примеры, зачем нужно, из чего состоит
Обзор будет полезен начинающим веб-дизайнерам в поисках первого проекта. Веб-дизайнеры с опытом найдут здесь свежий взгляд на личный бренд. Здесь вас ждут примеры международного формата подачи и чек-лист из 12 международных лучших практик в сборке портфолио. А после, обязательно загляните в свежий обзор курсов для веб-дизайнера, пригодится.
Зачем веб-дизайнеру собирать портфолиоПортфолио помогает веб-дизайнеру оценивать профессиональный рост и находить точки роста (сразу после публикации что-нибудь обязательно хочется улучшить😎). А еще портфолио — это возможность сделать акцент на сильных сторонах, способ продемонстрировать навыки творческого мышления и помочь потенциальным работодателям и клиентам почувствовать, каково это — работать с вами.
Портфолио для веб-дизайнера — это особенный вкус — идеальный баланс индивидуальности, практичности, информативности. Даже дизайн-исследования стоит подавать в простой и интересной манере. Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Каждый шот в портфолио — это особенная история о развитии проекта и о развитии вас как профессионала в этом проекте, ваших принципов, убеждений и увлечений.
Итак, мы разобрали угол, под которым лучше изучать каждый образец, а теперь давайте начнем разбирать их друг за другом.
Также рекомендую у каждого из дизайнеров в подборке изучить способ подачи портфолио во всех каналах и обратить внимание на особенный подход к подаче : dribbble, instagram, сайт.
1. Кэт Гатто: расскажите, чем полезны и расчехлите ваши лучшие работыКто такая Кэт Гатто?
Кэт, дизайнер и основатель Gatto. В 2014 году решила запустить проект Gatto (что по-испански означает «кошка»), так реализовались ее увлечения дизайном и программированием. Сейчас студия специализируется на запуске красивых и функциональных веб-сайтов.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Почему портфолио Кэт клевое?
Интересное авторское портфолио с уникальным стилем. Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Есть узнаваемые графические элементы, которые можно прокидывать в рекламные баннеры и соцсети, чтобы делать себя заметнее в сети. Обратите на это внимание, изучая ее соцсети и сайт.
Чему стоит поучиться у Кэт Гатто?
Портфолио с творческой подачей сразу помогает клиентам понять, что здесь дизайнер, который может предложить нестандартные, но простые по реализации решения (наверняка в короткие сроки).
Что запомнить и взять на вооружение?
По примеру Кэти стоит провести смелый эксперимент над личным брендом.
Посмотреть пример портфолио →
2. Build in Amsterdam: покажите ассортимент работКто такие Build in Amsterdam?
Ребята специализируются на разработке клевых интернет-магазинов (e-commerce). ак По мнению ребят, интернет-магазин олицетворяет бренд, и поэтому он должен вдохновлять, увлекать и конвертировать в бесконечный цикл покупок.
Почему портфолио Build in Amsterdam клевое?
На старте вас встречает заставка с ответом на вопрос “что здесь можно заказать”, а затем вас тут же проводят к витрине с атмосферной подачей. О каждой работе есть подробный лонгрид.
О каждой работе есть подробный лонгрид.
Чему стоит поучиться у Build in Amsterdam?
Каждая работа подана как тизер и история в формате презентации. Достаточно захватывающе.
Что запомнить и взять на вооружение?
Масштабная подача каждой работы минимальными средствами.
Посмотреть пример портфолио →
3. Charmer Studio: подайте лучшие работы первымиКто такие Charmer Studio?
Charmer — это дизайн-студия, которая специализируется на создании эстетически выверенных веб-проектов. В основе работы лежит инженерный подход к поставленной задаче.
Почему портфолио Charmer Studio клевое?
Ребятам удалось с помощью минималистичной подачи раскрыть проекты в убедительном, притягательном и легком для погружения формате.
Портфолио веб-дизайнеров из Charmer Studio.Чему стоит поучиться у Charmer Studio?
Работы Charmer выделяются интересной типографикой и сеткой.
Что запомнить и взять на вооружение?
Смакование типографики и сетки в каждом проекте.
Посмотреть пример портфолио →
4. Upperquad: визуализируйте каждый шагКто такие Upperquad?
Upperquad — независимая диджитал студия и креативное агенство из Сан-Франциско. Мы объединяем стратегию, дизайн и технологии, чтобы воплощать идеи и опыт в жизнь. Работают со стартапами, B2B, SMB, enterprise and SaaS проектами. Среди клиентов: Stanford, Google, Le Tote
Почему портфолио Upperquad клевое?
Ребятам удалось передать атмосферу работы творческой мастерской. Листайте кейсы и сможете фактически прожить развитие дизайн-проекта от идеи до запуска.
Портфолио веб-дизайнеров из Upperquad.Чему стоит поучиться у Upperquad?
Upperquad обладает ассортиментом нестандартных проектов по визуальному сторителлингу. Здесь просто накрывает шквал творческих экспериментов.
Что запомнить и взять на вооружение?
Безудержная творческая подача каждого шага кейса в лонгридах.
Посмотреть пример портфолио →
5. Rezo Zero: сопроводите каждый кейс эффектной подачейКто такие Rezo Zero?
Rezo Zero — цифровое креативное агентство, которое придумывает, проектирует и разрабатывает уникальные бренды и индивидуальные цифровые решения для культурных и корпоративных проектов. Команды базируются в Лионе с расширением в Париже, Франция.
Почему портфолио Rezo Zero клевое?
Каждый кейс насыщен интерактивными элементами, которые побуждают со вкусом изучить нюансы проекта.
Портфолио веб-дизайнеров из Rezo Zero.Чему стоит поучиться у Rezo Zero?
Rezo Zero проделали фантастическую работу по погружению в культуру работы над проектом.
Что запомнить и взять на вооружение?
Подход к созданию художественной галереи вокруг каждого кейса.
Посмотреть пример портфолио →
6. Shishki: покажите развитие проекта по этапамКто такие Shishki?
Брендинговое агентство SHISHKI из Санкт-Петербурга – команда профи, работают по всему свету и стремятся кардинально изменить бизнес к лучшему.
Основная специализация — бренд-айдентика от разработки названия и фирменного стиля до построения коммуникационной стратегии в digital-среде.
Почему портфолио Shishki клевое?
Ребята наглядно и в деталях показали подход к подаче редизайна крупного информационного портала (университета) и смены айдентики.
Портфолио веб-дизайнеров из Shishki.Чему стоит поучиться у Shishki?
Shishki комплексно развернули весь ландшафт развития дизайн-решения от идеи до воплощения в мелочах. Особенно интересно посмотреть на работу айдентики в сквозь все популярные форматы в диджитал.
Что запомнить и взять на вооружение?
Продуманный, смелый и системный подход каждой работе.
Посмотреть пример портфолио →
7. Embacy: привлекайте внимание анимациейКто такие Embacy?
Ребята делают диджитал-брендинг и сайты. За последние два года сделали больше сотни проектов для клиентов по всему миру — от Австралии до Калифорнии, от ЮАР до… Что-то вот
Почему портфолио Embacy клевое?
Embacy поставили себе задачей подать свой бренд живым, поэтому они мастерски применяют иллюстрацию и анимацию.
Чему стоит поучиться у Embacy?
Сильная сторона Embacy — смелые креативные миксы из графики, иллюстраций и коллажей.
Что запомнить и взять на вооружение?
Европейская крафтовая дизайн-культура.
Посмотреть пример портфолио →
8. Balkan Brothers: продемонстрируйте системный подход к работе в мелочахКто такие Balkan Brothers?
Цифровое агентство, помогающее брендам SaaS создавать потрясающие веб-сайты.
BB Agency — это креативное агентство, которое создает целостный, удобный для людей цифровой опыт для вдохновляющих брендов. Мы превращаем исследования в решения, создавая продуманные и унифицированные бренды, приложения, веб-сайты, интерфейсы и системы.
Почему портфолио Balkan Brothers клевое?
Balkan Brothers выделяются созданием айдентики для всех точек контакта для технологических компаний: веб-приложение, сайт, реклама, билборды и другие оффлайн-носители.
Чему стоит поучиться у Balkan Brothers?
Balkan Brothers на высоком уровне подают портфолио во всех каналах: dribbble, instagram, сайт.
Что запомнить и взять на вооружение?
Минималистичный и в то же время комплексный способ подачи работ по диджитал брендингу (и со вкусом).
Посмотреть пример портфолио →
9. Your Majesty Co: усильте портфолио концептуальными экспериментамиКто такие Your Majesty Co?
Your Majesty Co — это дизайнерская и технологическая фирма с офисами в Нью-Йорке и Амстердаме, которая создает цифровые продукты и бренды для Netflix, Airbnb, adidas, Samsung, Spotify, BMW, Universal Music Group, Bentley, Absolut, American Express и Red Bull. У компании более 200 наград, в том числе «Инновационный сайт года», «Каннские львы», «Jay Chiat Awards» и др.
Почему портфолио Your Majesty Co клевое?
Здесь огромное количество экспериментов с веб-анимацией. Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Особенно интересно наблюдать связь анимации и бренда, для которого она создается.
Чему стоит поучиться у Your Majesty Co?
Среди множества экспериментов Your Majesty Co вы наверняка подберете что-то для вдохновения в своем проекте.
Что запомнить и взять на вооружение?
Смелые эксперименты с визуалом и движением.
Посмотреть пример портфолио →
10. FocusLab: расскажите о ваших ценностях и методологии работыКто такие FocusLab?
Focus Lab — «Global B2B brand agency», недавно сделали 7 подход к ребрендингу. Через Wayback Machine можно изучить 10 лет развития бренда через анализ стратегии, коммуникации, визуальной идентичности. Сейчас у ребят в портфеле уже 12 единорогов (количество клиентов, которые вышли за один миллиард долларов после брендинга).
Почему портфолио FocusLab клевое?
Здесь ТОП международной культуры как дизайна, так и айдентики. Фактически ребята как Пол Рэнд нашего времени.
Фактически ребята как Пол Рэнд нашего времени.
Чему стоит поучиться у FocusLab?
FocusLab последовательно и невероятно прорабатывают и воплощают бренды от стратегии до запуска.
Что запомнить и взять на вооружение?
Американская культура подачи кейсов с переплетением с культурой продукта и ценностями компании для которой создается дизайн.
Посмотреть пример портфолио →
Что веб-дизайнеру учесть при создании портфолиоТеперь, когда вы нашли вдохновение в работах других специалистов в веб-дизайне и сделали из них правильные выводы, вы можете создать собственное представительство в сети. Примите во внимание все основные рекомендации по созданию веб-портфолио, которые вы узнали из этой статьи:
- Дайте за один скролл понять, кто вы и чем полезны
- Укажите текущий статус занятости.
- Добавьте смелый индивидуальный ход.
- Продемонстрируйте ассортимент работ.

- Подайте свои лучшие работы первыми.
- Визуализируйте каждый шаг
- Покажите развитие от идеи до воплощения.
- Расскажите не только о сайтах, но и веб-сервисах
- Расскажите о ваших ценностях и методологии работы
- Сопроводите каждый кейс эффектной подачей.
- Привлекайте внимание анимацией.
- Усильте портфолио дизайн-концепциями.
Портфолио для веб-дизайнера — сильный плюс для демонстрации навыков. Клиентам и работодателям важны смелые, уверенные и упакованные специалисты, которые смогут сориентироваться в главном, разделить задачу на этапы и двигаться к цели от этапа к этапу через наглядные результаты. Поэтому сохраните себе в закладки примеры портфолио и чек-лист и вперед — экспериментировать и упаковываться.
Напомню, что прокачать дополнительные навыки веб-дизайна и дизайна интерфейсов вы можете на платформе Breezzly. На Breezzly вас обеспечат серией проектов, обучат системе работы и натренируют навыкам в целом комплексе инструментов (Figma, Principle, ProtoPie и Tilda) — все это пригодится для сборки вашего первого портфолио. Пробуйте!
Пробуйте!
Сайт-портфолио частного веб дизайнера фрилансера. Услуги и цены.
Добро пожаловать! Я — Антон «БИТМАП» Черкасов — частный веб-мастер, дизайнер.
Специализируюсь на Frontend / UI дизайне для WEB, айдентике, полиграфии, фотографии.
Занимаюсь комплексным созданием «легких» и удобных сайтов с адаптированной версткой.
Мои услуги Портфолио
Свежие работыСайт SurgicalTools.ru
Веб-дизайн, разработка сетки и интерфейсов, программирование и наполнение адаптивного сайта-каталога хирургических инструментов….
Создание сайта MedMente.ru
Создание интернет-магазина Fotolavka.ru
Создание сайта KAMTEC.RU
Создание сайта Apriele.ru
Веб-дизайн. Создание разработка и сопровождение веб-сайтов
С 2005 года занимаясь веб-дизайном, и держа руку на пульсе сайтостроения, я предлагаю своим клиентам качественный веб-дизайн, грамотную сборку на быстрой, безопасной и удобной системе управления, валидную верстку с учетом SEO-трендов, дальнейшую поддержку и сопровождение.
Как комплексно, так и в отдельности можно заказать:
- Создание сайта «под ключ»
- Создание сайтов-визиток
- Создание сайтов-каталогов
- CSS-HTML верстку шаблонов
- Интеграцию готового шаблона на систему управления сайтом
Смотреть работы Скачать бриф
Дизайн и верстка рекламной полиграфии
С 1995 года я работаю в полиграфической индустрии. Слежу за трендами в области дизайна полиграфии, технологий печатных процессов, разбираюсь в материалах и оборудовании, законах типографики и верстки, владею всеми необходимыми графическими редакторами и профильными программами. Как комплексно, так и в отдельности у меня можно заказать:
- Создание рекламной полиграфии
- Дизайн и верстка брошюр и каталогов
- Дизайн и верстка листовок и буклетов
- Дизайн сувенирной полиграфии
- Макетирование наружной рекламы
Смотреть работы Скачать бриф
Айдентика.
 Разработка логотипов и других элементов фирменного стиля
Разработка логотипов и других элементов фирменного стиляСоздавая более совершенный фирменный стиль или проводя ребрендинг, вы сообщаете своим потребителям о том, что ваша компания растет и укрепляет позиции. А если вы начинаете бизнес «с нуля» то вам просто необходим грамотный и современный логотип и его минимальная адаптация под популярные носители.
- Создание фирменного стиля
- Создание логотипа
- Создание гайдлайна
- Разработку брендбука
- Дизайн сувенирной продукции
Смотреть работы Скачать бриф
Рекламная фотография.
Ретушь и цветокоррекция
Ни одна продающая реклама или web-сайт не обходятся без качественных изображений или фотографий. Качественно отснятая и обработанная продукция напрямую влияет на формирование имиджа предприятия и узнаваемость на фоне конкурентов. Для качественного результата мало иметь профессиональное фото- и осветительное оборудование, не менее важны опыт работы в рекламе, знание законов полиграфии, владение широким спектром программного обеспечения, знания законов оптики и светопостановки.
У меня можно заказать рекламную предметную, макро, каталожную, имиджевую, интерьерную фотосъемку или обработку имеющихся некачественных фотографий.
Смотреть работы Скачать бриф
Хотите сэкономить на создании сайта? Возможность есть!
Узнайте подробности
10 потрясающих примеров веб-портфолио
Удивительная страница портфолио веб-дизайнера — один из лучших способов привлечь новых клиентов.
Отличная страница портфолио служит продолжением вашего бренда, индивидуальности и навыков. Это также ваш шанс произвести хорошее первое впечатление и представить свои таланты. Как веб-дизайнеру, вам понадобится уникальная и интересная страница портфолио, чтобы потенциальные клиенты могли ознакомиться с вашей работой. И если вы хорошо справляетесь, клиенты могут захотеть, чтобы вы также создали их портфолио или веб-сайт.
Ниже мы собрали 10 отличных портфолио веб-дизайнеров, если вам нужно немного вдохновения, чтобы начать создавать свои собственные.
Что включить на веб-сайт портфолио веб-дизайна
Веб-сайт портфолио веб-дизайна должен представлять вас и вашу работу. Цветовая схема, шрифты, типографика, макет и изображения должны представлять ваш личный бренд на нескольких ключевых страницах:
Домашняя страница
Ваша домашняя страница — самая важная страница — она обязательна. Здесь вы привлекаете потенциальных клиентов привлекательными визуальными эффектами или образцами работ, которые вызывают любопытство. Вы можете представиться здесь, будь то графика, фотография или забавная анимация. Что бы вы ни выбрали, убедитесь, что оно представляет вас и ваши навыки.
Если у вас есть ниша в дизайне, например создание 3D-эффектов или создание интернет-магазинов, убедитесь, что это сразу видно.
О нас
На странице «О нас» вы найдете подробную информацию о вашей жизни, стиле работы и опыте. Клиенты хотят знать, что вы талантливый дизайнер, и добавление описания вашего опыта и навыков поможет им убедиться, что вы именно такой. Если они уверены в ваших способностях, они с большей вероятностью обратятся к вам за проектом.
Если они уверены в ваших способностях, они с большей вероятностью обратятся к вам за проектом.
Включите любую страницу в социальной сети, которая предоставляет больше информации о вас или вашей работе в Интернете, например LinkedIn, Behance или Dribbble, чтобы показать потенциальным клиентам больше ваших талантов.
Портфолио
На странице портфолио представлены самые впечатляющие проекты. Выберите разнообразную группу проектов, которые демонстрируют различные навыки в различных отраслях, в которых вы специализируетесь. Предоставьте описание каждого из них, которое охватывает вашу ключевую роль в проекте, какие проблемы вы решали, используемые навыки и идеи, лежащие в основе стратегии, чтобы потенциальные клиенты могут видеть, в чем вы преуспеваете и как вы подходите к своей работе.
Контакты
Страница контактов часто совпадает со страницей «О нас», но необходимо предоставить контактную информацию, чтобы потенциальные клиенты могли узнать о вас. Это также отличный способ узнать о них больше. И если вы хотите перечислить доступные услуги и тарифы, это отличное место для этого, чтобы клиенты могли проверить, сколько это будет стоить, прежде чем обращаться.
Это также отличный способ узнать о них больше. И если вы хотите перечислить доступные услуги и тарифы, это отличное место для этого, чтобы клиенты могли проверить, сколько это будет стоить, прежде чем обращаться.
Как сделать ваше портфолио веб-дизайна заметным
Веб-сайт вашего портфолио — это первое знакомство потенциального клиента с вами. Здесь они узнают о вашем опыте и навыках.
Это работает и в обратном порядке. Прежде чем заполнять шаблон или создавать свое портфолио онлайн, подумайте, с какими типами клиентов и брендов вы хотите работать. Этот подход влияет на то, какие навыки или опыт вы выделяете в своем резюме, чтобы привлечь определенные бренды или отрасли.
10 лучших примеров портфолио веб-дизайнеров
Вот 10 примеров портфолио, которые охватывают множество различных навыков, личностей и специальностей, чтобы вдохновить ваш дизайн.
1. Virginia Orosa
Дизайнер из Дублина Вирджиния Ороса использует двухцветную розовую цветовую схему для создания уникального портфолио с широким дизайном, соответствующим широкой клиентской базе Вирджинии.
Повседневный шрифт без засечек хорошо сочетается с оттенками розовой цветовой палитры, создавая мягкий, уютный вид. Есть также тонкая анимация и переходы, такие как плавный список клиентов. Интерактивные элементы на странице портфолио стимулируют действия пользователей, чтобы увеличить время, которое они проводят на странице, и показать навыки дизайнера.
Это портфолио демонстрирует адаптивный стиль дизайна и опыт Вирджинии, доказывающий ее мастерство дизайнера визуальных эффектов и взаимодействия.
2. Ivette Felix Uy
На двухстраничном сайте бруклинского дизайнера продукции Ivette Felix Uy представлены шесть ее прошлых проектов в виде портфолио для нишевого набора навыков. Дизайн сбалансирован и визуально привлекателен для аудитории, ищущей дизайнера продукта, благодаря тому, что он сосредоточен на образах дизайна продукта и структуре тематического исследования.
Каждое тематическое исследование содержит такие сведения, как задействованная команда, тип проекта, роль Иветт и показатели успеха. В этом онлайн-портфолио используются тонкие, но умные визуальные эффекты, чтобы продемонстрировать мастерство Иветт.
В этом онлайн-портфолио используются тонкие, но умные визуальные эффекты, чтобы продемонстрировать мастерство Иветт.
3. Шаблон Empathy
Шаблон Webflow Empathy, созданный Тайлером Хьюи из Ty Created, представляет собой прочную основу для портфолио агентства или студии веб-дизайна. Благодаря согласованным макетам и встроенной адаптивности к мобильным устройствам Empathy обеспечивает смелый, красивый и профессиональный дизайн.
При прокрутке шаблона открываются разделы, в которых дизайнеры, создающие портфолио, могут добавлять высококачественные изображения своих прошлых проектов в колонку справа. Каждое изображение сочетается с полем для добавления текста и заголовка, чтобы вы могли описать проекты и привлечь потенциальных клиентов на сайт. Со встроенными страницами для ваших проектов и услуг вы можете превратить этот шаблон в свое индивидуальное портфолио веб-дизайна.
4. Milli
Milli — агентство креативного дизайна с впечатляющими навыками и репутацией, работавшее с такими известными брендами, как Amazon, Netflix и Red Bull. Портфолио — это больше опыт, чем статическая страница, содержащая прямоугольники для каждого раздела портфолио. Разделы «Работа», «Подключение», «О программе» и «Сообщество» подсвечиваются желтым цветом и увеличивают текст при наведении курсора. Это побуждает потенциальных клиентов нажимать на сетки, узнавая больше о том, что может предложить Milli. Вокруг прямоугольников постоянно прокручивается рамка, подчеркивающая услуги Милли: производство видео, креативная стратегия, социальные сети и многое другое. С помощью этих анимаций Милли демонстрирует свои дизайнерские навыки, чтобы доказать, почему вы можете доверять их услугам.
Портфолио — это больше опыт, чем статическая страница, содержащая прямоугольники для каждого раздела портфолио. Разделы «Работа», «Подключение», «О программе» и «Сообщество» подсвечиваются желтым цветом и увеличивают текст при наведении курсора. Это побуждает потенциальных клиентов нажимать на сетки, узнавая больше о том, что может предложить Milli. Вокруг прямоугольников постоянно прокручивается рамка, подчеркивающая услуги Милли: производство видео, креативная стратегия, социальные сети и многое другое. С помощью этих анимаций Милли демонстрирует свои дизайнерские навыки, чтобы доказать, почему вы можете доверять их услугам.
5. Colin Moy
Дизайнер Colin Moy создал смелый и захватывающий дизайн портфолио, демонстрирующий его таланты. Сам сайт-портфолио является частью образцов работ Колина — он даже призывает вас клонировать его и копаться в деталях.
Портфолио Колина встречает посетителей визуальным трюком, заменяя буквы в его имени на глаза. Щелчок по этим глазам активирует темный режим и запускает анимацию. Глаза продолжают смотреть, как посетители перемещаются по сайту Колина, меняя местами буквы «О» в «О программе», «Портфолио» и «Контакты», чтобы предложить пользователям щелкнуть и развернуть, чтобы увидеть больше. Это отличная стратегия для удержания потенциальных клиентов на страницах портфолио, знакомства с работами Колина.
Глаза продолжают смотреть, как посетители перемещаются по сайту Колина, меняя местами буквы «О» в «О программе», «Портфолио» и «Контакты», чтобы предложить пользователям щелкнуть и развернуть, чтобы увидеть больше. Это отличная стратегия для удержания потенциальных клиентов на страницах портфолио, знакомства с работами Колина.
6. MN STUD.IO
Портфолио MN STUD.IO демонстрирует опыт основателя Марка Ноубла в области моушн-дизайна и веб-разработки. Это портфолио разработано с учетом аудитории амбициозных компаний, стремящихся создать свой бренд. MN STUD.IO тяготеет к проектам, связанным с анимацией и движением, надеясь, что ее потенциальные клиенты тоже.
Когда посетители прокручивают страницу, анимация демонстрирует прошлые проекты и скользит по экрану, поощряя щелчок. Эта интерактивность подчеркивает набор навыков агентства. Каждая страница включает в себя движение с горизонтальным скользящим текстом, вращающимися кнопками и интерактивными элементами. Это позволяет посетителям веб-сайта погрузиться в контент, давая MN STUD. IO больше времени для продажи своих услуг.
IO больше времени для продажи своих услуг.
7. Али Саид
Али Саид — графический дизайнер из Кувейта и разработчик Webflow. В основном он работает со стартапами и корпорациями в области веб-дизайна, брендинга и презентаций. Али демонстрирует свои навыки с интерактивным шаблоном, и каждый прошлый образец работы, кажется, падает на страницу, когда посетители прокручивают страницу вниз. Эта тонкая анимация демонстрирует набор навыков Али в действии в рамках его портфолио.
8. Портфолио You X
You X — это шаблон портфолио от BRIX templates. Хотя это и не портфолио конкретного человека или агентства, этот шаблон является отличной основой для портфолио веб-дизайна, поскольку он полностью настраивается в соответствии с вашими потребностями. Шаблон You X включает в себя обширные страницы, функции, параметры электронной коммерции и редактируемый файл Figma, доступный после покупки.
Ты Х — идеальный чистый холст. Шаблон следует текущим тенденциям дизайна в отношении типографики, пробелов и общего дизайна пользовательского интерфейса, позволяя пользователям делать его по-своему.
9. Шаблон Side Scroller
Шаблон Side Scroller от Aaron Grieve предлагает другой способ представления работы — прокрутку по горизонтали, а не по вертикали. Он имеет стандартный заголовок, основной текст и призыв к действию. Однако при прокрутке новый контент отображается справа, а не снизу страницы.
Боковая прокрутка создает эффект присутствия, как при перелистывании страниц брошюры. Это отличный метод продажи портфолио, поскольку он имитирует перелистывание фотокниги или физического портфолио. Шаблон полностью адаптивен и проверен на доступность с помощью панели аудита Webflow.
10. Eve Kayser
Портфолио Eve Kayser сразу бросается в глаза эффектами градиента на логотипе и изящными плавающими квадратами соответствующих цветов.
Информация об опыте Евы, краткая информация о его опыте и контактная информация находятся вверху страницы. Ссылка на недавнюю работу — это якорная ссылка, пропускающая прокрутку страницы, чтобы быстро просмотреть портфолио Евы. Последовательный подход позволяет потенциальным клиентам сразу перейти к образцам, чтобы удовлетворить их любопытство и ускорить работу с сайтом.
Последовательный подход позволяет потенциальным клиентам сразу перейти к образцам, чтобы удовлетворить их любопытство и ускорить работу с сайтом.
Чувствуете вдохновение?
Если вы недавно закончили учебу и хотите создать свое студенческое портфолио или планируете сменить профессию, ознакомьтесь с курсом дизайнерского портфолио Университета Webflow. Этот 21-дневный курс научит вас включать визуальный дизайн в свой сайт-портфолио без написания кода. И если вы готовы создать свое портфолио сегодня, мы предлагаем множество шаблонов для начала.
25 уникальных примеров портфолио, созданных в Webflow
Приготовьтесь к тому, что эти выдающиеся примеры портфолио веб-сайтов, созданные в Webflow, вас поразят.
Кейт Доннеллан
Менеджер по интегрированному маркетингу
Узнайте, как создать портфолио дизайна
Создайте и визуально оформите веб-сайт с полным портфолио — совершенно бесплатно. Этот курс охватывает все, от основ сетки и flexbox до расширенных взаимодействий и работы со специальными возможностями.
Начать курс
Начать курс
Простите, что прерываю…
С таким количеством онлайн-портфолио дизайнеров всех форм и размеров может быть трудно создать портфолио, которое действительно выделяется из толпы.
Создать отличное портфолио может быть сложно, если вы сосредоточены на получении большего опыта работы. Тем не менее, важно, чтобы вы выделили время для создания своего личного портфолио. Независимо от того, являетесь ли вы дизайнером пользовательского интерфейса, дизайнером пользовательского интерфейса, веб-дизайнером, графическим дизайнером или маркетологом, наличие собственного веб-сайта-портфолио поможет вам сделать вашу работу более заметной и позволит привлечь новых клиентов.
25 примеров дизайнерского портфолио, на которые стоит обратить внимание
Мы отобрали эти дизайнерские портфолио, чтобы вдохновиться на создание собственного. Каждый из этих красивых, настраиваемых веб-сайтов портфолио разработан с учетом конкретных потребностей и целей каждого дизайнера. Эти примеры веб-сайтов-портфолио выделялись своим дизайном, тем, насколько хорошо они демонстрируют работу клиентов, и своей уникальной индивидуальностью. Давайте посмотрим, что отличает каждое портфолио.
Эти примеры веб-сайтов-портфолио выделялись своим дизайном, тем, насколько хорошо они демонстрируют работу клиентов, и своей уникальной индивидуальностью. Давайте посмотрим, что отличает каждое портфолио.
1. Джессика Эрнандес
Джессика Эрнандес — UX-исследователь из Сан-Франциско, Калифорния. Если вы ищете отличный пример портфолио, которое производит хорошее первое впечатление, это то, что вам обязательно нужно проверить.
Портфолио Джессики начинается с забавной анимации предварительной загрузки, которая ведет к веб-сайту, полному красок, индивидуальности и шарма. Портфолио Джессики также обладает множеством функций и позволяет посетителям быстро понять, что представляет собой Джессика.
Это портфолио со страницей «О нас», заявлением о миссии, цифровым резюме, страницей проектов и контактной информацией — отличный пример многостраничного веб-сайта с портфолио, сделанного правильно.
2. Кристина Косик
Кристина Косик — замечательный дизайнер и веб-разработчик из Ванкувера, Канада. Если вы ищете источник вдохновения для дизайна, вы находитесь в правильном месте. Элегантная анимация прокрутки Кристины и настраиваемые курсоры втягивают вас в это одностраничное портфолио.
Если вы ищете источник вдохновения для дизайна, вы находитесь в правильном месте. Элегантная анимация прокрутки Кристины и настраиваемые курсоры втягивают вас в это одностраничное портфолио.
Эти анимации также отлично подходят для добавления функциональности. Например, в разделе работ этого портфолио, наведя указатель мыши на каждый проект, вы сможете просмотреть различные элементы каждого проекта.
3. Мишель Овалье
Мишель Овалье — UX и визуальный дизайнер с более чем 10-летним опытом работы в этой области. Ее портфолио простое, но эффективное в передаче того, что делает Мишель. Портфолио снабжено страницей проекта, страницей о компании и блогом.
Если вы хотите получить вдохновение в веб-дизайне для своего следующего портфолио (ре)дизайна, вам обязательно следует посетить этот веб-сайт портфолио.
4. Тимоти Маурер
Если вам нужен пример уникального портфолио, четкого, несложного и сосредоточенного исключительно на работе, Тимоти Маурер является обязательным. Портфолио Тимоти основано на простом и увлекательном подходе к дизайну и служит указателем всех его лучших работ. На домашней странице его портфолио представлена впечатляющая лента проектов Тимоти. Его невероятный опыт работы говорит сам за себя современными образами и дизайном.
Портфолио Тимоти основано на простом и увлекательном подходе к дизайну и служит указателем всех его лучших работ. На домашней странице его портфолио представлена впечатляющая лента проектов Тимоти. Его невероятный опыт работы говорит сам за себя современными образами и дизайном.
5. Андре Живанши
Андре Живанши проделывает невероятную работу, четко подчеркивая ценность, которую он приносит, и страсть, стоящую за каждым проектом, за который он берется. Социальное доказательство становится все более важным в современной онлайн-среде, и Андре предоставляет множество возможностей — мы видим бренды, с которыми он работал, и отзывы, а также тематические исследования. Его подход тонкий, но при этом помогает потенциальным клиентам понять, почему он является отличным выбором для этой работы.
6. Дэн Мачадо
Дэн Мачадо — многопрофильный дизайнер, который использует большие яркие изображения на своей домашней странице — при наведении курсора его проекты сразу же погружают вас в мир его удивительных работ. В каждом тематическом исследовании используется смесь увлекательного текста и изображений, чтобы продемонстрировать его процесс и потрясающий конечный продукт. Если вы подумываете об использовании изображений и видео, чтобы дополнить копию своего портфолио, сайт Дэна — отличный ориентир для надежного подхода.
В каждом тематическом исследовании используется смесь увлекательного текста и изображений, чтобы продемонстрировать его процесс и потрясающий конечный продукт. Если вы подумываете об использовании изображений и видео, чтобы дополнить копию своего портфолио, сайт Дэна — отличный ориентир для надежного подхода.
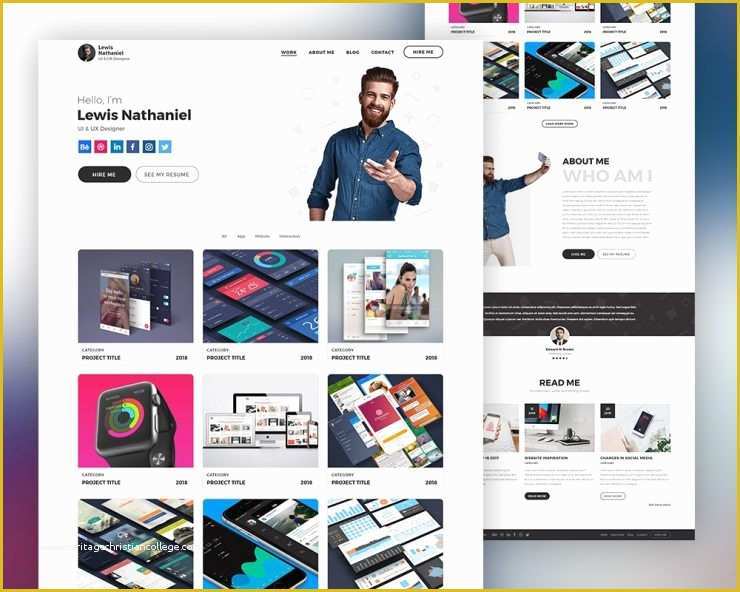
7. Грег Кристиан
Портфолио Грега Кристиана — это современный (и куда круче ) взгляд на традиционное резюме. Как только мы попадаем на домашнюю страницу, мы знаем, в какой компании он работает, его текущие проекты и его местонахождение. Это одностраничное портфолио — одно из лучших, которые я когда-либо видел, в представлении работы таким образом, чтобы оно не загромождалось и удерживало наше внимание на протяжении всего времени. Скопируйте его из витрины Webflow и поэкспериментируйте с ним сами!
8. Керем Суер
Керем Суер — феноменальный междисциплинарный дизайнер из Сан-Франциско. Его портфолио настолько хорошо, что мы показываем его уже во второй раз. Это один из лучших примеров демонстрации вашей работы в минималистичном стиле. Керем размещает свою работу на главной странице с яркими вкраплениями цвета на нейтральном фоне — четко и лаконично. Он дает нам небольшой взгляд на свой процесс проектирования, разбивая элементы своей работы на различные размеры и макеты. Он действительно устанавливает стандарт для примеров дизайнерского портфолио.
Это один из лучших примеров демонстрации вашей работы в минималистичном стиле. Керем размещает свою работу на главной странице с яркими вкраплениями цвета на нейтральном фоне — четко и лаконично. Он дает нам небольшой взгляд на свой процесс проектирования, разбивая элементы своей работы на различные размеры и макеты. Он действительно устанавливает стандарт для примеров дизайнерского портфолио.
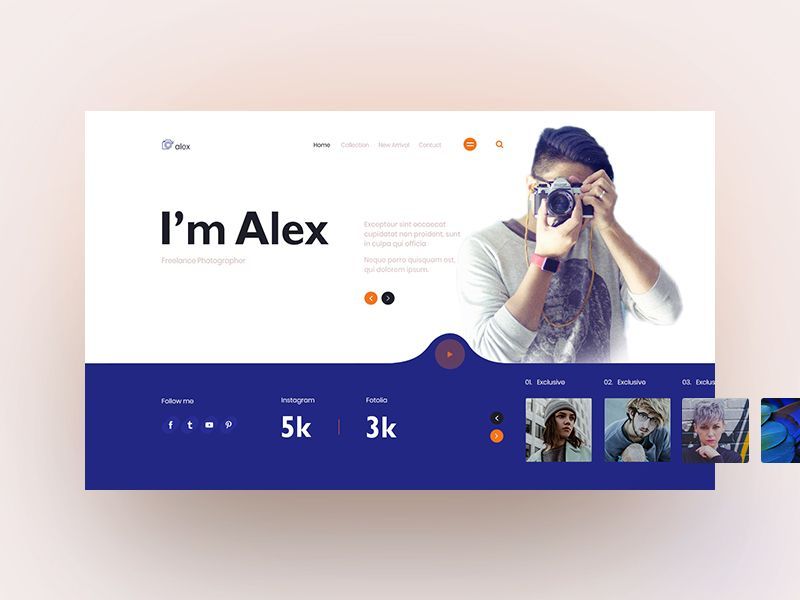
9. Alex Beige
Alex Beige — веб-разработчик и дизайнер из Нью-Йорка, чей сайт отправляет вас в путешествие, демонстрирующее веселый характер Алекса и его блестящую работу. Это портфолио представляет собой веб-сайт в стиле одной страницы, который проведет вас через предыдущую работу с клиентом, процесс проектирования и разработки, (веселую) страницу команды и призыв к действию, чтобы связаться с вами.
Если вы ищете интересное одностраничное портфолио, обязательно обратите внимание на это.
10. Мориц Петерсен
Мориц Петерсен — внештатный веб-дизайнер и разработчик, занимающийся созданием сайтов, которые на 100 % соответствуют потребностям его клиентов. Портфолио онлайн-дизайна Морица отличается красивым взаимодействием с прокруткой через Webflow Designer, демонстрируя клиентов, с которыми он работал.
Портфолио онлайн-дизайна Морица отличается красивым взаимодействием с прокруткой через Webflow Designer, демонстрируя клиентов, с которыми он работал.
В его портфолио акцент делается на важности четкого рабочего процесса, а его продуманная работа над дизайном показывает, насколько важным может быть последовательный подход. Иногда может быть сложно продавать клиентов на новой платформе веб-сайта, но изложение ваших причин в такой важной части вашего портфолио и демонстрация работы, которую вы проделали на платформе, — это две разумные стратегии.
11. Аарон Грив
Аарон Грив — самопровозглашенный ботаник Webflow, много лет вносящий свой вклад в сообщество Webflow. Он автор подробных и удивительно информативных блогов, а также создатель великолепных веб-сайтов, которые нужно увидеть, чтобы поверить. Когда команда Webflow узнает, что Аарон обновляет свое личное портфолио, мы все вместе сидим на краю наших мест и ждем готового продукта. Его работа является свидетельством его мастерства в Webflow.
Может быть сложно разработать необычные интерактивные элементы, которые интуитивно понятны, но Аарон отлично справляется с этим . Когда вы просматриваете его безупречно оформленное одностраничное портфолио, вы отправитесь в путешествие с единственной строкой, которая меняется при прокрутке. Аарон немного рассказывает нам о себе и демонстрирует свои лучшие работы. А размещая прямые ссылки на созданные им сайты, Аарон позволяет своей работе говорить самой за себя.
12. Colin Moy
Домашняя страница Колина Моя особенно привлекательна — игра слов — буква «О» в его имени представлена в виде анимированных глаз. Колин сохраняет эту тему на всем сайте, делая элементы «О» в «О нас», «Портфолио» и «Контакты» интерактивными элементами, которые открывают больший круг с дополнительной информацией. Это игривый дизайн, с которым вы можете экспериментировать, клонируя проект.
Нам нравится, как Колин представляет прошлые проекты. При нажатии на Портфолио открывается аккордеон из вертикальных овалов, каждый из которых содержит предварительное изображение или видео и название проекта.
13. Мэтью П. Мангер
Мэтью П. Мангер — старший эксперт по продуктам в Webflow с одним из самых крутых портфолио в этом списке. Его уникальное дизайнерское портфолио является важным возвратом, вдохновленным классической Mac OS, что отличает этот опыт от любого другого портфолио, которое я видел. Мэтью создал бесшовный UX, позволяющий нам просматривать систему, которая с тех пор уступила место более современному и элегантному дизайну. Это портфолио отличает Мэтью и восхищает его аудиторию.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высокоточных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать бесплатно
14. Роберт Джей Флойд
Роберт Джей Флойд — пользователь YouTube и дизайнер продуктов, у него минималистичный сайт-портфолио, на котором представлены фрагменты его избранных работ. В его портфолио представлены ключевые элементы его текущих проектов со скриншотами, страницей для обмена фотографиями и ссылками на его профили в социальных сетях. Демонстрация вашего уникального подхода поможет вам выделиться в мире портфолио цифрового дизайна.
В его портфолио представлены ключевые элементы его текущих проектов со скриншотами, страницей для обмена фотографиями и ссылками на его профили в социальных сетях. Демонстрация вашего уникального подхода поможет вам выделиться в мире портфолио цифрового дизайна.
15. Brett Land
Brett Land — портфолио Бретта Ши — копирайтера, дизайнера и креативного директора из Сан-Франциско, Калифорния.
Просматривая это портфолио, вы можете сказать, что Бретт является экспертом в своей области. На странице каталога представлено несколько удивительных проектов, и клик по каждому из них — это отдельное путешествие. Например, этот проект Airbnb проделывает фантастическую работу, освещая всю работу, проделанную для создания ресторанов Airbnb.
Если вы ищете вдохновения для демонстрации работы вашего клиента, вам обязательно нужно ознакомиться с портфолио Бретта.
16. Майкл Джи
Каждое взаимодействие с портфолио Майкла Джи доставляет массу удовольствия. С того момента, как вы окажетесь на сайте, вы будете наслаждаться потрясающе интересными анимациями, которые Майкл создал, чтобы продемонстрировать свою индивидуальность наряду с его очень впечатляющей работой. Страница его проектов довольно минималистична по сравнению с другими портфолио в нашем списке, но все же эффективна — наведение курсора обеспечивает краткую и описательную аннотацию о каждой части работы.
С того момента, как вы окажетесь на сайте, вы будете наслаждаться потрясающе интересными анимациями, которые Майкл создал, чтобы продемонстрировать свою индивидуальность наряду с его очень впечатляющей работой. Страница его проектов довольно минималистична по сравнению с другими портфолио в нашем списке, но все же эффективна — наведение курсора обеспечивает краткую и описательную аннотацию о каждой части работы.
17. Юки Асакура
Хорошо оформленное портфолио не обязательно должно быть экстравагантным. Сайт Юки Асакура — прекрасный пример того, как работа говорит сама за себя. Юки увлечен улучшением транспорта, что отражается в том, как легко он перемещается и наслаждается своим портфолио. Каждый проект представлен на простом фоне именно так, как он выглядит на различных устройствах.
18. Адам Хо
Портфолио Адама Хо является одним из самых уникальных примеров дизайнерского портфолио, которое мы нашли. Начальная страница кажется довольно загруженной, но когда вы начинаете взаимодействовать с сайтом, она превращается в захватывающий и приятный опыт. Что выделяет это портфолио, так это его интерактивность. Ссылки в боковой панели навигации открываются как файловый менеджер — это отличный способ заинтересовать нас и побудить нас углубиться в проекты Адама.
Что выделяет это портфолио, так это его интерактивность. Ссылки в боковой панели навигации открываются как файловый менеджер — это отличный способ заинтересовать нас и побудить нас углубиться в проекты Адама.
19. Мэтт Яблонски
Дизайн-портфолио Мэтта Яблонски использует пробелы, чтобы представить свои лучшие работы в чрезвычайно четкой и эффективной форме. Каждая карточка на главной странице имеет цветное наложение — каждая заметно отличается. Пастельная палитра добавляет гармонии и обеспечивает плавную прокрутку.
20. Дэвид МакГилливрей
Опытный креативный директор и дизайнер Дэвид МакГилливрей создает целостные дизайнерские решения, которые ярко отражены в его уникальном дизайнерском портфолио. Сразу видно, что Дэвид — потрясающий дизайнер, и просмотр его проектов подтверждает эту догадку. Каждая страница проекта, насыщенная изображениями и видео, погружает нас в работу Дэвида, демонстрируя его анимации и микровзаимодействия.
21. Тони Гинс
Мы все слышали, что «меньше значит больше», верно? Что ж, портфолио Тони Гинса воплощает этот принцип. На первый взгляд он кажется довольно статичным и несложным. Он рассказывает о своих сильных сторонах и ключевых навыках, указывая нам на его различные учетные записи в социальных сетях, чтобы узнать больше о его потрясающей работе.
На первый взгляд он кажется довольно статичным и несложным. Он рассказывает о своих сильных сторонах и ключевых навыках, указывая нам на его различные учетные записи в социальных сетях, чтобы узнать больше о его потрясающей работе.
Интерактивное изображение его лица в правой части его домашней страницы содержит тонкие движения при прокрутке. Как только мы попадаем на его сайт, мы точно знаем, чем занимается Тони и как с ним связаться.
22. Maria la Portuguesa
Сайт Maria la Portuguesa — еще один веб-сайт портфолио дизайнеров, который нам особенно понравился. Он странный, дурацкий, замечательный и изображает ее работу в простом, но уникальном формате. Мария — графический дизайнер из Берлина, которая использует свой сайт, чтобы продемонстрировать свои причудливые навыки графического дизайна, брендинга и дизайна логотипов. Портфолио Марии является ярким примером того, как простые, короткие и наполненные индивидуальностью страницы с примерами привлекают наше внимание и побуждают нас узнать больше о дизайнере.
23. Шаблон веб-сайта портфолио DesignPilot
Если вы ищете надежный одностраничный шаблон портфолио, этот шаблон, клонируемый DesignPilot, станет отличной отправной точкой. Верхнее меню создает иллюзию многостраничного сайта, но нажатие на опции просто перескакивает на страницу к выбранному разделу.
В этом шаблоне повсеместно используется движение, при этом текст и изображения перемещаются на место при прокрутке. Он также включает в себя заполнители для отзывов клиентов, контактную форму и раздел нижнего колонтитула со значками социальных сетей и дополнительными ссылками.
24. Кайл Хайамс
Кайл Хайамс, член группы дизайнерских систем в Electronic Arts, знает о важности создания привлекательного дизайнерского портфолио. Верстка, используемая на сайте, сначала оттолкнула меня, но при дальнейшем взаимодействии я понял, что это означает прочную иерархическую структуру — а кто не любит немного нетрадиционную организацию? Это определенно интереснее, чем использовать один шрифт и размер во всем портфолио.
25. Пьеррик Кальвес
Пьеррик Кальвез — художник и дизайнер, и его сайт-портфолио посвящен исключительно этим дисциплинам. По сравнению с некоторыми другими сайтами в нашем списке, сайт Пьеррика использует относительно минималистский подход. Раскладка на основе карточек и тонкое взаимодействие сразу привлекают нас. А с таким дизайнером, как Перрик, чьи работы настолько поразительны, часто лучше позволить работе говорить самой за себя.
Он также использует Webflow Ecommerce для продажи своих прекрасных отпечатков. Взгляните на этот удивительный пример уникального и стабильного интернет-магазина.
Чувствуете вдохновение?
Не забудьте использовать хэштег #MadeInWebflow после того, как закончите разработку своего портфолио — вы можете быть представлены в нашем следующем посте с вдохновением для портфолио!
Если вы чувствуете себя немного подавленным или не знаете, с чего начать, не беспокойтесь. Чтобы создать солидное дизайнерское портфолио, требуется время. К счастью, есть много мест, где можно найти больше вдохновения. Посмотрите Made in Webflow, где есть целое сообщество дизайнеров, которые создают и делятся. Или зайдите на наш рынок шаблонов и купите себе шаблон портфолио.
К счастью, есть много мест, где можно найти больше вдохновения. Посмотрите Made in Webflow, где есть целое сообщество дизайнеров, которые создают и делятся. Или зайдите на наш рынок шаблонов и купите себе шаблон портфолио.
1 марта 2023 г.
Inspiration
Поделитесь этим
Рекомендуемые чтения
Inspiration
Inspiration
Inspiration
. доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.