Почему Фигма убила Фотошоп в веб-дизайне? — Личный опыт на vc.ru
После прошлой статьи о том, как заказчику понять своего дизайнера, я решила более полно осветить один из популярных вопросов. Хотя Фигма существует уже много лет, и подавляющее большинство веб-дизайнеров работает именно там, все равно многие клиенты спрашивают меня про Фотошоп. В статье расскажу, в чем разница в этих сервисах, и почему именно я предпочитаю Фигму.
13 308 просмотров
Разбираем Photoshop
Это десктоп-редактор для работы с растровой графикой. Появился он задолго до Figma и был рассчитан на самую широкую аудиторию, работающую с графикой – фотографов, художников, дизайнеров, верстальщиков и т.д. Соответственно, в процессе развития он оброс кучей дополнительных функций. И это не совсем так удобно, как кажется.
Да, обилие функций превращает Фотошоп в мощнейшее приложение, которое закрывает практически все потребности по графическому дизайну. Но – будем честны – времена дизайнеров-универсалов, которые могут и логотип сделать, и фото обработать, и сайт нарисовать, и сверстать его, уже проходят.
И, что касается создания макетов для веб-дизайна или мобильных приложений, фотошоп — не самое удобное решение. Множество функций, которые там содержатся, вы просто не будете использовать, а подгружать вашу оперативку они будут знатно.
Плюсы Photoshop:
- Действительно мощные возможности для работы с растровой графикой и иллюстрациями.
- «Все в одном» – можно и рисовать, и обрабатывать фото, и делать макеты, и создавать анимацию.
- Работает без интернета.
- Есть версии для смартфона и планшета, но они используются в качестве редактора фотографий. Кстати, это и минус, через такое приложение не откроешь посмотреть psd макеты с мобилки, а в фигме их можно смотреть.
Минусы Photoshop:
- Очень, ОЧЕНЬ тяжелая программа.
 Если открыто больше 5-6 макетов, то тормозит даже на моем мощном компьютере.
Если открыто больше 5-6 макетов, то тормозит даже на моем мощном компьютере. - Большое количество функций, многие из которых могут вам не понадобиться. Но есть плюс – интерфейс можно настроить под себя.
- Чтобы показать макет заказчику, придется сохранять его и отправлять в формате файла. Это не всегда наглядно.
- Нельзя работать над макетом в одном файле, совместно с коллегами или клиентом, в режиме реального времени. Точнее, можно, но для этого вам и клиенту придется скачать Creative Cloud.
- Вся графика в растре, а в вебе чаще требуются векторные изображения.
- Время от времени способен весело крашиться, порождая массу мемов в сети.
Да, в Фотошопе можно создавать реально крутые вещи. Но понадобятся ли все эти инструменты веб-дизайнеру — большой вопрос.
Разбираем Figma
Это онлайн-редактор, который используется преимущественно для веб-дизайна. В Фигме удобно создавать прототипы и макеты. Можно делать кликабельные прототипы, чтобы показать заказчику, что будет происходить при взаимодействии с тем или иным элементом интерфейса. По сути, с помощью Фигмы можно увидеть, как будет работать готовый сайт.
В Фигме удобно создавать прототипы и макеты. Можно делать кликабельные прототипы, чтобы показать заказчику, что будет происходить при взаимодействии с тем или иным элементом интерфейса. По сути, с помощью Фигмы можно увидеть, как будет работать готовый сайт.
Фигма заточена специально под веб-дизайн, поэтому создавать сайты там намного проще, чем в пресловутом Фотошопе. Удобство заключается и во внешнем виде, и в функционале. Например, я могу в одном и том же проекте создать прототипы, рядом положить дизайн, рядом – мобайл-адаптив. Не нужно будет переключаться между вкладками, чтобы посмотреть весь проект целиком.
Интерфейс Фигмы — простой и понятный даже для начинающего веб-дизайнера.
Так как это онлайн-редактор, здесь можно работать командой в режиме реального времени. Например, перед обсуждением макета, я просто скидываю заказчику ссылку на проект, а какие-то мелкие корректировки я могу внести уже в процессе обсуждения.
Также в Фигме есть множество функций, призванных облегчить работу веб-дизайнера.
Плюсы Figma:
- Только нужные функции — не отвлекает и не пугает количеством инструментов.
- Не кушает ресурсы компьютера так сильно, как Фотошоп. В Фигме даже 170 макетов банковского софта на среднем железе отображаются быстро и редактируются без задержек.
- Широкие возможности для командной работы – можно делать макеты совместно с коллегами, давать проект на просмотр клиенту, оставлять комментарии прямо в макете. Стоит отдельно упомянуть возможность следить за экраном коллеги или заказчика — отличная замена Зуму, к слову.
- Много функций, заточенных под веб-дизайн: возможность создания фреймов (рабочих областей), компонентов, кликабельных прототипов.

- Не нужно устанавливать на компьютер – работает онлайн. Плюс все плюшки онлайн-редактора: автосохранение и история изменений с возможностью возвращения к одной из версий.
- Проще для освоения, чем Фотошоп – за счет того, что в ней нет такого огромного количества функций.
- Подходит для работы с векторной графикой.
И особенно я хочу выделить:
- Наличие библиотек – файлов, в которых находятся интерфейсные элементы и стили. То есть, там собраны уже готовые кнопки, таблицы, иконки, сочетания цветов, типографика и т.д. И если вам нужно быстро собрать типовой прототип или дизайн, можно воспользоваться общедоступной библиотекой. Например, в моем недавнем проекте заказчику было жизненно необходимо начать разработку в кратчайшие сроки – и для сложного дизайна просто не было времени. По общему согласованию мы работали с одной из библиотек.
- Наличие полезных плагинов для работы с графикой.
 С их помощью можно подставлять изображения и контент в макеты, обрезать или блюрить картинки и т.д. Конечно, у Фотошопа больше возможностей для работы с графикой, но в контексте веб-дизайна хватает и плагинов Фигмы.
С их помощью можно подставлять изображения и контент в макеты, обрезать или блюрить картинки и т.д. Конечно, у Фотошопа больше возможностей для работы с графикой, но в контексте веб-дизайна хватает и плагинов Фигмы.
На сайте figma.com можно найти множество полезных ресурсов, дополнительные расширения и обучающие курсы.
Минусы Figma:
- Работает только онлайн. Если нет интернета, а нужно срочно отредактировать макет, я сажусь за Фотошоп. Причем интернет для Фигмы нужен быстрый и стабильный.
- На смартфоне и планшете можно только просматривать проект – редактировать его нельзя. А если проект будет большим, то на мобильных устройствах он даже не откроется.
- Для сложной работы с растровой графикой ресурсов Фигмы однозначно не хватит.
- Платные аккаунты. Сейчас на бесплатной основе можно дать права на редактирование только в 3 своих проектах.

Почему Фигма однозначно выигрывает у Фотошопа при работе над макетами сайтов
Удобство интерфейса
Как я уже и говорила, весь интерфейс Фигмы заточен для работы над веб-интерфейсами. Он максимально прост и удобен для веб-дизайнера – здесь под рукой необходимые инструменты для создания прототипов и макетов, а также для отрисовки простых векторных объектов. В одном проекте можно разместить и прототипы, и дизайн или несколько вариантов макетов для показа заказчику.
Если у макета есть несколько версий, или необходимо отрисовать несколько разных страниц, их можно расположить в разных вкладках и легко переключаться между ними.
Создание макета начинается с выбора фрейма – рабочей области – которая соответствует разрешению экрана или желаемого макета. Можно выбрать один из предложенных вариантов десктопных, мобильных, планшетных экранов, постов и т.д. или создать фрейм, задав собственное разрешение макета. То есть, не нужно каждый раз задавать нужные размеры рабочей области – можно выбрать это автоматически. Очень экономит время!
Очень экономит время!
Выбор фрейма в Фигме
И, как я говорила – за что я обожаю Фигму, так это за возможность создания кликабельных прототипов. Это очень легкий для дизайнера процесс, но супернаглядный для клиента, который может уже в макете понажимать на кнопочки, увидеть всплывающие подсказки и в целом посмотреть, как будет вести себя сайт.
Библиотеки
Библиотека – это файл с готовыми элементами интерфейса, типографикой, подобранными цветами, которые сочетаются между собой. Библиотека позволяет быстро накидывать прототипы, не отрисовывая элементы самостоятельно и не тратя время на их поиски. Библиотеки используются на больших проектах, типа банков, корпоративных сайтов. Из библиотеки берут кнопки, отступы, иконки, вид карточек, попапы и прочее.
Иногда, по просьбе заказчика, библиотеки используются и при создании дизайна. Это удобно, когда нужно быстро создать объемный, но простой по дизайну проект, или когда над проектом работает несколько дизайнеров – чтобы все страницы были унифицированными.
Так может выглядеть библиотека в Фигме
Плагины
Плагины – это специальные расширения для Фигмы, увеличивающие ее возможности. Они позволяют провести быстрый «тюнинг» ресурса, добавив ему функции для работы с графикой, создания анимации, упрощения рутинных задач и т.д.. Возможности плагинов для Фигмы действительно поражают. Например, я могу выделить:
- BeatFlyer Lite – позволяет создавать анимационные эффекты прямо в макете
- Content Reel – генерирует контент для макета – тексты статей, аватарки, адреса и телефоны и т.д. С ним не понадобится надоевший lorem ipsum.
- Remove BG – удаляет задний фон у объектов.
- Blurhash – делает фрейм размытым.
- HyperCrop Batch Image Resizer – обрезает и изменяет размеры изображений.
- HTML To Figma – конвертирует веб-страницы в Фигму.
- Image Extractor – поможет быстро собрать на одной странице все изображения проекта.

Существует множество платных и бесплатных плагинов для Фигмы, и их количество постоянно растет. Конечно, для более сложной работы с графическими файлами и анимацией требуются профильные программы, но многие простые задачи вполне возможно выполнить силами Фигмы. К тому же, есть много «вспомогательных» плагинов, которые позволяют автоматизировать некоторые задачи.
Компоненты
Компоненты используются, когда нужно разместить в проекте несколько однотипных элементов – например, кнопок, карточек товара и т.д. При этом, когда меняются свойства главного компонента, они автоматически применяются и к другим компонентам.
Это очень важная черта, которая отличает Фигму от Фотошопа. Если, например, в фотошопном макете нужно будет изменить внешний вид всех кнопок, это придется делать по отдельности. При этом есть риск пропустить какую-то кнопку. Естественно, все это очень долго и сложно.
При этом в компоненты можно добавить вместо фото или изображение и изменить его свойства. Это применяется, например, при дизайне карточек товара в макете интернет-магазина – сами карточки могут представлять собой компоненты, но в них можно вставить фото разных товаров.
Это применяется, например, при дизайне карточек товара в макете интернет-магазина – сами карточки могут представлять собой компоненты, но в них можно вставить фото разных товаров.
При изменении главного компонента меняются все остальные.
Командная работа
Фигма предоставляет реально мощные возможности для совместной работы, чего нет в Фотошопе. Рассмотрим их более подробно:
- В одном проекте могут работать несколько дизайнеров. Можно давать своим коллегам возможность только просматривать или полноценно редактировать файл.
- Клиент или коллеги могут оставлять комментарии прямо в проекте – очень удобно работать именно с ними, а не со списком правок в отдельном файле.
- Чтобы показать проект клиенту, не нужно пересылать кучу тяжелых файлов. Можно просто скинуть ему ссылку на проект, тут же созвониться или получить от клиента комментарии в том же проекте. Есть режим презентации – если клиент кликнет на аватарку дизайнера в проекте, то сможет следить за тем, что дизайнер делает на экране.
 Так можно наглядно провести клиента от экрана к экрану и показать ключевые моменты.
Так можно наглядно провести клиента от экрана к экрану и показать ключевые моменты. - Существуют и специальные плагины для более продуктивной командной работы – например, FigChat, который позволяет создавать в проекте настоящий чат.
В Фигме удобно оставлять комментарии на макетах и прототипах, а также отвечать на них.
Резюме от меня
Отвечаю на главный вопрос: нет, Фотошоп не нужно выкидывать на помойку. По богатству функционала и возможностям работы с растровой графикой пока ему нет равных. Но дизайн сайта я все же предоставлю вам в Фигме, потому что это намного удобнее и для меня, и для вас, как для заказчика.
Я, как веб-дизайнер, работаю и с Фотошопом, и с Фигмой. Если мне нужно создать сложную графику (или если у меня вдруг отрубят интернет), конечно, я воспользуюсь Фотошопом. Но потом я все равно перенесу эту графику в Фигму и продолжу делать макет там. То есть, для меня, как для веб-дизайнера, Фотошоп – это вспомогательный инструмент.
По моему мнению, профессиональный веб-дизайнер должен уметь работать и в Фотошопе, и в Фигме, в зависимости от задач. Если он не будет знать Фотошоп, то не сможет создавать сложную креативную графику. А без знания Фигмы работа над самими макетами сайта займет гораздо больше времени.
Надеюсь, что мой очередной ликбез был полезен. Если остались вопросы – с удовольствием отвечу на них в комментариях.
Требуется обработка фотографий удаленная — фриланс работа
Главная / Удаленная работа / Фото / Видео / Аудио
Обработка фотографий — занятие, которое может приносить стабильный и достойный доход. Если вы — профессионал в фотообработке, ищите проекты в этом разделе биржи фриланса Pchel.net, где мы собрали для вас большое количество предложение о сотрудничестве от работодателей с нескольких сайтов.
Удаленная работа по обработке фотографий требует владения специальными инструментами — программами, которые позволяют корректировать изображения, ретушировать их, создавать коллажи, подготавливать фото к печати или стилизовать их по желанию заказчика. Главное в работе такого специалиста — внимательность к деталям, умение прислушиваться к пожеланиям и ответственность.
Главное в работе такого специалиста — внимательность к деталям, умение прислушиваться к пожеланиям и ответственность.
На Pchel.net вы можете быстро найти удаленную работу, которая станет вашим основным или дополнительным источником дохода. Если у вас возникнут вопросы, задайте их консультанту службы поддержки, будем рады помочь.
Читать
Разместить проект / вакансию
Все специальностиНаполнение сайтовСистемное администрированиеСлужба поддержкиВсе специальности2D Анимация 3D АнимацияФлешВсе специальностиАрхитектураИнтерьеры и ЭкстерьерыЛандшафтный дизайнЧертежи и схемыВсе специальностиБизнес-консультированиеБухгалтерские услугиФинансовые услугиЮридические услугиВсе специальности2D Графика3D ГрафикаБаннерыВекторная графикаДизайн интерфейсовДизайн интерьераДизайн сайтовИконки и Пиксель-артЛоготипыНаружная рекламаПрезентацииПромышленный дизайнРазработка шрифтовРисунки и ИллюстрацииТехнический дизайнФирменный стильХенд МейдВсе специальностиМенеджер по продажамПодбор персонала (HR)Управление проектамиВсе специальностиДизайн упаковкиПолиграфическая версткаПолиграфический дизайнВсе специальности1С-программированиеQA (Тестирование)Базы данныхВеб-ПрограммированиеВстраиваемые системыПрикладное программированиеРазработка CRM и ERP Разработка игрРазработка мобильных приложенийСистемное программированиеВсе специальностиКонтекстная рекламаПоисковые системы (SEO)Социальные сети (SMM и SMO)Все специальностиQA (Тестирование сайтов)ВерсткаДоработка сайтовИнтернет-магазиныСайты «под ключ»Система управления (CMS)Все специальностиPR-менеджментАнализ рынка и спросаБизнес-планыСбор и обработка информацииВсе специальностиКонтент-менеджерКопирайтингНовости и Пресс-релизыПереводыРедактирование и КорректураРерайтингСлоганы и НеймингСтихи / Песни / ПрозаТексты / Речи / РезюмеТранскрибацияВсе специальностиЗадачи / Тесты / КонтрольныеРепетиторы и ПреподавателиРефераты / Курсовые / ДипломыВсе специальностиАудиомонтажВидеомонтажВидеосъемкаМузыка и звукиОбработка фотографийОзвучкаФотосъемка
Тип работы:
Удаленная работаРабота в офисе
Бюджет определен
Почасовая оплата
Безопасная сделка
Проекты c Pchel. net
net
Бюджет:
Длительность:
Любая1 день1 неделя2-3 недели1 месяцбольше месяца
Проверенные работодатели
Местоположение:
СвернутьОчистить фильтр
Расширенные настройки
Вид проектов: Подробный Краткий
Сортировка: Вначале новыеВначале старыеУвеличение бюджетаУменьшение бюджетаУвеличение заявокУменьшение заявок
$19
RICH-КОНТЕНТ КАРТОЧЕК OZON
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $19
442 7
5 месяцев назад
Работодатель: Карина Мирманова
По договоренности
Транскрибация аудио и видео файлов по низким ценам
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет:
По договоренности
Договорной
466 15
8 месяцев назад
Работодатель: marian
По договоренности
Обработка фотографий
Фотографии улыбок до стоматологического лечения и после. Нужно из сопоставит а схожих ракурсах и выровнить цвет , скореекситровать детали.
Нужно из сопоставит а схожих ракурсах и выровнить цвет , скореекситровать детали.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет:
По договоренности
Договорной
1850 103
1 год назад
Работодатель: lobanovevg
По договоренности
Обработка фото
Изменить текст на фото с английского на русский ( 5 фотографий ). Подогнать фото под разрешение 900*1200 px.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет:
По договоренности
Договорной
1193 80
1 год назад
Работодатель: danil-chern
$25
Фотошоп композитинг Фотоколлаж
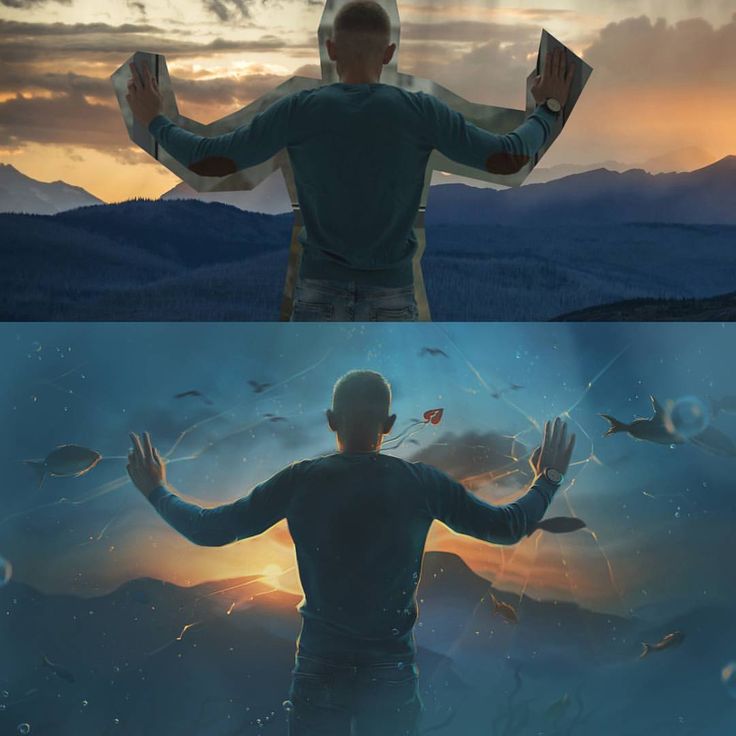
Для арт перфоменса нужно создать маски, которые будут напечатаны на тонком пластике и одеты на людей, изображённых на этих масках. Суть концепции — ярко-выраженно показать внутренний свет человека и его единение с природой, через отдельные её элементы. Примеры прилагаются. По возможности, нужны четкие…
Суть концепции — ярко-выраженно показать внутренний свет человека и его единение с природой, через отдельные её элементы. Примеры прилагаются. По возможности, нужны четкие…
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $25
556 2
1 год назад
Работодатель: Roman Gero
По договоренности
Ищу фотошопера на проект, много фото для обработки
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет:
По договоренности
Договорной
1285 28
1 год назад
Работодатель: Lucy Murphy
По договоренности
Ретушь фотографий
Требуется Ретушёр ! Мы создаём выпускные альбомы и нам нужен ретушёр, который сможет обработать фотографии по примеру уже обработанных фотографий. Обязанности:. — Ретушь фотографий. Условия:. — Работа удалённая. — Оплата за количество обработанных фотографий (1 шт. — 7 грн. Фотографий всего: 1000+. Тестовое…
Обязанности:. — Ретушь фотографий. Условия:. — Работа удалённая. — Оплата за количество обработанных фотографий (1 шт. — 7 грн. Фотографий всего: 1000+. Тестовое…
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет:
По договоренности
Договорной
1175 23
1 год назад
Работодатель: antonmelnyk
По договоренности
Ретушер/ретушь фотографий
Требуется Ретушёр ! Мы создаём выпускные альбомы и нам нужен ретушёр, который сможет обработать фотографии по примеру уже обработанных фотографий. Обязанности:. — Ретушь фотографий. Требования:. — Опыт работы не требуется. — Умение делать ретушь. Условия:. — Работа удалённая. — Оплата за количество обработанных…
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет:
По договоренности
Договорной
628 14
1 год назад
Работодатель: antonmelnyk
$10
Редактирование фото по заданным критериям
Обработка фотографий по заданным критериям. — цветокоррекция; — ретушь; — пластика; — замена фона; -замена лица; -добавление новых объектов на фото или их устранение. Чего мы ждем от вас: — Уверенное владение PhotoShop; — Внимательность к деталям, фото должны быть наиболее реалистичны. Условия работы:…
— цветокоррекция; — ретушь; — пластика; — замена фона; -замена лица; -добавление новых объектов на фото или их устранение. Чего мы ждем от вас: — Уверенное владение PhotoShop; — Внимательность к деталям, фото должны быть наиболее реалистичны. Условия работы:…
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $10
1010 21
1 год назад
Работодатель: volkovajob
$10
Создание уникального фото в Photoshop
Обработка фото, PhotoShop. Обработка фотографий по заданным критериям. — цветокоррекция; — ретушь; — пластика; — замена фона; -замена лица; -добавление новых объектов на фото или их устранение. Чего мы ждем от вас: — Уверенное владение PhotoShop; — Внимательность к деталям, фото должны быть наиболее…
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $10
3131 5
1 год назад
Работодатель: volkovajob
$15
Обработка фото в PhotoShop
Обработка фото, PhotoShop. Обработка фотографий по заданным критериям. — цветокоррекция; — ретушь; — пластика; — замена фона; -замена лица; -добавление новых объектов на фото или их устранение. Чего мы ждем от вас: — Уверенное владение PhotoShop; — Внимательность к деталям, фото должны быть наиболее…
Обработка фотографий по заданным критериям. — цветокоррекция; — ретушь; — пластика; — замена фона; -замена лица; -добавление новых объектов на фото или их устранение. Чего мы ждем от вас: — Уверенное владение PhotoShop; — Внимательность к деталям, фото должны быть наиболее…
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $15
686 9
1 год назад
Работодатель: volkovajob
$14
Обработка фото, PhotoShop.
Обработка фотографий по заданным критериям. — цветокоррекция;. — ретушь;. — пластика;. — замена фона;. -замена лица;. -добавление новых объектов на фото или их устранение. Чего мы ждем от вас:. — Уверенное владение PhotoShop;. — Внимательность к деталям, фото должны быть наиболее реалистичны. Условия…
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $14
484 8
1 год назад
Работодатель: volkovajob
$5
Замена лица на картине: заказ из Каталога услуг
Заказ выполнения услуги «Замена лица на картине». Подробное описание по ссылке https://pchel.
Подробное описание по ссылке https://pchel.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $5
8651 25
1 год назад
Работодатель: Заказ Заказович
+1
$5
Замена лица на картине: заказ из Каталога услуг
Заказ выполнения услуги «Замена лица на картине». Подробное описание по ссылке https://pchel.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $5
5637 6
1 год назад
Работодатель: Заказ Заказович
+1
$5
Фотомонтаж, ретушь: заказ из Каталога услуг
Заказ выполнения услуги «Фотомонтаж, ретушь». Подробное описание по ссылке https://pchel.
Подробное описание по ссылке https://pchel.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $5
4210 15
В работе
Работодатель: Заказ Заказович
+1
По договоренности
Требуется Ретушёр-Колорист!
Требуется Ретушёр-Колорист! Обязанности:. — Цветокоррекция фото для стоков. Требования:. — Опыт работы не требуется. — Photoshop — умение работать с кривыми, кадрирование. — Умение делать лёгкую ретушь. — Знание Lightroom (или других пакетов конвертации RAW фотографий: DPP, camera raw и т. Условия:….
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет:
По договоренности
Договорной
983 27
2 года назад
Работодатель: Vladlen T
$15
Куплю аккаунты Фейсбук
Возьму в аренду аккаунты Фейсбук. — Возраст аккаунта от 6 мес — активный пользователь — друзей от 10 человек Цена от 500р до 1000р,в зависимости от аккаунта. Оплата единоразово, сразу после проверки.
— Возраст аккаунта от 6 мес — активный пользователь — друзей от 10 человек Цена от 500р до 1000р,в зависимости от аккаунта. Оплата единоразово, сразу после проверки.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $15
1118 1
В работе
Работодатель: Анна Полюхович
$2
Вырезание объекта из фона: заказ из Каталога услуг
Заказ выполнения услуги «Вырезание объекта из фона». Подробное описание по ссылке https://pchel.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $2
26790 1
В работе
Работодатель: zwitterrrr
$2
Вырезание объекта из фона: заказ из Каталога услуг
Заказ выполнения услуги «Вырезание объекта из фона». Подробное описание по ссылке https://pchel.
Подробное описание по ссылке https://pchel.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $2
23889 1
В работе
Работодатель: zwitterrrr
$2
Вырезание объекта из фона: заказ из Каталога услуг
Заказ выполнения услуги «Вырезание объекта из фона». Подробное описание по ссылке https://pchel.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $2
23462 1
В работе
Работодатель: zwitterrrr
$2
Вырезание объекта из фона: заказ из Каталога услуг
Заказ выполнения услуги «Вырезание объекта из фона». Подробное описание по ссылке https://pchel.
Подробное описание по ссылке https://pchel.
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет: $2
20697 1
В работе
Работодатель: zwitterrrr
По договоренности
Обработать фотографию
Сделать в стиле «выкуси бывший».
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет:
По договоренности
Договорной
6974 2
В работе
Работодатель: berksusha
+1
По договоренности
Ретушь фото для каталога интернет-магазина. Одежда на людях
Необходимо обработать фотографии для интернет магазина по выданному ТЗ: . Тех/задание на обработку фото. Кадрирование: . — RGB, jpg . — 666×1000 мм, 150 ppi . — от верха до фигуры 50 мм . — нижняя отметка фигура на 950 мм . Ретушь: . — замазать грязный пол, фон . — замазать синяки под глазами, синяки…
Кадрирование: . — RGB, jpg . — 666×1000 мм, 150 ppi . — от верха до фигуры 50 мм . — нижняя отметка фигура на 950 мм . Ретушь: . — замазать грязный пол, фон . — замазать синяки под глазами, синяки…
Категория: Фото / Видео / Аудио, Обработка фотографий
Бюджет:
По договоренности
Договорной
6366 6
В работе
Работодатель: mledy
Разместить проект / вакансию
Все категории
Веб-дизайн
Верстка
Наполнение
Продвижение
Приложения
Фото / Видео / Аудио
Логотипы
3D Графика
Руководство пользователя Отмена
Поиск
Последнее обновление:
18 октября 2022 г. , 16:06:06 по Гринвичу
, 16:06:06 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых возможностей
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Ваш компьютер должен соответствовать минимальным техническим характеристикам, указанным ниже, чтобы запускать и использовать Photoshop.
Применимо для
Выпуск от октября 2022 г. (версия 24.0) и более поздние версии
Системные требования для более ранних версий
Системные требования Photoshop | более ранние выпуски
Минимальные и рекомендуемые системные требования для Photoshop
Windows
| Минимум | Рекомендуется | |
|---|---|---|
| Процессор | Многоядерный процессор Intel® или AMD (2 ГГц или более быстрый процессор с SSE 4.2 или более поздней версии) с поддержкой 64-разрядных систем | |
| Операционная система | 64-разрядная версия Windows 10 (версия 20х3) или более поздняя версия; Версии LTSC не поддерживаются | |
| ОЗУ | 8 ГБ | 16 ГБ или более |
| Видеокарта |
|
|
| См. Часто задаваемые вопросы о плате графического процессора (GPU) Photoshop | ||
| Разрешение монитора | Дисплей с разрешением 1280 x 800 и масштабированием пользовательского интерфейса 100 % | Дисплей 1920 x 1080 или больше при 100% масштабировании пользовательского интерфейса |
| Место на жестком диске | 4 ГБ свободного места на жестком диске; для установки требуется дополнительное место | 16 ГБ свободного места на жестком диске; для установки требуется дополнительное пространство
|
| Интернет | Подключение к Интернету и регистрация необходимы для необходимой активации программного обеспечения, подтверждения подписки и доступа к онлайн-сервисам † | |
| Минимум | Рекомендуется | |
|---|---|---|
| Процессор | Процессор ARM||
| Операционная система | Устройство Windows 10 ARM под управлением 64-разрядной версии Windows 10 (версия 20h3) или более поздней версии | |
| ОЗУ | 8 ГБ | 16 ГБ или более |
| Видеокарта | 4 ГБ памяти графического процессора | |
| Все остальные аспекты для ARM такие же, как у Intel | ||
| Минимум | Рекомендуется | |
|---|---|---|
| Процессор | Многоядерный процессор Intel® (2 ГГц или более быстрый процессор с SSE 4. 2 или более поздней версии) с поддержкой 64-разрядных систем 2 или более поздней версии) с поддержкой 64-разрядных систем | |
| Операционная система | macOS Big Sur (версия 11.0) или новее | macOS Big Sur (версия 11) Установка заблокирована на v10.15.x |
| ОЗУ | 8 ГБ | 16 ГБ или более |
| Видеокарта |
|
|
Чтобы узнать, поддерживает ли ваш компьютер Metal, см. Компьютеры Mac, поддерживающие Metal См. Часто задаваемые вопросы о графическом процессоре (GPU) Photoshop | ||
| Разрешение монитора | Дисплей с разрешением 1280 x 800 и масштабированием пользовательского интерфейса 100 % | Дисплей 1920 x 1080 или больше при 100% масштабировании пользовательского интерфейса |
| Место на жестком диске | 4 ГБ свободного места на жестком диске; для установки требуется дополнительное место | 16 ГБ свободного места на жестком диске; для установки требуется дополнительное место
|
| Photoshop не будет установлен на том, который использует файловую систему с учетом регистра | ||
| Интернет | Подключение к Интернету и регистрация необходимы для необходимой активации программного обеспечения, проверки членства и доступа к онлайн-сервисам † | |
| Минимум | Рекомендуется | |
|---|---|---|
| Процессор | Процессор Apple Silicon на базе ARM | |
| Операционная система | macOS Big Sur (версия 11. 2.2) или новее 2.2) или новее | |
| ОЗУ | 8 ГБ | 16 ГБ или более |
| Все остальные аспекты Apple Silicon такие же, как у Intel | ||
† УВЕДОМЛЕНИЕ ДЛЯ ПОЛЬЗОВАТЕЛЕЙ. Для активации и использования этого продукта требуется подключение к Интернету, Adobe ID и принятие лицензионного соглашения. Этот продукт может интегрироваться с определенными онлайн-сервисами, размещенными Adobe или сторонними поставщиками, или предоставлять доступ к ним. Услуги Adobe доступны только пользователям старше 13 лет и требуют принятия дополнительных условий использования и политики конфиденциальности Adobe в Интернете. Приложения и Службы могут быть доступны не во всех странах и не на всех языках, а также могут быть изменены или прекращены без предварительного уведомления. Могут взиматься дополнительные сборы или членские взносы.
Windows и macOS
Photoshop доступен на следующих языках:
* Арабский и иврит поддерживаются в ближневосточной версии с полной поддержкой языков справа налево, функциями арабского/иврита и английским интерфейсом ; также в версии для североафриканского французского языка (Français*) с полной поддержкой языков с написанием справа налево, функциями арабского/иврита и французским интерфейсом.
Плагин Adobe Camera Raw позволяет импортировать и работать с необработанными изображениями, а также с изображениями JPEG и TIFF в Photoshop.
Ваш компьютер должен соответствовать дополнительным системным требованиям для эффективной работы с Adobe Camera Raw.
См. Adobe Camera Raw | Системные требования для получения подробной информации.
Еще нравится
- Системные требования | Фотошоп на мобильном телефоне
- Системные требования | Photoshop в Интернете
- Системные требования Photoshop | Более ранние выпуски
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Adobe Photoshop Системные требования и рекомендации для ПК
Adobe Photoshop — самый популярный фоторедактор в мире. Эта программа для редактирования фотографий используется профессионалами графического дизайна для студентов колледжей изящных искусств.
Эта программа для редактирования фотографий используется профессионалами графического дизайна для студентов колледжей изящных искусств.
Когда работа в Photoshop является вашей профессией, очень важно иметь компьютер, который вас не сдерживает.
Adobe Photoshop — это сложный программный пакет с множеством инструментов, которые дополняют его требования к производительности вашего компьютера. Официальные системные требования Adobe Photoshop настолько низки, что даже на дешевых компьютерах не должно возникнуть проблем с запуском Adobe Photoshop.
Программы графического дизайна могут требовать от вашего ПК больше, чем минимальные требования, в зависимости от сложности вашей работы.
Вы собираете компьютер для графического дизайна, пытаясь понять, почему Photoshop работает медленно, несмотря на соответствие минимальным требованиям, или вы просто хотите обновить свой компьютер, чтобы работать с Photoshop лучше? Вот все, что вам нужно знать.
Официальные системные требования Photoshop.

Начнем с официальных системных требований Adobe для Photoshop.
Ниже перечислены минимальные и рекомендуемые системные требования Adobe Photoshop для компьютеров с ОС Windows и macOS. Системные требования Photoshop очень похожи на требования Illustrator.
Windows — Adobe Photoshop Системные требования
| Компоненты | Минимальные требования | Рекомендуемые требования | |||||
|---|---|---|---|---|---|---|---|
| Процессор | Процессор Intel® или AMD с поддержкой 64-разрядных систем; Процессор с тактовой частотой 2 ГГц или выше с SSE 4.2 или более поздней версии | ||||||
| Операционная система | Windows 10 (64-разрядная версия) версии 1809 или более поздней; Версии LTSC не поддерживаются | ||||||
| ОЗУ | 8 ГБ | 16 ГБ или более | |||||
| Жесткий диск | ~5 ГБ свободного места | ~5 ГБ доступного пространства (DSS)0863 | |||||
| Резолюция монитора | 1280 x 800 Дисплей | 1920 x 1080 Дисплей | |||||
| GPU | GPU с DirectX 12 Hoper | GPU | GPU с DirectX 12 Hoper | GP OF GPU | GPU с DirectX 12 HOLDEN | GP OF GPU | GPU. |
macOS — Adobe Photoshop Системные требования
| Компоненты | Минимальные требования | 01261 | |
|---|---|---|---|
| Процессор | Процессор Intel с 64-разрядной поддержкой; 2 ГГц или более быстрый процессор с SSE 4,2 или более поздней | ||
| Операционная система | MacOS Mojave (версия 10.14) или позже | MacOS Big Sur (версия 11) Catalina MacOS (версия 10.15) | 16 ГБ или больше |
| Жесткий диск | ~5 ГБ свободного места | ~5 ГБ свободного места (SSD) | |
| Резолюция монитора | 1280 x 800 Дисплей | 1920 x 1080 Дисплей | |
| GPU | ГП. | ||
Наш взгляд на официальные системные требования Photoshop
Несмотря на то, что системные требования выглядят приемлемыми, есть еще .
Для Adobe имеет смысл поддерживать довольно низкие минимальные системные требования, чтобы их целевая аудитория была максимально широкой. Однако запускать Adobe Photoshop на ПК, который едва соответствует минимальным рекомендациям, неинтересно, и вы быстро захотите, чтобы ваш ПК был сильнее.
Такие программы, как Adobe Photoshop, повышают требования к производительности вашего компьютера пропорционально сложности и одновременному количеству вашей работы .
Таким образом, вы можете запустить Photoshop на ПК с минимальными характеристиками и работать с графикой очень низкой сложности, но это все. Как только вы захотите открыть несколько изображений или поработать над чем-то более сложным, ваш компьютер остановится.
Факторами, повышающими требования к производительности, являются Размеры изображения и холста , Разрешение , Количество слоев, Смарт-объекты, и Битовая глубина, и многие другие.
Чтобы получить быстрый и отзывчивый интерфейс, вам потребуются подходящие компоненты для вашего компьютера. Вот обзор спецификаций компонентов, которые напрямую влияют на производительность Photoshop:
- ЦП: ЦП с высокой тактовой частотой будет работать с Adobe Photoshop намного лучше, чем ЦП с низкой тактовой частотой, но большим количеством ядер.
- ОЗУ: : Чтобы избежать узких мест, получите не менее 16 ГБ ОЗУ.
- GPU: Получите выделенный GPU для более высокой производительности. Мы рекомендуем графический процессор NVIDIA GTX или RTX.
Если вы не можете позволить себе обновление прямо сейчас, вы можете оптимизировать Photoshop, чтобы он работал лучше за счет некоторых функций.
Хотя Adobe официально заявляет, что вам нужно только 5 ГБ свободного места на жестком диске, вам необходимо убедиться, что у вас есть как минимум вдвое больше места, так как ваша операционная система и другое программное обеспечение, которое может работать, требуют дополнительного свободного места на жестком диске, поскольку Что ж.
Важным фактором, который отсутствует в официальном списке системных требований Adobe, является практичность подключения к Интернету. Adobe Creative Cloud распространяется через Интернет, а обновления устанавливаются каждые несколько месяцев. Без быстрого подключения к Интернету вы будете сильно ограничены в возможности оставаться в курсе последних событий.
Ноутбук Рекомендации для Photoshop
Ноутбук — отличный выбор для графических дизайнеров, которые ценят мобильность. Если вы хотите работать где угодно, ознакомьтесь с нашим руководством по поиску лучшего ноутбука для графических дизайнеров и фоторедакторов.
Наши рекомендации по сборке ПК для Adobe Photoshop
Если ваше рабочее место остается в одном месте и вы ищете наилучшие возможности Photoshop, тогда настольный ПК , специально созданный для Adobe Photoshop, предлагает наилучшую производительность.
При сборке ПК для графического дизайна и редактирования фотографий необходимо рассмотреть множество тем, поэтому не забудьте ознакомиться с нашими подробными руководствами:
- Лучший ПК для графического дизайна.

- Лучший компьютер для редактирования фотографий.
А пока вот наши лучшие сборки ПК для Adobe Photoshop в двух ценовых категориях:
Лучший компьютер для Adobe Photoshop, ~750$ Сборка
Лучший компьютер для Adobe Photoshop, ~1500$ Сборка
Проверьте свои характеристики, чтобы узнать, может ли ваш компьютер работать с Photoshop
Если у вас уже есть компьютер и вы хотите убедиться, что на нем можно запустить Photoshop, вам необходимо проверить характеристики вашего компьютера. Наше полное руководство о том, как проверить характеристики вашего ПК, поможет вам в этом.
Как обновить компьютер для более быстрой работы с Photoshop
Мы уже рассмотрели системные требования Photoshop и лучшие сборки ПК для работы с программами графического дизайна. Если вы хотите обновить свой существующий компьютер, это довольно просто.
Вы можете обратиться к нашему руководству для получения подробной информации и шагов по обновлению вашего ПК:
- Руководство для начинающих по обновлению вашего ПК
Custom PC Builder для Photoshop
Поиск подходящих компонентов для вашего ПК — увлекательное занятие, и мы здесь, чтобы быть частью этого процесса.

 Если открыто больше 5-6 макетов, то тормозит даже на моем мощном компьютере.
Если открыто больше 5-6 макетов, то тормозит даже на моем мощном компьютере.
 С их помощью можно подставлять изображения и контент в макеты, обрезать или блюрить картинки и т.д. Конечно, у Фотошопа больше возможностей для работы с графикой, но в контексте веб-дизайна хватает и плагинов Фигмы.
С их помощью можно подставлять изображения и контент в макеты, обрезать или блюрить картинки и т.д. Конечно, у Фотошопа больше возможностей для работы с графикой, но в контексте веб-дизайна хватает и плагинов Фигмы.

 Так можно наглядно провести клиента от экрана к экрану и показать ключевые моменты.
Так можно наглядно провести клиента от экрана к экрану и показать ключевые моменты. В настоящее время мы не поддерживаем тестирование на графических процессорах старше 7 лет.
В настоящее время мы не поддерживаем тестирование на графических процессорах старше 7 лет. 