Все способы добавить ссылку из Вконтакте на Инстаграм
Опубликовано: Автор: Егор Денисов
Содержание
- Где взять линк
- Куда можно вставить ссылку Вконтакте
- Указать ссылку в Историях Инстаграма на ВК
- Удачные места размещения
Ссылку на свой профиль в Инстаграме можно добавлять в другие социальные сети. Это способ, как найти друзей или обменяться дополнительными контактами со знакомыми. В ВК сделать ссылку на Инстаграм возможно через интеграцию сервисов, добавив в публикацию и установив в статус.
В Инстаграме ссылка состоит из никнейма пользователя, то есть: впереди идет адрес сайта, а после – логин. Также, получить активный линк можно с браузерной версии, скопировав адрес сверху. Дополнительный способ – попросить друзей, чтобы они прислали ссылку на страницу.
Как скопировать URL с браузерной версии:
- Зайти с компьютерной версии в Инстаграм.

- Авторизоваться – перейти на свою страницу.
- Скопировать ссылку на профиль.
Теперь, можно перейти в Вконтакте и вставить в любое удобное место для размещения. С публикациями проще: пользователь копирует адрес, вставляет в создание публикации VK и получает не только ссылку, но и отображение поста на странице.
С синхронизацией VK и Instagram линк не нужен. Но владелец страницы должен заранее авторизоваться в Instagram, чтобы быстро соединить две страницы. В профиле ВК появится никнейм и прямая ссылка, с возможностью перехода. Отображается в разделе «Контактная информация», если профиль открыт.
Как в VK добавить ссылку на Инстаграм через интеграцию:
- Зайти на страницу в ВК.
- Сверху «Редактировать» — Контактная информация.
- Появится значок «Инстаграм» — Настроить Импорт.
- В открывшейся вкладке ввести логин и пароль от второй страницы.
- Подтвердить связку профилей.
- Не нашли ответа?Задать вопрос мы подготовим и вышлем вам ответ на e-mail
- Мощная прокачка Инстаграм аккаунта
- Бесплатные и платные сервисы для раскрутки
На странице в ВК появится отдельный альбом, куда будут публиковаться фотографии из Instagram.
Куда можно вставить ссылку Вконтакте
Ссылку на Инстаграм используют:
- в описании профиля. Раздел «Контакты», как веб-сайт или настройка импорта;
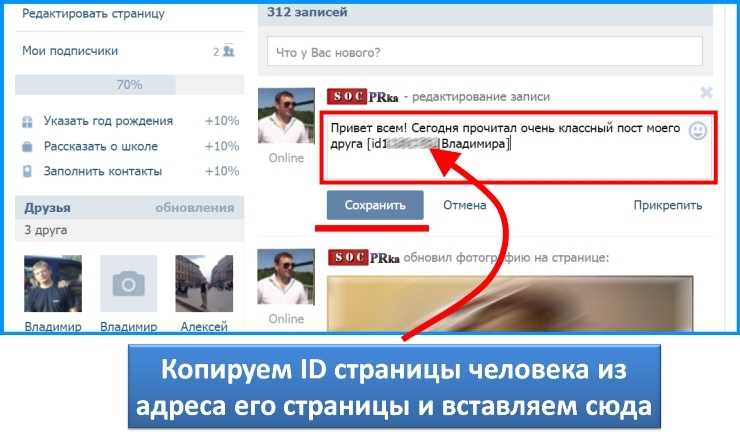
- в статусе. Вставляют значок «собачки» и никнейм;
- в публикациях. Делают URL на пост.
В статусе адрес получается неактивным, чтобы найти пользователя ник указывают в строке поиска Instagram.
Как добавить ссылку в статус Вконтакте:
- Скопировать или запомнить свой никнейм из Инстаграма.
- Перейти в ВК – нажать по строке статуса.
- Ввести: «@» и вставить логин.
Желательно, перед ссылкой указать слово: «Instagram» или сделать любую другую пометку.
Инструкция, как сделать активный адрес в разделе «Сайт»:
- Зайти в ВК – сверху «Редактировать».
- Контакты – строка: «Личный сайт».
- Скопировать URL из Инстаграма.

Теперь на странице появится полный адрес страницы. Пользователи смогут переходить и подписываться на профиль. Ссылками также обмениваются в личных сообщениях. Отправляя линк в ВК, появится сам адрес и миниатюра аватарки, без описания профиля.
Указать ссылку в Историях Инстаграма на ВК
Если у владельца профиля более 10 000 подписчиков и доступна функция «Ссылки» в Историях – можно добавит URL на страницу в Вконтакте.
Но такую Историю лучше разместить в Актуальном, чтобы подписчики смогли перейти и подписаться:
- Зайти в Инстаграм – выбрать: «Сторис».
- Добавить новую публикацию – загрузит фото или видео.
- Выбрать сверху значок скрепки – Добавить URL.
- Указать Линк на страницу в ВК.
- Подтвердить размещение.
Ссылка будет указана снизу изображения и подписчики смогут перейти по ней, если сделают свайп вверх. Приложение автоматически перенаправит на браузерную версию или установленный ВК на смартфоне.
Также, разместить URL на профиль в другой социальной сети можно текстом:
- Перейти в создание публикации для Stories.

- Выбрать: «Текст» — вставить адрес на профиль.
- Сохранить.
Но в таком случае Линк будет некликабельным и подписчикам нужно будет её скопировать, чтобы перейти на страницу. Для указания URL в Сторис нужно использовать сокращенную форму адреса: без Https и личных знаков. Например, указать только домен социальной сети и свой никнейм.
Удачные места размещения
Удачнее всего размещать линк в статусе и публикациях. В первом случае, она будет заметна для подписчиков и друзей. В публикациях – пользователь сможет перейти по ссылке и сразу попасть на фотографию, видео.
Как добавить ссылку на пост с телефона:
- Зайти на страницу в Инстаграм.
- Выбрать свою публикацию – три точки сверху.
- Копировать линк.
Теперь, нужно вернуться в ВК и вставить ссылку в публикации. Перед размещением дождаться загрузки страницы, пока не появится миниатюра фотографии. После – поделиться записью с друзьями.
В ВК сделать ссылку на Инстаграм можно в описании к снимку. К примеру, если пользователь размещает фотографию и хочет поделиться своим профилем в другой социальной сети. Перед публикацией, нужно перейти в раздел: «Описание» и вставить ранее скопированный адрес.
Как сделать вики страницу Вконтакте для группы как в группе вк сделать меню
Сообщества во ВКонтакте все чаще используются для ведения бизнеса, продажи товаров или услуг. Отличным инструментом, который упрощает работу с группой это меню, созданное при помощи wiki-разметки.
В последнее время число пабликов, которые используют wiki-список, значительно выросло. Ведь это отличный способ придать группе более приятный и эстетичный вид, а также помогает участникам проще ориентироваться по всем разделам.
В данной статье мы расскажем Вам, как сделать вики страницу Вконтакте для группы, как в группе вк сделать меню, какие существуют виды, как создать и многое другое.
Меню в группе ВК
Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Список позволяет создавать прямые ссылки на каждую категорию товаров/услуги или на различные разделы/обсуждения сообщества (например, портфолио, как заказать, о компании и т.д.). Любой пользователь сможет найти необходимую информацию нажатием всего лишь 1 кнопки.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.
Основные команды и возможности wiki-меню
Функционал вики страницы и очень широкий. С его помощью Вы сможете сделать Ваше меню визуально приятным, хорошо читаемым и структурированным.
К сожалению, абсолютно все команды мы не сможем уместить в нашем материале, поэтому расскажем лишь о некоторых.
Делаем меню с помощью медиа файлов
Осуществляется при помощи специальных кнопок.
В текстовом виде медиа файлы представляют собой: [[mediaXXXX_YYYY|options|link]].
Где media XXXX_YYYY – сам медиа-файл, options – различные настройки (для фото и видео), link–надпись, которая будет отображена при наведении курсора на фото/видео.
Для фото options бывают:
Для видео:
Заголовки различного уровня создаем с помощью знаков ==
Добавьте знаки «==» в начале и конце заголовка. Пример смотрите на скриншоте:
Работаем с текстом заголовков для оформления меню группы ВКонтакте
Вы также можете использовать следующие параметры текста: курсив, жирный или серый, зачеркнутый или подчеркнутый, верхний или нижний индекс. Также есть возможность выравнивания текста по центру или правому краю. Ниже представлена таблица с командами:
Используем цитаты для привлечения внимания
Использование тега <,blockquote>,<,/blockquote>,позволит красиво оформить чью-нибудь цитату.
Списки можно использовать как нумерованные, так и маркированные
Для нумерованного списка используйте символ «#» перед каждым новым пунктом.
Для маркированного списка аналогично предыдущему, только со знаком «*».
Работаем с отступами
Для того, чтобы сделать отступ допишите перед словом знак «:». В зависимости от количества знаков отступ будет увеличиваться или уменьшаться.
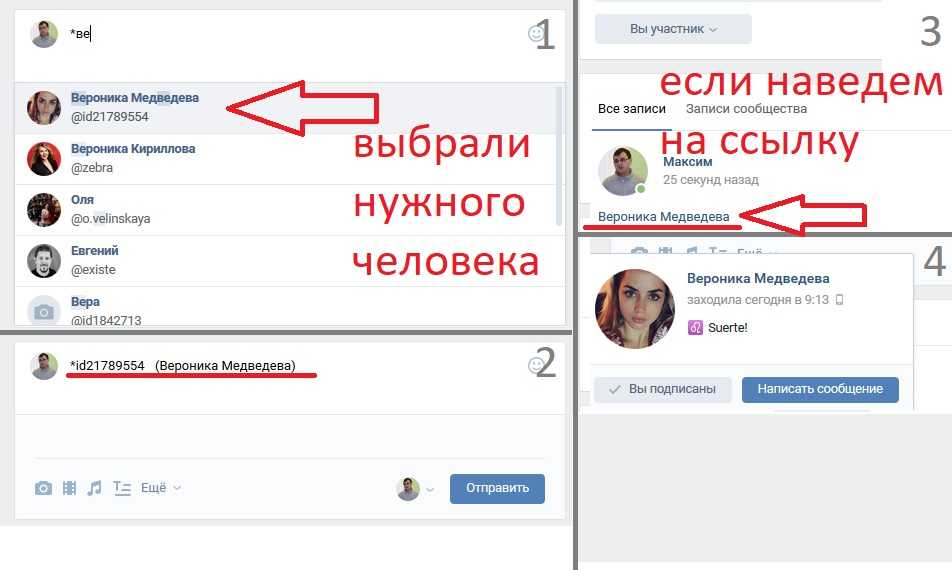
Внутренние ссылки в меню группы
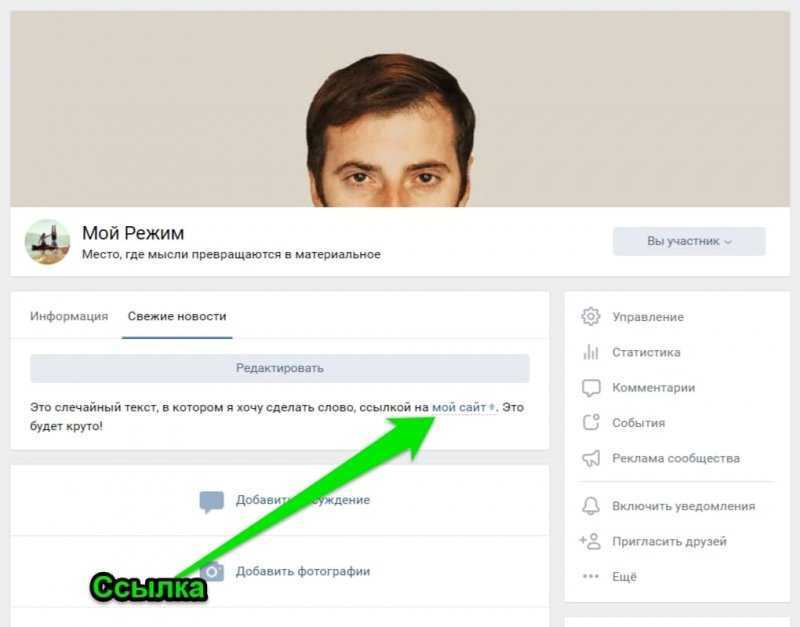
Это ссылки на внутренние ресурсы соц. сети «ВКонтакте» (ссылку на человека, сообщество, обсуждение, приложение, страницу, видео и изображение). Их добавление осуществляется при помощи следующей конструкции: [[link|text]].
Где link – это ссылка, а text – это отображаемый текст. Пример смотрите на скриншоте:
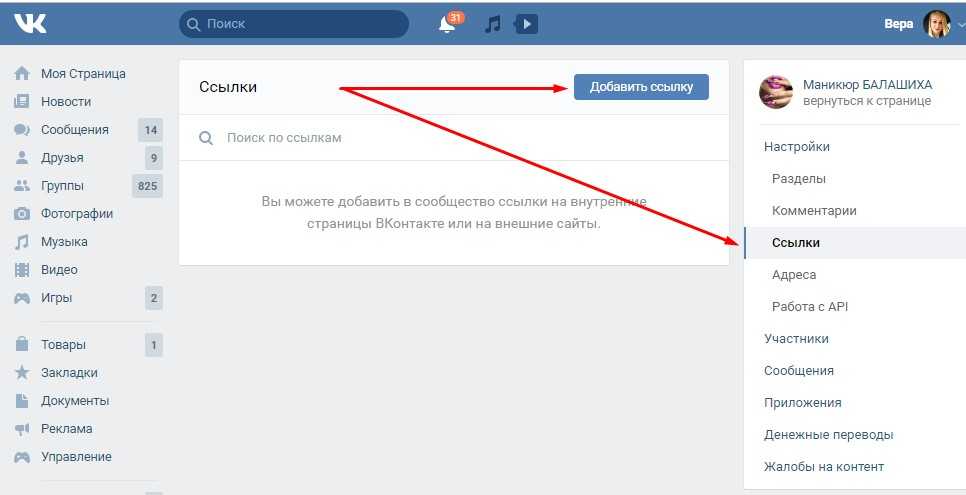
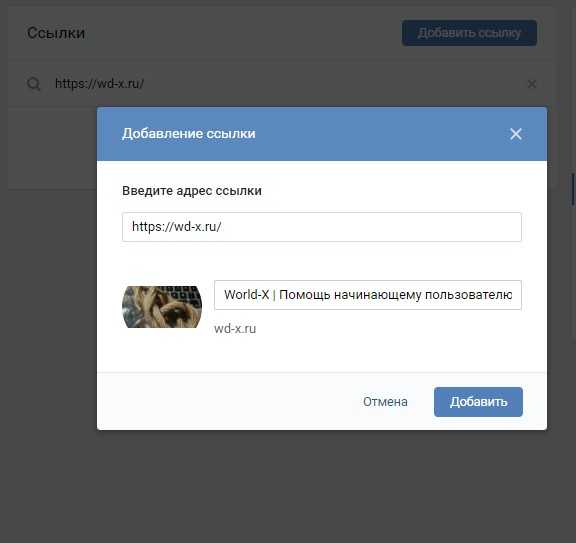
Внешние ссылки в создании меню ВКонтакте.
Если Вам необходимо создать ссылку на внешний ресурс, тогда используйте конструкцию похожую на предыдущую, но с одинарными скобками: [link|text].
Wiki-разметка создаёт табличное меню
С помощью вики страницы и разметки можно также создать и таблицу. Смотрите скриншот:
Информативный спойлер
С его помощью можно сделать информацию, скрывающуюся или раскрывающуюся по одному щелчку. Хорошо подходит, если Вам необходимо сделать раздел с «Часто задаваемыми вопросами».
Создается спойлер при помощи конструкции:
{{Hider|Названиеспойлера
Текст
}}
И будет иметь следующий вид:
Таким образом, команды помогут сделать полноценный список со всеми элементами оформления.
Виды меню: какие бывают?
Вики страницы во ВКонтакте можно разделить по разным критериям:
По типу:
- Текстовое (только текст),
- Графическое (использование изображений кнопок, фона и т.д.).
По отображению (зависят от используемой картинки):
- Закрытое (не видно самой структуры),
- Открытое (видны сразу все пункты),
- Со смежным или общим баннером (может быть, как открытым, так и закрытым).

Не зависимо от выбранного Вами типа, работают они все по одному принципу.
Также не бойтесь комбинировать эти типы. Например, можно сначала сделать графическую часть с кнопками (фон, стиль, дизайн), а после дополнить ее различной текстовой информацией (например, «Часто задаваемые вопросы», использовав спойлеры).
Как создать текстовое меню
Менее популярным и простым является текстовый список на вики странице. Оно не содержит каких-либо изображений и кнопок. Это просто список анкорных ссылок.
Ниже представлена пошаговая инструкция, как сделать текстовый список для группы ВК:
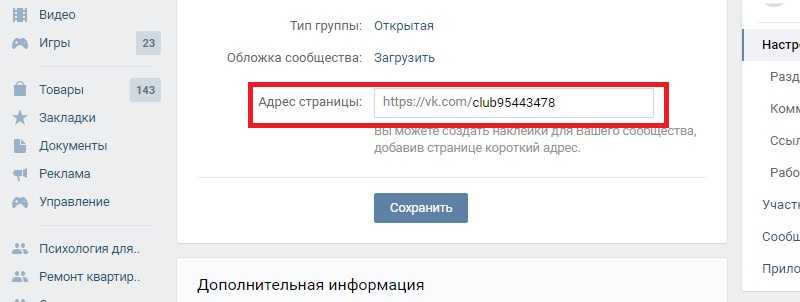
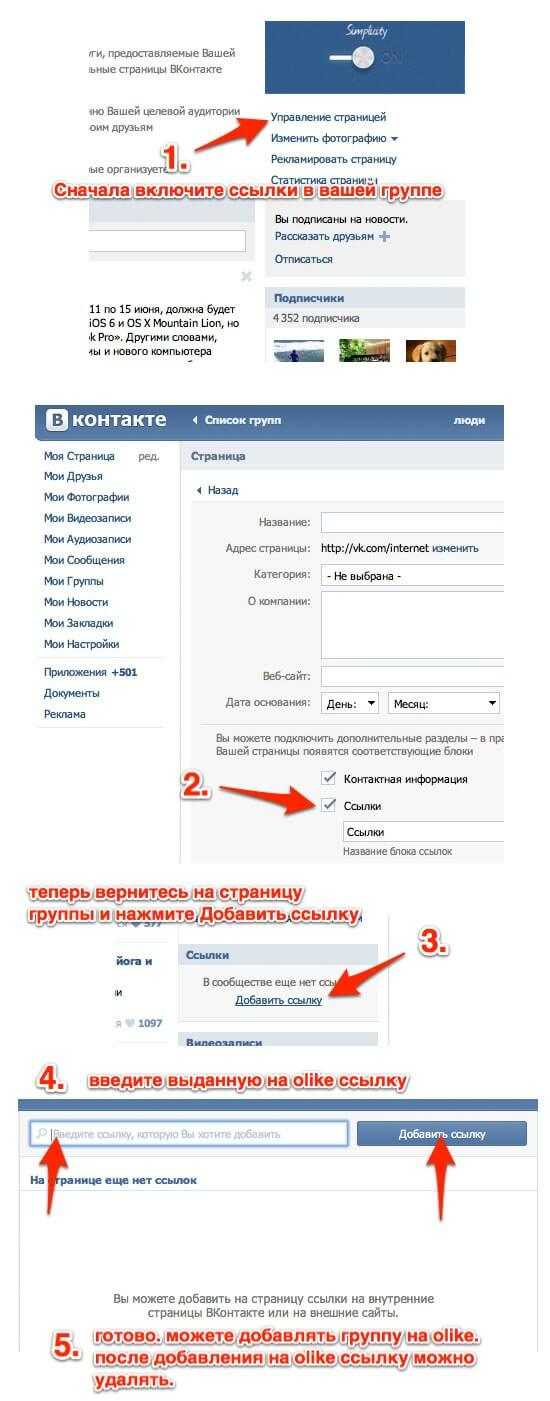
- Для начала необходимо настроить сообщество. Для этого перейдите в «Управление сообществом» и выберите раздел «Разделы». Найдите строку «Материалы», выберите пункт «Ограниченные» и сохраните настройки.
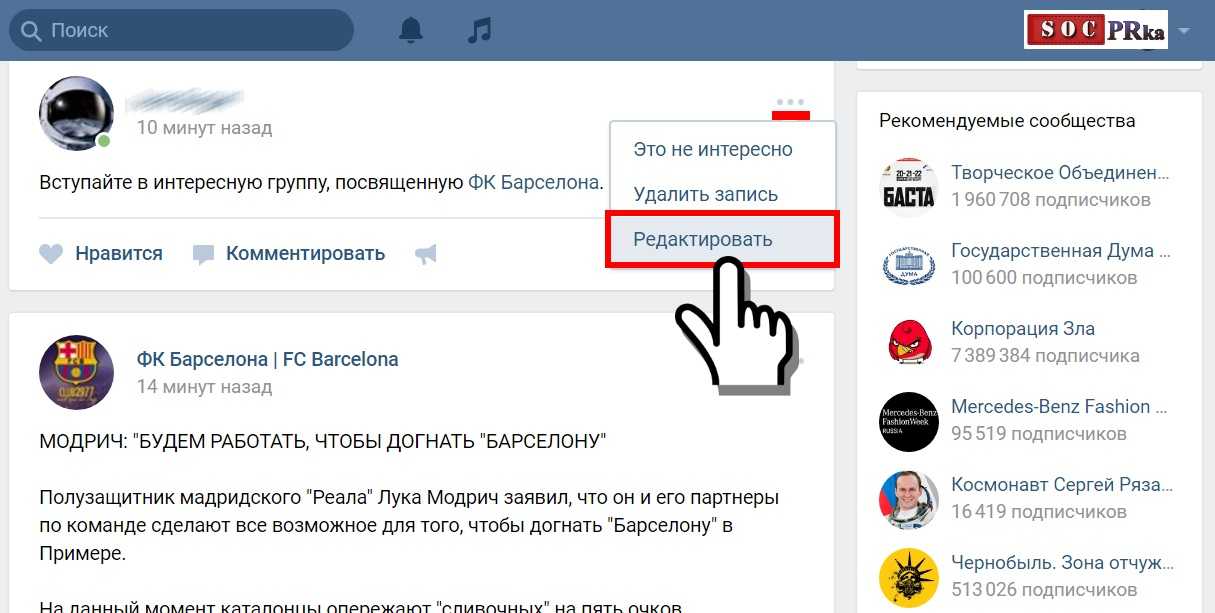
- Далее на главной странице паблика появятся «Свежие новости». Перейдите в них и нажмите «Редактировать».
- Впишите название.

- Ниже находится текстовый редактор ВК. Здесь мы и будем создавать наш список.
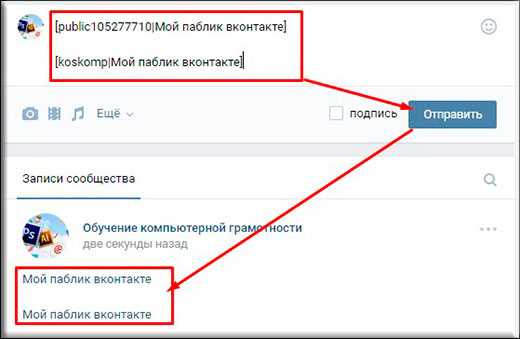
- Используйте следующую конструкцию:
[link|text]
Где link – ссылка, а text–видимый текст.
Сделайте все необходимые пункты. Каждый новый пункт с новой строки. Здесь можно использовать различные команды, о которых мы говорили выше.
Для примера мы напишем простую и небольшую конструкцию:
- Нажимаем сохранить.
Здесь мы использовали знаки «==» для выделения заголовка и знаки «*», чтобы выделить подпункты. В результате мы получили следующее:
Таким образом, проделав всего несколько шагов, мы получили вполне понятное wiki-меню, где каждый пункт позволит быстро перейти на нужную страницу.
Вы же сможете добавить что угодно, на что хватит фантазиии возможностей wiki-разметки.
Как создать графическое меню
Чтобы создать графическое меню, Вам необходимо иметь хотя бы базовые навыки работы с графическими редакторами (такие как, фотошоп, GIMP, различные приложения и т. д.). Если же Вы ими не обладаете, тогда мы можем посоветовать воспользоваться помощью профессионалов или ресурсами с готовыми шаблонами (подробнее читайте ниже).
д.). Если же Вы ими не обладаете, тогда мы можем посоветовать воспользоваться помощью профессионалов или ресурсами с готовыми шаблонами (подробнее читайте ниже).
Здесь же мы поговорим о том, как создать меню вики страницы самостоятельно. Ниже приведена пошаговая инструкция:
- Проделать шаги 1-3 из предыдущей инструкции.
- Необходимо создать заготовки изображений с кнопками. Подробно говорить оработе в графических редакторах мы не будем, так как в сети есть много уроков работы с фотошопом и другими программами.
Мы возьмем следующие изображения.
Все три картинки являются частью одной большой. Поэтому, когда мы будем создавать навигацию,данные изображения будут выглядеть как одна целая картинка с расположенными на ней кнопками.
- Загружаем изображения в текстовый редактор ВКонтакте.
- Нажав на каждую картинку, можно выбрать параметры и указать ссылку.
- Справа есть переключатель между визуальным и текстовым режимами редактирования.

- В текстовом варианте, наши изображения выглядят так:
- Меняем надпись «noborder» на «nopadding», чтобы убрать расстояние между картинками и сомкнуть их. А после знака «|» добавляем ссылку.
- Нажимаем «Сохранить страницу».
В итоге мы получили вот такое меню:
Приложив немного усилий и смекалки, Вы сможете создать оригинальное оформление, которое будет вписываться в общий дизайн группы.
Как закрепить
Чтобы созданное wiki-меню отображалось на главной странице сообщества, необходимо проделать следующие шаги:
- Создайте новый пост.
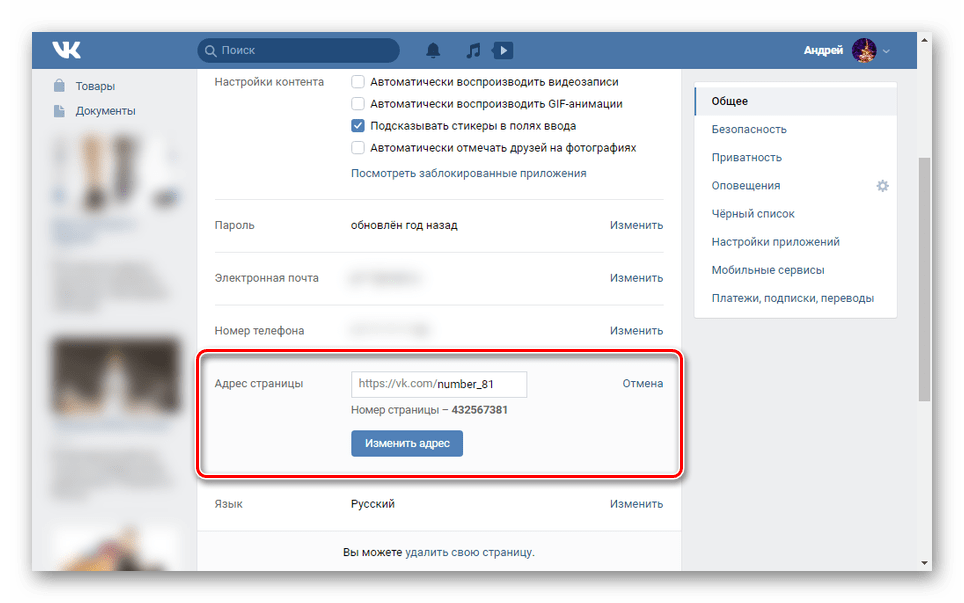
- Скопируйте ссылку Вашего меню. Для этого снова перейдите в редактирование и скопируйте URL из адресной строки браузера.
Сначала добавьте изображение, смотри картинку ниже.
Теперь опубликуйте и закрепите пост.
Здесь Вам придется хорошо поработать над изображением. Ведь оно будет постоянно на виду.Также оно должно вписываться в общий дизайн паблика и говорить пользователям, что нажав, он попадет в меню.
Как удалить
Удаление wiki-меню не является сложной задачей. Достаточно просто перейти в «Управление сообществом», раздел «Разделы» и выключить материалы.
Важно помнить, что если Вы использовали закрепленный пост, то он останется. Поэтому его также необходимо будет удалить (или хотя бы убрать из закрепленных).
Готовые шаблоны
Также мы хотели бы представить Вашему вниманию сервисы, с помощью Вы сможете скачать готовые шаблоны либо создать новые всего за несколько кликов.
- You-ps.ru – это сервис с готовыми шаблонами wiki-меню и другими готовыми элементами оформления сообщества.
- Vkmenu.com – это онлайн-конструктор. Он позволяет легко и быстро делать стильные меню.
Также к готовым решениям можно отнести и найм профессионала. В этом случае Вам также не придется делать все самостоятельно, но придется заплатить.
Итог
Мы рассмотрели, что представляет собой wiki-меню в сообществах ВКонтакте. Научились создавать его и пользоваться различными командами.
Научились создавать его и пользоваться различными командами.
Мы считаем, что меню еще не оценили по достоинству. Для большого количества людей эта «wiki-разметка» является чем-то сверхсложным и страшным. Они даже не хотят браться за это. Но на деле, как мы видим, все довольно просто.
Не бойтесь экспериментировать и будьте оригинальны!
Ссылка на веб-страницу, электронную почту, номер телефона или страницу в Pages на iPhone
Вы можете превратить текст или определенные объекты (фигуры, линии, изображения, рисунки, текстовые поля, уравнения, группы объектов и анимированные рисунки) в link that:
Переход к закладке (в текстовом документе) или другой странице (в документе с макетом страницы)
Открытие веб-сайта или сообщения электронной почты
Звонок по номеру телефона
8Вы можете отредактировать текст ссылки или места назначения или удалить ссылки, чтобы текст снова вел себя как обычный текст.
Добавить ссылку
Коснитесь объекта, текстового поля или выделенного текста, который вы хотите превратить в ссылку, затем коснитесь «Ссылка».

Переверните iPhone в альбомную ориентацию или коснитесь, чтобы увидеть ссылку.
Нажмите «Ссылка на» и выберите тип ссылки (веб-страница, электронная почта, номер телефона, страница или закладка).
Укажите сведения о пункте назначения:
Веб-страница: Открывает веб-страницу в браузере. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать доменное имя, а не весь веб-адрес. В поле Ссылка введите URL-адрес веб-страницы.
Электронная почта: Открывает сообщение электронной почты с адресом, который вы указали в поле Кому. В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать имя получателя, а не весь адрес электронной почты. Введите тему в поле Тема или оставьте его пустым.
Номер телефона: Звонок по номеру телефона. В поле Номер введите номер телефона.
 В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.
В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.Страница: Переход к другой странице документа. Коснитесь миниатюры страницы под «Связать с», затем коснитесь номера целевой страницы. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
Закладка: Переход к тексту, который вы добавили в закладки. Коснитесь закладки, на которую хотите установить ссылку. В поле Показать введите текст, который вы хотите, чтобы читатели видели.
Чтобы проверить место назначения, нажмите «Назад», затем нажмите кнопку «Открыть ссылку», «Написать письмо», «Позвонить», «Перейти на страницу» или «Перейти в закладку».
Если вам не нужно проверять ссылку, коснитесь документа, чтобы закрыть элементы управления.
Связанный текст подчеркнут, а рядом со связанными объектами появится кнопка ссылки (в виде изогнутой стрелки).

Изменить или удалить ссылку
Коснитесь связанного текста или кнопки ссылки на связанном объекте.
Если ссылка находится в ячейке таблицы, сначала коснитесь ячейки таблицы, затем коснитесь кнопки ссылки.
В редакторе ссылок нажмите Настройки ссылок.
Внесите изменения или нажмите «Удалить ссылку».
При удалении ссылки текст ссылки сохраняется, но форматирование ссылки удаляется, и ссылка становится неактивной.
По завершении коснитесь документа, чтобы закрыть элементы управления.
Включение и выключение автоматического форматирования для URL-адресов, адресов электронной почты и номеров телефонов
Pages автоматически определяет допустимые веб-адреса (URL-адреса) и адреса электронной почты и оформляет их (например, подчеркиванием или другим цветом), чтобы указать, что это активные ссылки.
 Номера телефонов по умолчанию не форматируются как ссылки, но вы можете включить автоматическое форматирование номеров телефонов. Вы также можете отключить автоматическое форматирование ссылок для URL-адресов и адресов электронной почты.
Номера телефонов по умолчанию не форматируются как ссылки, но вы можете включить автоматическое форматирование номеров телефонов. Вы также можете отключить автоматическое форматирование ссылок для URL-адресов и адресов электронной почты.Чтобы изменить форматирование Pages URL-адресов веб-сайтов, адресов электронной почты и номеров телефонов в качестве активных ссылок, можно обновить параметры автоматического форматирования.
Коснитесь в верхней части экрана.
Коснитесь «Настройки», коснитесь «Автоисправление», затем выполните одно из следующих действий:
Если вы не хотите, чтобы ссылки отображались в форматированном виде, но хотите, чтобы они были активны, включите параметр «Обнаружение веб-ссылок и ссылок электронной почты» или Обнаружение телефонных ссылок и отключите параметр «Применить стиль ссылки».
Этот параметр применяется к новому тексту, который вы вводите во все документы Pages. Существующие ссылки не затрагиваются изменением.

См. также Добавление закладок и ссылок на них в Pages на iPhone
Создание отличной страницы контактов
Каждому веб-сайту нужна контактная страница. Посетители и потенциальные клиенты будут не только использовать контактную страницу для вопросов и поддержки, но и служить мощным сигналом доверия, чтобы показать посетителям, что вы законны.
Возможно, у вас возникнет соблазн просто перечислить ссылку на адрес электронной почты и остановиться на этом, но на отличной странице контактов есть нечто большее, чем предоставление основной контактной информации. Вы хотите поощрять взаимодействие и вызывать доверие у посетителей.
Давайте начнем с рассмотрения того, как сделать ссылку на адрес электронной почты и как вы можете расширить свою контактную страницу, используя формы, номера телефонов, карты и связи в социальных сетях.
Это так просто, как кажется. Введите свой адрес электронной почты (или ваше имя, или любое слово/фразу, которое вы хотите), выделите его, щелкните значок ссылки в цепочке на панели инструментов текстового элемента, а затем выберите параметр «Электронная почта», чтобы ввести адрес, на который вы ссылаетесь.

Но использование этого в качестве основного метода связи может иметь неприятные последствия. Почему? Потому что, когда посетитель щелкает ссылку электронной почты, его телефон, планшет или компьютер автоматически открывает программу электронной почты по умолчанию. Это здорово, если посетитель использует эту программу, но многие люди этого не делают.
Может показаться, что это не имеет большого значения, но если кто-то не использует программу электронной почты по умолчанию на своем компьютере, его компьютеру все равно, и он все равно откроет ее, когда они щелкнут ссылку электронной почты. Затем вашему посетителю будет предложено пройти запутанный процесс настройки и задаться вопросом, почему именно это происходит, когда все, что они хотели сделать, это задать вам вопрос.
Зачем вообще рисковать, если вместо этого можно предоставить контактную форму?
Контактная форма не только устраняет вероятность того, что посетитель столкнется с описанным выше хаосом электронной почты, но также устраняет ряд небольших барьеров, которые могут удерживать людей от написания вам: им не нужно покидать ваш сайт, им не нужно покидать ваш сайт.
 им не нужно придумывать тему письма, им не нужно писать приветствие. Вы запрашиваете у них необходимую информацию, они вводят ее и нажимают «Отправить».
им не нужно придумывать тему письма, им не нужно писать приветствие. Вы запрашиваете у них необходимую информацию, они вводят ее и нажимают «Отправить».Все формы Weebly автоматически включают три наиболее важных поля: имя, адрес электронной почты и комментарий.
Если вы посмотрите на область элементов в левой части редактора во время работы с формой, вы заметите, что она включает множество других полей, которые можно добавить, перетащив их. Нужно знать бюджет клиента для проекта? Получить их номер телефона? Узнать, где они находятся? Добавьте поля, запрашивающие эту информацию прямо перед собой.
Когда ваша форма будет заполнена, имейте в виду, что все отправки поступают в два места: в вашу учетную запись Weebly и на любой адрес электронной почты, связанный с формой. Обязательно нажмите синюю кнопку «Параметры формы», чтобы убедиться, что адрес электронной почты подключен к форме.
Несмотря на то, что форма является улучшением по сравнению с использованием только вашего адреса электронной почты, вы не хотите останавливаться на достигнутом.

В прошлом году около 56% всего трафика веб-сайтов приходилось на мобильные устройства. Создание ссылки на ваш номер телефона позволяет этим посетителям звонить вам прямо с вашего сайта.
Введите свой номер телефона в текстовое поле, щелкните значок звена цепочки на панели инструментов текстового поля, выберите параметр «Телефон» и снова введите свой номер телефона. Все готово!
Если у вас есть бизнес-страница в Facebook, лента в Twitter или Instagram, канал на YouTube или любое другое присутствие в социальных сетях, вы должны указать их все на своей странице контактов, поскольку все они представляют собой различные способы связи с вашим бизнесом.
Элемент «Значки социальных сетей» автоматически отображает значки для Facebook, Twitter, электронной почты и LinkedIn. Вы можете изменить их, нажав на значки и выбрав «Управление». Вы также можете удалить те, которые вам не нужны, выбрать другие социальные сети для отображения и добавить ссылки на свои собственные страницы (это самая важная часть, поскольку в противном случае значки не служат никакой цели).

Карты
У вас есть одна или несколько обычных витрин? Вы должны включить карту, чтобы потенциальные клиенты могли найти вас.
Элемент карты использует Google Maps, поэтому все, что вам нужно сделать, это перетащить его на страницу, щелкнуть по нему и ввести свой почтовый адрес, город и штат. Вы также можете настроить размер карты, выбрав параметр «Ширина и высота».
Выложить все
Один из лучших способов макета страницы контактов — выбор одного из предустановленных макетов страницы контактов.
Создайте пустую страницу и нажмите кнопку «Начать с макета» в середине страницы.
Перейдите прямо в «Контакты» и выберите один из пяти вариантов.
Последняя раскладка контактов особенно хороша. В нем есть все, что вам нужно, даже место для номера факса, если вы живете в 1987 году.
Независимо от того, какой макет вы выберете, у вас сразу будет готовая страница контактов. Все, что вам нужно сделать, это отключить контент по умолчанию с вашей уникальной информацией.










 В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.
В поле Показать введите текст, который вы хотите, чтобы читатели видели. Например, вы можете захотеть показать название компании или человека, которому принадлежит номер.
 Номера телефонов по умолчанию не форматируются как ссылки, но вы можете включить автоматическое форматирование номеров телефонов. Вы также можете отключить автоматическое форматирование ссылок для URL-адресов и адресов электронной почты.
Номера телефонов по умолчанию не форматируются как ссылки, но вы можете включить автоматическое форматирование номеров телефонов. Вы также можете отключить автоматическое форматирование ссылок для URL-адресов и адресов электронной почты.

 им не нужно придумывать тему письма, им не нужно писать приветствие. Вы запрашиваете у них необходимую информацию, они вводят ее и нажимают «Отправить».
им не нужно придумывать тему письма, им не нужно писать приветствие. Вы запрашиваете у них необходимую информацию, они вводят ее и нажимают «Отправить».