Размеры превью для видео на YouTube
Превью видео на YouTube совсем как обложка книги (и немного как аннотация). Превью рассказывает пользователям, о чем ваше видео, и призывает нажать кнопку “Воспроизвести”.
Знаем-знаем, судить книгу по обложке не лучшая идея, но в случае с YouTube это просто необходимо, зрители оценивают превью даже на подсознательном уровне.
А чтобы людям захотелось перейти к просмотру видео, создайте впечатляющую картинку превью и обязательно учтите размер превью для видео на YouTube.
Кадр, который предлагает YouTube, лучше не использовать, ваши глаза могут быть наполовину закрыты, рука размазана в движении — это, согласитесь, не лучшая презентация вашего видео.
Чтобы создать правильное первое впечатление и привлечь зрителей, советуем сделать превью для видео самостоятельно.
Какого размера должно быть превью, как сделать красивое превью — на эти и многие другие вопросы отвечаем в нашей статье.
- Размер превью для YouTube
- Почему стоит создать превью самому
- Лучшие практики при создании превью
- Как сделать превью на видео для ютуб с идеальным разрешением
- Красивые шаблоны превью для YouTube
Размер превью для YouTube
Превью (или значок, как его локализовал русскоязычный Google) — картинка-миниатюра вашего видео. Так какой размер превью выбрать? Официальный ответ на этот вопрос есть у Google.
Так какой размер превью выбрать? Официальный ответ на этот вопрос есть у Google.
Однако есть ряд важных характеристик, которые следует учесть:
- идеальный размер превью: 1280 x 720 пикселей, а минимальный — 640 x 360;
- формат изображений превью для YouTube: JPG, GIF, PNG;
- рекомендуемое соотношение сторон превью: 16:9;
- размер файла не должен превышать 2МБ.
Теперь можно избежать ошибок при оформлении превью для YouTube-видео.
Почему стоит создать превью самому
Как только вы загрузите видео на YouTube, платформа автоматически сгенерирует варианты превью прямо из вашего видео.
Это конечно, быстрый и удобный вариант, но если вы хотите привлечь больше зрителей и оформить свои видео в фирменном стиле своего бренда, лучше загрузить свое превью.
Благо YouTube дает возможность добавить свое превью в видео, воспользуйтесь ею и создайте превью со своим дизайном.
Почему стоит выбрать превью с дизайном: во-первых, оно улучшит ваши показатели вовлеченности, во-вторых, привлечет внимание пользователей и, наконец, даст представление о качестве вашего видео.
Такая картинка превью поможет вам заявить о себе и оформить свой YouTube-канал в едином стиле.
Лучшие практики при создании превью
Теперь вы знаете, какого размера должно быть превью для YouTube, поэтому пришло время рассмотреть некоторые важные моменты, чтобы сделать превью эффектным.
Делимся 7 лучшими практиками создания превью для видео на YouTube, которые помогут вам на конкурентной платформе.
- Сделайте подходящее превью
Не рекомендуем использовать превью, которые идейно не совпадают с вашим видео, даже если вам кажется, что они послужат хорошим кликбейтом. Ваша аудитория должна знать, что им ждать от видео, в противном случае они будут разочарованы и даже могут отписаться от вас.
Вернемся к сравнению с обложкой книги, превью должны отражать суть видео.
Кроме нанесения урона вашей репутации, вводящие в заблуждение превью дадут сигнал алгоритму YouTube, и платформа уберет ваши видео из результатов поиска.
С помощью метрики «Удержание аудитории» YouTube определяет качество просмотров ваших видео и продолжительность времени, которое пользователи тратят на просмотр вашего видео.
Как только пользователь поймет, что его обманули, а превью обернулось кликбейтом, они закроют ваше видео (возможно даже поставят дизлайк), что послужит сигналом YouTube.
Будьте честны со своей аудиторией, чтобы не навредить своей репутации и бренду. Секрет прост: создайте понятное зрителю и красивое превью.
Отличные превью для YouTube делает Netflix. На каждом видео есть текст, который раскрывает суть видео: например, “Official Trailer” (“Официальный трейлер”) или “Inside Look” (“Взгляд изнутри”), и кликая на превью, зритель знает, что он будет смотреть — трейлер, тизер, раскрытие техники или темы.
- Простота — лучшее решение
Слишком большое количество элементов сконфузит зрителя. Огромный текст, яркие цвета, много иконок, пришельцы и единороги — определенно не лучшая компания.
Превью для YouTube отличаются от обычных постеров тем, что они меньше, особенно при просмотре на мобильных телефонах. Согласно статистике, средняя продолжительность просмотра видео на YouTube составляет 40 минут, этот факт также стоит учесть.
Сделайте лаконичный дизайн превью, не используйте все элементы подряд и оставьте пространство, позвольте вашему дизайну “дышать”.
- Используйте негативное пространство
Негативное пространство — это пустое пространство вокруг элементов дизайна. Оно помогает подчеркнуть важные элементы дизайна, и сделать его целостным.
Если вы сделали выбор в пользу простого дизайна превью, использование негативного пространства будет само собой разумеющимся.
- Текст должен быть коротким и видным
Некоторые ютуберы вставляют полное название видео в картинку превью, насколько это читабельно и эффективно, — другой вопрос. Ютуберы с опытом знают толк в создании крутых превью.
Вместо этого можно взять самую важную часть из названия и вставить в превью крупным шрифтом, чтобы оно было видно даже тогда, когда зрители используют приложение YouTube на своем телефоне. Текст при этом должен быть и читабельным и заметным.
- Используйте контрастные цвета
- Включите свой логотип
Если вы хотите создать YouTube-канал с уникальным визуальным оформлением, а также укрепить свое онлайн-присутствие, необходимо включить свой логотип во все превью.
Постоянное присутствие логотипа на превью поможет зрителям идентифицировать ваше видео с вашим брендом и различить его среди конкурентов. Вставлять логотип куда попало на превью все же не стоит. Что можно сделать: выберите одну область для логотипа в каждом превью.
Видео YouTube-канала Nintendo — отличный пример превью с логотипом. Увидев их логотип в правом углу видео, зритель сразу догадается, что это официальный контент.
- Поддерживайте единый стиль
Чтобы создать эстетичную и эффектную идентичность бренда на YouTube и запомниться пользователям, необходимо придерживаться единого стиля.
Подберите стиль превью, который отразит сущность вашего канала и подойдет по тематике видео. Крупные бренды обычно фиксируют определенное место и для логотипа и для текста, это помогает пользователям узнать их видео среди многих других.
Как сделать превью на видео для ютуб с идеальным разрешением
Сделать превью для YouTube можно с помощью офлайн и онлайн-инструментов с готовыми шаблонами.
Офлайн-программы, такие как Adobe Illustrator и Adobe Photoshop, позволяют создать изображение любого размера, работа ведется в прямом смысле с чистого листа.
Чтобы создать превью правильного размера, можно воспользоваться линейкой. Профессиональные программы обычно предлагают разнообразные инструменты для работы, поэтому смело экспериментируйте с цветами и шрифтами.
Онлайн-инструменты предлагают готовые шаблоны правильного размера. Единственное, что нужно сделать, — подобрать подходящий шаблон и загрузить свое изображение, а также настроить элементы дизайна. После чего готовое превью можно скачать в формате JPG, GIF или изображение GIF.
Красивые шаблоны превью для YouTube
Итак, если ваше видео готово, пора создать превью для YouTube с помощью редактируемого шаблона. Процесс работы займет всего несколько минут! Приводим тематические шаблоны превью для YouTube:
Превью для музыкального канала
Оформите превью для своего музыкального YouTube-канала с помощью шаблона дизайна. Выберите подходящий шаблон, загрузите свои изображения, измените цвета и настройте элементы дизайна. Вуаля! Ваша картинка превью готова!
Выберите подходящий шаблон, загрузите свои изображения, измените цвета и настройте элементы дизайна. Вуаля! Ваша картинка превью готова!
СОЗДАТЬ ПРЕВЬЮ
Превью к игровым видео
Игровые видео должны иметь эффектные превью: создайте их с помощью тематических шаблонов дизайна.
Выберите шаблон превью, настройте его на свой вкус, и скачайте готовое изображение. С его помощью можно оформить видео с прохождениями игр, челленджи, стримы и многое другое!
СОЗДАТЬ ПРЕВЬЮ
Превью: Обзор нового гаджета
С помощью шаблонов превью для YouTube вы сможете сделать свой видеообзор гаджетов, девайсов или приложений эффективнее. Обновления, анонсы релизы, обзоры и многое другое — шаблоны помогут любому видео выделиться на YouTube.
СОЗДАТЬ ПРЕВЬЮ
Дизайн превью: Лайфхаки для Instagram
Фейерверк цвета и форм — все это в этих трендовых шаблонах дизайна превью для YouTube. Выберите подходящее превью, добавьте название и изображение и создайте свое превью за считанные минуты. Шаблон идеально подходит для оформления видео о лайфхаках для Instagram, советах по макияжу, рукоделии, распаковках и многого другого.
Выберите подходящее превью, добавьте название и изображение и создайте свое превью за считанные минуты. Шаблон идеально подходит для оформления видео о лайфхаках для Instagram, советах по макияжу, рукоделии, распаковках и многого другого.
СОЗДАТЬ ПРЕВЬЮ
Превью: Городской тур
Сделайте превью для своего видео на YouTube — расскажите о своих, впечатлениях, уникальных местах и кухне, поделитесь советами и гайдами. Загрузите фотографию в понравившийся шаблон, добавьте короткий текст, и ваше превью будет готово.
СОЗДАТЬ ПРЕВЬЮ
Подведем итоги
Итак, ваше превью должно соответствовать тематике видео и общему стилю канала, не быть слишком загроможденным элементами и иметь читабельный текст.
Теперь вы вооружены знаниями, примерами и лучшими практиками. Начните работу над своим превью — создайте его самостоятельно или с помощью шаблона. Поэкспериментируйте с цветами, стилями дизайна, попробуйте создать разные варианты и подобрать оптимальный стиль для своего канала.
Если вам нужны идеи, можете смело воспользоваться редактируемыми шаблонами превью для YouTube.
ПОДОБРАТЬ ШАБЛОН
Ютуб значок видео — размер заставки и как сделать картинку
Главная » Блог
Опубликовано
Почему у двух одинаковых блогов разница в подписчиках в 5 раз? Может потому, что бизнесмен не думает как сделать значок для видео ютуб кликабельным. Предпринимателям внимательным к деталям рекомендуем наш обзор к прочтению.
Содержание
- Что такое ютуб значок видео
- Размеры значка
- Как добавить обложку
- Загрузка в новые обзоры
- Добавление в ранее загруженные ролики
- Продвижение обложками
- Сравнение блогов
- Канал без значков
- Оформленный блог
- Как сделать превью
Что такое ютуб значок видео
Поддержка Google говорит, что значок для видео для ютуба — это декоративная картинка наложенная на ролик в качестве обложки. Это официальное название.
Это официальное название.
На этом скриншоте канала по реслингу значки для названия видео на ютубе оформлены в едином стиле.
Официальное название менее популярно альтернативных:
- Обложка на ютуб.
- Картинка — заставка на видео .
- Превью YouTube.
Все эти фразы объединяет один и тот же элемент дизайна.
Размеры значка
Поддержка хостинга рекомендует блогерам устанавливать следующий размер значка для видео на ютубе:
- Рекомендуемые размеры значка для видео на ютубе составляют 1280х720 пикселей.
- Допустимые форматы файлов JPG и PNG, GIF и GMP.
- Вес файла не более 2 мб.
- Соотношение сторон картинки 16:9.
Если обложка не отображается в поиске на главной странице или в ротации рекомендуемых клипов, значит администрация хостинга скрыла изображение. Это сигнал, что картинка нарушает правила. Удаляйте превью, и читайте правила, чтобы понять причину.
Писать в поддержку бессмысленно, отвечать какой пункт правил блогер нарушил администрация не станет. Додумывайте причину самостоятельно.
Додумывайте причину самостоятельно.
Добавляйте картинки без авторских прав, иначе модераторы заставят убрать изображение. За второе нарушение заблокируют функцию добавления превьюшек на 30 дней, после третьего заблокируют канал.
Скачивайте оформление канала на YouTube без авторских по ссылке.
Как добавить обложку
Чтобы загрузить значки для ютуба для видео потребуется подверждить аккаунт по телефону.
Загрузка в новые обзоры
Заставки добавляют при загрузке ролика или перед началом стрима — трансляции.
Добавление в ранее загруженные ролики
В загруженных на канал роликах также можно менять значки. В «Творческой студии» выбирайте и редактируйте файлы по инструкции:
Если картинки нет, то клип появиться без обложки, а в качестве превью хостинг добавит скриншот случайного кадра из записи.
Например, такой:
Продвижение обложками
Значки добавляют для красивого оформления канала, но это десятая часть пользы. Главная задача значка — продвигать обзоры.
Главная задача значка — продвигать обзоры.
По словам специалистов по продвижению YouTube канала, оформленный значком ролик собирает вдвое больше просмотров чем не оформленный.
Ролики одного типа рекомендуем разделять по плелистам. О том, как создать плейлист на YouTube и распределить ролики написано в статье «Плейлист: один шаг в ТОП».
После рассортировки, ролики в каждом плейлисте оформите значками одного вида.
Что бы ролик собирал больше просмотров, делайте изображение по пяти правилам маркетинга:
- Значок для видео ютуб — это миниатюра, поэтому избегайте мелких элементов. Добавляйте крупные рисунки.
- Применяйте одинаковые шрифты. Выбирайте жирный шрифт без наклонов и засечек. Пишите кратко, длинный текст не оставит места для картинки.
- Используйте 3-4 главных цвета. Десятки цветов на миниатюре будут сливаться в цветную кашу и сделает заставку не читаемой.
- Разделяйте передний и задний фон. Если в качестве заднего фона выбрана фотография — примените эффект размытия снимка.

- Картинка — это мини сюжет, который отражает содержание ролика. Если обложка красивая и сделана по правилам маркетинга, но не отражает содержание вы получите клик. Но за кликом последует отказ продолжить просмотр и клип понизят в рейтинге поисковой выдачи хостинга.
Соблюдайте пять правил и размеры для значка видео ютуб, и эти меры повысят число просмотров.
Сравнение блогов
Выберем, для примера, не типичные блоги. Сравним два аккаунта строительных компаний одинакового возраста. Обе организации занимаются одним бизнесом — бурят скважины и заводят воду в дома. Бизнес не гламурный, люди работают с землей и водой. Работа пыльная, посмотрим, можно ли в серьёзном блоге подавать контент интересно.
Строительные блоги ведут чтобы:
- Публиковать обучающие обзоры и лайфхаки. Обучающие материалы повышают авторитет бренду, и дают прирост подписчиков.
- Запись процесса работы для демонстрации новым клиентам. Лучший способ снять возражения — один раз увидеть.

- Записи с отзывами клиентов. Живым отзывам заказчиков верят больше, чем письменным.
Давайте узнаем, как эти цели реализованы у сравниваемых блогов.
Канал без значков
В первом варианте значки для названия видео на ютубе автор не сделал.
На четырёх роликах автор канала написал заголовки и содержания видео. Но допустил следующие ошибки:
- Неправильно применяет шрифты. Надписи сделаны разными типами шрифтов. Цвет и размер букв теряются на изображениях и прочитать текст трудно.
- В качестве обложки установлены скриншоты случайных кадров. Скриншоты не информативны, и не поясняют зрителю содержание обзора. Если под картинками скрыть названия, человек не поймёт тему канала и содержание роликов.
- Нет названия или логотипа компании. Видео должны рекламировать бренд и привлекать клиентов. По этим обзорам нельзя определить какую компанию они представляют.
Аккаунт не воспринимается как медиа страница солидной организации, хотя в офлайне может принадлежать крупной строительной компании.
Оформленный блог
Второй канал компании с аналогичным видом контента.
Видно, что в профиле:
- Значки для видео установлены, и сделаны в едином стиле.
- Продуман персонаж ведущего. Одежда и образ ведущего не меняется в роликах 2 и 5 летней давности.
- Шрифты однотипные и легко читаются.
- Недостаток — нет логотипа или названия компании.
Ролики второй компании легко искать в списке рекомендованных материалов по характерной обложке, но название организации не запоминается.
Недостатков в оформлении канала у первого блога больше чем во втором. Это повлияло и на величину аудитории каналов. У первого блога 3 000 подписчиков, у второго 16 000 человек.
На этом примере, видно, что оформленный значок для видео ютуб в блоге решает бизнес — цели лучше, чем без дизайна. Количество подписчиков говорит , что за контент на оформленном канале проголосовало больше зрителей.
Как сделать превью
Чтобы сделать значок на видео в ютубе потребуется программа — графический редактор.
Дизайнеры работают в Adobe Photoshop. Функционал фотошопа избыточный и чтобы научиться работать в программе придётся затратить время.
Рекомендуем редактор Canva. Это бесплатный онлайн редактор — упрощённый вариант фотошопа. Как сделать значок для видео на YouTube в Канве мы писали в статье программы для создания превью и аватарок.
Разбирайтесь в программе, и создавайте оформление для блога. Стандартные шаблоны превью для YouTube psd и png форматов скачивайте на нашем сайте.
Инструкция по теме как сделать заставку в фотошопе длиной 8 минут.
На этом закончим обзор значок для видео для ютуба. Применяйте наши рекомендации в своих блогах и пишите вопросы в комментариях.
Splash Blocks — Справочный центр Qwilr
Блок-заставка — это красивый элемент дизайна, который также помогает разбить содержимое вашей страницы. В качестве фона можно использовать неподвижные изображения или видео.
В качестве фона можно использовать неподвижные изображения или видео.
В этой статье:
- Создание заставки образа
- Создание заставки для видео
- Стиль брызговика
- Размеры файлов, разрешение и автоматическая обрезка
- Изменение заставки
Создание изображения Splash Block
Чтобы создать блок-заставку с неподвижным изображением в качестве фона, выберите значок Заставка в меню блока.
Нажмите Добавить изображение . (Или нажмите Добавить видео , чтобы создать блок заставки видео.)
Примечание: Если вам нужно изменить существующий Splash Block с фонового изображения на видеофон (или наоборот), см. эту статью.
Отсюда у вас будет два варианта. Во-первых, вы можете просматривать нашу библиотеку бесплатных стоковых материалов с помощью элементов управления.
Если вы хотите загрузить собственное изображение, нажмите кнопку Загрузить .
Примечание. Qwilr имеет макет, адаптированный для мобильных устройств. Это означает, что когда ваша страница просматривается на экранах разных размеров, изображение-заставка будет изменяться по ширине и автоматически повторно обрезаться, чтобы соответствовать размеру экрана. Мы рекомендуем использовать гибкое фоновое изображение.
Создание заставки для видео
С помощью Video Splash Blocks вы можете добавить эффектное движение на свои страницы.
Чтобы создать Splash Block, выберите значок Splash в меню вашего блока.
Нажмите Добавить видео .
У вас будут следующие варианты:
- Выберите одно из наших бесплатных стоковых видео
- Вставьте URL собственного видео YouTube
В видеотеке Qwilr можно предварительно просмотреть любое видео, нажав на него. Чтобы использовать видео, нажмите кнопку Используйте видео кнопку в правом нижнем углу.
Чтобы использовать собственное видео, сначала необходимо загрузить его на YouTube и сделать его общедоступным или закрытым. Затем нажмите кнопку YouTube в верхней части страницы библиотеки и вставьте URL-адрес.
Что видит ваш клиент
Splash-ролики предназначены для использования в качестве фона, поэтому в них нет звука. Даже если в вашем видео на YouTube есть звуковая дорожка, в блоке заставки звук воспроизводиться не будет. Если вам нужно, чтобы ваше видео сопровождалось звуком, лучше вместо этого использовать видеоблок или встроенное видео.
Если ваш клиент просматривает вашу страницу на мобильном устройстве, он увидит уменьшенное изображение вместо видеоролика-заставки. Причина, по которой мы это делаем, заключается в том, что автоматическое потоковое видео потребляет данные. Поэтому, чтобы избежать этого на мобильных устройствах ваших клиентов, мы заменяем видео статической картинкой.
Стиль вашего брызговика
Чтобы получить доступ к параметрам стиля для вашего Splash Block, перейдите в верхний левый угол и щелкните значок Block Style .
- Вы можете изменить размер изображения или видео, установив блок на 1/3 страницы, 1/2 страницы или полную страницу.
- Вы можете поместить текст поверх изображения-заставки или добавить встроенное изображение, которое будет накладываться на фоновое изображение. (Это отличный способ добавить свой логотип.)
- На изображение можно нанести регулируемый оттенок одного из цветов вашего бренда.
- Вы также можете отрегулировать общую непрозрачность блока или сделать так, чтобы текст отображался на фоновой карточке для большей контрастности.
Размеры файлов, разрешение и автоматическая обрезка
Наилучшее соотношение для изображения-заставки — 16 x 9. Если вы используете изображение размером 1600 пикселей в ширину и 900 пикселей в высоту, большая его часть уместится на настольном мониторе среднего размера. Но имейте в виду, что Splash Block предназначен для использования в качестве гибкого элемента фона. Ваше изображение-заставка (или видео) будет автоматически повторяться на экранах меньшего размера и мобильных устройствах .
Ваше изображение-заставка (или видео) будет автоматически повторяться на экранах меньшего размера и мобильных устройствах .
Если вам нужно, чтобы ваши клиенты видели 100 % изображения или видео независимо от размера экрана, лучше всего использовать встроенное изображение или видеоблок.
Изображения заставки могут иметь размер до 2 МБ. Если у вас есть изображение, которое вы хотите использовать, вам может потребоваться уменьшить размер файла, прежде чем вы сможете загрузить его в Qwilr. Лучше всего использовать изображение с разрешением 72 dpi.
Изменение заставки
Если вы решите перейти на другое изображение или видео, нажмите кнопку Swap Splas h в верхнем левом углу любого блока-заставки.
Вы вернетесь в библиотеку изображений, где сможете выбрать из наших стоковых изображений и видео или загрузить другое свое собственное.
Что дальше:
Если вам нравится ваш новый блок, сохраните его, чтобы вы могли использовать его снова.
Создание пользовательских заставок с видео: передовой опыт
Первое впечатление — это то, что имеет значение, когда речь идет о любом аспекте интернет-маркетинга. Если вы не привлекли внимание пользователя в первую секунду, когда он наткнулся на ваш пост, то все. У тебя не будет второго шанса. Вот почему так важно сделать ваш контент визуально привлекательным — будь то запись в блоге, подкаст (да, даже подкаст) или видео.
Теперь видео очень специфичны, поскольку они уже являются типом визуального контента, но если вы не размещаете рекламу на ТВ или Youtube, первое, что люди увидят, когда наткнутся на ваше видео, — это изображение, которое представляет о чем будет видео, также известное как заставка.
Существует множество типов заставок, которые вы можете выбрать для своего видео, в зависимости от темы. Но самое главное — не пускать все на самотек и просто использовать автоматически сгенерированную заставку. Facebook, Youtube и Vimeo предлагают автоматически генерируемые экраны-заставки. Это нормально, если вы спешите опубликовать свое видео, и сгенерированные изображения действительно выглядят хорошо. Но это также означает, что вы часто будете сталкиваться с видеотурами по недвижимости с изображением туалета в качестве заставки.
Это нормально, если вы спешите опубликовать свое видео, и сгенерированные изображения действительно выглядят хорошо. Но это также означает, что вы часто будете сталкиваться с видеотурами по недвижимости с изображением туалета в качестве заставки.
Поскольку люди судят о статьях и видео по изображениям, которые они впервые видят, и если им не нравится ваша заставка, они не будут воспроизводить ваше видео. Так что всегда нужно подгонять и подбирать что-то легко узнаваемое.
Я выбрал несколько видеоблогеров/видеомейкеров, которые, по-моему, являются хорошими примерами того, как можно использовать собственные заставки в своих интересах.
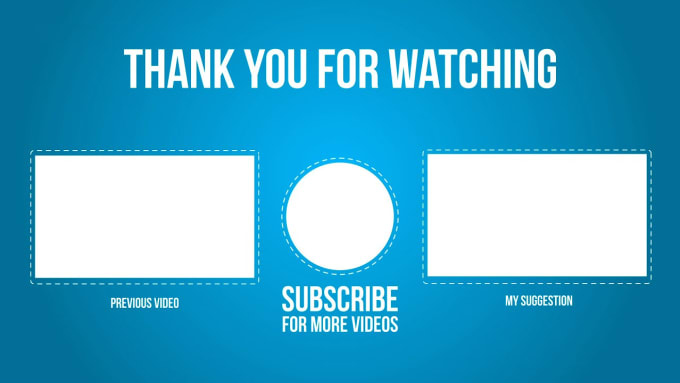
Видеоблог
Если вы видеоблогер, люди, вероятно, привыкли видеть ваше лицо в видео, поэтому не забудьте включить его в заставку.
В качестве примера возьмем Меган Эллаби, фэшн-блогер/влогер из Манчестера. Ее миниатюры видео очень легко узнаваемы, и это потому, что она последовательна. На изображении вы всегда видите Меган, и она использует один и тот же забавный желтый шрифт как часть своего бренда. Когда дело доходит до любого вида онлайн-контента или онлайн-продвижения, последовательность является ключом, если вы хотите добиться успеха.
Когда дело доходит до любого вида онлайн-контента или онлайн-продвижения, последовательность является ключом, если вы хотите добиться успеха.
Видеоуроки
Если вы публикуете какие-либо онлайн-видеоуроки, вы также можете добавить текст на свои заставки. Если вас увидели на видео, обязательно сделайте скриншот и потом добавьте текст. Хорошим примером может служить Рэнд Фишкин и видеоролики Whiteboard Fridays, которые он делал в Moz. Он ушел из Moz пару месяцев назад, чтобы создать свой собственный стартап под названием SparkToro, но они продолжают публиковать статьи и видео в Whiteboard Friday таким же образом.
На заставках Фишкина всегда изображена белая доска, и в большинстве из них он стоит перед белой доской, что делает его и Whiteboard Fridays легко узнаваемыми с первого взгляда.
Видео о путешествиях и природе в высоком разрешении
Каждую неделю мы выбираем видео для размещения в нашем блоге. Мы фокусируемся на изысканной кинематографии, увлекательных историях или изображениях. Чтобы найти видео, нам нужно просмотреть количество фильмов, будь то на Vimeo или Youtube. Если наша тема на неделю — таймлапсы или какие-то фильмы о природе, я с большей вероятностью воспроизведу видео, если оно имеет 4K на миниатюре или в названии. Это также относится к видео, в которых награды перечислены на заставке. Это делает их более интересными и отделяет от остальных видео в результатах поиска. Однако это не означает, что вы не должны также выбирать очаровательное изображение для своего текста.
Чтобы найти видео, нам нужно просмотреть количество фильмов, будь то на Vimeo или Youtube. Если наша тема на неделю — таймлапсы или какие-то фильмы о природе, я с большей вероятностью воспроизведу видео, если оно имеет 4K на миниатюре или в названии. Это также относится к видео, в которых награды перечислены на заставке. Это делает их более интересными и отделяет от остальных видео в результатах поиска. Однако это не означает, что вы не должны также выбирать очаровательное изображение для своего текста.
Видео с низким разрешением
Если у вас есть видео с низким разрешением, снятое на фронтальную камеру телефона, вам не стоит пытаться создать красивое изображение заставки HD. Не пытайтесь обмануть людей. Вы можете подумать, что это привлечет больше людей к просмотру, и, вероятно, так оно и будет, но в то же время, как только люди на самом деле воспроизведут ваше видео, большая разница в качестве заставит их мгновенно уйти. Вместо этого найдите хороший, интересный или забавный кадр из видео, сделайте скриншот и используйте его в качестве заставки.
Например, Ева Крамерова, также известная как Эвелин, словацкий комик, которая публикует забавные видеоролики, в которых она играет Гитку, «типичную» женщину из Восточной Словакии, оказавшуюся в ряде странных ситуаций, которые она затем описывает своей подруге. на телефоне. Видео снимается на фронтальную камеру телефона, и Эвелин не особо беспокоится о заставках. В ее случае ее поклонники точно знают, чего ожидать от этих видео, и они являются частью ее бренда, поэтому автоматические заставки, созданные Youtube, — хороший выбор.
Однако, если вы серьезно относитесь к видео и не являетесь комиком, как Эвелин, вам следует стремиться улучшить их качество. У нас есть технология, поэтому не поленитесь и просто научитесь использовать ее в своих интересах.
Отличные инструменты для создания высококачественных экранов-заставок
После того, как вы решили, какой экран-заставка вам нужен, вам понадобятся некоторые инструменты для его подготовки. Вот те, которые я использую.
iMovie
Если вам нужен скриншот вашего видео, вы должны экспортировать нужное изображение прямо из используемого вами программного обеспечения для редактирования видео. Я обычно использую iMovie, потому что занимаюсь очень простым редактированием видео, но очень легко экспортировать хорошие изображения для ваших видео, а качество намного лучше, чем просто делать скриншоты видео.
После того, как вы выбрали рамку, которую хотите использовать в качестве изображения заставки, нажмите «Экспортировать как изображение» и вуаля, у вас есть заставка — будь то просто изображение, на которое вы добавите текст, или финальное изображение.
Я давно не работал с Windows, но Movavi выглядит хорошей альтернативой iMovie. Если у кого-то из вас, пользователей Windows, есть предложение, сообщите нам об этом в комментариях!
Canva
Существует множество инструментов, которые можно использовать для редактирования изображения и добавления текста. Я рекомендую использовать Канву. Их бесплатная версия действительно мощная, и я пока не нашел повода даже подумать об обновлении.
Их бесплатная версия действительно мощная, и я пока не нашел повода даже подумать об обновлении.
Начните с создания нового дизайна и выберите правильные размеры в зависимости от вашего видео. Затем просто добавьте скриншот видео и текст к нему. Просто убедитесь, что шрифт легко читается, и используйте один и тот же шрифт для каждого экрана-заставки.
Советы по созданию собственного заставки:
- Сделайте его узнаваемым
- Не усложняй
- Текст должен легко читаться
- Подберите нужный размер — стандарт 1280px720 или 19.20×1080
- Убедитесь, что ваша обложка хорошо выглядит в уменьшенном размере, поэтому уменьшите масштаб, чтобы проверить ее во время работы над изображением.
Как добавить пользовательскую заставку, если вы используете FV Player на своем сайте WordPress
FV Player дает вам возможность установить заставку по умолчанию или загрузить собственные видеообложки для выбранного видео.


