Проверка орфографии на веб-странице в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:30:31 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Для проверки орфографии на текущей веб-странице Dreamweaver используйте команду «Проверить правописание».
Для проверки орфографии в текущем документе используйте инструмент для проверки орфографии.
Документ должен быть веб-страницей (например, страницей HTML, ColdFusion или PHP).
Проверка орфографии не работает в текстовых файлах или файлах XML.
Кроме того, во время проверки орфографии игнорируются теги HTML и значения атрибутов.
В Dreamweaver проверка орфографии возможна только для документа, открытого в окне «Документ». Нельзя выполнить проверку орфографии для всех файлов сайта одновременно.
По умолчанию используется словарь орфографии американского английского языка. Чтобы изменить словарь, выберите меню «Правка» > «Настройки» > «Общие» (Windows) или «Dreamweaver» > «Настройки» > «Общие» (Macintosh), после чего во всплывающем меню «Словарь для проверки правописания» выберите нужный словарь.
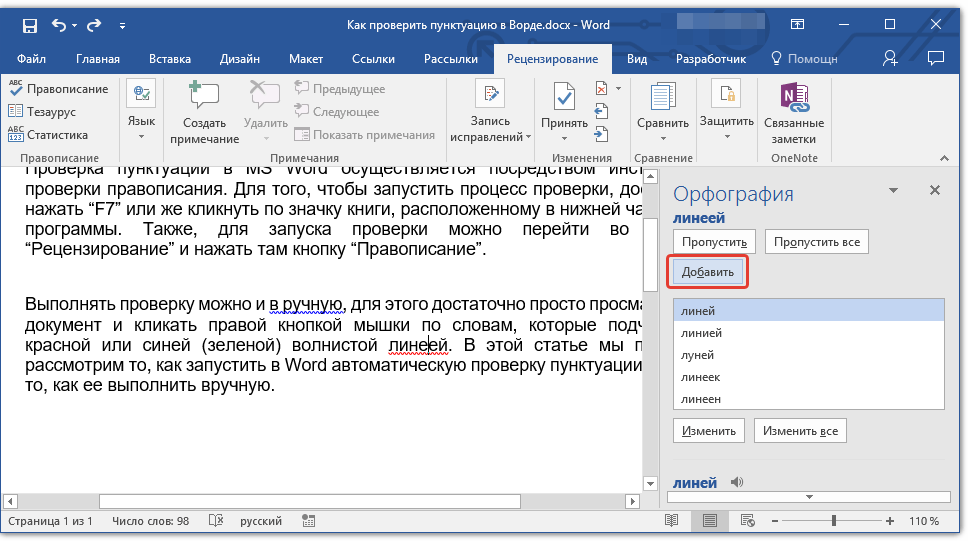
Выберите «Инструменты» > «Проверить орфографию» или нажмите сочетание клавиш Shift + F7.
Когда Dreamweaver обнаруживает нераспознанное слово, открывается диалоговое окно «Проверить орфографию».

Выберите соответствующий параметр в зависимости от желаемого способа обработки расхождений.
Добавить в личный список
Добавляет нераспознанное слово в личный словарь.
Пропустить
Пропускает это вхождение нераспознанного слова.
Заменить
Заменяет это вхождение нераспознанного слова текстом, введенным в поле «Заменить на», или выбранным элементом списка «Варианты».
Пропустить все
Пропускает все вхождения нераспознанного слова.
Заменить все
Заменяет все вхождения нераспознанного слова тем же путем.
В Dreamweaver не предусмотрена возможность удаления элементов, добавленных в личные словари.
Вход в учетную запись
Войти
Управление учетной записью
Видео: Проверка орфографии в сообщениях электронной почты
Видео: Проверка орфографии в сообщениях электронной почты — Служба поддержки МайкрософтШрифты, гиперссылки и средства проверки орфографии
-
Шрифты, гиперссылки и средства проверки орфографии
Видео -
Форматирование шрифтов для всех сообщений
Видео -
Форматирование текста в качестве гиперссылки
Видео -
Проверка орфографии в сообщениях электронной почты
Видео
Далее: Отзыв и замена отправленных сообщений
Шрифты, гиперссылки и средства проверки орфографии
Обучение работе с Outlook 2013
Шрифты, гиперссылки и средства проверки орфографии
Шрифты, гиперссылки и средства проверки орфографии
Проверка орфографии в сообщениях электронной почты
-
Шрифты, гиперссылки и средства проверки орфографии
Видео -
Форматирование шрифтов для всех сообщений
Видео -
Форматирование текста в качестве гиперссылки
Видео -
Проверка орфографии в сообщениях электронной почты
Видео
Далее: Отзыв и замена отправленных сообщений
Приложение Outlook включает в себя два средства для проверки правописания: функцию автозамены и средство проверки орфографии. При необходимости вы можете изменить порядок их работы и параметры проверки.
При необходимости вы можете изменить порядок их работы и параметры проверки.
Дополнительные возможности
Изменение формата сообщения на HTML, RTF или обычный текст
Автозамена. Вставка текста и символов
Автоматическое изменение цвета входящих сообщений и шрифтов в зависимости от отправителя, темы или получателей
Средство проверки орфографии или грамматики неправильно работает с другим языком
15 лучших средств проверки орфографии веб-сайтов 2022 года
Новые посетители могут покинуть ваш сайт, если увидят серию орфографических ошибок, что может увеличить показатель отказов. Вот почему были разработаны средства проверки орфографии веб-сайтов, которые помогут вам выявить и исправить эти ошибки, которые вы могли пропустить.
Вот почему были разработаны средства проверки орфографии веб-сайтов, которые помогут вам выявить и исправить эти ошибки, которые вы могли пропустить.
Некоторые средства проверки орфографии даже не ограничиваются проверкой правописания, а проверяют грамматику, пунктуацию и неработающие ссылки, тем самым предлагая другие преимущества SEO.
Без лишних слов позвольте мне показать вам 15 лучших средств проверки орфографии для веб-сайтов, которые настоятельно рекомендуются.
Лучшие средства проверки орфографии для веб-сайтов
1. TyposaurusTyposaurus — это бесплатная и полностью отзывчивая программа проверки орфографии, которая позволяет с легкостью проверять правописание на веб-сайте. Это инструмент, который сканирует веб-сайты и находит досадные орфографические ошибки, которые вы, возможно, пропустили.
Он был создан, чтобы помочь вам сэкономить время, так как вам не нужно копировать тексты и вставлять их на сайт. Все, что вам нужно сделать, это скопировать ссылку на веб-сайт, который вы хотите проверить, вставить ее в белое поле сканирования на онлайн-сайте Typosaurus, а затем нажать «Сканировать».
Все, что вам нужно сделать, это скопировать ссылку на веб-сайт, который вы хотите проверить, вставить ее в белое поле сканирования на онлайн-сайте Typosaurus, а затем нажать «Сканировать».
Вам будут представлены результаты и предложения по обнаруженным ошибкам, если они будут найдены, так что вы можете продолжить и исправить ошибки. С Typosaurus вы можете быть уверены, что получите результаты орфографических ошибок за считанные секунды.
Вы можете вставить до 10 URL-адресов в белое поле для сканирования одновременно. Когда вы сканируете несколько веб-сайтов одновременно, вы можете скрыть страницы без ошибок и просмотреть только страницы с орфографическими ошибками.
2. Бесплатная проверка орфографии онлайн по IMN У ниндзя интернет-маркетинга есть бесплатный онлайн-инструмент проверки орфографии, который позволяет вам проверять наличие орфографических ошибок на вашем веб-сайте, в документах и вставляемом тексте.
Как и алгоритмы Google PageRank, ниндзя интернет-маркетинга рассматривают типографские ошибки как «плохой контент», и именно поэтому он предоставляет решение для проверки орфографии, которое требует только копирования и вставки.
Однако он не проверяет слова, содержащие заглавные буквы, цифры или специальные символы. Вы можете проверить правописание тремя различными способами: вставив блок текстов, загрузив документ и вставив URL-адрес веб-сайта или веб-страницы.
На веб-сайте вы можете выбрать, что вы хотите проверить (веб-сайт, вставленный текст или документ), щелкнув кружок перед параметрами, а затем вставив или загрузив то, что вы хотите проверить, в поле ниже. , а затем нажмите «Проверка ниндзя», чтобы получить результаты.
Полученный результат поможет вам улучшить качество вашего контента. Список слов с ошибками, которые находит инструмент, можно просмотреть, чтобы увидеть, действительно ли они написаны с ошибками или это просто уникальные термины или имена, характерные для вашего веб-сайта.
Этот бесплатный онлайн-инструмент проверки орфографии может проверить минимум одну веб-страницу и максимум 1000 веб-страниц. К сожалению, этот инструмент проверки орфографии веб-сайта ограничивает каждого пользователя до пяти запусков в день.
Другие рекомендуемые инструменты IMN включают средство проверки неработающих ссылок, средство перенаправления и обхода сайта, анализатор изображений и ссылок, средство оптимизации на странице и средство изменения размера изображений в социальных сетях.
3. Грамматика и проверка орфографии веб-сайтаКак следует из названия, Grammar поможет вам проверить грамматику вашего веб-сайта, а также его правописание. Это абсолютно бесплатно и не требует регистрации.
Чтобы проверить наличие грамматических и орфографических ошибок на вашем веб-сайте, все, что вам нужно сделать, это ввести URL-адрес в поле ввода, выбрать язык, на котором написан веб-сайт, и нажать «Проверить».
Грамматика позволяет проверять веб-сайты на 38 различных языках, включая американский английский, британский английский, французский, испанский, китайский, итальянский и голландский.
Другой раздел Грамматика выходит за рамки проверки веб-сайтов и позволяет копировать и вставлять тексты, нажимать на выделенные орфографические или грамматические ошибки, чтобы увидеть объяснения, и использовать предложения для улучшения письма. Это также имеет автоматическое определение на 38 различных языках.
Согласно Grammar, он предоставляет «всю грамматику, необходимую для достижения успеха в жизни», а также улучшает ваше письмо с помощью бесплатных средств проверки грамматики и орфографии, статей, учебных пособий, словарных игр, электронных книг и многого другого.
Он также имеет расширение для Chrome, которое позволяет редактировать электронные письма, сообщения в блогах, сообщения, документы, веб-страницы и т. д. значок, который откроет всплывающее окно, предлагающее рекомендации по ошибкам, найденным в тексте.
SortSite — это инструмент PowerMapper, предназначенный исключительно для проверки орфографии веб-сайта. Он предназначен для поиска орфографических ошибок на веб-сайтах на нескольких языках, включая французский и различные варианты английского языка.
Чтобы SortSite работал лучше, вы можете настроить словарь с особыми словами, такими как придуманные имена, доменные имена и названия продуктов, а также выбрать язык написания по умолчанию для веб-страниц.
Преимущества SortSite включают проверку неработающих ссылок, проверку доступности веб-сайта и проверку совместимости браузера.
SortSite работает на всех устройствах с платформами Mac и Windows. Его можно использовать на общедоступных, внутренних и промежуточных веб-сайтах. Вы можете либо использовать бесплатную пробную версию, которая сканирует только 10 веб-страниц одновременно, либо подписаться на один из трех планов SortSite для одного пользователя и использовать его навсегда.
Хотя вы можете обновить его по цене, SortSite Standard стоит 149 долларов США., SortSite Pro стоит 349 долларов, а SortSite Developer — 849 долларов.
Все планы предусматривают неограниченное количество сканирований до 22 000 страниц за одно сканирование и бессрочную лицензию на настольный компьютер для каждого пользователя.
Пакеты, характерные для каждой версии, можно просмотреть на PowerMapper, чтобы выбрать наиболее подходящий. Не говоря уже о том, что существует 30-дневная гарантия возврата денег.
5. CheckDogCheckDog проверяет орфографические ошибки, а также битые ссылки за считанные секунды. У него есть бесплатная пробная учетная запись для пользователей и пять планов по разным ценам, начиная с 27 долларов в месяц.
Вы можете запланировать регулярное сканирование с помощью CheckDog, чтобы получать электронное письмо о любой обнаруженной ошибке. Существует также однократное сканирование для немедленного результата. Орфографические ошибки помечаются как «вероятно», «возможно» и «маловероятно», чтобы пользователи могли по-разному сосредоточиться на этих ошибках.
Орфографические ошибки помечаются как «вероятно», «возможно» и «маловероятно», чтобы пользователи могли по-разному сосредоточиться на этих ошибках.
Бесплатная пробная версия позволяет вам пять раз сканировать до 50 веб-страниц одновременно, а регистрация занимает всего 60 секунд.
Регистрация не требует ввода данных вашей кредитной карты, все, что вам нужно, это ваш веб-сайт и адрес электронной почты, для вас будет создана учетная запись на платформе CheckDog.
Вот его месячные тарифные планы:
- Бегемот — 1500 сканирований пользовательских веб-страниц за 897 долларов США
- Elephant — 300 сканирований до 10 000 веб-страниц за одно сканирование по цене 367 долл. США
- Leopard — 70 сканирований до 5000 веб-страниц за одно сканирование по цене 47 долларов США
- Zebra — 10 сканирований до 1000 веб-страниц за одно сканирование по цене 34 долл. США
- Giraffe — 10 сканирований до 1000 веб-страниц за одно сканирование по цене 27 долларов США
 Онлайн-проверка орфографии
Онлайн-проверка орфографии Это бесплатный онлайн-инструмент для проверки орфографии, который выявляет орфографические и грамматические ошибки на веб-сайте или в онлайн-документе.
Все, что вам нужно сделать, это ввести ссылку на документ или веб-сайт, который вы хотите проверить, выбрать язык файла и нажать «Проверить текст». Вы можете сканировать документы в форматах DOC, DOCX, PDF, RTF, HTML и TXT. Он также проверяет изображения, содержащие тексты и электронные книги.
Онлайн-проверка орфографии предоставляет подробные пояснения с примерами того, почему слова или грамматика могут быть неправильными. Существует положение, которое позволяет вам делиться своим текстом с другими или отправлять его себе в формате PDF, RFT, HTML или TXT.
Этот инструмент подходит для владельцев веб-сайтов малого бизнеса, студентов, профессионалов, блоггеров и писателей, особенно для тех, кто не пишет на своем родном языке. Если ваш документ сохранен в облаке, например, на Google Диске или в Dropbox, вы все равно можете загрузить документ оттуда и отсканировать его, чтобы сразу увидеть исправленный текст.
InSite 5 — это средство проверки орфографии веб-сайтов, созданное Inspyder для проверки орфографических ошибок и поиска неработающих ссылок на вашем веб-сайте.
Он также служит анализатором плотности ключевых слов, счетчиком слов на веб-сайте, SEO-анализом на месте, автоматическими отчетами о веб-сайтах и проверкой ссылок YouTube.
Однако его необходимо загрузить на рабочий стол Windows. После загрузки вы можете воспользоваться бесплатной пробной версией или приобрести ее по единовременной цене 59,95 долларов США навсегда, чтобы пользоваться неограниченной проверкой орфографии.
InSite 5 отличается простотой использования и достаточной мощностью для работы со сложными веб-сайтами. Вам не нужно беспокоиться об исправлении тегов стиля Twitter, имен файлов, адресов электронной почты и другого «веб-текста», InSite 5 проигнорирует их все.
Тем не менее, InSite 5 может проверять метатеги, заголовки страниц и другое видимое поисковой системой содержимое, которое вы, возможно, не проверяли. Его словарь можно настроить с помощью определенных терминов, таких как имена собственные и фирменные слова.
Его словарь можно настроить с помощью определенных терминов, таких как имена собственные и фирменные слова.
Он совместим с WordPress CMS, SharePoint, PHP, Joomla, ASP.NET и т. д. Он также проверяет содержимое PDF, RTF и HTML. Не говоря уже о том, что вы можете настроить его для входа на защищенные паролем веб-сайты.
8. Быстрая проверка орфографии сайтаЭто инструмент от Webtweaktools, использующий многопоточный алгоритм, позволяющий проверять правописание на нескольких веб-страницах одновременно.
Это помогает сэкономить время, и вы можете сгенерировать результат, полученный в форматах HTML, Excel, XML и TXT.
Как и InSite 5, Fast Website Spell Checker требует, чтобы вы загрузили его на рабочий стол Windows; однако у него не разовая подписка, а годовой пакет подписки с обновлениями и поддержкой.
Варианты ценообразования включают один год по цене 39,95 долларов США, два года по цене 49,95 долларов США и три года по цене 59,95 долларов США. Он имеет 30-дневную гарантию возврата денег.
Он имеет 30-дневную гарантию возврата денег.
Этот инструмент поддерживает открытые словари, и вы можете установить словарь на любом языке. Он поддерживает сайты, защищенные паролем, с SSL-сертификатом и формой входа. Он также включает в себя многофункциональный сканер веб-сайтов.
9. DatayzeDatayze использует бота Datayze Spider, который бесплатно просматривает ваш сайт и выявляет орфографические ошибки.
Чтобы начать, вам нужно ввести URL-адрес вашего веб-сайта в белое поле на веб-сайте и нажать «Анализ».
Datayze Spider не просматривает более 1000 страниц на пользователя в день. Как только он достигнет предела, вы можете сделать паузу и продолжить в другой день.
Кроме того, Паук отслеживает не количество просканированных страниц, а количество сделанных вами запросов. Однако паук просматривает одну страницу за 1,5 секунды.
Чтобы ограничить паука, вы можете создать для него набор правил в файле robots. txt, которые разрешают или запрещают ему сканировать страницу.
txt, которые разрешают или запрещают ему сканировать страницу.
Screaming Frog — это бесплатный инструмент для загрузки, но функция проверки орфографии доступна для премиум-подписчиков за 149 фунтов стерлингов в год.
Интересно, что Screaming Frog SEO Spider сканирует неограниченное количество веб-страниц, и вы можете приобрести лицензию для 20+ пользователей за 119 фунтов стерлингов в год.
С платной подпиской Screaming Frog SEO Spider находит битые ссылки, ошибки и редиректы. Как и другие средства проверки орфографии веб-сайтов, он может анализировать заголовки страниц и метаданные для выявления орфографических ошибок.
Кроме того, инструмент Screaming Frog может генерировать XML-карты сайта, конфигурацию обхода, сохранять обходы и повторно загружать, а также обнаруживать практически повторяющийся контент.
Проверка орфографии и грамматики настраивается, что позволяет игнорировать слова, правила грамматики, настраивать язык, добавлять в словарь и определять используемый контент. Он также объясняет эту ошибку и дает предложения по исправлению.
Он также объясняет эту ошибку и дает предложения по исправлению.
Вот еще одно расширенное средство проверки орфографии для веб-сайтов, которое проверяет орфографию, находит неработающие ссылки, проверяет HTML и CSS и обеспечивает 12 других проверок.
Он был выпущен в 2019 году и с тех пор служит помощником, помогая пользователям видеть те орфографические ошибки, которые они могли пропустить, даже в скрытых местах, таких как метатеги и заголовки.
Это абсолютно бесплатное приложение, которое вы можете загрузить на свое устройство Mac или Windows. Однако DeepTrawl не предоставляет поддержку бесплатным пользователям. Раньше это был инструмент премиум-класса, но теперь он бесплатен для всех пользователей.
Его интерфейс прост в использовании, и вы можете добавлять в него свои проверки с помощью простых поисковых выражений или регулярных выражений. Это также позволяет планировать проверки с помощью таймеров как днем, так и ночью. Вы можете поделиться сгенерированными результатами с другими.
Вы можете поделиться сгенерированными результатами с другими.
Проверка орфографии WP — это плагин проверки орфографии WordPress, который проверяет орфографию, грамматику, неработающие ссылки и SEO всего одним щелчком мыши. Он подходит для малого бизнеса, агентств и даже корпоративных сайтов.
Этот инструмент для проверки орфографии позволяет вам использовать его бесплатно без ввода данных вашей кредитной карты, хотя его преимущества ограничены.
Кроме того, вы можете подписаться на любой из трех годовых пакетов, которые вас интересуют. Сюда входит агентство за 29 долларов.9, разработчик — 99 долларов, а владелец сайта — 49 долларов.
С помощью WP Spell Check вы можете сэкономить время на корректуре своих веб-сайтов WordPress и получать уведомления по электронной почте, когда на вашем сайте есть ошибки в шорткоде или HTML-коде.
Вы можете использовать этот инструмент для одновременного мониторинга нескольких веб-сайтов WordPress. Кроме того, он работает в фоновом режиме для обнаружения орфографических ошибок.
Кроме того, он работает в фоновом режиме для обнаружения орфографических ошибок.
Мгновенная проверка орфографии, популярная среди разработчиков веб-сайтов. Это упрощает процесс проверки орфографических ошибок непосредственно на веб-странице.
Даже если ваш HTML-редактор поддерживает проверку орфографии, функция проверки орфографии веб-страницы может помочь вам найти ошибки, которые она могла пропустить. Вы также можете включить его на своей веб-странице, чтобы просмотреть свои ошибки в режиме реального времени.
После добавления в веб-браузер на базе Chrome он позволяет редактировать орфографические ошибки, обнаруженные непосредственно на веб-странице.
К счастью, это расширение для Chrome регулярно обновляется; следовательно, вам не нужно беспокоиться об использовании устаревшей версии.
14. Проверка орфографии для Chrome Это еще одно расширение Google Chrome, которое можно использовать для проверки орфографических ошибок на любом веб-сайте. На его счету более 100 000 пользователей.
На его счету более 100 000 пользователей.
Позволяет пользователям проверять орфографию на 12 различных языках: английском, французском, итальянском, испанском, финском, немецком, голландском, датском, польском, русском, шведском и португальском.
Его интерфейс редактирования заклинаний прост в использовании, и вы можете настроить его ярлыки и цвет. Проверка орфографии для Chrome поддерживает пользовательские словари и обеспечивает поддержку меню содержимого Chrome.
Он регулярно обновляется, и когда это происходит, добавляются новые языки и улучшаются доступные языки.
15. GrammarlyИ последнее, но не менее важное: у нас есть Grammarly.
В отличие от других программ проверки орфографии, Grammarly не сканирует веб-сайты с помощью сканера. Чтобы использовать его, вам нужно скопировать и вставить контент, который вы хотите проверить, на веб-сайте Grammarly.
Требуется, чтобы вы зарегистрировались, используя свой адрес электронной почты. Его могут использовать бесплатно люди, которым доступны только основные предложения по написанию. У него есть два плана: Премиум-план для частных лиц и Бизнес-план для команд от 3 до 149 человек.
Его могут использовать бесплатно люди, которым доступны только основные предложения по написанию. У него есть два плана: Премиум-план для частных лиц и Бизнес-план для команд от 3 до 149 человек.
Премиум-план можно оплачивать ежегодно (144 доллара США), ежеквартально (60 долларов США) или ежемесячно (30 долларов США). Вы можете сэкономить 60%, оформляя ежегодную подписку, которая является самой популярной. Бизнес-план стоит 12,50 долларов в месяц на участника. Таким образом, каждый участник получает индивидуальную оплату.
У Grammarly есть клавиатура, которую вы можете загрузить из Google Play Store прямо на свои устройства Android. Она проверяет орфографию, когда вы пишете свой контент, и предлагает варианты и альтернативы словам.
Он также имеет расширение для Chrome, которое можно добавить на рабочий стол и которое упрощает проверку орфографических ошибок на веб-страницах в Chrome.
Онлайн-проверка грамматики Grammarly может обнаруживать все типы орфографических, пунктуационных и грамматических ошибок. Он также имеет функцию проверки на плагиат, которая может обнаруживать случаи плагиата в текстах.
Он также имеет функцию проверки на плагиат, которая может обнаруживать случаи плагиата в текстах.
Заключение
Вот оно! Лучшие средства проверки орфографии веб-сайтов, которые вы можете использовать для своего веб-сайта.
Будь то бесплатная проверка орфографии или премиальная программа с неограниченным количеством сканирований и расширенными функциями, вы можете использовать любую из них, которая соответствует вашим предпочтениям.
Кэсси Райли
Кэсси Райли обожает все, что связано с маркетингом и социальными сетями. Она жена, мать и предприниматель. В свободное время она любит путешествовать, изучать языки, музыку, писать и единорогов. Кэсси учится всю жизнь и любит проводить время, посещая занятия, вебинары и саммиты.
Многоязычные онлайн-решения для проверки орфографии и грамматики
Мы создали WProofreader — набор многоязычных решений для проверки предложений для компаний-разработчиков, предприятий и частных лиц.
Простая интеграция предварительно созданных компонентов WProofreader с веб-приложениями, элементами управления HTML и редакторами WYSIWYG: CKEditor, Froala Editor, TinyMCE, Quill и т. д. Получите доступ к механизму WProofreader через API проверки грамматики.
д. Получите доступ к механизму WProofreader через API проверки грамматики.
Установите расширение браузера для Chrome, Firefox и Microsoft Edge и разместите его в облаке или локально.
Попробуйте бесплатно
Корректор предложений
Проверьте орфографию и грамматику, улучшите свой стиль письма. Наслаждайтесь орфографической автозаменой и предложениями автозаполнения.
Многоязычный
Станьте глобальным с более чем 20 языками. Очищайте тексты с помощью искусственного интеллекта на английском, немецком и испанском языках. Создание пользовательских словарей.
Безопасность
Данные в пути шифруются с помощью протокола TLS. GDPR-совместимый. Локальное развертывание предназначено для предприятий, заботящихся о безопасности.
Помощь
Мы отвечаем в течение рабочего дня на все запросы по продажам и техническим вопросам и при необходимости предоставляем пошаговую установку.
Наши продукты
Различные методы корректуры, все наши продукты имеют в основе один и тот же мощный механизм WProofreader. Найдите идеальное решение для рабочего процесса вашего приложения.
Найдите идеальное решение для рабочего процесса вашего приложения.
WProofreader SDK
Набор готовых подключаемых модулей для HTML-редакторов и автономный API, помогающий командам разработчиков обогащать веб-приложения и пользовательские системы функциями проверки грамматики и орфографии.
Читать далее
Расширение браузера WProofreader
Надежный помощник по письму для отдельных лиц и групп. Доступно для Chrome, Firefox и MS Edge. Проверяйте электронные письма, документы, сообщения и совершенствуйте свой стиль онлайн.
Читать дальше
Плагин SCAYT для CKEditor 4
Готовый к работе плагин многоязычной проверки грамматики и орфографии для CKEditor 4. Мгновенно обнаруживает и подчеркивает проблемы с письмом в режиме ввода текста.
Подробнее
WКорректор для WordPress
Вы когда-нибудь хотели, чтобы еще одна пара глаз посмотрела на ваш текст перед публикацией? К вашим услугам плагин корректора текста WProofreader для WordPress.
Read more
Integrations
HTML controls
WYSIWYG editors
Other integrations
Web browsers
Deployment options
On-premise
Enterprise-class sentence checker integrated in your infrastructure and hosted на серверах вашей компании. Идеально подходит для компаний, заботящихся о безопасности.
- Индивидуальные условия
Лицензирование и цены адаптированы к вашей индивидуальной инфраструктуре и потребностям обработки.
- Функции по запросу
Наша техническая команда настроит корректор в соответствии с вашими конкретными требованиями.

- Полный контроль
Все данные хранятся и обрабатываются на ваших серверах. Риски утечки данных исключены.
- Гибкое развертывание
Легко интегрируйте механизм корректуры в вашу инфраструктуру.
Попробуйте бесплатно
Облако
Возможности для корректуры размещены на AWS с центрами обработки данных в регионе Восток США. Идеально подходит для стартапов и небольших компаний с гибкими потребностями в масштабировании.
- Быстрый старт
Получите корректор в считанные минуты с подробными руководствами по установке и отзывчивой службой поддержки.
- Автоматические обновления
Мы предоставляем непрерывные обновления продукта с обратной совместимостью, доступной в вашем механизме проверки орфографии и грамматики.
- Никакой инфраструктурной суеты
Наслаждайтесь расширенными функциями вашего решения, пока мы позаботимся обо всем остальном.