Бесплатный генератор Favicon, конвертировать любые изображения
Бесплатный генератор Favicon, конвертировать любые изображения — WizlogoСоздайте значок для вашего сайта в считанные секунды. Загрузите файл изображения (GIF, JPG и PNG) и преобразуйте его в значок (ICO) или значок приложения.
Как использовать Фавикон?
Три простых шага, чтобы настроить и использовать значок favicon на вашем сайте
1. Загрузите ваш файл
Выберите файл изображения из списка файлов (GIF, JPG или PNG)
2. Создать Favicon
Создавайте выбранные файлы значков и сохраняйте их легко
3. Добавьте его на сайт
Используйте сохраненные файлы значков и загрузите их на свой сайт
Зачем вам нужны значки?
Сделайте свой веб-сайт или приложение красивее, добавив этот простой значок
Что такое favicon?
Фавикон обычно представляет собой крошечный пиксельный значок, который отображается возле каждого веб-сайта, который вы когда-либо посещали. Начиная с размера 16 × 16 пикселей и становясь более заметным, он в основном представляет ваш бренд, и он является огромным помощником, когда у вашего посетителя открыто несколько вкладок в их браузерах. Чтобы не потеряться, рекомендуется сделать его максимально читабельным (обычно одна или две буквы).
Начиная с размера 16 × 16 пикселей и становясь более заметным, он в основном представляет ваш бренд, и он является огромным помощником, когда у вашего посетителя открыто несколько вкладок в их браузерах. Чтобы не потеряться, рекомендуется сделать его максимально читабельным (обычно одна или две буквы).
Какой размер значков мне следует использовать?
Фавиконы отображаются в разных размерах, но наиболее распространенными являются 16×16, 32×32, 48×48, 64×64 и 128×128. В настоящее время многие браузеры могут читать файлы изображений вместо .ico, поэтому размер значка создается независимо — не нужно думать о размерах, просто чтобы он выглядел хорошо.
Какой тип изображения я должен использовать для значков?
Большинство интернет-браузеров будут рады использовать в качестве значков изображения PNG, JPG и GIF. Хотя есть много пользователей Интернета, которые не обновляют версии своих браузеров, и, например, Internet Explorer не будет отображать файлы изображений, поскольку для этого требуется формат ICO.![]()
Часто задаваемые вопросы о иконках
Найти наиболее популярные вопросы и ответы, связанные с генератором favicon
Что такое генератор Wizlogo favicon?
Это бесплатный и простой в использовании инструмент для создания веб-сайтов. С двумя вариантами выбора вы можете создавать множество различных вариантов вашего значка, и это также молниеносно!
Какие варианты я должен использовать, чтобы экспортировать значок?
Есть много разных критериев использования favicon. Во-первых, вам нужно решить, где вы собираетесь его использовать. Например, если вы планируете использовать его на своем веб-сайте — в большинстве случаев вам потребуется только одно или несколько небольших сгенерированных изображений. Хотя, если вы с нетерпением ждете возможности использования вашего favicon в приложениях для iOS или Android — вам понадобится более крупный значок.![]()
Могу ли я использовать любой значок в коммерческих целях?
По-разному. Мы рекомендуем использовать только ваши созданные логотипы или изображения для создания favicon. Поскольку существует множество брендов с зарегистрированными товарными знаками, вам следует проверить, создан ли ваш значок из файлов, на которые у вас есть лицензия.
Нужно больше, чем значок?
Каждый сайт нуждается в уникальной и узнаваемой идентичности бренда. С помощью бесплатного производителя логотипов Wizlogo вы можете легко создать качественный логотип и построить вокруг него свой проект. Попробуйте, и менее чем за одну минуту вы сможете почувствовать разницу.![]()
Как создать favicon (фавикон) для сайта
Создание favicon для сайта
Содержание:
- Что такое фавикон и какие его функции
- Формат и стили фавикона
- Требования к фавиконке
- Как создать фавикон
- Особенности фавиконов для разных платформ
С ростом конкуренции на рынке, владельцы интернет-бизнеса ищут различные способы выделиться на фоне своих соперников. Они делают все, чтобы сделать сайт заметным, уникальным, и весьма узнаваемым.
Повысить CTR ресурса, подчеркнуть его стиль и сделать любимцем публики вам поможет специальный значок в виде иконки. Называется он фавикон.
Иконка имеет достаточно броское визуальное изображение, которое легко и быстро запоминается пользователями, эффектно выделяет сайт среди других вкладок в браузере, позволяет легко переключаться между ними, ориентируясь на изображение, а не на текст, который, как правило, не виден при большом количестве вкладок.
Создание Favicon для сайта позволит улучшить внешний вид ресурса в выдаче и вывести любой бренд за пределы окна браузера.
Что такое фавикон и какие его функции
Favicon — компактное изображение в виде значка или иконки, выполняющее роль мини-логотипа сайта. В переводе с англ. FAVorites ICON обозначает “значок для избранного”.
Его основная задача — визуально выделить сайт в закладках, сделать веб-приложение узнаваемым, повлиять на поведенческие метрики пользователей, помочь в продвижении. Сегодня эту пиктограмму можно увидеть везде: в сниппетах результатов поиска, в адресной строке, на страницах поисковой выдачи Яндекс и Google рядом с url сайта, на пустом начальном экране десктопных и мобильных браузерах, в вкладках браузера, других элементах интерфейса.
Создание фавикона для сайта дает возможность решать следующие задачи:
- Повышает узнаваемость. Человеческая природа такова, что визуальная память более развита, поэтому потребители быстро реагируют и запоминают яркую графику, нежели тексты.

- Повышает отображение сайта в поисковой выдачи. Пиктограмма формирует заметное в визуальном плане описание, повышая кликабельность сниппета. В картинке можно передать призыв к действию или иную инфографику. Благодаря этому свойству можно эффектно выделить свой ресурс на фоне конкурентной среды;
- Облегчает задачу поиска нужного ресурса и легко ориентироваться в браузерных закладках.
Подводя итоги, можно сказать, что Favicon максимально эффективно защищает интересы сайтов и их владельцев, повышает кликабельность, трафик и позиции в выдаче.
Формат и стили фавикона
Традиционным форматом фавикона было принято считать формат ICO, который характеризовался мульти-размерностью. Его файл имел способность хранить в себе несколько вариантов размеров иконки и традиционно помещался в корень сайта, где его ищет Internet Explorer.
На сегодняшний день эту технологию считают устаревшей, преимущество стали отдавать форматам Svg и Png с разрешением ICO, они хорошо отображаются и мало весят. Первый используется в Safari MacOS, второй — в остальных операционных системах.
Стандартными размерами считаются 16х16, 32х32, 60х60 и 120х120 пикселей, при этом важно, чтобы показатели ширины и длины иконки были равными. При соблюдении технических параметров фавиконов, иконки сайтов будут правильно и хорошо отображаться на любых устройствах и именно с той картинкой, которую вы задумали.
Сам размер картинки нужно подбирать в зависимости от типа и операционки устройства.
Формирование фавикона допускается и в таких форматах, как GIF, JPEG, но следует знать, что такие форматы не поддерживаются всеми браузерами. что делает их использование нецелесообразным.
Требования к фавиконке
Пиктограмма должна быть проста, понятна, не перегружена сложными формами, внятно читаемой при беглом просмотре.![]() Постарайтесь обеспечить ее оригинальность таким образом, чтобы она отличалась уникальностью, визуализировала тематику сайта и деятельность компании в целом (содержать логотип компании, первую букву ее названия или другое изображение, соответствующее особенностям бизнеса). Эти элементы должны органично вписаться в квадратную форму, вызывать интерес и желание кликнуть и в обязательном порядке быть доступны для сканирования поисковыми роботами.
Постарайтесь обеспечить ее оригинальность таким образом, чтобы она отличалась уникальностью, визуализировала тематику сайта и деятельность компании в целом (содержать логотип компании, первую букву ее названия или другое изображение, соответствующее особенностям бизнеса). Эти элементы должны органично вписаться в квадратную форму, вызывать интерес и желание кликнуть и в обязательном порядке быть доступны для сканирования поисковыми роботами.
Есть характерные требования и к названию файла. Традиционно его называют Favicon, но по факту иконка может иметь любое другое название, если в HTML-коде будет указан к ней путь.
Существует много онлайн-сервисов для создания иконок сайтов в нужных размерах и форматах.
Обеспечить хорошее отображение фавикона в разных контекстах можно с помощью двух стилей:
- Со сплошной заливкой, который применяется в сетчатых закладках и контекстных меню, где устройство или браузер для достижения единообразного контекста использует маску к фону;
- С прозрачным фоном, которыми пользуются крупные популярные сайты мира.
 Такая иконка оптимизированная для размещения рядом с url-адресом или именем самого сайта.
Такая иконка оптимизированная для размещения рядом с url-адресом или именем самого сайта.
Как создать фавикон
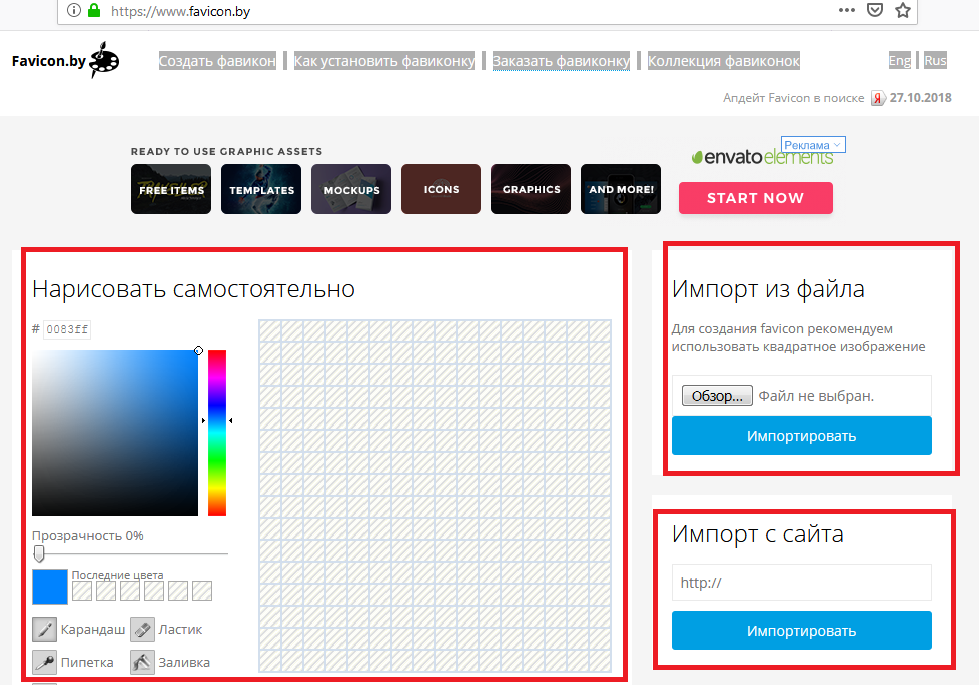
Существует много вариантов для формирования иконок для сайтов в нужных размерах и форматах и для этого необязательно быть дизайнером или иметь профессиональные навыки.
Заказать их можно в специалистов компании создание-сайта.net, сделать самостоятельно за несколько минут на нашем онлайн-генераторе или в графическом редакторе, нарисовать в специальном онлайн-сервисе, а затем скачать картинку в нужном формате или скачать готовые стандартные наброски из банков иконок.
Чтобы картинка была видна на вкладке, ее нужно добавить в корневую папку сайта и прописать фавикон в коде HTML. Более того, у вас есть все возможности проверить, как отображается фавикон в основных поисковиках. Для этого можно просто погуглить ваш ресурс или произвести нужную проверку с помощью специальных сервисов.
Особенности фавиконов для разных платформ
Фавикон для сайта — это не просто файл Favicon. ico, который расположен в середине ресурса. В настоящее время, когда присутствует так много платформ и устройств, рекомендовано генерировать большое число изображений, необходимых для настольных браузеров, устройств Android, iPhone/ iPad, совместимых с Windows, Mac, iOS и т.д.
ico, который расположен в середине ресурса. В настоящее время, когда присутствует так много платформ и устройств, рекомендовано генерировать большое число изображений, необходимых для настольных браузеров, устройств Android, iPhone/ iPad, совместимых с Windows, Mac, iOS и т.д.
Устройства iOS используют сенсорный значок Apple с высоким разрешением для иллюстрации закладок и ярлыков на главном экране. IPhone первого поколения требуют изображения 57х57, а вот новый iPad с наличием Retina-дисплея ищет изображения размером от 114х114 до 180х180.
Для Android Google рекомендует выбирать фавиконы размером 192х192 пикселей, изображения которых сохранены в формате .png.
Для iOS Safari приходится формировать миниатюрное изображение под названием apple touch icon. Это фавикон хорошего качества и с высоким разрешением в формате .png, его размерные параметры составляют 180х180. Пользователи iOS смогут добавить сайт на главный экран посредством использования функции Web Clip. В данном случае иконки будут выглядеть, как приложение.
В данном случае иконки будут выглядеть, как приложение.
Как уже писали выше, в Safari Mac OS дела обстоят иначе. Чтобы добавить иконку, в данном случае нужно использовать формат .svg, при этом иконку следует делать плоской, простой, без наличия тени. Только тогда она будет правильно воспроизводиться при закреплении вкладки в браузере Safari.
По-прежнему для десктопного браузера можно встретить устаревший формат .ico. Он присутствует в браузерах IE 10 и младших версий, а так как .png в них не поддерживается, то чтобы иконки корректно отображались на сайте, в коде нужно прописать сочетание из .ico и .png форматов. Допустимыми размерами для десктопа являются фавиконки таких размеров: 16х16, 32х32, 48х48. Есть и другой вариант — можно применить формат .svg, в котором нет конкретного размера.Помогла ли вам статья?
348 раз уже помогла
Комментарии: (0)фавиконов: как создать их в Canva и загрузить на свой сайт Squarespace
Если вы чем-то похожи на меня, вы мечтаете о лазерной фокусировке и работе над одной задачей за раз. Однако, по правде говоря, вы многозадачный человек.
Однако, по правде говоря, вы многозадачный человек.
В моем случае это проявляется все время, когда я просматриваю Интернет или работаю в Интернете. Взгляните на мой браузер, и в любой момент у меня будет открыто по крайней мере полдюжины (если не больше!) вкладок браузера. Это загроможденный беспорядок, и может быть трудно отслеживать все веб-сайты, которые я открываю.
Здесь в игру вступают фавиконы. Фавиконы — это маленькие значки на каждой вкладке браузера, связанные с веб-сайтом, и они являются одним из самых быстрых способов отличить веб-сайты друг от друга, когда у вас открыто много вкладок. Это способ полностью отличить и маркировать ваш веб-сайт, а также элемент дизайна, который нельзя упускать из виду.
Мало того, что они очень милые и полезные, их также невероятно легко создать и загрузить на свой сайт!
В дополнение к этому сообщению я создал короткое видеоруководство, чтобы показать вам, как легко создать фавиконку с помощью Canva, а затем как загрузить ее на свой веб-сайт Squarespace.
Начнем!
Связанные: видеоуроки CANVA
Как разработать альтернативный логотип в Canva
Как использовать Canva для создания графических шаблонов Social Media. моих видеоуроков Squarespace? Я дал ссылку на них в нижней части этого поста, или вы можете перейти на мой канал Youtube , чтобы перекусить прямо сейчас. #непозор
Из этого видео вы узнаете:
Прежде чем приступить к дизайну фавиконки, давайте удостоверимся, что вы понимаете, что это такое и почему они важны!
Что такое фавиконы
Фавиконы — это небольшие изображения, связанные с URL-адресом, которые отображаются в адресной строке браузера или рядом с названием сайта в списке закладок.
Фавиконы выглядят профессионально
Один из самых простых способов отличить веб-сайт для новичков или любителей — это когда у них есть общий / стандартный значок вместо индивидуального дизайна.
 Если вы не настроите поле значка в настройках Squarespace (или в своей теме WordPress или в настройках хостинга), значок значка по умолчанию будет отображаться автоматически. Это делает ваш сайт менее профессиональным, а это не тот вид, к которому вы стремитесь.
Если вы не настроите поле значка в настройках Squarespace (или в своей теме WordPress или в настройках хостинга), значок значка по умолчанию будет отображаться автоматически. Это делает ваш сайт менее профессиональным, а это не тот вид, к которому вы стремитесь.Фавиконы — важные визуальные элементы
Нет никаких сомнений в том, что фавиконы являются частью последовательного и тщательного брендинга. Создание и поддержание последовательного бренда является неотъемлемой частью успеха любого бизнеса и/или веб-сайта, поэтому необходимо учитывать все элементы дизайна. Фавиконы могут быть маленькими, но они мощные: они играют роль в брендинге и связывают вашу аудиторию с вашим сайтом. Фавиконы должны быть легко узнаваемы и мгновенно ассоциироваться с вашим брендом.
Фавиконы позволяют использовать расширенные пины Pinterest
Pinterest — очень мощный инструмент, который потенциально может привлечь МНОГО трафика на ваш веб-сайт, поэтому вы должны убедиться, что у вас есть расширенные пины и они работают (вот как их включить) .
 Расширенные контакты Pinterest помогают вашим контактам выделяться, однако, если у вас нет значка фавикона, он также будет отображаться по умолчанию в Pinterest. Это упущенная возможность для брендинга и признания на других платформах.
Расширенные контакты Pinterest помогают вашим контактам выделяться, однако, если у вас нет значка фавикона, он также будет отображаться по умолчанию в Pinterest. Это упущенная возможность для брендинга и признания на других платформах.Создание фавикона очень просто и занимает всего несколько минут. В видео выше я показал вам, как создать простую фавиконку с помощью Canva, бесплатного онлайн-инструмента для дизайна. Но прежде чем приступить к созданию своего фавикона, нужно помнить о нескольких вещах: 9.0003
Правильный размер фавиконки
Фавиконы будут отображаться с размером 16 x 16 пикселей, но Squarespace рекомендует выбирать их размер от 100 x 100 до 300 x 300 пикселей.
Форматы файлов фавикона
Squarespace рекомендует сохранять изображение фавикона в файлах .png или .ico. Примечание. В некоторых версиях Internet Explorer (IE) могут возникнуть проблемы с отображением файла .png, поэтому обязательно используйте Squarespace Analytics, чтобы убедиться, что большая часть вашей аудитории не просматривает ваш сайт с помощью IE.

Рекомендуемый размер файла
Squarespace рекомендует не превышать 100 КБ в файле изображения фавикона. Это не должно быть сложно, если вы придерживаетесь рекомендуемых размеров
Лучшие практики дизайна фавикона
Самое важное, что нужно иметь в виду при разработке фавикона, это то, что они маленькие! Таким образом, делайте дизайн максимально простым.
Фавиконы лучше всего подходят с чистой цветовой палитрой и очень небольшим количеством деталей (например, текст, линии, элементы дизайна и т. д.). Если вы не знаете, что включить в дизайн своего фавикона, стремитесь к упрощенной версии логотипа, одной или двум буквам (например, инициалам компании), графике, представляющей ваш бренд, и т. д. Кроме того, используйте прозрачность для любого пустого пространства в дизайн фавикона вместо пробела. Это означает, что ваш дизайн будет лучше отображаться на любом цветном фоне.
Если вы смотрели видео выше, вы увидите, как легко загрузить свой значок на веб-сайт Squarespace!
Вот шаги:
Войдите на свой сайт Squarespace.
 На панели инструментов выберите Дизайн > Логотип и название > Значок браузера (Favicon)
На панели инструментов выберите Дизайн > Логотип и название > Значок браузера (Favicon) Нажмите Добавить значок и выберите файл для загрузки
Сохраните изменения
отображать сразу, обновить страницу или очистить кеш браузера
Фавиконы — это маленькие элементы дизайна, которые обладают большим эффектом, поэтому обязательно создайте их и загрузите на свой веб-сайт, если вы еще этого не сделали! Это не только улучшит ваш брендинг, но и облегчит пользователям идентификацию вашего веб-сайта, когда у них открыто несколько вкладок. Фавикон также является признаком профессионального и хорошо разработанного веб-сайта, поэтому, когда у вас установлен собственный фавикон, вы говорите миру, что вы профессионал.
Обязательно посмотрите видео выше, чтобы узнать, как легко с помощью Canva создать фавикон и загрузить его на свой сайт Squarespace уже сегодня!
Теперь ваша очередь звонить по номеру , расскажите мне о фавиконе вашего сайта! У вас есть один на месте? Что вы использовали для его разработки? Я хотел бы знать, так что оставьте мне примечание в комментариях!
ЗАПУСТИТЕ СВОЙ ЛУЧШИЙ САЙТ — БЕСПЛАТНО ECOURSE
Хотите узнать больше о том, что нужно для запуска веб-сайта? Запишитесь на мой бесплатный 7-дневный электронный курс!
5 причин, по которым ваш сайт Squarespace не получает много (или вообще) трафика.
 .. и как это исправить!
.. и как это исправить!Для Squarespace SEO, должны ли вы сначала сосредоточиться на создании нового или обновлении существующего контента веб-сайта?
Работает ли SEO для любого типа веб-сайтов Squarespace?
Полезен ли гостевой блог для Squarespace SEO?
Что лучше для Squarespace SEO: блог или электронный маркетинг?
Простой, но эффективный метод мозгового штурма и исследования ключевых слов для Squarespace SEO
Объяснение 4 различных типов трафика веб-сайта Squarespace
Является ли Squarespace SEO и посещаемость веб-сайта сезонной?
Начните работу с Squarespace SEO в 2022 году
Как работает SEO для наборов шаблонов Squarespace? Интервью с Эрикой в Big Cat Creative
Squarespace, веб-дизайн/разработкаCharlotte O’Hara фавикон, дизайн, советы по квадратному пространству, функции квадратного пространства, настройки квадратного пространства, учебникКомментарий
Полезное визуальное руководство и руководство
: Этот пост содержит партнерские ссылки в контенте, рекламе на боковой панели и в других областях, что означает, что если вы нажмете на эти ссылки и совершите покупку, я получу комиссию.

При создании собственного веб-сайта и блога удивительно, как много вещей вы просто не думаете, или что вещи, о которых вы думали, оказываются сложнее, чем должны были, или сложнее, чем вы ожидали.
Введите значок значка, маленькое изображение, которое вы можете увидеть тут и там, когда оно присутствует, но оставляет уродливую, пустую, очевидную пустоту, когда оно отсутствует.
Что такое фавикон?
Фавикон, вероятно, было бы более подходящим названием «значок вкладки», поскольку он обычно наиболее заметен, когда вы просматриваете вкладки браузера. Например, если вы посмотрите на вкладку этого самого блога, вы увидите крошечное изображение моего логотипа в виде фавиконки.
Возможно, вы также видели значки избранного в результатах поиска, в своих закладках или практически везде, где сайт идентифицируется на небольшом пространстве.
И да, он маленький — оптимальный размер фавикона — 16×16 пикселей. Чтобы представить это в перспективе, ваша типичная фотография профиля в социальных сетях, таких как Facebook, будет иметь размер около 180 × 180.

Что усложняет дизайн фавиконки?
Итак, если фавикон такой крошечный, и в большинстве случаев это просто уменьшенная версия вашего логотипа, то почему его так сложно создать?
Начнем с того, что маленький размер не всегда означает более легкий, и на самом деле может означать «сложный» для тех из нас, кому действительно трудно дисциплинировать свою дизайнерскую работу.
Кроме того, если вы поручили кому-то создать свой логотип, вы обычно не задумываетесь о том, чтобы попросить фавикон в этом случае. Итак, когда вам, наконец, придет время загрузить его на свой сайт, у вас останется этот гигантский логотип и необходимость уменьшить его до значка 16 × 16.
Наконец, когда дело доходит до дизайна, прозрачность и фон, как правило, являются настоящими приверженцами. В этом случае, как и в случае с логотипами в целом, создание изображения с прозрачным фоном даже в Canva может довести людей до нервного срыва.
Как создать фавиконку в Canva
Все это не должно быть сложным, и я покажу вам, как на самом деле создать фавиконку в Canva может быть довольно просто.

1. Создайте холст
Теперь, несмотря на то, что я только что упомянул выше небольшой размер 16×16 пикселей, вам нужно создать фавикон на холсте большего размера, чтобы сохранить качество. В моем случае при создании этого сайта WordPress мне было предложено создать фавикон размером 512×512 пикселей.
2. Выберите элемент дизайна
Как упоминалось выше, фавикон обычно представляет собой уменьшенное изображение вашего логотипа. Он по-прежнему должен быть «фирменным», и это обычно относится к основному элементу дизайна.
Например, вот четыре примера логотипов Canva.
Как видите, каждый из них привязан к одному элементу дизайна, каждый из которых может выступать сам по себе как значок значка и по-прежнему представлять бренд (и по-прежнему быть заметным и запоминающимся как фирменный знак). Когда вы уберете текст, у вас останется следующее.
В тренде Rent My Words
Как загрузить шрифт в Canva [с видео]
3.



 Такая иконка оптимизированная для размещения рядом с url-адресом или именем самого сайта.
Такая иконка оптимизированная для размещения рядом с url-адресом или именем самого сайта. Если вы не настроите поле значка в настройках Squarespace (или в своей теме WordPress или в настройках хостинга), значок значка по умолчанию будет отображаться автоматически. Это делает ваш сайт менее профессиональным, а это не тот вид, к которому вы стремитесь.
Если вы не настроите поле значка в настройках Squarespace (или в своей теме WordPress или в настройках хостинга), значок значка по умолчанию будет отображаться автоматически. Это делает ваш сайт менее профессиональным, а это не тот вид, к которому вы стремитесь.
 На панели инструментов выберите Дизайн > Логотип и название > Значок браузера (Favicon)
На панели инструментов выберите Дизайн > Логотип и название > Значок браузера (Favicon)  .. и как это исправить!
.. и как это исправить!