Проверка скорости загрузки сайта онлайн
X
- Новости Be1.ru
- Новости SEO
Be1 Вконтакте
1251 подписчиков
Be1 Facebook
1567 подписчиков
Новости
Сообщить о проблеме
Сервис предназначен для проверки скорости загрузки сайта. Наш робот зайдет на анализируемый ресурс и зафиксирует время, за которое он полностью загрузится. Высокая скорость загрузки сайта является важным фактором ранжирования в выдаче поисковых систем.
Сайты, которые быстро грузятся и работают, повышают удовлетворенность пользователей, что является важным фактором поисковых систем, влияющим на общие позиции сайта в их выдаче.
BE1.RU рекомендует выбирая хостинг для сайта обратить особое внимание на их скорость, аптайм и отказоустойчивость.
Отзывы об инструменте
Оценка:
4.2 5 26
14.10.2022 08:11
отличный инструмент
Скорость загрузки: 0.117 сек.
dnsis.ru
Ответить
30.07.2021 11:03
Офигенный сайт. Часто здесь анализирую сайты. Спасибо разработчикам.
Ответить
31.03.2021 17:45
Почемуто показатель скорости данного инструмента и пейджспид отличается?
Ответить
28.12.2020 19:43
Скорость загрузки: 0.503 сек.
Ответить
04. 07.2020 00:13
07.2020 00:13
0,648 сек это у сервера с 8 -ю ядрами и ssd диском. Ну а так себе проверка на 4-ку…. я бы сказал
Ответить
22.06.2020 02:03
Скорость загрузки: 2.941 сек.
Ответить
14.04.2020 12:26
Сервис довольно неплох. Является незаменимым при оптимизации работы любого ресурса. Ещё давно, разрабатывая свой сайт картинок, пользовалась подобным инструментом для анализа всех разделов.
Ответить
27.01.2020 23:05
Мой сайт пишет Скорость загрузки: 0.068 сек, на гугл пейд 98% показывает, и по спидометру там так же примерно под сотку максимальных. Поэтому правильно все показывает ничем не хуже Гугла.
Ответить
29.10.2018 17:01
Разные результаты каждый раз.
Ответить
14.05.2018 13:12
А сервис только главную страницу проверяет?
Ответить
21.07.2022 13:45
Скорость загрузки магазина игрушек #сайт# — 0.169 сек.
Ответить
26.05.2021 22:42
Скорость загрузки: 0.871 сек. elit.cf насчёт сайта be1.ru просто супер для веб мастера инструменты
Ответить
29.03.2021 12:53
Скорость загрузки: 0.03 сек.
Ответить
26.11.2020 03:52
Инструмент,
который измеряет скорость загрузки HTML кода главной страницы, из одной единственной точки.
Результат измерения далее показывает на любой другой запрос для того же домена
естественно, полученные цифры не имеют ничего общего даже с приблизительными измерениями хоть чего либо, кроме результатов одного конкретного пользователя с холодным кешем, который ничего кроме html кода не смотрит.
То есть с какой стороны не подойди, тест является мистификацией.
28.06.2020 19:59
Хороший инструмент, использую для проверки позиций сайта, очень понятно и удобно
Ответить
16.04.2020 11:43
0.429 сек. — неплохо для сайта
Ответить
10.02.2020 22:19
А у меня 3.185 сек. Интересно, это долго?
12.01.2020 14:11
Такого неправдоподобного сервиса измерения скорости еще не встречала… Специально сравнила 2 чужих сайта — тот, что реально грузился «Неделю», оказался самым быстрым здесь! Если такая проверка скорости, что говорить об остальном?
23.09.2018 23:58
если судить по результатам других сервисов, а самое главное по весу сайтов, результат вообще неправильный
Ответить
27. 03.2018 09:05
03.2018 09:05
Отлично, правильно показал
Ответить
\n’ + ‘
\n’ + ‘
\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘
\n’ + ‘ 0\n’ + ‘ \n’ + ‘
\n’ + ‘
\n’ + ‘ ‘+item.author+’\n’ + ‘
Бесплатная проверка скорости загрузки сайта
Скорость загрузки сайта
Скорость загрузки сайта — важнейший фактор, влияющий на его ранжирование поисковиками, рейтинг в поисковой выдаче и количество трафика. Чем быстрее открываются страницы, тем меньше людей уходит, так и не дождавшись загрузки, — и тем выше будут ваши позиции в Google.
Чем быстрее открываются страницы, тем меньше людей уходит, так и не дождавшись загрузки, — и тем выше будут ваши позиции в Google.
Мы проверяем все показатели индекса загрузки сайтов (Core Web Vitals):
- FCP — время, необходимое для появления на странице первого контента: текста, изображения или графика.
- LCP — время загрузки основного контента. Данный показатель не должен превышать 2,5 секунды.
- FID — время до первого взаимодействия пользователя с контентом: выбора вкладки в меню или нажатия ссылки.
- CLS — время до полной стабилизации контента на странице. Если непредвиденных смещений макета нет, этот показатель будет равен 0.
- Speed Index — скорость, с которой загружается весь визуальный контент, находящийся в видимой части страницы.
- Total blocking time — время блокировки страницы, на протяжении которого она не отвечает на пользовательские действия.
Зачем проверять скорость загрузки сайта
Скорость загрузки сайта важна по нескольким причинам:
- Люди не любят ждать долго.
 Если у вас слишком медленный сайт, посетители будут возвращаться к поиску и уходить к конкурентам. Соответственно, это увеличит показатель отказов и уменьшит количество конверсий.
Если у вас слишком медленный сайт, посетители будут возвращаться к поиску и уходить к конкурентам. Соответственно, это увеличит показатель отказов и уменьшит количество конверсий. - Поисковые роботы лучше ранжируют страницы с высоким индексом загрузки.
- Топовые позиции в выдаче могут получить только сайты с максимально быстрой загрузкой.
Также надо регулярно мониторить скорость загрузки страниц конкурентов, чтобы понимать, какие показатели у них, и не уступать даже долей секунды.
Низкая скорость сайта — почему?
Плохая скорость сайта отпугивает клиентов, мешает совершать заказы и обходить конкурентов в выдаче? Причин может быть несколько:
- Медленный хостинг.
- Слишком большой размер HTML-страниц.
- На сайте много баннеров, картинок и графиков в высоком разрешении. Они тормозят загрузку.
- Объемные видеоролики, загруженные через FTP-протокол.
- Много запросов от браузера.
- Код сайта перегружен или содержит ненужные элементы.

- Слишком много плагинов.
Как помогает Ревалин
Наш ресурс Ревалин не просто поможет найти причины, снижающие скорость загрузки сайта, но также подскажет, как их исправить. Вместе с отчетом по каждому показателю мы предоставим вам чек-листы с советами и рекомендациями, которые помогут устранить проблемы, повысить свои показатели и привлечь больше трафика на сайт.
Чтобы всегда быть на шаг впереди конкурентов, занимать лидирующие позиции в выдаче и радовать клиентов отличной работой сайта, используйте индивидуального помощника Ревалин.
Your browser doesn’t support HTML5 video tag.
Free express check
Как проверить скорость вашего веб-сайта
Нет ничего более разочаровывающего, чем попытка посетить веб-сайт только для того, чтобы вас приветствовали страницы и изображения, которые загружаются вечно — в наши дни даже малейшая задержка может вернуть пользователей к поиску. страницу, чтобы найти другой веб-сайт с необходимой им информацией.
страницу, чтобы найти другой веб-сайт с необходимой им информацией.
Вот почему так важно знать, как проверить скорость сайта, чтобы удержать посетителей. Если у вас есть подозрение, что ваш сайт отстает, возможно, пришло время протестировать и улучшить его скорость. В этом посте мы покажем вам, как это сделать.
Как проверить скорость веб-сайта
Как проверить скорость веб-сайта? Как это влияет на ваш сайт? Есть ли способ сделать ваш сайт быстрее для пользователей? Это всего лишь несколько вопросов, которые могут возникнуть у вас как у владельца сайта.
К счастью, существует множество инструментов и советов по тестированию и повышению скорости веб-сайта, которые помогут вашей аудитории получить положительный опыт на вашем сайте, который заставит их вернуться.
Прежде чем мы углубимся в параметры, давайте посмотрим, что означает скорость веб-сайта и почему это важно.
Какая скорость сайта?
Скорость веб-сайта — это скорость загрузки вашего веб-сайта для пользователей. Это основано на средней скорости нескольких страниц — скорость страницы или время загрузки страницы относится к тому, сколько времени требуется для полной загрузки таких элементов, как текст и изображения на странице.
Это основано на средней скорости нескольких страниц — скорость страницы или время загрузки страницы относится к тому, сколько времени требуется для полной загрузки таких элементов, как текст и изображения на странице.
В наши дни посетители веб-сайтов часто отключаются даже из-за малейшей задержки — фактически, исследования показали, что кто-то, скорее всего, уйдет с вашего сайта, если загрузка занимает более 400 миллисекунд — буквальное мгновение ока — .
Почему скорость сайта имеет значение?
Как мы уже упоминали, скорость сайта может быстро определить, остается ли пользователь на вашем сайте или нет. Но на самом деле это даже важнее.
Поисковые системы, особенно Google, придают большое значение скорости сайта при определении того, какие веб-сайты показывать в верхней части страницы результатов поисковой системы (SERP).
Извините, но вы просто не можете быть номером один, если ваш сайт движется слишком медленно! Оптимизация скорости веб-сайта помогает повысить поисковую оптимизацию или SEO) — поэтому ее нельзя игнорировать.
Как повысить скорость веб-сайта
После того, как вы определили скорость своего веб-сайта для настольных компьютеров и мобильных устройств, вы, вероятно, начнете задаваться вопросом, как сделать свой сайт быстрее и эффективнее.
Это процесс оптимизации веб-сайта, который может помочь повысить ваш рейтинг в поисковой выдаче, дольше удерживать аудиторию, привлечь больше потенциальных клиентов и даже увеличить продажи. Если вы готовы начать оптимизировать скорость своего веб-сайта, ознакомьтесь с бесплатным курсом HubSpot по оптимизации веб-сайта, чтобы понять оптимизацию веб-сайта с нуля и узнать, как сделать свой веб-сайт как можно лучше.
Лучшие инструменты для тестирования скорости веб-сайта (и тест скорости веб-сайта для мобильных устройств)
Вам может быть интересно, как проверить скорость вашего веб-сайта — к счастью, существует множество инструментов для тестирования скорости веб-сайта, а также тесты скорости веб-сайта для мобильных устройств, которые могут вам помочь. Вот те, которые мы рекомендуем:
Вот те, которые мы рекомендуем:
1. Google PageSpeed Insights
Имеет смысл, если вы пытаетесь повысить скорость веб-сайта и, следовательно, SEO, вам следует обратиться за помощью к поисковой системе. Google PageSpeed Insights — это популярный инструмент для тестирования скорости веб-сайта, который оценивает скорость вашего сайта по шкале от 0 до 100. Чем выше оценка, тем лучше работает ваш веб-сайт.
Чтобы учесть ваш мобильный трафик, Google PageSpeed Insights может создавать тесты как для настольного, так и для мобильного веб-сайта. Самое приятное то, что за вашей оценкой следуют предложения по улучшению производительности вашего сайта, некоторые из которых вы можете реализовать прямо сейчас.
Наконец, PageSpeed Insights проверяет ваш веб-сайт на соответствие основным веб-показателям Google, определяя время, необходимое вашему веб-сайту для достижения каждого этапа процесса загрузки страницы. Основные веб-показатели позволяют более детально понять, как выглядит загрузка вашей страницы и как она влияет на взаимодействие с пользователем.
Что нам нравится: Google PageSpeed Insights интуитивно понятен, дает справедливую оценку (вместе с пояснениями к этой оценке) и предоставляет действенные шаги для повышения производительности сайта.
2. Pingdom
Как и Google PageSpeed Insights, тест скорости страницы Pingdom ранжирует скорость вашего сайта от 0 до 100, но известно, что этот инструмент проще в навигации и лучше подходит для начинающих.
Вы можете протестировать свой веб-сайт в зависимости от местоположения, и он предоставит вашу оценку производительности, время загрузки страницы, размер страницы, размер контента (с разбивкой по типу контента) и общее количество запросов, а также предложит предложения по повышению скорости. . Также легко повторно запустить тест, щелкнув скриншот своей страницы.
Pingdom также предлагает более подробный анализ, чтобы помочь любому — от новичка до эксперта — устранять проблемы и быстро вносить изменения. Каждый из семи критериев времени загрузки вашего сайта получает буквенную оценку и простое объяснение, которое поможет вам расставить приоритеты в наиболее важных областях улучшения.
Что нам нравится: Pingdom может быть самым удобным инструментом в этом списке, предоставляя простые и действенные данные о производительности вашего сайта, которые вы можете быстро решить, не перегружая пользователей информацией.
3. GTMetrix
GTMetrix — еще один ведущий бесплатный онлайн-тест скорости, который идеально подходит для начинающих. Общедоступная версия теста отлично справляется с разбивкой производительности, сохраняя при этом более простую сторону.
Когда ваш тест будет завершен, вы получите две основные оценки: производительность, которая, по словам GTMetrix, в основном является вашей оценкой производительности Google Lighthouse в сочетании с некоторыми из ее собственных оценок, и макет, который оценивает, насколько хорошо ваша страница построена для производительности. .
GTMetrix также разбивает результаты несколькими другими способами, включая визуализацию скорости, которая отображает загрузку вашей страницы в виде временной шкалы снимков экрана для каждого основного веб-сайта, оценку структуры, показывающую, где оптимизировать вашу страницу, и каскадную диаграмму, фиксирующую время загрузки. каждого объекта на странице.
каждого объекта на странице.
Войдите в систему, если вы хотите выполнить несколько тестов в разных браузерах, местоположениях и соединениях, и ваша бесплатная учетная запись сохранит ваши предыдущие 20 тестов и связанные данные. Сравните данные разных тестов и загрузите сгенерированные каскадные диаграммы, чтобы помочь вам найти все, что замедляет работу вашего сайта.
Что нам нравится: GTMetrix предоставляет более оперативную информацию, чем несколько других бесплатных вариантов, что делает его идеальным для владельцев веб-сайтов среднего уровня.
4. WebPageTest
Созданный инженером Google Chrome, WebPageTest — это бесплатный инструмент для тестирования скорости сайта с более продвинутыми данными и информацией, чем предлагают многие другие бесплатные инструменты (хотя есть и простой вариант тестирования, если вы ищете что-то более прямолинейное). Проверьте скорость своего веб-сайта в различных браузерах, устройствах и местах, и инструмент даже создаст отчеты и аналитические данные для выявления проблем и повышения скорости сайта.
WebPageTest также уникален тем, что формирует сводную информацию о производительности в виде вопросов: «Это быстро?», «Удобно ли это?» и «Надежно ли это?» — все это способствует пользовательскому опыту на ваших страницах. Ответы на каждый из них сформулированы в доступной форме.
Прокрутите вниз, и вы увидите подробную разбивку производительности страницы. Есть визуальная временная шкала загрузки страницы, каскадная диаграмма, видео загрузки страницы и обзор основных веб-жизненных показателей. Тест даже показывает ваши результаты для каждого из трех раз, когда он загружает вашу страницу во время теста.
Что нам нравится: WebPageTest предоставляет множество деталей из своего теста, чтобы вы могли понять, как работает ваша страница. Если вы не боитесь погрузиться, попробуйте этот инструмент.
5. Sematext
Sematext — это уникальный инструмент DevOps, объединяющий все аспекты мониторинга веб-сайтов.
В дополнение к оповещениям в реальном времени и решениям по отладке, поддержке всех основных платформ, а также сквозной видимости и наблюдению, он предоставляет Sematext Synthetics. С помощью функции Sematext Synthetics вы можете проверить скорость веб-сайта в разных местах и на разных устройствах.
С помощью функции Sematext Synthetics вы можете проверить скорость веб-сайта в разных местах и на разных устройствах.
Также актуальны инструменты мониторинга производительности веб-сайта Sematext. Вы можете отслеживать основные веб-жизненные показатели и другие ключевые показатели производительности, получать визуализации, чтобы точно определить, какие аспекты вашего сайта нуждаются в улучшении, и даже сравнивать производительность вашего сайта с конкурентами.
Что нам нравится: Sematext не предоставляет бесплатную оценку веб-сайта, но его предложения по мониторингу производительности и инструменты тестирования высоко ценятся пользователями.
6. Восходящие тренды
Чтобы протестировать свой веб-сайт с помощью Uptrends, достаточно ввести свой домен и выбрать одно из 11 глобальных расположений серверов. Затем проверьте скорость своего сайта в различных настольных и мобильных браузерах.
Uptrends покажет вам вашу оценку Google PageSpeed, время загрузки, размер страницы, основные веб-показатели и запросы, а также предоставит предложения по улучшению производительности. Что касается рекомендаций по производительности, он расставляет приоритеты по каждой категории в зависимости от ее влияния на общее время загрузки.
Что касается рекомендаций по производительности, он расставляет приоритеты по каждой категории в зависимости от ее влияния на общее время загрузки.
Кроме того, существуют различные способы визуализации загрузки ресурсов вашей страницы. Однако в интерфейсе инструмента меньше всплывающих подсказок и инструкций, поясняющих, что означают эти показатели, поэтому это не лучший выбор для новичков.
Что нам нравится: Uptrends позволяет легко проверить производительность страницы в популярных веб-браузерах и на мобильных устройствах и даже настроить размер экрана моделируемого рабочего стола в тесте.
7. DareBoost
DareBoost предлагает тесты скорости веб-сайта и услуги мониторинга, которые помогут вам поддерживать или улучшать скорость веб-сайта. Он также имеет бесплатную оценку производительности веб-сайта, аналогичную другим инструментам в этом списке, с некоторыми дополнительными функциями, о которых вам следует знать.
Инструмент анализирует более 80 типов данных, что означает, что вы сможете быстро определить слабые места для улучшения. Дизайн удобен для пользователя и идеально подходит для предоставления простых для понимания отчетов, а также подробного списка передовых методов, которые следует использовать в ваших усилиях по оптимизации.
Дизайн удобен для пользователя и идеально подходит для предоставления простых для понимания отчетов, а также подробного списка передовых методов, которые следует использовать в ваших усилиях по оптимизации.
Примечательно, что инструмент DareBoost также включает воспроизведение видео. Вы можете наблюдать за загрузкой страницы в режиме реального времени или замедлить ее. Также есть ползунок, так что вы можете наблюдать за процессом покадрово. Это лучший интерфейс воспроизведения видео, который мы видели в любом бесплатном инструменте тестирования.
Что нам нравится: DareBoost предлагает функции, аналогичные другим инструментам, которые мы видели в этом списке, но его подробные рекомендации и интерактивное воспроизведение видео выделяют его.
8. New Relic
Если вы готовы вложить деньги в повышение скорости вашего сайта, New Relic — это полезный инструмент, который предлагает множество подробностей о том, как работает ваш сайт. Инструмент может выполнять тесты скорости для мобильных устройств и показывать время отклика для ваших плагинов и тем.
Инструмент может выполнять тесты скорости для мобильных устройств и показывать время отклика для ваших плагинов и тем.
New Relic также предлагает автоматические уведомления, когда скорость веб-сайта падает, чтобы вы могли продолжить расследование и решить проблему быстрее.
Что нам нравится: New Relic — это платный инструмент, который лучше всего подходит для опытных владельцев крупных веб-сайтов, нуждающихся в ежеминутных обновлениях, когда производительность сайта снижается.
9. Инструмент тестирования скорости веб-сайта Google для мобильных устройств
Теперь, когда на мобильных пользователей приходится более половины всего глобального веб-трафика, как никогда важно иметь удобный для мобильных устройств, отзывчивый и быстрый веб-сайт. Инструмент тестирования скорости мобильного сайта Google анализирует скорость вашего мобильного сайта, быстро уведомляет вас о времени загрузки и предлагает рекомендации по увеличению скорости на мобильных устройствах.
Введите свой домен, и Google сообщит вам скорость вашего мобильного сайта в секундах — измените местоположение и подключение (по умолчанию 4G) для получения более подробной информации. По мере того, как вы просматриваете отчет, Google предлагает несколько советов по оптимизации вашего веб-сайта, чтобы повысить коэффициент конверсии и продажи.
Если вы прокрутите страницу до конца, у вас также будет возможность загрузить бесплатный отчет о ваших выводах, которым вы сможете поделиться со своей командой. В общем, это удобный инструмент для проверки скорости вашего сайта на мобильных устройствах.
Что нам нравится: Средство проверки скорости мобильного сайта Google полностью фокусируется на том, как ваш сайт работает на смартфонах и планшетах, и предоставляет индивидуальные отзывы для его улучшения. Поскольку мобильный опыт становится все более важным фактором в алгоритме ранжирования Google, вы должны сделать его главным приоритетом.
Как реагировать на плохой результат теста
Нетрудно найти онлайн-проверку скорости и подключить URL-адрес вашего сайта. Сложной частью является выяснение того, что делать с вашими результатами, особенно если оценка вашего сайта далека от идеальной.
Сложной частью является выяснение того, что делать с вашими результатами, особенно если оценка вашего сайта далека от идеальной.
После прохождения теста вы можете получить оценку ниже ожидаемой. Во-первых, поймите, что это не означает, что ваш сайт обязательно плохой или плохо спроектирован. Скорее, есть улучшения, которые вы можете внедрить, чтобы сделать его еще лучше. Вот еще несколько моментов, о которых следует помнить, если вы получили низкую оценку скорости:
- Различные инструменты оценивают производительность по-разному, поэтому вы можете получить положительную оценку в одном тесте и отрицательную в другом. Подумайте о том, чтобы попробовать несколько бесплатных инструментов, чтобы получить более широкое представление о том, насколько быстр ваш сайт.
- Часто низкую оценку можно решить с помощью нескольких быстрых исправлений. Вы не обречены на низкий балл навсегда.
- Хотя в этих тестах можно получить высший балл, это очень сложно и даже невозможно для некоторых веб-сайтов.
 Если выбранный вами инструмент оценивает сайты от 0 до 100, нацельтесь на оценку около 90, а затем сделайте еще несколько настроек, если хотите поднять ее выше.
Если выбранный вами инструмент оценивает сайты от 0 до 100, нацельтесь на оценку около 90, а затем сделайте еще несколько настроек, если хотите поднять ее выше. - Низкая оценка может показаться суровой, производительность действительно является одним из самых важных факторов, когда речь идет о пользовательском опыте — вы хотите, чтобы все было правильно.
Повысьте скорость своего сайта.
Скорость веб-сайта — это больше, чем просто возможная неприятность для вашей аудитории. Медленный веб-сайт может повредить SEO, что приведет к снижению рейтинга в поиске, меньшему количеству кликов, меньшему количеству лидов и снижению продаж. Потратив время на тестирование и улучшение скорости вашего сайта, вы также инвестируете в общее благополучие своего сайта.
Примечание редактора: этот пост был первоначально опубликован в декабре 2020 года и обновлен для полноты картины.
Темы: Производительность веб-сайта
Не забудьте поделиться этим постом!
Как проверить скорость загрузки веб-сайта
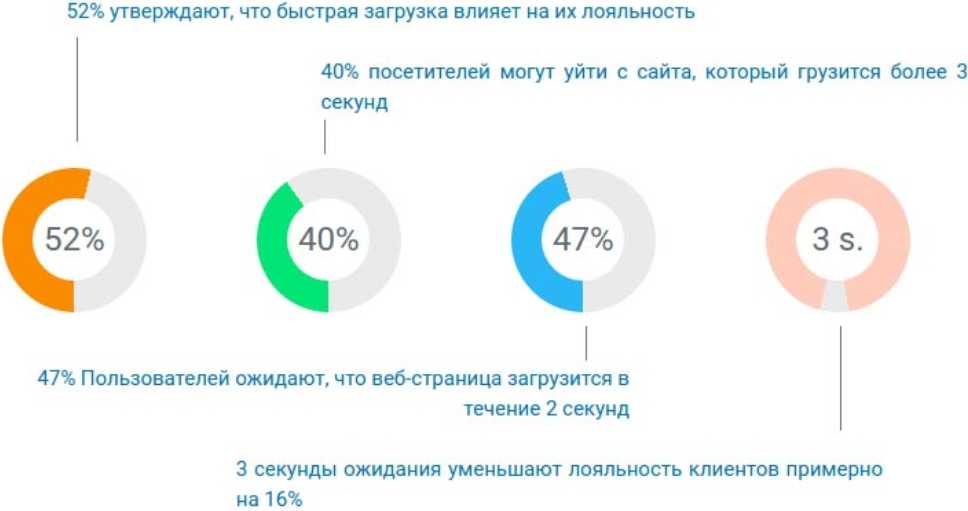
Сангхита Гангули, участник сообщества, 30 августа 2022 г. трафик и коэффициент конверсии. По статистике, 40% посетителей покидают сайт, если он загружается более трех секунд. Таким образом, для каждого бизнеса становится важным поддерживать высокую скорость своего веб-сайта, чтобы привлечь больше трафика и конверсий на свой веб-сайт.
трафик и коэффициент конверсии. По статистике, 40% посетителей покидают сайт, если он загружается более трех секунд. Таким образом, для каждого бизнеса становится важным поддерживать высокую скорость своего веб-сайта, чтобы привлечь больше трафика и конверсий на свой веб-сайт.
В этом руководстве рассказывается о важности тестирования скорости веб-сайта и о том, как точно проверить скорость загрузки вашего веб-сайта.
Почему важно проверить скорость загрузки вашего сайта?
Это уже не секрет. В 2010 году Google объявил, что они учитывают скорость веб-сайта, прежде чем присваивать ему рейтинг. Если веб-сайт загружается более пяти секунд, он не получит никакого рейтинга в Google. Многие компании проверяют скорость своего веб-сайта с помощью инструментов, но не получают точных результатов, что приводит к потере рейтинга, снижению трафика и продаж. Вот почему важно точно проверить скорость вашего сайта и посмотреть, требуется ли высокая скорость загрузки. Таким образом, есть много причин для быстрого времени загрузки сайта.
Давайте рассмотрим основные преимущества наличия быстро загружаемого веб-сайта:
1. Лучшее ранжирование в поисковых системахВ современном мире Google ранжирует только веб-сайты с высокой скоростью загрузки и загрузкой менее пяти секунды. Когда вы увеличиваете скорость загрузки своего веб-сайта, это дает лучший рейтинг в Google, и вы начинаете получать качественный трафик на свой веб-сайт, увеличивая конверсию. Посетители будут проводить больше времени на вашем веб-сайте из-за высокой скорости загрузки, которая поддерживает их интерес к содержимому веб-сайта, что обеспечивает им высокие позиции в рейтинге страниц в Google. Итак, начните увеличивать скорость своего сайта, если хотите развивать свой бизнес, привлекать больше трафика и увеличивать продажи.
2. Снижение показателя отказов Показатель отказов является важным фактором, который также может снизить коэффициент конверсии. Предположим, вы получаете хороший объем трафика на своем веб-сайте, но посетители немедленно покидают веб-сайт из-за того, что загрузка занимает слишком много времени. В этом случае это увеличивает показатель отказов, негативно влияя на ваш сайт, и Google внесет ваш сайт в черный список и понизит ваш рейтинг. По данным Google, если скорость веб-сайта падает с 1 с до 10 с, показатель отказов увеличивается до 123%. Поэтому очень важно увеличить скорость вашего сайта, чтобы клиенты могли сразу взаимодействовать с вашим сайтом, не дожидаясь загрузки сайта.
В этом случае это увеличивает показатель отказов, негативно влияя на ваш сайт, и Google внесет ваш сайт в черный список и понизит ваш рейтинг. По данным Google, если скорость веб-сайта падает с 1 с до 10 с, показатель отказов увеличивается до 123%. Поэтому очень важно увеличить скорость вашего сайта, чтобы клиенты могли сразу взаимодействовать с вашим сайтом, не дожидаясь загрузки сайта.
Основная цель любого веб-сайта — привлечение потенциальных клиентов, повышение вовлеченности и повышение конверсии. Увеличение скорости вашего веб-сайта повышает рейтинг и увеличивает трафик, а также упрощает путь клиента, увеличивая продажи и конверсию на вашем веб-сайте. Быстро загружаемый веб-сайт может повысить качество обслуживания клиентов и позволить им перемещаться в любом месте вашего веб-сайта, чтобы получать знания и быстрее принимать решения о покупке. В противном случае многие посетители не будут ждать загрузки сайта и сразу же перейдут на другой сайт.
Компании должны поддерживать скорость и скорость отклика своего веб-сайта. Это укрепляет доверие к бренду и обеспечивает отличное качество обслуживания клиентов. Если какой-либо клиент посещает веб-сайт, который работает медленно и требует много времени для загрузки, посетители немедленно покинут веб-сайт и никогда не будут доверять этому бренду. Таким образом, бренды должны поддерживать скорость своего веб-сайта быстрее и упростить процесс покупки.
Вот некоторые важные преимущества высокой скорости загрузки веб-сайта для любого бизнеса. Теперь давайте перейдем к ключевым показателям тестирования скорости загрузки вашего сайта.
Ключевые показатели для тестирования скорости загрузки веб-сайта
Перед тестированием скорости загрузки веб-сайта следует рассмотреть некоторые ключевые показатели, которые помогут определить производительность веб-сайта и области, требующие улучшения.
Вот некоторые ключевые показатели, которые необходимо учитывать:
- TTFB (время до первого байта) : этот показатель помогает понять, сколько времени требуется веб-браузерам или мобильным браузерам для получения первого ответа от сервера после запроса.
 .
. - Время загрузки страницы: Помогает узнать время, необходимое для полной загрузки конкретной страницы.
- Время ответа: Используется для определения времени, необходимого для получения полного ответа от сервера.
- LCP (Largest Contentful Paint): Этот показатель помогает понять время, необходимое для загрузки самого большого текста или изображения.
- FID (задержка первого ввода): Используется для отслеживания времени, затраченного на запрос пользователя (например, нажатие кнопки или ссылки), и когда браузер начинает работать.
- Время обработки DOM: Используется для анализа времени, необходимого для преобразования HTML в DOM и выполнения скрипта.
- Обратные пути. Эта метрика подсчитывает время, прошедшее от HTTP-запроса до сервера и от сервера до HTTP-ответа, с расчетом полного времени приема-передачи.
Вот некоторые ключевые показатели, которые тестировщики должны учитывать при тестировании скорости веб-сайта.
Теперь специалистам по контролю качества требуется несколько устройств и браузеров, чтобы проверить оценку скорости и производительность своего веб-сайта на основе всех необходимых параметров для проверки точной скорости веб-сайта. Тем не менее, управление этим является дорогостоящим и трудоемким процессом. Следовательно, вам нужна альтернатива.
Итак, приходит SpeedLab BrowserStack. Это платформа для тестирования скорости веб-сайтов, которая позволяет QA-тестерам точно тестировать свой веб-сайт на устройствах и в браузерах, включая Chrome, Safari, Firefox и т. д. Создав бесплатную учетную запись в BrowserStack, вы получите доступ к более чем 3000 реальных устройств и браузеров. чтобы проверить скорость вашего сайта с точными результатами и создать подробные отчеты.
Итак, если вы думаете — как измерить скорость сайта? Или как проверить скорость загрузки страницы? Тогда вот ответ!
Как проверить скорость загрузки вашего сайта?
BrowserStack SpeedLab — это универсальная платформа, на которой тестировщики могут проверить скорость своего веб-сайта в специальной тестовой инфраструктуре.

 Если у вас слишком медленный сайт, посетители будут возвращаться к поиску и уходить к конкурентам. Соответственно, это увеличит показатель отказов и уменьшит количество конверсий.
Если у вас слишком медленный сайт, посетители будут возвращаться к поиску и уходить к конкурентам. Соответственно, это увеличит показатель отказов и уменьшит количество конверсий.
 Если выбранный вами инструмент оценивает сайты от 0 до 100, нацельтесь на оценку около 90, а затем сделайте еще несколько настроек, если хотите поднять ее выше.
Если выбранный вами инструмент оценивает сайты от 0 до 100, нацельтесь на оценку около 90, а затем сделайте еще несколько настроек, если хотите поднять ее выше. .
.