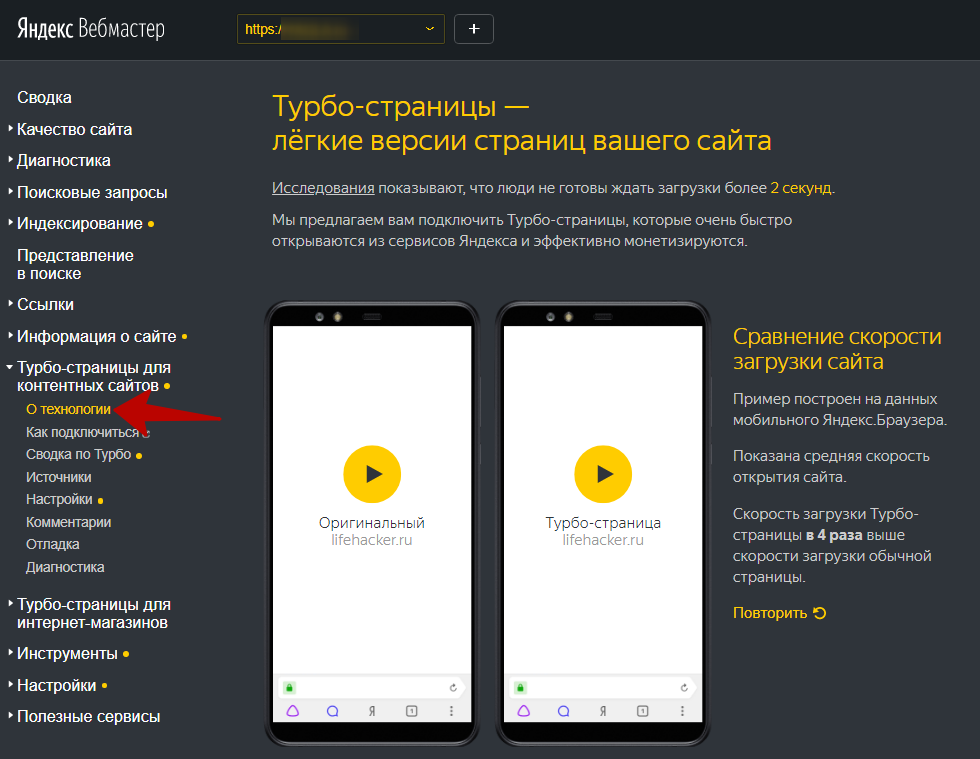
О технологии «Турбо‑страницы». Турбо‑страницы для контентных сайтов
Технология Турбо‑страниц позволяет создавать легкие версии страниц, которые открываются быстро даже при медленном подключении к интернету. На их загрузку уходит примерно в 15 раз меньше времени, чем на загрузку обычных страниц.
Такая скорость достигается благодаря применению оптимизированной верстки, хранению содержимого страниц на серверах Яндекса и использования собственной сети доставки контента.
- Преимущества
- Формирование Турбо‑страниц
- Отображение на сервисах Яндекса
- Мгновенная загрузка и удобное чтение
Скорость загрузки Турбо‑страниц в 15 раз быстрее при 3G-подключении. Это позволяет уменьшить процент отказов в среднем на 30%.
- Снижение нагрузки на ваш сервер
- Использование собственной инфраструктуры доставки контента позволяет снизить количество обращений к вашему серверу.
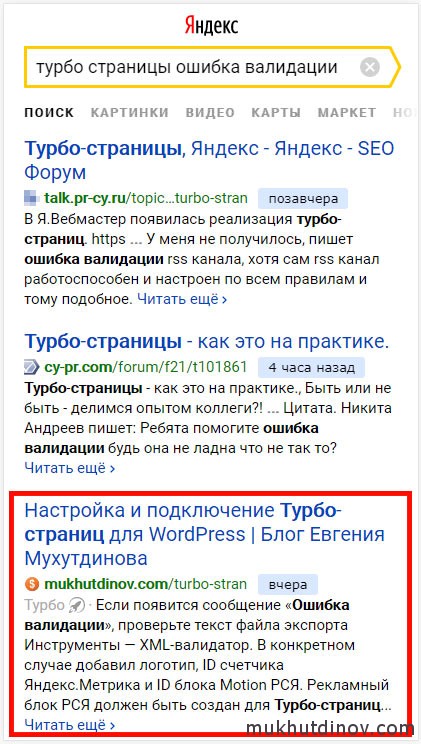
- Расширенные сниппеты в поиске
- Использование Турбо‑страниц является одним из факторов формирования расширенных сниппетов в поисковой выдаче.

Внимание. Подключение Турбо‑страниц не гарантирует появление расширенных сниппетов.
- Авторасстановка рекламы
- При использовании авторасстановки количество рекламы и выгодные места подбираются автоматически. Это позволяет увеличить доход от монетизации в среднем на 40%.
Для монетизации Турбо‑страниц можно подключить блоки Рекламной сети Яндекса или рекламу других систем с помощью Adfox. Подробнее в разделе Подключение рекламы на мобильных Турбо‑страницах.
- Автоматическая лента рекомендаций
Автоматическая лента формируется из похожих по теме страниц вашего сайта. При включении ленты такие страницы отображаются последовательно друг за другом. Это позволяет увеличить количество просмотров до 30%.
Подробнее о преимуществах Турбо‑страниц в PDF
Турбо‑страницы могут формироваться несколькими способами в зависимости от типа сайта:
Для интернет-магазина — через YML-файл по требованиям Яндекс.
 Маркета. Подробнее в разделе Подключение Турбо‑страниц для интернет-магазинов .
Маркета. Подробнее в разделе Подключение Турбо‑страниц для интернет-магазинов .Для статейного сайта — через RSS-канал. Подробнее в разделе Подключение Турбо‑страниц для контентных сайтов .
Примечание. Для некоторых статейных сайтов Турбо‑страницы могут быть уже сформированы с помощью Автопарсинга. Подробнее в разделе Алгоритм Автопарсинга и подключение .
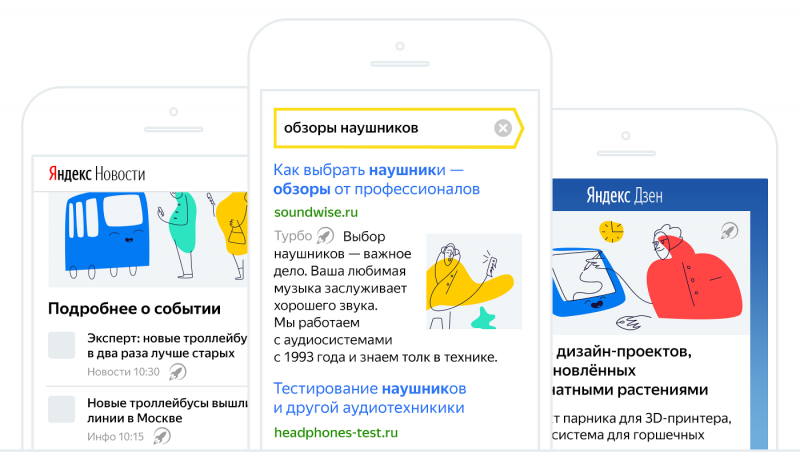
Турбо‑страницы могут отображаться в результатах поиска Яндекса вместе с вашим сайтом.
- Пример отображения
-
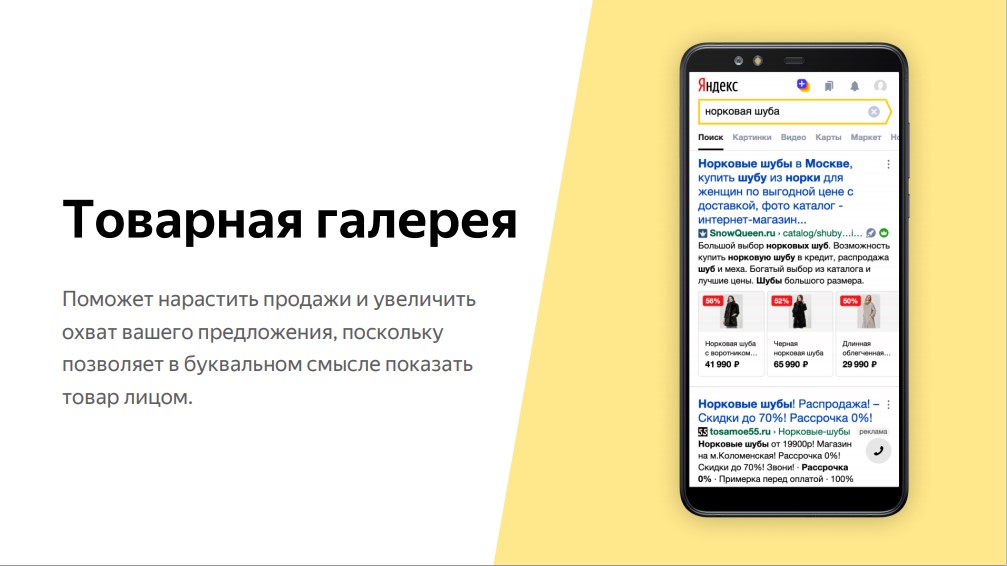
- Примеры сниппетов в поиске
В поиске может быть несколько типов отображения сниппетов. Вид зависит от тематики сайта. Например:
Стандартный сниппет
Фактовый ответ
Карусель рецептов
Новостная врезка
Карусель новостей
Свежие новости
- Как подключить
- См.
 инструкцию по подключению Турбо‑страниц для интернет-магазинов или для контентных сайтов.
инструкцию по подключению Турбо‑страниц для интернет-магазинов или для контентных сайтов.
Написать в службу поддержки
Была ли статья полезна?
Создание простой Турбо‑страницы. Турбо‑страницы для контентных сайтов
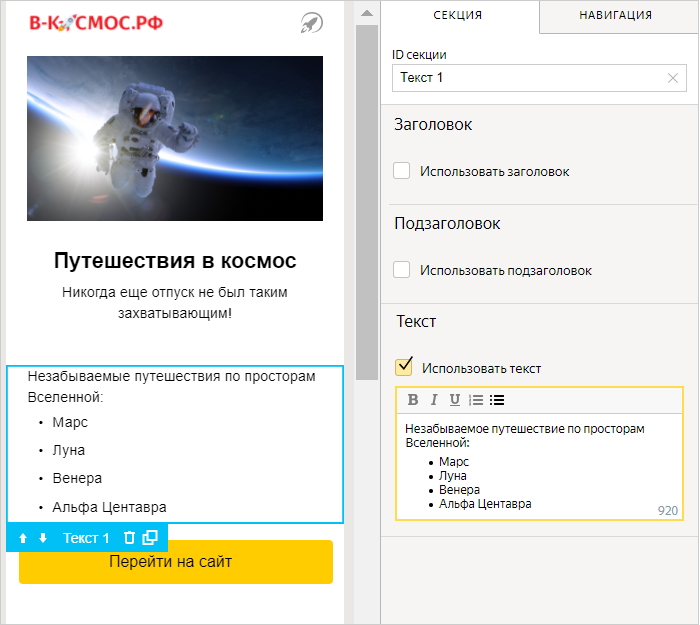
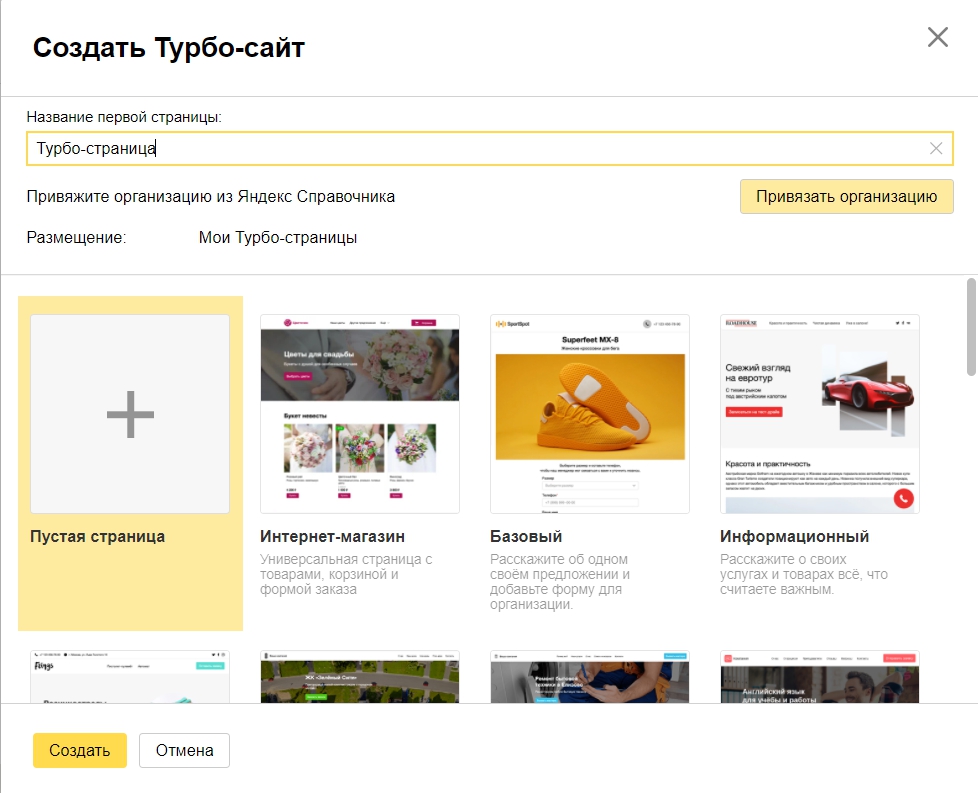
С помощью этой инструкции вы можете создать Турбо‑страницу для одной из страниц вашего сайта и посмотреть, как на нее отреагируют пользователи мобильных устройств.
При формировании Турбо‑страницы ее содержимое должно повторять основной контент страницы сайта.
- Шаг 1. Скопируйте структуру RSS-канала
- Шаг 2. Добавьте информацию о странице
- Шаг 3. Добавьте содержимое страницы
- Шаг 4. Загрузите канал в Вебмастер
Пример упрощенного RSS-канала, который содержит только обязательные элементы:
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:yandex="http://news.yandex.ru"
xmlns:media="http://search.yahoo.com/mrss/"
xmlns:turbo="http://turbo. yandex.ru"
version="2.0">
<>
< turbo="true">
<URL страницы сайта, для которой нужно сформировать Турбо‑страницу. "}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>
yandex.ru"
version="2.0">
<>
< turbo="true">
<URL страницы сайта, для которой нужно сформировать Турбо‑страницу. "}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>channel * Обязательный параметр»}}»>
Информация о сайте-источнике.
item * Обязательный параметр»}}»>
Информация о странице.
link * Обязательный параметр»}}»>
turbo:content * Обязательный параметр»}}»>
Содержимое страницы.
* Обязательный параметр
Укажите элемент link.
...
<URL страницы сайта, для которой нужно сформировать Турбо‑страницу. Требования:
- \n
ссылка должна содержать схему HTTP или HTTPS;
\n домен, указанный в ссылке, должен соответствовать домену сайта-источника;
\n максимальная длина URL — 243 ASCII-символа;
\n по одному URL должна быть доступна одна статья.
\n
При переходе по ссылке заголовок и начало текста должны быть видны на первом экране при разрешении 1024 × 768.
"}}">>http://www.
link * Обязательный параметр»}}»>
URL страницы сайта, для которой нужно сформировать Турбо‑страницу.
Требования:
ссылка должна содержать схему HTTP или HTTPS;
домен, указанный в ссылке, должен соответствовать домену сайта-источника;
максимальная длина URL — 243 ASCII-символа;
по одному URL должна быть доступна одна статья.
При переходе по ссылке заголовок и начало текста должны быть видны на первом экране при разрешении 1024 × 768.
* Обязательный параметр
Содержимое для Турбо‑страницы передается с помощью элемента turbo:content. Содержимое необходимо обернуть в раздел <![CDATA[]]>
...
<turbo:content>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
. ..
..Содержимое страницы обязательно должно содержать шапку страницы и контентную часть:
Шапка задается с помощью элемента header и может содержать заголовок, меню и картинку для превью.
Контентная часть может содержать все доступные элементы Турбо‑страниц: текст, картинки и видео, таблицы и т. д. При этом она должна полностью повторять структуру и содержимое основной страницы. Подробнее в разделе Требования к содержимому.
Для того, чтобы сделать Турбо‑страницу более похожей на оригинал, используйте HTML и CSS. Стили устанавливаются через настройки CSS в Вебмастере.
...
<!-- Шапка -->
<Шапка страницы."}}">>
<Заголовок страницы.\n "}}">>Заголовок страницы</h2>
<картинки с подписью."}}">>
<src должен содержать URL изображения.
Поддерживаются форматы JPEG, PNG, GIF."}}"> src="http://example.com/img.jpg"/>
</figure>
<Заголовок второго уровня.\n "}}">>Заголовок второго уровня</h3>
<Навигационное меню.\n
\n
a
\n
\n
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
\n
\n
\n
\n «}}»>>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page1.html»>Текст ссылки</a>
<Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page2.html»>Текст ссылки</a>
</menu>
</header>
<!— Контентная часть —>
…
Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page2.html»>Текст ссылки</a>
</menu>
</header>
<!— Контентная часть —>
…header * Обязательный параметр»}}»>Шапка страницы.
h2 * Обязательный параметр»}}»>
Заголовок страницы.
figure
Элемент, который используется для формирования превью в шапке. Может использоваться для формирования картинки с подписью.
img
Атрибут src должен содержать URL изображения. Поддерживаются форматы JPEG, PNG, GIF.
h3Заголовок второго уровня.
menu
Навигационное меню.
a
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
* Обязательный параметр
Когда RSS-канал будет готов:
Разместите RSS-файл на сервере вашего сайта.
Загрузите файл в Вебмастер.
Добавьте логотип сайта, если это необходимо.
Включите показ Турбо‑страниц.
Примечание. Для изменения содержимого страниц используйте RSS-канал. Подробнее в разделе Обновление RSS-канала.
О технологии «Турбо-страница». Турбо-страницы для сайтов с контентом
С помощью технологии Турбо-страниц вы можете создавать облегченные версии страниц, которые быстро открываются, даже когда интернет-соединение пользователя медленное. Турбо-страницы загружаются примерно в 15 раз быстрее, чем обычные страницы.
Такая скорость достигается за счет оптимизации верстки, хранения контента страниц на серверах Яндекса и использования собственной сети доставки контента.
- Преимущества
- Генерация Турбо-страниц
- Отображение Турбо-страниц в Яндексе
- Мгновенная загрузка и удобное чтение
Турбо-страницы загружаются в 15 раз быстрее с подключением 3G. Это снижает показатель отказов в среднем на 30%.
- Снижение нагрузки на сервер
- Использование собственной сети доставки контента снижает количество запросов к вашему серверу.
- Расширенные сниппеты в поиске
- Турбо-страницы используются для создания расширенных сниппетов в результатах поиска.
Внимание. Включение Турбо-страниц не гарантирует появление расширенных сниппетов в поиске.
- Автоматическое размещение объявлений
- При использовании автоматического размещения количество объявлений и лучшие места выбираются автоматически. Это может увеличить доход от рекламы в среднем на 40%.
Для монетизации Турбо-страниц можно включать рекламные блоки Рекламной сети Яндекса или рекламу из других систем с помощью Adfox.
 Подробнее см. в разделе Включение рекламы на мобильных Турбо-страницах.
Подробнее см. в разделе Включение рекламы на мобильных Турбо-страницах. - Автоматическая лента рекомендаций
Автоматическая лента создается на основе связанных страниц вашего сайта. Когда вы включаете ленту, эти страницы отображаются одна за другой. Это может увеличить количество просмотров страниц до 30%.
Подробнее о преимуществах Турбо-страниц читайте в нашем PDF-файле
Турбо-страницы генерируются по-разному, в зависимости от типа сайта:
Интернет-магазин — Через YML-файл, соответствующий требованиям Яндекс.Маркета. Дополнительные сведения см. в разделе Включение Турбо-страниц для интернет-магазинов.
Медиа-сайт — через RSS-канал. Дополнительные сведения см. в разделе Включение Турбо-страниц для содержательных сайтов.
Примечание. Для некоторых медиа-сайтов Турбо-страницы уже создаются с помощью автопарсинга. Дополнительные сведения см. в разделе Подключение Турбо-страниц, сгенерированных с помощью автопарсинга.
- Как это выглядит
-
- Примеры фрагментов поиска
Существует несколько типов фрагментов, которые могут отображаться в результатах поиска. Тип зависит от содержания сайта. Примеры:
Стандартный фрагмент
Факт Ответ
Рецепт Карусель
РЕЗЮМЕ НОВОСТИ
NEWS CAROUSEL
9004NEWS
9004NEWS
9004 9004
0003
- Как включить
- См. инструкции по включению Турбо-страниц для интернет-магазинов или для медиа-сайтов.
Связаться со службой поддержки
Была ли статья полезной?
Создание простой Турбо-страницы.
 Турбо-страницы для контентных сайтов
Турбо-страницы для контентных сайтовИспользуйте это руководство, чтобы создать Турбо-страницу для одной из страниц вашего сайта и посмотреть, как на нее реагируют мобильные пользователи.
Содержимое сгенерированной Турбо-страницы должно повторять основное содержимое страницы сайта.
- Шаг 1. Скопируйте структуру RSS-канала
- Шаг 2. Добавьте информацию о странице
- Шаг 3. Добавьте содержимое страницы
- Шаг 4. Загрузите свой RSS-канал на Яндекс.Вебмастер
Упрощенный пример RSS-канала, который содержит только обязательные элементы:
<> < турбо="правда"> >http://www.example.com/page1.html <>
Исходная информация о сайте.
элемент * Обязательно»}}»>
Информация о странице.
ссылка * Обязательно»}}»>
URL-адрес страницы сайта, для которой создается Турбо-страница.
turbo:content * Обязательное»}}»>
Содержимое страницы.
* Обязательно
Укажите элемент ссылки.
...
Требования: \n -
Ссылка должна содержать префикс схемы HTTP или HTTPS.
\n -
Домен ссылки должен совпадать с доменом исходного сайта.
\n -
Максимальная длина URL-адреса составляет 243 символа ASCII.
\n -
Каждый URL должен содержать одну статью.
\n
При переходе по ссылке заголовок и начало текста должны соответствовать размеру первого экрана с разрешением 1024 × 768.
"}}">>http://www.example.com/page1.html
... ссылка * Обязательно»}}»>
URL-адрес страницы сайта, для которой создается Турбо-страница.
Требования:
Ссылка должна содержать префикс схемы HTTP или HTTPS.
Домен ссылки должен совпадать с доменом исходного сайта.
Максимальная длина URL-адреса составляет 243 символа ASCII.
Каждый URL должен содержать одну статью.
При переходе по ссылке заголовок и начало текста должны соответствовать первому экрану с разрешением 1024 × 768.
* Обязательно
Содержимое Турбо-страницы передается в элементе turbo:content. Содержимое должно быть заключено в ![CDATA[]]>
Содержимое должно быть заключено в ![CDATA[]]>
...
<турбо:контент>
... Содержимое страницы должно содержать заголовок страницы и часть содержимого:
Заголовок задается в элементе header. Он может содержать заголовок, меню и изображение для предварительного просмотра.
Контентная часть может содержать все доступные элементы Турбо-страницы: текст, изображения и видео, таблицы и так далее. Однако он должен полностью повторять структуру и содержание главной страницы. Дополнительные сведения см. в разделе Требования к содержимому.
Чтобы Турбо-страница больше походила на оригинал, используйте HTML и CSS. Стили задаются через настройки CSS в Яндекс.Вебмастере.
.\n «}}»>> <Элемент меню. Атрибут href должен содержать ссылку на страницу сайта.\n "}}"> href=»http://example.com/page1.html»>Текст ссылки <Элемент меню... <Заголовок страницы."}}">> <Заголовок страницы.\n "}}">>Заголовок страницы <картинка с подписью."}}">> Атрибут
src="http://example.com/img.jpg" /> <Заголовок второго уровня.\n "}}">>Заголовок второго уровня <Меню навигации. \n
\n
a\n
\n
Пункт меню. Атрибут href должен содержать ссылку на страницу сайта.
\n
\n
\n
 Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page2.html»>Текст ссылки …
Атрибут href должен содержать ссылку на страницу сайта.\n «}}»> href=»http://example.com/page2.html»>Текст ссылки … заголовок * Обязательное»}}»>
Заголовок страницы.
h2 * Обязательное»}}»>
Заголовок страницы.
рисунок
Элемент, используемый для создания предварительного просмотра в шапке. Может использоваться для создания изображения с подписью.
img
Атрибут src должен содержать URL-адрес изображения. Поддерживаются форматы JPEG, PNG, GIF.
h3
Заголовок второго уровня.
меню
Меню навигации.


 Маркета. Подробнее в разделе Подключение Турбо‑страниц для интернет-магазинов .
Маркета. Подробнее в разделе Подключение Турбо‑страниц для интернет-магазинов . инструкцию по подключению Турбо‑страниц для интернет-магазинов или для контентных сайтов.
инструкцию по подключению Турбо‑страниц для интернет-магазинов или для контентных сайтов. yandex.ru"
version="2.0">
<>
< turbo="true">
<URL страницы сайта, для которой нужно сформировать Турбо‑страницу. "}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>
yandex.ru"
version="2.0">
<>
< turbo="true">
<URL страницы сайта, для которой нужно сформировать Турбо‑страницу. "}}">>http://www.example.com/page1.html</link>
<>
<![CDATA[
<!-- Содержимое страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss> ..
..
 Подробнее см. в разделе Включение рекламы на мобильных Турбо-страницах.
Подробнее см. в разделе Включение рекламы на мобильных Турбо-страницах.
 ..
<Заголовок страницы."}}">>
<Заголовок страницы.\n "}}">>Заголовок страницы
<картинка с подписью."}}">>
Атрибут
..
<Заголовок страницы."}}">>
<Заголовок страницы.\n "}}">>Заголовок страницы
<картинка с подписью."}}">>
Атрибут