Pingdom Tools. Сервис замера скорости загрузки сайта
Статьи в этой же категории
Здравствуйте коллеги!
Рассмотрим важный инструмент блогера. Инструмент замера скорости загрузки сайта Pingdom Website Speed Test, к которому можно пройти по ссылке http://tools.pingdom.com/fpt/, просто выделив её здесь и вставив в новую строку браузера.
Этот инструмент должен стать в вашей мастерской постоянно исползуемым. Не реди любопытства, а вполне серьезно использоваться для регулярного тестирования вышего блога на скорость загрузки.
А все потому что в настоящее время поисковики на ряду с другими факторами ранжирования сайтов стали учитывать и скорость загрузки страниц, относящуюся к поведенческим факторам вашего майта.
Поэтому это существенно влияет на продвижения ваших страниц и постов в поисковой выдаче и соответственно благосклонное отношение поисковых роботов к вашему праведному труду.
Да в общем-то и на посещаемости это тоже сильно отразится. Посетители не долго будут задерживаться на вашем сайте если он будет тормозить.
Повышенная скорость уменьшает нагрузку на сервер, что очень полезно для сайтов больших размеров и большой посещаемостью.
Pangdom Tools
Точнее, сервис «Pingdom Website Speed Test». Это бесплатный и надежный онлайн сервис для измерения скорости загрузки сайта.
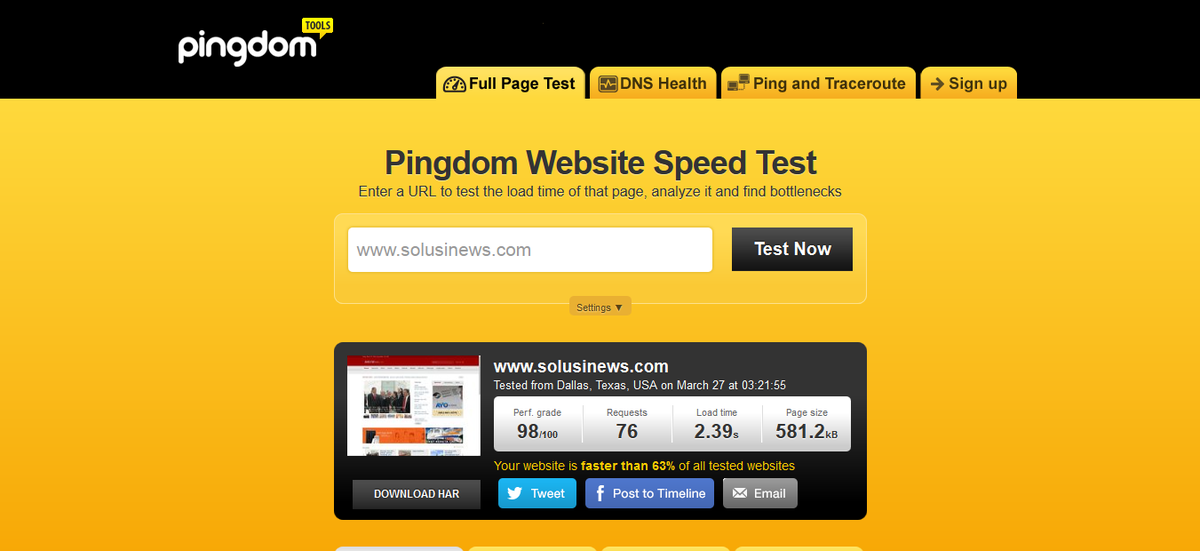
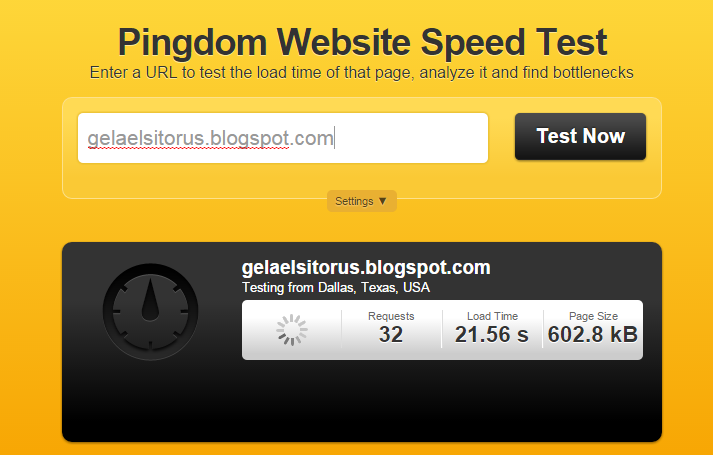
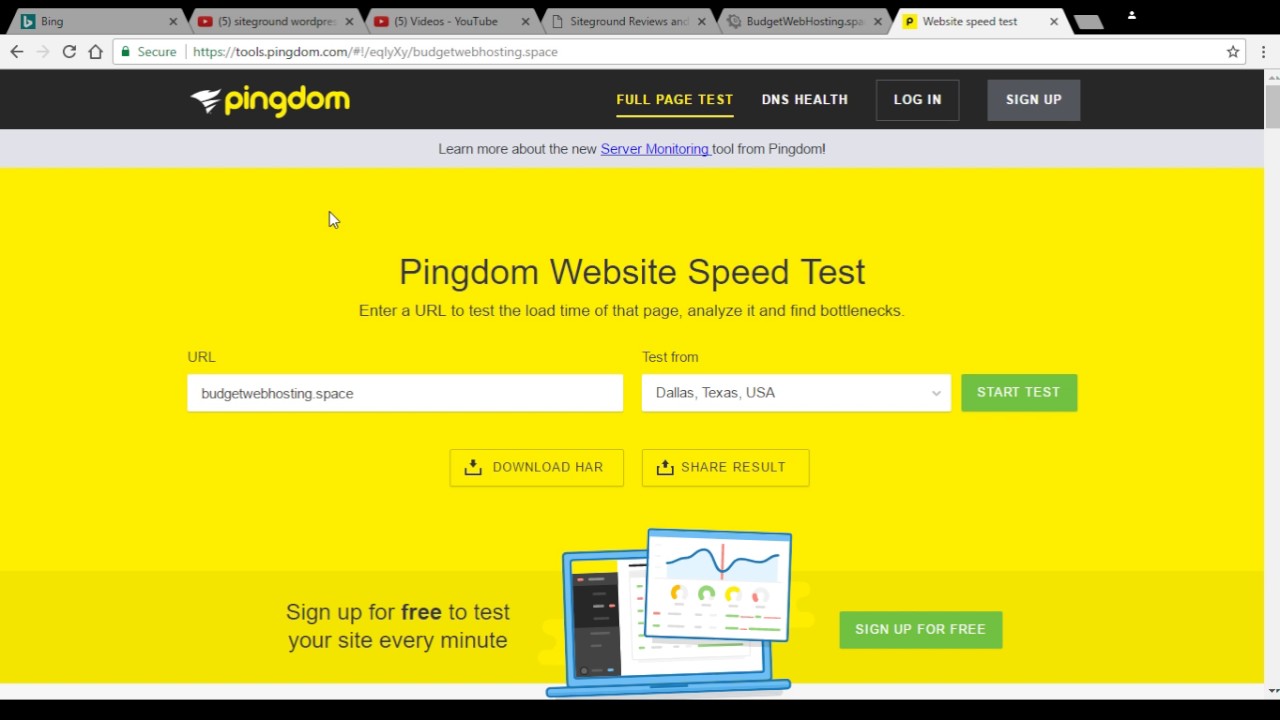
Работать очень просто, вносите URL своего сайта и жмете на кнопку.
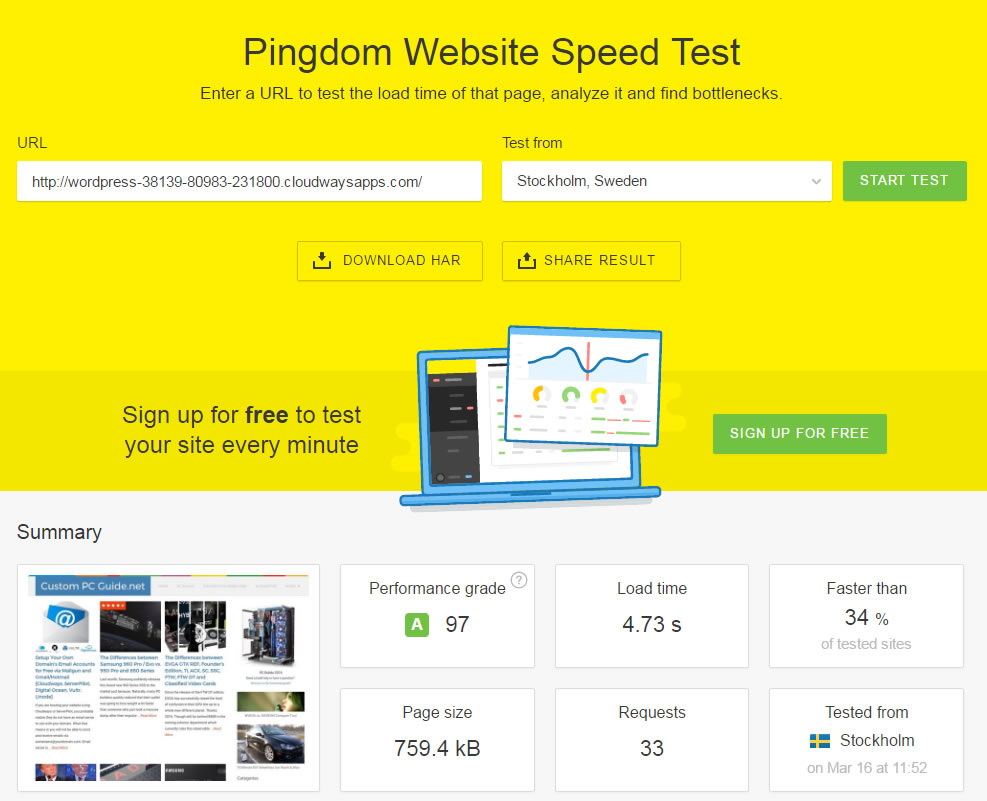
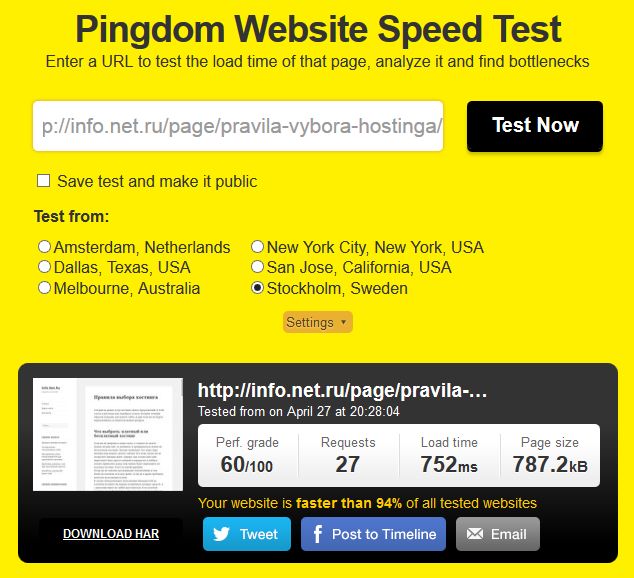
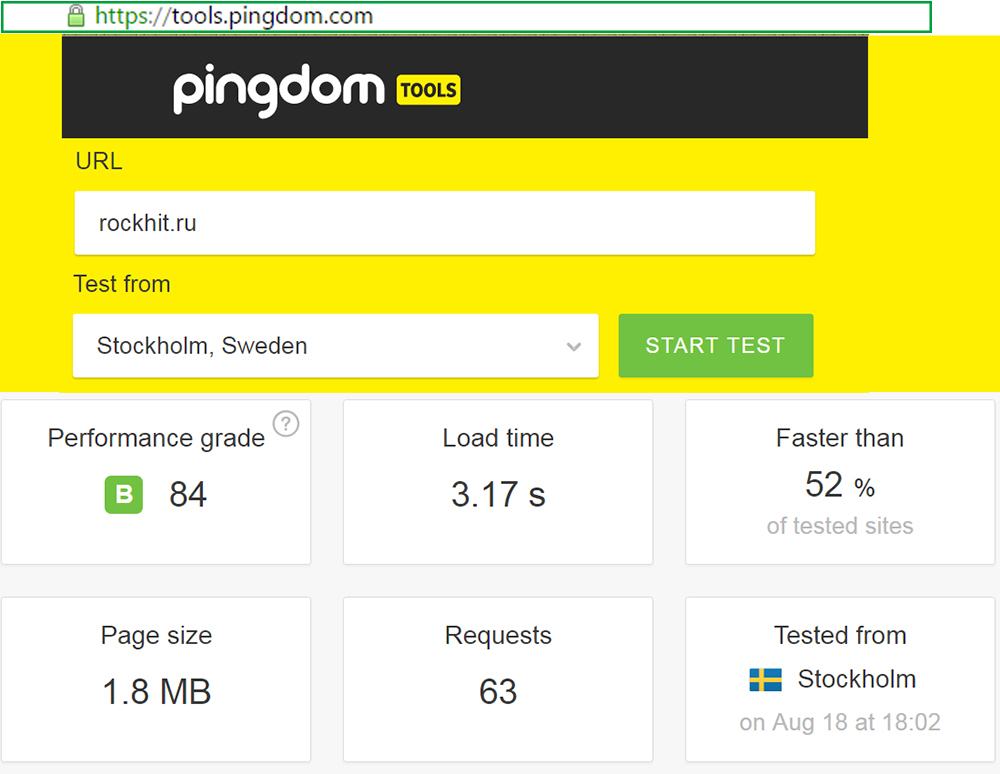
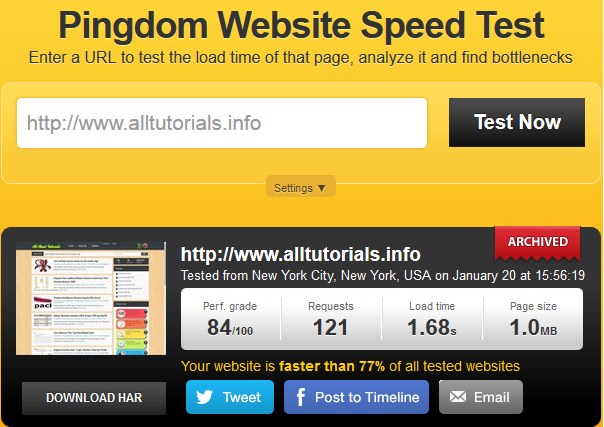
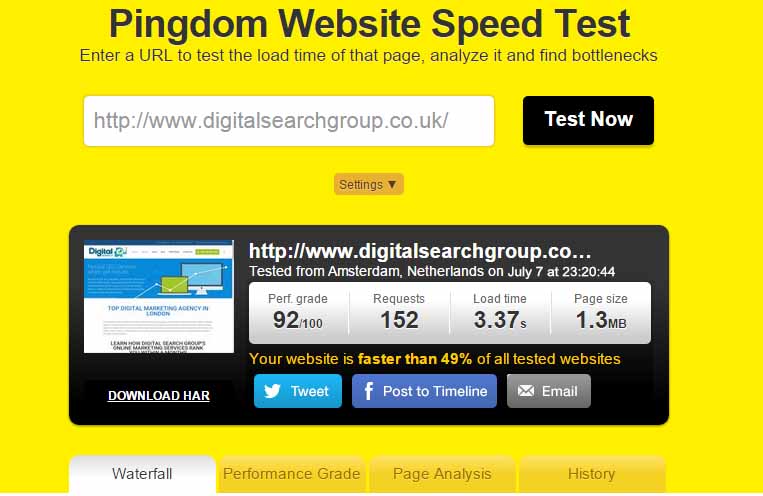
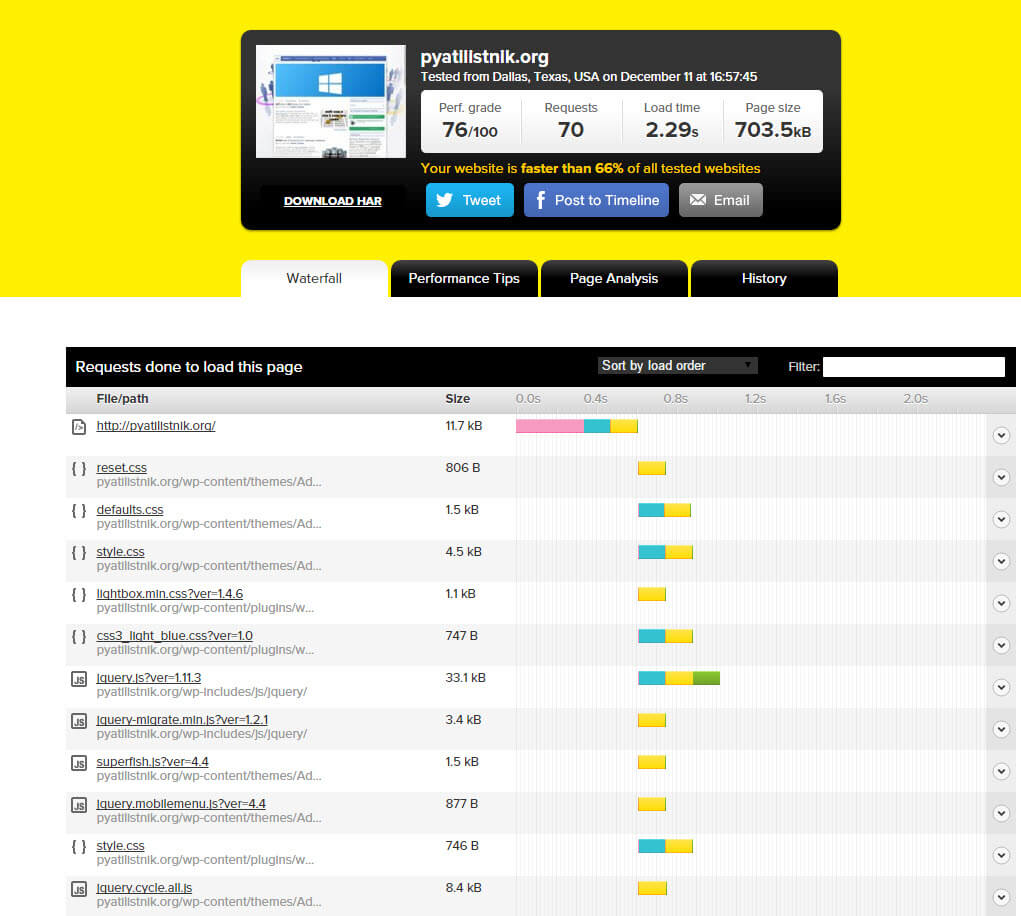
Через насколько секунд вашему вниманию будет представлена такая картина характеристик
Слева направо:
- Производительность в процентах от максимума (текущий рейтинг/максимальный рейтинг)
- Количество запросов к серверу
- Время загрузки страниц (в миллисекундах)
- Размер загружаемой страницы
Да, еще сверху адрес сервера покажет.
И ниже представит более подробную информация о загрузке, по которой вы можете сделать выводы что дальше делать.
Здесь вы найдете URLы загрузок каждого элемента сайта и его характеристики по весу и времен загрузок на каждом этапе.
Наведя на графики показателей высвечивается временнЫе позиции загрузок
Рейтинг показателей загрузки
Чтобы определить рейтинг показателей вашего сайта нужно сравнить с нормативами:
- Рейтинг производительности не должен быть ниже 70
- Количество запросов не должно превышать 50-70
- Время загрузки страницы не более 4 секунд
- А размер страницы не должен быть более 1 Мб.

Лог загрузки сайта
После тестирования смотрим отчет загрузки сайта
В этом логе загрузки страницы мы видим порядок файлов, по которым сервер выдает их клиенту.
Каждый файл загружается с сервера проходя несколько стадий
- DNS — подключается к серверу доменных имен
- Connect — к хостинговому севреру и установливает соединение для передачи данных файлов.
- Send — потом идет передача информации от клиента на сервер (загрузка с сервера не идет).
- Wait — ожидание ответа от сервера и начало выдачи данных.
- Reseive — процесс передачи, а именно получение файла клиентом.
- Total — общее время загрузки файла
Это время, которое проходит каждый загрузочный файл с момента начала загрузки страницы и до её окончательного завершения
Сразу скажу, показатели эти приблизительно условны, и подход к скорости загрузки должен быть индивидуальным. Кроме этого желательно провести тест несколько раз и вывести среднюю величину
Performance Grade (Представленная оценка)
В меню сервиса можно увидеть все влияющие факторы на скорость загрузки с предложениями по оптимизации
Page Analysis (Анализ страниц).

Здесь показаны размеры и время по каждому типу контента (HTML, CSS, скриптов и изображений)
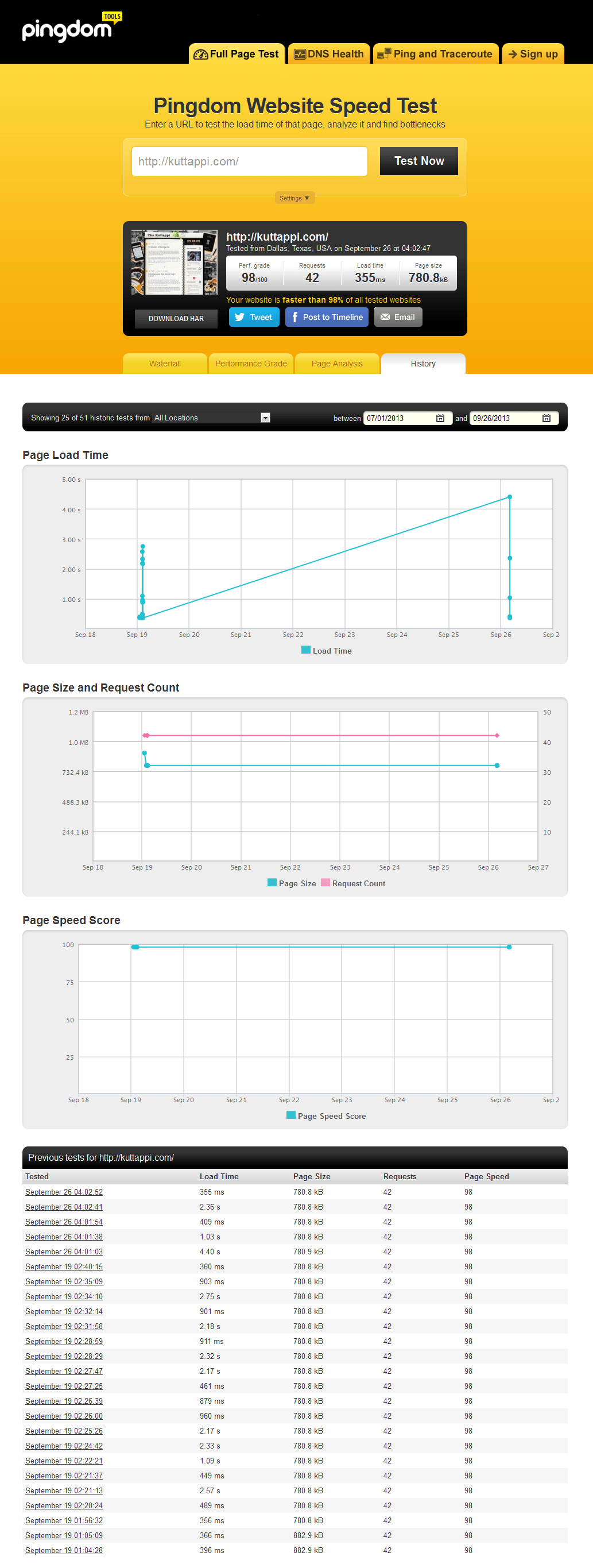
History (История).
История показателей с момента обращения этим сервисом.
Проверка сайта на его быстродействие, при помощи этого сервиса не требует регистрации. Выполняется абсолютно бесплатно. И как правило все возможности сервиса не использует никто, хотя их там много и весьма полезные.
ТОП-10 Сервисов Проверки Скорости Загрузки Сайта — Plerdy
Содержание
Почему важно, чтобы сайт загружался быстро?
10 лучших сайтов для определения точной скорости загрузки
- PageSpeed Insights
- GTmetrix
- Pingdom Tools
- Uptrends
- WebPageTest
- Dotcom-tools
- WebSitePulse
- Sucuri Load Time Tester
- Site 24×7
- Monitis
На что важно обращать внимание при выборе тестировщика?
Анализ критических ошибок продвижения с помощью SEO, а также аудит юзабилити включает оценку скорости загрузки сайта. Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Сервисы, которые показывают время загрузки страниц сайта, помогают проводить такие тестирования. Их использование в 90% случаев бесплатно. Ресурсы такого вида необходимо использовать не только при запуске нового сайта, но и в процессе последующего ведения веб-проекта.
Почему важно, чтобы сайт загружался быстро?
Это вопрос полезности и жизнеспособности. Скорость загрузки влияет на юзабилити, конверсию, ранжирование сайта – т.е. ключевые показатели.
- Удобство. Оптимальная скорость загрузки сайта – 2 секунды. Если сайт грузится дольше указанного промежутка времени – планомерно растет количество отказов от его посещения.
- Ранжирование. Google советует сокращать скорость загрузки в рамках продвижения с помощью SEO. Боты, которые посещают страницы, не могут их при этом полноценно индексировать. Загрузка сайта длительностью более 3 секунд уже является причиной для понижения ранга в поисковике.
- Трафик и конверсия. Пользователи Интернета не любят ждать.
 Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Медленная загрузка сегодня – следствие проблем с кодом. Устранять их должны программисты. На ошибки в коде указывают специальные speed test–сервисы. О таких сайтах мы поговорим дальше.
10 лучших сайтов для определения точной скорости загрузки
Сервисов для тестирования ресурса по параметрам SEO, конверсии и юзабилити много. При выборе нужно ориентироваться на точность их показателей. Практическое использование доказывает состоятельность перечисленных ниже тестеров.
Сервис тестирования скорости от Google. Один из наиболее популярных у веб-мастеров, он быстро проливает свет на реальную скорость загрузки сайта. PageSpeed позволяет узнать, как можно ускорить появление сайта на любых устройствах.
Сервис, благодаря которому устанавливается не только скорость загрузки, но и указываются ошибки оптимизации со способами устранения последних. Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Сайт используют сотни миллионов пользователей. Среди них – именитые корпоративные клиенты вроде NBC, HP, WIX, Bayer, ASOS, PayPal, Spotify, Microsoft, BMW.
Тестирование с Pingdom осуществляется по общей схеме: введи URL, узнай скорость и слабые места ресурса. Отличное решение для безотказной работы и мониторинга производительности вашего сайта. Разработчики проекта используют более 70 глобальных пунктов опроса для тестирования и проверки ресурсов круглосуточно и без выходных. Pingdom позволяет отслеживать время работы, производительность и взаимодействие нескольких веб-сайтов для создания оптимального пользовательского опыта.
Бесплатный сервис с широкими возможностями. Во-первых, тестер открывает браузер и загружает все HTML и CSS-файлы, изображения и скрипты веб-страницы. Мониторинг эффективности ресурса позволяет исследовать любую страницу.
Тестирование осуществляется по регионам. Синтетический мониторинг Uptrends предлагает 185 контрольных точек мира. Кроме этого, проверять скорость можно на любых устройствах: десктоп, мобильный, планшет.
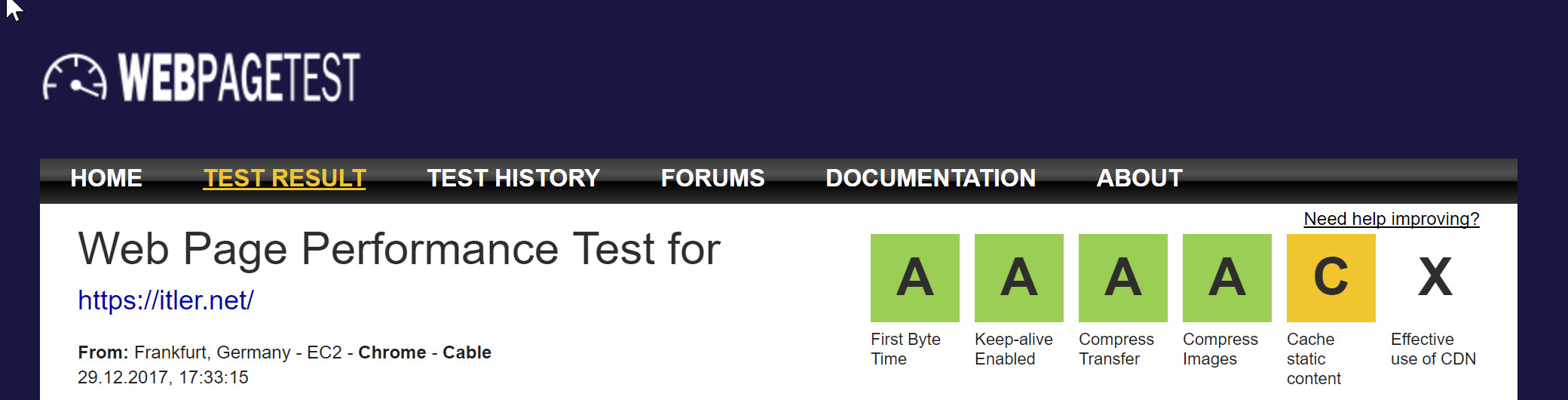
Бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE и Chrome) на реальных скоростях подключения. WebPageTest позволяет запускать простые проверки или выполнять расширенное тестирование. Многошаговые транзакции, захват видео, блокирование контента и многое другое – это WebPageTest. Результаты, которые обеспечены при использовании, – получение богатой диагностической информаци. К примеру, графические диаграммы загрузки ресурсов, проверки скорости страницы и предложения по улучшению. Получить ответы на вопросы по эффективности / оптимизации можно на соответствующих форумах. Отраслевые эксперты на них регулярно обсуждают оптимизацию производительности сети.
Инструмент для удаленной тестировки сайтов из 25 мировых локаций. Бесплатный период использования составляет 30 дней. Ресурс компании-создателя из Миннеаполиса позволяет мониторить сайты, сервера, приложения на вопрос скорости, доступности и функциональности. Если брать во внимание исключительно speed test, то он отличается проверкой загрузки всех элементов страницы на основе браузера в реальном времени. Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Возможно определение медленных / отсутствующих элементов. Проверка – через Chrome, Firefox, IE и мобильные веб-браузеры. Можно выбрать браузер тестирования и условия получения графического отчета.
Кроме детального изучения проблем и особенностей скорости загрузки благодаря такому инструменту можно получить всесторонний ответ по производительности ресурса.
Хотите проверить “пульс” сайта? Вам сюда. Изучение веб-страницы включает проверку наличия URL-адресов, загрузку полного контент HTML, изображений и объектов внутренней веб-страницы. Измерение скорости загрузки производится для каждого из компонентов отдельно. Результаты тестирования отображают время DNS, время соединения, время первого и последнего байтов для каждого из объектов веб-страницы. Обычным способом использования тестера является проверка доступности и времени отклика содержимого HTML-страницы, изображений и всех других объектов. Этот тест ограничен в исследовании начальными 30 страницами.
Тестер Сукури измеряет, сколько времени требуется для подключения к вашему сайту и для полной загрузки одной страницы. Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Очень важно обратить внимание на «время до первого байта». Показатель позволяет узнать, сколько времени потребовалось, чтобы содержимое было отправлено обратно в браузер для обработки страницы. Если при использовании CDN (сеть доставки контента) время до первого байта и общее время невелики, это плохо с точки зрения производительности.
Сервис, который работает в режиме 24/7. Обеспечивает полный анализ веб-страницы, включая время DNS, время соединения, время первого байта, начало рендеринга, полное время загрузки. Простой и понятный в использовании, создание аккаунта не оплачивается. Такой инструмент поможет оптимизировать веб-сайт, проверяя влияние скриптов, изображений и других вещей, загружаемых через поддомены на конкретной странице.
Условно бесплатный тестировщик, который позволяет быстро узнать качество производительности ресурса и скорость загрузки конкретных страниц. Осуществляет полный анализ, который отображает локацию, домен, размер, speed up элементов загрузки.
На самом деле хороших сервисов для тестирования и аналитики больше трех десятков. Но сегодня не все они рабочие, многие предоставляют недостоверные сведенья для клиентов. Наиболее достоверным и простым в пользовании можно считать PageSpeed Insights. Если нужен более глубокий анализ проблем – стоит выбрать ресурсы на подобии Sucuri Load Time Tester, Site 24×7.
БОНУС
Инструмент для массовой проверки сайтов по 400+ параметрам, включая on-page SEO-параметры. Бесплатный период составляет 7 дней с момента регистрации. Внутри инструмента есть интеграция с Google PageSpeed Insights, что позволяет массово проверять сайты или отдельные страницы, сервера на скорость загрузки — очень удобно, если у вас несколько проектов, которые нужно пробить одновременно.
Также с инструментом можно проверять инструкции по индексации, редиректы и извлекать данные из поисковых систем по ключевым словам.
На что важно обращать внимание при выборе тестировщика?
Сервисы должны отображать всю интересующую информацию по скорости загрузки. Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
Сайты такого рода могут быть платными и бесплатными, что не принципиально. Минимум, который вы должны знать после тестирования, следующий:
- Время загрузки сайта;
- Размер страницы;
- Количество запросов, сделанных для загрузки;
- Оценка YSlow;
- Общий показатель скорости сайта;
- Данные производительности.
Хорошо, если инструмент позволяет получить развернутую статистику в виде графика, таблицы или диаграммы. К таким можно отнести Pingdom Tools, Uptrends, WebPageTest, dotcom-tools, WebSitePulse, Sucuri Load Time Tester, Site 24×7.
Измеряем скорость загрузки сайта и альтернативы Pagespeed Insights
Ответить на один из самых популярных вопросов последних лет — «Как узнать скорость загрузки моего сайта?» пытаются десятки сервисов и программ. Абсолютное большинство из которых хочет за это денег. Что делать если тратить деньги на замеры подобных метрик нет настроения или финансовых возможностей? Читать наш блог 🙂
Если у вас сайт под управление Битрикс версии 15 или выше, то все просто — откройте инструмент Скорость сайта и посмотрите, что сколько времени занимает. А вот если ваша CMS не обладает встроенными инструментами аналитики и замера скорости отклика, то обратитесь к одному из следующих сервисов.
А вот если ваша CMS не обладает встроенными инструментами аналитики и замера скорости отклика, то обратитесь к одному из следующих сервисов.
Рекомендательные сервисы для оптимизации факторов скорости загрузки сайта
PageSpeed Insights — абсолютный лидер рекомендательных сервисов и основной инструмент владельцев сайтов старающихся угодить Googletools.pingdom.com — необходимый минимум данных в симпатичной графической оболочке, возможность проверки dns серверов
webpagetest.org — богатый набор данных, есть возможность проверить скорость с учетом кэширования при повторном визите.
gtmetrix.com — проверка по одному источнику, но довольно подробный перечень параметров влияющих на загрузку и толковые рекомендаций по ускорению сайта.
Сервисы для измерения реальной скорости загрузки сайта
ASM chekIt — сервис ставший приемником популярного и наглядного (однако, почившего с миром) cloudmonitor и loads.in отображает скорость отображения в одной из 7 странneustar.
 biz
— приемник browsermob.com, который стал платным, но имеет возможность пройти demo регистрацию и проверить свой ресурс по массе показателей
biz
— приемник browsermob.com, который стал платным, но имеет возможность пройти demo регистрацию и проверить свой ресурс по массе показателей dotcom-tools.com — проверяет доступность и скорость отклика сайта по 20+ точкам. Дает базовый отчет по «весу» всех элементов и статусам ответа ссылок со страницы. Есть отдельным коммерческий тариф.
Сервисы для проверки скорости загрузки страниц. Как проверить скорость загрузки сайта.
На этой странице собраны основные сервисы, которыми можно протестировать скорость загрузки страницы и получить подробный отчет, который поможет понять, что надо оптимизировать.
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Инструмент PageSpeed InsightsИнструмент проверки скорости от Google
PageSpeed Insights позволяет получать отчеты о скорости загрузки страниц на мобильных устройствах и компьютерах, а также советы, как эту скорость увеличить.
PageSpeed Insightsпредоставляет как данные о том, насколько быстро страница загружалась у настоящих пользователей, так и данные, полученные в результате имитации процесса загрузки. Поскольку имитация выполняется в управляемых условиях, с ее помощью удобно выявлять и устранять проблемы со скоростью, но есть риск упустить некоторые из тех, которые возникают в действительности. Данные же наблюдений от пользователей отражают реальное положение дел, но набор доступных показателей ограничен.
Аудит делится на три части:
- Оптимизация. В этом разделе даются рекомендации по поводу того, как улучшить показатели скорости загрузки страницы. Кроме того, здесь указывается, насколько быстрее будет загружаться страница, если реализовать ту или иную рекомендацию.
- Диагностика. В этом разделе представлены сведения о соответствии страницы рекомендациям в отношении веб-разработки.
- Успешные аудиты. В этом разделе перечислены аудиты страницы, которые были пройдены с хорошим результатом.

Проверка скорости от PR-CY
https://pr-cy.ru/speed_test/
Cервис проверки скорости PR-CYПолезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
GT Metrix
https://gtmetrix.com
Профессиональный инструмент для измерения скорости загрузки страниц. Куча показателей, графиков и инструментов .
Отчет GTmetrix аккуратно подводит итог производительности вашей страницы на основе ключевых показателей скорости загрузки страницы.
- Анализируйте свою страницу с помощью Google PageSpeed и Yahoo! Наборы правил YSlow
- Получите время загрузки страницы , общий размер страницы и общее количество запросов
- Оцените эффективность своей страницы по сравнению со средним значением для всех сайтов, проанализированных с помощью GTmetrix.

WebpageTest
https://www.webpagetest.org
Запустите бесплатный тест скорости веб-сайта из разных мест по всему миру, используя настоящие браузеры (IE и Chrome), измеряя реальную скорость соединения у посетителей. Вы можете запускать простые тесты или выполнять расширенное тестирование, включая многоэтапные транзакции, захват видео, блокировку контента и многое другое. Результаты включают много информации для специалистов, включая диаграммы водопада загрузки ресурсов, проверки оптимизации скорости страницы и предложения по улучшению.
Часть отчета WebpageTestWebPagetest — это инструмент, который изначально был разработан AOL для внутреннего использования и был открыт в 2008 году по лицензии BSD. Платформа находится в стадии активной разработки на GitHub, а также периодически выпускается новая версия и доступна для загрузки, если вы хотите запустить свой собственный экземпляр.
Онлайновая версия на сайте www.webpagetest.org предназначена для сообщества специалистов тестирования скорости загрузки страниц по всему миру.
Sitespeed
http://sitespeed.me/ru/
Сервис проверки скорости SitespeedРезультат проверки скорости по городам- Проверяет доступность и производительность вашего сайта из различных уголков мира.
- Сервис определит скорость загрузки страниц, различного контента, и поможет выявить слабые места сайта и ваши пользователи будут вам благодарны.
- Sitespeed.me помогает просто, быстро и без дополнительных настроек протестировать работу dns серверов.
- Использует более 20 локаций из более чем 10 стран мира для глобальной проверки работы вашего сайта.
- Сервис работает абсолютно бесплатно. Любая хостинг-компания может присоединиться к проекту, подав заявку через эту форму.
Pingdom Website Speed Test
https://tools.pingdom.com
Сервис проверки скорости сайта Pingdom Website Speed TestPingdom tools — отличный сервис для проверки скорости загрузки сайта, проверки работоспособности DNS серверов.
Выгодно отличается от всех остальных подобных сервисом тем, что показывает более точную картину скорости загрузки страницы, и более того, позволяет отследить что именно больше всего грузит Ваш сайт.
Loaddy
https://loaddy.com
Главная страница сервиса Loaddy- Бесплатное тестирование сайта или сервера на посещаемость до 100 одновременных посетителей после регистрации в нашей системе.
- Возможность случайного посещения по любым ссылкам вашего сайта, что имитирует действия настоящего посетителя.
- Хотите проверить сайт ночью? Не проблема! Система выполнит тест и ссылка на отчет появиться в личном кабинете, а также будет выслана на почту.
- Если ваш реальный посетитель из России, то и имитируемый посетитель тоже будет из России.
- Можно записать сложный сценарий с посещением разных ссылок вашего сайта для использования в дальнейшем.
Batch Speed
https://batchspeed.com/
Сервис Batch Speed, на скриншоте проверка сайтов по моему запросу из ТОП-10Сервис, с помощью которого можно проверить скорость сразу нескольких сайтов по списку. Например, возьмите сайты конкурентов или выгрузите ТОП-10 из поисковой выдачи по запросу.
Проверка идет через инструмент Google’s Page Speed. Кстати, не обязательно проверять разные сайты, можно взять список страниц своего сайта. Например, делая аудит можно выборочно проверить скорость разных типов страниц: новость, товар, категория, главная, страница с информацией.
YellowLab
https://yellowlab.tools
https://www.dotcom-tools.com/
Сервис проверки скорости от Dotcom ToolsЕще один интересный сервис для проверки скорости из разных точек земного шара. Перед тестом можно выбрать тип устройства, браузер, разрешение и задать троттлинг (искусственное замедление, чтобы смоделировать условия мобильной связи)
Также на Dotcom Tools можно найти и другие инструменты: можно отдельно потестировать скорость ответа сервера из разных точек, скорость ответа от DNS и многое другое.
Как определить скорость загрузки сайта: обзор популярных сервисов-помощников
Есть множество сервисов для проверки скорости загрузки сайта. Среди них можно найти платные и бесплатные, удобные и не очень, с бедным и расширенным функционалом, те, что запустились еще в начале двухтысячных, и сравнительно «свеженькие». А чем же пользоваться? Ответим в статье.
А чем же пользоваться? Ответим в статье.
Мы сделали для вас подборку самых популярных и известных на сегодняшний день сервисов. Рейтинг составлять не стали. Решили, что вы сами определите, какой сервис поставить на первое место, а какие – на оставшиеся.
Но сначала давайте поговорим, почему тема скорости загрузки сайта до сих пор не даёт покоя веб-разработчикам, SEO-специалистам, интернет-маркетологам, владельцам веб-ресурсов и другим причастным. В чём же секрет актуальности этого вопроса?
На что влияет скорость загрузки сайта
Вряд ли мы откроем Америку, сказав, что скорость загрузки сайта входит в перечень факторов ранжирования. Google открыто заявил об этом больше 10 лет назад. Тогда, в 2010 году, представители компании признались, что «одержимы скоростью» и в своих продуктах, и в интернете. Сегодня время, которое нужно сайту для загрузки, играет огромную роль и в мобильном поиске.
Причины повышенного интереса к этому вопросу очевидны: чем дольше сайт загружается, тем выше риск, что пользователю надоест ждать и он уйдёт. К кому? Конечно, к конкурентам. В результате сайт получит растущую динамику отказов, а бизнес потеряет ещё одного потенциального клиента.
К кому? Конечно, к конкурентам. В результате сайт получит растущую динамику отказов, а бизнес потеряет ещё одного потенциального клиента.
Кроме того, поведенческие факторы важны и для поисковых систем. Принято считать, что, например, Google и Яндекс понижают позиции сайтов с низкой скоростью загрузки. Но это достаточно сложная тема, к которой мы вернёмся чуть позже. Поэтому советуем дочитать статью до конца.
Для теста скорости загрузки сайта используются специальные сервисы. Ниже – о плюсах и минусах наиболее востребованных.
Сервис Google PageSpeed Insights
Традиционно возглавляет рейтинги лучших инструментов для проверки скорости сайта. А всё потому, что бесплатный, функциональный и юзабельный. Само название сервиса подсказывает, откуда он родом. Да, это официальный продукт Google. Был запущен в 2012 году, а в 2018 году пережил глобальное обновление. Из последних изменений стоит отметить обновление движка в конце 2020 года.
Сервис позиционируется как инструмент, позволяющий получать отчёты о скорости загрузки страниц сайта на разных устройствах, а также практические советы по увеличению этой скорости. PageSpeed Insights собирает данные и от действий «живых» пользователей, и те, что генерируются в результате искусственного воссоздания процесса загрузки.
Сервис выполняет проверку скорости сайта на основе 6 показателей:
- Первая отрисовка контента.
- Время загрузки достаточной части контента.
- Индекс скорости загрузки сайта.
- Время загрузки для взаимодействия целевого пользователя.
- Время окончания работы.
- Примерное время задержки при вводе.
Но нужно понимать и помнить, что тест скорости загрузки сайта с помощью PageSpeed Insights будет неполным без привлечения других инструментов. Да и рекомендации сервиса нужно применять грамотно, опираясь на особенности конкретного ресурса и прислушиваясь в первую очередь к мнению профессиональных веб-разработчиков, занимающихся проектом.
Сервис Pingdom Tools
Pingdom Tools предлагает выбрать одну из семи локаций для имитации обращения к серверу: от Сан-Франциско до Токио.
В рамках теста скорости загрузки сайта определяется не только суммарное время, но и показатели отдельных элементов страницы. Отображается информация по каждому из обращений к серверам, например, картинки, скрипты и пр. Это позволяет понять, что именно увеличивает время загрузки.
Как и PageSpeed Insights, Pingdom Tools на основе собранных данных выводит оценку и формирует список рекомендаций по оптимизации времени загрузки.
Важный нюанс: сервис платный. Промо-версия доступна 2 недели.
Все это позволяет Pingdom Tools уверенно входить в рейтинги лучших сервисов для проверки скорости сайта.
Сервис Free Website Speed Test от UpTrends
Этот проект, запущенный в 2014 году внутри достаточно крупной платформы UpTrends, успел давно полюбиться пользователям из разных уголков планеты. Сервис предоставляет для проверки скорости сайта 9 локаций, позволяет задать размеры экрана, тип соединения, указать интересующий браузер и модель гаджета. Можно замерять скорость и на мобильных устройствах, и на десктопе.
Сервис выдаёт в основном все те же данные, что и рассмотренный выше Pingdom Tools: информацию по кодам ответов, типам объектов и их весу, предоставляет оценку от Google PageSpeed Insights. А еще определяет время загрузки при каждом действии ЦП и составляет рекомендации.
Тем, кто хочет запустить регулярную проверку, нужно будет платить за услугу ежемесячно по 11 долларов.
Сервис Gmetrix
Проект был запущен в 2010 году и за более чем 10 лет успел полюбиться многим пользователям. Говоря о достоинствах этого ресурса, практически все юзеры отмечают его удобство и эффективность. Уверены, Gmetrix обязательно займет одно из лидирующих мест и в вашем личном рейтинге.
Сервис выполняет тестовый запрос из Ванкувера и определяет скорость загрузки сайта в секундах.
По окончании проверки вы получаете отчёт с данными о скорости, общем объёме страниц и общем количестве запросов. Все слабые места сайта сервис выделяет красным цветом, поэтому не заметить их невозможно!
Gmetrix сохраняет историю выполненных проверок скорости сайта. А это значит, что вы можете со временем сравнивать результаты и отслеживать динамику изменений.
Если хотите получить доступ к расширенным функциям сервиса, придется приобрести платную версию.
Обещанная интригующая концовка
Скорость загрузки сайта – вопрос, безусловно, важный. И запускать его нельзя. Но и зацикливаться на нем, теряя из виду другие важные параметры работы ресурса, не стоит. То, что сайт «летает», не означает, что он достоин первых позиций в ТОПе. В теории самая быстрая страница – это страница, на которой вообще ничего нет. Но, согласитесь, она вряд ли должна заниматься верхние строчки поисковой выдачи.
И запускать его нельзя. Но и зацикливаться на нем, теряя из виду другие важные параметры работы ресурса, не стоит. То, что сайт «летает», не означает, что он достоин первых позиций в ТОПе. В теории самая быстрая страница – это страница, на которой вообще ничего нет. Но, согласитесь, она вряд ли должна заниматься верхние строчки поисковой выдачи.
Время загрузки – это всего лишь один из факторов ранжирования и «кирпичиков» в юзабилити ресурса. Если вы хотите, чтобы сайт действительно был интересен и популярен среди пользователей и поисковиков, развивайте его комплексно: подключайте SEO, работайте с контентом, задействуйте рекламу и прочие доступные инструменты.
Хотите продвинуть ресурс, но не знаете, с чего начать? Мы поможем! Студия ЯЛ более 15 лет работает в сфере комплексного продвижения, поэтому наши специалисты знают, как развивать ресурсы разной тематики, масштабов и сложности.
Владимир Ливерко
Руководитель отдела проектов
Другие материалы по теме:
Проверить скорость загрузки сайта, получить анализ на Рingdom Tools
Никому не нравится медленный сайт — ни пользователям, ни поисковым системам. А в результате, и его владельцам, которые не получают тот уровень дохода, на который рассчитывали. Когда дело касается производительности сайта, скорость — это все. Именно она оказывает первоочередное влияние на ваш рейтинг в поиске, количество конверсий, показатель отказов, количество просмотров страниц.
А в результате, и его владельцам, которые не получают тот уровень дохода, на который рассчитывали. Когда дело касается производительности сайта, скорость — это все. Именно она оказывает первоочередное влияние на ваш рейтинг в поиске, количество конверсий, показатель отказов, количество просмотров страниц.
Чтобы сайт работал эффективно, необходимо всегда держать руку на пульсе. Даже если ваш сайт изначально максимально оптимизирован — показатели скорости его загрузки могут меняться. Это зависит от количества одновременных входов — пропускной способности; загрузки нового контента, который не минимизирован; процессов связанных с сервером.
Уверенность в корректной работе сайта даёт его всестороннее тестирование. Специалисты проводят его используя сразу несколько инструментов, чтобы получить максимально целостную картину. Дальше проводится анализ, выявляющий слабые мест и пути их исправления. Таким образом работает наша команда, результатом деятельности которой является устранение всех недочётов и высокая эффективность работы страницы.
Одним из сервисов, позволяющих провести эффективное тестирование является Pingdom Website Speed Test. В своей работе, данный инструмент использует более 70 глобальных параметров для проверки сайтов.
Pingdom Website Speed Test. Всё, что нужно знать о сервисе
Pingdom — инструмент для проверки сайтов появившийся в 2007 году. Серверы компании расположены в 70 тестовых точках в Европе, США и Азиатско-Тихоокеанском регионе. С его помощью можно провести мониторинг времени безотказной работы, мониторинг скорости страниц, мониторинг транзакций, мониторинг сервера и анализ посетителей. Одним из самых популярных сервисов является бесплатный инструмент для тестирования скорости сайта.Pingdom известен своим инструментом быстрого тестирования. Для его проведения, достаточно ввести URL веб-страницы и выберите регион тестирования. Выбор региона тестирования важен, так как место проведения проверки влияет на задержку и качество сетевого подключения сайта.
После этого, программа проверит скорость загрузки страницы и показатели производительности. Это позволяет получить данные об общих показателях и провести поверхностную аналитику на основании графиков. Данные функции доступны в бесплатной версии. Но, для всестороннего анализа их не достаточно. Если оформить подписку, открывается доступ к расширенным опциям. Среди них:
Это позволяет получить данные об общих показателях и провести поверхностную аналитику на основании графиков. Данные функции доступны в бесплатной версии. Но, для всестороннего анализа их не достаточно. Если оформить подписку, открывается доступ к расширенным опциям. Среди них:
- Проверка работоспособности
- Мониторинг состояния сайта
- Мониторинг скорости работы страницы
- Повышение эффективности использования сайта
- Инструменты для проверки транзакций
- Проверка сервера
При регистрации, можно получить бесплатное право использования сервиса на 14 дней. По истечению этого периода, придётся выбрать оптимальный тарифный план.
Pingdom Website Speed Test. Как это работает
Каждый элемент веб-страницы генерирует запрос на визуализацию того, что мы видим на сайте. Большинство из этих запросов увеличивают скорость загрузки страницы, так как они требуют времени для визуализации. Спустя несколько секунд после запуска тестирования, вы получите обширную таблицу с набором различных характеристик. Каждую из них необходимо проанализировать, чтобы оценить её работоспособность и найти слабые места.
Каждую из них необходимо проанализировать, чтобы оценить её работоспособность и найти слабые места.
Вверху таблицы будет указан адрес сервера, посредством которого проводилось тестирование. Если вы, к примеру, находитесь в Подмосковье, а проверка прошла через Токио, вы получите данные о том, как отображается ваша страница в том регионе. Если хотите проверить домашний, проведите тестирование ещё раз, выбрав максимально приближённый сервер.
В основной таблице будут представлены сводные данные, которые дают представление о внутренней жизни сайта.
- Информация о производительности, которая выводится в процентном соотношении от максимального значения
- Количество запросов к серверу
- Время в миллисекундах, которое требуется для загрузки страницы
- Размер страницы
Далее таблица становится более подробной. Она содержит все данные по URL, проведя глобальный анализ которых можно сделать объективные выводы о работе сайта на каждом из этапов и какие элементы требуют настройки. URL-загрузок представлены с характеристиками по их весу и используемому времени.
URL-загрузок представлены с характеристиками по их весу и используемому времени.
Нормой в рейтинге показателей загрузки является следующий алгоритм — страница не должна весить более 1 Мб и загружаться более 4 секунды при одновременном входе 50-70 пользователей. При этом, рейтинг производительности сайта не может опускаться ниже 70. Даже при таких показателях, результаты не являются оптимальными и требуют проведения коррекции. Если они хуже — с сайтом придётся провести глобальную работу.
Информация о производительности страницы — почему это важно
В разделе «Информация о производительности страницы» содержатся рекомендации, выполнение которых позволяет сделать загрузку сайта быстрее, а соответственно — повысить его узнаваемость поисковыми системами. Стоит учитывать, что эти предложения не являются на 100% ревалентными и с ними нельзя работать бездумно. По этой причине, сервисы инструментов не рекомендуют самостоятельно заниматься оптимизацией сайтов, если вы не являетесь специалистом. На то, чтобы разобраться — требуется много времени, а ошибки в работе с веб-порталом могут стоить дорого. Как в прямом смысле, так и в переносном.
На то, чтобы разобраться — требуется много времени, а ошибки в работе с веб-порталом могут стоить дорого. Как в прямом смысле, так и в переносном.
Среди основных рекомендаций можно выделить следующие:
- Используйте CDN. Это сеть серверов, расположенных по всему миру. Они хранят несколько типов контента: изображения, CSS, JavaScript, видеопотоки. При этом, передача информации пользователям осуществляется быстрее, производительностьь сайта повышается, а из-за потребности в меньшей пропускной способности, можно обойтись более бюджетным хостингом.
- Сжимайте компоненты с помощью GZIP. Используя сжатие Gzip, вы можете сжимать файлы, обеспечив их быструю передачу по сети. И так как файлы будут уменьшены в размере, скорость сайта увеличится.
- Добавьте заголовки контроля кэша. Каждый скрипт на сайте должен иметь заголовок кеша HTTP. Они являются своеобразными маяками, которые сообщают, когда закончится срок действия кэша файлов. Для выполнения этой опции, необходимо убедиться, что у хостинг-провайдера есть правильные заголовки контроля кэша.

- Снизьте количество внутренних HTTP-запросов. Каждый пользователь посещая сайт, каждый раз запрашивает файлы, которые отображают содержимое страницы. Это могут быть файлы HTML, CSS, изображения и т.д. Проблема заключается в том, что каждый раз, когда кто-то посещает ваш сайт, его браузер будет отправлять отдельный HTTP-запрос для каждого файла. Чтобы уменьшить количество HTTP-запросов, необходимо уменьшить число элементов на сайте.
- Используйте домены без файлов cookie. Несмотря на то, что файлы cookie очень полезны, но если необходимо отображение статического контента, они часто тормозят сайт. Если браузер запрашивает статический ресурс, такой как изображения, отправлять файлы cookie на сервер не нужно. Это только создаст дополнительный сетевой трафик.
В числе прочих рекомендаций — избегать пустых SRC или HREF, расположить JavaScript внизу страницы, уменьшить число элементов DOM и другие опции. Основываясь на рекомендациях, составляется стратегия работы с сайтом, чтобы провести его корректную оптимизацию и существенно повысить скорость загрузки.
Наша команда специалистов работает над страницей поэтапно — не упуская ни одной детали. В результате, вы получаете полностью оптимизированный сайт, который высоко ранжируется поисковыми системами и сам по себе является эффективным инструментом маркетинга.
Скорость загрузки | Инструменты тестирования — SEO на vc.ru
Привет, я Поспелов Александр. SEO в компании АвтоДрайв. Тема инструментов для анализа скорости загрузки рассматривается постоянно. В поисках информации специалисты сталкиваются со справками и статьями, где перечисляются перечни из 10-20 ресурсов, которые зачастую просто идентичны по функционалу. Сегодня я расскажу о трёх инструментах, которые будут полезны вам при тестировании сайтов на скорость загрузки.
В начале вы должны выявить отправную точку. В каком скоростной диапазоне находится ваш сайт и где он должен находится. И в этом вам поможет первый инструмент:
В каком скоростной диапазоне находится ваш сайт и где он должен находится. И в этом вам поможет первый инструмент:
Достаточной простой для понимания инструмент, потому что вам нужно ввести домен, подождать пару секунд, и перед вами откроется список — набор показателей, по которому вы можете сделать вывод, насколько хорош сейчас ваш сайт — насколько он быстр.
Тем ни менее, многие вебмастера видят просто перечень показателей и значения. Например, Speed Index со значением 5 секунд. Хорошо это или плохо?
Да, есть цветовые индикаторы, но что дают эти 5 секунд. Знаете ли вы значения, которые должны быть на самом деле, которые оптимальны для вашего ресурса, которые Google считает оптимальными для эффективного ранжирования вашего сайта?
Знаете ли вы значения, которые должны быть на самом деле, которые оптимальны для вашего ресурса, которые Google считает оптимальными для эффективного ранжирования вашего сайта?
Отвечая на этот вопрос, недостаточно использовать только Google PageSpeed Insights, потому что вы видите очень поверхностную картину. У вас есть пункты, вам нужно:
- оптимизировать изображения;
- оптимизировать js;
- настроить загрузку ресурсов так, чтобы они не блокировали друг друга.
И предположим, вы знаете как это сделать и в состоянии написать ТЗ, но вы не понимаете к каким значениям нужно прийти. Для лучшего понимания вам потребуется второй инструмент — это Lighthouse.
Для лучшего понимания вам потребуется второй инструмент — это Lighthouse.
И его замечательный инструмент — это калькулятор. И справка по показателям скорости загрузки. Вы поймёте, что такое первая отрисовка экрана, что такое последняя отрисовка, вы поймёте, что такое время ожидания отклика сайта. Всего 6 основных показателей. Они перечислены на скриншоте.
Самое интересное, что каждый из них имеет свой удельный вес в общем подсчёте значения скорости загрузки. Почти для каждого есть абсолютные значения, которые можно считать эталонными, в секундах.
Пояснение: Именно Lighthouse использует большинство разработчиков, как встроенный инструмент браузера Chrome. И это самый лучший вариант для тестирования при работе с подрядчиком по разработке нового сайта.
Но SEO-специалистам я бы рекомендовал работать с расширением для браузера Google Chrome. Так, вы в один клик сможете сгенерировать отчёт для любого сайта с подробной статистикой.
Переходим дальше. Мы уже понимаем документацию по скорости загрузки. Мы понимаем как происходит оценка — у нас есть калькулятор скоринга Lighthouse. Мы устанавливаем себе расширение Lighthouse для браузера Google Chrome, и при клике на него, можем быстро сделать себе report и понять в каком состоянии сайт.
Этих двух ресурсов достаточно, для того, чтобы проводить основную работу по оптимизации скорости загрузки.
Тем ни менее, для более продвинутого анализа есть третий вариант — третий ресурс. Это webpagetest.
Немногие о нём слышали, но это наиболее точный источник по тестированию скорости загрузки. И он показывает наиболее объективную картину, потому что там, вы можете отслеживать весь waterfall, как делали бы это через консоль разработчика.
Только с несколькими преимуществами. У вас есть видео и слайдшоу при разных состояниях загрузки DOM-дерева страницы.
Данный ресурс будет вам полезен, потому что он показывает точный прогресс загрузки вашей страницы.
Итак, у вас есть 3 инструмента:
1. Google PageSpeed Insights с первичной оценкой и выявлением мер, по увеличению скорости загрузки.
2. Lighthouse с документацией по показателям и калькулятором скорости загрузки.
3. Webpagetest, который покажет вам весь таймлайн загрузки и весь вотерфол, где будет зафиксирована загрузка каждого ресурса вашего сайта.
Этого для тестирования скорости загрузки сайта достаточно. Дальше вопрос будет зависеть оттого, насколько грамотно вы составите ТЗ разработчикам, и насколько чётко вы обозначите для них критерии выполненной работы.
Время загрузки веб-сайтав 2021 году: насколько быстро достаточно быстро?
Сегодня, в быстро меняющемся цифровом мире, организациям крайне важно разрабатывать веб-сайты, обеспечивающие пользователям удобство работы в сети. Компании вкладывают средства в инструменты и инфраструктуру, чтобы обеспечить постоянный мониторинг и оптимизацию работы их сайтов в режиме реального времени. Время загрузки — один из критических компонентов, влияющих на взаимодействие с пользователем.
Что такое время загрузки веб-сайта?
Время загрузки веб-сайта определяется как среднее время, необходимое веб-сайту для полной загрузки своего содержимого.Хотя время загрузки веб-сайта зависит от различных факторов, таких как хост-сервер, пропускная способность при передаче, дизайн веб-страницы, элементы страницы, браузер и тип устройства, идеальное время загрузки веб-сайта должно составлять не более 2 секунд. Вероятность отказов увеличивается на 32%, если время загрузки страницы увеличивается с 1 до 3 секунд. Сайты и веб-сервисы, которые загружаются быстро, как правило, имеют более высокий уровень взаимодействия с пользователем и более высокие коэффициенты конверсии. Компании используют передовые и надежные инструменты, такие как SolarWinds ® Pingdom ® , для измерения времени загрузки веб-сайтов.
Давайте разберемся в причинах медленной загрузки веб-сайта и как это можно исправить.
Проблемы с JavaScript
Хотя плагины JavaScript и jQuery используются для создания динамических и интерактивных веб-страниц, им требуется больше времени для загрузки, интерпретации и выполнения. Чтобы обеспечить быструю загрузку веб-сайта, командам разработчиков необходимо регулярно проверять данные JavaScript, чтобы можно было удалить медленно работающие скрипты или избыточные данные. Следует принять асинхронную загрузку для обработки кода JavaScript параллельно с остальным содержимым веб-сайта.
Неоптимизированное содержание изображения
Одна из основных причин медленной загрузки веб-сайта — неоптимизированные изображения. Загрузка больших и высококачественных изображений увеличивает размер веб-страницы и требует большей пропускной способности для загрузки. Формат изображения — еще одно важное соображение при проверке скорости страницы. Форматы изображений PNG и GIF также замедляют работу веб-сайтов.
Разработчикам, маркетологам и владельцам бизнеса необходимо проверять размер файлов изображений веб-сайтов и убедиться, что они не превышают 1 МБ.Вместо использования форматов изображений PNG и GIF используйте изображения JPEG, которые имеют небольшой размер и позволяют веб-странице загружаться быстрее. Компании также могут использовать водопадные диаграммы для измерения размера изображения.
Множественные запросы HTTP
Когда пользователь посещает веб-сайт, браузер отправляет несколько HTTP-запросов для доступа к содержимому веб-сайта. Однако, если на веб-сайте слишком много изображений, CSS и JavaScript, обработка этих запросов занимает больше времени, что снижает скорость загрузки страницы. Команды разработчиков должны использовать CSS-спрайты, чтобы уменьшить количество HTTP-запросов и количество файлов на странице.Сократите файлы JavaScript и CSS, чтобы сократить время загрузки и использование полосы пропускания на веб-сайтах.
Избыточный Flash-контент
Flash-контент включает аудио, изображения, видео и анимацию, что делает веб-сайт более интерактивным и выразительным. Несмотря на ряд преимуществ, Flash-контент имеет большой размер, поэтому он снижает скорость веб-сайта. Чтобы сократить время загрузки веб-сайта, разработчики могут либо минимизировать размер содержимого Flash, либо полностью удалить его, либо заменить его альтернативами HTML.
Игнорирование методов кэширования
Команды разработчиков должны использовать кеширование для экономии времени и повышения производительности веб-сайта. В кеше временно хранятся данные. Он помогает обслуживать повторяющиеся запросы к одному и тому же контенту, делая процесс извлечения данных проще и быстрее. Команды разработчиков могут реализовать различные типы кэширования, такие как кэширование данных, вывода и распределенное кеширование, для повышения производительности веб-сайта.
Нечистый код
Чрезмерное количество пробелов, пустые новые строки, ненужные комментарии и встроенные стили делают таблицы стилей веб-сайта больше.Команды разработчиков могут использовать специальные инструменты для удаления этих элементов, уменьшения размера файла или сжатия кода, чтобы сократить время загрузки веб-сайта. Этот процесс известен как минификация. Кроме того, избегайте создания нескольких таблиц стилей CSS — это помогает уменьшить количество HTTP-запросов и ускорить загрузку веб-сайта.
Без сжатия
Изображения, CSS и JavaScript являются необходимыми элементами веб-сайта. Их нельзя удалить полностью; вместо этого вы можете сжать эти элементы с помощью сжатия GZIP для более быстрой передачи по сети.Сжатие GZIP — это стандартная практика для уменьшения размера данных, отправляемых запрашивающему браузеру, для более быстрой загрузки веб-сайта.
Pingdom: мониторинг времени загрузки веб-сайта и показателей производительности
Pingdom — это решение для мониторинга веб-сайтов, предназначенное для предоставления информации и предупреждений о производительности и доступности веб-сайтов. Этот инструмент поможет вам обеспечить бесперебойную работу в Интернете для ваших конечных пользователей. С помощью Pingdom группы разработчиков могут быстро просматривать размеры файлов, время загрузки и другие сведения об элементах веб-сайта, чтобы помочь определить причины медленной загрузки веб-сайта.Инструмент предоставляет расширенные функции, такие как метрики диафильма и шкалы времени, для захвата элементов веб-страницы через каждые 500 миллисекунд, чтобы понять, как страница загружается. Кроме того, этот инструмент может проверить время загрузки вашего веб-сайта с более чем 100 серверов по всему миру. Организации также могут устанавливать оценки производительности и анализировать показатели производительности, такие как время до первого байта, время загрузки и оценка Apdex, чтобы измерить удовлетворенность клиентов. Кроме того, инструмент может имитировать взаимодействие посетителей, чтобы постоянно контролировать взаимодействие с конечным пользователем.Он отслеживает время безотказной работы, тестирует производительность из нескольких мест, выполняет анализ первопричин, уведомляет о сбоях с помощью расширенных функций оповещения и позволяет командам делиться производительностью веб-сайта на общедоступных страницах состояния.
Заключение
Время загрузки веб-сайта зависит от нескольких факторов, и отслеживание каждого элемента веб-сайта, чтобы понять причины медленной загрузки веб-страницы, является сложной задачей. Pingdom позволяет командам разработчиков понять причины медленной работы веб-сайта, что может помочь им быстро устранить проблемы.Это также дает представление о впечатлениях посетителей в режиме реального времени в зависимости от браузера, устройства и географического положения. Если вы ищете простое и доступное решение для мониторинга доступности и производительности вашего веб-сайта, вы можете начать работу с SolarWinds Pingdom прямо сейчас; Инструмент предлагает 30-дневную бесплатную пробную версию, чтобы помочь организациям понять, насколько он соответствует их конкретным потребностям в мониторинге.
Время загрузки веб-сайта | Пингдом
Монитор скорости веб-страницы
Pingdom обеспечивает постоянный мониторинг скорости ваших веб-страниц.От отслеживания скорости страницы до обнаружения проблем с загрузкой, Pingdom может помочь вам понять и оптимизировать взаимодействие с конечным пользователем.
- Мониторинг скорости — Pingdom может отслеживать скорость вашего веб-сайта каждые 30 минут с более чем 100 серверов, расположенных по всему миру.
- Время загрузки скриптов — время загрузки скриптов и таблиц стилей может значительно повлиять на скорость ваших страниц. Pingdom разбивает данные, чтобы точно определить, насколько быстро каждый скрипт загружается на ваш сайт.
- Минификация медиа. Раздутые ресурсы — еще одна проблема, потенциально увеличивающая время загрузки веб-сайта. Pingdom может анализировать ваши изображения и видео и определять большие файлы, которые ухудшают время загрузки. Затем вы можете посмотреть на оптимизацию этих конкретных файлов, чтобы повысить скорость страницы.
- Функция киноленты Pingdom — Pingdom делает снимок экрана каждые 500 мс во время процесса загрузки страницы. Затем они превращаются в замедленные диафильмы для просмотра, что дает вам четкое представление о том, сколько времени требуется для рендеринга каждого ресурса и в каком порядке они загружаются.Эту информацию можно использовать для внесения ключевых изменений, таких как оптимизация и переупорядочение ресурсов, чтобы наиболее важные элементы на вашей странице загружались быстро и первыми представлялись вашей аудитории.
Оптимизация содержания веб-сайта
Оптимизация содержания веб-сайтов — это долгосрочный проект, в котором может помочь решение для мониторинга веб-сайтов.Чтобы увидеть повышение производительности веб-сайта в крупном масштабе, вам необходимо внедрять небольшие, текущие, постепенные изменения, а затем отслеживать и контролировать производительность с течением времени, чтобы обеспечить успех.
- Метрики производительности — проанализируйте набор показателей , , чтобы получить полную картину того, как работает ваш сайт. Сюда входит общее время загрузки, оценки производительности, размер страницы, количество запросов и многое другое. Эти данные можно отслеживать с течением времени, чтобы вы могли видеть, влияют ли внесенные вами изменения.
- Принимайте решения на основе данных — используйте данные для принятия обоснованных решений по стратегиям оптимизации содержания веб-сайтов. Расставьте приоритеты задач, определите, где необходима дополнительная разработка, и расширьте объем изменений и улучшений на своем веб-сайте. Внедряя изменения на основе данных, ваш сайт получит долгосрочные выгоды, связанные с производительностью.
Скорость загрузки веб-страницы | Пингдом
Проверить скорость загрузки веб-страницы
Чем раньше вы узнаете о проблемах со скоростью загрузки страницы, тем быстрее вы сможете их исправить.Pingdom предоставляет инструменты мониторинга скорости загрузки веб-страниц, которые помогут вам оптимизировать скорость. Быстрая и простая настройка означает, что вы можете начать мониторинг в считанные минуты. Pingdom проверяет время безотказной работы каждую минуту и скорость страницы каждые 30 минут.
Подробная отчетность
Подробный отчет позволяет вам проверить скорость загрузки веб-страницы для каждого элемента (HTML, JavaScript, CSS, изображения и т. Д.).
Pingdom также предлагает скриншоты из диафильмов, чтобы вы могли точно видеть, что происходит при загрузке страницы, что позволяет вам переупорядочивать элементы для улучшения взаимодействия с пользователем. Pingdom сохраняет архив результатов тестирования загрузки веб-страниц в течение двух недель, что позволяет отслеживать тенденции производительности.
Больше, чем просто тестирование скорости загрузки страницы
Pingdom — это комплексный инструмент для мониторинга производительности веб-сайтов, который тестирует и анализирует все аспекты производительности сайта.Мониторинг работоспособности гарантирует, что ваш веб-сайт доступен 24 часа в сутки, 7 дней в неделю, 365 дней в году, и обычно предупреждает вас в течение нескольких секунд после обнаружения проблемы.
Real User Monitoring (RUM) предоставляет аналитические данные в режиме реального времени, дополняя синтетический мониторинг для получения исчерпывающих данных о взаимодействии с пользователем.
Мониторинг транзакций позволяет гарантировать, что критически важные потоки сайтов, такие как оформление заказа, регистрация и поиск, доступны и работают правильно. Полностью настраиваемый механизм оповещений означает, что вы можете направлять уведомления нужной команде и по различным каналам связи для максимального охвата.
Как анализировать результаты теста скорости веб-сайта
Тест скорости веб-сайта SolarWinds® Pingdom® — один из наших самых популярных инструментов. Это помогает бесчисленному количеству пользователей понять, как работают их веб-сайты и что они могут сделать, чтобы повысить скорость их работы. Тест скорости веб-сайта позволяет тестировать веб-сайты из разных мест по всему миру и дает множество ключевых результатов, которые дают вам подробное представление о том, как быстро загружаются ваши веб-страницы.
В этой статье мы обсудим различные метрики, проанализированные тестом скорости веб-сайта Pingdom, и то, что результаты говорят вам о вашем веб-сайте. Мы также обсудим передовые методы сокращения времени загрузки и другие полезные стратегии.
Тест скорости веб-сайта Pingdom: введение
Инструмент проверки скорости веб-сайта Pingdom синтетическим способом проверит скорость вашего веб-сайта и сообщит о том, как он работает. Pingdom позволяет вам тестировать свой веб-сайт из семи мест, включая следующие:
• Европа (Франкфурт, Германия)
• Европа (Лондон, U.K.)
• Азия (Токио, Япония)
• Океания (Сидней, Австралия)
• Северная Америка (Вашингтон, округ Колумбия, США)
• Северная Америка (Сан-Франциско, США)
• Южная Америка (Сан-Паулу, Бразилия)
Это позволяет вам получить четкое представление о том, как производительность вашего веб-сайта зависит от местоположения пользователя. Если ваша целевая аудитория находится в определенной географической области, всегда лучше анализировать данные с сервера, ближайшего к их местоположению, так как это даст вам наиболее точный анализ их пользовательского опыта.
Тест скорости веб-сайта Pingdom прост в использовании, но дает полезные подробные результаты. Эти результаты показывают вам не только, как быстро загружается ваш сайт, но и почему ваш сайт может быть неэффективным, что позволяет вам вносить стратегические улучшения.
Теперь мы обсудим некоторые показатели, проанализированные тестом скорости веб-сайта Pingdom, и то, что эти результаты могут рассказать вам об эффективности вашего веб-сайта.
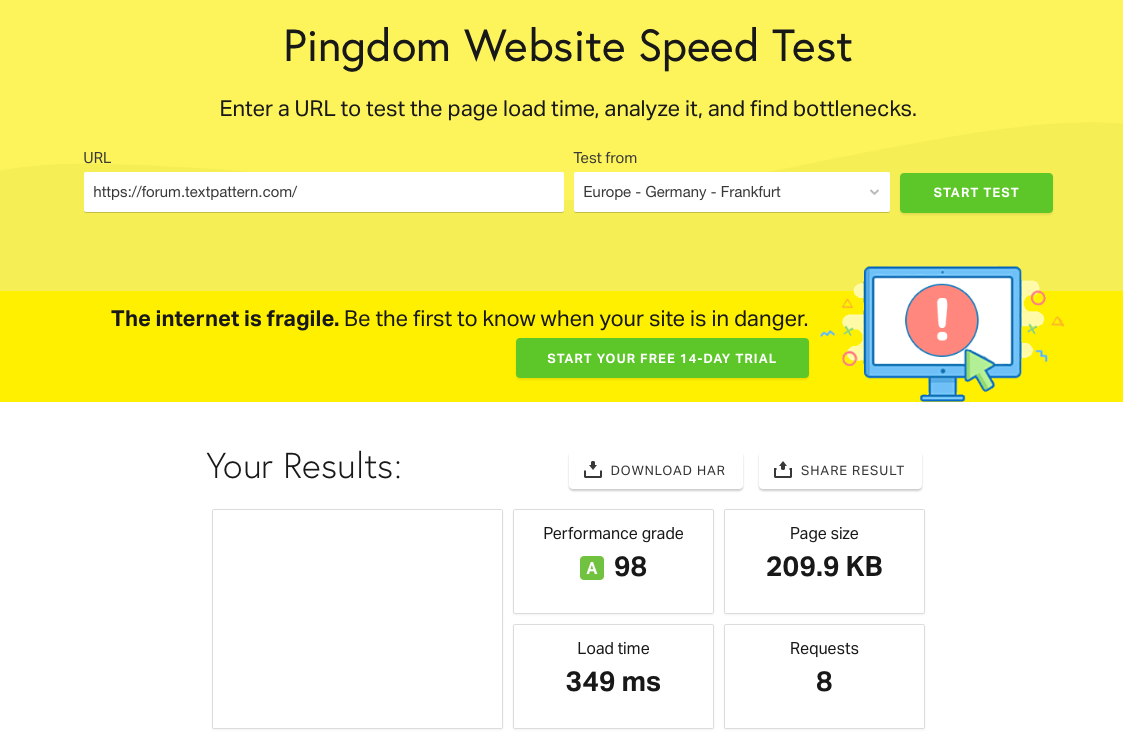
Время загрузки
Тест скорости веб-сайта Pingdom покажет вам, насколько быстро загружается ваша страница, а также ее размер и количество сделанных HTTP-запросов.Он также даст вам оценку производительности и список рекомендаций по повышению скорости вашего сайта.
Google утверждает, что лучшая скорость загрузки веб-страницы — менее трех секунд. Если ваш сайт загружается более трех секунд, рассмотрите следующие стратегии:
- Реализация кэширования — Кэширование — это метод, используемый для сокращения запросов к серверу. При реализации кеширования на вашем веб-сайте статические копии ваших веб-страниц будут храниться (кешироваться) как файлы HTML и предоставляться вашим пользователям вместо динамических веб-страниц.Это может значительно сократить время загрузки.
- Используйте CDN — после регистрации в сети доставки контента (CDN) копии файлов вашего веб-сайта будут распространяться в центры обработки данных по всему миру. Когда пользователь пытается получить доступ к вашему веб-сайту, он получает файлы из ближайшего к нему центра обработки данных. Это сокращает расстояние, на которое должны перемещаться файлы, уменьшает количество запросов к исходному серверу и помогает уменьшить проблемы со скоростью, связанные с пропускной способностью.
- Обновите свой хостинг — Ресурсов вашего сервера может быть недостаточно для размера вашего веб-сайта и объема получаемого трафика.Поговорите со своим хостинг-провайдером, чтобы узнать, подходит ли ваш хостинг-пакет вашим потребностям — возможно, пришло время обновить ваш план.
Все эти эффективные стратегии легко реализовать, и они могут немедленно сократить время загрузки. Однако на вашем сайте могут быть другие проблемы, из-за которых он работает медленно.
Размер страницы
Pingdom также анализирует размер страницы, давая вам точную цифру, соответствующую размеру тестируемой страницы. Google рекомендует, чтобы все веб-страницы весили менее 500 КБ.Если ваша страница больше, ее размер значительно повлияет на время загрузки.
Pingdom также показывает разбивку размера контента по типу контента. Pingdom перечисляет каждый элемент страницы и дает вам точную информацию о размере каждого из них. Это может помочь вам увидеть, какие компоненты вызывают раздувание вашей страницы.
Часто изображения на ваших веб-страницах вызывают большие размеры страниц и медленную загрузку. Google заявляет, что 25% веб-страниц могут сэкономить более 250 КБ за счет сжатия изображений и текста.
Если ваши изображения имеют большую сторону, попробуйте изменить их размер и сжать. Вам также следует рассмотреть возможность использования сжатия gzip для оптимизации файлов CSS, JavaScript и HTML. Для получения дополнительной информации о том, как это сделать, ознакомьтесь с этой статьей: Ускорьте работу своего веб-сайта за счет оптимизации файлов и изображений.
HTTP-запросов
Тест скорости веб-сайта Pingdom также дает вам информацию о HTTP-запросах: сколько запросов делает страница, сколько запросов делается различными элементами страницы и сколько из доменов.
Google рекомендует, чтобы на каждую загрузку страницы приходилось менее 50 HTTP-запросов. Если результаты указывают на большое количество сделанных запросов, попробуйте уменьшить количество компонентов на странице (так как это уменьшит количество HTTP-запросов, необходимых для отображения страницы).
Некоторые методы уменьшения количества элементов страницы и HTTP-запросов включают:
- Удаление ненужных файлов и изображений — Держите свою медиатеку в чистоте и удаляйте все изображения, которые вы не используете.То же самое касается подключаемых модулей, модулей или расширений — все они вызывают ненужное раздувание и запросы к серверу — поэтому удалите все, что не обслуживается.
- Создание спрайта изображения CSS —При объединении всех ваших изображений в один файл CSS будет выполнен только один запрос изображений вместо одного для каждого изображения на странице.
- Реализация отложенной загрузки — При реализации отложенной загрузки на вашем веб-сайте запросы изображений будут отправляться только тогда, когда пользователь прокручивает страницу вниз. Это уменьшает количество ненужных запросов на изображения, которые пользователи могут даже не увидеть.
Этапы запроса
Один из самых полезных отчетов в Pingdom — это каскадный анализ всех индивидуальных запросов на вашем веб-сайте. На диаграмме отображается каждый запрос, порядок запросов, продолжительность каждого запроса и многое другое. Это дает вам полное представление о процессе загрузки страницы и о том, что происходит на каждом этапе процесса.
Каскадная диаграмма особенно полезна для выявления проблем или узких мест во время загрузки страницы. Вы можете видеть, какие ресурсы были заблокированы, какие сценарии вам пришлось ждать, какие компоненты медленно передавались, как выполнялись DNS и другие соединения и многое другое.
Эту информацию можно использовать для улучшения процесса загрузки — в зависимости от проблемы может быть ряд исправлений. Возможно, вам придется удалить ненужные сторонние плагины, скрипты или службы или переместить скрипты JavaScript в нижнюю часть страницы, чтобы они загружались асинхронно и не блокировали параллельные загрузки. Вам также может потребоваться перейти на службу DNS премиум-класса.
Последние мысли о том, как анализировать результаты теста скорости веб-сайта
Тест скорости веб-сайта Pingdom — это подробный инструмент, дающий вам четкое представление о том, как работает ваш веб-сайт.Анализируя данные и получая представление о процессе, через который проходят ваши веб-страницы при каждой загрузке, вы можете принимать на основе данных решения о том, какие стратегии вам следует реализовать, чтобы еще больше сократить время загрузки на вашем веб-сайте.
Вы уже пробовали тест скорости веб-сайта Pingdom? Если у вас есть какие-либо вопросы о результатах, которые получает ваш сайт, не стесняйтесь спрашивать в комментариях ниже.
Как использовать Pingdom для измерения скорости веб-сайта
- Home /
- Performance /
- Как использовать Pingdom для измерения (и мониторинга) скорости и производительности веб-сайта — эффективно!
- Колин Новичок
- Последнее обновление:
Скорость загрузки вашего веб-сайта влияет на все, от взаимодействия с пользователем до рейтинга в поисковых системах, коэффициента конверсии и т. Д.Если у вас есть веб-сайт, вам необходимо знать время его загрузки, чтобы при необходимости внести улучшения.
Pingdom — это бесплатный инструмент / сервис, который поможет вам в этом. На первый взгляд это может показаться относительно простым инструментом тестирования — из-за его, казалось бы, простого бесплатного теста скорости — но после регистрации становится доступен целый мир других функций.
В этом посте я покажу вам, как использовать Pingdom для анализа и улучшения вашего сайта. Я начну с рассмотрения того, как использовать бесплатный инструмент проверки скорости, а затем покажу вам некоторые из более продвинутых функций, которые вы получаете, если готовы платить за учетную запись Pingdom.
Pingdom предлагает 14-дневную бесплатную пробную версию. Так что, даже если вы не станете постоянным платежеспособным клиентом, я бы посоветовал вам хотя бы использовать премиум-инструмент в течение 14 дней, чтобы вникнуть в эффективность вашего сайта.
Как использовать тесты свободной скорости Pingdom
Когда большинство людей думают о Pingdom, они, вероятно, думают о популярном бесплатном инструменте проверки скорости Pingdom.
Для его использования достаточно:
- введите URL вашего сайта
- выберите, где тестировать ( i.е. ближайшая к вашей целевой аудитории тестовая локация )
- нажмите Начать тест .
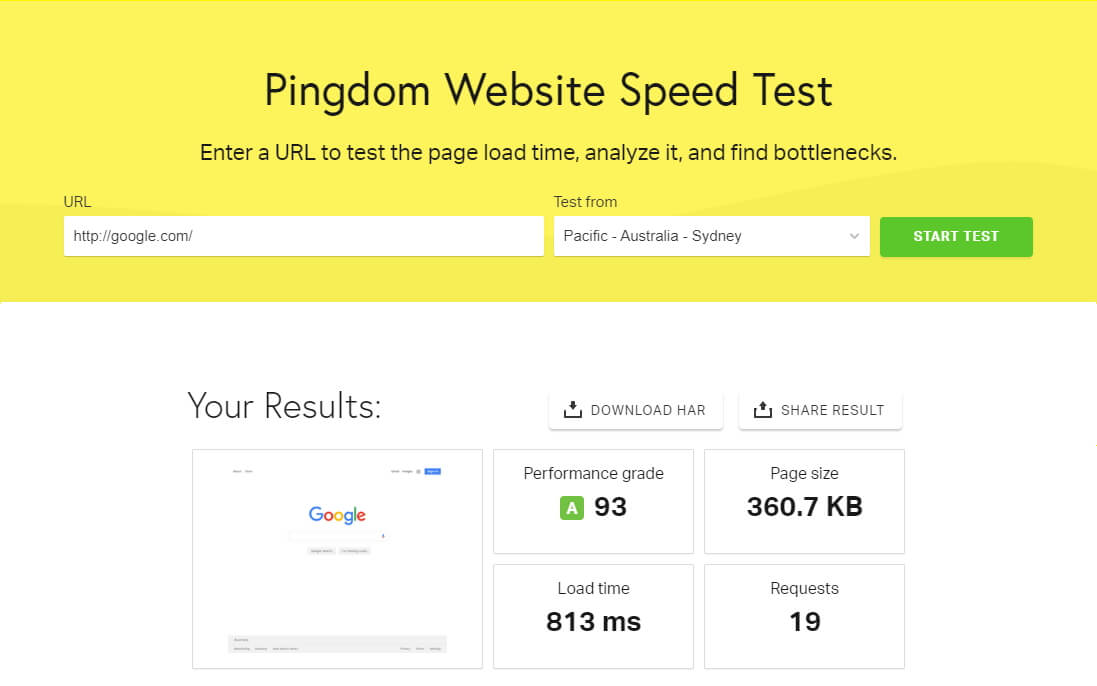
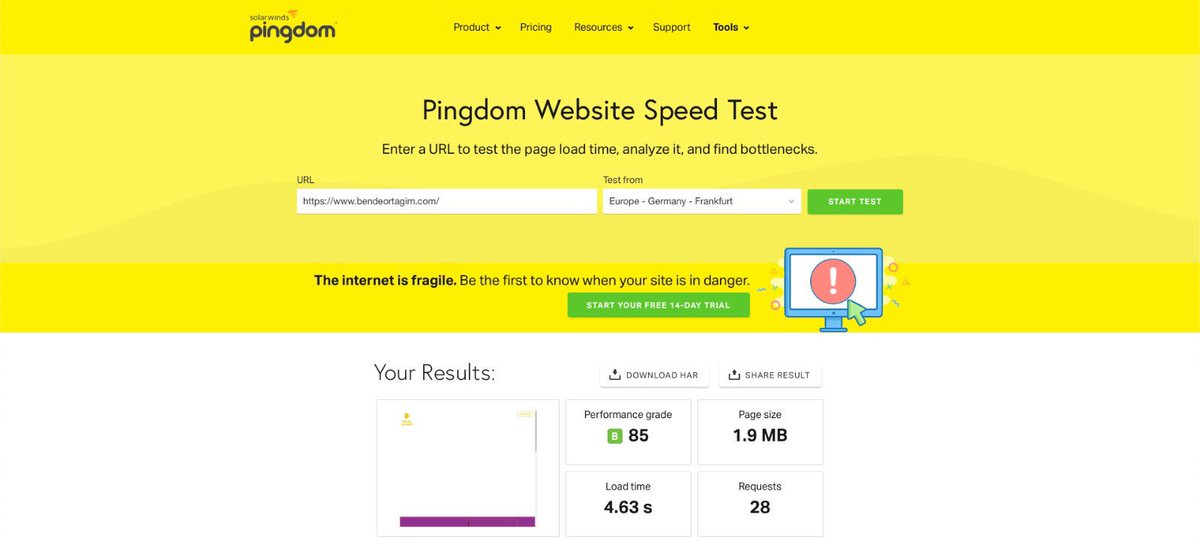
Через несколько секунд вы должны увидеть что-то вроде этого:
Давайте рассмотрим несколько основных часто задаваемых вопросов / советов по использованию и пониманию основных показателей скорости Pingdom. Затем мы рассмотрим некоторые инструменты более глубокого анализа.
Как Pingdom рассчитывает время загрузки?
Хотя легко увязнуть в оптимизации «показателя скорости» вашего сайта, единственное, что действительно имеет значение, — это время загрузки вашего сайта .Как правило, вы хотите, чтобы цель была меньше двух секунд, если это возможно.
Однако важно понимать, что «Время загрузки» не всегда одинаково для разных инструментов, потому что существуют разные показатели.
Есть два основных способа считать веб-сайт «загруженным»:
- Время загрузки — обработка страницы завершена и все ресурсы (например, изображения) загружены. Однако это не включает некоторые события, такие как JavaScript, которые важны для вашей страницы.
- Время полной загрузки — время, когда страница полностью перестала загружать контент. Это всегда будет медленнее, чем время загрузки .
Pingdom использует исключительно время загрузки , тогда как другие инструменты, такие как GTmetrix и WebPageTest, позволяют выбирать между различными показателями.
Нет ничего плохого в использовании этой метрики, но важно понимать, что из-за того, как она рассчитывает время загрузки, «время загрузки» вашего сайта в Pingdom обычно будет быстрее, чем в других инструментах, потому что вы часто сравниваете яблоки. к апельсинам.
УGTmetrix есть отличная статья, объясняющая эти различия.
Какое место для тестирования Pingdom следует использовать?
В настоящее время Pingdom предлагает семь различных мест для тестирования своего бесплатного инструмента проверки скорости:
- Азия — Токио, Япония
- Европа — Франкфурт, Германия
- Европа — Лондон, Великобритания
- Северная Америка — Вашингтон, округ Колумбия, США
- Северная Америка — Сан-Франциско, США
- Pacific — Сидней, Австралия
- Южная Америка — Сан-Паулу, Бразилия
Итак, какое место выбрать?
Если ваш сайт нацелен на конкретную географическую область, вам следует выбрать тестовое местоположение, которое ближе всего к этой области.Например, если у вас есть местный бизнес в Лос-Анджелесе, вам нужно выбрать тестовый сервер в Сан-Франциско.
Однако, если ваш сайт ориентирован на посетителей со всего мира, вы захотите запустить тесты из разных мест. Это позволит вам увидеть, как ваш сайт будет загружаться для посетителей со всего мира.
Если вы заметили медленное время загрузки в определенных областях, вы можете начать использовать сеть доставки контента (CDN), чтобы ускорить глобальную загрузку страницы.
Что такое оценка успеваемости Pingdom?
В дополнение к времени загрузки вашего сайта, размеру страницы и HTTP-запросам, Pingdom также дает вашему сайту «оценку производительности».
Не следует уделять слишком много внимания оценке производительности — наиболее важным показателем является время загрузки вашего сайта, так как это то, что на самом деле будут испытывать ваши посетители.
Однако оценка производительности позволяет быстро понять, насколько оптимизирована производительность внешнего интерфейса вашего сайта. Другой аспект производительности — это производительность серверной части, например, выбор качественного хостинга для веб-сайтов.
Ваша оценка эффективности основана на средневзвешенном значении стр. Улучшение страницы предложений по производительности (на больше оценок за секунду ).
В целом — не зацикливайтесь на повышении оценки производительности — сосредоточьтесь на сокращении времени загрузки . Если ваш сайт загружается менее чем за две секунды, ваших посетителей не будет волновать его оценка эффективности.
Как использовать бесплатные инструменты расширенного анализа производительности Pingdom
Помимо базовой информации о времени загрузки вашего сайта, размере файла и HTTP-запросах, Pingdom также включает некоторые расширенные инструменты анализа, позволяющие глубже изучить производительность вашего сайта.
В то время как показатели в поле вверху в основном представляют собой снимок того, как работает ваш сайт, показатели анализа, расположенные под ним, помогают вам глубже понять и улучшить производительность вашего сайта.
В основном:
- Резюме — «Как сейчас мой сайт?»
- Расширенный анализ — «Как я могу улучшить свой сайт?»
Давайте рассмотрим разные разделы…
Повышение производительности страницы
Раздел Повышение производительности страницы включает семь популярных тактик оптимизации, а также оценку, которая показывает, насколько хорошо ваш сайт уже реализует каждую тактику:
- Делайте меньше HTTP-запросов
- Добавить заголовки Expires
- Сжимайте компоненты с помощью gzip (вот как)
- Использовать домены без файлов cookie
- Уменьшить количество запросов DNS
- Избегайте пустых src или href
- Поместите JavaScript внизу
Если вы не знаете, что что-то означает, вы можете щелкнуть значок стрелки справа, чтобы просмотреть объяснение.
Примечание. В некоторых случаях у вас может не быть контроля над всем, что вам нужно, чтобы довести счет до 100%, но это нормально — цель состоит в том, чтобы отметить как можно больше. Не волнуйтесь, если у вас все еще есть несколько трудных для решения желтых (или даже красных) предупреждений в конце ваших усилий. Опять же, это предложения по сокращению времени загрузки вашего сайта, но вы все равно можете иметь сайт с быстрой загрузкой, даже если не пройдете несколько тестов.
Например, WinningWP по-прежнему загружается менее чем за одну секунду, несмотря на то, что он имеет высшие баллы только по двум предложениям.Всегда помните — важно время загрузки страниц, а не баллов.
Коды ответа
Раздел кодов ответов сообщает вам, что происходит со всеми ресурсами, которые вы загружаете на страницу, и особенно полезен, если ваш веб-сайт уже некоторое время работает. Коды ответов, которые находятся в диапазоне 200 или 300, обычно подходят, но вы захотите отсеять все ошибки класса 400 и 500.
Вы также можете использовать водопад (подробнее об этом чуть позже), чтобы выяснить, какие ресурсы выдают вам ошибки 404 и 500, и предпринять соответствующие шаги для их удаления или изменения вашего сайта.
Анализ содержимого и запросов
Есть четыре таблицы, которые дают вам информацию о распределении вашего контента и ваших запросов.
Размер контента по типу контента перечисляет все ваши ресурсы, сгруппированные по типу — изображения, скрипты, CSS, HTML и т. Д. — и вы можете использовать эту информацию, чтобы отсеять любые очевидные проблемы. Загрузка 20 МБ изображений на страницу обычно означает, что вам следует оптимизировать изображения; загрузка 2 МБ JavaScript означает, что вам нужно более эффективно использовать сценарии.
Таблица запросов по типу содержимого Таблица показывает количество запросов, которые делает ваш сайт — еще один способ его оптимизации — и если вы используете множество отдельных сценариев, возможно, пришло время объединить их в один (или, по крайней мере, немного).
Размер контента по домену и запросы по домену показывают аналогичную информацию о происхождении вашего контента и позволяют быстро увидеть, сколько внешнего контента вы загружаете на свой сайт.
Вы хотите загружать контент в основном из локальных источников или из CDN.Если вы загружаете много контента из сторонних источников, вы можете рисковать замедлить работу своего сайта, если ему придется ждать медленных ответов других.
Запросы файлов (анализ водопада)
Каскадный анализPingdom (раздел запросов файлов) показывает более глубокий взгляд на каждый отдельный HTTP-запрос на вашем сайте. Например, если вы увидели 45 HTTP-запросов в сводном поле вверху, в этом разделе будет 45 записей, по одной для каждого HTTP-запроса.
Этот инструмент используется разработчиками для визуального понимания того, как загружается сайт и где находятся узкие места.Он показывает много информации, особенно если вы используете стрелки-расширители, чтобы перейти к деталям каждого запроса.
Значок слева указывает тип запрашиваемого содержимого. Если ответ не относится к классу 200, вы увидите значок предупреждения — наведите на него курсор, чтобы получить дополнительную информацию. Далее идет URL-адрес запроса и размер запроса. Наконец, есть горизонтальная гистограмма, которая показывает, когда и как загружался ресурс.
Чем правее начинается полоса, тем позже загружается ресурс.Длина полосы показывает время загрузки, разбитое на:
- DNS
- SSL
- Подключить
- Отправить
- Подождите
- Получить
- Заблокировано.
Для местных ресурсов рекомендуется следить за размерами подключений. Длительное время подключения может указывать на проблему с вашим хостом — при условии, что ваш сайт в остальном хорошо настроен. Найдите длинные полосы, которые мешают загрузке вашего веб-сайта, или внешние ресурсы с длинным DNS или другим показателем — их следует отсеять.
Если вы используете WordPress, этот инструмент можно также использовать для обнаружения плагинов или тем, которые замедляют работу вашего сайта — вы можете использовать поле поиска вверху для поиска определенных из них. Например, чтобы найти все ресурсы, которые использует тема Avada, вы можете выполнить поиск по запросу Avada :
Если плагин или тема содержат множество медленно загружаемых запросов в каскадном анализе, это может указывать на то, что вам следует попробовать заменить их на более оптимизированную для производительности альтернативу.
Ограничения инструмента проверки скорости Free Pingdom
Благодаря простому в использовании интерфейсу Pingdom — отличный инструмент, если вы только начинаете анализировать эффективность своего сайта.
Однако по мере того, как ваше понимание растет, вы должны знать, что у него есть некоторые заметные ограничения, если сравнивать его с другими инструментами, такими как GTmetrix или WebPageTest.
Мы уже рассмотрели один — Pingdom дает вам только время загрузки , для вашего «времени загрузки», тогда как GTmetrix и WebPageTest предоставляют несколько показателей (включая время загрузки).Вот почему ваш сайт часто загружается «быстрее», когда вы тестируете его в Pingdom.
Во-вторых, тест на бесплатную скорость тестирует только на настольном устройстве. Это дает вам лишь частичную картину, потому что более половины всего интернет-трафика сейчас приходится на мобильные устройства. Из-за определенных факторов, например, сколько времени требуется смартфону с низким энергопотреблением для рендеринга JavaScript, ваш сайт будет по-разному загружаться на настольном компьютере и на мобильном устройстве. Чтобы полностью понять производительность вашего сайта, важно протестировать как на настольном компьютере, так и на мобильном устройстве, поэтому вам понадобится другой инструмент для проверки скорости загрузки мобильных устройств.
Наконец, Pingdom не позволяет настраивать скорость соединения . В реальном мире у каждого посетителя будет разная скорость соединения — например, тот, кто привязан к сети 3G своего смартфона, будет иметь более медленное соединение, чем кто-то со сверхбыстрым проводным соединением.
Pingdom использует сверхбыстрое соединение для всех своих тестов, что является еще одной причиной, по которой ваш сайт будет загружаться «быстрее» в Pingdom. Однако, чтобы получить точную картину, вам нужно протестировать свой сайт с разными скоростями подключения, которые допускаются как GTmetrix, так и WebPageTest.Например, посмотрите на все параметры скорости соединения, которые дает вам WebPageTest:
В целом, бесплатный инструмент тестирования скорости Pingdom, безусловно, полезен, особенно для случайных пользователей. Однако опытные пользователи могут оценить дополнительную гибкость таких инструментов, как GTmetrix и WebPageTest, для бесплатного анализа производительности.
Или вы можете использовать платную версию Pingdom, чтобы решить многие из этих слабых мест. Кстати о…
ОсобенностиPremium Pingdom — вот чем отличается Pingdom
Хотя бесплатная версия выглядит неплохо, она немного более ограничена, чем GTmetrix или WebPageTest, как мы обсуждали выше.
Однако, когда вы получаете профессиональную учетную запись, Pingdom становится источником удобных функций. Давайте посмотрим, что вы можете делать с премиум-функциями Pingdom.
Опять же, вы можете протестировать все эти функции с помощью 14-дневной бесплатной пробной версии. Даже если вы решите не продолжать платить после бесплатной пробной версии, информация, которую вы получите за это время, уже будет весьма ценной.
Мониторинг работоспособности
Мониторинг времени безотказной работы (ваш хост может быть не таким надежным, как вы думаете) — это самый простой тип мониторинга, который предлагает Pingdom.Он представляет собой график, в котором среднее время отклика совмещается с временем простоя вашего сайта.
Под диаграммой Pingdom также перечислит каждое событие простоя и его продолжительность:
Вы также можете настроить оповещения в реальном времени, если ваш сайт выйдет из строя. Вы можете получать оповещения по электронной почте и отправлять оповещения разным людям в зависимости от проблемы.
Когда вы добавляете проверку работоспособности, вы можете выбрать свой собственный интервал проверки от одной минуты до 60 минут.Например, если вы установите его равным одной минуте, Pingdom будет проверять работоспособность вашего сайта каждую минуту.
Отчеты о скорости страницы
Отчеты о скорости страницы— это то же самое, что бесплатный инструмент на сайте в сочетании с историческими данными — отлично подходит для выявления неприятных тенденций или медлительности, связанной с кодом. По умолчанию Pingdom автоматически проверяет производительность вашего сайта каждые 30 минут, поэтому данные поступают в результате 48 проверок в день.
Это даст вам множество точек данных, а также позволит вам увидеть, как время загрузки страницы вашего сайта меняется в течение дня.Например, вы можете обнаружить, что ваш сайт немного затягивается в часы пик или когда ваш плагин безопасности запускает автоматическое ежедневное сканирование.
Если вы хотите протестировать разные страницы или из разных мест, вы можете настроить несколько предупреждений.
Отчеты о транзакциях
Отчеты о транзакциях — одна из самых мощных функций Pingdom. Они позволяют обеспечить бесперебойную работу взаимодействия с пользователем, охватывающую несколько действий и страниц, и неоценимы для электронной коммерции, приложений SaaS и других сайтов, основанных на взаимодействии.
Например, вы можете настроить его так, чтобы Pingdom мог отслеживать процесс оформления заказа в вашем магазине электронной коммерции. Если возникнет проблема, вас сразу же предупредят, и вы не потеряете доход.
Идея состоит в том, чтобы использовать простой редактор, чтобы сообщить Pingdom, как перемещаться по вашему сайту и как проверять результаты. Вы можете указать Pingdom загрузить вашу домашнюю страницу, убедиться, что она дает код состояния 200, заполнить поле поиска и затем перейти к результату.
Если у вас есть некоторые знания в области разработки, вы можете настроить последовательности транзакций с помощью внутреннего редактора.По мере продвижения Pingdom будет предлагать действия для отслеживания на основе вашего фактического веб-сайта. Например, на WinningWP он автоматически сканирует каждую ссылку, поэтому мы можем отслеживать клики как транзакцию:
Для случайных пользователей Pingdom также включает в себя действительно классный инструмент, который позволяет записывать последовательности транзакций с помощью решения «укажи и щелкни».
Примечание. У Pingdom есть отличное обучающее видео по отчетам о транзакциях и их настройке.
Информация о посетителях (RUM)
Тесты скорости страницы обычно искусственны. Вы загружаете свой веб-сайт в браузере или вы запускаете тест с помощью внешней службы, такой как Pingdom. Они великолепны и в основном соответствуют тому, что происходит на самом деле, хотя и не всегда.
Visitor Insights, часть решения Pingdom Real User Monitoring, дает вам небольшой код для добавления на ваш сайт — точно так же, как Google Analytics. После добавления вы увидите реальных данных — вы увидите, сколько времени потребовалось для загрузки вашего сайта для реальных посетителей, в отличие от вас или какого-либо автоматизированного бота.
Реальные данные дадут вам представление далеко за пределами доступных тестовых местоположений, поскольку ваши посетители будут приезжать со всего мира. Вы можете установить условия времени загрузки для удовлетворенных, терпеливых и разочарованных посетителей, чтобы лучше сегментировать ваше представление.
Собирая эти реальные данные, вы можете преодолеть множество ограничений бесплатного инструмента Pingdom. Вы сможете увидеть, как ваш сайт загружается для посетителей из разных мест, с разных устройств и с разной скоростью подключения.
Объединение всех этих переменных вместе означает, что вы можете получить действительно точное представление о реальном времени загрузки вашего сайта.
Предупреждения
Pingdom предлагает вам базовую систему оповещения «из коробки». Вы можете получать электронные письма, базовые уведомления приложений и SMS-сообщения, и ваши оповещения будут приходить в течение нескольких минут.
Pingdom также имеет встроенную интеграцию для определенных приложений, таких как Slack, и вы также можете настроить свои собственные интеграции с Webhooks, например, используя Zapier и Webhooks для подключения к любому приложению.
Если вы работаете в команде, вы также можете добавить несколько участников, у каждого из которых будет своя политика оповещений.
По сути, все эти параметры позволяют быстро получать уведомления, если что-то пойдет не так, например, простой или проблема с транзакцией, которую вы отслеживаете.
Мобильное приложение Pingdom
УPingdom есть очень удобное бесплатное мобильное приложение (доступное как для Android, так и для iPhone), которое прекрасно работает и выглядит потрясающе. Это отличный помощник для получения уведомлений и информирования о своих сайтах, где бы вы ни находились.
Мобильное приложение также показывает основные данные, такие как время отклика и проверки работоспособности, и является отличным бонусом к вашей профессиональной учетной записи, пользоваться которой действительно приятно — что относительно редко для сервисов, созданных не на мобильных платформах.
Pingdom Стоимость
Во-первых, как я уже упоминал несколько раз, Pingdom предлагает 14-дневную бесплатную пробную версию, которая позволяет вам все протестировать ( кредитная карта не требуется ).
После этого Pingdom предлагает две платные услуги, каждая из которых имеет масштабируемые цены в зависимости от вашего использования:
- Синтетический мониторинг — включает мониторинг транзакций, мониторинг скорости страницы (с помощью тестов Pingdom) и мониторинг времени безотказной работы.
- Мониторинг реального пользователя (RUM) — это то, что позволяет вам видеть фактическое время загрузки, которое испытывают ваши реальные посетители-люди.
Вы можете использовать один или оба из них, в зависимости от ваших потребностей.
Каждая услуга начинается с 10 долларов в месяц, и с этого момента цена увеличивается на основе следующих показателей:
- Количество проверок для синтетического мониторинга.
- Ежемесячные просмотры страниц для мониторинга реальных пользователей.
Чтобы рассчитать точную цену для ваших нужд, вы можете использовать следующие калькуляторы:
14-дневная бесплатная пробная версия включает доступ как к синтетическому мониторингу, так и к мониторингу реального пользователя.
Заключение
В целом, Pingdom действительно отличается от конкурентов своими платными инструментами.
Бесплатный инструмент тестирования скорости Pingdom полезен, но есть более гибкие варианты, когда дело доходит до бесплатного тестирования производительности (GTmetrix и WebPageTest — два из лучших — вот как использовать GTmetrix). Это, конечно, не означает, что вам не следует использовать бесплатную версию Pingdom для анализа производительности — вы просто не должны полагаться только на нее.
Однако с платной услугой вы получаете доступ к множеству полезных инструментов для анализа производительности и времени безотказной работы в красивом пакете.
Pingdom создал службу, одинаково полезную как для людей, пытающихся развивать свои личные сайты, так и для гораздо более крупных интернет-компаний. Навигация по панели инструментов доставляет удовольствие, мобильное приложение невероятно полезно, а справочная информация на сайте чрезвычайно проста для понимания и использования.
Две наиболее заметные особенности:
- Мониторинг транзакций для быстрого обнаружения проблем с важными частями вашего сайта.
- Real User Monitoring, чтобы увидеть, как быстро ваш сайт загружается для всех посетителей-людей со всего мира.
Даже если в настоящее время вы не можете платить за мониторинг производительности, вы все равно можете воспользоваться 14-дневной бесплатной пробной версией, чтобы собрать 14-дневные реальные данные мониторинга пользователей для вашего сайта. Это, в сочетании с другими премиум-функциями, даст вам некоторое представление о реальной производительности вашего сайта без каких-либо затрат.
Есть опыт работы с Pingdom? Есть еще какие-нибудь полезные советы или хитрости?
Колин Ньюкомер — писатель-фрилансер и много лет занимается интернет-маркетингом.Он специализируется на цифровом маркетинге и WordPress. Он живет опасной жизнью, путешествуя на скутере по хаосу Ханоя.Проверка скорости страницы
Люди, которые использовали наш бесплатный тест полной страницы на tools.pingdom.com, могут узнать этот инструмент. Это наш новый улучшенный тест скорости страницы, который можно запускать автоматически каждые полчаса!
Проверка скорости страницы посетит ваш веб-сайт в браузере и загрузит каждый элемент на вашей странице, чтобы узнать, насколько быстро сайт загружается.Затем инструмент перечислит все, что загружается на вашем веб-сайте, и скорость загрузки каждого элемента. Под всем мы подразумеваем каждое изображение, скрипт, CSS, внешний элемент и, конечно же, HTML. Это дает вам представление не только о том, как быстро загружается ваша страница, но и о том, что может ее замедлять. Это позволяет вам определить любые проблемные области, которые могут быть на вашем сайте, чтобы вы могли их решить и дать своим посетителям еще лучший опыт!
Как мне это настроить?
Настроить проверку скорости страницы очень просто.Все, что вам нужно сделать, это перейти в «Мониторинг»> «Скорость страницы» в своей учетной записи, а затем нажать «Создать проверку».
В появившемся всплывающем окне вам нужно сделать только следующее:
- Введите URL вашего сайта
- Назовите проверку скорости страницы (заполнится автоматически).
- Выберите регион, по умолчанию это Восток США.
Нажмите «Подтвердить», и все готово! Осталось дождаться запуска первого теста!
Что он делает?
Сначала у вас есть сводный отчет:
А еще у нас есть видео, в котором подробно объясняется отдельный отчет.В противном случае, просто наведя курсор на различные вопросительные знаки рядом со всем в моем Pingdom, вы получите подробную информацию. Вкратце: он проверяет производительность вашего сайта и дает вам практическую информацию о том, что следует улучшить, и исчерпывающий отчет о том, как продвигаются ваши улучшения!
Для клиентов с нашим планом Standard или выше, которые перешли на упрощенное оповещение, каждый раз, когда вы запускаете проверку скорости страницы, вы можете видеть, в какой момент каждый элемент был загружен на нашем водопадном графике.Теперь вы также получите представление о том, как ваша страница загружалась во время теста. Каждый снимок экрана фиксирует элементы, присутствующие на сайте, каждые 500 мс в течение всего времени, необходимого для загрузки всей страницы.
Наша новая функция «Диафильм» поможет вам узнать, сколько времени требуется, чтобы важные элементы отобразились на вашей странице, и позволит вам лучше оптимизировать свой сайт для посетителей, убедившись, что они это сделают.
Могу ли я иметь более одной проверки скорости страницы?
Проверка скорости страницы считается «расширенной проверкой».Вы получите пул расширенных проверок, где вы можете добавить проверку скорости страницы или отслеживания транзакций. Количество расширенных проверок для каждой учетной записи составляет:
План | Количество Расширенные проверки |
Бесплатно | Нет |
Стартер | 1 |
Стандартный | 3 |
Продвинутый | 5 |
Профессиональный | 25 |
Предприятие | 50 |
Enterprise Plus | 100 |
Корпоративный трафик | 50 |
Могу ли я купить дополнительные расширенные проверки?
Да, клиенты с платным планом подписки могут приобрести дополнительные расширенные проверки в My Pingdom.Расширенные чеки продаются в количестве, кратном пяти (например, 5, 10, 15, 20 и т. Д.).
Когда включен APM Integrated Experience, Pingdom использует общий набор функций навигации и расширенных функций с другими продуктами интегрированного взаимодействия. То, как вы перемещаетесь по продукту и получаете доступ к его функциям, может отличаться от этих инструкций. Дополнительные сведения см. В документации по APM Integrated Experience.
Разница между временем отклика и временем загрузки страницы
В отчетах Pingdom вы увидите два слова для описания скорости вашего веб-сайта: Время отклика и Время загрузки .Время отклика — это термин, используемый в ваших отчетах о времени работы, а время загрузки страницы или просто время загрузки — это то, что вы увидите в отчетах RUM и Page Speed. Вы можете подумать, что это просто разные термины для обозначения одного и того же, но они совершенно разные! В этой статье мы обсудим разницу между ними.
Время отклика
Для проверки работоспособности (HTTP-проверка) время ответа рассчитывается как время, необходимое для выполнения HTTP-запроса GET на указанный URL-адрес, поэтому время ответа рассчитывается в трех частях:
- Время до первого байта
- Время получать заголовки
- Время загрузки HTML сайта
Пропуская динамический контент, большинство из вас распознает это как запрос cURL.Если вы хотите, чтобы время отклика было просто TTFB (время до первого байта), вы можете использовать проверку Ping, поскольку это почти эквивалентно.
Проверка времени работы не загружает никаких других элементов на странице и, таким образом, дает вам только время отклика вашего веб-сайта или сервера.
Подробнее о времени отклика можно прочитать здесь.
Время загрузки
В отчетах RUM, а также в отчетах о скорости загрузки страниц Время загрузки — это то, что мы используем, чтобы описать, сколько времени потребовалось для полной загрузки конкретной страницы, включая все изображения, скрипты, CSS и сторонние ресурсы (а также HTML конечно), которые можно найти на веб-сайте.
Эти отчеты объединяют время загрузки каждого элемента на странице, чтобы дать вам общее время загрузки страницы, и именно поэтому время загрузки веб-сайта часто намного превышает время отклика.
Вы можете узнать больше о проверке скорости страницы здесь и RUM (мониторинг реального пользователя) здесь.
Когда включен APM Integrated Experience, Pingdom использует общий набор функций навигации и расширенных функций с другими продуктами интегрированного взаимодействия.


 Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.
Низкая скорость загрузки приводит к отказам от просмотра сайта. Снижается трафик, а с ним и конверсия, показатель которой зависит от общего количества посещений.