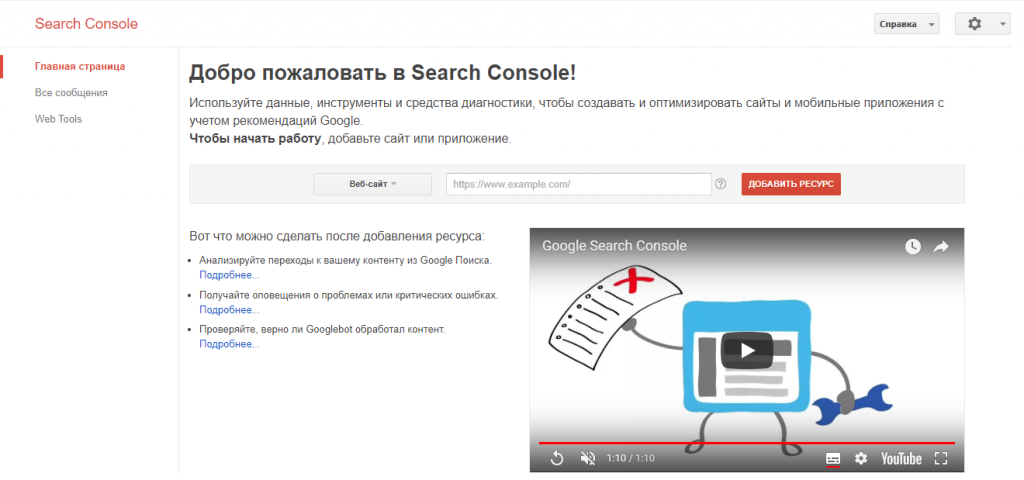
Добавить сайт в Google Search Console
Автор Алексей На чтение 3 мин. Просмотров 397 Опубликовано
Если вы создали сайт и планируете его развивать: наполнять контентом, привлекать трафик. Вам нужно понимать, как он ранжируется в поисковых системах, в частности в Google. Для этого добавьте сайт в Google Search Console.
В России Google – не единственный поисковик, так что не забудьте добавить сайт и в Яндекс Вебмастер.
Google Search Console
У Google есть удобный инструмент для управления индексацией сайта и добавления его в поиск Google Search Console. Раньше он назывался Google Webmasters Tool, очень часто его называют «Гугл Вубмастер», по аналогии с Яндекс Вебмастером.
Google Search Console дает большие возможности:
- Подробный анализ по поисковым запросам;
- Информация по ссылочной массе сайта: внутренней и внешней;
- Список страниц с некачественным отображением сайта на мобильных устройствах;
- Подробная статистика по индексации вашего сайта;
- Отчеты об ошибках при сканировании вашего сайта поисковым роботом;
- Проблемы с содержанием страниц вашего сайта;
- Инструменты для добавления файлов Robots.txt и Sitemap.xml;
- Запрос на индексирование страниц;
- Проверка наличия проблем в безопасности сайта.
Так же сервис предлагает воспользоваться другими ресурсами, которые помогут в продвижении вашего сайта в поисковике Google.
- Google Мой бизнес – размещение информации о своей компании в Поиске, Картах и Google+.
- Google Merchant Center – загрузка в Google сведений о ваших товарах, чтобы предоставить к ним доступ Google Покупкам и другим службам Google.
- PageSpeed Insight – проверка скорости и рекомендации к ускорению загрузки сайта на любых устройствах.
- Пользовательский поиск – технология Google для создания системы поиска для своего сайта.
- Google Домены – удобный способ подобрать адрес сайта.
- Академия для веб-мастеров – Google форум по созданию полезного и интересного сайта.
- Google AdWords – контекстная реклама в Google.
- Google Analytics – система сбора данных и последующей аналитики.

Как добавить сайт в Гугл Вебмастер
Чтобы добавить ресурс в сервис перейдите в Google Search Console, добавьте сайт в систему и подтвердите права на ресурс.
- Добавьте сайт, нажав кнопку «Добавить ресурс»;

- Откроется окно. Внесите туда адрес ресурса. Например, https://webmaster-seo.ru/ и нажмите «Добавить».

- Далее подтвердите права собственности с помощью одного из способов:
- Тег HTML;
- Размещение HTML-файла на сервере;
- Провайдер доменных имен;
- Используйте аккаунт Google Analytics;
- Диспетчер тегов Google.

Я подтверждаю сайт с помощью Тега HTML – мне кажется самый простой и быстрый способ.

Размещение тега HTML для Google Search Console в WordPress
Выбрал WordPress, т.к. сам активно пользуюсь этой CMS.
HTML-тег можно добавить двумя способами:
- С помощью плагина Yoast SEO;
- Добавить HTML-код в редактор.
Если кто не знает, что за плагин такой этот Yoast SEO, то я поясню. Крутая штука для продвижения вашего сайта. Ставьте не пожалеете.
Установка HTML-кода с помощью Yoast SEO
Зайдите в Yoast SEO в меню. Нажимайте пункт «Общее», далее во вкладку «Инструменты веб-мастеров» и в третьей строке «Код верификации Google» введите свой код. Сохраните.
Установка через редактор WordPress
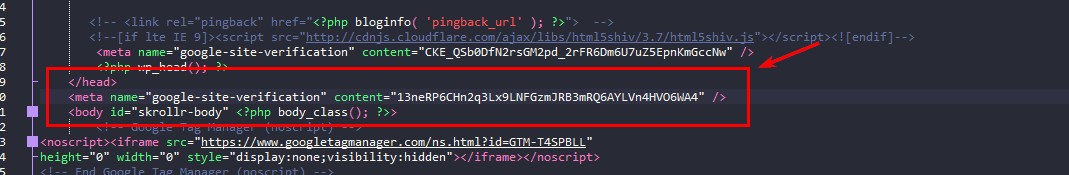
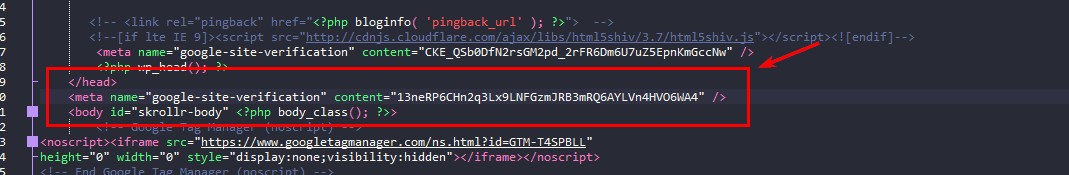
Перейдите в раздел «Внешний вид» и выберите «Редактор». Найдите в левой колонке файл «Заголовок» и вставьте <meta name=”google-site-verification” content=”ваш код” /> перед тегом </head>.
После размещения одним из способов в сервисе Google Search Console нажимайте «Подтвердите».
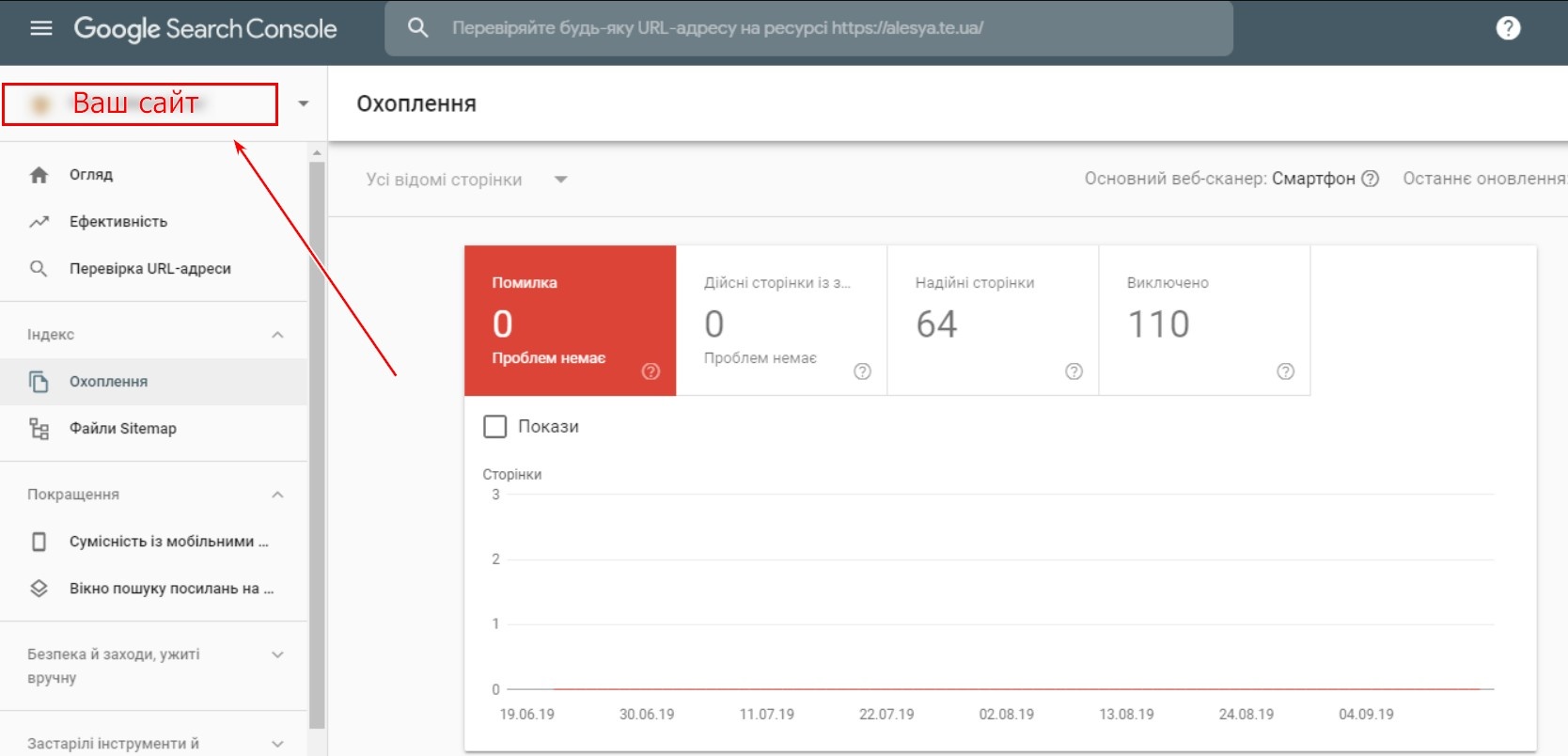
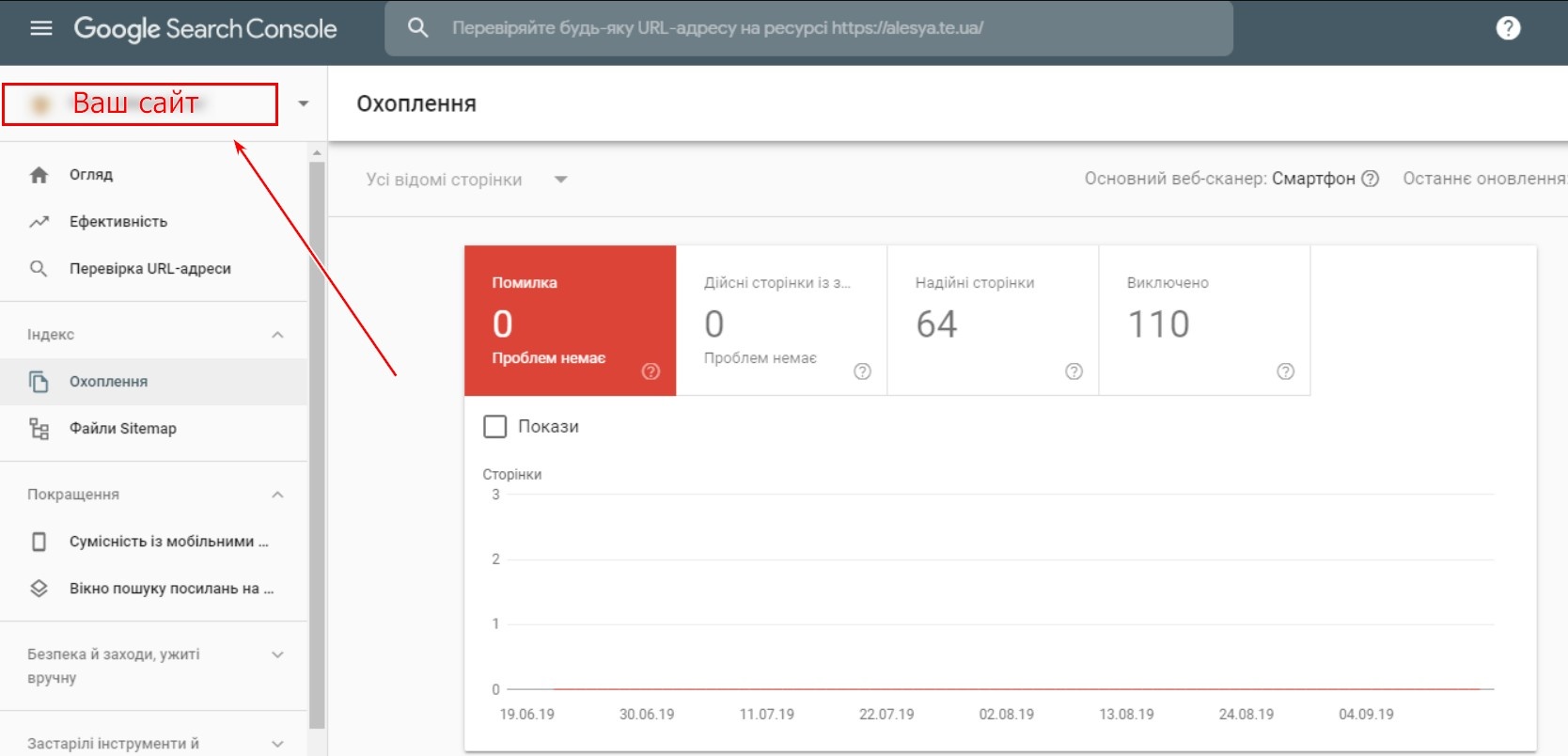
Готово. Права на сайт подтверждены.
Подключение сайта к Google Search Console — необходимость. И в этой статье мы поможем понять почему. Как Google индексирует ваш сайт? Как сайт работает в поиске? Какая информация есть о вашем ресурсе в сети и как ее можно использовать? Ответы на эти вопросы можно получить, если подключить сайт к Google Search Console.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Как добавить новый сайт в Google Search Console?
- Войдите в свою учетную запись Google или Gmail.
- Укажите в своем браузере: https://www.google.com/webmasters/tools/home.
Введите или вставьте URL-адрес своей домашней страницы рядом с полем с надписью «Ресурс», затем нажмите кнопку «Добавить ресурс»:
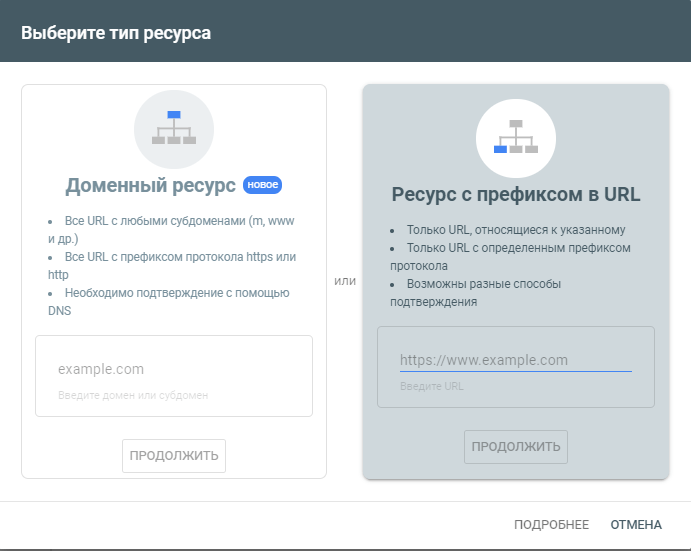
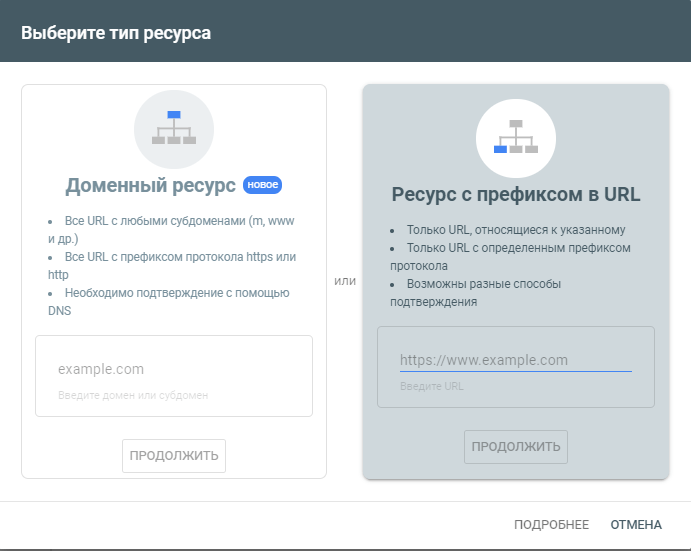
- Укажите свой доменный ресурс в появившемся окне:




Далее система попросит подтвердить права на владение ресурсом. На сегодняшний день существует четыре способа подтверждения прав:
- Подтверждение через добавление HTML-файла в корень сайта.
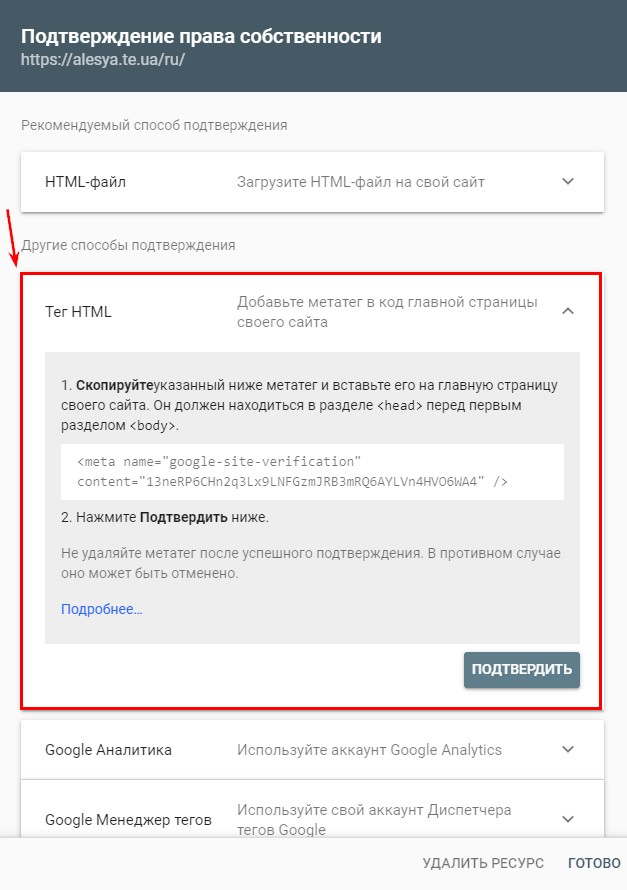
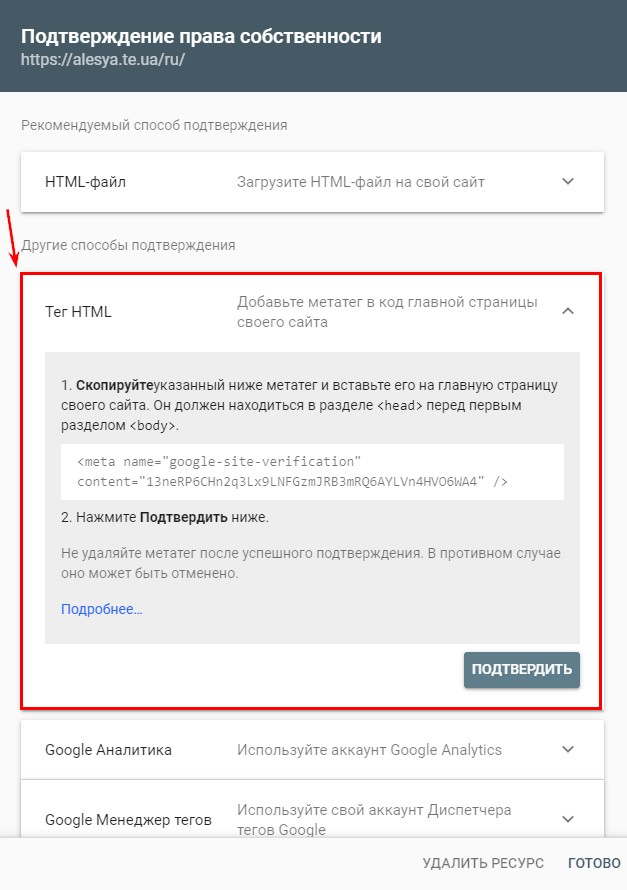
- Подтверждение через тег HTML в код главной страницы вашего сайта.
- Подтверждение с помощью Google Analytics.
- Подтверждение через Google Tag Manager.
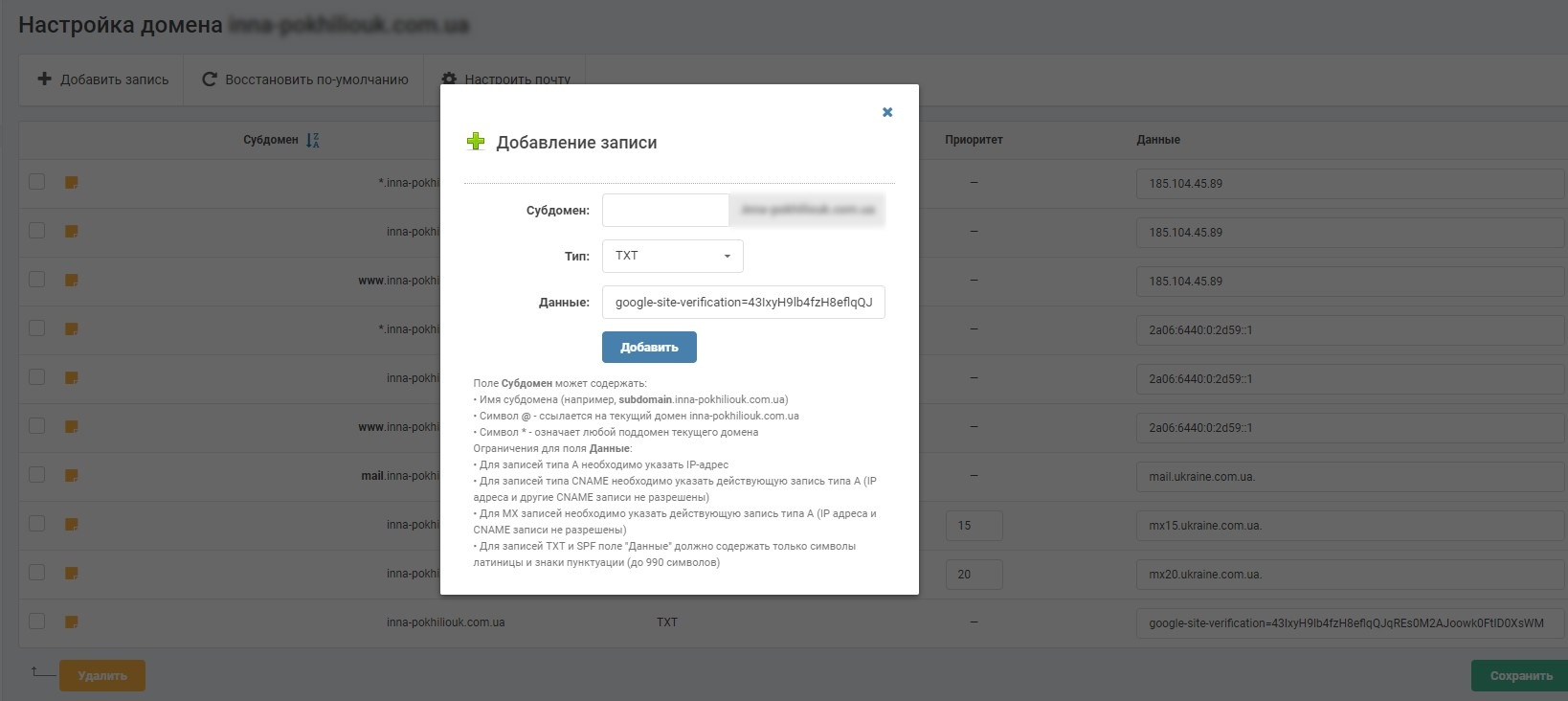
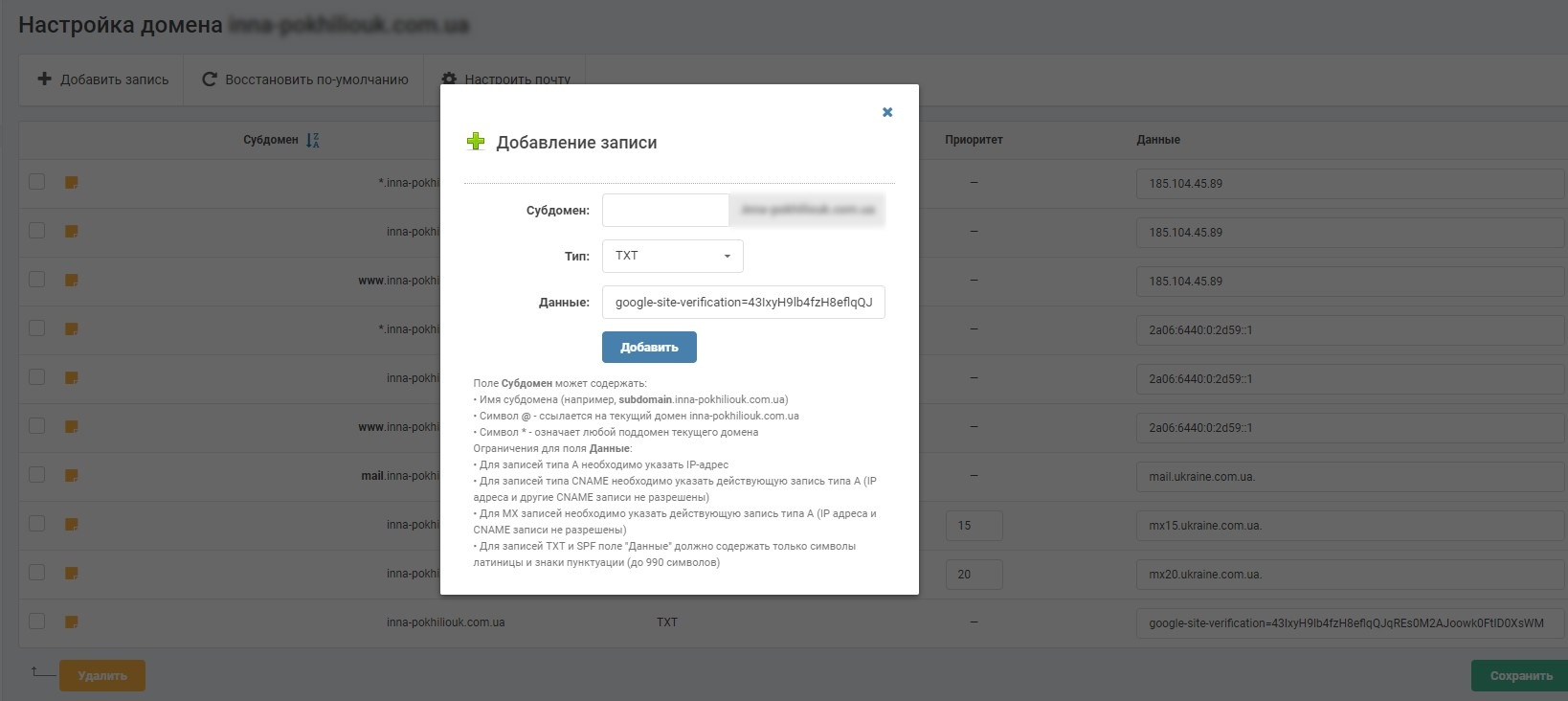
- Подтверждение через добавление записи DNS в конфигурацию домена.
В этой инструкции мы расскажем обо всех способах добавления сайта в инструменты для вебмастеров от Google.
Начнем, пожалуй, с самого простого способа подтверждения прав, который рекомендует сам поисковик.
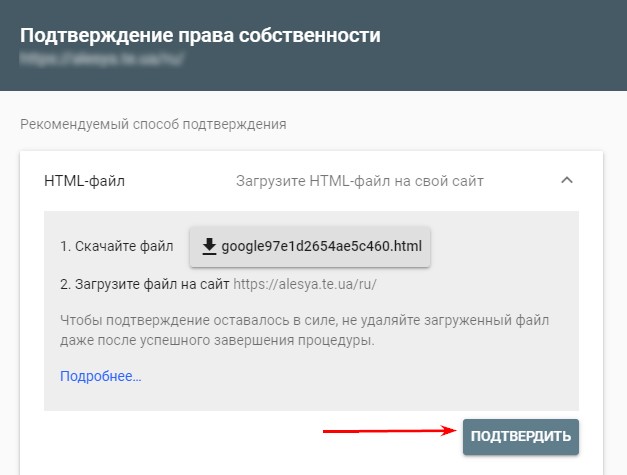
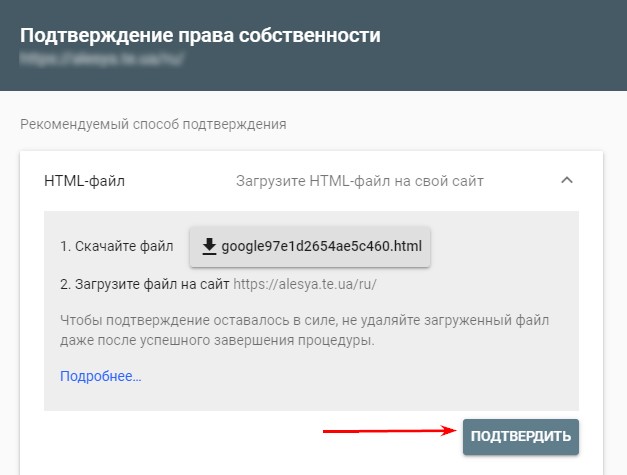
1. Подтверждение через HTML-файл
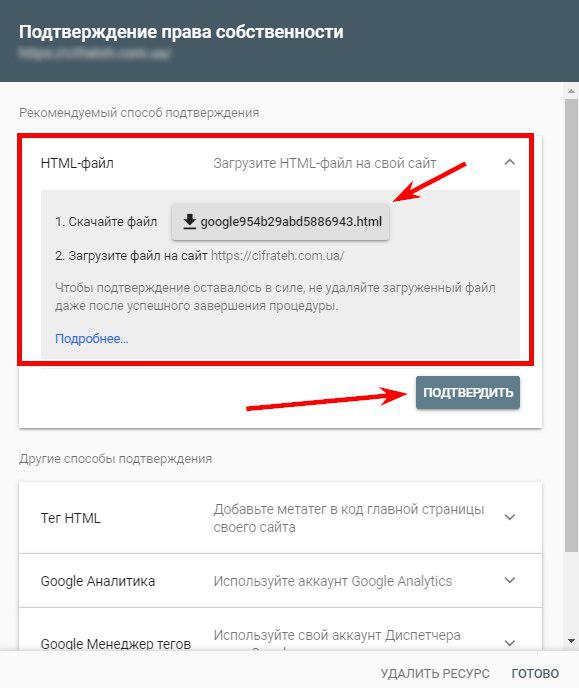
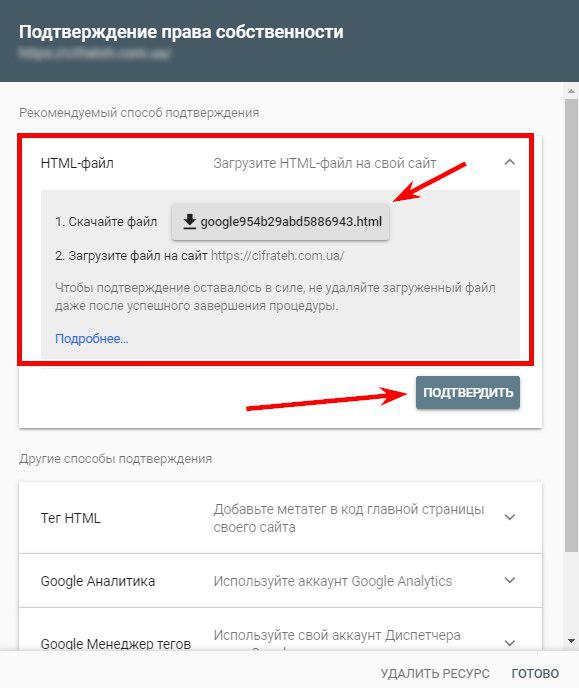
В меню, которое появляется после указания доменного имени, выбираем подтверждение через HTML-файл: скачиваем HTML-файл подтверждения на компьютер.


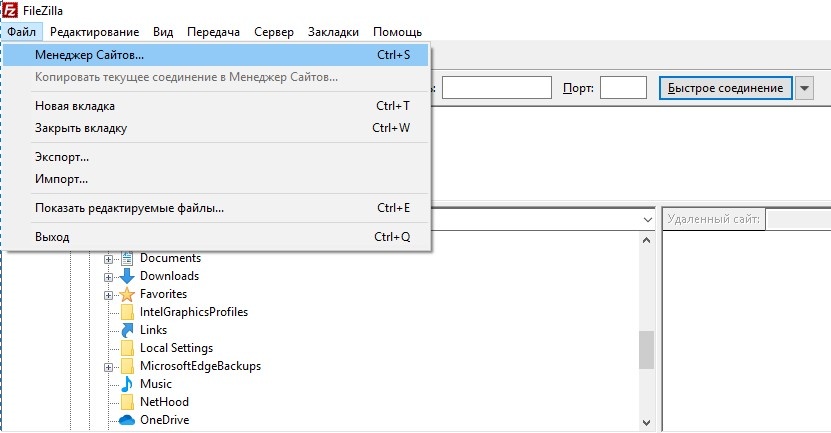
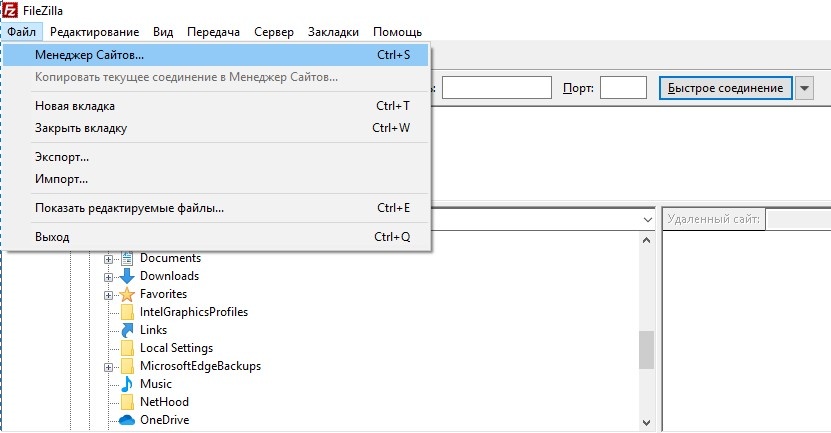
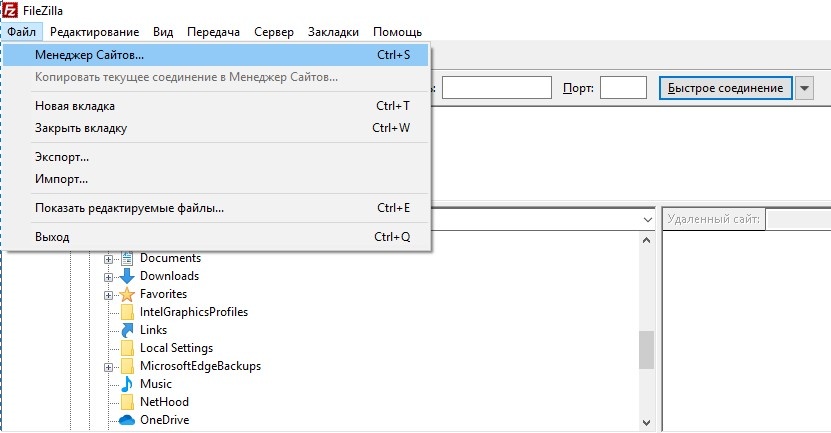
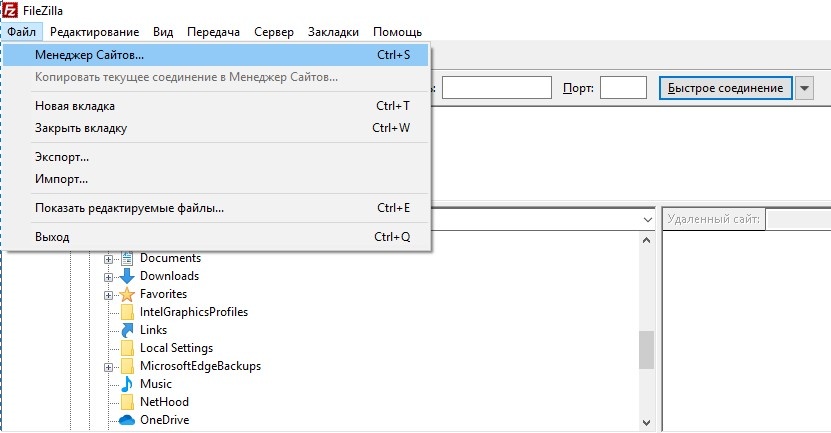
Скачанный HTML-файл необходимо разместить в корень сайта. Для этого нужно установить программу FileZilla и авторизоваться с помощью FTP-соединения после установки.
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
После того, как HTML-файл загружен, необходимо подтвердить загрузку.
После подтверждения ваш сайт будет успешно добавлен в гугл вебмастер.
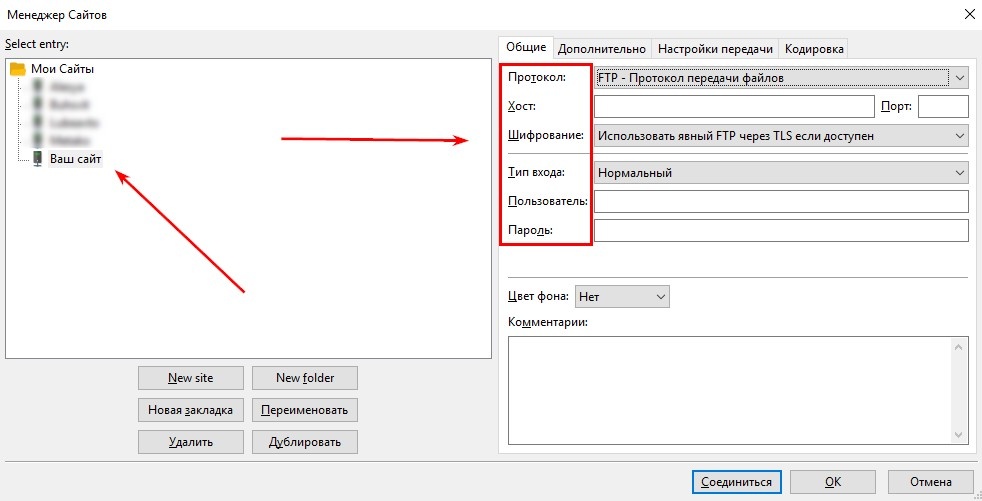
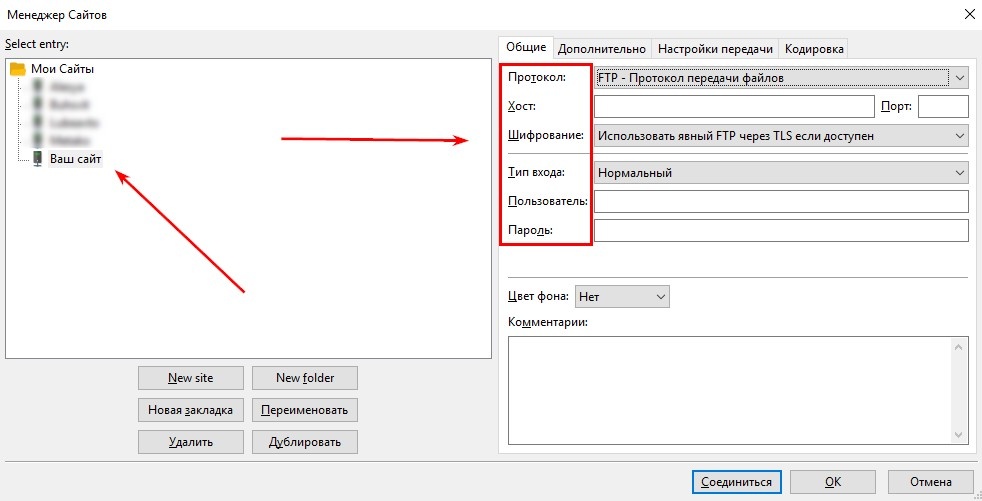
Открываем вкладку «Файл» и кликаем на «Менеджер сайтов».

В появившемся окне нужно заполнить поля: FTP – протокол соединение, хост, имя пользователя и пароль.

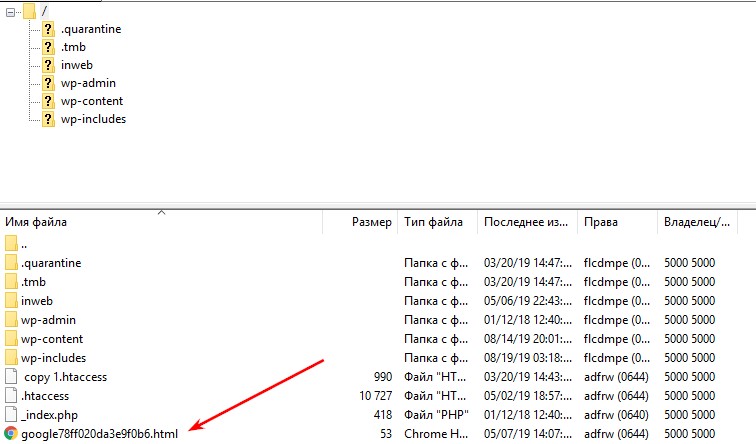
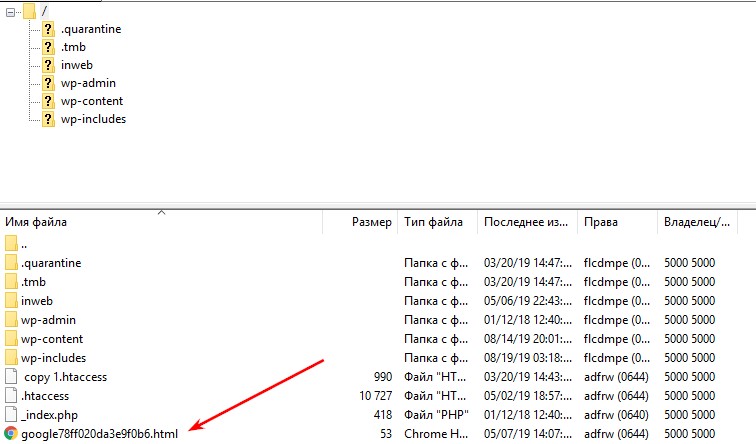
После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.




Чтобы получить доступ к сайту, нужно перейти по ссылке https://www.google.com/webmasters/tools/home и выбрать его в меню.


2. Подтверждение прав при помощи тега HTML
Чтобы подтвердить права владельца сайта с помощью HTML-тега, нужно выбрать соответствующую опцию в меню.


Далее система предложит вам мета-тег, который необходимо добавить в шаблон сайта в разделе head.
Для этого:
Создаем новое подключение.
Добавляем наш ресурс.
Соединяемся по FTP-протоколу.
Добавляем мета-тег.
Открываем вкладку «Файл» той же программы FileZilla, что упоминалась выше, и переходим в «Менеджер сайтов».


Заполняем поля: FTP – протокол соединение, хост, имя пользователя и пароль.


После корректного заполнения полей, нажимаем на кнопку «Соединиться» и видим содержимое нашего ресурса. Скачанный HTML-файл добавляем в корневой каталог сайта с помощью перетаскивания левой кнопкой мыши.
Переходим в контент вашего сайта и добавляем код в соответствующий шаблон. В качестве примера, на скрине ниже мы показали, куда именно необходимо вставить код для сайтов на CMS WordPress: выбираем папку WP-content > Themes > Header. Открываем файл в режиме «просмотр/правка» и добавляем наш мета-тег. В случае, если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».


После завершения всех действий необходимо подтвердить операцию.
Важно!
В случае удаления мета-тега с сайта, подтверждение прав о владении сайтом также будет утеряно.
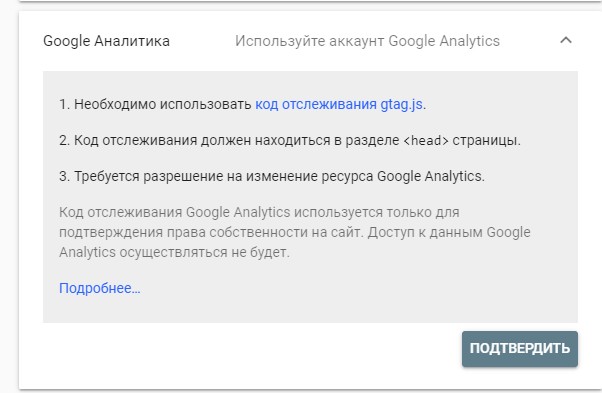
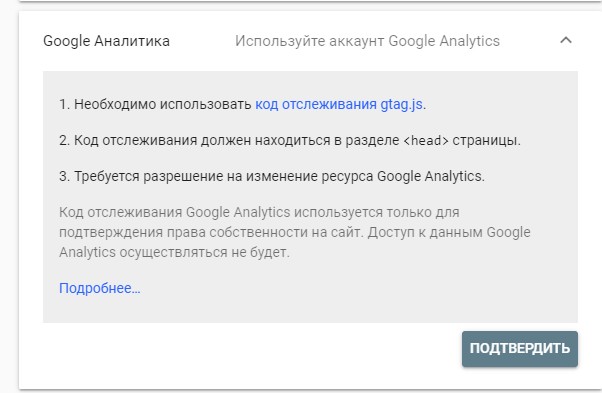
3. Подтверждение с помощью Google Analytics
Для подтверждения прав владельца сайта с помощью Google Analytics, необходимо выбрать соответствующую опцию в меню.


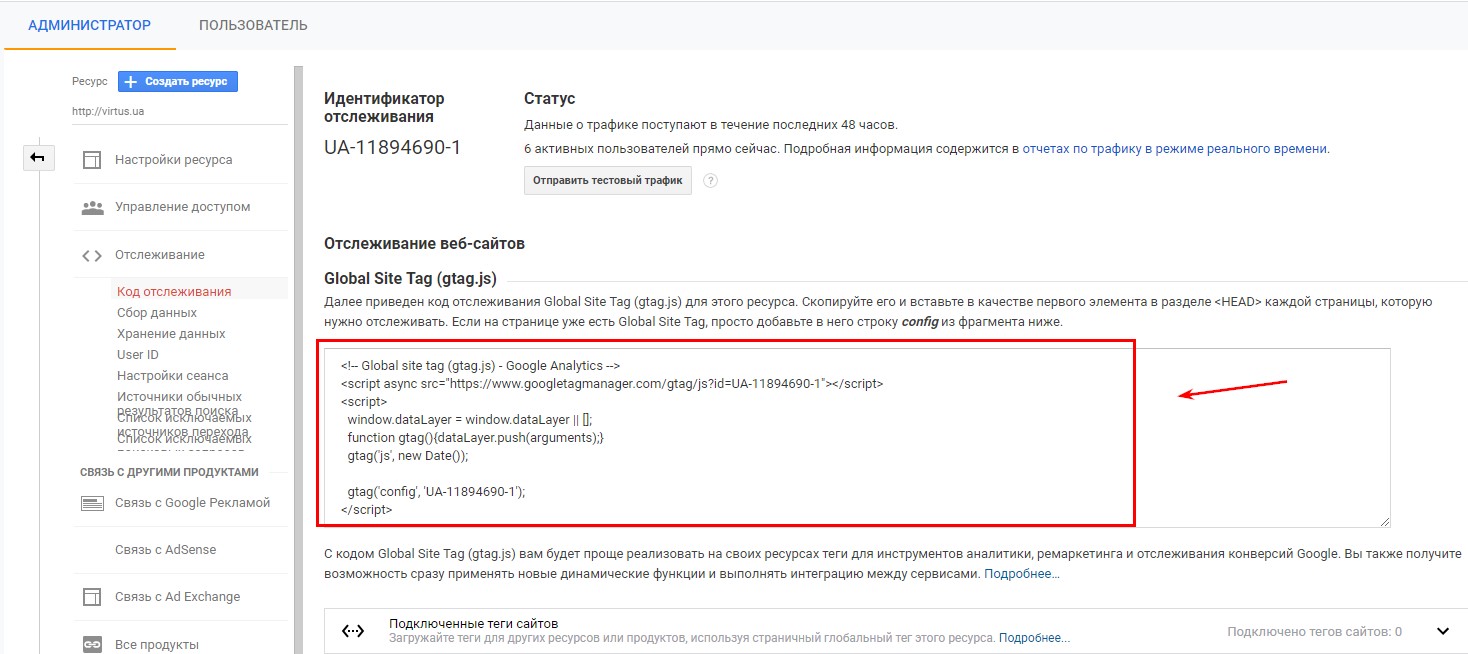
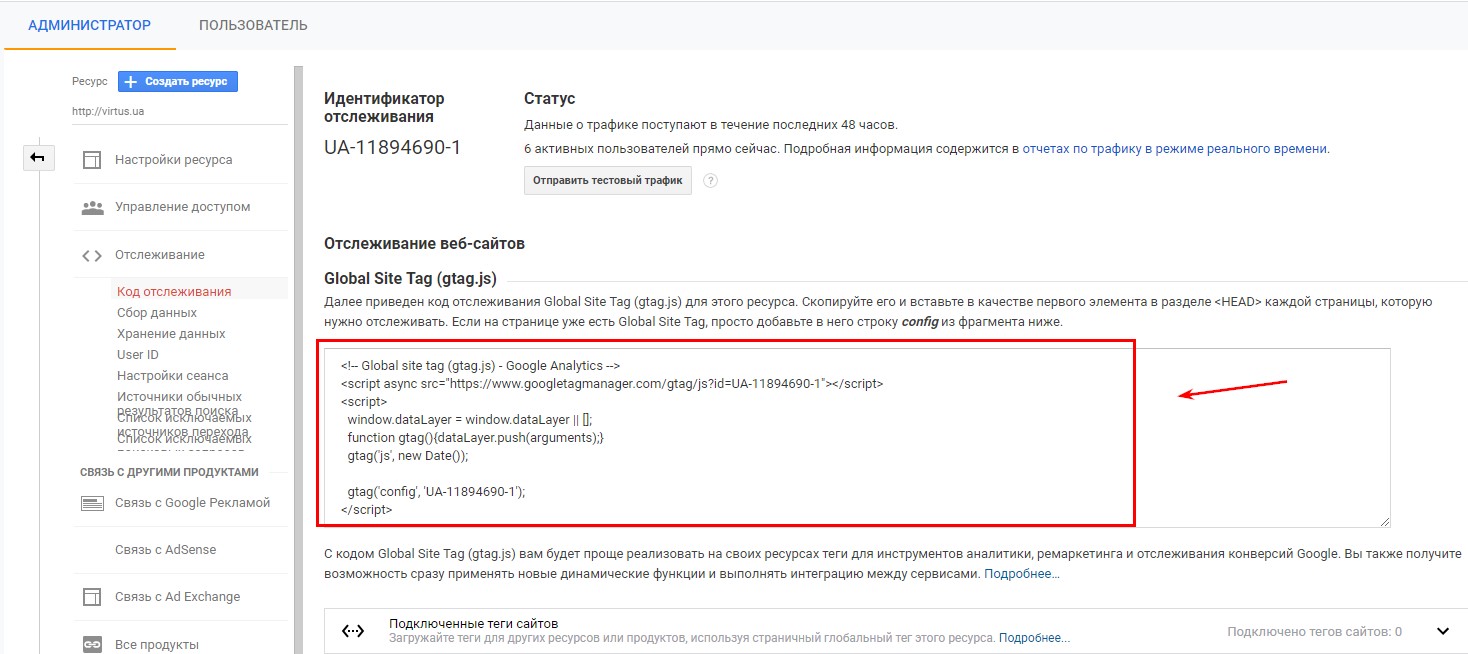
Чтобы такая опция была доступна, код отслеживания Google Analytics должен быть размещен на всех страницах сайта и должен содержать фрагмент analytics.js или gtag.js. Чтобы разместить фрагменты, нужно:
- зайти в учетную запись Google Analytics;
- выбрать ваш сайт, нажав «Администратор»;
- выбрать нужный аккаунт;
- в меню ресурса выбрать нужный сайт;
- нажать на поле «Отслеживание»;
- выбрать «Код отслеживания».
На скрине ниже мы показали, где содержится идентификатор отслеживания.


Чтобы найти путь к нужному файлу, необходимо проделать такие шаги:
Создаем новое подключение, с помощью FileZilla: открываем вкладку «Файл» и переходим в «Менеджер сайтов».
Добавляем наш ресурс.
Нажимаем на кнопку «Соединиться» и видим следующие файлы.
Выбираем wp-content/themes/название темы и находим файл header.
- Копируем код отслеживания.
Размещаем код в разделе head своей страницы.


В появившемся окне нужно заполнить поля: FTP – протокол соединение, хост, имя пользователя и пароль.




Нажимаем правой кнопкой мыши на «Просмотр/правка». Пример указан для сайта на WordPress. В случае если у вас другая CMS — путь к файлу будет другой. В большинстве CMS он называется одинаково «header.php».


Теперь мы можем просматривать данные из Search Console в отчетах Google Analytics. Данный код подтверждает права на ваш ресурс.
4. Подтверждение с помощью Google Tag Manager
Для подтверждения прав сайта с помощью Google Менеджер тегов, нужно выбрать соответствующую опцию в меню.


Чтобы опция была видна, необходимо иметь аккаунт Google Tag Manager с разрешением доступа на уровне контейнера. Как добавить сайт в GTM подробно описано здесь.
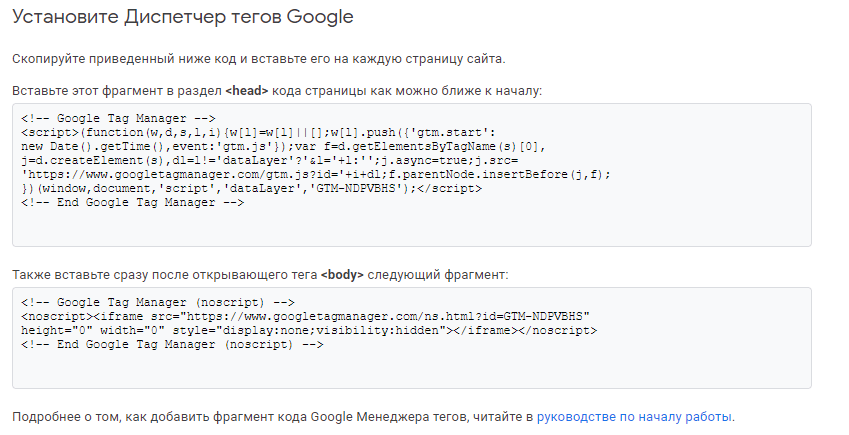
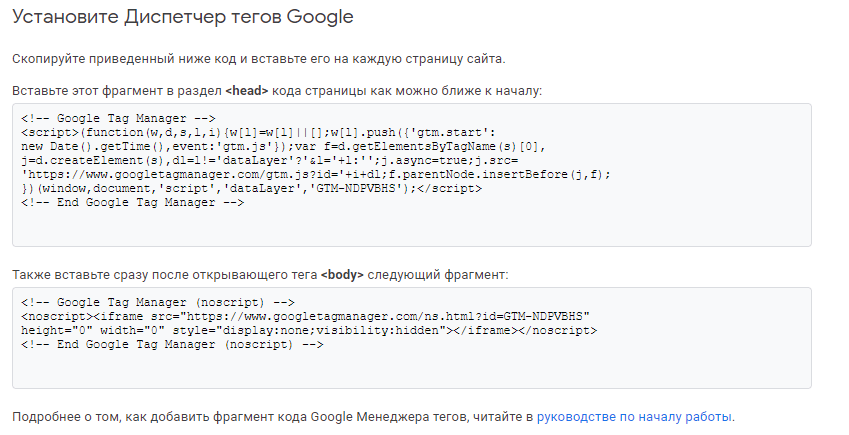
Такой код разбит на две части.


Данный код нужно внедрить на все страницы сайта. Чтобы это сделать, необходимо:


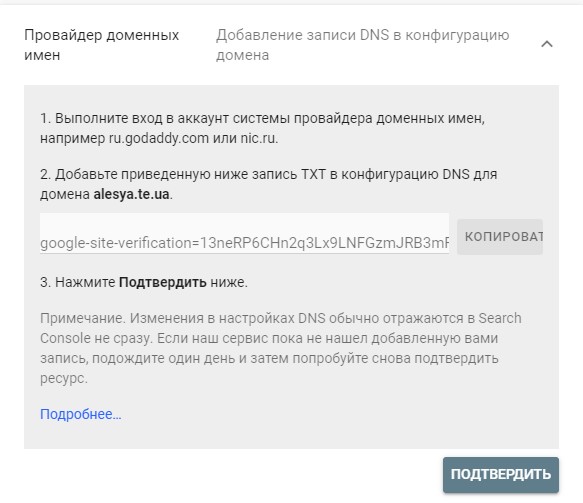
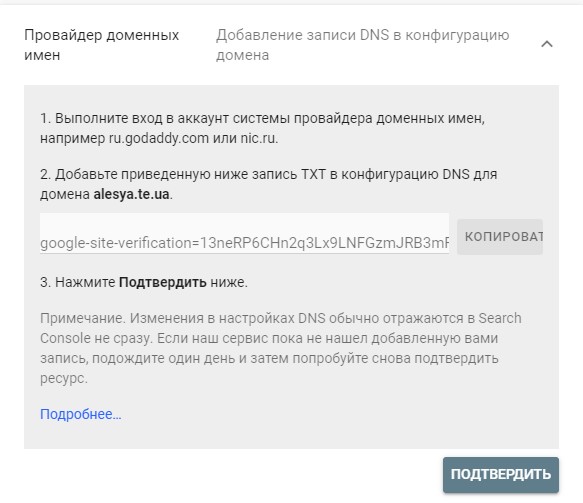
5. Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена».
Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.


Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:


Выводы
- Добавление сайта в Google Search Console — необходимость на старте продвижения проекта.
- Подключение сайта к вебмастеру поможет понять, как система индексирует ваш сайт и что о нем знает.
- Настройка Search Console происходит через панель-подтверждение прав владения веб-ресурсом. Подтвердить такое право можно одним из способов:
- разместить HTML-файл на сервере;
- добавить тег HTML;
- указать провайдера доменных имен;
- подключить Google Analytics;
- добавить Диспетчер тегов Google.
- Установка программы Filezilla поможет авторизоваться через FTP-соединение и подтвердить права на владение сайтом одним из способов.
Если вы нашли ошибку, выделите участок текста и нажмите Ctrl + Enter или воспользуйтесь ссылкой, чтобы сообщить нам.
Большинство начинающих веб-мастеров по ошибке считают, что новый сайт автоматически должен появиться в поисковых системах. Но по запросу упорно ничего не находится. Ранее мы рассказали, как добавлять сайты в Яндекс Вебмастер. Теперь же пришло время следующего этапа – добавить сайт в Гугл, воспользовшись аналогичным инструментом — Search Console.
Что такое Google Search Console
Google Search Console (ранее Google Webmaster Tools) – это аналог Яндекс Вебмастера, только для поисковика Гугл. С его помощью можно добавить сайт в поиск, узнать, виден ли он в выдаче, знают ли про него роботы Гугла. Благодаря Search Console можно:
- отслеживать наличие технических ошибок;
- изучать, по каким ключам к вам переходят люди;
- обеспечить поисковым роботам доступ к сайту;
- сканировать новые страницы и удалять те, которые люди не видят в поиске;
- поддерживать работу интернет-магазина и не терять потенциальных покупателей.
Как добавить сайт в Google и подтвердить права
Чтобы добавить сайт в Гугл Вебмастер нужно иметь аккаунт в Google – почту на gmail. Если у вас её пока нет, придётся зарегистрироваться.
После этого можно приступить к добавлению сайта. Зайдите в Search Console. Нажмите на зелёную кнопку Search Console.

В текстовое поле вставьте адрес вашего сайта и нажмите «Добавить ресурс».

Далее нужно подтвердить права на сайт. Как и у Яндекса, сделать это можно несколькими способами. Самый простой — добавить файл на сайт.
Через HTML файл
Скачайте файл подтверждения на свой компьютер.

Зайдите в бэк-офис вашего интернет-магазина и нажмите «Файлы». Затем наверху страницы – «Добавить файл». Выберите и загрузите на сайт скачанный только что файл.

Вернитесь в Google Search Console и нажмите сначала «Я не робот», а затем – «Подтвердить».

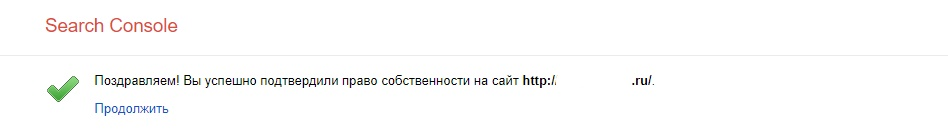
Появится такая надпись:

Права на собственность подтверждены, а Google теперь знает о существовании сайта и вскоре начнёт индексацию.
Через мета-тег HTML
Как и в случае с Яндексом, есть другой способ подтвердить права на сайт — при помощи вставки короткого кода в шаблон сайта. Для этого нажмите «Альтернативные способы» и выберите «Тег HTML».

Чтобы добавить этот код, вы можете обратиться в техподдержку. Если у вас есть навыки вёрстки, то для вас не составит труда сделать это самостоятельно.
После этого нажмите кнопку «Подтвердить» в Search Console.
Что настроить в первую очередь
Рассмотрим, какие вещи нужно сделать в сервисе сразу после добавления сайта.
Основной домен
Настроить основной домен стоит в первую очередь. Основной домен — это то, какой адрес сайта будет главным – с www или без. По этому адресу люди будут находить его в Интернете.
В большинстве случаев Google правильно определяет, какой домен основной. Но стоит это проверить. Для этого нажмите на шестерёнку настроек и выберите «Настройки сайта». Затем выберите тот вариант, по которому открывается ваш сайт — с www или без.

Связать Search Console и Analytics
Google Analytics – это набор инструментов аналитики для создания подробной статистики о посетителях сайта. Аналог Яндекс Метрики. Если так вышло, что у вас уже была настроена Analytics, а Search Console вы настроили только сейчас, то самое время связать эти аккаунты.
Чтобы привязать Google Analytics к Search Console, нужно нажать «Настройки» — «Ресурс Google Analytics».

После этого нужно отметить свой сайт и нажать «Сохранить», а в появившемся окне – «OK».

Добавить ссылку на Sitemap
Sitemap — это карта сайта, она помогает роботам индексировать сайт. Чтобы добавить sitemap нужно пройти во вкладку «Сканирование» и кликнуть по «Файл Sitemap», а затем «Добавление/проверка файла Sitemap». В появившееся текстовое поле просто написать «sitemap.xml» и нажать «Отправить».

После этого на странице Search Console появится карта сайта.
Как ещё повлиять на продвижение в Google?
Ещё одним полезным инструментом для веб-мастеров является Маркер. С его помощью можно передавать поисковым роботам структурированную информацию, найденную на сайте. Благодаря маркеру в итоге поисковые роботы будут лучше отображать сайт. Например, при грамотной настройке появится цена, рейтинг товара прямо на странице выдачи. Настроить его можно нажав «Вид в поиске» — «Маркер».

Также будет полезен уже упоминавшийся сервис Google Analytics — аналог Метрики. Analytics умеет:
- смотреть пользу от рекламных кампаний;
- изучать конверсию на сайте;
- анализировать мобильную информацию;
- понимать содержание разделов сайта.
Заключение
Google Search Console — важный инструмент для продвижения в Гугл. С его помощью оптимизируется сайт, и устраняются возможные ошибки. Информацию в панели рекомендуется проверять пару раз в месяц. Для эффективности пользуйтесь не только этим сервисом, но и Яндекс Вебмастер, о котором мы уже упоминали ранее.
Как добавить сайт в Гугл Вебмастер
Процедура регистрации сайта в гугл вебмастер точно такая же, как и для яндекс вебмастер. Разница только в том, что немного отличается интерфейс.

Добавляем сайт в Google Webmasters
Нам понадобится аккаунт на гугле, для которого и будем регистрировать сайт.
Заходим в инструменты Google для вебмастеров и видим примерно такую картину
 Стартовая страница гугл вебмастер
Стартовая страница гугл вебмастерВводим наш сайт. Кстати, обратите внимание, что гугл сам подсказывает, что адрес сайта нужно вводить вместе с протоколом https (или http).
 Вводим адрес сайта
Вводим адрес сайтаПосле нажатия на «Добавить ресурс» переходим на страницу подтверждения прав на сайт. Как и в Яндекс Вебмастер, тут доступны разные варианты подтверждения.
Для подтверждения прав при добавлении сайта в гугл вебмастере рекомендуется использовать именно HTML файл. Однако, в ряде случаев это сделать невозможно, поэтому предусмотрены альтернативные способы подтверждения.
 Рекомендуемый способ — HTML файл
Рекомендуемый способ — HTML файлТут всё просто: скачиваем файл и заливаем его в корень сайта через FTP.
Метатег
Для сайтов на конструкторах можно использовать этот вариант подтверждения сайта в гугл вебмастере. Добавление сайта в гугл вебмастер пройдет мгновенно, без особых трудностей.
 Подтверждение сайта через метатег
Подтверждение сайта через метатегНужно в соответствующем поле в конструкторе вставить это значение. Лично я не люблю этот способ, потому что в коде страницы отлично видно эту строку.
DNS запись
 Подтверждение через DNS запись домена
Подтверждение через DNS запись доменаДля подтверждения через DNS нужно зайти в панель регистратора домена и прописать соответствующую запись. Если не знаете, как и где это сделать, то попросите знакомого веб-программиста, либо закажите услугу на фрилансе. Стоит копейки.
Преимущество этого способа — вы не привязаны ни к хостингу, ни к конструктору сайта. Все манипуляции идут на уровне доменного имени. Учитывайте один нюанс: обновление ДНС записей домена занимает несколько часов, поэтому добавить сайт в гугл вебмастерс за пару минут не получится.
Google Analytics
 Используем гугл аналитикс
Используем гугл аналитиксЕсли у вас уже установлен код Гугл Аналитикс, то подтвердить сайт можно с его помощью. В этом случае никаких дополнительных действий производить не нужно.
Google Tag Manager
 Подтверждение через менеджер тегов гугла
Подтверждение через менеджер тегов гуглаСитуация аналогична предыдущему случаю.
Выбираем подходящий нам способ и подтверждаем права на сайт:
 Результат проверки прав на сайт
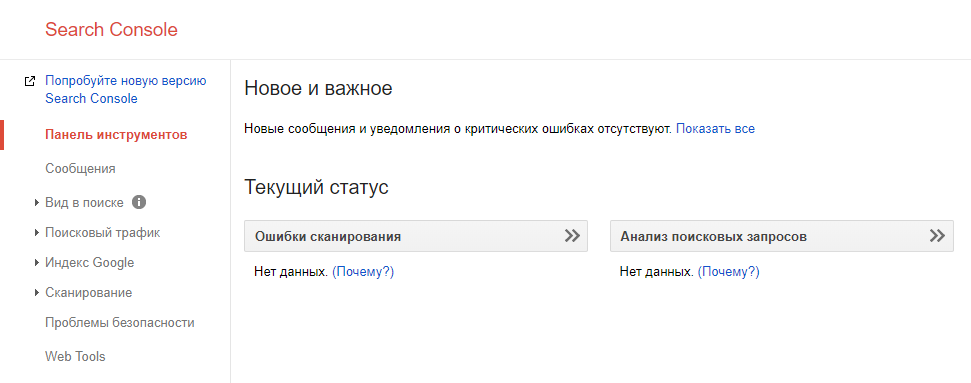
Результат проверки прав на сайтНажимаем «продолжить» и нам открывается полный функционал Google Webmasters Tools. Можем начинать работу!
 Сайт добавлен в гугл вебмастер
Сайт добавлен в гугл вебмастерВопрос-ответ
В: Как установить гугл вебмастер на сайт?
О: Вебмастер на сайт не устанавливается. Всё с точностью до наоборот. Нужно сайт добавлять в данный сервис. Про это и статья. Прочитайте её, выполните все действия и сайт будет добавлен в гугл вебмастер.
Про Яндекс.Вебмастер мы рассказывали в статье Яндекс.Вебмастер: все инструменты сервиса, сегодня поговорим о том, как добавить сайт в Гугл Вебмастер. Инструмент Google для вебмастеров называется Search Console. Он помогает отслеживать индексацию сайта и его позиции, диагностировать технические проблемы, смотреть статистику по страницам ресурса и подсказывает подходящие поисковые запросы.
Добавляем сайт
Зайдите под свом аккаунтом Google на страницу Google.com/webmaster/tools. Затем вбейте адрес сайта или приложения Android в строку.

Начальный этап добавления сайта
После этого подтвердите права на сайт. Для этого добавьте сгенерированный html-файл в корневой каталог сайта или выберите альтернативный способ:
- через мета-тег HTML;
- через аккаунт Google.Analytics;
- через аккаунт диспетчера тегов Google;
- через аккаунт хостинг-провайдера.

Подтверждение верификации файла HTML
Затем нажмите кнопку «Подтвердить».

Уведомление о добавлении сайта в Search Console
Проверяем настройки
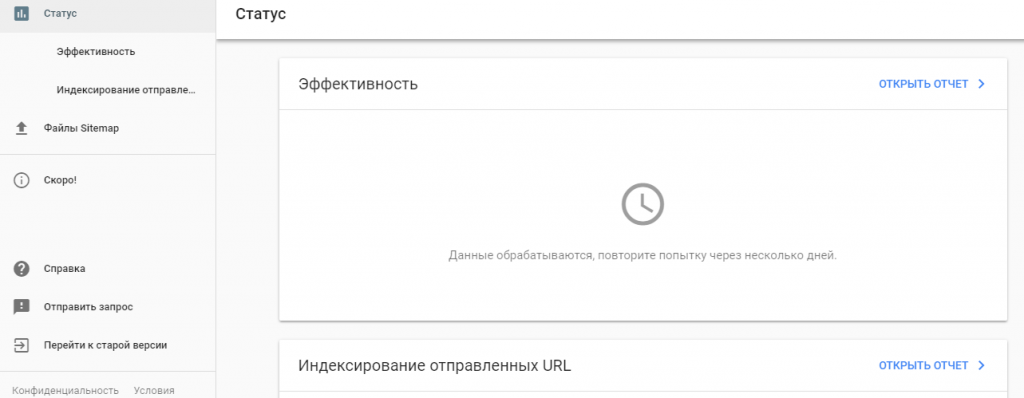
Сейчас доступны две версии вебмастера Гугл: основная и новая тестируемая. Их интерфейсы выглядят так:

Прежний интерфейс

Новый интерфейс, режим Beta
После добавления сайта Google требуется время для сбора данных, поэтому подождите пару дней.
В панели вебмастера проверяйте и анализируйте сайт в пяти направлениях:
- как выглядит на поиске;
- объем и качество трафика;
- индексирование поисковым роботом;
- наличие вредоносных программ;
- проверка корректности служебных данных: sitemap, robots.txt и др.
Используем дополнительные инструменты
Mobile-Friendly Test — инструмент для проверки оптимизации под мобильные устройства. Укажите адрес ресурса, чтобы получить отчет. Инструмент обращается к сайту как поисковый робот Google, поэтому если в файле robots.txt закрыто индексирование для Googlebot, проверка не получится.
По статистики поисковой системы, шесть факторов негативно влияют на оптимизацию под мобильный интернет и требуют первоочередного исправления:
- flash-контент;
- мелкий шрифт;
- зафиксированная область просмотра;
- отсутствие настройки viewport;
- широкий контент;
- элементы интерфейса слишком близко друг к другу.
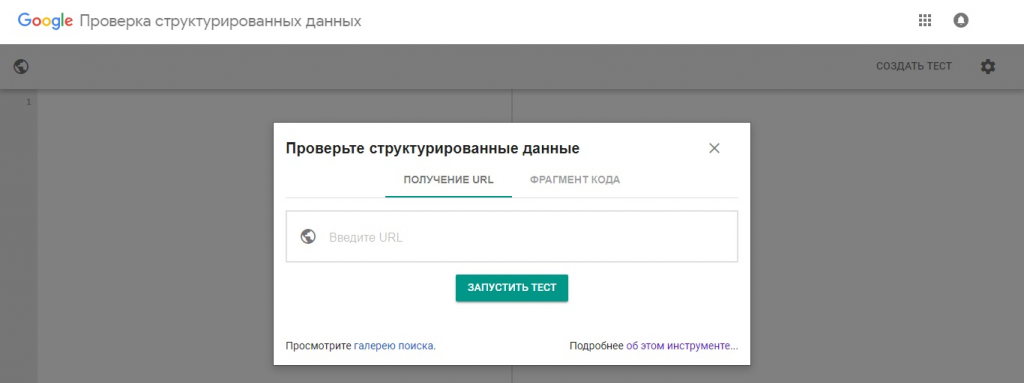
Structured Data Testing Tool — инструмент для проверки микроразметки сайта. Вставляйте в окно url или часть кода.

Окно инструмента Structured Data
После проверки будет доступен отчет с содержанием ошибок и списком рекомендаций к исправлению.

Отчет о проверке микроразметки

Список ошибок и рекомендаций по их устранению
Для создания правильно структурированных страниц и писем воспользуйтесь Мастером разметки — Google.com/webmasters/markup-helper. Подробнее о микроразметки вообще и способе проверки в Яндексе смотрите в материале «Микроразметка в Яндексе: как внедрить и проверить».
Rich Results Test помогает узнать, показываются ли расширенные результаты в сниппете сайта на поиске Google. Инструмент работает в beta-версии, поэтому проверяет ограниченный контент: рецепты, фильмы, курсы, вакансии. Чтобы попасть в расширенные сниппеты, используйте микроразметку.
Pagespeed Insights — инструмент, который оценивает скорость загрузки сайта. Следите, чтобы максимальная скорость не превышала трех секунд. В отчете веб-мастер получит сведения о скорости загрузки и уровень оптимизации в баллах. Если количество баллов от 0 до 59 — оптимизация выполнена на низком уровне или не выполнена вообще, от 60 до 79 баллов — на среднем уровне, от 80 до 100 — на высоком. О других способах проверки скорости и о методах оптимизации для ускорения сайта читайте в статье «Скорость загрузки сайта: как проверить и увеличить».
Шпаргалка
Чтобы добавить сайт в Гугл Вебмастер, который называется Search Console, веб-мастеру требуется личный аккаунт в Google. К нему будет привязываться панель сервиса. Добавьте сайт и подтвердите права на него. Через несколько дней получите данные и проанализируйте видимость сайта, объем индексированных страниц, наличие технических ошибок. Обязательно ознакомьтесь с рекомендациями Google для вашего ресурса.
Используйте дополнительные инструменты для веб-мастеров:
- Mobile-Friendly Test — для проверки мобильной версии сайта;
- AMP Test — для оценки Accelerated Mobile Pages;
- Structured Data Testing Tool — для анализа микроразметки;
- Rich Results Test — для проверки расширенного сниппета;
- Pagespeed Insights — для проверки скорости загрузки.
Материал подготовила Светлана Сирвида-Льорентэ.
Добро пожаловать, уважаемые посетители. Как вы знаете после создания желательно регистрация сайта в поисковых системах. Два ведущих поисковика рунета — это Яндекс и Google. Данные поисковые системы предоставляют панель инструментов вебмастера для улучшения работы со своим сайтом. Сегодня подробно разберём как в гугл вебмастер добавить сайт.
Панель инструментов Гугл переименовали в Search Console, но большинство по старинке называют Google Webmaster Tools. Инструмент для вебмастеров Гугл помогает в продвижении сайта в этом поисковике. Сервис отслеживает количество запросов (статистику), информирует администратора веб-сайта о найденных ошибках, и предоставляет другую полезную информацию.
Как в гугл вебмастер добавить сайт
Чтобы применять инструменты для вебмастеров гугл надо создать учётную запись в Google — завести e-mail от google. Думаю вы уже его используете. Далее зайти в [link]панель вебмастера Гугл[/link] и авторизоваться. Здесь будет предложено добавить свой сайт.

Следующий шаг — подтверждение прав собственности владения одним из предложенных системой способов. Автоматически рекомендовано разместить HTML-файл на сайте.

Скачайте предложенный файл и загрузите в корневую папку сайта. Это папка где находится файл index.html. Покажу на примере хостинга которым пользуюсь — lealhost. В панели управления хостингом в разделе Менеджер файлов входите в корневую папку сайта и жмёте Закачать.

Выбираете скачанный файл и загружаете.

После этого в панели вебмастера гугл жмите на кнопку Подтвердить.
Если этот вас способ не устраивает, существуют альтернативные способы.

- Тэг HTML. Скопировав указанный метатег нужно вставить в код сайта между тегами <head>…</head> на главной страницею. Если у вас сайт на WordPress и установлен плагин Yoast SEO, то на вкладке Webmaster Tools можно добавить данный метатег не ковыряясь в коде самому.

- Провайдер доменных имен. В панели регистратора вашего доменного имени нужно указать DNS запись.
- Google Analitics. Если вы уже пользуетесь системой аналитики от Гугл, установите чек-бокс и жмите подтвердить.
- Диспетчер тегов Google.
Как по мне проще всего подтвердить право на сайт разместив HTML-код на сайте. Вы со мной согласны? Выполнив любое из предложенных действий, жмите кнопку Подтвердить.
Возможности Google Webmaster Tools
После того как удалось в гугл вебмастер добавить сайт, вам станут доступны все гугл инструменты для вебмастеров.

Появится возможность:
- анализировать поисковый трафик, отслеживать позиции сайта по определенным запросам;
- получать сведения о правильности заполнения метатегов title и description;
- выявлять ошибки при сканировании, и связанные с индексацией страниц;
- загрузить sitemap поисковому роботу;
- проверить работу robots.txt;
- отправлять созданные страницы на индексацию в принудительном порядке.
Это лишь часть. Больше возможностей и подробное описание панели google вебмастер это уже тема отдельной статьи.
Добавляйте свой будущий мегаресурс в панель вебмастера google, пользуйтесь инструментами для вебмастеров и будет всё отлично!
Удачи Вам!
С уважением, Павел Коновалов
P.S. Поделитесь, какой способ выбрали вы чтобы в гугл вебмастер добавить сайт.
Как добавить сайт в Google Webmaster
Не секрет и наверное новое ничего не открою, но думаю не все знают, чтобы ваш сайт отобразился в поиске таких поисковиков как Google или Яндекс, прежде всего сайт нужно добавить в вебмастер в очередь на индексацию.
Перед тем как добавлять свой сайт в вебмастер, проверьте, отключен ли у вас на сайте карантин.
Как проверить отключен ли карантин?
Достаточно перейти по такому адресу sitename.ucoz.ru/robots.txt где вместо sitename.ucoz.ru введите адрес вашего сайта. Если у вас карантин отключен, вы должны увидеть подобное содержимое:
User-agent: *
Allow: /*.js
Allow: /*.css
Allow: /*.jpg
Allow: /*.png
Allow: /*.gif
Allow: /*?page
Allow: /*?ref=
Disallow: /*?
Disallow: /stat/
Disallow: /index/1
Disallow: /index/3
Disallow: /register
Disallow: /index/5
Disallow: /index/7
Disallow: /index/8
Disallow: /index/9
Disallow: /index/sub/
Disallow: /panel/
Disallow: /admin/
Disallow: /informer/
Disallow: /secure/
Disallow: /poll/
Disallow: /search/
Disallow: /abnl/
Disallow: /*_escaped_fragment_=
Disallow: /*-*-*-*-987$
Disallow: /shop/order/
Disallow: /shop/printorder/
Disallow: /shop/checkout/
Disallow: /shop/user/
Disallow: /shop/search
Disallow: /*0-*-0-17$
Disallow: /*-0-0-
если же карантин не отключен, тогда увидите такое содержимое:
User-agent: *
Disallow: /
для отключения карантина, вам достаточно хотя-бы на 1 месяц оплатить пакет услуг Базовый либо любой другой выше на выбор.
Добавляем сайт в Google вебмастер
После как карантин уже отключили, тогда идем в вебмастер гугла https://search.google.com/search-console для добавления своего сайта, жмем в уголке по стрелочке и выбираем пункт «Добавить ресурс«

После появится новое окно для выбора типа добавляемого ресурса, выберите «Ресурс с префиксом в URL«.
Подтверждаем права собственности на сайт
После когда вы ввели урл вашего сайта и нажали кнопку «Добавить«, откроется новое окно «Подтверждение права собственности«, именно подтверждение для конкретного сайта который вы добавляете в вебмастер Google.

Здесь ничего сложного нет, жмем на кнопку в пункте 1 «Скачайте файл«, файл скачается, после открываем файловый менеджер вашего сайта http://ваш-сайт.ucoz.net/panel/?a=fm жмем кнопку «Выбрать файл«, выбираем скачанный файл и жмем кнопку «Загрузить файл«.

Файл загрузили, после возвращаемся снова на страницу подтверждения сайта там где нажимали кнопку «Скачать файл» и подтверждаем нажав на кнопку «Подтвердить«.

Если вы видите такое окно «Право собственности подтверждено«, значит вы все правильно выполнили. Выбираем пункт «Перейти к ресурсу«.
В uCoz есть всего три карты сайта
- sitemap.xml — карта сайта для всех контент модулей кроме магазина и форума
- sitemap-forum.xml — карта сайта для форума
- sitemap-shop.xml — карта сайта для магазина
Добавляем карту сайта в вебмастер
Далее переходим в меню слева, выбираем пункт «Файлы Sitemap«, в поле справа вводим название карт сайта которые нужно добавить.

Важно! В вебмастере гугла нужно добавлять карты сайта без полного адреса, именно вот так как есть:
- sitemap.xml
- sitemap-forum.xml
- sitemap-shop.xml
на скриншоте выше видно как это делается.
Если вы используете модули форум и магазин, тогда добавляйте все три карты сайта, если же форума и магазина нет, тогда лишь первую карту добавляйте.

Если все выполнили правильно, сайт добавили, карты сайта добавили, теперь нужно ждать пока гугл все проверит и начнет индексацию вашего сайта.
Для старта индексации может потребоваться срок до 2-х недель, но в большей части случаев гугл начинает раньше индексировать сайт. Вот и все, если у вас остались вопросы, спрашивайте в комментариях к материалу.
90000 Webmaster Tools — Support 90001 90002 Verifying your site with Google, Bing, Pinterest, and Yandex allows you to unlock additional features from each provider (like analytics) and can help speed up the search engine indexing process. 90003 90004 90002 Verifying your site with these services is not necessary for your site to be indexed by search engines. WordPress.com makes your site search engine friendly by default. Click here for a comprehensive guide on Search Engine Optimization.90003 90007 90002 Table of Contents 90003 90004 90002 For most sites, to verify your site for webmaster tools, you usually need to add a hidden «meta tag» to your page. We’ve simplified the process by providing specific tools for adding the meta tag to your site. 90003 90007 90002 If you have multiple domain names pointing to the same site, we recommend only verifying the 90015 primary 90016 domain, as set in 90015 My Site (s) → Manage → Domains. 90016 90003 90002 All of the Site Verification Services can be accessed by going to 90015 My Site (s) → Tools → Marketing → Traffic 90016.90003 90002 Scroll to the bottom of the Traffic page to find the 90025 Site verification services 90026 section. 90003 90002 Below are instructions for verifying your site with each service. 90003 90030 90031 Google Search Console 90032 90004 90002 If you have a custom domain, you can also verify with Google by setting custom DNS records 90003 90007 90002 First, log in to https://search.google.com/search-console with your Google account. In Google Search Console, click 90025 Add Property 90026.90003 90041 Add property to Google Search Console. 90042 90043 In the Select property type window, select 90025 URL prefix 90026. Using the 90025 Domain 90026 option 90015 will not work 90016. 90050 90043 Enter your WordPress.com Site Address (including https: //) and click 90025 Continue 90026. 90050 90055 90056 90043 On the next screen, in the Verify ownership pop up, scroll down to «Other verification methods» and click on 90025 HTML Tag 90026. 90050 90055 90062 90043 Next, you’ll see a line of HTML code that resembles this: 90050 90055 90066 90067 90068 90043 Copy the 90015 entire 90016 code given to you by Google using the 90025 Copy 90026 button.90050 90043 In a new browser tab or window, open your WordPress.com account and go to 90015 My Site (s) 90016 → 90015 Tools 90016 → 90015 Marketing 90016 → 90015 Traffic 90016. 90050 90043 Scroll down to the 90025 Site Verification Services 90026 section, and paste the code you copied from Google’s HTML tag section into the 90025 Google 90026 section. 90050 90043 Click 90025 Save Settings 90026. 90050 90055 90096 90097 90043 Return to the Google Search Console verification page and click 90025 Verify 90026.90050 90055 90030 90002 ↑ Table of Contents ↑ 90003 90031 Verifying your Domain with Google using DNS Records 90032 90002 In some cases you may need to use a DNS record, specifically a TXT record, to verify your domain name with Google. 90003 90004 90002 These steps will only work if you have a custom domain name. If you are using the WordPress.com site address, you can use the meta tag option for most Google Services. 90003 90007 90002 First, log in to https: // search.google.com/search-console with your Google account. In Google Search Console, click 90025 Add Property 90026. 90003 90041 Add property to Google Search Console. 90042 90043 In the Select property window, select the 90025 Domain 90026 option. 90050 90055 The Domain option will only work on your WordPress.com site if you have a custom domain name. 90125 90043 Enter your custom domain name without the https, for example, 90127 yourgroovydomain.com 90128, and click 90025 Continue.90026 90050 90055 90002 Alternatively, if you select the URL prefix option, type in your full address (including https: //), and scroll down to 90025 Domain name provider 90026 under 90025 Other Methods 90026 on the next page. 90003 90056 90043 On the 90025 Verify domain ownership via DNS record 90026 screen, copy the TXT record provided. 90050 90055 Verify Domain with DNS Record 90062 90043 In a new browser tab or window, open your WordPress.com account and go to 90015 My Site (s) 90016 → 90015 Manage 90016 → 90015 Domains 90016 and click on the domain you are verifying.90050 90043 Select 90025 90026 90015 Change your name servers & DNS records 90016, then click 90015 DNS Records 90016 to add the custom TXT record. 90050 90043 At the bottom of the DNS Records screen, change the Type drop-down to TXT. Leave the subdomain under 90025 Name 90026 blank, and paste the code you got from Google in the 90025 Text 90026 field. 90050 90043 Click 90025 Add New DNS Record 90026 to save the new record. 90050 90055 Adding your TXT record for verifying your domain with Google.90173 90043 Finally, return to the Google screen and click the 90025 Verify 90026 button. 90050 90055 90004 90002 In most cases, the verification is immediate but it may take up to 72 hours for Google to recognize your domain as verified. 90181 90003 90007 90002 Click here for Google’s step-by-step instructions. 90003 90030 90002 ↑ Table of Contents ↑ 90003 90031 Bing Webmaster Center 90032 90002 First, log in to http://www.bing.com/webmaster with your Live! account.90003 90042 90043 In Bing Webmaster Tools add your site’s Primary site address (yourgroovysite.wordpress.com or yourgroovydomain.com) in the Add a Site field and click 90025 Add 90026. 90050 90055 90125 90043 On the next screen, enter your Sitemap URL and click 90025 Add 90026. 90050 90055 90004 90002 Your sitemap URL will almost always be your site address with /sitemap.xml at the end of it. Example: 90127 yourgroovydomain.com/sitemap.xml 90128 90003 90007 90056 90043 On the next screen, you’ll see a few different options.Look for the 90025 Copy and paste a tag in your default webpage 90026 option. You’ll see some code that resembles this: 90050 90055 90217 90127 90128 90067 90056 90043 Copy the 90015 entire 90016 code given to you by Bing. 90050 90043 In a new browser tab or window, open your WordPress.com account and go to 90015 My Site (s) 90016 → 90015 Tools 90016 → 90015 Marketing 90016 → 90015 Traffic 90016.90050 90043 Scroll down to the 90025 Site Verification Services 90026 section, and paste the code you copied from Bing into the 90025 Bing 90026 section. 90050 90043 Click 90025 Save Settings 90026. 90050 90055 90247 90173 90043 Go back to the Bing verification page and click 90025 Verify. 90026 90050 90055 90030 90002 ↑ Table of Contents ↑ 90003 90031 Pinterest Site Verification 90032 90002 First, log in to https://pinterest.com with your Pinterest account.Click the menu next to your profile image in the top right and click on 90025 Settings. 90026 90003 90042 90043 Go to 90025 Edit 90026 90025 Settings 90026 and click on the 90025 Claim 90026 tab. 90050 90043 Enter your 90025 Website 90026 address if you have not already. 90050 90043 Click the 90025 Claim 90026 button. 90050 90055 90062 90043 Select the 90015 Add HTML tag 90016 option and copy the meta tag that looks like this: 90181 90127 90128 90050 90055 90068 90043 In a new browser tab or window, open your WordPress.com account and go to 90015 My Site (s) 90016 → 90015 Tools 90016 → 90015 Marketing 90016 → 90015 Traffic 90016. 90050 90043 Scroll down to the 90025 Site Verification Services 90026 section, and paste the code you copied from Bing into the 90025 Pinterest 90026 section. 90050 90043 Click 90025 Save Settings 90026. 90050 90055 90312 90173 90043 Go back to the Pinterest verification page and click 90025 Next 90026 then 90025 Submit 90026 on the 90015 Submit for review 90016 window.90050 90055 90030 90002 ↑ Table of Contents ↑ 90003 90031 Yandex Site Verification 90032 90042 90043 Log in or sign up at https://webmaster.yandex.com/. 90050 90043 Once logged in, click 90025 Add site 90026 button below the 90025 webmaster 90026 headline. 90050 90043 Scroll down and enter your 90025 Website 90026 address (URL) if you have not already. 90050 90043 Click the 90025 Add 90026 button. 90050 90043 On the next step (verification), click the tab labelled 90025 meta tag 90026 90050 90043 Copy the meta tag that looks like this: 90181 90127 90128 90050 90043 Leave the verification page open and go to 90015 Tools → Marketing → Traffic 90016 on your site (in a new tab / window).90050 90043 Scroll to the bottom and paste the code into the 90359 Yandex 90360 field under the 90025 Site Verification Services 90026 section. 90181 90364 90025 90181 90026 90050 90043 Click on 90025 Save Settings 90026 at the top of the 90025 Site Verification settings 90026 section. 90050 90043 Go back to the verification page and click the 90025 Check 90026 button. 90050 90055 90030 .


