как сделать одностраничный сайт самому на Тильда, Таплинк (лендинг, landing page) — Личный опыт на vc.ru
1109 просмотров
В последнее время многие знакомые индивидуальные предприниматели в различных сферах бизнеса в последнее время спрашивают меня об современных одностраничных сайтах (лендингах landing page) для рекламы своих товаров/услуг и возможности более подробно о ней узнать, т.к. в сети информация носит отрывистый характер и разрозненна.
Заказывать многостраничный сайт у программистов дорого и для каждого изменения необходимо снова оплачивать специалиста (всегда заняты) или проходить специальные курсы, чтобы сделать самому и потратить ценное время (а лучше посвятить его своим близким и друзьям).
Все расскажу более подробно и детально
В 90-е годы услуги бизнеса рекламировались на сложных многостраничных сайтах с множеством вкладок и переходов. Для любого изменения нужно было вызывать профессионального программиста (или иметь в штате).
Вместе с этим, в настоящее время можно самому (или заказать у специалиста — фрилансера) сделать современный, интуитивный и легко воспринимаемый одностраничный сайт (лендинг) как с помощью сервиса (конструктора сайтов) – Тильда, так и минилендинг на сервисе – Таплинк (для коммерческого/личного аккаунта в сети Instagram.
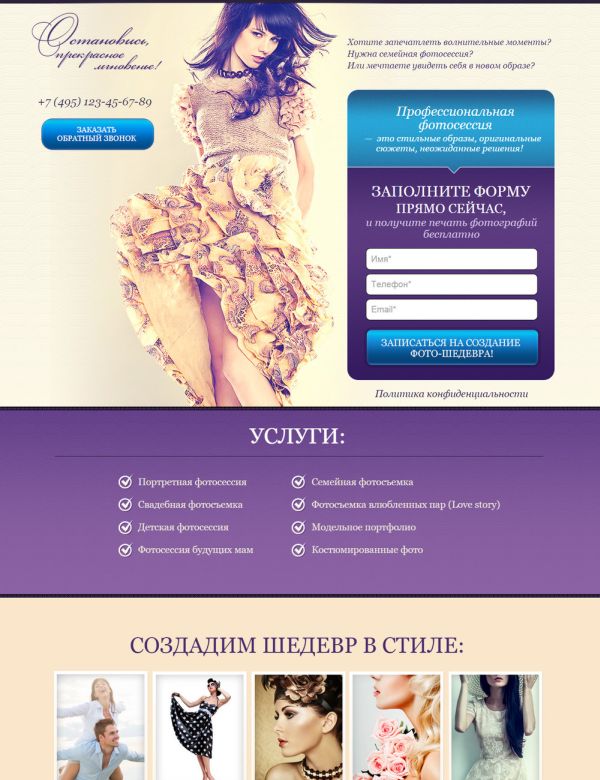
В переводе с английского языка – landing page – одностраничный сайт (Лендинг или посадочная информационная страница) для того, чтобы донести до потенциального клиента максимально просто всю информацию о ценности для него Вашего товара/услуги и его дальнейшего резулятивного действия, а именно оставить свои контактные данные для скачивания сразу бесплатного информационного материала (инфопродукта) – чек-листа, электронной книги, идей для Сториз в Instagram и др.), т.е. выполнения конкретного (целевого) действия.
У потребителя просто отсутствует возможность отвлекать внимание, рассредотачиваться, переходить и рассматривать другие странички (как на многостраничном сайте) и необходимо принять решение строго по теме предлагаемой услуге/товару, рекламируемому на лендинге, в соответствии с конкретной задачей его автора.
Таким образом, лендинг рассказывает все сфокусировано, подробно и конкретно о товаре/услуге, чтобы у потребителя не осталось никаких сомнений и возражений в необходимости незамедлительно воспользоваться данным предложение (совершить целевое действие). На страничке рассказывается, что клиент будет иметь после того как он сообщит свои контактные данные для связи с ним (в форме данных лида), все безопасно, имеются гарантии, указана стоимость товара/услуги и все выгоды воспользоваться этим предложением.
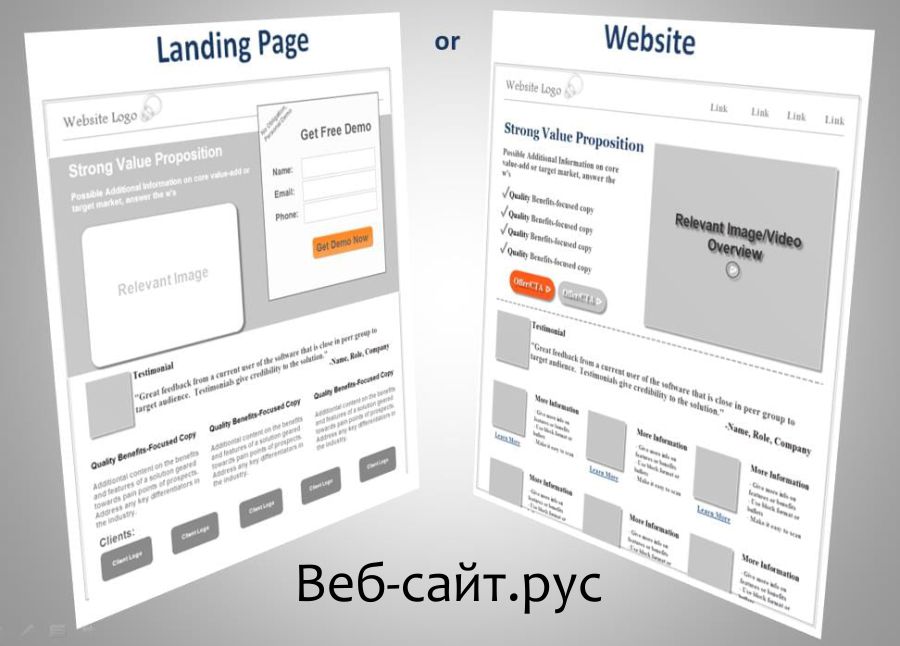
В отличие от многостраничного сайта (на который идет органический трафик) на лендинг (рекламный трафик в основном), что дает наибольший процент конверсии (людей, сделавших конкретное целевое действие ко всем посетителям лендинга). Но необходимо отметить, что многостраничные сайты могут заказать фирмы для любых сфер деятельности, любых товаров/услуг, им больше доверяют, но их долго разрабатывать и обслуживать.
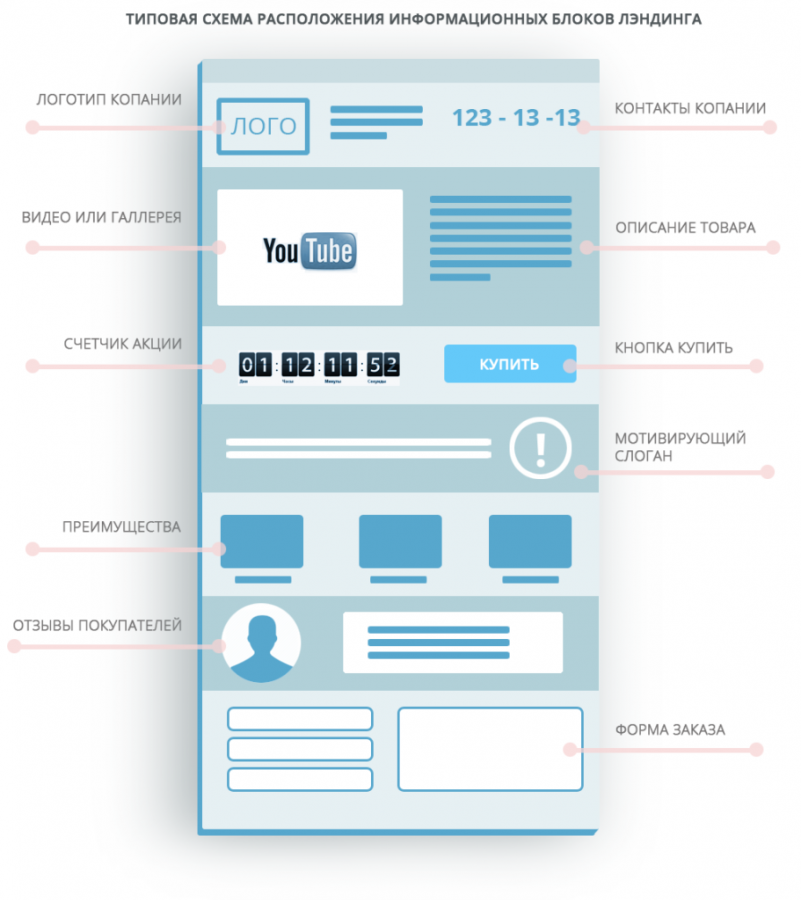
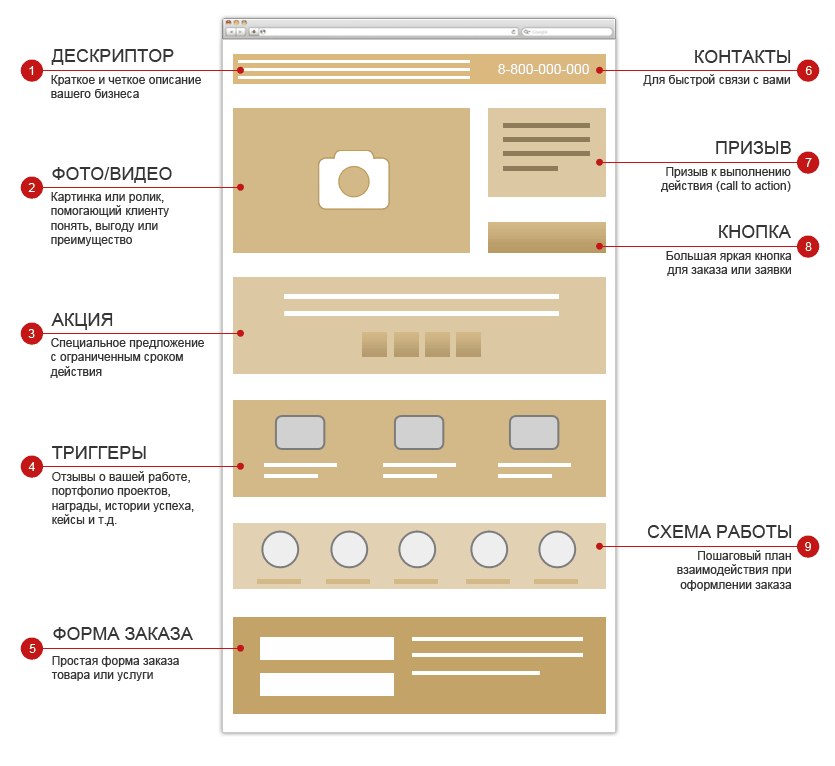
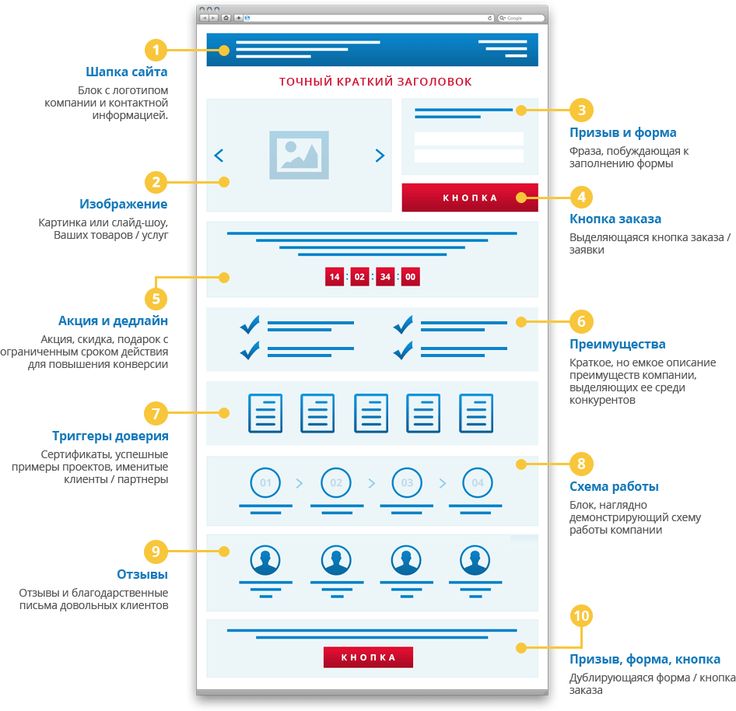
Хочу отметить, что хороший лендинг должен отвечать наиболее важным критериям:
— состоять из небольшого количества экранов (от 5-10 максимум), т. к. нельзя долго отнимать время потребителя товара/услуги
к. нельзя долго отнимать время потребителя товара/услуги
— потребитель должен сразу увидеть и понять, что этот конкретный товар/услуга он ищет и в нем нуждается (для закрытия его боли) и ему нужно совершить целевое действие (оставить заявку для его приобретения)
— его ничего не должно отвлечь и привести к мысли покинуть лендинг
— на основном (первом) экране лендинга должно быть отражено основное Ваше предложение (УТП – универсальным торговым предложением) и в максимально простой форме для понимания с красивым оформлением страницы (высококачественным студийным фото высокого разрешения)
— необходимо конкретное указание потребителю, что ему нужно далее сделать (призыв к действию), для этого добавляются специальные активные профильные кнопки
— также приведены все преимущества товара/услуги, отзывы довольных клиентов и выгода незамедлительного его приобретения именно по данному конкретному предложению в лендинге (именно у Вас)
Если Вы захотите, то я сделаю лендинг на Тильде и Таплинке с уникальным дизайном, а также настрою таргетированную рекламу в кратчайшие сроки. Предлагаю также последующее ее ведение.
Предлагаю также последующее ее ведение.
В качестве вывода можно сказать, что лендинг наиболее персептивный рекламный носитель, который будет привлекать трафик из интернета Ваших потенциальных заинтересованных потребителей товара/услуги днем и ночью каждый год для большинства сфер и задач бизнеса.
Если Вас заинтересовала тема таргетинга, продвижении личных/коммерческих аккаунтов в соцсетях пишите рекомендую прочесть мои статьи на моем сайте
Не стесняйтесь и высказывайте мнение, делитесь проблемами, которые требуют решения.
Следите за продолжением… пишите комментарии.
P.S. Автор будет очень признателен и рад, если статья оказалась полезной, и Вы поделитесь в соцсетях, поддержите канал своим лайком, подпиской, чтобы постоянно быть в курсе выхода новых интересных статей
Конструктор Одностраничных Сайтов Бесплатно | Renderforest
Конструктор Одностраничных Сайтов Бесплатно | RenderforestСоздайте впечатляющий сайт, который просто обслуживать и с которым просто работать. Renderforest предлагает вам огромное разнообразие удивительных шаблонов, которые идеально подойдут для малого бизнеса, в качестве онлайн-портфолио, или для недорогих проектов. С помощью наших онлайн инструментов вы можете сверстать удобный одностраничный сайт, который отобразит всю необходимую информацию в одном месте. Проверьте и начните процесс создания прямо сейчас!
Renderforest предлагает вам огромное разнообразие удивительных шаблонов, которые идеально подойдут для малого бизнеса, в качестве онлайн-портфолио, или для недорогих проектов. С помощью наших онлайн инструментов вы можете сверстать удобный одностраничный сайт, который отобразит всю необходимую информацию в одном месте. Проверьте и начните процесс создания прямо сейчас!
СОЗДАТЬ СЕЙЧАСШаблоны
Почему наш Конструктор Сайтов?
Попробовать бесплатно
Абсолютно бесплатная подписка для создания и публикации веб-сайтов на наших поддоменах без серьезных ограничений редактирования.
Простой Редактор
Упрощенный процесс редактирования, чтобы вы смогли получить лучшее качество, не сидя часами в Редакторе.
СОЗДАТЬ СЕЙЧАССмотреть цены
Наши шаблоны
Ознакомьтесь с нашими простыми в использовании шаблонами веб-сайтов, чтобы достичь максимума. Ниже вы можете найти некоторые примеры наших дизайнерских решений.
Музыкальное Приложение
ПРЕДПРОСМОТР
Благотворительность
ПРЕДПРОСМОТР
Магазин Растений
ПРЕДПРОСМОТР
DJ
ПРЕДПРОСМОТР
Резюме
ПРЕДПРОСМОТР
Ресторан
ПРЕДПРОСМОТР
Эти компании доверяют нашим дизайн-инструментам:
Используйте наши инструменты для облегчения создания вашего сайта
Выберите шаблон
Просмотрите наши профессиональные шаблоны и выберите тот, который вам больше всего подходит.
Редактировать контнет онлайн
Используйте наши интуитивные инструменты для редактирования контента онлайн, загрузки изображений или видео. Никаких технических навыков не требуется.
Опубликовать ваш вебсайт
Как только вы закончите редактирование прямо в браузере, опубликуйте сайт на своем личном домене, и вот ваш продукт уже готов.
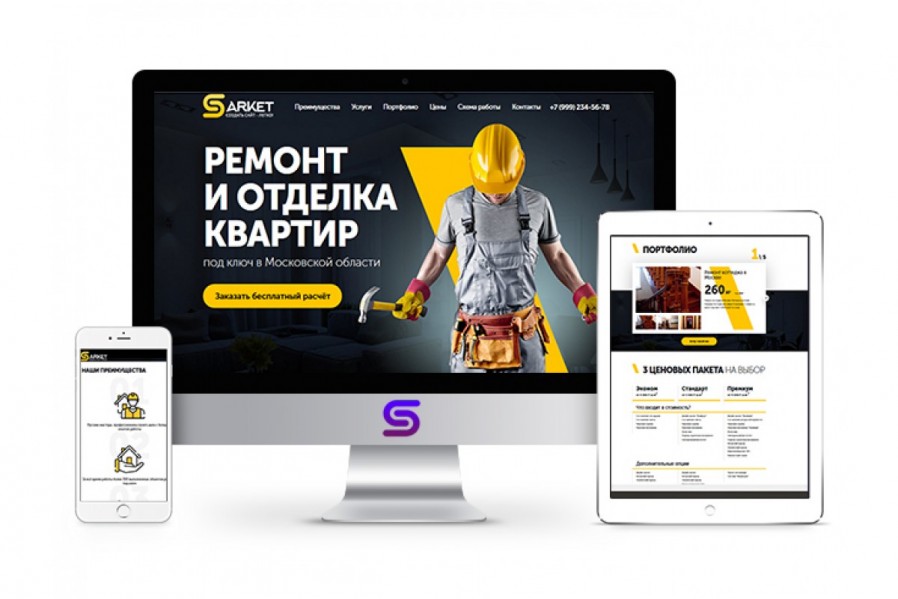
Оптимизация Дизайна для Мобильных
Адаптивный дизайн всех наших шаблонов и элементов, отлично смотрится на мобильных устройствах и планшетах.
Без Кодов
Вечно-бесплатный план для создания и публикации веб-сайтов на наших поддоменах без серьезных ограничений редактирования.
Создать сейчас
100+ Готовых шаблонов
Простые в использовании макеты, разработаны нашими дизайн и маркетинговой командами отдельно для для каждой отрасли промышленности с ее индивидуальными потребностями.
Забота о наших клиентах
24/7 круглосуточное обслуживание, всегда готовое поддерживать и предоставлять новые функции и компоненты на основе ваших предложений.
Создать сейчас
Renderforest — это дизайн-платформа для всех. Прочтите несколько Положительных Отзывов.
Мы используем файлы cookies, чтобы улучшить Ваши впечатления от использования сайта. Нажимая на кнопку ‘Принять’, вы даете нам разрешение на их использование.
20 лучших одностраничных веб-сайтов и шаблонов [для начинающих и профессионалов] — Блог PageCloud
- Страница событий
- Спецпроект
- Целевая страница для рекламы
- Контактная страница
- Ссылка в биографии
- И этот список можно продолжить…
Во многих случаях одностраничный веб-сайт может служить всем вашим веб-сайтом, и с точки зрения взаимодействия с пользователем это имеет смысл.
Нет необходимости в нескольких страницах (главная, о нас, услуги, контакты), когда весь контент удобно помещается на легко прокручиваемой странице.
В этом руководстве мы начнем с того, что вдохновим вас самыми красивыми одностраничными веб-сайтами, созданными одними из самых талантливых дизайнеров мира.
Затем, чтобы помочь вам принять решение о том, как создать собственный однопейджер, мы быстро обсудим важные элементы, которые следует учитывать при выборе между «сделай сам» (DIY) или наймом профессионала.
Примеры потрясающих одностраничных веб-сайтов
Sheerlink
Дизайнер: Попался | Создан с использованием: Custom
Banyak Surf Adventure
Дизайнер: Собственный | Встроено с: Wix
Raleigh Centros
Дизайнер:
Hypnax
Дизайнер: н/д | Встроено с: Custom
CleanShot
Дизайнер: MakeTheWeb | Создан с использованием: Custom
Прачечная самообслуживания в северной части штата
Дизайнер: Рюкзак | Создан с использованием: Squarespace
Дизайнер: В доме | Встроено с помощью: PageCloud
Type + Pixel
Дизайнер: Внутренний | Создано с помощью: WordPress
Bek Stone
Дизайнер: Зак Джонсон | Создан с использованием: Custom
Heippa
Дизайнер: В доме | Создано с помощью: Pagecloud
94 Фотография
Дизайнер: Cleverbird Creative | Создано с использованием: Custom
Ищете еще больше вдохновения? Проверьте One Page Love, который демонстрирует тысячи самых красивых одностраничных веб-сайтов в Интернете.
Как видно из потрясающих примеров выше, существует множество способов создать веб-сайт. В то время как некоторые из сайтов здесь были созданы с использованием инструментов DIY, таких как Pagecloud, Wix и Squarespace, другие используют пользовательские фреймворки, системы управления контентом (CMS) и код для публикации сайта.
Итак, какой подход лучше? Сделай сам или пользовательский код?
Это то, что мы рассмотрим дальше.
Веб-сайты, созданные своими руками, и веб-сайты с пользовательским кодом
Давайте начнем с определения веб-сайтов «сделай сам» и веб-сайтов с пользовательским кодом:
«Веб-сайты, созданные своими руками»: могут создаваться и управляться кем-то, кто не имеет знаний в области дизайна или технического кодирования .
«Веб-сайты с пользовательским кодом»: создаются профессиональными дизайнерами и разработчиками и ограничивают то, что может быть изменено конечным пользователем. Эти инструменты часто называют системами управления контентом (CMS).
Чтобы сделать осознанный выбор между двумя вышеуказанными вариантами, важно понимать:
- Как создаются и размещаются веб-сайты
- Различные типы шаблонов
- Сколько стоит создание веб-сайтов и управление ими
Как создаются и размещаются веб-сайты
Сделай сам
Самый простой способ создать веб-сайт (особенно одностраничный веб-сайт) — использовать конструктор веб-сайтов, такой как PageCloud, Wix или Squarespace.
Хотя конструкторы веб-сайтов сильно различаются по функциям, настройкам и общему опыту, они значительно упрощают создание функционального веб-сайта.
Вам не нужно беспокоиться о хостинге, сетях доставки контента, SSL-сертификатах, резервных копиях и всех других трудоемких задачах, связанных с созданием сайта с нуля. Конструкторы сайтов предлагают полностью управляемые услуги, включающие все эти элементы в рамках вашей подписки.
Создатели веб-сайтов также предлагают интерфейсы WYSIWYG (что видишь, то и получишь), чтобы люди, не имеющие технических знаний, могли создавать и управлять своим сайтом, не требуя профессиональной помощи. Вот пример:
0.12″ loading=»lazy»>За последние несколько лет все большее число креативных агентств начали использовать конструкторы веб-сайтов, чтобы повысить свою эффективность, сократить расходы и предоставить своим клиентам дополнительный контроль.
Вы творческий человек? Зарегистрируйтесь и станьте Pagecloud Pro сегодня.
Веб-сайты с пользовательским кодом
Существует несколько этапов создания веб-сайта с пользовательским кодом, независимо от количества страниц.
Вот упрощенная версия того, как выглядит этот процесс:
- Креативный специалист разработает веб-сайт и интерактивные элементы с помощью таких инструментов, как Photoshop и Sketch.

- После завершения проекта он добавляется в Invision, где его можно утвердить, а важные элементы стиля передать команде разработчиков.
- Перед преобразованием дизайна в код (внедрение) для сайта настраивается хостинг и другие функциональные элементы.
- Веб-сайт создан разработчиком с использованием различных языков программирования, фреймворков, шаблонов, плагинов, библиотек и т. д.
- Окончательный обзор и тестирование дизайнером и разработчиком, чтобы убедиться, что все выглядит правильно и работает должным образом.
Хотя это длительный и дорогостоящий процесс, он дает профессионалам неограниченную гибкость при создании веб-сайта. По сути, если вы готовы платить, почти все можно сделать с помощью кода.
Примечание. В зависимости от того, какой тип CMS используется (WordPress, Joomla, Drupal или Custom), владельцы сайтов могут или не могут редактировать свой сайт. Во многих случаях владельцы сайтов ограничиваются изменением текста и заменой содержимого, например изображений и видео. Вот пример:
Во многих случаях владельцы сайтов ограничиваются изменением текста и заменой содержимого, например изображений и видео. Вот пример:
Одним из ключевых преимуществ использования CMS является то, что их шаблоны дают вам возможность изменять несколько страниц одновременно или быстро переключаться между совместимыми шаблонами. Однако это не так полезно, когда речь идет о небольших веб-сайтах с меньшим количеством страниц.
Различные типы шаблонов
Шаблоны, также известные как темы, предлагаются каждой платформой для создания веб-сайтов.
Эти предварительно разработанные макеты позволяют дизайнерам и не дизайнерам быстро создавать что-то красивое без необходимости делать все с нуля.
Примечание:
- В большинстве случаев шаблоны нельзя переносить между разными инструментами.

- Шаблоны не могут предоставлять функции, которые не поддерживаются платформой, на которой они созданы.
- Перед выбором шаблона вам необходимо выбрать платформу, которую вы хотите использовать.
Вот несколько примеров одностраничных шаблонов, основанных на самых популярных платформах для создания веб-сайтов.
Очередь
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: Pagecloud
Приложение Money
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с: Wix
Miller
Тип: DIY | Цена: БЕСПЛАТНО | Построено с использованием: Квадратное пространство
Осло
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создан с помощью: Pagecloud
Целевая страница вебинара
Тип: Сделай сам | Цена: БЕСПЛАТНО | Создано с помощью: Wix
Skye
Тип: Сделай сам | Цена: БЕСПЛАТНО | Построено с помощью: Squarespace
Paradigm Shift
Тип: Пользовательский код | Цена: БЕСПЛАТНО | Создан с помощью: Пользовательский HTML5
Caliris
Тип: Пользовательский код | Цена: 39 долларов | Создан с помощью: WordPress
Tune
Тип: Пользовательский код | Цена: 49 долларов | Создан с помощью: WordPress
Стоимость создания веб-сайтов и управления ими
Точная оценка стоимости веб-сайта является сложной задачей, даже если на нем всего одна страница.
Лучший способ сделать это — разделить фиксированные и единовременные расходы.
Фиксированные расходы
Чтобы обеспечить бесперебойную работу вашего веб-сайта, вам придется покрывать определенные фиксированные расходы: ваше доменное имя, хостинг, SSL-сертификат, CDN, резервные копии и многое другое.
За одностраничный веб-сайт рассчитывайте платить от 5 до 10 долларов в месяц, если вы размещаете свой сайт самостоятельно, и от 10 до 20 долларов в месяц, если вы используете полностью управляемый конструктор веб-сайтов.
Фиксированные затраты немного увеличатся по мере масштабирования вашего веб-сайта. Однако фиксированные затраты, как правило, очень низкие, независимо от того, как вы создаете свой сайт.
Единовременные расходы
Некоторые платформы для создания веб-сайтов предлагают премиум-шаблоны, которые можно приобрести за единовременную плату. Как правило, они варьируются от нескольких долларов до нескольких сотен долларов.
По правде говоря, реальная стоимость веб-сайта складывается из профессиональных услуг, которые вы платите за проектирование или разработку своего сайта.
Эти сборы сильно различаются в зависимости от того, где вы живете и кого вы нанимаете для работы на вашем сайте.
Строить участок в Индии намного дешевле, чем в США.
В этом примере мы будем использовать среднюю стоимость одностраничного веб-сайта, созданного в США:
С помощью конструктора веб-сайтов: 100–1000 долларов США
Веб-сайт с пользовательским кодом: 500–5000 долларов США
Как видите, создание пользовательского сайта намного дороже из-за всех необходимых шагов, упомянутых выше.
Вам также может понравиться: Сколько стоят сайты? [Пояснено на более чем 10 примерах веб-сайтов]
Резюме
Какими бы простыми ни казались одностраничные веб-сайты, необходимо учесть множество факторов, прежде чем принимать решение о том, как их создавать.
Чтобы все было как можно точнее:
- Если вам нужен уникальный дизайн веб-сайта, у вас есть достаточный бюджет и вам не нужно так много контролировать свой сайт, наймите агентство.
- Если вы хотите снизить расходы и контролировать свой веб-сайт, используйте конструктор веб-сайтов.
Вы можете попробовать конструктор сайтов Pagecloud и бесплатно опубликовать свой одностраничный сайт!
15 лучших примеров одностраничных веб-сайтов для вдохновения в дизайне
Вашей аудитории будет проще перемещаться по одной странице (особенно на мобильных устройствах), что делает ее более эффективным способом продвижения вашего бренда и повышения конверсии. В частности, когда речь идет о веб-дизайне, когда дается единый призыв к действию (CTA), меньше значит больше. Получите вдохновение для своего веб-сайта из этих примеров одностраничных веб-сайтов и узнайте, что вам нужно, чтобы воссоздать ваши любимые дизайны.
В частности, когда речь идет о веб-дизайне, когда дается единый призыв к действию (CTA), меньше значит больше. Получите вдохновение для своего веб-сайта из этих примеров одностраничных веб-сайтов и узнайте, что вам нужно, чтобы воссоздать ваши любимые дизайны.
Если вас вдохновили эти примеры одностраничных веб-сайтов, перейдите на Wix. Wix предлагает на выбор более 800 шаблонов, в том числе шаблоны одностраничных сайтов, а также обширную библиотеку приложений для добавления дополнительных функций и функций, которые вы хотите использовать для своего сайта. Все это, а также настоящий интерфейс редактирования с помощью перетаскивания означает, что вы можете легко запустить свой сайт уже сегодня.
Попробуйте Wix Today
Получите вдохновение для создания профессионального веб-сайта для вашего малого бизнеса с помощью этих 15 отличных примеров одностраничных веб-сайтов:
1. Архитектурная фирма: CL&PP Architectes
Система управления контентом (CMS): Strikingly
Первым примером нашего одностраничного веб-сайта является архитектурная фирма CL&PP, которая эффективно демонстрирует свои свойства и услуги, не перегружая посетителей информацией. . Следуйте этому примеру и используйте кнопки навигации и панель поиска, чтобы помочь вашей аудитории найти то, что им нужно, не прокручивая всю страницу.
. Следуйте этому примеру и используйте кнопки навигации и панель поиска, чтобы помочь вашей аудитории найти то, что им нужно, не прокручивая всю страницу.
Чтобы легко создать что-то подобное, попробуйте конструктор сайтов от Strikingly, который известен своими шаблонами для мобильных устройств (одностраничными).
2. Студия дизайна: Always Creative
CMS: WordPress
Always Creative — это одностраничный веб-сайт, который показывает, что вы можете иметь массу мультимедийного контента, одновременно создавая что-то гладкое и простое. Чтобы эффективно представить свое портфолио, он использует слайдер на целевой странице, что делает его работы в авангарде всего сайта.
Что касается примеров одностраничных веб-сайтов, это идеальный выбор для портфолио художника или фотографа, но, к сожалению, он был создан с использованием пользовательской темы WordPress. Для чего-то подобного попробуйте тему WordPress «I Am One», популярный одностраничный шаблон, который использует параллакс для более динамичного вида.
3. Салон: All-N-1 House of Beauty
CMS: WordPress
Как всегда креативный, All-N-1 House of Beauty использует пользовательскую тему WordPress для создания простого одностраничного веб-сайта WordPress. для навигации. На целевой странице есть кнопка «Прокрутка», чтобы посетители знали, что нужно прокручивать страницу, чтобы получить нужную им информацию. Посетители сайта могут нажать на кнопку для прокрутки или нажать на кнопки в строке меню выше. Аналогичного эффекта можно добиться с темой «Сидней».
Если вы хотите построить свой сервисный бизнес за пределами WordPress, попробуйте конструктор сайтов GoDaddy. Цена на первый год составляет всего 9,99 долларов в месяц, и даже на базовом уровне вы получаете надежную встроенную систему бронирования для своих клиентов.
4. Ресторан: The Bancroft
CMS: WordPress, WooCommerce
Пример одностраничного веб-сайта Bancroft иллюстрирует, как ресторан с несколькими меню может беспрепятственно использовать одну страницу, а не несколько страниц, для отображения своего массива предложения. Это достигается путем включения ссылок на одну страницу, чтобы читатели могли просматривать другие меню на той же странице. Кроме того, как и Always Creative и All-N-1, обратите внимание, как он использует галерею слайдеров, чтобы включать больше изображений, не создавая переполненности сайта.
Это достигается путем включения ссылок на одну страницу, чтобы читатели могли просматривать другие меню на той же странице. Кроме того, как и Always Creative и All-N-1, обратите внимание, как он использует галерею слайдеров, чтобы включать больше изображений, не создавая переполненности сайта.
Банкрофт создан с использованием WordPress с плагином WooCommerce для электронной коммерции. Узнайте, как настроить магазин WooCommerce и начать продавать на WordPress уже сегодня.
5. Электронная коммерция: Rest
CMS: Shopify
Магазин Rest’s Shopify показывает пример того, как одностраничные веб-сайты идеально подходят для одного продукта или коллекции. Используя целевую страницу для продажи коллекции, Rest может включать как можно больше информации, используя единый призыв к действию (CTA), чтобы побудить зрителей купить продукт.
В качестве бонуса он также использует видео в качестве баннера, который рассказывает аудитории Rest больше о продукте, не загромождая страницу визуально. Узнайте, как настроить магазин Shopify всего за несколько простых шагов.
Узнайте, как настроить магазин Shopify всего за несколько простых шагов.
Чтобы запустить свой магазин Shopify без хлопот, связанных с обучением дизайну на платформе, свяжитесь с дизайнером магазина Shopify через Fiverr. Это платформа для фрилансеров, где вы можете нанять различных экспертов всего за 5 долларов.
Посетите Fiverr сейчас
6. Стартап: Cook Collective
CMS: WordPress
Cook Collective — это стартап, предлагающий общие коммерческие кухни. Очень чистый, но информативный одностраничный веб-сайт показывает информацию в очень организованном виде. Страница начинается с того, что представляет собой Cook Collective, и заканчивается контактной формой для заинтересованных посетителей сайта, чтобы получить дополнительную информацию или запросить бронирование тура. Он также включает кнопку призыва к действию в верхней части навигации, которая направляет читателей к контактной форме внизу страницы.
WordPress — не единственный выбор для создания красивых одностраничных веб-сайтов. Посмотрите лучшие альтернативы WordPress и создайте свой сайт без каких-либо хлопот.
Посмотрите лучшие альтернативы WordPress и создайте свой сайт без каких-либо хлопот.
7. Дизайн интерьера: Home Societe
CMS: WordPress
Home Societe — это уникальный пример одностраничного веб-сайта, который не только имеет редакционный вид, но и прокручивается горизонтально, а не вертикально. В соответствии с горизонтальной прокруткой он включает в себя левое вертикальное меню, благодаря чему одностраничный сайт читается слева направо, как книга. Он также использует большое количество анимации на странице, что делает минималистичный сайт привлекательным и привлекающим внимание.
Чтобы создать ультрамодный и современный сайт, подобный этому, вне WordPress, попробуйте Squarespace — ведущий универсальный хостинг и конструктор сайтов с отмеченным наградами дизайном шаблонов. Воспользуйтесь 14-дневным бесплатным пробным периодом (кредитная карта не требуется), чтобы проверить множество готовых одностраничных шаблонов. Изучите интерфейс редактирования и посмотрите, подходит ли он для сайта, который вы хотите создать.
Попробуйте Squarespace Today
8. Портфолио: Дэйв Гамаш
CMS: GitHub
Ни один список примеров одностраничных веб-сайтов не будет полным без статического яркого одностраничного сайта. Дэйв Гамаш, дизайнер из Сан-Франциско, имеет очень простую целевую страницу со ссылками на его портфолио, профили в социальных сетях и электронную почту внизу.
Для такого сайта вам нужны высококачественные визуальные эффекты и элементы, иначе ваш сайт может быть вычеркнутым, а не ярким. Если в вашем арсенале не так много изображений, мы рекомендуем Envato Market. Вы можете приобрести отдельные фотографии, видео или графику, чтобы увеличить объем вашего веб-сайта. Или для текущих потребностей в графике для вашего сайта, социальных сетей и маркетинга по электронной почте подписка Envato Elements дает вам неограниченное количество загрузок по низкой ежемесячной цене.
Посетите Envato Elements
9. Приложение: Ginventory
CMS: Webflow
Ginventory предлагает уникальный пример одностраничного веб-сайта, в котором используется параллаксная прокрутка. Параллакс — это когда элементы на переднем и заднем плане перемещаются с разной скоростью, что приводит к большей визуальной глубине и придает странице более интерактивный вид. Чтобы посетителям сайта было проще действовать, Ginventory включает один и тот же призыв к действию (для загрузки приложения через магазин приложений) как вверху, так и внизу страницы.
Параллакс — это когда элементы на переднем и заднем плане перемещаются с разной скоростью, что приводит к большей визуальной глубине и придает странице более интерактивный вид. Чтобы посетителям сайта было проще действовать, Ginventory включает один и тот же призыв к действию (для загрузки приложения через магазин приложений) как вверху, так и внизу страницы.
10. Услуги по уборке: Прачечная самообслуживания в северной части штата
CMS: Squarespace
Прачечная самообслуживания в северной части штата позволяет легко узнать, где можно постирать белье, с помощью кнопки призыва к действию на баннере. Этот баннер мгновенно направляет вас на карту внизу. Остальная часть одностраничного веб-сайта очень чистая. Он сообщает читателю об услугах, которые они могут ожидать от компании, и даже добавляет некоторые часто задаваемые вопросы и отзывы клиентов, чтобы сделать все более законным.
Создайте аналогичный веб-сайт с помощью Squarespace, используя шаблон «Pacific».
11. Фитнес и питание: Smart Diet
CMS: Wix
Smart Diet, консультационная служба по питанию, основанная на Wix, является одним из лучших конструкторов сайтов с функцией перетаскивания. В этом примере одностраничного веб-сайта используется тонкая анимация, чтобы сделать сайт более интерактивным.
Он также имеет прокручивающийся призыв к действию (обратите внимание на кнопку «Создать профиль тела» в правом верхнем углу), побуждающий посетителя к действию. Использование призывов к действию на вашей веб-странице, чтобы посетителям сайта не приходилось прокручивать страницу вверх или вниз, когда они хотят совершить действие, является эффективным способом увеличения количества потенциальных клиентов и конверсий.
12. Событие: You Gotta Love Frontend
CMS: Wix
You Gotta Love Frontend, некоммерческое мероприятие для разработчиков, является очень интересным и привлекательным примером одностраничного веб-сайта. Что делает Frontend уникальным, так это то, что они хранят всю необходимую информацию (о событии, расписание и контактную информацию) на одной странице, но затем используют поддомены для размещения информации о прошлых событиях.
Что делает Frontend уникальным, так это то, что они хранят всю необходимую информацию (о событии, расписание и контактную информацию) на одной странице, но затем используют поддомены для размещения информации о прошлых событиях.
Создание отдельных страниц или даже поддоменов для других связанных событий или продуктов может помочь вам избежать перегрузки вашего сайта без потери информации, которую посетители сайта могут найти актуальной.
Сайт Frontend был создан с использованием универсального хостинга и конструктора сайтов на Wix. Прочитайте наш полный обзор Wix, чтобы узнать больше, или начните работу с бесплатным веб-сайтом Wix уже сегодня.
Build on Wix
13. Некоммерческая организация: Family Meal
CMS: Webflow
Family Meal — это некоммерческая организация, продающая иллюстрированные кулинарные книги, чтобы помочь нью-йоркским ресторанам и их работникам. Одностраничный веб-сайт представляет собой эклектичное сочетание шрифтов, иллюстраций и витрины, на которой показаны поваренные книги, которые вы можете скачать. Все цвета и иллюстрации могут быть ошеломляющими, но Family Meal упрощает чтение, используя очень большие шрифты и уменьшая текст.
Все цвета и иллюстрации могут быть ошеломляющими, но Family Meal упрощает чтение, используя очень большие шрифты и уменьшая текст.
Если вы хотите использовать такие шрифты и иллюстрации на своем веб-сайте, вы можете найти иллюстраторов на Fiverr всего за 5 долларов.
14. Недвижимость: Mullen & Partners
CMS: GoDaddy
Портфель недвижимости Mullen & Partners отображается на очень простом одностраничном сайте. Чтобы отображать все эффективно, веб-сайт использует расширители для расширения и сокращения блоков текста. Обратите внимание, что они также включают функцию живого чата. Эти элементы значительно расширяют возможности вашей аудитории, не добавляя визуального шума на веб-страницу.
Сайт Mullen & Partners создан на GoDaddy — одном из лучших конструкторов сайтов по недвижимости. Простой в использовании конструктор веб-сайтов GoDaddy даже предлагает бессрочный бесплатный тарифный план, так что вы можете без риска протестировать его для своего агентства уже сегодня.
Посетите GoDaddy Now
15. Консультации: FourFold Consulting
CMS: Squarespace
В прошлом году Squarespace представила новый редактор 7.1 и избавилась от ограничений, которые требовали от вас выбора шаблона и его использования. FourFold Consulting был создан на основе Squarespace 7.1, поэтому, несмотря на то, что он отлично выглядит, шаблон также можно изменить в любое время. Создав свой сайт с помощью любого из шаблонов, представленных на Squarespace, вы можете добиться того же вида, что и эта консалтинговая фирма.
Подобно приведенному выше примеру одностраничного веб-сайта, FourFold использует расширители, чтобы его содержимое было коротким. Его единственная страница исключительно чистая, но, чтобы помочь читателям, она имеет простое меню навигации и кнопку, которая сразу же возвращает вас наверх. Эта кнопка очень полезна, особенно если у вас длинный сайт с прокруткой.
Попробуйте Squarespace
Часто задаваемые вопросы (FAQ)
Когда мне следует использовать одностраничный веб-сайт?
Одностраничные веб-сайты отлично подходят для компаний, ориентированных на одну конкретную аудиторию. Они становятся все более популярными, особенно для мероприятий, портфолио, страниц продуктов и бизнеса, основанного на услугах. Лучший способ создать его — начать с лучших конструкторов веб-сайтов с перетаскиванием, найти шаблон одностраничной или целевой страницы и настроить его в соответствии со своими потребностями.
Они становятся все более популярными, особенно для мероприятий, портфолио, страниц продуктов и бизнеса, основанного на услугах. Лучший способ создать его — начать с лучших конструкторов веб-сайтов с перетаскиванием, найти шаблон одностраничной или целевой страницы и настроить его в соответствии со своими потребностями.
Что я должен включить в свой одностраничный веб-сайт?
Главное при создании одностраничного сайта — четко передать суть вашего бизнеса. Предоставьте меню услуг или продуктов. Добавьте контактную информацию, профили в социальных сетях и другие полезные инструменты для вашей аудитории (например, форму бронирования, веб-формы для привлечения потенциальных клиентов, загружаемый контент или функцию живого чата). Одностраничные веб-сайты работают лучше всего, когда есть единственная цель, поэтому создайте целенаправленный призыв к действию и стратегически разместите его на странице.
Как создать собственный веб-сайт?
Создать собственный веб-сайт очень просто благодаря универсальным конструкторам сайтов, таким как Squarespace, Wix и GoDaddy. Эти конструкторы сайтов созданы для начинающих, чтобы они могли создавать профессионально выглядящие веб-сайты без какого-либо предварительного опыта или программирования.
Эти конструкторы сайтов созданы для начинающих, чтобы они могли создавать профессионально выглядящие веб-сайты без какого-либо предварительного опыта или программирования.
С учетом сказанного, иногда стоит воспользоваться профессиональным дизайном своего веб-сайта, особенно если вам нужен уникальный дизайн или особые функции. В этом случае наймите профессионала через Fiverr. Хотя цены начинаются с 5 долларов, вы можете запланировать потратить до нескольких сотен или даже пару тысяч долларов, чтобы получить именно то, что вы хотите с точки зрения качества дизайна и функциональности сайта.
Bottom Line
Одна страница — отличный способ создать бизнес-сайт, особенно если у вас есть целевая аудитория или у вас немного предложений. Независимо от того, в какой отрасли вы работаете, эти примеры одностраничных веб-сайтов показывают, что они могут работать для самых разных видов бизнеса. Вы можете создать одностраничный сайт на различных платформах, но мы настоятельно рекомендуем попробовать Squarespace за его отмеченные наградами шаблоны.