Продвижение сайта одностраничника | Гайд по одностраничному сайту
17 мин — время чтения
Авг 28, 2020
Поделиться
Перед созданием сайта следует выбрать его тип: сайт-визитка, информационный ресурс, интернет-магазин и пр. Если необходимо быстро продвинуть конкретную услугу или продукт, хорошо подойдет одностраничник. Создать такой сайт можно как самостоятельно, так и обратившись в студию веб-дизайна либо к фрилансеру.
Из этой статьи вы узнаете, как своими силами создать одностраничник, который сочетает в себе красивый дизайн и удобный функционал и обеспечивает максимальную конверсию. Также мы рассмотрим особенности продвижения одностраничных сайтов.
Что такое одностраничный сайт?Одностраничник — это популярный тип сайта, который состоит только из одной страницы. Одностраничники создают с различными целями:
- продажа определенного продукта или услуги;
- запуск акционного предложения;
- продвижение собственного бренда;
- портфолио специалиста творческих специальностей;
- вывод нового продукта на рынок;
- перелив трафика на другие сайты;
- набор персонала;
- сбор контактной информации о потенциальных клиентах и пр.

Основной принцип, которого придерживаются при создании одностраничника: сайт должен быть создан для определенного целевого действия и в рамках одной маркетинговой кампании. При этом компания может создавать множество одностраничных сайтов, на которых будут предлагаться различные товары и услуги. Такой подход позволяет гибко учитывать потребности целевой аудитории и подобрать описание продукта и призыв к действию, которые максимально повысят конверсию.
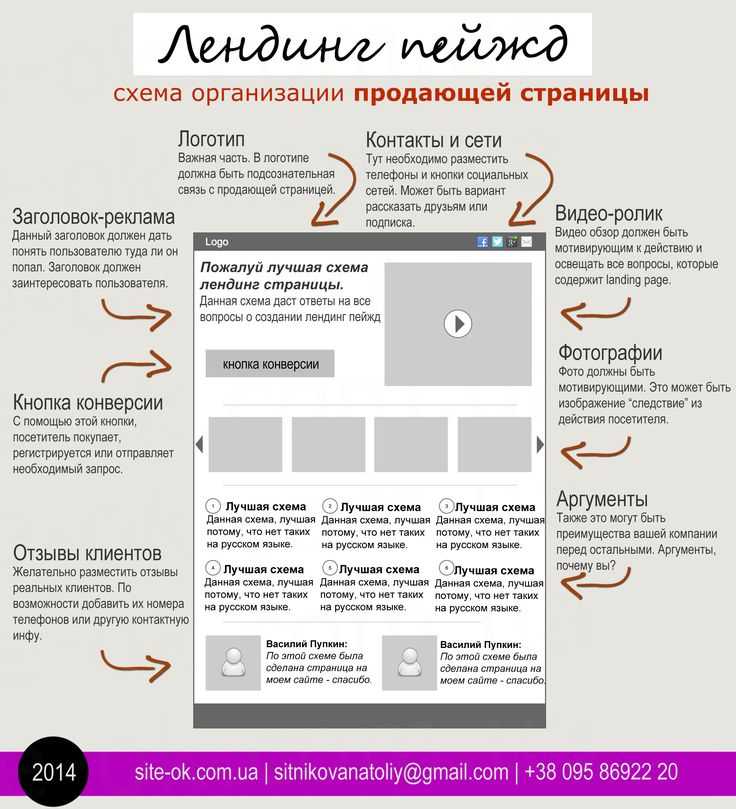
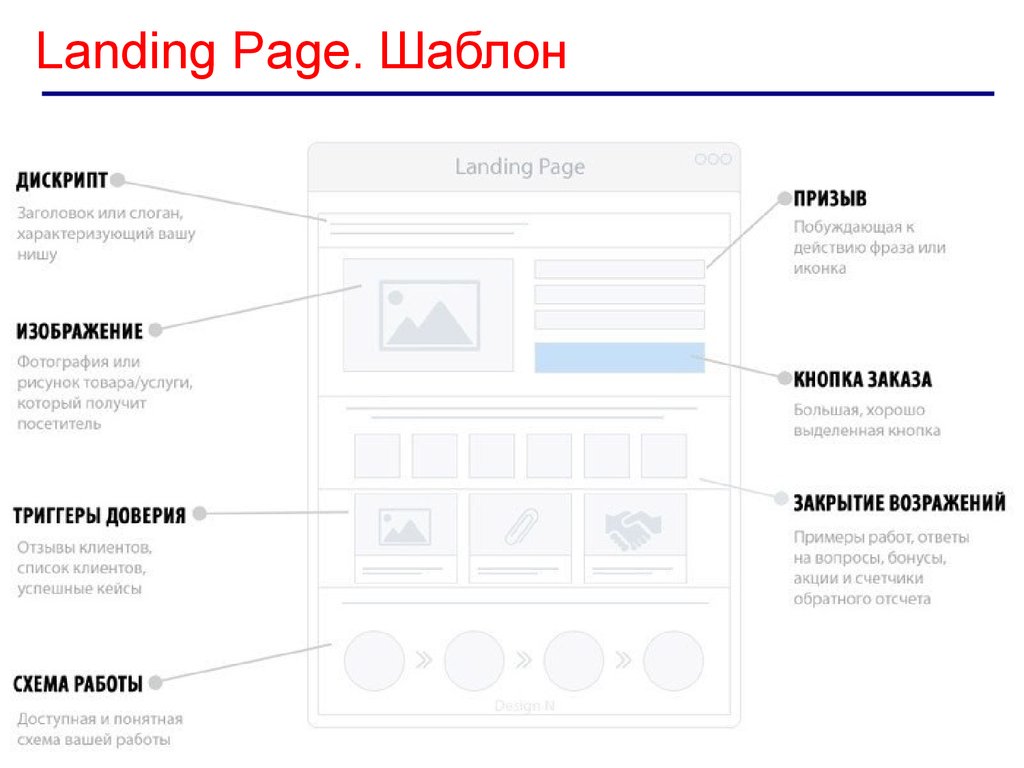
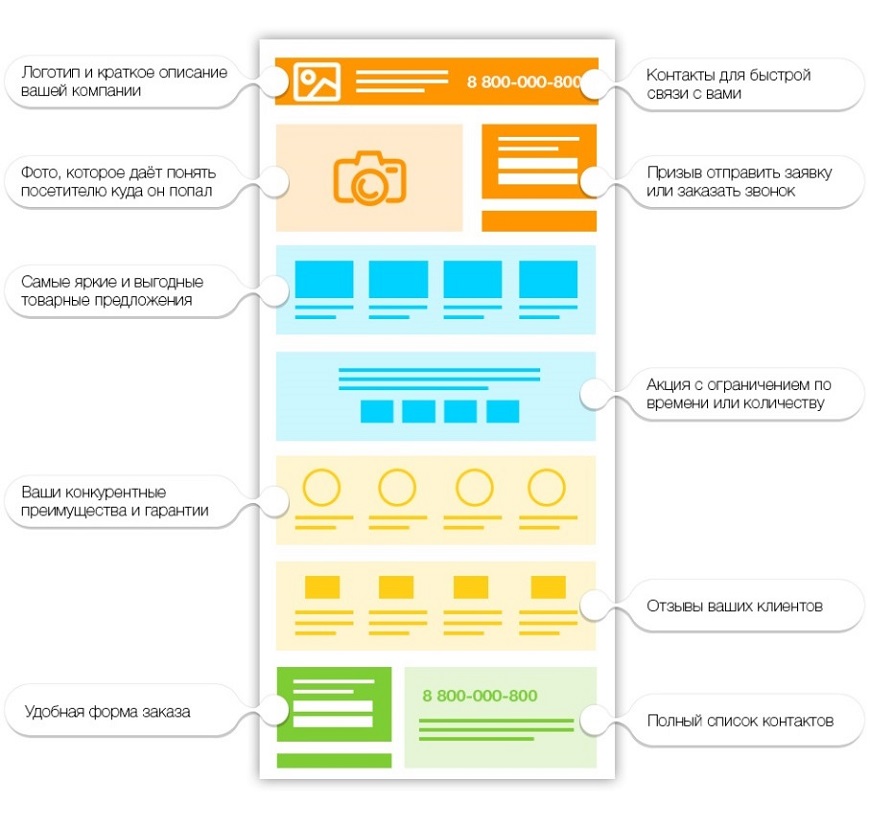
Рассмотрим обычную структуру одностраничника.
Заголовок, привлекающий внимание посетителей:
Ссылки либо навигационные кнопки, которые включают автоматический скроллинг к различным блокам информации:
На странице обязательно должны быть качественные изображения — фотографии продукта, анимация и прочие графические элементы для наглядного представления предложения.
Описание продукта с акцентом на его преимуществах и выгодах, получаемых клиентом:
Отзывы клиентов:
Призыв к действию должен быть заметным и понятным целевой аудитории:
Контактные данные:
Форма обратной связи:
Основная задача одностраничника — получение лида, поэтому важно, чтобы форма связи была заметна и размещенный призыв к действию подталкивал клиента внести нужную информацию о себе.
Чем отличается одностраничник от лендинга и сайта-визитки?
Одностраничник, лендинг и сайт-визитка — похожие форматы, каждый из которых имеет свои особенности. Рассмотрим подробнее, что они из себя представляют.
Лендинг
Лендинг — это страница сайта, которая призывает к определенному действию. Посадочная страница обычно сформирована под определенное намерение пользователя или группу семантического ядра. Именно эту страницу используют для контекстной рекламы сайта, при этом она может располагаться как на ресурсе, так и на поддомене.
При заказе сайта часто понятия лендинга и одностраничника клиенты используют как синонимы, однако в большинстве случаев посадочная страница располагается на стандартном ресурсе, а не представляет собой автономный одностраничный сайт. Но одностраничник также может представлять собой посадочную страницу. Однако если одностраничный сайт не содержит призыва к действию, его уже нельзя назвать посадочной страницей. Чтобы избежать путаницы, мы будем рассматривать эти понятия в рамках данной статьи в следующей интерпретации: одностраничник — это отдельный сайт, лендинг — посадочная страница на многостраничном ресурсе.
Пример лендинга, размещенного на главной странице:
Лендинг, размещенный не на главной странице сайта:
Еще одна посадочная страница на сайте:
Лендинг на многостраничном сайте:
Еще один пример посадочной страницы:
Сайт-визитка
Сайт-визитка содержит более разноплановую информацию, размещенную на нескольких страницах. Создается в целях презентации компании и ее товаров. Такие сайты подходят малому и среднему бизнесу или отдельным специалистам, если для описания их деятельности достаточно небольшого объема. На таком сайте размещают сведения о продукте, контактные данные, историю компании, прайс-листы, фотогалерею.
Пример сайта-визитки производителя мороженого:
В отличие от одностраничника, здесь при клике по меню осуществляется переход на другие URL, а не на блоки информации той же страницы.
Сайт-визитка фотографа:
В чем особенности одностраничников?
Одностраничники отличаются от обычных сайтов не только своим форматом. Рассмотрим подробнее их особенности.
Рассмотрим подробнее их особенности.
- Шанс увеличить конверсию благодаря фокусированию внимания. По статистическим данным, средняя конверсия на всех сайтах в мире составляет 2,58%. С одной стороны, чем больше лендингов, тем больше шансов получить лидов. С другой же стороны, правильная подача информации на сайте, который представляет из себя одну емкую страницу, может увеличить конверсию в разы — например, на 37,5%. Преимущество одностраничников — в том, что внимание пользователей не распыляется, а фокусируется на одном четком предложении.
- Тестирование ниши. Для многих начинающих бизнесменов перед инвестицией в дорогостоящий сайт важно проверить рентабельность проекта. Создание одностраничника и тестовый запуск рекламной кампании позволяют оперативно определить, стоит ли вкладывать деньги в дальнейшее развитие сайта.
- Меньше технических проблем. Благодаря наличию всего одной страницы выявить и устранить ошибки гораздо проще.

- Гибкое A/B-тестирование. Проанализировать все факторы, влияющие на лиды, на многостраничном сайте — более трудоемкий процесс. На одностраничном можно экспериментировать с различными заголовками, призывами к действию, текстовым и мультимедийным контентом, расположением пунктов меню и другими параметрами, быстро находя самые удачные решения.
- Простое редактирование контента. Требуется минимальное взаимодействие для изменения текста и мультимедийных данных на одностраничнике, поэтому не нужно привлечение специалистов.
- Вариативность для рекламы. Если вы ориентируетесь на рекламу больше, чем на SEO, можно свободно экспериментировать с заголовком одностраничника и менять его в зависимости от поведения пользователей с помощью диспетчера тегов Google. Правильно подобранный заголовок позволяет увеличить конверсию на 30%.
- Более низкий уровень доверия пользователей. В некоторых случаях клиенты могут посчитать одностраничник недостаточно серьезным ресурсом, считая, что его могли быстро создать, а потом так же оперативно закроют.
 Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта. - Ориентация на одно целевое действие. С помощью одной страницы не получится продвигать широкий ассортимент товаров, они не могут работать как стандартный интернет-магазин.
- Высокая конкуренция. В популярных нишах много обычных сайтов, с которыми одностраничнику сложно конкурировать.
Помимо этого, ключевая особенность одностраничника — сложность его SEO-продвижения по следующим причинам:
- Сайт ограничен одной страницей, поэтому не получится продвигать его по всему пулу семантики.
- На одностраничнике нужно использовать только один метатег title и description, которые не будут релевантны всем вариантам запросов пользователей.
- Поисковикам не так просто понять тематику одностраничника по сравнению с полноценным сайтом.

- На одностраничник ссылаются меньше, чем на полноценные ресурсы, при этом часто используется однообразный анкорный лист.
- В итоге одностраничные сайты могут ранжироваться в основном по брендовым запросам.
Этапы работы с одностраничниками
Давайте разберемся, как создать одностраничный сайт и эффективно продвигать его в ТОП.
Шаг 1. Создание одностраничных сайтов
Одностраничник создать проще и дешевле, чем стандартный сайт. Среди различных способов его создания есть бесплатные и доступные для пользователей без навыков программирования. Если вы планируете создать одностраничник самостоятельно, рассмотрите варианты дизайн-шаблонов, конструкторов сайтов и CMS.
Шаблон. Вы можете найти подходящий вариант дизайна сайта, а затем скачать его и заполнить собственным контентом. При этом стоит обращать внимание на то, оптимизирован ли шаблон под мобильные устройства. В сети есть множество сайтов, где вы можете купить HTML-, CSS- и JS-файлы шаблона. После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
Конструктор. Есть сервисы, которые позволяет создать сайт онлайн без навыков программирования. Конструкторы сайтов предлагают добавлять различный функционал на веб-страницы, их использование интуитивно понятно и позволяет создать одностраничник всего за пару часов.
Например, на сайте Nicepage нужно зарегистрироваться и скачать программу, чтобы получить доступ к 4500 бесплатным шаблонам под разные виды бизнеса.
Также пользуется популярностью конструктор Tilda, в котором сайты создаются из готовых блоков. Эти сайты адаптированы под мобильные устройства, отличаются хорошей типографикой и продуманными блоками для посадочных страниц.
Для создания сайта можно использовать конструкторы Wix, uKit, Jimdo и другие.
CMS. Системы управления контентом позволяют самостоятельно создавать сайты, а также облегчают их редактирование и добавление дополнительного функционала благодаря большому количеству плагинов.
Наибольшей популярностью в мире пользуется система WordPress, на которой создано 38% всех сайтов в интернете. Для создания одностраничника на WordPress установите CMS на хостинге, скачайте подходящую тему и отредактируйте ее.
Помимо WordPress, для создания одностраничника подойдут Joomla, Bitrix24, Drupal, MODX Evolution, LiveStreet CMS, Perch и другие системы.
Самописный сайт. Одностраничник не требует глубоких знаний программирования, поэтому при наличии минимального понимания HTML, CSS и JS можно сверстать его самостоятельно с нуля. При возникновении вопросов всегда можно обратиться к онлайн-справочникам или ознакомиться с видеоуроками.
Создание одностраничника с помощью специалистов
При наличии достаточного бюджета можно получить более качественный результат, обратившись к профессионалам.
Дизайн. Для создания дизайна подойдут как фрилансеры, так и студии веб-дизайна. Дизайнер продумает стилистическое оформление сайта, подберет цветовую схему, создаст логотип и графические элементы, которые будут гармонично сочетаться друг с другом. Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Веб-разработка. После создания дизайна потребуется обратиться к программистам: их услуги можно также заказать на фриланс-бирже или же они будут доступны пакетно при обращении в студию веб-дизайна.
Программисты работают в двух направлениях — фронтенд и бекенд. Фронтенд-разработчик обеспечивает красивый внешний вид и функциональность сайта, создавая верстку при помощи HTML и CSS, а также используя JS-скрипты. Бекенд-разработчик ответственен за серверную часть сайта и корректную передачу данных от сервера к браузеру и наоборот. Такой специалист пишет код на серверных языках, например, PHP или Python.
Контент. Чтобы одностраничник действительно привлекал и удерживал внимание, требуется хороший текст и качественный мультимедийный контент. Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Предложения о написании продающих текстов на фриланс-бирже:
Шаг 2. Внутренняя
оптимизация одностраничного сайтаОптимизация одностраничника имеет свои нюансы. Предлагаем вам рекомендации, которые помогут улучшить ранжирование и конверсию проекта.
Домен с историей. Трастовый домен имеет преимущества по сравнению с новым. Можно купить дроп-домен (с истекшим сроком регистрации) — выбирают такой на специальных аукционах или сервисах.
При покупке стоит убедиться, что домен не находится под фильтрами поисковых систем, желательно при этом, чтобы тематика старого сайта была сходна с темой нового проекта. Также важно обращать внимание на ссылочную массу и Domain Trust. Сервис SE Ranking позволяет протестировать даже закрытые домены.
Сервис SE Ranking позволяет протестировать даже закрытые домены.
Безопасный протокол. Используйте протокол HTTPS, чтобы защитить персональные данные пользователей, а также улучшить ранжирование одностраничника в поисковых системах. Чтобы использовать HTTPS, нужно заказать SSL-сертификат, часто они предлагаются Центрами сертификации бесплатно.
Системы аналитики. Для отслеживания количества посещений, анализа поисковых запросов, источников трафика, географии и аудитории необходимо установить Google Analytics.
Учитывая особенности одностраничника, при просмотре данных Google Analytics по умолчанию будут плохие поведенческие факторы — высокий показатель отказов, низкое время, проведенное на сайте, и т.д. Чтобы посетители, просмотревшие только одну страницу (в данном случае это весь сайт), не попадали в статистику отказов, необходимо внести изменения в код. При этом можно выбрать определенный промежуток времени, достаточный для ознакомления с контентом одностраничника (например, 20 секунд), после которого закрытие пользователем сайта не будет считаться отказом.
Адаптация под мобильные устройства. Корректное отображение одностраничника на всех девайсах — также один из важных факторов ранжирования. Протестируйте, адаптирован ли одностраничный сайт под мобильные устройства при помощи сервиса Google.
Семантика. Подберите релевантные ключевые слова для конкретной узкой тематики. Для сбора семантического ядра воспользуйтесь инструментами «Планировщик ключей» Google и «Подбор ключевых слов» в SE Ranking.
Наполнение важными для ниши словами. Подбирайте различные синонимы к ключам, которые позволят четче понимать содержимое одностраничника поисковикам. Для этой цели подойдут подсказки к запросам в поисковиках, а также подраздел «Похожие ключевые слова» в SE Ranking.
Метатеги. Пропишите заголовок h2, title и description, используя релевантные ключи из семантического ядра.
Оптимизация изображений. Сжимайте картинки, уменьшая их размер до минимально необходимого, чтобы обеспечить нужное качество. Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Блоки. Разбейте контент на отдельные блоки с помощью тега <div>. Используя анкорные ссылки, сформируйте навигационную панель, в которой будет несколько пунктов — например, «О нас», «Контакты», «Отзывы», «Форма связи».
Кнопки расшаривания в соцсетях. Добавьте кнопки соцсетей, чтобы пользователи могли легко поделиться ссылкой на одностраничник или поставить лайк контенту на нем. Такие кнопки можно легко установить с помощью специальных сервисов, таких как Social Likes.
Дополнительный контент. Добавьте видео, документы для скачивания, виджеты, чтобы улучшить поведенческие факторы и увеличить количество лидов. Добавление видео может увеличить конверсию на 86%.
Добавление видео может увеличить конверсию на 86%.
Отзывы. 88% пользователей доверяют отзывам так же, как и дружеским советам. Добавляйте отзывы клиентов на одностраничник, чтобы повысить уровень доверия к представленному продукту.
Скорость загрузки. Минимизируйте скорость загрузки одностраничника как в десктопной, так и в мобильной версии. Если скорость загрузки составляет 10 секунд, показатель отказов вырастет на 123%. Проверьте скорость c помощью PageSpeed Insights.
Регулярное обновление. Вносите изменения в текст, если этого требует тематика либо появились какие-либо изменения в представленном продукте, чтобы информация всегда оставалась актуальной. После редактирования страницы можно ускорить ее переиндексацию с помощью инструмента «Проверка URL» в Google Search Console:
Шаг 3. Реклама и внешняя SEO одностраничного сайта
В большинстве случаев одностраничник создают под рекламу — контекстную в поисковиках, в соцсетях, баннерную и пр. Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Получение ссылок с других сайтов
Для занятия высоких позиций очень важны качественные внешние ссылки. Желательно, чтобы они были размещены на авторитетных ресурсах сходной тематики. Ссылочная масса должна расти постепенно, нужно следить, чтобы добавлялись как dofollow-, так и nofollow-ссылки с разнообразным анкорным текстом. Резкое появление большого количества ссылок на одностраничник с коммерческими анкорами, включающим слова «Купить», «Заказать», «Цена», послужит сигналом об их искусственном происхождении. В таком случае сайт может попасть под санкции поисковиков.
Контекстная реклама
Грамотно созданная рекламная кампания в поисковиках позволяет получать продажи с первого дня запуска. При создании рекламной кампании необходимо подготовить семантику, по которой будут показывать объявления, выбрать тип кампании, указать ежедневный бюджет и максимальную цену клика. Для настройки всех параметров перейдите в панель управления Google Рекламы.
Для настройки всех параметров перейдите в панель управления Google Рекламы.
Продвижение в соцсетях
Для многих товаров и услуг подходит продвижение в соцсетях. Если есть ограничения в бюджете, сконцентрируйтесь на одном или двух-трех вариантах соцсетей, в которых максимально присутствует целевая аудитория одностраничника. Создайте группы, добавляйте посты о своем продукте, истории сотрудничества, при необходимости консультируйте пользователей и отвечайте на популярные вопросы.
Рекламные кампании в соцсетях позволяют гибко настраивать аудиторию с учетом местоположения, возраста, пола, семейного положения, интересов и многих других параметров.
Нативная реклама
Такой вид рекламы маскируется под обычную информацию рекомендательного характера. Может заказываться у известных блогеров и прочих публичных персон, мнение которых значимо для целевой аудитории. При этом важно, чтобы предоставленная информация о продукте выглядела как личный положительный опыт использования, а не спонсорская публикация.
Такие завуалированные рекламные материалы могут размещаться и на популярных порталах среди обычных статей. Необходимо, чтобы материал был полезным и интересным для пользователя, не содержал недостоверной информации и приукрашивания действительности.
Заключение
Для большинства типов бизнеса одностраничники могут быть полезны как для продвижения продуктов и услуг, так и для запуска акций, тестирования ниши и прочих целей. Этот инструмент доступен и при небольшом бюджете, так как создание одностраничника с шаблонным дизайном осуществляется различными инструментами и требует минимальных усилий и навыков пользователя.
После создания одностраничника на него нужно привлечь целевую аудиторию. Помните, что SEO-продвижение одностраничников осуществлять сложно и не очень целесообразно, поэтому желательно сконцентрироваться на рекламной кампании в поисковиках и соцсетях, а также нативной рекламе.
603 views
«Одностраничный сайт» — Яндекс Кью
Популярное
Сообщества
Одностраничный сайт
Стать экспертом- Популярные
- Открытые
- Все вопросы
- Новые ответы
Ani Saakyan2г
161
Создаю контент, люблю читать про новинки маркетинга и коммуникаций.
Анонимный вопрос · 11 ответов
Не советую заливать статьи на одностраничники. Основной трафик на лендинг приходит от рекламных кампаний, а не из поисковиков. Здесь надо выбирать что-то одно — либо заливаете статьи и… Читать далее
Soldi Marketing2г
2,8 K
Василий АсеевВ интернет маркетинге с 2012 года | Генеральный директор Soldi Marketing
Анонимный вопрос · 3 ответа
Привет, Коллега! Одностраничный сайт чаще всего закрывает одну определенную задачу. И, чаще всего, – это получение контактов потенц… Открыть описание
YouTube канал Soldi Marketing 🎥 Снимаем полезные видео для вас😉
Перейти на youtube.com/c/SoldiMarketingRookee2г
147
Марина МинаковаEveryone finds. Faster.
Анонимный вопрос · 13 ответов
Поисковое продвижение одностраничного сайта – непростая задача, но решить ее можно, если все делать грамотно. Такие ресурсы создаются в качестве landing page (лендингов, посадочных… Читать далее
Такие ресурсы создаются в качестве landing page (лендингов, посадочных… Читать далее
Первый
Катерина Попеску
Маркетинг
2г
166
Менеджер проектов в Vadwebstudio — агентства по разработке и продвижению сайтов для Европы и СНГ. https://vadstudio.site/
Анонимный вопрос · 6 ответов
Сайт визитка — ваш офис в интернете, по нему посетители и будут формировать представление о вашей компании. Подробная статья с примерами и объяснениями в нашем блоге:https://vadstudio.pro/… Читать далее
Первый
Mary A2г
Где найти инструкцию и конструкторы?
https://hd.kinojan.ru/movie/id1046206-bumazhnyi-dom
спрашиваетVahagn Hovsepyan · 4 ответа
Нет смысла тратить много денег и времени на программистов, для одностраничник отлично подойдет почти любой конструктор. Вам не надо обладать навыками программирования — просто выбираете… Читать далее
Вам не надо обладать навыками программирования — просто выбираете… Читать далее
Evklead3г
347
Evkleadотвечают специалисты агентства Evklead
Как удобнее выбирать компанию по направлению строительству ангаров? Удобнее не небольшом… Развернуть
спрашиваетДанил Салихов · 6 ответов
Лендинг (Landing page) — это страница в интернете с коротким и подробным описанием предложения для посетителя. Создается для определенного целевого действия: заполнения формы обратной… Читать далее
Асмик Акопян
Маркетинг
2г
113
Веду свой бизнес, разбираюсь в создании сайтов и переводе офлайн бизнеса в онлайн.
Анонимный вопрос · 4 ответа
Лендинг может понадобиться любой компании вне зависимости от сферы деятельности. Вы можете создать целевую страницу на уже имеющемся у вашей компании сайте. Например, вы занимаетесь… Читать далее
Вы можете создать целевую страницу на уже имеющемся у вашей компании сайте. Например, вы занимаетесь… Читать далее
Алексей Иванов2г
129
Компьютеры, интернет, всякое такое
Анонимный вопрос · 9 ответов
По сути это создание сайта, принцип тот же. Покупка домена, хостинга, установка движка. Затем добавляется информация о компании или продукте. Можно сделать всё самостоятельно сервисов… Читать далее
Christina Manukyan2г
60
спрашиваетСергей Тимофеев · 6 ответов
Если хотите привлечь как можно больше посетителей на сайт, но можно добавить и SEO-тексты. Вопрос лишь в том, будет ли такой перегруженный текстами лендинг хорошо конвертировать? Лучше… Читать далее
Первый
Нона Потапова3г
159
спрашиваетВера Горковенко (Полиева) · 1 ответ
Надо написать администратору Одноклассников, о запросе восстнаовить вашу персональную страницу. Вы должны помнить свой изначальный логин и пароль при регистрации там.
Вы должны помнить свой изначальный логин и пароль при регистрации там.
11 примеров одностраничных веб-сайтов, которые вас вдохновят
С одностраничными веб-сайтами для внимательного дизайнера нет предела. Вот 11 красивых примеров, демонстрирующих уникальную привлекательность одностраничных страниц.
Наджа Уэйд
Ничего не найдено.
Веб-сайты не обязательно должны быть сложными, чтобы быть эффективными.
Хорошо спроектированный одностраничный веб-сайт может быть эффективен с помощью одной страницы.
Хотя нет ничего плохого в традиционной структуре использования домашней страницы в качестве центра, который ведет на отдельные страницы, такие как «О нас» или «Контакты», многостраничные веб-сайты — не единственный вариант.
Одностраничные страницы могут обеспечить плавный и простой пользовательский интерфейс для широкого спектра типов веб-сайтов, будь то портфолио фрилансера, веб-сайт ресторана или домашняя страница малого бизнеса.
Зачем делать одностраничник?
Ограничения одностраничного дизайна могут сыграть вам на руку. Меньше площади означает, что вы можете сосредоточить все свои творческие способности на одной странице. Независимо от того, строите ли вы с нуля или используете шаблон, вы можете включать анимацию и визуальные мотивы, а затем стратегически использовать типографику, сочетания цветов и интервалы во всем дизайне.
Вы можете объединить контент, который вы использовали бы для многостраничного веб-сайта, и превратить его в краткий, но увлекательный опыт. Таким образом, вы можете удерживать посетителей вашего сайта в одном месте, а не отправлять их на несколько страниц, чтобы получить необходимую им информацию.
11 примеров одностраничных веб-сайтов
Эффективные одностраничные веб-сайты сочетают в себе красивый дизайн, удобство использования и эффективный обмен сообщениями. Мы собрали 11 лучших примеров одностраничных веб-сайтов, чтобы продемонстрировать структуру их сайта и вдохновить вас на привлекательный дизайн.
1. Octi
Octi — это забавный пример одностраничного веб-сайта для стартапов и сайтов малого бизнеса. Их команде удалось занять такую же поляризованную нишу, как NFT, и создать ощущение подлинной массовой привлекательности.
Команда писателей и дизайнеров Octi объединилась, чтобы создать забавный сайт, полный анимаций, вызываемых прокруткой, трехмерных иллюстраций и ярких заголовков. Вместо того, чтобы утомлять посетителей ненужными подробностями, веб-сайт Octi кратко объясняет, что такое приложение Octi и как его использовать.
Одностраничный веб-сайт Octi показывает, что вам не нужно объяснять каждый аспект вашего бизнеса или продукта на вашем сайте, чтобы привлечь людей. Простой, но интересный дизайн позволяет вам сосредоточиться на ключевых ценностных предложениях и побуждать посетителей к конверсиям. Быстрее.
2. Портфолио актера (клонируемое)
Портфолио актера — это смелое и забавное одностраничное клонируемое изображение, созданное в Webflow. Как только посетители открывают этот одностраничный веб-сайт, их встречает огромный сквозной заголовок, который побуждает пользователя прокручивать и открывать больше контента.
Как только посетители открывают этот одностраничный веб-сайт, их встречает огромный сквозной заголовок, который побуждает пользователя прокручивать и открывать больше контента.
Планировка, четкие линии и цветовая гамма напоминают работы художника Пита Мондриана. Однако этот дизайн включает в себя игривый оттенок, который часто ассоциируется с импровизацией и театром — в конце концов, это портфолио актера.
Логический поток портфолио Актёра предельно прост. Каждая складка охватывает отдельный раздел, который обычно находится на отдельной странице, а затем объединяет разделы вместе, чтобы создать связное и краткое повествование. Этот одностраничный сайт идеально подходит для любого творческого человека, который ищет простой, но привлекательный дизайн.
3. Ultranative
Очаровательный, полезный и восхитительный — идеальное описание пиксельного одностраничного веб-сайта Ultranative, вдохновленного Марио.
Вместо стандартной полосы прокрутки Ultranative добавляет бьющиеся сердечки в левом верхнем углу, чтобы отмечать продвижение посетителей на странице. Пока вы исследуете одностраничный сайт, милый маленький мозг прыгает вместе с вами, собирая монеты, когда он проходит мимо летающих птиц, подпрыгивающих грибов и плавающих рыб.
Пока вы исследуете одностраничный сайт, милый маленький мозг прыгает вместе с вами, собирая монеты, когда он проходит мимо летающих птиц, подпрыгивающих грибов и плавающих рыб.
Когда весь ваш контент находится на одной странице, ключевым моментом является заставить людей прокручивать страницу. Ultranative достигает этого, вознаграждая вас новыми иллюстрациями и анимациями по пути — в конечном итоге помещая вашего маленького мозгового приятеля в приз и объявляя высокий балл.
В то время как захватывающее визуальное путешествие само по себе доставляет удовольствие, Ultranative также приправляется блоками текста, которые объясняют убеждения компании и тип работы, которую они выполняют. Они даже посылают мозгу несколько логотипов клиентов, добавляя тире социального доказательства прямо перед тем, как вы попадете в контактную форму.
4. Хуан Мора
Далее у нас есть одностраничное онлайн-портфолио Хуана Мора. Если вы представляете малый бизнес, креативное агентство, маркетинговое агентство или фрилансер в какой-либо области, и ваш сайт находится в разработке или скоро появится — пусть эта одностраничная статья вдохновит вас.
Хуан Мора показывает нам, что дизайн вашего сайта может по-прежнему сохранять ваш бренд, индивидуальность, образцы работ, социальные сети и многое другое, даже если сайт все еще находится в стадии разработки.
На самом деле, вы можете использовать сайт в стадии разработки, чтобы создать шумиху вокруг вашего запуска. Хуан ссылается на их Behance, Dribbble и Instagram, чтобы вы могли ознакомиться с их работой, но не останавливается на достигнутом. Хуан держит вас на веб-странице серией предупреждений, которые умоляют вас , а не , продолжать прокручивать страницу.
Конечно, это испытание работает именно так, как задумал Хуан — ваше любопытство заставляет вас прокручивать страницу, поэтому вы видите больше анимаций Хуана, вариантов типографики и навыков иллюстрации по пути.
5. Homebird
Далее в нашем списке идет Homebird — удобный шрифт с еще более дружественным дизайном одностраничного веб-сайта.
Homebird примечателен использованием тонких анимаций, которые еще больше олицетворяют шрифт, вдыхая немного жизни как в шрифт, так и в одностраничник. Интерактивные элементы, такие как настраиваемый вес и размер шрифта, позволяют вам протестировать шрифт Homebird.
Интерактивные элементы, такие как настраиваемый вес и размер шрифта, позволяют вам протестировать шрифт Homebird.
Вместо текста lorem ipsum Homebird демонстрирует шрифт, описывая вибрации такими фразами, как «мягкий солнечный свет» и «голоса и смех». Кроме того, они продают вам шрифт с веселой анимацией и мотивационными заметками.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высококачественных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
6. Ключ Соламона
Дизайн веб-сайта Ключа Соламона похож на кроссовер NFT и ретро-игр — с пиксельной анимацией и классическим зеленым зернистым текстом на черном фоне.
Пусть вас не смущает панель навигации, которая появляется вверху страницы — это одностраничный веб-сайт. Элементы меню панели навигации функционируют как ссылки для перехода — пропуская вас вперед к этому разделу страницы.
Ключ Соламона использует повествование, чтобы вы могли прокручивать страницу. Загадочный текст вроде «…Два стало четырьмя, а четыре стали многими духами» заставляет вас жаждать более подробной информации, толкая вас дальше вниз по странице.
Хотя «Ключ Соламона» — невероятно нишевый цифровой продукт, его одностраничный дизайн можно применить практически к любому веб-сайту, особенно к креативным агентствам и маркетинговым агентствам.
7. Geoli
Geoli от StopStare может служить прекрасным источником вдохновения для веб-дизайна одностраничных веб-сайтов как для ресторанов, так и для малого бизнеса.
Веб-сайт Geoli объединяет содержимое многостраничного веб-сайта в единую удобную одностраничную страницу. Негабаритная типографика в сочетании с изображениями блюд Geoli в высоком разрешении акцентируют внимание на самом важном — выборе Geoli корейской уличной еды.
Помните — не каждому продукту или услуге нужна гора текста или сложный веб-сайт. Веб-сайт Geoli доказывает, что красивые одностраничные веб-сайты могут быть столь же эффективными, как и многостраничные веб-сайты.
8. Рибалта
Если вы ищете вдохновение для макета одной страницы для ресторана, обратите внимание на Ribalta.
Рибальта просто прекрасна. Цветовая схема, изображения, шрифт и изящные эффекты параллакса — все это способствует созданию этого великолепного одностраничного дизайна. Каждый элемент имеет место в этом чистом макете. Плавная анимация, запускаемая прокруткой, действительно привлекает внимание к фотографиям вкусной еды.
Команда разработчиков дизайна веб-сайта Ribalta проделала потрясающую работу по сохранению простоты без необходимости жертвовать брендом или идти на компромисс в дизайне.
9. Musab Hassan
Веб-сайт с портфолио веб-разработки Musab Hassan объединяет красоту и опыт работы на одной странице.
Musab использует меню-гамбургер, которое разделяет домашнюю страницу — ссылки на разные разделы сайта появляются слева, а изображения с тонкой анимацией занимают правую сторону. При нажатии элементы меню переходят к этому разделу одностраничного сайта, а не к открытию отдельной целевой страницы.
Существует множество креативных способов обойти ограничения одностраничного веб-сайта. Musab доказывает, что портфолио веб-разработки может быть простым, но эффективным. Основные элементы портфолио, такие как контактная информация и образцы работ, легко доступны. И вместо того, чтобы загромождать сайт всеми своими прошлыми проектами, Musab ограничивает выбор несколькими лучшими проектами.
10. Hunter (шаблон)
Hunter от Djaya de Vries — великолепный одностраничный веб-сайт, который также является шаблоном Webflow. Этот шаблон, разработанный специально для творческих фрилансеров и фотографов, можно легко превратить в творческое портфолио или личный веб-сайт.
Одностраничный шаблон Hunter очень ориентирован на изображения, и в нем достаточно места для обмена различными проектами. Этот шаблон также резервирует место для отзывов и логотипов клиентов, контактной формы и краткого раздела о компании. Это классический пример одностраничного веб-сайта-портфолио с удобным пользовательским интерфейсом.
11. Cafe Frida
Когда вы заходите на сайт Cafe Frida, вас встречает изображение чашки теплого кофе, а затем весенние цветы, распустившиеся на экране. Дымящийся кофе и нарисованные цветы задают тон всему сайту. Сразу видно, что это кафе серьезно относится к кофе и эстетике.
Прежде чем перейти к меню, сотрудники Cafe Frida объясняют, что все, что они подают — от экологически ответственного кофе до веганских угощений ручной работы — тщательно продумано.
Совладельцы Габриэль и Эммануэль разделяют страсть к искусству и еде, о чем свидетельствует их приятная цветовая гамма, красивые фотографии и подробные описания блюд. Cafe Frida — это не просто место, где можно перекусить, это опыт, и этот опыт начинается на этом захватывающем одностраничном веб-сайте.
Cafe Frida — это не просто место, где можно перекусить, это опыт, и этот опыт начинается на этом захватывающем одностраничном веб-сайте.
Возьмите страницу из книги Cafe Frida, если вы ищете творческие способы создания эстетики бренда или полного опыта от начала до конца — от поиска вашего веб-сайта через социальные сети или Google до фактического личного посещения.
Чувствуете вдохновение?
Если эти красивые одностраничные веб-сайты породили некоторые идеи, почему бы не начать свой собственный дизайн? Возьмите шаблон одностраничного веб-сайта или начните создавать его с нуля.
25 января, 2022
Inspiration
Поделиться этим
Рекомендованные чтения
Вдохновение
Inspiration
Inspiration
SUPSCRIBE и Webflow Inspos. код доставляется на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуй снова!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и спроектируйте с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
(Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
Как создать одностраничный веб-сайт — Rosa 2 Документация по теме WordPress — Pixelgrade
Одностраничные веб-сайты часто являются правильным выбором, когда вы ищете быстрое и простое решение для представления информации. Весь контент разбит на разделы прямо на главной странице. С помощью навигационного меню посетители могут сразу перейти к интересующей их области.
Что такое одностраничный сайт?
Одностраничный веб-сайт — это не что иное, как одностраничный сайт, на котором размещена вся необходимая информация. Если, например, на обычном многостраничном веб-сайте у вас будет специальная страница «О нас», на одностраничном веб-сайте у вас будет специальный раздел , который выполняет ту же цель.
Наличие одностраничного веб-сайта имеет множество преимуществ , таких как:
- Вы можете создать веб-сайт быстрее: одностраничный сайт не требует такого же объема контента, поэтому работы меньше.

- Информация подается концентрированно: люди быстро получают то, что ищут, без необходимости посещать разные страницы, чтобы найти это.
- Вы можете повысить коэффициент конверсии: меньше отвлекающих факторов и исчерпывающая информация на одной странице помогут пользователям изучить все детали и быстро принять решение.
- Идеально подходит для посетителей с мобильных устройств: после загрузки страницы они могут быстро просмотреть все, что вы хотите сказать о себе или своем бизнесе.
Конечно, есть минусы этого маршрута:
- Ранжирование в поисковых системах будет сложнее: одностраничник сложнее оптимизировать более чем по одному ключевому слову. Если ваше предложение разнообразно и вы хотите, чтобы вас нашли люди с разными интересами, вам будет трудно получить известность.
- Время загрузки страницы может значительно увеличиться: наличие всей этой информации в одном месте также может означать очень длинную и ресурсоемкую страницу.

- Анализ интересов ваших посетителей будет сложной задачей: с одностраничным веб-сайтом вам будет трудно понять, куда идут ваши посетители и что они хотят узнать о вас.
- Неполная информация: наличие одной страницы для всей вашей информации означает, что вы не сможете вдаваться в подробности, а некоторые вещи будут упущены, что затруднит посетителям получение полной картины.
Если вы решили, что вам нужен одностраничный веб-сайт, продолжайте читать, чтобы узнать, как легко создать свой собственный.
Как создать одностраничный веб-сайт с помощью редактора WordPress
Для работы всех одностраничных веб-сайтов требуется три элемента: контент , якорные ссылки и меню навигации . Ниже я подробно описал, как справиться с каждым из этих элементов, чтобы у вас была вся необходимая информация, чтобы начать создавать все самостоятельно.
Шаг 1: Добавьте свой контент с помощью блоков редактора
Первое, что вам нужно сделать, это создать страницу и начать добавлять блоки, которые соответствуют вашим потребностям. Хорошее место для начала — использование блока Hero и блоков Media Card, которые можно найти в плагине Nova Blocks. Только эти двое могут помочь вам рассказать свою историю миру.
Хорошее место для начала — использование блока Hero и блоков Media Card, которые можно найти в плагине Nova Blocks. Только эти двое могут помочь вам рассказать свою историю миру.
Чтобы добавить новый блок, все, что вам нужно сделать, это нажать кнопку ⊕ вставки внутри редактора, нажать кнопку Просмотреть все и выбрать нужный блок в разделе Nova Blocks.
Не останавливайтесь на достигнутом. Используйте другие доступные блоки, чтобы создать страницу, содержащую необходимую информацию, которую могут заинтересовать ваши посетители: состав команды, часы работы, меню, контактную информацию и т. д.
ℹ️ Подсказка: используйте блок Hero , чтобы представить новые разделы на своем веб-сайте и создать согласованный макет для ваших посетителей.
Шаг 2: Настройка якорных ссылок для блоков
После того, как ваши блоки настроены и работают на одностраничном веб-сайте, вам нужно перейти к следующему шагу и создать якорные ссылки для каждого раздела.
С помощью этих переходных ссылок , как их называют другие, вы можете использовать меню навигации для перехода к определенному разделу на той же странице (что создает эффект «прокрутки до»).
Как добавить якорные ссылки в блок HeroЕсли вы хотите, чтобы блок Hero представлял каждый новый раздел на странице, выполните следующие действия, чтобы добавить якорные ссылки:
- Выберите блок Hero , который представляет ваш новый раздел;
- На правой панели щелкните вкладку Advanced ;
- Добавьте текст привязки в разделе HTML Anchor .
Все, что вам нужно сделать, это выбрать блок заголовков и найти привязку HTML в дополнительных параметрах .
Вот пример добавления привязки в сообщение блога:
Добавление привязки HTML в блок заголовков ℹ️ Совет: Используйте одно слово для привязки. Если вам нужно использовать два или более слов, разделяйте их простой линией, а не пробелом. Если, например, вы хотите сделать ссылку на раздел О нас , анкорный текст должен выглядеть так: о или о нас.
Если вам нужно использовать два или более слов, разделяйте их простой линией, а не пробелом. Если, например, вы хотите сделать ссылку на раздел О нас , анкорный текст должен выглядеть так: о или о нас.
Вы можете сделать ссылку на свои якоря внутри страницы, добавив якорь в параметре «Вставить URL», которому предшествует символ решетки ⟨#⟩. Например, если вы использовали текст «рецепты» в качестве привязки к одному из ваших блоков, вы можете сделать прямую ссылку на этот раздел, добавив
Если вы хотите поделиться якорной ссылкой за пределами вашего веб-сайта, добавьте якорь в конце URL-адреса, например: https://example.com/#recipes . Любой, кто щелкнет эту ссылку, будет перенаправлен в этот конкретный раздел на странице.
Последним шагом создания одностраничного веб-сайта является создание меню со ссылками на якоря.


 Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.