Как сделать favicon.ico для сайта (фавикон)
В сегодняшнем уроке я буду Вам рассказывать об иконках Favicon (фавикон). Я Вам покажу как сделать favicon.ico для сайта (или для блога, тут без разницы) и покажу как можно вставить фавикон.
Наверняка, многие еще не знают о том, про какое “чудо” я говорю. Проще говоря, Favicon (фавикон) это картинка (иконка), которая стоит в браузере перед адресом сайта. Наглядно покажу Favicon моего блога:
Эта иконка является своеобразным логотипом Вашего блога. Поэтому к созданию фавикона нужно отнестись со всей ответственностью. Помните, он может выделить Ваш блог среди других.
План урока:
- Создание Favicon с нуля.
- Создание фавиконки из готового изображения.
- Сервисы с готовыми иконками для сайта.
- Прикрепление полученной иконки к сайту.
Как создать Favicon (фавикон) с нуля
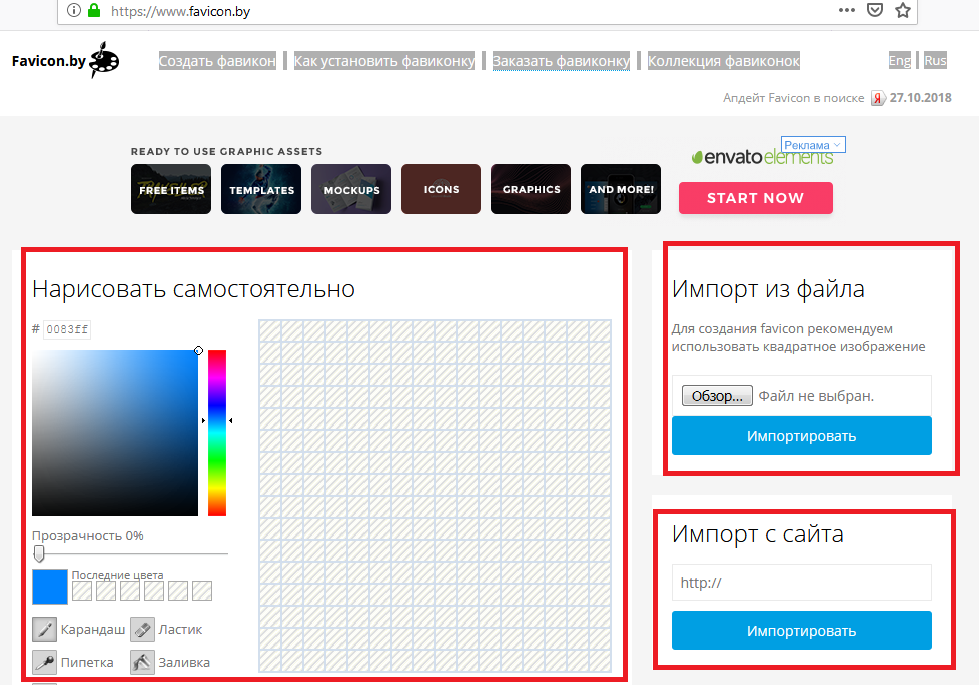
Есть один очень удобный сервис. Он имеет адрес favicon.cc. Этот сервис по построению фавиконок выглядит так:
Он имеет адрес favicon.cc. Этот сервис по построению фавиконок выглядит так:
Чтобы нарисовать favicon достаточно выбрать цвет и просто рисовать. Если Вы нарисовали что-то, где-то не так, для удаления фрагмента рисунка выберите инструмент transparent (поставьте галочку) и “тыкайте” на пикселы (“квадратики”), которые нужно убрать:
Я нарисовал следующий фавиконку:
Больше всего в favicon.cc мне понравилось то, что можно мгновенно видеть результат своего труда в оригинальном размере. Для этого нужно немного спуститься вниз в раздел Previw:
Или же можно прямо в браузере (Opera, Firefox, Internet Explorer и т.п.) посмотреть итог работы:
Теперь нам нужно просто сохранить иконку сайта на свой компьютер. Для этого нужно нажать на кнопку “Download Favicon”:
Создание favicon (фавикон) из готового изображения
Допустим Вы не хотите создавать с нуля иконку для своего сайта, а хотите сделать ее из уже готового изображения.![]() В этом случае для Вас будет удобен сервис для создания фавиконки favicon.ru.
В этом случае для Вас будет удобен сервис для создания фавиконки favicon.ru.
Сервис на русском языке, поэтому у Вас не должно возникнуть проблем. Просто указываете картинку, которую Вы хотите видеть в роли иконки Вашего сайта (кнопка “Обзор”), потом нажимаете “Создать favicon.ico”, а дальше уже “Скачать favicon.ico”.
Список сервисов с готовыми favicon (фавикон)
Также можно просмотреть уже готовые иконки, попробовать найти что-то подходящее. Я предлагаю следующие сервисы:
- iconj – Огромная база фавиконок;
- favicon.cc – Да, в этом сервисе тоже есть уже готовые фавиконки.
- Favicon.co.uk – Можете глянуть и сюда, вдруг найдете что-то подходящее.
- audit4web – Большое количество иконок для сайта.
Как сделать Favicon (фавикон) для сайта
После того, как мы создали фавиконку, нужно ее “прикрепить” к сайту. Для этого нужно сделать следующее:
- Полученный favicon.ico скопировать в корень блога (т.
 е. в папку, где находятся папки wp-content, wp-admin и т.п.). В моем случае эта папка называется public_html:
е. в папку, где находятся папки wp-content, wp-admin и т.п.). В моем случае эта папка называется public_html: - Далее открываете файл header.php (напомню, он находится в папке темы Вашего блога). И прописываете в этом файле следующий код (главное условие: код должен быть после тега <head> и до </head>):
<link rel="shortcut icon" href="http://адрес_сайта/favicon.ico" ;="" type="image/x-icon"> <link rel="icon" href="http://адрес_сайта/favicon.ico" ;="" type="image/x-icon">
Естественно в 2 местах слова адрес_сайта меняете на адрес СВОЕГО блога.
- У меня получилось следующее:
- Теперь сохраняете файл header.php, обновляете на сервере и наблюдаете за результатом:
Как видите, все “встало” правильно. Надеюсь у Вас тоже проблем не возникло. Будут вопросы, пожалуйста, задавайте их в комментариях. А то мне на почту ссыпатся письма с вопросами технического характера, я не могу успевать отвечать на все.
P.s. Постоянные читатели, наверное, заметили, что я уроки WordPress стал давать немного реже. Возникла небольшая проблема со временем. До какого периода это продлиться? Честно, не знаю. Но минимум раз в неделю буду стараться писать уроки (по возможности – чаще). Поэтому лучше Вам, уважаемый читатель, для удобства подписаться на RSS блога Новичка.
P.s.s. Открыл новый раздел Ученики. Новички, которые создают блог с нуля, это отличная возможность “засветиться”!
_____________________________________________
Следующий урок: Урок 51 Регистрация в поисковиках.
Что такое фавикон? Как сделать и добавить на сайт? ✔️ Блог Webpromo
24.02.2023
Оля Сомова
Все пользователи знают, как неудобно искать нужную страницу среди огромного количества вкладок в браузере. Но мы быстро ориентируется благодаря маленькому изображению, размещенному перед названием. Этот элемент называется favicon.
Содержание:
1. Что такое фавикон? Определение понятия
2. Где отображается фавикон для сайта?
3. Как создать фавикон?
- формат
- размер
- дизайн
4. Как сделать фавикон онлайн? Онлайн-генераторы для создания
5. Как добавить favicon на сайт?
6. Почему может возникнуть ошибка в отображении favicon?
7. Резюме
Читайте также: Как создать успешный бренд: 5 ключевых этапов
Что такое фавикон? Определение понятия
Favourite icone или сокращенно favicon — это небольшое изображение, расположенное перед названием страницы в браузере. В случае отсутствия брендовой иконки, будет отображаться стандартный значок в виде черно-белой планеты, что считается ошибкой. Иконка включает логотип или первую букву названия бренда или компании.![]()
С помощью маленького значка — мини-логотипа — пользователь ориентируется в интерфейсе, когда видит большое количество вкладок в браузере. Однако фавикон на сайте — не просто иконка для украшения. Это важная часть айдентики бренда и юзабилити.
Где отображается фавикон для сайта?
Фавикон отображается в нескольких местах:
1. На вкладках в браузере
2. В истории браузера
3. На панели сохраненных закладок
4. В поисковой выдаче Google в mobile версии
Цель favicon — выделить бренд, привлечь к нему внимание, повысить узнаваемость компании для аудитории. Иконка помогает отличать ваш сайт от всех остальных в интернете. Согласитесь, при поиске любимого бренда вы узнаете его фавикон и точно не перепутаете с конкурентами. На подсознании вы запоминаете картинку, которая автоматически ассоциируется с брендом.
Как создать фавикон?
Важно соблюдать технические параметры при создании фавикона, чтобы он корректно отображался на всех устройствах. Нужно учитывать следующие факторы:
Нужно учитывать следующие факторы:
Формат
Чаще favicon создают в формате ICO, в котором можно хранить несколько размеров. Сейчас этот способ считается устаревшим. На смену пришел форматы PNG. Сегодня его распознают почти все браузеры. Также современные операционные системы поддерживают такие форматы как GIF, JPEG или SVG. Но нужно осторожно использовать такой фавикон, так как не все площадки смогут корректно показать вашу иконку.
Размер
Стандартный размер фавикона — 16х16 пикселей. Перед внедрением проверьте, как будет выглядеть иконка в уменьшенном размере: она должна быть читабельной и узнаваемой, соответствовать стилистике бренда.
Рекомендации, которые нужно учитывать:
- делать квадратный значок;
- открыть доступ для поисковых роботов, которые сканируют фавикон;
- нельзя использовать запрещенные знаки (свастику например) или значки других компаний.
Дизайн
Не стоит придумывать сложный дизайн, наоборот чем проще фавикон, тем легче его запомнить и распознать среди остальных. Общая формула удачного фавикона для сайта — это простота, четкость и запоминаемость. Перед созданием, задайте себе следующие вопросы:
Общая формула удачного фавикона для сайта — это простота, четкость и запоминаемость. Перед созданием, задайте себе следующие вопросы:
- Как фавикон выделяется среди конкурентов? Сделайте мини-исследование и проанализируйте favicon других компаний в нише в поисковой выдачи. Акцентируйте внимание на форме, цвете и содержании.
- Какие ассоциации фавикон вызывает?
- Вы понимаете, что изображено на картинке? Фавикон крошечного размера, поэтому многие мелкие детали пользователь просто не увидит.
- Какие эмоции вызывает? При создании движущегося фавикона в формате GIF, могут возникать неоднозначные эмоции. Некоторые подобные активные изображения раздражают и отвлекают от содержание.

Читайте также: Как CRO влияет на прибыль компании? Небанальные плюсы оптимизации коэффициента конверсии
Как сделать фавикон онлайн? Онлайн-генераторы для создания
Мы разобрались с общими параметрами favicon, но остается вопрос, как именно сделать фавикон для сайта? Есть несколько доступных способов:
- Сделать фавикон с помощью графического редактора (photoshop, как вариант), добавив специальный плагин Favicon.ico.
- Воспользоваться онлайн-сервисом для рисования фавикана (favicon.cc например). Далее скачать его в нужном формате.
- Скачать готовый фавикон для сайта из банка иконок (Findicons).
- Создать фавикон с помощью онлайн-генератора.
Если неправильно сделать фавикон, он будет отображать в браузере как ошибка.

Самый простой способ — воспользоваться онлайн-сервисом для создания фавиконки. Для этого понадобится изображение, например лого, которое необходимо загрузить в онлайн-генератор. Можно воспользоваться следующими инструментами:
Realfavicongenerator
В сервис нужно загрузить исходник, размером 260х260 пикселей. На следующем этапе можно поменять настройки: изменить фон или цвет, добавить отступы. В результате у вас будет пакет для скачивания и код для встраивания на сайт.
Favic-o-matic
Генератор также просит исходник в размере 310х310 пикселей. Здесь настройки недоступны, скачивание происходит автоматически.
Favicon.ico & App Icon Generator
Сервис не указывает требования, но предупреждает в случае если вы пытаетесь загрузить неквадратное изображение.
Favicon.io
Здесь вы можете создать фавикон с помощью картинки, текста или эмодзи. Есть возможность подобрать цвет и фон.
Как добавить favicon на сайт?
Когда вы сгенерировали или создали фавикон, у вас должен быть сам файл и код для добавления на сайт. Чтобы значок отображался и правильно работал, следует поместить код в корневую папку сайта, если у вас есть доступ в нему на хостинге. Загрузить файл можно через панель управления или использовать файловый менеджер.
Чтобы значок отображался и правильно работал, следует поместить код в корневую папку сайта, если у вас есть доступ в нему на хостинге. Загрузить файл можно через панель управления или использовать файловый менеджер.
Следующий шаг — вставить полученный код между тегами head/head. После этого поисковые роботы смогут проиндексировать элемент.
Читайте также: Выбираем бесплатный хостинг: ТОП-7 лучших сервисов в 2023 году
Почему может возникнуть ошибка в отображении favicon?
Проверить корректное изображение фавикона можно с помощью поисковой выдачи или браузера, вписав название в строке. Если favicon не отображается, на это может быть несколько причин:
- неправильные формат или размер иконки, низкое качество;
- ошибка в размещении кода;
- поисковые роботы не успели просканировать фавикон;
- иконка содержит недопустимые элементы;
- фавикон неуникальный;
- у вас есть фильтры на сайте.

В первую очередь, когда вы видите ошибку в отображении фавикона, нужно почистить кэш и обновить страницу. Если это действие не помогло, тогда ищите одну из проблем, указанных выше.
Резюме
Несмотря на то, что favicon — мелкая деталь, на первый взгляд не слишком примечательная, следует уделить ей внимание. Создать фавикон правильно и в стилистике сайта значит повысить доверие со стороны целевой аудитории, гарантировать высокое качество.
Сейчас фавикон является неотъемлемой частью сайта. При этом иконка нужна не просто для галочки, она влияет на узнаваемость бренда и кликабельность. Фавикон для сайта делает его более узнаваемым среди тысячи ваших конкурентов, вызывает положительные эмоции, напоминает о компании.
Как создать фавикон для вашего сайта?
Предисловие: Ваш справочник по favicon — узнайте, что такое favicon, его размеры, способы использования; Как профессионально создать значок сайта с помощью передовых инструментов — DesignEvo, GIMP или Photoshop CC? Если вы уже получили свой логотип, три простых бесплатных онлайн-создателя фавиконов в части 3 покажут вам другой путь к файлу значка.
Содержание Таблица «Как создать значок сайта для вашего веб-сайта? — Все советы, чтобы идти!»
- Часть 1: Что такое Favicon? [Его размеры, использование и изменения]
- Часть 2: Как легко создать фавикон? (Высшее качество, профессиональный подход)
- Часть 3: Список 3 лучших бесплатных онлайн-генераторов фавиконов (среднее качество или ниже среднего) — DesginEvo, GIMP и Photoshop CC
- Часть 4: Крупный план
Часть 1. Что такое фавикон? [Его размеры, использование и изменения]
Фавикон (он же любимый значок) — это крошечное фирменное изображение, которое информирует людей о том, какой это веб-сайт. В последнее время фавикон появляется в заголовках веб-сайтов, закладках пользователей и результатах поиска Google для смартфонов.
1.1. Размеры и реализация фавиконки:
Фавикон имеет несколько наиболее часто используемых размеров для Интернета в соответствии с рекомендациями Microsoft:
- *16 x 16px
- *24 х 24 пикселей
- *32 х 32 пикселей
- *48 х 48 пикселей
Чтобы внедрить/установить фавиконку на HTML-страницу, вам нужно всего лишь добавить код ниже в блок HTML-элемента
:
1.
 2. Favicon Usages:
2. Favicon Usages:Вы можете подумать, что favicon бесполезен. Как и вы, я нашел его менее полезным в течение длительного периода времени. Пока однажды я не открыл список веб-сайтов и не обнаружил, что в моем браузере нет места для веб-заголовков. И фавикон стал единственным узнаваемым символом, отличающим один сайт от другого.
Изображение: Значок помогает пользователям быстро перейти на нужный сайт.
Таким образом, когда пользователь должен одновременно открыть группу веб-сайтов, значки веб-сайтов являются единственными флагами, указывающими, какие сайты они представляют. С помощью флажков со значками зрители могут легко узнать, куда щелкнуть и перейти в следующий раз.
Еще одно преимущество Favicon: Это ничего вам не стоит, но помогает повысить осведомленность о бизнесе.
В заголовке веб-сайта, в закладках и в результатах поиска смартфонов Google культовая графика будет напоминать людям о вашем бренде и услуге при каждом посещении.
1.3. Изменения фавиконки:
Изменить один — не меняйте свой фавикон много: Хотя фавикон имеет преимущества, мы не должны менять его много или часто. Или ваши пользователи могут запутаться и не узнать ваш бренд при повторном посещении.
Alter Two — Сделайте свой фавикон простым: Удаление всего замысловатого дизайна сделает ваш фавикон стильным и ультрасовременным. Или вы можете использовать символ из своего логотипа, что сделает ваш значок согласованным с дизайном вашего логотипа.
Изменить 3 — Сделать фавикон маленьким: Лучше использовать рекомендованные выше размеры, и тогда браузеру пользователя не составит труда отобразить его в заголовке. Однако, если вы выберете большой PNG/ICO в качестве своего фавикона, вы не сможете увидеть его отображение.
Часть 2: Как легко создать фавикон? (Высокое качество, профессиональный способ)
Ниже мы собрали лучшие способы создания качественного фавикона, включая бесплатный онлайн-дизайн DesignEvo, бесплатный GIMP, 7-дневную бесплатную пробную версию Photoshop CC.
2.1. DesignEvo, самый простой способ создать значок и логотип одновременно:
https://www.designevo.com/
Если вы решили создать новый веб-сайт и уже разработали логотип для своего веб-сайта, то DesignEvo это мечтательное решение для немедленной визуализации значка и логотипа. (Это занимает максимум 7-8 минут.)
В качестве бесплатного производителя логотипов DesignEvo предлагает более 10 000 шаблонов логотипов, которые вы можете найти, настроить и сделать свой логотип уникальным за считанные минуты. Чтобы использовать его бесплатно, вам необходимо зарегистрировать бесплатную учетную запись с комбинацией электронной почты и пароля.
Изображение изображения: Используйте DesignEvo для создания веб-логотипа.
После того, как вы закончите свой логотип и загрузите его, изменить ваш логотип на значок будет намного проще:
Сначала , Удалите все тексты логотипа.
Second , Выберите все графические элементы и сократите их до меньшего размера, а также отцентрируйте графику.
Третий , Измените размер холста с 500 x 500 пикселей по умолчанию на 24 x 24 пикселя (или другие размеры favicon).
Четвертый , Загрузите свой значок.
Изображение изображения: Превратите свой логотип в фавикон в DesignEvo.
Совет: Если вы хотите получить значок SVG или PNG-прозрачный значок вместо бесплатного PNG, вам необходимо выбрать план DesignEvo Basic или план DesignEvo Plus. Они не бесплатные, но все же недорогие.
2.2 GIMP, бесплатный способ создания фавикона из логотипа:
https://www.gimp.org/
Когда у вас есть логотип, вы можете сохранить его в качестве фавикона. Редактор фотографий GIMP (с открытым исходным кодом) — это бесплатная программа для создания фавикона из логотипа.
Шаг 1. Возьмите логотип с вашего логотипа:
Если ваш логотип одноцветный, используйте инструмент выбора цвета GIMP (Shift + O) и щелкните цвет логотипа, который автоматически выберет его для вас. Инструмент «Перо» GIMP (в категории меню > [Выбрать] > [Перо…]) позволит отображать пушистую графику на выбранной границе (например, пушистый котенок или пушистая собака). Это помогает сделать графику более естественной и менее четкой.
Инструмент «Перо» GIMP (в категории меню > [Выбрать] > [Перо…]) позволит отображать пушистую графику на выбранной границе (например, пушистый котенок или пушистая собака). Это помогает сделать графику более естественной и менее четкой.
Но в большинстве случаев логотип имеет несколько цветов, и вам необходимо использовать инструмент выделения и щелкать мышью границу края за краем, точка за точкой.
Шаг 2. Скопируйте логотип в новое изображение:
Скопируйте выбранную графику в новое изображение: выберите [Файл] > [Создать…].
В окне создания изображения введите размер квадрата, соответствующий вашему логотипу. Прежде чем нажать «ОК», нажмите [+ Дополнительные параметры], найдите «Заполнить:» и выберите «Прозрачный».
Изображение изображения: копирование логотипа на новое изображение в GIMP.
Шаг 3. Измените размер нового изображения логотипа и экспортируйте его в файл ICO:
После вставки графического логотипа вы можете уменьшить его до стандартного размера ICO.![]() Выберите [Изображение] > [Масштабировать изображение…].
Выберите [Изображение] > [Масштабировать изображение…].
После завершения редактирования значка экспортируйте логотип в файл ICO. Нажмите [Файл] > [Экспорт…], выберите каталог для сохранения значка и нажмите [+ Выберите тип файла (по расширению)]. Прокрутите список вниз, чтобы найти «Значок Microsoft Windows», нажмите [Экспорт], и вы получите свой логотип в виде файла ICO.
Изображение изображения: изменение размера изображения логотипа в GIMP.
2.3 Способ Photoshop для создания фавикона (7-дневная бесплатная пробная версия):
https://creative.adobe.com/products/download/photoshop/
Photoshop работает почти так же, как фоторедактор GIMP. С таким мощным графическим программным обеспечением вы можете сделать фавикон из логотипа или создать фавикон с нуля.
Для новичка в PS создание фавикона с нуля почти так же сложно, как создание логотипа в Photoshop. Даже для опытных пользователей Photoshop это непростая задача и требует не менее нескольких часов работы.
В настоящее время мы покажем вам способ Photoshop для создания фавикона из логотипа. Вот как:
Шаг 1. Импортируйте логотип в Photoshop, обрежьте его и оставьте только логотип.
Изображение изображения: как создать фавикон из логотипа с помощью Photoshop CC?
-> Инструмент масштабирования Photoshop:
Инструмент масштабирования Photoshop может помочь увеличить логотип, чтобы вы могли более конкретно выделить часть логотипа. Также обратите внимание, что в левом углу Photoshop предлагает процентное покрытие, где вы можете изменить степень масштабирования.
-> Photoshop Pen Tool:
Инструмент «Перо» в Photoshop очень удобен для вырезания изображения или выбора любого графического объекта для редактирования. Вы можете использовать инструмент PS Pen Tool, чтобы скопировать графику логотипа на другой слой и удалить исходный слой.
Навигация PS Pen Tool включает:
- * Два последовательных щелчка левой кнопкой мыши очерчивают прямую линию.

- *Удерживая левый щелчок и одновременно перемещая мышь, вы сможете начертить изогнутую линию в форме буквы «y». Не забудьте применить Alt + щелчок левой кнопкой мыши к точке соединения «y» (точка в середине касательной), чтобы удалить лишнюю касательную часть.
- *Чтобы выбрать форму логотипа, необходимо обвести выбранное и щелкнуть начальную точку.
- *Ctrl+Alt+Z, чтобы повторить предыдущую навигацию.
Изобразить изображение: используйте инструмент «Перо» в Photoshop и инструмент «Масштаб». Как выделить изогнутую часть с помощью инструмента «Перо PS».
Шаг 2. Настройте холст, центральный логотип и размер значка уменьшения в соответствии со стандартом ICO.
В меню [Изображение] две кнопки — [Размер изображения…] и [Размер холста…] — помогут настроить значок логотипа под подходящий размер.
Шаг 3. Сохраните изображение логотипа в формате PNG.
Что делать, если вы хотите сохранить свою фавиконку как ICO в Photoshop CC? Первоначально Photoshop не интегрировал значок в качестве формата файла экспорта. В то же время вы можете установить плагин favicon, например Telegraphics.com.au, который вам поможет.
В то же время вы можете установить плагин favicon, например Telegraphics.com.au, который вам поможет.
Часть 3. Список трех лучших бесплатных онлайн-генераторов фавиконок (среднее качество или ниже среднего)0007
X-Icon Editor — бесплатный онлайн-редактор фавиконов с очень ограниченными возможностями. Просто позволяя пользователям вырезать часть загруженного изображения в значок онлайн (преобразование логотипа в значок), X-Icon по-прежнему эффективен для группы пользователей.
2. Онлайн бесплатный ICOConvert
-https://icoconvert.com/
ICOConvert — очень удобный бесплатный конвертер иконок. Вы можете загрузить в него любое изображение, указать, где его обрезать, и даже выбрать несколько форм для своего фавикона. Его размер загрузки поддерживает от 16 x 16 пикселей до 256 x 256 пикселей.
3. Бесплатный онлайн Genfavicon
-http://www.genfavicon.com/
Genfavicon легко превращает изображение в фавикон. Осталось три шага — загрузите, используйте навигацию с помощью мыши, чтобы вырезать фавиконку, и, наконец, загрузите файл ICO.
Часть 4: Крупный план
Надеюсь, в этой статье о создании фавиконки есть все, что вам нужно. В части 2 и части 3 мы рассмотрим 6 инструментов для создания фавиконки, но мы по-прежнему рекомендуем вам выбрать в качестве генератора фавиконки среди DesignEvo, GIMP и Photoshop CC — эти приложения обещают вам четкий фавикон.
Как создать и опубликовать фавикон WordPress
Если вы хотите, чтобы ваш веб-сайт WordPress выглядел профессионально, вам действительно нужно создать фавикон WordPress для публикации.
Если вы посещаете большинство веб-сайтов в Интернете и смотрите на маленькое изображение в левой части вкладки браузера, это изображение известно как значок сайта.
Большинство профессиональных веб-сайтов содержат одно из этих изображений на вкладке браузера, где отображается сайт. Если это не так, вы увидите простой значок документа. Это признак непрофессионального веб-сайта или сайта, созданного кем-то, кто очень мало разбирается в дизайне веб-сайтов.![]()
Если вы хотите создать профессиональный образ на своем веб-сайте WordPress, вам действительно необходимо создать и опубликовать фавикон WordPress. Мы покажем вам, как это сделать.
Что такое фавикон WordPress?
Взгляните на открытую в данный момент вкладку браузера. Вы должны увидеть значок Groovypost, отображаемый в верхнем левом углу вкладки.
Установить фавикон не так уж и сложно, а вот над его дизайном нужно немного подумать.
Ниже приведены несколько вещей, которые вы должны иметь в виду, когда решаете, какое изображение использовать в качестве фавикона вашего сайта.
- Стремитесь создать изображение размером 512×512 пикселей
- Сделайте изображение достаточно простым, чтобы оно хорошо отображалось даже при разрешении 16×16 пикселей распознавать фавиконы, такие как Gmail или Google Диск, так как это может запутать пользователей
- Изображение значка должно быть сохранено в формате Windows Icon (ICO)
- Прозрачные изображения будут работать, но не обязательны.

Зачем сохранять изображение размером 512×512 пикселей? В зависимости от устройства, с помощью которого пользователь просматривает веб-страницы, изображение может отображаться в размерах от 16 × 16 пикселей до 310 × 310 пикселей. Сохранение в формате 512×512 пикселей охватывает все разрешения, независимо от того, как изображение масштабируется браузером пользователя.
Как создать фавиконку WordPress
Самая сложная часть настройки фавиконки WordPress — это ее создание. Если вы умеете создавать цифровую графику, запустите Adobe Photoshop или Gimp и создайте значок своего сайта с нуля. Однако, если вы не очень хорошо разбираетесь в дизайне собственной графики, есть множество других вариантов.
Вы можете использовать любой бесплатный сайт-генератор фавиконов, чтобы быстро создать фавикон, который подойдет для вашего сайта.
- Favicon.io: создавайте значки favicon, начиная с текста, собственного изображения или выбирая из эмодзи.
 Если вы начинаете с текста, вы можете настроить стиль и цвет шрифта, а также цвет фона.
Если вы начинаете с текста, вы можете настроить стиль и цвет шрифта, а также цвет фона. - Favicon.cc: нарисуйте быстрый значок с помощью мыши в области рисования. Если у вас сенсорный экран, вы можете нарисовать значок пальцем или стилусом.
- Ionos.ca: начните с инициалов, загрузите изображение или нарисуйте свой значок favicon. Этот сайт включает в себя предварительный просмотр перед загрузкой.
- Планета веб-сайтов: начните с изображения или выберите из галереи готовых значков, которые вы можете настроить.
Многие из этих сайтов также берут созданное вами изображение в формате PNG, JPEG или GIF и конвертируют его в формат ICO для вас.
После того, как вы создали изображение ICO и сохранили его где-то на своем компьютере, вы готовы установить его на свой веб-сайт WordPress.
Установка фавиконки WordPress
Фавикон хранится на вашем компьютере в формате ICO. Так как же установить его на свой сайт WordPress? У вас есть несколько вариантов.
1. Используйте функцию настройки WordPress
Если вы используете более новую версию WordPress, чем WordPress 4.3 (как и должно быть), WordPress предоставляет встроенную опцию для загрузки вашего фавикона в качестве «значка сайта».
Для этого войдите в панель администратора WordPress и выберите Внешний вид из левого меню. Далее выберите Настроить .
Откроется новый инструмент визуальной настройки WordPress. Выберите Site Identity в меню слева.
Откроется раскрывающаяся область, в которой вы можете настроить логотип, заголовок и другие функции своего сайта. В нижней половине вы увидите раздел Site Icon .
Чтобы загрузить файл favicon, выберите значок Select site .
Откроется инструмент Select image в WordPress. Если вы уже загрузили файл favicon в свою библиотеку изображений WordPress, вы можете выбрать его на вкладке Media Library .
Если вы еще не загрузили его, выберите вкладку Загрузить файлы , найдите и выберите файл фавикона на своем компьютере, а затем загрузите его. Выберите его после загрузки.
Выбрав файл фавикона, вы увидите его небольшой предварительный просмотр в разделе «Значок сайта». В этой области также показан небольшой предварительный просмотр того, как будет выглядеть вкладка браузера с этим изображением.
Если вам нравится то, что вы видите, нажмите кнопку Опубликовать вверху страницы.
Изображение вашего фавикона теперь активно и начнет появляться на любой вкладке браузера, когда люди посещают ваш сайт.
2. Загрузите значок значка вручную
Если вы не используете последнюю версию WordPress или даже используете какую-либо другую CMS, распространенным и простым решением является загрузка файла значка ICO в корневой каталог вашего веб-сайта. .
При установке WordPress на большинстве веб-хостов это обычно public_html каталог внутри веб-папки вашего веб-сайта.![]() Обязательно назовите файл favicon.ico и используйте свой любимый FTP-клиент или любой файловый менеджер, предоставленный вашим веб-хостом, чтобы загрузить файл в эту папку.
Обязательно назовите файл favicon.ico и используйте свой любимый FTP-клиент или любой файловый менеджер, предоставленный вашим веб-хостом, чтобы загрузить файл в эту папку.
Закройте браузер или обновите браузер, нажав Ctrl-F5, чтобы перезагрузить веб-сайт. Как только вы это сделаете, вы должны увидеть, что на вкладке браузера с вашим сайтом теперь отображается ваш новый значок фавикона.
Это работает в большинстве случаев, потому что, если ваша тема или сайт не указывает ссылку на фавикон, WordPress по умолчанию использует корневую папку. Другие системы CMS, отличные от WordPress, обычно по умолчанию используют одно и то же местоположение значка.
Если это не работает, причин может быть несколько.
- В вашей теме указана ссылка на фавикон в другом месте.
- Вы сохранили файл с неправильным расширением или именем.
- Возможно, вы недостаточно долго ждали, пока WordPress подберет новое изображение фавикона.
Если в вашей теме указана ссылка на значок значка, она также должна предоставить страницу конфигурации (аналогичную приведенному выше примеру WordPress), на которую вы можете загрузить свой значок. Если это не так, вы можете самостоятельно закодировать эту ссылку в своей текущей теме.
Если это не так, вы можете самостоятельно закодировать эту ссылку в своей текущей теме.
3. Вставьте ссылку на фавиконку
Сначала загрузите файл фавиконки в корневой каталог вашего веб-сайта, используя процедуру, описанную в последнем разделе.
Войдите в панель администратора WordPress и выберите Внешний вид в меню слева. Далее выберите Theme Editor .
Выберите файл header.php на правой панели навигации, где перечислены страницы. Вставьте следующие две строки в файл в разделе заголовка .
Замените «ваш сайт» на название вашего собственного сайта.
Выберите Файл обновления , чтобы сохранить изменения. Теперь, когда вы перезагрузите свою страницу, вы должны увидеть, что ваша тема подобрала загруженный вами фавикон, а на вкладке браузера отображается изображение вашего значка.![]()