Чем проверить скорость загрузки сайта — 8 лучших инструментов
Скорость загрузки сайта — это фактор ранжирования для поиска и фактор восприятия для человека. Если веб-ресурс загружается медленно, его не полюбят ни поисковики, ни пользователи. Поэтому продвижение сайта не проходит без проработки юзабилити, а юзабилити всегда включает в себя ускорение загрузки страниц.
Мы собрали в одной статье лучшие, по нашему мнению, инструменты для проверки скорости загрузки сайта: вам осталось выбрать подходящий для себя сервис. Так вы сможете найти те гири и якоря, которые тянут веб-ресурс на дно поисковой выдачи.
Короткий перечень сервисов без подробностей:
- Google PageSpeed Insights
- Pingdom Tools
- Gtmetrix.com
- Uptrends.com
- PR-CY
- Web Page Test
- Sitespeed
- Load Impact
Дальше — разбираем особенности каждого из этих инструментов.
- Google PageSpeed Insights
Google PageSpeed Insights — официальный инструмент от Гугл для проверки скорости загрузки сайта. Один из самых используемых среди веб-мастеров и SEO-оптимизаторов.
В 2018 году этот сервис глобально обновился. Новый интерфейс выглядит так:
Возможности и функции сервиса также изменились.
- Повысились планки метрик: быстрой веб-площадкой теперь может считаться та, которая получает показатель от 90 до 100 баллов. Раньше для максимальной оценки достаточно было 80.
Итоговое количество баллов складывается из оценок скорости работы веб-портала. Скорость здесь — свойство многослойное, и потому она анализируется по нескольким временным характеристикам. - Появился отчет «Данные наблюдений»: он будет доступен, если по сайту достаточно статистических данных. Похожий отчет в этом сервисе был и раньше, от него осталась одна из характеристик по источнику — «Первая отрисовка контента», которая оценивает время до того момента, когда на экране пользователя появляется контент страницы.
 Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие. - Новый раздел «Имитация загрузки страницы»: сервис имитирует загрузку страницы в условиях 3G и оценивает ряд параметров. Эти параметры принципиально меняют оценку сайта:
- время загрузки первого контента — когда браузер начал отображать первый элемент на странице;
- индекс скорости загрузки — время, по истечении которого весь контент страницы становится доступен для просмотра;
- время загрузки для взаимодействия — за какое время страница полностью прогружается для взаимодействия пользователя;
- время загрузки достаточной части контента — когда становится виден основное содержимое сайта;
- время окончания работы ЦП (центрального процессора) — показатель серверных настроек: время, за которое основной поток страницы разгружен, чтобы обрабатывать пользовательские команды ручного ввода;
- максимальная потенциальная задержка FID — период в миллисекундах, который занимает ответ страницы на действия пользователя.

- Разделы «Оптимизация» и «Диагностика»: перечень работ, которые сервис предлагает провести на сайте, чтобы улучшить показатели.
Настолько радикальное обновление сервиса стало важным для многих веб-мастеров: ведь данный сервис от Google, а Google определяет скорость загрузки сайта одним из ключевых факторов ранжирования.
Сложно не прислушиваться к тому,
кто определяет положение твоего сайта в поисковой выдаче.
Поэтому мы поставили Google PageSpeed Insights в самый топ перечня. Но если этот инструмент вам не подходит или нужна альтернативная точка зрения, всегда можно обратиться к другим полезным сервисам, которые могут проверить скорость работы сайта.
- Pingdom Tools
Подробный инструмент, который использует более 70 глобальных факторов для анализа сайта, в том числе скорость загрузки.
Сервис оценивает скорость загрузки в миллисекундах и дает общие рекомендации.
С помощью Pingdom можно анализировать время работы веб-ресурса, производительность и взаимодействие с пользователями.
В итоговой таблице формируются полные данные по каждому из обращений к серверам (скрипты, картинки и так далее). Это помогает понять, что́ конкретно мешает сайту загружаться быстрее.
Проверять ресурс можно, имитируя обращения к серверу из разных стран (Япония, Германия, Великобритания, США, Австралия и Бразилия).
- Gtmetrix.com
Простой и удобный сервис, помогающий проверить скорость загрузки сайта в секундах.
Тестовый запрос производится из канадского Ванкувера.
Фишки сервиса: хранит историю (можно сравнить, что стало лучше или хуже) и включает в себя анализ Google PageSpeed Insights и YSlow. Предлагает соответствующие рекомендации по разным типам ошибок (редиректы, оптимизация изображений, использование JavaScript и HTML и другие).
Есть платная версия с бо́льшим количеством функций и расширений.
- Uptrends.com
Сервис предлагает много разных настроек с самого начала: проверка скорости загрузки сайта на мобильных устройствах или на декстопе, подбор расширения экрана или модели гаджета, установка полос пропускания в интернет-соединении, выбор браузера и города обращения к сайту.
Так же, как и Gtmetrix, показывает в том числе оценку от Google PageSpeed Insights:
Анализирует содержимое веб-ресурса и отображает сведения в виде графиков и таблиц:
- PR-CY
Комплексный русскоязычный сервис для анализа сайта. В числе бесплатных функций есть и измерение скорости:
В бесплатной версии можно также проанализировать параметры индексации веб-ресурса в поиске, проверить на вирусы и санкции, посмотреть статистику по посещаемости, оценить социальную активность, юзабилити и мобилопригодность.
В платных версиях в инструменте можно задавать до 60 адресов для сравнительного анализа и проверки внутренних страниц (коды ответов сервера, скорость загрузки каждой страницы, метатеги).
- Web Page Test
Как и в случае с Uptrends, при начальной настройке Web Page Test можно выбрать геолокацию, браузер и девайс для имитации запроса.
Сервис проводит три теста и сравнивает число обращений. Так выявляются ошибки в организации кэширования, собираются данные по каждой загрузке:
Из особенностей: сохраняет скриншоты и показывает, какая группа запросов потребовала больше всего времени для загрузки.
- Sitespeed
Второй (и последний) русскоязычный сервис, позволяющий проверить скорость загрузки сайта и оценить его доступность:
Сервис отправляет несколько запросов к заданной странице с разных дата-центров и оценивает скорость каждого.
По результатам теста вы получаете рекомендации по улучшению показателей. Также можно получить сформированный отчет на почту.
- Load Impact
Завершает хит-парад хардкорный Load Impact — один из самых требовательных сервисов проверки скорости загрузки веб-ресурса. Тест этого сервиса по сути проводится по принципу DDOS-атаки. На сайт производится симуляция больше сотни активных соединений и несколько десятков обращений от пользователей.
В связи с такой нагрузкой тест проходит несколько минут. Если нет времени ждать или в конкретный момент на сайте пиковая нагрузка, придется выбрать другой инструмент.
Но если решите остаться, ожидание вполне себя оправдает — вдобавок к обычным показателям скорости вы получите содержательный график скорости загрузки в зависимости от количества обратившихся к сайту пользователей:
Мы рассказали, как проверить скорость загрузки сайта онлайн с помощью самых разных сервисов. Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
Это не абсолютный перечень — всегда может появиться новый инструмент, который будет функциональнее и мощнее. Следите за трендами и читайте наш блог, чтобы не пропустить новости поискового маркетинга.
10 лучших сервисов для проверки скорости загрузки сайта
4476 10
| SEO | – Читать 10 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Скорость загрузки веб-сайта оказывает значительное влияние на его посещаемость и репутацию. Это также один из наиболее важных факторов, необходимых для занятия высоких позиций в поисковых системах. Анализ скорости загрузки может пролить свет на производительность вашего веб-сайта и существующие слабые места, которые необходимо улучшить. Это важно не только для эффективной поисковой оптимизации, но и вашего бизнеса в целом. Однако измерить скорость загрузки может быть непросто. Чтобы получить реальные результаты, владелец сайта должен понимать ключевые показатели, и выбрать правильный метод тестирования.
В данной статье мы расскажем, как максимально просто выполнить тест скорости веб-сайта, и какие инструменты для этого существуют.
Содержание
Почему скорость загрузки важна
Какие существуют инструменты для проверки скорости загрузки сайта
— GTmetrix
— Pingdom
— WebPageTest
— Google PageSpeed Insights
— Site Speed (Google Analytics)
— PR-CY
— KeyCDN
— Dotcom-Monitor
— Google Test My Site
— Dareboost
FAQ
Заключение
Почему скорость загрузки важна
Имея медленный веб-сайт, вы ежедневно уступаете потенциальных клиентов своим конкурентам, ведь, как показывают исследования, пользователи покидают веб-ресурс и никогда не возвращаются, если он не загружается в течение 3 секунд.
Более высокая скорость загрузки улучшает взаимодействие с пользователем, позволяя ему получать всю необходимую информацию без задержек. Длительное ожидание лоадинга страницы приводит к оттоку посетителей, что негативно сказывается на посещаемости, репутации и показателях удержания, а значит и на результатах поискового продвижения в целом.
По сути, высокая скорость загрузки сайта важна по следующим причинам:
- Трафик. Если время загрузки страницы увеличивается с одной до трех секунд, согласно данным Google, вероятность отказов повышается на 32%.
- SEO. Если ваша страница не загружается быстро, она будет иметь более низкий рейтинг на страницах результатов поисковых систем (SERP).
- Коэффициент конверсии. Плохое SEO и низкий трафик негативно влияют на ваши продажи.
Периодическая проверка скорости загрузки веб-сайта предотвращает его медленную работу и ее негативные последствия, позволяет выявить существующие проблемы и дает возможность оптимизировать и ускорить веб-ресурс.
Какие существуют инструменты для проверки скорости загрузки сайта
Некоторые сервисы, предназначенные для тестирования параметров загрузки, имеют практически безграничные функциональные возможности, в то время как другие обладают лишь базовым набором функций. Мы составили список из 10 лучших сервисов, позволяющих измерить скорость загрузки сайта, чтобы помочь вам выбрать подходящий.
Мы составили список из 10 лучших сервисов, позволяющих измерить скорость загрузки сайта, чтобы помочь вам выбрать подходящий.
GTmetrix
Тестирование GTmetrix
GTmetrix использует Google Lighthouse для измерения производительности веб-сайта. Он включает в себя важные показатели, такие как время полной загрузки, скорость первой и самой большой содержательной отрисовки.
Он также предоставляет подробные данные о размере контента и главных проблемах, влияющих на производительность. Проведение тестирования возможно с нескольких серверов.
Если вы хотите узнать, насколько хорошо веб-ресурс работает с различными типами сетевых подключений, используйте функцию регулирования количества подключений.
Проверить скорость загрузки с GTmetrix можно абсолютно бесплатно. Тем не менее, инструмент также предлагает планы премиум-класса, которые включают дополнительные тестовые серверы, анализ с мобильных устройств и т. д.
д.
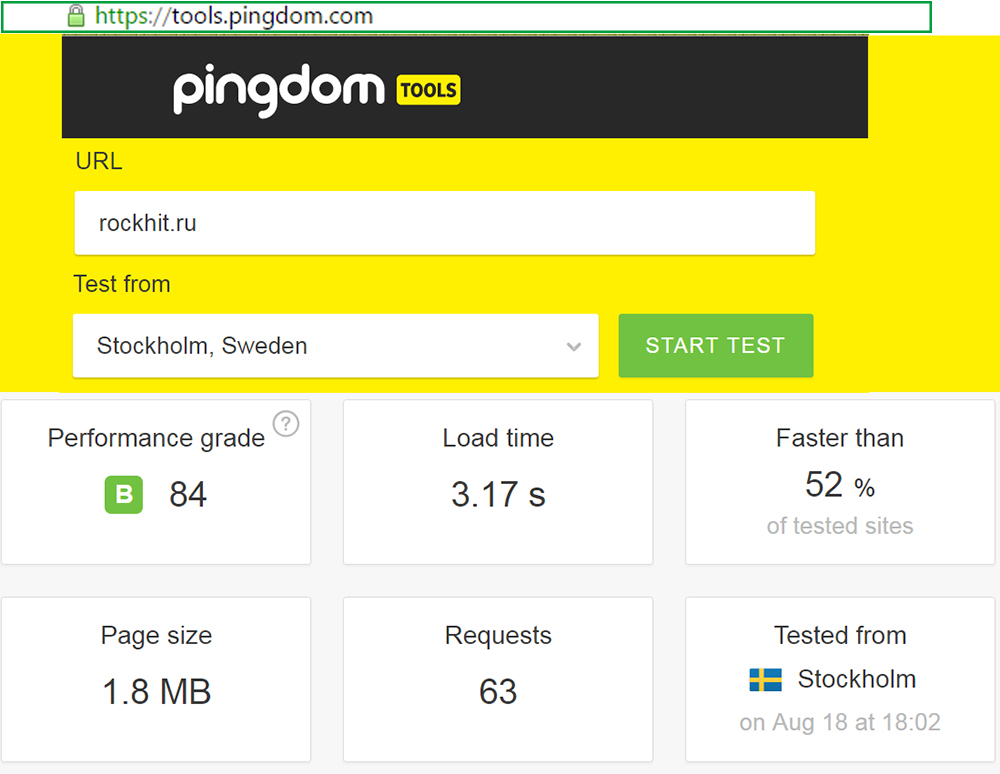
Pingdom
Проверка скорости сайта Pingdom
Pingdom – сервис проверки скорости сайта, большинство ключевых функций которого абсолютно бесплатны. Пользователи получают доступ к важным показателям, таким как время загрузки веб-страницы и оценка производительности.
Кроме того, результат теста содержит практические рекомендации по улучшению страниц и разбивку по размеру содержимого.
Премиум-функции включают в себя возможности для отслеживания времени безотказной работы, транзакций и информации о посетителях. Pingdom также уведомит клиентов о простоях.
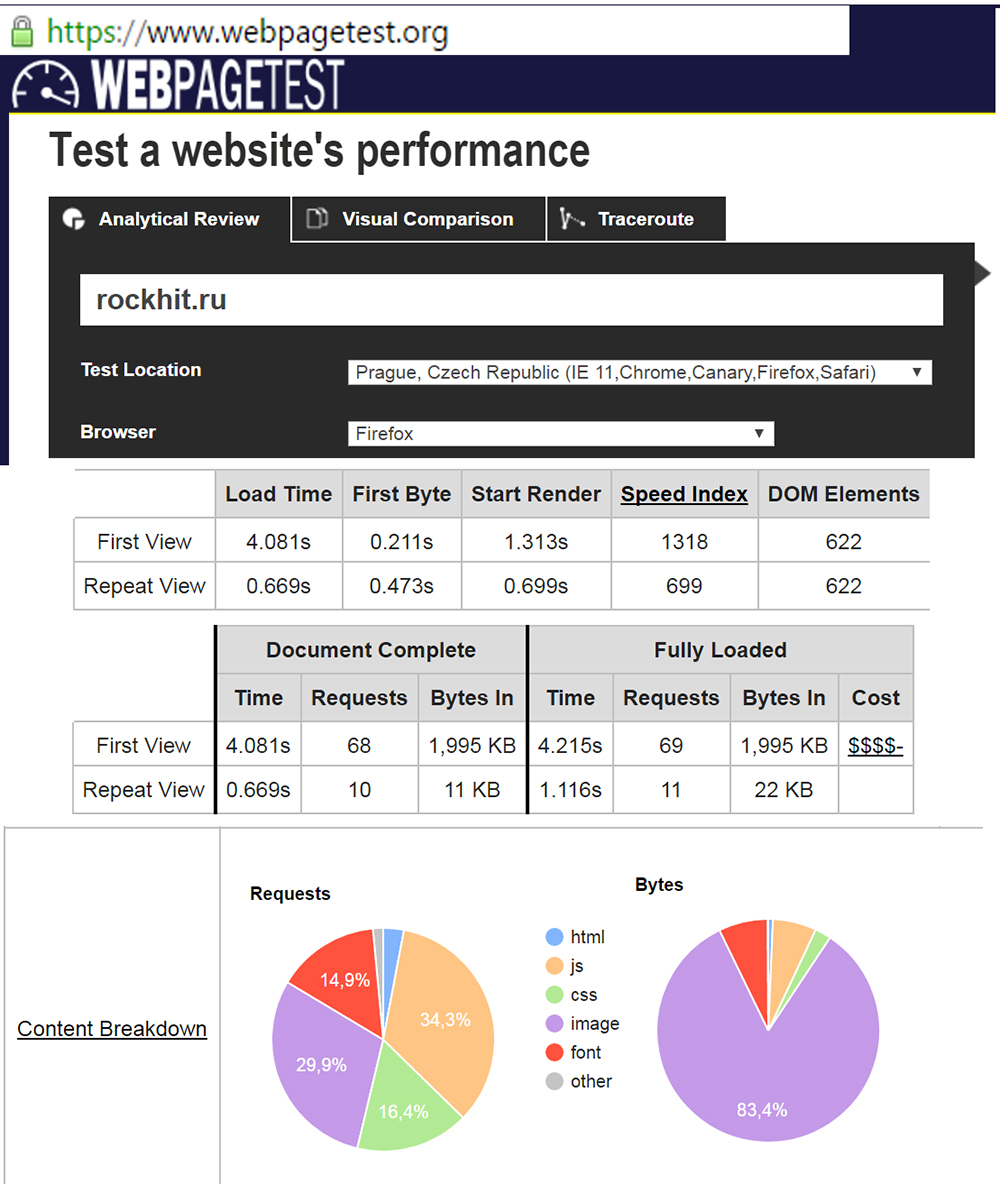
WebPageTest
WebPageTest предоставляет бесплатные тесты для замера скорости из разных мест с использованием нескольких браузеров, включая варианты для настольных компьютеров, мобильных устройств и планшетов.
Одна из его ключевых особенностей – многократное тестирование. Он способен проводить до девяти запусков анализа, после чего предоставляет результаты проверки оптимизации скорости страницы, водопадные диаграммы для каждого запуска и предложения по улучшению.
Он способен проводить до девяти запусков анализа, после чего предоставляет результаты проверки оптимизации скорости страницы, водопадные диаграммы для каждого запуска и предложения по улучшению.
Еще одна важная функция – это визуальный сравнительный тест. Она позволяет вводить несколько URL, благодаря чему возможно их одновременное тестирование и сравнение друг с другом.
Google PageSpeed Insights
Google PageSpeed Insights
Принадлежащий Google PageSpeed Insights измеряет пользовательский опыт на мобильных и десктопных устройствах на основе отчета Chrome UX. В отчете с результатами теста отображается оценка производительности, определенная Lighthouse, за которой следуют полевые и лабораторные данные.
Полевые данные содержат информацию о том, какой опыт посетители действительно получают на сайте, в то время как лабораторные собираются в контролируемой среде для выявления и устранения проблем с производительностью.
В отчете также представлены предложения по оптимизации скорости, а также то, какие задачи и приложения влияют на работу сайта.
Side Speed от Google Analytics
Side Speed является частью Google Analytics и оценивает производительность вашего сайта на основе времени загрузки страницы, скорости выполнения и продолжительности синтаксического анализа.
Отчет о тестировании содержит подробные данные об отдельных страницах и ресурсах, а также индивидуальные предложения по их оптимизации.
Чтобы использовать этот инструмент, вам необходимо подключить к своему сайту Google Analytics.
аналитический сервис PR-CY с рекомендациями по улучшению
Российский аналитический сервис PR-CY обеспечивает тщательный аудит вашего сайта с возможностью проведения теста скорости с помощью настольного компьютера или мобильного устройства. Инструмент отображает ошибки, влияющие на производительность, а также дает рекомендации по улучшению веб-ресурса.
Инструмент отображает ошибки, влияющие на производительность, а также дает рекомендации по улучшению веб-ресурса.
Подробные отчеты позволяют выделить те аспекты веб-сайта, которые нуждаются в оптимизации.
KeyCDN
KeyCDN тестирует скорость загрузки сайта
KeyCDN – сервис тестирования скорости, проводящий анализ производительности из 10 различных местоположений. В результатах отображаются три основных показателя: время загрузки, общий размер страницы и количество запросов.
В полном отчете полученные данные разбиваются с использованием диаграмм. В дополнение к полностраничному тесту скорости и проверке геолокации KeyCDN также предлагает анализы сети и безопасности, такие как DNS-запросы и SSL FREAK.
Dotcom-Monitor
Инструмент проверки скорости веб-сайта Dotcom-Monitor
Инструмент проверки скорости веб-сайта Dotcom-Monitor предлагает тестирование времени загрузки с 21 сервера. Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для регулирования сети.
Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для регулирования сети.
Бесплатная версия позволяет проанализировать до пяти разных мест одновременно. Однако, если вы используете Dotcom-Monitor без регистрации, он ограничен только тремя местоположениями.
Вы получите среднее время загрузки при первом посещении, время загрузки при повторном посещении и подробный каскадный отчет для каждого тестового местоположения.
Google Test My Site
Проверка скорости мобильных версий сайтов Test My Site
Test My Site – это бесплатный сервис тестирования скорости мобильной версии сайта. Наряду с измерением времени загрузки он сравнивает ваш веб-ресурс с конкурентами, а также предоставляет настраиваемые отчеты и рекомендации по улучшению производительности страницы.
Поскольку очень важно обеспечить скорость загрузки мобильного веб-сайта, соответствующую его настольной версии, данный сервис является одной из самых полезных платформ для достижения этой цели.
Dareboost
Многофункциональный Dareboost
Dareboost может проводить мониторинг производительности из 13 разных местоположений и 7 устройств, включая мобильные.
Ключевые особенности этого инструмента включают возможность имитировать тест скорости с блокировкой рекламы и без нее, а также блокировать определенные домены, чтобы обнаружить виновников низкой производительности.
Сервис предоставляет подробный отчет. Он включает рекомендации, разделенные на несколько категорий, такие как доступность и отображение в браузере, что упрощает определение приоритетов необходимых улучшений.
Хотите узнать, как с помощью Serpstat оптимизировать сайт?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Какие показатели скорости загрузки считаются нормальными?
Оптимальным временем загрузки считается диапазон в 2-3 секунды, в то время как хорошее время реакции на действия пользователей – 0. 5 секунд. Тем не менее, если речь идет о приложениях с высокими нагрузками, их оптимальные показатели скорости могут отличаться.
5 секунд. Тем не менее, если речь идет о приложениях с высокими нагрузками, их оптимальные показатели скорости могут отличаться.
Обязательно ли выводить показатели скорости загрузки в зеленую зону для продвижения?
Скорость загрузки веб-сайта является одним из ключевых факторов ранжирования поисковыми системами. Если вы хотите, чтобы ваш ресурс занимал высокие позиции в Google и Яндекс, выведение показателей в зеленую зону – обязательное условие.
Заключение
Скорость сайта – это аспект, который определенно требует максимального внимания со стороны веб-мастеров, ведь он является одним из инструментов Core Web Vitals, которые являются частью оценки Google. Поскольку большинство посетителей избегают медленно загружающихся веб-ресурсов, время загрузки становится важным фактором, определяющим качество взаимодействия с пользователем.
Низкие показатели индекса скорости понижают рейтинг вашего сайта в поисковой выдаче, что ведет к снижению его посещаемости. К счастью, существует множество инструментов для проверки производительности, используя которые вы можете отслеживать и оптимизировать ваши веб-страницы.
К счастью, существует множество инструментов для проверки производительности, используя которые вы можете отслеживать и оптимизировать ваши веб-страницы.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
5 из 5 на основе 7 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO
Анастасия Сотула
Переезд сайта на новый домен: пошаговая инструкция
SEO
Алексей Файнгор
Чек-лист по анализу конкурентов для услуговых сайтов
SEO
Анастасия Сотула
SEO-тренды 2022: мнение экспертов и практиков
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Особенности | GTmetrix
GTmetrix сообщает вам, насколько быстро работает ваш веб-сайт, и помогает найти возможности для улучшения.
Начните с БЕСПЛАТНОЙ учетной записи GTmetrix Зачем переходить на GTmetrix PRO?
Влияние на производительность Engagement
Плохая производительность означает плохое взаимодействие с пользователем.
Медленный веб-сайт может повлиять на ключевые показатели, в том числе:
- Показатель отказов
- Преобразования
- Трафик
- Продолжительность просмотра страницы
- Доход
- .
 ..и более
..и более
BBC потеряла еще 10% пользователей за каждую дополнительную секунду загрузки их сайта. Источник
Web Vitals — фактор ранжирования в поиске
Google теперь учитывает Core Web Vitals как часть своего алгоритма ранжирования в поиске.
Веб-сайт с очень низкой производительностью может иметь плохие результаты в результатах поиска и может повлиять на ваш доход, если вас найдет меньше людей.
«GTmetrix…[привела] к положительному увеличению скорости на 15% вместе с лучшими оценками в Google.»
— Крис Каскун, владелец маркетингового продукта
Каковы показатели веб-сайта вашего веб-сайта?
Протестируйте 7 разных глобальных локаций с бесплатной учетной записью GTmetrix!
Создать учетную запись
Варианты анализа: Тестирование в Ванкувере, Канада, с использованием Chrome (настольный компьютер) с нерегулируемым подключением. Изменить параметры
Изменить параметры
Узнайте, как и почему ваш сайт работает медленно
Получите план повышения производительности
Отчеты GTmetrix точно сообщат вам, насколько быстро загружается ваша страница, почему она работает медленно и как это исправить.
- Оценка Web Vitals и других показателей Lighthouse
- Посмотрите, как загружается ваша страница, с помощью нашей визуализации скорости
- Показать возможности оптимизации для повышения производительности
- Получить разбивку состава страницы с точки зрения запросов и общего размера в байтах
Подробнее об отчетах GTmetrix
Откройте для себя возможности оптимизации скорости
Выявление проблемных областей для практического повышения производительности
Аудит структуры позволяет узнать, применяются ли на вашей странице передовые современные методы оптимизации доставки страниц.
- Узнайте, не слишком ли велики ваши изображения или другие ресурсы
- Посмотрите, какие файлы JS/CSS замедляют загрузку страницы
- Раскрыть элементы страницы, вызывающие сдвиг макета
- …и многое другое!
Узнать больше Аудит конструкции
«Я использую этот инструмент почти каждый день, GTmetrix теперь мой первый выбор среди всех инструментов для тестирования скорости.»
— Торикул, независимый разработчик
«Безболезненное использование — отличное место для начала улучшения производительности сайта. Отсюда так много ресурсов, к которым можно перейти.»
— Майк, SEO-специалист
«Отличный инструмент для маркетологов, чтобы работать над вашими методами SEO. Его довольно легко понять, даже если вы не являетесь технологом в команде.»
— Тим, аналитик потребительского опыта
Оцените эффективность во всем мире
Протестируйте свою страницу во всем мире
Посмотрите, как работает ваша страница в 7 странах мира с нашим базовым (бесплатным) планом и в 15 тестовых местах премиум-класса с помощью GTmetrix PRO.
- Ванкувер, Канада
- Сан-Антонио, США
- Лондон, Великобритания
- Сан-Паулу, Бразилия
- Гонконг, Китай
- Мумбаи, Индия
- Сидней, Австралия
- +15 местоположений с GTmetrix PRO
Посмотреть все наши испытательные центры
Отслеживание изменений производительности
Отслеживание производительности
Автоматическое тестирование страницы ежедневно, еженедельно или ежемесячно для анализа тенденций и отслеживания истории.
Получите графики своей истории производительности по:
- Web Vitals и другим показателям Lighthouse
- Оценка GTmetrix, оценка производительности/структуры
- HTML / Общий размер страницы, количество запросов
Зачем отслеживать производительность
Просмотр загрузки страницы, запрос за запросом
Показать информацию с каскадными диаграммами
Посмотрите, как долго что-то загружалось, в каком порядке, а также детали заголовка запроса и ответа.
- Быстрое определение длинных или неработающих запросов
- Разберитесь, что видит браузер при загрузке вашей страницы
- Просмотр сведений о запросе, таких как состояние кэша CDN, IP-адрес и т. д.
- Фильтровать по типу запроса или сортировать по коду состояния, размеру или домену
Научитесь читать диаграмму водопада
Проверьте свою страницу в нескольких сценариях
Получать оповещения
Настройте оповещения, чтобы получать уведомления по электронной почте, когда производительность вашей страницы падает в зависимости от заданных вами условий.
Блокировать рекламу в тестах
Посмотрите, как работает ваша страница без рекламы, чтобы определить ее влияние.
Воспроизведение видео
Узнайте, что видят ваши посетители при воспроизведении видео при загрузке вашей страницы.
Регулирование подключения
Протестируйте несколько скоростей подключения, чтобы увидеть, как ваша страница загружается для разных посетителей.
Начните работу с GTmetrix Basic
Начните свое путешествие по производительности с нашим БЕСПЛАТНЫМ базовым планом.
Для дополнительного тестирования, расширенного мониторинга или мобильного тестирования перейдите на GTmetrix PRO.
Начните свой бесплатный план прямо сейчас Зачем переходить на GTmetrix PRO?
GTmetrix доверяют лучшие
Go Pro с WebPageTest
Сравнить планы | Стартовый план | запусков/мес: 1000 5000 10000 20000 1000 5000 10000 20000 План: Годовой Месячный |
|---|---|---|
| Цена | Подпишитесь на бесплатный план | Подпишитесь на профессиональный план |
| Ежемесячные тестовые прогоны | 300 | По плану |
| Местоположения | 30 | 40 * |
| Браузер | Все | Все |
| Скорости соединения | Все | Все |
| Диафильм и видео | Да | Да |
| Маяк Google | Да | Да |
| Трассировка | Да | Да |
| История испытаний | 13 месяцев | 13 месяцев |
| Приоритетные тесты | Нет | Да |
| Доступ к API | Нет | Да |
| Интеграция | Нет | Да |
| Частные тесты | Нет | Да |
| Массовое тестирование | Нет | Да |
| Возможности | Да | Да |
| Эксперименты | Нет | Да |
| Опора | Форумы | Специальная поддержка |
| Нужен индивидуальный план? Свяжитесь с нами |
* Наш список доступных мест для тестирования постоянно растет.
Что входит в WebPageTest Pro?
WebPageTest Pro наш премиальный платный план подписки, который открывает мощные функции и функции для WebPageTest, включая, помимо прочего: массовое тестирование, премиум-места тестирования, высокий приоритет в очередях тестирования, WebPageTest API, эксперименты, специальную поддержку и частные тесты. .
WebPageTest Starter — это наш бесплатный план, доступный всем пользователям для запуска WebPageTest, который обеспечивает все показатели производительности, предоставляемые WebPageTest в течение многих лет, а также доступ к новому отчету о возможностях.
И WebPageTest Starter, и Pro дают вам доступ к сохранению истории тестов в течение 13 месяцев.
ДЛЯ ВСЕХ ПЛАНОВ, Тест на WebPageTest состоит из одного или нескольких тестовых прогонов.
 Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:
Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:- Тест из одного браузера и местоположения, с 3 тестовыми запусками, только для первого просмотра, считается за три тестовых запуска. (3 прогона * 1 загрузка за прогон)
- Тест из одного браузера и местоположения с 5 тестовыми запусками, первым и повторным просмотром для каждого запуска считается за 10 тестовых запусков (5 запусков * 2 загрузки за запуск)
- Тест из одного браузера и местоположения с 4 запусками тестов, первым и повторным просмотром для каждого запуска и дополнительным запуском Lighthouse считается за 9 запусков теста ((4 запуска * 2 загрузки за запуск) + 1 запуск Lighthouse)
- Эксперимент из одного браузера и местоположения с 2 тестовыми запусками, только первый просмотр для каждого запуска, считается за 4 запуска (2 запуска * 2 теста (один для эксперимента, один для контрольного запуска).

WebPageTest Starter предоставляет доступ к 30 точкам по всему миру, включая материковый Китай. С WebPageTest Pro вы получаете доступ к еще 11 местам премиум-класса.
WebPageTest всегда актуален для текущей версии каждого браузера, и вы можете тестировать его в Chrome (стабильная, бета-версия, canary), Firefox (стабильная, бета-версия, ESR), Microsoft Edge (dev) и Brave.
WebPageTest Pro также поддерживает тестирование мобильной эмуляции. Вы можете протестировать мобильный контент, эмулируя браузер Android, передав «mobile=1» в качестве параметра API.
«Возможности и эксперименты» — это мощная комбинация, которая позволит вам быстро определить области улучшения вашего веб-сайта и протестировать влияние любых соответствующих оптимизаций без необходимости написания строки кода.

Возможности — это рекомендации, которые разбиты на три категории:
- Быстрота
- Удобство использования
- Устойчивость
Возможности — это бесплатная функция WebPageTest, предоставляемая всем пользователям.
Для каждой возможности вам будет представлена комбинация советов (предложений о том, что нужно сделать для улучшения) и экспериментов (возможность применять оптимизации прямо в песочнице WebPageTest). Когда вы решите провести эксперимент, WebPageTest применяет оптимизацию в нашей тестовой среде, а затем запускает тест (наряду с контрольным тестом, в котором используется наша тестовая среда без применения оптимизации) и представляет вам результаты, показывающие, насколько значительными или незначительными улучшение было.
Эксперименты являются платной функцией и доступны только подписчикам WebPageTest Pro.

Мы предоставляем 1 бесплатный эксперимент для каждого теста, чтобы вы могли ознакомиться с экспериментами WebPageTest. Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования.
У нас нет бесплатной пробной версии, кроме двух вышеперечисленных опций, поскольку Web PageTest Pro предоставляет вам все показатели (за исключением возможности запуска экспериментов), которые вы видите на типичной странице результатов теста WebPageTest, а также в JSON сегодня для любого теста, который вы запускаете на www.webpagetest.org.
Существует месячный лимит на общее количество тестов, которые вы можете запустить с планами WebPageTest Pro и WebPageTest Starter, в зависимости от выбранного вами плана подписки.
 В настоящее время нет дневного лимита сверх этого месячного лимита.
В настоящее время нет дневного лимита сверх этого месячного лимита.Для ежемесячных и годовых планов подписки с вашей кредитной карты будет автоматически выставлен счет, когда вы зарегистрируетесь и приобретете подписку, вы сможете получить доступ к своей истории платежей в разделе «История платежей» в «Моей учетной записи» на www.webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.
Для планов Custom Enterprise, в которых вы хотите проводить более 20 000 тестов в месяц, свяжитесь с нами.

Если вы находитесь за пределами Соединенных Штатов Америки, с вас будет взиматься плата в долларах США, но точная сумма, которую вы увидите в выписке по кредитной карте, может варьироваться в зависимости от валютных курсов и любых комиссий за иностранные транзакции, которые может установить ваш банк. навязывать.
Мы принимаем оплату кредитной картой (VISA, Mastercard, American Express, JCB, Maestro, Discover, Diners Club International, UnionPay). Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Мы не принимаем и не будем просить вас предоставлять платежи наличными или физическим чеком.
Для получения планов Custom Enterprise, требующих более 20 000 тестов в месяц, свяжитесь с нами.
Все платежи безопасно обрабатываются через HTTPS, и информация о вашей карте никогда не передается на наши серверы.
 Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.
Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.В настоящее время мы поддерживаем только одну учетную запись пользователя для входа и настройки вашей учетной записи для WebPageTest Starter или для приобретения подписки WebPageTest Pro. Однако если вы используете API WebPageTest в рамках подписки Pro, вы можете сгенерировать до 30 ключей API Consumer для нескольких вариантов использования и команд из одной учетной записи WebPageTest Pro. Создайте новый ключ, нажав «+ Новый ключ API» на странице своей учетной записи.
В будущем мы планируем поддерживать добавление нескольких пользователей и определение ролей.


 Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
Новая метрика здесь — «Первая задержка ввода»: она отображает время между первым взаимодействием пользователя с веб-ресурсом и ответом страницы на это действие.
 ..и более
..и более Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:
Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:


 В настоящее время нет дневного лимита сверх этого месячного лимита.
В настоящее время нет дневного лимита сверх этого месячного лимита.
 Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.
Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.