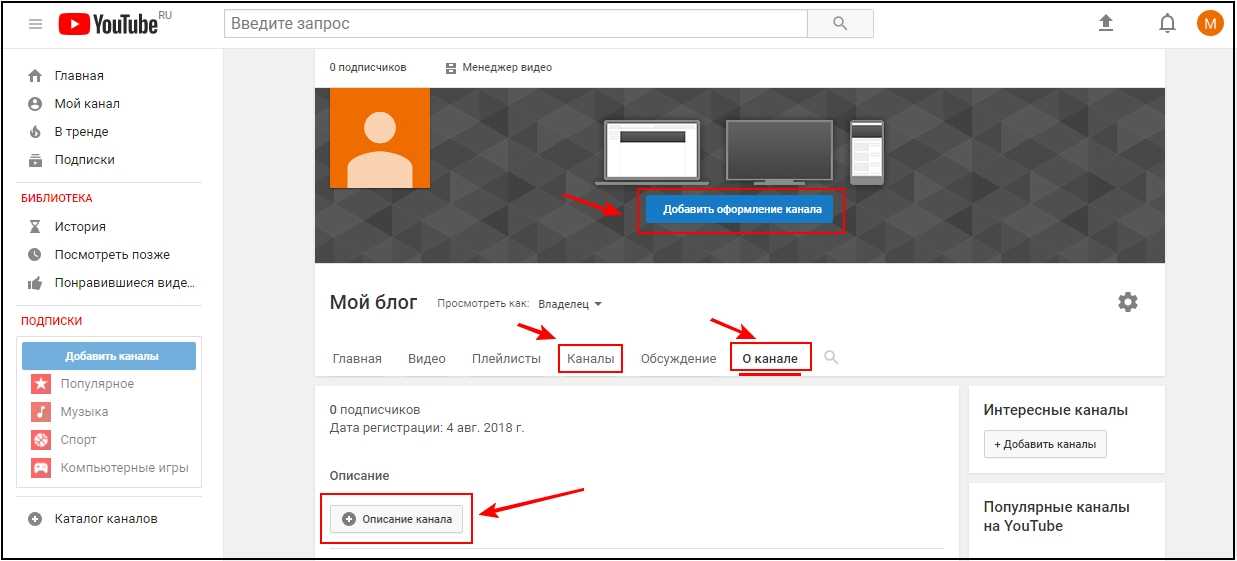
Накрутка подписчиков youtube | Синапс
вашего времени на заполнение
брифа и обсуждение с менеджером
мы сами наполним, настроим
и запустим ваш сайт
- составляем бриф
- получаем необходимую информацию про услугу
- регистрируем доменное имя
- заполняем информацию про услугу
- согласовываем правильность заполнения
- подбираем и согласовываем изображение
- сайт работает
- можем переходить к запуску
рекламных кампаний или доработкам
за полностью готовый
к работе сайт
- домен в зоне РФ/RU
- хостинг и тех.поддержка на 3 месяца бесплатно
- адаптивная под мобильные устройства версия
- подключение метрики и аналитики Яндекс и Google
6 продающих блоков
вашего сайта:
01
Описание
Короткое описание товара или услуги (УТП)
02
Преимущества
Преимущества сотрудничества с вами
03
Подробности
Подробности о предлагаемом товаре или услуге
04
Галерея с фотографиями
Галерея с фотографиями
05
Контакты
Контакты: телефон, адрес, e-mail
06
Форма обратной связи
Форма обратной связи
Не нужно разбираться в конструкторе и создавать сайт самому. Вам понадобится всего 2 часа вашего личного времени.
Вам понадобится всего 2 часа вашего личного времени.
Вы получите сайт, готовый технически к дальнейшему продвижению и развитию.
Сайт-визитка в — оптимальный вариант для старта бизнеса. И он дешевле индивидуальной разработки.
Друпал 8 — ядро вашего сайта
В основе каждого нашего сайта лежит Drupal 8 .
Drupal де-факто является профессиональой системой #1 в мире. Посудите сами:
- форчун 500 — 30% сайтов Drupal
- топ 10 000 компаний мира — 30% сайтов Drupal
- топ 100 вузов мира — 30% сайтов Drupal
- Drupal доверяют: сайт президента США,
France Goverment, Лувр,
ИКЕА,
Tesla Motors, McDonald’s Австралия, BBC Music, муз-премия Grammy, TV-премия Emmys, Intel Atom,
Forbes Россия , Oriflame, Чемпионат Мира по футболу 2010 в Южной Африке, Официальный сайт Афин, Официальный блог Моби(Moby),
Британский MTV,
NASA, NATO, Олег Тиньков,
телеканал «Спорт», Либрусек, Восточный Экспресс банк,
Альфа-Банк, Госбук, Британский Greenpeace,
ООН, и тысячи других.

Создание и продвижение сайта
Создание и продвижение сайта — это задача профессионалов!
На наши сайты не только приятно смотреть! Наши сайты любят поисковики, т. к. они технически правильные и адаптированные под мобильные устройства.
Мы с удовольствием не только создадим для вас сайт, но и будем вести работы по его продвижению в поисковиках Яндекс и Google. Кроме этого, отдельной гордостью нашей компании — отдел контекстной рекламы. Сертифицированные специалисты настраивают кампании в Яндекс.Директ и Google AdWords: быстро, дешево и качественно. Не верите? Позвоните и убедитесь сами!
Создание сайта-каталога или интернет магазина.

Если вам нужно создать
Основное наше преимущество — возможность реализовать функционал практически любой сложности. Мы легко справимся с задачей интеграции сайта и 1С, а также связи сайта с платежными системами.
Преимущества сайта-визитки, разработанного «под ключ»
01
01
Сайт полностью
принадлежит вам
На любом этапе работы сайт можно забрать,
развернуть на своём хостинге или дорабатывать
сайт с любой другой компанией, умеющей
02
02
Любой цвет
интерфейса
на ваш выбор
Не бойтесь
экспериментировать!
03
03
Адаптивный сайт
под мобильные
устройства
Сайт-визитка одинаково
хорошо отображается с
любого устройства.
04
04
Сайт готов к SEO-продвижению
Регистрация в поисковиках, установка счетчиков,
проработанные заголовки h2 и h3, высокая скорость
загрузки, протокол HTTPS — все это делает вас
позициям в поисковиках.
видеоуроки на YouTube / Skillbox Media
#подборки
- 19
Frontend — неотъемлемая часть веб-разработки, поэтому информации о нем очень много. Мы собрали самые актуальные каналы, которые помогут разобраться.
Vkontakte Twitter Telegram Скопировать ссылкуНаталья Березовская
Автор в сфере IT, digital, экономики и финансов. Ведёт некоммерческий проект для начинающих писателей «ЛитЦех».
Ведёт некоммерческий проект для начинающих писателей «ЛитЦех».
Автор канала дает уроки верстки и создает видео о проектировании веб-приложений — начиная с основ и обзоров инструментов и заканчивая курсами о полном цикле создания сайтов с нуля. Особенно интересна рубрика «Джедай верстки», где автор на реальных примерах показывает создание интерфейса приложений.
Канал Ильи Кантора, известного эксперта в JavaScript, практикующего разработчика, ментора и наставника, автора учебника по JS. На канале собраны подробные скринкасты по разным темам, касающимся frontend-разработки:
- Git — как установить под разные операционные системы, как настроить, как создать репозиторий и управлять ветками;
- Node.js — основы, установка, работа с модулями и менеджером пакетов NPM;
- Angular — начало работы, синтаксис шаблонов, методы и другие темы;
- Webpack
- Gulp — установка и запуск задач, настройка, сборка стилей и так далее;
- React — настройка окружения, основной алгоритм, оформление компонентов, работа с CSS и другое.

Канал посвящен веб-разработке в целом, но содержит много уроков по языку разметки SVG, CSS, препроцессорам, CMS, а также обзоры инструментов для фронтендера и не только. Центральная рубрика — видеоподкаст «Суровый веб» о новостях в мире IT и разработки, где обсуждаются все самые интересные и значимые события за прошедшую неделю.
YouTube-канал проекта CodeDojo.ru с большим количеством бесплатных курсов по JavaScript и CSS, популярным JS-фреймворкам React, Angular и Vue. На сайте проекта можно скачать примеры кода из видеоуроков.
Автор творчески подошел к аудиовизуальной составляющей канала, оформив его в стиле японских боевых искусств. Решение спорное, но, похоже, находит отклик у аудитории.
Личный канал веб-евангелиста браузера Opera в прошлом, ведущего лекций на интенсивах HTML Academy в настоящем, бессменного руководителя проекта «Веб-стандарты», создателя Emmet и просто разработчика с большим бэкграундом.
В блоге он делится личным опытом во фронтенде, который будет полезен программисту любого уровня — от новичка до профи. Одна из рубрик посвящена разбору популярных сайтов: Вадим анализирует ошибки в их интерфейсе, параллельно рассказывая о каком-либо полезном инструменте или тонкостях написания кода.
Аудиоподкасты о событиях в сфере фронтенда, где одним из ведущих выступает упомянутый выше Вадим Макеев. Аудиоподкасты — часовые записи, где опытные разработчики раз в неделю обсуждают все самые свежие новости отрасли. Иногда подкасты проходят в формате интервью, порой на английском языке, если в студии иностранный гость.
Подкасты «Веб-стандартов» — удобный способ оставаться в курсе тенденций frontend, узнавая в сжатом формате все важные новости через призму мнения экспертов.
Большая часть контента канала — «около IT», но встречаются и полезные с профессиональной точки зрения ролики, особенно для тех, кто планирует работу программистом на фрилансе. Например, есть подробное видео о пути становления frontend-разработчиком с нуля или небольшая серия роликов, где автор на глазах у зрителя берет фриланс-заказы и выполняет их. Есть и небольшие курсы по HTML, CSS, JavaScript, Photoshop.
Например, есть подробное видео о пути становления frontend-разработчиком с нуля или небольшая серия роликов, где автор на глазах у зрителя берет фриланс-заказы и выполняет их. Есть и небольшие курсы по HTML, CSS, JavaScript, Photoshop.
Особенность канала — расслабляющая и «свойская» манера ведущего, которая помогает воспринимать контент без напряжения.
Канал посвящен разработке игр на HTML5 и JavaScript. Есть даже уроки по созданию игр для Android на JavaScript. Канал подойдет всем, кто хочет отточить свои навыки в этом языке, а заодно попробовать себя в сфере геймдева. Процесс обучения построен на создании конкретных проектов. Например, с помощью этой серии видео вы создадите 2D-платформер, который будет работать в браузере.
Канал портала LoftBlog.ru со множеством рубрик, вебинаров и обучающих уроков о фронтенде и не только. Видеокурсы по CSS, JavaScript, фреймворкам и многому другому, даже по английскому языку для веб-разработчиков. Есть рубрики о новостях в сфере IT, а также большое количество интервью с разработчиками, в том числе из крупных известных компаний.
Есть рубрики о новостях в сфере IT, а также большое количество интервью с разработчиками, в том числе из крупных известных компаний.
Англоязычный блог для веб-разработчиков. Еженедельное шоу, которое вдохновит вас и позволит больше узнать о программировании начинающим и продолжающим обучение. Авторы — David и MPJ — называют себя генераторами ошибок, а свои видео — совместным обучением программированию.
Канал содержит много уроков по CSS и JavaScript, выпуски о различных нюансах и хитростях в работе с кодом. Ролики выходят каждую пятницу — за регулярность ребят действительно можно похвалить.
Автор англоязычного канала Скотт Толински вместе с коллегой Беном Шаффом записали более 800 туториалов о CSS, JS, фреймворках и множестве тем, полезных каждому разработчику веб-приложений.
Своей миссией создатели видят решение проблемы технологий обучения, а именно — отсутствие углубленных пособий, которые бы учили не просто печатать код, а понимать программирование изнутри. Видеоуроки LevelUpTuts призваны повышать профессиональный уровень разработчика в доступной и простой форме изложения.
Видеоуроки LevelUpTuts призваны повышать профессиональный уровень разработчика в доступной и простой форме изложения.
Канал на английском языке, предлагающий онлайн-руководства по программированию с помощью новейших веб-технологий: Node.js, Angular 2, React.js, PHP, Rails, HTML, CSS и многих других. Вообще Traversy Media — это платные курсы: они есть на Udemy и Patreon, но в YouTube-канале авторы тоже выкладывают полезные видеозаписи.
Читайте также:
Vkontakte Twitter Telegram Скопировать ссылку Научитесь: Профессия Frontend-разработчик Узнать большеMicrosoft открыла доступ к чат‑боту Bing AI: рассказываем, как пользоваться им из России 17 мар 2023
OpenAI объявила о запуске GPT‑4 — новой версии своей языковой модели 15 мар 2023
Вышла бесплатная платформа для создания умных чат‑ботов OpenChatKit 13 мар 2023
Понравилась статья?
Да
Как сделать сайт похожим на Youtube: полное руководство для начинающих
Сервисы потокового видео, такие как Netflix или YouTube, стали основной формой развлечения в 2022 году. Мы смотрим их, когда спим, едим, занимаемся спортом, расслабляемся или засыпаем. Доходы и количество пользователей на этих сайтах продолжают расти, и статистика только подтверждает, что это направление очень перспективно для молодых стартапов.
Мы смотрим их, когда спим, едим, занимаемся спортом, расслабляемся или засыпаем. Доходы и количество пользователей на этих сайтах продолжают расти, и статистика только подтверждает, что это направление очень перспективно для молодых стартапов.
Как сделать сайт похожий на YouTube? Легче, чем вы думаете! В этой статье мы углубимся в основы разработки веб-сайтов и обсудим, какой функционал есть у сервиса потокового видео, как выглядит процесс разработки и сколько стоит разработка такого сайта. Пойдем!
Что такое веб-сайт потокового видео?Это онлайн-платформа, загруженная фильмами, новостями, шоу, документальными фильмами и клипами. Существует несколько типов таких приложений в зависимости от того, кто создал контент:
- Оригинальный контент;
- Пользовательские видеоролики;
- Телевизионные программы.
 Если вы использовали какие-либо из них, вы уже имели непосредственный опыт работы с такими платформами.
Если вы использовали какие-либо из них, вы уже имели непосредственный опыт работы с такими платформами. YouTube — одна из крупнейших потоковых платформ с пользовательским контентом, что означает, что пользователи могут загружать свои собственные видео и смотреть клипы, созданные другими.
Интерфейс главной страницы
Если вы хотите узнать, как сделать сайт наподобие YouTube, стоит прочитать их историю. Вот краткий обзор. Технологический стартап по обмену видео был основан в 2005 году тремя парнями, работавшими в PayPal: Чадом Херли, Стивом Ченом и Джаведом Каримом. Первые деньги они получили от венчурных капиталистов. Сервис быстро стал популярным, набрал https://interestingengineering.com/youtubes-history-and-its-impact-on-the-internet миллионы просмотров и в 2006 году был куплен Google. К тому времени на YouTube было https://interestingengineering.com/youtubes-history-and-its-impact-on-the-internet всего 65 сотрудников. После этого корпорация много вложила в развитие сайта: запустили Партнерскую программу для авторов, адаптировали интерфейс для других стран и добавили платный контент вроде фильмов и сериалов. С этим YouTube начал быстро расти и стал одной из основных платформ для потокового видео во всем мире.
С этим YouTube начал быстро расти и стал одной из основных платформ для потокового видео во всем мире.
Теперь, наверное, все знают, насколько велик и популярен YouTube. Но мы привыкли иметь дело с фактами и цифрами, поэтому нашли и собрали впечатляющую и сногсшибательную статистику для YouTube.
- В 2022 году YouTube остается https://www.similarweb.com/top-websites/ вторым по посещаемости веб-сайтом после Google. Среднее время, которое пользователи проводят на платформе, составляет 21 минуту.
- Первые деньги, которые YouTube получил от венчурных капиталистов, самые крупные суммы составили 11,5 млн долларов https://www.smh.com.au/technology/youtube-founders-now-superstars-20061011-gdokrc.html и 8 млн долларов https://www. .nytimes.com/2006/10/12/technology/12hedges.html во время первых раундов.
- В 2006 году Google купил https://www.nbcnews.com/id/wbna15196982 YouTube за 1,65 миллиарда долларов.

- В марте 2013 года YouTube зарегистрировал https://www.reuters.com/article/us-youtube-users-idUSBRE92K03O20130321 1 миллиард активных пользователей в месяц (1/7 населения мира!).
- YouTube доступен https://www.brandwatch.com/blog/youtube-stats/ на 80 разных языках.
- Каждую минуту на платформу загружается около 500 часов видеоhttps://www.tubefilter.com/2019/05/07/number-hours-video-uploaded-to-youtube-per-minute/ .
- Первое видео, загруженное на YouTube, называлось «Я в зоопарке» и до сих пор доступно на сайте:
Как видите, YouTube прошел путь от небольшого стартапа до одного из крупнейших веб-сайтов в мире. Как сделать такой сайт, как YouTube, который будет привлекать инвесторов и пользователей? Давайте прекратим разработку веб-сайтов!
Ключевые функции YouTube Сейчас трудно поверить, но YouTube не был первым сайтом для потокового видео — был основан Vimeohttps://fortune. com/2011/02/23/how-vimeo-became-hipster -youtube/ годом ранее, в 2004 году. Но что-то в YouTube заставило инвесторов увидеть потенциал и вложить миллионы в первый же год. Что было такого многообещающего в веб-сайте? Ответ кроется в его функциональности.
com/2011/02/23/how-vimeo-became-hipster -youtube/ годом ранее, в 2004 году. Но что-то в YouTube заставило инвесторов увидеть потенциал и вложить миллионы в первый же год. Что было такого многообещающего в веб-сайте? Ответ кроется в его функциональности.
Вот 4 основные функции YouTube:
ПоискКак сделать сайт похожим на YouTube без инструментов поиска и навигации? Невозможный! В верхней части каждой страницы платформы есть панель поиска с подсказками. Чтобы найти видео, пользователи вводят свой запрос, а затем могут фильтровать результаты по длине, количеству просмотров, дате загрузки и другим параметрам.
Функция прогнозирования поиска
Конечно, каждый создатель хочет, чтобы его видео занимало первое место в результатах поиска. Для этого у YouTube есть собственная поисковая система — программа, которая предсказывает, что люди ищут, на основе ключевых слов и ранжирует видео. Чтобы видео попало в топ результатов поиска, ему нужно правильное описание и заголовок — как в Google.
Создатели имеют доступhttps://www.searchenginejournal.com/youtube-keyword-research/428682/ к статистике поиска — в этом разделе собираются данные о том, какие слова ищут их подписчики и широкая аудитория.
Разработка собственного программного обеспечения поисковой системы может стоить целое состояние и не является необходимой для стартапов на ранних стадиях, но функция поиска необходима. Поговорите со своей командой разработчиков, чтобы узнать, как создать веб-сайт наподобие YouTube с панелью поиска, подсказками и фильтрами.
ПрофильYouTube позволяет пользователям смотреть видео без регистрации, но если вы хотите оставлять комментарии и лайки, следить за каналами и получать персональные рекомендации — создайте профиль. Как мы упоминали ранее, веб-сайт принадлежит Google, поэтому процесс входа синхронизируется с системой Google. По сути, все, у кого есть учетная запись Gmail, уже зарегистрированы на YouTube.
Вход на YouTube
Если вас интересует, как сделать сайт наподобие YouTube с личными профилями с нуля, подумайте о своей аудитории и какая информация от них вам понадобится? Базовый набор: имя, адрес электронной почты, возраст для юридических ограничений в некоторых странах и опциональное изображение.
Как сделать так, чтобы сайт, подобный YouTube, самостоятельно генерировал контент? Создайте специальную страницу для авторов. На YouTube это называется YouTube Studiohttps://studio.youtube.com, этот раздел помогает пользователям управлять своими каналами и развивать их. Например, с Search Insights, Channel Dashboard и статистикой эффективности видео.
YouTube имеет одинаковые уровни доступа и функциональные возможности как для зрителей, так и для владельцев каналов. Каждый может войти в систему как создатель и начать загружать видео, но чтобы зарегистрироваться в программе монетизации и получать доход от контента, блогерам необходимо определенное количество подписчиков и просмотров.
Комментарии Раздел комментариев — это способ сделать веб-сайт интерактивным и привлекательным. На YouTube зарегистрированные профили могут оставлять свои комментарии, отвечать другим, а также ставить им лайки или дизлайки.
Комментарии на YouTube
Однако, как и любой пост, комментарии требуют автоматической модерации для удаления оскорбительных сообщений и разжигания ненависти. Сейчас YouTube тестирует новую функцию https://www.tubefilter.com/2021/07/02/youtube-custom-channel-guidelines-comment-sections-creator-insider/ — они позволяют случайным блоггерам устанавливать правила для раздела комментариев на их канал. Определенно стоит следить за результатами этого эксперимента и использовать его в качестве вдохновения для вашей идеи стартапа.
7 шагов к созданию веб-сайтаРазработка веб-сайта с потоковым видео с помощью фрилансера практически невозможна. Такие платформы, как YouTube, — это сложные приложения, для которых требуется несколько специалистов — фронтенд- и бэкенд-разработчики, UX-дизайнеры, QA-инженеры.
Если вам интересно, как сделать сайт наподобие YouTube с помощью аутсорсинговой команды и из чего состоит рабочий процесс, мы вас нашли. Вот 7 шагов развития, если вы решите работать с нами, и что вам нужно подготовить для каждого из них.
Вот 7 шагов развития, если вы решите работать с нами, и что вам нужно подготовить для каждого из них.
🤔 Отказ от ответственности: так выглядит процесс разработки в Purrweb. Чтобы гарантировать, что вы не пропустите ни одного шага и ваш проект будет хорошо реализован, свяжитесь с нами.
1. Позаботьтесь о своем контентеПервый шаг — определить, какой контент вы будете использовать — пользовательские или лицензионные видео. Если вы собираетесь использовать сторонние клипы, обязательно правильно используйте все фильмы и шоу, чтобы избежать проблем с авторскими правами. Здесь вам понадобится помощь команды юристов, а на следующем этапе к вам присоединятся ИТ-специалисты.
2. Найти разработчиков Вопрос не в том, как сделать сайт, а в том, кто это будет делать. Выбирая команду, ознакомьтесь с их отзывами и портфолио, чтобы получить представление об их опыте. Также рекомендуем обратить особое внимание на предыдущие кейсы — работала ли команда с похожими проектами и техстеком, который нужен для разработки.
Чтобы узнать о ваших вкусах и предпочтениях, ваша команда разработчиков спросит о рекомендациях. Просто соберите все, что вы видели и понравилось — ссылки, скриншоты и названия приложений будут работать. Затем команда наметит путь пользователя и определит ключевые функции, чтобы понять, как сделать веб-сайт, подобный YouTube, с упором на удобство использования и качество обслуживания клиентов.
4. Утвердить ориентированный на пользователя дизайн UI/UXНа этом этапе команда подготовит черно-белые каркасы, чтобы прояснить логику приложения и визуальную концепцию, чтобы увидеть окончательный результат и собрать комплект пользовательского интерфейса. . Это поможет сделать дальнейший процесс разработки плавным и понятным. Команда представит вам материалы, и вы будете иметь последнее слово о том, как сделать веб-сайт.
5. Проверка результатов каждые 2 недели Большинство команд, включая Purrweb, работают спринтами — в основном это означает, что в короткий, ограниченный по времени период мы фокусируемся на одной фиче, развиваем ее сверху донизу через 2 недели, а в следующем спринте перейти к другому. Это помогает нам определить приоритеты и оставаться организованными. После каждого спринта наш менеджер проекта покажет вам промежуточные результаты, чтобы вы могли быть в курсе и быстро вносить исправления.
Это помогает нам определить приоритеты и оставаться организованными. После каждого спринта наш менеджер проекта покажет вам промежуточные результаты, чтобы вы могли быть в курсе и быстро вносить исправления.
Как сделать сайт, который заинтересует инвесторов? Прежде всего, сделайте его безглючным. Ошибки на сайте никому не понравятся — они будут только расстраивать и раздражать пользователей. Вот почему тестирование перед выпуском является обязательным. Инженеры по контролю качества в команде разработчиков обычно проверяют все и находят любые возможные сбои еще до того, как они возникнут на платформе.
7. Разработать маркетинговую стратегию для привлечения пользователей Руководство по созданию сайта наподобие YouTube не заканчивается релизом. Чтобы постоянно наращивать релевантную аудиторию и укреплять позиции сайта, нужна продуманная маркетинговая стратегия. Если вы отдадите разработку на аутсорсинг команде, у вас будет достаточно времени, чтобы придумать промо-мероприятия — мы гарантируем.
Если вы дошли до этой части статьи, то наверняка задаетесь вопросом, сколько стоит разработка сайта? Наша команда подготовила подробную разбивку по цене и срокам:
| Стадия | Что мы делаем | . | 1 день | – | бесплатно | |
| UI/UX-дизайн | Составьте карту пути пользователя, придумайте концепции дизайна для каждого шага и представьте их вам | 180 hours | 6 weeks | 7200$ | ||
| Development | Work on architecture and the interface on both client and server-side | 1600 hours | 18 weeks | 64000$ | ||
| Administration tools | Создание функций, позволяющих администратору управлять профилями, редактировать тексты в приложениях, восстанавливать пароли и т. д.0178 | QA Testing | Ищите любую возможную ошибку и исправляйте ее еще до того, как она появится | 450 часов | параллельно с dev | 8100$ |
| Управление проектами и управление мобильными приложениями 2 | Параллельно с проектом | Параллельно с проектом | 600$ 4500$ |
Если вы решите создать свой сервис потокового видео с нами, разработка веб-сайта обойдется вам примерно в $92000 и займет примерно 5 месяцев.
Мы надеемся, что наше руководство по созданию веб-сайта для видеоконтента поможет вашему стартапу определить, с чего начать.
Purrweb — это опытная команда, которая помогает разрабатывать MVP, уделяя особое внимание надежному пользовательскому опыту и удобству использования платформы. Если вы заинтересованы в разработке на заказ и хотите узнать, сколько стоит разработка сайта на основе вашей идеи, мы можем вам помочь.
Заполните цитату, и мы свяжемся с вами в ближайшее время.
Насколько полезен был этот пост?
Оцените статью!
61 оценка, в среднем 4.4 из 5.
Пока нет голосов! Будьте первым, кто оценит этот пост.
Введите свою почту и мы отправим туда статьюКак сделать сайт похожий на ютуб? (2 разных способа)
Создать веб-сайт, похожий на YouTube, очень просто. Вам не нужны какие-либо технические навыки для создания видео-сайта. Современные передовые приложения делают это проще, чем вы думаете. Прочитав это руководство, вы сможете создать практически любой видео-сайт, как показано на скриншоте ниже.
Прочитав это руководство, вы сможете создать практически любой видео-сайт, как показано на скриншоте ниже.
Или вы можете настроить любой тип, который вы хотите, как показано ниже.
Веб-сайты, похожие на YouTubeВ конце концов, важно не то, как вы создали веб-сайт, а то, сколько пользователей вы привлекли. Важными вещами, которые ведут к вашему успеху, являются пользовательский опыт, видеоконтент и маркетинг. То, как вы продаете свой сайт, зависит от вас. Я плохо разбираюсь в маркетинге и не разбираюсь в управлении видео, поэтому я не продвигал свой веб-сайт, хотя создал веб-сайт, похожий на YouTube. Если вы хорошо разбираетесь в маркетинге, то, возможно, вы не превзойдете YouTube, но, по крайней мере, вы можете стать миллионером, если не миллиардером, как я. (Прочитай мою историю – Как я создал веб-сайт социальной сети и получил прибыль за 26 дней.)
Прочитав это руководство, вы сможете создать на своем веб-сайте почти все функции, подобные YouTube, такие как видеоканал, списки воспроизведения видео, видео сериалы, видео знаменитостей, видео с несколькими ссылками, плавающий видеоплеер, видеофильтр, наведение нескольких эскизов или добавление скриншотов, отправка видео с внешнего интерфейса, просмотр позже, видео в прямом эфире, удобство для мобильных устройств, платная подписка на премиум-членство, видеообъявления для создания доход для вас.
Кроме того, вы получаете Social Locker, рейтинги, видеозначки, различные видеоплееры и множество дополнительных бонусных функций.
Я попробовал несколько методов и нашел 2 лучших способа сделать веб-сайт, похожий на YouTube.
- Расширенный метод
- Быстрый и прямой метод
Шаги расширенного метода для создания веб-сайта, похожего на YouTube
- Получить Bluehost WordPress Hosting
- Получить доменное имя
- Настройка WordPress
- Установить тему Video Pro
- Запустите свой собственный веб-сайт, похожий на YouTube
- Привлекайте посетителей и получайте доход
Посетите Bluehost и попробуйте
Перейдите на Bluehost. Вы увидите эту страницу. Перейдите на хостинг WordPress. (На хостинге WordPress установлен WordPress, поэтому вам не нужно устанавливать его снова. Это единственная разница между хостингом WordPress и виртуальным хостингом).
Далее вы увидите планы хостинга WordPress (Bluehost очень гибкий, вы можете размещать не только WordPress, но и все, что угодно, даже если вы покупаете хостинг WordPress)
Выберите базовый план. Не выбирайте дорогостоящий тарифный план — вы можете обновить его в любое время, не теряя кредита. Однако, если у вас хороший бюджет, то вам лучше всего подойдет план Choice Plus.
Выберите план хостинга Bluehost WordPressПосле выбора плана вы увидите вкладку для создания своего доменного имени.
2. Получите доменное имя
Если вы хотите сосредоточиться только на видео с фотографиями, то имя может быть что-то вроде photostube.com или любое другое.
Я набрал dogtube и хочу купить dogtube.com. Не знаю почему, но DogTube мне нравится!
Создание доменного имени для веб-сайта, похожего на YouTube Иногда введенное вами доменное имя может быть кем-то уже зарегистрировано. В этом случае нужно попробовать другой. К сожалению, dogtube.com был недоступен.
К сожалению, dogtube.com был недоступен.
Вы также можете создать свое доменное имя после создания веб-сайта. Я думал, что создам свое доменное имя позже, но вдруг мне пришла в голову идея duckducktube.com.
Доменное имя видео-сайтаДа, duckducktube.com был доступен. Теперь вам нужно платить и за домен, и за хостинг в одном счете здесь. Bluehost — компания с хорошей репутацией. Мы использовали Bluehost в течение последних восьми лет. Вы можете доверять ему и предоставить все свои данные, включая дебетовые / кредитные карты.
домен свободен Заполните все данные. Снимите все лишние галочки. Вам не нужна защита конфиденциальности домена, блокировка сайта и т. д. У меня более 100 доменов (потому что я предоставляю веб-поддержку) с более чем 10-летним опытом. Я никогда не покупал конфиденциальность домена, блокировку сайта, кодовую защиту или какие-либо дополнительные услуги. Сам сервер Bluehost защищает вас. Вредоносное ПО также распространяется по всему серверу Bluehost, поэтому оно защищено. Простого домена и хостинга достаточно, даже если вы занимаетесь электронной коммерцией!
Простого домена и хостинга достаточно, даже если вы занимаетесь электронной коммерцией!
Вы всегда можете добавить его позже, так что не беспокойтесь об этом. Теперь просто купите и разберитесь с приборной панелью Bluehost.
После того, как вы нажали кнопку отправки, это может занять некоторое время. Как только транзакция будет завершена, вы увидите, что покупка прошла успешно. Все детали будут отправлены вам по электронной почте.
Успешная покупка BluehostНажмите « Создать учетную запись ». Теперь вкладка показывает выбранный вами домен. Выберите надежный пароль из 8 или более символов, включающий как минимум одну строчную и одну прописную букву, цифру и специальный символ.
Создайте учетную запись на BluehostПосле того, как вы нажмете «Создать учетную запись», вы увидите страницу входа. Просто введите свое доменное имя и пароль, которые вы установили только что при создании учетной записи.
Далее появится вкладка «Давайте создадим сайт». Просто введите свое доменное имя и слоган. Нажмите «Продолжить».
Просто введите свое доменное имя и слоган. Нажмите «Продолжить».
Далее вы видите вкладку «Расскажите немного о себе». Просто проверьте, что вы хотите. Неважно, что вы проверяете.
Продолжить. то вы видите шаблоны. Просто перейдите в конец страницы и нажмите Пропустить.
Теперь вы видите панель управления хостингом.
3. Настройка WordPress
Вы только что купили хостинг Bluehost WordPress, поэтому вам не нужно настраивать WordPress! Bluehost упростил вам задачу. Они автоматически настраивают ваш WordPress с вашим доменом. Так что просто нажмите на WordPress, чтобы получить доступ к панели управления вашего веб-сайта с панели управления хостингом Bluehost.
Нажмите на WordPressВы видите кнопку «WordPress» в правом верхнем углу панели управления. Нажмите на нее.
Ничего не менять.
Настройка панели инструментов WordPress Посетите свой сайт. Вы увидите сообщение Hello World с простой непривлекательной страницей.
Не беспокойтесь об этом. Переходите к следующему шагу.
Вот основные возможности видео про.
Особенности темы Youtube like VideoКупить тему Video Pro
Установить видео про тему очень просто.
Перейти к Тема Video Pro
Нажмите купить сейчас.
Тема Video Pro для YouTube Like Создание веб-сайтаКогда вы нажмете кнопку «Купить сейчас», вам будет предложено создать учетную запись. Просто заполните данные, такие как ваше имя и адрес электронной почты. Создайте учетную запись, затем оплатите. Перейдите в меню своей учетной записи и нажмите «Загрузки». Там вы найдете загружаемый файл темы Video Pro.
Скачать тему Video ProВернитесь на панель инструментов WordPress вашего сайта.
См. левую вертикальную строку меню — щелкните меню «Внешний вид» — «Добавить новый»
добавить темуНажмите загрузить тему.
нажмите «Загрузить тему» Нажмите «Выбрать файл», чтобы выбрать файл, который вы только что загрузили, только установочный файл video pro WordPress. Нажмите «Установить» и дождитесь полной загрузки. Не нажимайте назад или на другие страницы во время загрузки.
Нажмите «Установить» и дождитесь полной загрузки. Не нажимайте назад или на другие страницы во время загрузки.
После того, как тема будет загружена и полностью установлена, вы увидите эту страницу ниже. Нажмите «Активировать».
Активировать тему Video ProПосле активации темы Video Pro вам нужно настроить ее и сделать ее похожей на YouTube или любой другой тип, который вы хотите. Для этого вам необходимо посмотреть видео ниже.
, а также посмотрите серию двухминутных видеороликов. Там вы узнаете важные вещи.
com/embed/QSF-HY-n0yY?list=PLWjSPp_M2fht3FUI6VYuvTSY3y04hPu0P» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>После того, как вы выполнили приведенный выше видеоурок, вы можете
создать веб-сайт, похожий на YouTube, подобный этомуПривлечь посетителей и получить доход
У вас есть множество вариантов монетизации.
- Вы можете разрешить рекламодателям размещать рекламу на вашем веб-сайте.
- Вы можете установить членские взносы или подписки на премиум-контент, используя функцию членства в видео про или любой плагин членства в WordPress, который вам нравится.
- Размещение рекламы Google Adsense или Media с использованием функций управления рекламой Video pro. Вы также можете установить любые плагины WordPress, чтобы сделать это.
- Вы можете продавать цифровые товары, такие как игры, электронные книги, загружать видео или что-то еще, установив бесплатный плагин Woocommerce WordPress на свой веб-сайт, похожий на YouTube.

- Вы также можете продавать любые физические товары, такие как одежда, книги и т. д., используя бесплатную Woocommerce.
После настройки поделитесь им, привлекайте посетителей и получайте доход.
WordPress — номер в мире. 1 платформа для веб-дизайна. Вы создали свой веб-сайт, похожий на YouTube, с помощью WordPress, используя множество плагинов для различных функций, предлагаемых WordPress. Вы можете установить всплывающие плагины, 3D или любой другой удивительный плагин, который вам нравится. YouTube был создан небольшой командой. Но WordPress имеет открытый исходный код, а его разработчиков миллионы по всему миру. Каждый день они выпускают новые плагины (готовые веб-функции), темы (готовая структура веб-сайта), так что вы действительно можете создать превосходный видео-сайт с лучшими функциями, чем YouTube.
Всего наилучшего для вашего нового видео-сайта.
Посетите Bluehost и создайте свой собственный видео-сайт
Нравится YouTube Сегодня. .!
.!
Метод 2: быстрый и прямой S шагов для создания веб-сайта, похожего на YouTube
- Получить хостинг и доменное имя Bluehost
- Купить PlayTube
- Загрузите скрипт Playtube на cPanel и установите
- Настройте дизайн сайта по своему желанию
- Запустите свой собственный веб-сайт, похожий на YouTube
- Привлекайте посетителей и получайте доход
Нет никакой разницы между виртуальным хостингом и хостингом WordPress. Единственная разница в том, что WordPress уже будет установлен на хостинге WordPress, а не на виртуальном хостинге.
1 . См. шаги 1 и 2, которые я подробно объяснил в начале этого поста в первом методе.
2. Зайдите на PlayTube и купите его.
Youtube как видео скрипт веб-сайта PlayTubeЗайдите в свой аккаунт -> Загрузки -> скачать файл.
3. Загрузите скрипт Playtube на свою cPanel и установите
Затем перейдите в «Дополнительно» — файловый менеджер
Файловый менеджер и база данных Cpanel Перейдите к общедоступному html — щелкните папку своего домена (duckducktube. com) — затем загрузите Zip-файл сценария Playtube — щелкните правой кнопкой мыши и извлеките его.
com) — затем загрузите Zip-файл сценария Playtube — щелкните правой кнопкой мыши и извлеките его.
Перейдите в базу данных и создайте имя пользователя и пароль для базы данных. Подключитесь к своему домену.
Посетите свой домен — вы получите много информации и в конце получите возможность установить PlayTube.
4. Настройте дизайн веб-сайта по своему желанию
Затем выберите вариант темы. Не выбирайте значение по умолчанию. Выберите PlayTube.
Выберите тему playtube5. Запустите свой собственный веб-сайт с видео
Вот ваш собственный веб-сайт в стиле YouTube
Ваш собственный веб-сайт в стиле YouTubeВот еще один снимок экрана
Внешний вид и функции аналогичны YouTube После установки ничего делать не нужно, в отличие от первого метода. Это готовый видео-сайт. Однако вы можете настроить его с помощью простых настроек. Если ты программист, то ты можешь все.