Конструктор лендингов — сделать лендинг бесплатно с нуля без программиста на GetResponse
Сделайте лендинг бесплатно в несколько кликов без знаний HMTL кода
Создавайте посадочные страницы, которые будут привлекать трафик и конвертировать лиды в покупателей — даже если вы далеки от веб-дизайна. Более 100 шаблонов лендингов
ПОПРОБОВАТЬ БЕСПЛАТНО FREE EMAIL MARKETING FOR EVERYONE
Закажите демо CUSTOM SOLUTIONS FOR LARGE CLIENTS
Превратите лендинг
вприбыльныйонлайнбизнес- Переведите бизнес
в онлайнПокажите предложение своей целевой аудитории и правильно позиционируйте продукты или услуги
- Расширяйте базу
контактовПроводите эксклюзивные акции, конвертируйте посетителей в покупателей и увеличивайте прибыль
-
Увеличивайте прибыль с помощью готовых воронок продаж: просто добавьте в воронки продукты или услуги
- Рекламируйте вебинары
Привлекайте трафик на страницу регистрации и проводите вебинары для огромной аудитории
Более 200 шаблонов посадочной страницы
В вашем распоряжении сотни готовых адаптивных дизайнерских шаблонов созданных для конверсии лидов в сделки
- Выберите шаблон с учетом бизнес целей
- Персонализируйте лендинги
ПОПРОБУЙТЕ БЕСПЛАТНО ›
Лендинг, оптимизированный для мобильных устройств
Проявите креативность в drag-and-drop редакторе и создайте одностраничник всего за несколько минут. Без помощи программиста и знания кода вы можете
Без помощи программиста и знания кода вы можете
- перемещать, изменять цвет, размер и форму элементов
- добавлять бесплатные стоковые изображения и гифки
- оптимизировать лендинг под мобильные устройства
ХОЧУ СОЗДАТЬ ЛЕНДИНГ ›
Профессиональный лендинг с высокой конверсией
Используйте настройки и инструменты для профессиональной оптимизации посадочной страницы
- Подключите бесплатный домен от GetResponse
- Или разместите посадочную страницу на своем домене
- Оптимизируйте тайтл и дискрипшн
ПЕРЕНЕСТИ БИЗНЕС В ОНЛАЙН ›
Анализируйте статистику, показатели эффективности одностраничника и конверсии
Анализируйте важные показатели эффективности посадочной страницы
- Отслеживайте клики и конверсии и получайте ценную информацию о посетителях
- Проводите A/B тесты
- Подключите Google Analytics, Google Tag Manager, Facebook Pixel, и др.

LEARN MORE ABOUT GETRESPONSE REPORTS ›
Только начинаете?
Начните работать в интернете с
тарифом Freeот GetResponseПопробуйте наш тариф Free, который будет бесплатным всегда. Что в него входит:
- Email-маркетинг
- Конструктор сайтов + лимит трафика 5 ГБ
- Подключение домена
- Лендинги
- Формы регистрации и контактные формы
ЗАРЕГИСТРИРУЙТЕCЬ БЕСПЛАТНО ИЛИ УЗНАЙТЕ БОЛЬШЕ ›
Сравнитетарифыи ценыGetResponseБЕСПЛАТНО
Создан для быстрого запуска бизнеса в онлайне.
Бесплатно навсегда
ПЛАТНЫЕ ТАРИФЫ
Стандартные тарифы с премиум-функциями для роста в онлайне, лидогенерации и продаж.
Самый дешевый тариф начинается с
$13,30 /мес.
MAX
2Индивидуальное решение с персональной поддержкой и функциями для роста доходов.
Индивидуальная цена
СМОТРЕТЬ ЦЕНЫ
Используйте
всевозможности- Автоматизация маркетинга
Автоматически отправляйте письма с учетом поведения на сайте
ПОДРОБНЕЕ › - Воронки
Используйте готовые шаблоны, продавайте продукты или услуги
ПОДРОБНЕЕ › - Платная реклама
Привлекайте качественный трафик на лендинги из Facebook и Google
ПОДРОБНЕЕ › - НОВИНКА!
Используйте лайв чаты
ПОДРОБНЕЕ ›
для коммуникации
с клиентами
Опубликуйте одностраничник и интегрируйте с любимыми инструментами
Настройте интеграцию с инструментами и приложениями, и используйте преимущества комплексного интернет маткетинга
- Отслеживайте данные посетителей с помощью пикселя Facebook
- Анализируйте посещения с помощью аналитических инструментов
- Подключите интернет-магазин к GetResponse, используйте все возможности лендинга для продажи услуг или продуктов
ПОСМОТРЕТЬ ИНТЕГРАЦИИ ›
Развивайте бизнес с помощью лендингов от GetResponse
ПОПРОБОВАТЬ БЕСПЛАТНО
Getmarketing-proventactics for your landing pagesLanding Pages for Beginners Guide
What are landing pages, how do they actually work, and why they’re a must have for any business online.

READ THE GUIDE ›
Remarkable Landing Pages Examples
Check out the best landing pages examples we gathered, and learn how to make yours convert best.
GET INSPIRED ›
Landing Page Help Center
For advanced tactics and a deeper look into our Landing Page Creator, check out our dedicated Landing pages Help Center.
HELP CENTER ›
Нужно индивидуальное решение для онлайн-маркетинга? Откройте для себя
GetResponse MAXGetResponse MAX — это комплексное решение для средних и крупных компаний, которым нужны продвинутые маркетинговые инструменты, выделенная поддержка и максимальная защита данных.
С GetResponse MAX вы получите:
- Выделенную поддержку 24/7*
- Автоматизацию SMS-маркетинга
- Выделенный IP-адрес*
- Транзакционные рассылки*
- Рекомендации продуктов на основе ИИ
* Доступно только в тарифе MAX2
ЗАКАЗАТЬ ДЕМО СЕЙЧАС ИЛИ ВЕРНУТЬСЯ В НАЧАЛО СТРАНИЦЫ ⌃
Лендинги —FAQ Что такое лендинг?Лендинг (др. термины: посадочная страница, целевая страница, одностраничник) – это небольшая веб-страница в Интернете с призывом к действию и определенной структурой, основной целью которой является побуждение посетителя выполнить необходимое действие.
Какие преимущества посадочной страницы? Посадочные страницы могут также быть использованы как подписные страницы, например, для увеличения базы контактов, регистрации на курс или вебинар. Что представляет собой шаблон лендинга?
Посадочные страницы могут также быть использованы как подписные страницы, например, для увеличения базы контактов, регистрации на курс или вебинар. Что представляет собой шаблон лендинга?Давайте признаемся, не все умеют или хотят создавать графические шедевры. Шаблоны посадочной страницы — это разработанные макеты, которые можно настраивать без каких-либо навыков в дизайне. Просто измените готовый шаблон с учетом вашей ниши и потребностей бизнеса.
Чем отличается лендинг от сайта?Лендинг — это одностраничный сайт с простой структурой, целью которого является лидогенерация. Сайт имеет более сложную структуру и навигацию, и может включать такие элементы как блог, информацию о доставке (возврате) и т.д.
Что такое тариф Free от GetResponse?Тариф Free от GetResponse подходит для начинающих компаний, которые хотят работать в интернете.
В тарифе Free можно:
- создавать и публиковать 1 сайт и лендинг с базовыми функциями
- send 2,500 newsletters/mo and use basic email marketing tools inside the email creator
- создавать и сохранять черновики для маркетинговых материалов вроде автореспондеров и процессов автоматизации
- добавлять до 500 контактов в первые 30 дней (неподтвержденные и удаленные контакты также учитываются в лимите базы)
- собирать лиды с помощью различных форм GetResponse и сохранять их в очереди на 32 дня
- тестировать и использовать премиум-функции в течение 30 дней
ПОПРОБОВАТЬ БЕСПЛАТНО
Попробуйте бесплатно | Банковская карта не нужна | Отмена в любое время
”GetResponse — отличная платформа, предлагающая эффективные лендинги, формы, воронки и исключительную поддержку.
Pamela Moss”
The Soul Guide Inc.
Создание Landing Page самостоятельно — LPmotor
Mottor X: Юбилейное обновление конструктора сайтов lpmotor. Подробнее
Самостоятельно. Бесплатно. С нуля
Самостоятельно. Бесплатно.
С нуля
Конструктор Landing Page mottor идеально подходит для того, чтобы создать лендинг пейдж самостоятельно с нуля. Удобный визуальный редактор Landing Page и множество готовых шаблонов лендингов помогут вам запустить свой сайт всего за один вечер.
Создайте
свой лендинг самостоятельно
Вам не потребуются специальные знания, чтобы создать лендинг пейдж самостоятельно. Создавайте профессиональные продающие Landing Page без привлечения программиста и дизайнера.
Визуальный конструктор
В визуальном конструкторе лендинг пейдж с помощью готовых секций вы сможете создать первый вариант Landing Page уже
за 20 минут. Остальное время уйдет на доработку сайта, настройку
Остальное время уйдет на доработку сайта, настройку
и оптимизацию. В итоге через 2 часа сайт готов к запуску!
В визуальном конструкторе лендинг пейдж с помощью готовых секций вы сможете создать первый вариант Landing Page уже за 20 минут. Остальное время уйдет на доработку сайта, настройку
и оптимизацию. В итоге через 2 часа сайт готов к запуску!
Свободная секция
Если вы хотите создавать продвинутый дизайн лендинга, используйте свободную секцию. В ней объекты не прикреплены к сетке — размещайте контент свободно
в любом месте секции. Любые объекты можно увеличивать, уменьшать, вращать, накладывать друг на друга.
Прямо как в «Фотошопе».
Если вы хотите создавать продвинутый дизайн лендинга, используйте свободную секцию. В ней объекты не прикреплены к сетке — размещайте контент свободно в любом месте секции. Любые объекты можно увеличивать, уменьшать, вращать, накладывать друг на друга.
Прямо как в «Фотошопе».
Шаблоны сайтов
В конструкторе лендингов mottor уже готовы сотни шаблонов лендингов. Шаблоны разбиты
Шаблоны разбиты
на категории, чтобы вы могли быстрее найти готовый дизайн сайта по вашей тематике, внести небольшие правки и запустить ваш лендинг.
В конструкторе лендингов mottor уже готовы сотни шаблонов лендингов. Шаблоны разбиты на категории, чтобы вы могли быстрее найти готовый дизайн сайта по вашей тематике, внести небольшие правки и запустить ваш лендинг.
Встроенная CRM
С помощью встроенной CRM вы сможете обрабатывать заявки с вашего лендинга в удобном интерфейсе. Сортируйте всех клиентов по категориям с помощью канбан-доски.
Аналитика
Получите полную статистику вашего сайта.
Вы увидите сколько посетителей заходило
на ваш сайт в разные дни, сколько человек оставили заявки. Встроенная аналитика покажет источники посещений и автоматически выстроит воронку конверсии.
Получите полную статистику вашего сайта. Вы увидите сколько посетителей заходило на ваш сайт в разные дни, сколько человек оставили заявки. Встроенная аналитика покажет источники посещений и автоматически выстроит воронку конверсии.
Встроенная аналитика покажет источники посещений и автоматически выстроит воронку конверсии.
Оплаты на лендинге
Принимайте оплаты прямо на посадочной странице. В несколько кликов подключите популярные платёжные расширения
из панели управления лендинга. Все оплаты
с лендинга вы в реальном времени сможете отследить в отдельном разделе «Оплаты».
Принимайте оплаты прямо на посадочной странице. В несколько кликов подключите популярные платёжные расширения из панели управления лендинга. Все оплаты
с лендинга вы в реальном времени сможете отследить в отдельном разделе «Оплаты».
Посмотрите видео и создайте свой landing page в mottor!
Как создать
лендинг пейдж самостоятельно?
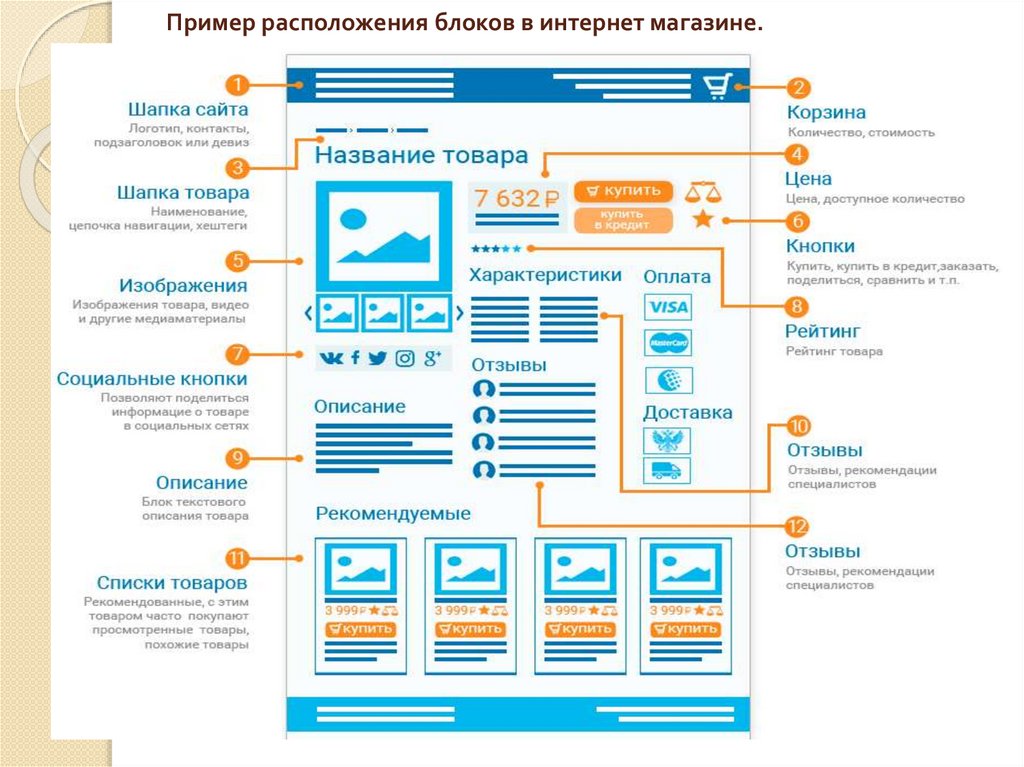
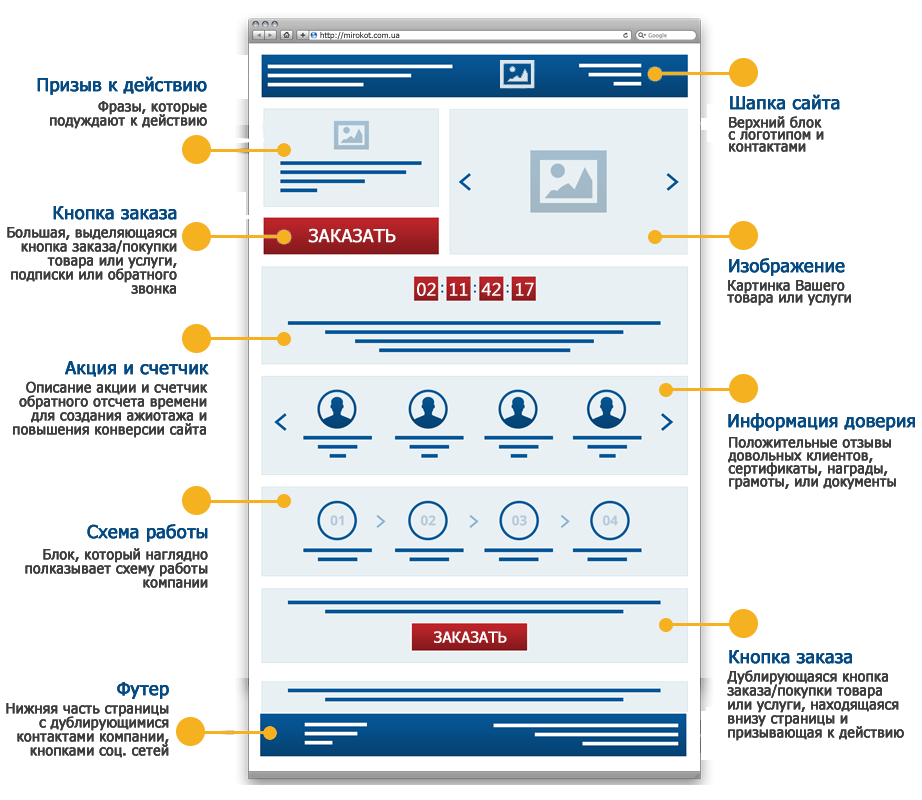
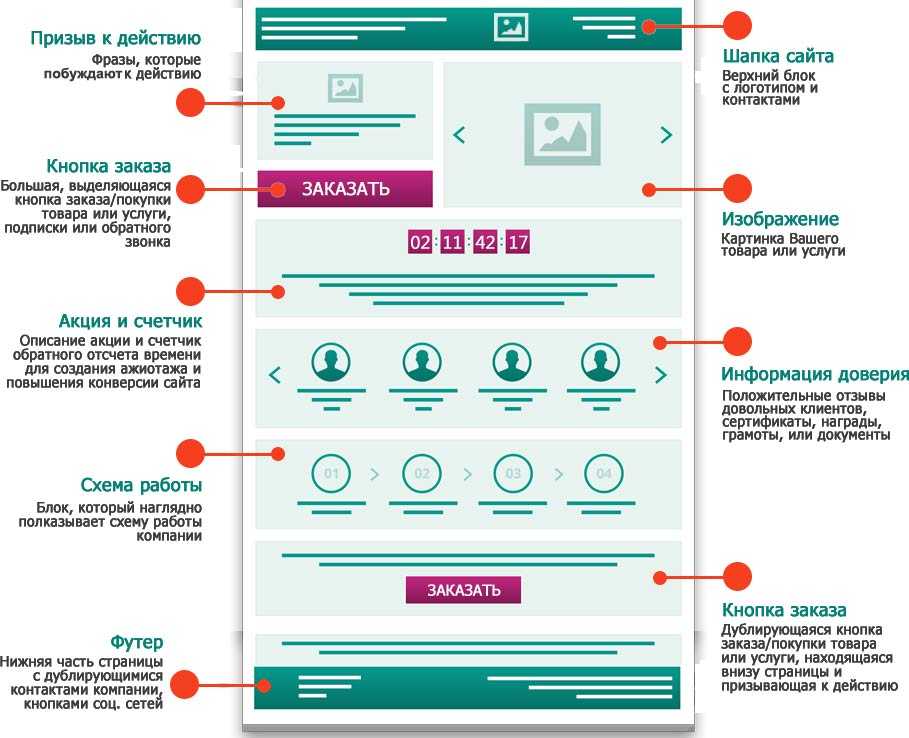
Стандартный Landing Page состоит из смысловых секций.
Внутри секций размещаются блоки: текст, картинки, формы
обратной связи, видео, кнопки, слайдеры и другие объекты.
В зависимости от задачи лендинг пейдж может состоять
из 5-10 секций. Посмотрите примеры секций Landing Page:
Посмотрите примеры секций Landing Page:
Стандартный Landing Page состоит из смысловых секций. Внутри секций размещаются блоки: текст, картинки, формы обратной связи, видео, кнопки, слайдеры и другие объекты.
В зависимости от задачи лендинг пейдж может состоять из 5-10 секций. Посмотрите примеры секций Landing Page:
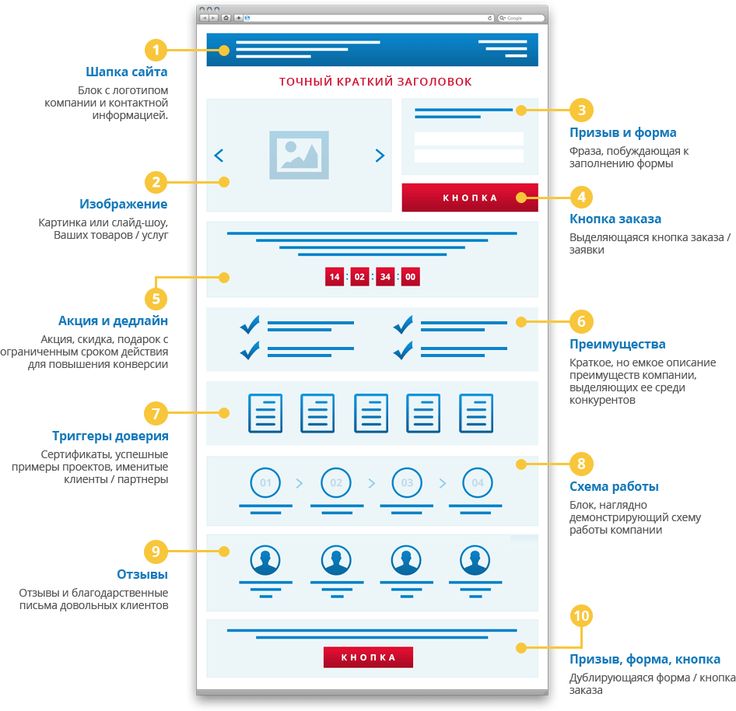
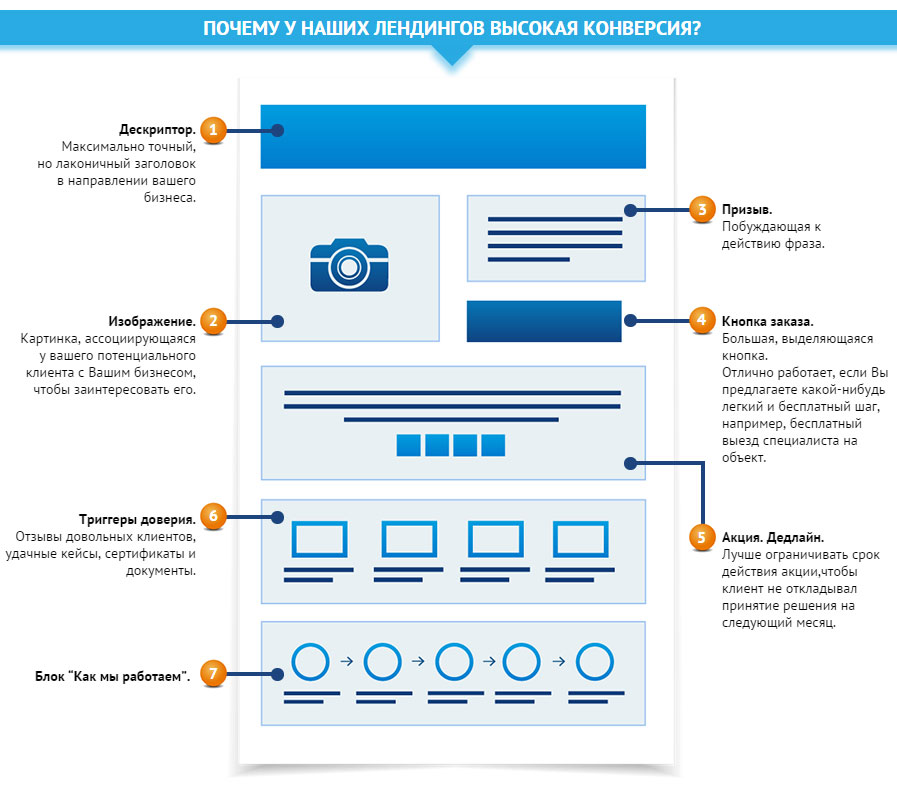
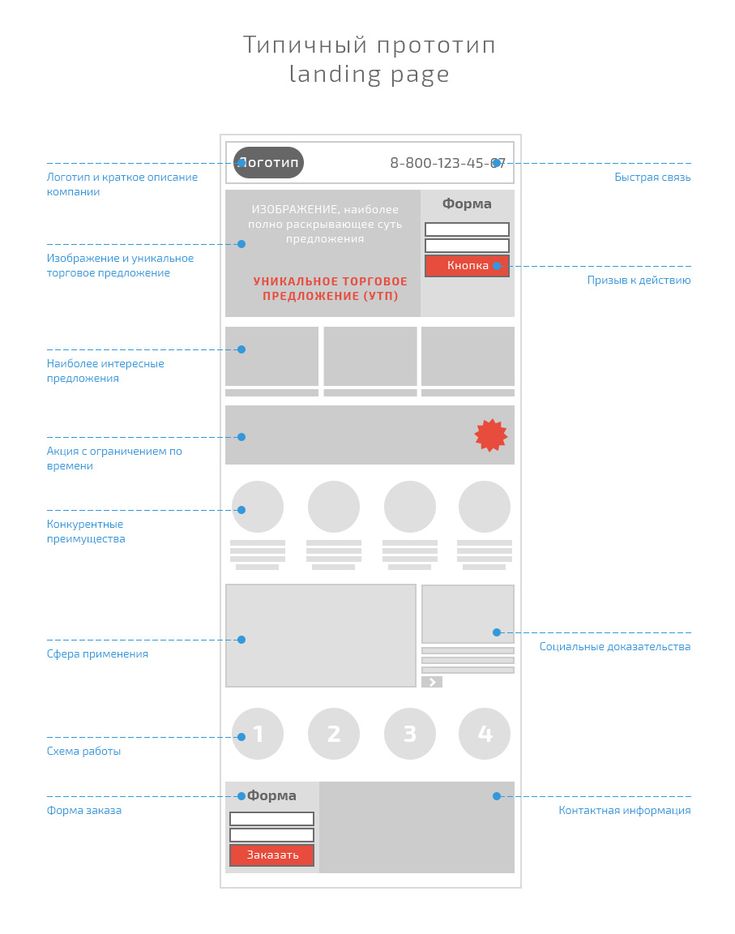
Из каких частей состоит стандартный лендинг?
Первый экран с уникальным торговым предложением (УТП)
Призыв к действию
Преимущества товара или услуги
Гарантии, убеждения
Как мы работаем
Контакты
Под каждый из этих смысловых блоков
в mottor уже есть готовые шаблоны секций.
Выберите нужную категорию, далее выберите понравившийся шаблон секции
и перетащите её в окно редактора справа.
Под каждый из этих смысловых блоков
в mottor уже есть готовые шаблоны секций.
Выберите нужную категорию, далее выберите понравившийся шаблон секции и перетащите её в окно редактора справа.
Создайте ваш лендинг
бесплатно прямо сейчас
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Видеоинструкции
Как создать целевую страницу в HTML
Ваша целевая страница имеет значение. Сделайте это правильно, и вы сможете собирать информацию о посетителях, предоставлять отличный контент и направлять их на путь конверсии. Сделайте это неправильно, и ваш сайт все равно увидят, но это не будет стимулировать продажи.
В результате стоит знать, что делает целевую страницу отличной, чего следует избегать при разработке веб-сайта и какие варианты доступны, если вы возьмете на себя эту задачу самостоятельно.
У нас есть все для вас: вот краткий обзор того, как создать целевую страницу с помощью HTML и CSS, на которую посетители действительно захотят попасть.
Зачем создавать целевую страницу в формате HTML?
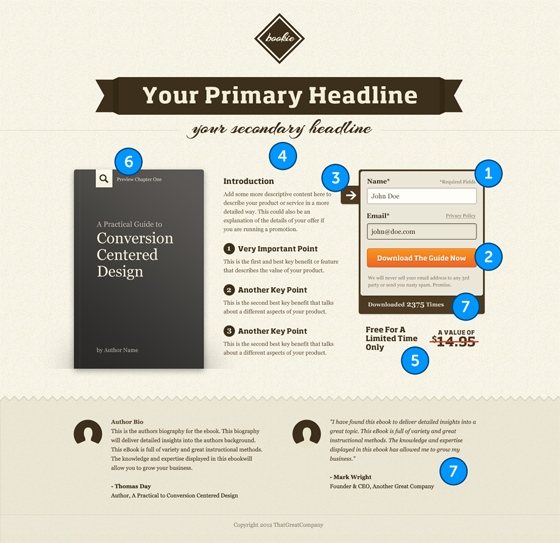
Целью любой целевой страницы является побуждение посетителей к действию. Посетители заходят на ваш веб-сайт и сначала видят эту страницу, чтобы получить больше информации о продукте или услуге, которую вы предлагаете. Затем ваша целевая страница просит посетителей предоставить такие данные, как имя, адрес электронной почты или номер телефона, в обмен на какое-либо предложение.
Что вы предлагаете, зависит от вас — технические документы, электронные книги и информационные бюллетени распространены. Но что бы это ни было, вам нужно сделать его достаточно ценным, чтобы посетители были готовы поделиться своей контактной информацией и перейти к следующему этапу вашего процесса продаж.
Само предложение является наиболее важным аспектом вашей целевой страницы, но это не единственная важная часть: дизайн вашей целевой страницы также должен быть основан на стимулировании конверсий. Чтобы целевая страница выглядела именно так, как вы хотите, возможно, стоит изучить немного кода.
Чтобы целевая страница выглядела именно так, как вы хотите, возможно, стоит изучить немного кода.
Если вы технически подкованный маркетолог, вы слышали о HTML, сокращенном от языка гипертекстовой разметки. Это язык кодирования, который составляет веб-страницы. С помощью HTML и родственного ему языка стилей CSS вы можете создать целевую страницу полностью с нуля. Или, если вы используете конструктор веб-сайтов или CMS, вы можете расширить свои проекты за пределы того, что возможно с помощью редактирования с помощью перетаскивания.
Идея изучения кода для создания простой целевой страницы может показаться пугающей, но не отчаивайтесь. HTML относительно прост в изучении, и после некоторой практики вы сможете самостоятельно создать эффективную целевую страницу.
Рекомендации по HTML-целевым страницам
Целевые страницы предназначены для захвата определенных потоков трафика — части посетителей вашего веб-сайта, на которые нацелена ваша маркетинговая кампания. Например, если вы создали полнофункциональное мобильное фитнес-приложение, которое включает ежемесячную плату, ваша целевая страница может предложить бесплатный пробный период для заинтересованных пользователей.
Например, если вы создали полнофункциональное мобильное фитнес-приложение, которое включает ежемесячную плату, ваша целевая страница может предложить бесплатный пробный период для заинтересованных пользователей.
При правильной поисковой оптимизации (SEO) ваш веб-сайт будет привлекать посетителей, ориентированных на фитнес. Затем ваша целевая страница привлекает потенциальных клиентов, предлагая бесплатный пробный код, когда они делятся своей контактной информацией.
Несмотря на то, что макет вашей целевой страницы может быть разным, вот несколько общих рекомендаций «делай то, а не то», чтобы улучшить ваше влияние:
- Сделайте это понятным, а не сложным: Ваша уникальная торговая позиция (УТП) и призыв к действию (CTA) должен быть в центре внимания. Не вдавайтесь в глубину или детали. Четко объясните, что вы предлагаете и что посетители должны предоставить взамен.
- Сделайте его чистым, не загроможденным: Пустое пространство — ваш друг.
 Сделайте свою целевую страницу простой и чистой с ограниченным текстом и тщательно отобранными изображениями для максимального эффекта.
Сделайте свою целевую страницу простой и чистой с ограниченным текстом и тщательно отобранными изображениями для максимального эффекта. - Тестируйте, не угадывайте: Как отмечает Forbes, тестирование имеет решающее значение для обеспечения того, чтобы ваша целевая страница привлекала потенциальных клиентов. Спроектируйте его, воплотите в жизнь, а затем запишите результаты. Если не работает, внесите изменения.
Кроме того, посмотрите это видео, чтобы получить дополнительные советы по эффективному дизайну целевой страницы:
Основы HTML
У вас есть надежное УТП, видение дизайна и отличный CTA. Теперь пришло время создать вашу целевую страницу. Мы будем использовать HTML, чтобы страница отображала точный текст, изображения и ссылки, которые вы хотите, и так, как вы хотите.
Во-первых, важно отметить, что технически HTML не является языком программирования. Это действительно язык разметки , который дает вам контроль над текстом, изображениями и ссылками, которые появляются на вашей веб-странице. Каждый элемент HTML представлен тегами, которые обозначаются угловыми скобками (<>). Некоторым элементам нужен только один тег, в то время как другие состоят из двух тегов, открывающего и закрывающего тега. Закрывающий тег содержит косую черту (/).
Давайте посмотрим на пример. Допустим, вы хотите создать строку текста, которая будет стоять отдельно как абзац на вашей целевой странице. Вот строка:
«Это моя целевая страница»
Вот как это выглядит в HTML:
Это моя целевая страница
Мы использовали «
” (абзац) для создания элемента абзаца — текст между открывающим и закрывающим тегами является текстом абзаца.
Другие популярные теги HTML включают в себя:
- — Делает текст элементом заголовка.
 Размеры варьируются от h2 до h6.
Размеры варьируются от h2 до h6. - — Создает новую ссылку в вашем тексте.
- — Делает текст полужирным.
- — Применяет курсив к тексту.
-
-
-
— Вставляет разрыв строки. Один из немногих тегов, которым не нужны открывающий и закрывающий теги.
HTML работает в сочетании с CSS (каскадными таблицами стилей) для изменения стиля элементов на целевой странице. С помощью CSS вы можете изменить определенные вещи, такие как цвет фона, цвет текста и тип шрифта. Затем эти изменения «каскадируются» по всем элементам, что позволяет вам вносить изменения, которые применяются сразу ко всей вашей целевой странице.
Как создать целевую страницу в HTML
- Создайте базовую структуру.

- Создать панель навигации.
- Прикрепите панель навигации к верхней части экрана.
- Создайте отличный фон.
- Добавьте немного стиля.
Первое, что вам нужно для создания целевой страницы в HTML, — это текстовый редактор, так как и HTML, и CSS записываются в виде обычного текста. Если у вас его еще нет, ознакомьтесь с нашими рекомендациями по редактору HTML и CSS, прежде чем двигаться дальше.
Если вы используете WordPress, вы также можете нажать на определенный блок в редакторе, нажать на три точки и выбрать Редактировать как HTML . Если вы хотите получить полный контроль над элементами HTML, начните с редактирования страницы или публикации, затем нажмите на три точки в правом верхнем углу редактора и выберите Редактор кода .
1. Создайте базовую структуру. Чтобы создать целевую HTML-страницу с нуля, лучше всего использовать простую структуру HTML, такую как Material Design for Bootstrap (MDB), доступную как в бесплатной, так и в профессиональной версиях. Фреймворк — это, по сути, набор предварительно написанного кода, который упрощает создание в HTML. Вместо того, чтобы создавать все элементы с нуля, вы можете использовать встроенные элементы фреймворка, чтобы быстрее создавать целевые страницы.
Фреймворк — это, по сути, набор предварительно написанного кода, который упрощает создание в HTML. Вместо того, чтобы создавать все элементы с нуля, вы можете использовать встроенные элементы фреймворка, чтобы быстрее создавать целевые страницы.
После того, как вы загрузили и разархивировали пакет MBD, вы готовы приступить к работе на своей первой целевой странице, для которой необходимы пять ключевых элементов: базовая структура, панель навигации, класс панели навигации, полноэкранный фон и CSS-стилизация. Вам нужно включить некоторые основные элементы страницы:
- заголовок с использованием тега
в верхней части страницы
- некоторый текст с использованием
для определения абзацев и стилей CSS для цвета и шрифта
- тег для создания полей формы, в которые посетители могут вводить свое имя и контактную информацию
- ссылок с использованием тега , которые позволяют посетителям загружать или получать доступ к контенту после того, как они предоставили свои контактные данные.

Начните с открытия файла index.html (файл HTML для вашей домашней страницы) в папке вашего проекта — обычно это место, где вы распаковали MDB или другой пакет редактора HTML — и вставьте этот код под открывающим
и закрывающие теги :Этот HTML обеспечивает структуру вашей целевой страницы. В нем у нас есть:
- элемент
для заголовка вашей страницы и основной навигации - элемент
для обозначения самой важной части страницы, которая содержит ее уникальный контент (т. е. то, что не повторяется на разных страницах, например, верхний и нижний колонтитулы). - Элемент
Все они размещены внутри тегов
. содержит все элементы вашей страницы, которые видны посетителям напрямую. 2. Создайте панель навигации.
содержит все элементы вашей страницы, которые видны посетителям напрямую. 2. Создайте панель навигации. Затем вставьте следующий код между открывающими тегами



 ”
” Сделайте свою целевую страницу простой и чистой с ограниченным текстом и тщательно отобранными изображениями для максимального эффекта.
Сделайте свою целевую страницу простой и чистой с ограниченным текстом и тщательно отобранными изображениями для максимального эффекта. Размеры варьируются от h2 до h6.
Размеры варьируются от h2 до h6.



 css, вставьте следующий код CSS и сохраните файл:
css, вставьте следующий код CSS и сохраните файл: Вот ключевые стили, на которые следует обратить внимание при добавлении CSS:
Вот ключевые стили, на которые следует обратить внимание при добавлении CSS:

 Они могут помочь вам увеличить количество потенциальных клиентов и конверсий или предоставить дополнительную информацию о вашей компании или услугах новым клиентам. Существуют разные способы создания целевых страниц, в том числе создание с нуля или использование конструкторов целевых страниц.
Они могут помочь вам увеличить количество потенциальных клиентов и конверсий или предоставить дополнительную информацию о вашей компании или услугах новым клиентам. Существуют разные способы создания целевых страниц, в том числе создание с нуля или использование конструкторов целевых страниц. Они также позволяют отслеживать эффективность вашей целевой страницы и оптимизировать ее для конверсий.
Они также позволяют отслеживать эффективность вашей целевой страницы и оптимизировать ее для конверсий. Это также может помочь разработчику сосредоточиться на более важных частях работы: создании веб-сайта, который конвертируется.
Это также может помочь разработчику сосредоточиться на более важных частях работы: создании веб-сайта, который конвертируется.

 Давайте посмотрим на 5 лучших разработчиков целевых страниц 2022 года:
Давайте посмотрим на 5 лучших разработчиков целевых страниц 2022 года:



 Вы также можете A/B-тестировать свои целевые страницы без каких-либо технических знаний.
Вы также можете A/B-тестировать свои целевые страницы без каких-либо технических знаний.


 Он предлагает широкий спектр стандартных функций, таких как простой в использовании редактор с перетаскиванием, A / B-тестирование, всплывающие окна и интеграция с электронной почтой.
Он предлагает широкий спектр стандартных функций, таких как простой в использовании редактор с перетаскиванием, A / B-тестирование, всплывающие окна и интеграция с электронной почтой.
 Его основными преимуществами являются онлайн-продажи, каналы оплаты и неограниченное сплит-тестирование вашего сайта.
Его основными преимуществами являются онлайн-продажи, каналы оплаты и неограниченное сплит-тестирование вашего сайта.