Кнопки поделиться в соц сетях на сайт. Все способы добавления.
Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход — кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
- Блок поделиться от Яндекса;
- использование сторонних сервисов для добавления кнопок;
- плагины поделиться в социальных сетях для сайта на WordPress;
- описание добавления кнопок каждой социальной сети по отдельности;
- добавление иконок на профили в социальных сетях.

Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.
На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
- Яндекс кнопки соц сетей
- Сторонние сервисы для добавления кнопок поделиться в социальных сетях
- Плагины поделиться в социальных сетях для сайта на WordPress
- Модуль «Поделиться» от плагина Jetpack.

- Добавление каждой кнопки соц сети по отдельности
- Куда добавлять код кнопок поделиться на сайт
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса. Тут все до боли просто:
- Используем Конструктор блока «Поделиться» для выбора требуемых соц сетей.
- Выбираем «Внешний вид блока».
- Копируем код и вставляем в нужном месте на сайт.
Дело нескольких минут, яндекс поделиться в соц сетях отличный инструмент для разработчиков. В отличии от других сторонних сервисов, о которых мы мало что знаем, скрипт поделиться в соц сетях от яндекса навряд перестанет существовать и работать, и вам не потребуется через время все переделывать.
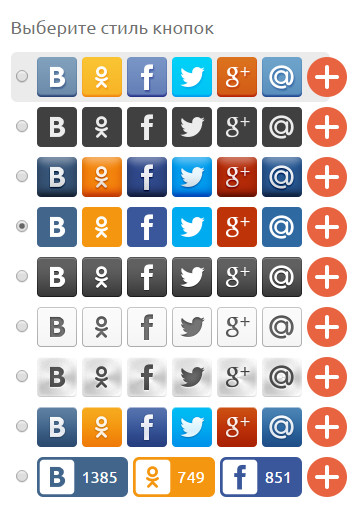
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:
Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:
Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.
Сторонние сервисы для добавления кнопок поделиться в социальных сетях
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.
- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:
Не буду долго описывать, незачем, все интуитивно понятно.
Плагины поделиться в социальных сетях для сайта на WordPress
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон.![]() Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Выбор плагинов для добавления кнопок поделиться в социальных сетях для сайта на WordPress впечатляет своим разнообразием, но все они по сути работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями. Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Модуль «Поделиться» от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля «Поделиться», для добавления кнопок социальных сетей на сайт WordPress.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей «Социальные».
Далее находим нужный нам модуль «Поделиться» и переходим по его ссылке.
Затем нажимаем «Настроить» и нас перекидывает в меню настроек социальных сетей.
Первый блок «Публикации» предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже «Кнопки «Поделиться»».
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.
Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.
После того как мы настроили то что нам нужно, нажимаем «Сохранить изменения» и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
Главные настройки отображения кнопок социальных сетей на сайте WordPress.
Что мы можем тут настроить?
- Мы можем загрузить логотип нашего сайта, что предаст нашим кнопкам некой зрительной привязки к нашему ресурсу.
- Текст призыв или что-то в этом роде можно разместить над кнопками.
- Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.

- Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
- Вертикальные позиции кнопок, внизу или вверху.
И чекбоксы выбора где отображаются ваши кнопки, с позиции «На главную» убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.
- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.
В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Добавление каждой кнопки соц сети по отдельности
Кнопка поделиться Вконтакте
Первым идет Вконтакте, по этому адресу можно перейти к настройке кнопки. Предложенных параметров вполне достаточно для решения индивидуальных задач:
Вы сможете выбрать стиль кнопки, текст, вариант лого, и даже написать самостоятельно текст для кнопки.
Кнопка поделиться Facebook
По аналогии с предыдущим примером даю ссылку для получения кнопки и привожу скриншот настроек:
Настройки не сложные, но написано на более профессиональном уровне. Главное подберите стиль и скопируйте код для вставки на сайт.
Кнопка поделиться Одноклассники
Все аналогично, переходим на сайт, подбираем кнопку, копируем код.
Кнопка поделиться Google+
Продвинутые настройки от Google+ немного отличаются от остальных, но разобраться можно. Ссылка для получения кода тут.
Ссылка для получения кода тут.
Кнопка поделиться от Твиттер
Твиттер так же предоставляет широкие настройки для кнопок. Ссылка тут, скрин ниже:
Кнопка поделиться от Mail.ru
Не многие используют, но может пригодиться и кнопка от мейл ру.
Похоже на Однокласники, с чего бы это 😆 .
Добавление иконок на профили и группы в социальных сетях на сайт
Можно часто увидеть иконки соц сетей в шапке сайта или в сайд баре, они исполняют немного другую роль нежели кнопки поделиться. Их предназначение привести пользователя на страницы ваших групп, профилей или продающих страниц в социальных сетях.
Сейчас я покажу небольшой пример того, как можно добавить иконки на профили в социальных сетях на сайт. Этот способ подойдет не только для WordPress, а и для любого другого сайта.
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.

- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
<div> <a href="http://feeds.feedburner.com/yrokiwp"> <img title="Подписка RSS" alt="Подписка RSS" src="//feedburner.google.com/fb/images/pub/feed-icon32x32.png"/></a> </div> <div> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="//yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>В этом примере я показал сразу три варианта добавления иконок, первый с использованием картинок с другого сайта, второй WordPress-совский используя функцию bloginfo(), третий, более правильный и оптимальный, указание абсолютного пути к картинке на сервере.![]()
Что касается CSS, тут я вам навряд сильно помогу, могу лишь дать несколько советов по примеру ниже:
.head-icon{ float:right; /*или left*/ margin:5px;} /*отступы по всем сторонам*/Согласен, что этого может быть мало, но я же не знаю где у вас должны быть эти кнопки. По этому с позиционированием на странице придется вам поработать самостоятельно. Если что-то будет не понятно, пишите в комментариях постараюсь помочь.
Куда добавлять код кнопок поделиться на сайт
Если вы не знаете куда добавить кнопки поделиться в социальных сетях, тогда я постараюсь вам помочь. Обычно такие кнопки расположены сразу после окончания основного контента страницы, статьи, описания товара или что-то в этом духе.
Покажу на примере WordPress, вам нужно найти в каком месте закрывается блок с основным контентом, как можно увидеть на картинке ниже он вмещает в себя, заголовок страницы, непосредственно контент, у вас может быть еще что-то, все зависит от темы. Суть в том чтобы вставить код кнопок поделиться непосредственно в том месте где заканчивается текст. Это должно выглядеть примерно так:
Это должно выглядеть примерно так:
Если я что-то упустил и не рассказал, задавайте свои вопросы, будем решать ваши задачи вместе. На этом все, надеюсь статья была для вас полезной.
Рекомендую почитать:
- Плагин подписки на блог и комментарии;
- Где получить бесплатные индексируемые ссылки?
- Нужные плагины WordPress;
- Публикация с помощью электронной почты;
- Обратная связь на сайте.
7 лучших плагинов WordPress для социальных сетей
Ищете лучший плагин для WordPress для своего сайта?
Кнопки социальных сетей – это функция, которую вы можете увидеть практически на каждом сайте WordPress. Это означает, что вы избалованы выбором, когда речь заходит о качественных плагинах WordPress для социальных сетей.
Чтобы помочь вам отфильтровать все ваши варианты, я собрал семь своих любимых плагинов для социальных сетей. Эти плагины варьируются от многофункциональных премиум-опций до простых бесплатных опций, так что вы сможете найти что-то полезное в этом списке, независимо от того, что вы ищете!
Готовы? Давайте погрузимся в …
Какой самый лучший плагин для WordPress для социальных сетей? 7 сравниваемых опций
1.

Social Warfare
С помощью Social Warfare вы получаете:
- Великолепные кнопки социальных сетей, до или после контента или плавающие
- Новый мета-бокс, который позволяет вам настраивать информацию о социальных сетях для каждой части контента.
- Общее или индивидуальное количество акций, включая возможность помочь вам восстановить старые счета ( полезно, если вы потеряли счет после перехода с HTTP на HTTPS )
- Выделенные изображения для Pinterest, что важно, потому что более высокие изображения на Pinterest обычно лучше
- Функция “нажми и оставь в Твиттере”
- Минимальная доля учитывается, чтобы избежать отрицательного социального доказательства
Опять же, чтобы узнать больше о том, почему мы выбрали Social Warfare для WPLift, я рекомендую ознакомиться с нашим полным обзором .
Цена: ограниченная бесплатная версия. Pro версия начинается с $ 29 для использования на одном сайте
Получить социальную войну
2.

Easy Social Share Buttons
Easy Social Share Buttons имеет самый длинный список функций, который вы найдете в любом плагине WordPress для социальных сетей.
Этот плагин может понравиться многим, поэтому мы использовали его довольно долгое время, и у него 4,66-звездочный рейтинг на 24,800 продаж .
Поскольку у него так много функций, я не могу охватить все, что этот плагин может сделать в сводке новостей, подобной этой. Но вот некоторые из основных моментов, чтобы возбудить ваш интерес:
- Поддерживает более 50 социальных сетей
- Поставляется в комплекте с более чем 30 автоматическими позициями отображения , включая различные встроенные и плавающие опции, а также уникальные опции, такие как верхние панели, плавающие кнопки действий и всплывающие окна лайтбоксов.
- 55+ разных стилей кнопок
- Общее и индивидуальное количество акций, включая требования к минимальному количеству акций и восстановление количества акций
- Параметры настройки для управления тем, что пользователи разделяют
- Кнопки социальных сетей, в том числе счетчики
Если вам просто нужны основные кнопки общего доступа, все эти функции могут быть излишними. Но если вы хотите максимально контролировать свои кнопки общего доступа, Easy Social Share Buttons – отличный вариант.
Но если вы хотите максимально контролировать свои кнопки общего доступа, Easy Social Share Buttons – отличный вариант.
Цена: 20 долларов
Get Easy Social Share Кнопки
3. AddToAny
Согласно его номерам в WordPress.org, AddToAny – самый популярный плагин для социальных сетей в WordPress, который вы найдете.
У него есть поддержка огромного количества различных сетей, а также универсальная кнопка общего доступа, которая позволяет вашим посетителям получать доступ к этим сетям, не загромождая ваш сайт.
В общей сложности AddToAny предоставляет вам доступ к кнопкам общего доступа для более чем 100 различных социальных сетей / веб-сайтов , включая опцию электронной почты.
Вы можете использовать выделенные кнопки для ваших наиболее важных социальных сетей, а затем позволить пользователям выбирать из оставшихся сетей с помощью вышеупомянутой универсальной кнопки.
Помимо этого, вы получаете такие функции, как:
- Рассчет
- Возможность отображать кнопки общего доступа до / после содержимого или в виде плавающей панели общего доступа
- Интеграция с Google Analytics
- Асинхронная загрузка для лучшей производительности
Он также хорошо поддерживается на WordPress. org, и большинство проблем поддержки решаются быстро.
org, и большинство проблем поддержки решаются быстро.
В общем, этот популярный по причине. Хотя в нем отсутствуют более продвинутые функции премиум-вариантов, такие как Social Warfare или Easy Social Share Buttons, это отличный вариант для добавления основных кнопок общего доступа на ваш сайт.
Цена: бесплатно
Получить AddToAny
4.
Monarch
Monarch – это премиальный плагин для социальных сетей от Elegant Themes, создатель популярной темы Divi.
Как и все продукты Elegant Themes, он доступен только при условии покупки членства. Это означает, что он немного дороже как отдельный плагин . Но это потрясающая ценность, если вы уже заинтересованы в других продуктах Elegant Themes, таких как Divi .
Он дает вам доступ к 20 различным социальным сетям, а также к 5 различным дисплеям, включая:
- Содержание выше / ниже
- Плавающая боковая панель
- Автоматическое всплывающее окно или flyin
- На индивидуальном медиа-контенте
Важно отметить, что для двух автоматических опций вы можете использовать некоторые творческие триггеры для их отображения, например:
- После того, как пользователь оставил комментарий ( это отличный способ получить общий доступ, потому что вы уже знаете, что читатель заинтересован )
- После того, как пользователь совершает покупку
И вы также получаете опции для глубины прокрутки, времени и других триггеров.![]()
Другие полезные функции включают в себя:
- Отчеты
- Кнопки социальных сетей, включая количество подписчиков
- Аналитика для акций, подписок и лайков
Как я уже сказал – я бы не рекомендовал этот плагин, если это единственный продукт Elegant Themes, который вы будете использовать ( в этом случае есть более дешевые варианты ). Но если вы заинтересованы в других продуктах, таких как Divi или Bloom, членство в Themes Themes – отличная идея.
Цена: часть членства в элегантных темах за 89 долларов
Получить монарх
MashShare – это популярный бесплатный плагин для социальных сетей, который помогает вам добавлять кнопки и счетчики в стиле Mashable на ваш сайт. Он от того же разработчика, что и замечательный плагин WP Staging, а также плагин AdSense WP QUADS.
Его внешний вид может быть не для всех, но если вы хотите использовать стиль Mashable, MashShare предоставляет.
Помимо уникального стиля, MashShare также включает в себя другие полезные функции, такие как:
- Общее и индивидуальное количество акций (включая опцию создания поддельных счетов, что я считаю немного нечестным)
- Виджет, который поможет вам отображать ваши наиболее популярные сообщения
- Интеллектуальное кэширование для поддержания производительности
А благодаря множеству доступных платных дополнений вы также можете получить:
- Доступ к большему количеству социальных сетей
- Больше вариантов размещения, включая липкие и плавающие бары
- Адаптивный дизайн
- Выберите и поделитесь и / или нажмите, чтобы чирикать
- Интеграция с Google Analytics
Цена: бесплатно. Можно также приобрести отдельные дополнения или лицензию для всех дополнений за 39 евро
Можно также приобрести отдельные дополнения или лицензию для всех дополнений за 39 евро
Получить MashShare
6.
Social Pug
Social Pug – это простой плагин для кнопок обмена WordPress, который поможет вам добавить кнопки обмена:
- До / после контента
- Как плавающий бар
Что мне нравится в этом плагине:
- Это супер просто в использовании
- Дизайн кнопок отлично смотрится прямо из коробки
В бесплатной версии он не так богат, как некоторые другие плагины, но он более прост. И вы все еще можете отображать отдельные / общие счета акций в бесплатной версии.
Если вы выбирите Pro, вы также получите:
- Больше социальных сетей
- Больше вариантов размещения
- Сокращение ссылок через Bitly
- Отслеживание Google Analytics UTM
- Следуйте кнопкам
- Шаринг в Tweeter
- Виджет самых общих сообщений
В общем, если вы хотите что-то простое, которое выглядит великолепно, это хороший вариант.
Цена: бесплатно. Pro начинается с $ 29
Получить
Social Pug
7. OnePress
Чтобы завершить этот список, я хочу закончить уникальным подходом к кнопкам общего доступа WordPress. Вместо того, чтобы добавлять плавающие или до / после кнопки контента на ваш сайт, OnePress Social Locker позволяет блокировать определенный контент, пока пользователь не поделится вашим контентом в социальных сетях.
Это, очевидно, более агрессивный подход. Но это может работать, когда все сделано правильно . Например, эффективные примеры, которые я видел, включают блокировку:
- Конкретный пример за социальной стеной (например, «поделитесь этим постом в Twitter, чтобы разблокировать точный шаблон электронной почты, который я использовал для получения новых клиентов»)
- Данные
- Файл для загрузки
- И т.п.
В бесплатной версии OnePress Social Locker поддерживает:
- Google+
А если вы приобретёте PRO, вы получите доступ к новым сетям, таким как LinkedIn и YouTube, с поддержкой Pinterest и Instagram, а также с аналитикой.
Цена: бесплатно, или 27 долларов за Pro
Получить
Какой плагин WordPress для социальных сетей следует использовать?
Если вы можете позволить себе премиум-вариант, мы рекомендуем Social Warfare. Его сочетание глубокой функциональности и красивого дизайна – настоящий победитель.
Easy Social Share Buttons – еще один качественный вариант. И Monarch – отличный выбор для участников Elegant Themes.
Для бесплатных опций это зависит от ваших приоритетов:
- AddToAny поддерживает большинство социальных сетей и имеет универсальную кнопку «Поделиться»
- MashShare имеет уникальный стиль Mashable
- Social Pug прост и отлично смотрится из коробки
Есть еще вопросы о плагинах WordPress для социальных сетей? Или вы бы порекомендовали другой плагин для социальных сетей? Дайте нам знать об этом в комментариях!
Блоксоциальных иконок — поддержка WordPress.com
Блок социальных иконок позволяет добавлять значки социальных сетей на любую страницу или сообщение и направлять людей в ваши профили в социальных сетях.
Вот пример:
Содержание
Видеоруководство
Чтобы добавить блок значков социальных сетей, нажмите + Block 4 + Block 4 для поиска . Нажмите на нее, чтобы добавить блок к публикации или странице.
💡
Используя клавиатуру, вы также можете ввести /social в новой строке и нажать Enter, чтобы быстро добавить новый блок
Social Icons.
Когда вы добавляете блок в первый раз, вы также увидите параметр Размер, который поможет вам определить размер ваших значков:
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
При первом добавлении блока вы увидите кнопку + . Нажмите кнопку + , чтобы добавить свой первый значок.
Появится список всех доступных значков. Вы можете выбрать нужный из списка или использовать функцию поиска для поиска значка, например «Facebook». Таким образом вы можете добавить иконки во все свои социальные сети.
Затем вы можете связать значок со своим профилем в социальной сети. Для этого один раз нажмите на значок, и появится поле для ввода вашего адреса. Введите или вставьте ссылку на свой профиль в социальной сети и щелкните значок стрелки, чтобы войти в нее.
Как привязать значок социальной сети⚠️
Если вы не добавите ссылку на значок, вы не увидите значок в предварительном просмотре или на активном сайте.
Добавить новые значки
Нажмите кнопку + Блок вставки справа от текущих значков. Откроется список всех доступных значков. Вы можете найти значок, чтобы выбрать тот, который вы хотите.![]()
Если нужного значка нет, вместо него можно использовать общую кнопку ссылки:
Общий значок ссылкиСписок поддерживаемых значков
Для использования доступны следующие значки:
- 500px
- Бэндкемп
- Беханс
- CodePen
- ДевиантАрт
- Дрибббл
- Дропбокс
- Этси
- Фликр
- Четыре квадрата
- Гитхаб
- Goodreads
- Гугл
- Инстаграм
- Ласт.фм
- Электронная почта (mailto: ссылки)
- Мастодонт
- Встреча
- Средний
- Патреон
- Пинтерест
- Карман
- Реддит
- RSS-канал (URL-адреса с /feed/)
- Скайп
- Снэпчат
- Саундклауд
- Спотифай
- Телеграмма
- ТикТок
- Тамблер
- Твиттер
- Vimeo
- ВК
- WordPress
- Визг
- Ютуб
Удаление значка
Чтобы удалить значок, щелкните его, чтобы открыть отдельную панель инструментов. Нажмите кнопку с многоточием (три точки) для этого значка и выберите Удалить:
Нажмите кнопку с многоточием (три точки) для этого значка и выберите Удалить:
Настройки блокировки
При нажатии на блок вы найдете дополнительные настройки блока на правой боковой панели. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
Нажмите значок «Настройки», чтобы открыть настройки блокаСтили
В настройках блока вы можете выбрать один из трех разных стилей для ваших значков:
- По умолчанию
- Только логотипы
- Форма таблетки
Макет
Вы можете выбрать выравнивание значков слева, по центру, справа или между элементами.
Вы можете отображать кнопки вертикально (т. е. располагать их столбцом) с помощью Ориентации 9Настройка 0004 на боковой панели родительского блока кнопок .
При включении параметра Разрешить перенос на несколько строк кнопки будут перемещаться на следующую строку, когда на мобильном устройстве недостаточно места (рекомендуется). Если этот параметр отключен, все кнопки останутся на одной линии, несмотря ни на что.
Настройки ссылок
Вы также можете открыть социальные ссылки в новой вкладке, переключив параметр Открыть ссылки в новой вкладке .
- Щелкните место рядом с последним значком, чтобы выбрать весь блок социальных значков .
- В правой боковой панели включите параметр Открывать ссылки в новой вкладке
Настройки цвета
В настройках цвета есть два параметра, которые можно изменить.
- Цвет значка : Изменяет цвет значков в блоке значков социальных сетей.
- Цвет фона значков : Изменяет цвет фона всех значков.

Если вы не выберете цвет, значок будет использоваться в цвете этой социальной сети (например, синий для Facebook, красный для YouTube).
Дополнительно
блок, позволяющий вам писать собственный CSS и стилизовать блок по своему усмотрению. Учить больше.
Каждая иконка социальной сети также может иметь свой индивидуальный класс. Добавьте класс к значку, выбрав его, и измените поле Дополнительный класс CSS для этого значка.
Различные планы и цены
3 простых способа добавить кнопки социальных сетей в WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вы хотите добавить кнопки социальных сетей в WordPress, вы быстро обнаружите огромное количество плагинов, которые помогут вам выполнить эту задачу. Так как же выбрать лучшее решение для вас?
В этой статье мы рассмотрим три впечатляющих плагина WordPress:
- Реактивный ранец
- Компаньон Орбит Фокс
- Социальный мопс
Каждый из этих вариантов позволит вам добавить красивые и стильные кнопки социальных сетей в WordPress.![]() Однако функциональные возможности каждого инструмента различаются, и все они обеспечивают множество различных функций отображения. Поэтому мы также постараемся выделить некоторые отличия, чтобы вы могли выбрать плагин, который подходит именно вам.
Однако функциональные возможности каждого инструмента различаются, и все они обеспечивают множество различных функций отображения. Поэтому мы также постараемся выделить некоторые отличия, чтобы вы могли выбрать плагин, который подходит именно вам.
Добавьте кнопки социальных сетей в WordPress с помощью любого из этих 3 плагинов
Реактивный ранец
Jetpack — чрезвычайно популярный плагин WordPress, изначально созданный Automattic для веб-сайтов WordPress.com. В то время как Jetpack предлагает множество различных функций, модуль «Общий доступ» позволяет вам легко добавлять кнопки социальных сетей в WordPress — и ваши сообщения в блоге, чтобы читатели могли быстро делиться вашим контентом на своих каналах в социальных сетях.
В настоящее время Jetpack поддерживает:
- Твиттер
- Google+
- Пинтерест
- Тамблер
- еще много сетей
Вот пример привлекательных кнопок обмена Jetpack, хотя вы всегда можете выбрать другой стиль:
Нравится внешний вид этих кнопок? Читайте дальше, чтобы узнать, как установить Jetpack и настроить модуль Sharing на вашем веб-сайте WordPress.
Установка Jetpack
Чтобы установить плагин Jetpack, выберите Плагины → Добавить новый из меню WordPress.
Введите Jetpack в функцию поиска и выберите
Теперь вам будет предложено подключить ваш сайт к WordPress.com, чтобы Jetpack мог работать на вашем сайте. Для этого вам необходимо зарегистрироваться на WordPress.com или просто войти в систему, если у вас уже есть учетная запись WordPress.com.
Далее вам будет предложено Одобрить синхронизацию вашего веб-сайта с WordPress.com.
После подключения нажмите кнопку Начать бесплатно , чтобы продолжить ( вам не нужно платить за функцию общего доступа ). Теперь вы вернетесь на свой веб-сайт, где вы найдете меню Jetpack, добавленное на панель инструментов WordPress.
Активация кнопок общего доступа
Чтобы активировать кнопки общего доступа, перейдите к Jetpack → Настройки → Общий доступ .
Здесь под Кнопки общего доступа включите Добавьте кнопки общего доступа к своим сообщениям кнопка.
Затем в меню WordPress выберите Настройки → Общий доступ .
В разделе Кнопки общего доступа перетащите службы, соответствующие вашему веб-сайту, в поле Включенные службы . Существует также возможность скрыть сервисы за общей кнопкой «Поделиться».
Далее по странице вы можете:
- Изменение внешнего вида и положения кнопок общего доступа
- Изменить стиль кнопки
- Изменить маркировку
- Решите, хотите ли вы, чтобы ваши кнопки отображались в сообщениях, на страницах, на главной странице и/или в медиа
После того, как вы сделаете некоторые выборы, вы можете проверить свои изменения в разделе Live Preview , чтобы увидеть, подходят ли они к дизайну вашего веб-сайта.
После завершения выберите Сохранить изменения внизу страницы.
Является ли Jetpack Sharing подходящим плагином для вас?
Как видите, кнопки Jetpack очень легко добавить на ваш сайт WordPress. Но подходит ли вам Jetpack? Вот несколько причин, почему Jetpack — правильный выбор для вас.
- Вас интересует один из многих других модулей, которые предлагает Jetpack
- Вам нужен доступ к большему количеству нишевых веб-сайтов для обмена информацией, таких как Pocket и Skype
Теперь давайте посмотрим на второй вариант добавления кнопок социальных сетей в WordPress…
Компаньон Orbit Fox
Бесплатный плагин Orbit Fox Companion, созданный нами здесь, в Themeisle, включает в себя ряд модулей, предназначенных для улучшения функциональности вашего веб-сайта WordPress. Кнопки «Поделиться в социальных сетях» — один из этих модулей, позволяющий добавить в блог красивые кнопки.
Orbit Fox предоставляет более 20 социальных кнопок, которые вы можете выбрать и добавить на свой веб-сайт WordPress. Вы можете управлять своими кнопками общего доступа, выбирая их положение на экране, а также включая и выключая их в зависимости от устройства, используемого для просмотра вашего веб-сайта. Это пример кнопок обмена Orbit Fox Companion…
Если вам нравятся эти кнопки, то вот как их настроить…
Настройка Orbit Fox Companion
Для начала откройте панель управления WordPress и установите Orbit Fox Companion (этот плагин можно установить так же, как плагин Jetpack или любой другой плагин).
После установки вы найдете Orbit Fox в меню WordPress под Orbit Fox . Здесь, в разделе Доступные модули , активируйте Модуль социального обмена .
Настройка кнопок общего доступа
Прокрутите страницу вниз, и вы найдете Модуль социального обмена в разделе Активированные модули .
Здесь вы можете настроить кнопки общего доступа.
Настройки включают выбор отображения кнопок общего доступа справа или слева на настольных и мобильных устройствах, а также отображение имени каждой сети при наведении курсора на кнопку.
Затем вы можете выбрать, какие социальные кнопки активировать, и решить, хотите ли вы отображать кнопки на рабочем столе, мобильном телефоне или на обоих устройствах. Не забудьте нажать Сохраните в нижней части страницы, прежде чем проверять, как ваши кнопки общего доступа выглядят в интерфейсе вашего веб-сайта.
Подходит ли вам плагин Orbit Fox Companion?
Вот несколько причин выбрать Orbit Fox Companion среди других вариантов:
- Вам нужна возможность включать и выключать кнопки общего доступа в зависимости от устройства пользователя (например, отключать их для смартфонов)
- Вас интересуют некоторые другие функции, предлагаемые Orbit Fox Companion 9.0070
- Вам нужен доступ к нишевым социальным сетям, таким как Reddit, WhatsApp и другим
Но прежде чем вы примете окончательное решение, нам осталось изучить один плагин…
Кнопки социальных сетей — Социальный мопс
Последний плагин WordPress, который мы собираемся рассмотреть, — Social Pug. Этот бесплатный плагин добавляет настраиваемые кнопки социальных сетей в ваш блог WordPress.
Этот бесплатный плагин добавляет настраиваемые кнопки социальных сетей в ваш блог WordPress.
Поддерживает пять сетей:
- Твиттер
- Гугл+
- Пинтерест
Кнопки «И» можно размещать до и/или после сообщения в блоге, а также на плавающей боковой панели, которая следует за вашими посетителями, когда они прокручивают страницу вниз.
Если вы решите использовать Social Pug для отображения кнопок обмена на своем веб-сайте WordPress, это пример того, как будет выглядеть окончательный эффект…
Итак, давайте узнаем, как добавить Social Pug на свой сайт…
Добавление кнопок обмена сообщениями о мопсах в социальных сетях 902:30
Установите и активируйте плагин Social Pug. Затем выберите Social Pug → Toolkit в меню WordPress.
Затем выберите, хотите ли вы поделиться кнопками: Встроенное содержимое или Плавающая боковая панель . Активируйте свои предпочтения, а затем нажмите Настройки .
Активируйте свои предпочтения, а затем нажмите Настройки .
Здесь вы можете настроить кнопки в соответствии с потребностями вашего сайта. Под Inline Content нажмите Social Networks , а затем Выберите Сети . Затем выберите платформы социальных сетей, для которых вы хотите отобразить значки обмена.
Вы можете изменить форму, положение и расстояние между кнопками, выбрать их отображение на мобильных устройствах и многое другое. После внесения необходимых изменений выберите Сохранить изменения . Затем просмотрите свои новые кнопки на живой стороне вашего сайта.
Подойдет ли вам плагин Social Pug?
Вот несколько причин выбрать Social Pug:
- Вы хотите отобразить количество репостов для каждой сети (сколько раз пользователи поделились публикацией в каждой сети)
- Вы хотите изменить метки на кнопках общего доступа
Помните: у Social Pug самый короткий список поддерживаемых сетей.