☄️Как определить CMS сайта? Ручной способ и автоматический
Обращаясь в наше агентство, клиенты часто не могут сказать, на какой CMS работает их сайт. Это тормозит процесс начала работы, так как проджект-менеджерам приходится угадывать самим. А потом еще и искать программиста, который работает с этим движком.
Ниже вы найдете гайд с описанием основных способов и программ, которые помогут быстро определить CMS сайта.
2.1 Вручную
Узнать CMS по взгляду на страницу вряд ли получится. Необходимо анализировать ее код вручную. Для этого нужно открыть исходный код страницы (в Хроме вызывается из контекстного меню страницы, строка — “Посмотреть код” или комбинацией CTRL+U).
Почти у каждого сайта в коде есть строка:
<meta name=»generator» content=»имяCMS, версия»>
Рис. 1 — Посмотреть код для определения движка сайта
Но на некоторых сайтах такого метатега нет. Тогда в коде сайта нужно искать таблицы стилей, картинок, скриптов.
Рис. 2 — Для WordPress характерно обозначение wp-content
Рис. 3 — Сайт на Битрикс легко узнать
Рис. 4 — Сайт на DLE
В тексте адреса системного файла обычно содержатся идентификаторы платформы, по которому можно понять название движка.
Для DLE характерна таблица стилей engine.css, где настраиваются стили оформления элементов программной части. Или ищем слово dle в адресе файла в коде страницы.
Рис. 5 — Пример кода сайта на платформе Drupal
Если код не чистили, то узнать движок сайта не составит труда.
Если в коде ничего не нашли, то попробуйте узнать cms через файл
Для нашего сайта это выглядит таким образом (скриншот слева):
Рис. 6 — Содержимое robots.txt
Значение wp-admin говорит нам о том, что это WordPress (идентификатор wp).
Если и так не получается выяснить CMS, то можно попробовать сделать это через админ панель. Методом подстановки к адресу сайта вставлять шаблоны для входа на разные cms-ки.
Методом подстановки к адресу сайта вставлять шаблоны для входа на разные cms-ки.
Рис. 7 — Панель входа WordPress
Если подобрать правильную платформу к сайту, откроется окно входа. После адреса сайта, на котором необходимо узнать движок, вставьте:
- Joomla: /administrator/.
- Drupal: /user/.
- WP: /wp-admin/.
- Битрикс: /auth/.
- OpenCart: /admin/.
На известных сайтах эту информацию чистят, так что рассмотрим, как можно автоматически узнать cms.
2.2 Автоматически
Если информации о движке нигде нет, то можно воспользоваться онлайн-сервисами.
Например, узнаем платформу через HTTP Headers. Они передают дополнительную информацию с HTTP-запросом или ответом. Информация представляется в виде пары с именем и значением, разделенных двоеточием:
Рис. 8 — В этом фрагменте видим, что для написания сайта использовался Bitrix
Для проверки хедеров можно использовать такие инструменты:
Сервисов много, и показывают они одно и тоже. На практике получилось, что если через код сайта не получается найти cms, то и через хедеры тоже.
На практике получилось, что если через код сайта не получается найти cms, то и через хедеры тоже.
Тогда можно (нужно) использовать сайт BuiltWith. Он на английском, но показал абсолютно все сервисы, используемые в работе сайта по категориям, и для всех ресурсов определил cms. Это единственный сервис из 9!, который определил движок у тестируемого сайта. В общем, рекомендую к использованию.
Рис. 9 — Из всех инструментов только BuiltWith смог определить, на каком движке разработан тестируемый сайт
Также есть расширения Google Chrome — Wappalyzer, RDS Bar, 2ip.ru. Следов cms они не нашли на тестируемых сайтах, но предоставляют информацию о сервере, сервисах аналитики, рейтинге, ссылочном профиле и т. д..
Рис. 10 — Расширение Wappalyzer
Рис. 11 — Расширение RDS Bar
Рис. 12 — Расширения 2ip.ru для анализа сайтов
Все они могут быть полезны для анализа сайта конкурентов, но не способны определить движок.
3 способа как узнать на каком CMS движке сделан сайт
 Если сайты успешных конкурентов сделаны на определённой CMS системе, то этот же движок вполне может подойти и для реализации ваших идей.
Если сайты успешных конкурентов сделаны на определённой CMS системе, то этот же движок вполне может подойти и для реализации ваших идей.Теперь перейдём к самому важному — как узнать cms движок сайта.
Онлайн-сервис определения CMS сайта
Я попробовал несколько онлайн-сервисов и был очень удивлён, что они не смогли определить на каком движке сделан наш сайт или откровенно врали. Наш сайт сделан на CMS Joomla и мы это не скрываем. Удалили только одну строчку кода для большей безопасности.
Вот список этих ресурсов:
- itrack.ru — дал ответ, что обнаружена система управления сайтами VamShop;
- 2ip.ru — была долгая проверка движка сайта по 68 разным CMS и напротив каждой было написано — “признаков использования не найдено”;
- pr-cy.ru и raskruty.ru — показали несколько технологий, которые мы используем, но CMS определить не смогли;
- majento.

- builtwith — только этот онлайн-сервис смог определить используемую нами CMS, а также показал очень много других полезных данных: сервер, хостинг, скрипты, системы статистики и виджеты подключенные к сайту.
Способ 1 — узнать CMS сайта онлайн, воспользовавшись сервисом builtwith.com
Определить CMS движок сайта вручную
Задача такая — посмотреть код сайта и найти признаки для определения CMS на которой он сделан. Код можно увидеть многими способами, но сейчас не об этом, поэтому приведу пример только одного, самого популярного способа:
- Открываем нужный сайт в браузере Google Chrome.
- Жмём правой кнопкой мышки в любом месте и выбираем “Посмотреть код”.
Первым делом смотрим на строки кода, которые находятся вверху, между тегами <head> и </head>. Посмотрите, нет ли там такой строчки
Посмотрите, нет ли там такой строчки <meta name="generator" content="xxxxxx" />
Многие удаляют этот тег, чтобы вредные боты и вирусы не узнали CMS и не пытались применить известные им методы взлома для данного движка.
Понять на каком движке сделан сайт можно и по другим признакам. По структуре расположения файлов или по названию шаблона, если вбить его в поиск, то можно узнать для какой CMS сделан этот шаблон.
В верхней строке панели просмотра кода выберите вкладку Sources, и вы увидите структуру папок хранящих файлы для этого ресурса. Ищите папку template иди theme в таких папках хранятся шаблоны. Как видно из снимка, наш шаблон называется rt_salient.
В этом же снимке видно ещё один способ. Можно открывать разные файлы сайта и смотреть на комментарии в этих файлах (зелёный цвет текста). В этих комментариях часто пишется информация о коде: кто его написал; для какого шаблона; для какого CMS движка и так далее.
В этих комментариях часто пишется информация о коде: кто его написал; для какого шаблона; для какого CMS движка и так далее.
Способ 2 — определить CMS самостоятельно по мета тегу generator или по другим признакам в коде сайта.
Узнать движок у людей, делавших сайт
Похвалите, укажите те моменты, которые вам понравились больше всего. Пожелайте его сайту процветания. Объясните, что вы тоже думаете о создании подобного ресурса. Если это ваш прямой конкурент, то можно немного приврать и сказать, что ваш сайт будет на другую тематику, но со схожим функционалом.
После всего этого можно спросить, сколько времени понадобилось на создание, на каком CMS движке сделан сайт, кто его делал, сколько было затрачено средств на разработку и сколько нужно на поддержание и сопровождение такого ресурса.
Думаете не ответят? Я задавал подобные вопросы 5-6 раз и мне всегда отвечали. Попробуйте! Вы же ни чего не теряете, особенно если первые 2 способа вам не помогли.
Способ 3 — спросить у разработчиков или владельца, обратившись по указанным на сайте контактам.
Если наша статья была для вас полезной, то ставьте “лайк”. А если вы так и не смогли узнать движок сайта, то возможно он сделан без использования CMS. Напишите об этом в комментариях и мы вместе постараемся это выяснить.
Как определить на какой CMS написан сайт?
Alla Rud 28.04.2017 4 11277 на прочтение 6 минутПонравился сайт и Вы хотите узнать на какой cms он написан? В данной статье я рассмотрю способы, с помощью которых можно определить движок сайта. Условно все ниже перечисленные методы можно разделить на ручные и специализированные (сервисы).
Условно все ниже перечисленные методы можно разделить на ручные и специализированные (сервисы).
Итак, для того, чтобы узнать, на каком движке сайт необходимо проанализировать код сайта. Почти все браузеры дают возможность просматривать код страницы. Например, в популярном браузере Google Chrome с помощью сочетания клавиш ctrl+u можно открыть код интересующей страницы и проанализировать ее содержимое.
Для каждой системы управления сайтом существует свои особенности и признаки, по которым можно узнать на какой cms сделан сайт.
Наиболее популярным движком по праву считается WordPress. В нем, например, можно встретить метатеги наподобие <meta name="generator" content="Wordpress 4.5.3">. Для того, чтобы найти скрипты в большом количестве кода используйте сочетание ctrl+f и можно искать javascript. С помощью путей к файлам: найти атрибут src и посмотреть откуда тянется информация или файлы сайта.
Как вычислить другую cms? Среди основных “следов”, которые оставляют другие популярные системы, наиболее часто встречаются:
В системе управления Drupal очень часто favicon или CSS-стили размещаются в папке files <link rel="shortcut icon" href="/files/faviccon. ico">
ico">
В популярном Битриксе сайты в коде отображают путь к файлу следующим образом
<link href="/bitrix/temp/skin/styles.css">
В Joomla к пути файла стиля приписывается имя домена сайта.
MODx: если обнаружили в путях к файлам «assets», то можете быть уверены, что вы определили CMS.
Система NetCat вычисляется при помощи каталога /netcat/. В нем содержаться изображения и картинки.
Еще один способ определения движка сайта — это проверка robots. txt сайта, который Вас заинтересовал. Этот файл является инструкцией для поисковых систем. Поэтому можно его изучить и найти информацию о cms. В нем разработчики закрывают страницы от индексации, они-то нам и помогут “раскрыть секреты”. Команды каждой из cms выглядят специфически, поэтому их можно определить, для чего изначально необходимо найти инструкции по cms-кам, в которых содержаться те самые команды.
Попробуйте открыть окно в админку стандартными способами:
WordPress: site.ru/wp-admin или wp-login.php
Drupal: site.ru/user
Joomla: site.ru/administrator
Host CMS: site.ru/admin
WebAsyst: site.ru/login
InstantCMS: site.ru/login
Magneto: site.ru/login
MODX: site.ru/manager .
Правда, данный способ не всегда действенный, так как разработчики в целях безопасности часто меняют адрес входа в административную панель. Но попробовать стоит.
И вторая часть — специализированные сервисы, которые в онлайн режиме помогут узнать движок сайта. Среди этих сервисов популярностью пользуются 2ip, Built With, ITrack и плагин Wappalyzer.
Наиболее удобным и с большим количеством информации считается Wappalyzer. Он устанавливается для Firefox и Google Chrome в виде специального плагина. Чтобы определить платформу сайта достаточно одного клика.
Он устанавливается для Firefox и Google Chrome в виде специального плагина. Чтобы определить платформу сайта достаточно одного клика.
Удобный и очеь простой сервис — 2ip. Необходимо ввести интересующий адрес и подождать результат. Проверка происходит по наиболее популярным системам управления сайтами. Если после проверки результат таки остался неизвестным, то, скорее всего, используется очень редкая CMS или движок самописный. Так как указано на скриншоте ниже.
Для использования сервиса iTrack просто введите домен в соответствующее поле на сайте:
Built With — самый информативный сервис. Не просто подскажет на каком движке работает сайт, а укажет дополнительную информацию: сервер, хостинг, SPF (расширение для протокола отправки почты), язык программирования/фреймворк, счетчики аналитики, которые установлены, виджеты, js-библиотеки.
Платная проверка предоставляет более детальную информацию о сайте.
На примере сайта ГиперХост:
Как узнать, на каком движке сделан сайт, если ни один из вышеупомянутых способов не помог? В таком случае можно обратиться непосредственно к владельцам сайта. Конечно, не факт, что вам вообще ответят.
Надеюсь, что вы поняли, как узнать какой движок у сайта. Как видите, способов достаточно и все они различаются в степени сложности и информативности. Наверно, самый быстрый и простой — это вариант с плагинами: зашел на сайт, нажал кнопку и готово. Но хороший специалист должен уметь любой автоматизированный метод заменить на ручной. Ведь это говорит о Вашем полном понимании процесса.
Виртуальный хостинг от ГиперХост подойдет практически для всех популярных CMS систем.
Инструкция как определить CMS сайта и узнать на каком движке сайт
Автор Дмитрий Шевчук На чтение 6 мин. Просмотров 474 Опубликовано
CMS – это готовое программное решение, на основе которого создается веб-ресурс. Они предназначены для разных типов ресурсов, каждый движок имеет свои особенности, в том числе, с точки зрения seo-продвижения. Есть решения для статейных проектов, интернет-магазинов, лендингов и т.д.
В некоторых случаях возникает необходимость проверить, на чем сделан сайт, не имея доступа к административной части. Например, вам очень понравился проект, и вы хотите создать аналогичный. Или вас, как программиста, просят создать точный клон выбранного проекта. Кроме того, сведения об особенностях ресурса могут понадобиться при анализе конкурентов или в процессе анализа для последующего продвижения в поисковых системах. Как видите, причин может быть много. Потому давайте разберемся, как узнать, на какой платформе сделан сайт, без прямого доступа к управлению ресурсом.
Онлайн-сервисы проверки CMS
Если вам нужно быстро проверить движок, самое простое решение – обратиться за помощью к одному из многочисленных онлайн-сервисов. Но важно понимать, что в случае самописных платформ или значительных доработок ни один сервис не сумеет определить CMS. В таком случае единственный возможный метод получить нужную информацию – обратиться к владельцам ресурса напрямую.
Но важно понимать, что в случае самописных платформ или значительных доработок ни один сервис не сумеет определить CMS. В таком случае единственный возможный метод получить нужную информацию – обратиться к владельцам ресурса напрямую.
WebDataStats
Сервис WebDataStats предназначен для определения движков, в том числе, большими пакетами. Здесь можно собрать аналитику по предпочитаемым движкам в различных тематических нишах, собрать контактные данные и т.д. Большая часть услуг предоставляется на платной основе.
Но если вы просто пытаетесь понять, как узнать, на чем написан сайт, оплачивать ничего не придется. Пройдите очень простую регистрацию и получите доступ к базовому тарифу. Бесплатно вы сможете проверять до 5 доменов в день. В принципе, обычным пользователям этого более чем достаточно.
Преимущества сервиса:
- Русскоязычный интерфейс;
- Быстрая регистрация;
- В базе собрано более 1000 CMS;
- Возможность бесплатно получить минимальные сведения, а на платной основе узнать даже динамику изменения проектов на выбранных доменов.

Недостатки: обязательная регистрация, большая часть возможностей доступна только после оплаты.
iTrack
Сервис определения CMS iTrack подойдет для быстрой проверки домена на наличие одной из распространенных систем управления. Здесь распознается около 50 движков. Нет возможности пакетной проверки.
Преимущества сервиса:
- русскоязычный интерфейс,
- не требуется регистрация,
- сервис полностью бесплатный,
- проверка занимает несколько минут.
Недостатки: нет возможности работать с пакетом доменов, небольшая база позволяет выявить только наиболее популярные движки.
WhatCMS
Англоязычный сервис быстрой онлайн проверки CMS сайта. В базе собрано около 500 популярных движков. Система WhatCMS полностью бесплатна, не требует предварительной регистрации, позволяет определить:
- на каком движке сайт;
- какие фреймворки используются;
- основные языки программирования;
- типы веб-серверов.

Все это можно считать преимуществами сервиса. К минусам можно отнести отсутствие пакетной проверки и англоязычный интерфейс.
Расширения для браузера
Существует еще более простой метод, как узнать платформу сайта. Он понравится тем, кому часто требуется определение системы управления, а дополнительные сведения не принципиальны. Просто установите в свой браузер специальное расширение, и движки посещаемых ресурсов будут определяться автоматически.
RDS Bar
Мощное расширение для быстрого анализа широкого перечня показателей. Умеет определять возраст домена, географию, провайдера, скорость загрузки, наличие RSS-каналов и многое другое. Есть в перечне возможностей этого расширения и определение CMS.
Существуют версии расширения под Firefox, Chrome и Opera.
Wappalyzer
Расширение также работает с тремя самыми популярными браузерами –Chrome, Firefox и Opera. После установки вам будет доступен широкий перечень информации о каждом посещаемом ресурсе, в том числе, о том, на какой CMS он работает.
Chrome Sniffer
Это расширение создавалось специально для Google Chrome, установить его можно из официального магазина Chrome. Плагин определяет основные параметры ресурса, в том числе, движок, на котором он был создан. В базе данных собрано более 100 различных CMS, а сведения отображаются в адресной строке и в выпадающем окне.
Как определить CMS без помощи программ и сервисов
Иногда расширения или онлайн-проекты не могут определить движок или ошибаются при проверке. Потому стоит также разобраться в основных методах получения информации вручную.
Исходный код страницы
Один из самых точных методов разобраться, на чем сделан сайт. Для доступа вам не понадобится дополнительное программное обеспечение, достаточно будет вашего браузера.
Как открыть код:
- Вариант 1. По клику правой кнопкой мыши открывается меню, в котором обязательно найдется нужный пункт.
- Вариант 2. Практически во всех браузерах работает быстрое сочетание клавиш Ctrl+U.
 HTML-код откроется в новой вкладке, в результате вы сможете изучать видимую часть страницы и код параллельно.
HTML-код откроется в новой вкладке, в результате вы сможете изучать видимую часть страницы и код параллельно.
На что нужно обращать внимание:
- Мета-тэг «generator». Здесь чаще всего хранится информация о CMS. Например, в WordPress эта строка будет выглядеть следующим образом: generator content=WordPress 4.9.4.
- Путь к графическим файлам. Это может быть оформление темы или другая графика. В каждой системе есть свои особые варианты построения адресов. Так, в Вордпресс шаблоны и графические файлы оформления находятся по адресу «/wp-content/themes/». А для Drupal аналогичный путь к элементам дизайна получает совсем другой вид: «/sites/default/files/».
Структура ссылок в адресной строке
В некоторых случаях можно узнать, на чем выполнен веб-ресурс, даже без поиска информации в HTML-коде. Каждая система по-своему формирует ссылки в адресной строке.
Например:
WordPress ссылки формирует следующим образом: доменное_имя/р=54
Joomla генерирует ссылки типа: доменное_имя /content/view/12/345/
Но этот метод не сработает, если владельцы заменили оригинальные ссылки на ЧПУ.
Изучение файла robots.txt
В файле robots.txt описаны запреты на показ административной части сайта, дублей страниц и другие важные указания для поисковых ботов. Располагается он всегда в коренном каталоге, а потому доступен по адресу:
http://доменное_имя/ robots.txt
Здесь вам понадобится содержимое строки «Disallow:». Эта команда запрещает поисковым ботам посещать внутренние страницы (админку). Путь к этой части ресурса будет зависеть от того, на каком движке сделан ресурс.
Например, если после оператора «Disallow» окажется часть кода «/wp-admin/», можно смело говорить о проекте на Вордпрессе. Если URL запретной части выглядит так «/?q=admin/», проект на Drupal. А при практически нейтральном варианте «/administrator/», вы видите ресурс на Joomla или самописный сайт.
Кроме того, название движка нередко автоматически прописывается в комментариях в верхней части файла.
Заключение
Как видите, ответов на вопрос, как узнать, на какой платформе сделан сайт, существует довольно много. Выбор зависит от личных предпочтений, а также от того, насколько часто вам требуется информация о движке, и какие дополнительные сведения вы считаете полезными.
Выбор зависит от личных предпочтений, а также от того, насколько часто вам требуется информация о движке, и какие дополнительные сведения вы считаете полезными.
Если ни один из описанных выше вариантов не помог, скорей всего, вы столкнулись с самописным решением. Определить в этом случае можно только языки программирования и фреймворки, а саму структуру вы сможете изучить только если получите доступ к внутренней части сайта или документации. Во всех остальных случаях вы обязательно найдете ответ на интересующий вас вопрос, либо при помощи онлайн сервисов, либо в результате изучения исходного кода.
Как определить CMS сайта?
Система управления сайтом (Content management system, CMS) — это практически основа Вашего сайта. CMS позволяет управлять страницами сайта, добавлять на сайт новые товары и услуги и редактировать существующие, создавать на сайте страницы с новостями, акциями, спецпредложениями и т.д. К тому же CMS отвечает за множество функций и внутри сайта: от имеющегося в системе управления сайтом функционала напрямую зависит возможность работы с наполнением сайта, возможность оформления текста на страницах, редактирования метатегов, настройки внутренних адресов страниц и т. д.,
д.,
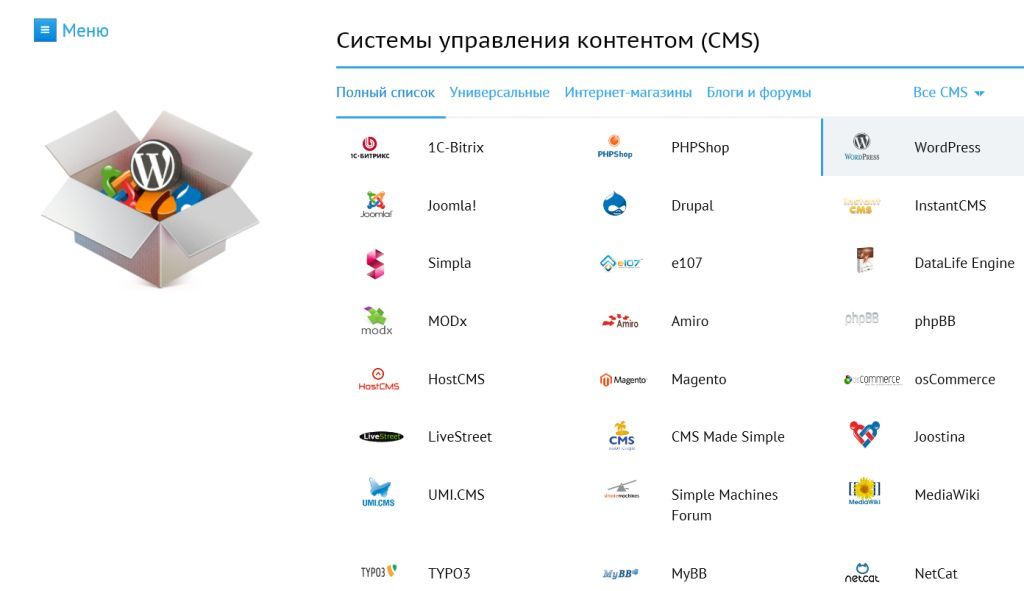
Самих же CMS великое множество. Есть популярные и общедоступные — WordPress, Joomla, Drupal и т.д. Эти CMS разрабатываются целыми сообществами разработчиков. Есть CMS, разработанные небольшими коллективами программистов, но получившие широкую известность. Например, CMS Битрикс разрабатывалась веб-студией «Битрикс», которую заметили в компании 1С и создали объединённую компанию 1С-Битрикс, соединив функционал CMS с возможностью синхронизации с 1С: Предприятие.
Для чего нужно знать, на какой CMS создан сайт?
Предположим, что Вы хотите создать себе новый интернет-магазин. Вопрос вроде «для чего Вам нужен интернет-магазин?» очевиден — рост продаж, привлечение целевых клиентов, повышение узнаваемости бренда и т.д. Вы даже посмотрели своих прямых конкурентов, изучили их сайты, подметили основные достоинства сайтов-конкурентов, чтобы их перенять, а также заметили недостатки их сайтов, чтобы конкурентов превзойти. А на чем созданы сайты Ваших конкурентов? Ответ на этот вопрос позволяет, как минимум, не отстать от конкурентов в плане функциональных возможностей будущего сайта.
Почему CMS так важна?
Предположим, что Вы уже создали сайт. Он красивый, имеет дружелюбный дизайн, но посетителей на сайте почему-то нет. Вы обращаетесь в SEO-компанию и получаете неутешительный ответ: «Ваш сайт непригоден к продвижению».
К нам нередко обращаются клиенты, которые уже имеют сайты, созданные другими веб-студиями: они заплатили за создание сайтов немалые деньги, хотят их продвигать, чтобы сайты приносили выгоду, а не просто «болтались во всемирной паутине». Изучая данные сайты, мы всегда говорим честно и открыто о возможностях и препятствиях при продвижении.
В одном случае сайт может быть построен на Joomla версии 1.5-1.6 и обновить CMS до самой свежей версии уже нет возможности — это тоже самое, что создать сайт с нуля. В другом случае функционал сайта не позволяет, например, редактировать метатеги title и description у страниц сайта, карточек с товарами, а доступа к исходным кодам сайта для устранения этого недостатка нет. Все это ограничивает возможности продвижения сайта и напрямую влияет на итоговые результаты.
Так как же определить, на какой CMS создан сайт?
Узнать CMS сайта можно одним из ниже перечисленных способов (конечно, способоы):
- просмотр HTML-кода на странице;
- Просмотр файла robots.txt;
- Просмотр вида ссылок сайта;
- Вид входа в панель управления сайтом;
- Онлайн сервисы.
Отметим, что в ряде случаев определить CMS сайта бывает невозможно. CMS может быть самописной или же общеизвестную CMS «маскируют» под другую, чтобы сайт было труднее взломать. Быстро определить CMS помогают различные онлайн-сервисы, правда и они допускают ошибки.
Как узнать что сайт на WordPress?
CMS WordPress очень популярна. Ее можно определить следующими способами:
- набрав в адресной строке браузера адрес панели управления сайтом http://site.ru/wp-admin или http://site.ru/wp-login.php
- посмотрев файл robots.txt по адресу site.ru/robots.txt — там будет строка Disallow: /wp-admin/
- посмотрев код сайта. В пути к любому файлу (CSS стили, фавиконки картинки и т.д.) будет встречаться wp-content
Таким образом, исследуемый Вами сайт создан на WordPress.
Как узнать, что сайт сделан на Joomla?
- Адрес панели управления на Joomla будет иметь следующий вид: http://site.ru/administrator/
- В файле robots.txt Вы найдете строку: «Disallow: /administrator/«
Увидели на сайте один из этих признаков — сайт создан на Joomla.
Как определить, что сайт на Drupal?
Методы те же самые, что мы описали выше. Например:
- у сайтов на CMS Drupal файлы фавиконкок и CSS-стилей часто лежит в папке files (то есть /files/ будет встречаться в адресном пути к этим файлам)
- страница регистрации новых пользователей у сайтов на Drupal по умолчанию имеет такой адрес http://site.ru/user/register
- адреса страниц могут иметь вид site.ru/node/страница
- в файле robots.txt будет строка Disallow: /user/register/
С большой долей вероятностью на сайте, созданном на Drupal, Вы непременно найдете вышеуказанные признаки данной CMS.
Как узнать, что сайт создан на DLE (Data Life Engine)?
- При просмотре кода сайта Вы можете увидеть прямое указание на движок meta name=»generator» content=»DataLife Engine (http://dle-news.ru)»
- Путь к скриптам сайта, созданном на DLE, содержит engine или dle
- Страница регистрации будет иметь следующий адрес: http://site.ru/?do=register
- Стандартная надпись на странице 404 у DLE имеет следующий текст: «По данному критерию новости не найдены, либо у вас нет доступа для просмотра этих новостей»
Как узнать, что сайт работает на CMS Битрикс?
- У сайтов, работающих на 1С-Битрикс, в html-коде в пути к файлам стилей css, картинок присутствует слово «bitrix«
- Зайдите в панель управления сайтом по адресу site.ru/bitrix/admin/index.php и в углу Вы увидите надпись «1С-Битрикс: Управление сайтом»
- В файле robots.txt Вы увидите следующую запись: «Disallow: /bitrix/«
Как определить, что сайт создан на NetCat?
- У сайтов на NetCat в пути к файлам, картинкам можно найти слово «netcat»: http://site.ru/netcat_files/
- В файле robots.txt будет запись: «Disallow: /netcat/«
Об онлайн сервисах для анализа сайтов мы расскажем в своих следующих статьях. На этом пока все. Мы желаем Вашим сайтам занимать самые верхние строчки в поисковых системах и пусть CMS не станет узким местом в развитии Вашего сайта. Также наши специалисты могут помочь Вам в продвижении сайта. Ознакомиться с ценами Вы можете по этой ссылке.
Поделитесь статьей с друзьями и мы будем Вам очень признательны! Всегда с Вами, коллектив Авега-Софт.
Вопрос: Как узнать CMS сайта?
Автор Анонимный вопрос задал интересный вопрос в категории Seo, Продвижение сайтов, Создание сайтов. Он спрашивает: Как узнать CMS сайта?. Среди полученных ответов он выбрал самый точный и полный ответ.
Самый полезный ответ для автора Анонимный вопрос
Для того, чтобы узнать на какой платформе сделан сайт, нужно скопировать ссылку сайта и вставить на одном из нижеперечисленных сервисов. Если сайт не самописный, то вы узнаете CMS.2ip.ruitrack.ruseotoolz.ruraskruty.ru
Кроме этого другие посетители написали Ещё 5 ответов
Для того, чтобы узнать на какой платформе сделан сайт, нужно скопировать ссылку сайта и вставить на одном из нижеперечисленных сервисов. Если сайт не самописный, то вы узнаете CMS.2ip.ruitrack.ruseotoolz.ruraskruty.ru
Проще простого!Используете этот сервис, он знает все популярные CMS и с 95% вероятностью угадывает CMS по особым отличиям.Вот два бесплатных проверенных сервиса:https://2ip.ru/cms/https://itrack.ru/whatcms/Переходите, вводите адрес сайта и получаете результат.
Лучшие онлайн-сервисы:https://webdatastats.com/ — 1000+ CMS в базе https://whatcms.org/ — определяет 466 CMShttps://2ip.ru/cms/ — 70 CMShttps://itrack.ru/whatcms/ — 50 CMShttp://cmsdetect.com/ — 46 CMSВсе бесплатные, определение движка занимает 5-10 сек.
Ctrl + UCtrl + F : generator
Если нет доступа к сайту, но очень хочется узнать, на какой CMS он реализован, есть некоторые способы это сделать:посмотреть в файле robots.txt. У многих популярных CMS названия служебных папок включают название /аббревиатуру названия самсой CMS, например, у WordPress папки со служебными файлами называют так: /wp-admin, /wp-content/plugins и т.д. А поскольку SEO-оптимизаторы в robots.txt задают правило, какие папки /файлы не нужно индексировать поисковым роботам, названия этих служебных файлов будут в роботсе;
есть специальные сервисы по определению CMS сайтов, найти их очень легко — просто введите соответствующий запрос в Яндекс;
или можно обратиться к программисту: он сможет выяснить, на какой CMS построен сайт, по коду его страниц.
Как определить движок сайта с помощью онлайн сервисов
Уверен, что многие, путешествуя по просторам интернета, задавали себе вопросы – «А на каком движке сделан ресурс? Как это узнать? К кому обращаться за помощью?».Друзья, а обращаться больше ни к кому не нужно, из данного материала вы узнаете основные способы проверки движка сайта, актуальные и рабочие на сто процентов, и тонкости каждого из способов. И в будущем будете в состоянии самостоятельно проверить тот или иной проект, и с уверенностью 99% распознаете, на каком движке он реализован.
Эти методы проверки настолько элементарны, что с ними справится даже тот, кто впервые сел за компьютер и взял в руки мышку.
Поехали, давайте узнаем, как же все-таки определить движок сайта.
Способов, друзья, несколько, и вот какие из них сегодня затронем:
- Проверка через браузеры с помощью плагинов.
- Через популярные и известные онлайн сервисы.
- С помощью файла «robots.txt».
Ну а теперь о каждом из способов чуть подробнее.
Расширения для браузеров
Это один из самых удобных, а главное быстрых способов для определения движка проекта.
Установил расширение и все, каждый ресурс, на который заходите, расширение будет автоматически сканировать и тщательно определять систему, на которой он сделан. Но тут есть и минусы. Если движок определяемого проекта самопальный, то, к сожалению, расширение определить его не сможет.
Популярные плагины, которые на ура справляются с данной функцией – это плагины от сервиса 2ip, о самом сервисе мы поговорим чуть ниже.
Так же проверенный плагин – это «Wappalyzer», найти кот можно через сам браузер, зайдя в настройки и набрав в строке поиска название. Конечно, его скачивают и с официального сайта – «Wappalyzer.com». На какие конкретно браузеры он рассчитан не понятно, предположительно ориентирован на «Firefox».
А на Google Chrome же есть плагин с названием – «Chrome Shniffer».
Ну и конечно известный RDS Bar тоже справляется с этой задачей, и его так же можно найти в сети бесплатно.
Онлайн сервисы
А теперь пришло время познакомиться с online сервисами, которые не хуже плагинов помогут определить CMS, на которой сконструирован ресурс. И самый популярный и известный из них – это сервис «2ip.ru».
Все, что нужно сделать – это ввести в строку адрес интересующего сайта, и нажать на кнопку «Узнать».Кстати, помимо CMS системы он способен выдать кучу другой не менее полезной и нужной информации.
Еще один сервис для определения движка – «itrack.ru». Принцип действия аналогичен с предыдущим.
На этом, пожалуй, с сервисами закончим. На самом деле говорить о других нет нужды, так как этих двух достаточно, чтобы определить CMS ресурса. Да и принцип действия у нах одинаков. Идем дальше.
Определение с помощью «robots.txt»
Файл robots.txt может многое рассказать о системе, на которой сделан сайт. Давайте узнаем, как это выяснить.Начнем с самого популярного движка — WordPress. Смотрите, мой файл «robots.txt» выглядит вот так:
Disallow: /wp-login.php
Disallow: /wp-register.php Видно, что в этом случае в первой строке мелькают символы «wp», которые и укажут на то, что используется Вордпресс.
На движке Joomla, к примеру, к индексации поисковиками, часто, запрещают папку «administrator». Обычно данная строка выглядит вот так:
Disallow: /administrator/Но файл robots – это уже на крайний случай, используют его достаточно редко, так как сервисы определяющие движки справляются с задачей на сто процентов.
Посмотреть файл robots.txt можно вот так:
http://zametkibloggera.ru/robots.txt
Способов, приведенных выше, с лихвой хватит, чтобы определить движок интересующего сайта и помимо этого, узнать и подноготную, если потребуется.
Что такое система управления контентом (CMS)?
Система управления контентом, часто обозначаемая аббревиатурой CMS , — это программное обеспечение, которое помогает пользователям создавать, управлять и изменять контент на веб-сайте без специальных технических знаний.
Проще говоря, система управления контентом — это инструмент, который помогает вам создавать веб-сайт без необходимости писать весь код с нуля (или даже знать, как кодировать вообще).
Вместо того, чтобы создавать свою собственную систему для создания веб-страниц, хранения изображений и других функций, система управления контентом обрабатывает все эти базовые элементы инфраструктуры за вас, чтобы вы могли сосредоточиться на более ориентированных на будущее частях вашего веб-сайта.
Помимо веб-сайтов, вы также можете найти системы управления контентом для других функций, таких как управление документами.
Как работает система управления контентом?
Чтобы дать вам представление о том, как работает система управления контентом, мы собираемся совершить головокружительный тур по интерфейсу WordPress (WordPress — хороший пример системы управления контентом).
Начнем с создания контента. Без системы управления содержанием вам нужно было бы написать статический HTML-файл и загрузить его на свой сервер ( звучит сложно, не так ли? ).
С системой управления контентом, такой как WordPress, вы можете просто написать свой контент в интерфейсе, который немного похож на Microsoft Word:
Как вы создаете контент с помощью системы управления контентом WordPress
Это намного проще, правда?
Точно так же, чтобы загружать мультимедиа, например изображения, и управлять ими, вы можете просто просматривать мультимедийную библиотеку, вместо того, чтобы напрямую взаимодействовать с вашим веб-сервером:
Как вы управляете изображениями и другими медиафайлами с помощью системы управления контентом
Однако система управления контентом — это не просто интерфейс управления сервером.Это также заставляет весь создаваемый вами контент отображаться для ваших посетителей именно так, как вы этого хотите.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к 20 000+ другим, кто получает нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасЧто составляет систему управления контентом?
На более техническом уровне система управления контентом состоит из двух основных частей:
- Приложение для управления контентом (CMA) — это часть, которая позволяет вам фактически добавлять и управлять контентом на вашем сайте (как вы видели выше).
- Приложение доставки контента (CDA) — это внутренний, негласный процесс, который принимает контент, который вы вводите в CMA, правильно сохраняет его и делает видимым для ваших посетителей.
Вместе эти две системы упрощают обслуживание вашего веб-сайта.
Каковы примеры популярных систем управления контентом?
WordPress, который мы показали вам выше, является лучшим примером популярной системы управления контентом. Хотя, безусловно, существуют и другие системы управления контентом, WordPress поддерживает более 40.0% доли рынка на сайтах с известной системой управления контентом.
Обратите внимание: когда мы упоминаем «WordPress», мы не говорим о WordPress.com. Вместо этого мы сосредоточились на WordPress.org — веб-сайте, на котором хранится фактическая система управления контентом WordPress с открытым исходным кодом.
Помимо автономного программного обеспечения WordPress, к другим популярным системам управления контентом относятся:
Существует также множество других менее известных систем управления контентом, ориентированных на крупные предприятия (с соответствующей дорогой ценой).
Какие типы веб-сайтов можно создавать с помощью этих систем управления контентом?
Большинство систем управления контентом в настоящее время довольно гибкие. Хотя некоторые из них ориентированы на конкретное использование — например, Magento и электронная коммерция, — большинство популярных систем управления контентом можно использовать для создания практически любого типа веб-сайтов.
Например, вы можете использовать WordPress для работы:
Какая платформа CMS лучшая?
Это немного похоже на вопрос: «Какой вкус у мороженого самый лучший?».
Конечно, у каждого есть свой ответ, но трудно найти фактический аргумент в пользу того, что одна система управления контентом является лучшей в 100% ситуаций.
Что мы можем сделать, так это вернуться к цифрам и предположить, что есть причина, по которой WordPress занимает такую доминирующую долю на рынке систем управления контентом:
Для большинства типов веб-сайтов это наиболее удобное и гибкое решение. Это не всегда лучший вариант, но это лучший вариант в большинстве случаев .
Для более глубокого сравнения некоторых популярных систем управления контентом вы можете просмотреть наши сообщения по адресу:
Как создать веб-сайт с системой управления контентом
Хотите создать свой собственный веб-сайт с системой управления контентом? Если да, то общий процесс выглядит примерно так:
- Приобрести веб-хостинг и доменное имя
- Установите выбранную вами систему управления контентом на свой веб-сервер
- Настройте систему управления контентом, чтобы определять, как ваш сайт выглядит и функционирует
- Начать написание контента с помощью интерфейса системы управления контентом
На самом деле все на удивление просто.А такие хосты, как Kinsta, могут даже помочь установить для вас систему управления контентом (в данном случае WordPress), так что вы можете сразу приступить к созданию своего сайта без какой-либо технической настройки.
Хотите установить систему управления контентом, такую как WordPress, на свой веб-сервер? Мы сделаем это за вас. Попробуйте Kinsta бесплатно.
13 лучших систем CMS сегодня и как выбрать
Подобно непрекращающимся попыткам Сизифа покатить камень на вершину горы, любой поиск «лучшей CMS» обречен.
На самом деле на рынке существуют тысячи систем управления контентом, и каждая из них имеет свои сильные стороны в зависимости от цели вашего бизнеса и сценария использования.
Допустим, вы сравниваете, например, CMS Hub, WordPress, Joomla и Drupal. После некоторого исследования вы обнаружите, что CMS Hub лучше подходит для сайтов корпоративного уровня, WordPress для блогов, Joomla для членских сайтов и Drupal для сайтов с высоким трафиком, на которых хранится много данных.
Это всего четыре примера различных типов веб-сайтов, которые вы можете создать на CMS.В этом посте мы рассмотрим различные критерии, которые вы можете использовать при выборе платформы CMS для своего бизнеса. Затем мы изучим различные системы CMS, чтобы вы могли найти ту, которая соответствует вашим уникальным потребностям и целям создания веб-сайта.
Как выбрать платформу CMS
Многие фрилансеры и компании не знают или не имеют времени выучить достаточно HTML, CSS и JavaScript для кодирования веб-сайта с нуля — и это нормально. С помощью правильных инструментов вы можете легко и быстро создать настраиваемый веб-сайт, который обеспечит беспроблемный опыт для ваших посетителей во внешнем интерфейсе и пользователей в серверной части.
Эти инструменты делятся на две основные категории: платформы CMS и конструкторы веб-сайтов.
Хотя оба предлагают встроенные функции, предварительно разработанные шаблоны и расширения для создания настраиваемого сайта без программирования или даже зная, как кодировать, они представляют два очень разных подхода к созданию и управлению веб-сайтом.
Давайте подробнее рассмотрим эти два подхода ниже, чтобы вы могли решить, какой инструмент подходит для вашего сайта.
CMS против Конструктора веб-сайтов
Если вы ищете инструменты для создания веб-сайтов и веб-хостинг в одном месте, выберите конструктор веб-сайтов.Вы можете приобрести собственный домен, настроить внешний вид своего сайта и создать многофункциональные мультимедийные страницы с расширенными элементами, такими как анимация и эффекты прокрутки. Пока вы сосредоточены на дизайне и содержании, ваша хостинговая платформа позаботится об обслуживании, безопасности, резервном копировании и многом другом вашего сайта.
Взамен на эту простоту использования придется отказаться от некоторой гибкости. Конструкторам веб-сайтов не хватает функций управления контентом, расширенных функций и параметров настройки, которые вы найдете на платформах CMS.По этой причине конструкторы веб-сайтов идеально подходят для агентств, художников, ресторанов и других типов пользователей, которые хотят быстро создавать сайты с богатым изображением.
Для получения дополнительных функций и параметров настройки выберите CMS. С помощью CMS вы можете полностью контролировать дизайн своего сайта, добавлять мультимедиа в свои сообщения, организовывать контент по тегам и категориям, управлять несколькими пользователями, редактировать базовый код вашего сайта и многое другое. Процесс настройки и запуска вашего сайта займет больше времени, но, в конце концов, вы сможете создать и управлять большим и более сложным сайтом, который со временем может расти.
Если вы решили, что хотите создать сайт с CMS, вы можете еще больше сузить свой выбор с помощью следующих критериев.
5 критериев выбора CMS
Правильная платформа CMS для вашего бизнеса будет соответствовать потребностям и целям вашего сайта. Некоторые из наиболее важных факторов, которые следует учитывать, — это простота использования, настраиваемость, безопасность и цены.
Если платформа предлагает именно ту функциональность, которую вы ищете, но выходит за рамки бюджета, то это не лучший выбор.С другой стороны, недорогая платформа, которая потребует много обслуживания и расширений для удовлетворения ваших потребностей, также не идеальна.
Давайте подробнее рассмотрим каждый из этих критериев ниже.
Простота использования
Простота использования — важный фактор, который следует учитывать при выборе CMS, поскольку она сильно влияет на скорость внедрения и рабочие процессы вашей рабочей силы. Идеальная платформа будет простой в использовании для всех заинтересованных сторон в вашей команде.
Скажем, все, от контент-маркетологов до разработчиков, будут работать над серверной частью CMS.В этом случае вам понадобятся функции CMS, которые позволят каждому из этих членов команды выполнять свои повседневные задачи. Ищите платформу, которая предлагает редактор WYSIWYG для членов редакции, чтобы быстро создавать и редактировать контент и модули для разработчиков, чтобы быстро добавлять собственный код.
Возможности настройки
Хотя вы можете поставить во главу угла простоту использования, а не настраиваемость, в идеале вам понадобится решение, которое предлагает и то, и другое. CMS с множеством вариантов настройки и гибкостью, такая как CMS Hub, сможет масштабироваться по мере роста вашего бизнеса.
При оценке CMS посмотрите, какие параметры настройки встроены прямо в панель управления, сколько расширений доступно и можете ли вы редактировать исходный код. Если вам нужно создать веб-сайт с минимальными ресурсами для разработки, большинство платформ CMS позволяют вам выбрать заранее разработанную тему и настроить ее под свой бренд. Однако, если вы нанимаете разработчика, многие платформы CMS также допускают варианты кодирования, чтобы вы могли добавить на свой сайт более продвинутые функции.
Безопасность
Вам нужна платформа, которая будет обеспечивать безопасность вашего контента, ваших пользователей и посетителей вашего внешнего интерфейса.При оценке различных решений подумайте, какую роль играет платформа и какую роль вы должны будете взять на себя в защите своего сайта. Вам нужно будет вручную создать резервную копию вашего сайта? Обновить программное обеспечение? Установить надстройки безопасности? Купить SSL-сертификат?
Это лишь несколько вопросов, которые следует задать при изучении различных систем CMS. Как правило, если у вас нет времени или вы не знакомы с передовыми методами защиты вашего сайта, вам нужна платформа с надежными протоколами безопасности, функциями и командами для обеспечения безопасности вашего сайта. ты.
Стоимость
Бюджет играет важную роль практически в каждом решении, которое вы принимаете для своего бизнеса. Когда дело доходит до вашей CMS, вам нужно решение, которое соответствует вашим потребностям, ожиданиям посетителей и вашему бюджету. К счастью, многие платформы предлагают разные уровни планов с ресурсами, которые увеличиваются в каждой ценовой категории. Как и варианты настройки, эти варианты обновления указывают на то, что CMS сможет расти по мере роста вашего бизнеса.
Использование крупными брендами
Еще один отличный способ сузить круг систем CMS — взглянуть на текущий список очень успешных клиентов, таких как крупные бренды или конкуренты.Если надежные бренды в аналогичных отраслях, как ваша, используют определенную CMS, это может означать, что функции платформы ценны и могут расширяться вместе с растущей компанией. Даже если вы уже работаете с CMS, вы можете почувствовать, что ваш текущий инструмент не достигает ваших целей, или вы можете не отставать от стратегий CMS других успешных брендов.
Кроме того, просмотр платформ CMS и веб-сайтов, используемых брендами в вашей отрасли, также может вдохновить вас на создание вашей собственной контент-стратегии.
Эти критерии могут по-разному оцениваться в процессе выбора, но каждый из них важен для выбора CMS, которая может поддерживать и расти вместе с вашим бизнесом. Чтобы помочь вам принять это важное решение, мы подробно рассмотрим простоту использования, настраиваемость, безопасность и цены некоторых из лучших систем CMS на рынке, представленных ниже.
Лучшие системы управления контентом
- Концентратор CMS
- WordPress
- Друпал
- Joomla
- Shopify
- Magento
- PrestaShop
- TYPO3
- Содержательный
- Сториблок
- бетон5
- Контентстэк
- Webflow
1.Концентратор CMS
Как единственная объединенная CMS и CRM, CMS Hub от HubSpot разработан, чтобы помочь компаниям легко создавать и управлять веб-сайтом, оптимизированным для каждого устройства и каждого посетителя.
Важно отметить, что доступны две версии, но мы ограничимся нашим вниманием ниже CMS Hub Professional.
Основные выводы
- Интегрируется с инструментами маркетинга, продаж, обслуживания и CRM HubSpot
- приложений и шаблонов CMS, доступных в HubSpot Marketplace
- Глобально размещенная CDN, круглосуточный мониторинг угроз и встроенный WAF обеспечивают безопасность вашего сайта
- Предлагает два премиальных плана
Простота использования
CMS Hub — это мощная платформа для пользователей, практически не имеющих технических знаний, для создания собственного сайта прямо из коробки.С помощью CMS Hub вы можете управлять, оптимизировать и отслеживать производительность вашего контента на той же платформе, которую вы использовали для его создания.
Поскольку CMS Hub интегрирует инструменты маркетинга, продаж и обслуживания HubSpot, вы также можете собирать потенциальных клиентов, проводить A / B-тесты, создавать кампании по электронной почте и отслеживать информацию на уровне контактов прямо на панели инструментов. И не забывайте, что, поскольку CMS Hub Professional поставляется со встроенной CRM HubSpot, вы можете использовать интеллектуальный контент для создания нескольких версий страниц вашего веб-сайта, целевых страниц, электронных писем и форм на основе определенных критериев, которые вы сохранили для своих контактов.
Как правило, чем больше готовых функций имеет платформа, тем круче кривая обучения. Чтобы помочь вам освоить эту платформу как можно быстрее, CMS Hub включает всплывающие окна и подсказки, которые помогут вам шаг за шагом создавать страницы, оптимизировать контент для поисковых систем, добавлять чат на ваш сайт и многое другое.
Возможности настройки
Хотя CMS Hub предлагает широкий спектр готовых функций, вы все равно можете интегрировать свои любимые приложения из своего технического стека, такие как Gmail, Facebook Ads и Twitter.Интеграция этих инструментов из HubSpot Marketplace означает, что вы можете получить доступ ко всем своим данным из одного центра.
Чтобы отсортировать все эти продукты, вы можете отфильтровать их по цене, категории и назначению. Вы также можете просмотреть живой пример и прочитать отзывы клиентов о каждом приложении, чтобы убедиться, что вы выбрали правильное приложение для нужд своего бизнеса.
Кроме того, вы также можете выбрать из более чем 3500 бесплатных и платных шаблонов в HubSpot Asset Marketplace, чтобы изменить внешний вид вашего сайта.Каждый шаблон оптимизирован для мобильных устройств и изначально поддерживает модули перетаскивания, поэтому вы можете легко добавлять и упорядочивать текстовые блоки, изображения, призывы к действию и многое другое в своих шаблонах. Вы также можете войти в настройки темы, чтобы внести глобальные изменения, чтобы ваш сайт оставался последовательным и уникальным на каждой странице.
Безопасность
Еще одним преимуществом экосистемы приложений HubSpot является дополнительный уровень безопасности, который он обеспечивает вашему сайту. В отличие от платформ CMS с открытым исходным кодом, HubSpot выборочно сотрудничает со сторонними поставщиками и приложениями, которые могут интегрироваться с существующими порталами.Это означает, что вам не нужно следить за совместимостью плагинов или обслуживанием, чтобы обеспечить безопасность вашего сайта.
Вам также не нужно беспокоиться об установке плагинов, таких как Duo, для защиты вашего сайта от угроз. Вместо этого вы можете положиться на встроенные функции безопасности CMS Hub, включая глобальную сеть CDN и брандмауэр веб-приложений, а также на специальную группу безопасности, которая защитит ваш сайт от DDoS-атак, хакеров и других аномалий.
Стоимость
CMS Hub предлагает два уровня, профессиональный и корпоративный, по разным ценам.
Разработанный для быстрорастущих компаний, CMS Hub Professional стоит 300 долларов в месяц. Чтобы настроить два брендовых домена, настраиваемую конфигурацию CDN, бессерверные функции и многое другое, вы можете перейти на уровень Enterprise. CMS Hub Enterprise стоит 900 долларов в месяц.
Средняя стоимость: Планы: 300 или 900 долларов в месяц
Бренды, использующие HubSpot
Trello
Trello, на котором работает платформа управления задачами, используемая как компаниями, так и частными лицами, недавно перешла на CMS HubSpot для своего блога.
МакетTrello прост и понятен, но все же оставляет место для фирменных изображений, которые привлекают внимание посетителей к каждому сообщению в блоге. Используя CMS Hub, они также смогли создать оптимизированную для мобильных устройств версию блога, по которой также легко перемещаться для мобильных посетителей.
Блок для резки
The Chopping Block, знаменитая кулинарная школа в Чикаго и корпоративный клиент HubSpot, использует CMS HubSpot для управления своим веб-сайтом с 2015 года.
Согласно тематическому исследованию, школа была привлечена к HubSpot из-за ее интеграции с CRM, инструментов лидогенерации и возможностей ведения блогов, которые позволили организации повысить узнаваемость бренда с помощью контента о своих классах, студентах и новостях компании.
Помимо всех функций и интеграций, которые могла предоставить CMS Hub, маркетинговая команда The Chopping Block также смогла легко создать адаптивный веб-сайт, автоматически оптимизированный для мобильных устройств.Это помогает веб-сайтам получать дополнительные всплески мобильного трафика без необходимости вмешательства разработчика.
2. WordPress
WordPress, изначально запущенный как программное обеспечение для ведения блогов, превратился в самую популярную платформу CMS за всю историю. Из-за природы платформы с открытым исходным кодом, которая делает упор на редакционные функции, такие как публикация статей и блогов, она регулярно используется в издательских и дружественных к блогам отраслях. Поскольку его интерфейс и темы веб-сайта довольно просты в использовании, он может быть полезен для небольших компаний, которые только строят свою веб-стратегию или имеют меньший опыт в дизайне.
Если вы технически подкованный веб-редактор или разработчик, который хочет добавить настройки на свой сайт, WordPress позволяет использовать ряд плагинов и другие возможности персонализации. Вот несколько примеров компаний, которые, возможно, используют WordPress:
Основные выводы
- Для начинающих
- Самая большая коллекция плагинов и тем
- Поддержка плагинов и сайта может занять много времени
- Стоимость зависит от регистрации домена, хостинга, а также плагинов и тем премиум-класса.
Простота использования
WordPress разработан, чтобы быть достаточно простым для новичков без знаний программирования.Его панель инструментов интуитивно понятна, поэтому каждый пользователь может настроить внешний вид своего сайта, установить плагин, изменить настройки постоянной ссылки, добавить сообщения в блог и многое другое.
Его новый интерфейс редактирования, Gutenberg, привносит в платформу функцию перетаскивания, так что вы можете разрабатывать мультимедийные страницы, не полагаясь на собственный код или плагины.
Источник изображения
Однако для расширения функциональности вашего сайта WordPress другими способами — например, для отображения списка случайных сообщений на боковой панели вашего сайта — вам потребуется либо установить и настроить ряд плагинов WordPress, либо добавить код в свои файлы.Хотя это не может быть проблемой для разработчиков, это ограничит возможности новичков создавать сложные сайты с расширенными функциями.
Возможности настройки
WordPress имеет одну из самых больших коллекций плагинов и тем, доступных для загрузки, для настройки дизайна и функциональности сайта. В официальном каталоге имеется более 57 000 плагинов и около 31 000 тем WordPress, доступных для загрузки или покупки в официальном репозитории и на сторонних торговых площадках.
Используя эти плагины и предварительно разработанные шаблоны тем, пользователи, практически не имеющие технических знаний, могут легко создавать полнофункциональные веб-сайты. Например, вы можете захватывать, организовывать и привлекать своих посетителей с помощью бесплатных форм, живого чата, электронного маркетинга, аналитики и CRM, просто установив плагин HubSpot WordPress.
Однако вы должны убедиться, что эти надстройки совместимы с вашим сайтом и обновлены. В противном случае они могут представлять серьезную угрозу безопасности.
Безопасность
Каждая CMS уязвима для хакеров и злоумышленников. Системы CMS с открытым исходным кодом с устаревшими или неподдерживаемыми частями кода особенно уязвимы для атак. Фактически, 49% зараженных сайтов WordPress в 2019 году использовали устаревшую версию WordPress.
Устаревшие или несовместимые плагины также могут сделать сайты, построенные на системах CMS с открытым исходным кодом, более уязвимыми для атак. Фактически, уязвимости плагинов составляют более половины известных точек входа для хакеров.
Именно поэтому владельцы сайтов должны регулярно обновлять свое программное обеспечение и плагины. К счастью, WordPress имеет встроенную систему обновлений, которая позволяет вам делать эти обновления одним нажатием кнопки.
Источник изображения
Однако некоторые обновления могут быть несовместимы со всеми расширениями на вашем сайте. Вот почему обновления программного обеспечения и подключаемых модулей могут потребовать значительных административных усилий, особенно в крупных веб-проектах.
Если ваша безопасность является вашим главным приоритетом, вы можете попробовать некоторые альтернативы WordPress, такие как Drupal.
Стоимость
Как программное обеспечение с открытым исходным кодом, WordPress можно загрузить бесплатно. Однако вам придется платить за доменное имя, хостинг и любые плагины или темы премиум-класса, которые вы хотите установить.
Хотя это означает, что затраты на создание и управление сайтами WordPress могут значительно варьироваться, средние затраты относительно невысоки. По словам эксперта по созданию сайтов, создание сайта на WordPress обойдется вам в единовременную плату в размере 200 долларов, а управление им будет стоить от 11 до 40 долларов в месяц.
Средняя стоимость: от 11 до 40 долларов в месяц + единовременная плата в размере 200 долларов
Бренды, использующие WordPress
TechCrunch
Учитывая огромную популярность WordPress, вы обнаружите, что во многих блогах, которые вы часто посещаете, используется CMS. Например, TechCrunch регулярно публикует новости, статьи и видео, связанные с технологиями, на веб-сайте на базе WordPress.
Его домашняя страница довольно проста, поскольку один рассказ с большим изображением расположен в центре страницы, а другие статьи выделяются только текстовыми заголовками.Этот макет также включает подробную панель навигации и место для рекламного места.
В статье, в которой было объявлено о редизайне сайта TechCrunch в 2018 году, издание отметило, почему они были лояльны к WordPress CMS.
«[WordPress] очень хорошо обрабатывает создание, доставку и кеширование контента. Есть причина, по которой именно CMS обеспечивает около четверти Интернета, и давайте будем честными — наша небольшая команда не собирается изобретать это колесо и делать его лучше чем уже есть у огромного сообщества WordPress.«
ИКЕА
Всемирно известный розничный продавец мебели и товаров для дома IKEA использует WordPress CMS (в сочетании с некоторыми другими системами управления контентом) на своем веб-сайте. Как бренд с высокой степенью визуализации, на страницах Ikea широко используется сетка, при этом почти все пространство страницы занято изображениями с наложенным текстом.
3. Drupal
Drupal — это очень гибкая CMS с открытым исходным кодом, предназначенная для широкого круга разработчиков, маркетологов и агентств. CMS позволяет маркетологам с более базовым опытом создавать сайт из шаблона, а разработчикам — создавать сайт, способный обрабатывать большие объемы данных и большой трафик.
Основные выводы
- Для разработчиков
- Обширный выбор настраиваемых модулей и тем
- Самая высокая репутация в области безопасности среди платформ с открытым исходным кодом
- Затраты на создание и настройку сайта обычно составляют тысячи
Простота использования
Поскольку Drupal был разработан разработчиками для разработчиков, вам необходимо иметь некоторое представление о PHP, HTML и CSS, чтобы воспользоваться всеми возможностями Drupal.Вам также придется потратить больше времени на настройку и настройку своего сайта, чем, например, на WordPress.
Возможности настройки
С более чем 46 000 модулей, доступных в его каталоге, и тысячами бесплатных тем в его репозитории тем, выбор надстроек и шаблонов Drupal просто отстает от впечатляющего выбора WordPress.
Источник изображения
Однако, в отличие от многих плагинов и тем WordPress, модули и темы Drupal легко настраиваются.Это означает, что если у вас есть необходимые навыки программирования, вы можете использовать эти ресурсы для создания сайта, который будет делать именно то, что вы хотите.
Безопасность
Drupal имеет самую высокую репутацию среди платформ CMS с открытым исходным кодом. Согласно данным системы Common Vulnerabilities and Exposures, Drupal имеет наименьшее соотношение количества инцидентов к рыночной доле по сравнению с WordPress и Joomla.
Чтобы обеспечить безопасность платформы, в Drupal есть группа из 40 членов сообщества, которые ежемесячно выпускают исправления ошибок и обновления безопасности, а также более крупные обновления каждый год.Однако, поскольку эти обновления не являются автоматическими, владельцы сайтов должны помнить о необходимости их обновления и придерживаться других рекомендаций.
В противном случае хакерам и другим злоумышленникам будет проще атаковать эти устаревшие или не поддерживаемые области кода Drupal. Например, в 2018 году уязвимость удаленного выполнения кода оставила под угрозой не менее миллиона сайтов Drupal.
Стоимость
Как и WordPress, Drupal — это бесплатное программное обеспечение с открытым исходным кодом. Однако затраты, связанные с созданием и управлением сайтом Drupal, намного выше, чем у WordPress, особенно для нетехнических пользователей.
Поскольку Drupal был разработан разработчиками для разработчиков, вам, вероятно, придется нанять разработчика или агентство для создания и проектирования сайта Drupal. По этой причине ADCI оценивает стоимость внедрения и настройки сайта компании в диапазоне от 15 000 до 42 000 долларов, в зависимости от масштаба веб-проекта.
Средняя стоимость: От 15 000 до 42 000 долларов США на создание и настройку
Бренды, использующие Drupal
ЮНИСЕФ
Организация ЮНИСЕФ создала свой веб-сайт на платформе Drupal, что является ярким примером того, как некоммерческие организации могут воспользоваться мощными внутренними возможностями CMS для создания высокопроизводительного и визуально привлекательного веб-сайта.
Сайт в основном посвящен информационным страницам. Однако веб-сайт позволяет получить доступ к большому количеству отчетов и данных, а также к интерактивным визуализациям, с которыми Drupal прекрасно справляется.
Pinterest поддерживает свой бизнес-сайт с помощью Drupal. Прокрутка сайта позволяет просматривать различные советы и ресурсы, связанные с бизнесом, связанные с рекламой или маркетингом на платформе социальных сетей.
В отличие от других веб-сайтов в этом списке, эта страница предназначена для прокрутки для поиска необходимой информации, а не для использования панели навигации. Она также очень проста с минимальным количеством текста и акцентом на фотографиях, красочном фоне и призывах к действию.Такой макет делает страницу более увлекательной и увлекательной, а не простой и информативной.
4. Joomla
Разработанная как золотая середина на рынке CMS с открытым исходным кодом, Joomla сочетает в себе универсальность Drupal с удобством использования WordPress.
Основные выводы
- Промежуточное звено между WordPress и Drupal с точки зрения простоты использования и цены
- Доступно более 6000 расширений, но их сложно установить и управлять
- Отсутствие встроенных функций для планирования автоматических обновлений делает сайты уязвимыми
Простота использования
Joomla имеет больше готовых функций, чем большинство систем CMS с открытым исходным кодом.Благодаря встроенным функциям вы можете управлять сотнями пользователей, создавать страницы на нескольких языках и создавать собственные типы сообщений, использующие разные шаблоны или темы. Вы также можете настроить многие параметры своего сайта, чтобы изменить свои статьи, баннеры, меню, мультимедиа, перенаправления и настройки SEO.
Однако вам придется делать это на внутренней стороне вашего сайта. Вот почему у Joomla крутая кривая обучения для новичков. С другой стороны, пользователи с некоторым опытом веб-разработки могут использовать встроенную гибкость Joomla для создания более сложных сайтов прямо из коробки.
Возможности настройки
Несмотря на надежную встроенную функциональность Joomla, вы не ограничены функциями, которые предоставляет платформа. Вы можете загрузить любое из 6000 расширений, доступных в официальном каталоге, для дополнительной функциональности и контроля над вашим сайтом.
Источник изображения
Как и ваши настройки, расширения должны быть установлены через серверную часть. Как установить, так и управлять ими в Joomla сложнее, чем в WordPress.Поэтому, если вы думаете, что вам понадобятся дополнительные функции на вашем сайте, Joomla может быть не лучшим выбором.
Безопасность
Согласно данным CVE, сравнивающим WordPress, Joomla и Drupal, Joomla имеет наибольшее количество обнаруженных уязвимостей с момента ее запуска в 2005 году. Большинство этих уязвимостей представляют собой недостатки в ее коде, которые позволяют злоумышленникам вводить шелл-код, который манипулирует системой. на предоставление им прав администратора.
Хотя группа безопасности Joomla, состоящая из 13 человек, регулярно выпускает исправления безопасности, отсутствие в платформе встроенных функций для планирования автоматических обновлений дает злоумышленникам больше возможностей для нацеливания на известные уязвимости.Согласно отчету Sucuri, 90% зараженных сайтов в 2019 году использовали устаревшую версию программного обеспечения Joomla.
Стоимость
Как и в случае с другими платформами с открытым исходным кодом, упомянутыми выше, вам придется платить за регистрацию домена, хостинг, темы и обслуживание для создания и запуска сайта Joomla. Затраты, связанные с хостингом и дизайном сайтов, как правило, выше для сайтов Joomla, чем WordPress, но ниже, чем для Drupal. В целом данные CMS2CMS показывают, что запуск веб-сайта на Joomla будет стоить в среднем от 700 до 6500 долларов.
Средняя стоимость: От 700 до 6500 долларов на создание и обслуживание
Бренды, использующие Joomla
Ariel Investments
Чикагская инвестиционная компания Ariel Investments использует Joomla CMS для своего основного веб-сайта. Сам веб-сайт прост и разработан, как и ожидалось, для онлайн-недвижимости в сфере финансов. Кроме того, это дает клиентам возможность войти в систему и связаться с фирмой через веб-сайт.
Nintendo Nordic
Хотя неясно, какую CMS Nintendo использует для американских регионов, Joomla отмечает, что игровая компания использовала свою CMS для управления контентом на своих скандинавских веб-сайтах.При сравнении скандинавского примера, данного Joomla, а также сайта, который вы видите в США, они похожи и принадлежат Nintendo. Однако скандинавская версия кажется немного более наглядной.
5. Shopify
Shopify — это размещенная платформа электронной коммерции, предназначенная для интернет-магазинов, позволяющая настраивать и управлять всем магазином.
Основные выводы
- Идеально для начинающих владельцев магазинов
- Ограниченный выбор тем и приложений
- Выполняет резервное копирование и обновление программного обеспечения за вас
- Предлагает три премиальных плана стоимостью от 29 до 299 долларов в месяц
Простота использования
Shopify делает запуск магазина электронной коммерции таким же простым, как запуск сайта на WordPress.com. Хотя у вас не будет такого большого контроля над его внешним видом и функциональностью, вы получите ряд функций, безопасность и поддержку, которые помогут вам управлять своим сайтом.
Если вы впервые являетесь владельцем магазина или у вас просто нет времени или ресурсов для разработки всех аспектов своего сайта, это может быть идеальным вариантом. Вы можете использовать встроенные инструменты ведения блога Shopify, обзоры клиентов, готовые варианты оплаты для клиентов, восстановление брошенных корзин и аналитику веб-трафика и продуктов, среди других функций, чтобы быстро запустить свой магазин.Shopify также обрабатывает обновления программного обеспечения и другие аспекты повседневного управления вашим сайтом.
Возможности настройки
В обмен на эту простоту вы откажетесь от некоторых параметров настройки. В частности, поскольку Shopify является проприетарной платформой, вы не можете изменять ее код.
Однако вы можете изменить внешний вид и функциональность своего сайта, выбрав из более чем 70 тем и примерно 5700 бесплатных и платных приложений в официальном магазине Shopify. Многие из приложений обеспечивают интеграцию между Shopify и другими платформами, такими как HubSpot, чтобы заполнить любые пробелы, необходимые для ведения вашего бизнеса.
Источник изображения
Этот выбор ограничен, особенно по сравнению с платформами CMS, описанными выше, которые предлагают тысячи шаблонов и надстроек.
Безопасность
Чтобы продавать в Интернете и принимать платежи от Visa, Mastercard, American Express или Discover, ваш магазин должен соответствовать требованиям PCI. С Shopify вам не нужно вкладывать свое время и деньги, чтобы получить сертификат PCI уровня 1. Все магазины Shopify по умолчанию автоматически соответствуют стандарту PCI.
Shopify также будет управлять проблемами безопасности, вручную создавать резервные копии вашего веб-сайта и обеспечивать актуальность программного обеспечения для вас.
Стоимость
Shopify — это проприетарная платформа, предлагающая три платных плана. Планы Shopify от 29 долларов в месяц включают в себя веб-хостинг, сертификацию SSL и субдомен Shopify (yourname.shopify.com). Если вам нужен персональный домен, это будет дополнительная плата.
Для дополнительных мест и других расширенных функций, таких как подарочные карты и другие отчеты, вы можете перейти на Shopify за 79 долларов в месяц.По мере того, как вы продолжаете расти, вы можете перейти на «Advanced Shopify» за 299 долларов в месяц, чтобы получить еще больше мест, аналитику и скидки на сборы за обработку платежей.
Средняя стоимость: Планы на 29, 79 и 499 долларов в месяц
Бренды, использующие Shopify
Briogeo
Shopify занимает основную долю веб-сайтов электронной коммерции, поэтому легко найти примеры веб-сайтов, построенных на платформе. Особняком стоит Briogeo, компания по уходу за волосами, которая использует в своих продуктах только натуральные ингредиенты.
Сам веб-сайтBriogeo — прекрасная демонстрация того, что возможно на Shopify, в комплекте с дисплеями продуктов, мегаменю, учетными записями пользователей, оформлением заказа, коллажами изображений, блогом и даже системой вознаграждений.
Пипкорн
Веб-сайт Pipcorn — еще один фантастический пример веб-сайта на базе Shopify. Домашняя страница украшена причудливыми, дружелюбными анимациями, которые подчеркивают семейные закуски бренда. Кроме того, вы можете искать продукты с помощью средства поиска магазинов, подписываться на его информационный бюллетень или добавлять продукты на свою карту прямо с главной страницы.
6. Magento
Magento — это платформа электронной коммерции, принадлежащая Adobe, которая предлагает практически неограниченные возможности для технически подкованных владельцев магазинов. Хотя Magento предлагает две версии, Magento с открытым исходным кодом и Magento Commerce, мы сосредоточимся на более популярном варианте с самостоятельным размещением ниже.
Основные выводы
- Платформа обучения и ее особенности требуют времени, особенно для начинающих
- 3800 надстроек доступны в магазине расширений Magento
- Исправления безопасности и обновления необходимо устанавливать вручную
- Средняя стоимость строительства магазина Magento начинается с тысяч
Простота использования
Как и Drupal, Magento Open Source — это очень гибкая платформа, которую вы можете использовать для создания сайта, который делает именно то, что вы хотите.Однако потребуется время, чтобы понять и изучить все готовые функции и расширения платформы, даже если у вас есть опыт разработки веб-сайтов.
Возможности настройки
После изучения встроенных функций Magento, допустим, вы хотите добавить на свой сайт дополнительные функции. Вы можете перейти на рынок расширений Magento, чтобы установить или интегрировать любые из 3800 доступных надстроек и приложений.
Если вы хотите синхронизировать данные о клиентах и заказах с HubSpot CRM или оптимизировать SEO на странице, вы можете легко расширить функциональность своего сайта с помощью расширений Magento.
Источник изображения
Безопасность
Magento регулярно выпускает исправления и обновления безопасности для устранения уязвимостей, обнаруженных в его исходном коде. Вы можете использовать бесплатный инструмент Security Scan, чтобы получать уведомления прямо на вашей панели инструментов, когда эти обновления выпускаются, чтобы вы могли сделать их как можно быстрее.
Однако исправления и обновления необходимо устанавливать вручную, и этот процесс может быть трудным. Владельцы сайтов, у которых нет времени или ресурсов для исправления своих установок, оставляют свои магазины уязвимыми для хакеров — и исследования показывают, что многие владельцы сайтов так и делают.
Согласно анализу взломанных веб-сайтов Sucuri за 2019 год, 87% веб-сайтов Magento устарели на момент заражения.
Стоимость
Magento с открытым исходным кодом можно загрузить и использовать бесплатно. По сравнению с WordPress, затраты на регистрацию домена и хостинг относительно одинаковы, но затраты на премиум-приложения и темы выше для сайта Magento. Поскольку Magento является более сложной платформой, чем WordPress, вам также с большей вероятностью потребуется нанять разработчика, который поможет с процессом установки и настройки.
Общая стоимость создания и управления магазином Magento колеблется из-за этих переменных, но базовый магазин Magento начинается с 20 000 долларов.
Если вас интересует Magento Commerce, премиум-версия с полным размещением, предназначенная для корпоративных компаний, она стоит от 22 000 долларов в год.
Средняя стоимость: 20000 долларов на сборку и настройку
Бренды, использующие Magento
Якима
С 1979 года Yakima является ведущим производителем стоек для велосипедов и товаров для активного отдыха.Когда бренд захотел обновить свой сайт и увеличить количество онлайн-покупок, он перенес свой веб-сайт на Magento CMS. Это позволило компании создать сайт, оптимизированный для мобильных устройств, и предоставлять визуальный и текстовый контент, связанный с ее продуктами.
Кроме того, Yakima настроила сайт с помощью Magento, чтобы предложить инструмент поиска по маркам и моделям, который помогает посетителям находить подходящие продукты Yakima для своих автомобилей.
Бутылки
Boodles — это ювелирная компания класса люкс, имеющая несколько выставочных залов по всей Европе.Компания Boodles, известная своей сложной упаковкой, обслуживанием клиентов и роскошными украшениями, выбрала Magento, поскольку ее особенности позволяют бренду привлекать внимание молодого поколения с широкими связями.
Согласно тематическому исследованию Magento, возможности Magento с открытым исходным кодом позволяют компании запускать визуально оптимизированный для мобильных устройств веб-сайт, который подходит для разных возрастных групп.
Помимо представления высококачественных снимков продуктов, на веб-сайте Boodles есть и другие интеграции с электронной коммерцией, которые позволяют посетителям просматривать определенные предметы, планировать показ в магазине или связываться с сотрудниками Boodles по поводу интересующего их продукта.Чтобы заинтриговать молодую аудиторию, Boodles также использовал Magento для тестирования блока Instagram Stream на страницах своего сайта.
7. PrestaShop
Подобно Joomla, PrestaShop разработан, чтобы быть золотым звеном на рынке CMS для электронной коммерции, сочетая мощь Magento с простотой Shopify.
Основные выводы
- Промежуточное звено между Shopify и Magento с точки зрения простоты использования и цены
- Доступно более 6000 дополнительных модулей и тем
- Необходимо включить SSL и регулярно обновлять программное обеспечение для защиты магазина
- Надстройки и планы поддержки дорогие
Простота использования
Начать работу с PrestaShop сложнее, чем с Shopify, по двум основным причинам.Во-первых, PrestaShop — это платформа с открытым исходным кодом. Это хорошо, потому что это означает, что вы можете использовать основное программное обеспечение бесплатно и изменять его код по своему усмотрению. Но это также означает, что вам нужно найти хостинг-провайдера, прежде чем вы сможете начать настраивать свой магазин. Вам также необходимо создать базу данных перед загрузкой программного обеспечения на свой сервер с помощью FTP-клиента.
Во-вторых, PrestaShop предлагает больше готовых функций для создания большого магазина электронной коммерции. Вы можете настроить сообщения о товарах, которых нет в наличии, сделать свой интернет-магазин доступным на 65 языках и настроить купоны прямо в личном кабинете.
При таком большом количестве встроенных функций панель управления может выглядеть сложной, а процесс настройки сайта PrestaShop дольше и сложнее, чем при использовании такой платформы, как Shopify. Но вы сможете создать более сложный сайт прямо из коробки.
Источник изображения
Возможности настройки
После настройки основных параметров вы все равно можете добавить в свой магазин дополнительные функции.
В этом случае вы можете перейти на официальный рынок PrestaShop, который предлагает более 3900 модулей и 2200 тем.Благодаря такому количеству надстроек, которые позволяют изменить внешний вид и функциональность вашего сайта, PrestaShop может размещать крупные интернет-магазины с обширным каталогом продуктов.
Безопасность
Как и в случае с любой CMS с открытым исходным кодом, задача по обеспечению безопасности вашего магазина PrestaShop в основном ложится на ваши плечи. Чтобы защитить свой магазин, вы можете включить SSL на своем сайте, регулярно обновлять программное обеспечение, добавлять код в файл .htaccess и следовать другим рекомендациям.
Вы также можете приобрести модуль безопасности, например Security Pro, чтобы получить брандмауэр, защиту от DDoS, двухфакторную аутентификацию, защиту от спама, защиту от вредоносных программ и автоматическое резервное копирование для вашего магазина.
Однако исследования показывают, что, как и владельцы магазинов Magento, владельцы магазинов PrestaShop отстают от обновлений и других протоколов безопасности, потому что у них нет времени или ресурсов. Это делает их магазины уязвимыми для атак. Например, еще в январе 2020 года в магазинах PrestaShop наблюдалось увеличение количества взломов из-за критической уязвимости безопасности в устаревших модулях.
Стоимость
Как платформа с открытым исходным кодом, PrestaShop можно бесплатно загрузить и использовать, но это не решение для электронной коммерции с нулевыми затратами.Вам придется заплатить за персональный домен, хостинг и сертификат SSL (если он не включен в ваш тарифный план). Скорее всего, вам придется приобрести несколько модулей премиум-класса, в том числе модуль безопасности, чтобы также интегрировать различные программы с вашим интернет-магазином. С учетом этих расходов средний магазин PrestaShop оценивается в 53-560 долларов в месяц.
Если у вас ограниченный технический опыт, возможно, вам также придется заплатить за план поддержки, который предоставляет консультации и технические знания экспертов PrestaShop.Это дорого, от 279 до 1299 долларов.
Средняя стоимость: от 53 до 560 долларов в месяц + единовременная плата за техподдержку
Бренды, использующие PrestaShop
Свежая косметика
Freshly Cosmetics фокусируется на простых, натуральных, экологически чистых продуктах, и простота ее веб-сайта поддерживает эту философию. Это отличная демонстрация возможностей PrestaShop для электронной торговли. Чтобы предоставить клиентам как можно больше информации, его страницы продуктов обширны и в полной мере используют возможности PrestaShop.
8. TYPO3
TYPO3 — это CMS с открытым исходным кодом, предназначенная для создания сайтов корпоративного уровня.
Основные выводы
- Сложная для освоения платформа даже для продвинутых пользователей
- 6000 расширений доступны в репозитории TYPO3
- Задачи по обновлению и обслуживанию ложатся на владельцев сайтов
- Фрилансер и партнерские агентства могут быть дорогими
Простота использования
TYPO3 включает более 9000 функций прямо из коробки.Такая надежная функциональность позволит вам создать сложную многосайтовую установку, но ее будет нелегко установить или настроить. Даже разработчикам и продвинутым пользователям придется потратить много времени и усилий на изучение платформы.
Возможности настройки
Несмотря на невероятную встроенную функциональность, в TYPO3 отсутствуют некоторые стандартные функции, такие как модули для встраивания видео и добавления галерей изображений на ваш сайт. Чтобы заполнить эти пробелы, вы можете интегрироваться с любым из 6000 сторонних инструментов и сервисов, доступных в репозитории расширений TYPO3.
Безопасность
Чтобы обеспечить безопасность вашего сайта, TYPO3 предоставляет встроенные функции безопасности, инструменты соответствия и регулярные обновления. Группа безопасности TYPO3 регулярно выпускает эти обновления и сообщает владельцам сайтов об этом по электронной почте, но в конечном итоге обновления и другие задачи обслуживания остаются на усмотрение отдельных пользователей.
Стоимость
По данным T3Terminal, средняя стоимость сайта TYPO3 составляет от 100 до 30 000 долларов в год.
Давайте разберем затраты, связанные со сборкой и запуском сайта на TYPO3.Помимо средней стоимости регистрации домена в 15 долларов в год, хостинг сайта TYPO3 составляет от 6 до 69 долларов в месяц. Средняя стоимость премиальных шаблонов и расширений TYPO3 составляет 49 долларов.
Самая большая статья расходов при создании и управлении веб-сайтом TYPO3 связана с наймом разработчика или агентства для помощи в этом процессе. Хорошая новость в том, что вы можете найти сертифицированную помощь прямо на сайте TYPO3. Плохая новость заключается в том, что цена может варьироваться от нескольких сотен до нескольких тысяч долларов, в зависимости от продолжительности и масштаба веб-проекта.
Средняя стоимость: От 100 до 30 000 долларов в год
Бренды, использующие TYPO3
Пирсон
Для пользовательских порталов на рынках Центральной и Восточной Европы издательство Pearson использовало TYPO3 CMS для оцифровки своих продуктов и услуг. С помощью этой системы компания смогла успешно перенести свои цифровые активы, развернуть свой контент на настольном портале и в мобильном приложении, создать каталог продуктов и полностью провести ребрендинг.
9.Содержательный
Contentful — это облачная автономная CMS для корпоративных компаний. Обладая инструментами для создания, редактирования и управления контентом, а также API для его доставки, Contentful позволяет компаниям создавать и управлять своим цифровым контентом в одном месте и доставлять его по любому цифровому каналу.
Основные выводы
- Безгласная CMS корпоративного уровня
- В отличие от традиционных платформ, поэтому требуется крутая кривая обучения.
- Позволяет создать уникальную модель контента для вашего веб-проекта.
- Функции безопасности, предоставляемые Amazon Web Services и встроенные в Contentful
Простота использования
Contentful разработан, чтобы объединить функции управления контентом, которые ожидают маркетологи, с гибкостью, необходимой разработчикам.
В то время как функции управления контентом, интеграция с облачными платформами хранения, такими как Dropbox и редактор форматированного текста, относительно просты в использовании, разработка Contentful сложнее. Это потому, что Contentful делает свой контент доступным через интерфейсы прикладного программирования (API). Поскольку API-интерфейсы могут интегрироваться с любым технологическим стеком, это позволяет вашей технической команде выбирать предпочтительные инструменты для представления контента.
Эта платформа, ориентированная на API, является огромным преимуществом для корпоративных компаний, стремящихся предоставить готовые цифровые решения, но она может затруднить адаптацию и внедрение Contentful для малых предприятий.Те, кто хочет просто создавать веб-страницы, будут перегружены — и будут переплачивать — за функции, предназначенные для создания многоканального цифрового опыта.
Возможности настройки
Вход в Contentful отличается от других платформ CMS. Для начала разработчики и дизайнеры должны создать модель контента. Думайте об этом как о скелете того, что вы пытаетесь построить. Эта модель сообщает API Contentful, какой контент отправлять в ваше конечное приложение. Это будет непросто, но это также и невероятная возможность: вы сможете определить уникальную модель контента, адаптированную к точному дизайну и функциональным потребностям вашего проекта.
Источник изображения
Contentful не только позволяет настраивать внешний вид и функциональность вашего веб-проекта, но также позволяет настраивать само веб-приложение Contentful. Например, используя редакторы полей с открытым исходным кодом и систему дизайна Forma 36, вы можете настроить редакционный интерфейс Contentful без необходимости воссоздавать компоненты с нуля.
Вы также можете интегрироваться с собственными приложениями или сторонним облачным программным обеспечением непосредственно в веб-приложении.
Безопасность
ИнфраструктураContentful работает исключительно на Amazon Web Services (AWS), поэтому вы получите основные возможности безопасности, такие как шифрование данных в состоянии покоя и при передаче, межсетевой экран с отслеживанием состояния, обнаружение угроз.
Contentful также имеет дополнительные меры безопасности, такие как веб-брандмауэр приложений, защита от DDoS, ограничения скорости и капчи, 2FA и многое другое.
Вы можете глубже изучить любую из этих функций, прочитав Безопасность на Contentful.
Стоимость
Contentful предлагает три ценовых уровня: один для бесплатных пользователей, один для команд, от 489 долларов в месяц, и один для корпоративных компаний.Для уровня предприятия вам нужно будет обратиться к поставщику за точной ценой.
Средняя стоимость: от 0 до 489 долларов в месяц
Бренды, использующие контент
Клевер
Процессор кредитных карт Clover стал партнером Contentful Headless CMS для централизованного распределения своих активов на ряд устройств. Это прекрасный пример того, как можно использовать системы управления контентом без головы — Clover смогла использовать Contentful для отображения контента на своих настраиваемых устройствах обработки без необходимости переформатировать сам контент.
Plus Contentful помог Clover локализовать свой контент в разных регионах. Редакторы контента могут вносить изменения в Contentful CMS, не полагаясь на команду инженеров для решения этой задачи.
10. Сториблок
Storyblok — это автономная CMS, которую используют почти 40 000 разработчиков и маркетологов. Его можно использовать для создания корпоративных веб-сайтов, сайтов электронной коммерции, мобильных приложений, экранов и многого другого.
Основные выводы
- Самая простая в использовании CMS без головы для маркетологов и контент-менеджеров
- Может предоставлять контент в разные страны, на разных языках, на нескольких типах устройств.
- Модель затрат на одного пользователя более доступна для частных лиц и малых предприятий
Простота использования
Storyblok не похож на другие безголовые платформы CMS.В то время как другие системы более гибки для разработчиков, их возможности для менеджеров контента слишком ограничены.
Итак, в дополнение к современной архитектуре без заголовка, которая дает разработчикам гибкость для предоставления мощного контента на любой платформе, Storyblok предлагает уникальную комбинацию инструментов визуального редактирования и настраиваемых блоков контента для маркетологов.
Хотя визуальный редактор Storyblok выглядит и ощущается иначе, чем редактор WYSIWYG традиционной платформы CMS, он является наиболее близким приближением по сравнению с другими автономными системами CMS в этом списке.Он предлагает функцию перетаскивания, интерактивные блоки контента и параметры настройки на боковой панели — очень похоже на редактор Гутенберга в WordPress.
Возможности настройки
Как и Contentful, Storyblok позволяет настраивать визуальный редактор в соответствии с потребностями ваших редакторов содержимого. Используя надежную и гибкую систему плагинов Storyblok, вы можете дополнить редактор настраиваемыми полями, такими как средство выбора цвета или средство выбора местоположения на картах Google.
Источник изображения
Еще одна уникальная особенность Storyblok — расширенная функция локализации контента.С помощью Storyblok вы можете определить свою собственную стратегию локализации контента. Это означает, что вы сможете обслуживать несколько стран и языков в дополнение к нескольким типам устройств.
Безопасность
Как и Contentful, Storyblok размещается на AWS, что обеспечивает контроль доступа и безопасность данных.
Storyblok также имеет несколько функций и процессов безопасности для защиты проектов, построенных на его инфраструктуре. Например, он использует брандмауэр веб-приложений для предотвращения межсайтовых сценариев, атак грубой силы и SQL-инъекций.Он также выполняет непрерывные тесты безопасности, ежемесячные тесты восстановления и ежедневное резервное копирование.
Стоимость
В дополнение к бесплатному тарифному плану для одного пользователя Storyblok предлагает несколько уровней ценообразования, которые масштабируются для каждого пользователя. Они предназначены для разных целей. Первый уровень предназначен для личных проектов и начинается с 7 долларов за пользователя в месяц. Следующие два предназначены для начинающих и малых предприятий и стоят 12 и 21 доллар за пользователя в месяц соответственно. Также есть ежемесячный план для предприятий.
Средняя стоимость: От 0 до 21 доллара за пользователя
Бренды, использующие Storyblok
EF Education First
Как глобальная образовательная компания, EF Education First нужна система управления контентом, которая может распределять ресурсы по тысячам страниц на десятках языковых вариаций — обработка этого на традиционной CMS была бы невероятно сложной. Таким образом, EF Education сначала использует Storyblok для своей автономной CMS-системы, которая значительно сокращает время, необходимое для запуска нового глобального многоязычного веб-сайта.
11. бетон5
crete5 — это CMS с открытым исходным кодом, призванная заполнить пробел на рынке. Concrete5 — это не сложная или устрашающая CMS, разработанная разработчиками для разработчиков, и не чрезмерно упрощенная CMS для самостоятельной работы. Он разработан, чтобы предложить лучшее из обоих миров.
Основные выводы
- Создан таким же простым в использовании, как текстовый процессор
- Небольшая коллекция надстроек по сравнению с другими решениями с открытым исходным кодом
- Встроенные функции для обновления программного обеспечения и надстроек помогают обеспечить безопасность сайтов
Простота использования
crete5 — это CMS с открытым исходным кодом, столь же простая в использовании, как и текстовый процессор.
Используя редактор блоков Consumer 5, вы можете легко добавлять на свой сайт текст, видео, слайдеры изображений, интерактивные формы и опросы. Просто перетащите модуль в любое место страницы — кодирование не требуется.
Источник изображения
В то время как любой может начать создание веб-сайта за секунды и легко вносить изменения благодаря простому интерфейсу конкретного5, разработчики по-прежнему получают гибкую и надежную платформу для создания сложных веб-приложений, включая экстрасети, порталы и онлайн-сообщества.
Возможности настройки
crete5 поставляется со многими из необходимого для создания сайта из коробки, включая адаптивные шаблоны, настраиваемые поля форм и интегрированную систему комментирования.
Но если вы чувствуете, что на вашем сайте отсутствует какая-либо функция, вы можете установить надстройки с конкретной площадки прямо в панели управления. Хотя доступно более 600 модулей, этот выбор намного меньше, чем у других платформ с открытым исходным кодом, которые предлагают тысячи или десятки тысяч расширений.
Выбор тем также относительно невелик — доступно чуть более 100 тем.
Безопасность
Как и другие решения с открытым исходным кодом, группа разработчиков работает над обеспечением безопасности ядра конкретного5, но это только часть решения. Любому человеку или бизнесу, использующему бетон5, нужно будет также позаботиться о том, чтобы их код был безопасным.
crete5 предлагает несколько функций, которые помогут вам защитить ваш сайт, в том числе обновление версии программного обеспечения одним щелчком мыши и автоматические уведомления об обновлении надстроек.
Стоимость
Поскольку бетон5 является открытым исходным кодом, вам просто нужно учитывать, сколько будет стоить регистрация домена, хостинг, а также премиум-модули и темы.
Регистрация домена и хостинг аналогичны другим платформам с открытым исходным кодом. Это стоит около 15 долларов в год за домен и от 3 до 60 долларов в месяц за хостинг. Средняя стоимость премиум-модуля составляет 25 долларов, а средняя стоимость премиальной темы — 40 долларов. Таким образом, общая сумма для конкретного сайта составляет от 50 до 800 долларов в год.
Средняя стоимость: От 50 до 800 долларов в год
12. Стек содержимого
Как и Contentful, Contentstack представляет собой автономное решение для управления веб-контентом. Он разработан, чтобы объединить лучшее из технологий управления контентом и цифрового взаимодействия, чтобы предприятия могли управлять контентом и доставлять его по всем цифровым каналам, от настольных браузеров до смартфонов, автомобилей и носимых устройств.
Основные выводы
- Безгласная CMS корпоративного уровня
- Крутая кривая обучения для не разработчиков
- Полный контроль над типами контента, редактором форматированного текста, языками программирования и интеграцией
- Высокая ежемесячная плата
Простота использования
Contentstack разработан таким образом, чтобы его было легко использовать как для разработчиков, так и для не-разработчиков, но это будет кривая обучения для большинства не-разработчиков и, в частности, менеджеров контента.
Для менеджеров контента есть редактор форматированного текста и инструменты управления планированием и публикацией, чтобы они могли создавать, публиковать и обновлять контент без вмешательства разработчика.
Источник изображения
Однако разработчикам необходимо сначала создать модели контента в Content Type Builder. Они будут определять структуру создаваемого веб-сайта или приложения. Таким образом, редактирование в Contentstack не будет похоже на редакторы WYSIWYG традиционных платформ CMS, и может потребоваться некоторое время, чтобы изучить и полностью освоить.
Для тех, кому действительно нужна помощь, поддержка Contentstack, включая документацию, чат и поддержку клиентов, считается первоклассной.
Возможности настройки
Как и Contentful, Contentstack позволяет разработчикам создавать модели контента, которые определяют структуру страницы или раздела и то, как они будут отображаться во внешнем интерфейсе. Эти модели гарантируют, что контент оптимизирован для любого устройства, независимо от того, отображается ли он в мобильном приложении, на носимом устройстве или с помощью голоса.
Contentstack также позволяет разработчикам настраивать редактор форматированного текста так, чтобы были видны только самые важные параметры форматирования, а ненужные опускались.
Наконец, эта автономная CMS позволяет разработчикам использовать любые языки программирования, фреймворки и технологии, которые они предпочитают в процессе разработки. Они также могут интегрироваться с несколькими приложениями, такими как YouTube и Google Analytics, для расширения функциональности своего веб-проекта.
Безопасность
Contentstack имеет несколько протоколов безопасности, обеспечивающих безопасность ваших веб-сайтов и приложений.Например, к вашему контенту можно получить доступ только через аутентифицированные каналы HTTPS с ключом API и токеном доступа. Все данные в Contentstack копируются ежедневно, а любой контент, который вы создаете, или загружаемые вами ресурсы автоматически обновляется, поэтому вы никогда не потеряете свою работу. Сеть и системы Contentstack также регулярно проверяются на наличие уязвимостей.
Как и Contentful, инфраструктура Contentstack размещается на AWS, поэтому любой сайт в Contentstack также выигрывает от возможностей безопасности AWS.
Стоимость
Contentstack предлагает три ценовых уровня. Тарифный план Start составляет 995 долларов в месяц. План Grow составляет 4500 долларов в месяц. Вам нужно будет связаться с продавцом, чтобы узнать цену тарифного плана Scale.
Средняя стоимость: Планы: 995 долларов США или 4500 долларов США в месяц
13. Webflow
Webflow — это «визуальная» система управления контентом для веб-дизайнеров, которые хотят сосредоточиться на создании и настройке сайтов, не беспокоясь о хостинге, безопасности или производительности сайта.
Основные выводы
- Идеально для опытных дизайнеров
- Обеспечивает полный контроль над дизайном вашего сайта
- Получите AWS Shield и встроенные функции безопасности, такие как сертификация SSL и 2FA
- Предлагает несколько планов хостинга по разным ценам.
Простота использования
ДизайнерWebflow в браузере выглядит как Photoshop. Вы можете перетаскивать элементы на холст и стилизовать их, чтобы создать полностью настраиваемый сайт.
Хотя вам не обязательно разбираться в HTML, CSS и таких концепциях веб-дизайна, как CSS Grid и Flexbox, это поможет упростить процесс проектирования, если вы это сделаете. Вот почему Webflow лучше всего подходит для опытных дизайнеров и агентств, создающих веб-сайты для клиентов.
Чтобы расширить функциональность вашего сайта, у вас есть два варианта, ни один из которых не так прост, как установка плагина на WordPress. Один из вариантов — настроить интеграцию вашего сайта с другими платформами.Например, предположим, что вы хотите отслеживать и управлять всеми контактами, подписавшими форму на вашем сайте Webflow. Вы можете подключить свои формы Webflow к HubSpot CRM, создав учетную запись в Zapier для управления интеграцией.
Другой вариант — встроить сторонний код или свой собственный код на страницу, чтобы расширить функциональность вашего сайта. Вы можете посмотреть это видео, чтобы узнать, как добавить пользовательские блоки HTML-кода на свой сайт WebFlow. Этот вариант доступен только пользователям одного из премиальных планов Webflow или пользователям, которые уже настроили хостинг Webflow для своего сайта.
Возможности настройки
С Webflow у вас есть полный контроль над внешним видом вашего сайта. Вы можете выбрать из более чем 150 бесплатных и предварительно созданных шаблонов премиум-класса и настроить их или начать с нуля и спроектировать каждую деталь самостоятельно.
В Webflow Designer вы можете перетаскивать нестилированные элементы HTML и настраивать их цвет, типографику, размер, фон, расположение и многое другое. Вы также можете использовать готовые элементы для более сложных элементов, таких как слайдеры, вкладки и фоновые видео.
Если вам нравится элемент стиля, например панель навигации, нижний колонтитул или форма регистрации, вы можете превратить их в символы и повторно использовать на своем сайте. Затем, если вы хотите внести правку, вам нужно сделать это только один раз. Символ будет меняться на всем сайте. Вы также можете изменить стиль нескольких элементов одновременно благодаря системе классов Webflow на основе CSS.
Источник изображения
Пользователи, которые могут воспользоваться всеми преимуществами Webflow, найдут возможности настройки, не имеющие аналогов на других платформах CMS.
Безопасность
Поскольку Webflow в основном размещается на Amazon Web Services (AWS), любой сайт, размещенный на Webflow, имеет защиту AWS Shield, которая защищает от DDoS-атак, межсайтового скриптинга XSS и других проблем безопасности.
Помимо преимуществ, предоставляемых AWS, Webflow имеет дополнительные встроенные функции безопасности. Все планы сайта включают бесплатную сертификацию SSL, двухфакторную аутентификацию, разрешения на основе ролей, резервное копирование и управление версиями, а также круглосуточный мониторинг хостинга для обеспечения безопасности вашего сайта Webflow.Вы также можете защитить паролем свой сайт или отдельные страницы с помощью хостинга Webflow.
Стоимость
Создание сайта совершенно бесплатно — вы покупаете тарифный план сайта и персональный домен только тогда, когда будете готовы к запуску. Планы сайта начинаются с 12 долларов в месяц и доходят до 36 долларов в месяц. Планы электронной коммерции немного дороже, от 29 до 212 долларов в месяц.
Средняя стоимость: Планы варьируются от 12 до 212 долларов в месяц + 15 долларов в год для личного домена
Выбор лучшей CMS для вашего бизнеса
Хотя вы не можете найти «Лучшую CMS» или одно решение, которое лучше всего подходит для всех веб-сайтов, вы можете найти лучшую CMS для своего бизнеса.Ваша идеальная платформа будет предлагать необходимые вам функции CMS, улучшит способность ваших команд управлять контентом и, в конечном итоге, позволит вам обеспечить желаемый опыт работы с сайтом для ваших посетителей.
Примечание редактора: этот пост был первоначально опубликован в феврале 2020 года и был обновлен для полноты.
Что такое CMS и почему это должно вас волновать?
В деловом мире существует множество аббревиатур, которые следует соблюдать.SEO, CRM, SERP, CDN и CMS — лишь некоторые из них.
CMS особенно важна, учитывая, что более половины всех веб-сайтов построены на ней. Так что это?
CMS означает система управления контентом . Это также может быть решение, которое вы ищете, чтобы быстро создать веб-сайт с ограниченными техническими знаниями и ресурсами.
В этом посте мы определим, что такое CMS и как она работает. Затем мы рассмотрим, как вы можете использовать CMS для управления инфраструктурой вашего сайта, чтобы вы могли сосредоточиться на создании захватывающего, восхитительного контента, который приводит к большему количеству конверсий и потенциальных клиентов.
В заключение мы рассмотрим некоторые из самых популярных платформ CMS на рынке. Давайте начнем.
Что такое система управления контентом (CMS)?
CMS, сокращение от системы управления контентом, представляет собой программное приложение, которое позволяет пользователям создавать веб-сайт и управлять им без необходимости кодировать его с нуля или вообще не знать, как кодировать.
С помощью CMS вы можете создавать, управлять, изменять и публиковать контент в удобном для пользователя интерфейсе.Вы можете настроить дизайн и функциональность своего сайта, загрузив или купив шаблоны и расширения, а не кодируя. У вас может быть несколько пользователей, работающих в серверной части одного и того же инструмента, и многое другое.
Вам может быть интересно, как одна программа делает все это. Чтобы ответить на этот вопрос, давайте подробнее рассмотрим, как работает CMS.
Как работает CMS
Чтобы понять, как работает CMS, вы сначала должны понять, что значит создать сайт с нуля.
Вы бы начали с HTML, чтобы добавить текст, изображения, панели навигации и другие стандартные блоки сайта. Затем вы должны добавить CSS, чтобы стилизовать эти элементы, чтобы они соответствовали уникальному внешнему виду вашего бренда.
Вы закончите, написав немного JavaScript, чтобы добавить на ваш сайт более продвинутые функции, такие как вставные CTA. Затем вам нужно будет загрузить этот HTML-файл на свой сервер, чтобы он был сохранен в вашей базе данных.
Всякий раз, когда вы хотите внести изменения — даже простые, такие как обновление содержимого, — вы должны загрузить файлы с сервера, открыть их и вручную изменить HTML-код.Затем вам нужно будет убедиться, что вы не сломали какие-либо ссылки или что-то еще, прежде чем загружать файлы обратно на сервер.
Звучит сложно, да? Для разработчиков и других продвинутых пользователей, имеющих опыт разработки веб-сайтов, создание сайта с нуля может быть идеальным решением. Но для тех, у кого нет навыков программирования или времени и ресурсов для создания сайта с нуля и его поддержки, они могут использовать CMS. Поговорим о том, как.
Как использовать CMS
CMS состоит из двух основных частей: приложения управления контентом (CMA) и приложения доставки контента (CDA).В совокупности эти приложения по существу обрабатывают весь код, запросы к базе данных и инфраструктуру в серверной части, поэтому вы можете сосредоточиться на передней части своего сайта.
Вместо того, чтобы начинать, например, с пустой HTML-страницы, вы откроете редактор содержимого и сможете полужирным шрифтом добавлять ссылки и CTA, а также вставлять изображения и таблицы, перетаскивая некоторые модули или нажимая несколько кнопок, а не написание HTML, CSS и JavaScript.
Вот посмотрите, как легко, например, создать сообщение в блоге с помощью WordPress.
Чтобы внести другие изменения на свой сайт, например изменить структуру постоянных ссылок или установить расширения, просто перейдите в соответствующий раздел в своей панели администратора. Это CMA в действии: все эти изменения производятся в интуитивно понятном интерфейсе, который скрывает код от вас, конечного пользователя.
Когда вы закончите вносить изменения, CDA возьмет контент, который вы ввели в CMA, соберет код, отобразит его для посетителей вашего внешнего интерфейса и сохранит его. Это означает, что, например, когда вы хотите опубликовать новое сообщение в блоге, вам просто нужно нажать кнопку Опубликовать вместо того, чтобы вручную загружать страницу на свой сервер.
Теперь, когда мы понимаем, что такое CMS, как она работает и как ее использовать, давайте рассмотрим преимущества ее использования перед созданием сайта с нуля или использованием другого инструмента для создания веб-сайтов.
Зачем нужна CMS?
Мы уже упоминали о некоторых преимуществах использования CMS, но давайте рассмотрим некоторые конкретные способы, которыми они могут повлиять на процесс настройки, производительность команды и видимость в Интернете.
1. Знания в области кодирования не требуются
Позволяя не разработчикам и другим пользователям создавать веб-сайты без программирования, системы CMS помогли произвести революцию в веб-дизайне.Прошли те времена, когда вы полагались на веб-разработчиков и дизайнеров, чтобы обеспечить присутствие вашего бизнеса в Интернете.
Вы можете создавать контент и управлять им, настраивать дизайн вашего сайта и устанавливать расширения для добавления функциональности вашему сайту — и все это без программирования. (Важно отметить, что на большинстве платформ вы также можете добавлять собственный код для более детального контроля над вашим сайтом.)
В результате пользователи с ограниченными техническими ресурсами и временем могут создать мощный веб-сайт для своего бизнеса.
2. Простота совместной работы
Несколько пользователей могут работать с серверной частью CMS одновременно. Это означает, что в любой день ваши маркетологи могут создавать контент, ваши ИТ-специалисты реализуют протоколы безопасности, а ваши разработчики добавляют собственный код в вашу тему. Фактически, все они могут работать на одной целевой странице.
Короче говоря, CMS может помочь улучшить рабочие процессы и повысить производительность всей вашей команды.
3. Возможности и расширения SEO
ПлатформыCMS предлагают как встроенные функции, так и надстройки, которые помогут вам оптимизировать ваш сайт для поисковых систем.
Используя встроенные инструменты или инструменты сторонних производителей, вы можете:
Внедрение этих передовых методов поможет повысить ваши шансы на ранжирование в Google и других основных поисковых системах.
4. Готовые шаблоны
Большинство платформ CMS, таких как CMS Hub, поставляются с набором готовых шаблонов, которые вы можете использовать для быстрой настройки внешнего вида вашего сайта. Они также могут повлиять на поведение вашего сайта.
Выбор адаптивного шаблона, например, гарантирует, что ваш сайт будет хорошо выглядеть на любом устройстве, не требуя написания большого количества кода.Шаблоны не только экономят ваше время на разработку перед запуском вашего сайта, они также могут значительно ускорить и упростить редизайн веб-сайта в будущем.
5. Простые обновления
Как обсуждалось выше, CMS позволяет вам быстрее и проще вносить изменения на ваш сайт — от крупных обновлений, таких как редизайн веб-сайта, до незначительных обновлений, таких как изменение изображения на вашей домашней странице. Вместо того, чтобы нанимать разработчика-фрилансера или пытаться редактировать код самостоятельно, вы можете перейти на панель управления своей CMS, чтобы обновить и отредактировать содержимое своего веб-сайта.Это позволяет сохранять ваш контент динамичным и актуальным.
Если ваш сайт растет, вам может потребоваться перейти на CMS в соответствии с вашими потребностями. Вы можете начать свой поиск, проверив несколько из лучших систем CMS ниже.
Примеры платформы CMS
- Концентратор CMS
- WordPress
- Joomla
- Друпал
- Magento
- Webflow
- Призрак
- Sitecore
Давайте разберем восемь популярных примеров платформ CMS, чтобы определить, какая из них лучше всего подходит для нужд вашего сайта.
1. Концентратор CMS
С помощью CMS Hub вы можете создавать безопасные, мощные и оптимизированные для поисковых систем веб-сайты.
Используя эту универсальную подключенную платформу, вы можете создавать персонализированный контент для посетителей на основе данных из вашей HubSpot CRM, создавать собственные шаблоны и стили, запускать A / B-тесты для многоязычного контента, безопасно изменять дизайн и перезапускать веб-страницы, просматривать аналитику производительности и многое другое.
Сочетая в себе простоту использования и гибкость, эта проприетарная CMS идеально подходит для предприятий с разнообразными командами маркетологов, разработчиков и ИТ-специалистов, которые стремятся со временем расти.
Узнайте больше о параметрах настройки CMS Hub, многоязычной поддержке, панелях отчетов и многом другом.
Источник изображения
2. WordPress
WordPress — это автономная платформа, на которой работают миллионы сайтов. Вы можете легко и быстро создать сайт WordPress с помощью редактора Gutenberg, а затем настроить его с помощью любого из тысяч плагинов и тем, доступных в официальном каталоге WordPress или на других сторонних сайтах.
Хотите добавить формы и чат на свой сайт? Хотите тему со встроенным визуальным конструктором и сплит-тестированием? Используя такие плагины и темы WordPress, вы можете создать уникальный опыт, характерный для вашего бренда.
3. Joomla
Владельцы сайтов, которым нужна дополнительная функциональность, встроенная прямо в платформу, могут попробовать альтернативу WordPress, такую как Joomla.
Как и WordPress, Joomla — это CMS с открытым исходным кодом. Что отличает Joomla, так это ее встроенная многоязычная поддержка и расширенные возможности управления пользователями и контентом, которые делают ее идеальной для членства, сообщества и сайтов социальных сетей. Например, UIDAI — это многоязычный веб-сайт, работающий на Joomla.
Источник изображения
4.Drupal
Drupal — это очень гибкая CMS, которую предпочитают крупные корпорации и правительственные агентства, такие как NASA. Хотя вам понадобится опыт веб-разработки, чтобы полностью использовать возможности этой платформы, вам не придется начинать с нуля.
В дополнение к его готовым функциям вы можете выбрать из 44000 модулей, доступных в его каталоге, и тысяч бесплатных тем в его репозитории тем, чтобы создать сложный сайт, который обрабатывает большие объемы данных и большой трафик, например Rush Сайт университетского медицинского центра.
Источник изображения
5. Magento
Самостоятельная версия Magento, известная как Magento OpenSource, похожа на Drupal в мире электронной коммерции. Он очень гибкий и безопасный, но его сложно изучить и использовать все его встроенные функции и расширения.
Источник изображения
С помощью Magento вы можете управлять несколькими магазинами, использовать нескольких поставщиков услуг доставки по всему миру и совершать операции в разных странах, языках и валютах — и все это на одной панели.
Итак, если у вас есть время и ресурсы, чтобы инвестировать в настройку и обслуживание, вы сможете создать интернет-магазин с огромным ассортиментом товаров и глобальным охватом.
6. Webflow
Webflow — это «визуальная» система управления контентом, предназначенная для заполнения рыночного пробела для веб-дизайнеров, которые хотят сосредоточиться на создании и настройке сайтов, не беспокоясь о хостинге, безопасности или производительности.
С Webflow вы можете начать с одного из сотен готовых шаблонов или начать с нуля, используя Webflow Designer, показанный ниже.
Источник изображения
Вы также можете расширить функциональность своего сайта за счет сторонней интеграции или внедрения HTML-кода. Поскольку для этого требуются хотя бы некоторые знания HTML, CSS и веб-дизайна, Webflow лучше всего подходит для дизайнеров-фрилансеров или агентств.
7. Призрак
Если вы ищете более простую и легкую CMS, предназначенную для ведения блогов, Ghost — отличный вариант. Ghost — это CMS без головы, что означает, что ее тело (репозиторий контента) отделено от головы (уровень представления).
По сути, это позволяет вам создавать контент и управлять им, а затем доставлять этот контент через их API-интерфейсы Node.js (или другой интерфейсный инструмент, который вы предпочитаете) на любую платформу и канал, от умных часов до гарнитур виртуальной реальности.
Благодаря интуитивно понятному редактору и встроенным инструментам SEO, Ghost понравится блоггерам и новичкам, которым нужен базовый сайт, который легко создавать и управлять.
Источник изображения
8. Sitecore
Sitecore — это автономная CMS корпоративного уровня, которая позволяет создавать и доставлять персонализированные веб-сайты, электронные письма, сообщения в социальных сетях и мобильные приложения.
Вы можете использовать его редактор WYSIWYG с функцией перетаскивания, правила персонализации на основе сеансов и устройств и многоязычные инструменты для масштабирования создания контента и доставки контента, оптимизированного с учетом интересов, языка и устройства ваших пользователей. А благодаря безголовой архитектуре Sitecore вы можете предоставлять соответствующие услуги для клиентов по нескольким каналам, включая Интернет, социальные сети, голосовую связь, точки продаж и т. Д.
Источник изображения
Эта CMS поддерживает более 130 000 веб-сайтов в самых разных отраслях, от спорта до банковского дела, путешествий и т. Д.Некоторые из ее крупнейших брендов — American Express, ASOS, L’Oréal и Volvo Cars.
Используйте CMS для создания своего сайта
Использование системы управления контентом для создания и управления сайтом может помочь вам со временем развиваться. CMS не только будет хранить весь ваш веб-контент в одном месте, но и будет поддерживать совместную работу между командами, обеспечивать быстрое и легкое обновление, а также предлагать шаблоны и расширения для настройки вашего сайта.
Примечание редактора: этот пост был первоначально опубликован в декабре 2010 года и был обновлен для полноты.
Что такое система управления контентом (CMS)? Plus 7 CMS, о которой вам нужно знать
Что такое система управления контентом?
Система управления контентом (CMS) — это приложение, которое помогает вам создавать веб-сайт и управлять им через удобный для человека интерфейс, вместо того, чтобы работать напрямую с кодом.
В оставшейся части этого поста мы более подробно рассмотрим вопрос «что такое система управления контентом» и поделимся некоторыми примерами наиболее популярных систем управления контентом.
Подробнее о системе управления контентом
Когда вы думаете о запуске веб-сайта, вы можете представить себе компьютерных программистов, печатающих код. И да, в основе каждого веб-сайта лежит код.
Однако с помощью системы управления контентом вы можете игнорировать код и сосредоточиться на более интересных частях работы веб-сайта, таких как создание контента.
Так как это работает? Хотя вещи, очевидно, различаются в зависимости от того, какую систему управления контентом вы выберете, обычно вы получаете какую-то панель управления, на которой вы можете управлять всеми важными аспектами своего сайта:
Например, предположим, что вы хотите добавить новую запись блога в свою систему управления контентом.Все, что вам нужно сделать, это ввести сообщение в блоге в текстовом редакторе вашей системы управления контентом:
Затем выбранная вами CMS будет обрабатывать весь базовый код, чтобы посетители со всего мира могли читать ваше сообщение в блоге.
Теперь, когда вы можете ответить на вопрос, что такое система управления контентом, давайте рассмотрим несколько примеров самых популярных систем управления контентом для создания веб-сайтов.
Семь примеров системы управления контентом (CMS)
От проектов с открытым исходным кодом до разработчиков размещенных веб-сайтов — все эти системы управления контентом могут помочь вам создать веб-сайт.
1. WordPress
WordPress — безусловно, самая популярная система управления контентом. Фактически, WordPress CMS поддерживает более 32% всех веб-сайтов в Интернете (, включая блог Themeisle ).
Есть масса причин, по которым WordPress так популярен. Его можно загрузить и использовать бесплатно. Он также прост в освоении, гибок и удобен для поисковых систем. Кроме того, тысячи тем и плагинов делают его одной из самых настраиваемых платформ.
Более того, WordPress прост в использовании для новичков, позволяя разработчикам играть с кодом.Новички могут начать с базового уровня и приобретать навыки по мере продвижения. Он подходит практически для любого типа веб-сайтов. Если вы когда-нибудь столкнетесь с трудностями с WordPress, вы будете рады сильному сообществу, которое поможет вам в устранении неполадок.
Если вы хотите начать работу с WordPress, ознакомьтесь с нашими публикациями по адресу:
💡 Примечание. Хотя названия похожи, WordPress.org (CMS) отличается от WordPress.com (сервис, построенный на CMS).
2. Joomla
После WordPress Joomla является второй по популярности CMS.Это бесплатная CMS, которая имеет впечатляющий набор встроенных функций и поддерживает более 60 языков. Он хорошо подходит для любого веб-сайта, который требует комплексного управления контентом, например для образовательных учреждений или сложных веб-сайтов, таких как социальные сети.
Доступен ряд внешних и внутренних шаблонов, которые помогут вам построить прочную основу. Что отличает Joomla, так это обширные группы пользователей и возможности управления пользователями, а также множество встроенных функций, таких как управление баннерами и поиском.Вы также сможете получать согласие пользователей и управлять им.
Joomla удобна для разработчиков. В то же время он предлагает удобный интерфейс. Если вы хотите узнать, чем он отличается от WordPress, посмотрите этот пост.
3. Drupal
Если вы спросите технически подкованных людей, что такое система управления контентом, они, скорее всего, приведут в качестве примера Drupal. Это потому, что это единственная CMS, которая, вероятно, требует самых технических решений.
Drupal также бесплатен, хотя вам понадобится собственный хостинг.С помощью расширенной панели администрирования он помогает полностью контролировать представление контента, а также управление пользователями и разрешениями. Он быстро загружается, безопасен и поддерживает более 70 языков. Готовые решения для различных сегментов рынка, таких как туризм или электронная коммерция, упрощают создание веб-сайтов для пользователей.
Хотя новичкам может быть лучше пропустить эту CMS, у разработчиков не должно возникнуть проблем с созданием классных веб-сайтов. WordPress или Drupal? Узнайте в этом посте.
4. Magento
Если ваша единственная цель — электронная коммерция, Magento предлагает полное автономное решение. Он доступен в двух версиях — бесплатная версия для самостоятельного размещения и множество дополнительных услуг. Что делает его привлекательным для крупного бизнеса, так это его первоклассная скорость, безопасность и масштабируемость. Добавьте сюда поддержку нескольких сайтов, и это может стать идеальной платформой для любого бизнеса, которому нужны отдельные разделы, например для сетевых магазинов.
Быстрая оплата и простая интеграция с платежными решениями, такими как PayPal, несомненно, порадуют интернет-магазины.Так же будет интуитивно понятный интерфейс администратора, аналитика из коробки, темы и расширения. Однако, в отличие от пользователей WooCommerce, пользователям Magento могут потребоваться базовые знания веб-разработки. Но на самом деле это не причина, по которой увлеченным ученикам не стоит попробовать.
5. Squarespace
Squarespace — это готовое решение для создания практически любого веб-сайта. Это так просто, что любой может создать веб-сайт — обычные магазины, профессионалы, блогеры, художники. Кроме того, он имеет интеграцию с социальными сетями.В чем подвох? Ваш веб-сайт будет иметь субдомен по умолчанию и находиться на серверах Squarespace, что не даст вам возможности контролировать. Пользовательские домены предоставляются за дополнительную плату.
Squarespace — это платный инструмент с бесплатным пробным периодом. Хотя вы можете выбирать из множества впечатляющих шаблонов и модулей, вы в значительной степени застряли на том, что получаете. Сами шаблоны оптимизированы для всех типов веб-сайтов.
Если все, что вам нужно, это простой способ создать привлекательный веб-сайт, Squarespace — ваш выбор.Вам не нужно беспокоиться о технических деталях или задаваться вопросом, что такое система управления контентом. Вместо этого вы можете сосредоточиться на создании контента.
В отличие от предыдущих инструментов, Squarespace представляет собой конструктор веб-сайтов , размещенный на сервере , что означает, что вам не нужно покупать собственный веб-хостинг.
6. Wix
Wix работает так же, как Squarespace. Однако он отличается от Squarespace тем, что включает в себя бесплатный план. Он также предлагает для начала большее количество шаблонов.
Пошаговый мастерWix в сочетании с решением для хостинга превращает создание веб-сайтов в увлекательное занятие. Настройка Wix проведет вас через процесс выбора шаблона, гарантируя, что вы получите шаблон, подходящий для вашего сайта. Он также интегрирует социальные сети и включает функции ведения блога. Тем не менее, вы застрянете на веб-сайте под брендом Wix, если только вы не захотите заплатить за его удаление.
Чтобы увидеть это в действии, просмотрите несколько примеров веб-сайтов Wix.Затем вы можете увидеть, как Wix сочетается с WordPress.
7. Призрак
Если все, что вам нужно, это чистый опыт письма как для блоггеров, так и для читателей, вам следует попробовать Ghost. Это позволяет вам просто сосредоточиться на написании ваших сообщений. Он ориентирован на пользователя, с минимальным пользовательским интерфейсом и использует Markdown в редакторе. Используя FTP, вы можете загружать свои собственные темы и контент.
Вы можете выбирать между свободно загружаемой версией для собственного хостинга и премиум-версией на серверах Ghost.Ghost также занимается базовым социальным обменом и поисковой оптимизацией. Однако вы будете ограничены в выборе хостов, поскольку многие провайдеры виртуального хостинга не поддерживают код, который использует Ghost.
Ghost — прекрасная платформа для публикации вашего блога или запуска небольшого онлайн-издания, но не более того.
Как начать работу с выбранной вами системой управления контентом
За исключением Squarespace и Wix, все эти системы управления контентом размещаются на собственном хостинге .Это означает, что для начала вам потребуется:
Остались вопросы о том, что такое система управления контентом? Дайте нам знать в комментариях, и мы постараемся помочь!
Бесплатный гид
5 основных советов по ускорению
Ваш сайт на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Система управления контентом
Что такое система управления контентом?
Система управления контентом (CMS) — это приложение, которое используется для управления веб-контентом, позволяя нескольким участникам создавать, редактировать и публиковать.Контент в CMS обычно хранится в базе данных и отображается на уровне представления на основе набора шаблонов.
Ниже приведены основные характеристики CMS:
- Создание контента (позволяет пользователям легко создавать и форматировать контент)
- Хранилище контента (единообразно хранит контент в одном месте)
- Управление рабочим процессом (назначает права и обязанности в зависимости от ролей, таких как авторы, редакторы и администраторы)
- Публикация (организует и продвигает контент в прямом эфире)
Преимущества системы управления контентом
Одним из основных преимуществ CMS является ее совместный характер.Несколько пользователей могут войти в систему и вносить свой вклад, планировать или редактировать контент, который будет опубликован. Поскольку интерфейс обычно основан на браузере, доступ к CMS может быть открыт из любого места любому количеству пользователей.
Второе важное преимущество CMS состоит в том, что она позволяет нетехническим людям, не знающим языков программирования, легко создавать и управлять своим собственным веб-контентом. Редакторы WYSIWYG типичной платформы управления контентом позволяют пользователям вводить текст и загружать изображения без необходимости знать какой-либо HTML или CSS.
Когда компания использует CMS для публикации своих страниц, она снижает зависимость от внешних инженеров для внесения изменений в веб-сайт, что ускоряет и упрощает публикацию нового контента.
Примеры CMS
Хотя существуют сотни платформ CMS, некоторые из наиболее популярных из них перечислены ниже:
- Оптимизировать
- Друпал
- Joomla
- Magento
- ModX
- Squarespace
- Wix
- Weebly
- WordPress
Что искать в CMS
Перед тем, как выбрать систему управления контентом, полезно оценить методы управления информацией вашей компании и общие бизнес-цели в отношении публикации контента.
Вам нужно будет начать с составления списка бизнес-проблем, которые вы пытаетесь решить, а также любых конкретных требований, которые могут у вас возникнуть. Это поможет вам выбрать правильную систему управления контентом — ту, которая соответствует вашим бизнес-требованиям, — а не самую популярную или любимую.
CMS бывают всех форм и размеров, каждая со своим набором функций и преимуществ. Некоторые идеально подходят для ведения блога; другие могут быть адаптированы для сайтов электронной торговли с функциями ценообразования и учета.Специфика будет зависеть от потребностей и ресурсов вашей компании.
Вот некоторые вопросы, которые следует учитывать в процессе оценки:
Каков ваш бюджет?
Если у вас есть бесконечные ресурсы, которые можно тратить, есть несколько очень сложных систем управления контентом с функциями, призванными облегчить жизнь создателям и редакторам контента. Однако с ограниченным бюджетом ваш выбор будет более ограниченным.
Какие бизнес-операции должна поддерживать CMS?
После цены следующий важный вопрос — какие бизнес-операции должна будет поддерживать CMS.Вашей компании нужно публиковать сотни новых видео в день? Менять цены на тысячи артикулов в день? Размещать изображения для сообщений в блогах?
Какие технологии должна поддерживать или интегрировать CMS?
Если ваша компания уже использует CRM, ERP или программу веб-аналитики, вам нужно подумать о CMS, которая интегрируется с существующим программным обеспечением для интернет-маркетинга.
Насколько легко создавать и редактировать контент?
Чем крупнее компания, тем дальше конечный пользователь CMS будет удален от человека, который ее внедряет.В идеале система должна быть простой в использовании и интуитивно понятной, с такими функциями, как редактор WYSIWYG.
Сколько будет разных групп пользователей?
Одно из соображений заключается в том, что требуются различные уровни административных привилегий. Учитывайте различные роли пользователей, включая роль менеджеров в проверке запланированного содержимого.
Оптимизирована ли платформа для SEO?
Если поисковая оптимизация важна для вашей компании, вам понадобится CMS, которая автоматически выполняет основные задачи оптимизации на странице, такие как теги заголовков, URL-адреса, теги alt на изображениях и надежную внутреннюю структуру ссылок.
Насколько велико сообщество разработчиков?
Некоторые платформы CMS, особенно WordPress и Drupal, имеют очень большие сообщества разработчиков. Преимущество значительного сообщества — это количество онлайн-справки и документации, которые вы найдете по большинству аспектов настройки.
Ответы на приведенные выше вопросы помогут вам выбрать правильную систему управления контентом для вашего бизнеса или организации.
Как создать веб-сайт (в 2021 году): пошаговое руководство для начинающих
Если вы хотите создать веб-сайт с нуля или просто улучшить свой старый, для успеха вам нужно будет следовать некоторым простым, но важным правилам о , как создать веб-сайт .
Некоторые люди предполагают, что создание веб-сайта в первый раз будет трудным и сложным.
Вот почему я написал это бесплатное руководство с пошаговыми инструкциями , которое проведет вас через весь процесс настройки веб-сайта. Я расскажу обо всем, от типа программного обеспечения, которое вам следует использовать, до дизайна веб-страниц и последних штрихов перед успешным запуском вашего сайта.
В этом пошаговом руководстве я научу вас , как создать веб-сайт с нуля , используя самое популярное программное обеспечение.
Лучшая система управления контентом (CMS) — WordPress.org. С помощью этого программного обеспечения создано более 40% всех веб-сайтов. Если вы знакомы с WordPress и хотите создать с его помощью веб-сайт, воспользуйтесь ссылкой ниже, чтобы пропустить вводный контент.
Перейдите к «Шаг № 3: Начало работы с WordPress»
Создание веб-сайта на платформе WordPress — простая задача, и вы можете сделать это за 20-30 минут . Это руководство предназначено для начинающих ( не требует технических навыков или навыков программирования ).В конце концов, у вас будет собственное доменное имя и полнофункциональный веб-сайт.
Как создать веб-сайт за 8 простых шагов
Кроме того, я расскажу дополнительную информацию о , как продвигать вашего веб-сайта и , как монетизировать его (если вы планируете создать свой веб-сайт для определенной ниши).
FirstSiteGuide — бесплатный ресурс, который на 100% поддерживается нашими читателями.
Раскрытие информации: Если вы покупаете товары по ссылкам на нашем веб-сайте (например,грамм. Bluehost, Wix или Squarespace), мы можем получать комиссию. Это не требует дополнительных затрат для вас, но помогает нам создавать еще более полезный контент.
Краткое руководство — Настройка веб-сайта (DIY) для начинающихЕсть пять основных моментов, которые вам нужно знать , чтобы быстро и легко создать веб-сайт. Позже мы сосредоточимся на том, как создать веб-сайт на WordPress, но пока важно, чтобы вы повторили эти шаги. Если вы знакомы с этими темами, вы можете создать веб-сайт за 20 минут или меньше.
Выбор подходящего инструмента (программное обеспечение)Первый шаг — найти наиболее подходящую программу для создания собственного веб-сайта. Существует широкий выбор платформ (CMS и конструкторы веб-сайтов) со всевозможными функциями. Ваш выбор будет зависеть от типа веб-сайта, который вы планируете создать. В этом руководстве я расскажу о различных вариантах.
Выбор неправильного инструмента может испортить ваши шансы на получение желаемого результата и успешное создание веб-сайта.
Планирование вашего нового веб-сайтаЭтот шаг часто пропускают люди, которые решают создать веб-сайт впервые, но я думаю, что очень важно, чтобы вы потратили немного времени и спланировали свой новый веб-сайт. Это не обязательно должен быть подробный план. Вы даже можете нарисовать его на листе бумаги. Это поможет вам на протяжении всего процесса строительства собирать мысли вместе, прежде чем вы начнете.
Ваш план должен помочь вам определиться с такими вещами, как структура вашего веб-сайта, и определить, какой контент, активы и функции вам нужны.Кроме того, вы должны четко понимать, какое программное обеспечение (конструктор сайтов или CMS) подходит для вашего сайта.
Именование и создание веб-сайтаКогда дело доходит до наименования вашего сайта и выбора доменного имени, у вас есть бесчисленное множество вариантов. Доменное имя — это уникальный веб-адрес в Интернете (который будет выглядеть так: yourdomainname.com). Важно выбрать легко запоминающееся имя, и в большинстве случаев лучше получить домен с расширением.com расширение.
Процесс установки будет зависеть от выбранного вами программного обеспечения. Если вы выберете один из конструкторов веб-сайтов, вам нужно будет ознакомиться с его платформой. Если вы выберете CMS, вам нужно будет выбрать провайдера веб-хостинга, на который вы установите это программное обеспечение.
Создание и поддержка веб-сайтаВ наши дни вам не нужно быть профессиональным веб-дизайнером или разработчиком, чтобы ваш сайт выглядел красиво!
Платформы, такие как WordPress, Wix и Squarespace, поставляются с множеством предварительно разработанных шаблонов или простой в использовании функцией перетаскивания.Они предлагают темы, которые вы можете выбрать в зависимости от вашего предпочтительного макета и цветовой схемы. Кроме того, вы можете вносить изменения в дизайн веб-сайтов, добавлять собственный контент и создавать веб-сайты, удобные для мобильных устройств.
Чтение полезных ресурсовЗапуск собственного веб-сайта — ваш первый шаг к выходу во всемирную сеть. Однако, чтобы добиться успеха в Интернете, вам нужно узнать больше.
На FirstSiteGuide опубликовано более 100 бесплатных руководств и ресурсов, которые помогут вам начать работу и расти в Интернете!
Прежде чем вы начнете изучать, как создать веб-сайт самостоятельно, вот несколько полезных фактов и общих вопросов, которые часто задают людей, прежде чем они начнут создавать веб-сайт:
В Интернете доступно множество инструментов, которые можно использовать для создания веб-сайта без каких-либо технических навыков.
Большая часть программного обеспечения, о котором я упоминаю в этом руководстве, предлагает простые в использовании функции, основанные на заранее разработанных шаблонах или темах. Это дает вам возможность вносить изменения и создавать веб-сайт с визуальными редакторами, куда вы просто добавляете свой собственный контент и изображения (некоторые из них даже предлагают функции перетаскивания). Визуальные редакторы работают аналогично программам Microsoft Word и PowerPoint.
Итак, независимо от того, 14 вам или 80 лет, вы можете создать свой собственный веб-сайт без каких-либо навыков веб-программирования или программирования.
Стоимость вашего сайта будет зависеть от сложности проекта, который вы запускаете.
В большинстве случаев, если вы создаете личный или небольшой веб-сайт, это не должно стоить вам целого состояния. Помимо вложения личного времени и энергии, вам придется платить ежегодную плату за услугу веб-хостинга или программное обеспечение для создания веб-сайтов, которая будет составлять от 50 до 200 долларов в год (в зависимости от ваших потребностей и желаний). Кроме того, ваше доменное имя будет стоить 10–20 долларов в год (в зависимости от регистратора домена и выбранного вами расширения).
Настройка веб-сайта, которую я покажу вам в этом руководстве, обойдется вам в 59,40 долларов США за веб-хостинг в год и включает в себя бесплатный домен на первый год (после этого будет 17,99 долларов США в год).
Прежде чем мы начнем с шагов по созданию веб-сайта, позвольте мне быстро объяснить некоторые ценные факты о выборе правильного программного обеспечения для вашего нового сайта.
Веб-сайты являются важной частью вашего присутствия в Интернете, но с таким количеством популярных платформ найти подходящую для использования может быть непросто.Вы собираетесь использовать это программное обеспечение для размещения своего сайта в течение длительного времени, поэтому выбирайте внимательно.
При создании веб-сайта у вас есть множество простых в использовании опций, таких как WordPress, Wix или Squarespace. Вы даже можете научиться программировать веб-сайт с нуля!
Ниже приведены некоторые статистические данные, показывающие распространение технологий создания веб-сайтов, используемых для веб-сайтов, по всему Интернету.
Статистика CMS и конструкторов сайтов по состоянию на 29.12.2020. Источник: BuiltwithЧтобы выбрать подходящее программное обеспечение, сначала необходимо определить, какой тип веб-сайта вы хотите создать.После этого вы решите, какая платформа лучше всего подходит для настройки вашего сайта.
- Если вы планируете создать блог или создать раздел блога на своем веб-сайте и регулярно размещать новый контент, то я рекомендую создать веб-сайт с помощью WordPress.org CMS. Мы использовали WordPress для создания собственного веб-сайта FirstSiteGuide.com.
- Если вы планируете создать статический веб-сайт, например, портфолио, малый бизнес, сайты с брошюрами продуктов и т. Д., На котором будет просто несколько страниц, на которых вы будете добавлять контент для демонстрации своей компании, тогда вы можете использовать конструктор сайтов.
Ниже я расскажу о , как создать веб-сайт WordPress , используя учетную запись веб-хостинга и доменное имя.
Если вы провели собственное исследование и приняли решение использовать другую платформу, у нас есть больше руководств для разных разработчиков веб-сайтов. Ознакомьтесь с этими пошаговыми руководствами:
П.С. Если у вас есть какие-либо вопросы по этому руководству или другим руководствам, я буду более чем счастлив помочь вам. Вы можете связаться со мной и попросить бесплатную консультацию.
Продолжайте читать, и давайте узнаем, как создать веб-сайт на WordPress с помощью простого процесса установки в один клик.
Шаг № 2: Планирование настройки вашего веб-сайтаЭтот процесс может быть сложным и включать в себя множество различных шагов, таких как создание пользовательских образов, проведение конкурентных исследований, подготовка брендбука, создание контента и планов дизайна, разработка стратегии SEO и многое другое.
Однако, если вы создаете веб-сайт для личного использования, вам не нужно усложнять задачу.
На этом этапе главное, что вам нужно понять и определить, — это базовая структура вашего сайта. Вы можете просто нарисовать эту структуру на салфетке или использовать онлайн-инструменты, такие как MindMeister.
Как бы вы ни заполняли эту карту сайта, она даст вам лучшее представление о:
- Какие страницы будут на вашем сайте;
- Какой контент нужно подготовить;
- Какие дополнительные активы или функции вам нужны; и
- Какое программное обеспечение или конструктор сайтов подойдет вам лучше.
Вот пример простого плана структуры веб-сайта:
Шаг № 3: Выбор доменного имени и веб-хостинга
Наряду с выбором правильного инструмента вам необходимо выбрать правильное доменное имя и хорошую хостинговую компанию для публикации вашего сайта.
Доменное имяДоменное имя должно надлежащим образом представлять ваш бренд, потому что это первое, что посетители и клиенты сайта связывают с вами. Имя может быть вашим именем или названием вашей компании i.е. yourname.com или yourcompany.com.
Вы можете начать с проверки доступности доменного имени. Если возможно, зарегистрируйте домен с расширением «.com».
Рекомендуемый инструмент:
Веб-хостингВыбор надежного провайдера веб-хостинга очень важен, поскольку эта услуга гарантирует, что ваш веб-сайт и контент будут доступны для читателей круглосуточно.
Если вы собираетесь использовать конструктор веб-сайтов для создания веб-сайта, веб-хостинг обычно входит в число услуг, предоставляемых компанией.
В большинстве конструкторов веб-сайтов вы также можете зарегистрировать доменное имя при создании веб-сайта (таким образом, вы можете хранить все необходимое в одном месте) или можете купить его отдельно у одного из регистраторов доменов.
Выбор неправильного веб-хостинга может серьезно снизить производительность и функциональность вашего сайта. Это очень похоже на выбор компании, производящей мобильные SIM-карты, потому что покупка более дешевой также может означать слабую и непредсказуемую услугу, делая ее совершенно бесполезной.
Хостингиграет важную роль в процессе запуска хорошего веб-сайта и обеспечения его постоянной доступности в Интернете.
Когда дело доходит до надежности, одними из самых популярных хостинговых компаний являются Bluehost, Dreamhost и Hostgator.
Рекомендую посмотреть сравнительную таблицу ниже. Представленные цены являются специальными предложениями, которые мы заключили с этими компаниями только для наших читателей. Воспользуйтесь ссылками ниже и получите более скидок 50% .
Сколько стоит размещение веб-сайта?
Ниже приведена сравнительная таблица цен на 1-летний стартовый план 3 самых популярных хостинговых услуг WordPress (где вы можете бесплатно зарегистрировать домен).
| Bluehost.com | Dreamhost.com | Hostgator.com | |
| Стоимость услуг хостинга | 4,95 долларов в месяц за год месяц (счет за 1 год) | 4,03 доллара в месяц (счет за 1 год) | |
| Регистрация доменного имени (.com) | Первый год бесплатно, 17 долларов США.99 в год цена продления | Первый год бесплатно, 15,99 долларов США в год цена продления | Первый год бесплатно, 17,99 долларов США в год цена продления |
| Индивидуальный профессиональный адрес электронной почты | Бесплатно (4 учетных записи электронной почты) | 19,99 долларов США в год (на учетную запись электронной почты) | Бесплатно (неограниченные учетные записи) |
| Место для хранения * | 50 ГБ | Без ограничений | Без ограничений |
Без ограничений *44 917 917| без ограничений | Безлимит | | |
| Итого за первый год | 59 $.40 | 47,40 + 19,99 долл. За учетную запись электронной почты | 51,53 долл. США |
Шаг 4: Начало работы с WordPress
WordPress.org — самая популярная онлайн-система управления контентом (CMS) с долей рынка 41% среди 1 миллиона лучших сайтов в Интернете.
Создание учетной записи веб-хостингаWordPress можно установить одним щелчком мыши на многих популярных хостинговых сайтах. Независимо от того, какую хостинговую компанию вы используете, настроить веб-сайт WordPress очень просто (аналогично конструкторам веб-сайтов).
BlueHost является самой рекомендуемой веб-хостинговой компанией на официальном сайте WordPress.org. В этом руководстве я покажу вам, как создать веб-сайт WordPress с помощью Bluehost. Если вы решите использовать другую службу хостинга, процесс может немного отличаться, но основные шаги будут аналогичными.
В разделе ниже объясняется, как вы можете зарегистрироваться в BlueHost и установить программное обеспечение WordPress, используя процесс «установки в один клик».
1. Посетите сайт Bluehost
Перейдите на Bluehost.com и нажмите кнопку «Начать работу сейчас».
2. Выберите план хостинга для запуска веб-сайта
Если вы новичок, выберите базовый план, так как он покроет все основные потребности функционирования вашего сайта.
Как только ваш веб-сайт начнет набирать обороты и начнет получать больше трафика, вы можете подумать о переходе на основную версию вашего хостинг-плана, которая предлагает расширенные функции, более подходящие для обработки большего притока трафика.
3. Введите доменное имя вашего сайта.
Доменное имя вашего сайта играет важную роль в его успехе. Итак, прежде чем вы узнаете, как создать веб-сайт, убедитесь, что вы вложили достаточно времени и усилий, чтобы придумать уникальное и запоминающееся доменное имя.
После того, как вы определились с новым доменным именем, введите его в поле «новый домен», после чего BlueHost укажет, доступно ли желаемое доменное имя или нет. Если он недоступен, BlueHost предоставит вам список альтернативных доменных имен, из которых вы можете выбрать вместо этого.
4. Зарегистрируйтесь в Bluehost
BlueHost перенесет вас в регистрационную форму, где вы заполните свои платежные данные вместе со своей личной информацией.
- Выберите пакет хостинга — 12-месячный пакет предлагает основы по самой низкой цене. Но вы также можете рассмотреть два других пакета. В конце концов, хостинг — это долгосрочное вложение в развитие вашего сайта.
- Дополнения к пакету — Вы можете удалить ненужные дополнения из пакета на начальных этапах запуска сайта и добавить их позже, если и когда вы почувствуете в этом необходимость.Я предлагаю добавить или оставить опцию «Конфиденциальность и защита домена». Этот сервис скроет вашу личную контактную информацию из глобальной базы данных.
- Платежная информация — Введите свою платежную информацию, отметьте поле, которое вы прочитали и согласны с TOS (Условиями обслуживания), и нажмите зеленую кнопку «Отправить».
Bluehost отправит вам электронное письмо с подтверждением, когда платеж пройдет.
Затем вы настроите свою учетную запись Bluehost.Вы на шаг ближе к запуску веб-сайта!
Создайте свой аккаунтДавайте создадим вашу учетную запись в Bluehost.
- Шаг 1. Нажмите кнопку «Создать учетную запись».
- Шаг 2. Введите свой пароль и завершите настройку учетной записи.
- Шаг 3. Ваша учетная запись готова к работе. Нажмите кнопку «Перейти к логину».
- Шаг 4. Войдите в свою учетную запись, введя «Электронная почта или доменное имя» и «Пароль».
Затем вы начнете работу над созданием своего веб-сайта.
Установка WordPress с BluehostПосле входа в учетную запись Bluehost предложит четырехэтапный процесс, который поможет вам создать веб-сайт. Я предлагаю вам следовать этому процессу, если вы впервые создаете веб-сайт на WordPress.
Вы также можете нажать кнопку «Пропустить этот шаг», если вы знакомы с процессом создания веб-сайта, и вы можете самостоятельно установить программное обеспечение WordPress в свою учетную запись Bluehost.
- Шаг 1. Вы начнете процесс с ответа на 3 вопроса: Что за сайт? Что это за тип? А для кого это? В моем примере я выбрал: Business, Personal, Myself. Вы можете выбрать те же варианты или выбрать то, что подходит вашему индивидуальному случаю.
- Шаг 2. На этом шаге вы можете выбрать, что еще вы хотите добавить на свой сайт. Bluehost дает вам несколько вариантов на выбор. Есть пять вариантов: Блог, Магазин, Обо мне, Резюме и Пользовательский логотип.В моем примере я выберу Блог, О себе и Пользовательский логотип.
- Шаг 3. На этом шаге вам нужно будет ответить на несколько вопросов, например, о названии вашего веб-сайта, слогане и о том, насколько удобно вам создавать веб-сайты. Учтите, что вы всегда можете изменить это позже.
- Шаг 4. Выбор темы: это предварительно разработанные шаблоны, которые вы будете использовать для создания своего веб-сайта. Вы можете проверить доступные варианты и посмотреть, нравится ли вам какой-либо из них (если вы не видите понравившуюся тему, пропустите этот шаг).Вы всегда можете изменить его, а позже использовать другой. Подробнее об этом читайте далее.
После того, как вы выполните эти 4 шага, вы попадете на страницу своей учетной записи Bluehost. На этом этапе программное обеспечение WordPress установлено!
Прямо сейчас, если вы введете свой домен в свой веб-браузер, вы увидите страницу «Скоро появится». Давайте вместе закончим процесс и запустим ваш сайт!
Запуск вашего сайтаВнутри вашей учетной записи Bluehost вы увидите варианты дальнейшей настройки вашего веб-сайта на основе рекомендаций Bluehost.Эти параметры предназначены для того, чтобы вы могли выполнить некоторые настройки перед запуском.
После того, как вы нажмете кнопку «Launch My Site», ваш сайт будет запущен!
Если вы открываете URL своего веб-сайта (унифицированный указатель ресурсов) в веб-браузере, не расстраивайтесь, если он выглядит не совсем правильно. Это просто тема по умолчанию для вашего сайта WordPress. Вы можете изменить эту тему в любое время. Кроме того, вам придется внести несколько изменений и добавить контент, чтобы он выглядел законченным.
Вы можете получить доступ к панели управления WordPress из своей учетной записи Bluehost, нажав синюю кнопку «WordPress» в правом верхнем углу экрана.
Управление сайтом WordPressWordPress работает двумя способами:
Внешний интерфейс
Как следует из названия, эта страница будет видна вашим посетителям всякий раз, когда они заходят на ваш сайт. Задачи, которые обычно выполняются в серверной части, такие как улучшение функциональности плагина и настройка вашей темы, будут видны вам и вашим посетителям во внешнем интерфейсе вашего веб-сайта WordPress.
Он также позволяет выполнять такие действия, как комментирование и публикация в других социальных сетях, из внешнего интерфейса как вам, так и вашим входящим посетителям.
Серверная часть
Это широко известная как панель управления WordPress — где вы можете контролировать и управлять каждым аспектом содержания, функциональности и веб-дизайна вашего сайта.
Если вы хотите получить доступ к своей панели управления WordPress, введите «yourwebsite.com/wp-admin» в адресную строку своей поисковой системы. Здесь вы можете войти в систему, используя свое имя пользователя WordPress и пароль, который вы установили для своей учетной записи.
Панель приборовПанель управления WordPress выполняет администрирование вашего сайта.
Левая колонка — это центр всех административных опций и место, откуда взялась структура вашего веб-сайта.
Левая колонка
Компоненты левой колонки включают:
- Дом — кнопка «Домой» возвращает вас на главную панель управления.
- Обновления — эта область сообщает вам, доступны ли какие-либо новые плагины или темы, которые необходимо обновить или установить, поскольку была выпущена новая версия.В этом случае вы увидите красный кружок с числом в нем, которое указывает количество необходимых обновлений.
- Медиа — в этом разделе будут показаны все видео, файлы или фотографии, которые вы когда-либо загружали как отдельный элемент или как часть сообщения. Вы также можете загрузить прямо в этот раздел.
- Комментарии — это комментарии, которые посетители оставляют к содержанию вашего сайта. Если у вас есть новые комментарии, которые вы не просматривали, их количество будет показано в красном кружке над этим элементом в левом столбце.
- Внешний вид — этот раздел покажет вам все параметры, связанные с дизайном вашего веб-сайта WordPress, то есть все доступные функции, темы и дизайн.
- Страницы — вы можете управлять всеми страницами вашего сайта, например, «Страницей контактов» или «Страницей О нас» из этого раздела.
- Плагины — эти мини-программы интегрированы в ваш сайт и помогают расширить его функциональность. Вы можете использовать их, чтобы превратить свой сайт в сайт членства или сделать что-нибудь необычное, например, добавить значки социальных сетей для обмена в социальных сетях.
- Настройки — сюда вы переходите, если хотите внести технические изменения в свой сайт. Например, если вы хотите добавить функцию в свой план хостинга, это произойдет именно здесь.
К настоящему времени вы должны знать, как создать веб-сайт. Затем я покажу вам, как выбрать правильную тему для ваших нужд и настроить свой веб-сайт.
Шаг № 5: Выбор темы и создание веб-сайта
Важность визуального эффекта не секрет для всех, кто пытается привлечь онлайн-трафик и повысить свою конверсию.Посетители покинут ваш сайт в течение нескольких секунд, если их первый взгляд им не понравится.
Вот почему при создании веб-сайта с нуля важно работать над его веб-дизайном, не забывая об общей эстетике вашего бренда — это то, что удерживает посетителя на вашем сайте.
Передовой опыт веб-дизайна требует, чтобы вы:
- Используйте чистый, структурированный дизайн.
- Убедитесь, что ваш веб-дизайн оптимизирован для мобильного устройства.
- Убедитесь, что ваш веб-дизайн соответствует вашим целям и нише.
- Убедитесь, что ваш план упрощает навигацию.
- Обогатите дизайн веб-сайта уникальными элементами.
Если вы не знаете, как самостоятельно создать веб-сайт с нуля, вы можете обратиться к профессиональному веб-разработчику или дизайнеру, если у вас есть на это бюджет. Стоимость профессионально сделанных веб-сайтов зависит от масштабов проекта. Они могут начинаться с 1000 долларов и доходить до 100000 долларов.
Однако я покажу вам, как вы можете сделать это бесплатно самостоятельно.
В поисках подходящей темыВаша тема должна соответствовать стилю и бренду вашей компании. Например, пастельно-розовую тему пекарни можно использовать бесплатно, но она не подходит для сайта компании по производству стали.
Если вы используете WordPress для создания собственного веб-сайта, у вас будет доступ к большому количеству тем на выбор. На панели инструментов WordPress на вкладке «Внешний вид» нажмите «Темы».Вам будут представлены несколько популярных вариантов. Вы можете нажать кнопку WordPress.org Themes и выполнить поиск бесплатных тем. На WordPress.org доступно более трех тысяч тем.
Важно иметь представление о том, какие функции вы хотите включить в свой сайт, поскольку это поможет вам отфильтровать нерелевантные темы.
Вот несколько важных моментов, на которых следует сосредоточиться при составлении списка наиболее важных функций.
Четкая навигация
Очень важно иметь доступный сайт, на котором посетители могут быстро найти и получить доступ к нужной информации.Для достижения этой цели вам необходимо четко понимать, какой тип навигации вы хотите — «Навигация вверху» является наиболее популярной. Также имейте в виду, что выбранная вами тема может не поддерживать нужный тип навигации.
Интеграция социальных сетей
Социальные сети могут привлечь трафик на ваш сайт. Очень важно добавить на свою веб-страницу значки для обмена, которые могут поддерживаться не всеми темами.
Контактная форма
Если вы хотите собирать информацию о потенциальных клиентах и контактную информацию от потенциальных покупателей, вы можете добавить контактную форму на свою страницу контактов.Это позволит посетителям легко связаться с вами прямо на веб-странице, не покидая ее.
Раздел комментариев
Этот раздел может помочь улучшить посещаемость и вовлечение аудитории, поскольку он позволяет им выражать свое мнение и взаимодействовать с вашим брендом после прочтения вашего контента. На большинстве сайтов в области блога включен раздел комментариев для облегчения диалога.
Панель поиска
Наличие панели поиска на вашем сайте помогает вашим посетителям легко перемещаться по сайту, выполняя быстрый поисковый запрос.Итак, если на вашем сайте много контента, и вы хотите, чтобы люди легко находили то, что им нужно, добавьте на свой сайт панель поиска. Опять же, если вам не нужна эта встроенная функция, обратите внимание на темы, в которых ее нет.
Логотип и значок
Брендинг должен быть одним из ваших главных приоритетов при создании веб-сайта, потому что чем быстрее он передает идентичность вашей компании, тем лучше.
Если вы хотите обозначить сайт логотипом вашей компании и его цветовой палитрой, чтобы обеспечить улучшенное и более персонализированное взаимодействие с пользователем, вам следует выбрать одну из тем, поддерживающих такую настройку.
Оптимизация для мобильных устройств
По мере увеличения использования смартфонов высока вероятность того, что посетитель откроет ваш сайт со своего мобильного телефона. Дизайн, который не подходит для экрана мобильного устройства, может привести к высокому показателю отказов.
Следовательно, вам следует создать веб-сайт с использованием темы, удобной для мобильных устройств, поскольку это отраслевой стандарт в современную цифровую эпоху. Выбирая тему, убедитесь, что она хорошо смотрится на экранах всех размеров и типов.
Шрифт и цвет
Дизайн и цветовая гамма вашего бренда также должны быть использованы на вашем веб-сайте. Эти факторы поддерживают интерес посетителей к просмотру содержимого вашего сайта. Последовательное использование одних и тех же шрифтов и цветов может сделать ваши усилия по брендингу более эффективными.
Итак, когда вы настраиваете веб-сайт, убедитесь, что выбранная вами тема предлагает:
- Выбор индивидуальных шрифтов и цветовых палитр помимо встроенных.
- Возможность управлять цветами отдельно для разных разделов вашего сайта.
Поддержка электронной коммерции
Вам может не потребоваться эта функция изначально, но вы можете решить преобразовать свой сайт в интернет-магазин позже. Итак, на всякий случай выберите тему, которая может поддерживать плагин электронной коммерции.
Протестируйте
Правильный способ проверить, работает ли тема для вас или нет, — это протестировать ее. Итак, настройте свой веб-сайт и дайте ему заработать.Найдите время, чтобы просмотреть его страницу за страницей и проверить, хорошо ли работают плагины, элементы дизайна, контент и другие аспекты сайта.
Другой вариант — проверить несколько готовых демонстрационных сайтов с той же темой. Или вы можете перейти на веб-страницу автора темы и оттуда посетить действующие сайты, которые использовали ту же тему, которую вы выбрали, чтобы увидеть их окончательный вид.
Шаг № 6: Подготовка содержимого веб-сайта
Слово «контент» может относиться ко всему, что отображается на вашем веб-сайте.Вот почему так важно создавать уникальный и креативный контент, если вы хотите донести четкое сообщение до посетителей. Плохо созданный контент расстраивает и сбивает с толку посетителя и вынуждает его покинуть вашу страницу.
Прежде чем начать писать, задайте себе следующие вопросы:
- Будет ли он актуален и интересен вашей целевой аудитории?
- Как его представить вашей целевой аудитории?
Более того, знаете ли вы, что поисковые системы награждают сайты, которые производят лучший контент, занимая им более высокое место в результатах поиска?
Вот почему компании тратят довольно много времени и ресурсов на создание качественного контента, который не только информативен, но и актуален для их аудитории.Уникальный, актуальный и актуальный — вот каким должен быть ваш контент!
Написание основного содержания
После того, как структура вашего веб-сайта создана, самое время поработать над содержанием перед запуском. Совершенно нормально иметь необходимую информацию и несколько сообщений в блоге на вашем сайте, когда он будет запущен, но лучший способ создать свой сайт — это продолжать создавать качественный контент, который может повысить его рейтинг, участие в нем и его видимость. .
Это зависит от того, какой веб-сайт вы создаете, но ниже я расскажу о наиболее распространенных страницах, которые есть у людей на своих веб-сайтах.
О нас стр.Если посетитель хочет узнать о бизнесе вашей компании и о типах продуктов или услуг, которые она предлагает, он сразу перейдет на страницу «О нас» на вашем сайте. Вот почему важно использовать эту страницу с умом и размещать здесь всю важную информацию. Страница «О нас» знакомит с вашей компанией новых посетителей — правильный контент здесь может помочь вам наладить жизнеспособные отношения и вызвать доверие у вашей аудитории.
Здесь вы можете откровенно рассказать о том, чем занимается ваша компания, и о ее планах на будущее.Если на вашем сайте что-то продается, не забудьте упомянуть и эти продукты и услуги здесь.
Все, что вы здесь пишете, должно быть легко понять, потому что ваши потенциальные клиенты могут не знать технического жаргона вашей отрасли. Кроме того, постарайтесь сохранить творческий подход к содержанию и используйте страницу для изображения личности и бренда вашей компании, а не воспринимайте это как еще один коммерческий шаг.
Используйте более разговорный тон, чтобы повысить коэффициент конверсии, поскольку это поможет увеличить шансы ваших посетителей ответить на CTA (призыв к действию).
Если вы хотите раскрыть свою киберидентичность, то есть свой веб-сайт, вы также можете загрузить фотографии себя и своей команды, представляя их все по очереди. Это поможет завоевать доверие ваших посетителей, поскольку придаст вашему сайту более индивидуальный вид — по сути, это значительно повысит ваш авторитет.
Свяжитесь с нами страницаЭта страница служит двум целям:
- Используется посетителями, которые хотят с вами связаться.
- Он служит доказательством для посетителей того, что у вас есть законный бизнес с офисом и фактическим контактным лицом.
Итак, включите сюда свою контактную информацию и адрес своей компании, чтобы убедить аудиторию в своей надежности и в том, что вы можете удовлетворить их потребности. Помимо обычной контактной формы, на этой странице также должна быть указана следующая информация:
- Имя контактного лица и его роль в компании.
- Название вашей компании.
- Адрес электронной почты вашей компании.
- Адрес вашей компании (если у вас есть физическое здание).
- Юридическая информация вашей компании.
- Политика конфиденциальности и поддержки, которой придерживается ваша компания.
- Рабочие дни и часы вашей компании.
Если ваша тема позволяет это, добавьте карту, которая также показывает ваше местоположение посетителям.
Страница блогаРаздел блога может привлекать потенциальных клиентов и превращать их в покупателей.Но большинство владельцев веб-сайтов испытывают трудности с определением тематики сообщений в блогах. Я рекомендую вам позволить целям вашей компании направлять вас в этом направлении.
Вы также можете поделиться своими мыслями по темам, которые заинтересуют ваших читателей и вашу отрасль в целом. Ваши сообщения в блоге могут быть исчерпывающими руководствами или более короткими фрагментами контента с некоторой вспомогательной информацией и техническими деталями. Предоставьте своим читателям подробную информацию, которую они не смогут найти больше нигде в Интернете по вашей теме.
Сервис / страница продуктаЭта страница в основном используется для перечисления и описания ваших продуктов и услуг — считайте это онлайн-каталогом для вашего бизнеса. Чтобы обеспечить эффективное и точное содержание страницы, вам необходимо:
- Размещайте высококачественные фотографии (не стоковые фотографии) всех ваших продуктов с разных ракурсов, чтобы ваши покупатели могли их увидеть.
- Поделитесь подробным описанием вашего продукта, охватывающим все критические аспекты, в поле описания.
Кроме того, если ваш веб-сайт поддерживает различные варианты оплаты, четко укажите их, чтобы проинформировать ваших клиентов. Здесь также может быть упомянута любая информация, касающаяся вашей политики возврата, прав и обязательств обеих сторон в сделке, а также вариантов возврата или обмена.
Шаг № 7: Оптимизация вашего сайта для SEO
Поисковая оптимизация (SEO) — одна из тех областей, которые многие люди принимают как должное. Кто-то может подумать, что вам не о чем беспокоиться, в то время как другие думают, что вы не можете сделать это самостоятельно.
На самом деле, даже если вы новичок, вы можете сделать свой веб-сайт доступным для поисковых систем, применив базовые методы. Продвинутые инструменты SEO — это здорово, но не обязательно для новичка.
Вы можете улучшить SEO своего сайта, выполнив несколько простых шагов.
Знакомство с Search Console
Одним из первых шагов к созданию лучшего SEO является подключение вашей веб-страницы к Search Console.
Этот надежный набор инструментов, созданный Google, позволит вам постоянно контролировать свой веб-сайт.Вы узнаете, как выглядит ваш сайт в глазах Google. Вы увидите, есть ли какие-либо ошибки, о которых вам следует беспокоиться. Также возможно, чтобы Google предупреждал вас, когда кто-то упоминает ваш сайт в Интернете.
Для начала достаточно будет просто все подключить и начать с самого начала. По мере роста вашего сайта вы сможете больше узнать о Search Console и еще больше улучшать SEO.
Применить теги заголовков на всех страницах
Большинство новичков просто дадут название своему новому веб-сайту и напишут контент на странице.Хотя имя и контент важны, также важно знать, что поисковые системы проверяют теги заголовков каждой веб-страницы, чтобы понять, о чем она.
Тег заголовка — это элемент HTML, который позволяет Google распознавать ваш сайт. Теги заголовков используются на страницах результатов поисковых систем и в социальных сетях, а также в веб-браузерах, которые читают эту информацию, чтобы предоставить вам правильные данные.
Очень важно писать убедительные теги заголовков SEO. Вы должны включить целевые ключевые слова с тегом заголовка.Он должен содержать 50-60 символов, потому что именно такую длину Google может правильно отображать на странице результатов поисковой системы.
Согласно Moz.com, идеальный тег заголовка должен быть:
“Первичное ключевое слово — вторичное ключевое слово | Фирменное наименование »
Пишите уникальный и свежий контент
Контент не является обязательным при работе с хорошим веб-сайтом. Хотя это правда, что некоторые веб-сайты могут обойтись без блога, они редки и обычно управляются профессионалами.Большинство веб-сайтов не должны избегать контента.
Но когда дело касается содержания, нужно быть осторожным. Google, как и люди, не любит подражателей. Убедитесь, что вы пишете уникальный контент и что он соответствует тому, чем вы занимаетесь.
Ускорьте свой сайт
Скорость веб-сайта — это один из факторов, который Google учитывает при ранжировании вас в результатах поиска. Поскольку существует так много контента, Google предоставит преимущество веб-сайтам, которые загружаются быстрее.
Допустим, у вас есть контент, похожий на контент вашего конкурента.Обе статьи уникальны и хорошо написаны, но вашему сайту требуется пять дополнительных секунд для загрузки. Как вы думаете, кто займет более высокое место в результатах поиска Google?
Убедитесь, что вы размещаете свой веб-сайт на надежном веб-хосте, таком как Bluehost. Хороший веб-хостинг может творить чудеса со скоростью веб-сайта. Оптимизируйте изображения веб-сайтов, и если вы используете CMS, например WordPress, убедитесь, что вы используете качественную тему, которая не загружает ненужные файлы.
Оптимизируйте свой веб-сайт для мобильных устройств
Смартфоны и планшеты повсюду.Даже Google начал уделять приоритетное внимание мобильным сайтам, поэтому их наличие — это то, что вам нужно, если вы хотите хороших результатов SEO.
Использование конструктора веб-сайтов будет полезным в этом случае, потому что вы сможете быстро создать удобный для мобильных устройств сайт (если он не будет создан автоматически для вас).
Внутренние и внешние ссылки
Ссылки являются важным фактором не только в SEO, но и для всего вашего сайта. Это означает, что вы должны аккуратно размещать ссылки внутри своего сайта и, при необходимости, связывать одну статью с другой.Но не переусердствуйте. Средняя статья объемом около тысячи слов должна содержать 1-3 внутренних ссылки.
Вам также следует начать ссылаться на авторитетные источники и попытаться получить обратные ссылки на ваш сайт. Вы можете начать с написания гостевых постов, публикаций в социальных сетях, форумах или оставления соответствующих комментариев на других веб-сайтах в вашей нише.
Не ждите быстрых результатов
SEO требует времени. И мы говорим не о часах или днях, а о неделях и месяцах. Что бы вы ни делали с точки зрения SEO, вам придется набраться терпения.Хотя многие пытаются предсказать, как поведет себя Google, правда в том, что на самом деле никто не знает его следующих шагов и того, как он работает.
Таким образом, даже после внесения изменений Google может потребоваться до месяца, чтобы распознать эти изменения. Просто наберитесь терпения и следите за сайтом.
Шаг № 8: Тестирование вашего веб-сайта
Тестирование вашего сайта перед запуском имеет решающее значение для обеспечения его успеха. Вот несколько видов тестов:
Бета-тестирование
С учетом всей работы, связанной с созданием собственного веб-сайта, перспектива тестового запуска может быть довольно ошеломляющей.Тем не менее, необходимо протестировать свой сайт перед запуском.
Ниже приведены несколько моментов, которые вы должны проверить перед запуском своего веб-сайта:
- Проверить содержание на предмет орфографических или пунктуационных ошибок.
- Проверьте элементы дизайна, такие как выравнивание изображений и шрифтов.
- Просмотрите возможные проблемы разработки, такие как неработающие ссылки.
- Проверьте детали SEO, такие как мета-заголовок и теги описания.
- Проверьте области администрирования, включая системы резервного копирования и любые проблемы, связанные с вашим веб-хостом.
Тестирование после запуска
После того, как вы запустили свой сайт, вам необходимо иметь твердую стратегию в отношении следующих шагов по развитию и обслуживанию вашего сайта.
Некоторые области, которые должны быть охвачены, включают следующее:
- Соответствующее резервное копирование.
- Сбор отзывов посетителей.
- При необходимости доступна бригада технического обслуживания.
- Подготовка к продвижению и измерение различных метрик.
Продвижение вашего сайта
Когда вы закончите настройку веб-сайта, ваша работа не заканчивается.Вам придется много работать над своим новым сайтом, чтобы представить его людям.
Даже если у вас есть деньги, рекламные кампании нужно планировать и проводить. Вы можете оплатить рекламу и начать ежедневный подсчет новых посетителей. Но есть вероятность, что вы не можете позволить себе тратить тысячи долларов в месяц на платную рекламу, поэтому давайте посмотрим, что вы можете сделать для продвижения своего веб-сайта, не тратя целое состояние.
Гостевой пост
Если вы еще этого не сделали, начните следить за своими конкурентами.Читайте, о чем они пишут, и вместо того, чтобы ругать их за успех, постарайтесь извлечь из них пользу. Если вы знаете информацию о вашем общем поле, вы можете написать об этом. Так что не бойтесь получить их контактную информацию и попросить гостевой пост.
Написав что-то уникальное, вы повысите ценность другого блога. В свою очередь, вы можете попросить администратора блога напечатать биографию вашего автора внизу статьи. Надеюсь, вам даже будет позволено упомянуть о своей компании или веб-сайте.Это позволит вам расшириться и охватить новых людей, которых раньше вы не могли охватить.
Социальные сети
Facebook, Twitter, Instagram и другие социальные сети — отличные рекламные платформы. Позвольте людям делиться вашим контентом и не забывайте также вносить свой вклад.
Следуйте за другими, и другие будут следовать за вами. Покажите им свой веб-сайт и не забудьте разместить на нем значки социальных сетей. Кроме того, добавление панели социальных сетей на ваш сайт побудит людей легче делиться вашим контентом.54,1% блоггеров в нашем исследовании блоггеров 2020 года заявили, что они получают наибольший трафик из социальных сетей.
Используйте личную подпись электронной почты
Если вы отправляете много писем, обязательно поставьте подпись. Простая подпись электронной почты может быть дополнена ссылками на ваши последние статьи в блоге или определенные элементы с вашего сайта.
Некоторые люди проигнорируют это, но некоторые будут помнить название вашего сайта или щелкнуть ссылку, чтобы узнать больше.
Quora
Если вы когда-либо пытались найти ответ, скорее всего, Google вернул ссылку на Quora.com. Эта платформа объединяет людей, когда одна сторона что-то спрашивает, а другая получает возможность дать ответ.
Это ваша возможность проявить себя. Начните следить за вопросами на Quora, и раньше, чем вы думаете, вы получите возможность писать ответы. Здесь вы можете упоминать свой бизнес и делиться своими статьями, но не можете спамить.
Так, например, если у вас есть статья, которая отвечает на часть вопроса, обязательно укажите ссылку на нее при написании уникального ответа на Quora.Если это было полезно и если вам повезет, этот ответ будет одним из лучших, которые также будут отображаться в Google, и это поможет вам продвигать свой веб-сайт.
Агрегация содержимого
Многочисленные платформы агрегирования контента работают аналогично социальным сетям. Вы создаете учетную запись и начинаете следить за людьми, которые делятся интересными статьями. Это здорово, но вы хотите здесь поделиться своим контентом. Так что, если у вас еще нет блога, создайте его сейчас и начните создавать статьи, которыми вы можете поделиться с другими.
Если вы достаточно хороши, люди начнут подписываться на вас и публиковать / делиться вашими статьями в сети.
Комментарий на других сайтах
Комментарии — это мощная рекламная площадка. Из-за того, что спам стал обычным явлением, ценность реальных комментариев стала еще выше. Поэтому, читая другие статьи, не забывайте оставлять ценные отзывы.
По возможности упомяните свой блог или даже включите ссылку на ресурс с вашего сайта. Но будь осторожен; есть тонкая грань между предоставлением доступа к ресурсу и рассылкой спама.
Сотрудничество
Аналогично гостевой публикации, вы можете начать сотрудничать с другими людьми. Это не обязательно должно включать только публикацию. Вы можете помочь друг другу из уст в уста, в социальных сетях и в комментариях. Может быть, вы будете обмениваться рекламой, баннерами или помогать друг другу каким-то уникальным способом.
Вечнозеленое содержание
Если вы приложите усилия для создания контента, то, когда другие поймут это, это всего лишь вопрос времени. Надеемся, что наличие части контента, представляющего ценность для других, заставит их бесплатно ссылаться на вас.
Это часто легче сказать, чем сделать, потому что среди миллионов новых сообщений, которые ежедневно публикуются в сети, может быть трудно выделить вашу страницу. Но как только вы начнете наращивать аудиторию, ваш мир изменится.
Монетизация вашего сайта
Теперь, когда вы узнали, как создать веб-сайт, наполнить его нужным содержанием и продвигать его, пора монетизировать ваши усилия. Вы можете заработать реальные деньги на своем сайте, используя следующие тактики и стратегии:
Партнерский маркетинг
Партнерский маркетинг может помочь вам зарабатывать комиссию, позволяя другим брендам и компаниям использовать ваш веб-сайт и блоги для продвижения своей продукции.Многие онлайн-компании и рекламодатели ищут соответствующие сайты и блоги в той же нише, что и они, чтобы помочь им продавать свои продукты.
Когда вы создаете свой собственный веб-сайт, рассмотрите эту стратегию зарабатывания денег через свой сайт.
Размещение рекламы
Это пустое пространство на вашем веб-сайте, где можно разместить рекламу Google. Когда посещаемость вашего сайта стремительно растет, вы можете превратить это пространство в машину для зарабатывания денег двумя способами:
- Используйте Google AdSense, чтобы начать, обрабатывать и поддерживать поток доходов, или;
- Продавайте это пустое пространство на вашем сайте напрямую другим брендам и компаниям, чтобы они отображали их рекламу на вашем сайте.
На многих сайтах есть страница «Рекламируйте с нами», где они продают места по фиксированным ценам другим брендам — вы тоже можете это сделать. Потенциальные рекламодатели могут захотеть увидеть статистику вашего сайта. Вы можете создавать их с помощью различных инструментов, таких как Google Analytics, чтобы помочь своим рекламным клиентам делать осознанные инвестиции на основе ваших показателей просмотров и вовлеченности.
Интернет-магазин
Выбор темы, обеспечивающей поддержку электронной коммерции, может впоследствии помочь вам превратить ваш сайт в интернет-магазин.Если ваша компания уже продает список продуктов и услуг, вы также можете использовать свой веб-сайт для нацеливания на онлайн-клиентов. Чтобы это сработало, вам потребуется:
- Повысьте безопасность своего сайта; и
- Инвестируйте в безопасный и надежный платежный шлюз.
Самый известный плагин WordPress для онлайн-бизнеса — WooCommerce.
Он предлагает множество бесплатных или платных расширений и тем, которые могут помочь вам в создании интернет-магазина.WooCommerce позволяет вам создавать интернет-магазин, загружать свои продукты и услуги, управлять ими и изменять их, а также обрабатывать все ваши способы оплаты и доставки.
Благодаря своей популярности, простоте использования и множеству расширений, WooCommerce входит в состав более 30% всех интернет-магазинов.
Объединение WooCommerce и WordPress может помочь вам создать свой веб-сайт и преобразовать его в интернет-магазин за считанные дни.
К счастью, благодаря удобному пользовательскому интерфейсу эти инструменты также избавят вас от сложной кривой обучения.Спроектировать магазин, обновить список продуктов и добавить все привлекательные функции стало проще, чем когда-либо, чтобы заинтересовать клиентов и заставить их снова посетить ваш веб-сайт.
WordPress широко используется, потому что он удобен в использовании и универсален — вам не нужно тратить много времени на изучение механизмов создания веб-сайта с помощью WordPress.
Многие разработчики, кодировщики и программисты работают с WordPress, поэтому вам не нужно беспокоиться о том, как кодировать свой собственный веб-сайт.Люди постоянно создают темы и разрабатывают плагины электронной коммерции, а также новые функции, которые вы можете добавить на свой сайт WordPress.
Нет предела тому, что вы можете делать с WordPress, поскольку он может помочь вам создавать большие коммерческие веб-сайты, небольшие сайты-портфолио и все, что между ними.
Часто задаваемые вопросы
Самая популярная (и лучшая) CMS в сети сегодня — это WordPress. Это программное обеспечение используется как малым бизнесом, так и компаниями из списка Fortune 500.
WordPress дает вам полную свободу и является бесплатным программным обеспечением с открытым исходным кодом. Однако для его установки одним щелчком мыши требуется веб-хостинг, за который вам придется заплатить.
Это один из самых распространенных вопросов, которые задают люди.
Да, вы можете создать сайт совершенно бесплатно. Например, на нескольких платформах, таких как Wix.com, WordPress.com или Weebly.com, вы можете создать бесплатный веб-сайт. Однако позвольте мне объяснить вам некоторые плюсы и минусы этих конструкторов веб-сайтов:
Плюсы
- У вас есть возможность протестировать и опробовать программное обеспечение, прежде чем вы решите за него заплатить.
Минусы
- Если вы зарегистрируетесь для бесплатной учетной записи, вы будете использовать службу на субдомене платформы. Название веб-сайта вашей компании будет выглядеть так: «websitename.wordpress.com» или «website.wix.com». Использование сайтов такого типа свидетельствует об отсутствии авторитета в вашем бизнесе.
- На ваш бесплатный сайт распространяются правила и ограничения, установленные платформой. Бесплатные платформы ограничивают возможности, которые вы можете использовать, и они даже могут размещать на вашем сайте собственную рекламу.
Если вы серьезно относитесь к созданию своего веб-сайта, вам рано или поздно придется начать платить за полные услуги и собственное доменное имя.
Wix, Weebly и Squarespace (имеет 14-дневный бесплатный пробный период) определенно входят в число лучших кандидатов, выбранных при выборе конструктора сайтов freemium.
Мы провели небольшое исследование и рассмотрели самый популярный конструктор веб-сайтов, который вы можете использовать для выхода в Интернет. Вы можете прочитать больше об этом здесь.
Не существует одного лучшего способа создания веб-сайта.
Существует множество программных продуктов и решений для веб-сайтов, предназначенных для выполнения этой задачи, в зависимости от ваших требований. Некоторые доступные инструменты универсальны и могут использоваться для создания веб-сайтов любого типа. Однако некоторые лучше справляются с задачей получить желаемый результат для определенных сайтов.
Например, WordPress на сегодняшний день является самым популярным программным обеспечением для ведения блогов или для веб-сайтов, которые включают раздел блогов.Вы также можете создать простой или сложный веб-сайт электронной коммерции с помощью WordPress.
В последние годы появились разные конструкторы сайтов. Некоторые из них стали очень популярными, например, Wix, Squarespace или GoDaddy builder. Эти инструменты могут подойти вам, если вы создаете портфолио или статический веб-сайт.
Да, вы можете создать простой статический веб-сайт, используя HTML и CSS. Однако часто это непростая задача, если вы хотите добавить на свой сайт хотя бы какие-то простые функции.
Вот почему люди часто прибегают к использованию удобного для новичков программного обеспечения, которое призвано облегчить вашу жизнь и избежать обучения навыкам программирования. Если вы хотите изучить основы HTML, прочтите наше руководство по HTML для начинающих.
Поскольку WordPress является наиболее популярным вариантом, это означает, что доступно больше тем и расширений. И поскольку они позволяют вам делать больше с вашим сайтом, естественный вывод состоит в том, что WordPress лучше, чем конструкторы сайтов Wix и Squarespace.
Однако использование WordPress может потребовать обучения, в то время как большинство конструкторов веб-сайтов проще в использовании благодаря их функции перетаскивания.
Это зависит от различных факторов, но если вы решите создать свой собственный веб-сайт на WordPress, это будет стоить вам менее 50 долларов. Хостинг с BlueHost будет стоить всего 2,75 доллара в месяц, включая персональный домен. Но если вы хотите перейти на премиум, то инвестирование в тему будет стоить вам от 40 до 120 долларов.Кроме того, вы можете потратиться на несколько плагинов премиум-класса, которые могут стоить вам на несколько сотен долларов дороже.
Если вы решите использовать конструктор веб-сайтов, такой как Squarespace, вы можете запустить свой сайт за 12 долларов в месяц, что составляет около 150 долларов в год.
С другой стороны, кастомный сайт может заставить вас копаться в карманах. Для настраиваемого сайта вам может потребоваться заплатить где-то от 1000 до 3000 долларов за индивидуальный дизайн веб-сайта от эксперта, а работа с агентством веб-разработки может стоить еще больше.
Рекомендуемая литература: Сколько стоит веб-сайт?
Как одна из наиболее широко используемых систем CMS, WordPress имеет библиотеку учебных пособий и руководств, которые научат вас, как создать веб-сайт WordPress.
Что касается исследования того, как создать веб-сайт, вам не придется искать больше нигде, поскольку здесь, в First Site Guide, мы можем предоставить вам всю необходимую информацию о WordPress.
Тысячи предприятий подключились к Интернету, поэтому высока вероятность того, что желаемое доменное имя будет занято или «.com »недоступно. Если это произойдет, то:
- Выполните поиск, если выбранное вами доменное имя доступно. Вы можете получить доступ к инструментам домена, чтобы проверить, доступен ли он.
- Подпишитесь на мониторинг домена, который будет предупреждать вас, когда желаемые доменные имена станут доступны.
- Если расширение «.com» недоступно, купите другое расширение.
- Попробуйте другие ключевые слова. Если ваше основное имя недоступно, вы можете использовать другое родственное имя или другое ключевое слово (даже слоган или крылатую фразу).
BlueHost позволяет пропустить регистрацию имени на потом, чтобы вы могли сосредоточиться на создании своего веб-сайта.
Заключение
Надеюсь, вы нашли всю необходимую информацию о , как быстро создать веб-сайт .
Если вас не устраивает этот процесс, и вы все еще не уверены, как создать веб-сайт самостоятельно, будьте уверены, что в веб-сайте нет ничего постоянного. Ваш дизайн, цвета и контент могут постоянно развиваться.Ваш сайт всегда можно изменить в соответствии с тем, что вы узнали о своей целевой аудитории и своей нише. Просто делайте все возможное и продолжайте искать способы улучшить свой сайт, чтобы он стал идеальным продолжением вашего бизнеса.
Что такое система управления контентом (CMS)?
Система управления контентом (CMS) — это программное обеспечение, которое позволяет нетехническим пользователям легко хранить, систематизировать и публиковать веб-контент.
Системы управления контентом упрощают управление веб-сайтами
CMS отделяет презентацию от контента на веб-сайте, поэтому создатели контента могут управлять веб-сайтами без помощи разработчика.Веб-сайт, который не требует частых обновлений или нового контента, может обойтись жестко запрограммированными страницами, но для предприятий, у которых несколько пользователей регулярно добавляют контент, CMS необходима. Помимо простоты использования, CMS позволяет быстрее выпускать контент с помощью инструментов для отслеживания и управления всем архивом контента для данного сайта.
Согласно Gartner, CMS должна включать как минимум следующие функции:
- Базовые библиотечные услуги, такие как регистрация на входе / выходе и управление версиями
- Аутентификация пользователя, поддержка нескольких ролей и назначение разрешений
- Создание контента и рабочий процесс для проверки и утверждения контента
- Многоузловое и многоязычное управление
- Возможность поддерживать контент на различных устройствах (таких как планшеты, смартфоны и носимые устройства) по нескольким каналам (например, Facebook, Twitter и LinkedIn)
Лучший веб-контент сегодня динамичен, персонализирован и согласован по каналам.
На сегодняшнем рынке корпоративные пользователи ожидают большего, чем эти базовые функции. В определении управления веб-контентом Forrester утверждает, что лучший веб-контент на сегодняшний день является динамичным, персонализированным и согласованным по каналам, и все, что квалифицируется как CMS, должно иметь инструменты и возможности для хранения и доставки контента этого уровня.
Примеры функций, которые делают CMS корпоративным классом, включают:
- Функции создания контента, такие как создание шаблонов, рабочий процесс и управление изменениями
- Взаимодействие со смежными технологиями, такими как автоматизация продаж, управление маркетинговыми ресурсами и веб-аналитика
- Поддержка персонализации в реальном времени на цифровых точках соприкосновения
- Интеграция с уровнями доставки, такими как цифровая коммерция, социальные сети и программное обеспечение порталов
CMS, WCM, ECM, DAM или DXP?
CMS — это широкий термин, под которым понимается несколько различных типов программного обеспечения.Каждая из этих категорий была создана для удовлетворения различных потребностей внутри компаний, но с годами они расширили свои возможности, так что между ними мало различий.
Вкратце, это общепринятые нюансы некоторых из этих терминов:
- Web Content Management (WCM) — программное обеспечение для совместной разработки общедоступного веб-контента
- Enterprise Content Management (ECM) — программное обеспечение для управления сканированием, хранением, организацией и поиском физических документов
- Digital Asset Management (DAM) — программное обеспечение для управления широким спектром цифровых активов.Системы DAM часто используются медиа-компаниями для каталогизации, аннотирования, хранения, поиска и распространения аудио, видео, анимации и другого цифрового медиа-контента.
- Digital Experience Platform (DXP) — программное обеспечение для создания контента для каждого цифрового канала, доступного сегодня, а также для улучшения бизнес-операций за счет оцифровки и интеграции
Как и в случае с веб-порталами, CMS и их подкатегории трансформируются в DXP.




 HTML-код откроется в новой вкладке, в результате вы сможете изучать видимую часть страницы и код параллельно.
HTML-код откроется в новой вкладке, в результате вы сможете изучать видимую часть страницы и код параллельно.