70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
tilda.education
Что такое веб-дизайн и с чем его едят?
От автора: приветствую стареньких и новеньких читателей моего блога. В сегодняшней статье я поделюсь с вами фактическими данными и своими размышлениями по поводу того, что такое веб-дизайн. Существует множество ошибочных мнений касательно расшифровки самого определения, сложности этой профессии и многих других вопросов, которые, так или иначе, касаются выбранной темы.
На вопрос новых знакомых о том, чем я зарабатываю на хлеб, мне приходится отвечать дважды. Сначала из моих уст гордо звучит: «Веб-дизайнер», на что с другой стороны прилетает: «Эм, веб-дизайн — это что такое?»
Затем приходится объяснять, что входит в мои обязанности, но в конечном итоге все сводится к упрощенному варианту, мол, сайты создаю, господа. После очередного подобного ответа мне захотелось глубже погрузиться в эту тему и подробно объяснить людям, что к чему.
Предлагаю сегодня вместе разобраться, что такое web-дизайн, понять его ключевые этапы и базовые принципы. В качестве бонуса новичкам я добавлю информацию о том, как начать карьеру веб-дизайнера, а также, сколько понадобится времени на обучение, чтобы уже заработать первые деньги.
Что ты за существо такое, веб-дизайнище?
Чтобы сформировать однозначный ответ касательно того, что называется web-дизайном, я учел мнения авторов многих учебных пособий, моих авторитетных коллег и личного опыта в этой сфере. Вы хотите услышать версию без цензуры (с техническими матюками) или на простом русском языке? Думаю, второй вариант подойдет больше.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяWeb-дизайн — это процесс производства сайтов, который состоит из технической разработки, создания удобной структуры веб-страницы, графического оформления и передачи информации в сеть.
К основным принципам этого направления можно отнести баланс основных элементов на картинке, их органичность, ритм, фокусировку внимания, общий контраст и пропорциональность.
Этапы веб-дизайна
С формулировкой вроде разобрались, теперь давайте перейдем к изучению каждого этапа по отдельности.
1. Техническое задание.
Первым делом необходимо понять цель создания веб-сайта, разобраться в том, какой функционал, структуру и внешний вид он должен иметь. В техническом задании подробно продумывается каждый из перечисленных выше моментов, после чего проект согласовывается с заказчиком. После его подтверждения этап можно считать завершенным.
2. Структурирование информации на странице (юзабилити).
В этот этап входит создание общей модульной сетки и формирование будущей структуры подачи контента. Здесь главной задачей, которую преследует веб-разработчик, является создание наиболее удобной формы предоставления необходимой информации пользователям.
3. Графическое оформление.
Далее в графическом редакторе разрабатывается дизайн сайта. Это, наверно, самый любимый этап каждого представителя данной профессии. Здесь можно творить и попробовать воплотить свои самые нестандартные (если, конечно, заказчик в курсе вашей самодеятельности) идеи.
Что такое дизайн сайта? Это воплощение на макете своего виденья будущего проекта. В него входит продумывание наполненности пространства, толщины линий, расположения элементов, цветов, шрифтов, текстуры и т. д.
4. Верстка.
На этой стадии происходит разделение графического изображения страницы на отдельные элементы. Производится трансформирование дизайна в код при помощи применения технологий HTML и CSS. Выполняется этот процесс для того, чтобы веб-браузеры могли точно отобразить ваш сайт.
5. Вебмастеринг.
Завершающим этапом является перенос сайта на хостинг и дальнейшая поисковая оптимизация, чтобы другие люди могли увидеть ваше творение в интернете.
В чем отличие между дизайнером в веб-дизайнером?
Веб-дизайнер — это специалист широкого профиля, который самостоятельно выполняет каждый этап разработки сайта и осуществляет его дальнейший запуск. Однако нужно учитывать, что некоторые задачи он может делегировать другим профессионалам. Делается это для того, чтобы сэкономить личное время. Тем не менее, он сам контролирует весь процесс создания будущего проекта.
Дизайнер — это человек, специализирующийся лишь на разработке графических элементов. Он отвечает исключительно за визуальную часть, поэтому в его обязанности входит только создание красивого и удобного макета, всевозможных иконок, аватарок и прочих изображений. Надеюсь, вы поняли разницу между дизайнером и веб-дизайнером и в дальнейшем не будете путаться в понятиях.
Можно ли быстро научиться веб-дизайну и заработать на нем?
Зачастую, узнав и соизмерив заработок веб-дизайнера с количеством затраченного времени на его получение, от собеседника исходит ненавязчивый (а иногда очень-преочень навязчивый) вопрос о том, можно ли этому научиться, или же дар был послан Зевсом с небес? Я всегда отвечаю положительно, так как на моей практике было множество случаев, когда люди приходили в эту профессию в 30–40 лет и при этом спустя какое-то время становились довольно успешными специалистами.
В этом деле возраст не играет фундаментальной роли. Конечно, лучше, если вам 20, вы энергичны, а в голове еще не застыл холодец, однако здесь куда важней терпение, стремление к знаниям и постоянное развитие.
Веб дизайн — это что, по-вашему, квантовая физика какая-нибудь? Хотя даже ее со временем можно понять. Сразу, конечно же, ничего не придет, но процесс обучения ничем не отличается от других сфер. Для начала уделите достаточное внимание теоретической базе, а затем переходите к практике.
Для изучения принципов этого направления рекомендую следить за статьями моего блога, где вы найдете множество ценной информации и полезных фишек, которые пригодятся для реализации новых проектов. Через 2–3 месяца стараний и практики, подпитываемых теоретической информацией, уже можно будет выполнить более-менее достойные работы.
Надеюсь, сегодняшняя статья была полезна и помогла вам понять, хотите ли вы стать мастером веб-дизайна или лучше забросить это гиблое дело и пойти таскать кирпичи на стройке. Я бесплатно делюсь ценной информацией, а вы взамен подписывайтесь на мой блог и делитесь ссылкой с друзьями.
В дальнейшем здесь будет выложено еще большее количество полезного контента, который поможет постепенно развиваться в сфере веб-дизайна. До новых встреч.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com
Чем занимается веб-дизайнер на самом деле — статьи на Skillbox
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
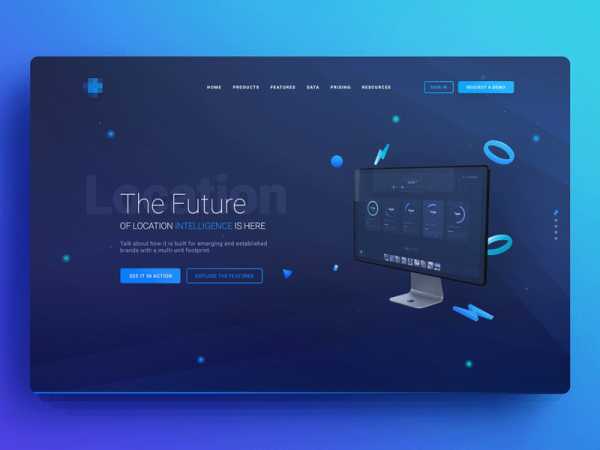
 Landing Page Animation by Sergey Valiukh on dribbble
Landing Page Animation by Sergey Valiukh on dribbbleМногие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
 promo page by uixNinja
promo page by uixNinjaЧтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
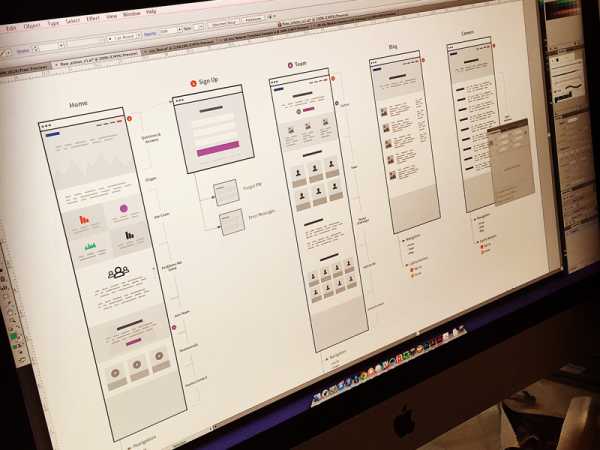
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
 Wires by Charlie Waite
Wires by Charlie Waite- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
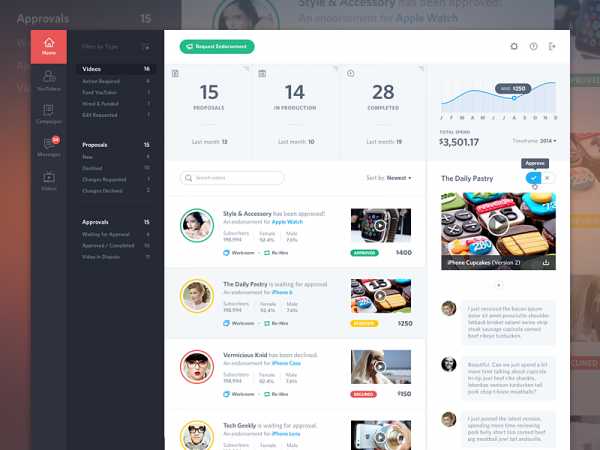
 Product Dashboard by Mason Yarnell
Product Dashboard by Mason YarnellUX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
 Pull Down To Refresh — UI Animations by Ramotion
Pull Down To Refresh — UI Animations by RamotionБрендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
 Pixty App Branding by Ramotion
Pixty App Branding by RamotionНекоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
«Как стать веб-дизайнером?» – Яндекс.Знатоки
Термин «веб-дизайнер» действительно немного устарел. Ему на смену пришли более общие термины «дизайнер интерфейсов» и «фронтенд-разработчик». Первый занимается визуальной и логической частью дизайна, а второй — это программист, который специализируется на веб-технологиях и дизайн сам обычно не создаёт. Старый термин предполагает, что дизайнер будет программировать сайт, которому делает дизайн, либо как минимум настраивать «движок» — программу-полуфабрикат для управления сайтом, позволяющую избежать серьёзного программирования. В начале нулевых веб-дизайнерами были фрилансеры, которые делали проект в одиночку. Сам таким был. Но профессиональная разработка — командная игра и в ней есть роли. Дизайном сайтов занимаются дизайнеры интерфейсов, которые умеют делать любой экранный дизайн, включая веб-дизайн. Также бывают дизайнеры мобильных приложений, дизайнеры интерфейсов виртуальной реальности и многие другие интересные профессии. Поэтому, я отвечу на вопрос, как стать дизайнером интерфейсов. Есть две огромных темы:
- UX – user experience. Проектирование пользовательского опыта. Чтобы всё было удобно, продуманно и логично. UX — это фундамент хорошего дизайна.
- UI – user interface. Визуальный дизайн. Чтобы всё было красиво, радовало глаз и вдохновляло. Это графический дизайн, ориентированный на экраны и другие способы мониторинга.
Чтобы научиться UX, следует прочитать несколько книг по этой теме. Я бы начал с книги «Дизайн привычных вещей» Дональда Нормана. Практическая часть UX – создание кликабельных прототипов, которые показывают логику проектируемого интерфейса. Помимо хорошего понимания задач пользователя, нужно знать, что такое дизайн-паттерны и как их применять. Как проводить тестирование дизайна на живых людях.Чтобы научиться UI, следует сделать следующие вещи:
- Хорошо изучить графический редактор. Это либо облачный сервис Фигма, либо Скетч. Я выбрал Скетч, но в гонке вооружений он упускает лидерство, потому что скетч-проект это файл, а файлы тяжело синхронизировать в дизайн-команде. Фигма позволяет хранить дизайн-макеты в облаке и синхронизировать их в реальном времени как Google Docs.
- Вторая вещь, которую следует сделать — изучить типографику, чтобы понимать, как работать с буквами. Хорошая типографика — основа дизайна интерфейсов. Это знание поможет научиться анализировать дизайн других.
- Смотреть много красивых сайтов и анализировать решения других дизайнеров. Регулярно смотреть подборки awwwards.com, behance.netи dribbble.com. Не сидеть в четырёх стенах и смотреть, что люди делают, смотреть документальные фильмы, вроде Гельветики и сериала Abstract: The Art of Design. Коллекционировать удачные образцы в Ноушн и вдохновляться. Копать глубоко: изучать дизайн прошлого: Баухауз, авангард. Это развивает чувство стиля.
- Ещё одна важная вещь: изучить гайдлайны — руководства от Apple и Google, чтобы понимать, как уместно использовать те наработки, которые уже были созданы другими дизайнерами.
В развитии дизайнера очень поможет английский, поскольку лучшие источники знаний и руководства написаны на нём.Специально для начинающих и опытных дизайнеров интерфейсов я создал сайт и канал /designer, который концентрирует внимание на инструментах и показывает, как делать дизайн.
yandex.ru
101 бесплатный сервис для дизайнера / Pixli corporate blog / Habr
Представляем вам подборку бесплатных сервисов для дизайнера. Это первый вариант, в дальнейшем планируем расширять, добавляя новые разделы и инструменты.
Шрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
В нашей подборке мы собрали 101 инструмент для дизайна. Не все сервисы абсолютно бесплатные, некоторые имеют платные аккаунты. Тем не менее, свободными версиями тоже можно пользоваться, получая результат.
Мы планируем расширять эту подборку новыми сервисами и разделами. Будем благодарны, если вы поделитесь своими находками!
habr.com
Разработка дизайна сайта, услуга web дизайн
Редизайн сайта
Редизайн сайта означает модернизацию уже имеющегося дизайна. Тенденции современного рынка меняются каждый день, чтобы удержаться среди конкурентов необходимо следить за последними IT-новинками и совершенствовать свой ресурс.
Специалисты могут модифицировать как весь дизайн, так и его отдельные элементы. Кроме того, со временем любой сайт требует реорганизации элементов, добавлении новых разделов и сервисов. Редизайн ресурса предполагает и технические правки: оптимизацию работы графической части или ресурсозатратных модулей.
Дизайн мобильного приложения
Некоторые заказчики вместе с разработкой веб дизайна ресурса заказывают услугу дизайна мобильного приложения. Она подразумевает проработку:
-
целей и задач приложения;
-
макетов и графической части;
-
пользовательских сценариев работы и комфортных пользовательских интерфейсов;
-
вариантов оформления страниц для iOS, Android, Windows Phone;
-
логики приложения;
-
юзабилити тестов и тестовых сценариев.
Дизайн лендингов
Качественный дизайн веб сайтов позволит делать невозможное: продавать на одной странице больше товаров, чем на целом сайте.
Landing page идеально подходит для донесения обозначенных мыслей и удержания клиента на предложении (купить, заказать, оставить контакты и т.д.). Статистика говорит, что лендинг с продуманным и оригинальным дизайном может увеличить конверсию более чем на 51%.
Решить, какой именно дизайн будет идеальным для вашего бизнеса можно только после консультации со специалистами. Например, для сайта с товарами массового потребления лучше выбирать оригинальный дизайн, чтобы выделиться на фоне конкурентов.
Дизайн корпоративного сайта
Корпоративный сайт — портрет компании в сети. Если правильно продумать его дизайн, это повысит имидж компании в глазах клиента и продемонстрирует ее солидность. Для корпоративных сайтов часто выбирают минималистический дизайн, что вызывает большую расположенность у статусной аудитории (владельцев бизнеса, руководителей отделов). Также в оформлении корпоративных ресурсов рекомендуется использовать инфографику, схемы, таблицы. Это повышает уровень визуального восприятия информации, а простота в дизайнерском оформлении еще и ускоряет загрузку страницы.
Даже минималистичный дизайн можно сделать узнаваемым, уместная flash-анимация или слайдовый показ привлекут внимание и выделят ваш продукт среди остальных.
Создание корпоративного сайта предполагает некоторую предподготовку, которая включает в себя создание маркетинговой стратегии, определение ЦА и услуг по раскрутке ресурса. Грамотно выбранная стратегия развития в комплексе с продуманным фирменным дизайном — это эффективный инструмент, чтобы:
-
завоевать аудиторию;
-
повысить имидж;
-
выделится среди похожих площадок.

Индивидуальный дизайн сайта
Дизайн такого типа — это не только оригинальное оформление, но и тщательная проработка системы навигации и интерфейса. Кроме того, оригинальный дизайн часто помогает страницам выйти в топ поисковой выдачи. Такой ресурс интересен и клиентам, и оптимизаторам.
Чем отличается шаблонный сайт от индивидуального?
-
С нуля отрисовывается эксклюзивный и неповторимый дизайн.
-
Создается с высоким разрешением графических элементов, поэтому всегда смотрится выигрышнее.
-
Гармоничен в сочетании всех стилей и цветовых параметров.
-
Концептуален и ориентирован на потребности конкретного заказчика и его целевой аудитории.

Дизайн сайта интернет магазина
Что самое важное в ресурсах такого типа? Разумеется, это работающая эстетика и функциональность. Если к этому добавить простую для пользователя навигацию и доступную информацию, то вы получите идеальный ресурс для решения бизнес задач.
Хороший сайт интернет-магазина, как минимум, задерживает пользователя на страницах своих каталогов, а, как максимум, вызывает желание что-то приобрести.
Чтобы оформление магазина не «напрягало» клиента разработчикам нужно позаботиться о соединении понятности и оригинальности в одном ресурсе.
6 причин заказать редизайн у агентства KOLORO
-
Сайт создан, но клиентов не прибавилось? Чаще всего проблема в непродуманной структуре и оформлении. Выход из ситуации: перелинковка страниц и модификация дизайна площадки.
-
Пользователи быстро покидают сайт? Возможно, они просто не понимают устройство навигации. Решение: упростить структуру. Между пользователями и вашими услугами не должно быть барьеров.
-
Ресурс больше не соответствует направлению бизнеса? Выход: займитесь редизайном сайта, чтобы сделать его адекватным для пользовательских запросов и не потерять наработанную аудиторию.
-
Сайт не смотрится? Возможно, дизайн ресурса просто устарел. Решение: переоформить логотип и фирменные цвета, «освежить» внешний вид интернет-ресурса.
-
Сайт тормозит и медленно загружается? Заметим, что даже самый свежий с технической стороны ресурс потеряет свой функционал уже через пару лет. Выход: следить за современными тенденциями и внедрять их в свои проекты.
koloro.ua
Лучшие примеры веб-дизайна
Сегодня вы увидите подборку с лучшими примерами веб-дизайна. Возможно, именно эти примеры вдохновят вас на новые идеи и проекты. Будем рады услышать ваше мнение в комментариях.
Примеры веб-дизайна портфолио
На подобных сайтах выставляются работы художников. Как правило, они создаются для фотографов, дизайнеров и профессионалов шоу-бизнеса.
hotdot

vittoriomariavecchi

lucasnikitczuk

Peachey photography

mufeed

Caramelbudgie

mustafademirkent

Shaneprendergast

Derek Boateng

uigstudio

uberdigital

Примеры веб-дизайна бизнес сайтов
Сайты малых и крупных предприятий. Бизнес или корпоративные веб-сайты, как правило, приносят большие деньги. Дизайнер, работая над подобного рода проектом, должен хорошо продумать дизайн, стиль сайта и хорошо разбираться в технике создания лучшего веб-дизайна, чтобы клиенты не только приходили, а и оставались на длительное время.
Gc watches

yellowphin

Numero10

delhiwebdesignerz

webartisans

code95

xgraphica

Beoplay

jandk

Livingedge

brognoliincorporadora

zenergy

blackramwhisky

Siaperitivos

kitchenprague

vismap

Clearmedia

M2film

bravepeople

vespillo-lefilm

ipolecat

Веб-дизайн сайтов приложений
Веб-дизайн сайтов приложений схож с бизнес сайтами. Отличие лишь состоит в том, что коммерческие сайты информируют о множестве товаров, а сайт приложений обычно представляет один конкретный продукт. Чтобы создать хороший сайт приложений необходимо знать стили эффективного маркетинга. Здесь необходимо большое внимание уделить тому, чтобы подчеркнуть и выдвинуть на передний план сам продукт и описать его отличия от других подобных продуктов, которые представлены на рынке.
helvetitee

Disney

calculit.piratesdeaudouce

smartphood.it

Apple

vlog.it

bagigia

4startup

solomo.welovedigital

Веб-дизайн различных сайтов
Есть сайты, которые не вписываются ни в одну из выше перечисленных категорий. Вот они:
thekennedys

Served-mcr

Tori’s Eye

adidasretailjobs

Cyclemon

T-mobile

stlouischildrens

Спасибо вам за внимание. Надеемся, вам понравились данные примеры и вы нашли среди этой подборки полезные и интересные экземпляры.
Перевод — Дежурка.
Автор — Ayaz Malik.
Возможно, вам также будет интересно:
www.dejurka.ru



