публикация тематических материалов по веб-разработке и сайтостроению
Пошаговая инструкция
Планирование
Перед тем как самому создать свой сайт, сначала нужно его спланировать: определить цели и задачи которые он должен решать, изучить потенциальных посетителей (целевую аудиторию). На этапе планирования полезно изучить проекты своих конкурентов, оценить их плюсы и минусы.
Определившись с задачей, целями и аудиторией, и посмотрев на конкурентов, мы можем приступить к планированию контента. Нам нужно понять, чем будем заполнять свой проект, какие у него будут разделы и функциональные блоки. После этого можно переходить к следующей ступени — создание дизайна (макета проекта).
Создание дизайна
На этапе дизайна мы в графической программе прорисовываем внешний вид. Располагаем и оформляем функциональные блоки, размещаем разделы, продумываем цвета и шрифты — для того чтобы создать хорошее впечатление и положительные эмоции у посетителей будущего сайта. Многие веб-дизайнеры, перед тем как разработать макет, сначала простым карандашом схематично прорисовывают его на бумаге, что очень помогает при создании своих сайтов.
Многие веб-дизайнеры, перед тем как разработать макет, сначала простым карандашом схематично прорисовывают его на бумаге, что очень помогает при создании своих сайтов.
Имейте в виду, что веб-дизайн — это огромная отдельная область, и вам придется потратить достаточно времени, чтобы освоить его на более менее приемлемом уровне. И наша пошаговая инструкция как раз поможет вам в этом.
Чтобы стать более-менее хорошим веб-дизайнером, нужно потратить некоторое время на изучение программы Photoshop (или другой графической программы, но чаще всего дизайн создается в Photoshop). Затем необходимо изучить композицию (компоновку различных изображений), сочетания цветов, цветовую коррекцию изображений, веб-типографику. После, осваивают технический дизайн (отрисовка предметов), векторную графику (создание иконок, логотипов и т.п).
У профессиональных веб-дизайнеров имеется специфическое внутреннее мироощущение, они обладают вкусом, стилем, знают колористику и юзабилити. И вы тоже можете стать такими же, главное много практиковаться и пытаться копировать и постоянно повторять лучшие техники и макеты, чтобы все это работало у вас на автоматизме.![]()
На этом, второй этап пошаговой инструкции заканчиваем и переходим к вопросу верстки.
Этап 3. Верстка сайта
Верстка — это процесс создания веб-страницы из макета (картинки), получившегося на этапе дизайна. Другими словами, верстка — это процесс перевода изображения в веб-страницу с применением HTML & CSS.
Рассмотрим процесс обучения верстальщика.
Верстальщику, как и веб-дизайнеру, тоже нужно знать основы Photoshop — чтобы нарезать макет и корректировать некоторые изображения по размеру, цвету, контрасту и т.д.
Первым делом, чтобы стать верстальщиком, нужно изучить язык HTML — основу основ. Каждый, кто как-либо связан с веб-разработкой, должен знать этот язык разметки.
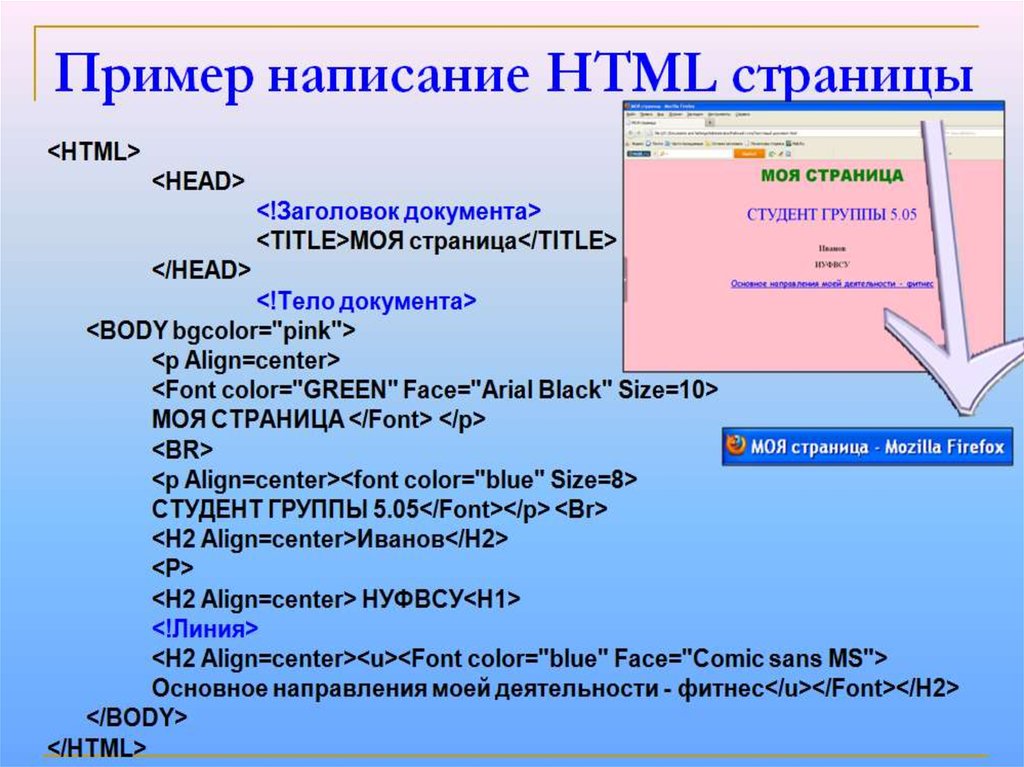
Язык разметки HTML.
Что это такое?
HTML (язык разметки) состоит из различных команд. На профессиональном жаргоне вебмастеров они называются «тегами». Всего тегов около 100, но наиболее часто (практически постоянно) приходится работать примерно с 30-ю, поэтому в процессе использования они запоминаются очень быстро. Про остальные тоже необходимо знать, чтобы быть в курсе всех возможностей HTML и при необходимости, возможно, с помощью справочников, воспользоваться ими.
Про остальные тоже необходимо знать, чтобы быть в курсе всех возможностей HTML и при необходимости, возможно, с помощью справочников, воспользоваться ими.
Принцип верстки страниц с помощью HTML в следующем. В каком-нибудь простом текстовом редакторе либо в обычном блокноте пишется статья. Затем части этой статьи разделяются на блоки с помощью тегов.
Допустим, у вас есть строка, которую вы хотите сделать заголовком. Тогда в начале этой строки вам нужно вставить тег заголовка <h2>. В конце же — вставить закрывающий тег заголовка </h2>.
Чтобы сделать из части текста абзац, нужно в начале части текста вставить тег <p>, а в конце — </p>. Если хотите сделать текст жирным, используйте теги <strong> и </strong>. Получившийся документ нужно сохранить в файл с расширением .html.
Откройте этот файл с помощью браузера и — вуаля! — у вас уже готова страница.
Таким образом, с помощью тегов веб-верстальщик создаёт структуру контента HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и многое другое.
С помощью тегов также создаётся структура страницы, размечается, где будет расположена шапка, основной контент, сайдбар и подвал.
Оформление страницы
CSS
CSS — второй основной инструмент верстальщика. Язык HTML и CSS изучают совместно. Они неразлучны, как день и ночь, и составляют в современной веб-вёрстке единое целое.
Рассмотрим CSS.
CSS отвечает за внешний вид страницы. И, если с помощью HTML мы задавали структуру страницы, делали ее разметку, то, используя CSS, мы задаем визуальное оформление страницы. Именно в CSS мы задаем размеры блоков, указываем шрифт, размер шрифта, цвет текста, фоновые цвета и изображения и т.д.
Например, с помощью CSS вы можете изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Помимо изменения тегов контента (заголовков, абзацев, таблиц и т.д.), с помощью CSS форматируется так называемая модульная сетка, благодаря которой создаётся структура и отмечается, где будет его шапка, контент, сайдбар и подвал.
Если HTML в качестве основного понятия оперирует тегами, то CSS оперирует понятием CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
Современное создание сайтов не обходится без адаптивной вёрстки — когда один и тот же проект хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке нам тоже помогает CSS, благодаря имеющимся у него медиазапросам.
Например, можно первым делом сверстать проект на популярное разрешение монитора, а после, используя медиазапросы, указать, чтобы сайт подстраивался под мобильные устройства.
Некоторые сначала верстают под малое расширение экрана, а затем подстраивают вёрстку под большие экраны.
JavaScript— клиентский язык программирования jQuery (библиотека JavaScript), DOM, BOM
Последний язык, которым должен хорошо владеть верстальщик — язык JavaScript.
На современных порталах уже практически не обходятся без различных слайдеров, эффектных галерей, анимаций, каруселей и многого чего ещё. Всё, что двигается, прыгает, исчезает и появляется на открытой вами веб-странице — всё это сделано с помощью языка JavaScript и его популярной библиотеки jQuery.
Как и любой другой язык программирования, JavaScript довольно сложен в изучении. Особенно для неподготовленных специалистов. Поэтому, чтобы хоть как-то облегчить процесс освоения языка JavaScript, добрыми людьми были придуманы различные библиотеки языка JavaScript, которые немного облегчают разработку программ на нём.
Самая популярная на данный момент библиотека JavaScript — это jQuery.
Помимо самого JavaScript, вам также желательно познакомиться с двумя понятиями DOM и BOM.
DOM — это объектная модель документа. Благодаря ей браузер создаёт из HTML-документа дерево элементов (объектов) страницы. Где в качестве элементов выступают заголовки, абзацы, таблицы и остальные теги, представленные на странице. У элементов имеется свой уникальный адрес и, обращаясь по этому адресу, JavaScript может получать доступ к элементам страницы и манипулировать (управлять) ими.
У элементов имеется свой уникальный адрес и, обращаясь по этому адресу, JavaScript может получать доступ к элементам страницы и манипулировать (управлять) ими.
BOM — это объектная модель браузера, где в качестве элементов выступают уже не теги HTML-документа, а объекты браузера: окно браузера, экран, адресная строка, история посещений и т.д.
То есть у нас есть DOM, есть BOM и управлять ими мы можем, используя JavaScript. Чаще всего, приходится работать с объектной моделью документа (с DOM). Программно управляя элементами DOM, и создается большинство скриптов: галерей, каруселей, слайдеров и т.д. Поэтому особое внимание при изучении JavaScript стоит уделить изучению и работе с DOM.
Резюмируем
Чтобы стать хорошим верстальщиком, вам нужно знать:
1. основы Photoshop
2. все теги, включая HTML5 и свойства CSS3
3. адаптивную вёрстку
4. синтаксис языка JavaScript
5. библиотеку языка JavaScript–jQuery
При самостоятельном изучении с книгами на это уходит примерно 2-3 года. При помощи специалиста или видеокурсов на это может уйти от 2-х месяцев до 1 года, в зависимости от начальной подготовки.
При помощи специалиста или видеокурсов на это может уйти от 2-х месяцев до 1 года, в зависимости от начальной подготовки.
Кстати говоря, все, о чем я говорил Выше, называется Front-end – разработкой (т.е. разработкой на стороне клиента, поскольку для верстки вам не нужен веб-сервер).
Локальный веб-сервер — OpenServer
Мы, наконец, подошли к вопросу «Как стать веб-программистом?».
Веб-программист должен хорошо знать два языка — PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть веб-сервер Apache, интерпретатор PHP, а также сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются. Однако всё те же добрые люди создали специальные сборки, где всё это уже установлено и настроено. Вам остаётся лишь зайти на их сайт, скачать сборку и установить на своём компьютере.
Одной из самых популярных сборок локального веб-сервера сейчас считается OpenServer, установив который вы сразу сможете создавать на своём компьютере скрипты (программы, созданные на языке PHP) и базы данных на сервере MySQL.
PHP — серверный язык программирования Фреймворки PHP — Laravel, Kohana, Symfony, Yii и др.
PHP — это серверный язык программирования, основной язык веб-программиста при разработке проектов. Например, все популярные CMS (движки) созданы именно на языке PHP.
С языком PHP создают различные web-приложения (скрипты): CMS, форумы, гостевые книги, комментарии, рассылки, рейтинги и многое, многое другое.
Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
Как мы выяснили ранее, JavaScript манипулирует элементами на странице (тегами). PHP же манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных на сервере MySQL.
Так же, как и у JavaScript, у языка PHP для облегчения разработки веб-приложений (сайтов, форумов, блогов и т.д.) имеются свои фреймворки.
Фреймворков достаточно много — можете выбрать любой из них. Но прежде чем создавать web-приложения с помощью фреймворков, вам нужно выучить синтаксис языка PHP, а также изучить концепцию объектно-ориентированного программирования в PHP (ООП).
Самые популярные фреймворки PHP: Laravel, Kohana, Zend, Symfony, Yii, CodeIgniter, Phalkon, Cake PHP.
MySQL — сервер баз данных
MySQL — это сервер баз данных. В MySQL хранятся различные данные: статьи, названия страниц, URL-адреса, комментарии, даты создания и т.п. Чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL.
Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL.
Практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать. Но, как я и говорил, обычно работают с сервером MySQL.
Информация в базе данных сервера MySQL хранится в таблицах. У каждой таблицы есть своё уникальное имя. Таблицы в свою очередь состоят из строк и столбцов (у каждого столбца имеется своё имя и тип данных). На пересечении строк и столбцов находятся ячейки — именно в этих ячейках хранятся данные.
Чтобы получить какую-либо информацию из базы данных или изменить её, используют SQL-запросы.
SQL-язык намного легче языков программирования JavaScript или PHP.
Создавать базу данных и управлять информацией на ней можно не только с помощью SQL-запросов, но также с помощью различных программ, самая популярная из которых phpMyAdmin.
Там всё происходит в визуальном режиме. Данная программа установлена на большинстве хостингов. PhpMyAdmin также установлен в пакет программ веб-сервера OpenServer.
Резюмируем
Чтобы стать хорошим веб-программистом, вам нужно знать:
1. Основы работы с веб-сервером.
2. Файл конфигурации веб-сервера . htaccess.
htaccess.
3. Язык PHP и ООП PHP.
4. Язык программирования Python.
5. Сервер баз данных MySQL.
6. Язык запросов SQL.
7. Любой один фреймворк PHP.
Если погружаться самому, вооружившись книгами, на обучение уйдет 1-1,5 года. При помощи специалиста или видеокурсов на это может потратиться от 3 месяцев до 1 года, в зависимости от начальной подготовки.
Языки PHP, SQL и всё, что связано с веб-сервером — всё это вместе часто называют Back-end – разработкой (т.е. разработкой на стороне сервера). Ведь чтобы разработать проект на этих языках, вам нужен веб-сервер.
CMS — движок сайта
Популярные CMS: WordPress, Joomla, Drupal, Netcat, Bitrix
CMS бывают платными и бесплатными. В пространстве рунета популярными платными CMS являются Netcat и Битрикс, а бесплатными — WordPress, Joomla и Drupal. Практически все веб-программисты используют какую-нибудь популярную CMS либо создают свою CMS.
Чтобы создать сайт с помощью CMS, необязательно знание языка программирования. Однако, если вы хотите использовать уникальный дизайн или свою собственную функциональность, нужно подтянуть владение языком PHP.
Однако, если вы хотите использовать уникальный дизайн или свою собственную функциональность, нужно подтянуть владение языком PHP.
Покупка домена и хостинга
После создания сайта его нужно разместить в сети Интернет, чтобы на него могли заходить посетители из любой точки мира. Для этого нам нужен хостинг. Проще говоря, это реальный сервер в интернете, на который мы должны перенести сайт с локального сервера.
Далее нам необходимо приобрести домен — так называемое имя проекта. Домен необходим для того, чтобы ваш ресурс могли найти в интернете по его имени.
Для русскоязычных компаний в конце имени домена обычно используют .ru Примеры имени домена: yandex.ru, mail.ru
Купить (зарегистрировать) имя домена в зоне .ru можно за 600 р. в год.
Как правило, домен и хостинг приобретаются в одном месте, в одной и той же компании.
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами webformyself.com.
Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от webformyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с webformyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду webformyself за их нужную и очень полезную работу. Я уверен что, я не единственный для кого webformyself открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без webformyself не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду webformyself и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
С чего начинается сайтостроение
Идея
Всё начинается с идеи. Определитесь: чего вы хотите. Интернет-магазин, сайт-визитку, биржу или форум? Или, может, новую социальную сеть? Виды сайтов комбинируются, но делать это нужно аккуратно: сайт-визитка, например, мало сочетается с социальной сетью.
На этом этапе продумайте, какие разделы будут на сайте, и как они будут связаны между собой. Это важно, потому что от структуры зависит в том числе и дизайн.
Выбор или разработка ядра сайта
Думаете, пришло время создавать дизайн? Как бы не так! Для начала напишите механизм работы сайта. Если у вас простой информационный сайт, то сложного ничего в написании — бери да создавай страницы. Правда, и тут есть тонкости. Например, подгрузка шапки сайта — одинаковой для всех страниц.
Интернет-магазин и подобные сервисы требуют познаний в HTML&CSS, PHP и JavaScript и SQL. Ни корзина, ни динамически пополняющийся список товаров, ни аккаунт пользователя не делаются простым написанием страницы на языке разметки HTML. Узнайте, как делать сайты разного типа, прежде, чем двигаться дальше.
Ни корзина, ни динамически пополняющийся список товаров, ни аккаунт пользователя не делаются простым написанием страницы на языке разметки HTML. Узнайте, как делать сайты разного типа, прежде, чем двигаться дальше.
В заголовке неслучайно упомянут выбор. В интернете за всё время его существования скопились сотни движков сайтов, которые содержат значительную часть или весь код сайта в шаблонном виде и, вроде бы, должны облегчить создание сайтов для начинающих. Но просто загрузить или купить шаблон тоже недостаточно. Его надо настроить, загрузить дополнительный функционал, переделать под свои нужды, для этого тоже нужно знать, как сделать веб-сайт. Порой даже для этого стоит нанимать профессионалов. Что уж говорить о сайтах, писанных с нуля! Компании по созданию сайтов, например, Cetera Labs, готовы избавить вас от мороки с исходным кодом и ошибок, которые непременно совершит новичок в веб-программировании. Или можно пройти курсы, где подробно опишут создание сайтов для новичков.
Дизайн
Итак, идея есть, движок лежит под рукой, пришло время сделать сайт неповторимым и запоминающимся. А так же лёгким. А так же понятным в управлении. И ещё красивым. Готовы взять на себя бремя найти баланс между этими качествами? Браво! Из ваш вышел бы хороший дизайнер.
А так же лёгким. А так же понятным в управлении. И ещё красивым. Готовы взять на себя бремя найти баланс между этими качествами? Браво! Из ваш вышел бы хороший дизайнер.
Шесть советов по дизайну сайта:
- подберите для сайта цветовую гамму и придерживайтесь её;
- используйте качественные изображения подходящего размера;
- не ищите элементы дизайна в интернете;
- хороший дизайн — оптимизированный дизайн;
- лаконичность лучше чрезмерных наворотов;
- за адаптивность дизайна клиенты скажут вам спасибо;
Незнакомому с тонкостями дизайна человеку лучше пройти курс по дизайну и вёрстке или поручить создание дизайна профессионалам. Тем самым, которые уже знают сочетания цветов, особенности оптимизации и создания адаптивного дизайна. В Cetera Labs таких немало.
Домен
Адрес сайта зачастую влияет на посещаемость не меньше остальных показателей. Чем он короче — тем лучше. Однако помимо краткости домен должен обладать свойством понятности. Допустим, magazine.ru уже занят, а magazine1.ru нет. Если единица никак не задействована в названии вашей компании, лучше поискать другое имя.
Допустим, magazine.ru уже занят, а magazine1.ru нет. Если единица никак не задействована в названии вашей компании, лучше поискать другое имя.
Лучше брать популярную доменную зону: ru, com, net, org. Такие доменные зоны привычны уху, в них сложно ошибиться.
Путь веб-разработчика тернист и долог. Порой, чтобы написать всего один сайт с нуля, не нужно его проходить. Позвоните нам, и наши сотрудники будут рады помочь вам в выборе домена и создании сайта.
Как создать веб-сайт с нуля в 2022 году: Полное руководство
Создание и запуск собственного первого веб-сайта с нуля может показаться ошеломляющим и пугающим. Тем не менее, если вы хотите получить свою долю на растущем рынке труда и высокую зарплату веб-разработчика, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Но с чего начать? Какие инструменты и навыки вам нужны? Где научиться создавать сайт с нуля без опыта?
Вот в чем дело: создать свой первый собственный веб-сайт не должно быть сложно.
Несмотря на то, что вам нужно изучить несколько основных инструментов, чтобы разместить свой веб-сайт в Интернете, это может сделать каждый. Если вы умеете пользоваться компьютером, все готово.
Лучший способ создать веб-сайт — разбить проект на более мелкие части. С помощью нескольких четких вех вы можете легко отслеживать свой прогресс и не чувствовать себя запутанным.
Тем не менее, самое сложное — сделать первый шаг. Чтобы помочь вам точно знать, с чего начать, в этом посте я расскажу вам, как создать веб-сайт с нуля. Эта дорожная карта поможет вам оставаться сосредоточенным и точно знать, что делать дальше.
Начнем!
Статьи по теме, которые вы можете прочитать:
- Как создать сайт-портфолио на WordPress, шаг за шагом
- Как лучше всего начать изучать программирование и веб-разработку?
- Какой язык программирования мне следует выучить в первую очередь? Руководство для начинающих
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
Как создать сайт с нуля: Руководство для начинающих
Начнем с основ:
Что значит создать сайт с нуля?
В первую очередь это означает, что вы сами будете писать и создавать все необходимые файлы с кодом.
Если вы новичок в веб-разработке, не волнуйтесь. Несмотря на то, что вам нужно изучить несколько инструментов для создания полномасштабного веб-сайта, вы быстро увидите результаты.
Короче говоря, для создания веб-сайта вам нужны две вещи:
- Файлы с содержимым, стилем и другими элементами для вашего веб-сайта
- Веб-сервер для хранения этих файлов и предоставления к ним общего доступа
Вот и все, что нужно, на самом деле. Даже если вы никогда раньше не создавали веб-сайт, это руководство поможет вам понять, как все работает. Мы начнем с основ и рассмотрим по одному инструменту за раз.
Мы начнем с основ и рассмотрим по одному инструменту за раз.
Имейте в виду, что этот пост покажет вам, как создать очень простой веб-сайт с нуля.
Мы рассмотрим самые основные инструменты, которые вам необходимо освоить, чтобы стать фронтенд-веб-разработчиком.
Таким образом, я не буду рассматривать внутренние языки программирования, которые вам понадобятся, если вы хотите создать веб-приложение.
Рад, что мы избавились от этого.
Итак, какие навыки и инструменты вам потребуются, чтобы приступить к созданию собственного веб-сайта? Давайте взглянем.
Что нужно знать перед созданием веб-сайта?
Хотя создание веб-сайта может показаться пугающим, в этом нет ничего сложного.
На самом деле никаких предпосылок или требований нет. Все, что вам нужно, это куча мотивации и что-то, что поможет вам сосредоточиться.
Например, если вы хотите создать веб-сайт с портфолио веб-разработчика, он понадобится вам для получения первой работы на полную ставку.
Или, если вы хотите начать бизнес по веб-разработке, вам нужно создать веб-сайт, на котором вы будете демонстрировать свои услуги.
Связано: Как заработать кодированием? 12 лучших способов заработать деньги в качестве разработчика
Да, и еще одно: вам понадобится немало терпения. Изучение новых вещей означает, что вы столкнетесь с вопросами и проблемами на этом пути. Но в них хорошо то, что всегда можно найти решение.
Так что не торопитесь. Не торопитесь и постарайтесь сохранять терпение, когда дела идут не так, как вы планировали.
Сколько времени это займет?
Создание вашего первого веб-сайта займет некоторое время, и это совершенно нормально.
В зависимости от вашего графика вы можете закончить свой проект за 1–4 недели. Если у вас плотный график, это может занять у вас 6 месяцев.
Важно только то, что вы здесь и начинаете. Слава вам!
Какие инструменты нужны для создания сайта с нуля?
Очевидно, вам понадобится компьютер с подключением к Интернету. Но поскольку вы уже читаете это, я полагаю, у вас все готово.
Но поскольку вы уже читаете это, я полагаю, у вас все готово.
1: Редактор кода
Что касается программного обеспечения, самый важный инструмент, который вам понадобится для создания веб-сайта с нуля, — это редактор кода . Именно здесь вы будете писать свой код для файлов вашего веб-сайта.
Редактор кода — это просто программа, позволяющая писать, читать и сохранять файлы кода.
Например, любые HTML-файлы, которые вы создаете для своего веб-сайта, будут иметь расширение .html . Когда вы открываете их в своем веб-браузере, вы можете увидеть, что вы создали.
Убедитесь, что вы выбрали редактор кода, с которым вам нравится работать. В конце концов, вы проведете с ним довольно много времени.
Я использую как Sublime Text , так и VS Code для большинства своих проектов. Их так просто настроить и с ними удобно.
Чтобы узнать больше об альтернативах, ознакомьтесь с моей предыдущей статьей о лучших редакторах кода для разработчиков.
2: Веб-браузер
Кроме того, вам потребуется веб-браузер по вашему выбору. Я бы рекомендовал использовать Google Chrome или Mozilla Firefox, но выбор за вами.
(скачать Google Chrome здесь)3: Графический редактор
Вам также понадобится фоторедактор для создания и редактирования изображений и графики.
Если вы только начинаете, используйте бесплатный фоторедактор, который легко настроить и освоить, например:
- GIMP :
Лучшая альтернатива Photoshop. Тонны функций, так что потребуется время, чтобы привыкнуть к ним. - Canva :
Мой любимый браузерный редактор для быстрого и простого создания пользовательской графики. Вы можете получить доступ к своей учетной записи и файлам на любом устройстве, так что это здорово, если вы много находитесь в пути.
Обязательно ознакомьтесь с этими полезными инструментами рабочего процесса, чтобы получить полную справку.
Как шаг за шагом создать веб-сайт в 2022 году:
Давайте рассмотрим отдельные шаги, которые необходимо предпринять, чтобы научиться создавать веб-сайт с нуля:
- Как купить и зарегистрировать доменное имя
- Как подписаться на веб-хостинг
- Как создавать контент с помощью HTML
- Как создавать стили и дизайн с помощью CSS
- Как добавить интерактивности с помощью JavaScript
- Как разместить свой веб-сайт в Интернете
Хотя этот список на первый взгляд может показаться слишком сложным и техническим, не волнуйтесь. Мы рассмотрим каждый шаг более подробно ниже.
Кроме того, я укажу на некоторые из моих любимых ресурсов для изучения того, как проходить каждый шаг один за другим.
И, как я уже упоминал выше, совершенно нормально не торопиться с каждым шагом. У вас много дел, поэтому обязательно сохраните эту статью для дальнейшего использования.
Если вы в какой-то момент не знаете, как поступить, просто напишите мне в разделе комментариев, и я вам помогу 🙂
Давайте погрузимся прямо сейчас!
Шаг 1: Купите и зарегистрируйте доменное имя
Самое первое, что вам нужно для создания веб-сайта, — это доменное имя.
Но что такое домен? Давайте на минутку рассмотрим основы.
Доменное имя — это просто адрес вашего веб-сайта . Точно так же, как ваш дом в реальной жизни имеет адрес, он будет и у вашего веб-сайта. Это способ найти и найти ваш сайт во всемирной паутине.
Например, mikkegoes.com — это мое доменное имя для этого блога. (И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
О чем следует помнить при регистрации доменного имени
Излишне говорить, что вы должны помнить о нескольких вещах. иметь в виду при выборе доменного имени.
- Убедитесь, что его легко написать и запомнить.
 Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу.
Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу. - Попробуйте перейти на .com доменное имя e, если сможете. Может быть трудно найти тот, который доступен, но стоит попробовать.
- Не регистрируйте ничего, что даже близко похоже на зарегистрированные товарные знаки или бренды.
- Убедитесь, что ваше доменное имя не содержит ничего, что вы не хотите передавать. Например, если ваш веб-сайт называется «Компьютерная биржа», он может выглядеть так: www.ComputerSexChange.com . Не круто.
- Используйте свой собственный, если это имеет смысл . Например, если вы создаете портфолио веб-разработчика, почему бы не использовать свое собственное имя?
Чтобы помочь вам раскрыть свой творческий потенциал, вот полезный пост о том, как найти идеальное название веб-сайта или блога.
Где я могу зарегистрироваться и купить домен?
Существует множество регистраторов доменных имен, из которых вы можете выбирать.
Самый простой вариант — зарегистрировать домен у поставщика веб-хостинга. Собрать все под одной крышей — это реально сэкономить время. Но опять же, выбор за вами.
Тем не менее, давайте посмотрим, что такое веб-хостинг дальше.
☝️ наверх ☝️
Шаг 2: Зарегистрируйтесь на веб-хостинге
Когда вы выбрали броское доменное имя, пришло время перейти к веб-хостингу.
Короче говоря, веб-хостинговые компании сдают в аренду место на веб-сервере, которое вы можете использовать для хранения файлов вашего веб-сайта.
Ваш хостинг-провайдер делает ваш сайт доступным для всех, кто использует WWW.
Читайте также: Как именно работает Интернет?
На что обратить внимание в провайдере веб-хостинга?
Опять же, вы можете выбирать из сотен вариантов. Чтобы максимально упростить задачу, обратите внимание на несколько ключевых факторов:
Чтобы максимально упростить задачу, обратите внимание на несколько ключевых факторов:
- Простота использования:
Если вы создаете свой первый веб-сайт, вам не стоит выбирать поставщика веб-хостинга с сложный пользовательский интерфейс. - Скорость:
Скорость загрузки страниц очень важна в наши дни. Прежде чем регистрироваться, проверьте их рейтинги скорости загрузки страниц. - Время безотказной работы:
Каково их время безотказной работы? Вы же не хотите, чтобы ваш сайт был отключен из-за плохой технической настройки. - Доступность службы поддержки:
Доступны ли они круглосуточно и без выходных? Вы можете связаться с ними на вашем языке? Какие средства поддержки они предлагают?
Кроме того, вы хотите убедиться, что ваш провайдер веб-хостинга поддерживает инструменты и языки, которые вы используете. Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Связано: 21 лучших ресурсов для быстрого изучения Python для начинающих
Какого провайдера веб-хостинга я рекомендую?
Как и в случае со всеми инструментами и ресурсами, которые вы используете, вы можете выбрать провайдера веб-хостинга, который вам нравится.
Я рекомендую Bluehost , так как за последние годы у меня был лучший общий опыт работы с ними.
Их настройка проста, они всегда быстро помогали мне с любыми вопросами.
Кроме того, они дают вам бесплатное доменное имя для вашего хостинг-пакета.
(Начните работу с Bluehost здесь)Чтобы помочь вам сэкономить несколько долларов, я заключил эксклюзивный хостинг с Bluehost , начиная всего с 2,95 долларов в месяц .
Да, это меньше, чем кофе в Starbucks.
Когда вы разобрались с доменным именем и веб-хостингом, пришло время приступить к созданию файлов для вашего веб-сайта!
☝️ вернуться к началу ☝️
Шаг 3: Создайте контент с помощью HTML
Веб-сайты, которые вы используете ежедневно, обычно представляют собой веб-приложения, а не «просто» веб-сайты. Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Конечно, веб-приложения часто представляют собой крупномасштабные проекты, над которыми работают вместе целые команды разработчиков и дизайнеров.
В этом посте мы сосредоточимся на чем-то более простом, но все же очень полезном.
В конце этого поста у вас должно быть четкое руководство по созданию веб-сайта, состоящего из трех основных частей:
- Содержание и структура
- Стиль и дизайн
- Динамика и интерактивность
Начнем с первого пункта: Содержание и структура. Это то, для чего нам нужен наш первый инструмент: HTML или Язык гипертекстовой разметки .
Что такое HTML?
Первое, что нужно вашему веб-сайту, — это структурированный контент, который будет отображаться для ваших посетителей. Под этим я подразумеваю просто:
- Заголовки и параграфы
- Списки и таблицы
- Изображения и другие медиафайлы и т.
 д.
д.
Эти типы содержимого создаются с использованием языка, называемого HTML. Это не язык программирования, как думают многие. HTML — это просто инструмент разметки для создания структуры вашей веб-страницы.
Вы можете использовать HTML, чтобы создать четкую структуру и фактический контент на вашей веб-странице.
Например, вы будете использовать HTML, чтобы отделить строку меню от фактического содержимого вашей веб-страницы.
Кроме того, вы можете разделить область содержимого на разные разделы, как я сделал здесь, с основной текстовой областью и боковой панелью, которую вы видите справа (или внизу страницы, если вы используете мобильное устройство).
Для более подробного ознакомления с HTML прочтите мой предыдущий пост: Начало работы с HTML для начинающих.
Где изучить HTML для начинающих?
Хорошая новость в отношении HTML заключается в том, что его очень легко и быстро освоить. Вы можете изучить основы HTML за считанные часы и начать практиковаться на собственных небольших веб-страницах.
И, как и в случае с любым инструментом веб-разработки, практика помогает добиться совершенства, поэтому не стесняйтесь проверить свои навыки как можно скорее!
Вот несколько моих любимых онлайн-курсов и руководств по изучению HTML для начинающих:
- Codecademy:
Начните с бесплатного контента, чтобы узнать, как работает HTML и нравится ли вам с ним работать. Если вы готовы инвестировать в долгосрочные обязательства, ознакомьтесь с их планами Pro, чтобы разблокировать больше обучающего контента. - Полный курс веб-разработчика 2.0:
Я использовал этот курс на Udemy несколько лет назад, чтобы узнать почти все, что мне нужно, чтобы стать внештатным веб-разработчиком. Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Когда вы создали достаточно контента с помощью HTML, пора переходить к следующему инструменту…
☝️ вернуться к началу ☝️
Шаг 4: Стиль и дизайн с CSS
Имея за плечами хорошее понимание основ HTML, пришло время изучить CSS или каскадные таблицы стилей .
И это то, что касается CSS, стилизация вашего HTML-контента, чтобы сделать его более привлекательным и удобным для чтения.
Так же, как и HTML, CSS довольно легко освоить. Вам не нужен какой-либо предыдущий опыт кодирования или веб-разработки, чтобы начать изучать CSS.
А поскольку он работает рука об руку с HTML, рекомендуется изучать их оба одновременно.
Что такое CSS?
Когда дело доходит до создания веб-сайта с нуля, HTML может помочь только вам. Я имею в виду, да, вы используете его для создания реального контента для своего веб-сайта, но вы мало что можете сделать с HTML, чтобы он выглядел великолепно.
Вот как могла бы выглядеть веб-страница на чистом HTML:
Мм, я думаю, мы можем сделать лучше…
Вот где CSS вступает в игру.
Вы можете использовать CSS для выбора и оформления отдельных HTML-элементов на веб-странице в соответствии с вашими пожеланиями.
Что можно стилизовать с помощью CSS?
Итак, что именно можно стилизовать и разработать с помощью CSS?
Практически все. Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить внешний вид любого элемента или раздела на вашей странице, например:
Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить внешний вид любого элемента или раздела на вашей странице, например:
- Цвета
- Шрифты
- Декорации
- Позиционирование
- Интервалы, отступы, границы и т. д.
И самое приятное то, что ваш CSS отделен от содержимого HTML. Таким образом, вы можете настраивать и перенастраивать свой CSS, не затрагивая фактическую структуру или содержание вашего веб-сайта.
Другими словами: совместное использование HTML и CSS помогает разделить содержимое и стиль вашей веб-страницы.
Таким образом, имея HTML-контент на месте, вы можете сколько угодно экспериментировать с CSS, не беспокоясь о том, что что-то сломаете или удалите.
Рекомендуется: Как быстро изучить основы CSS: руководство для начинающих
Где изучать CSS для начинающих?
Как и в случае с любым инструментом веб-разработки, лучший способ изучить CSS — это создавать собственные осмысленные проекты.
Даже если вы только начинаете и знаете только несколько основных правил CSS, попробуйте их сами.
Когда вы закончите видеолекцию в онлайн-курсе, просто примените то, что вы только что узнали, к чему-то, что вы создаете самостоятельно.
Готовы начать обучение? Большой!
Чтобы упростить вам задачу, вот два замечательных ресурса для начинающих для изучения CSS онлайн. Я использовал их еще в тот день, когда решил стать фрилансером веб-разработки на полную ставку.
- FreeCodeCamp:
Один из моих любимых, полностью бесплатных ресурсов для изучения веб-разработки с нуля. Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать. - Учебный лагерь веб-разработчиков:
Этот безумно обширный курс Udemy научит вас почти всему, что вам нужно знать о веб-разработке. Модуль CSS идеально подходит для начинающих — отличное место для начала обучения веб-разработке.
Опять же, не забывайте тренироваться много раз . Вам не нужно создавать полноценную веб-страницу для каждой видеолекции. Просто подготовьте HTML-файл с несколькими элементами, на которых вы сможете попрактиковаться в своих навыках CSS.
Поверьте мне, вы можете часами опробовать различные правила и приемы CSS всего лишь на небольшом количестве HTML-контента!
Рекомендуется: лучшие курсы HTML и CSS для начинающих
Когда вы почувствуете себя комфортно в работе с HTML и CSS, пришло время перейти к последнему инструменту, который вам понадобится для создания веб-сайта с нуля. Давайте посмотрим!
☝️ вернуться к началу ☝️
Шаг 5: Добавление интерактивности с помощью JavaScript
На данный момент ваша веб-страница содержит HTML-контент, и вы стилизовали его с помощью CSS. Хорошая работа!
Следующий шаг — сделать ваш сайт более интерактивным. В конце концов, ваша веб-страница HTML/CSS очень статична и не позволяет взаимодействовать с пользователями.
В конце концов, ваша веб-страница HTML/CSS очень статична и не позволяет взаимодействовать с пользователями.
Следовательно, вы хотите, чтобы ваши посетители легко ориентировались и, возможно, добавили несколько динамических штрихов. Это сделает ваш сайт еще красивее, а также повысит общее впечатление пользователей.
Для этого вам нужно выучить язык программирования под названием JavaScript . В наши дни это один из самых популярных и широко используемых языков в Интернете.
Связанный: Какой язык программирования лучше всего подходит для веб-разработки?
Что такое JavaScript?
Помимо HTML и CSS, которые являются языками разметки, JavaScript является более мощным и универсальным инструментом. Все три работают вместе без проблем, но JS сильно отличается от них двух.
Поскольку JavaScript является объектно-ориентированным, «правильным» языком программирования, его синтаксис сильно отличается от HTML и CSS. Он больше ориентирован на реальное программирование с использованием логики, используя такие элементы, как переменные, массивы, функции и т. д.
Он больше ориентирован на реальное программирование с использованием логики, используя такие элементы, как переменные, массивы, функции и т. д.
Таким образом, если JavaScript — ваш первый язык программирования, убедитесь, что вы изучаете его легко и просто. Не торопитесь, чтобы изучить и понять основы программирования, как вы идете.
На случай, если что-то пойдет не так, как вы планировали, прочтите мой пост о том, как основы компьютерных наук могут помочь вам научиться программировать быстрее.
Чем вам может быть полезен JavaScript?
Когда вы начнете изучать Javascript с нуля, вы начнете видеть приложения JS повсюду в Интернете. Начиная от интерактивных карт и заканчивая красивой анимацией, JavaScript буквально везде.
Вот несколько практических примеров того, что JavaScript может сделать для вас:
- Создание веб-приложений и браузерных игр
- Доступ и обработка информации в Интернете, например.
 узнайте, что в тренде в Твиттере
узнайте, что в тренде в Твиттере - Заставьте веб-сайты вести себя динамично и реагировать на действия пользователя
- Вычислять и визуализировать данные на информационных панелях и в электронных таблицах
Излишне говорить, что изучение JavaScript также занимает больше времени, чем изучение HTML или CSS. Но как только вы освоите основы, вы легко сможете начать использовать его в своих небольших проектах.
Просто продолжайте изучать одну вещь за раз, применяя все, что вы узнали, к своим собственным веб-страницам.
Рекомендуем: Что такое JavaScript и как его быстро изучить?
Где изучать JavaScript?
Самой большой проблемой при изучении JavaScript с нуля является обилие обучающих ресурсов. Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
В идеале вы хотите найти курс, на котором вы вместе изучаете все три основных инструмента веб-разработки: HTML, CSS и JavaScript. Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Позже, когда вы почувствуете себя более уверенно в своих навыках JavaScript, вы можете выбрать более углубленный курс для изучения более сложных тем JS.
Для начала вот несколько моих любимых ресурсов для изучения основ JavaScript:
- Codecademy:
Опять же, используйте их бесплатные учебные пособия для изучения основ. Затем, если вы чувствуете, что Codecademy соответствует вашим долгосрочным целям, вы можете рассмотреть возможность инвестирования в их план Pro. Это откроет больше учебного контента и практических проектов для дополнительной практики. - Курс Javascript для начинающих (Team Treehouse):
Хотите узнать все, что вам нужно знать о JavaScript, в одном месте? Этот полный курс обучения научит вас основам программирования вместе с JavaScript и jQuery. - Полный курс JavaScript:
Еще один отличный курс для начинающих на Udemy. 491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
И эй, у меня есть для вас отличные новости:
JavaScript — это последний важный инструмент, который вам нужен для создания веб-сайта с нуля. Если вы новичок, обязательно ознакомьтесь с этими забавными идеями проектов JavaScript, чтобы легко практиковать свои навыки.
Итак, когда вы почувствуете себя уверенно и комфортно с HTML, CSS и JS, пришло время запустить свой веб-сайт в Интернете!
Связано: Лучший курс JavaScript и jQuery для начинающих
☝️ вернуться к началу ☝️
Шаг 6. Разместите свой веб-сайт в сети
Хорошо, теперь у вас есть HTML-контент, который с помощью CSS выглядит более удобным и красивым. Вы также добавили некоторые динамические элементы и интерактивность с помощью JavaScript.
До сих пор вы работали локально на своем ноутбуке или компьютере, используя редакторы кода и веб-браузер для тестирования своего кода.
Теперь, наконец, пришло время разместить ваш прекрасный веб-сайт в Интернете, чтобы его увидел весь мир!
Другими словами, для этого вам понадобится ваш план веб-хостинга и ваше доменное имя.
Как мы уже говорили выше, вы арендуете место на их веб-сервере, чтобы сделать файлы вашей веб-страницы доступными для всех, у кого есть подключение к Интернету.
Размещение вашего веб-сайта на веб-сервере
Хотя веб-хостинг может показаться пугающим, если это ваш первый проект веб-сайта, не беспокойтесь. Инструменты, которые вам нужно использовать, довольно просты.
Вам просто нужен способ загрузки файлов вашего веб-сайта на веб-сервер вашего хостинг-провайдера.
При регистрации на веб-хостинге вы получите учетные данные для использования соединения FTP ( File Transfer Protocol ).
FTP позволяет загружать файлы HTML, CSS и JavaScript прямо с вашего компьютера.
Как загрузить файлы вашего веб-сайта с помощью FTP
Первое, что вам нужно для использования FTP, — это ваши учетные данные для входа в систему от вашего провайдера веб-хостинга. Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Во-вторых, вам понадобится программное обеспечение FTP на вашем компьютере. По сути, это будет интерфейс, который вы используете для перетаскивания файлов с вашего компьютера в ваше веб-пространство.
Я часто использую FileZilla, но есть несколько других удобных для начинающих FTP-программ, например Cyberduck.
Все FTP-программы имеют одинаковый двухколоночный интерфейс. С одной стороны вы увидите файлы на вашем компьютере. С другой стороны, вы увидите все файлы на вашем веб-сервере.
Двухколоночный интерфейс FileZilla.Когда вы установили соединение с вашим хостинг-провайдером, вы можете просто перетаскивать файлы в обоих направлениях:
- Загружать файлы , перетаскивая их слева направо.
- Загрузите файлы с вашего веб-сервера, перетаскивая их справа налево.
В зависимости от настроек вашей учетной записи веб-хостинга ваше доменное имя связано с определенной папкой на веб-сервере.
Чтобы ваш веб-сайт был доступен под вашим доменным именем, вам необходимо загрузить файлы в эту конкретную папку. Чаще всего папка называется «public_html» .
(Опять же, если вы не уверены, уточните у своего хостинг-провайдера.)
И вуаля! После загрузки файлов вы можете получить доступ к своему веб-сайту, введя свой домен в адресную строку веб-браузера.
☝️ вернуться к началу ☝️
Заключительные мысли: Как создать веб-сайт с нуля
Излишне говорить, что существует множество других инструментов веб-разработки для добавления новых функций и функций на ваш веб-сайт.
Но этот пост должен дать вам хороший обзор самых основ того, как создать веб-сайт с нуля.
Имея базовые знания HTML, вы можете загружать файлы своего первого веб-сайта в свое веб-пространство и получать к ним доступ через URL-адрес вашего доменного имени.
Если это все, что вам нужно, то все готово. Поздравляем!
Поздравляем!
Однако добавление CSS и JavaScript сделает ваш сайт намного интереснее.
И если вы хотите стать фронтенд-разработчиком, эти три языка станут основой вашего набора навыков.
Таким образом, если вы хотите узнать, как создать веб-сайт с нуля, используйте для начала ресурсы, указанные выше.
Если у вас есть четкое представление о том, о чем ваш сайт и как он должен выглядеть, вы уже на правильном пути.
Чтобы получить еще больше полезных ресурсов, ознакомьтесь с этими простыми в освоении курсами для начинающих по изучению веб-разработки с нуля!
Теперь создайте свой первый веб-сайт и поделитесь им со всем миром! Не забудьте поделиться ссылкой в комментариях ниже!
Вот несколько полезных статей, которые вы тоже можете прочитать:
- Чем именно занимается веб-разработчик?
- Как стать веб-разработчиком? Часто задаваемые вопросы: карьера, зарплата, навыки
Если вы нашли этот пост, чтобы узнать, как создать веб-сайт с нуля, полезным, просто напишите мне в комментариях ниже! Я хотел бы услышать, как вы поживаете! Дайте мне знать, если я могу чем-то вас поддержать.
P.S. Если вам понравилась эта статья, поделитесь ею с другими! Спасибо за вашу поддержку!
Удачного кодирования!
— Mikke
🔥 Создайте сайт с нуля — 9 шагов
Каждый бизнес должен упорно трудиться, чтобы выделиться в современном гламурном мире социальных сетей. Будь то создание учетной записи Twitter, Instagram или даже TikTok для общения с пользователями, компании сообщают о своем присутствии. Тем не менее, создание веб-сайта по-прежнему остается одним из лучших способов создания и развития вашего бренда, привлечения новых клиентов и преобразования их в доход. Платформы социальных сетей отправляют потенциальных клиентов обратно на ваш веб-сайт, поэтому, когда вы создаете собственный веб-сайт, вы используете наиболее эффективный способ развития своего бренда. Этот блог предоставит 9-шаговый план, который поможет вам создать свой веб-сайт с нуля.
Увидеть, как все, что вы придумали для своей компании, воплощается в жизнь в Интернете, станет одним из самых приятных впечатлений от веб-сайта.
В этом смысле платформы социальных сетей помогают повысить узнаваемость бренда, после чего зрители хотят знать, где получить доступ к вашим продуктам или услугам, и именно здесь появляется ваш веб-сайт.
Возможно, вам интересно, с чего начать и как создать веб-сайт. Хорошая новость заключается в том, что создать веб-сайт настолько просто, что с этим справится даже полный новичок. Один из самых простых способов — создать свой веб-сайт с помощью простого конструктора веб-сайтов через сайт для создания веб-сайтов. К счастью для вас, мы предлагаем лучший конструктор сайтов.
Содержание
Создайте свой веб-сайт с нуля за девять простых шагов- Определите цель своего веб-сайта
- Изучите конкурентов
- Выберите лучший конструктор веб-сайтов
- Выберите веб-хост
- Выберите доменное имя
- Настройте свой макет
- Добавьте свой контент
- Выберите правильные инструменты
- Протестируйте свой веб-сайт и опубликуйте
- Определите цель своего веб-сайта
 Определите цель вашего веб-сайта
Определите цель вашего веб-сайта Один из самых важных шагов, которые необходимо выполнить, когда вы решите создать свой собственный веб-сайт, — перечислить свои цели или задачи вашего сайта. Это руководство, которое поможет вам оставаться сосредоточенным, что имеет решающее значение для успеха. Спросите себя:
Зачем вы создаете этот сайт?
Чего вы планируете добиться, построив его?
Какой цели он служит?
Важно ли это для вашего бизнеса и какое влияние это окажет на ваш бренд? Также спросите, сколько стоит создать сайт?
Ответы на эти вопросы сделают процесс создания веб-сайта более плавным.
После того, как вы определили свои цели, вам будет легче придумывать стратегии для их достижения.
Ваша цель помогает определить макет вашего веб-сайта, его дизайн, а также помогает оценить успех вашего веб-сайта. Понимание и согласование вашей цели помогает создать потрясающий опыт, который, как вы надеетесь, пользователи получат от посещения вашего веб-сайта. Это поддерживает вашу мотивацию, поддерживает импульс и чувство направления.
Это поддерживает вашу мотивацию, поддерживает импульс и чувство направления.
Перед созданием собственного веб-сайта крайне важно провести исследование. Вы должны сначала искать вдохновение, а затем исследовать свою целевую аудиторию и своих конкурентов. При этом вы можете черпать вдохновение, глядя на другие макеты веб-сайтов, а также черпать вдохновение из социальных сетей. Это может помочь вам определиться с цветами, макетами и видением вашего веб-сайта.
Изображение с elements.envato – S Сегментируйте свою аудиторию Вам также следует провести исследование рынка, чтобы выяснить, как охватить вашу целевую аудиторию и что конвертирует их клики в покупки. Проведите несколько опросов на своих платформах в социальных сетях, чтобы получить представление о вашей целевой аудитории.0017 возраст, фон, пол и интересы, среди других категорий, также являются большим преимуществом. Кроме того, вы можете изучить методы своих конкурентов и использовать их в качестве эталона.
Просмотрите социальные сети, форумы, часто задаваемые вопросы и веб-сайты ваших конкурентов, чтобы узнать, какие материалы они публикуют. Это позволяет вам наблюдать, какие вопросы задают потребители, с какой информацией они взаимодействуют, каковы их любимые средства связи и как обеспечить исключительную поддержку клиентов.
3. Выберите лучший конструктор веб-сайтов Как создать веб-сайт с нуля за 9 простых шагов 5Сайты для создания веб-сайтов — это новое и долгожданное изменение в том, как мы создаем веб-сайты сегодня. Таким образом, без малейших знаний в области кодирования вы можете создать блестящий веб-сайт. Эти простые конструкторы веб-сайтов также являются ответом на вопрос «сколько стоит создание веб-сайта?». Ну не много!
Использование лучшего конструктора веб-сайтов, подобного тому, что мы предлагаем здесь, в MonsterHost, позволяет вам роскошь разрабатывать и создавать свой веб-сайт без кодирования. Нет необходимости в дизайнере или разработчике, так как вы можете сделать все сами, а если вам не нравятся причудливые дизайны, вы можете реализовать простой конструктор веб-сайтов. Они очень популярны, эффективны и очень экономичны.
Они очень популярны, эффективны и очень экономичны.
При выборе конструктора веб-сайтов необходимо учитывать несколько факторов:
- Предоставляет ли конструктор веб-сайтов шаблоны и позволяет ли он их настраивать?
- Есть ли большой выбор стоковых изображений и видео?
- Можете ли вы легко подключить основные инструменты?
- Предлагает ли предпочитаемый вами конструктор веб-сайтов поисковую оптимизацию?
Все вышеперечисленные элементы жизненно важны для того, чтобы вы выбрали правильный сайт для создания веб-сайта, который наилучшим образом соответствует вашим потребностям в брендинге.
4. Выберите веб-хостинг Веб-хостинги или сайты для создания веб-сайтов создают круглосуточное хранилище для размещения вашего сайта в Интернете. Веб-хост предоставляет сервер, на котором вы можете хранить файлы и данные для своего веб-сайта. Они предлагают дискового пространства, пропускную способность, базы данных MYSQL и учетные записи электронной почты . Чтобы иметь успешный веб-сайт, важно точно знать, что вам нужно от веб-хостинга.
Чтобы иметь успешный веб-сайт, важно точно знать, что вам нужно от веб-хостинга.
Выбор правильного веб-хостинга важен, поскольку он может:
- Влиять на производительность вашего веб-сайта, что жизненно важно для получения высоких результатов в рейтингах поисковых систем.
- Обеспечивает безопасность вашего веб-сайта и устойчивость к угрозам.
- Упрощение резервного копирования файлов в случае каких-либо неблагоприятных событий.
- Помощь с гибкостью в плане поддержки. Имея доступ к круглосуточной технической поддержке
MonsterHost предлагает разнообразных пакетов для создания сайтов , которые включают хостинг. Определите, хотите ли вы сначала простой конструктор сайтов или WordPress. Мы предоставляем безопасный хостинг WordPress с неограниченным количеством учетных записей электронной почты.
5. Выберите доменное имя Домен — это имя вашего веб-сайта. Это адрес, который используется для доступа к вашему веб-сайту. Разработчики веб-сайтов дают вам возможность выбирать между бесплатным доменом и зарегистрированным настраиваемым доменом. При выборе домена сделайте его оригинальным, коротким и соответствующим вашему сайту; избегайте использования цифр. Вы также должны изучить множество расширений, таких как .com или org. д., и выберите тот, который лучше всего подходит для вашего бизнеса.
Разработчики веб-сайтов дают вам возможность выбирать между бесплатным доменом и зарегистрированным настраиваемым доменом. При выборе домена сделайте его оригинальным, коротким и соответствующим вашему сайту; избегайте использования цифр. Вы также должны изучить множество расширений, таких как .com или org. д., и выберите тот, который лучше всего подходит для вашего бизнеса.
Здесь начинается самое интересное. Все исследования, которые вы провели на первом этапе, помогут адаптировать макет вашего веб-сайта. Большинство сайтов для создания веб-сайтов предлагают темы и шаблоны. Выбранная вами тема должна основываться на характере вашего сайта и вашей целевой аудитории. Рекомендуется поэкспериментировать с различными темами и шаблонами, чтобы увидеть, как будет выглядеть ваш сайт. У вас также есть возможность выбрать другую тему, если вас не устраивает исходная выбранная тема.
Рекомендуется поэкспериментировать с различными темами и шаблонами, чтобы увидеть, как будет выглядеть ваш сайт. У вас также есть возможность выбрать другую тему, если вас не устраивает исходная выбранная тема.
После того, как вы выбрали темы или шаблоны, соответствующие цели вашего веб-сайта, пришло время начать добавлять контент. Вот несколько вещей, о которых следует помнить при добавлении контента на ваш веб-сайт:
- Используйте средство захвата внимания — вам нужно привлечь внимание зрителей, как только они перейдут по ссылке на ваш веб-сайт.
- Используйте заголовки – заголовки информируют посетителей сайта о том, что они читают. Это также помогает организовать ваш веб-сайт, гарантируя, что он свободно перемещается и легко отслеживается.
- Сообщите читателям, где они находятся . Не думайте, что зрители знают название вашей компании и то, что вы предлагаете.
 Расскажите зрителям о веб-сайте и вашем бизнесе, это позволит избежать ненужных вопросов.
Расскажите зрителям о веб-сайте и вашем бизнесе, это позволит избежать ненужных вопросов. - Привлекайте разговорным тоном — посетители сайта и клиенты хотят чувствовать себя желанными, когда они посещают ваш сайт. Использование разговорного тона приведет к тому, что посетители будут чувствовать себя более комфортно на вашем веб-сайте и не будут уклоняться от того, чтобы задавать определенные вопросы, потому что они боятся последующего тона.
- Вычитка . Вы хотите быть уверены, что ваш контент не содержит ошибок. Конечно, все мы люди и иногда ошибаемся, и это нормально. Однако корректура гарантирует, что вы распознаете эти ошибки и исправите их перед публикацией. Вы хотите предоставлять высококачественный контент своим клиентам, а также хотите, чтобы они доверяли вам и вашему бизнесу. Регулярные опечатки и грамматические ошибки сделают обратное.
Также убедитесь, что на вашем веб-сайте есть:
Как создать веб-сайт с нуля за 9Easy Steps 6- Домашняя страница — это первая страница, которую увидят люди.
 Сделайте его запоминающимся, способствуя хорошему первому впечатлению. Ваша домашняя страница должна быть чистой и хорошо оформленной.
Сделайте его запоминающимся, способствуя хорошему первому впечатлению. Ваша домашняя страница должна быть чистой и хорошо оформленной. - Страница продуктов — давайте теперь выделим, какие продукты или услуги вы предлагаете, добавив эту информацию на страницу ваших продуктов. Также рекомендуется создать отдельную страницу для каждого продукта или услуги для получения дополнительной информации.
- О странице — на этой странице вы можете поделиться историей своего бизнеса. С чего все началось, почему вы решили создать свой сайт и планы на бизнес.
- Контактная страница — это важно для информирования клиентов о различных способах общения с компанией. Здесь вы также можете поделиться страницами компании в социальных сетях. Предоставление контактной информации также помогает повысить доверие к вам.
- Страница часто задаваемых вопросов — часто задаваемые вопросы, как следует из названия, помогут ответить на часто задаваемые вопросы посетителей и клиентов.
 Бывают случаи, когда у посетителя может возникнуть вопрос о продукте или услуге, которую вы предлагаете, и его первым побуждением будет проверить вашу страницу часто задаваемых вопросов.
Бывают случаи, когда у посетителя может возникнуть вопрос о продукте или услуге, которую вы предлагаете, и его первым побуждением будет проверить вашу страницу часто задаваемых вопросов.
Имейте в виду, что у ваших посетителей может быть продолжительность концентрации внимания золотой рыбки (как и у большинства из нас), поэтому старайтесь говорить как можно короче и по существу.
8. Выберите правильные инструментыПодключение других инструментов и платформ — это следующий шаг в создании вашего веб-сайта с нуля. Хотите верьте, хотите нет, но какая бы функция вам ни понадобилась для вашего сайта, для нее есть приложение/инструмент. Отличным примером может быть Google Analytics.
Google Analytics поможет вам лучше понять своих клиентов. С помощью этого инструмента вы можете измерить производительность своего веб-сайта, убедиться, что маркетинговые стратегии работают, классифицировать пользователей по разным группам в зависимости от пола, возраста, страны и т. д., а также узнать, какой контент лучше всего создавать и какие продукты добавлять на ваш веб-сайт.
д., а также узнать, какой контент лучше всего создавать и какие продукты добавлять на ваш веб-сайт.
Другим примером является подключение вашего веб-сайта к платформе почтового маркетинга . Вы можете использовать эту функцию для сбора подписчиков на рассылку новостей и проведения кампаний по электронной почте.
9. Протестируйте свой веб-сайт и опубликуйте его.Давайте посмотрим на ваш веб-сайт и посмотрим, как он выглядит на мобильном устройстве и настольном компьютере. Вы должны убедиться, что макет выглядит одинаково на обоих устройствах, а также что он соответствующим образом оптимизирован. Дважды проверьте дизайн, макет, изображения, продукты и просто общий поток веб-сайта. Поделитесь своими веб-сайтами с коллегами и друзьями, чтобы они также могли выполнить тестовый запуск. Здесь вы найдете ошибок или неработающих ссылок и может исправить их до официального запуска.
После того, как предварительный просмотр и тестирование завершены, и вы выполнили все шаги, описанные выше, о том, как создать веб-сайт с нуля с помощью лучшего конструктора веб-сайтов, все готово. Давайте в прямом эфире, нажмите ПУБЛИКАЦИЯ!
Давайте в прямом эфире, нажмите ПУБЛИКАЦИЯ!
А теперь скажите честно, было ли это так сложно, как вы думали? Разве шаги не были легкими для понимания и выполнения? Конечно, мы все можем согласиться с тем, что создание веб-сайта с нуля — это длительный процесс, но разве результат не был полезным?
Выбор создания собственного веб-сайта с нуля — это смелая задача, и мы все согласны с тем, что некоторые сайты для создания веб-сайтов могут быть не такими удобными для пользователя, как нам хотелось бы. Тем не менее, есть простые конструкторы веб-сайтов, которые выполняют свою работу.
MonsterHost — лучший конструктор веб-сайтов для малого бизнеса, и он выполняет свою работу. Этот хостинг-сайт предлагает множество пакетов, отвечающих требованиям любого владельца бизнеса, включая более 200 шаблонов, изображений и даже инструмент импорта для тех, кто желает конвертировать сайты, размещенные на других платформах. Начните работу со своим сайтом и создайте свой сайт с нуля с помощью простых инструментов перетаскивания, хостинга и бесплатного домена.

 Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу.
Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу. д.
д.
 узнайте, что в тренде в Твиттере
узнайте, что в тренде в Твиттере 491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием! Расскажите зрителям о веб-сайте и вашем бизнесе, это позволит избежать ненужных вопросов.
Расскажите зрителям о веб-сайте и вашем бизнесе, это позволит избежать ненужных вопросов. Сделайте его запоминающимся, способствуя хорошему первому впечатлению. Ваша домашняя страница должна быть чистой и хорошо оформленной.
Сделайте его запоминающимся, способствуя хорошему первому впечатлению. Ваша домашняя страница должна быть чистой и хорошо оформленной. Бывают случаи, когда у посетителя может возникнуть вопрос о продукте или услуге, которую вы предлагаете, и его первым побуждением будет проверить вашу страницу часто задаваемых вопросов.
Бывают случаи, когда у посетителя может возникнуть вопрос о продукте или услуге, которую вы предлагаете, и его первым побуждением будет проверить вашу страницу часто задаваемых вопросов.