, электронная коммерция, брендинг, фирменный стиль, хостинг веб-сайтов и веб-разработка. ПОИСКОВАЯ СИСТЕМА
(SEO)
ПРИВЛЕЧЕНИЕ + ПРИВЛЕЧЕНИЕ.
Stratatomic обладает обширным опытом создания эффективных копий и текстов веб-сайтов, а также глубоким пониманием алгоритмов ранжирования поисковых систем и методов, которые они используют для каталогизации и ранжирования вашего сайта. Интеграция с Google™ Analytics дает ценную информацию, позволяющую измерять эффективность вашего сайта. Результат — больше трафика, больше довольных клиентов и больше продаж.
Интеграция с Google™ Analytics дает ценную информацию, позволяющую измерять эффективность вашего сайта. Результат — больше трафика, больше довольных клиентов и больше продаж.
БРЕНДИНГ +
КОРПОРАТИВНЫЙ
ИДЕНТИЧНОСТЬ
ПРОИЗВЕДИТЕ НЕПРЕРЫВНОЕ ВПЕЧАТЛЕНИЕ.
Каждая точка контакта с клиентом определяет ваш бренд. Каждый канал связи можно использовать, чтобы сделать ваш бренд более актуальным и привлекательным. Независимо от того, насколько заманчиво ваше присутствие в Интернете, бренд является гораздо более прочной силой для развития вашего бизнеса, особенно когда он стратегически обоснован и мощно реализован. Stratatomic может создать ваш бренд на всех носителях.
WEBADMIN™
СОДЕРЖАНИЕ
УПРАВЛЕНИЕ
ТОЧКА. НАЖМИТЕ. ОБНОВИТЬ.
Наша эксклюзивная CMS WebAdmin™ настолько проста в использовании, что для нее просто НЕТ руководства по эксплуатации. WebAdmin™ специально разработан с учетом того, как вы ведете бизнес, поэтому вы будете тратить больше времени на выполнение задач и меньше времени на телефонные разговоры со службой технической поддержки.
Старейшая фирма Гринвилля, получившая наибольшее количество наград в области веб-дизайна
STRATATOMIC — инновационное агентство веб-дизайна, рекламы и новых медиа в Гринвилле, Южная Каролина, которое сочетает в себе креативный дизайн и технологии, чтобы предоставить вам взрывные маркетинговые решения, выходящие за рамки обыденности.
Stratatomic обеспечивает веб-дизайн, электронную коммерцию, графический дизайн, хостинг веб-сайтов, рекламу, логотипы, брендинг и фирменный стиль, печать и сопутствующие материалы, поисковую оптимизацию и другие творческие + технические решения для новых медиа-коммуникаций.
В 2020 году компания Stratatomic отпраздновала свое 20-летие выпуском кампании Tempus Fugit . Вот уже два десятилетия мы предлагаем нашим клиентам уникальное сочетание талантливых людей с беспрецедентным опытом в широком диапазоне творческих и технических навыков, предоставляя динамичный ресурс, который обеспечивает отмеченные наградами результаты для любого проекта и любой среды.
От веб-сайтов до логотипов, брошюр, канцелярских товаров, графики для выставок, электронного маркетинга, видео и многого другого — Stratatomic — это универсальный магазин для всех ваших творческих коммуникаций. Благодаря многолетнему опыту работы в полиграфической отрасли наши услуги по управлению печатью помогут вам сэкономить время и деньги, предлагая услуги дизайна и печати от концепции до завершения.
Каждый веб-сайт Stratatomic создается по индивидуальному заказу и кодируется вручную для обеспечения максимального дизайна, производительности, безопасности и скорости.
Великие идеи
Строки кода
Запущенные проекты
WebAdmin™ Sales
Посмотреть наш логотип + фирменный стиль Посмотрите нашу выставку + дизайн выставки Посмотрите наши тематические исследования веб-дизайна
Представляем лабораторию Stratatomic SEO
Понимание PageRank, Links + Content, RankBrain и SERP
Каждый веб-сайт Stratatomic разрабатывается вручную и тщательно кодируется построчно, чтобы обеспечить применение эффективных методов поисковой оптимизации (SEO) при каждой возможности. Наша цель в каждом проекте состоит в том, чтобы сначала привлечь больше трафика на ваш веб-сайт, а затем создать динамичный и увлекательный опыт, который мотивирует ваших посетителей к действию и приводит к большему количеству конверсий, большему количеству продаж и большему количеству долларов в вашем кармане.
Наша цель в каждом проекте состоит в том, чтобы сначала привлечь больше трафика на ваш веб-сайт, а затем создать динамичный и увлекательный опыт, который мотивирует ваших посетителей к действию и приводит к большему количеству конверсий, большему количеству продаж и большему количеству долларов в вашем кармане.
Для этого требуется глубокий анализ и понимание алгоритмов Google, а также того, как веб-пауки сканируют Интернет, индексируют и впоследствии ранжируют ваши страницы — основу сети Интернет. Здесь перечислены основные факторы, определяющие эффективность поиска вашего веб-сайта, в том числе PageRank , Ссылки и контент , RankBrain и SERP .
Мы составили это подробное руководство, чтобы помочь вам лучше понять формулы поиска Google и методы, которые они используют для каталогизации сети и ранжирования вашего веб-сайта. Вы получите степень доктора философии в области поисковой работы и узнаете о том, что скрывается за кулисами, и о том, что делает Google ведущим мировым авторитетом в области интернет-технологий.
Основной набор навыков Stratatomic включает в себя комплексный набор услуг, которые работают вместе, чтобы помочь вашему бизнесу расти и процветать, в том числе веб-дизайн, разработка + электронная коммерция, поисковая оптимизация (SEO), брендинг + айдентика, наша эксклюзивная система управления контентом WebAdmin™, веб- Хостинг + электронная почта, база данных, приложения + индивидуальные технологические решения, Google Analytics™ для комплексных показателей производительности сайта и Google WebTools™ для постоянного управления веб-сайтом и SEO.
Посетите SEO-лабораторию
Воображение
без ограничений
Зажгите свое творчество
Избранные статьи блога
Загрузить Руководство по качеству поиска Google (pdf)
Проверка W3C: что это такое и почему это важно?
Отчет о взломе Stratatomic: не очень хороший, очень плохой и очень уродливый
Создание лучшего веб-сайта: почему веб-сайты с пользовательским кодом всегда лучше
Понимание трагических ошибок WordPress, Joomla!, Drupal и других распространенных платформ CMS
Google подталкивает все веб-сайты к внедрению шифрования. Готов ли ваш веб-сайт к этому изменению? Вероятно, нет.
Готов ли ваш веб-сайт к этому изменению? Вероятно, нет.
Ретроспектива: взросление вместе с компьютерной индустрией и графическое руководство по полной истории продуктов Apple
Введение в прогрессивные веб-приложения (PWA): следующая интернет-революция
Новости + Пресса
Stratatomic получает награду Interactive Media Award 2022 за веб-сайт по недвижимости Carolina Moves — CarolinaMoves.com
Stratatomic запускает новый веб-сайт + фирменный стиль для AMS на amsforusa.com
Stratatomic запускает новый веб-сайт + фирменный стиль для строителей домов на высшем уровне на SummitHomeBuildersLLC.com
Stratatomic выигрывает WebAward 2021 за веб-сайт Copper River Grill
Stratatomic запускает новый веб-сайт + айдентика для пространств для сканирования в северной части штата теперь онлайн на UpstateCrawlSpaces.com
«Райан Оуэнс и его команда в Stratatomic, несомненно, самые креативные и эффективные специалисты по маркетингу, с которыми я когда-либо работал ».
Дэн Энджелл , генеральный директор Copper River Grill
«Ваш полный пересмотр нашего веб-сайта и тщательное выполнение всех наших потребностей, включая печать и графический дизайн, были именно тем катализатором, который мы искали. Ваш дизайн и оптимизация — большая причина резкого увеличения трафика на наш сайт, и, как следствие, увеличение доходов для нашего бизнеса. С вами было легко работать, вы открыты для общения и всегда эффективно делились своим видением. Компания Stratatomic действительно изменила правила игры , выявив и улучшив области нашего веб-сайта, которые работали не так хорошо, как могли бы, и поэтому я всегда буду поддерживать вас».
Джефф Джентиле , директор по маркетингу, ACL Airshop
Представляем RealProIDX
®
Инновационную технологию веб-сайта Stratatomic MLS для недвижимости
Stratatomic революционизирует индустрию недвижимости с нашим инновационным и мощным RealProIDX
®
, которая позволяет агентствам недвижимости и профессиональным риэлторам легко интегрировать канал MLS/IDX с специально созданным веб-сайтом, который отличает ваш бизнес и обеспечивает лучшую в своем классе производительность с точки зрения дизайна, функциональности и технологий.
Мы сделали простым и доступным для компаний, занимающихся недвижимостью, возможность улучшить свое присутствие в онлайн-маркетинге. Теперь вы можете иметь специально разработанный веб-сайт в сочетании с проверенной серверной системой, которая обеспечивает быстрый и простой поиск, сортировку и фильтрацию доступных свойств. Стандартные функции для риелторов включают интеллектуальный Запрос Отображаемая контактная форма , отзывчивый Ипотечный калькулятор , ссылка на адрес объекта Google Maps GPS , Lightbox ™ фотогалерея недвижимости, интеграция с социальными сетями и Realtor on Call управление с Stratatomic’s WebAdmin Content Система управления.
Узнайте больше о RealProIDX®
«Райан проделал фантастическую работу над нашим веб-сайтом. Он работал для меня над несколькими проектами и проделал фантастическую работу над каждым из них. От веб-сайтов до дисплеев торговых киосков и маркетинговых материалов — он является универсальным решением для всех ваших маркетинговые материалы С тех пор как мы перешли на Stratatomic, у нас появилось много новых клиентов. Лучшее вложение, которое мы сделали. »
Лучшее вложение, которое мы сделали. »
Сай Багери , Каролина Мовз
Как ускорить процесс проверки таблиц стилей с помощью W3C CSS Validator?
Как ускорить процесс проверки таблиц стилей с помощью W3C CSS Validator?Переводы этой страницы: in het Nederlands
Главная > Поддержка > Часто задаваемые вопросы > Авторская разработка > Как я могу указать…
Как ускорить процесс проверки таблиц стилей с помощью W3C CSS Validator?
Ответ 1 . Внешние таблицы стилей
Файлы *.css (или внешние / автономные таблицы стилей) можно проверить, щелкнув значок «W3C CSS Validator» на вкладке «Онлайн» в HTML-Kit. Чтобы открыть внешнюю таблицу стилей, связанную с текущим файлом HTML, поместите курсор на тег ссылки, щелкните правой кнопкой мыши и выберите «Открыть связанный файл».
Ответ 2 . Встроенные таблицы стилей
Для проверки блоков стилей, встроенных в HTML-документы, требуются дополнительные шаги, поскольку для текущей версии W3C CSS Validator требуется файл *. css или автономная таблица стилей в качестве входных данных.
css или автономная таблица стилей в качестве входных данных.
- Скопируйте код CSS в новое окно редактора
- Вызвать средство проверки CSS W3C
Следующие шаги можно использовать для автоматизации этого процесса и сокращения его до одного нажатия клавиши с помощью функции настройки клавиатуры HTML-Kit:
- Выберите «Инструменты | Настройка | Сочетания клавиш» в главном меню HTML-Kit.
- Нажмите «Добавить», чтобы создать новый ярлык.
- Нажмите комбинацию клавиш (например, Ctrl+Shift+F5) или выберите ее из списка. Новая команда будет назначена этой клавише.
- Нажмите «Команда меню», выберите «MTagGoToTagSTYLEStart» в раскрывающемся списке и нажмите «Добавить».
- Нажмите «Команда меню», выберите «MSelectTagBlockStyle» в раскрывающемся списке и нажмите «Добавить».
- Нажмите «Команда меню», выберите «MCopy» в раскрывающемся списке и нажмите «Добавить».




 Используя валидатор можно отправлять на проверку отдельные страницы или запросить повторно полную проверку сайта.
Используя валидатор можно отправлять на проверку отдельные страницы или запросить повторно полную проверку сайта.

