Ютуб значок видео — размер заставки и как сделать картинку
Главная » Блог
Опубликовано
Почему у двух одинаковых блогов разница в подписчиках в 5 раз? Может потому, что бизнесмен не думает как сделать значок для видео ютуб кликабельным. Предпринимателям внимательным к деталям рекомендуем наш обзор к прочтению.
Содержание
- Что такое ютуб значок видео
- Размеры значка
- Как добавить обложку
- Загрузка в новые обзоры
- Добавление в ранее загруженные ролики
- Продвижение обложками
- Сравнение блогов
- Канал без значков
- Оформленный блог
- Как сделать превью
Что такое ютуб значок видео
Поддержка Google говорит, что значок для видео для ютуба — это декоративная картинка наложенная на ролик в качестве обложки. Это официальное название.
На этом скриншоте канала по реслингу значки для названия видео на ютубе оформлены в едином стиле.
- Обложка на ютуб.
- Картинка — заставка на видео .
- Превью YouTube.
Все эти фразы объединяет один и тот же элемент дизайна.
Размеры значка
Поддержка хостинга рекомендует блогерам устанавливать следующий размер значка для видео на ютубе:
- Рекомендуемые размеры значка для видео на ютубе составляют 1280х720 пикселей.
- Допустимые форматы файлов JPG и PNG, GIF и GMP.
- Вес файла не более 2 мб.
- Соотношение сторон картинки 16:9.
Если обложка не отображается в поиске на главной странице или в ротации рекомендуемых клипов, значит администрация хостинга скрыла изображение. Это сигнал, что картинка нарушает правила. Удаляйте превью, и читайте правила, чтобы понять причину.
Писать в поддержку бессмысленно, отвечать какой пункт правил блогер нарушил администрация не станет. Додумывайте причину самостоятельно.
Добавляйте картинки без авторских прав, иначе модераторы заставят убрать изображение. За второе нарушение заблокируют функцию добавления превьюшек на 30 дней, после третьего заблокируют канал.
За второе нарушение заблокируют функцию добавления превьюшек на 30 дней, после третьего заблокируют канал.
Скачивайте оформление канала на YouTube без авторских по ссылке.
Как добавить обложку
Чтобы загрузить значки для ютуба для видео потребуется подверждить аккаунт по телефону.
Загрузка в новые обзоры
Добавление в ранее загруженные ролики
В загруженных на канал роликах также можно менять значки. В «Творческой студии» выбирайте и редактируйте файлы по инструкции:
Если картинки нет, то клип появиться без обложки, а в качестве превью хостинг добавит скриншот случайного кадра из записи.
Например, такой:
Продвижение обложками
Значки добавляют для красивого оформления канала, но это десятая часть пользы. Главная задача значка — продвигать обзоры.
По словам специалистов по продвижению YouTube канала, оформленный значком ролик собирает вдвое больше просмотров чем не оформленный.
Ролики одного типа рекомендуем разделять по плелистам. О том, как создать плейлист на YouTube и распределить ролики написано в статье «Плейлист: один шаг в ТОП».
После рассортировки, ролики в каждом плейлисте оформите значками одного вида.
Что бы ролик собирал больше просмотров, делайте изображение по пяти правилам маркетинга:
- Значок для видео ютуб — это миниатюра, поэтому избегайте мелких элементов. Добавляйте крупные рисунки.
- Применяйте одинаковые шрифты. Выбирайте жирный шрифт без наклонов и засечек. Пишите кратко, длинный текст не оставит места для картинки.
- Используйте 3-4 главных цвета. Десятки цветов на миниатюре будут сливаться в цветную кашу и сделает заставку не читаемой.
- Разделяйте передний и задний фон. Если в качестве заднего фона выбрана фотография — примените эффект размытия снимка.
- Картинка — это мини сюжет, который отражает содержание ролика. Если обложка красивая и сделана по правилам маркетинга, но не отражает содержание вы получите клик.
 Но за кликом последует отказ продолжить просмотр и клип понизят в рейтинге поисковой выдачи хостинга.
Но за кликом последует отказ продолжить просмотр и клип понизят в рейтинге поисковой выдачи хостинга.
Соблюдайте пять правил и размеры для значка видео ютуб, и эти меры повысят число просмотров.
Сравнение блогов
Выберем, для примера, не типичные блоги. Сравним два аккаунта строительных компаний одинакового возраста. Обе организации занимаются одним бизнесом — бурят скважины и заводят воду в дома. Бизнес не гламурный, люди работают с землей и водой. Работа пыльная, посмотрим, можно ли в серьёзном блоге подавать контент интересно.
Строительные блоги ведут чтобы:
- Публиковать обучающие обзоры и лайфхаки. Обучающие материалы повышают авторитет бренду, и дают прирост подписчиков.
- Запись процесса работы для демонстрации новым клиентам. Лучший способ снять возражения — один раз увидеть.
- Записи с отзывами клиентов. Живым отзывам заказчиков верят больше, чем письменным.
Давайте узнаем, как эти цели реализованы у сравниваемых блогов.
Канал без значков
В первом варианте значки для названия видео на ютубе автор не сделал.
На четырёх роликах автор канала написал заголовки и содержания видео. Но допустил следующие ошибки:
- Неправильно применяет шрифты. Надписи сделаны разными типами шрифтов. Цвет и размер букв теряются на изображениях и прочитать текст трудно.
- Нет названия или логотипа компании. Видео должны рекламировать бренд и привлекать клиентов. По этим обзорам нельзя определить какую компанию они представляют.
Аккаунт не воспринимается как медиа страница солидной организации, хотя в офлайне может принадлежать крупной строительной компании.
Оформленный блог
Второй канал компании с аналогичным видом контента.
Видно, что в профиле:
- Значки для видео установлены, и сделаны в едином стиле.

- Продуман персонаж ведущего. Одежда и образ ведущего не меняется в роликах 2 и 5 летней давности.
- Шрифты однотипные и легко читаются.
- Недостаток — нет логотипа или названия компании.
Ролики второй компании легко искать в списке рекомендованных материалов по характерной обложке, но название организации не запоминается.
Недостатков в оформлении канала у первого блога больше чем во втором. Это повлияло и на величину аудитории каналов. У первого блога 3 000 подписчиков, у второго 16 000 человек.
На этом примере, видно, что оформленный значок для видео ютуб в блоге решает бизнес — цели лучше, чем без дизайна. Количество подписчиков говорит , что за контент на оформленном канале проголосовало больше зрителей.
Как сделать превью
Чтобы сделать значок на видео в ютубе потребуется программа — графический редактор.
Дизайнеры работают в Adobe Photoshop. Функционал фотошопа избыточный и чтобы научиться работать в программе придётся затратить время.
Рекомендуем редактор Canva. Это бесплатный онлайн редактор — упрощённый вариант фотошопа. Как сделать значок для видео на YouTube в Канве мы писали в статье программы для создания превью и аватарок.
Разбирайтесь в программе, и создавайте оформление для блога. Стандартные шаблоны превью для YouTube psd и png форматов скачивайте на нашем сайте.
Инструкция по теме как сделать заставку в фотошопе длиной 8 минут.
На этом закончим обзор значок для видео для ютуба. Применяйте наши рекомендации в своих блогах и пишите вопросы в комментариях.
Какого размера должна быть шапка, превью и аватарка для YouTube
Содержание
Вопрос про размеры для ютуба часто вызывает сложности. ❗ Это связано, во-первых, с тем, что нет единого названия этим элементам оформления канала. 💻 Шапку называют баннером, фоном, фоновым изображением, аву называют то логотипом, то значком и т.д. 👨🏻💻 И, во-вторых, разработано три вида размеров для графических элементов оформления ✅ : минимальный, рекомендуемый и максимальный.
❗ Это связано, во-первых, с тем, что нет единого названия этим элементам оформления канала. 💻 Шапку называют баннером, фоном, фоновым изображением, аву называют то логотипом, то значком и т.д. 👨🏻💻 И, во-вторых, разработано три вида размеров для графических элементов оформления ✅ : минимальный, рекомендуемый и максимальный.
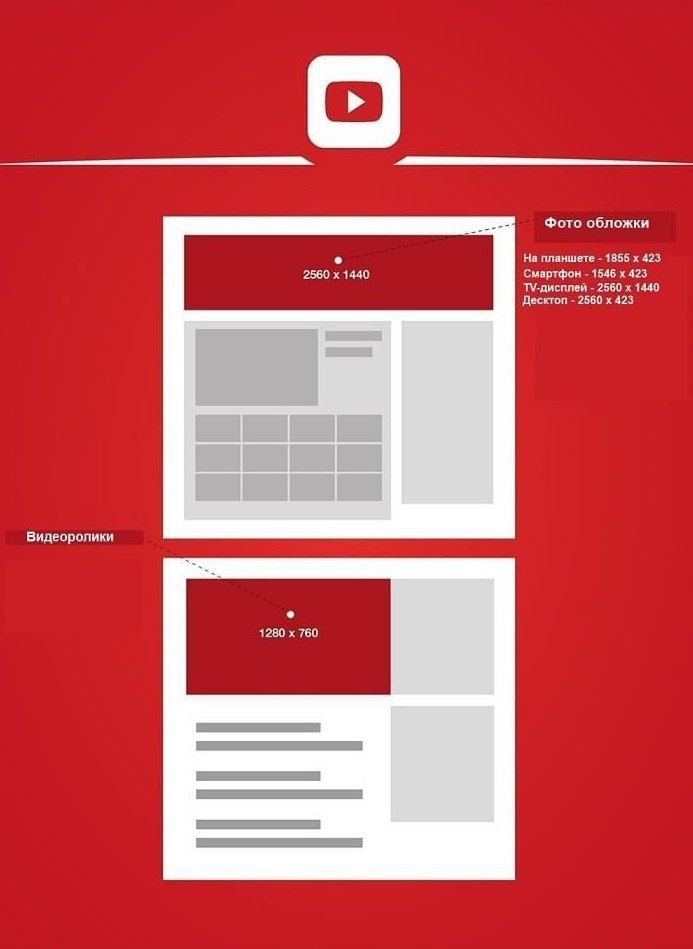
Размер шапки на YouTube: какой она должна быть
Вопрос про размеры для ютуба часто вызывает сложности. Это связано, во-первых, с тем, что нет единого названия этим элементам оформления канала. Шапку называют баннером, фоном, фоновым изображением, аву называют то логотипом, то значком и т.д. И, во-вторых, разработано три вида размеров для графических элементов оформления: минимальный, рекомендуемый и максимальный.
Форматы шапки профиля на «Ютуб»
Шапка для профиля YouTube официально называется «баннером канала» — так написано в справочном центре видеохостинга. Это изображение, расположенное сверху на странице канала. На мобильных устройствах и ПК оно занимает верхнюю часть экрана, а при просмотре с телевизора может занять весь экран.
В справочном центре «Ютуба» не указано, каких форматов должны быть загружаемые файлы.
Есть рекомендации только для аватарки: круглого значка, который виден на странице канала, под загруженными роликами и в комментариях, если вы что-то там пишете. Для аватарки, или значка, можно использовать файлы GIF или PNG. При этом анимированные GIF загружать нельзя.
Шапка канала на YouTube может быть загружена в разных форматах, даже в редких. Пока не попробуете, не узнаете, примет ли видеохостинг изображение в используемом вами формате. Лучше не рисковать и сразу сохранять баннер в виде PNG или JPG.
Рекомендуемые и оптимальные разрешения шапки на YouTube в пикселях (px)
Авторы контента часто не понимают, какой размер картинки нужен для шапки на YouTube. Дело в том, что аудитория может просматривать страницу канала и с ПК, и с планшета, со смартфона и даже с телевизора. Нужно загрузить такой баннер, который нормально бы отображался на всех устройствах и рассказывал пользователям о сути контента.
С наполнением все более-менее понятно: на шапке должна быть отображена тематика вашего канала. Рассказываете об автомобилях — используйте изображение машин. Стримите популярную игру — сделайте скриншот из нее и оформите его в баннер.
С размерами все не так просто. Сам YouTube установил:
- минимальный размер шапки канала на YouTube — 2048?1152 px, при этом должно быть соблюдено соотношение сторон 16:9;
- рекомендованный размер шапки на «Ютубе» — 2560?1440 пикселей;
- максимальный размер в пикселях не ограничен: теоретически можно загрузить шапку какого угодно разрешения.
Однако даже с рекомендованным размером могут быть проблемы.
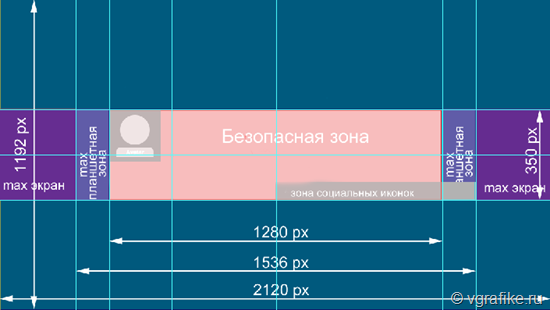
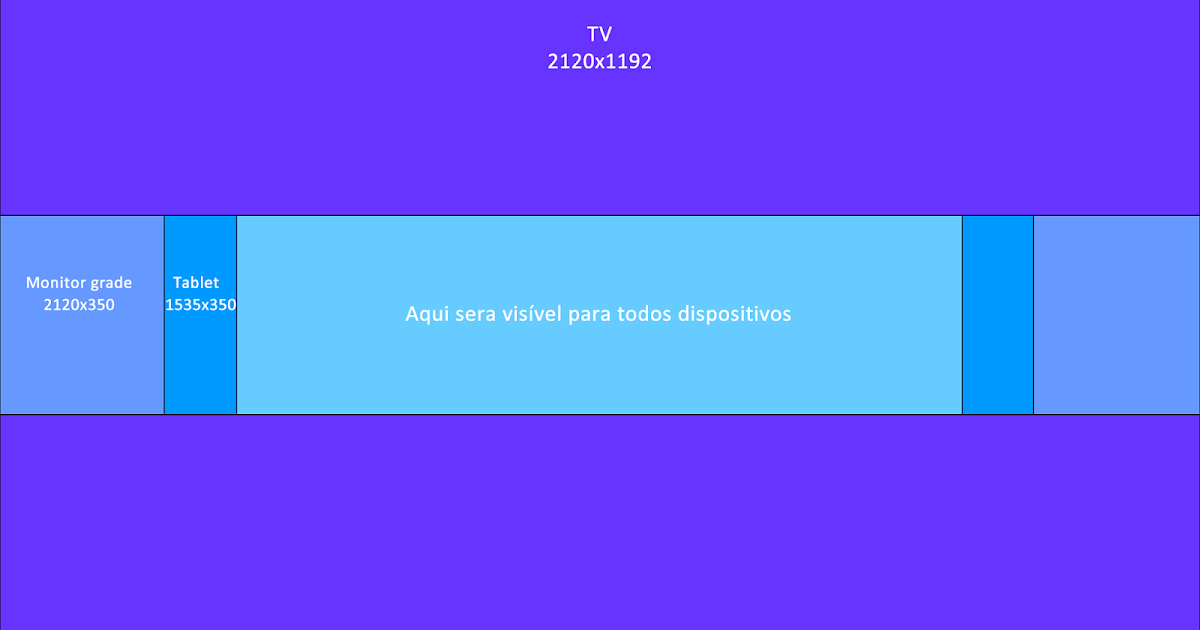
Разрешение в 2560х1440 пикселей — это максимально допустимая шапка, которую будет полностью видно даже на телевизоре. При этом в справке YouTube рекомендовано помещать информацию о компании в зоне посередине размером 1235?338 пикселей. Это — та часть, которую гарантированно увидят пользователи с любых устройств, даже с мобильных с самым маленьким экраном.
Теоретически можно загружать шапку размером 1235х338 px, но если на ваш канал зайдут пользователи компьютера или телевизора, баннер будет смотреться маленьким. Можно сделать его больше, просто разместите в безопасной зоне контакты, логотип и другую важную информацию так, чтобы они не обрезались у пользователей мобильных.
Отображение шапки канала на «Ютуб» можно проверить при загрузке. Когда вы добавите новое изображение, видеохостинг автоматически подставит его на разные экраны, и вы сможете оценить, как оно смотрится.
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе – не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла – до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Как сделать и разместить шапку нужного размера
Определитесь с изображением — это может быть фото или любая картинка. Шапку можно дополнить надписями, стикерами, эмодзи и т.д. При размещении надписей на шапке учитывайте уровень итогового редактирования или делайте их после формирования размеров.
- Обрежьте или увеличьте изображение. Это можно сделать в любом фоторедакторе на всех устройствах. Оптимальнее всего выбрать рекомендованный размер — 2560х1440px.
- Картинка обработана в редакторе и сохранена в галерее устройства.
- Проверьте полученный размер картинки после редактирования.
- Всё получилось, и параметры сохранены в подходящем формате.
- Изображение можно использовать как шапку и загрузить на свой канал.
- Войдите в свой профиль на YouTube с ноутбука или компьютера.
- Нажмите «Настройки» на своём канале, перейдите в раздел «Брендинг».
- Кликните на кнопку «Загрузить» — она находится напротив раздела «Баннер».
- Загрузите подходящее изображение с нужными параметрами.
- Слева будет предпросмотр, в котором можно понять, как будет отображаться шапка канала.
- Нажмите «Опубликовать».
- При загрузке отображается разметка видимой области изображения для разных устройств.
- Кликните «Готово» в нижнем правом углу.

- Проверьте результат — войдите на главную страницу своего канала YouTube, в её верхней части отобразится баннер.
Разрешение у аватарки на YouTube
Аватарка – это небольшая миниатюра, которая отображается рядом с названием канала под вашими видео. Аву ещё называют «иконка» или «изображение профиля». Кроме этого, тот же значок будет использоваться во всех сервисах Google, включая почтовый ящик.
Лучший размер аватарки для ютуба – 800px * 800px, но обратите внимание, что это квадрат, который при загрузке обрежется под круг.
Поэтому старайтесь не располагать важные элементы авы по краям квадрата – детали будут скрыты.
Готовые к установке шаблоны аватарок для ютуба в стандартном разрешении 800 х 800 пикселей скачивайте на нашем сайте.
При создании значка следуйте этим пяти рекомендациям:
- Упрощайте картинку. Аватарка маленькая, а при просмотре на мобильном устройстве будет ещё меньше.
 Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.
Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву. - Делайте значок в соответствии с вашим брендом. В этом случае автор блога будет более узнаваем, и канал станет проще найти.
- Делайте аватарку с учетом аудитории. Здесь ответьте себе на вопрос: какое изображение больше понравится вашим зрителям на YouTube.
- Обратите внимание на цвет фона. Среди блогеров распространен логотип, расположенный на белом фоне, который загружают в качестве аватарки. Не используйте белый фон, который сливается с фоном экрана. Посмотрите на эти две картинки – первая обращает на себя внимание за счет цветного фона:
- Делайте значок в одном стиле с шапкой. Когда будете создавать миниатюру, не забывайте, что аватарка и шапка отображаются рядом друг с другом. Каждая картинка – элемент оформления вашего канала. Цвета, тон и эмоциональные элементы (такие, как юмор) дополняют друг друга.

Размеры превью
Заставки preview template – это миниатюры, которые представляют видео. Превью по-другому называют обложка. В русскоязычном интерфейсе превьюшки называют значок для видео ютуб для названия ролика.
Значки дают зрителям подсказку, чего ожидать от видео, прежде чем нажать на просмотр. Если вы не загрузите превью для видео, то изображение будет взято из случайного кадра вашего ролика. Ни в коем случае этого не допускайте! Превью нужно создать отдельно, сделать обложку яркой, ведь люди ищут на хостинге ролики в тысяче похожих клипов.
Чтобы миниатюра работала на 100%, делайте обложки для канала youtube правильного формата.
Идеальное разрешение обложки youtube канала:
- Разрешение: 1280 • 720 (при минимальной ширине 640 пикселей).
- Соотношение сторон: 16: 9.
- Максимальный размер превью для YouTube составляет 2 МБ.
- Допустимые форматы изображений: JPG, GIF и PNG.
Как добавить обложку на видео
Превью можно добавить как при загрузке видео, так и позже, к уже добавленному и опубликованному ролику. Когда вы загружаете файл, хостинг автоматически создает для три варианта заставок.
Когда вы загружаете файл, хостинг автоматически создает для три варианта заставок.
Значки выбираются случайным образом из ролика и отображаются внизу страницы загрузки:
Автоматически сгенерированные значки не отражают содержание видео, поэтому нажмите на кнопку «Загрузить значок» и добавьте заранее созданную заставку.
Пять правил кликабельного превью:
- Привлекайте внимание текстовыми оверлеями. Добавление текста привлечёт зрителей и даст представление о чем будет видео. Это полезно, если вы хотите добавить больше контекста, чем в заголовке.
- Изображение на заставке должно быть релевантным ролику. Никто не любит кликбейт. Превью должно быть приманкой, а не обманкой!
- Добавьте аватарку. Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.

- Не нагромождайте. Превью маленькие, поэтому следите за тем, чтобы на картинке оставалось свободное пространство. Куча-мала на обложке скорее отобьёт желание смотреть ролик.
- Интригуйте зрителей. Задача заставки – побудить людей посмотреть видео. Если вам удастся с помощью обложки разжечь любопытство в зрителях, то, они нажмут на просмотр ролика.
Размер изображения шапки на YouTube в Мб
Ограничения максимального размера в пикселях нет, зато есть ограничение максимального «веса» иллюстрации. «Ютуб» не примет изображение, размер которого превышает 6 Мб. Поэтому какие-то сложные иллюстрации с обилием графических элементов и яркими тонами использовать нельзя.
Если вес изображения больше на пару мегабайт, вы можете его изменить:
- используйте сервисы для «обжатия», которые уменьшают вес изображения;
- уменьшите разрешение, тогда вес иллюстрации снизится автоматически.
При любых проблемах с баннером YouTube автоматически отклонит шапку и вышлет уведомление.
В нем вы увидите, что именно не так и что нужно исправить.
Загрузить подходящую шапку профиля на «Ютуб» не так сложно, как кажется. Просто не используйте сложных графических элементов, выдерживайте правильные пропорции и следите за весом изображения. А при необходимости используйте оптимизаторы, уменьшающие вес.
Читайте также пес из фильма маска
Элементы шапки Ютуб
Минимальное разрешение для шапки канала на «Ютубе» – 2048 ? 1152 пикселей. Рекомендованный (оптимальный) размер картинки для обложки – 2560 ? 1440 пикселей, «вес» – до 6 мегабайт. Оптимальный размер одновременно является и максимально допустимым для шапки канала.
И как это будет выглядеть на разных устройствах?
Понятно, что изображения масштабируются по-разному в зависимости от размера, соотношения сторон и разрешения экрана устройства, с которого пользователь заходит на сайт. Так, например, на смартфонах шапка канала выглядит как узкий баннер, а с широкоформатного телевизора пользователь увидит фоновое изображение на весь экран.
На смартфонах и ПК отображается изображение одинаковой высоты, а вот ширина картинки при просмотре с компьютера оказывается намного больше.
Поэтому при создании изображения нужно учитывать, что шапка не будет одинаково отображаться на устройствах разного типа – на ПК, ноутбуках, планшетах, смартфонах, телевизорах. Можно, конечно, загрузить обложку поменьше, например, 1400×1400, но YouTube советует сделать иначе: поставить обложку 2560×1440 и запомнить еще одно разрешение – 1546×423 пикселей. Это так называемая безопасная зона на обложке, ее центральная часть, которая гарантировано избежит обрезки.
В этой зоне можно размещать важные тексты, лого, девиз канала и другие узнаваемые элементы.
Итак, вот все параметры шапки YouTube-канала, о которых вам нужно помнить:
- Минимальное разрешение – 2048×1152 пикселей, меньше загрузить технически невозможно.
- Максимальное разрешение обложки, оно же оптимальное, – 2560×1440 пикселей.

- «Безопасная» центральная зона для шапки любого размера – 1546×423 пикселей.
- Максимальный «вес» шапки канала – 6 Мб.
- Формат изображения – JPG или PNG.
Вы можете использовать изображения других размеров и разрешений. Главное, чтобы размер шапки для канала попадал в диапазон, которые рекомендует YouTube.
Теперь давайте погружаться в тонкости работы над шапкой YouTube-канала.
Какие элементы должна содержать шапка канала на YouTube?
Никаких обязательных элементов нет, всё зависит от задач канала и видов вашей активности. Строго говоря, вся суть шапки – именно в «безопасной» центральной области. Остальное вообще можно заполнить однотонным фоном. Некоторые блогеры дополняют шапку нейтральной картинкой.
Вот общие советы по подготовке обложки:
- До того, как играться со шрифтами, сформулируйте, чем уникален ваш канал, для кого он предназначен, кого заинтересует. Это нужно, чтобы на обложке четко и лаконично сформулировать тематику, дать описание канала или просто удачно подобрать «говорящее» фоновое изображение.

- Ориентируясь на область просмотра, расположите ключевые элементы в «безопасной зоне».
- Обложку можно использовать как афишу. Например, давать там расписание выхода видео, анонсировать мероприятия и т.д. Вы можете использовать рамки и указатели, чтобы привлечь внимание зрителей к ключевой информации.
- Обложка может быть минималистичной (только лого, название и, быть может, ссылка на сайт) или содержать короткие описания. Можно добавлять тематические картинки или использовать фото автора, если вы делаете ставку на личный бренд.
- Можно подготовить не одно фоновое изображение, а небольшую коллекцию в одном стиле и менять фоны раз в сезон или перед важными событиями. Это уже вопрос ваших целей, способов коммуникации с аудиторией и желания экспериментировать.
- Начинающим блогерам можно посоветовать сначала создать максимально простую, информативную и оригинальную обложку, а по мере развития канала работать над ее дополнением и улучшением.
Как сделать шапку для YouTube-канала?
У YouTube есть галерея готовых обложек, и начинающие видеоблогеры нередко просто выбирают самый красивый с их точки зрения вариант. Однако тем, кто хочет всерьез заниматься развитием канала, желательно создать нечто оригинальное.
Однако тем, кто хочет всерьез заниматься развитием канала, желательно создать нечто оригинальное.
Есть два варианта создания шапки для канала:
1. В графических редакторах.
Это хороший вариант, если у вас есть навыки или вы готовы заплатить человеку, который умеет работать с графикой. Изучать возможности редактора, попутно создавая обложку для канала, – не очень удачная идея, если вы делаете серьезную ставку на видеоблогинг.
Вообще, создание обложки с нуля хорошо тем, что не ограничивает вас выбором из готовых шаблонов по определенной тематике, как это происходит в онлайн-сервисах.
Для некоторых сфер такие сервисы предлагают хороший выбор обложек. Скажем, владелец канала о путешествиях, искусстве или lifestyle легко найдет здесь десятки подходящих изображений. А вот на игровой канал будет не так просто найти в онлайн-сервисах готовые картинки, которые еще не использовали другие блогеры. Скорее всего, вам просто предложат уже готовые обои из какой-нибудь популярной игры – «Майнкрафт», Cyberpunk 2077, DoTA и др.
2. В онлайн-сервисах, у которых есть функция создания обложек для YouTube.
Раз нужна обложка, которая одинаково хорошо будет отображаться на разных устройствах и при разном соотношении сторон, имеет смысл воспользоваться шаблонами. Сервисы имеют не такой обширный функционал, как полноценный графический редактор, зато у них минимальный порог вхождения – не нужно обладать специальными навыками, чтобы сделать достойную обложку по шаблону.
Canva
Пожалуй, наиболее известный онлайн-сервис для работы с графикой. Здесь вам предложат и готовые шаблоны для оформления канала, и редактор. В редакторе вы сможете откорректировать шаблон по своему усмотрению, заменить и масштабировать любые элементы, добавить новые, использовать картинки и графику из коллекций сервиса или загружать собственные.
Готовый баннер сможете скачать, выбрав желаемый формат файла. Поскольку Canva сохраняет проекты, в будущем вы сможете внести любые изменения или дополнения в обложку.
Достоинства
- Обилие шаблонов для создания обложек YouTube.
- Простор для кастомизации.
- Большой выбор инструментов даже в бесплатной версии.
Недостатки
- Небогатый выбор шрифтов.
- Баннеры с некоторыми фоновыми изображениями нельзя скачать в бесплатной версии.
- Нужно проверять, не выходит ли текст за видимую область шаблона, – может оказаться, что обложка не оптимизирована для всех устройств.
Snappa
Тут можно использовать шаблон или создать баннер с нуля, ориентируясь на сетку готового макета как на чистый холст, куда можно добавлять что угодно. Сам процесс работы продуман до мелочей. Например, при выборе фона сервис подсвечивает разметку и «безопасную зону», так что вы сразу видите не просто картинку, а частично собранный макет шапки.
Достоинства
- Множество бесплатных шаблонов.
- Шаблоны и макеты оптимизированы под все устройства.

Недостатки
- Сервис не русифицирован.
- Нет кириллических шрифтов, поэтому сервис подходит лишь для создания канала для англоязычных зрителей. Как вариант, можно платно загрузить шрифты, включая кириллицу.
Fotor
Очень похож по сути и набору инструментов на Canva, но больше заточен под TV.
Достоинства
- Обширный функционал.
- Огромные возможности для кастомизации.
Недостатки
- Сервис больше рассчитан на опытных пользователей, чем на новичков.
Часто задаваемые вопросы
Какой размер аватарки для «Ютуба» в пикселях?
Помимо размера обложки, нужно запомнить, какой размер у аватара профиля – 800 ? 800 пикселей. Если вы собираетесь добавлять изображения поверх видео, то их нужно делать в размере 1280 ? 720. Кстати, при создании аватарки учтите, что вы будете загружать квадратное изображение, но сервис обрежет края и сделает круг. Так что все важные элементы размещайте поближе к центру аватарки, а лучше вообще не помещайте там ничего важного – мелкие детали всё равно не будут видны.
Так что все важные элементы размещайте поближе к центру аватарки, а лучше вообще не помещайте там ничего важного – мелкие детали всё равно не будут видны.
Как загрузить обложку для канала?
Нужно нажать кнопку Мой канал > Добавить оформление и загрузить картинку с компьютера. Появится окно предварительного просмотра, где можно увидеть, как картинка отобразится при просмотре со смартфона, компьютера и экрана телевизора. Чтобы увидеть, какая часть будет отображаться в превью, нажмите кнопку Кадрировать.
Аватарка – это иконка в профиле?
Как и в случае с шапкой канала, аватарку могут называть по-разному: иконкой, изображением профиля и даже логотипом. Последнее определение уж точно некорректное, хотя, конечно, на аватарку можно поставить и лого. Аватар – небольшая картинка, которая будет отображаться под каждым вашим видео и у строки названия канала. Поэтому желательно сделать обложку и аватарку в одном стиле и цветовой гамме. И еще учитывайте, что аватарка будет отображаться в других сервисах Google за пределами видеохостинга.
Какое соотношение картинок для обложек альбомов на YouTube?
Вы можете сделать картинку для альбома того же размера, что и у обложки для канала YouTube – 2560×1440 пикселей, именно это рекомендует YouTube. Учитывайте, что эта картинка тоже будет выглядеть по-разному, если смотреть на страницу с планшета или со смартфона. Размер 2560×1440 явно слишком велик для мобильных устройств. Но тут тоже работает правило «безопасной зоны», которая находится в центре и гарантировано не попадет под обрезку, а размер ее – такой же, как размер «безопасной зоны» в шапке канала. На всякий случай добавим, что максимально допустимый размер обложки альбома – 4098×4098 пикселей.
Как уменьшить «вес» картинки для обложки YouTube?
Есть два пути: либо «скрутить» качество изображения, либо уменьшить разрешение. Второй путь обычно предпочтительнее.
Что ж, это вся информация, которая требуется начинающему блогеру для оформления своего канала на YouTube. Если же вы ищете инструмент для редактирования ваших видео, мы рекомендуем воспользоваться программой Movavi Video Suite или VEGAS Pro. При помощи этой программы вы сможете не только редактировать ваши ролики, но и записывать экран и конвертировать файлы.
При помощи этой программы вы сможете не только редактировать ваши ролики, но и записывать экран и конвертировать файлы.
В редакторе видео доступны фильтры, спецэффекты и инструменты редактирования для создания собственного видеоблога. Желаем вам удачи, терпения и неиссякаемого вдохновения!
Читайте также когда можно начинать гулять с щенком
Читайте также саша спилберг эротика
Создание пользовательских заставок с видео: передовой опыт
Первое впечатление — это то, что имеет значение, когда речь идет о любом аспекте онлайн-маркетинга. Если вы не привлекли внимание пользователя в первую секунду, когда он наткнулся на ваш пост, то все. У тебя не будет второго шанса. Вот почему так важно сделать ваш контент визуально привлекательным — будь то запись в блоге, подкаст (да, даже подкаст) или видео.
Видео очень специфичны, поскольку они уже являются типом визуального контента, но если вы не размещаете рекламу на телевидении или на Youtube, первое, что люди увидят, когда наткнутся на ваше видео, — это изображение, которое представляет о чем будет видео, также известное как заставка.
Существует множество типов заставок, которые вы можете выбрать для своего видео, в зависимости от темы. Но самое главное — не пускать все на самотек и просто использовать автоматически сгенерированную заставку. Facebook, Youtube и Vimeo предлагают автоматически генерируемые экраны-заставки. Это нормально, если вы спешите опубликовать свое видео, и сгенерированные изображения действительно выглядят хорошо. Но это также означает, что вы часто будете сталкиваться с видеотурами по недвижимости с изображением туалета в качестве заставки.
Поскольку люди судят и о статьях, и о видео по изображениям, которые они впервые видят, и если им не нравится ваша заставка, они не будут воспроизводить ваше видео. Так что всегда нужно подгонять и подбирать что-то легко узнаваемое.
Я выбрал несколько видеоблогеров/видеомейкеров, которые, по-моему, являются хорошими примерами того, как можно использовать собственные заставки в своих интересах.
Видеоблог
Если вы видеоблогер, люди, вероятно, привыкли видеть ваше лицо в видео, поэтому не забудьте включить его в заставку.
В качестве примера возьмем Меган Эллаби, фэшн-блогер/влогер из Манчестера. Ее миниатюры видео очень легко узнаваемы, и это потому, что она последовательна. На изображении вы всегда видите Меган, и она использует один и тот же забавный желтый шрифт как часть своего бренда. Когда дело доходит до любого вида онлайн-контента или онлайн-продвижения, последовательность является ключом, если вы хотите добиться успеха.
Видеоуроки
Если вы публикуете какие-либо онлайн-видеоуроки, вы также можете добавить текст на заставку. Если вас увидели на видео, обязательно сделайте скриншот и потом добавьте текст. Хорошим примером может служить Рэнд Фишкин и видеоролики Whiteboard Fridays, которые он делал в Moz. Он ушел из Moz пару месяцев назад, чтобы создать свой собственный стартап под названием SparkToro, но они продолжают публиковать статьи и видео в Whiteboard Friday таким же образом.
На заставках Фишкина всегда изображена белая доска, и на большинстве из них он стоит перед белой доской, что делает его и Whiteboard Fridays легко узнаваемыми с первого взгляда.
Видео о путешествиях и природе в высоком разрешении
Каждую неделю мы выбираем видео для размещения в нашем блоге. Мы фокусируемся на изысканной кинематографии, увлекательных историях или изображениях. Чтобы найти видео, нам нужно просмотреть количество фильмов, будь то на Vimeo или Youtube. Если наша тема на неделю — таймлапсы или какие-то фильмы о природе, я с большей вероятностью воспроизведу видео, если оно имеет 4K на миниатюре или в названии. Это также относится к видео, в которых награды перечислены на заставке. Это делает их более интересными и отделяет от остальных видео в результатах поиска. Однако это не означает, что вы не должны также выбирать очаровательное изображение для своего текста.
Видео с низким разрешением
Если у вас есть видео с низким разрешением, снятое на фронтальную камеру телефона, вам не стоит пытаться создать красивое изображение HD-заставки. Не пытайтесь обмануть людей. Вы можете подумать, что это привлечет больше людей к просмотру, и, вероятно, так оно и будет, но в то же время, как только люди на самом деле воспроизведут ваше видео, большая разница в качестве заставит их мгновенно уйти. Вместо этого найдите хороший, интересный или забавный кадр из видео, сделайте скриншот и используйте его в качестве заставки.
Вместо этого найдите хороший, интересный или забавный кадр из видео, сделайте скриншот и используйте его в качестве заставки.
Например, Ева Крамерова, также известная как Эвелин, словацкий комик, которая публикует забавные видеоролики, в которых она играет Гитку, «типичную» женщину из Восточной Словакии, оказавшуюся в ряде странных ситуаций, которые она затем описывает своей подруге. на телефоне. Видео снимается на фронтальную камеру телефона, и Эвелин не особо беспокоится о заставках. В ее случае ее поклонники точно знают, чего ожидать от этих видео, и они являются частью ее бренда, поэтому автоматические заставки, созданные Youtube, — хороший выбор.
Однако, если вы серьезно относитесь к видео и не являетесь комиком, как Эвелин, вам следует стремиться улучшить их качество. У нас есть технология, поэтому не поленитесь и просто научитесь использовать ее в своих интересах.
Отличные инструменты для создания высококачественных заставок
После того, как вы решили, какой вид заставки вам нужен, вам понадобятся некоторые инструменты для ее подготовки. Вот те, которые я использую.
Вот те, которые я использую.
iMovie
Если вам нужен скриншот вашего видео, вы должны экспортировать нужное изображение прямо из используемого вами программного обеспечения для редактирования видео. Я обычно использую iMovie, потому что занимаюсь очень простым редактированием видео, но очень легко экспортировать хорошие изображения для ваших видео, а качество намного лучше, чем просто делать скриншоты видео.
После того, как вы выбрали рамку, которую хотите использовать в качестве изображения заставки, нажмите «Экспортировать как изображение» и вуаля, у вас есть заставка — будь то просто изображение, на которое вы добавите текст, или финальное изображение.
Я давно не работал с Windows, но Movavi выглядит хорошей альтернативой iMovie. Если у кого-то из вас, пользователей Windows, есть предложение, сообщите нам об этом в комментариях!
Canva
Существует множество инструментов, которые можно использовать для редактирования изображения и добавления текста.
Начните с создания нового дизайна и выберите правильные размеры в зависимости от вашего видео. Затем просто добавьте скриншот видео и текст к нему. Просто убедитесь, что шрифт легко читается, и используйте один и тот же шрифт для каждого экрана-заставки.
Советы по созданию собственного заставки:
- Сделайте его узнаваемым
- Не усложняй
- Текст должен легко читаться
- Подберите правильный размер — стандарт 1280px720 или 19.20×1080
- Убедитесь, что ваша обложка хорошо выглядит в уменьшенном размере, поэтому уменьшите масштаб, чтобы проверить ее во время работы над изображением.
Как добавить пользовательскую заставку, если вы используете FV Player на своем сайте WordPress
FV Player дает вам возможность установить заставку по умолчанию или загрузить собственные видеообложки для выбранного видео. Если ваши видео размещены на Vimeo или Youtube, FV Player автоматически извлечет заставку, используемую на платформах, но вы, конечно, снова можете заменить их своими собственными изображениями.
Если ваши видео размещены на Vimeo или Youtube, FV Player автоматически извлечет заставку, используемую на платформах, но вы, конечно, снова можете заменить их своими собственными изображениями.
SK00SK
Splash Blocks — Справочный центр Qwilr
Блок-заставка — это красивый элемент дизайна, который также помогает разбить содержимое вашей страницы. В качестве фона можно использовать неподвижные изображения или видео.
В этой статье:
- Создание заставки изображения
- Создание блока заставки видео
- Стиль брызговика
- Размеры файлов, разрешение и автоматическая обрезка
- Изменение заставки
Создание блока заставки изображения
Чтобы создать блок-заставка с неподвижным изображением в качестве фона, выберите значок Заставка в меню блока.
Нажмите Добавить изображение . (Или нажмите Добавить видео , чтобы создать блок заставки видео. )
)
Примечание: Если вам нужно изменить существующий Splash Block с фонового изображения на видеофон (или наоборот), см. эту статью.
Отсюда у вас будет два варианта. Во-первых, вы можете просматривать нашу библиотеку бесплатных стоковых материалов с помощью элементов управления.
Если вы хотите загрузить собственное изображение, нажмите кнопку Загрузить .
Примечание. Qwilr имеет макет, адаптированный для мобильных устройств. Это означает, что когда ваша страница просматривается на экранах разных размеров, изображение-заставка будет изменяться по ширине и автоматически повторно обрезаться, чтобы соответствовать размеру экрана. Мы рекомендуем использовать гибкое фоновое изображение.
Создание заставки для видео
С помощью Video Splash Blocks вы можете добавить эффектное движение на свои страницы.
Чтобы создать Splash Block, выберите значок Splash в меню вашего блока.
Нажмите Добавить видео .
У вас будут следующие варианты:
- Выберите одно из наших бесплатных стоковых видео
- Вставьте URL собственного видео YouTube
В видеотеке Qwilr вы можете предварительно просмотреть любое видео, нажав на него. Чтобы использовать видео, нажмите кнопку Используйте кнопку Видео в правом нижнем углу.
Чтобы использовать собственное видео, сначала необходимо загрузить его на YouTube и сделать его общедоступным или закрытым. Затем нажмите кнопку YouTube в верхней части страницы библиотеки и вставьте URL-адрес.
Что видит ваш клиент
Сплэш-ролики предназначены для использования в качестве фона, поэтому они молчат. Даже если в вашем видео на YouTube есть звуковая дорожка, в блоке заставки звук воспроизводиться не будет. Если вам нужно, чтобы ваше видео сопровождалось звуком, лучше вместо этого использовать видеоблок или встроенное видео.
Если ваш клиент просматривает вашу страницу на мобильном устройстве, он увидит уменьшенное изображение вместо видеоролика-заставки. Причина, по которой мы это делаем, заключается в том, что автоматическое потоковое видео потребляет данные. Поэтому, чтобы избежать этого на мобильных устройствах ваших клиентов, мы заменяем видео статической картинкой.
Стиль вашего брызговика
Чтобы получить доступ к параметрам стиля для вашего Splash Block, перейдите в верхний левый угол и щелкните значок Block Style .
- Вы можете изменить размер изображения или видео, установив блок на 1/3 страницы, 1/2 страницы или полную страницу.
- Вы можете поместить текст поверх изображения-заставки или добавить встроенное изображение, которое будет накладываться на фоновое изображение. (Это отличный способ добавить свой логотип.)
- На изображение можно нанести регулируемый оттенок одного из цветов вашего бренда.

- Вы также можете отрегулировать общую непрозрачность блока или сделать так, чтобы текст отображался на фоновой карточке для большей контрастности.
Размеры файлов, разрешение и автоматическая обрезка
Наилучшее соотношение для изображения-заставки — 16 x 9. Если вы используете изображение размером 1600 пикселей в ширину и 900 пикселей в высоту, большая его часть уместится на настольном мониторе среднего размера. Но имейте в виду, что Splash Block предназначен для использования в качестве гибкого элемента фона. Ваше изображение-заставка (или видео) будет автоматически повторяться на экранах меньшего размера и мобильных устройствах .
Если вам нужно, чтобы ваши клиенты видели 100 % изображения или видео независимо от размера экрана, лучше всего использовать встроенное изображение или видеоблок.
Изображения заставки могут иметь размер до 2 МБ. Если у вас есть изображение, которое вы хотите использовать, вам может потребоваться уменьшить размер файла, прежде чем вы сможете загрузить его в Qwilr.

 Но за кликом последует отказ продолжить просмотр и клип понизят в рейтинге поисковой выдачи хостинга.
Но за кликом последует отказ продолжить просмотр и клип понизят в рейтинге поисковой выдачи хостинга.

 Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.
Поэтому это не место для мелких деталей. Даже если ава предполагает текст, постарайтесь сократить надпись, например, взять только одну первую букву.

 В нем вы увидите, что именно не так и что нужно исправить.
В нем вы увидите, что именно не так и что нужно исправить.