Что такое структура сайта, как ее создать и проанализировать
ГлавнаяСтатьиSEOЧто такое структура сайта, как ее создать и проанализировать
Самые важные новости сферы интернет-маркетинга
Для эффективного продвижения интернет-ресурса важно хорошо продумать его структуру. От правильности ее формирования зависит удобство пользователей и отношение поисковиков к сайту.
Данная статья даст вам ответы на следующие вопросы:
-
что такое структура сайта и зачем она нужна,
-
как распределять запросы по страницам,
-
ошибки при разработке структуры сайта,
-
рекомендации Яндекс и Google по структуре сайта,
-
инструменты для визуализации структуры сайта.

Что такое структура сайта и зачем она нужна?
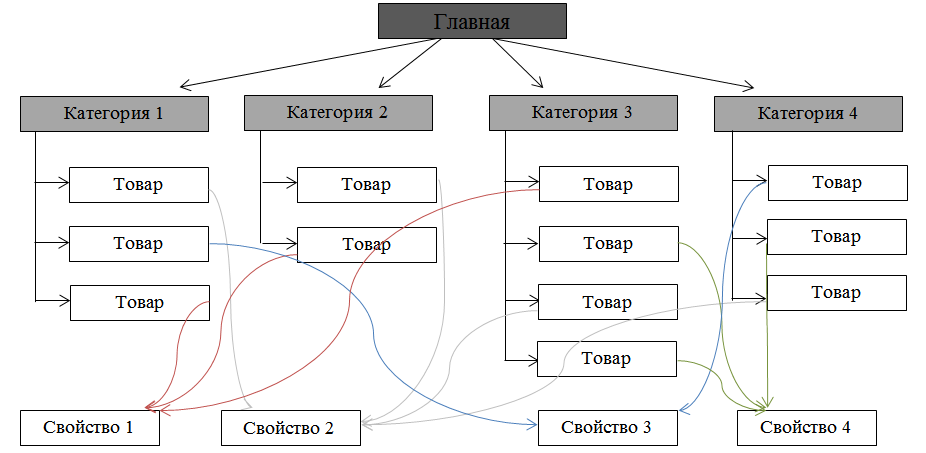
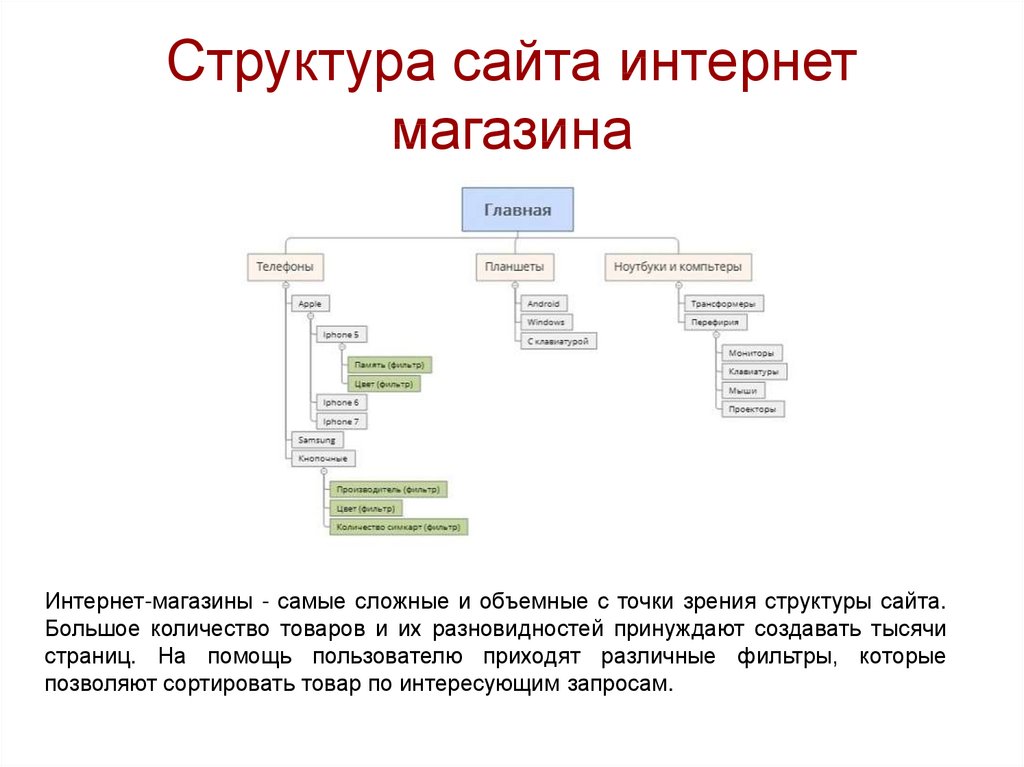
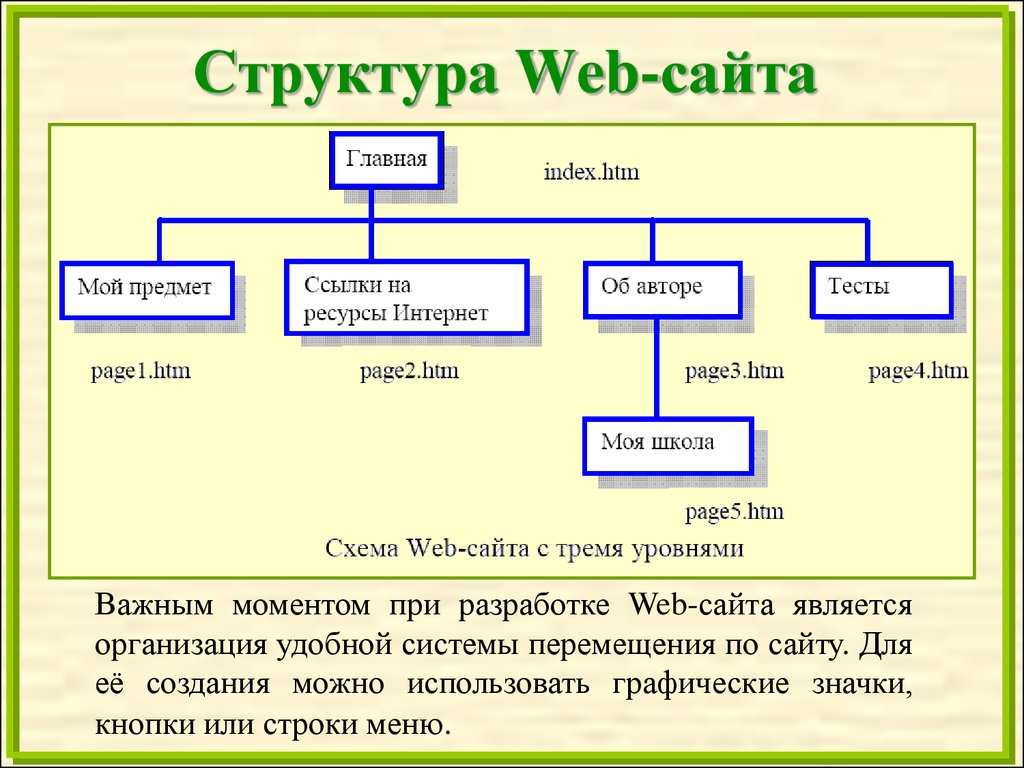
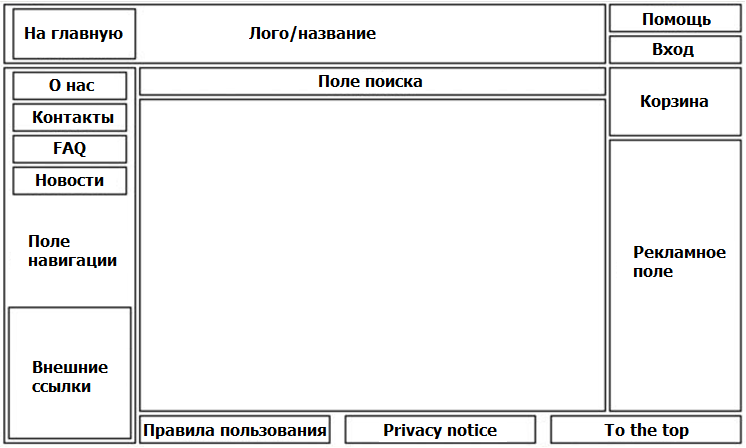
Структура сайта – это логическое построение всех страниц и разделов ресурса. Благодаря ей пользователь понимает, где располагаются основные разделы сайта, как перемещаться между страницами или вернуться на главную. Визуально структуру можно представить в виде схемы.
Представление структуры сайта в виде схемы позволяет обеспечить наглядное представление содержимого сайта и помогает выстроить навигацию с одной страницы на другую.
Структура сайта имеет важное значение для SEO-оптимизации. От нее зависят следующие показатели:
-
-
Распределение ссылочной массы. Грамотно построенная структура позволяет корректно распределить внутренний вес по страницам сайта.

-
Улучшение поведенческих факторов. От удобства структуры зависит поведение пользователей внутри веб-сайта и время нахождения на нем.
Структура сайта формируется с помощью семантического ядра. В процессе его создания можно составить новую структуру сайта, а также оптимизировать уже имеющуюся.
Как распределять запросы по страницам?
Успешность оптимизации веб-ресурса зависит не только от полноты охвата всех запросов, определяющих тематику веб-ресурса, но и от правильности составления ядра сайта и его распределения между страницами.
При распределении ключевых фраз необходимо соблюдать следующие рекомендации.
1. На одной странице может содержаться несколько похожих словосочетаний, но никогда не продвигайте по одному запросу две и более страниц.
2. Страница с ключевыми словами должна предоставлять пользователю наиболее полную информацию по его запросу. Например, при наличии в ключевой фразе слов «цена/прайс/стоимость» продвигаемая страница должна содержать прайс-лист или каталог товаров с ценами.
Например, при наличии в ключевой фразе слов «цена/прайс/стоимость» продвигаемая страница должна содержать прайс-лист или каталог товаров с ценами.
3. Самые общие запросы выводятся на главную страницу сайта. В них содержится название бренда, либо направление его деятельности. Семантику более конкретного характера, касающуюся продвижения товаров или услуг, следует размещать в разделах и в карточках товаров.
4. Не рекомендуется соединять коммерческие и информационные запросы в одном разделе сайта. Каждый из этих кластеров формируется вокруг определенной потребности потенциальных клиентов. Информационные запросы используются в качестве фундамента для контентной (блоговой) составляющей, а коммерческие запросы применяются при оптимизации продающих страниц сайта.
5. Один кластер запросов должен содержать запросы с похожей структурой, входящими фразами и отвечать определенным нуждам клиента. Объединение таких словосочетаний, как «заказать продвижение» и «заказать продвижение недорого» в одном кластере допускается.
Например, группа “Зубные пасты без фтора” с запросами:
- зубная паста без фтора,
- зубная паста без фтора купить,
- зубная паста не содержащая фтор,
- зубные пасты без фторидов.
Ошибки при разработке структуры
1. Дублирование страниц. Одна ключевая фраза не должна использоваться на нескольких страницах одновременно. Если страницы будут конкурировать друг с другом в поисковой выдаче, то поисковая система не сможет определиться, какую из двух страниц показывать для конкретного запроса. Из-за этого индексация сайта ухудшается, теряется естественный ссылочный вес, позиция сайта в поисковой выдаче становится ниже.
2. Дублирующиеся товары и разделы. Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
3. Большая глубина вложенности страниц. Возможность перехода на любую страницу или раздел сайта через 3 клика – это отличный показатель. Разделение на категории не должно быть слишком детализированным, так навигационное меню будет перегружено. При настройке фильтрации старайтесь не засорять сайт кучей подкатегорий.
4. Отсутствие перелинковки до главной страницы сайта. Любая страница сайта, независимо от уровня вложенности, должна вести на главную страницу. Благодаря навигации пользователь будет лучше ориентироваться в пространстве сайта и сможет возобновить поиск, если он запутался или решил поискать другую информацию.
5. Отсутствие хлебных крошек. Микроразметка облегчает жизнь как посетителям сайта, так и поисковым роботам. Тем не менее, не все разработчики ее используют. Хлебные крошки показывают, как текущая страница вписывается в структуру сайта, которая обеспечивает легкость навигации по ресурсу. Также они позволяют поисковым роботам сканировать сайт без особых сложностей.
Рекомендации Яндекс и Google по структуре сайта
Иерархически выстроенная структура сайта – залог успеха в том, как быстро сайт будет проиндексирован поисковыми системами. Чем быстрее необходимо продвинуть сайт в топ Google или Яндекс, тем внимательнее нужно отнестись к их рекомендациям на этапе формирования структуры сайта.
Рекомендации Яндекс по структуре
-
Продуманная внутренняя перелинковка между категориями, неглубокая вложенность страниц для более быстрой индексации роботом Яндекса, обязательная ссылка на главную страницу со всех разделов.
-
Использование карты сайта sitemap.xml поможет поисковому роботу быстрее проиндексировать документы вашего сайта.
-
Ограничение индексирования служебных страниц (при помощи файла robots.txt, атрибута rel=”canonical” или метатега robots).
-
Уникальный URL для каждой страницы на сайте. Желательно, чтобы вид URL давал представление о том, что содержится на соответствующей странице. Использование транслитерации в адресах страниц также позволит роботу понять, о чем может быть страница.
-
Текстовые ссылки на разные разделы сайта (так робот быстрее поймет, что находится на этих страницах).

Рекомендации Google по структуре
-
Логически выстроенная иерархия страниц.
-
Человекопонятные URL.
-
Использование знаков пунктуации в строке навигации (например, для разделения слов лучше использовать дефис).
-
Понятные названия страниц, которые соответствуют содержанию страницы.
-
Размещать выверенный по смыслу и актуальный контент, следить за отсутствием запутанных формулировок, грамматических и орфографических ошибок.
Инструменты для визуализации и работы со структурой
Xmid
Удобный инструмент для формирования интеллект-карт, который поможет визуализировать все цепочки сложных взаимосвязей между страницами и представить структуру ресурса.
KeyAssort
Эта программа полезна на этапе группировки запросов. С ее помощью получится сформировать логичную структуру категорий запросов на сайте с любым количеством уровней вложенности.
Word Keeper
Сервис для сбора семантики из Яндекс Wordstat. Позволяет в режиме онлайн проектировать структуру сайта, а также автоматически кластеризует группы запросов.
Excel
В таблице Excel можно создать отдельную колонку под каждый тип страниц. Таким образом получится наглядно распределить весь имеющийся материал для дальнейшего распределения страниц и категорий.
Подведем итоги
Четкая и понятная структура является основой успешного сайта. Структура сайта и его семантическое ядро позволяют заложить надежный фундамент при разработке веб-ресурса.
К построению структуры сайта необходимо отнестись очень внимательно, ведь ошибки при ее формировании могут помешать продвижению сайта.
На сайтах с грамотно построенной структурой пользователи легко ориентируются и находят нужную информацию, а поисковые системы не тормозят индексацию.
|
|
Статью подготовила
Полина Зарубицкая, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
Самое свежее за последнюю неделю
Структура документа и веб-сайта — Изучение веб-разработки
- Назад
- Обзор: Introduction to HTML
- Далее
В дополнение к определению отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также содержит ряд элементов блочного уровня, используемых для определения областей вашего веб-сайта (такие как «заголовок», «навигационное меню», «колонка основного содержимого»). В этой статье рассматривается, как планировать базовую структуру сайта и писать HTML для представления этой структуры.
| Необходимые знания: | Базовое знакомство с HTML, описано в разделе Начало работы с HTML. Форматирование текста в HTML, описано в разделе Основы текста в HTML. Как работают гиперссылки, описано в разделе Создание гиперссылок. |
|---|---|
| Задача: | Изучить, как структурировать документ с помощью семантических тегов и как разработать структуру простого веб-сайта. |
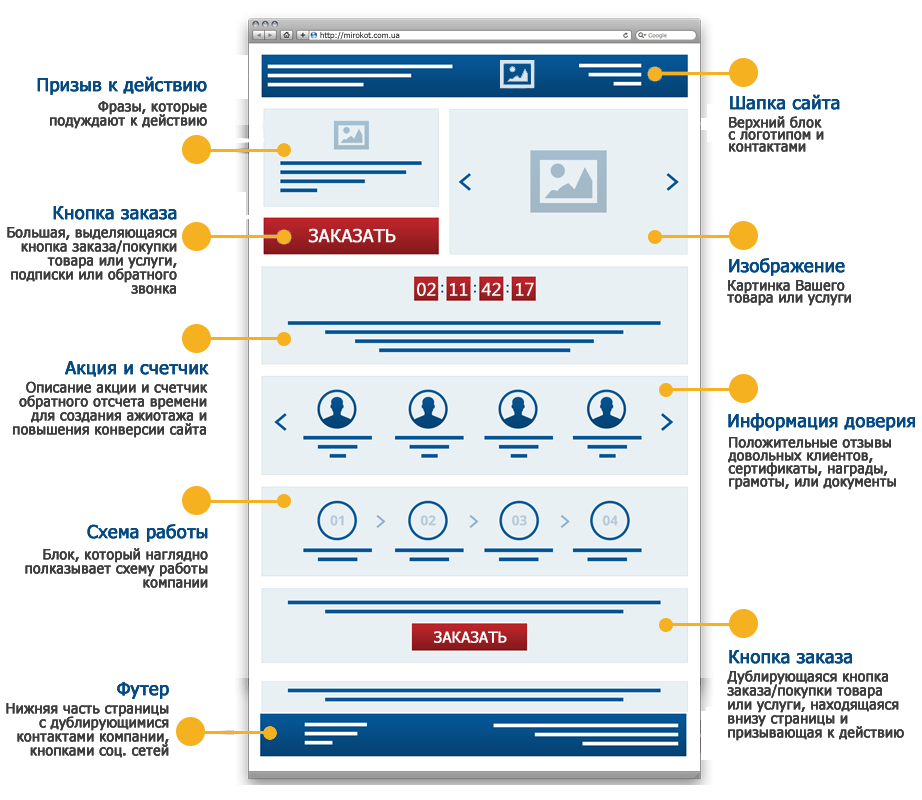
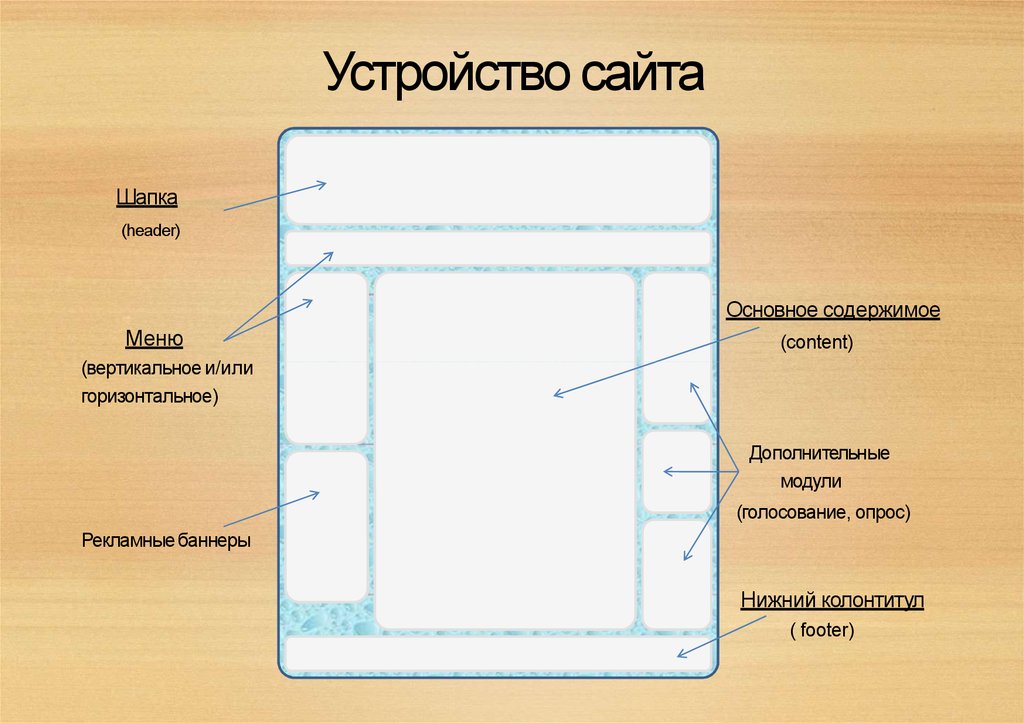
Веб-страницы могут и будут отличаться друг от друга, но все они, преимущественно, состоят из аналогичных стандартных компонентов, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована:
- Заголовок (колонтитул)
Обычно это большая полоса вверху страницы, с крупным заголовком и / или логотипом. Здесь указывается общая информация о веб-сайте, не меняющаяся от страницы к странице.
- Навигационное меню
Ссылки на основные разделы сайта; обычно в виде кнопок, ссылок или вкладок.
 Также как и заголовок, навигация остаётся неизменной на всех страницах сайта — наличие непоследовательной навигации на вашем сайте запутает и разочарует пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.
Также как и заголовок, навигация остаётся неизменной на всех страницах сайта — наличие непоследовательной навигации на вашем сайте запутает и разочарует пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.- Основное содержимое
Большая область в центре страницы, содержащая, в основном, уникальный контент данной веб-страницы, например видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, или заголовки новостей и т. д. Это одна из частей сайта, которая определённо будет меняться от страницы к странице!
- Боковая панель
Как правило, содержит некоторую второстепенную информацию, ссылки, цитаты, рекламу и т.
 д. Обычно она относится к содержимому в основном контенте (например, на странице со статьёй, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему.
д. Обычно она относится к содержимому в основном контенте (например, на странице со статьёй, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему.- Нижний колонтитул (футер)
Полоса в нижней части страницы, которая обычно содержит уведомления об авторских правах или контактную информацию. Это место для размещения общей информации (например, заголовка), но обычно эта информация не является критичной или вторична для самого веб-сайта. Нижний колонтитул также иногда используется для SEO целей, предоставляя ссылки для быстрого доступа к популярному контенту.
«Типичный веб-сайт» может быть структурирован примерно так:
Пример, показанный сверху, не красив и примитивен, но идеально подходит для иллюстрирования типичного макета веб-сайта. У некоторых веб-сайтов больше колонок, некоторые — более сложные, но идею вы поняли. С правильным CSS вы могли бы использовать практически любые элементы для обёртывания различных разделов и стилизовать их так, как вам хочется, но, как обсуждалось ранее, нам нужно уважать семантику и использовать правильный элемент для правильной работы.
С правильным CSS вы могли бы использовать практически любые элементы для обёртывания различных разделов и стилизовать их так, как вам хочется, но, как обсуждалось ранее, нам нужно уважать семантику и использовать правильный элемент для правильной работы.
Это потому, что визуальные эффекты — это ещё не самое главное. Мы используем цвет и размер шрифта для привлечения внимания посетителей к наиболее полезным частям содержимого, такого как навигационное меню или связанные ссылки, но что насчёт людей со слабым зрением, к примеру, для которых концепция «розового» и «большого шрифта» не будет полезной?
Примечание: Люди с дальтонизмом составляют около 8% мирового населения. Слепые и слабовидящие люди составляют примерно 4-5% населения мира (в 2012 году в мире было 285 миллионов таких людей, а общая численность населения составляла около 7 миллиардов).
В своём HTML-коде вы можете размечать разделы содержимого сайта на основе их функциональности — использовать элементы, которые представляют разделы контента, описанные выше, а вспомогательные технологии, такие как программы чтения с экрана, смогут распознавать эти элементы и помогать в таких задачах, как «найти основную навигацию» или «найти основное содержимое». Как мы упоминали ранее в ходе курса, существует ряд последствий неиспользования правильной структуры элементов и семантики для правильной работы.
Как мы упоминали ранее в ходе курса, существует ряд последствий неиспользования правильной структуры элементов и семантики для правильной работы.
Для реализации такой семантической разметки HTML предоставляет выделенные теги, которые можно использовать для создания таких разделов, например:
- Заголовок:
<header>. - Навигационное меню:
<nav>. - Основное содержимое:
<main>, с различными подразделами содержимого, представленными элементами<article>,<section>и<div>. - Боковая панель:
<aside>, обычно располагается внутри<main>. - Нижний колонтитул:
<footer>.
Активное обучение: исследование кода для нашего примера
Наш пример, представленный выше, содержит следующий код (Вы также можете найти пример в нашем репозитории Github). Мы хотели бы, чтобы вы взглянули на приведённый выше пример, а затем просмотрели код ниже, чтобы узнать, из каких частей он состоит.
Мы хотели бы, чтобы вы взглянули на приведённый выше пример, а затем просмотрели код ниже, чтобы узнать, из каких частей он состоит.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок моей страницы</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
<!-- следующие 3 строки нужны для корректного отображения семантических элементов HTML5 в старых версиях Internet Explorer-->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<!-- Вот наш главный заголовок, который используется на всех страницах нашего веб-сайта -->
<header>
<h2>Заголовок</h2>
</header>
<nav>
<ul>
<li><a href="#">Домашняя страница</a></li>
<li><a href="#">Наша команда</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<!-- Форма поиска — это ещё один распространённый нелинейный способ навигации по веб-сайту. -->
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<!-- Здесь основное содержимое нашей страницы -->
<main>
<!-- Она содержит статью -->
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis.
-->
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<!-- Здесь основное содержимое нашей страницы -->
<main>
<!-- Она содержит статью -->
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- Дополнительный контент также может быть вложен в основной контент -->
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно.
Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- Дополнительный контент также может быть вложен в основной контент -->
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно. ..</a></li>
</ul>
</aside>
</main>
<!-- И вот наш главный нижний колонтитул, который используется на всех страницах нашего веб-сайта -->
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены.</p>
</footer>
</body>
</html>
..</a></li>
</ul>
</aside>
</main>
<!-- И вот наш главный нижний колонтитул, который используется на всех страницах нашего веб-сайта -->
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены.</p>
</footer>
</body>
</html>
Потратьте некоторое время, чтобы просмотреть код и понять его — комментарии внутри кода также помогут вам в этом. Мы не просим вас делать ничего больше в этом уроке, потому что ключ к пониманию макета документа заключается в написании осмысленной структуры HTML, а затем её развёртывании с помощью CSS. Мы подождём, пока вы не начнёте изучать CSS-макет как часть темы CSS.
Полезно понять общий смысл всех структурных элементов HTML — это то, над чем вы будете работать постепенно, когда начнёте получать больше опыта с веб-разработкой. Вы можете ознакомиться с деталями, прочитав статью HTML-элементы. Пока что это основные определения, которые вы должны попытаться понять:
<main>предназначен для содержимого, уникального для этой страницы. Используйте
Используйте <main>только один раз на странице и размещайте прямо внутри<body>. В идеале он не должен быть вложен в другие элементы.<article>окружает блок связанного содержимого, который имеет смысл сам по себе без остальной части страницы (например, один пост в блоге).<section>подобен<article>, но больше подходит для группирования одной части страницы, которая представляет собой одну часть функциональности (например, мини-карту или набор заголовков статей и сводок). Считается хорошей практикой начинать каждый раздел с заголовка. Также обратите внимание, что в зависимости от контекста вы можете разбить<article>на несколько<section>или, наоборот,<section>на несколько<article>.<aside>содержит контент, который не имеет прямого отношения к основному содержимому, но может содержать дополнительную информацию, косвенно связанную с ним (словарь, биография автора, связанные ссылки и т. д.).
д.).<header>представляет собой группу вводного содержимого. Если он дочерний элемент<body>, то он определяет глобальный заголовок веб-страницы, но если он дочерний элемент<article>или<section>, то определяет конкретный заголовок для этого раздела (постарайтесь не путать его с titles и headings).<nav>содержит основные функции навигации для страницы. Так же часто в нем можно увидеть логотип и / или название сайта или компании. Вторичные ссылки и т. д. не входят в навигацию.<footer>представляет собой группу конечного контента для страницы.
Несемантические обёртки
Иногда вы будете сталкиваться с ситуацией, когда вы не можете найти идеальный семантический элемент, чтобы сгруппировать некоторые элементы вместе или обернуть некоторый контент. Иногда вам просто нужно будет сгруппировать несколько элементов вместе, чтобы применить к ним, как к единой сущности, CSS или JavaScript. Для таких случаев в HTML есть элементы
Для таких случаев в HTML есть элементы <div> и <span>. Вам следует использовать их с подходящим значением атрибута class или id, чтобы можно было легко получить к ним доступ.
<span> — это строчный несемантический элемент, который стоит использовать только если вы не можете подобрать более подходящий семантический текстовый элемент для обёртывания контента или если не хотите добавлять какие-либо конкретные значения. Например:
<p>Пьяный Король возвратился в свою комнату в 01:00 и всё никак не мог войти в дверь: хмель мешал <span>[Примечание редактора: В этот момент свет на сцене должен быть приглушён]</span>.</p>
В этом примере примечание редактора просто сообщает дополнительные пожелания режиссёру пьесы. В нем нет особого семантического значения. Для слабовидящих пользователей, возможно, примечание будет отделено от основного содержимого с помощью CSS.
<div> — это блочный несемантический элемент, который следует использовать только если вы не можете подобрать более подходящий семантический блочный элемент или если не хотите добавлять какие-либо конкретные значения. Например, представьте виджет корзины в интернет-магазине, который вы можете открыть в любой момент нахождения на сайте:
Например, представьте виджет корзины в интернет-магазине, который вы можете открыть в любой момент нахождения на сайте:
<div>
<h3>Корзина</h3>
<ul>
<li>
<p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p>
<img src="../products/3333-0985/thumb.png" alt="Серебряные серьги">
</li>
<li>
...
</li>
</ul>
<p>Итого: $237.89</p>
</div>
Ему не подходит <aside>, поскольку это не обязательно относится к основному содержимому страницы (Вы хотите, чтобы его можно было просматривать из любого места). Также не подходит и <section>, т. к. это не часть основного содержимого страницы. Поэтому <div> подходит в этом случае. Мы включили заголовок в качестве указателя, чтобы помочь пользователям программ чтения с экрана в его поиске.
Предупреждение: Внимание: div настолько просто использовать, что легко переборщить. Поскольку они не несут никакого семантического значения, они просто загромождают ваш HTML-код. Старайтесь использовать их только тогда, когда нет лучшего семантического решения, и постарайтесь свести их использование к минимуму, иначе вам будет трудно обновлять и поддерживать ваши документы.
Поскольку они не несут никакого семантического значения, они просто загромождают ваш HTML-код. Старайтесь использовать их только тогда, когда нет лучшего семантического решения, и постарайтесь свести их использование к минимуму, иначе вам будет трудно обновлять и поддерживать ваши документы.
Перенос строки и горизонтальный разделитель
Два элемента, которые вы будете периодически использовать или захотите узнать о них: <br> и <hr>:
<br> создаёт разрыв строки в абзаце, и это единственный способ изменить жёсткую структуру в ситуации, когда вам нужна серия фиксированных коротких строк, например, в почтовом адресе или стихотворении. Пример:
<p>Жила-была девчушка Нелл,<br> Любившая писать HTML:<br> Её семантика ужасна была — <br> Она и сама прочитать ничего не могла.</p>
Без элемента <br> абзац разместится в одну длинную линию (как было сказано ранее, HTML игнорирует переносы строк), а с ним в коде — разметка будет выглядеть следующим образом:
Жила-была девчушка Нелл,
Любившая писать HTML:
Её семантика ужасна была —
Она и сама прочитать ничего не могла.
<hr> создаёт горизонтальный разделитель в документе, это означает тематическое изменение текста (например, изменение темы или сцены). Визуально он просто похож на горизонтальную линию. В качестве примера:
<p>Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.</p> <hr> <p>Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: "Думаю, самое время вернуться к работе".</p>
Будет выглядеть примерно так:
Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.
Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: «Думаю, самое время вернуться к работе».
Он прочитал его и подскочил на ноги; он подумал: «Думаю, самое время вернуться к работе».
Когда вы уже спланировали содержание одной веб-страницы, следующий логический шаг — продумать содержание всего веб-сайта: какие страницы нужны, как они будут устроены и связаны друг с другом для лучшего восприятия пользователем. Это называется Information architecture. В большом, сложном веб-сайте на планирование может уходить много времени, однако спроектировать простой веб-сайт из нескольких страниц может быть очень легко и весело!
- Имейте в виду, что у вас будет несколько элементов, общих для большинства (если не всех) страниц — например, меню навигации и содержимого нижнего колонтитула. Например, для сайта компании хорошая идея разместить контактные данные в нижнем колонтитуле на каждой странице. Составьте список элементов, общих для всех страниц.
- Теперь набросайте структуру страниц (можно взять за образец наш простой дизайн, приведённый раннее). Что находится в этих блоках?
- Теперь составьте список остальной (уникальной для каждой страницы) информации, которую вы разместите на сайте.

- Сгруппируйте информацию по темам. Какие части можно разместить на одной странице? Это похоже на метод Card sorting.
- Составьте карту сайта. Обведите каждую страницу рамкой, и продумайте перемещения пользователя между ними. Обычно в центре оказывается главная страница, с которой можно быстро перейти на все остальные. На небольшом сайте большинство страниц помещают в главную навигацию, но не обязательно класть туда все ссылки. Также можете пометить, как выглядят элементы страниц — ссылками, списками, карточками.
Самостоятельная работа: создайте свою собственную карту сайта
Применить наш метод к своему сайту. О чем он будет?
Примечание: Сохраните свой код, он вам ещё понадобится.
Вы стали лучше понимать, как структурировать веб-страницу или сайт. В последней статье этого модуля мы узнаем, как отлаживать HTML.
- Using HTML sections and outlines (en-US): Продвинутый справочник по семантическим элементам и алгоритму выделения разделов (outline algorithm) в HTML5.

- Назад
- Обзор: Introduction to HTML
- Далее
- Начало работы с HTML
- Что такое заголовок? Метаданные в HTML
- Основы редактирования текста в HTML
- Создание гиперссылок
- Углублённое форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурируем страницу
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Структура веб-сайта – определение и примеры
Структура помогает пользователям перемещаться по вашему сайту и находить нужную им информацию. В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективную структуру сайта.
В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективную структуру сайта.
Разрабатываете новый сайт? Используйте UXPin и создавайте архитектуру сайта, его прототип и дизайн пользовательского интерфейса. Это комплексное решение, которое упрощает процесс проектирования UI и UX вплоть до передачи дизайна, поэтому ваши разработчики могут извлечь готовый код HTML и CSS, чтобы начать разработку веб-сайта. Попробуйте UXPin прямо сейчас.
Что такое структура сайта?Структура вашего сайта — это то, как различные страницы вашего сайта связаны друг с другом с помощью внутренних ссылок и их иерархии. Это то, как информация на вашем сайте организована и представлена так, чтобы алгоритм мог хорошо читать ее контекст. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что повышает SEO-рейтинг вашего веб-сайта в поисковых системах.
Почему структура веб-сайта важна для дизайнеров? Роль дизайнера заключается в создании веб-сайта с отличным UX, доступностью и простотой использования. Хорошая структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, облегчая пользователям поиск того, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блогах).
Хорошая структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, облегчая пользователям поиск того, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блогах).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
4 типа веб-структур
Существуют различные типы веб-структур, которые вы можете использовать в дизайне UX. Это иерархическая, последовательная, матричная модель и модель базы данных. О чем они?
- Иерархическая структура: Наиболее распространенная структура веб-сайта представляет собой иерархическую структуру, основанную на одной родительской странице (главной странице) и дочерних страницах (категориях и подкатегориях), которые вытекают из главной страницы.
- Последовательная структура: Используется, когда вы хотите, чтобы ваши пользователи выполняли шаги или любую другую последовательность.
 Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке.
Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке. - Матричная структура: Это структура сайта, обычная для интернет-газет, таких как New York Times. Архитектура сайта хоть и присутствует, но не так понятна, как в иерархической модели.
- Модель базы данных : Эта модель распространена для сайтов с большим количеством пользовательского контента.
Основополагающим принципом отличной структуры веб-сайта является информационная архитектура (IA). IA обеспечивает эффективную и последовательную организацию, структурирование и маркировку контента. Чтобы создать наилучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : поскольку веб-сайты создаются для обслуживания пользователей, важно учитывать, как они могут работать с вашим сайтом или взаимодействовать с ним.
 и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек.
и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек. - Контент : Структура вашего веб-сайта также во многом определяется типом и объемом контента на вашем сайте. Структура сайта электронной коммерции будет отличаться от структуры академического сайта. Узнайте больше о контенте UX: Стратегия контента для UX.
- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Важно учитывать этот факт, когда вы структурируете свой веб-сайт.
Давайте сосредоточимся на иерархической структуре. Большинство простых веб-сайтов, таких как веб-сайт компании, магазин электронной коммерции, общие блоги и т. д., основаны на.
Давайте рассмотрим каждый из этих элементов и то, как их можно оптимизировать в процессе проектирования:
Домашняя страница веб-структура Ваша домашняя страница – это верхняя страница в иерархии вашего веб-сайта и центральное место, откуда пользователи перемещаются по вашему сайту. Убедитесь, что все важные страницы вашего сайта связаны с этой страницы. Отношения между вашей домашней страницей и страницами основных категорий представлены меню вашего веб-сайта или основной навигацией.
Убедитесь, что все важные страницы вашего сайта связаны с этой страницы. Отношения между вашей домашней страницей и страницами основных категорий представлены меню вашего веб-сайта или основной навигацией.
Вот как создать удобную навигацию/меню для вашего веб-сайта.
Посетители вашего сайта будут использовать навигацию, чтобы понять, как структурирована информация на сайте, и найти то, что они ищут. Убедитесь, что все ваши основные страницы категорий представлены в вашем меню или главной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте коротких фраз или даже одно слово для каждого элемента.
- Использовать простой язык , чтобы ваши пользователи могли понять.
- Не загромождайте навигацию дополнительными ссылками.
Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Если на вашем сайте есть подкатегории, полезные для пользователей, например информация об их учетной записи. Вы можете создать дополнительное вертикальное меню, как у Asos.
Вы можете создать дополнительное вертикальное меню, как у Asos.
Другие полезные категории, такие как служебные страницы (политика конфиденциальности, отказ от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
Категории и подкатегории Рекомендации по веб-структуреИспользуйте категории для группировки страниц веб-сайта с похожим содержанием, что упрощает доступ пользователей к содержимому. Сообщения в блоге могут быть сгруппированы по категориям, таким как «маркетинг», а затем подразделены на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте». например, «мужчины» и «женщины». Если у вас слишком много категорий, вы можете разделить их на подкатегории. Продолжая наш пример с магазином электронной коммерции, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Прекрасным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
Советы по веб-структуре для
отдельных страницВажно структурировать отдельные страницы веб-сайта или записи в блогах таким образом, чтобы пользователям было легко находить то, что они ищут, находить похожий контент и понимать, где они находятся. Ваш сайт. Хлебные крошки, теги и контекстные ссылки сайта используются для структурирования информационной архитектуры на отдельных страницах.
Позаботьтесь о заголовках, которые вы размещаете на отдельных страницах. Убедитесь, что они следуют правильному порядку, например, заголовок поста в блоге — h2 и все они имеют метаданные. Метаданные также являются важной частью UX. Вы не хотите сбивать пользователей с толку тем, о чем ваш сайт.
Используйте
навигационных цепочек Вы можете добавить навигацию на свои страницы или сообщения в виде навигационных цепочек. Хлебные крошки состоят из интерактивных дополнительных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуру вашего сайта. Хлебные крошки, подобные той, что используется Mailchimp, улучшают удобство использования и взаимодействие с пользователем.
Хлебные крошки, подобные той, что используется Mailchimp, улучшают удобство использования и взаимодействие с пользователем.
Теги — еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть дополнительно подразделены на подкатегории, но теги не имеют иерархии. Они просто группируют похожий контент.
Например, блог Grammarly использует категории и теги, такие как «как сделать», «продукт» и «вдохновение», чтобы сгруппировать контент блога.
Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений, помеченных как «как сделать», и ему показываются другие сообщения, которые также помечены как «как» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта облегчает пользователям поиск информации.
Теги также можно использовать на веб-сайтах электронной коммерции для группировки товаров по торговым маркам и направления пользователей к похожим товарам.
Вот рекомендации по созданию тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Разместите теги там, где посетители сайта смогут легко их увидеть, например, на боковой панели или в конце сообщений блога/страниц продукта.
Это ссылки на веб-страницах или в сообщениях блога, которые указывают на другой соответствующий контент на других веб-страницах. Контекстные ссылки полезны для отображения связанного с пользователями контента. В контексте поста в блоге можно использовать контекстные ссылки, чтобы указать пользователям на другие посты в блоге с похожим содержанием. Grammarly делает это в своем блоге, как показано ниже.
Контекстные ссылки также можно использовать на страницах электронной коммерции для ссылок на страницы, на которых есть связанные товары, товары, которые купили другие люди, или продукты, которые часто покупаются вместе.
Веб-структура — это то, как информация организована и взаимосвязана на веб-сайте. Эффективная структура сайта повышает удобство использования и взаимодействие с пользователем, что делает веб-структурирование важным шагом в процессе веб-дизайна. Инструмент дизайна UXPin упрощает разработку, прототипирование и структурирование веб-сайта при сотрудничестве с другими членами команды и дизайнерами. Попробуйте UXPin прямо сейчас.
Эффективная структура сайта повышает удобство использования и взаимодействие с пользователем, что делает веб-структурирование важным шагом в процессе веб-дизайна. Инструмент дизайна UXPin упрощает разработку, прототипирование и структурирование веб-сайта при сотрудничестве с другими членами команды и дизайнерами. Попробуйте UXPin прямо сейчас.
Создавайте прототипы, такие же интерактивные, как и конечный продукт. Попробуйте UXPin
Нашли это полезным? Поделиться с
от UXPin 25 августа 2020 г.
4 типа примеров структуры веб-сайта (и как их использовать)
Интернет и его веб-сайты являются бесценным источником информации, доступной всему миру; доступ к ним даже считается ООН правом человека. Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Существует несколько типов и подкатегорий конструкций, но мы сосредоточимся на четырех, которые чаще всего используются в дикой природе.
Отличная работа! Я не могу сказать достаточно о приложении.
Рик Торзински, старший разработчик Drupal компании TECHsystems
Узнать больше
Что такое структура веб-сайта? Наше определение
Определение структуры веб-сайта, которое нам больше всего нравится, относится к тому, как страниц веб-сайта организованы на основе разнообразного контента, содержащегося на страницах, с целью предоставления наилучшего пользовательского опыта для всех с наименьшими усилиями. с их стороны.
Вы можете подумать, что это звучит в точности как информационная архитектура. Вы не за горами; это одно и то же семейство, но информационная архитектура (или IA) — это то, как ваш контент организован и настроен в структуре сайта в целом, а структура сайта — это то, как организованы веб-страницы, которые создают сайт. Структуру сайта лучше всего иллюстрирует карта сайта.
Вы не за горами; это одно и то же семейство, но информационная архитектура (или IA) — это то, как ваш контент организован и настроен в структуре сайта в целом, а структура сайта — это то, как организованы веб-страницы, которые создают сайт. Структуру сайта лучше всего иллюстрирует карта сайта.
Сколько существует типов структуры веб-сайта?
Существует четыре основных типа структуры веб-сайта. Хотя есть и другие доступные варианты, мы будем придерживаться классики, потому что она работает лучше всего. Приведенные ниже примеры структуры веб-сайта должны быть первыми в вашем списке для рассмотрения, прежде чем рассматривать другие типы. Зачем его чинить, если он не сломан, верно?
При принятии решения о том, как спланировать структуру веб-сайта, соответствующую вашим потребностям,
План дизайна веб-сайта поможет определить, какой вариант лучше всего соответствует потребностям ваших клиентов при взаимодействии с вашим сайтом. Выбор того, какую структуру использовать, конечно же, остается за вами, и мы предоставим вам факты, чтобы вы могли решить, какая из них идеальна для вас.
Почему так или иначе важна та или иная форма организации веб-сайта?
Чтобы констатировать несколько очевидное, дезорганизация никому не нужна. Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и небольшие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Эффективная организация обеспечивает эффективный продукт, независимо от того, является ли это одностраничным веб-сайтом или многостраничным. Для одной страницы эта организация может иметь форму информационной архитектуры, а не полной структуры сайта. Использование одного из четырех основных типов структуры веб-сайта делает его очень простым.
Какие существуют типы структур веб-сайтов?
Мы рассмотрим четыре типа структур веб-сайтов: иерархический, веб-сайт, линейный и базовый.
1. Иерархическая структура веб-сайта (древовидная модель АКА)
Иерархическая модель является наиболее распространенным типом структуры. Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Как использовать иерархическую структуру сайта тип
Чтобы правильно использовать иерархическую структуру, вам действительно нужно иметь глубокое понимание того, как она работает, и способность обрабатывать большие объемы информации, чтобы найти наилучший способ ее использования в максимально полной мере. Должен быть здоровый баланс логических рассуждений для решений о размещении страницы и понимания того, что это не может создавать ограничений для пользователей, которые хотят прыгать по сайту. Предлагать варианты перехода с одной стороны сайта на другую можно с помощью навигационных ссылок на каждой странице.
Пример иерархической структуры веб-сайта:
2. Линейная структура веб-сайта (последовательная модель)
Сайты в линейном стиле представляют собой простую структуру веб-сайта, и иногда эта базовая структура веб-сайта является именно тем, что прописал доктор. Не каждый сайт будет таким же простым и способным использовать этот тип, но сайты с меньшим количеством страниц могут извлечь выгоду из этого варианта, не требующего особого обслуживания.
Как использовать линейную структуру веб-сайта
Этот тип структуры веб-сайта можно найти на таких сайтах, как малые предприятия, которые имеют небольшое количество страниц — вещи без подкатегорий или дочерних страниц. Как следует из названия, он не является иерархическим или обширным. Он создается с помощью главной страницы, домашней страницы или целевой страницы, на которую нужно перейти, а затем ряда других основных родительских страниц для посещения, которые отображаются по прямой линии под главной страницей или слева направо при просмотре с визуальной карты сайта. Другими словами, они проводят посетителя через заданную последовательность.
Другими словами, они проводят посетителя через заданную последовательность.
Иногда при сканировании вашего сайта может быть неожиданностью, что вы находитесь в линейной или последовательной структуре. Не бойся; его можно изменить. У нас было немало вопросов в чате и по электронной почте: «Почему сканер сделал мой сайт таким?» Ответ: иногда сайты настолько просты, что именно такими они и были созданы. Это не ошибка, это просто то, как краулер читает это. Если вы чувствуете, что ваш сайт более сложный, то сканирование того стоило, потому что теперь вы можете реструктурировать сайт таким образом, чтобы это было более полезно для ваших пользователей. Дополнительный бонус: более удобный для пользователя сайт может улучшить ваше SEO.
На изображении ниже показан пример простой линейной структуры сайта.
Пример линейной веб-структуры:
3. Веб-структура веб-сайта (сетевая модель AKA)
Веб-структура сайта названа в честь визуального элемента, который она создает. Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Как использовать структуру веб-сайта
Перепончатая структура лучше всего подходит для веб-сайтов электронной коммерции — страницы продуктов, розничная информация для обычных магазинов и тому подобное. Хотя посетители смогут попасть на домашнюю страницу, целью остальной части структуры сайта является создание возможности доступа к страницам с минимальным количеством кликов с помощью тщательной внутренней ссылки.
Это почти похоже на отсутствие структуры, но в том-то и дело, что пользователям легко получить опыт, который соответствует их потребностям, даже если они меняются в процессе. Не нужно много усилий, чтобы углубиться в несколько кликов, передумать и решить пойти в другом направлении. Называть это свободной формой было бы слишком далеко, но это более расслабленный способ навигации.
На изображении ниже показан базовый пример того, как может выглядеть веб-структура сайта. Поскольку нет установленной структуры, которой нужно следовать, ею можно манипулировать в соответствии с потребностями сайта, если это выгодно людям, которым вы хотите ее использовать.
Пример структуры веб-сайта в виде веб-сайта:
4. Структура веб-сайта с базой данных
Динамическая структура базы данных использует восходящее мышление для формирования вещей. Следует учитывать многие вещи, особенно метаданные и таксономию контента. Думайте об этом как о удобном варианте, позволяющем пользователям создавать собственный опыт с помощью инструментов поиска. Google — отличный пример.
Как использовать структуру веб-сайта базы данных
Отличным примером структурирования базы данных является веб-сайт вашего банка. Вы входите в систему, и появляется информация, специфичная для вас. Предположим, что это было построено в традиционной манере. В этом случае термостаты Google Nest не могли бы сэкономить достаточно энергии для питания сервера, необходимого для восстановления отдельных сайтов каждый раз, когда вы совершаете транзакцию. Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Наше заключение о различных типах архитектуры веб-сайтов
Основной вывод здесь заключается в том, что выбор правильного варианта жизненно важен, поскольку независимо от типа сайта все элементы вашего сайта опираются на структуру в качестве основы.
Имейте в виду, что лучший выбор для выбранной вами структуры должен учитывать много подробной информации, прежде чем сделать выбор. Вы должны учитывать бизнес-цели, результаты аудита контента и некоторые пробы и ошибки.
Начните планировать дизайн вашего сайта прямо сейчас!
Заранее планируйте структуру веб-дизайна, используя наиболее подходящую для вас схему, что упрощает оптимизацию и размещение всего остального — информационной архитектуры и контента. Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Воспользуйтесь нашим интуитивно понятным конструктором Sitemap Builder с помощью перетаскивания и спланируйте свой путь к улучшенному UX — попробуйте его бесплатно уже сегодня.
Часто задаваемые вопросы
Как лучше структурировать веб-сайт?
Как и в большинстве случаев, выбор лучшей структуры веб-сайта зависит от ваших потребностей. Какие типы сайтов вы создаете? Какой цели они служат? Ответы на эти вопросы помогут сузить выбор. Выбор правильной структуры может значительно улучшить оптимизацию.
Новый веб-сайт или даже реструктуризация могут выиграть от выбора определенного стиля, который соответствует потребностям содержания и цели веб-сайта. Как только вы сузите эти потребности, вы сможете без особых усилий сопоставить их с лучшим вариантом для вашего нового сайта.
Почему важна структура веб-сайта?
Очень важно иметь хорошую структуру веб-сайта, поскольку она обеспечивает лучший опыт для всех пользователей.





 Также как и заголовок, навигация остаётся неизменной на всех страницах сайта — наличие непоследовательной навигации на вашем сайте запутает и разочарует пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.
Также как и заголовок, навигация остаётся неизменной на всех страницах сайта — наличие непоследовательной навигации на вашем сайте запутает и разочарует пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана. д. Обычно она относится к содержимому в основном контенте (например, на странице со статьёй, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему.
д. Обычно она относится к содержимому в основном контенте (например, на странице со статьёй, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему. -->
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<!-- Здесь основное содержимое нашей страницы -->
<main>
<!-- Она содержит статью -->
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis.
-->
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<!-- Здесь основное содержимое нашей страницы -->
<main>
<!-- Она содержит статью -->
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- Дополнительный контент также может быть вложен в основной контент -->
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно.
Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- Дополнительный контент также может быть вложен в основной контент -->
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно. ..</a></li>
</ul>
</aside>
</main>
<!-- И вот наш главный нижний колонтитул, который используется на всех страницах нашего веб-сайта -->
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены.</p>
</footer>
</body>
</html>
..</a></li>
</ul>
</aside>
</main>
<!-- И вот наш главный нижний колонтитул, который используется на всех страницах нашего веб-сайта -->
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены.</p>
</footer>
</body>
</html>
 Используйте
Используйте  д.).
д.).

 Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке.
Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке. и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек.
и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек.