Турбо-сайты от Яндекса для производителей: плюсы и минусы
Турбо-сайты от Яндекса для производителей: плюсы и минусы
Несколько месяцев назад мы подробно рассказывали о технологии «Турбо-страницы» от Яндекса. Напомним, что изначально этот инструмент тестировался только для сайтов СМИ. Но в конце ноября 2017 года Яндекс сделал Турбо-страницы доступными и для владельцев других бизнесов.
Технология продолжает активно развиваться: обновления появляются каждый месяц. И вот в декабре 2019 года появилась возможность создавать связанные Турбо-страницы. А это значит, что Турбо-страницы превращаются в полноценные мини-сайты.
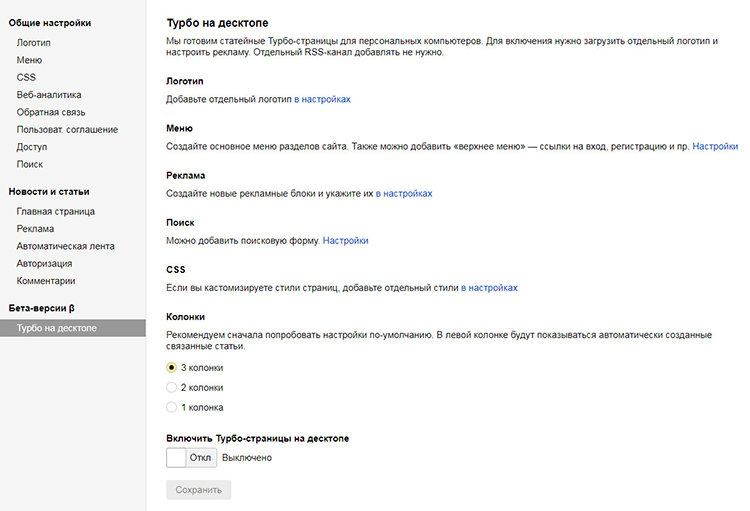
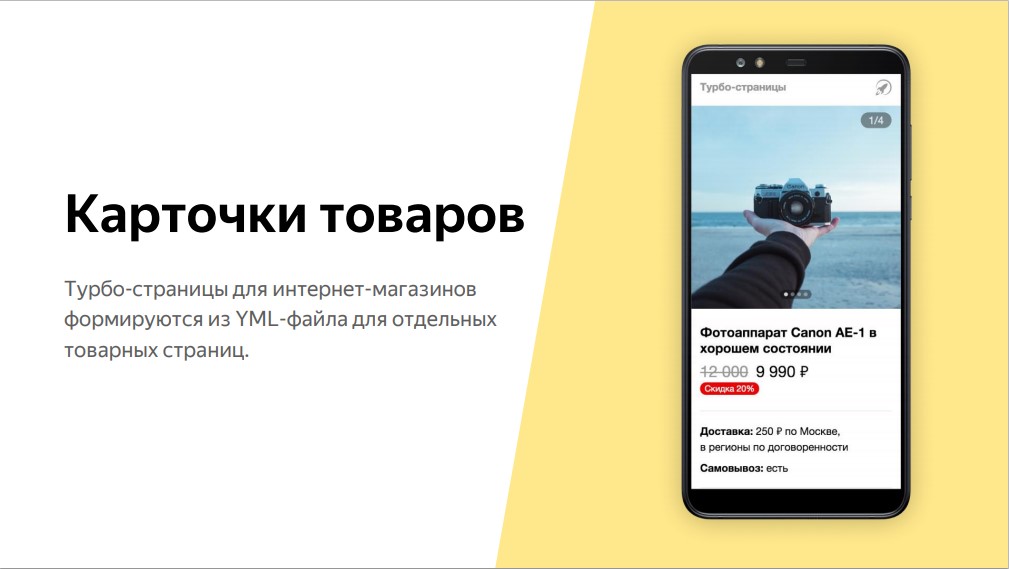
Турбо-сайт — это сайт с ускоренной загрузкой, адаптированный под мобильные устройства. Он может состоять из одной или нескольких страниц. Как и Турбо-страницу, создать такой сайт можно с помощью конструктора в интерфейсе Яндекс.Директа.
В чём отличие Турбо-сайта от Турбо-страниц?
Турбо-сайт позволяет объединить несколько разделов с разной информацией, категориями товаров или акциями  turbo.site. К сожалению, пока привязать к Турбо-сайту собственное доменное имя нельзя.
turbo.site. К сожалению, пока привязать к Турбо-сайту собственное доменное имя нельзя.
Ещё несколько преимуществ Турбо-сайтов:
- Быстро загружаются на всех платформах (в 15 раз быстрее при 3G-подключении), что помогает увеличить конверсию и уменьшить долю отказов;— Адаптируются под все типы устройств;
- Индексируются поисковыми системами и могут приводить дополнительный трафик.
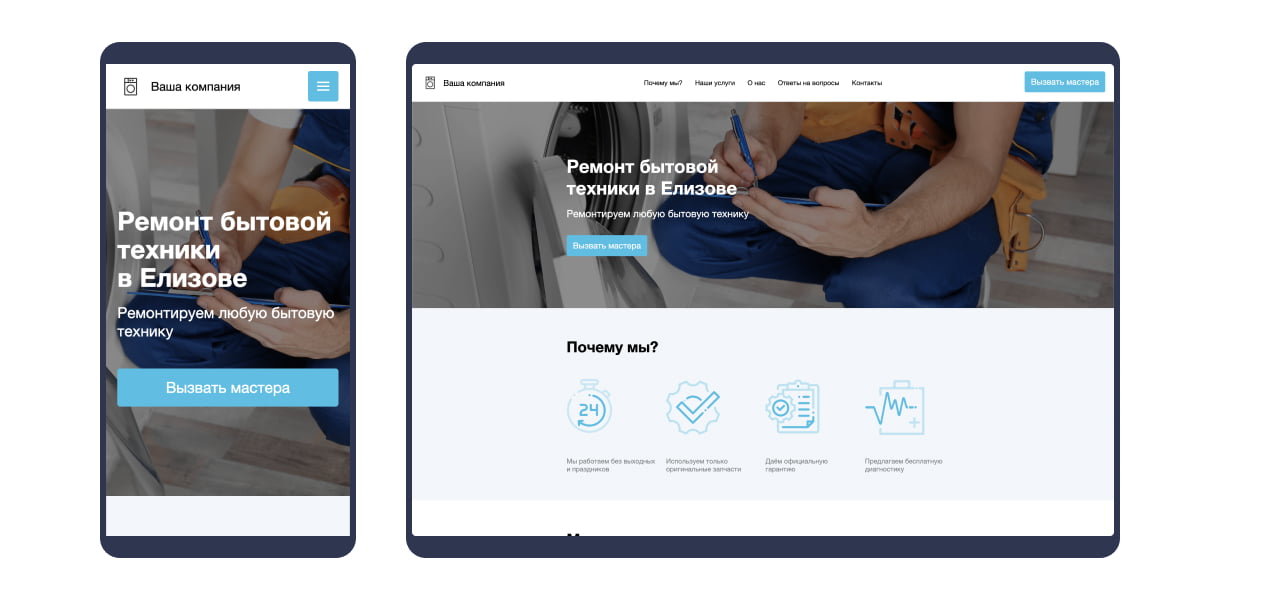
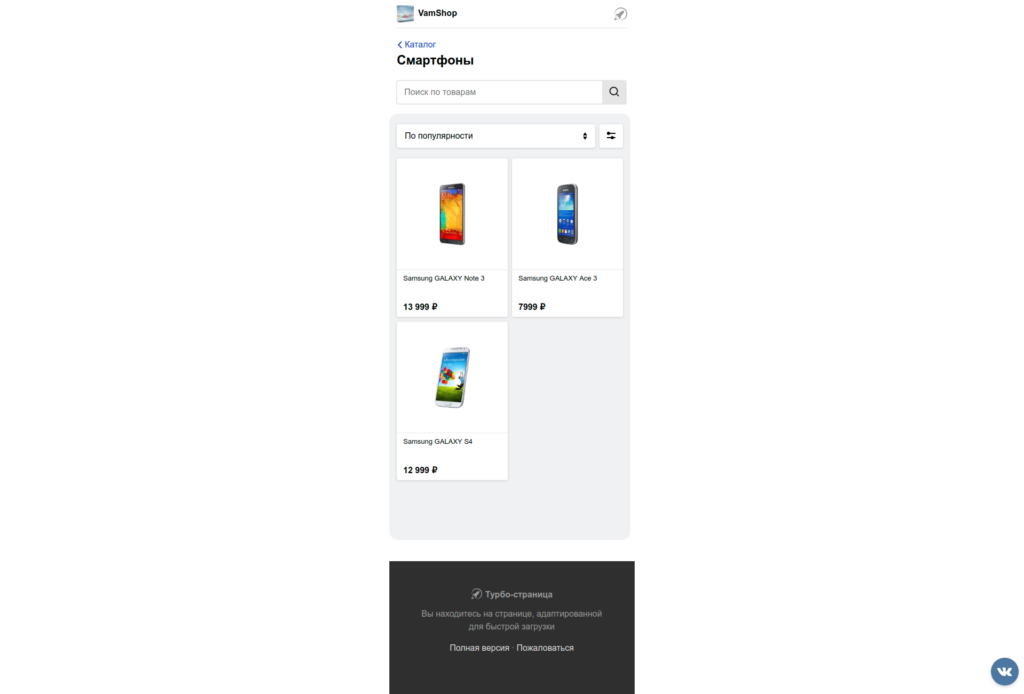
Яндекс предлагает посмотреть пример Турбо-сайта, чтобы оценить возможности конструктора.
1. В отличие от Турбо-страницы, это многостраничный сайт, в котором есть структура, разделы, меню, можно переходить с одной страницы на другую.
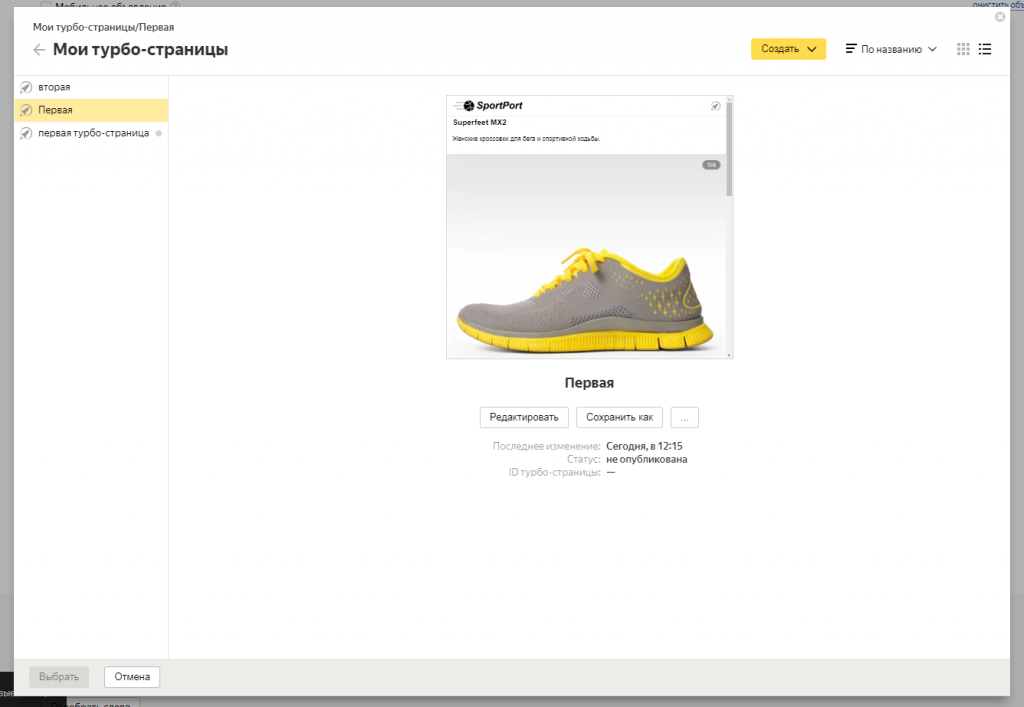
2. Карточка каждого товара включает изображение, описание, цену с указанием скидки и кнопку для заказа или перехода на основной сайт.
3. Если ваша организация зарегистрирована на Яндекс. Справочнике, то данные автоматически подгружаются оттуда на Турбо-сайт и синхронно обновляются.
Справочнике, то данные автоматически подгружаются оттуда на Турбо-сайт и синхронно обновляются.
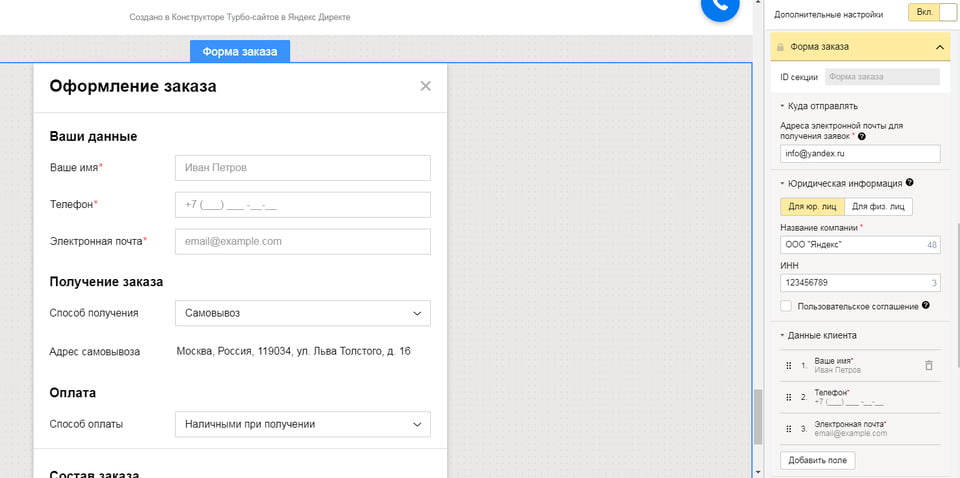
4. Одно из свежих обновлений — возможность онлайн-оплаты покупок. Онлайн-платежи на Турбо-страницах тарифицируются по стандартным тарифам Яндекс.Кассы.
5. Также на Турбо-страницах стала доступна обработка заказов в 1С-Битрикс. После подключения модуля «Яндекс.Маркет для бизнеса» заказы будут попадать в 1С-Битрикс. Это позволит автоматизировать и упростить процесс оформления заявок.
6. На Турбо-сайт можно добавить чат для бизнеса, созданный в Яндекс.Диалогах.
7. Информация о Турбо-страницах стала автоматически собираться в специальные сниппеты и показываться в поисковой выдаче Яндекса на мобильных устройствах.
8. Эффективность сайта можно оценить с помощью Яндекс.Метрики. Она подключается к Турбо-сайту автоматически, если привязана к аккаунту, с которого зашёл создатель сайта. Если Метрика на другом аккаунте, можно указать номер счётчика и привязать её к существующему Турбо-сайту.
Если Метрика на другом аккаунте, можно указать номер счётчика и привязать её к существующему Турбо-сайту.
Нужен ли производителю Турбо-сайт?
Итак, Турбо-сайт — это бесплатно, легко, быстро. Сегодня такой сайт можно создать с нуля или подключить технологию к уже существующему сайту. Но нужен ли вам такой сайт?
Турбо-сайт подходит для тех, у кого:
- вообще нет сайта;
- плохая мобильная версия сайта или её нет;
- имеющийся сайт устарел и не может быть использован в качестве посадочной страницы в рекламных кампаниях.
Стоит помнить, что функционал Турбо-сайта всё-таки уступает полноценному интернет-ресурсу. В чём его «слабые места»:
- Нельзя привязать собственный домен.
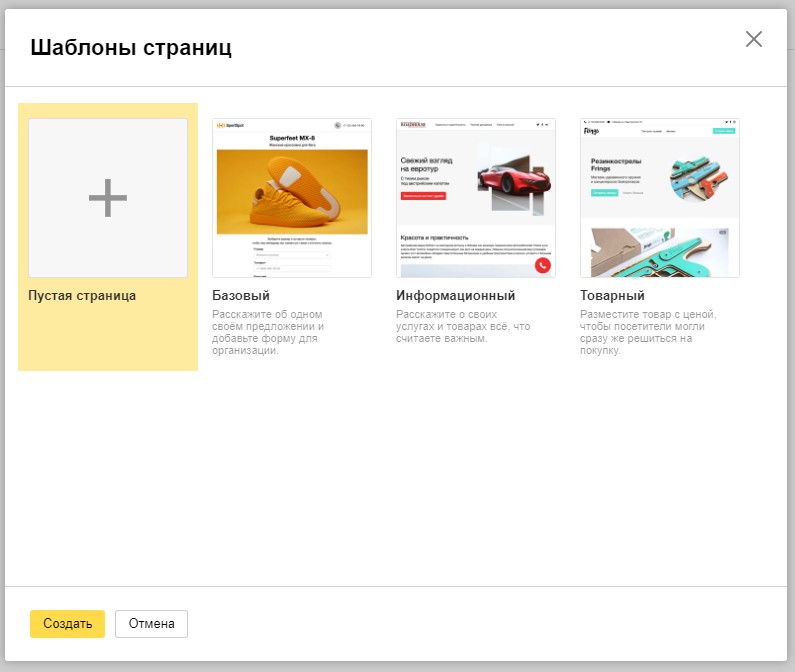
- Шаблоны ограничивают индивидуализацию Турбо-сайта (можно изменить лишь расположение блоков, заменить или перемещать изображения, выбрать цвет фона или кнопок).

- Каждую карточку товара придётся заполнять вручную. Если у вас интернет-магазин с большим количеством товарных позиций, Турбо-сайты — не лучший вариант.
- Нет возможностей для seo-продвижения, Турбо-сайты можно продвигать только с помощью рекламных инструментов.
Помните, что в первую очередь Турбо-сайт — рекламный инструмент. Это неплохое решение для микробизнеса с ограниченным бюджетом или для тестирования рекламных кампаний. Можно использовать его как временную площадку в тех случаях, когда рекламировать товар или услугу надо «вчера», а вести трафик некуда.
Но ключевое слово здесь — «временная». Сегодня запустить классический продающий сайт или лендинг можно быстро и достаточно бюджетно, при этом его возможности будут шире, а значит, он принесёт больше пользы вашему бизнесу.
03.08.2020
Неверное имя, например: Александр
неверно заполненное поле, например: my@mail. com
com
Неверный телефон , Например : 79822327199
ХОТИТЕ СВОЙ ПРОЕКТ?
ОСТАВЬТЕ ЗАЯВКУ
Неверное имя, например: Александр
неверно заполненное поле, например: [email protected]
Неверный телефон , Например : 79822327199
Поле обязательно для заполнения
Нажимая на кнопку, я соглашаюсь с политикой обработки данных
19
лет уникального стажа
650+
успешных проектов с 2003 года
топ40
ведущих разработчиков для сектора промышленности РФ и СНГ
50
человек в команде
Ой, а у нас для вас
что-то новое и полезное
Ой, а у нас для вас что-то новое и полезное
почти каждую неделю
Нажимая на кнопку, я соглашаюсь с политикой обработки данных
отличный инструмент для тестирования ниши и не только — Маркетинг на vc.
 ru
ruПоказываю реальные примеры применения турбостраниц. В том числе конкретные цифры. Рассказываю о плюсах и минусах данной технологии.
14 066 просмотров
Конструктор турбо-страниц Яндекса позволяет создавать лендинги, оптимизированные для быстрой загрузки. Доступ к нему можно получить из интерфейса Яндекс Директ. Турбо-страницы появились больше 2 лет назад. Но их все еще мало используют. На мой взгляд, этот инструмент несправедливо обделен вниманием. Я занимаюсь контекстной рекламой и в статье поделюсь своим опытом использования турбо-страниц в качестве посадочных страниц для рекламных кампаний Яндекс Директ.
Пример 1
Заказчик – производит и поставляет быстровозводимые здания. Обратился за настройкой рекламных кампаний в Яндекс Директ.
1. Создание рекламных кампаний на существующий сайт. Сайт современный, симпатичный. Но рассказывает про компанию, а не про услугу, которую мы рекламируем. Перед запуском кампаний указал на это заказчику. Составил список возможных корректировок, предоставил их заказчику. Ответ «Долго, дорого, давайте запускать».
Составил список возможных корректировок, предоставил их заказчику. Ответ «Долго, дорого, давайте запускать».
2. Запустили. Вижу малую результативность рекламы. Заказчик недоволен. Высказывает претензии к качеству трафика. Еще раз указываю на недостатки посадочной страницы. Заказчик обещает их обдумать. Пока рекламируемся дальше…
3. Правки в сайт не внесены. Обращения есть, но мало. Цена заявки высокая, даже учитывая средний чек и маржинальность бизнеса. Срок стартового сопровождения подходит к концу. Понимаю, что будет негатив. Решаю сделать турбостраницу. Предложил заказчику, он отнесся скептически. Я говорю, что ему это ничего не будет стоить. Надо только выделить еще рекламный бюджет. Доверился, выделил.
Статистика Директ. Трафик на сайт.
Количество заявок с сайта.
 Затраченное время – 1.5 часа. Большую часть времени переписывал текст и иконки подгонял.
Затраченное время – 1.5 часа. Большую часть времени переписывал текст и иконки подгонял.5. Запускаю турбо-страницу. В первый же день 4 обращения. Заказчик заинтересован. Продолжаем работу. Я начал получать важную статистику по источникам заявок и смог скорректировать ставки. Убрал неэффективное, поднял эффективное.
Результат
Статистика Директ. Трафик на турбо.
Количество заявок с турбо.
Реклама практически не менялась. Кампании остались те же. При запуске турбостраницы были те же фразы, объявления, ставки. Только посадочная другая. Турбо-страница вытащила показатели? Нет. Показатели поднялись за счет более релевантного содержания посадочной страницы. Но создал я ее именно с помощью инструмента Яндекса. Создал очень быстро.
Я показал заказчику, что дело не только в трафике. Обеспечил его заявками (в среднем 3 штуки в день). Цена заявки для его ниши хорошая. Продолжаем работать над количеством и ценой заявок. Планирую уговорить сделать нормальную посадочную. В итоге, инструмент помог мне удержать клиента.
Планирую уговорить сделать нормальную посадочную. В итоге, инструмент помог мне удержать клиента.
Пример 2
Обратился за настройкой контекстной рекламы. B2B сегмент. Товары для магазинов.
1. Аналогично. Запуск на существующий сайт. Он тоже неплохой. И тоже про компанию, а не про ее продукт.
2. Рекламируемся 2 недели. Заявки есть. Цена заказчика не устраивает. Предлагаю создать турбо-страницу в качестве теста. Заказчик не против. Делаю турбо. Аналогично, рассказываю про конкретный продукт. Затраты времени – 1.5 часа.
Статистика Директ. Трафик на сайт.
Количество заявок с сайта.
3. Запуск турбо-страницы. Первый день – 4 заявки на почту. Существенно упала цена обращения. Реклама та же. Ничего не меняли, только страницу.
Статистика Директ. Трафик на турбо.
Количество заявок с турбо.
Заказчик в восторге. Также уговариваем сделать нормальную посадочную, чтобы возможностей для аналитики было побольше. Но пока он хочет сделать еще 5 турбостраниц на другие направления.
Здесь я сработал на опережение. Заказчик не высказывал недовольства напрямую, но я видел, что результаты его не впечатляют. Изменил отношение к своей работе с помощью турбо-страницы. Вложил 1.5 часа дополнительного времени.
Пример 3
Обратились за настройкой рекламных кампаний. B2B сегмент, производство товаров для отелей, гостиниц, ресторанов итд.
Сразу понимаем, что сайт не очень. Решили начать с турбо-страницы. Результат ниже.
Статистика, Директ.
Количество заявок.
Не знаю, что было бы, если бы мы запустили трафик на имеющийся сайт. Вряд ли такой же эффект. Но заказчик готов работать дальше. В том числе создавать полноценную посадочную страницу на основании имеющейся структуры турбо.
Итого
На самом деле, результат дает не турбо-страница. Результат дает хорошее предложение, показанное заинтересованной аудитории. А турбо-страница позволяет это предложение быстро разместить и быстро показать. Именно в этом ценность данного инструмента. Минимальные затраты времени и денег за хороший результат. Инструмент рабочий, простой и эффективный.
После получения положительного результата от турбо-страницы, я всегда рекомендую собрать нормальный лендинг с использованием аналогичной структуры и текстов. Все-таки задача турбо-страницы, на мой взгляд, именно тестирование. Она позволяет быстро и дешево проверить эффективность связки реклама-предложение. А дальше надо развивать. И вот этого функционал пока не позволяет.
Плюсы турбо-страницы
Бесплатно
Даже Директ не обязательно оплачивать. По крайней мере пока.
Достаточное количество стандартных блоков и даже шаблонов
Все свои идеи на них не реализуешь, но основные необходимые блоки имеются.
Улучшаются
С момента, как я начал ими пользоваться, появилось много новых возможностей. Добавили отслеживание UTM меток, несколько новых блоков, позволили делать десктопную версию. В общем, продукт развивается.
Легко создавать
Очень просты в освоении. Поскольку функционала минимум и он интуитивно понятен.
Действительно быстро загружаются
А это очень важно в современном мире мобильного интернета.
Нормально выглядят
Очень простенько. Без каких-либо претензий на супер дизайн. Но выглядят приятно.
Минусы турбо-страницы
Ноль возможностей для дизайна
По сути, вы можете менять только текст, картинки, цвет кнопок и фона.
Нельзя поставить сторонние скрипты
Вы не сможете добавить на страницу Call-Tracking, интеграцию с CRM и даже Google Analytics.
Про интеграцию CRM.
Да, никто не мешает настроить получение заявок из почты. Но мне бы хотелось прямую интеграцию.
Вот тут наглядно показывал зачем.
Ответы на вопросы
Почему нет ссылок на сайты
Потому что начнётся обсуждение заказчиков, их бизнеса, жён, друзей, цвета глаз их котов итд. Задача статьи — поделиться инструментом. А не обсуждать конкретные сайты. Если кому-то очень интересно – пишите в личку. Обсудим.
Как можно сравнивать результат, если ты не показываешь, что было и что стало
У меня нет задачи показать разницу содержимого. Это вопрос прототипирования и дизайна сайтов. Я же хотел поделиться инструментом, который позволяет быстро собрать страницу с хорошей конверсией, если ты хоть немного понимаешь, что должно быть на сайте для рекламного трафика. Если не понимаешь – инструмент может не сработать. Но это не вина инструмента.
Он называет 0.5% хорошей конверсией. Увольте его
Ни в одном из рассмотренных случаев не отслеживаются звонки и обращения на почту, то есть конверсия выше. И все это B2B с высоким средним чеком и маржинальностью. Даже 5 000 за заявку для них может быть норм. Хотя я страдаю, глядя на такие цифры. Еще там основная масса трафика из РСЯ, ключи широкие итд. Это неважно в рамках рассмотрения инструмента.
Даже 5 000 за заявку для них может быть норм. Хотя я страдаю, глядя на такие цифры. Еще там основная масса трафика из РСЯ, ключи широкие итд. Это неважно в рамках рассмотрения инструмента.
Заголовок про тестирование, а ты кейсами хвастаешься
3 случай – чистое тестирование. 1 и 2 – тоже. Я выяснял, правда ли, что проблема в трафике. По сути, я тестировал нишу заново. Результаты на старте были слабыми и не дали никакой полезной статистики. При этом предложения у заказчиков были хорошими, но не раскрытыми. Я раскрыл их, как видел, с помощью турбостраницы. И протестировал.
Бросаем сайты и делаем турбо?
Причина повышения конверсии не в том, как сайт делался. А в том, что там написано. Если вы можете быстро создать подобную страницу на существующем сайте или быстро внести изменения в имеющуюся, то турбо вам не нужны. Во всех случаях, внесение правок затягивалось. Я видел, что теряю заказчиков, применил инструмент.
Сколько Яндекс заплатил?
К сожалению, пока нисколько. Я очень надеюсь, что свяжутся и заплатят:)
Я очень надеюсь, что свяжутся и заплатят:)
Почему бы не сделать то же самое на каком-нибудь конструкторе? Например, на тильде
По моему опыту, создание аналогичных посадочных на тильде заняло бы в 2-3 раза больше времени. Для себя решил, что незачем его тратить, если результат будет схожий. Напомню, за эти страницы мне не платили. И задача была показать результат рекламы.
Итого итого
Хотел донести, что:
- Турбо-страница проста в освоении и быстро создается.
- Она быстро загружается и хорошо воспринимается пользователями.
- Дизайна и имеющихся блоков достаточно, чтобы приводить конверсии. В B2B точно.
- Турбо-страница имеет ряд ограничений. Поэтому останавливаться на ней не стоит.
Все! Сам с собой пообщался, с вами инструментом поделился. Если было интересно и полезно — можете поблагодарить меня лайком:) Спасибо, что прочитали:)
Turbo Справочник
Turbo объединяет несколько методов для создания быстрых, современных, прогрессивно улучшаемых веб-приложений без большого использования JavaScript. Он предлагает более простую альтернативу преобладающим платформам на стороне клиента, которые помещают всю логику во внешний интерфейс и ограничивают серверную часть вашего приложения не более чем JSON API.
Он предлагает более простую альтернативу преобладающим платформам на стороне клиента, которые помещают всю логику во внешний интерфейс и ограничивают серверную часть вашего приложения не более чем JSON API.
С Turbo вы позволяете серверу доставлять HTML напрямую, а это означает, что вся логика проверки разрешений, прямого взаимодействия с вашей моделью домена и всего остального, что входит в программирование приложения, может происходить более или менее исключительно на вашем любимом языке программирования. Вы больше не зеркалируете логику по обе стороны разделения JSON. Вся логика находится на сервере, а браузер работает только с конечным HTML.
Вы можете узнать больше о преимуществах этого подхода HTML-over-the-wire на сайте Hotwire. Ниже приведены методы, которые Turbo предлагает, чтобы сделать это возможным.
﹟ Turbo Drive: Навигация в постоянном процессе
Ключевой привлекательностью традиционных одностраничных приложений по сравнению со старым подходом с отдельными страницами является скорость навигации. SPA получают большую часть этой скорости за счет того, что не прерывают процесс приложения постоянно, а только повторно инициализируют его на следующей странице.
SPA получают большую часть этой скорости за счет того, что не прерывают процесс приложения постоянно, а только повторно инициализируют его на следующей странице.
Turbo Drive обеспечивает такую же скорость за счет использования той же модели постоянного процесса, но без необходимости создания всего приложения вокруг этой парадигмы. Нет маршрутизатора на стороне клиента, который нужно поддерживать, нет состояния, которым нужно тщательно управлять. Постоянный процесс управляется Turbo, и вы пишете свой серверный код так, как будто живете в начале нулевых — в блаженной изоляции от сложностей сегодняшних монстров SPA!
Это происходит путем перехвата всех нажатий на ссылок на один и тот же домен. Когда вы щелкаете подходящую ссылку, Turbo Drive запрещает браузеру переходить по ней, изменяет URL-адрес браузера с помощью History API, запрашивает новую страницу с помощью fetch , а затем отображает HTML-ответ.
То же самое с формами. Их представления превращаются в
Их представления превращаются в запросов на выборку , из которых Turbo Drive будет следовать перенаправлению и отображать ответ HTML.
Во время рендеринга Turbo Drive заменяет текущие элемент напрямую и объединяет содержимое элемента . Объекты окна и документа JavaScript, а также элемент сохраняются от одного рендеринга к другому.
Несмотря на то, что с Turbo Drive можно взаимодействовать напрямую, чтобы контролировать, как происходят посещения, или подключаться к жизненному циклу запроса, в большинстве случаев это простая замена, где скорость предоставляется бесплатно, просто принимая несколько соглашений.
﹟ Turbo Frames: Разложить сложные страницы
Большинство веб-приложений представляют страницы, содержащие несколько независимых сегментов. Для страницы обсуждения у вас может быть панель навигации вверху, список сообщений в центре, форма внизу для добавления нового сообщения и боковая панель со связанными темами. Создание этой страницы обсуждения обычно означает генерацию каждого сегмента в сериализованном виде, объединение их всех вместе, а затем предоставление результата в виде одного HTML-ответа в браузере.
Создание этой страницы обсуждения обычно означает генерацию каждого сегмента в сериализованном виде, объединение их всех вместе, а затем предоставление результата в виде одного HTML-ответа в браузере.
С помощью Turbo Frames вы можете размещать эти независимые сегменты внутри элементов фрейма, которые могут контролировать свою навигацию и лениво загружаться. Навигация с заданной областью означает, что все действия внутри фрейма, такие как переход по ссылкам или отправка форм, происходят внутри этого фрейма, что предотвращает изменение или перезагрузку остальной части страницы.
Чтобы поместить независимый сегмент в его собственный навигационный контекст, заключите его в тег . Например:
<турборама>
Когда вы отправляете форму выше, Turbo извлекает соответствующий элемент из перенаправленного HTML-ответа и заменяет его содержимое на существующий элемент кадра new_message . Остальная часть страницы остается такой же, как и была.
Остальная часть страницы остается такой же, как и была.
Фреймы также могут откладывать загрузку своего содержимого в дополнение к навигации по области. Чтобы отложить загрузку кадра, добавьте src атрибут, значением которого является автоматически загружаемый URL-адрес. Как и в случае с навигацией по области, Turbo находит и извлекает соответствующий кадр из полученного ответа и заменяет его содержимое на место:
Это сообщение будет заменено ответом от /messages.
Это может звучать как фреймы старой школы или даже


 Вот тут наглядно показывал зачем.
Вот тут наглядно показывал зачем.