Чудовищное Сжатие Фото Онлайн без потери качества – Сергей Арсентьев
Сжатие фото — важнейшая задача для любого владельца сайта или сеошника. Мало того, что поисковые системы постоянно продавливают эту тенденцию (читайте как более подробно про Google Page Speed), так это еще и снижает показатель отказов и улучшает отношение посетителей, ведь мало кто хочет долго ждать загрузки страниц, и предпочтения так или иначе отдаются шустрым ресурсам.
На момент написания статьи наиболее популярные форматы — это JPG и PNG. Другие форматы (например, Webp) пока не имеют 100% поддержки всех браузеров, операционных систем и CMS, поэтому они может и более прогрессивны, но увы, малораспространены.
Поэтому в большинстве случаев задача перед успешным сайтом стоит в том, чтобы поужимать как только возможно имеющиеся на сайте картинки. И если из немного (ну штук 20-30), то проще всего это сделать вручную, с помощью всевозможных онлайн сервисов по сжатию картинок.
Однако, в этом и трудность.
Сервисов полно, а какой из них реально нормально сжимает фото?
Может я выбрал не самый лучший вариант и только думаю, что ужал по-максимуму, а на самом деле можно ужать еще больше
При этом крайне важно в процессе сжатия картинок не потерять качество, по крайней мере не допустить проявления очевидных дефектов конвертирования.
Начну с джпега, как самого популярного интернет формата, ведь именно в нем обычно хранятся большинство картинок в сети, особенно яркие, полноцветные фотки, типа баннеров, бекграундов, изображений товаров, портфолио работ и т.п.
Сжатие фото в JPG
Очевидно, что размер изображений типа JPG можно уменьшить просто выставив при сохранении в редакторе минимальное качество, но тогда и картинка будет ужасной.
Так что самое важное при сжатие JPG — это правильный баланс между большим количеством настроек и вариантов, поэтому в каждом онлайн-сервисе он обычно свой, что и дает возможность сравнить их между собой и выбрать тот, в котором оптимальное сочетание уменьшения размера JPG и сохранения его качества, чтобы фотка не превращалась в размытое пятно с многочисленными артефактами.
Я проанализировал несколько наиболее популярных сервисов по сжатию JPG и вот к каким результатами пришел.
В качестве исходника я использовал стоковое изображение в формате JPG со 100% качеством (то есть без всякого предварительного сжатия) — оно, естественно, смотрится чётко, и я оценил его в 10 баллов из 10.
Затем последовательно сжимал в разных сервисах и оценивал размер и качество картинки (субъективно, конечно). Я не ставил цель провести какой-то глобальный эксперимент, просто поделился конкретными фактами.
Оригинальная картинка JPG — 865 Кб
(исходник)
После сжатия в JPG — 92 Кб
(минимальные потери качества)
После сжатия в WEBP — 89 Кб
(без потери качества)
Более подробные результаты со сжатию JPG в таблице:
Наилучшее качество при максимальном сжатии JPG — https://www.iloveimg. com/ru
com/ru
Лидер если нужно сжать фото с небольшими потерями качества.
Наилучшее сжатие JPG без потери качества — https://imagecompressor.com/
Лидер если нужно сжать фото без потери качества.
Я традиционно уже несколько лет пользовался привычным tinypng.com если мне нужно был быстро сжать несколько файлов, но теперь, пожалуй, попробую iloveimg.com, реально качество чуть повыше, а размер при этом поменьше.
А что если сжать картинку из JPG в Webp?
Ну и не мог пройти стороной набирающий популярность формат Webp — он оставил JPG далеко позади, потому что в нем я смог получить отличное фото, практически без всяких потерь качества (я не смог отличить его от оригинала) и при минимальном размере — в 10 (!) раз меньше несжатого JPG.
Сжатие фото в PNG
По моим наблюдениям, формат PNG не имеет такого большого количества настроек и алгоритмов и сжимает в основном с помощью индексирования цветов, поэтому результаты должны быть более предсказуемые и одинаковые у большинства сервисов по онлайн сжатию картинок и фото.
Так и получилось.
В качестве источник использовалась традиционная для PNG формата небольшая картинка на прозрачном фоне, тоже со сложным для конвертирования красным цветом. Изначальный исходник был не сжат.
Оригинальная картинка PNG — 235 Кб
(исходник)
После сжатия в PNG — 64 Кб
(минимальные потери качества)
После сжатия в WEBP — 27 Кб
(без потери качества)
Более подробные результаты со сжатию PNG в таблице:
Наилучшее качество при максимальном сжатии PNG — https://tinypng.com/
Лидер если нужно сжать фото в PNG с небольшими потерями качества.
А что если сжать картинку из PNG в Webp?
Аналогично как и в случае с JPG, формат Webp влегкую уделал «старичка» PNG я также получил идеальную картинку без потери качества, а уровень сжатия был недостижим ни для одного онлайн конвертера!
Выводы и итоги
Несмотря на обилие сервисов по сжатию фото онлайн без потери качества, далеко не все они хорошо справляются с этой задачей.
В некоторых из них остается после обработки всё еще слишком большой размер картинок, а некоторые жмут сильно, но с большими потерями качества.
Поэтому выбор действительно толкового сервиса — актуальная задача.
Лучшие онлайн сервисы для сжатия JPG и PNG на моё усмотрение:
Ну а WEBP при своём идеальном качестве влёгкую уменьшал размер фото более чем в 2 раза после самого крутого конвертера (для формата PNG), и в десять раз, если сравнить с необработанным изображением.
Так что если ваша задача — сжатие фото онлайн без потери качества, то я бы рекомендовал сжимать сразу в Webp, тем более, что в CMS WordPress это можно делать автоматически (интересно как — читайте тут), а также рекомендую почитать все способы как увеличить скорость загрузки в Google Page Speed своими руками.
через Paint, Picture Manager, без потери качества, онлайн-сервисы.
Размер фотографий с помощью фотоаппаратов получается очень большой. Хранятся такие файлы в основном на компьютере или на облачном хранилище.
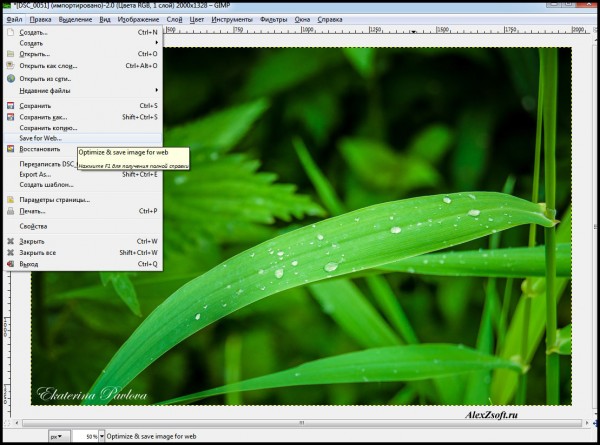
Как уменьшить размер фото с помощью программы Paint
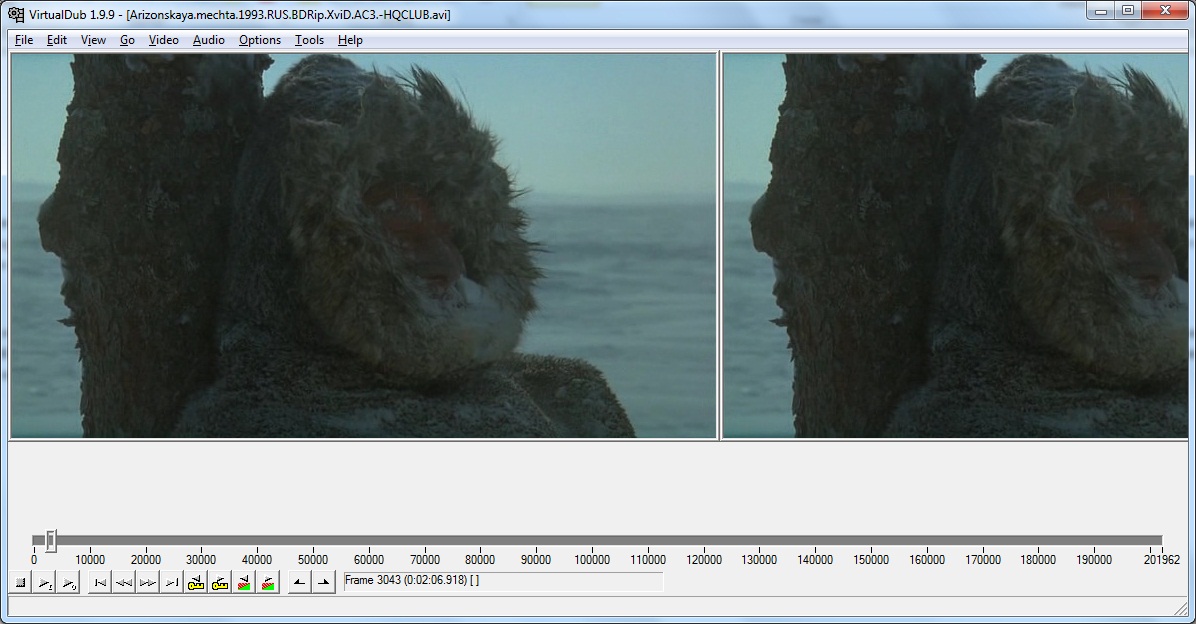
Программа Paint уже предустановлена в ОС Windows. С ее помощью можно сжимать, уменьшать и менять размер фото. Чтобы отредактировать изображение, нужно открыть его в программе, нажав по файлу ПКМ — Открыть с помощью — Paint. В строке состояния видны первоначальные размеры:
Чтобы уменьшить размер фото, необходимо нажать на кнопку «Изменить размер» (на скриншоте выше) и в меню указать изменение в процентах (пикселях). Указываем размер фото, например, 1280 пикселей.
Как уменьшить размер фото в программе на ПК с ОС Windows XP? Следует в меню
Далее снимок нужно сохранить:
- В левом углу кликаем ЛКМ, выпадает список функций.

- Выбираем «Сохранить как».
- В дополнительном меню «Изображение в формате JPEG».
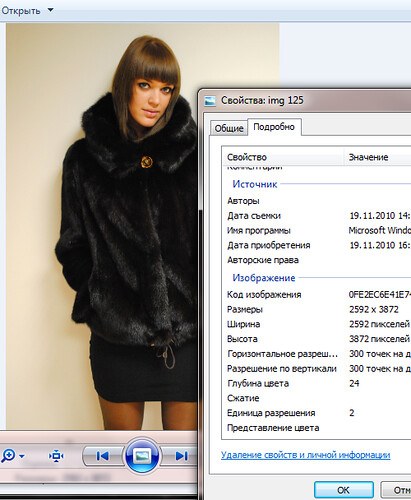
Указываем место хранения файла (например, Рабочий стол), задаём Имя (например, Фото 2) и жмем «Сохранить»:
Если посмотреть свойства нового файла, то будет видно, что размер фото уменьшен в 10 раз, а качество осталось прежним.
Уменьшаем фотографию через Picture Manager
Программа Picture Manager является предустановленной на ОС Windows XP, 7.
Чтобы уменьшить фото, необходимо:
- Кликнуть ПКМ по файлу;
- В выпадающем меню выбрать «Открыть с помощью»;
- В списке предложенных программ выбрать Microsoftt Office Picture Manager.
Чтобы сдать фото, необходимо в верхнем меню выбрать пункт «Рисунок», а затем «Сжать рисунки».
В следующем окне нужно указать цель сжатия.
Лучше выбирать «Сообщение электронной почты». Тогда объем фото будет уменьшен максимально и составит 160х160 точек.
Облегченное фото нужно сохранить. Старый «тяжелый» файл исчезнет, а на его месте появится файл с тем же именем. Чтобы сохранить оба варианта, следует выбрать команду «Сохранить как» и задать имя новому файлу.
Как уменьшить фото без потери качества
Сжать фото можно при помощи сторонних приложений. Рассмотрим несколько популярных программ.
Adobe Photoshop
Чтобы сжать фото, нужно открыть его в окне программы…
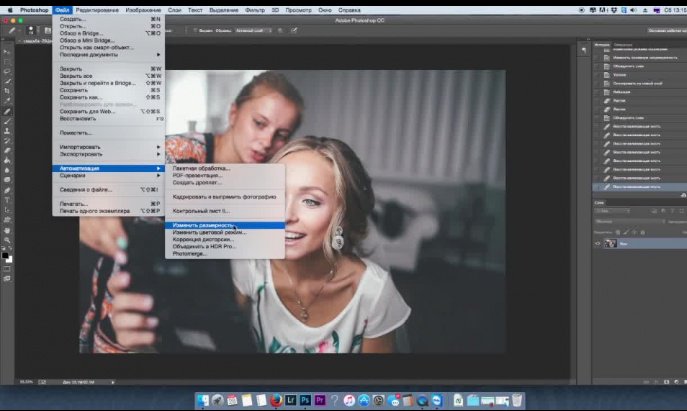
В верхней меню выбрать Image (Изображение) -> Image Size (Размер изображения).
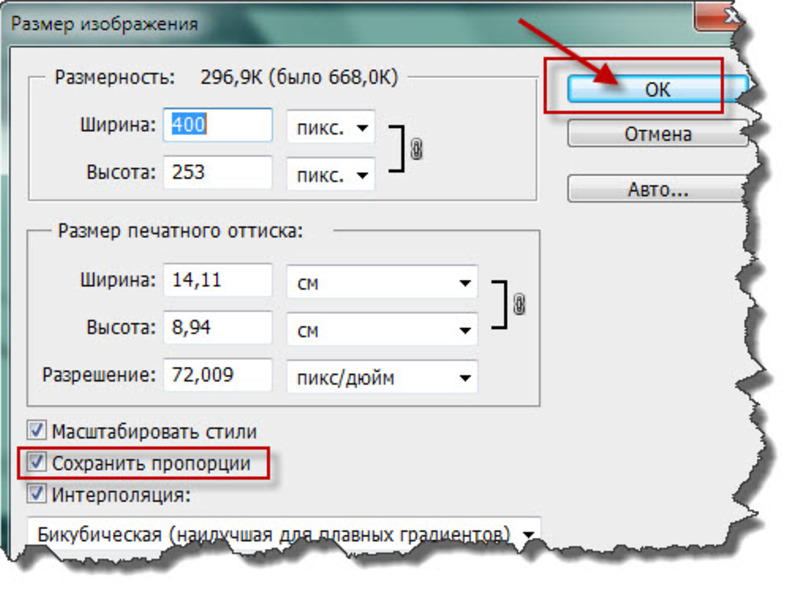
В следующем окне отобразятся текущие размеры картинки:
Чтобы сжать фото, необходимо в поле width выставить нужный размер в пикселях, поставить галочку «Соблюдались пропорции» (Constraip Proportions) и сохранить изменения.
FastStone Image Viewer
Сжать фото можно через программу для просмотра фотографий FastStone Image Viewer. Русифицированное приложение работает быстро. Оно принимает изображения со сканера и в пакетном режиме обрабатывает фотографии: переименовывает, преобразует файлы, удаляет мета данные, изменят размер. Чтобы уменьшить фото, необходимо в меню «Правка» выбрать команду «Изменить размер».
Русифицированное приложение работает быстро. Оно принимает изображения со сканера и в пакетном режиме обрабатывает фотографии: переименовывает, преобразует файлы, удаляет мета данные, изменят размер. Чтобы уменьшить фото, необходимо в меню «Правка» выбрать команду «Изменить размер».
ACDSee
При запуске ACDSee все снимки будут представлены в виде каталога:
Вверху расположено меню, с помощью которого можете менять режимы просмотра, запускать инструменты, производить действия с файлами. Под ним — пиктограммы кнопок перемещения между папками, вызова режимов обработки. По нажатию на кнопку «Изменить размер» появится окно, в котором нужно указать желаемые параметры снимка.
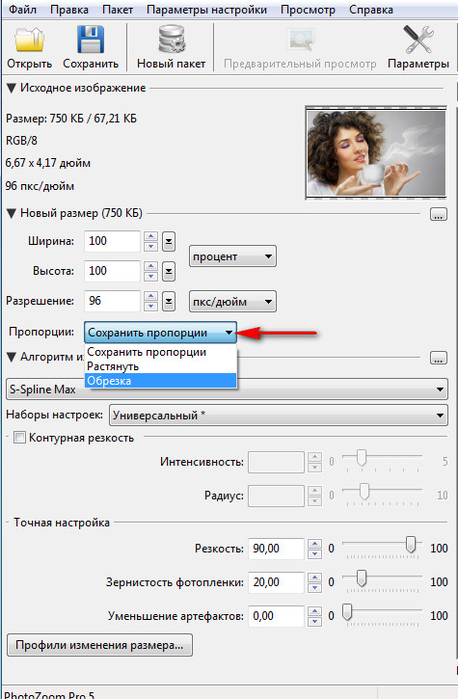
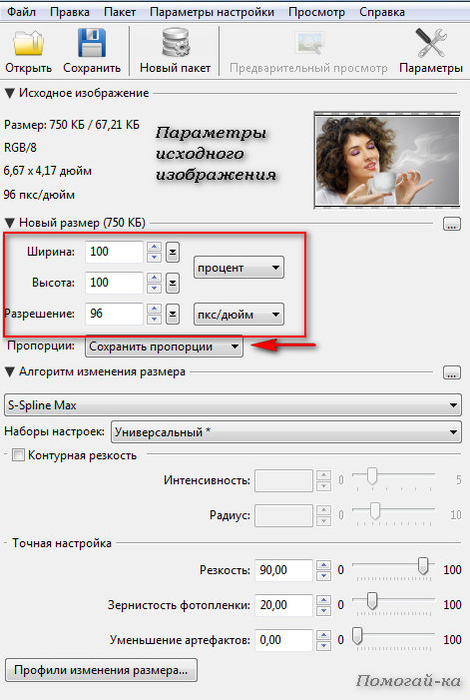
XnView
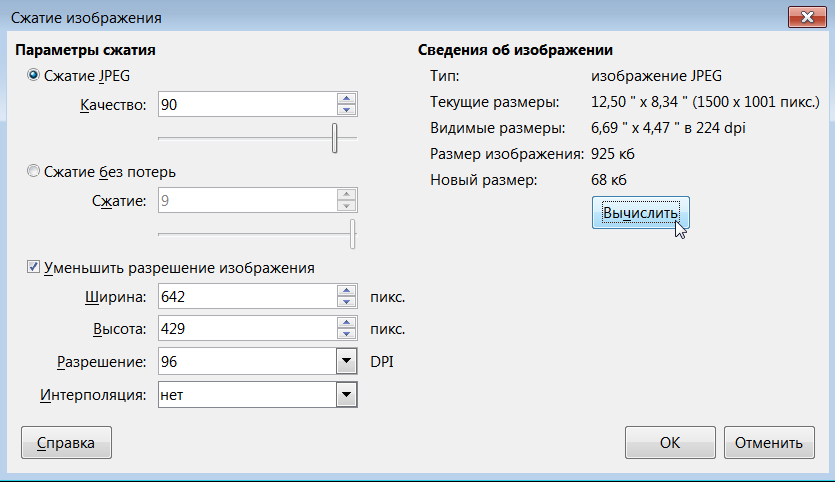
Размеры изображения в пикселях отображаются внизу окна XnView.
Чтобы сжать фото, необходимо выбрать пункт «Изображение» (Изменение размера). Или нажать комбинацию Ctrl+S.
В следующем окне следует отметить пункт «Изменять разрешение» и задать новые размеры в пикселях или в процентах. Также можно поэкспериментировать с алгоритмом интерполяции.
Также можно поэкспериментировать с алгоритмом интерполяции.
Если не стоит галочка «Сохранять пропорции», то произвольное выставление значений приведет к тому, что снимок станет вытянутым.
Сжать размер фото с помощью онлайн-сервисов
Если нет возможности воспользоваться программами на ПК, сжать фото можно онлайн, бесплатно и без регистрации на сайтах:
Принцип работы всех этих сервисов аналогичен. Чтобы онлайн обрезать снимок, необходимо загрузить его на сайт через «Обзор…», указать желаемые размеры и подтвердить операцию. Параметры снимка задаются в пикселях, в процентах, пропорционально или только с одной стороны. Снимок уменьшается онлайн автоматически и открывается в окне предварительного просмотра. Так пользователь может оценить результат. Если он не понравится, о по нажатию на кнопку «Назад» редактирование отменяется. Измененное онлайн изображение следует «Скачать», чтобы загрузить на ПК.
com/embed/lwwUO0AUhUA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Как в 1 клик сжать все картинки на сайте без потери качества?
Привет, друзья! В посте я расскажу, как с помощью одного интересного инструмента можно практически в 1 клик сжать все изображения на сайте. Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Если 5-7 лет назад в основе оптимизации лежало ссылочное продвижение, работа над тегами Title, добавление ключевых слов, то сейчас владельцы веб-проектов и оптимизаторы стали работать по всем фронтам. Один из них — быстрая загрузка ресурса (один из факторов ранжирования в Google). С развитием мобильного интернета данное направление усилило свою актуальность.
Одним из основных факторов быстрой загрузки сайта являются оптимизированные изображения: фотографии, картинки в текстах, элементы дизайна. Чем меньше они «весят», тем быстрее загружается страница. Несколько месяцев назад я серьезно задумался об оптимизации изображений на своих проектах. Пару недель назад я нашел волшебную «кнопку», которая позволяет сжать все файлы на сайте без потери качества. Ниже рассказ об этом.
Чем меньше они «весят», тем быстрее загружается страница. Несколько месяцев назад я серьезно задумался об оптимизации изображений на своих проектах. Пару недель назад я нашел волшебную «кнопку», которая позволяет сжать все файлы на сайте без потери качества. Ниже рассказ об этом.
Возможно, это будет первая серия из цикла постов по оптимизации загрузки сайта (как вариант по Google PageSpeed Tools) — я еще не решил. Если так, то она будет называться «Оптимизируйте изображения».
Ошибки при публикации изображений
При загрузке изображений многие делают 3 главные ошибки:
- Загружают большие картинки, которые, например, посредством CSS уменьшаются на заданные размеры. Причем, файл изображения загружается полный, а показывается «урезанным». Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал).
- Загружают неоптимизированные изображения (например, для файла 500 на 400 размер в 150 КБ является слишком большим).
 Второе правило — публиковать оптимизированные сжатые картинки.
Второе правило — публиковать оптимизированные сжатые картинки. - Этим пунктом «балуются» противоположники первых двух. Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Что касается первого пункта, то я не уверен, что есть универсальное решение, которое сможет массово и автоматически обрезать картинки до нужного размера (обычно по сайту они используются разных размеров). Третий пункт также не спасти. А вот второй исправить вполне возможно.
Что там говорить, я и сам публикую картинки, которые по сжатию далеки от идеала. На самом деле, многое зависит от графического редактора, в котором происходит сохранение файла. Даже фотошоп с его сохранением для WEB не достигает максимально сжатого изображения. Для этого необходимы другие инструменты.
Уверен, что у многих из вас есть ресурсы, на которых опубликованы неоптимизированные картинки. Необходимо исправлять ситуацию
.P. S. Google PageSpeed Tools часто советует оптимизировать изображения, к которым вебмастер не имеет доступа. Причем, это могут быть картинки из Google Adsense.
S. Google PageSpeed Tools часто советует оптимизировать изображения, к которым вебмастер не имеет доступа. Причем, это могут быть картинки из Google Adsense.
Здесь же часто встречаются граватары и иконки с РСЯ. Сжать данные файлы у вас вряд ли получится. Поэтому либо на это не обращать внимание (приоритетнее), либо удалить вывод рекламы, граватаров (зависит от вашей ситуации, что вам важнее).
Задачи и трудности при поиске их решения
Задача не совсем ординарная, поэтому я сразу искал идеальное решение:
- Массовость. Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант.
- Автоматизация. Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами .
- Обработанные изображения не должны потерять в качестве.
- Универсальность. Инструмент должен работать со всеми популярными форматами: PNG, JPG, GIF.
- Полученные картинки не должны поменять своего имени.
 Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.
Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.
Безусловно, в интернете встречались варианты, но все они не соответствовали пяти пунктам. В какие-то сервисы можно было загружать до 100 файлов за раз, другие — меняли имя картинки (imagename.png -> imagename-min.png), третьи могли работать, например, только с PNG или JPG (у меня в блоге, например, встречаются как JPG, так и PNG с GIF).
Optipic.io — как сжимать картинки на полном автомате?
Все предыдущие пункты легко реализуются в сервисе по автоматическому сжатию изображений Optipic.io. Он сожмет картинки на вашем сайте и ускорит загрузку его страниц. Работает с самыми популярными форматами: JPG и PNG. 2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
Подключить модуль сервиса можно легко любому сайту на PHP, включая популярные CMS (для них есть специальные плагины). Гибкое ценообразование и скидки для некоммерческих проектов.
Гибкое ценообразование и скидки для некоммерческих проектов.
FileOptimizer — чудо-инструмент для сжатия изображений
Тот, кто ищет, однажды обязательно найдет. Вот и я при поиске наткнулся на обзор инструментария для оптимизации картинок. В нем нашел очень интересную и полезную программу FileOptimizer (страница для скачивания по этой же ссылке).
Чудо-утилита для поставленной задачи. По-другому и не скажешь
. Программа умеет в автоматическом и массовом режиме сжимать сотню форматов (включая GIF, PNG и JPG) без потери качества и изменения имен файлов. Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).Результат не феноменальный, но достойный. Тем более, что к этому я был практически не причастен: все оптимизировалось автоматически.
Существуют разные алгоритмы для сжатия и оптимизации определенного формата файла. FileOptimizer представляет собой программный комплекс с большинством подобных алгоритмов. Это позволяет достигать отличных результатов в автоматическом режиме.
Это позволяет достигать отличных результатов в автоматическом режиме.
Сейчас я покажу примеры сжатия картинок различных форматов. В качестве подопытного возьму первое изображение в посте.
PNG (153 КБ) — cкриншот программы Monosnap (конечно, такие фото лучше сохранять в jpg, но для примера работы программы вполне подойдет
).После обработки — 114 КБ (72% от оригинала).
JPG (24595 Б). Обработка файла с помощью pixlr.com (онлайн фотошоп).
После обработки 23025 КБ (93% от оригинала). Здесь результат похуже, потому что pixlr.com сам по себе довольно неплохо сжимает.
Формат GIF также сжимается, но обычно не более 3-5%. Им обычно мало кто пользуется, поэтому не сильно принципиально.
У тех сайтов, на которых публикуются картинки без предварительной обработки, будут результаты намного впечатлительнее.
Что нужно оптимизировать?
- В первую очередь, изображения, которые публикуются в контенте материалов (например, в wordpress это папка называется uploads).

- Картинки шаблона оформления/дизайна/темы.
- Файлы, которые публикуют пользователи (например, актуально для форумов).
- Картинки кэша (если используются).
Перед оптимизацией данных пунктов я рекомендую сделать их бэкап. Еще ни разу не было случая, когда кто-нибудь ругался на то, что он сделал лишнее резервное копирование
.Инструкция и советы по использованию программы
На самом деле, пользоваться Fileoptimizer предельно просто. Но все же существует несколько моментов, на которые я хотел бы обратить внимание. Основные настройки программы выглядят так.
1) Optimization Level (уровень оптимизации от Fast до Best). Я пробовал вариант с Normal и вариант с Best. Различия незначительны, а вот время на выполнение во втором случае увеличилось в 2 раза. Поэтому советую выбирать вариант Normal.
2) Process priority (приоритет процесса от Idle до Realtime). Настройка регулирует выделение ресурсов вашего компьютера на выполнение процесса. Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может «заикаться» музыка, проигрываемая в браузере.
Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может «заикаться» музыка, проигрываемая в браузере.
В общем, здесь многое зависит от мощностей вашей машины. Если она мощная, то выделяйте больше ресурсов (можно поиграться с выбором). В таком случае, процесс оптимизации пройдет быстрее.
3) Check for updates (проверка на обновления). Думаю. что сами разберетесь
.4) Log level позволяет вести логирование данных. Я оставил на None (не использовать).
5) Галочка Keep file attributes позволит сохранить атрибут файла: системный, только для чтения и так далее.
6) Do not use recycle bin — я поставил здесь галочку. Дело в том, что изначально программа отправляет оригинальный файл в корзину, а оптимизированный оставляет в папке, где он собственно и находился. Если вы не сразу удаляете все, что попадает в корзину, а на всякий случай оставляете на неделю-месяц, то советую поставить галочку, чтобы в ней не собиралось тысячи удаленных изображений. Все равно бояться нечего: бэкапы уже сделаны.
Все равно бояться нечего: бэкапы уже сделаны.
Есть еще несколько настроек для конкретных форматов (JPG, PNG, для GIF нет), но я галочки там не ставил. Можно достигнуть более сильного сжатия, но с потерями качества или отображаемости картинок.
Вот и все на сегодня! Скачивайте программу, добавляйте свои файлы (Add files или просто перетянуть нужную папку), оптимизируйте их и закачивайте обратно на сервер. А я же от вас жду отзывы по утилите и результаты по сжатию изображений
. Как выгодно монетизировать спортивный трафик с помощью BetAdvert + конкурсКак изменить размер картинки без потери качества. Уменьшение веса файла
Привет всем! Сегодняшний пост я посвящу теме работы с изображениями. А именно расскажу, как изменить размер картинки и уменьшить ее вес перед загрузкой на сайт без потери качества. Продвинутые пользователи, которые хорошо знакомы с программой Adobe Photoshop, нового ничего не узнают, а новички, не слышавшие о Фотошопе и работе с ним, получат новые знания и смогут применить их на практике.
Несколько слов о том, для чего же нужно уменьшать размер картинки. Если Вы ведете свой сайт или блог, то по любому добавляете в статью хотя бы одну картинку. Ведь без картинок статья смотрится совсем унылой. Каждая картинка имеет свой вес, который оказывает влияние на загрузку статьи.
С потребностью сжимать размер и вес изображения сталкиваются владельцы блогов, на которых публикуются мастер-классы. Например, кулинарный сайт с пошаговыми рецептами. Где каждый шаг сопровождается картинкой. Понятное дело, что фото делаются при помощи фотика. Чем качественнее фото, тем больший размер оно имеет. Фото самого низкого качества, сделанного фотоаппаратом, весит от 1 Мб. Среднего качества 3-5 Мб. Все бы ничего, но далеко не у всех скоростной интернет. Если брать не города-миллионники, а населенные пункты поменьше, то у них скорость такая, что 1 Мб будет грузиться 20-60 секунд. Я уже не говорю о тех, кто выходит в сеть через мобильный интернет. Там со скоростью плачевные дела.
Кроме того, что картинки будут медленно загружаться у большинства пользователей, это негативно скажется на отношении к сайту поисковых систем. Медленно открывающийся сайт будет посещать меньше пользователей. Пример. Перешел посетитель на сайт из результатов поисковой выдачи. И ждет загрузки страницы. Если прошла минута, а содержимое на сайте еще не открылось, вероятность того, что он закроет страницу и вернется к выдаче очень высокая. Если это произойдет 1 раз из 10, ничего смертельного не будет. А когда только 3 человек из 10 дождались открытия страницы, а остальные 7 пошли открывать другие сайты, это очень плохо. Поисковый робот получает сигнал о том что, раз пользователи обходят стороной сайт, значит ему не место на такой высокой позиции в результатах выдачи. А, как известно, чем дальше сайт от 1-3 места в Топе, тем меньше людей переходит на него.
Медленно открывающийся сайт будет посещать меньше пользователей. Пример. Перешел посетитель на сайт из результатов поисковой выдачи. И ждет загрузки страницы. Если прошла минута, а содержимое на сайте еще не открылось, вероятность того, что он закроет страницу и вернется к выдаче очень высокая. Если это произойдет 1 раз из 10, ничего смертельного не будет. А когда только 3 человек из 10 дождались открытия страницы, а остальные 7 пошли открывать другие сайты, это очень плохо. Поисковый робот получает сигнал о том что, раз пользователи обходят стороной сайт, значит ему не место на такой высокой позиции в результатах выдачи. А, как известно, чем дальше сайт от 1-3 места в Топе, тем меньше людей переходит на него.
Итак, главные причины, заставляющие нас уменьшить размер изображения:
- Ускорение загрузки картинки на сайте
- Улучшение ранжирования сайта поисковыми системами
- Экономия места на хостинге
Уменьшить размер картинки можно многими способами. Есть и онлайн сервисы и многочисленные программки. Я покажу, как изменить размер картинки в фотошопе. В самом много функциональном редакторе.
Есть и онлайн сервисы и многочисленные программки. Я покажу, как изменить размер картинки в фотошопе. В самом много функциональном редакторе.
Как в фотошопе изменить размер изображения
Photoshop — не только программа для изменения размера изображения. С ее помощью можно уникализировать любую картинку. Если Вы берете изображения из поиска по картинкам Гугла или Яндекса, то при добавлении картинок в статью важно их изменять таким образом, чтобы они становились отличны от тех, что уже есть в сети. Подробнее о том, как сделать картинку уникальной читайте по ссылке https://inetsovety.ru/kak-sdelaty-kartinku-unikalynoy/
Чтобы уменьшить размер картинки без потери качества открываем интересующее нас изображение в фотошопе. В горизонтальном меню фотошопа нажмите «файл» — «открыть» и выберите файл на компьютере.
Определитесь, какого именно размера картинка Вам нужна. Например, если Вы добавляете миниатюру к посту, то Вам достаточно фото размером 200 px на 200 px. Если же Вы добавляете картинку в статью и хотите, чтобы она была по ширине контента, тогда ширина изображения будет 500-600 пикселей, в зависимости от ширины шаблона. Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Безусловно, функционал водрдпресс сам уменьшит размеры фото под миниатюру, но вот вес картинки никуда не денется. Если загружена картинка размером 1000*1000 пикселей и весом 500 кб. Показываться будет в миниатюре изображение размером 200*200, а вот загружаться будет файл весом в 500 кб.
Изменение размера изображения в фотошопе приведет к уменьшению веса файла в десятки раз!
Теперь в меню найдите пункт «Изображение» и в выпавшем подменю выберите «Размер изображения».
Откроется окошко, в котором будет указана текущая ширина и высота изображения. Указываете нужную Вам ширину, и изображение пропорционально уменьшится.
Когда Вы выбирали в меню пункт «Размер изображения», под ним был другой – «Размер холста». С помощью этой опции можно обрезать картинку. Например, когда она по ширине больше, чем по высоте, тем самым сделать ее квадратной.
Вот там можно изменить размер изображения без потери качества. Дополнительно уменьшить вес картинки возможно при ее сохранении.
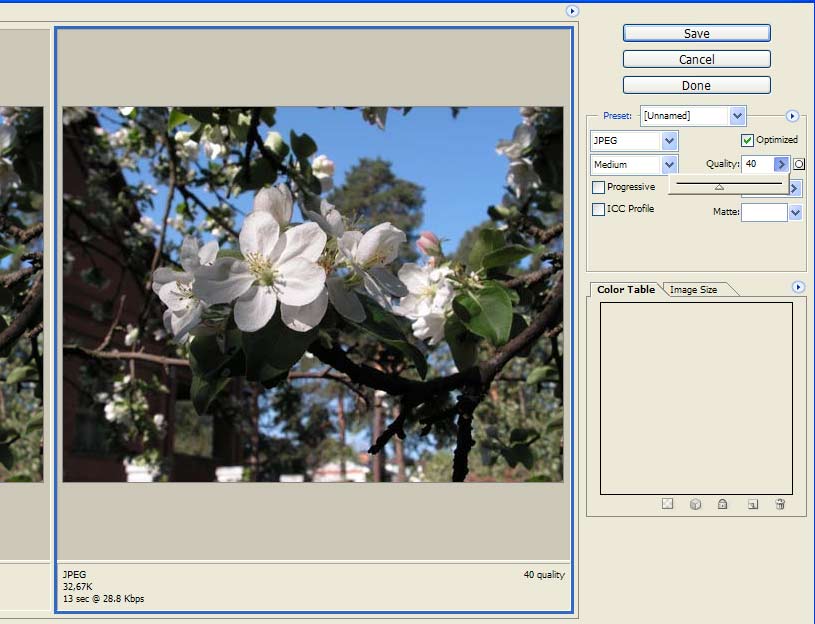
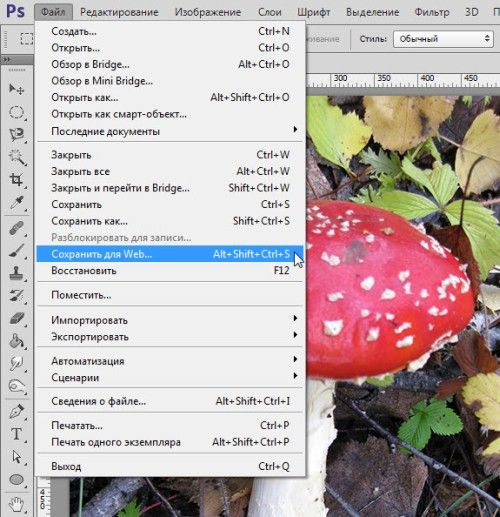
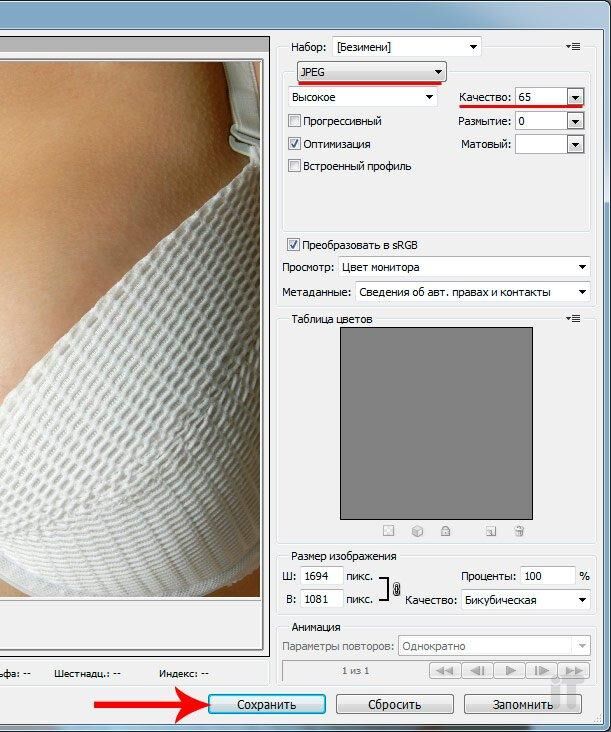
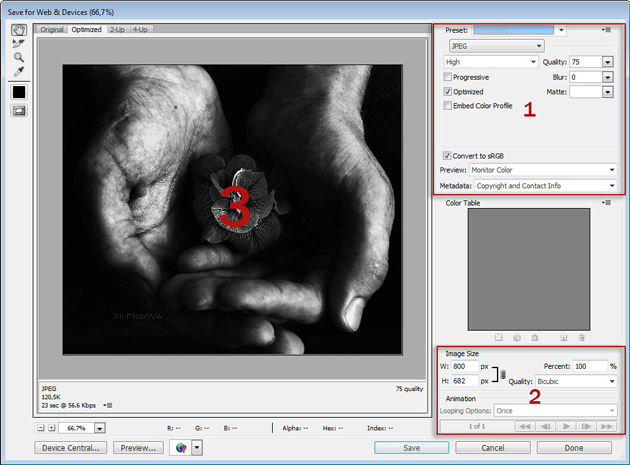
Чтобы сохранить картинку, выберите в меню «Файл» и нажмите «Сохранить для Web устройств».
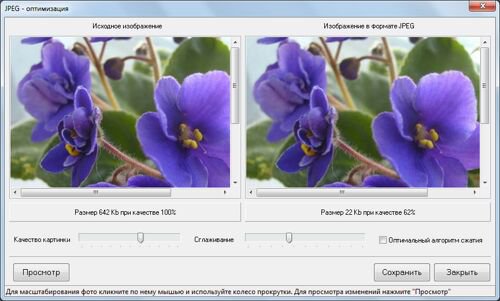
Откроется вот такое окно. Кликните по картинке для увеличения:
В нем Вы можете с помощью настроек смотреть, как изменяется размер и вес файла. В зависимости от типа файла и качества. Основные два типа разрешений файла JPEG и PNG. В формате JPEG я сохраняю красочные картинки, а в PNG черно-белые и с минимальным количеством цветов. Скрины для этой статьи у меня сохранены в PNG, т.к. в этом формате они имеют наименьший вес. При сохранении в JPEG я обычно ставлю качество 50-60, чтобы еще больше сжать файл.
Когда сохраняете в PNG, то лучше не масштабировать картинку. Поэкспериментируйте, и Вы увидите, как увеличивается размер файла с уменьшением размера изображения. Если изображения шире, чем колонка контента, я в визуальном редакторе сужаю. А, для увеличения картинок в статьях, использую плагин Auto Highslide, подробнее о нем тут https://inetsovety.ru/uvelitchenie-kartinki-v-bloge-na-wordpress/
Вот как можно изменить и уменьшить размер изображения в фотошопе без потери качества. Если что-то непонятно, спрашивайте. До встречи!
Если что-то непонятно, спрашивайте. До встречи!
С уважением, Виктория – блог inetsovety.ru
Пакетное сжатие JPEG-изображений в нескольких директориях
Опубликовано: 23.08.2015. Обновлено: 16.08.2019 25 411 18
Оптимизаторы в работе нередко сталкиваются с необходимостью быстро сжать большое количество изображений.
Это необходимо:
- для увеличения скорости загрузки страницы;
- для улучшения оценки в тесте PageSpeed Insights от Google.
Массовое сжатие .jpg изображений, расположенных в нескольких директориях, реализовывал при помощи программы IrfanView. Программа может как перезаписать старые изображения, так и создать папки в новом месте. Названия папок при этом сохранятся. IrfanView видит и обрабатывает также вложенные директории.
Методика
- 1. Скачиваем программу. Я скачивал с первого указанного хранилища файлов (оно внешнее).

- 2. Устанавливаем. При установке программа предложила дополнительное программное обеспечение одного известного западного интернет-магазина. Не забудьте снять галочки.
- 3. Если собираетесь сжимать уже опубликованные картинки, то с хостинга скачиваем директории с изображениями.
- 4. В меню программы File выбираем Batch Conversion/Rename… («batch» в переводе с английского означает «группа», «серия», «пария»).
- 5. Добавляем все изображения из папок, для этого:
- a. Выделяем все папки с картинками.
- b. Устанавливаем тип файлов JPG/JPEG (если в папках будут присутствовать изображения других форматов, они будут игнорироваться).
- c. Ставим галочку Include subdirectories (for ‘Add all’…), включить поддиректории, чтобы программа могла работать с несколькими папками, а так же вложенными папками.
- d. Нажимаем Add all.
- 6. Нажав Browse выбираем директорию, где будут сохранятся папки со сжатыми изображениями.

- 7. Нажав Options переходим к настройкам сжатия:
- a. Бегунком указываем качество изображений на выходе. Чтобы лучше понять, до какого уровня можно сжимать картинки без заметной потери качества, я делаю несколько тестовых сжатий на небольшом количестве.
- b. Снимаем все галочки кроме первой, Save as progressive JPG. Благодаря этой опции изображение может показываться до полной загрузки в некоторых браузерах. Плюс к этому прогрессивный формат не должен утяжелять картинку, а наоборот, в большинстве случаев даже делать немного легче.
Убирая остальные галочки, мы убираем дополнительную информацию об изображении: авторство, способ получения, информацию об устройстве, которым был сделан снимок, условия при которых был сделан снимок и т.д. Если эту информацию оставить, изображение не пройдет тест PageSpeed Insights. - c. Нажимаем ОК.
- a. Бегунком указываем качество изображений на выходе. Чтобы лучше понять, до какого уровня можно сжимать картинки без заметной потери качества, я делаю несколько тестовых сжатий на небольшом количестве.
- 8. Отмечаем Use advanced options (for bulk resize…) и нажимаем Advanced:
Здесь я ставлю только одну галку, необходимую для того, чтобы в конечной директории создавались поддиректории (иначе сжатые изображение будут размещены в одной папке):
Нажимаем OK.
- 9. В основном окне нажимаем Start Batch.
На этом всё. При сжатии программа сохранит имена изображений и названия папок.
Таким образом мне удалось сжать одним махом около 19 тыс. изображений товаров. При выполнении большого количества операций Windows выдавала сообщение, что программа не отвечает. Однако, заходя в папку назначения, по нарастающему количеству сжатых изображений я убеждался, что процесс идёт. Обработка заканчивалась всегда успешно.
Как уменьшить размер фотографий в формате JPEG без потери качества
Проблема с фотографированием цифровой камерой заключается в том, что они в конечном итоге становятся огромными по размеру, и поэтому вам необходимо уменьшить размеры JPEG, прежде чем вы сможете делиться ими на таких сервисах, как Flickr или Picasa. Также рекомендуется уменьшить размеры, потому что это поможет вашим друзьям легко загружать их или просматривать в Интернете. Для загрузки больших фотографий требуется больше времени. Но потеря качества фотографий — это то, что никто из нас не предпочитает, и поэтому мы обычно склонны пропускать часть изменения размера.
Для загрузки больших фотографий требуется больше времени. Но потеря качества фотографий — это то, что никто из нас не предпочитает, и поэтому мы обычно склонны пропускать часть изменения размера.
Ранее мы рассматривали такие инструменты, как RIOT и Image Resizer Power Toy, которые могут уменьшить размер ваших фотографий с сохранением исходного качества, но могут быть сценарии, например, в киберкафе в колледже, где пропускная способность не является проблемой, но при входе в систему как Гость или пользователь с ограниченными правами вы не можете установить ни один из этих инструментов, и поэтому вам требуется онлайн-инструмент, который может выполнить эту задачу.
JPEGmini — это один из таких онлайн-инструментов оптимизации фотографий, который утверждает, что уменьшает размер фотографий JPEG (только формат JPEG) в 5 раз без потери качества или разрешения фотографий.Вы можете посетить JPEGmini и сразу же начать использовать инструмент, но желательно сначала создать учетную запись. Вы также можете подключиться, используя свои учетные записи Facebook или Google, где JPEGmini запросит ваш адрес электронной почты в окне разрешения.
Вы также можете подключиться, используя свои учетные записи Facebook или Google, где JPEGmini запросит ваш адрес электронной почты в окне разрешения.
Как только вы войдете, нажмите большую синюю кнопку с надписью Загрузить ваши фотографии , чтобы начать загрузку. Инструмент попросит вас выбрать и загрузить все фотографии, которые вы хотите сжать, и создать для них новый альбом. Каждый загружаемый альбом может содержать до 1000 фотографий и может иметь размер до 200 МБ.Вы можете загрузить столько альбомов, сколько хотите .
После загрузки всех фотографий они будут обработаны JPEGmini. Обработка может занять некоторое время в зависимости от размера вашего альбома, но как только обработка будет завершена, вы получите уведомление по электронной почте. На странице будет показан исходный размер альбома и сжатый размер.
Вы не можете загрузить отдельные фотографии из альбома, и вам придется загрузить весь сжатый альбом в формате zip. Также есть возможность загрузить альбом напрямую в Picasa и Flickr.
Также есть возможность загрузить альбом напрямую в Picasa и Flickr.
Примечание: После создания альбом будет доступен в течение семи дней, после чего он будет автоматически удален.
Мой вердикт
Как вы можете видеть на скриншоте выше, я попробовал инструмент на одной из моих фотографий, и он был уменьшен до 0,99 МБ с примерно 3,2 МБ. Когда я предварительно просмотрел сжатое изображение и сравнил его с исходным изображением, я был удивлен. Я имею в виду, что если я спрошу любого случайного человека, может ли он различить две фотографии, я уверен, что он не сможет сказать, какая из них оригинальная, а какая была обработана.
Единственное, что удерживает меня от использования службы, — это то, что это онлайн-инструмент. Если они выйдут с настольным инструментом для того же, я уверен, это будет огромный успех. Что вы думаете?
Приведенная выше статья может содержать партнерские ссылки, которые помогают поддерживать Guiding Tech. Однако это не влияет на нашу редакционную честность. Содержание остается объективным и достоверным.
Однако это не влияет на нашу редакционную честность. Содержание остается объективным и достоверным.
Сохраняйте качество фотографий при небольшом размере
Вы также можете прочитать это руководство на Français .
IPhoneоснащен камерами лучшего качества, последний iPhone — iPhone 7+ снимает фотографии с разрешением 12MPx и видео с разрешением 4K. Это означает, что размер каждой фотографии на iPhone 7 будет от 3 МБ до 5 МБ в зависимости от цвета. Однако встроенное приложение камеры не предлагает никаких возможностей для уменьшения размера этих изображений.
Если у вас есть iPhone 32 ГБ или даже 16 ГБ, хранилище iPhone будет вашим самым ценным аспектом, и вам нужно будет очень постараться, чтобы сэкономить даже 1 МБ. Возможно, вы также не захотите удалять все фотографии на iPhone.Вот почему нам нужно сжимать фотографии iPhone.
4 способа сжатия фотографий iPhone
1. Сожмите фотографии iPhone, сделав скриншоты фотографий
Ладно, поднимите руки, это кажется грубым, но работает, и все это имеет значение. Единственным недостатком этого является то, что для создания снимков всех ваших фотографий требуется время. Отличный совет — начинать раньше, пока у вас не набралось много фотографий.
Единственным недостатком этого является то, что для создания снимков всех ваших фотографий требуется время. Отличный совет — начинать раньше, пока у вас не набралось много фотографий.
- Перейдите в приложение «Фото» на iPhone.
- Прокрутите до изображения, которое хотите сжать.
- Одновременно нажмите кнопку «Домой» и кнопку «Режим сна / Пробуждение».
- Экран будет мигать, чтобы предупредить вас о том, что был сделан снимок экрана.
Вы можете редактировать снимки экрана через приложение «Фото» и удалять исходные фотографии с iPhone. Снимок экрана займет гораздо меньше места, чем исходные изображения.
2. Сжать фотографии iPhone через электронную почту
Когда вы собираетесь отправить фотографии по электронной почте, iOS предлагает вам выбрать размер изображения или оставить фактический размер.Вы можете выбрать один из вариантов: «Маленький», «Средний», «Большой» или «Фактический размер». Вы можете выбрать средний, чтобы не сильно повлиять на качество изображения. Это довольно простой способ сжать фотографии iPhone.
Вы можете выбрать средний, чтобы не сильно повлиять на качество изображения. Это довольно простой способ сжать фотографии iPhone.
Вы можете отправить сжатые фотографии на свой адрес электронной почты. Загрузите их в приложение «Фото» и удалите исходные фотографии с iPhone.
3. Сжатие iMages iPhone с помощью iCloud
Может быть, встроенное решение Apple, наверное, самое простое.Он может хранить все ваши фотографии с iPhone в iCloud в Интернете и сохранять оптимизированные изображения на iPhone. После того, как вы выберете фотографию, чтобы открыть ее, она будет загружена из iCloud. Приложение самостоятельно управляет тем, что хранится локально, а что — в облаке, но что это за предпосылка? В том, что? У вас достаточно быстрое соединение.
Чтобы включить это, перейдите в Настройки iPhone / iPad > Фотографии и камера . Теперь включите «Библиотеку фотографий iCloud» и выберите «Оптимизировать хранилище iPhone».
Лимиты:
- Однако это решение может быть неудобным, если у вас плохое подключение к Интернету или ограниченный тарифный план.

- iCloud от Apple предлагает всего 5 ГБ бесплатно, если вы хотите получить больше места, вам придется заплатить за это.
- Вы не можете удалить фотографии с iPhone, так как удаленные фотографии будут снова синхронизированы с iCloud.
4. Сжимайте фотографии iPhone с помощью компрессора фотографий iPhone — самый эффективный
Существует множество сторонних компрессоров фотографий для iPhone, однако не все приложения могут сжимать фотографии, чтобы сэкономить 75% места без потери невидимого качества. iMyFone iPhone Cleaner или iMyFone iPhone Cleaner для Mac делает именно это и многое другое! Помимо простого сжатия фотографий iPhone, он предоставляет вам универсальное решение для управления фотографиями iPhone и освобождения огромного пространства iPhone.
Попробовать бесплатно Попробовать бесплатно
Как сжимать фотографии на iPhone без потери качества
Шаг 1. Запустите iMyFone iPhone Cleaner на своем компьютере и подключите к нему свой iPhone.
Шаг 2. Перейдите в опцию «Фото», выберите «Резервное копирование и сжатие», чтобы сжать фотографии iPhone, и все ваши исходные фотографии будут сначала скопированы и экспортированы на ваш компьютер.
Шаг 3. Затем программа начнет сжимать фотографии и восстанавливать 75% хранилища фотографий вашего iPhone.
iMyFone iPhone Cleaner очень быстро сжимает фотографии, хранящиеся на вашем iPhone. Вам не нужно проходить какие-то сложные процессы или тратить на это много времени. Возможности этого приложения по сжатию фотографий впечатляют, и вы сможете значительно сэкономить место.
Что iMyFone iPhone Cleaner может сделать с вашей фотографией?
- Очистить кэш фотографий : Не позволяйте слишком большому количеству невидимого кэша, хранящегося на вашем iPhone, занимать много места и влиять на его производительность.
 Более 30 типов ненужных файлов могут быть очищены один раз, включая кеш фотографий — Бесплатная пробная версия
Более 30 типов ненужных файлов могут быть очищены один раз, включая кеш фотографий — Бесплатная пробная версия - Экспорт фотографий : Массовые фотографии можно скопировать на компьютер перед сжатием или удалением. Или вы можете экспортировать только фотографии.
- Массовое удаление фотографий : Есть опция «Выбрать все», чтобы удалить все фотографии один раз. Вам не нужно выбирать по одному.
- Удалить фотографии без возможности восстановления : просто удаленные фотографии можно восстановить. Вы можете применить стирание iMyFone, чтобы навсегда уничтожить фотографии без возможности восстановления.
- Уничтожить удаленные фотографии : просто удаленные фотографии можно найти и навсегда уничтожить. Никаких следов восстановления не останется.
- Удалить фрагменты навсегда : при использовании приложений будут созданы неполные трассировки. iMyFone дает вам возможность навсегда очистить оставленные следы.

Фактически, iMyFone iPhone Cleaner — это не только менеджер фотографий iPhone, он предоставляет множество мощных функций:
- Очистить временные файлы: Очистить невидимые временные файлы, такие как загруженные временные файлы, файлы пользовательского хранилища и поврежденные файлы.
- Массовое удаление видео / приложений: Это вернет вам огромное хранилище всего за несколько кликов.
- Удалить навсегда WhatsApp: Удалить как текущие, так и удаленные сообщения и вложения WhatsApp (фотографии, видео и т. Д.). Данные стирания не могут быть восстановлены никаким инструментом восстановления.
- Стереть неполные фрагменты : при использовании приложений будут созданы неполные трассировки. iMyFone дает вам возможность навсегда удалить их с iPhone.
Примечание
Однако, если вам нужно управлять хранилищем музыки / видео на iPhone, вы можете рассмотреть возможность использования iPhone Media Manager, который может бесплатно удалять ненужные файлы и свободно передавать файлы между iPhone и компьютером / iTunes.
ЗА и ПРОТИВ сжатия изображений JPEG
Формат JPEG — один из наиболее часто используемых форматов для хранения изображений и фотографий. JPEG — это аббревиатура от Joint Photographic Expert Group. Существует две основные категории формата JPEG, одна из которых используется цифровыми камерами для захвата и хранения фотографий и называется форматом Exif. Другая категория формата JPEG — это формат JPEG / JFIF, который в основном используется для передачи и хранения изображений.В этой статье мы подробно рассмотрим методы сжатия изображений JPEG.
JPEG — один из наиболее часто используемых стандартов сжатия изображений и фотографий. Это особенно хорошо работает для больших сложных изображений с большим количеством градиентов. Он не идеален для изображений со сплошными линиями или текста. Как и у любого стандарта, у него есть свои преимущества и недостатки.
Как и у любого стандарта, у него есть свои преимущества и недостатки.
История JPEG
JPEG назван в честь профессиональной группы, которая его разработала, Joint Photographic Expert Group .Группа установила стандарт в 1986 году. Первыми его использовали фотографы. Но по мере того, как люди создавали Интернет и связанные с ним технологии, другим также потребовались файлы изображений меньшего размера. Эти люди начали применять стандарт JPG за пределами фотографии. Сегодня люди используют JPEG во всем, от создания деловых документов до взаимодействия в социальных сетях.
Основные категории JPEG
Насколько можно сжать JPEG? Есть две основные категории сжатия изображений JPEG.
- JPEG / Exif (формат файла сменного изображения) –используется цифровыми камерами для захвата и хранения изображений
- JPEG / JFIF (формат обмена файлами JPEG) –используется для передачи и хранения изображений, особенно через Интернет
Многие люди не различают и два типа JPEG . Они будут ссылаться на JPEG / Exif и JPEG / JFIF просто как на JPEG.
Они будут ссылаться на JPEG / Exif и JPEG / JFIF просто как на JPEG.
Преимущества формата изображения JPEG
Формат изображения JPEG имеет несколько преимуществ:
- Формат JPEG используется в течение длительного времени и чрезвычайно портативный ;
- Формат JPEG совместим почти со всеми приложениями обработки изображений ;
- Формат JPEG совместим с большинством аппаратных устройств , например, с принтерами и т. Д. — поэтому очень легко распечатать изображения в формате JPEG; Формат
- JPEG может использоваться для хранения быстро движущихся изображений с высоким разрешением , которые были бы размытыми в других форматах изображений, потому что из-за их небольшого размера изображения JPEG могут быть быстро сохранены с камеры на устройство хранения;
- Размер изображений JPEG можно уменьшать и сжимать. , что делает этот формат файла подходящим для передачи изображений через Интернет, поскольку он потребляет меньшую полосу пропускания.
 Изображение JPEG можно сжать до 5% от исходного размера.
Изображение JPEG можно сжать до 5% от исходного размера.
Есть множество преимуществ и недостатков JPEG; тем не менее, у этих изображений есть определенные недостатки JPG и недостатки, которые вызывают серьезную озабоченность фотографов и компьютерных ученых, которыми нельзя пренебрегать.
Конвертировать JPEG в PDF Онлайн
Чаще всего вам потребуется преобразовать JPEG в формат PDF. Например, когда вы получаете контракты, формы или соглашения в виде изображения, их легче преобразовать.Формат PDF более гибкий и может быть интегрирован.
Другой случай — сканирование документов, которые нужно заполнить позже. Вы можете сканировать их как изображения, а преобразование в PDF помогает легко заполнять и подписывать документы.
PDF.co позволяет конвертировать JPEG в PDF за 3 простых шага:
- Вы выбираете изображение, которое нужно преобразовать;
- Взять можно с компьютера , Dropbox, URL ;
- Вы добавляете изображения, если необходимо ;
- Вы нажимаете «Продолжить» и готовите свой PDF-файл.

Методы сжатия JPEG
Сжатие JPG манипулирует тем фактом, что глаз более чувствителен к яркости, чем к цвету. Он устраняет цвета на самых высоких частотах. Вы все равно не можете их увидеть, поэтому не пропустите. Возможно, вы даже не сможете выбрать изображение в формате JPEG при сравнении.
Понимая эту концепцию, вы можете создать изображение JPEG с использованием более чем одного метода сжатия JPEG. Таким образом, шаги сжатия JPG могут быть разными.Но в тройку самых популярных методик входит
- Понижение частоты дискретизации каналов цветности (настройка различий красного и синего цветов)
- Квантование дискретного косинусного преобразования
- Энтропийное кодирование
Каждый из этих методов включает создание матриц с помощью алгоритмов сжатия изображений. Но только энтропийное кодирование — это сжатие без потерь JPEG.
Почему необходимо сжатие JPEG
Насколько можно сжать JPG?
Если вы уменьшите размер файла изображения по стандарту JPEG, файл не займет много места. Фактически, JPEG позволяет уменьшить размер файла изображения до 5 процентов от его исходного размера. Это означает, что вы можете хранить больше файлов в своем хранилище. Это важно для любого технического пользователя. Но для веб-мастеров или дизайнеров особенно удобно сжимать файл изображения онлайн или офлайн. Если они сжимают фотографии для Интернета, они могут создавать сайты, на которых будет больше изображений и которые будут удобнее просматривать. Это сильно влияет на посещаемость сайта. Если веб-хостинг передает данные медленно, сжатие может помочь вам увидеть полную страницу веб-сайта и быстрее с ней взаимодействовать.
Фактически, JPEG позволяет уменьшить размер файла изображения до 5 процентов от его исходного размера. Это означает, что вы можете хранить больше файлов в своем хранилище. Это важно для любого технического пользователя. Но для веб-мастеров или дизайнеров особенно удобно сжимать файл изображения онлайн или офлайн. Если они сжимают фотографии для Интернета, они могут создавать сайты, на которых будет больше изображений и которые будут удобнее просматривать. Это сильно влияет на посещаемость сайта. Если веб-хостинг передает данные медленно, сжатие может помочь вам увидеть полную страницу веб-сайта и быстрее с ней взаимодействовать.
Кроме того, некоторые устройства создают узкие места. Они могут нормально читать данные. Но они настроены на более медленное чтение информации. Если вы уменьшите размер файла фотографии, более медленное устройство сможет загружать изображение быстрее.
С учетом вышесказанного вы можете найти сжатие изображений JPEG полезным в таких ситуациях, как
- Отправка фотографии другу по электронной почте
- Отправка графического документа коллеге во время вебинара
- Создание файла PDF
- Размещение статьи в блоге
- Просмотр веб-сайта на старом ноутбуке, смартфоне или ноутбуке
Суть в том, что при сжатии изображения JPEG улучшаются и скорость, и экономичность. Мы созданы для того, чтобы технологии развивались быстро и недорого. Таким образом, методы сжатия изображений JPEG могут помочь пользователю в целом.
Мы созданы для того, чтобы технологии развивались быстро и недорого. Таким образом, методы сжатия изображений JPEG могут помочь пользователю в целом.
Недостатки сжатия изображений JPEG
- Метод сжатия JPEG — это сжатие с потерями . Сжатие с потерями означает, что после сжатия изображения в формате JPEG оно теряет определенное фактическое содержимое изображения;
- Качество изображения снижается после сжатия JPEG из-за потери фактического содержимого изображения.
Сжатие изображений JPEG не подходит для изображений с резкими краями и линиями. Формат изображения JPEG не поддерживает анимированные графические изображения; - Изображения JPEG не поддерживают многослойные изображения. Графический дизайнер должен работать с многослойными изображениями, чтобы манипулировать и редактировать графические изображения , что невозможно с изображениями JPEG;
- Формат JPEG поддерживает только 8-битных изображений. С другой стороны, современные цифровые камеры высокого разрешения поддерживают 10, 12, 14 или 16-битные изображения.Если эти изображения хранятся в формате JPEG, лишняя информация отбрасывается, что приводит к снижению качества изображения.
Сжатие JPEG для штрих-кодов и изображений лиц
Как обсуждалось, сжатие JPEG приводит к потере данных . Сжатие JPEG не следует использовать для хранения штрих-кодов . Сохранение штрих-кодов в формате JPEG может привести к искажению рисунков штрих-кода и может добавить шум к изображению штрих-кода, что затрудняет декодирование фактического содержимого штрих-кода сканерами штрих-кода.Точно так же сжатие JPEG не подходит для хранения лица . Программное обеспечение распознавания лиц может затруднить распознавание изображений лиц, сжатых с помощью метода сжатия JPEG .
Как сжимать JPEG для Интернета и других проектов
Вы можете использовать программу сжатия JPEG для сжатия файла изображения в автономном режиме. Но есть много интернет-инструментов для бесплатного сжатия файлов JPEG в Интернете. Если вы работаете в автономном режиме, вы, как правило, просто убедитесь, что изображение выбрано.Затем выберите степень сжатия изображения, например 75 процентов. (По умолчанию 65 процентов, так как это удаляет приличный объем данных, не жертвуя слишком большим качеством.) Некоторые инструменты позволяют вам выбирать параметры, которые также оптимизируют сжатие для различных целей. Например, вы можете сжать изображения для веб-страниц. В качестве альтернативы вы можете сжать для сообщения электронной почты. У вас также может быть возможность сжать несколько изображений одновременно.
Лучшие инструменты сжатия JPEG предоставят вам информацию о новом файле JPEG.Например, инструмент может оценить, насколько маленьким будет новый файл. Это также может позволить вам узнать размеры в пикселях или позволить вам заранее увидеть эффекты сжатия. Итак, вы можете понять, подойдет ли вам файл.
Конвертировать JPG в PDF онлайн
Заключение
Из вышеупомянутых фактов можно сделать вывод, что изображения JPEG следует использовать только в том случае, если вам нужны портативные изображения небольшого размера с гладкими краями и цветовым контрастом, независимо от качества изображения; однако, если вам нужны редактируемые изображения с высоким разрешением и резким контрастом , использование изображения JPEG не является хорошим выбором, и следует рассмотреть другие форматы изображений, такие как PNG, и GIF, которые основаны на алгоритмах сжатия без потерь.
Об авторе
Команда писателей ByteScout ByteScout имеет команду профессиональных писателей, разбирающихся в различных технических вопросах. Мы выбираем лучших писателей, которые освещают интересные и актуальные темы для наших читателей. Мы любим разработчиков и надеемся, что наши статьи помогут вам узнать о программировании и программистах.Видеокомпрессор | Уменьшить размер видеофайла в Интернете
1.Как бесплатно сжать большие видеофайлы до маленького размера онлайн?
У вас есть возможность сжимать видеофайл MP4 с помощью Online UniConverter (изначально Media.io) за 3 простых шага.
1. Добавьте файл MP4 в онлайн-компрессор MP4, нажав кнопку Выбрать файлы или выбрав загрузку с Google Drive / Dropbox .
2. Выберите целевую предустановку, например, разрешение и коэффициент сжатия от 30% до 100%, и нажмите кнопку Сжать , чтобы начать сжатие видео.3. Загрузите сжатый файл MP4 на локальный компьютер или на Google Диск / Dropbox. Если вы хотите сжимать файлы MP4 без ограничения скорости интернета, вы можете попробовать компрессор файлов на рабочем столе. Узнайте, как сжать MP4 здесь.
2. Как сжать видео на Mac?
3.Как уменьшить размер видеофайлов с помощью онлайн-компрессора видео?
Вам нужно только найти правильный онлайн-компрессор видео, такой как Online UniConverter (изначально Media.io), он может сжимать видеофайл. онлайн с простыми шагами. Когда вы выбираете онлайн-компрессор, важно найти сайт без рекламы и без вирусов.
4.Как уменьшить размер видеофайла без потери качества?
Вообще говоря, размер видеофайла определяется длиной видео, частотой кадров, битрейтом и разрешением. С участием Online UniConverter, мы можем грамотно настроить битрейт и частоту кадров, сбросив степень сжатия. Вы можете установить разрешение в соответствии с вашими потребностями. Кроме того, если у вас есть нежелательная часть видео, вы можете использовать бесплатный онлайн-редактор видео UniConverter, чтобы обрезать ее.


 Второе правило — публиковать оптимизированные сжатые картинки.
Второе правило — публиковать оптимизированные сжатые картинки. Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.
Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.




 Более 30 типов ненужных файлов могут быть очищены один раз, включая кеш фотографий — Бесплатная пробная версия
Более 30 типов ненужных файлов могут быть очищены один раз, включая кеш фотографий — Бесплатная пробная версия 
 Изображение JPEG можно сжать до 5% от исходного размера.
Изображение JPEG можно сжать до 5% от исходного размера.