Что такое фавикон, зачем он нужен и как его создать
11 мин — время чтения
Янв 17, 2020
Поделиться
Значок веб-ресурса, иконка, фавикон и даже фавиконка — как только не называют компактное изображение, выполняющее роль мини-логотипа сайта.
Речь идет о маленьком значке, который есть на каждой открытой вкладке браузера. Именно фавиконы помогают нам быстро понять, какой сайт находится на каждой вкладке — особенно, когда их так много, что прочитать название невозможно.
В этой статье мы решили разобраться, зачем еще нужны фавиконы, в каких местах их можно увидеть, что нужно для создания фавикона и какой формат лучше всего использовать.
Как вы уже догадались, фавикон не так прост, как кажется с первого взгляда. Это не просто маленькое изображение, которое «украшает» ваш сайт, а важная часть его идентификации, брендинга и юзабилити.
Что такое фавикон и где он используется
Фавикон (favicon) — это в дословном переводе с англ. «значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где впервые стали использоваться визуальные иконки для быстрого поиска нужного сайта.
«значок для избранного» (FAVoritesICON). Именно так называются закладки в браузере Internet Explorer, где впервые стали использоваться визуальные иконки для быстрого поиска нужного сайта.
Обычно фавикон для сайта содержит логотип, первую букву названия компании или же любое другое изображение, которое соответствует особенностям бизнеса. Главное — чтобы эти элементы органично вписывались в квадратную форму.
Где же можно увидеть фавикон?1. На открытых вкладках перед названием сайта. Если вы не загрузили фавикон, у вашего сайта будет стандартный значок в виде черно-белой планеты.
2. В истории просмотров браузера.
3. На панели закладок.
4. В избранном, куда вы сохраняете все интересные страницы.
5. В мобильной и десктопной выдаче Google. Фавиконы на мобильных экранах появились еще весной 2019 года, а вот в десктопной выдаче — буквально в первые недели 2020 года.
Где бы вы ни увидели фавиконки, они обращают на себя внимание, помогают запомнить бренд и отличить его от других, повышают узнаваемость компании и создают эффект полноценного бизнеса. Фавиконки любимых брендов вы ни с какими другими не перепутаете.
Фавиконки любимых брендов вы ни с какими другими не перепутаете.
Как же создать собственный фавикон для сайта? Можно ли просто уменьшить существующее лого бренда и загрузить его на сайт? Какого размера фавикон лучше использовать? Давайте разбираться.
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же практически все известные браузеры распознают иконки в PNG, некоторые — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии браузера, которые принимают только ICO-файлы.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона. PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
Узнать, какие именно форматы фавиконов поддерживают разные браузеры, можно с помощью онлайн-сервиса Can I Use. Например, вы сможете увидеть, какие браузеры поддерживают или не поддерживают фавиконки в формате PNG и SVG.
Размер фавикона
Классический размер фавикона составляет 16х16 пикселей. Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:
Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.
В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию – бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами.![]()
<link rel="icon"> <link rel="icon">
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Как сделать фавикон онлайн
Если у вас возникала мысль просто переименовать файл вашего логотипа в favicon.ico, забудьте — это так не работает. Вас наверняка будут ждать ошибки при отображении фавикона в разных браузерах.
Как этого избежать?
Способов создать фавикон для сайта несколько:
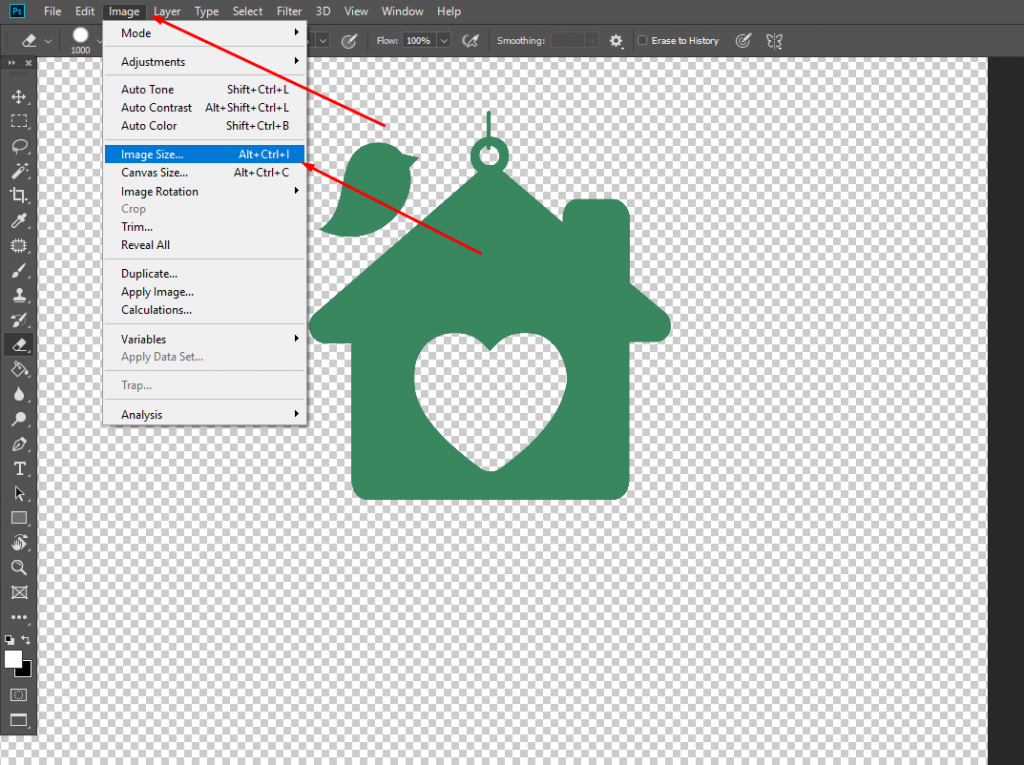
1. Сделать его в графическом редакторе, например, в Photoshop с помощью специального плагина Favicon.ico.
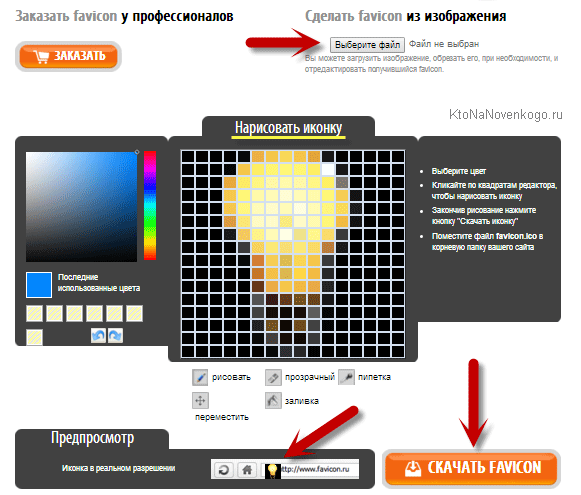
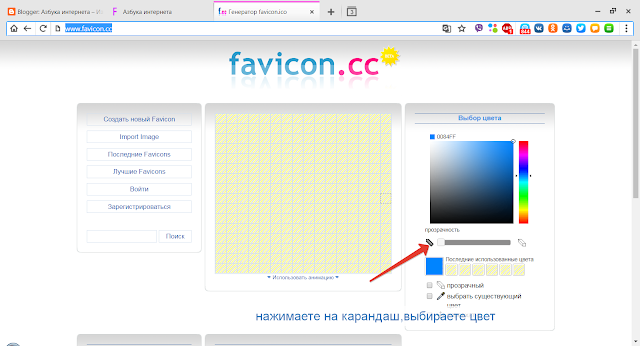
2. Нарисовать фавикон в специальных онлайн-сервисах (например, Katvin или favicon.cc) и потом скачать его оттуда в уже подходящем формате.
3. Воспользоваться имеющимся у вас изображением (например, вашим логотипом) и загрузить его в онлайн-генератор фавиконов — например, Favicon.by, Realfavicongenerator.net и др.
4. Скачать готовые фавиконы для сайта из специальных банков иконок — например, галерея Findicons. Данная сборка насчитывает более 500 тысяч иконок.
Когда вы скачаете сгенерированный фавикон, остается только добавить его на ваш сайт.
Как добавить фавикон на сайт
Сначала загрузите готовый фавикон в корневой каталог сайта с помощью файлового менеджера, например, Filezilla.
После этого нужно просто вставить следующий код в мета-тег <head></head>:
<head> ... <link rel="icon" href="https://yoursite.ru/favicon.png" type="image/x-icon"> <link rel="shortcut icon" href="https://yoursite.ru/favicon.png" type="image/x-icon"> ... </head>
С основными техническими моментами фавиконов мы разобрались, а теперь давайте перейдем к тому, что считается уместным в дизайне фавиконок, а о чем стоит забыть.![]()
Дизайн фавикона — когда проще не значит хуже
Прежде чем вы начнете придумывать идеи для вашего фавикона, загляните в выдачу по вашим ключевым запросам и посмотрите, какие фавиконки там уже представлены. И постарайтесь ответить себе на такие вопросы:
Будет ли ваш фавикон выделяться среди конкурентов? Возможно, если у ваших конкурентов цветные иконки, вы можете использовать черно-белый вариант или подумать над изображением, которое будет концептуально отличаться от других.
Если вы хотите использовать двигающийся фавикон в формате gif, будет ли он отличать вас от других иконок? Или же он будет просто отвлекать и даже раздражать пользователей, создавая эффект не до конца подгруженного сайта (что более вероятно).
Можете ли вы в размере 16*16 четко сказать, что изображено на фавиконе? Постарайтесь, чтобы ваш фавикон не содержал мелких деталей, был хорошо различим и не пестрил всеми цветами радуги.
Ассоциируется ли ваш фавикон со сферой, в которой вы работаете, и с дизайном вашего сайта? По одному фавикону на панели закладок можно вспомнить, из какой ниши этот сайт, а иногда — и какой конкретно это сайт, если фавикон сохраняет визуальный стиль бренда.
Три кита хорошего фавикона — он должен быть четким, простым и запоминающимся.
Теперь, когда вы знаете, как создать красивый фавикон и добавить его на сайт, а будет ли он отображаться в поисковиках? Давайте проверим!
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующей ссылкой, подставив в нее адрес своего сайта:
- https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png).
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Почему фавикон нужен каждому сайту
Фавиконы помогают веб-ресурсам не потеряться в огромном количестве других сайтов и делают их привлекательнее и профессиональнее в глазах посетителей.
Наш инструмент «Аудит сайта», который проводит полный техосмотр вашего ресурса, в том числе проверяет и наличие фавикона. Вы можете проанализировать свой сайт, просто зарегистрировав аккаунт в SE Ranking.
Если фавикон есть, а аудит его не видит — значит, проблема с индексацией или адресом иконки. Проверьте все еще раз.
Наши англоязычные коллеги говорят: «Дьявол — в мелочах». И фавикон — та самая маленькая деталь, которая может влиять на восприятие вашего сайта и бренда, на их узнаваемость и даже количество переходов из поиска.
Хороший фавикон — неотъемлемая часть бренда и технический стандарт каждого сайта, и точно стоит потраченного на него времени.
3582 views
Руководство по созданию Favicon для всех платформ в 2019 году
Добро пожаловать в руководство по проектированию favicon. В этой статье мы подробно расскажем, как создать идеальный favicon, с конкретными советами по созданию иконок для Apple Touch, Windows 8, Android, Chrome, Opera и Safari. Также вы найдете удобное руководство по различным размерам и форматам favicon.
Итак, во-первых, что такое favicon? Сокращенно от англ. FAVorite ICON — «иконка для избранного» – это маленькие символы, которые появляются в строке URL и списке закладок. Сегодня favicon расширяет бренд сайта за пределы окна браузера во многих контекстах, но мы вернемся к этому позже.
На заре Интернета, создание favicon заключалось в прикреплении ссылки на файл иконки размером 16x16px, и на этом все. В настоящее время все немного сложнее – существуют разные размеры и процессы для разных контекстов.![]()
В этой статье вы узнаете, как создать favicon. Мы начнем с советов о том, как он должен выглядеть, а затем перейдем к конкретным советам о том, как создать favicon для различных контекстов.
Мы будем использовать шаблон Apply Pixels, чтобы легко генерировать различные требуемые размеры иконок, а в качестве примера – иконку Apply Pixels.
Логотип Apply Pixels, который используется в качестве примера favicon в этой статье
1. Сделайте его узнаваемым
Первое, что нужно учитывать при проектировании favicon, это то, что должно быть представлено на холсте. Помните, что favicon отображается для пользователей только, когда они уже на вашем сайте или добавили его в закладки. Таким образом, нет необходимости пытаться привлечь пользователя своим favicon.
2. Используйте свой логотип
Считайте favicon указателем, который помогает пользователям узнавать ваш сайт при просмотре списков закладок и домашних экранов. Таким образом, логично использовать свой логотип или любой другой символ, который позволяет пользователю узнать ваш сайт. Если у вас нет логотипа, подходящего для квадратного холста, используйте наиболее узнаваемую часть вашего логотипа.
Таким образом, логично использовать свой логотип или любой другой символ, который позволяет пользователю узнать ваш сайт. Если у вас нет логотипа, подходящего для квадратного холста, используйте наиболее узнаваемую часть вашего логотипа.
3. Он должен быть понятным
Есть также несколько моментов, которые вы должны избегать. Не используйте favicon в качестве маркетингового инструмента – это означает отсутствие ценников, баннеров «new» или «updated» и т. д. На самом деле, вообще не помещайте текст в favicon. Текст плохо масштабируется, и высока вероятность, что он будет неразборчивым. Наконец, не используйте фотографию – она будет размытой и неузнаваемой в таком мелком размере.
4. Создайте две версии
Когда в Internet Explorer 5 впервые появились favicon, они появились в строке URL-адреса и в списке закладок. Сегодня они также отображаются во многих других контекстах, включая списки закладок, контекстные меню и даже домашние экраны мобильных устройств и телевизоров.
Чтобы ваш favicon выглядел хорошо в различных контекстах, вы должны предоставить его в двух стилях:
- Логотип на прозрачном фоне. Эта версия отображается в строке URL-адреса, списках закладок и в других местах, где favicon отображается рядом с URL-адресом или именем вашего веб-сайта.
- Логотип на фоне со сплошной заливкой: эта версия используется в сетчатых закладках и контекстных меню, где браузер или устройство применяет маску к фону, для достижения единообразного контекста.
5. Создание favicon для десктопного браузера
Давайте начнем с самого простого favicon, который вам нужно создать: классическая иконка для классических десктопных браузеров. Этот тип favicon лучше всего работает на прозрачных фонах, так как зачастую он отображается в строке URL и в списках закладок
Favicon в классическом стиле отображается на панели закладок и в строке URL в Google Chrome
Вам нужно будет предоставить этот тип иконки в трех размерах, все в
- 16×16
- 32×32
- 48×48
Добавьте этот favicon в HTML
, как показано ниже:
6.
 Создание иконки Apple Touch
Создание иконки Apple TouchApple iOS использует иконки Apple Touch для представления веб-сайтов, сохраненных на домашнем экране iOS, в качестве закладок. Это означает, что иконка Apple Touch, как все иконки приложений iOS, будет округлена c помощью маски в форме суперэллипса, называемого сквиркл (squircle).
Он также будет отображаться на любом фоне, который пользователь
выбрал для своего домашнего экрана. Поэтому ваша иконка Apple Touch должна иметь сплошную заливку фона.
Вы можете использовать иконку Apple Touch 180×180, которая автоматически масштабируется для различных размеров iPhone и iPad. Это подойдет для большинства случаев. Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple
Favicon Apple должна быть в формате PNG. Вы можете использовать иконку Apple Touch 180x180, которая автоматически масштабируется для различных размеров iPhone и iPad.
Если нет, вы можете предоставить дополнительные размеры для различных устройств Apple:
- 60×60
- 76×76
- 120×120
- 152×152
- 180×180 (Обязательно)
Добавьте этот favicon в HTML
, как показано ниже:
7. Плитка Windows 8 и файл browserconfiguration.xml
Хотя Windows 8 больше не поддерживается Microsoft, многие пользователи планшетов продолжают работать на этой ОС. В зависимости от вашей пользовательской базы, вы можете также создать favicon для этой платформы.
Вот как могла бы выглядеть favicon Apply Pixels, в качестве плиток Windows 8:
Плитка Windows 558×270 является единственным не квадратным favicon.
Windows 8 использует плитки для представления веб-сайтов в пользовательском интерфейсе. Всего поддерживается пять размеров, один размер для Windows 8.0 и четыре размера для Windows 8. 1.
1.
Плитка Windows 8 состоит из двух компонентов:
- Передний план: ваш favicon с прозрачным фоном.
- Фон: фон плитки, сгенерированный Windows.
Все плитки Windows должны быть в формате PNG с прозрачным фоном. Это размеры, которые вам нужно использовать.
Для Windows 8:
- 144×144
И для Windows 8.1:
- 128×128
- 270×270
- 558×270
- 558×558
Windows 8.0
Цвет фона указывается в HTML-тегах и файле browserconfig.xml, которые необходимо предоставить:
Windows 8.1
Включает browserconfiguration.xml в корневой каталог вашего сайта:
<?xml version=»1.0″ encoding=»utf-8″?>
#2b5797
Примечание: Указанные размеры favicon в файле browserconfiguration. xml не соответствуют размерам, указанным выше. Это связано с тем, что в целях масштабирования Microsoft рекомендует предоставлять изображения, размер которых превышает стандартные размеры плитки.
xml не соответствуют размерам, указанным выше. Это связано с тем, что в целях масштабирования Microsoft рекомендует предоставлять изображения, размер которых превышает стандартные размеры плитки.
8. Android, Chrome и Opera
Android, Chrome и Opera используют android-chrome-192×192.png и android-chrome-512×512.png, которые рекомендует Google.
С момента появления в Android адаптивных иконок к иконкам веб-сайтов, добавленных на домашний экран Android, будет применена маска 192×192. Поэтому иконка приобретает форму предпочитаемого пользователем стиля маскирования. Это может быть сквиркл, эллипс, прямоугольник, прямоугольник с закругленными углами или каплевидная фигура.
В этом случае favicon со сплошной заливкой маскирован в форме сквиркл операционной системы Android Pie. Другие фигуры включают в себя эллипсы, прямоугольник, прямоугольник с закругленными углами и каплевидную фигуру
Вам необходимо создать favicon в формате PNG со сплошным фоном следующих размеров:
- 192×192
- 512×512
Установите эти иконки, добавив файл site.![]() webmanifest на свой сайт и разместив ссылку на него в тегах
webmanifest на свой сайт и разместив ссылку на него в тегах
:
Ниже приведен код для файла site.webmanifest:
{
«name»: «»,
«short_name»: «»,
«icons»: [
{
«src»: «/android-chrome-192×192.png»,
«sizes»: «192×192»,
«type»: «image/png»
},
{
«src»: «/android-chrome-512×512.png»,
«sizes»: «512×512»,
«type»: «image/png»
}
],
«theme_color»: «#ffffff»,
«background_color»: «#ffffff»,
«display»: «standalone»
}
9. Закрепленная вкладка Safari
Это единственный favicon, который необходимо предоставить в векторном формате в виде SVG-файла. Он отображается в виде пиктограммы, когда пользователь прикрепляет вкладку к окну браузера Safari.
В отличие от остальных favicon, этот создается из изображения в формате SVG
Эта иконка должна быть 100% черным SVG-файлом с прозрачным фоном. SVG может быть только одним слоем, и Safari требует, чтобы атрибут viewBox для SVG был установлен в «0 0 16 16».
Добавьте этот favicon в HTML
, как показано ниже:
10. Как насчет Google TV, Chrome Web Store и иконок Apple Touch для версий предшествовавших iOS 7?
А что насчет Google TV, Chrome Web Store и иконок Apple Touch для версий, предшествовавших iOS 7? Существует ряд размеров и форматы favicon, которые не были включены в эту статью, либо потому, что они практически устарели, либо потому, что они редко актуальны для обычного веб-разработчика. В общем, разработчики и дизайнеры должны стремиться поддерживать как можно более широкий спектр устройств и операционных систем, но иногда это просто не имеет смысла.
Например: Google TV был заменен на Android TV в 2014 году, а SDK был вовсе упразднен. Chrome Web Store, вероятно, имеет значение только в том случае, если вы создаете приложение, расширение или тему Chrome, а процент устройств iOS работающих под управлением iOS 7 или более ранней версии сейчас менее, чем ~1 %.
Шпаргалка
Итак, если вы хотите поддерживать полный набор устройств и браузеров, в таблице ниже указаны соответствующие размеры. Ранее favicon должен был быть предоставлен в формате ICO. Сегодня можно использовать файлы в формате PNG (за исключением иконки закрепленной вкладки Safari, которая должна быть представлена в формате SVG).
Ранее favicon должен был быть предоставлен в формате ICO. Сегодня можно использовать файлы в формате PNG (за исключением иконки закрепленной вкладки Safari, которая должна быть представлена в формате SVG).
Если хотите узнать простой способ проектирования и экспорта всех размеров favicon, взгляните на наш шаблон.
Размеры
Фон
Формат
Классические десктопные браузеры
16×16
Прозрачный
PNG
32×32
Прозрачный
PNG
48×48
Прозрачный
PNG
Apple iOS
180×180
Сплошная заливка
PNG
Windows 8.0
144×144
Прозрачный
PNG
Windows 8.1
128×128
Прозрачный
PNG
270×270
Прозрачный
PNG
558×270
Прозрачный
PNG
558×558
Прозрачный
PNG
Google Android и Chrome
192×192
Сплошная заливка
PNG
512×512
Сплошная заливка
PNG
Opera Coast
228×228
Сплошная заливка
PNG
Safari Pinned Tab
Vector
Прозрачный
SVG
Перевод статьи applypixels. com
com
Размер фавикона: все, что вам нужно знать о фавиконе
Фавиконы отображаются как значок браузера и в других местах. Прочтите этот пост, чтобы узнать больше о передовых методах изменения размера фавиконки.
Фавиконы — это часть интернет-недвижимости, которой не должен пренебрегать каждый владелец бизнеса. Посмотрите на веб-сайты, которые вы используете — есть ли значок на вкладке рядом с названием? Это фавикон, и он много значит. Хотя есть много компаний, которые на самом деле не обращают на это внимания, фавикон делает заявление о вас и вашем бренде.
Чтобы узнать больше о фавиконах, в том числе о том, почему они важны, и о рекомендациях по размеру значков, продолжайте читать.
Что такое фавикон?
Фавикон — это значок браузера, представляющий ваш бренд. Большинство людей обращают внимание на те, которые отображаются на вкладке рядом с названием компании, но они также находятся на страницах результатов поиска, панелях инструментов, списках закладок, адресных строках и других областях в Интернете. Они стали настолько важными для идентичности бренда и SEO, что также появляются в результатах мобильного поиска.
Они стали настолько важными для идентичности бренда и SEO, что также появляются в результатах мобильного поиска.
Фавиконы — отличный элемент дизайна, у которого было очень интересное начало. Раньше их прятали в корневом каталоге веб-сайта еще во времена Internet Explorer 5. Они также использовались для отслеживания количества посещений веб-сайта посетителем.
Если у вас есть веб-сайт, вы должны иметь фавикон для целевой страницы. На самом деле, отдельные целевые страницы тоже нуждаются в фавиконках для повышения узнаваемости бренда. Это повышает уровень профессионализма, который вы представляете публике, и когда люди увидят ваш фавикон, они должны его запомнить.
Где появляются фавиконы
Вот лишь несколько мест, где вы можете найти фавиконы:
- Вкладки браузера
- История браузера
- Панель поиска
- Приложения панели инструментов
- Раскрывающийся список истории браузера
- Рекомендации панели поиска
- Выпадающее меню закладок
Где бы вы ни находились в Интернете, важно иметь фавикон в этой точке взаимодействия.![]()
Почему Фавиконы важны?
Хотя фавикон — это всего лишь небольшое представление вашего бренда, он имеет значение. Одна из главных целей бизнеса и бренда — завоевать доверие и лояльность потребителей. Чем больше у них шансов увидеть ваш отпечаток, тем больше они начнут узнавать и ожидать вас увидеть.
Каждый конструктор веб-сайтов должен интегрировать значок в дизайн сайта, а если вы используете конструктор веб-сайтов с перетаскиванием, у них должно быть место, куда вы можете загрузить значок самостоятельно. Вот дополнительные причины, по которым фавиконки являются важным элементом недвижимости для вашего бренда:
Укрепление идентичности бренда
Сплоченный бренд творит чудеса с вашей целевой аудиторией. Пользователи вашего сайта или интернет-магазина смотрят все подряд. Фавикон работает в ваших интересах, говоря голосом вашего бренда, не произнося ни слова и не нуждаясь в рекламе. По умолчанию фавикон является расширением вашего бренда.
Улучшение взаимодействия с пользователем
Фавикон помогает пользователям легко найти ваш сайт в море других вкладок или приложений. Это позволяет им возвращаться снова и снова. На мобильном устройстве фавикон имеет определяющее и продолжительное влияние. Фавиконы могут помочь улучшить SEO тонкими способами. Когда у вас есть фавикон на вкладках вашего браузера, в архивах истории и в ваших закладках, пользователи будут постоянно взаимодействовать с вашим сайтом. Это увеличивает количество взаимодействий, что может улучшить общее SEO.
Ваша поисковая оптимизация также улучшается, потому что фавикон обеспечивает конкурентное преимущество, когда он отображается в закладках. Если на вашем веб-сайте нет значка фавикона, он может не быть добавлен в закладки в браузере, таком как Chrome, поскольку он извлекает определенные сигналы ранжирования при поиске с сайтов, добавленных в закладки в Интернете.
Добавляет элемент доверия и профессионализма
Это уже упоминалось ранее, но фавикон показывает, что вы заботитесь о своем бренде, о том, как ваша аудитория смотрит на ваш бренд, и насколько профессионален ваш бизнес. Это дает пользователям чувство уверенности в том, что они работают с брендом, которому можно доверять.
Это дает пользователям чувство уверенности в том, что они работают с брендом, которому можно доверять.
Какой лучший размер фавикона?
Размеры Favicon различаются в зависимости от того, где они будут использоваться. Самый распространенный размер фавикона — 16х16 пикселей. Однако есть места, где размер фавикона должен быть немного больше. Вот хорошая разбивка размеров фавикона и их использования в пикселях:
.- Фавиконы браузера — 16×16
- Значки быстрого доступа на панели задач — 32×32
- Ярлыки на рабочем столе — 96×96
- Значки Apple Touch — 180×180
- Размер WordPress — 512×512
Может показаться странным, что требуется так много разных размеров фавикона, но есть много способов изменить размер значка в зависимости от платформы и пользовательского интерфейса.
Как сделать фавиконку для вашей веб-страницы
Одна из самых важных вещей, которую следует помнить при создании фавиконки, это то, что она должна быть видимой и четкой. Важно использовать высококачественную версию вашего логотипа. Важно учитывать размер фавикона, чтобы он лучше представлял ваш бренд.
Важно использовать высококачественную версию вашего логотипа. Важно учитывать размер фавикона, чтобы он лучше представлял ваш бренд.
Итак, что нужно для создания фавикона? Подумайте, как вы хотите, чтобы ваш фавикон выглядел. Многие бренды имеют единый логотип, который используется для определенных вещей. Создание специального фавикона, соответствующего вашему бренду, — отличная идея. Хотя люди могут подумать, что фавикон — это просто уменьшенная версия вашего основного логотипа, это может быть гораздо больше. Делая эту часть ваших творческих усилий по бренду, вы сохраняете сплоченность, оказывая влияние.
Типы файлов фавикон
Одна из самых важных вещей, которую следует учитывать при создании фавикона для вашего веб-сайта и использования в Интернете, — это размер фавикона, с которым вы должны работать. В зависимости от того, где будет жить ваш фавикон, формат имеет значение. Эти типы файлов используются для создания устойчивых ярких и четких фавиконов:
- SVG : SVG раньше был запоздалым, но стал очень популярным в творческом пространстве.
 Он не получил широкой поддержки в браузерах, но дела идут в положительном направлении. Браузеры также могут отображать GIF-файлы в виде фавиконов, но их трудно увидеть. Известно, что файлы SVG обеспечивают высокое качество изображений без ущерба для внешнего вида, скорости или производительности сайта.
Он не получил широкой поддержки в браузерах, но дела идут в положительном направлении. Браузеры также могут отображать GIF-файлы в виде фавиконов, но их трудно увидеть. Известно, что файлы SVG обеспечивают высокое качество изображений без ущерба для внешнего вида, скорости или производительности сайта. - PNG : файлы PNG очень популярны для создания фавиконов, так как это широко используемый формат файлов, используемый создателями. Они легкие и быстро загружаются. При использовании дизайнов с прозрачным фоном следует использовать этот формат.
- JPG : файлы JPG обычно не используются для фавиконов, поскольку они не имеют такого же высокого качества, как PNG.
- Windows ICO : это исходный тип файла, который до сих пор используется дизайнерами. Этот тип файла может иметь несколько разрядностей и разрешений.
Советы по созданию фавиконки
При создании фавиконки следует соблюдать некоторые правила, чтобы добиться наилучших результатов от своих усилий. Вы также можете изучить возможность использования генератора favicon. Эти инструменты преобразуют ваше изображение в нужный формат для загрузки. Вот некоторые популярные генераторы favicon:
Вы также можете изучить возможность использования генератора favicon. Эти инструменты преобразуют ваше изображение в нужный формат для загрузки. Вот некоторые популярные генераторы favicon:
- Favicon.ico & App Icon Generator : PNG или JPG можно загрузить для возврата в ICO или PNG в нескольких размерах. Это простой и удобный способ создания фавиконов для различных платформ.
- Фавикон : Этот генератор очень прост в использовании. Загрузите изображение, обрежьте его и загрузите в формате PNG или ICO для использования. К сожалению, этот генератор выдает только размеры 16×16 пикселей. Если вам нужно что-то большее, это не сработает.
- Favicon.io : Этот инструмент может помочь в создании совершенно нового фавикона с нуля или из эмодзи, логотипа или изображения. Пользователи могут просматривать фавикон в трех разных размерах для скачивания.
Вот дополнительные советы, которые следует учитывать при выборе дизайна и размера фавикона:
Keep It Simple
При создании фавикона рекомендуется рассматривать его как своего рода расширение вашего логотипа. Он должен отражать имидж вашего бренда. Это означает, что вы должны учитывать пространство. Вы хотите убедиться, что он яркий и привлекательный. Если у вас есть словесный логотип для вашего бренда и вы хотите, чтобы он оставался полностью аутентичным, лучше всего создать фавикон с первой буквой слова. Также важно сохранить основные элементы нетронутыми для того же внешнего вида, ощущения и сплоченности.
Он должен отражать имидж вашего бренда. Это означает, что вы должны учитывать пространство. Вы хотите убедиться, что он яркий и привлекательный. Если у вас есть словесный логотип для вашего бренда и вы хотите, чтобы он оставался полностью аутентичным, лучше всего создать фавикон с первой буквой слова. Также важно сохранить основные элементы нетронутыми для того же внешнего вида, ощущения и сплоченности.
Если у вас есть логотип торговой марки, расстояние также является проблемой. Это лучшие представления, так как вам, возможно, не придется много делать. Культовый логотип имеет как торговую марку, так и словесный знак. В этих случаях для фавикона обычно используется только фирменный знак. Совместимость с браузером также является важным фактором, поскольку все они имеют разные требования. Всегда помните о размере фавикона.
Представление вашего бренда
Это представление вашего бренда, которое должно быть тесно связано с вашими цветами и стратегией. Этот визуальный элемент должен оставаться частью веб-сайта, используя голос вашего бренда и визуальный язык.![]() Цветовая гамма должна легко сливаться с дизайном. Ваш фавикон может отображаться на разных фонах, которые могут отличаться от того, к которому вы привыкли. Перед окончательным дизайном важно протестировать фавикон на черном, сером и белом фоне. Это позволит избежать дополнительной работы.
Цветовая гамма должна легко сливаться с дизайном. Ваш фавикон может отображаться на разных фонах, которые могут отличаться от того, к которому вы привыкли. Перед окончательным дизайном важно протестировать фавикон на черном, сером и белом фоне. Это позволит избежать дополнительной работы.
Избегайте текста
Текста следует избегать любой ценой. Из-за того, что фавикон такой маленький, будет очень трудно прочитать, что на нем написано. Использование первой буквы названия бренда в словесном логотипе является разумным решением и может быть разработано для того, чтобы придать бренду дополнительную изюминку. Если необходимо использовать текст, он должен состоять только из одного-трех символов. Если вы можете использовать инициалы, чтобы получить тот же эффект, это тоже хорошая идея. Цель состоит в том, чтобы укрепить, а не ослабить бренд.
Заключительные замечания
Теперь вы должны понять, почему фавиконы являются такой важной частью вашего бренда и как они могут помочь позиционировать ваш бренд на долгую жизнь с профессиональным внешним видом. Помните о том, где появляются фавиконы и как размер может повлиять на их внешний вид. Общий дизайн фавикона должен учитывать простоту и представление бренда.
Помните о том, где появляются фавиконы и как размер может повлиять на их внешний вид. Общий дизайн фавикона должен учитывать простоту и представление бренда.
Вы можете создать веб-сайт, интернет-магазин и многое другое, используя контент-студию Mailchimp. Ознакомьтесь со многими функциями, предлагаемыми Mailchimp, которые работают вместе, чтобы улучшить ваш бренд, создавая сплоченный и профессиональный внешний вид во всей вашей веб-недвижимости.
фавиконов: все, что вам нужно знать в 2022 году
Если вы сейчас посмотрите на открытые вкладки браузера, вы увидите букву «W» Webflow на этой открытой веб-странице. Это небольшое графическое украшение известно как фавикон.
Давайте подробнее рассмотрим, откуда взялись фавиконки, как они используются, а также советы по созданию собственных.
Начало фавиконки
Фавиконы восходят к Internet Explorer 5. В то время они жили в корневых каталогах веб-сайтов с довольно простым названием «favicon. ico», которое используется до сих пор. сегодня. Если вы добавили веб-сайт в избранное в Internet Explorer, рядом с ним в адресной строке появится значок значка, а также список закладок.
ico», которое используется до сих пор. сегодня. Если вы добавили веб-сайт в избранное в Internet Explorer, рядом с ним в адресной строке появится значок значка, а также список закладок.
Помимо своей роли элемента дизайна, фавиконки также использовались как примитивное средство отслеживания количества посетителей. Можно оценить популярность веб-сайта по количеству загрузок фавикона. К счастью, метрики и измерение посетителей блога прошли долгий путь с тех пор, как эти довольно грубые начинания.
Где найти фавиконы
Фавиконы отображаются в левой части вкладок браузера на рабочем столе. Они могут быть небольшими — как правило, с разрешением 16×16 или 32×32 пикселей на экранах с сетчаткой, — но эти небольшие элементы визуального брендинга нельзя упускать из виду при создании веб-сайта.
Изображение favicon может иметь форму урезанной версии логотипа, символа или даже одного символа. Поскольку они должны вписываться в небольшое пространство, предоставляемое современными браузерами, они должны быть простыми, но эффективными.![]()
- Если вы посмотрите на HTML-код веб-сайта с фавиконкой , вы увидите ее в теге и в форме:
- Вы также можете увидеть дополнительные размеры файла favicon.png в файле cod e для разных приложений и устройств, об этом мы поговорим чуть позже в этом посте. Фавиконы не ограничиваются вкладками браузера и могут отображаться в других местах, где перечислены или отображаются веб-сайты.
- Вы найдете фавиконы в истории вашего браузера. Независимо от того, используете ли вы Chrome, Safari, Firefox или любой другой поддерживающий браузер, рядом с веб-сайтом, который он представляет, появится значок фавикона. Вот как они выглядят в Google Chrome:
- Фавиконы также появляются в автоматически сгенерированных предлагаемых результатах в строке поиска Google, а также в раскрывающихся списках закладок и на панелях инструментов браузера.
 В этих занятых списках значки позволяют нам идентифицировать веб-сайты, даже не читая текст.
В этих занятых списках значки позволяют нам идентифицировать веб-сайты, даже не читая текст.
Как правильно использовать фавиконы
Фавиконы служат визуальными ориентирами, создавая более единообразный пользовательский интерфейс и общую идентичность бренда. Точно так же, как вы прилагаете усилия к гармонии стилей CSS, которые сочетаются в веб-дизайне, вы также должны обратить внимание на то, как фавикон вписывается в вашу общую тему и брендинг.
Примеры, которые следует учитывать при разработке собственного фавикона, включают кнопку воспроизведения YouTube, синюю птицу Twitter и красочную букву «G» Google. Эти значки уникальны, их можно сразу идентифицировать, и они позволяют легко обнаружить бренд при сканировании вкладок.
При создании столь же запоминающегося значка — вот некоторые вещи, которые вы должны учитывать
Сделайте свой значок маленьким, но разборчивым.
Существует несколько размеров фавиконов, которые следует учитывать, но имейте в виду, что при наименьшем размере 16×16 пикселей они должны быть разборчивыми. Это означает придумать визуальный крючок, который улавливает суть бренда, обеспечивая его мгновенное узнавание.
Это означает придумать визуальный крючок, который улавливает суть бренда, обеспечивая его мгновенное узнавание.
Отличным примером является использование четкого текста с одного из наших любимых дизайнерских веб-сайтов Behance. Даже в этом небольшом масштабе нет недостатка в четкости, а изображение выглядит высококачественным и легко узнаваемым.
Не переусердствуйте
При таком ограниченном пространстве лучше придерживаться минимализма. Один из самых простых способов создать фавикон — взять элемент из уже существующего логотипа.
Вот несколько примеров:
- PetSmart имеет довольно большой логотип, который загромождает границы вкладки браузера. Для своего фавикона они используют только прыгающий красный шар со своего логотипа. Это единственное изображение является отличным представлением их бренда, но при этом использует чистый и простой дизайн.
- Если ваш логотип является еще и символом, его легко использовать в качестве фавиконки.
 Логотип Apple s — отличный пример этого.
Логотип Apple s — отличный пример этого.
- Инстаграм использует логотип камеры как для кнопки приложения, так и для значка, что создает ощущение преемственности бренда на разных платформах.
Не более нескольких символов
Наряду с извлечением символического элемента из логотипа, вы также можете использовать символ в фавиконе. Есть много брендов с фавиконами, которые используют одну букву для обозначения того, кто они есть.
Угадаете, чьи это фавиконки?
Наклоняющаяся буква «D» мгновенно узнается как Disney, стилизованная буква P в красном круге — из Pinterest, а синий квадрат с буквой «in» указывает на LinkedIn.
При разработке фавикона сокращение его до одной-двух основных букв хорошо работает для представления бренда.
Рассмотрите цветовую схему
Помимо того, что представляет собой ваш фавикон, не менее важно, как он использует цвет. Вот некоторые моменты, которые следует учитывать при выборе цветов:
Вот некоторые моменты, которые следует учитывать при выборе цветов:
- Цвет фона вкладки браузера обычно серый или белый , а иногда и черный, если он был переключен в ночной режим. При разработке фавикона учитывайте, как он будет выглядеть на разных цветах фона. Например, Marvel использует только красный и белый цвета, что является надежной комбинацией, которая выделяется независимо от того, какого цвета может быть вкладка.
- Ваш холст для создания фавиконки занимает очень мало места. Используйте изысканную палитру с цветами, которые хорошо смотрятся вместе в крошечном масштабе.
- Используйте достаточно контрастные цвета, чтобы они отличались друг от друга. Ясность и четкость являются ключевыми факторами.
Лучше всего использовать векторную графику
Хотя может возникнуть соблазн быстро создать что-то в Photoshop, использование векторной графики поможет вам в будущем. Когда вы создаете фавикон в Illustrator, Sketch, Figma или другом приложении для векторного дизайна, гораздо проще изменить его размер и изменить его позже.
Когда вы создаете фавикон в Illustrator, Sketch, Figma или другом приложении для векторного дизайна, гораздо проще изменить его размер и изменить его позже.
Многие дизайнеры начинают с графических фавиконов на основе SVG, а затем конвертируют их в невекторизованные файлы, такие как png, gif, jpg или ico.
Рассмотрите возможность создания фавиконов с помощью генератора фавиконов
Генераторы фавиконов предлагают быстрый способ создать значок и создать несколько размеров. Они также удобны для создания HTML-кода, который вы можете внедрить в свой дизайн, отображая его в разных приложениях и на разных устройствах.
Используйте правильный формат файла
Сегодня favicon.ico по-прежнему широко поддерживается во многих браузерах. Однако более современные веб-сайты, как правило, используют favicon.png. Имейте в виду, что Internet Explorer поддерживает только .ico, а формат .png не будет отображаться. Вы можете обойти эту проблему, сохранив версию значка .

 Он не получил широкой поддержки в браузерах, но дела идут в положительном направлении. Браузеры также могут отображать GIF-файлы в виде фавиконов, но их трудно увидеть. Известно, что файлы SVG обеспечивают высокое качество изображений без ущерба для внешнего вида, скорости или производительности сайта.
Он не получил широкой поддержки в браузерах, но дела идут в положительном направлении. Браузеры также могут отображать GIF-файлы в виде фавиконов, но их трудно увидеть. Известно, что файлы SVG обеспечивают высокое качество изображений без ущерба для внешнего вида, скорости или производительности сайта.