▷ Как проверить отображение сайта во всех браузерах: что такое кроссбраузерность?
81804 2 1
| How-to | – Читать 7 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КОД СТРАНИЦ
Инструкцию одобрил
SEO-специалист в Luxeo
Илья Беланенко
Посетители вашего сайта пользуются разными браузерами. В некоторых версиях сайт может работать некорректно или отображаться некрасиво, люди будут уходить. Тестируйте кроссбраузерность, чтобы понизить показатель отказов и увеличить конверсию.
Содержание:
- Что такое кроссбраузерность
- Проверка кроссбраузерности сайта
- Заключение
Что такое кроссбраузерность
Кроссбраузерность — это свойства сайта, которые позволяют ему одинаково отображаться в разных браузерах. Помните, что совместимость браузеров разная.
Не путайте кроссбраузерность с адаптивностью. Адаптивность означает, что ваш веб-сайт корректно выглядит на разных устройствах:
Адаптивность означает, что ваш веб-сайт корректно выглядит на разных устройствах:
- ПК;
- мобильных устройствах;
- планшетах и прочем.
В этом случае имеется в виду приспосабливаемость под тип устройства и разрешение экрана, но совсем не вид сайта в браузере ПК.
Влияние кроссбраузерности на SEO-продвижение связано с юзабилити для пользователя. Хорошее юзабилити положительно воздействует на поведенческие факторы, которые добавляют вес в SERP, а также повышают позиции сайта в поиске.
Проверка кроссбраузерности сайта
Чтобы узнать, корректно ли отображается ваш сайт в разных браузерах, воспользуйтесь ручными способами, проверив сайт с разных браузеров:
- Google Chrome;
- Safari;
- Opera;
- Mozilla Firefox;
- Internet Explorer / Microsoft Edge.
Чтобы посмотреть, какими браузерами пользуется ваша аудитория и расширить данный список, воспользуйтесь любой системой аналитики.
Рассмотрим это на примере Google Analytics. В меню слева найдите раздел «Аудитория», промотав пункты которого нужно выбрать «Технологии». В раскрывшемся меню есть строчка «Браузеры и ОС», где находится необходимый отчет:
Однако при ручной проверке вы не увидите версии браузеров, которые еще не использовались при переходе на сайт. Данные считываются только по состоявшимся заходам.
Проверка вручную займет много времени. Поэтому лучше выполните тестирование с помощью одного из предложенных ниже инструментов. Это сэкономит ваше время и позволит сделать проверку максимально доступного количества браузеров.
Browsershots
Browsershots делает скриншоты вашего сайта в разных операционных системах и браузерах. Это бесплатный сервис с открытым исходным кодом, предлагающий разработчикам удобный способ проверить внешний вид дизайна для разных сегментов пользователей.
Когда вы отправляете свой веб-адрес, он добавляется в очередь заданий. Ряд распределенных компьютеров открывает ваш веб-сайт в своем браузере. Затем они делают скриншоты и загружают их на центральный выделенный сервер. В свою очередь вы получаете результат проверки по 65 разным браузерам и их версиям бесплатно.
Ряд распределенных компьютеров открывает ваш веб-сайт в своем браузере. Затем они делают скриншоты и загружают их на центральный выделенный сервер. В свою очередь вы получаете результат проверки по 65 разным браузерам и их версиям бесплатно.
Перейдите по ссылке, чтобы выполнить тест:
В активном поле следует указать гиперссылку на тестируемый веб-сайт, затем нажмите кнопку «Submit», как на скриншоте:
Когда система завершит проверку, вы узнаете кроссбраузерность сайта и увидите скриншоты:
Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда возникают задержки из-за нагрузки на сервер. Платная версия предполагает проверку вне очереди и конфиденциальность итоговых скриншотов.
CrossBrowserTesting
CrossBrowserTesting — платный инструмент с триал-доступом на 7 дней. Для разовой проверки этого достаточно. Сервис совершает проверку через более чем 1500 десктопных и мобильных браузеров. Проверки могут происходить автоматически через заданный период.
Проверки могут происходить автоматически через заданный период.
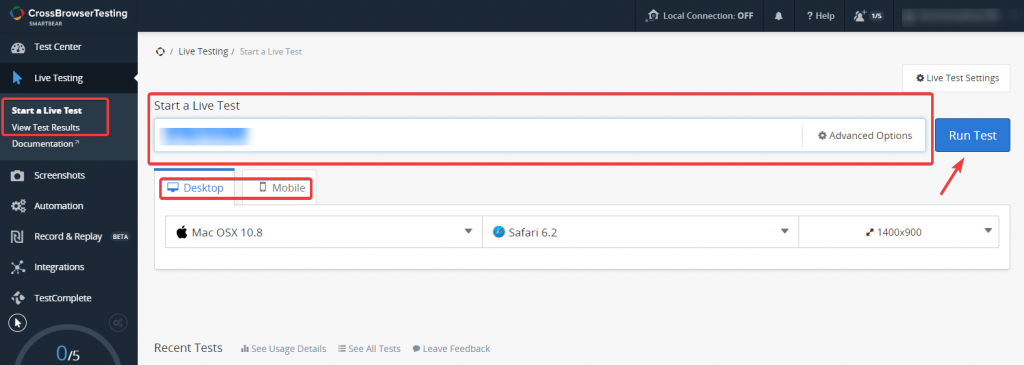
Для начала теста зарегистрируйте бесплатный аккаунт и подтвердите свой почтовый адрес. Далее, авторизовавшись в личном кабинете, начните тест. Необходимые для работы вкладки выделены на скриншоте:
Укажите ссылку, нажмите «Run Test» и получите результат проверки.
Saucelabs
Saucelabs оценивает совместимость не только браузеров ПК, но и мобильных устройств. Сервис платный, но есть бесплатный доступ длительностью в 14 дней. После регистрации и подтверждения учетной записи зайдите в аккаунт.
Далее в пункте «Live Testing» из левого верхнего меню откроется страница, где необходимо вставить скопированный заранее URL-адрес сайта и нажать кнопку «Start Session» в правом нижнем углу.
NetRenderer
NetRenderer — бесплатный инструмент. Позволяет проверить отображение сайта в Internet Explorer 11, 10, 9, 8, 7, 6 или 5. 5 версиях.
5 версиях.
Обычно снимок показывает самую верхнюю часть вашей веб-страницы. Если вы хотите посмотреть, как выглядит страница внизу, просто введите вертикальное смещение справа от поля URL и снова нажмите «Render».
Через несколько секунд вы получите снимок своей веб-страницы.
Browsera
Browsera уведомит о проблемных версиях браузеров для вашего сайта. Вместо того, чтобы самостоятельно проверять каждый скриншот, здесь вы получите отчет с подробным описанием страниц, которые имеют потенциальные проблемы.
Browsera работает на тестер и ищет визуальные расхождения между разными браузерами. Каждый раз, когда Browsera загружает страницу, сервис проверяет, не обнаружил ли браузер какие-либо ошибки сценария. К примеру, ошибки JavaScript могут привести к потере функциональности на сайте.
Инструмент платный, но с гарантией возврата средств в течение 30 дней.
Пример отчета с подсвеченными проблемными участками:
Чтобы быстро узнать какие проблемы есть у твоего сайта и получить рекомендации по их устранению, нажимай на Проверить свой сайт.
Хотите узнать, как с помощью Serpstat найти и исправить технические ошибки на сайте?
Оставьте заявку и наши специалисты проконсультируют вас по продвижению вашего проекта, поделятся учебными материалами и инсайтами рынка!
| Заказать бесплатную консультацию |
Заключение
Кроссбраузерность — это идентичность отображения веб-ресурса в разных браузерах и их версиях. Некорректный вид сайта отталкивает пользователей, что плохо для поведенческих факторов и SEO.
Проверить кроссбраузерность позволяет ряд автоматических сервисов, некоторые из них платные, но у большинства присутствует триал-доступ.
В данной статье мы рассмотрели несколько тестировщиков:
Browsershots.
CrossBrowserTesting.
Saucelabs.
NetRenderer.
Browsera.
Существует и ручной способ проверки. Для этого следует выяснить через Google Analytics, какими браузерами пользуются ваши посетители, и вручную открыть свой сайт во всех указанных браузерах.
Задавайте вопросы в комментариях или пишите в техподдержку.:) А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
3.68 из 5 на основе 28 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Покупка трафика: как купить трафик на сайт и где это сделать
SEO +1
Ilkhom Chakkanbaev
Как задать в robots. txt директивы для роботов Google
txt директивы для роботов Google
How-to
Denys Kondak
Как настроить мониторинг упоминаний бренда в сети
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
- Для чего мне проводить проверку кроссбраузерности сайта?
- Как выполнить проверку кроссбраузерности сайта?
- Browsershots
- Spoon Browser Sandbox
- Viewlike.us
- IE NetRenderer
- Browsera
- Какой из инструментов использовать?
- Используете ли вы уже эти инструменты?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства»:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Вадим Дворниковавтор-переводчик статьи «Ultimate Free Tools for Cross-Browser Testing»
Browserling — Кроссбраузерное онлайн-тестирование
Browserling — Кроссбраузерное онлайн-тестированиемы также создали:
Получите браузер и начните тестирование за 5 секунд!
Характеристики
Живые интерактивные сеансы
Не только скриншоты! Вы можете взаимодействовать с браузерами в режиме реального времени, как если бы они были установлены на вашем компьютере.
http://my-awesome-website.com
Загрузка…
My Awesome Website Logo
Настоящие браузеры, работающие на реальных компьютерах
Мы запускаем настоящие настольные браузеры на наших серверах в виртуальных машинах. Мы не используем эмуляторы или поддельные браузеры.
версия
34 49 52 66 последние
Internet Explorer
версия
7 8 9 10 11
Firefox
версия
32 41 58 60 107
Opera
версия
39 42 49 53 93
Доступ к новейшим браузерам
Мы устанавливаем новейшие браузеры, как только они выходят. Вы мгновенно получаете онлайн-доступ к новейшим браузерам!
Вы мгновенно получаете онлайн-доступ к новейшим браузерам!
Скриншоты
Вы можете делать, сохранять и публиковать снимки экрана своих веб-страниц во всех браузерах. Вы также можете аннотировать их и отправлять отчеты об ошибках таким образом.
Адаптивное тестирование
Измените разрешение экрана и размер браузеров для всех ваших потребностей в адаптивном тестировании.
Терминал
$ ssh
Терминал
$ ssh
Терминал
$ ssh
Туннели SSH для локального тестирования
Вы можете обратно проксировать свой локальный хост или локальный сервер в Browserling с помощью наших туннелей SSH. Руководство по местному тестированию.
Браузер
Безопасный
https://browserling.
Безопасный и анонимный просмотр
Все соединения между вами и Browserling зашифрованы SSL. Ваш просмотр полностью анонимен!
Безопасный просмотр
Браузеры изолированы и работают в нашей инфраструктуре, поэтому вам не нужно беспокоиться о заражении вирусами или троянскими программами.
Flash, Java или плагины не требуются.
Работа в браузере основана на HTML5 и JavaScript. Вам не нужно ничего устанавливать. Это просто работает!
Расширение браузера для более быстрого тестирования
Расширения Browserling позволяют тестировать веб-сайты в разных браузерах одним щелчком мыши. Получите их за:
Закладки
IE 11 в Windows 7
Букмарклеты для более быстрого тестирования
Букмарклеты Browserling позволяют добавлять в закладки ваши любимые браузеры и начинать тестирование в них одним щелчком мыши.
Live API
Вы можете по запросу встраивать браузеры в свои собственные приложения и автоматизировать их с помощью удобного API. Узнайте больше о Live API.
Узнайте больше о Live API.
? ? ?
Запись видео сеансов просмотра
Скоро вы сможете записывать видео браузеров в формате GIF и MP4.
? ? ?
Демонстрируйте экран своим коллегам
Скоро вы сможете делиться своими сеансами просмотра с коллегами и друзьями для более быстрого решения проблем с разными браузерами.
? ? ?
Headless API
Скоро вы сможете запускать и контролировать безголовые браузеры для всех ваших потребностей в автоматизированном кросс-браузерном тестировании JavaScript.
Цены
ежемесячно ежегодно
Бесплатный план попробуй перед покупкой
$ 0 / месяц
Ограниченные 3-минутные сеансы
только Internet Explorer 11
Только Windows 7
Только разрешение 1024×768
План разработчика однопользовательская лицензия
$ 19 / месяц
Нет ограничения по времени
Используйте столько, сколько хотите
Все доступные браузеры
Все доступные платформы ОС
Пользовательские разрешения экрана
Локальное тестирование через SSH-туннели
Скриншоты
Премиум-поддержка
1 пользователь
План разработчика войдите, чтобы продолжить заказ за $19 в месяц покупка завершена
План команды многопользовательская лицензия
$ 29+ / месяц
Нет ограничения по времени
Используйте столько, сколько хотите
Все доступные браузеры
Все доступные платформы ОС
Пользовательские разрешения экрана
Локальное тестирование через туннели SSH
Премиум-поддержка
2+ пользователя
План команды войдите, чтобы продолжить заказ для 2 пользователей покупка завершена
Выберите размер команды 2 пользователя
2 3 4 5 6 7 8 9 10
Стоимость группового плана для 2 человек составляет $29
Нужно более 10 пользователей? Свяжитесь с нами по адресу sales@browserling. com или используйте контактную форму.
com или используйте контактную форму.
Все планы могут быть отменены в любое время, без лишних вопросов. Поддерживается 30-дневной гарантией возврата денег.
Вопросы о ценах и планах? Напишите нам по адресу [email protected] или используйте контактную форму.
Наши клиенты
… и более 10 000 пользователей бесплатного плана!
Testimonials
Browserling разработала специальное решение для кросс-браузерного тестирования для Национальной службы здравоохранения Великобритании.
Наше приложение должно работать в сложных неоптимальных технологических средах, где популярно устаревшее программное обеспечение, а нереалистичные ожидания соответствия современным стандартам создают непреодолимые препятствия для внедрения. Ребята-браузеры прыгали, прыгали и прыгали через все эти барьеры в рекордно короткие сроки, не моргнув глазом, и поставили нас на карту инноваций. То, что считалось невозможным в международном консорциуме, стало возможным благодаря Browserling.
Д-р Алексей
Директор Bloomsbury Health – инновации в области здравоохранения NHS
Вы нужны каждому веб-агентству.
Гал Боренштейн
Генеральный директор Borenstein Group, Inc.
Мы полагаемся на Browserling и Testling как часть наших процессов развертывания и тестирования при публикации наших библиотек JavaScript для пользовательской базы PubNub JavaScript. Это отличный сервис для быстрого тестирования всех сред JavaScript.
Стивен Блюм
Технический директор, PubNub, Inc.
У вас есть абсолютно лучший инструмент, очень быстрый и отзывчивый.
Гораздо лучше, чем Sauce Labs!
Рэймонд Борхан
Технический директор, Knife Center, Inc.
Browserling помогает MergEye предоставлять нашим клиентам услуги высочайшего качества. Наш процесс контроля качества сильно зависит от тестирования Live API Browserling. Без Browserling нам пришлось бы поддерживать более 20 виртуальных машин для запуска наших тестов. Browser экономит нам 12 000 долларов в год на лицензировании и рабочей силе. Мы любим Browserling!
Browser экономит нам 12 000 долларов в год на лицензировании и рабочей силе. Мы любим Browserling!
Дмитрий Калинин
Технический директор, MergEye, Inc.
Компания Browserling разработала специальное решение для кросс-браузерного тестирования для ECESIS Technologies.
Я очень рад видеть ваши технические возможности для немедленного решения и быстрого реагирования.
TK
Генеральный директор, ECESIS Technologies, Inc.
Введение в кроссбраузерное тестирование — Изучите веб-разработку
- Обзор: кроссбраузерное тестирование
- Следующий
В этой статье дается обзор кроссбраузерного тестирования: что такое кроссбраузерное тестирование, некоторые распространенные проблемы и некоторые подходы к отладке/устранению неполадок.
| Предпосылки: | Знание ядра HTML,
CSS и
Языки JavaScript. |
|---|---|
| Цель: | Чтобы получить представление о концепциях высокого уровня, связанных с кросс- тестирование браузера. |
Кроссбраузерное тестирование — это проверка того, что веб-сайт работает в различных браузерах и на разных устройствах. Веб-разработчики должны учитывать:
- Различные браузеры, в том числе немного более старые, которые не поддерживают все последние функции JS/CSS.
- Различные устройства, от настольных компьютеров и ноутбуков до планшетов и смартфонов и смарт-телевизоров, с различными аппаратными возможностями.
- Люди с ограниченными возможностями, которые могут полагаться на вспомогательные технологии, такие как программы чтения с экрана, или использовать только клавиатуру.
Помните, что вы не являетесь вашими пользователями — то, что ваш сайт работает на вашем MacBook Pro или топовом Galaxy Nexus, не означает, что он будет работать для всех ваших пользователей!
Примечание: Заставьте Интернет работать для всех обсуждает различные браузеры, их долю на рынке и связанные с ними вопросы совместимости между браузерами.
Веб-сайты должны быть доступны через различные браузеры и устройства, а также для людей с ограниченными возможностями (например, для чтения с экрана). Сайту не обязательно обеспечивать одинаковую работу во всех браузерах и на всех устройствах, если основные функции каким-то образом доступны. Например, в современном браузере может быть что-то анимированное, трехмерное и блестящее, в то время как старые браузеры могут просто отображать плоскую графику с той же информацией.
Кроме того, практически невозможно, чтобы веб-сайт работал во ВСЕХ браузерах и устройствах, поэтому веб-разработчик должен прийти к соглашению с владельцем сайта о диапазоне браузеров и устройств, на которых код будет работать.
Существует много разных причин, по которым возникают проблемы с разными браузерами, и обратите внимание, что здесь мы говорим о проблемах, из-за которых вещи ведут себя по-разному в разных браузерах / устройствах / предпочтениях просмотра. Еще до того, как вы приступите к кросс-браузерным проблемам, вы уже должны были исправить ошибки в своем коде (см. Отладка HTML, Отладка CSS и Что пошло не так? Устранение неполадок JavaScript из предыдущих разделов, чтобы при необходимости освежить память).
Отладка HTML, Отладка CSS и Что пошло не так? Устранение неполадок JavaScript из предыдущих разделов, чтобы при необходимости освежить память).
Кроссбраузерные проблемы обычно возникают из-за того, что:
- иногда браузеры содержат ошибки или по-разному реализуют функции. Эта ситуация намного менее плоха, чем раньше; когда IE4 и Netscape 4 конкурировали за звание доминирующего браузера в 1990-х годах, браузерные компании сознательно реализовывали разные вещи, пытаясь получить конкурентное преимущество, что превращало жизнь разработчиков в ад. В наши дни браузеры намного лучше следуют стандартам, но иногда все еще проскальзывают различия и ошибки.
- некоторые браузеры могут иметь разные уровни поддержки технологических функций, чем другие. Это неизбежно, когда вы имеете дело с передовыми функциями, которые браузеры только начинают реализовывать, или если вам нужно поддерживать очень старые браузеры, которые больше не разрабатываются, которые, возможно, были заморожены (т.
 ) задолго до того, как была изобретена новая функция. Например, если вы хотите использовать передовые функции JavaScript на своем сайте, они могут не работать в старых браузерах. Если вам нужно поддерживать старые браузеры, вам, возможно, придется не использовать их или преобразовать свой код в старомодный синтаксис, используя какой-либо кросс-компилятор, где это необходимо.
) задолго до того, как была изобретена новая функция. Например, если вы хотите использовать передовые функции JavaScript на своем сайте, они могут не работать в старых браузерах. Если вам нужно поддерживать старые браузеры, вам, возможно, придется не использовать их или преобразовать свой код в старомодный синтаксис, используя какой-либо кросс-компилятор, где это необходимо. - некоторые устройства могут иметь ограничения, из-за которых веб-сайт работает медленно или плохо отображается. Например, если сайт был спроектирован так, чтобы хорошо выглядеть на настольном ПК, он, вероятно, будет выглядеть крошечным и его будет трудно читать на мобильном устройстве. Если ваш сайт включает в себя множество больших анимаций, это может быть нормально на планшете с высокими характеристиками, но может быть вялым или прерывистым на бюджетном устройстве.
…и другие причины.
В следующих статьях мы рассмотрим распространенные кроссбраузерные проблемы и рассмотрим их решения.
Все эти кросс-браузерные тесты могут показаться трудоемкими и пугающими, но это не обязательно — вам просто нужно тщательно спланировать это и убедиться, что вы проводите достаточное количество тестов в нужных местах, чтобы убедиться, что вы не столкнуться с неожиданными проблемами. Если вы работаете над большим проектом, вам следует регулярно его тестировать, чтобы убедиться, что новые функции работают для вашей целевой аудитории и что новые дополнения к коду не нарушают работу старых функций, которые ранее работали.
Если вы оставите все тестирование на конец проекта, любые обнаруженные вами ошибки будут намного более дорогими и трудоемкими, чем если бы вы обнаруживали их и исправляли по мере продвижения.
Рабочий процесс тестирования и исправления ошибок в проекте можно разбить примерно на следующие четыре этапа (это очень грубо — разные люди могут делать что-то совсем по-другому):
Начальное планирование > Разработка > Тестирование/обнаружение > Исправления/итерация
Шаги 2–4 повторяются столько раз, сколько необходимо для выполнения всей реализации. Мы рассмотрим различные части процесса тестирования более подробно в последующих статьях, а пока давайте просто подытожим, что может произойти на каждом этапе.
Мы рассмотрим различные части процесса тестирования более подробно в последующих статьях, а пока давайте просто подытожим, что может произойти на каждом этапе.
Первоначальное планирование
На начальном этапе планирования у вас, вероятно, будет несколько совещаний по планированию с владельцем сайта/клиентом (это может быть ваш начальник или кто-то из сторонней компании, для которой вы создаете веб-сайт), на которых вы точно определить, каким должен быть веб-сайт — какое содержание и функциональность он должен иметь, как он должен выглядеть и т. д. На этом этапе вам также нужно знать, сколько времени у вас есть на разработку сайта — каковы их сроки, и сколько они собираются платить вам за вашу работу? Мы не будем вдаваться в подробности, но кроссбраузерность может серьезно повлиять на такое планирование.
Как только вы получите представление о необходимом наборе функций и технологиях, с помощью которых вы, вероятно, будете создавать эти функции, вы должны начать изучать целевую аудиторию — какие браузеры, устройства и т. д. будет использовать целевая аудитория для этого сайта. ? У клиента могут уже быть данные об этом из предыдущих исследований, которые они провели, например. с других веб-сайтов, которыми они владеют, или с предыдущих версий веб-сайта, над которым вы сейчас работаете. Если нет, вы сможете получить хорошее представление, просмотрев другие источники, такие как статистика использования для конкурентов или страны, которые будет обслуживать сайт. Вы также можете использовать немного интуиции.
д. будет использовать целевая аудитория для этого сайта. ? У клиента могут уже быть данные об этом из предыдущих исследований, которые они провели, например. с других веб-сайтов, которыми они владеют, или с предыдущих версий веб-сайта, над которым вы сейчас работаете. Если нет, вы сможете получить хорошее представление, просмотрев другие источники, такие как статистика использования для конкурентов или страны, которые будет обслуживать сайт. Вы также можете использовать немного интуиции.
Например, вы создаете сайт электронной коммерции, обслуживающий клиентов в Северной Америке. Сайт должен полностью работать в нескольких последних версиях самых популярных настольных и мобильных (iOS, Android, Windows phone) браузеров, включая Chrome (и Opera, поскольку он основан на том же движке рендеринга, что и Chrome), Firefox, IE. /Эдж и Сафари. Он также должен обеспечивать приемлемое взаимодействие с IE 8 и 9 и быть доступным в соответствии с WCAG AA.
Теперь, когда вы знаете свои целевые платформы для тестирования, вам следует вернуться назад и просмотреть требуемый набор функций и технологии, которые вы собираетесь использовать. Например, если владелец сайта электронной коммерции хочет, чтобы 3D-тур с поддержкой WebGL был встроен в страницы продуктов, ему нужно будет признать, что это просто не будет работать в версиях IE до 11. Вам придется согласиться. предоставить версию сайта без этой функции пользователям более старых версий IE.
Например, если владелец сайта электронной коммерции хочет, чтобы 3D-тур с поддержкой WebGL был встроен в страницы продуктов, ему нужно будет признать, что это просто не будет работать в версиях IE до 11. Вам придется согласиться. предоставить версию сайта без этой функции пользователям более старых версий IE.
Вам следует составить список потенциальных проблемных мест.
Примечание: Вы можете найти информацию о поддержке браузером технологий, просматривая различные функции на MDN — сайте, на котором вы находитесь! Вам также следует посетить сайт caniuse.com для получения дополнительной полезной информации.
После согласования этих деталей можно приступать к разработке сайта.
Разработка
Теперь о разработке сайта. Вы должны разделить различные части разработки на модули, например, вы можете разделить различные области сайта — домашняя страница, страница продукта, корзина, рабочий процесс оплаты и т. д. Затем вы можете дополнительно разделить их — внедрить общий верхний и нижний колонтитулы сайта. , внедрить просмотр сведений о странице продукта, внедрить постоянный виджет корзины покупок и т. д.
, внедрить просмотр сведений о странице продукта, внедрить постоянный виджет корзины покупок и т. д.
Существует несколько общих стратегий кросс-браузерной разработки, например:
- Обеспечьте максимальную совместимость всех функций во всех целевых браузерах. Это может включать в себя написание различных путей кода, которые по-разному воспроизводят функциональные возможности, предназначенные для разных браузеров, или использование Polyfill для имитации любой отсутствующей поддержки с использованием JavaScript или других технологий, или использование библиотеки, которая позволяет вам написать один бит кода, а затем разные вещи в фоновом режиме в зависимости от того, что поддерживает браузер.
- Согласитесь с тем, что некоторые вещи не будут работать одинаково во всех браузерах, и предоставьте разные (приемлемые) решения в браузерах, которые не поддерживают полную функциональность. Иногда это неизбежно из-за ограничений устройства — широкоэкранный кинотеатр не будет давать такого же визуального восприятия, как 4-дюймовый мобильный экран, независимо от того, как вы программируете свой сайт.

- Примите тот факт, что ваш сайт просто не будет работать в некоторых старых браузерах, и двигайтесь дальше. Это нормально, если ваш клиент/пользовательская база согласны с этим.
Обычно ваша разработка будет включать комбинацию трех вышеуказанных подходов. Самое главное, что вы тестируете каждую маленькую часть перед коммитом — не оставляйте все тестирование на конец!
Тестирование/обнаружение
После каждого этапа реализации вам потребуется протестировать новую функциональность. Для начала убедитесь, что в вашем коде нет общих проблем, которые мешают вашей функции работать:
- Протестируйте ее в нескольких стабильных браузерах в вашей системе, таких как Firefox, Safari, Chrome или IE/Edge. .
- Проведите некоторые тесты на доступность lo-fi, например, попытайтесь использовать свой сайт только с клавиатуры или используйте свой сайт через программу чтения с экрана, чтобы проверить, доступна ли навигация по нему.
- Протестируйте на мобильной платформе, такой как Android или iOS.

На этом этапе исправьте все проблемы, обнаруженные в новом коде.
Затем вам следует попробовать расширить список тестовых браузеров до полного списка браузеров целевой аудитории и начать концентрироваться на отсеивании кроссбраузерных проблем (дополнительную информацию об определении целевых браузеров см. в следующей статье). Например:
- Попробуйте протестировать последние изменения во всех доступных современных настольных браузерах, включая Firefox, Chrome, Opera, IE, Edge и Safari для настольных компьютеров (в идеале — Mac, Windows и Linux).
- Протестируйте его в распространенных браузерах телефонов и планшетов (например, iOS Safari на iPhone/iPad, Chrome и Firefox на iPhone/iPad/Android),
- Также выполните тесты в любых других браузерах, которые вы включили в свой целевой список.
Самый простой вариант — просто провести все возможные тесты самостоятельно (привлекая товарищей по команде, чтобы помочь, если вы работаете в команде). Вы должны попытаться протестировать его на реальных физических устройствах, где это возможно.
Вы должны попытаться протестировать его на реальных физических устройствах, где это возможно.
Если у вас нет средств для тестирования всех этих различных комбинаций браузеров, операционных систем и устройств на физическом оборудовании, вы также можете использовать эмуляторы (эмулировать устройство с помощью программного обеспечения на вашем настольном компьютере) и виртуальные машины (программное обеспечение). который позволяет вам эмулировать несколько комбинаций операционной системы и программного обеспечения на вашем настольном компьютере). Это очень популярный выбор, особенно в некоторых случаях — например, Windows не позволяет вам одновременно устанавливать несколько версий Windows на одном компьютере, поэтому использование нескольких виртуальных машин часто является единственным вариантом.
Другой вариант — группы пользователей — использование группы людей, не входящих в вашу команду разработчиков, для тестирования вашего сайта. Это может быть группа друзей или родственников, группа других сотрудников, класс в местном университете или организация профессионального пользовательского тестирования, где людям платят за тестирование вашего сайта и предоставление результатов.
Наконец, вы можете повысить эффективность тестирования, используя инструменты аудита или автоматизации; это разумный выбор по мере того, как ваши проекты становятся больше, поскольку выполнение всего этого тестирования вручную может занять очень много времени. Вы можете настроить собственную систему автоматизации тестирования (популярным приложением является Selenium), которая может, например, загружать ваш сайт в различных браузерах, а также:
- посмотреть, приведет ли нажатие кнопки к успешному выполнению какого-либо действия (например, отображение карты), отображение результатов после завершения тестов
- сделайте снимок экрана каждого, чтобы увидеть, соответствует ли макет в разных браузерах.
Если вы хотите вложить деньги в тестирование, существуют также коммерческие инструменты, которые могут автоматизировать большую часть настройки и тестирования (например, Sauce Labs и Browser Stack). Эти виды инструментов обычно обеспечивают непрерывный рабочий процесс интеграции, в котором изменения кода автоматически проверяются, прежде чем их разрешат отправить в ваш репозиторий кода.
Тестирование на предварительных версиях браузеров
Часто бывает полезно протестировать на предварительных версиях браузеров; см. следующие ссылки:
- Firefox Developer Edition
- Программа предварительной оценки Microsoft Edge
- Обзор технологии Safari
- Хром Канарейка
- Разработчик Opera
Это особенно распространено, если вы используете очень новые технологии на своем сайте и хотите протестировать последние реализации, или если вы столкнулись с ошибкой в последней версии браузера и хотите проверить, разработчики браузера исправили ошибку в новой версии.
Исправления/итерации
После того, как вы обнаружили ошибку, вам нужно попытаться ее исправить.
Первое, что нужно сделать, это максимально точно определить, где возникает ошибка. Получите как можно больше информации от человека, сообщившего об ошибке — какая платформа (платформы), устройство (устройства), версия (версии) браузера и т. д. Попробуйте на аналогичных конфигурациях (например, одну и ту же версию браузера на разных настольных платформах или несколько разных версий одного и того же браузера на одной и той же платформе), чтобы увидеть, насколько распространена ошибка.
д. Попробуйте на аналогичных конфигурациях (например, одну и ту же версию браузера на разных настольных платформах или несколько разных версий одного и того же браузера на одной и той же платформе), чтобы увидеть, насколько распространена ошибка.
Возможно, это не ваша вина — если в браузере есть ошибка, мы надеемся, что поставщик быстро ее исправит. Возможно, она уже исправлена — например, если ошибка присутствует в выпуске Firefox 49, но ее больше нет в Firefox Nightly (версия 52), значит, они исправили ее. Если это не исправлено, вы можете сообщить об ошибке (см. Сообщения об ошибках ниже).
Если это ваша вина, вам нужно это исправить! Для выяснения причины ошибки используется та же стратегия, что и для любой ошибки веб-разработки (опять же, см. Отладка HTML, Отладка CSS и Что пошло не так? Устранение неполадок JavaScript). Как только вы обнаружите, что вызывает вашу ошибку, вам нужно решить, как обойти ее в конкретном браузере, в котором она вызывает проблемы — вы не можете просто изменить код проблемы напрямую, так как это может нарушить код в других браузерах. . Общий подход обычно состоит в том, чтобы каким-то образом разветвить код, например, использовать код обнаружения функций JavaScript для обнаружения ситуаций, в которых проблемная функция не работает, и запускать какой-то другой код в тех случаях, когда это работает.
. Общий подход обычно состоит в том, чтобы каким-то образом разветвить код, например, использовать код обнаружения функций JavaScript для обнаружения ситуаций, в которых проблемная функция не работает, и запускать какой-то другой код в тех случаях, когда это работает.
После того, как исправление будет сделано, вы захотите повторить процесс тестирования, чтобы убедиться, что исправление работает нормально и не привело к сбоям в работе сайта в других местах или в других браузерах.
Повторим сказанное выше: если вы обнаружите ошибки в браузерах, сообщите о них:
- Firefox Bugzilla
- Средство отслеживания проблем EdgeHTML
- Сафари
- Хром
- Опера
Эта статья должна была дать вам общее представление о наиболее важных понятиях, которые вам необходимо знать о кросс-браузерном тестировании. Вооружившись этими знаниями, вы теперь готовы двигаться дальше и начать изучать стратегии кросс-браузерного тестирования.

 ) задолго до того, как была изобретена новая функция. Например, если вы хотите использовать передовые функции JavaScript на своем сайте, они могут не работать в старых браузерах. Если вам нужно поддерживать старые браузеры, вам, возможно, придется не использовать их или преобразовать свой код в старомодный синтаксис, используя какой-либо кросс-компилятор, где это необходимо.
) задолго до того, как была изобретена новая функция. Например, если вы хотите использовать передовые функции JavaScript на своем сайте, они могут не работать в старых браузерах. Если вам нужно поддерживать старые браузеры, вам, возможно, придется не использовать их или преобразовать свой код в старомодный синтаксис, используя какой-либо кросс-компилятор, где это необходимо.