Как начать работу над сайтом WordPress?
Добрый день! Мы рады познакомить Вас с миром разработки сайтов. Итак, Вы решили запустить свой веб-сайт и слышали, что WordPress является лучшей CMS для этого. Это хороший выбор, так как эта система проста в использовании и интуитивно понятна даже для начинающих. Сейчас Вы узнаете, как запустить свой первый сайт с WordPress.
Прежде всего, Вы должны принять во внимание, что есть 2 способа разместить сайт WordPress на сервере. Во-первых, есть онлайн-услуга, предоставляемая WordPress.com, где Вы должны просто зарегистрироваться в сообществе, войти на сайт и начать редактирование.
Этот способ идеально подходит, если Вы хотите начать небольшой блог, сделать некоторые заметки онлайн и т.д. Все файлы вашего сайта будут храниться на серверах WordPress, так что Вам не нужно искать хостинг-провайдера. Тем не менее, есть и некоторые недостатки. Например, такого рода веб-сайт WordPress не позволяет загружать пользовательские шаблоны, чтобы сайт выглядел красиво и привлек посетителей своим хорошим дизайном.
и установить его на любой сервер во всем мире под своим доменным именем, зарегистрированным вашей хостинг-компанией, например,
После установки сайта, войдите в его админ панель (добавьте /wp-admin к ссылке на сайт, например, www.myfirstsite.com/wp-admin ) и следуйте инструкциям на экране приветствия. Вы можете Внести изменения в главную страницу сайта, Добавить дополнительные страницы, Добавить запись блога, Работать с виджетами или меню и т.д. Как Вы можете видеть, даже на этом этапе сайт готов к использованию.
Но для того, чтобы сделать создание сайта проще, мы рекомендуем Вам установить шаблон для вашего сайта. Обычно шаблон включает в себя архив темы (там может быть две темы, родительская и дочерняя), который позволяет создать определенные особенности дизайна сайта, и файлы демо-контента, которые включают в себя некоторые предустановленные меню, виджеты, страницы, макеты и т.д. Таким образом, если Вы используете шаблон, Вам нужно просто изменить существующий контент, в основном, путем замены текста. Вам не нужно создавать особенный макет или стили. Шаблоны могут также добавлять свои собственные настройки в админ панель WordPress, которые расширяют стандартную функциональность WordPress, так что Вы будете иметь возможность управлять внешним видом сайта, нажав нескольких кнопок в админ панели сайта. Вы можете ознакомиться с примером таких настроек на скриншоте ниже:
Как Вы можете видеть, здесь Вы можете управлять общим функционалом сайта, например, изменить логотип, или дизайн навигационной цепочки вашего сайта. Здесь Вы можете также определить внешний вид хедера и футера, задать макеты страниц. Вы можете начать с этого раздела, внося первые изменения в сайт WordPress.
Затем, Вы можете внести изменения в содержимое страниц сайта, таких как Домашняя страница, О нас, Контакты, во вкладке Страницы -> Все страницы (Pages -> All pages) в админ панели.
Перейдите в этот раздел и откройте каждую страницу для редактирования. Вы можете использовать стандартный редактор WordPress (Визуальный или текстовый режим) для редактирования текстового содержимого вашей страницы, или, если Вы предпочитаете видеть, что Вы в настоящий момент редактируете, используйте какой-нибудь плагин для визуального редактирования страниц, например, MotoPress Content Editor.
Вы можете также работать с содержимым сайта, таким как члены команды, услуги, элементы галереи на соответствующих вкладках админ панели сайта, то есть перейдите на вкладку Портфолио -> Портфолио (Portfolio -> Portfolio), для того чтобы внести изменения в ваши элементы Галереи сайта, или перейдите на вкладку
Далее, перейдите на вкладку Внешний вид (Appearance). Здесь Вы можете работать с меню во вкладке Внешний вид -> Меню (Appearance -> Menus), а также внести изменения в содержание виджетов во вкладке Внешний вид -> Виджеты (Appearance -> Widgets). Так что, если Вам нужно настроить внешний вид меню хедера, перейдите на вкладку Внешний вид -> Меню (Appearance -> Menus), найдите Меню хедера в выпадающем списке вверху и нажмите на кнопку «Выбрать», для того чтобы увидеть полный список кнопок меню хедера:
В разделе виджетов Вы можете изменить содержимое областей виджетов. Например, если Вы перейдёте на вкладку Внешний вид -> Виджеты (Appearance -> Widgets) и перетащите какой-нибудь виджет в область виджетов «Боковая панель» (Sidebar widget area), он отобразится в боковой панели блога, и наоборот. Так что, если Вы хотите удалить что-то из области виджетов сайта, Вы должны перейти в этот раздел.
Все это позволяет приступить к настройке вашего сайта в несколько простых шагов. Используйте все функциональные возможности админ панели сайта для работы над вашим проектом, и у Вас будет красивый сайт. Желаем Вам удачи в этом!
Что такое WordPress: о программе и работе с ней
Сайт можно сделать разными способами:
- написать вручную с помощью кода,
- использовать CMS,
- создать с помощью Конструктора.
Что такое WordPress и как это работает
WordPress (WP) ― это система управления содержимым сайта (CMS) с открытым исходным кодом.
Самым популярным на данный момент способом создания сайта является именно CMS. CMS (Content Management System) ― это система создания и управления сайтом. Простыми словами, это программа с удобным интерфейсом для создания веб-ресурса. В ней можно использовать код, но это необязательно. Благодаря такой технологии все желающие могут создать себе страничку.
На рынке программ по созданию интернет-ресурсов за первенство борются Joomla, Drupal, 1C-Битрикс, однако самая популярная CMS ― WordPress. По данным W3techs, WP используют 64,7% всех веб-сайтов, которые сделаны на CMS. Это 41,1% всех существующих в мире сайтов. Эту платформу для своих блогов используют The New York Times и Forbes. Такую популярность Вордпресс получил за удобство интерфейса и большие возможности.
Что нужно знать, чтобы работать с этой CMS? Программа не требует знания кода. Достаточно только зайти в админку и немного познакомиться с интерфейсом.
Расширить функционал программы позволяют плагины. Благодаря им можно создать как простой одностраничник, так и интернет-магазин с сотнями товаров. Интерфейс для публикации статей и заметок чем-то напоминает привычный Microsoft Word:
Опытным разработчикам WP даёт возможность использовать PHP. Так как эта CMS с открытым исходным кодом, интерфейс можно модернизировать и сделать для себя ещё удобнее.
Что значит открытый исходный код
Если программа имеет открытый исходный код (opensource), это значит, что её лицензия не ограничивает доработку, продажу и распространение продукта. Пользователь может скачать программу, посмотреть код, доработать его, а затем использовать программу сам или предложить другим потребителям.
Плюсы и минусы WordPress
Как и любая программа она имеет плюсы и минусы.
Преимущества
Бесплатная платформа. CMS WordPress полностью бесплатна. Вы платите только за домен и хостинг (или VPS), где будут храниться файлы вашего сайта. Программное обеспечение и плагины чаще всего тоже бесплатные.
Открытый исходный код. Вам не нужно будет платить за программное обеспечение WordPress.
Простая установка. Настройка происходит в пару кликов. Если выйдут новые обновления, программа сама сообщит о них и предложит обновиться.
Лёгкость в управлении. Вам не нужны знания программирования для таких ежедневных задач, как написание и редактирование публикаций, загрузка и редактирование изображений, установка плагинов.
Понятный интерфейс. Достаточно посмотреть на название кнопки и сразу станет понятно, что можно сделать с её помощью.
Готовые темы для разных сайтов. Внутри CMS есть множество бесплатных шаблонов для разных типов ресурсов (корпоративных, блоговых, новостных). Неважно, делаете ли вы портфолио для фотографа или сайт медицинской компании. Шаблоны найдутся для любого бизнеса. Также сторонние разработчики продают самостоятельно разработанные темы. Если вы приобретаете услугу REG.Site, вы получаете доступ к десяткам бесплатных эксклюзивных тем, база которых постоянно пополняется.
Гибкие настройки сайта. Владельцам сайтов на Вордпресс доступны десятки плагинов, которые могут решать любые технические задачи и расширять функциональность веб-страницы.
SEO-направленность CMS. Работа над SEO очень важна для современного бизнеса. WP готов к такому запросу разработчиков. Уже есть плагины (например, Yoast SEO), которые помогают продвигать сайт. С их помощью можно ставить метатеги, делать xml-карты и размещать ключевые слова в пару кликов.
Автоматическая адаптация под разные устройства. Сейчас важно, чтобы сайт не терял своей красоты и удобства при работе на мобильных устройствах. Движок WordPress сразу генерирует внешний вид на любом устройстве. В процессе работы над дизайном вы всегда можете перейти в режим мобильного устройства и посмотреть, как в этой версии будут видеть сайт пользователи.
Поддержка со стороны многих хостинг-провайдеров. Хостинг — важная часть сайта. На нём хранятся все файлы ресурса. WP «дружит» со всеми крупными хостинг-провайдерами, поэтому вы можете выбрать любую понравившуюся компанию.
Большое сообщество. Пользователей WordPress очень много, и они постоянно обмениваются находками на официальном форуме. Если вы чего-то не знаете или у вас есть какие-то проблемы, вы быстро сможете найти решение.
Недостатки
Несмотря на многие положительные моменты программы, у CMS есть и минусы.
Много сторонних программ. Множество плагинов и тем WordPress созданы сторонними разработчиками, и в них могут быть ошибки. Перед тем как устанавливать новое дополнение, почитайте отзывы, спросите у сообщества мнение по поводу плагина или темы.
Загрузка страницы может занимать много времени. Большое количество плагинов влияет на загрузку страницы. Однако установка плагина кэширования обычно решает эту проблему.
Несовместимость обновлений и плагинов. Большой выбор плагинов — это не только плюс WordPress, но и настоящая боль. Некоторые плагины и их обновления могут вызывать различные баги (ошибки). Ошибки могут возникнуть и из-за обновлений самого Вордпресса. Может потеряться совместимость с установленными дополнениями и темами. В этом случае придётся откатываться на прежнюю версию сайта.
Бывают проблемы с безопасностью. Так как программа распространяется с открытым исходным кодом, злоумышленникам проще найти уязвимости. Также подозрительные плагины могут вызывать вирусы. Разработчики WordPress борются с этой проблемой. Они регулярно выпускают патчи, чтобы усилить защиту системы. Также есть много эффективных плагинов, которые также защищают сайт.
Отсутствует техподдержка. Отсутствие технической поддержки может создать некоторые трудности. Изучать интерфейс и разбираться с проблемами нужно будет самостоятельно. Однако у WordPress очень активное сообщество, поэтому найти решение проблемы можно там.
Не синхронизируется с 1C. Внутри программы нет инструментом для работы с 1С. Если всё-таки это нужно сделать, придётся приглашать программистов для работы с кодом. Однако это сложная задача даже для специалистов.
Какие сайты можно делать на WordPress
Большие возможности CMS позволяют сделать практически любой веб-ресурс — как сайт-визитку, так и корпоративный. Всё зависит от функционала, который нужен на сайте. Например, у WP есть проблема с базами данных и оптимизацией. Поэтому для очень крупных сайтов лучше подойдёт самописный вариант. Однако сложные настройки нужны не многим и чаще всего возможностей CMS хватает.
Для каких сайтов WordPress подойдёт больше всего:
- Блог. Изначально WordPress был платформой для создания блога. В нём можно легко и быстро выкладывать текстовый материал. Блог не требует большого функционала, поэтому проблем с плагинами не будет. Также для блога уже создано много шаблонов.
Новостные сайты. Для новостного портала, так же как и для блога, важно быстро и просто публиковать контент. Адаптивность CMS под разные устройства позволит читателям знакомиться с новостями со смартфона или планшета. При этом владельцу не понадобится делать все настройки самому.
Портфолио. Фотографам, дизайнерам, художникам, артистам и другим работникам творческой сферы иногда нужен сайт, чтобы хранить там свои работы. В программе есть множество возможностей по размещению фото: галереи, карусели, слайдеры, лайтбоксы и многое другое.
Сайт-визитка или одностраничник. Компаниям необязательно заводить большие корпоративные ресурсы с десятками страниц. Иногда достаточно небольшой приветственной страницы, где пользователь может найти ответы на свои вопросы и узнать контакты организации. Приглашать программистов для создания такой визитки нецелесообразно. Намного дешевле и быстрее создать такой сайт на CMS.
Интернет-магазин. Казалось бы, интернет-магазин ― это сложно. Однако в WordPress есть плагин WooCommerce, который позволяет легко сделать интернет-магазин с сотнями позиций. Также разработчики Вордпресс и сторонние специалисты уже создали сотни шаблонов, которые ещё больше ускоряют процесс создания магазина. Вам понадобится только загрузить свои товары.
Это только малый список того, что можно сделать на WordPress.
Чем отличается WordPress.com и WordPress.org
На просторах интернета можно встретить два сайта ― WordPress.com и WordPress.org. У многих возникает вопрос, чем они отличаются друг от друга? Оба этих сайта официально представляют продукт WP. Однако они предлагают разный набор услуг.
На WordPress.org можно скачать саму программу, плагины и темы. Чтобы разместить сделанный сайт в интернете, вам понадобится заказать домен и хостинг у провайдера, например REG.RU.
WordPress.com ― это хостинговая площадка с CMS WordPress. Вам не придётся ничего скачивать и устанавливать. Нужно только завести учётную запись. Компания даст вам поддомен (например myite.wordpress.com) и бесплатно разместит на своём хостинге. Если вы хотите убрать часть адреса «wordpress.com», можете перейти на платный тариф. Главный минус wordpress.com ― невозможно работать с php. Вы сможете пользоваться только тем, что предлагает компания. Также в нём нет плагинов. Есть только встроенные дополнительные функции.
WordPress: начало работы
Как начать работать с WordPress?
- 1. Чтобы сайт работал, нужна не только CMS, но и домен с хостингом. Если вы только начинаете свой путь в создании интернет-ресурса, предлагаем сначала прочитать, зачем нужен домен и хостинг. WordPress.com предоставляет свой хостинг. Но он не даёт возможности его настраивать. Это серьёзный минус, поэтому перед началом работы с WordPress поищите подходящего регистратора доменов и хостинг-провайдера. На REG.RU вы можете приобрести и домен, и хостинг с уже установленным WordPress. Не забудьте прикрепить домен к хостингу, чтобы сайт стал доступен по зарегистрированному доменному имени.
- 2. Если вы купили хостинг без установленной CMS, её можно легко установить вручную по инструкции.
- 3. Выберите понравившуюся тему. Это можно сделать на этапе установки CMS или после.
- 4.
Теперь можно приступать к творческой части создания сайта. Как начать осваивать Вордпресс? В этом вам помогут наши инструкции:
- 5. После создания веб-ресурса защитите сайт и данные своих посетителей SSL-сертификатом. Подробнее о том, для чего нужен SSL, читайте в статье.
Конечно, чтобы превратить шаблонный продукт во что-то новое и интересное, нужно потратить не пару минут, а гораздо больше. Но за пару минут вы действительно сможете развернуть на хостинге почти готовый сайт. Вам останется только творить.
Если вы совсем новичок в мире IT, но вам очень нужен сайт, рекомендуем воспользоваться нашей услугой REG.Site. Всего в пару кликов вы купите хостинг с уже установленной и доработанной нашей командой CMS WordPress и сразу зарегистрируете новый или прикрепите уже приобретённый домен. В подарок вы получите бесплатный SSL-сертификат на год и эксклюзивные шаблоны.
Закажите специальный хостинг для WordPressЕсли вы планируете работать с WordPress, предлагаем вам хостинг с поддержкой WP.
Подробнее Помогла ли вам статья?5 раз уже помогла
Создание Сайта на WordPress: Пошаговое Руководство
Мы не откроем Америку, если скажем, что сайт уже давно стал необходимостью для любого бизнеса, организации или даже личных проектов, а WordPress — одной из самых популярных платформ. Однако не все знают, как сделать сайт. В этом руководстве пошагово описано создание сайта на WordPress. Так что, если вы хотите пройти через весь процесс самостоятельно, поехали!
Начинаем Путешествие по WordPress
Итак, как же создать сайт WordPress? На самом деле это не так сложно, как вы думаете. В конце концов, WordPress — это система управления контентом, которая создавалась для людей, обычных пользователей, специально для того, чтобы помочь им с запуском сайтов. Следуйте нашему руководству и уже к обеду у вас будет собственный сайт/блог.
1. Определяем Тематику Контента
Создание сайта на WordPress, как и любого другого сайта, начинается с определения типа ресурса. Что вы хотите создать: блог, интернет-магазин, сайт-визитку вашей компании и т.д.?
Если вы создаёте сайт для личного пользования, выберите тему, на которой будет сосредоточен ваш сайт. Другими словами, выберите нишу, в которой вы будете работать и создавать контент.
Это может быть что угодно: фотографии, путешествия, кулинария и другое. Выберите что-то интересное для вас, чтобы со временем создание контента по этой теме не стало чем-то обременительным.
После выбора ниши, следует подумать о конечной цели вашего сайта. Планируете ли вы монетизировать его или это просто увлечение? Какие бы цели вы ни ставили перед собой, убедитесь, что они последовательны.
Вам также следует определиться с целевой аудиторией: кому будет полезен ваш ресурс? Отталкиваясь от этого, подберите правильный формат, стиль и тон контента.
2. Выбор Доменного Имени
Еще один важный шаг, над которым нужно хорошенько продумать — выбор домена. Доменное имя будет представлять ваш бренд, это первое, на что обращают внимание посетители. Убедитесь, что он отображает идею вашего сайта.
Что общего между Википедией, YouTube и Netflix? Краткое и уникальное имя, которое легко написать и вспомнить. Именно таким должно быть доменное имя. Вы не хотите терять посетителей только потому, что ваш домен сложно запомнить или написать правильно.
Существуют специальные генераторы доменных имён, которые помогут вам справится с этой задачей.
Если вы довольны выбранным именем, самое время проверить, доступно ли оно, и зарегистрировать его. Здесь, в Hostinger, вы можете купить домен с расширением .xyz, .online или .store менее чем за 1$, а домен .com — всего за 799₽.
3. Выбираем Хостинг
Для запуска сайта WordPress вам нужно найти правильный хостинг. Есть несколько важных моментов, которые следует учитывать при выборе провайдера:
- Что вам нужно: сколько ресурсов понадобится вашему сайту, каков ваш план на следующие 12 месяцев и насколько большой он будет.
- Время безотказной работы. Важно, чтобы ваш сайт работал и работал стабильно 24/7/365. Убедитесь, что хостинг гарантирует это.
- Служба поддержки. Если всё-таки так случилось, что ваш сайт не работает или у вас возникли какие-либо проблемы, важно, чтобы вы могли обратиться в службу поддержки за помощью.
- Прост в использовании. Многие владельцы веб-сайтов не имеют опыта программирования. Панель управления должна быть удобной и простой в навигации.
- Доступность. Бюджет и затраты — не последнее, что играет роль при запуске сайта. Вы не хотите платить деньги за хостинг, который не отвечает вашим потребностям.
И немножко рекламы: если вы задумываетесь про хостинг в Hostinger, забегая на перёд, скажем, что вы получите всё, что мы перечислили выше. Мы предлагаем недорогой, но качественный хостинг, поддержку клиентов онлайн, 99.9% аптайма и многое другое.
Вот краткий обзор общих тарифов хостинга Hostinger:
Кроме того, мы предлагаем WordPress хостинг, тарифные планы которого по умолчанию оптимизированы под эту CMS.
4. Установка WordPress
Как же установить WordPress? Ещё одно преимущество хостинга Hostinger — это удобная установка WordPress всего в несколько кликов из панели управления.
Вот как это происходит:
1. Зайдя в личный кабинет Hostinger, щёлкните значок Автоустановщика на панели инструментов.
2. Найдите кнопку WordPress и просто нажмите на неё.
3. Введите необходимые данные:
- URL — ваш зарегистрированный домен или адрес вашего сайта WordPress.
- Язык — выберите основной язык для WordPress.
- Имя администратора — имя пользователя, которое вы будете использовать для входа в панель управления WordPress.
- Пароль администратора — пароль, который вы должны ввести, чтобы войти в админку WordPress.
- Электронная почта администратора — введите активный адрес электронной почты, так как он будет использоваться для уведомлений и сброса пароля.
- Заголовок сайта — заголовок вашего сайта
- Тэглайн сайта — слоган или краткое описание того, о чём ваш сайт.
4. Нажмите на кнопку Установить.
5. Выбор Темы
Прежде чем запустить сайт, нужно убедиться, что он выглядит и работает хорошо.
Разные типы блогов или сайтов требуют разных макетов и тем. Дизайн интернет-магазина отличается от дизайна блога.
Огромный плюс в WordPress — огромное количество тем на выбор.
Темы WordPress бывают платные и бесплатные. Среди популярных бесплатных тем WordPress — Zakra, Shapely и Flash.
В то время как Uncode, Divi и X являются одними из рекомендуемых платных тем.
Вы можете просмотреть галерею тем WordPress и выбрать ту, которая соответствует вашим потребностям. Если вам нужна дополнительная информация о бесплатных темах, рекомендуем прочитать нашу статью на эту тему.
Чтобы установить тему, просто войдите в свою панель управления WordPress и наведите курсор на вкладку “Внешний вид”. Выберите “Темы” и нажмите “Добавить новую”. Найдите нужную тему WordPress и наведите на неё курсор, затем нажмите кнопку “Установить”.
Подробное руководство вы можете найти в нашей статье о том, как установить темы WordPress.
6. Установка Плагинов
Создание сайта на WordPress также включает подбор и установку плагинов. WordPress предоставляет множество плагинов, которые помогут расширить функционал вашего сайта, например, расширить административные функции, настроить защиту сайта и многое другое.
Вот некоторые из основных плагинов, с которых вы можете начать:
- WooCommerce — полезный плагин, с помощью которого вы можете превратить ваш сайт в интернет-магазин. Идеально подходит для тех, кто хочет продавать свои продукты или услуги через сайт WordPress.
- Yoast SEO — один из лучших плагинов для поисковой оптимизации (SEO). С его помощью, вы сможете публиковать более качественный, оптимизированный для поиска контент.
- W3 Total Cache ускорит загрузку вашего сайта на устройствах читателей при последующих посещениях.
- Keyy Two Factor Authentication — плагин для безопасности, защитит ваш сайт от несанкционированного доступа, запрашивает подтверждение личности через дополнительное устройство.
Как установить плагины:
- Перейдите в раздел плагинов в административной панели WordPress.
- Затем нажмите кнопку “Добавить новый” в верхней части страницы.
- Введите ключевое слово для поиска нужного вам плагина в поисковой строке, затем нажмите кнопку “Установить” возле названия плагина. Или, если вы скачали плагин заранее, просто нажмите “Загрузить плагин”. Затем “Выберите файл” — выберите архив с плагином на вашем компьютере и нажмите “Установить”.
- Чтобы активировать плагин, после процесса установки, нажмите “Активировать”.
Подробную инструкцию вы найдёте в нашей статье о том, как установить плагины для WordPress.
Как только вы всё это сделаете, приступайте к запуску сайта.
Что дальше?
Вот видите, создание сайта на WordPress — не такой уж и сложный процесс!
Тем не менее это только начало вашего онлайн-путешествия. Следующим шагом будет создание аудитории. Другими словами, трафик. Для этого начните продвигать свой сайт, например, в социальных сетях.
Также советуем прочитать нашу статью о том, как привлечь трафик на сайт.
Чтобы облегчить вашу работу по продвижению сайта WordPress, установите плагин Google Analytics.
Следите за статистикой вашего сайта и лучше изучите посетителей. Вы сможете быстро увеличить свой трафик, если будете понимать, что нравится посетителям или наоборот заставляет их уйти из вашего сайта, и как они его используют.
Следите за обновлениями WordPress, тем и плагинов. Таким образом, вы сможете улучшить производительность вашего сайта, вовремя исправляя ошибки, добавляя новые функции и повышая безопасность.
Выводы
Теперь вы понимаете, как происходит создание сайта на WordPress и что это совсем не сложно! Самый трудоёмкий и кропотливый этап работы — это этап планирования самого процесса. Мы надеемся, что наше руководство поможет вам реализовать ваши идеи и в скором времени создать и запустить собственный сайт. Давайте ещё раз напомним, что вам предстоит сделать:
- Определится с тематикой контента на сайте: выберите нишу, сформулируйте свои цели и определите целевую аудиторию.
- Выбрать доменное имя. Придумайте короткое, простое и запоминающееся доменное имя.
- Выбор хостинга. Напомним, что Hostinger предлагает надёжный хостинг по доступной цене.
- Установка WordPress. WordPress можно установить через панель управления Hostinger всего несколькими щелчками мыши.
- Выбор темы. Создайте сайт по своему вкусу с помощью тем WordPress.
- Установка плагинов: расширьте функциональность вашего сайта с помощью плагинов WordPress.
Ольга уже около пяти лет работает менеджером в сфере IT. Написание технических заданий и инструкций — одна из её главных обязанностей. Её хобби — узнавать что-то новое и создавать интересные и полезные статьи о современных технологиях, веб-разработке, языках программирования и многом другом.
Как создать сайт на WordPress с нуля: пошаговая инструкция
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
- Выбираем пункт «Виртуальный хостинг».
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
- Открываем меню «Домены и поддомены» в боковом меню.
- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
- Потом нажимаем на ссылку «…к основному сайту».
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
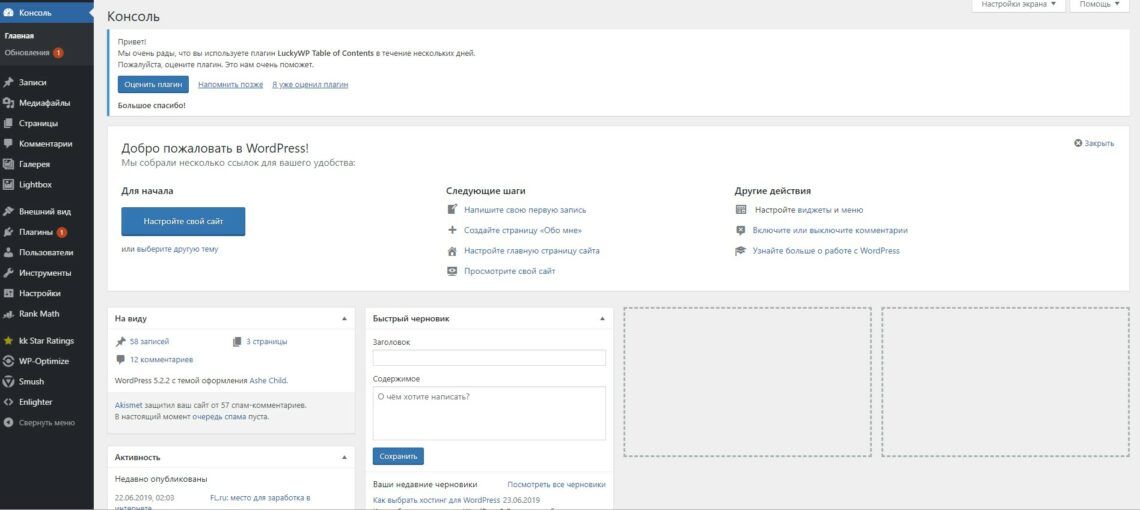
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
- Потом открываем настройки экрана.
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
- Сначала наводим курсор на меню «Внешний вид».
- Потом переходим в подменю «Темы».
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
- Выбираем подпункт «Добавить новый» в меню «Плагины».
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
- Снова нажимаем на плюсик.
- Среди предложенных вариантов выбираем «Изображение».
- В появившемся окошке нажимаем на кнопку «Загрузить».
- Выделяем картинку и нажимаем «Выбрать» (ОК).
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
Обложка
Обложка – это фон для текста.
- Выбираем пункт «Обложка», прежде нажав на плюсик.
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
- Затем кликаем по блоку под словом «Разметка».
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.
Она появится в списке страниц в правом верхнем углу. Там уже будет пример по умолчанию и добавится вновь созданная страница. Можно переключаться между ними.
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
- Вводим название будущего меню и создаем его.
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
- Кликаем по иконке в виде папки в правой части окна.
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.
Можно добавить не целую страницу, а отдельные куски. Допустим, если вам нужна FAQ-секция или кусок с информацией о команде, работающей над сайтом.
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
- Затем нажимаем на кнопку «Добавить счетчик».
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто собирается запустить свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. В шести выпусках мы пошагово показываем весь процесс с нуля: от покупки хостинга и базовой настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро. Всё потому что программный код платформы находится в открытом доступе и программисты со всего мира постоянно совершенствуют его. Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, который круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq.ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress. Из него убрали функции, которые не пригодятся при создании первого сайта, поэтому цена будет ниже обычного хостинга.
Шаг 2. Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3. Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, поэтому многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4. Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5. На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6. Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создавать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1. Перейдите на главную страницу и нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2. В новой вкладке откроется панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Softaculous Apps Installer» и нажмите на ярлык «WordPress».
Шаг 3. На открывшейся странице нажмите кнопку «Install Now».
Шаг 4. Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Admin Account» и придумайте логин и пароль. С этими данными вы будете заходить в панель управления сайтом.
Рекомендуем создать уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Шаг 5. В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6. Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, добавить логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов. Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специальных сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, добавлять на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатной будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1. В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
Шаг 2. Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3. Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4. Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
В этом руководстве мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать её главной.
Сначала добавим на сайт несколько постов.
Шаг 1. В меню слева найдите раздел «Записи» и нажмите «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главная страница изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2. Создадим новую страницу и сделаем её главной. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В верхнем поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и найдите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут отображаться только статьи.
Шаг 3. Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под названием страницы появится ссылка, по которой посетители смогут попасть в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках. В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4. Найдите в левом меню раздел «Настройки» и выберите подраздел «Чтение».
Сейчас в первом пункте настроек чтения указано, что на главной странице сайта должны отображаться последние записи. Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали. А в графе «Страница записей» выберите «Блог». Не забудьте сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки с информацией о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1. Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить». Откроется редактор сайта.
Шаг 2. Сначала изменим название сайта в шапке страницы. Для этого выберите раздел «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не забудьте нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3. Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выберите значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4. Отредактируем баннер. Вернитесь в главное меню редактора и перейдите в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел. Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5. Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице. Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть свой идентификатор. Посмотреть его можно в разделе редактора, который посвящён этому блоку. Из основного меню перейдите в «Разделы главной страницы» и выберите подраздел «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел. К обычной ссылке на главную страницу сайта нужно добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте идентификаторы и для них.
Шаг 6. Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же добавьте остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылку появятся в верхнем правом углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы. Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно будет настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными. Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1. Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями. Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Шаг 2. Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на её название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждая из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3. Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте. В конце нажмите «Вставить тег».
Шаг 4. По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст <label>, а после них — </label>. В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «Отправить».
Шаг 5. Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, наведите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё. Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
26 бесплатных тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики. Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать резервную копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, которое решит вашу проблему, задайте вопрос в чате. Мы работаем круглосуточно. Будем рады помочь!
с чего начать и какие учебные пособия изучать?
Содержание статьи:
Привет, друзья!
Меня часто спрашивают о моем основном профессиональном направлении — создании сайтов WordPress. Мол, это — удобоваримый способ «войти в дело» новичку, начать на этом зарабатывать и перейти целиком и полностью на фриланс… Тем более, что спрос на вордпресс с каждым годом растет, и на данный момент количество сайтов на WP — около 40% во всем мире!
И у этого подхода есть ряд преимуществ.
Если коротко:
- WordPress имеет достаточно низкий порог входа
- Да, сайт на вордпрессе Вы можете создать, не имея познаний в программировании вообще
- Да, это может быть достаточно быстро.
Но дьявол кроется, как обычно, в деталях:
- Вы ограничены функционалом зашитых возможностей (именно поэтому поверхностные дилетанты иногда WP зовут конструктором, что совершенное не соответствует действительности)
- Да, сайт вы создадите. Но какой это будет сайт?
- Чтобы пойти дальше перестановки кирпичиков, нужна определенная квалификация. И этот предел достигается достаточно быстро.
Есть Вы не хотите тратить время и Ваша задача — быстро научиться делать сайты, обратите внимание на полное обучение от Миши Русакова:
Что нужно знать, чтобы создать сайт на вордпрессе?
Для начала определимся, что включать в понятие «Сайт на вордпрессе»?
Я это определю так: это ресурс, размещенный на хостинге, запущенный на одной из стандартных тем, определенным набором плагинов и каким-то минимальным контентом. Все! Это тот уровень, который обычно исчерпывается новичками.
Однако и он требует определенных навыков, как минимум:
- понимание того, что такое хостинг-домен-FTP
- минимальные навыки по загрузке файлов через FTP и работе с базой данных
- базовые навыки компьютерной грамотности
- базовые навыки контент-менеджера, чтобы отредактировать текст до читабельного состояния.
В общем, достаточно стандартный список, который я подробней раскрывал в статье о заработке на создании сайтов.
Алгоритм создания такого сайта следующий:
- купить домен-хостинг
- залить на него CMS WordPress из коробки
- выбрать и поставить тему из репозитория
- поставить-настроить пачку плагинов (при условии, что плагины настраиваются из админки галочками, переключалками)
- выложить-отредактировать пост
Все это изучить-освоить не составит большого труда, даже для человека, у которого нет никакой специальной подготовки. Благо, инструкций и рекомендаций в сети — масса. Главный вопрос — можно ли уже на этом зарабатывать?
Следующий шаг — заработок
Самое интересное, что уже этих навыков будет достаточно, чтобы получить свою первую денежку. Денежка, конечно, будет небольшой. Расчитывать с такими навыками на прибыльный фриланс — не стоит. По простой причине: задачи простые, умеющих их выполнить — 100000, конкуренция большая, компетенции большой ценности не представляют.
Но, на биржах, типа воркзиллы можно получить свои первые деньги. Однако, чисто психологически факт получения первой оплаты своего первого заказа, действует магически. Ощущение, что за спиной вырастают крылья. Сильно губу раскатывать не стоит, но опереться на этот опыт можно! И даже нужно.
У Михаила Русакова есть бесплатная пошаговая инструкция по заработку на создании сайтов. Гляньте ее. Миша вообще очень классные курсы ведет. В том числе и по разработке на вордпресс.
Что нужно знать, чтобы зарабатывать больше:
- html+css. умение верстать или хотя бы понимание общих принципов
- программирование (Javascript, PHP, Python, MySQL и т.д.)
- seo-оптимизация
- интернет-маркетинг
- и т.д.
Обычно, проще всего дается верстка. Это достаточно механический навык и для освоения его не требуется особого склада ума. Верстка макетов под Вордпресс — хорошая специализация, на которой можно неплохо заработать и утвердиться в собственном ремесле. Даже не смотря на то, что всякие команды, типа themeforest, под WP выпускает массу шаблонов с небольшим ценником за покупку.
Создание проекта на вордпресс с нуля всегда будет цениться намного больше, чем заливка и настройка стандартных тем/конфигураций.
Высший пилотаж — WordPress Developer
Ну и наконец, есть высший пилотаж — это веб-разработка на фреймворке WordPress. Судя по словам матерых коллег, у WP достаточно сложная архитектура в плане программирования и не каждый в нее въедет сходу. Возможно, это плата за низкий порог входа.
Ибо, как я писал, начать работать на своем компьютере дома на вордпрессе труда не составит даже для школьника. Не зря вордпресс считается самой распространенной CMS в мире (по данным 2021 года порядка 40% всех сайтов сделаны на нем).
Основной источник дохода здесь — это разработка собственных плагинов и тем. Их можно продавать и делать на заказ. Равно, как и сами сайты. Поэтому, такие навыки достаточно высоко ценятся и будут цениться в дальнейшем, хотя часть рутинных задач, типа верстки, уже отдано более удобным визуальным системам, типа webflow или pinegrow.
Я сам занимаюсь разработкой сайтов с 2010 года и вглубь кишков вордпресс начал погружаться лишь недавно, и то потому что «жизнь заставила». И могу сказать так: это отдельная вселенная со своей экосистемой, в которой разобраться сходу бывает непросто.
Однако, на все есть проруха…Учиться можно, была бы мотивация. У меня самого главным мотиватором вот уже который год является возможность неспешно прогуливаться по утрам и с нескрываемым состраданием смотреть на утренние заторы на дорогах. Это вдохновляет делать все, чтобы не влезать в душные офисы, оставаться мобильным и самому планировать свои рабочий график.
Успешного фриланса Вам, друзья и прибыльных заказчиков!
Начало работы с WordPress.com — Справка
Добро пожаловать на WordPress.com! Если вы хотите создать блог, сайт для своей компании или что-нибудь подобное, ниже приведены общие инструкции, которые необходимо использовать при создании любых сайтов.
В этом руководстве рассматриваются следующие темы:
- Как добавлять содержимое, например, записи и страницы, на сайт
- Как использовать редактор блоков
- Как использовать Конфигуратор, чтобы изменять сайт, например добавлять меню и настраивать главную страницу
Содержание
Видео: «Начало работы с WordPress.com»
Основы
На каждом сайте WordPress.com есть два основных компонента.
Содержимое. Содержимое сайта включает в себя страницы, записи и медиафайлы. Можно добавлять или редактировать страницы и записи, перейдя в меню Мои сайты → Записи/страницы. Для внесения изменений необходимо использовать редактор блоков.
Настройка. Для внесения изменений по всему сайту, например, для редактирования меню, настройки цветов, добавления виджетов и прочего, необходимо использовать Конфигуратор. Чтобы открыть конфигуратор, выберите Мои сайты → Внешний вид → Настройка.
Добавьте содержимое
Самой первой задачей является добавление содержимого. Для этого выберите Мои сайты → Страницы и Мои сайты → Записи. В этих разделах можно добавить содержимое на сайт.
В чем разница между страницей и записью?
Страница лучше всего подходит для содержимого, которое будет изменяться редко. Хорошими примерами страниц являются главная страница, страница сведений, страница с контактыми данными или страница, где содержится список продуктов или услуг.
Записи или записи в блоге напоминают новостные статьи. Хорошими примерами записей являются обзорные статьи о новинках отрасли, личный журнал, отзывы о кинофильмах и прочие подобные комментарии или рассказы. На каждом сайте на WordPress.com можно добавить блог, но эту функцию можно использовать только при необходимости.
Дополнительную информацию о различиях см. здесь.
Добавьте первую страницу
Давайте добавим несколько страниц на сайт.
Откройте Мои сайты → Страницы и нажмите Добавить новую страницу.
Открывается редактор блоков.
При создании новой страницы отображается опция, позволяющая выбрать готовый макет. Можно выбрать существующий шаблон и изменить его или начать с пустой страницы.
На правой стороне редактора отображаются настройки страницы. Здесь можно увидеть статус страницы, добавить рубрики и теги в записи, указать избранное изображение и многое другое.
Редактор блоков содержит следующие компоненты. Если вы не видите панель настроек справа, нажмите значок шестерёнки рядом с кнопкой Опубликовать.Рассмотрим возможности редактора.
Редактор блоков
Для создания страниц и записей используется редактор блоков — он позволяет работать с готовыми блоками для веб-сайта. Можно добавлять содержимое на страницу, вставляя различные блоки. Для этого можно нажать значок инструмента вставки блоков +, который отображается в разных областях редактора.
Для добавления блока и выбора его типа можно использовать разные способы:
- Нажмите + в левой части любого пустого блока.
- Нажмите + в верхнем левом углу редактора.
- Нажмите клавишу «Ввод» (клавишу перевода строки), находясь в выбранном блоке, чтобы создать под ним новый блок.
- Нажмите + в верхней части блока по центру, чтобы добавить блок над ним.
- Щёлкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
Можно добавлять различные блоки: абзацы, изображения, галереи, столбцы и таблицы. Список вариантов весьма обширен!
Ниже указаны некоторые типовые блоки, которые можно использовать:
Если нажать значок инструмента вставки блоков +, можно выполнить поиск блоков различного типа или выполнить прокрутку вниз и развернуть каждый список, чтобы увидеть доступные элементы. Добавив блок, вы можете менять его расположение с помощью стрелок слева или справа либо перетаскиванием.
При добавлении блока и его выборе на правой стороне редактора появятся дополнительные настройки блока. Каждый блок содержит свои настройки, которые можно изменять. Перейдите на вкладку «Документ» наверху, чтобы вернуться к общим настройкам страницы.
Удалить блок
Вы можете удалить блок выбрав его, нажав меню кнопки с многоточием и выбрав команду Удалить блок.
Если вас устраивает внеший вид страницы, нажмите Публиковать в верхнем правом углу. Хотите добавить другие страницы? Тогда опубликуйте их, а затем перейдите к следующему шагу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или любым другим названием) и оставьте её пустой. Мы добавим записи в блог на следующем шаге.
Вы не хотите, чтобы кто-либо смог увидеть ваш сайт, пока он полностью не готов? Ваш сайт будет находиться в закрытом режиме «Скоро запуск», пока вы его не запустите. Выберите Мои сайты → Настройки → Общие , а затем Конфиденциальность , чтобы запустить сайт. Дополнительную информацию см. здесь.
Конфигуратор
Теперь у вас есть несколько страниц содержимого, с которыми можно работать. Давайте убедимся в том, что они видны другим пользователям. Чтобы внести эти изменения, нам нужно открыть конфигуратор. Для этого выберите Мои сайты → Внешний вид → Настройка.
Настройка главной страницы и страницы записей
Прежде всего, необходимо настроить главную страницу. Для этого выберите Настройки главной страницы. Здесь можно выбрать режим отображения на главной странице списка последних записей (Ваши последние записи) или режим Статическая страница (типовой вариант для корпоративных сайтов). При выборе статической страницы вы также можете выбрать страницу для отображения списка опубликованных записей.
Настройка главной страницы и страницы записейДобавить меню
Отлично. Теперь добавим в меню другие страницы, которые мы создали, чтобы посетители могли по ним перемещаться. Для этого выберите Меню → Главное → Добавить элементы. Теперь отображается список опубликованных страниц! Выберите страницы, которые нужно добавить в меню.
Чтобы изменить порядок меню, их можно выбрать и перетащить. Чтобы создать подменю, выберите его и перетащите под другое меню. Это также можно сделать с помощью опции Изменить порядок . Обратите внимание на то, как изменения показываются в режиме предварительного просмотра сайта на правой стороне.
Сохранить изменения в конфигураторе
После внесения всех изменений обязательно нажмите «Опубликовать», чтобы сохранить их! Это будет похоже на действие кнопки «Сохранить». Если вы перевели сайт в режим «Закрыто», посетители не смогут его увидеть, пока вы не измените данный режим.
Общие вопросы
Данное руководство будет полезно на начальном этапе работы. Возможно, вас заинтересуют и другие возможности. Ниже приведен список типовых вопросов и возможностей:
Как сделать так, чтобы на странице были показаны только отдельные записи блога, а не все?
Они называются страницами рубрик. Чтобы их настроить, создайте несколько записей в блоге и назначьте им рубрики в редакторе записей. Затем перейдите в конфигуратор, чтобы отредактировать меню. При выборе пункта Добавить элементы появится раздел Рубрики. Здесь можно выбрать раздел и добавить его в меню. Теперь на данной странице будут видны только те записи в блоге, которым назначена данная рубрика.
Либо можно использовать блок «Записи в блоге» для отображения списка записей в блоге с заданной рубрикой на любой странице.
Как добавить плагины?
Все сайты WordPress.com имеют обширный набор встроенных возможностей, которые должны охватывать все потребности. Кроме того, сайты с тарифными планами Business и eCommerce позволяют установить сторонние пользовательские плагины.
Как подключить свой домен?
Любой сайт с тарифным планом WordPress.com может подключить пользовательский домен. Вы можете использовать свой домен или зарегистрировать новый домен у нас.
Как менять темы?
Чтобы изменить темы, выберите Мои сайты → Внешний вид → Темы. Темы можно менять любое число раз без каких-либо ограничений. При изменении темы меняется внешний вид сайта, но его содержимое не удаляется.
Следует иметь в виду, что для некоторых тем может потребоваться дополнительная настройка. Эта процедура будет подробно рассмотрена на странице настройки тем.
Что такое виджеты?
Виджеты — это содержимое или инструменты, которые можно добавлять, размещать или удалять из определенных областей сайта (обычно боковая панель и подвал). Чтобы добавить виджеты, выберите Мои сайты → Внешний вид → Настройка → Виджеты. Здесь можно увидеть список областей сайта, доступных для виджетов, которые можно использовать. Области виджетов зависят от темы.
Были ли эти инструкции полезны?
Как начать работу с WordPress: руководство на 2021 год
Итак, вы хотите создать новый веб-сайт. У вас есть хорошее представление о том, о чем будет ваш сайт, какой контент у вас будет на нем, будете ли вы что-то продавать, этот список можно продолжить. Теперь приступим к работе с WordPress!
Похоже, вы все готовы начать, верно? Но подождите, а как насчет вашей платформы? Если вы читаете это, вы, вероятно, выбрали — или думаете о выборе — WordPress. Но, возможно, вы не знаете, с чего начать.Или, может быть, вам просто нужно напомнить, как это работает. Эта статья поможет упростить процесс, шаг за шагом расскажет, как начать работу со своим сайтом WordPress.
Шаг 1. Найдите лучший хостинг для своего сайта
Прежде чем вы сможете использовать WordPress.org, вам понадобится услуга хостинга. Вы можете настроить свой собственный сервер и установить WordPress на свой компьютер, но когда вы только начинаете, проще подписаться на услугу, в которой уже есть серверы, настроенные и готовые для размещения сайта WordPress.Некоторые услуги бесплатные, а некоторые платные; мы рекомендуем использовать платные, так как они обеспечат более качественные услуги и функции.
Не уверены, какой тип хостинга или какой выбрать? Мы полностью понимаем (и мы уже были там раньше, WPExplorer несколько раз менял хосты, прежде чем нашел идеальный вариант). Следует рассмотреть несколько различных типов хостинга, каждый из которых имеет свои плюсы и минусы. Вы можете прочитать наше руководство по лучшему хостингу WordPress или взглянуть на нашу удобную инфографику, демонстрирующую лучшие варианты хостинга, которые мы рекомендуем новым пользователям WordPress.
Варианты хостинга WordPress
Общий хостинг — это то, с чего начинают большинство новых пользователей WordPress. Это простой и недорогой вариант, в котором достаточно ресурсов для размещения нового веб-сайта. Большинство общих хостов предлагают установку WordPress в один клик, разумный объем хранилища и пропускную способность, а иногда и несколько льгот (например, купоны Google Adwords или даже бесплатное доменное имя). На наш взгляд, лучший план виртуального хостинга — от Bluehost. Начиная с 2,95 доллара в месяц (по нашей специальной ссылке), это отличный вариант для тех, кто только начинает работать с WordPress.
BLUEHOST SHARED WORDPRESS HOSTING
Управляемый VPS (что означает «виртуальные частные серверы») — это шаг вперед по сравнению с виртуальным хостингом. Вы по-прежнему разделяете сервер с другими пользователями, но сервер разделен на разделы, поэтому у каждого из вас есть собственный мини-сервер для лучшей безопасности, конфиденциальности и работы веб-сайта. Кроме того, с управляемыми VPS вам не нужно обслуживать свой сервер — хостинговая компания обрабатывает обновления программного обеспечения и кодирует обновления WordPress за вас, чтобы вы могли сосредоточиться на своем веб-сайте.Мы выбрали лучший управляемый VPS — Flywheel. Они предлагают фантастические услуги, такие как бесплатная миграция, встроенное кеширование, автоматическое резервное копирование и многое другое, что дает вам много денег.
Маховик VPS Хостинг WordPress
И последний вариант хостинга — это Managed WordPress Hosting , когда хостинговая компания полностью управляет вашим сервером за вас. Управляемый хостинг предлагает больше функций и ресурсов веб-сайта, чем общий, и многие управляемые хосты предлагают масштабируемые планы хостинга, так что вы можете начать с малого и обновлять свой сервер по мере роста вашего бизнеса.Мы уже много лет используем управляемый хостинг от WP Engine и очень довольны качеством нашего хостинга, а также отличным сервисом их службы поддержки. Они предлагают отличный индивидуальный план для новых блоггеров, а также потрясающие планы премиум-класса и корпоративного уровня для веб-сайтов с высоким трафиком.
WP Engine Управляемый хостинг WordPress
Шаг 2. Выберите доменное имя
Вы, вероятно, уже выбрали название вашего веб-сайта или короткий список имен. Замечательно! Если вы этого не сделаете, есть множество статей, которые помогут вам найти идеи для мозгового штурма.Просто имейте в виду, что ваше доменное имя должно отражать цель вашего сайта и быть достаточно интересным, чтобы привлекать посетителей.
Другая часть именования, которой уделяется несколько меньше внимания, — это доменное имя. С технической точки зрения доменное имя — это часть URL-адреса, который определяет IP-адреса (которые идентифицируют компьютеры или устройства в сети) и веб-страницы. Проще говоря, это ваш веб-адрес. У каждого доменного имени есть суффикс, например .com или .org. Вы можете зарегистрировать любое понравившееся вам доменное имя, которое еще не занято — за ежегодную плату.Некоторые хосты предоставят вам бесплатную регистрацию домена на первый год. В рамках процесса регистрации хосты также будут автоматически проверять, доступен ли вам домен для использования. Но вы всегда можете приобрести доменное имя напрямую у регистратора, такого как NameCheap или GoDaddy.
После того, как вы выбрали доменное имя, следуйте инструкциям хостинговой компании для завершения процесса настройки. Возможно, вам потребуется указать в своем доменном имени хост. Просто проверьте их онлайн-документацию или выполните быстрый поиск в Google, чтобы найти конкретные инструкции.Теперь начинается настоящая работа!
Следующие шаги не обязательно должны выполняться в определенном порядке. Теперь вы можете получить доступ к своей панели инструментов и обратить внимание на то, что вам кажется наиболее актуальным.
На этом этапе может быть полезно просмотреть свой сайт и просмотреть параметры администратора. Таким образом, вы знаете, с чем вам нужно работать.
Шаг 3. Настройте дизайн своего сайта
WordPress по умолчанию использует определенную тему, которую вы можете оставить как есть, настроить или изменить на новую тему.
Бесплатные темы
WordPress имеет несколько предустановленных тем на выбор. Чтобы увидеть каталог бесплатных тем WordPress, нажмите Внешний вид> Темы. Если вы нажмете кнопку Добавить новую , вы увидите список бесплатных тем WordPress из каталога WordPress.org вместе с подробной информацией о темах и возможностью предварительного просмотра или их установки.
Вы также можете установить тему, разработанную третьей стороной. Многие авторитетные сайты предлагают бесплатные темы WordPress, включая WPExplorer.Установка немного отличается, так как вам нужно будет скачать тему. Часто это .zip с названием темы. Для установки просто перейдите в каталог темы и нажмите Загрузить тему .
На следующем экране вам будет предложено найти тему на вашем компьютере. Выберите файл своей темы (упомянутый .zip) и нажмите, чтобы установить. Все, что осталось, — это нажать кнопку «Активировать», чтобы использовать новую тему на своем сайте.
Премиум темы
Бесплатные темы — отличный способ начать работу, а темы премиум-класса (или платные) — это золотой стандарт.Сторонние премиальные темы предлагают большее разнообразие и часто включают гораздо больше функций, чем темы, которые вы найдете в каталоге бесплатных тем.
Например, тема Total WordPress включает простой в использовании визуальный конструктор страниц, встроенные параметры для вашего портфолио, настраиваемый блог, настраиваемые шрифты, неограниченные параметры цвета и многое другое. Но самое главное, он включает в себя простой импортер демо-версий, который вы можете использовать для импорта любых живых демок темы. Таким образом, всего в несколько щелчков мышью вы можете приступить к дизайну своего сайта.
Но это только один вариант. Существует множество торговых площадок премиум-класса, где вы можете приобрести новую тему для своего веб-сайта. Themeforest — хорошее место, чтобы начать поиск премиальной темы с более чем 11000 тем на выбор. Или вы можете просмотреть множество коллекций тем, которые мы собрали здесь, в WPExplorer.
После того, как вы нашли, приобрели и скачали нужную тему, вам нужно будет ее установить (точно так же, как мы рассмотрели в разделе бесплатных тем). Перейдите в Темы> Добавить новый , чтобы загрузить, установить и активировать.Если ваша премиум-тема включала какие-либо встроенные плагины, вы можете увидеть дополнительные подсказки или уведомления для установки рекомендуемых плагинов.
Настройка тем
Другие части вашего внешнего вида, которые вы хотите настроить, — это виджеты, меню, заголовок и фон. Все это можно изменить с помощью настройщика темы , который можно найти в разделе Внешний вид (чуть ниже опции тем). Нажмите на нее, чтобы открыть настройщик любви WordPress:
WordPress поставляется с предварительно загруженным рядом виджетов, некоторые из которых активируются и отображаются на боковой панели вашего сайта.Вы можете переставить их по мере необходимости, а если вам нужно больше, вы всегда можете установить плагин для добавления новых.
Ваша тема может поддерживать разные или несколько местоположений меню (главное, верхняя панель, нижний колонтитул и т. Д.). В противном случае плагины меню доступны для установки. Вам, вероятно, не стоит особо беспокоиться об этом, пока вы не настроите несколько страниц.
Шаг 4. Добавьте плагины для дополнительных функций
В зависимости от того, как вы используете свой сайт, и от функциональности вашей темы, вам, вероятно, потребуется установить и активировать различные плагины.Они добавляют к тому, что может делать ваш сайт.
Чтобы установить бесплатные плагины, перейдите в каталог плагинов, нажав Плагины> Добавить новый и найдите плагин, или вы можете установить плагины, купленные на других сайтах, нажав кнопку Загрузить плагин .
Если вам интересно, вот три ключевых плагина, которые мы используем и рекомендуем здесь, в WPExplorer.
VaultPress
Получить резервные копии VaultPress
Хотя большинство хороших хостинговых компаний предлагают ежедневное резервное копирование как часть своих планов, мы настоятельно рекомендуем создавать резервные копии WordPress самостоятельно на всякий случай.Мы используем и любим VaultPress, поскольку он доступен по цене (на самом деле это часть премиальных планов JetPack), прост в использовании (просто установите и подключитесь к своей учетной записи WordPress.org) и требует полной резервной копии всего вашего сайта, включая носители.
Akismet
Получите Akismet для WordPress
Как и VaultPress, Akismet является частью премиальных подписок JetPack, и мы считаем, что это лучший плагин для спама для WordPress. Akismet помогает отфильтровывать спам-комментарии, используя собственный алгоритм и комментарии, о которых сообщают пользователи Akismet.Таким образом, вы сможете тратить меньше времени на отслеживание своих комментариев и больше времени на SEO и контент.
Yoast SEO
Получить Yoast SEO
Для любого владельца веб-сайта хороший плагин SEO — ключ к успеху. Есть несколько популярных плагинов, но мы любим Yoast SEO. Этот плагин включает в себя все, что вам абсолютно необходимо, чтобы приступить к улучшению вашего SEO. Включая, помимо прочего, карты сайта, заголовки / выдержки по умолчанию, хлебные крошки, отображение RSS-канала, метатеги открытого графика и инструменты SEO на странице (для ключевых слов, удобочитаемости и т. Д.).
Кроме того, мы также предлагаем использовать живой редактор CSS, такой как CSS Hero или Yellow Pencil, чтобы настроить дизайн вашего сайта, если ваша тема не включает в себя достаточное количество вариантов стиля. Чтобы найти более полезные плагины, ознакомьтесь с нашими коллекциями плагинов, чтобы найти отличные плагины для карт, бронирования, публикации в социальных сетях, переводов и многого другого.
Шаг 5: Создание ключевых страниц
Если он не предназначен для одностраничного сайта, каждый веб-сайт должен иметь как минимум пару страниц. Например, страница о компании и страница контактов.Мы также рекомендуем страницу блога для размещения ваших новостей или сообщений. Но в зависимости от цели вашего сайта вам, вероятно, понадобятся и другие страницы. Это может быть портфолио или галерея для демонстрации ваших работ. Если у вас есть товары для продажи, вам нужна страница магазина. Имейте в виду, что вам может потребоваться или вы захотите установить плагины для добавления и настройки этих типов страниц.
Дом
Ваша домашняя страница — это первая страница, которую люди увидят, когда перейдут на ваш основной URL. Некоторые темы будут включать шаблон домашней страницы (как на скриншоте выше).Или используйте конструктор страниц, чтобы создать что-нибудь индивидуальное. Есть много мощных плагинов для создания страниц WordPress на выбор.
Что бы вы ни выбрали, просто не забудьте установить домашнюю страницу, которую вы создали, в разделе «Настройки »> «Чтение » и выберите опцию «Статическая страница» (примечание: ваш блог может быть вашей домашней страницей, и если это то, что вы хотите использовать в качестве основного страницу, просто оставьте выбранной опцию «Ваши последние сообщения»). Для получения дополнительной помощи ознакомьтесь с нашим руководством по созданию домашней страницы.
Блог
У большинства веб-сайтов есть блог — на самом деле, многие сайты представляют собой просто блоги! В зависимости от вашей темы вам может не понадобиться создавать страницу блога, так как многие темы WordPress для ведения блогов уже стилизованы, поэтому вы можете просто приступить к работе, добавляя сообщения. Однако некоторые из них включают в себя настраиваемый шаблон страницы блога, который вы можете использовать, перейдя в Pages> Добавить новый , а затем выбрав шаблон «blog» в метабоксе справа или ниже основного текстового редактора. После сохранения страницы вам также нужно будет определить ее как свой блог в разделе «Настройки »> «Чтение »> «Статическая страница» в качестве параметра «Страница сообщений».
Около
Страницы «О нас» отлично подходят для компаний, где можно поделиться историей компании, заявлением о миссии и членами команды. Или для независимых блоггеров, которые могут поделиться заметками о том, как они начали, о своих интересах и своей личной истории. Хотя не каждому сайту он нужен, его следует рассмотреть. Страница «О нас» — отличный способ связаться с вашей аудиторией на более личном уровне.
Контакт
Практически на каждом веб-сайте есть страница с контактами.Создать страницу контактов с WordPress довольно просто, поскольку существует множество простых плагинов, совместимых с популярными темами. По крайней мере, вы можете рассмотреть возможность использования одного из этих плагинов контактной формы, чтобы добавить простую форму в нижний колонтитул или боковую панель, или плагина сопоставления для демонстрации вашего местоположения.
Портфолио
Некоторым компаниям имеет смысл продемонстрировать свою работу, и в этом случае портфолио очень полезно. Чтобы создать онлайн-портфолио, вы можете выбрать тему или добавить плагин, который включает настраиваемый тип публикации портфолио.Пользовательские типы сообщений добавляют новый элемент меню, который легко найти на главной левой панели инструментов WordPress. Чаще всего они работают так же, как добавление сообщения в блог. Разница в том, что они часто имеют настраиваемые стили и параметры, соответствующие их назначению. Таким образом, портфолио обычно включает варианты для создания галерей, загрузки видео или даже аудио, чтобы вы могли показать потенциальным клиентам, насколько вы круты.
МагазинНаконец, если вы хотите продавать свои собственные товары в магазине, подобном Etsy, или рекомендовать товары из партнерских магазинов на своем собственном сайте, вы можете создать интернет-магазин с помощью WordPress.В частности, с помощью бесплатного плагина WooCommerce. Подобно портфолио, WooCommerce (и другие платформы электронной коммерции, такие как EDD или Shopify) добавляет настраиваемый тип публикации. Это включает в себя настраиваемые параметры для ваших продуктов, такие как цифровой / физический элемент, галерея продуктов, варианты продукта, купоны, доставка, налоги и многое другое.
Шаг 6: Импорт и экспорт содержимого
Эти инструменты часто упускаются из виду при обсуждении начала работы. Если вы новичок в WordPress, но не ведете блог или управление веб-сайтами, импорт и экспорт — удобные инструменты, которые легко использовать.Чтобы переместить контент со старого веб-сайта WordPress, используйте инструмент экспорта. Будет загружен XML-файл с содержимым вашего сайта.
Чтобы перенести контент с другого сайта, используйте инструмент импорта. Если вы покупаете премиальную тему, вероятно, в ней есть образцы данных (в виде файла .xml), которые вы можете импортировать, чтобы помочь вам начать работу. Мы рекомендуем использовать образцы данных, если вам нужна помощь в выяснении того, как использовать тему или если вы хотите импортировать точную демонстрацию (особенно при использовании таких тем, как Total, в которых есть множество примеров демонстраций на выбор).
Шаг 7. Дополнительная информация для начала работы с WordPress
В этой статье обсуждаются важные части начала работы с WordPress. Однако, если вы все еще чувствуете себя потерянным, вот вам еще несколько ресурсов:
WP Explorer содержит массу других ресурсов, которые помогут вам узнать больше об использовании WordPress. Просмотрите наш блог и другие статьи, чтобы ознакомиться с ним!
Заключение
Независимо от того, являетесь ли вы новичком в создании веб-сайта или просто новичком в WordPress, может быть сложно наконец начать работу с WordPress.Руководство и другие ресурсы неоценимы в подобных ситуациях. Использование инструментов, которые мы здесь предоставили, может помочь сделать процесс более плавным. Ваш сайт будет готов к работе быстро!
Что вы хотели бы знать, когда впервые запускали свой сайт на WordPress? Если вы начинаете сейчас, что поможет вам чувствовать себя более уверенно? Дайте нам знать об этом в комментариях!
Начало работы — WordPress.com Поддержка
Начало работы
Поздравляю с открытием нового веб-сайта! Независимо от того, какой сайт вы хотите создать, наши руководства и ресурсы помогут вам настроить и подготовить к публикации.
Посмотреть видео
Текстовое руководство: Начало работы на WordPress.com
Хотите краткое руководство, которое поможет вам создавать контент, добавлять страницы, устанавливать домашнюю страницу и создавать меню? Это руководство познакомит вас с основами, применимыми к каждому сайту, который вы хотите создать.
Создайте свой блог за 5 быстрых шагов
Вы только что зарегистрировали свой блог — может быть, вы уже даже опубликовали сообщение! Выполните эти пять шагов, чтобы убедиться, что вам нравится, как выглядит ваш блог, и поразите всех своих новых читателей.
Перейдите к контрольному списку настройки блога
Настройте свой веб-сайт за 5 быстрых шагов
Независимо от того, создаете ли вы веб-сайт для малого бизнеса или личное портфолио, эти пять шагов позволят полностью настроить структуру вашего нового веб-сайта, оставив его готовым для вашего отличного контента.
Перейти к контрольному списку настройки веб-сайта
Присоединяйтесь к бесплатному вебинару
Наши ежедневные веб-семинары — от создания веб-сайта или блога до обучения открытию интернет-магазина и т. Д. — помогут вам достичь любой цели.Приходите изучать новый навык и получайте ответы на свои вопросы в режиме реального времени от экспертов WordPress после каждого сеанса.
Следуйте подробному руководству
На нашей странице руководств есть подробные руководства для ваших конкретных целей, таких как создание веб-сайта для фотографий, свадьбы, продажа дома, виртуальный класс и многое другое!
Присоединяйтесь к нашим онлайн-курсам
Если вы хотите получить все фундаментальные (и несколько продвинутых) навыков, необходимые для создания блога или начать и развивать свой подкаст, у нас есть легко усваиваемые и удобные уроки, которые проводят лучшие блоггеры и подкастеры в Интернете.
Дополнительная помощь
По-прежнему нужна помощь? У нас есть пошаговые инструкции по каждой функции на нашем сайте поддержки. У нас также есть активные форумы сообщества на многих языках. Вы можете приобрести у нас видеосеанс один на один или попросить нас создать для вас ваш сайт.
И если вы хотите поговорить с нами, наши дружелюбные инженеры счастья находятся всего в одном клике, чтобы ответить на любые ваши вопросы.
Новое в WordPress — С чего начать
Если вы новичок в WordPress, вот пошаговый план для начала.Если вам понадобится помощь, в этой статье перечислено множество ее вариантов. Добро пожаловать в увлекательный мир WordPress!
WordPress — отличный продукт. Он простой в использовании, мощный и гибкий. Создание веб-сайта и поддержка веб-сайта — это наука и искусство, которые быстро развиваются. Чтобы полностью понять это, важно хорошо разбираться в предмете. Одна важная вещь, о которой следует помнить, — это затраты времени. Осведомленность, без сомнения, сэкономит вам много времени в долгосрочной перспективе.Имея это в виду, прежде чем вы потратите свое драгоценное время и энергию на установку WordPress, вам нужно прочитать несколько документов, которые помогут вам начать работу.
Рекомендуемая литература включает,
Наверх ↑
На основании информации, которую вы только что прочитали, включая инструкции по установке WordPress, у вас должен быть список того, что вам нужно и что нужно сделать. Если нет, составьте этот список сейчас. Убедитесь, что он содержит следующую информацию:
Следующие документы помогут вам больше узнать о том, как работает WordPress и как составить план для вашего сайта WordPress:
Важно составить план того, как вы хотите использовать WordPress на своем сайте.Вот несколько вопросов, которые стоит задать себе.
- Будете ли вы устанавливать WordPress в корневой каталог, подкаталог или просто хотите создать тестовый сайт, чтобы убедиться, что вы хотите его использовать?
- Вы составили список категорий своего сайта, чтобы упорядочить контент по группам?
- Вы составили список страниц, которые вы можете добавить на свой сайт, например About , Contact или Events ?
- Задумывались ли вы о том, что вы хотите в шапке сайта?
- Разработали ли вы контент-стратегию и список тем, которые помогут начать вести блог?
- Задумывались ли вы о том, как интегрировать социальные сети в свой сайт и рабочий процесс WordPress?
Вверх ↑
Имея эту информацию и ваш план, пора установить WordPress.
Наверх ↑
После завершения установки пришло время настроить WordPress, чтобы он работал так, как вы хотите.
Чтобы помочь вам понять, как работают все различные функции и экраны на экранах администрирования WordPress, ознакомьтесь с подробным руководством по экранам администрирования.
Для получения справки по созданию информации вашего профиля пользователя, некоторые или все из которых могут появиться в вашей теме WordPress, обратитесь к страницам «Пользователи»> «Ваш профиль».
Чтобы задать имя сайта и другую информацию, выберите «Администрирование»> «Настройки»> «Общие».
После того, как вы опубликовали несколько сообщений, вы можете поэкспериментировать с функциями полного или быстрого редактирования на экране «Администрирование»> «Сообщения»> «Сообщения».
Добавьте свои «О себе», «Контакты» и другие информационные страницы, выбрав «Администрирование»> «Страницы»> «Добавить».
Хотите изменить внешний вид вашего сайта WordPress? Перейдите в Администрирование> Внешний вид> Темы.
Вы найдете полезную информацию, прочитав Уроки WordPress и эти полезные документы:
Внешний вид и темы # Внешний вид и темы
Изменить внешний вид вашего веб-сайта WordPress легко с помощью всего нескольких щелчков мышью.
Если вы хотите создать новую тему WordPress с нуля, или сделать капитальный ремонт, или даже разработать темы WordPress для публичного выпуска, вам следует посетить Справочник разработчика тем WordPress.
Если вам нужна индивидуальная тема WordPress, созданная специально для вас опытными веб-дизайнерами, рекомендуется поискать квалифицированных веб-дизайнеров в Интернете или поискать в вашем местном сообществе.
Наверх ↑
Добавление плагинов WordPress # Добавление плагинов WordPress
Существует множество дополнительных сценариев и программ для WordPress, называемых Plugins, которые добавляют дополнительные возможности, возможности и параметры для вашего сайта WordPress. Плагины WordPress выполняют множество функций, включая настройку результатов информации вашего сайта, добавление отчетов о погоде, добавление возможности проверки орфографии и представление настраиваемых списков сообщений и сокращений. Чтобы узнать больше о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
Как и в случае с темой, вы можете создать новый плагин WordPress с нуля или провести капитальный ремонт.Пожалуйста, посетите Справочник разработчика плагинов WordPress для получения подробной информации.
Наверх ↑
Теперь, когда вы знакомы с основными характеристиками и функциями того, как работает WordPress, возможно, вам пора глубже погрузиться в возможности WordPress .:
Наверх ↑
Использовать WordPress так же просто и легко, если возникнут проблемы, если что-то сбивает с толку, если что-то не работает, не отчаивайтесь, потому что помощь доступна! Несмотря на то, что WordPress является бесплатным и открытым исходным кодом, буквально сотни добровольцев готовы вам помочь.Вот несколько полезных официальных ресурсов для WordPress:
Наверх ↑
Теперь, когда вы полноправный пользователь WordPress, подумайте о том, чтобы внести свой вклад в документацию WordPress, форум поддержки, разработку и другие волонтерские мероприятия, которые поддерживают работу WordPress. WordPress является бесплатным и полностью поддерживается добровольцами, и вам нужна ваша помощь.
Введение в ведение блога | WordPress.org
«Блог» — это сокращенная версия «веб-журнала», который используется для описания веб-сайтов, на которых ведется постоянная хроника информации.Блог содержит комментарии дневникового типа и ссылки на статьи на других веб-сайтах, обычно представленные в виде списка записей в обратном хронологическом порядке. Блоги варьируются от личных до политических и могут фокусироваться на одной узкой теме или на целом ряде тем.
Многие блоги посвящены определенной теме, например веб-дизайну, домашнему оформлению, спорту или мобильным технологиям. Некоторые из них более эклектичны и содержат ссылки на все типы других сайтов. А другие больше похожи на личные журналы, отражающие повседневную жизнь и мысли автора.
Вообще говоря (хотя есть исключения), у блогов есть несколько общих черт:
- Область основного содержания со статьями, перечисленными в хронологическом порядке, самые новые наверху. Часто статьи организованы по категориям. Архив старых статей.
- Возможность оставлять комментарии к статьям.
- Список ссылок на другие связанные сайты, иногда называемый «списком блогов».
- Один или несколько «каналов», таких как файлы RSS, Atom или RDF.
Некоторые блоги могут иметь дополнительные функции помимо этих. Посмотрите это короткое видео, чтобы узнать, что такое блог.
Наверх ↑
Блогер — это человек, который владеет или ведет блог, или человек, который ведет блог. То есть размещение статей или новых сообщений, информации, обмен самыми последними новостями, мнениями и тематическими исследованиями и это лишь некоторые из них. Такие записи известны как сообщения в блогах.
Наверх ↑
Контент — это смысл существования любого веб-сайта.На сайтах розничной торговли представлен каталог товаров. На сайтах университетов содержится информация об их кампусах, учебных программах и преподавательском составе. Новостные сайты показывают самые свежие новости. Для личного блога у вас может быть куча наблюдений или обзоров. Без какого-либо обновленного контента нет причин посещать веб-сайт более одного раза.
В блоге контент состоит из статей (также иногда называемых «сообщениями» или «записями»), которые пишет (-и) автор (-ы). Да, в некоторых блогах есть несколько авторов, каждый из которых пишет свои статьи.Обычно авторы блогов составляют свои статьи в веб-интерфейсе, встроенном в саму систему ведения блогов. Некоторые системы ведения блогов также поддерживают возможность использования автономного программного обеспечения «клиента веб-журнала», которое позволяет авторам писать статьи в автономном режиме и загружать их позже.
Наверх ↑
Хотите интерактивный веб-сайт? Разве не было бы хорошо, если бы читатели сайта могли оставлять комментарии, советы или впечатления о сайте или конкретной статье? С блогами они могут! Публикация комментариев — одна из самых захватывающих функций блогов.
В большинстве блогов есть метод, позволяющий посетителям оставлять комментарии. У авторов других блогов также есть отличные способы оставлять комментарии, даже не посещая блог! Называемые «пингбэками» или «обратными ссылками», они могут сообщать другим блоггерам всякий раз, когда они цитируют статью с другого сайта в своих собственных статьях. Все это гарантирует, что онлайн-беседы могут поддерживаться безболезненно между различными пользователями сайта и веб-сайтами.
Наверх ↑
Программное обеспечение, обеспечивающее метод управления вашим веб-сайтом, обычно называется CMS или «Система управления контентом».Многие программы для ведения блогов считаются особым типом CMS. Они предоставляют функции, необходимые для создания и ведения блога, и могут сделать публикацию в Интернете такой же простой, как написание статьи, присвоение ей заголовка и организация ее по (одной или нескольким) категориям. В то время как некоторые программы CMS предлагают обширные и сложные функции, базовый инструмент ведения блога предоставляет интерфейс, в котором вы можете работать простым и, в некоторой степени, интуитивно понятным образом, в то время как он обрабатывает логистику, необходимую для того, чтобы ваша композиция была презентабельной и общедоступной.Другими словами, вы можете сосредоточиться на том, что хотите написать, а инструмент ведения блога позаботится об остальном управлении сайтом.
WordPress — один из таких продвинутых инструментов для ведения блогов, который предоставляет богатый набор функций. Через экран администрирования вы можете установить параметры поведения и представления вашего веб-журнала. С помощью этого экрана администрирования вы можете легко создать сообщение в блоге, нажать кнопку и сразу же опубликовать его в Интернете! WordPress делает все возможное, чтобы ваши сообщения в блоге выглядели хорошо, текст выглядел красиво, а создаваемый им HTML-код соответствовал веб-стандартам.
Если вы только начинаете, прочтите «Начало работы с WordPress», в котором содержится информация о том, как быстро и эффективно настроить WordPress, а также информацию о выполнении основных задач в WordPress, таких как создание новых сообщений или редактирование существующих.
Наверх ↑
Помимо понимания того, как работает ваше конкретное программное обеспечение для ведения блогов, такое как WordPress, вам необходимо знать некоторые термины и концепции.
Архив # Архив
Блог — это также хороший способ отслеживать статьи на сайте.Во многих блогах есть архивы по датам (например, ежемесячный или годовой архив). На первой странице блога может быть календарь дат, связанный с ежедневными архивами. Архивы также могут быть основаны на категориях, содержащих все статьи, относящиеся к определенной категории.
Это еще не все; вы также можете архивировать свои сообщения по автору или в алфавитном порядке. Возможности безграничны. Эта способность систематизировать и представлять статьи в собранном виде — это во многом то, что делает ведение блога популярным инструментом личной публикации.
Вверх ↑
Feeds # Feeds
Лента новостей — это функция специального программного обеспечения, которая позволяет «читателям новостей» получать доступ к сайту, автоматически ища новый контент, а затем публиковать обновления об этом новом контенте на другом сайте. Это дает пользователям возможность быть в курсе последней и самой актуальной информации, размещенной на различных сайтах блогов. Некоторые каналы содержат файлы RSS (альтернативно определяемые как «Сводная информация о расширенном сайте» или «Действительно простое распространение»), файлы Atom или RDF. Дэйв Ши написал исчерпывающий обзор каналов.
Наверх ↑
Syndication # Syndication
Канал — это машиночитаемая публикация контента (обычно XML), которая регулярно обновляется. Многие веб-журналы публикуют канал (обычно RSS, но также, возможно, Atom, RDF и т. Д., Как описано выше). Существуют инструменты, которые называют себя «читателями каналов». Что они делают, так это продолжают проверять указанные блоги, чтобы узнать, были ли они обновлены, и когда блоги обновляются, они отображают новое сообщение и ссылку на него с выдержкой (или всем содержимым) сообщения.Каждый фид содержит элементы, которые публикуются с течением времени. Проверяя ленту, программа чтения новостей действительно ищет новые элементы. Новые элементы автоматически обнаруживаются и загружаются для чтения, поэтому вам не нужно посещать все интересующие вас блоги. Все, что вам нужно сделать с этими программами чтения новостей, — это добавить ссылку на RSS-канал всех блогов, которые вы читатель новостей сообщит вам, когда в каком-либо из блогов появятся новые сообщения. В большинстве блогов есть эти каналы «Syndication», доступные для использования читателями.
Наверх ↑
Одна из самых захватывающих функций инструментов ведения блогов — это комментарии. Эта высоко интерактивная функция позволяет пользователям комментировать публикации статей, ссылаться на ваши сообщения, а также комментировать и рекомендовать их. Они известны как трекбэки и пингбэки . Мы также обсудим, как модерировать комментарии и управлять ими, а также как бороться с раздражающей тенденцией «спама в комментариях», когда нежелательные комментарии публикуются в вашем блоге.
Трекбэки # Трекбэки
Trackbacks были первоначально разработаны SixApart, создателями пакета блога MovableType.У SixApart есть хорошее введение в трекбэки:
Вкратце, TrackBack был разработан для предоставления метода уведомления между веб-сайтами: это метод, когда человек А говорит человеку Б: «Это то, что может вас заинтересовать». Для этого человек A отправляет пинг TrackBack человеку B.
Лучшее объяснение таково:
- Человек А что-то пишет в своем блоге.
- Человек B хочет прокомментировать блог человека A, но хочет, чтобы его собственные читатели видели, что она сказала, и могли комментировать ее собственный блог
- Человек B публикует в своем собственном блоге и отправляет обратную ссылку человеку A blog
- Блог пользователя A получает обратную ссылку и отображает его как комментарий к исходному сообщению.Этот комментарий содержит ссылку на сообщение Человека Б
Идея заключается в том, что в беседу вовлекается больше людей (читатели как Человека А, так и лица Б могут переходить по ссылкам на сообщение другого человека), и что существует определенный уровень аутентичности для комментарии обратного отслеживания, потому что они исходят из другого блога. К сожалению, фактическая проверка входящего трекбэка не выполняется, и они даже могут быть подделаны.
Большинство трекбэков отправляют человеку А только небольшую часть (называемую «выдержкой») того, что сказал человек Б.Это предназначено для того, чтобы действовать как «дразнилка», позволяя Человеку А (и его читателям) увидеть кое-что из того, что сказал Человек Б, и побуждая их всех перейти на сайт Человека Б, чтобы прочитать остальное (и, возможно, прокомментировать).
Ответ человека Б на блог человека А обычно публикуется вместе со всеми комментариями. Это означает, что Человек А может редактировать содержимое трекбэка на своем собственном сервере, а это означает, что вся идея «подлинности» на самом деле не решена. ( Примечание: человек А может редактировать содержимое обратного отсчета только на своем собственном сайте.Он не может редактировать сообщение на сайте Человека Б, отправившего трекбэк. )
SixApart опубликовала официальную спецификацию обратного отсчета.
Наверх ↑
Pingbacks # Pingbacks
Pingbacks были разработаны, чтобы решить некоторые проблемы, которые люди видели с обратными ссылками. Вот почему официальная документация pingback так похожа на описание трекбэка:
Например, Ивонн пишет интересную статью в своем веб-журнале.Кэтлин читает статью Ивонн и комментирует ее, ссылаясь на исходный пост Ивонн. Используя пингбэк, программное обеспечение Кэтлин может автоматически уведомить Ивонн о том, что на ее сообщение есть ссылка, а затем программное обеспечение Ивонн может разместить эту информацию на своем сайте.
Лучше всего думать о пингбэках как о удаленных комментариях :
- Человек А публикует что-то в своем блоге.
- Человек Б пишет в собственном блоге со ссылкой на сообщение Человека А.Это автоматически отправляет pingback человеку A, когда у обоих блоги включены pingback.
- Блог человека А получает пингбэк, затем автоматически переходит к сообщению человека Б, чтобы подтвердить, что пингбэк действительно исходит от него.
Pingback обычно отображается в блоге человека А как просто ссылка на сообщение человека Б. Принято считать, что пингбеки не отправляют никакого контента, в отличие от трекбэков. Это не так. Если вы получите пингбэк, вы увидите отрывок из этого блога в разделе «Редактировать комментарии» на панели инструментов.Проблема в том, что очень немногие темы отображают этих отрывков из пингбеков. Например, темы WordPress по умолчанию не отображают отрывки пингбэков.
Фактически, существует только одна существенная разница между пингбэками и трекбэками: пингбэки и трекбэки используют совершенно разные технологии связи (XML-RPC и HTTP POST, соответственно). Но это различие важно, потому что обратные ссылки стали целью такого большого количества спама.Процесс автоматической проверки обеспечивает определенный уровень подлинности, что затрудняет подделку пингбэка.
Некоторые считают, что обратные ссылки лучше, потому что читатели блога человека А могут по крайней мере увидеть кое-что из того, что говорит человек Б, а затем решить, хотят ли они прочитать больше (и, следовательно, перейти к блогу человека Б). Другие считают, что пингбеки лучше, потому что они создают проверяемую связь между сообщениями.
Наверх ↑
Использование пингбэков и трекбэков # Использование пингбэков и трекбэков
Комментарии в блогах часто критикуются за отсутствие полномочий , поскольку любой может публиковать что угодно, используя любое имя, которое ему нравится: нет процесса проверки, чтобы гарантировать, что человек является тем, кем они себя называют.И трекбэки, и пингбэки нацелены на то, чтобы обеспечить некоторую проверку комментариев в блогах.
Чтобы включить обратные ссылки и пингбеки, в настройках обсуждения на экране администрирования выберите эти элементы в разделе «Параметры статьи по умолчанию»:
Попытка уведомить все блоги, на которые есть ссылка в статье.
Разрешить уведомления о ссылках из других блогов (пингбэки и трекбэки) на новые статьи.
Выбор одного варианта, а не другого будет не очень добрососедским 😉
После включения трекбэки и пингбэки с других сайтов будут отображаться на вашем экране администрирования, как и другие комментарии, но на ваших страницах сообщений они будут отображаться в соответствии с дизайном вашей темы.
После включения пингбэки отправляются автоматически, когда вы публикуете свое сообщение, вам не нужно ничего делать. Чтобы отправлять трекбэки, вам нужно будет найти URL-адрес трекбэка где-нибудь на странице сообщения, на которое вы ссылаетесь. Если вы не можете его найти, попробуйте определить, поддерживает ли сайт пингбеки. Если это так, вам также не следует отправлять обратные ссылки. Скопируйте / вставьте URL-адрес трекбэка в поле «Отправить трекбэк» на экране «Добавить новое сообщение». Если вы не видите это поле, перейдите к параметрам экрана и выберите параметр «Отправить трекбэки».Обратите внимание, что при выборе этого параметра не отправляются обратные ссылки, а отображается только поле «Отправить обратные ссылки». Когда вы публикуете свой пост, обратные ссылки будут отправлены на URL-адреса, которые вы вставили в поле. В этом поле также будет отображаться статус обратных ссылок и пингбеков на экране редактирования сообщения.
Если есть кто-то, кто хочет отправить обратную ссылку на ваш блог WordPress, потому что их программное обеспечение для ведения блогов не поддерживает пингбэки, ваш URL-адрес обратной связи, который он должен вставить в свой экран редактирования сообщения, представляет собой постоянную ссылку вашего сообщения в блоге с добавлением «trackback /» в конце.Если их программное обеспечение поддерживает пингбэки, им не нужно ничего делать, процесс выполняется автоматически.
Наверх ↑
Модерация комментариев — это функция, которая позволяет владельцу и автору веб-сайта отслеживать и контролировать комментарии к различным сообщениям в статьях, а также может помочь в борьбе со спамом в комментариях. Он позволяет модерировать комментарии, а также удалять нежелательные комментарии, одобрять интересные комментарии и принимать другие решения относительно комментариев.
Наверх ↑
Спам в комментариях — это бесполезные комментарии (или обратные ссылки, или пингбеки) к сообщениям в блоге.Они часто не имеют отношения к контекстному значению сообщения. Они могут содержать одну или несколько ссылок на другие веб-сайты или домены. Спамеры используют спам в комментариях как средство для повышения рейтинга страниц своих доменов в Google, чтобы в будущем они могли продать эти домены по более высокой цене или получить высокий рейтинг в результатах поиска для существующего веб-сайта.
Спамеры неумолимы; поскольку могут потребоваться значительные деньги, они упорно трудятся на своей «работе». Они даже создают автоматизированные инструменты (роботов) для быстрой отправки спама в один или несколько веб-журналов.Многие веб-блоггеры, особенно новички, иногда чувствуют себя подавленными спамом в комментариях.
Однако есть способы избежать спама в комментариях. WordPress включает множество инструментов для борьбы со спамом в комментариях. Приложив небольшие предварительные усилия, спамом в комментариях можно управлять, и, конечно же, нет причин отказываться от ведения веб-журналов.
Наверх ↑
Pretty Permalinks # Pretty Permalinks
Постоянные ссылки — это постоянные URL-адреса ваших отдельных сообщений в блогах, а также категорий и других списков сообщений в блогах.Постоянная ссылка — это то, что другой веб-блоггер будет использовать для ссылки на вашу статью (или раздел), или как вы можете отправить ссылку на вашу историю в сообщении электронной почты. Поскольку другие могут ссылаться на ваши отдельные публикации, URL-адрес этой статьи не должен изменяться. Постоянные ссылки должны быть постоянными (действительны в течение длительного времени).
«Симпатичные» постоянные ссылки — это идея о том, что URL-адреса часто видны людям, которые нажимают на них, и поэтому должны быть созданы таким образом, чтобы они имели смысл, а не заполнялись непонятными параметрами.Лучшие постоянные ссылки являются «взломанными», то есть пользователь может изменить текст ссылки в своем браузере, чтобы перейти к другому разделу или списку блога. Например, так может выглядеть постоянная ссылка на историю по умолчанию в стандартной установке WordPress:
/index.php?p=423
Как пользователю узнать, что означает «p»? Откуда взялось число 423?
Напротив, вот хорошо структурированная, «красивая» постоянная ссылка, которая может ссылаться на ту же статью, если установка настроена для изменения постоянных ссылок:
/ архивы / 2003/05/23 / my-cheese-sandwich /
Можно легко догадаться, что постоянная ссылка включает дату публикации и заголовок, просто взглянув на URL.Можно также предположить, что взлом URL-адреса на / archives / 2003/05 / приведет к получению списка всех сообщений с мая 2003 года (довольно круто). Для получения дополнительной информации о возможных шаблонах постоянных ссылок в WordPress см. Использование постоянных ссылок.
Наверх ↑
Блог по электронной почте # Блог по электронной почте
Некоторые инструменты ведения блога предлагают возможность отправлять сообщения по электронной почте прямо в блог, и все это без прямого взаимодействия через интерфейс инструмента ведения блога. WordPress предлагает эту замечательную функцию. Используя электронную почту, теперь вы можете отправлять свои сообщения на заранее определенный адрес электронной почты и вуаля! Ваш пост опубликован!
Наверх ↑
Заголовки сообщений # Заголовки сообщений
Если вы используете Pretty Permalinks, ярлык сообщения — это заголовок публикации вашей статьи внутри ссылки.Программное обеспечение для ведения блога может упростить или усечь ваш заголовок в более подходящую форму для использования в качестве ссылки. Заголовок типа «Загадываю желание» может быть сокращен до «злой загадывать желание». В WordPress вы можете изменить ярлык сообщения на что-то другое, например «загадывать желание», что звучит лучше, чем желание, высказанное во время болезни.
Наверх ↑
Выдержка № Выдержка
Выдержки — это сжатые резюме ваших сообщений в блоге, с которыми инструменты ведения блога могут обрабатывать их различными способами.В WordPress отрывки могут быть специально написаны для обобщения сообщения или сгенерированы автоматически с использованием первых нескольких абзацев сообщения или использования сообщения до определенной точки, назначенной вами.
Наверх ↑
Плагины # Плагины
Плагины— это интересные фрагменты сценариев программирования, которые добавляют дополнительную функциональность вашему блогу. Часто это функции, которые либо улучшают уже доступные функции, либо добавляют их на ваш сайт.
WordPress предлагает простые и легкие способы добавления экрана администрирования, есть экран плагинов.Вы можете легко искать, устанавливать и активировать плагины с этого экрана.
Наверх ↑
Начать новый блог сложно, и это может отпугнуть многих. Некоторые могут начать хорошо только для того, чтобы быстро разочароваться из-за отсутствия комментариев или посещений. Вы хотите выделиться из этой толпы миллионов блоггеров, вы хотите быть одним из нескольких сотен тысяч блогов, которые действительно посещаются. Вот несколько простых советов, которые помогут вам на пути к мастерству ведения блога:
- Публикуйте регулярно, но не публикуйте, если у вас нет ничего стоящего.
- Говорите только о нескольких конкретных жанрах.
- Не размещайте ссылки «подписаться» и «проголосуйте за меня» по всей главной странице, пока у вас не появятся люди, которым нравится ваш блог настолько, чтобы игнорировать их (обычно они мешают).
- По возможности используйте чистую и простую тему.
- Наслаждайтесь, ведите блог для развлечения, комментируйте блоги других людей (как они обычно заходят обратно).
- Получайте удовольствие от ведения блога и помните, что нет никаких правил в отношении того, что вы публикуете в своем блоге!
Как создать веб-сайт на WordPress — Easy Tutorial
Вы хотите создать веб-сайт? Создание веб-сайта может быть пугающей мыслью, особенно если вы не разбираетесь в технологиях.Не волнуйтесь, вы не одиноки. Помогая более чем 400 000 человек создать веб-сайт с помощью WordPress, мы решили создать наиболее полное пошаговое руководство о том, как создать веб-сайт без обучения программированию.
Это руководство полезно для пользователей любого возраста и уровня подготовки. Однако, если вам нужна помощь, вы можете связаться с нашей командой экспертов, чтобы бесплатно настроить ваш сайт.
→ Нажмите здесь, чтобы получить бесплатную настройку веб-сайта WordPress! ←
Если вы хотите сделать это самостоятельно, продолжайте следовать нашему пошаговому руководству по созданию веб-сайта.
Вот обзор от начала до конца всех шагов, которые мы проведем для вас в этом руководстве.
- Как найти и бесплатно зарегистрировать доменное имя
- Выбор лучшего веб-хостинга
- Как установить WordPress
- Установка шаблона для изменения дизайна вашего сайта
- Создание страниц в WordPress
- Настройка WordPress с помощью надстроек и расширений
- Ресурсы для изучения WordPress и получения поддержки
- Идем дальше, создавая веб-сайты с большим количеством функций (магазины электронной коммерции, членские сайты, продажа онлайн-курсов и т. Д.).
Прежде чем мы начнем создавать веб-сайт, давайте рассмотрим некоторые из наиболее часто задаваемых вопросов.
Что мне нужно для создания веб-сайта?
Для запуска сайта WordPress вам понадобятся следующие три вещи.
- Доменное имя — это имя вашего веб-сайта, например google.com
- Хостинг WordPress — здесь хранятся файлы вашего сайта.
- 45 минут вашего безраздельного внимания.
Сколько стоит сайт на WordPress?
Ответ на этот вопрос действительно зависит от того, какой веб-сайт вы пытаетесь создать.Мы написали руководство на 2000 слов, в котором объясняется, сколько на самом деле стоит создание веб-сайта.
Типичный бизнес-сайт может стоить от 100 долларов в год до 30 000 долларов в год.
Мы рекомендуем всем нашим пользователям начинать с малого, а затем добавлять на свой сайт больше функций по мере роста вашего бизнеса. Таким образом вы сэкономите деньги и минимизируете возможные потери, избегая при этом перерасхода средств.
В этом руководстве мы покажем вам , как создать веб-сайт менее чем за 100 долларов .
Мы также покажем вам, как продвинуться дальше, добавив в него больше функций в будущем.
Какая платформа для веб-сайтов лучшая?
Существует множество конструкторов веб-сайтов, которые помогут вам настроить веб-сайт. Мы рекомендуем использовать автономный WordPress в качестве платформы вашего веб-сайта.
WordPress — самая популярная платформа для веб-сайтов в мире. На нем работает почти 41% всех веб-сайтов в Интернете.
WordPress является бесплатным, с открытым исходным кодом и поставляется с тысячами готовых дизайнов веб-сайтов и расширений.Он чрезвычайно гибкий и работает практически со всеми сторонними инструментами и услугами, доступными владельцам веб-сайтов.
Мы используем WordPress для создания всех наших веб-сайтов, включая этот, WPBeginner.
Как извлечь максимальную пользу из этого учебного пособия по созданию веб-сайта?
Это пошаговое руководство по созданию веб-сайта. Мы разделили его на несколько этапов и проведем вас через все от начала до конца. Просто следуйте инструкциям, и в конечном итоге у вас будет профессионально выглядящий веб-сайт.
Мы также укажем вам правильное направление, чтобы вывести ваш веб-сайт на новый уровень в зависимости от ваших потребностей.
Удачи, создавая свой веб-сайт.
Помните, если вам понадобится помощь, вы можете связаться с нами, и мы бесплатно настроим ваш сайт.
Приступим.
Видеоурок по созданию веб-сайта
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, продолжайте читать.
Шаг 1. Настройка
Одна из самых распространенных ошибок новичков — это неправильный выбор платформы для веб-сайта. К счастью, вы здесь, поэтому не совершите эту ошибку.
Для большинства пользователей самостоятельный сайт WordPress.org — идеальное решение. Он поставляется с тысячами дизайнов и дополнений, которые позволяют создавать любой веб-сайт, о котором вы только можете подумать. Для получения дополнительной информации по этой теме, пожалуйста, ознакомьтесь с нашим руководством о том, почему вам следует использовать WordPress.
WordPress можно бесплатно загрузить и использовать для создания любых веб-сайтов без каких-либо ограничений.
Если WordPress бесплатный, то откуда берется стоимость?
WordPress является бесплатным, потому что вам нужно будет организовать собственное доменное имя и услугу веб-хостинга, что стоит денег. Подробнее об этой теме читайте в нашей статье, почему WordPress бесплатный ?.
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что ваши пользователи будут вводить в своих браузерах, чтобы перейти на ваш сайт (например, wpbeginner.com или google.com).
Далее вам понадобится хостинг для веб-сайтов.Всем веб-сайтам в Интернете требуется веб-хостинг для хранения файлов веб-сайтов. Это будет дом вашего сайта в Интернете.
Доменное имя обычно стоит 14,99 долларов в год, а стоимость хостинга начинается от 7,99 долларов в месяц.
Это МНОГОЕ для большинства начинающих.
К счастью, Bluehost согласился предложить нашим пользователям бесплатное доменное имя и скидку более 60% на веб-хостинг.
→ Нажмите здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost ←
Bluehost — одна из крупнейших хостинговых компаний в мире.Они также являются официальным хостинг-партнером, рекомендованным WordPress.
Они работают с WordPress с 2005 года и полны решимости дать сообществу. Вот почему они пообещали нам, что если вы не можете настроить свой веб-сайт, следуя этому руководству, наша команда экспертов выполнит этот процесс за вас без каких-либо затрат. Они выплатят нам компенсацию, так что вам не придется. Не стесняйтесь обращаться к нам за бесплатной помощью в настройке веб-сайта.
Примечание: В WPBeginner мы верим в прозрачность.Если вы покупаете хостинг по нашей реферальной ссылке, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас. Фактически вы получите скидку на хостинг + бесплатный SSL + бесплатное доменное имя. Мы получили бы эту комиссию за рекомендацию любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично и которые, по нашему мнению, принесут пользу нашим читателям.
Давайте продолжим и купим доменное имя и хостинг.
Сначала вам нужно перейти на сайт Bluehost в новом окне браузера и нажать зеленую кнопку «Начать работу сейчас».
Вы попадете на страницу с ценами, где вам нужно будет выбрать план хостинга для своего сайта. Тарифы Basic и Plus являются наиболее популярными среди наших пользователей.
Вам нужно будет нажать на кнопку «Выбрать», чтобы выбрать план, который вам нравится, и перейти к следующему шагу.
На следующем экране вам будет предложено выбрать новое доменное имя.
В идеале вы должны использовать доменное имя .com. Убедитесь, что он связан с вашим бизнесом, легко произносится и пишется по буквам и легко запоминается.
Нужна помощь в выборе доменного имени для вашего сайта? Ознакомьтесь с этими советами и инструментами о том, как выбрать лучшее доменное имя.
После выбора доменного имени нажмите кнопку «Далее», чтобы продолжить.
Теперь вам будет предложено ввести информацию об учетной записи, такую как имя, адрес, адрес электронной почты и т. Д.
На этом экране вы также увидите дополнительные опции, которые вы можете приобрести. Обычно мы не рекомендуем покупать эти дополнительные услуги. Вы всегда можете добавить их позже, если решите, что они вам нужны.
Затем вы добавите свою платежную информацию, чтобы завершить покупку.
После завершения покупки вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel).
Это панель управления вашей учетной записи хостинга, где вы управляете всем, например, получением поддержки, настройкой электронной почты и т. Д. Что наиболее важно, именно здесь вы устанавливаете WordPress.
Шаг 2. Установите WordPress
Когда вы зарегистрируетесь в Bluehost по нашей ссылке, они автоматически установят WordPress для вас.Они запустили этот установщик WordPress одним щелчком мыши, чтобы облегчить нетехническим пользователям создание своего веб-сайта.
Это означает, что вам просто нужно войти в свою учетную запись Bluehost, а затем нажать кнопку «Войти в WordPress», чтобы начать работу.
Вы также можете войти в панель управления WordPress, просто перейдя на yoursite.com/wp-admin/ прямо из браузера.
Вы можете использовать свою учетную запись Bluehost для создания нескольких веб-сайтов. Просто перейдите в раздел «Мои сайты» и используйте их установщик WordPress в один клик, чтобы создать дополнительные веб-сайты.
Если вы используете другую службу хостинга веб-сайтов WordPress, такую как SiteGround, HostGator, WP Engine и т. Д., То вы можете ознакомиться с нашим исчерпывающим руководством по установке WordPress с пошаговыми инструкциями для этих поставщиков.
После настройки WordPress вы можете настроить дизайн своего веб-сайта, выбрав новый шаблон и создав новые страницы.
Разве не все было просто?
А теперь перейдем к следующему шагу и выберем дизайн для вашего веб-сайта.
Шаг 3.Выберите свою тему
Внешний вид вашего сайта WordPress управляется темой WordPress.
ТемыWordPress — это профессионально разработанные шаблоны, которые вы можете установить на свой веб-сайт, чтобы изменить его внешний вид.
По умолчанию каждый сайт WordPress поставляется с базовой темой. Если вы зайдете на свой сайт, он будет выглядеть примерно так:
Это не очень нравится большинству пользователей.
Но не волнуйтесь, есть тысячи бесплатных и платных тем WordPress, которые вы можете установить на свой сайт.
Вы можете изменить свою тему из панели администратора WordPress. Посетите страницу Внешний вид »Темы и нажмите кнопку« Добавить ».
На следующем экране вы сможете выполнить поиск из 8,474 бесплатных тем WordPress, доступных в официальном каталоге тем WordPress.org. Вы можете отсортировать их по популярным, последним, избранным, а также по другим фильтрам функций (например, по отраслям, макету и т. Д.).
Нужна помощь в выборе темы? Ознакомьтесь с нашим списком этих потрясающих бесплатных бизнес-тем WordPress и нашим выбором лучших премиальных тем для WordPress.
Вы также можете ознакомиться с нашим руководством о том, как выбрать идеальную тему WordPress для вашего веб-сайта.
В этом руководстве мы будем использовать Bento. Это популярная многоцелевая бесплатная тема WordPress с гибкими возможностями дизайна для всех типов веб-сайтов.
Если вы знаете название бесплатной темы, которую хотите установить, вы можете найти ее, введя ее название в поле поиска.
WordPress покажет вам тему в результатах поиска.Вам нужно будет навести указатель мыши на тему и затем нажать кнопку «Установить».
После того, как вы установили свою тему, вы можете настроить ее, щелкнув ссылку «Настроить» в меню «Внешний вид».
Это запустит настройщик темы, где вы сможете изменить настройки темы с предварительным просмотром вашего веб-сайта в реальном времени.
Нет необходимости сразу настраивать все настройки темы. Вы сможете настроить его гораздо лучше, если на вашем сайте появится контент.
Давайте посмотрим, как добавить контент на ваш сайт WordPress.
Шаг 4. Добавьте контент на свой сайт
WordPress поставляется с двумя типами контента по умолчанию, которые называются сообщениями и страницами. Сообщения являются частью функции ведения блога и отображаются в обратном хронологическом порядке (сначала отображаются новые элементы).
С другой стороны, страницы предназначены для статического «одноразового» контента, такого как страница «О компании», страница контактов, политика конфиденциальности, настраиваемая целевая страница и т. Д.
По умолчанию WordPress показывает сообщения вашего блога на главной странице вашего сайта.Вы можете изменить это и заставить WordPress показывать любую статическую страницу в качестве домашней страницы вашего веб-сайта (мы покажем вам, как это сделать позже в этом руководстве).
Вы можете создать отдельную страницу для своего блога или раздела новостей, чтобы отображать свои последние сообщения. Как вариант, вы можете создать веб-сайт вообще без раздела блога.
Сказав это, давайте добавим контент на ваш сайт.
Вы начнете с добавления нескольких страниц на свой сайт WordPress. Не беспокойтесь, если у вас сейчас недостаточно контента для этих страниц.Вы всегда можете редактировать и обновлять их.
Перейти на страниц »Добавить новую страницу в админку WordPress. Это приведет вас к экрану редактора страниц, который будет выглядеть примерно так, в зависимости от вашей темы:
Сначала вам нужно указать заголовок для своей страницы, назовем эту страницу «Главная».
После этого вы можете добавлять контент в текстовом редакторе ниже. Вы можете добавлять текст, ссылки, изображения, вставлять видео, аудио и т. Д.
После добавления содержимого на свою страницу вы можете нажать кнопку публикации, чтобы разместить его на своем веб-сайте.
Вы можете повторить процесс, добавив больше страниц для разных разделов вашего сайта. Например, страница «О нас», свяжитесь с нами и страница блога для отображения сообщений блога.
А теперь давайте добавим еще несколько сообщений в блог.
Перейдите к сообщениям »Добавьте новый в админку WordPress, где вы увидите экран, похожий на то, что вы видели ранее при добавлении страниц.
Вы можете добавить заголовок сообщения, а затем добавить контент в визуальном редакторе сообщений. Вы также заметите некоторые дополнительные параметры на боковой панели, такие как форматы сообщений, категории и теги.
Вы можете нажать кнопку «Сохранить», чтобы сохранить сообщение как черновик, или нажать кнопку «Опубликовать», чтобы сделать его видимым на вашем сайте.
Более подробные инструкции по использованию всех этих опций на экранах редактирования сообщений и страниц см. В нашем руководстве по добавлению нового сообщения в WordPress.
Шаг 5. Настройка и настройка вашего веб-сайта
Теперь, когда вы создали контент для своего собственного веб-сайта, вы сможете настроить его и придать ему приятную презентабельную форму для ваших пользователей.
Начнем с создания статической главной страницы (также известной как домашняя страница).
Настройка статической лицевой страницы
Вам необходимо посетить страницу «Настройки » »Чтение на панели администратора WordPress. В разделе «Отображение главной страницы» щелкните статическую первую страницу, а затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страниц блога.
Не забудьте нажать кнопку «Сохранить изменения» внизу страницы, чтобы сохранить изменения.
WordPress теперь будет использовать страницу с названием «Домашняя страница» в качестве главной страницы вашего сайта и страницу «Блог» для отображения сообщений вашего блога.
Изменить название и слоган сайта
Во время установки вы можете выбрать название вашего сайта. WordPress автоматически добавляет в заголовок вашего сайта строку с надписью «Просто еще один сайт WordPress».
Вы можете изменить как заголовок, так и слоган вашего сайта в любое время, перейдя на страницу Настройки »Общие .
Название вашего сайта будет именем вашего сайта, например, WPBeginner.Строка тега обычно представляет собой одну строку, описывающую ваш веб-сайт.
Вы также можете оставить поле строки тега пустым, если хотите, потому что плагины WordPress SEO, такие как AIOSEO, Yoast SEO и другие, переопределят его для лучшей поисковой оптимизации (подробнее об этом позже).
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Установить настройки комментариев
WordPress поставляется со встроенной системой комментариев, позволяющей вашим пользователям оставлять комментарии к вашим сообщениям.Это отлично подходит для вовлечения пользователей WordPress, но также нацелено на спамеров.
Чтобы решить эту проблему, вам необходимо включить модерацию комментариев на своем веб-сайте.
Посетите страницу «Настройки » »Обсуждения и прокрутите вниз до раздела« До появления комментария ». Установите флажок рядом с опцией «Комментарий должен быть одобрен вручную».
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Создание меню навигации
Меню навигации позволяет пользователям просматривать различные страницы или разделы вашего веб-сайта.WordPress поставляется с мощной системой меню навигации, и ваша тема WordPress использует эту систему для отображения меню.
Давайте добавим на ваш сайт меню навигации.
Для начала зайдите на страницу Внешний вид »Меню . Введите имя для своего меню навигации и нажмите кнопку создания меню.
WordPress создаст ваше меню навигации. Но в данный момент он будет пуст.
Затем вам нужно выбрать страницы, которые вы хотите отображать в своем меню, и затем нажать кнопку «Добавить в меню».
Вы заметите, что выбранные вами страницы заполняют пустую область вашего меню навигации. Вы можете перемещать эти элементы меню вверх и вниз, чтобы изменить их положение в меню.
Теперь вам нужно выбрать место отображения. Эти местоположения определяются вашей темой WordPress. Обычно большинство тем WordPress имеют главное меню, которое отображается в заголовке вашего веб-сайта вверху.
Наконец, нажмите кнопку меню «Сохранить», чтобы сохранить меню навигации.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть меню в действии.
Для получения более подробных инструкций см. Наше руководство для начинающих о том, как добавить меню навигации в WordPress.
Шаг 6. Установка плагинов
ПлагиныWordPress похожи на приложения для вашего сайта WordPress. Они позволяют вам добавлять функции и настройки на ваш сайт WordPress. Подумайте, контактная форма, фотогалереи и т. Д.
Вы можете установить плагины со своей панели управления WordPress, щелкнув страницу плагинов.
В настоящее время для WordPress доступно более 58 000 бесплатных плагинов. Есть также платные плагины, продаваемые сторонними веб-сайтами и разработчиками.
С таким количеством подключаемых модулей, как вы определяете, какие подключаемые модули устанавливать? Мы также расскажем вам об этом, см. Наше руководство о том, как выбрать лучший плагин для WordPress.
Вот наш список необходимых плагинов, которые вы должны сразу установить на свой сайт. Все они бесплатны.
Характеристики
Оптимизация веб-сайта
Безопасность
- Updraft Plus — Создание автоматических резервных копий вашего сайта по расписанию
- Sucuri — Аудит безопасности веб-сайтов и сканер вредоносных программ
Дополнительно
- WooCommerce — упрощает создание интернет-магазина и продажу физических товаров.
- MemberPress — упрощает создание и продажу онлайн-курсов и цифрового членства.
- Smash Balloon — упрощает добавление виджетов социальных сетей для Instagram, Facebook, Twitter и YouTube.
- OptinMonster — помогает получить больше подписчиков по электронной почте и оптимизировать коэффициент конверсии веб-сайта.
- HubSpot — добавьте бесплатный чат, электронный маркетинг и CRM на свой сайт WordPress. Безупречно работает с OptinMonster.
- Uncanny Automator — помогает настроить автоматизированные рабочие процессы, чтобы оптимизировать рабочие процессы малого бизнеса и сэкономить время.
- WP Mail SMTP — устраняет проблемы с доставкой электронной почты WordPress с конфигурациями PHP Mail на управляемых хостинг-провайдерах WordPress.
Нужна помощь в установке плагинов? Ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Для получения дополнительных рекомендаций по плагинам ознакомьтесь с нашим списком из 24 плагинов WordPress, которые должны быть установлены для бизнес-сайтов.
Шаг 7. Освоение WordPress
WordPress прост в использовании, но это также чрезвычайно мощная система управления контентом.Время от времени вам может понадобиться быстрая справка по WordPress.
Хорошая новость в том, что существует множество бесплатных справок по WordPress. Посмотрите наше руководство о том, как правильно запросить поддержку WordPress и получить ее.
WPBeginner сам по себе является крупнейшим сайтом WordPress в Интернете. Вы найдете следующие ресурсы на WPBeginner (все они совершенно бесплатны).
- WPBeginner Blog — Здесь мы публикуем наши руководства по WordPress, инструкции и пошаговые инструкции.
- WPBeginner Videos — Эти пошаговые видео помогут вам изучить WordPress FAST.
- WPBeginner на YouTube — Нужны дополнительные видеоинструкции? Подпишитесь на наш канал YouTube с более чем 245 000 подписчиков и более чем 23 миллионами просмотров.
- WPBeginner Dictionary — Лучшее место для начинающих, чтобы начать и познакомиться с жаргоном WordPress.
- WPBeginner Blueprint — ознакомьтесь с плагинами, инструментами и сервисами, которые мы используем на WPBeginner.
- WPBeginner Deals — Эксклюзивные скидки на продукты и услуги WordPress для пользователей WPBeginner.
- WPBeginner Engage Group — общайтесь с нашими экспертами по WordPress и другими единомышленниками блоггерами / владельцами веб-сайтов (более 76 000 участников).
Вот несколько наших руководств, которые вы должны сразу добавить в закладки. Это сэкономит вам много времени и денег в будущем.
Многие из наших пользователей используют поиск Google, чтобы найти ответы на WPBeginner. Просто введите ключевые слова для того, что вы ищете, и добавьте в конце wpbeginner.com.
Не можете найти ответ? Отправьте свой вопрос напрямую, используя нашу контактную форму, и мы постараемся ответить.
Шаг 7. Дальнейшее развитие
До сих пор мы показали вам, как создать веб-сайт, добавить новую тему, добавить новые веб-страницы и установить необходимые плагины.
Хотите пойти еще дальше?
Используя WordPress, вы можете создавать мощные нишевые веб-сайты, способные делать гораздо больше.
Для получения дополнительных примеров ознакомьтесь с нашим списком из 19 типов веб-сайтов, которые вы можете создать с помощью WordPress
.Часто задаваемые вопросы (FAQ)
Помогая тысячам людей создать сайт, мы ответили на довольно много вопросов.Ниже приведены ответы на наиболее часто задаваемые вопросы о создании веб-сайта.
Является ли WordPress единственным способом создать веб-сайт?
Нет, существует множество других разработчиков веб-сайтов, таких как Web.com, Wix, GoDaddy и т. Д. Но мы считаем, что WordPress — лучшая и самая простая платформа для создания веб-сайтов.
Другие отраслевые эксперты также согласны с нами, поэтому более 41% всех веб-сайтов в Интернете используют WordPress.
Как мне зарабатывать деньги на моем веб-сайте?
После того, как пользователи помогли создать веб-сайт, это, безусловно, наиболее часто задаваемый вопрос.Есть много способов заработать деньги в Интернете с вашего веб-сайта.
У нас есть список из 30 способов заработать деньги в Интернете с помощью WordPress. Это не схемы быстрого обогащения. Если вы ищете способ быстро разбогатеть, зарабатывая деньги в Интернете, извините за плохую новость, такого способа нет.
Как создать веб-сайт, на котором я могу продавать товары?
Вы можете легко добавить интернет-магазин на свой сайт WordPress. Мы создали список лучших плагинов электронной коммерции для WordPress.Вы также можете следовать нашему пошаговому руководству о том, как открыть интернет-магазин.
Хотя существует множество других платформ электронной коммерции, таких как Shopify, BigCommerce и т. Д., Мы рекомендуем использовать плагин WooCommerce для WordPress.
Это дает вам больше удобных функций по еще более доступной цене. Вот почему WooCommerce является самой популярной платформой электронной коммерции на рынке.
Нужно ли мне знать HTML / CSS для создания и настройки моего веб-сайта?
Нет, вам не нужно знать, как использовать HTML / CSS для создания веб-сайта на WordPress.Вы можете использовать один из многих плагинов для перетаскивания страниц WordPress, чтобы легко настроить свой веб-дизайн.
Как я могу создать сайт бесплатно?
Некоторые разработчики веб-сайтов могут предлагать бесплатные варианты, но мы настоятельно не рекомендуем использовать эти решения для создания веб-сайтов. Часто они размещают на вашем веб-сайте свою рекламу, которая не выглядит профессионально и доставляет неудобства пользователям.
Всегда лучше покупать собственное доменное имя и хостинг, чтобы вы полностью владели своим сайтом.Посмотрите, в чем разница между доменным именем и веб-хостингом.
Могу ли я создать такой веб-сайт, как eBay?
Да, вы можете легко создать веб-сайт, такой как eBay, с помощью плагина аукциона для WordPress. У нас есть пошаговое руководство по созданию веб-сайта онлайн-аукциона с помощью WordPress, которому вы можете следовать.
Могу ли я получить бесплатный домен для моего сайта?
Да, некоторые веб-хостинговые компании предлагают бесплатный домен, если вы решите создать свой веб-сайт с их помощью.Bluehost — официально рекомендуемый хостинг-провайдер WordPress, и они предлагают пользователям WPBeginner бесплатный домен + 60% скидку на хостинг, если вы решите создать свой сайт с их помощью.
С учетом сказанного, вы всегда можете зарегистрировать доменное имя отдельно от популярного регистратора доменов, а затем приобрести веб-хостинг у другой хостинговой компании, такой как SiteGround или WP Engine.
Могу ли я создать такой сайт, как Facebook?
Да, вы абсолютно можете использовать WordPress, чтобы превратить свой сайт в социальную сеть.У нас есть пошаговое руководство, как создать такой сайт, как Facebook, с помощью WordPress.
Могу ли я создать веб-сайт с помощью доски обсуждений / форума?
Ответ снова — да. Вы можете использовать один из этих плагинов форума в WordPress для создания веб-сайта с функциями доски обсуждений.
В чем разница между WordPress.com и WordPress.org?
Когда мы упоминаем WordPress в нашем руководстве, мы говорим о популярном самостоятельном хостинге WordPress.org платформа. Это мощное программное обеспечение с открытым исходным кодом, о котором вы всегда слышите.
WordPress.com — это ограниченная служба хостинга блогов. Недавно они расширили свою платформу, чтобы предложить планы для веб-сайтов и электронной коммерции с пользовательскими доменами, но они намного дороже по сравнению с другими услугами хостинга WordPress, такими как Bluehost или SiteGround.
Для получения дополнительной информации см. Нашу подробную сравнительную таблицу WordPress.com и WordPress.org.
Я случайно начал свой сайт с WordPress.com или другой конструктор сайтов, могу ли я переключиться?
Да, вы всегда можете переключить свой сайт на WordPress. Часто новички совершают ошибку, используя неправильный конструктор веб-сайтов, а затем понимают, что на этих платформах нет всех необходимых функций.
Мы написали подробные руководства о том, как правильно перейти с других конструкторов веб-сайтов на WordPress. Самая важная часть — убедиться, что ваши постоянные ссылки (структура URL) плавно перемещаются, чтобы вы не теряли рейтинг SEO.
Вот наши подробные инструкции о том, как перенести ваш сайт на WordPress:
Как мне расширить свое присутствие в Интернете?
Теперь, когда вы создали свой новый веб-сайт, пришло время расширить свое присутствие в Интернете и привлечь больше трафика.
Мы создали полное руководство с более чем 27 действенными советами по привлечению трафика на ваш новый сайт WordPress.
Самый важный совет, который мы даем владельцам малого бизнеса, — немедленно приступить к созданию списка адресов электронной почты.
Электронный маркетинг позволяет вам оставаться на связи с посетителями сайта и клиентами после того, как они покинут ваш сайт. Доказано, что рентабельность инвестиций составляет 4300%.
Вот наше сравнение лучших услуг электронного маркетинга для малого бизнеса.
Мы надеемся, что это руководство помогло вам узнать, как создать веб-сайт, не нанимая веб-дизайнера и не тратя слишком много денег. Вы также можете ознакомиться с нашим руководством о том, как создать профессиональный адрес электронной почты для бизнеса, и нашим сравнением лучших телефонных услуг для малого бизнеса.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Бесплатная настройка блога WordPress
1 домен + веб-хостинг
Каждому веб-сайту нужен домен и веб-хостинг. Домен — это адрес вашего веб-сайта в Интернете (например, wpbeginner.com). Веб-хостинг — это место, где ваш сайт находится в Интернете. Здесь хранятся ваши файлы, изображения и статьи.
У вас должны быть и то, и другое, чтобы начать блог.
Для того, чтобы наша бизнес-модель оставалась устойчивой и предоставляла вам этот отличный сервис, мы требуем, чтобы пользователи регистрировались на наших партнерских веб-хостах. Эти компании выбираются нашим основателем Сайедом Балхи, и, как известно, они предлагают первоклассные услуги.
Таким образом, вы получаете качественный веб-хостинг, за который вы все равно собирались платить. Без дополнительных затрат для вас мы получаем небольшую комиссию от наших партнерских веб-хостинговых компаний за привлечение нового клиента.Фактически вы получаете значительные скидки, потому что каждая из этих компаний предлагает нашим читателям специальные предложения.
Это ПОБЕДИТЕЛЬ ПОБЕДИТЕЛЬ, во всех отношениях.
Для начала просто зарегистрируйтесь у любого из перечисленных ниже провайдеров веб-хостинга, используя ссылки на этой странице.
Примечание. НЕ используйте внешние купоны. Если вы воспользуетесь каким-либо купоном, который не прилагается здесь, вы не сможете воспользоваться нашей бесплатной услугой по настройке блога.
Один из старейших веб-хостингов, созданный в 1996 году, Bluehost стал крупнейшим брендом в области хостинга WordPress.Они являются официальным хостинг-провайдером, рекомендованным WordPress. С Bluehost вам никогда не придется беспокоиться о том, что ваш сайт будет медленным, даже при большом трафике. Их экспертная поддержка 24/7 всегда готова помочь, когда вам это нужно, по телефону, электронной почте или в чате. Они занимают первое место в области веб-хостинга для малого бизнеса. Вдобавок ко всему, они предлагают пользователям WPBeginner эксклюзивную скидку 63%, бесплатный домен, бесплатный SSL и бесплатный конструктор сайтов с шаблонами.
SiteGround — один из самых популярных хостинг-провайдеров с самым высоким рейтингом в сообществе WordPress.Они предоставляют уникальные внутренние решения WordPress для скорости и безопасности, чтобы сделать ваш сайт максимально быстрым и безопасным. Они известны лучшей круглосуточной поддержкой в отрасли, поэтому они являются официальным хостинг-провайдером, рекомендованным WordPress. Вот почему мы используем SiteGround для размещения веб-сайта WPBeginner. Возможности SiteGround включают автоматические обновления, ежедневное резервное копирование, встроенное кэширование WP, бесплатный CDN, бесплатный SSL, постановку одним щелчком мыши и контроль версий GIT. Они также являются одной из немногих компаний, предлагающих локальный хостинг с 6 центрами обработки данных в США, Европе, Азии и Австралии.Вдобавок ко всему, у них есть специальная скидка 63% для читателей WPBeginner.
HostGator обслуживает более 10 миллионов доменов и является одним из самых популярных веб-хостов в отрасли. Благодаря установке WordPress в один клик, гарантии 99,9% времени и круглосуточной поддержке, это разумный выбор для каждого владельца веб-сайта. Мы считаем их лучшим веб-хостингом для бизнеса. Они предлагают нашим читателям эксклюзивную скидку 62%, бесплатное доменное имя и бесплатный сертификат SSL.
DreamHost существует уже 18 лет и известен тем, что упрощает веб-хостинг. Вы получаете настраиваемую панель управления, установку WordPress в 1 щелчок, автоматические обновления WordPress, неограниченное пространство, неограниченную пропускную способность и бесплатные твердотельные накопители, что делает ваш сайт на 200% быстрее. DreamHost поддерживает более 1,5 миллиона блогов и веб-сайтов WordPress. Они также являются официально рекомендованным хостинг-провайдером WordPress.Пользователи WPBeginner получают эксклюзивную скидку 72% и бесплатный домен + бесплатный сертификат SSL.
GreenGeeks стал хорошо известным брендом в индустрии хостинга WordPress благодаря своей невероятно высокой производительности веб-сайтов, круглосуточной поддержке в США и экологически безопасной платформе. Они предлагают автоматическую установку WordPress в один клик, управляемые обновления, повышенную безопасность, бесплатный CDN, бесплатную миграцию сайта и выбор из более чем 5 различных местоположений центров обработки данных.GreenGeeks поддерживает более 600 000 веб-сайтов, и клиенты их любят. Вдобавок ко всему, у них есть специальная скидка 60% для читателей WPBeginner в сочетании с бесплатным SSL и бесплатным доменным именем.
2 Отправьте форму ниже
После того, как вы зарегистрировались на веб-хостинге, используя ссылку выше, заполните форму ниже, чтобы наша команда могла начать работу над вашим блогом.
Почему WordPress бесплатный? Каковы затраты? Что такое улов?
Один из наиболее часто задаваемых вопросов нашими пользователями — «Нужно ли мне платить за использование WordPress?».Мы говорим им, что WordPress — это бесплатное программное обеспечение с открытым исходным кодом, за которым обычно следует: «Почему WordPress бесплатный?».
В этой статье мы обсудим, почему WordPress бесплатный, какова стоимость содержания сайта WordPress и в чем загвоздка?
WordPress — это программное обеспечение с открытым исходным кодом. Это бесплатно в смысле свободы, не в смысле бесплатного пива. Вы можете спросить, в чем разница между этими двумя?
Программное обеспечение с открытым исходным кодом дает вам свободу использовать, изменять, расширять и распространять программное обеспечение любым удобным для вас способом без уплаты каких-либо комиссий.
Однако могут возникнуть расходы в других областях. Мы обсудим стоимость использования программного обеспечения WordPress с открытым исходным кодом позже в этой статье.
Почему они не продают WordPress как программное обеспечение?
Нас часто спрашивают, почему люди и компании, стоящие за WordPress, не продают его? Если WordPress так хорош, как все говорят, то они, очевидно, заработают намного больше денег, продавая его.
Это утверждение имеет смысл , если WordPress принадлежит одной компании или физическому лицу .
WordPress — это проект сообщества с открытым исходным кодом, в который десятки тысяч талантливых людей внесли свой вклад, чтобы превратить его в отличное программное обеспечение, которым оно является сегодня.
Существует основная группа разработчиков, которые возглавляют разработку проекта, но любой может вносить исправления, исправлять ошибки, создавать функции, предлагать функции и т. Д.
Кроме того, руководители проектов переходят от одной версии к другой. Если вы активно участвуете в сообществе, вы также можете стать основным участником WordPress.
Философия программного обеспечения с открытым исходным кодом
Философия движения за программное обеспечение с открытым исходным кодом заключается в том, что программное обеспечение не похоже на другие материальные продукты. Как только программное обеспечение создано, его можно многократно копировать с небольшими затратами.
Возьмем, например, фабрику игрушек. Каждая изготовленная игрушка состоит из разных частей, и каждая часть имеет свою стоимость. Стоимость производства этих деталей может быть рассчитана на заводе, чтобы определить разумную норму прибыли для продукта.
С другой стороны, стоимость создания программного обеспечения и создания его копий не одинакова. Некоторые группы считают, что с каждой проданной копией размер прибыли от программного обеспечения становится все более несправедливым.
Чтобы узнать больше об идеалах программного обеспечения с открытым исходным кодом, ознакомьтесь с философией GNU.
Как люди зарабатывают на WordPress?
Двумя основными прибыльными частями любого программного обеспечения с открытым исходным кодом являются продукты и услуги, основанные на одном и том же программном обеспечении с открытым исходным кодом.
Люди часто путают WordPress с WordPress.com, но на самом деле это две разные вещи. WordPress (часто называемый автономным WordPress или WordPress.org) — это бесплатная платформа для ведения блогов и конструктор веб-сайтов.
Мэтт Мулленвег, соучредитель WordPress, основал компанию под названием Automattic, которая предоставляет «ограниченный» бесплатный хостинг для блогов на WordPress.com, и вы можете платить / обновлять, чтобы разблокировать функции и удалить рекламу.
Однако, чтобы получить доступ ко всем функциям WordPress, вам необходимо перейти на платный план.Например, вы не можете открыть интернет-магазин на WordPress.com, если не заплатите за тарифный план электронной коммерции, который начинается с 45 долларов в месяц.
Automattic привлекла более 600 миллионов долларов финансирования. (Источник)
Другие разработчики также пошли вперед, чтобы построить успешный многомиллионный бизнес на основе WordPress, создав коммерческие плагины, коммерческие темы и даже предлагая хостинг WordPress.
Вот несколько примеров успешных компаний WordPress с многомиллионными доходами:
Связано: Посмотрите наш список 20 лучших компаний WordPress.
Хорошие разработчики и консультанты WordPress также получают комфортный постоянный доход, создавая собственные веб-сайты, приложения и плагины на базе WordPress для своих клиентов. Многие из них сами зарабатывают более шестизначный годовой доход.
Защищено ли авторское право WordPress?
Нет, WordPress не защищен авторскими правами. Оно лицензировано таким образом, что позволяет всем использовать его, но каждый вклад, внесенный в программное обеспечение, защищен авторским правом.
Он выпущен под лицензией GPL, поэтому вы можете свободно использовать, изменять и распространять код.Вы будете обладать авторскими правами на изменения, которые вы вносите в программное обеспечение, а не на весь код.
GPL требует, чтобы любые производные работы, которые вы выпускаете или распространяете, также были лицензированы под GPL. Вы можете обладать авторским правом делать все, что захотите, ваша производная работа автоматически наследует лицензию GPL, поэтому другие могут свободно использовать, изменять и распространять ваш код любым способом по своему усмотрению.
Означает ли это, что все темы и плагины WordPress премиум-класса имеют лицензию GPL?
Согласно официальному сообщению в блоге WordPress.org, темы тоже под лицензией GPL. Изображения, CSS и Javascript, используемые внутри тем и плагинов, могут быть исключены, но все части тем и плагинов, связанные с PHP и HTML, широко используют функциональность WordPress, поэтому они являются производными работами, поэтому они лицензируются под GPL.
Хотя некоторые люди с этим не согласны, большинство доверенных компаний WordPress следуют и соблюдают правила сообщества.
Контент, опубликованный с помощью WordPress, также наследует GPL?
Нет, вы имеете право лицензировать свой контент любым удобным вам способом.Если контент, который вы публикуете, не является производным от WordPress или любой другой работы под лицензией GPL.
Например, если вы публикуете в своем блоге свои статьи, фотографии или любые другие произведения искусства, то вам принадлежат все авторские права на них.
Однако, если вы пишете сообщение в блоге, показывающее людям, как использовать функцию WordPress с примерами, то это конкретное сообщение в блоге может быть лицензировано по-другому. Код, используемый в примерах, на самом деле является производным продуктом и автоматически наследует лицензию GPL.
Торговая марка WordPress
Код WordPress как программное обеспечение выпущен под лицензией GPL, но слова WordPress, WordCamp и логотип WordPress являются зарегистрированными товарными знаками, принадлежащими WordPress Foundation.
Чтобы различать сайт или ресурс, который является официальным или управляемым сообществом, фонд просит людей не использовать «WordPress» в своем доменном имени.
Вот почему наш сайт называется WPBeginner, а не WordPressBeginner. Любой веб-сайт, учебный курс или ресурс, в доменном имени которых вы видите WordPress, вероятно, управляется кем-то, кто недостаточно разбирается в WordPress.Это означает, что вам, вероятно, не стоит платить им свои деньги
Большинство легальных предприятий, построенных на WordPress, осведомлены о политике в отношении товарных знаков и соблюдают правила.
Стоимость использования WordPress
WordPress как программное обеспечение можно загрузить и использовать бесплатно. Однако для использования WordPress в Интернете вам понадобится хостинг WordPress.
Вы можете использовать WordPress.com для создания бесплатного блога, но имейте в виду, что есть некоторые отличия. Смотрите наше сравнение WordPress.com против WordPress.org для получения более подробной информации.
Стоимость использования WordPress относительно минимальна и применима также для работы любого другого типа веб-сайта. Единственная реальная стоимость — это веб-хостинг (7,99 долларов в месяц) и доменное имя (14 долларов в год).
Однако пользователи WPBeginner могут получить бесплатное доменное имя и 60% скидку на веб-хостинг от Bluehost, что означает, что вы можете запустить веб-сайт всего за 2,75 доллара в месяц. Bluehost — официально рекомендуемый хостинг-провайдер WordPress.
Связано: Как начать блог WordPress (Полное руководство)
Дополнительные расходы могут быть связаны с коммерческими темами WordPress, также известными как темы WordPress премиум-класса.Однако вы не обязаны их использовать, потому что существует более 6000+ бесплатных тем WordPress, которые вы можете использовать.
Люди часто используют коммерческие плагины, но вы также не обязаны использовать их, потому что доступно более 58000 бесплатных плагинов WordPress.
Мы создали подробное руководство о том, сколько на самом деле стоит создание веб-сайта WordPress, с инструкциями о том, как запустить веб-сайт с ограниченным бюджетом и сэкономить деньги.
Мы надеемся, что эта статья ответила на ваши вопросы о лицензировании WordPress, стоимости работы сайта WordPress и бизнесе вокруг WordPress.Вы также можете ознакомиться с нашим списком простых бизнес-идей в Интернете, которые действительно приносят прибыль.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.