все важные аспекты создания правильной структуры
16 мин — время чтения
Авг 14, 2020
Поделиться
Для продвижения в ТОП ваш сайт должен иметь понятную и продуманную структуру. Структура определяет то, насколько удобно пользователям будет находить нужную информацию на вашем ресурсе и насколько быстро и корректно поисковые роботы смогут просканировать ваши страницы — а значит и является одним из факторов ранжирования.
Хорошая структура:
- удобна для пользователей: понятная навигация и полезность сайта напрямую влияют на его позиции в поисковых системах
- правильно работает для поисковых роботов: чем логичнее выстроен сайт, тем быстрее просканируются его страницы и тем менее вероятность того, что какой-то процент страниц не будет обнаружен и просканирован
- покрывает семантику: продуманное распределение ключевых запросов и страниц помогает покрыть все нужные вам пользовательские интенты
Что такое структура сайта
Структура сайта — это то, как каталогизированы все его страницы, как страницы связаны между собой и как это отображено в навигации.
Разные типы структур подходят под разные типы сайтов:
- Линейная структура: страницы сайта переходят одна в другую по логической цепочке (например, главная страница — услуги — оставить заявку). Такая структура работает для небольших сайтов (идеально подойдет для бизнес-визитки, презентации бренда и т.п.).
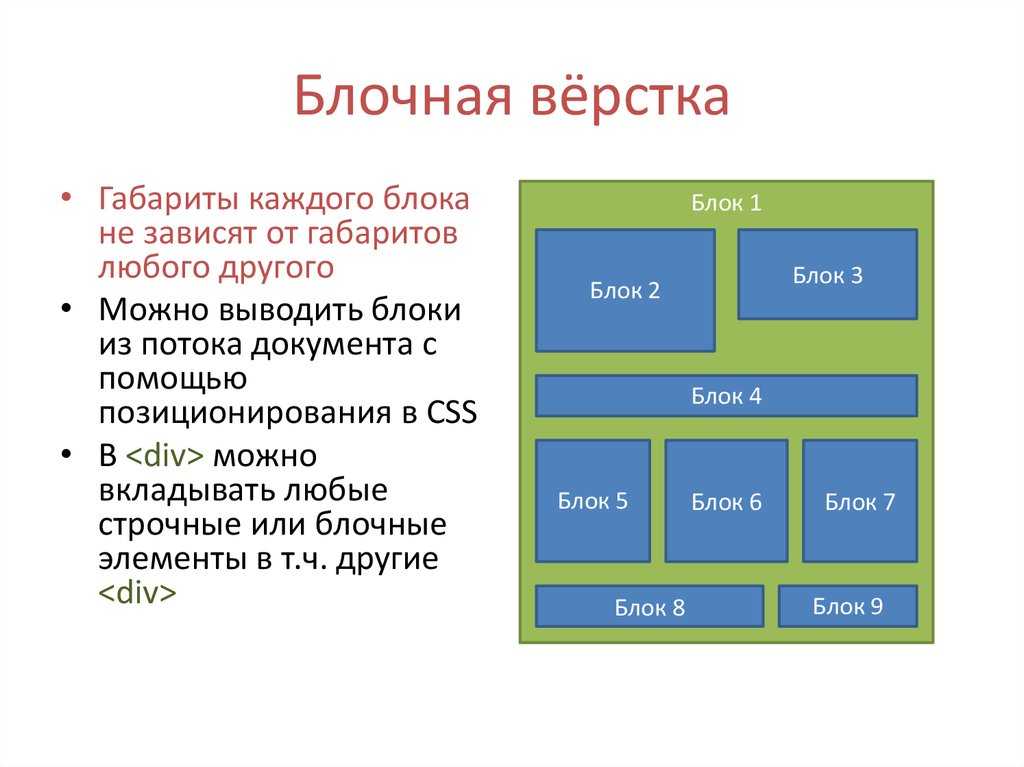
- Блочная структура (встречается крайне редко): пользователь может перейти с любой страницы сайта на любую другую. Очевидно, такая организация подходит сайтам с небольшим количеством страниц, всех логично связанных между собой
- Иерархическая или древовидная структура сайта (самая распространенная и может использоваться для всех типов сайтов): главные и общие разделы (т.н. родительские страницы) делятся на ряд более конкретных (дочерних страниц)
Иерархическая структура обычно подразумевает силосную организацию: страницы сайта разделены на тематические группы и страницы внутри группы связаны между собой перелинковкой. Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Развитием silo-структуры является концепция семантических коконов. Она подразумевает распределение контента по семантике и связывание страниц по смысловой близости. Если silo-структура организовывает страницы вокруг темы, семантические коконы связывают страницы не по теме, а по смыслу и интенту юзера.
Если на вашем сайте содержится большое количество информации, не может быть и речи о какой-либо структуре кроме иерархической. Путь пользователя от главной страницы до конкретной (например, карточки товара) может быть таким: Каталог → Спорт и увлечения → Спортивные товары → Бадминтон → Ракетки (для интернет-магазина общего назначения) или Каталог товаров → Виды спорта → Бадминтон → Ракетки (для магазина спортивных товаров). Если этот путь усложнен непонятным названием категорий или количеством переходов — значит структура сайта нуждается в переработке.
Если вы учитываете потребности ваших пользователей и разрабатываете структуру с SEO-специалистом, UX-дизайнером и редактором, — ваш сайт понравится и поисковым системам.
Схема структуры интернет-магазина
Схема структуры продуктового сайта
Почему структура сайта важна для SEO
Можно выделить несколько критично важных аспектов, в которых строение сайта влияет на видимость и продвижение вашего сайта.
- Поисковики работают в интересах пользователей. Ранжирование сайтов в поисковых системах напрямую связано с тем, насколько эти сайты удобны для пользователей. Любая страница должна находиться в не больше, чем три клика, и переходы между страницами должны быть понятными и очевидными — что и обеспечивает логическая структура сайта. Чем лучше юзабилити вашего сайта, тем легче и поисковым роботам обходить ваши страницы.
- Поисковики учитывают всю структуру. Хоть поисковые результаты формируются на уровне страниц, Google способен оценить место страницы в общей структуре сайта; и чем легче поисковым роботам это сделать, тем лучше.

- Техническая оптимизация обречена на провал без продуманной структуры. Схема сайта чрезвычайно важна для технической SEO — особенно для эффективности сканирования и индексирования.
- Структура делает сайт понятным для поисковых систем и упрощает процесс сканирования. Логично выстроенная структура и перелинковка оптимизирует краулинговый бюджет — количество страниц, которые может просканировать поисковой робот в заданное время. Но имейте в виду, что краулинговый бюджет также зависит от масштабов сайта вне зависимости от его понятности.
- Хорошая структура покрывает семантику сайта и грамотно распределяет контент по разным пользовательским интентам (поисковым намерениям).
Пошаговая инструкция по созданию правильной структуры сайта
Работа над структурой — одна из важнейших задач при создании сайта. Давайте пройдемся по каждому шагу, необходимому для SEO-адаптированной структуры сайта.
Шаг 1. Анализируем конкурентов
Анализируем конкурентовЧтобы наполнить свой сайт релевантным и логично организованным контентом, не обойтись без детального анализа ключевых слов. Перед вами стоит первоочередная задача по сбору и анализу ключевых запросов — и в этом поможет анализ конкурентов.
Инструмент «Анализ конкурентов» позволяет узнать, как страницы конкурирующего сайта ранжируются в разных поисковых системах. Выбрав в инструменте «Органический трафик» → «Страницы», вы увидите все страницы и поддомены сайта, которые можно отсортировать по доле трафика и количеству ключевых слов. Для удобства экспортируйте результаты в xls- или csv-файл — по полученному списку URL-адресов можно оценить структуру сайта и выделенные конкурентом тематические блоки:
Выпишите всех конкурентов и пройдитесь по их сайтам: оцените структуру и разделы с позиций пользователя. Составьте карту покрытия: просмотрев разделы конкурентов и определив, какие из них пересекаются, вы получите список обязательных страниц для своего сайта. Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
«Анализ конкурентов» в SE Ranking позволяет проанализировать семантические пересечения между тремя сайтами: вы можете увидеть, по каким ключам ранжируются конкуренты. Статистика по органическим ключам в инструменте также поможет вам оценить ситуацию и взять себе на вооружение выгодные ключевые запросы.
Шаг 2. Собираем семантическое ядро и кластеризируемСемантическое ядро — база ключевых фраз, по которым ваш ресурс будет продвигаться в поисковых системах. Оно должно отображать все ключи, по которым ваш сайт может ранжироваться. Имейте в виду, что для мультиязычных сайтов нужно анализировать ключевые запросы для каждого языка отдельно. Ваш план действий:
- Собрав структуру конкурентов и имея представление о том, какие страницы вам нужны, вы можете собирать семантику
- Для подбора подходящих ключей воспользуйтесь инструментом «Анализ ключевых слов»: указав поисковую систему, вы получите список похожих и релевантных фраз и список доменов, лидирующих в органической и платной выдаче по указанному запросу.
 Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы - Соберите максимальное количество других запросов, включая сверхнизкочастотные, пользуясь инструментами SE Ranking и Google Trends. Важно включить в семантическое ядро ключи разной частотности
- Пересмотрите полученный список и отсейте повторяющиеся ключевые фразы, а также те, которые не подходят вашему сайту. Классифицируйте оставшиеся по интентам и параметрам частотности и сложности
- Как только вы определились со всеми ключевыми словами, сгруппируйте их благодаря инструменту «Кластеризация» и распределите между разными страницами
На основании полученных данных вам предстоит продумать иерархию сайта — выпишите или визуализируйте все главные разделы и двигайтесь далее к подразделам и конкретным страницам. Определитесь с тем, какие типы страниц вам нужны (информационные, технические, коммерческие и т. д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
Пример распределения страниц по типу, категории, ключам и их частотности. Создавая подобную таблицу, вы можете добавлять комментарии и отслеживать этапы работы над страницами.
Независимо от того, насколько разветвленная у вас структура, обеспечьте быстрый доступ к любой странице. Уровень вложенности — место страницы в иерархии, отраженное в количестве косых черт в URL-адресе — не так важен, как глубина страницы — количество кликов, по которым можно перейти к ней с главной. Самая узкопрофильная страница будет иметь самый большой уровень вложенности, но она должна иметь глубину до 3, то есть быть доступной в три клика.
Рекомендуем создавать структуру нового сайта следующим образом:
- Продумайте, какие страницы обязательны для вашей ниши
- Используйте инструменты визуализации вроде Mindmup и XMind, чтобы представить иерархию страниц: какие из них представляют общие категории, какие — подкатегории, и так далее; какие связи должны быть между разными страницами
- Не ориентируйтесь на частотность ключа при распределении их по категориям, подкатегориям или фильтрам — не всегда самый высокочастотный запрос будет соответствовать топ-ключу для страницы
- Выделите служебные страницы и продумайте логику работы с ними: ограничьте индексирование результатов поиска по сайту с помощью серверных запретов noindex, nofollow, пагинации — с помощью noindex, follow; а юридические страницы (контакты, соглашения и т.
 п.) оставьте открытыми к индексации
п.) оставьте открытыми к индексации - Если на вашем сайте предусмотрены фильтры, продумайте техническую реализацию для всех их видов, не забудьте про пересечение двух и более фильтров. При наличии сортировки закрывайте ее от индексации
- Обязательно обеспечьте возможность масштабирования — внесения новых категорий и подкатегорий без полной переделки структуры
- До запуска сайта вы можете протестировать структуру, пользуясь инструментами визуализации, которые показывают, на какие URL можно перейти с главной страницы и как все URL перелинкованы между собой:
Частые ошибки в структуре сайтов
Можно выделить типические ошибки, которые мешают разработать правильную структуру сайта:
- Непонятное название категорий. И для пользователей, и для поисковиков будет сложнее оценить наполнение сайта, если названия категорий не отображают их сущности, дублируются или содержат несколько слов-синонимов
- Недостаточная классификация.
 Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно - Дубликаты страниц. Повторяющийся или идентичный контент на разных URL негативно влияет на ранжирование в поисковых системах
- «Мусорные» страницы. Проблемы с CMS или кодом могут привести к созданию на сайте URL с динамическими параметрами, которые выдают 200 код ответа и являются техническими дубликатами
- Неактуальные данные. Убедитесь, что все страницы будут актуальны (не будут содержать устаревший контент, отсутствующие товары и т.п.)
При проработке URL-структуры рекомендуем:
- Использовать человекопонятные URL (состоящие из понятных слов) и делать адрес максимально коротким
- Использовать ключевой запрос в URL-адресе, но избегать перенасыщения ключей
- Между словами использовать дефисы вместо нижнего подчеркивания — так понятнее для поисковых систем, которые воспринимают дефис как разделение между словами и нижнее подчеркивание как часть слова
- Если вы используете кириллические адреса, унифицируйте кодировку для страниц и адресов
- Если ваш сайт мультиязычный, добавляйте атрибуты hreflang и индикатор языка к каждому URL (позиция индикатора в URL — домен верхнего уровня, поддомен или поддиректория — будет зависеть от вашей реализации мультиязычности).
 Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
То, как пользователи будут переходить между страницами, — и важная часть структуры сайта, и показатель удобства навигации. Важно связать страницы между собой с помощью перелинковки, чтобы каждая страница вашего сайта включала в себя ссылку на другую страницу. Логичная перелинковка упрощает поисковым роботам процесс сканирования и индексирования страниц.
Существует понятие краеугольного контента — самых важных для продвижения страниц сайта. Займитесь перелинковкой в соответствии с приоритетами страниц — приоритезируйте их, опираясь на возможную выгоду, потенциал для органического трафика и важность для пользователей. Также проверьте, чтобы на вашем сайте не было т.н. страниц-сирот — на которые не ссылается ни одна другая страница. Выписывание всех страниц перед их категоризацией, о чем мы говорили ранее, поможет вам в этом.
Во внутренней перелинковке используются контекстные ссылки — вставленные непосредственно в текстовый контент, и навигационные ссылки — доступные в элементах навигации. Узнайте больше об использовании обоих типов из нашей статьи о перелинковке.
Шаг 6. Обеспечиваем удобную навигациюПовторимся: чем удобнее пользователям находить информацию на вашем сайте и переходить с одной страницы на другую, тем лучше для ранжирования в поисковиках. Есть несколько элементов навигации, которые обязательно использовать и которые выгодно подчеркнут вашу структуру.
Меню. Меню должно отображать все важные страницы, которые могут пригодиться любому пользователю. Меню может быть расположено вертикально (обычно в левой части экрана) или горизонтально (вверху сайта), открываться при наведении курсора или при нажатии на категории. У сайтов со сложной многоуровневой структурой может быть главное и второстепенное меню. Продумайте также, как будет выглядеть меню в мобильной версии сайта — обеспечьте видимый значок меню и легко раскрываемые категории.
Хлебные крошки. Такой элемент навигации, как «хлебные крошки», помогает пользователям сориентироваться и перейти от конкретной страницы назад к более общим. Хлебные крошки указывают путь от главной страницы до той, на которой находится юзер. Например:
Хедер. Продумайте, что должна содержать шапка сайта. Хедер — сквозной компонент сайта вверху страницы, который обычно представляет основные категории и облегчает навигацию. Вы можете добавить верхнее меню в хедер, контакты компании, поле для поиска, поле для переключения языка или города. В зависимости от ниши шапка сайта будет включать самые важные разделы (например, «Доставка» для интернет-магазинов, «Тарифы» для различных сервисов).
Футер. Продумайте дизайн и наполнение футера — блока внизу страницы, который содержит контакты, соглашения и правила, FAQ и т.п. Футер может также дублировать блоки из основного меню.
Фильтры для категорий и сортировка. Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Блоки перелинковки. Используйте кольцевую перелинковку для создания типичных блоков рекомендаций: «Смотрите также», «Вас также может заинтересовать», «С этим товаром просматривают» — для страниц товаров и подкатегорий в интернет-магазинах, «Читайте также» — для страниц блога и т.п.
Шаг 7. Создаем карту сайтаНе только людям должно быть удобно переходить между страницами вашего сайта, но и поисковым роботам. Здесь поможет карта сайта, которая позволит Google индексировать ваш сайт быстрее.
Все детали того, как создать и отправить файл Sitemap, описаны в справке Google. Вам нужно создать xml-файл, который будет содержать список всех URL и иерархию страниц. Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Кроме xml-карты, которая описывает структуру сайта для поисковых роботов, можно создать html-карту для удобства пользователей. Такая карта представляет собой кликабельный список всех страниц — от главных до самых низкоуровневых.
Шаг 8. Тестируем сайтАлгоритмы поисковых систем работают в интересах пользователя — приоретизируя самый полезный и релевантный контент, самую удобную структуру и понятное взаимодействие, самую быструю скорость загрузки сайтов. Поэтому самым главным показателем хорошей структуры будет то, насколько удобно пользоваться сайтом.
До появления первых реальных пользователей обязательно протестируйте структуру и навигацию сайта на людях — проанализируйте его с позиции юзера вместе с коллегами, покажите знакомым. Оцените, насколько структура и наполнение сайта работает на пользовательский интент и насколько удобно переходить между страницами и совершать желаемые действия.
После запуска сайта вы можете мониторить его показатели с помощью инструмента «Аудит сайта» — так вы просканируете все страницы, проверите внутренние ссылки, увидите технические ошибки и проблемы с метатегами (и получите рекомендации по их исправлению). Кроме того, проверьте сайт через Google Search Console — узнайте, как Google бот видит страницы, как они попадают в индекс, какие он посчитал качественными, а на каких обнаружены проблемы.
Инструменты для отслеживания поведения юзеров на сайте (хитмеп типа Hotjar), Google Tag Manager, А/Б тестирование, юзабилити-тестирование, а также живой фидбек могут дать вам представление о том, на каких страницах пользователи задерживались, а на каких нет, какие клики приводили к конверсии и т.п. Эти данные помогут определить сильные и слабые места в навигации и структуре. Файндабилити (findability) — то, насколько легко и быстро можно найти интересующую информацию — ключевой показатель работающей структуры сайта.
Шаг 9. Проверяем сайтлинкиСпустя некоторое время после запуска проверьте быстрые ссылки — блок в поисковой выдаче, который показывает домен вместе с несколькими разделами. С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
Как это выглядит в Google:
Поисковики сами создают сайтлинки — и делают это именно на основе структуры сайтов. Вот базовые советы разработки структуры:
- Основные разделы должны быть доступны с главной страницы, все подразделы — выделены в меню
- Названия страниц должны отображать их содержание
- Содержимое метатега title должно совпадать с заголовком страницы и текстом внутренних ссылок, которые на нее ведут
Если поисковик сформировал быстрые ссылки для вашего сайта, при очередном сканировании он может их заменить на другие (если появились более релевантные) или же убрать (если у сайта поменялась структура или он перестал соответствовать требованиям формирования быстрых ссылок).
Структура сайта как неотъемлемая часть продвижения
Продуманная структура обеспечит вашему сайту эффективное сканирование и индексирование, улучшит его поисковую видимость и поможет пользователям находить нужную им информацию (а значит и повысит ваш уровень конверсии). Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
С помощью инструментов SE Ranking вы можете посмотреть структуру сайта конкурентов и создать семантическое ядро, на основе которого построите эффективную иерархию страниц. Если ваш сайт уже запущен, не будет лишним перепроверить его структуру — наверняка вы обнаружите аспекты, которые требуют улучшения и в перспективе принесут вам значительно лучшие SEO-результаты.
5300 views
Структура сайта — что такое, какие бывают и как правильно создать
Автор Алексей На чтение 10 мин Просмотров 15.4к. Опубликовано Обновлено
Содержание
- Что такое структура сайта?
- Виды структуры сайта
- Линейная
- Линейно-разветвленная
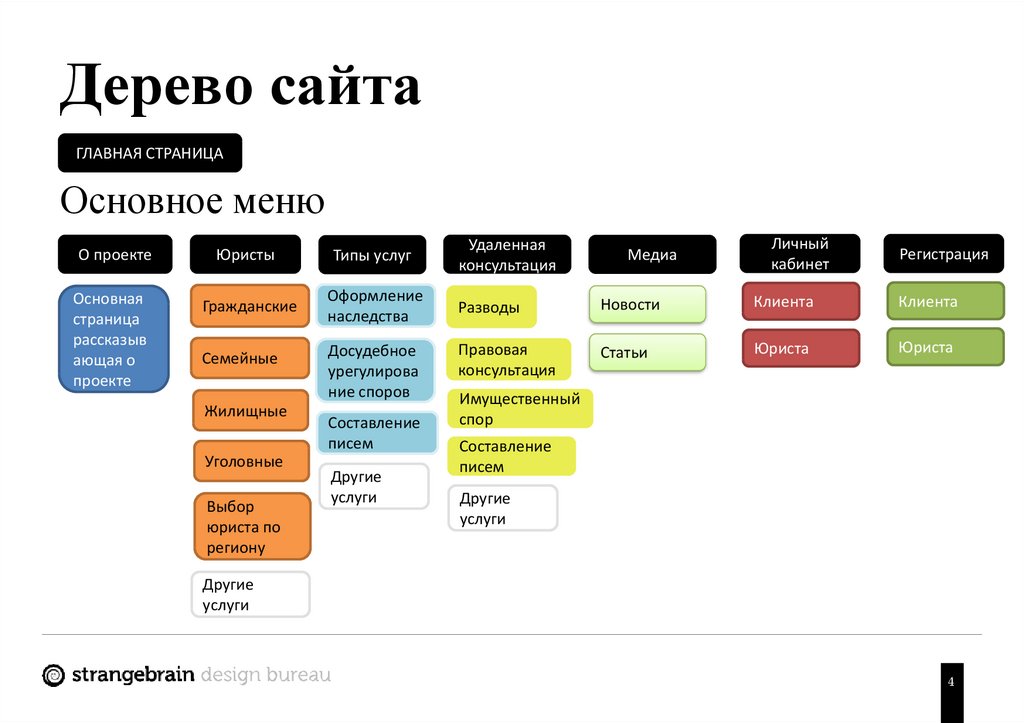
- Дерево
- Решето, сеть
- Требования к структуре сайта
- Типовые требования поисковой системы Google к структуре сайта
- Основные требования предъявляемые ПС Яндекс к структуре сайта
- Программы для построения древовидной структуры сайта
- Индуктивный метод и создание структуры сайта
- Метод структурного дерева
- Построение SEO структуры сайта на основе конкурентов
- Внешняя структура сайта
- Выводы и рекомендации
В прошлых статьях мы проанализировали сайты конкуренты, собрали семантику, теперь разберемся с понятием структуры сайтов и построим гибритную структуру нашего будущего проекта на основе топовых конкурентов.
Структура сайта — это фундамент любого интернет ресурса.
Грамотно спроектированная структура, поможет пользователям проще находить информацию, что улучшит поведенческие факторы. Так же качественно проработанная структура поможет поисковым системам экономить краулерный бюджет — быстрее индексировать сайт.
При проектировании, не забывайте о простоте навигации и ее вложенности — это один из элементов влияющий на юзабилити. Не рекомендую делать глубокую структуры — в идеале она должна быть не более третьего уровня вложенности, т.е. пользователь может добраться до любой страницы в 3 клика.
Важно! После полной индексации сайта, структуру созданных разделов и страниц лучше не менять, это может привести к плачевным последствиям, в виде выпадания страниц из топа и уменьшения трафика, так что отнеситесь к проектированию серьезно.
Время, затраченное на анализ и проектирование структуры web-сайта окупается в 99,9% случаев.
Что такое структура сайта?
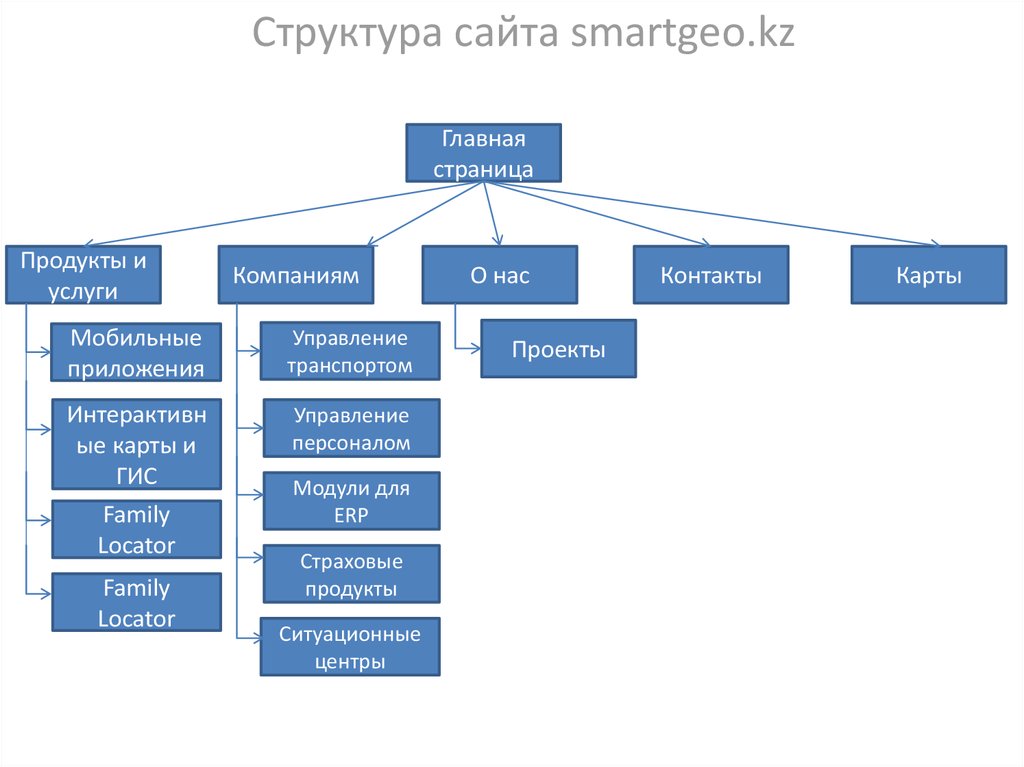
Структура сайта (карта сайта) — это логическая схема распределения страниц сайта по категориям / разделам (папкам). С точки зрения пользователя, структура сайта — это навигация, путь той или иной странице или категории.
Пример структуры интернет магазинаПо большому счету это кластеризованное семантическое ядро, где кластеры это название веток или страниц.
Виды структуры сайта
Линейная
Линейная структура выглядит в виде цепочки. Подойдет для одностраничных сайтов (якорного меню) и визиток.
Например:
- Главная
- О компании
- Услуги
- Контакты
Линейно-разветвленная
Линейно-разветвленная структура, представляет из себя цепочку переходов, иногда с правом выбора. Подойдет для небольших сайтов — в основном визиток.
Пример:
- Главная
- О компании
- Наши работы
- Отзывы о нас
- Услуги
- Создание
- Продвижение
- Реклама
- Контакты
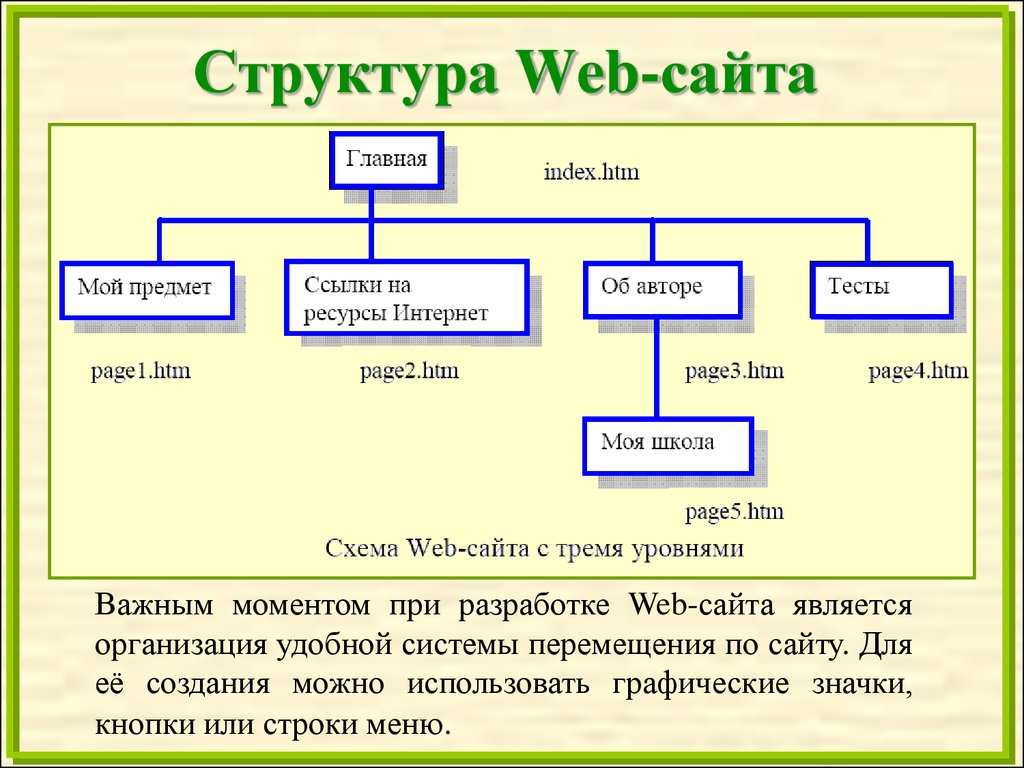
Дерево
Древовидная структура состоит из множества уровней и разделов (имеет много ветвлений). Самая распространенная, популярная и оптимальная для многостраницных сайтов.
Самая распространенная, популярная и оптимальная для многостраницных сайтов.
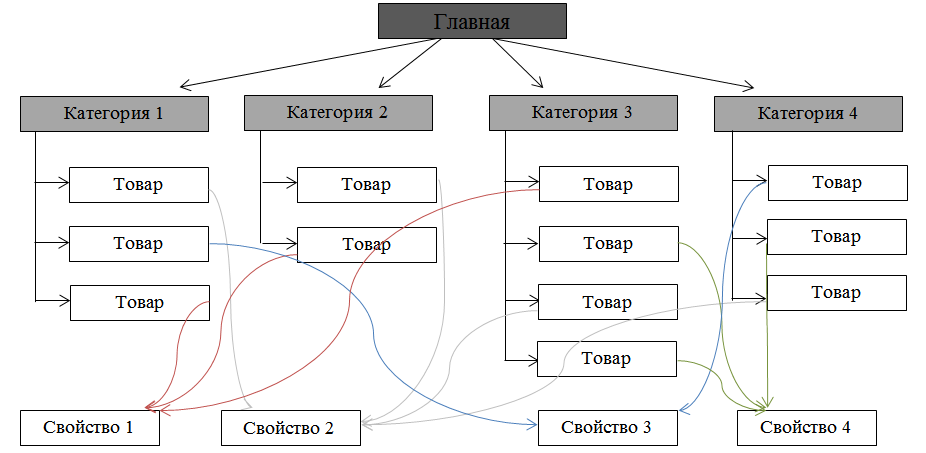
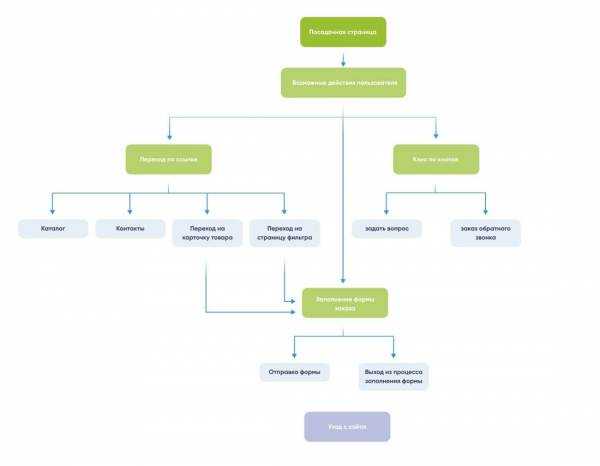
Решето, сеть
Структура в виде сети, создается по принципу древовидной, но при этом все проектируется так, чтобы посетитель мог перескочить со страницы глубокого уровня вложенности, на любой другой, к примеру, на 1-й или второй уровень. При разработке такой структуры важно тщательно продумывать ее, чтобы не запутать посетителей.
Требования к структуре сайта
Структура важна не только для людей, но и для поисковых систем. И у поисковых систем есть ряд своих требований к ней.
Типовые требования поисковой системы Google к структуре сайта
Информация о структуре сайта содержится в руководстве по поисковой оптимизации для начинающих от google. А если кратко, то:
- Должна быть предельно простой, логичной и понятной для человека.
- Рекомендуется использовать ЧПУ (человеко подобные адреса) — это помогает гуглу в определении релевантности.
- Слова в ЧПУ должны быть разделены дефисами, без знаков пунктуации.
 Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-«
Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-« - Не используйте длинные и сложные URL.
Основные требования предъявляемые ПС Яндекс к структуре сайта
Официальная подробная инструкция от поисковой системы Яндекс по работе со структурой сайтов. Если коротко, то рекомендации такие:
- Каждая страница (документ) должен относиться к своему разделу.
- Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать. Лучше не использовать вложенность белее чем на 3 уровня. web-revenue/category1/uroven2/stranica.
- Используйте карту сайта sitemap.
- Закройте от индексирования служебные страницы. Например не нужно отдавать в индекс страницу с результатами поиска.
- Не должно быть дублей URL.
- Так же как и для гугл, в идеале должны быть человеко-понятные URL.
- Делайте перелинковку. Ссылайтесь на релевантные документы.

Программы для построения древовидной структуры сайта
Структуру можно построить практически в любой программе, например в exel, но визуально это будет выглядеть не особо, по этому лучше воспользоваться специализированным софтом.
XMind — программа для построения майнд карт, структур (есть как платная, так и бесплатная версия — которой вполне достаточно). Лично я пользуюсь данной программой и рекомендую ее вам, т.к. она обладает достаточно широким функционалом, есть версии для Window, macOS, Linux.
diagrams.net — бесплатный онлайн сервис для создания структур и диаграмм. Из плюсов, есть инженерные шаблоны — которые не нужны нам и есть возможность выгрузки результатов в облачные сервисы.
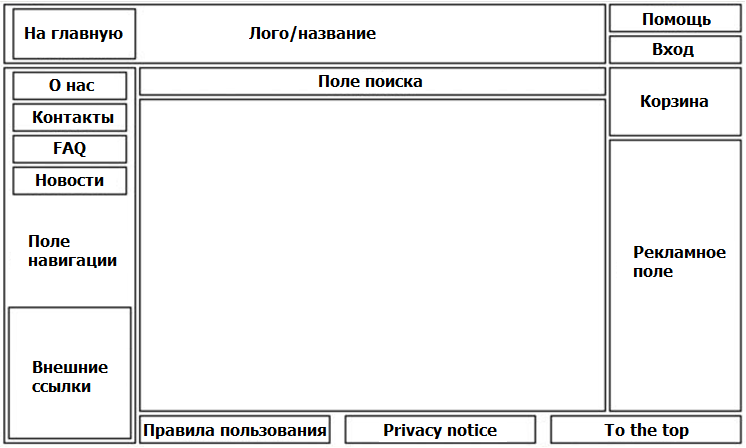
Microsoft Visio — платный софт от майкрософт, подойдет для создания структур любой сложности и направленности — на нем нарисованы изображения выше.
Начиная создание структуры сайта, четко обозначьте удобства для пользователя, насколько наглядно будет представлен контент. Проанализируйте, все ли будет понятно, какой текст, картинка где находятся, сможет ли пользователь в любой момент, не затрачивая лишнего времени, отыскать необходимые записи, страницы, изображения и так далее.
Для того, чтобы материалы ваших веб-страниц были легко воспринимаемы посетителем, они должны быть правильно соответствующим образом структурированы. Сегодня, когда нет проблем с отысканием нужного материала в Интернете, любое неудобство провоцирует читателя покинуть ресурс и отправиться в поисках больших удобств.
Индуктивный метод и создание структуры сайта
Для создания структуры сайта, чаще всего применяют индуктивный метод, то есть двигаются от общего к частному, от главного к образующим его мелочам. Необходимо сделать следующее:
- четко и ясно сформулировать идею веб-сайта;
- выявить свою аудиторию прямо заинтересованных в его контенте пользователей интернета, приоритетность их запросов;
- исчерпывающе обозначить базовые направления интернет-ресурса.

Метод структурного дерева
- благодаря свойствам психики включается интуитивное предугадывание;
- схема привычна;
- представление о структуре мобильно, поскольку есть возможность расширять её, разнося новые материалы по соответствующим уровням.
Предлагаю рассмотреть создание структуры сайта на примере веб-сайта «Автомастерской». Для упрощения задачи прибегнем к программе Mindjet MindManager (это коммерческая программа) или любой другой, например xmind, которая может структурировать информацию. Если это по каким-то причинам недоступно — можно просто рисовать на листе бумаги.
Создание структуры сайта выполняется в такой последовательности:
1. Определяем название главной страницы. Эта запись — ствол дерева. От него отходят ветви – страницы и разделы сайта:
Где пункты: Наши услуги, Примеры наших работ и Полезная информация – это разделы сайта.
2. Продумаем подробности структуры разделов.
Нужно уяснить и сформировать:
- основные подкатегории;
- определить, сколько потребуется статичных страниц и динамичных записей;
- определить, как будут встраиваться различные медиа материалы;
- продумать, как будет происходить обратная связь с посетителями – предусмотреть для них возможность оставить комментарий, указать свою электронную почту…
Результатом обдумывания и фиксирования своих мыслей будет созданная четкой, понятной и удобной пользователю системы навигации по вашему веб-сайту.
Можно с уверенностью сказать, что когда вы увидите созданное вами дерево – графическое отображение структуры сайта, поразитесь, насколько развесистым оно получилось, а ведь нераскрытыми остались конечные пункты.
Конечный пункт – это страница сайта или запись. Если вам не нужен масштабный сайт, то нет необходимости в общей структуре отображать на карте абсолютно каждую страницу, запись.
Итоги.
Описанный метод создания структуры сайта хотя и выглядит простым, но он подойдет только тому, кто:
- в полной мере владеет информацией про тему создаваемого сайта;
- обладает опытом такой работы;
- дружит с логикой и обладает рационалистическим типом мышления.
Построение SEO структуры сайта на основе конкурентов
Это на мой взгляд самый оптимальный и правильный вариант. Проанализируйте своих конкурентов и выберите лидеров. Далее смотрим самый подходящий (или самый ветвившийся сайт). Самый простой способ построить структуру на основе конкурентов, это бесплатный сервис от Артура Корсакова: «Парсинг структуры онлайн» открываем его и вбиваем нашего основного конкурента и нажимаем на кнопку «Начать».
Ждем немного, и с низу видим результат.
скачиваем его, нажав на кнопку «Скачать файл . csv» — вот вам готовая структура в Exel — осталось немного ее доработать. Также я обычно строю структуру в виде дерева, для этого открываем XMind (программа бесплатная), создаем новую карту «New Blank Map».
csv» — вот вам готовая структура в Exel — осталось немного ее доработать. Также я обычно строю структуру в виде дерева, для этого открываем XMind (программа бесплатная), создаем новую карту «New Blank Map».
Копируем всю информацию с сервиса парсинга и вставляем в карту.
Вот так за три минуты можно построить карту (структуру) сайта в виде дерева с данными разбитыми на категории.
Внимание! Копирование прямо с сайта не всегда корректно вставляются, тогда лучше копировать с .csv файла.
Вам остается только немного переработать ее под себя: к примеру, удалить лишнее и добавить разделы с других конкурентов или доработать логически (дедуктивным методом).
Таким же образом можно строить карты на основе собранной кластеризованной семантики.
Есть и альтернативные способы парсинга структуры: с помощью краулеров, сделать это можно при помощи платных программ: Netpeak Spider (полный демо функционал 14 дней) или Screaming Frog SEO Spider (лягушки) — парсит бесплатно сайты до 500 url.
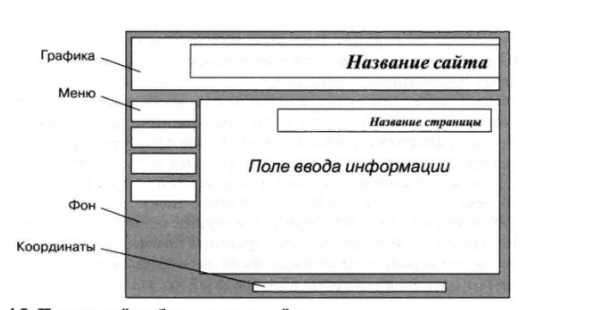
Внешняя структура сайта
Внешняя структура также важна как и внутренняя, в нее входят такие факторы как: юзабилити (удобство пользователей), комерческие факторы (наличие поиска, телефонов и т.д.), красочность дизайна и так далее. При построении внешней структуры, не стоит нарушать общепринятые (или устоявшиеся правила) к стандартному расположению блоков. Например: логотип с лева, телефон, корзина — справа. Типовая внешняя структура, обычно выглядит так. Но существует одно правило, нарушать которое крайне не рекомендуется. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, выглядит это примерно так.
Рассмотрим базовое размещение элементов на сайте.
- Хедер (шапка) — верхняя часть сайта. В данном блоке обычно располагаются: логотип, меню (может сразу 2) + элементы присущие данной тематике (часы работы, контакты, поиск, банеры).
- Центральный блок. В верху (в первом экране) обычно располагается УТП или какая то другая важная информация, чтобы пользователь при заходе на страницу точно знал, что попал по нужному адресу.
 Ниже идет уже какой то контент, а по бокам могут быть сайтбары с дополнительной информацией.
Ниже идет уже какой то контент, а по бокам могут быть сайтбары с дополнительной информацией. - Футер (подвал) — предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Тема структуры довольно обширная и сложно уместить ее в 1 статью, поэтому рекомендую обращать внимание на лидеров тематики — они же не просто так попадают в топ (есть конечно исключения: к примеру в топ яндекса могут попасть сайты которые крутят поведенческие факторы, а в топ гугла, те кто закупил кучу ссылок).
Выводы и рекомендации
Структура сайта (внешняя и внутренняя) такой же немаловажный фактор, как и семантическое ядро. Правильная структура — один из залогов успеха сайта.
Приведенный выше алгоритм не раз испытан на практике и является очень эффективным.
Основные моменты:
- Обязательно проводите анализируем конкурентов из ТОПа, в том числе и коммерческих факторов (особенно для коммерческих сайтов).
 Так вы избежите лишних ошибок. Благодаря современным сервисам и программам, и соответственно ручной проработке, можно создать отличную гибритную структуру проекта.
Так вы избежите лишних ошибок. Благодаря современным сервисам и программам, и соответственно ручной проработке, можно создать отличную гибритную структуру проекта. - Если у вас коммерческий проект, то проверяйте частотность основного ключа (возможно разделы стоит склеить, особенно в ecommerce). Для инфосайтов разделы (рубрики) формируются по логическому принципу.
- Используем ЧПУ. Это помогает как пользователям, так и поисковым роботам.
- Ориентируйтесь на пользователя. Если мы попросили зайти на наш сайт какого-нибудь знакомого, поручили ему найти какой-либо раздел или страницу и он сделал это без труда — значит структура как минимум понятна пользователю. Для чистоты эксперимента можно опросить нескольких человек.
Используя опыт конкурентов, ориентацию на пользователя и правила поисковых систем у нас получится отличная и правильная структура сайта.
Что такое структура сайта и почему она важна? • SEO для начинающих • Yoast
Структура сайта является жизненно важным аспектом вашей стратегии SEO. Почему? Потому что структура вашего сайта показывает Google, какие страницы вашего сайта наиболее важны. Это означает, что вы можете влиять на то, какой контент будет иметь самый высокий рейтинг в поисковых системах, с помощью структуры вашего сайта. И хорошие новости: вы можете начать улучшать структуру своего сайта уже сегодня! В этом посте вы прочтете, почему структура сайта помогает SEO, и мы дадим вам три быстрых совета, как начать ее улучшать.
Почему? Потому что структура вашего сайта показывает Google, какие страницы вашего сайта наиболее важны. Это означает, что вы можете влиять на то, какой контент будет иметь самый высокий рейтинг в поисковых системах, с помощью структуры вашего сайта. И хорошие новости: вы можете начать улучшать структуру своего сайта уже сегодня! В этом посте вы прочтете, почему структура сайта помогает SEO, и мы дадим вам три быстрых совета, как начать ее улучшать.
Что такое структура сайта?
Структура сайта относится к тому, как вы организуете контент своего сайта. Другими словами: страницы и сообщения на вашем сайте. Они часто имеют множество связанных тем, а структура сайта связана с тем, как этот контент сгруппирован, связан и представлен посетителю. Вы можете использовать таксономии, такие как категории и теги, а также внутренние ссылки, навигацию и хлебные крошки в качестве инструментов для улучшения структуры вашего сайта. Если вы сделаете это хорошо, вашим пользователям будет легче ориентироваться на вашем сайте. Кроме того, Google может лучше индексировать ваши URL-адреса!
Кроме того, Google может лучше индексировать ваши URL-адреса!
Узнайте, как сделать это хорошо. Наш обучение по структуре сайта научит вас настраивать оптимальную структуру сайта для ваших посетителей и Google!
По мере роста вашего сайта он будет захламляться
По мере того, как вы будете писать больше сообщений в блог или добавлять больше страниц продуктов, ваш сайт будет загромождать. Вам нужно организовать его аккуратно, чтобы убедиться, что вы, ваши посетители, и Google сможете найти то, что они ищут. Но почему? Ну, позвольте мне рассказать вам небольшую историю.
Жила-была эта молодая женщина. Ее зовут Алиса. Алиса встает каждое утро, садится за свой стол и начинает писать красивый рассказ. Она пишет по одной истории каждый день. Алиса печатает все свои рассказы на этой красивой старомодной пишущей машинке. Всякий раз, когда она заканчивает писать, она вытаскивает бумагу из машины и кладет свою прекрасную новую историю на свой стол. Как вы понимаете, ее стол будет постепенно захламляться всеми этими листами бумаги. Через год написания у нее будет 365 листов бумаги. После трех лет писательства у нее будет больше тысячи. Алиса не сможет найти свою любимую сказку из-за обилия историй на ее столе.
Как вы понимаете, ее стол будет постепенно захламляться всеми этими листами бумаги. Через год написания у нее будет 365 листов бумаги. После трех лет писательства у нее будет больше тысячи. Алиса не сможет найти свою любимую сказку из-за обилия историй на ее столе.
Вывод: если вы не структурируете свои материалы аккуратно, ваши истории, сообщения в блогах и страницы продуктов будут потеряны. Кроме того, ваши посетители не смогут найти то, что ищут, и Google тоже потеряется (что плохо для вашего SEO).
Почему структура сайта важна для Google и пользователей?
Есть три причины, по которым структура сайта важна для Google и, следовательно, ваши шансы на ранжирование в поисковых системах.
1. Структура представляет собой руководство для Google
Структура вашего сайта даст Google подсказки о том, где найти самый важный контент. Структура вашего сайта определяет, сможет ли поисковая система понять, о чем ваш сайт и что вы продаете.
Google сканирует веб-сайты, переходя по внутренним и внешним ссылкам с помощью бота под названием Googlebot. Переходя по этим ссылкам, Google определяет взаимосвязь между различными страницами. Другими словами: структура вашего сайта похожа на руководство по Google, и поэтому очень важна.
Переходя по этим ссылкам, Google определяет взаимосвязь между различными страницами. Другими словами: структура вашего сайта похожа на руководство по Google, и поэтому очень важна.
2. Не конкурируйте с вашим контентом
Вероятно, на вашем сайте есть сообщения в блогах или статьи, посвященные той же теме. В Yoast, например, мы много пишем о SEO. У нас есть несколько статей о структуре сайта, каждая из которых посвящена отдельному аспекту. Но Google не узнает, что из этого важнее, пока мы не «сообщим» об этом Google.
Хороший совет — упорядочить содержимое по важности. Подумайте о захламленном столе Алисы. Она могла убираться, складывая стопки своих листов бумаги. Она могла расположить свои рассказы по темам: шмели, цветы и феи. Но если Алиса сложит эти стопки без какой-либо структуры и не поместит самые красивые истории наверху стопки, никто никогда не узнает, какая история для нее важнее всего.
В заключение: если вы не сообщите Google, какие посты наиболее важны, все ваши посты будут конкурировать за внимание. Вы будете конкурировать со своими собственными страницами за высокий рейтинг в Google. К счастью, решение довольно простое: сообщите Google, какую страницу вы считаете наиболее важной. Для этого вам нужна хорошая внутренняя ссылочная структура.
Вы будете конкурировать со своими собственными страницами за высокий рейтинг в Google. К счастью, решение довольно простое: сообщите Google, какую страницу вы считаете наиболее важной. Для этого вам нужна хорошая внутренняя ссылочная структура.
3. Структура сайта важна для UX
Знаете ли вы, что структура вашего сайта также важна для вашего пользовательского опыта (UX)? В конце концов, когда люди могут легко найти свой путь на вашем сайте, они будут иметь лучший опыт просмотра. Это также повысит ваши шансы на то, чтобы люди конвертировались: покупали ваши продукты; подпишитесь на информационный бюллетень или вернитесь для еще одного посещения. И Google тоже любит сайты, которые хорошо работают! Поэтому убедитесь, что структура вашего сайта отражена в навигации по вашему сайту.
Как начать работу со структурой сайта
Что нужно сделать, чтобы улучшить структуру? И что вы можете сделать, чтобы структура вашего сайта не стала проблемой? Прочтите три основных совета о том, как быстро улучшить структуру вашего сайта.
1. Удалить старый контент
Многие магазины продают разные коллекции товаров (одежда, обувь и т.д.) каждый сезон. А по окончании сезона страницы с предметами удаляются. Это отличная практика, если вы не планируете снова продавать тот же продукт. Но что делать со всеми ссылками, ведущими на страницу удаленного продукта? Как вы знаете, ссылки на вашу страницу ценны для вашего SEO! Вот почему вы должны перенаправить URL. Таким образом, вы по-прежнему получаете выгоду от ссылок, даже если страницы больше не существует.
2. Оцените свои категории
Вы должны убедиться, что категории имеют примерно одинаковый размер. Подумайте об Алисе и ее историях. Алиса могла классифицировать свои истории, составляя стопки. Теперь представьте, что одна из этих куч становится огромной, а остальные остаются намного меньше. Было бы трудно найти конкретную историю в этой большой куче, в то время как в небольшой куче было бы гораздо проще. В то же время эта большая куча, вероятно, очень важна, потому что Алиса написала много рассказов на эту конкретную тему.
Категории могут стать слишком большими, если вы много пишете об одной конкретной теме и меньше о других. В какой-то момент вы должны разделить большую категорию на две меньшие категории. Хорошее эмпирическое правило — следить за тем, чтобы ни одна категория не превышала размер любой другой категории более чем в два раза. Когда одна категория значительно больше других, ваш сайт становится несбалансированным. Вам будет трудно ранжироваться с сообщениями в блоге в огромной категории. Куча стала слишком большой для поиска. В этом случае вы должны оценить и оптимизировать свои категории; возможно, объединить или разделить некоторые из них.
3. Улучшите внутреннюю структуру ссылок
Вы должны давать ссылки на самое важное содержание вашего сайта, чтобы показать Google, что это ваши лучшие и наиболее полные статьи. Но это имеет смысл и для пользователей. Вы хотите, чтобы они читали ваши лучшие посты, верно? Прочтите запись в блоге Майке о внутренних ссылках для SEO, чтобы узнать, как улучшить внутреннюю структуру ссылок.
Подробнее: Избегайте этих ошибок структуры сайта! »
Yoast тебе в помощь!
Yoast SEO Premium может действительно помочь вам настроить и улучшить структуру вашего сайта. Функция перенаправления позволит вам легко перенаправлять удаленные вами страницы (так что вы передадите ссылочный вес на другую страницу). А наша функция связанных ссылок убедится, что вы связываете статьи с похожими темами.
Кроме того, у нас есть обучение структуре сайта. Это может быть особенно полезно, если вам нужно руководство при начале работы со структурой сайта. Этот тренинг проведет вас через этот процесс. Итак, взгляните!
Заключение: начните с улучшения структуры сайта
Важно помнить, что структура сайта является частью более крупного непрерывного процесса. Ваш сайт будет расти, и поэтому структура потребует обслуживания. Улучшение и поддержание структуры сайта должно быть ключевым аспектом каждой стратегии SEO. Это очень важная часть SEO, потому что вы можете контролировать и улучшать ее довольно быстро. Итак, приступим!
Итак, приступим!
Продолжайте читать: Структура сайта: Полное руководство »
Марике ван де Ракт
Марике — руководитель отдела стратегии Yoast и основатель Yoast SEO Academy. Ей нравится придумывать новые идеи и продукты, чтобы сделать SEO доступным для всех и обеспечить здоровый рост для Yoast!
Далее!
- Событие
День участника Yoast
05 апреля 2023 г. Команда Yoast принимает участие, организует день участников Yoast, нажмите здесь, чтобы узнать, будем ли мы там, кто будет там и многое другое! Узнайте, где вы можете найти нас дальше » - SEO-вебинар
Новостной вебинар Yoast SEO — 25 апреля 2023 г.
25 апреля 2023 г. Наш глава SEO, Джоно Алдерсон, будет держать вас в курсе всего, что происходит в мире SEO и WordPress. Все вебинары Yoast SEO »
Руководство по различным типам структур веб-сайтов
Иллюстрация Тридиба Даса
Дизайнеры по своей природе сосредоточены на создании продуктов и впечатлений, которые доставляют удовольствие. Помимо этой цели и для достижения этой цели, необходимо учитывать и другие соображения, особенно если вы разрабатываете веб-сайт или целевую страницу. Одна вещь, которую следует учитывать, — это структура вашего сайта, как информационная архитектура, так и дизайн-макет.
Помимо этой цели и для достижения этой цели, необходимо учитывать и другие соображения, особенно если вы разрабатываете веб-сайт или целевую страницу. Одна вещь, которую следует учитывать, — это структура вашего сайта, как информационная архитектура, так и дизайн-макет.
Структуру веб-сайта можно определить как структурную проекцию информационного пространства, обеспечивающую интуитивно понятный доступ к контенту. В частности, структура веб-сайта важна при разработке системного подхода к процессу разработки правильной навигации.
Например, предположим, что вы управляете магазином, в котором продаются книги и альбомы, но все они собраны в одном месте. Чтобы найти что-то для покупки, ваши клиенты должны просмотреть каждую книгу или альбом, чтобы найти то, что им нужно. Скорее всего, ваш покупатель уйдет из вашего магазина и никогда не вернется. Клиенты (и ваши пользователи) предпочитают правильно организованные магазины (и веб-сайты). Одним из инструментов, который вы можете использовать для организации информации на вашем сайте, является правильная структура.
Что такое структура сайта и зачем она нужна?
Структура веб-сайта помогает формировать понятные, обнаруживаемые и предсказуемые шаблоны. Правильная структура веб-сайта помогает посетителям сайта легко находить информацию, несмотря на последовательность. Пользователи чувствуют себя удовлетворенными, когда они быстро находят информацию, а надежная и понятная структура имеет важное значение для удобства использования веб-сайта. На самом деле, UX-дизайнеры могут решать более широкие проблемы в дизайне пользовательского интерфейса и удобстве использования за счет хорошей структуризации веб-сайта.
Хорошая структура веб-сайта необходима для группировки и каталогизации контента. При рассмотрении потенциальных архитектур дизайнеры обычно могут выбирать подход «сверху вниз» или «снизу вверх» в зависимости от потребностей своих пользователей и бизнес-целей.
- Нисходящий подход. Нисходящий подход в первую очередь фокусируется на общих категориях контента. Дизайнеры могут логически разделить контент, постепенно разбивая его на категории. Это может помочь определить таксономию или иерархическую структуру веб-сайта.
- Подход «снизу вверх». Подход «снизу вверх», как вы, вероятно, заметили, противоположен подходу «сверху вниз». В то время как подход «сверху вниз» фокусируется на каталогизации контента по категориям, подход «снизу вверх» сначала фокусируется на создании структуры на основе контента, доступного для веб-сайта, путем группировки элементов в категории самого низкого уровня, а затем, в свою очередь, группирования этих элементов. категории в категории более высокого уровня.
Существует ли идеальная структура сайта?
Как UX-дизайнеры, мы ищем наиболее идеальную структуру сайта при разработке нового сайта на основе потребностей и бизнес-целей наших пользователей. Идеальную структуру веб-сайта можно рассматривать как пирамиду. Он состоит из домашней страницы, категорий, подкатегорий и отдельных сообщений и страниц.
Он состоит из домашней страницы, категорий, подкатегорий и отдельных сообщений и страниц.
- Домашняя страница — Домашняя страница находится на вершине пирамиды. Он действует как центр для посетителей вашего сайта. Дизайнеры должны ссылаться на важные или популярные страницы с главной страницы. При этом дизайнеры смогут более легко направлять пользователей на самые важные страницы.
- Категории . Категоризация является важной частью структуры веб-сайта. Дизайнеры могут помочь пользователям быстрее и проще принимать решения с хорошей категоризацией. Дизайнеры могут использовать категории, чтобы сократить время, затрачиваемое на обдумывание решения
- Подкатегории — они играют важную роль в определении структуры веб-сайта. Например, онлайн-рынки, такие как eBay и Amazon, имеют почти непостижимое количество страниц.
 Пользователь может легко потеряться в представленной информации. Подкатегории обеспечивают структурированную методологию для просмотра и классификации информации осмысленным образом, особенно для веб-сайтов со сложными данными.
Пользователь может легко потеряться в представленной информации. Подкатегории обеспечивают структурированную методологию для просмотра и классификации информации осмысленным образом, особенно для веб-сайтов со сложными данными. - Отдельные сообщения и страницы – Отдельные сообщения и страницы являются основными элементами веб-сайта. Дизайнеры должны сосредоточиться на том, как создать осмысленную информационную иерархию на каждой странице, чтобы пользователю меньше приходилось думать, когда дело доходит до потребления контента.
Типы структур веб-сайтов
Существует четыре основных типа структур веб-сайтов. Правильное понимание структуры веб-сайта облегчает дизайнерам создание осмысленной информационной архитектуры веб-сайта. Давайте рассмотрим их один за другим.
Иерархическая модель
Иерархическая модель используется в веб-приложениях, содержащих большой объем данных. Изображение кредита slickplan. Иерархическая модель — один из наиболее распространенных типов архитектуры сайта. Иерархическая модель часто используется в веб-приложениях, содержащих большой объем данных. Иерархическая модель похожа на дерево тем, что имеет ствол (например, домашнюю страницу), который разветвляется на категории и страницы. Такие сайты, как CNN.com и BBC.co.uk, являются прекрасными примерами иерархической модели.
Иерархическая модель часто используется в веб-приложениях, содержащих большой объем данных. Иерархическая модель похожа на дерево тем, что имеет ствол (например, домашнюю страницу), который разветвляется на категории и страницы. Такие сайты, как CNN.com и BBC.co.uk, являются прекрасными примерами иерархической модели.
Последовательная модель
Последовательная модель может использоваться для разработки потоков для процесса. Изображение кредита slickplan.Последовательные модели популярны, когда пользователи проходят через последовательность действий, например адаптацию или создание новой учетной записи, когда пользователь проходит через процесс шаг за шагом. UX-дизайнеры могут использовать эту модель для создания потоков для процесса. Отдельные страницы на wikiHow.com — яркие примеры страниц, разработанных с учетом последовательности.
Матричная модель
Матричная модель веб-структуры позволяет пользователям выбирать, куда им двигаться дальше. Изображение кредита slickplan.
Матричная модель — один из старейших типов структуры сайта в Интернете. Эта модель уникальна и нетрадиционна в своем поведении. Структура матричного типа дает пользователям возможность выбирать, куда им двигаться дальше. Навигация по этим типам сайтов лучше всего осуществляется с помощью поиска или внутренних ссылок. Википедия — отличный пример матричной модели.
Модель базы данных
Модель базы данных веб-структуры определяет логическую структуру базы данных. Изображение кредита slickplan.Модель базы данных — это динамический подход к структуре веб-сайта. Чтобы создать подобную структуру веб-сайта, дизайнеры должны подумать о подходе «снизу вверх», учитывая метаданные страницы и придерживаясь надежной информационной архитектуры и лучших таксономических практик. Medium.com, его посты и страницы — отличный пример модели базы данных.
Почему вы должны начать со структуры сайта
Принимая во внимание потребности пользователя в начале проектирования, UX-дизайнеры могут создать структуру веб-сайта, которая будет помогать пользователю, а не стоять у него на пути.


 Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы п.) оставьте открытыми к индексации
п.) оставьте открытыми к индексации Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-«
Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-«

 Ниже идет уже какой то контент, а по бокам могут быть сайтбары с дополнительной информацией.
Ниже идет уже какой то контент, а по бокам могут быть сайтбары с дополнительной информацией. Так вы избежите лишних ошибок. Благодаря современным сервисам и программам, и соответственно ручной проработке, можно создать отличную гибритную структуру проекта.
Так вы избежите лишних ошибок. Благодаря современным сервисам и программам, и соответственно ручной проработке, можно создать отличную гибритную структуру проекта. Пользователь может легко потеряться в представленной информации. Подкатегории обеспечивают структурированную методологию для просмотра и классификации информации осмысленным образом, особенно для веб-сайтов со сложными данными.
Пользователь может легко потеряться в представленной информации. Подкатегории обеспечивают структурированную методологию для просмотра и классификации информации осмысленным образом, особенно для веб-сайтов со сложными данными.