Проверка скорости загрузки страницы сайта онлайн
Последнее обновление: 05 марта 2023 года
63447
Время прочтения: 8 минут
О чем статья?
- Инструменты для проверки скорости сайта
- Google PageSpeed Insights
- SpeedTest.net
- WebPageTest
- Pingdom Tools
- Uptrends.com
- PR-CY
- Что влияет на скорость загрузки
- Как увеличить скорость загрузки сайта
Скорость загрузки сайта – один из факторов ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
От скорости зависит поведение пользователей – чем быстрее сайт загрузится, тем выше вероятность, что посетитель останется и выполнит целевое действие. То есть конверсия и другие, связанные с ней бизнес-параметры — ROI, LTV, продажи – также привязаны к быстродействию.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таких случаях SEO-продвижение сайтов требует провести проверку скорости и высчитать среднее время загрузки сайтов конкурентов и ориентироваться на него.
Инструменты для проверки скорости сайта
Google Page Speed Insights. Один из самых популярных SEO-инструментов для анализа сайтов. Он может определить скорость загрузки десктопной и мобильной версий и дать рекомендации по ее увеличению. Он показывает, как быстро страница загружалась у реальных пользователей, а также по итогам имитации с помощью инструмента Lighthouse. Поисковик считает быстрым тот ресурс, который получил 90-100 баллов.
Page Speed Insights измеряет скорость загрузки сайта по шести параметрам.
-
Отрисовка крупного контента – время, которое требуется на отрисовку большого блока текста или изображения.

-
Время загрузки для взаимодействия – страница полностью готова к работе с посетителем.
-
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия, когда скорость выполнения задач была выше 50мс.
- Совокупное смещение макета – процент, на который смещаются при загрузке видимые элементы области.
По отчетам веб-аналитики сразу видно, что можно сделать с сайтом, чтобы улучшить его работу.
Чтобы проверить скорость загрузки страниц на мобильных устройствах, можно воспользоваться другим инструментом от Google – Test My Site.
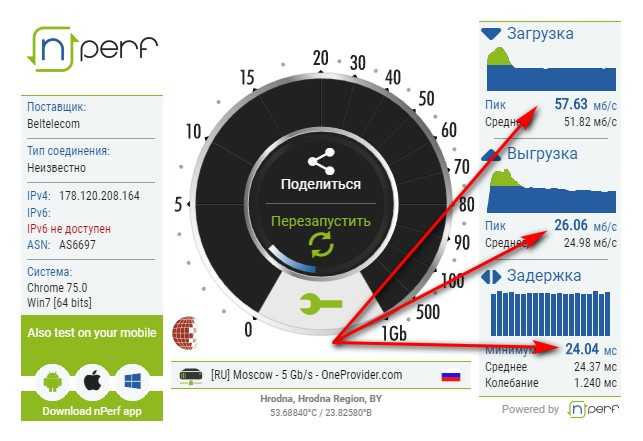
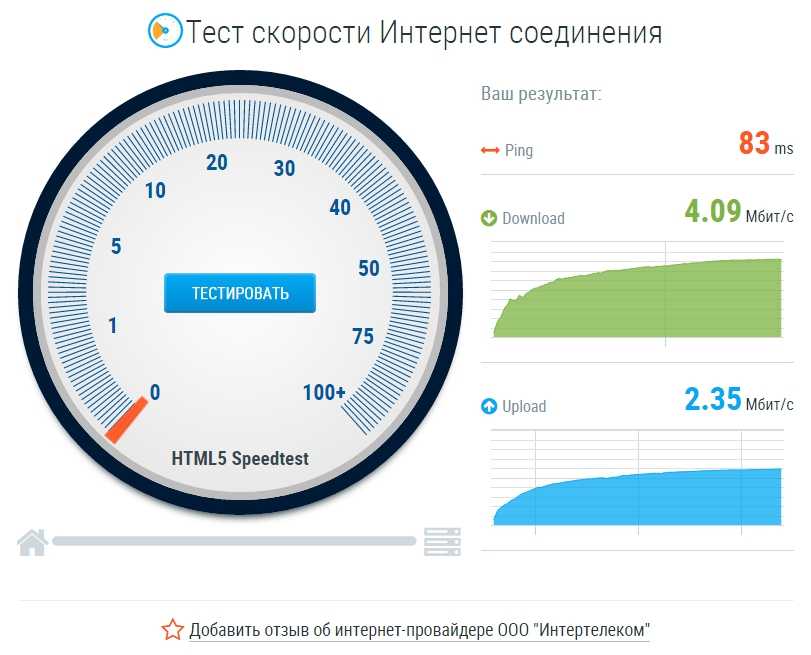
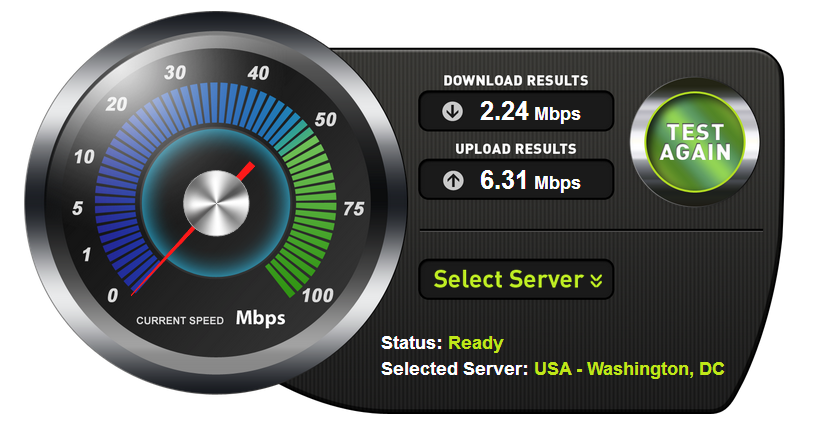
SpeedTest.me. Сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.
ToolsPingdom. com. Инструмент помогает провести анализ сайта и причин низкой скорости загрузки. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
com. Инструмент помогает провести анализ сайта и причин низкой скорости загрузки. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
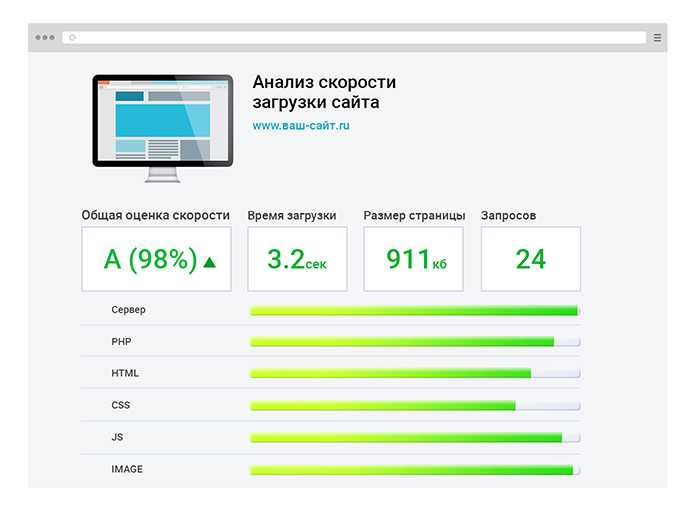
В примере мы рассчитали следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.
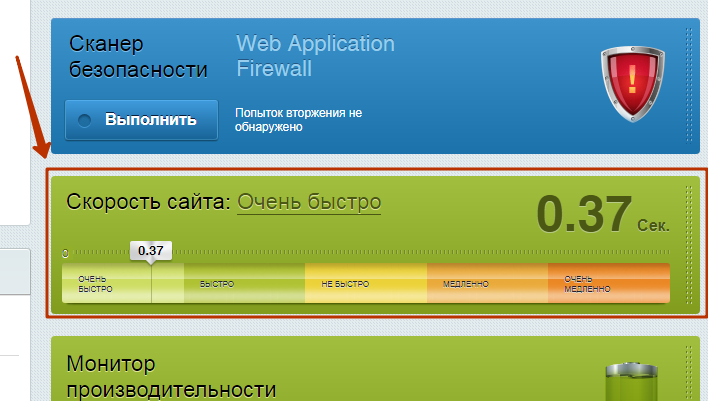
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.
Есть аналитика распределения ссылок и размера файлов.
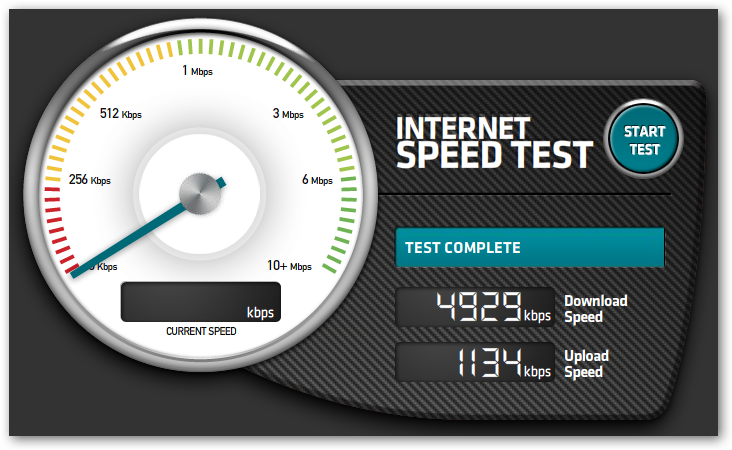
WebPageTest. Здесь для проверки нужно выбрать локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки скорости. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки сайта. В примере 3,544 сек и 3,692 сек соответственно.
Процентное соотношение размеров и запросов между системами сайта:
Поможем запустить новый продукт
Хотите сформировать позитивное восприятие нового продукта и не допустить стихийного всплеска негатива? Напишите нам — мы проанализируем слабые и сильные стороны вашего продукта, поможем выстроить правильный информационный фон и повысить узнаваемость!
Что влияет на скорость загрузки
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость.
- Откройте страницу через Google Chrome,
- Зайдите в инструменты разработчика с помощью кнопки F12
- Перейдите на вкладку Networks
- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.
В нашем случае это 1,0 Mb, transferred
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта, чтобы он быстро загружался. Введите желаемое время и выберите тип интернет-соединения.
Система выполнит аналитику по сайту, рассчитает оптимальное значение для заданного соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разных вариантах подключения к интернету.
В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас.
Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают сайты клиентов на виртуальном хостинге. Если их становится слишком много, скорость загрузки сильно снижается. Это происходит из-за повышенной нагрузки на сервер. Хостинг должен подходить под технические требования ресурса.
Как увеличить скорость загрузки
-
Уменьшите количество запросов. На запросы и ответы уходит время. Сократив их количество, мы увеличим скорость работы сайта. Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
-
Оптимизируйте CSS и JavaScript. На скорость загрузки сайта сильно влияет размер и количество CSS и JS файлов, поэтому сожмите их с помощью онлайн-инструментов CSS Minifier и CSS Compressor для CSS; и JS Minifier и JavaScript Compression Tool для JS.
 Поместите скрипты JS в самый конец кода перед закрывающим тегом .
Поместите скрипты JS в самый конец кода перед закрывающим тегом .
-
Оптимизируйте изображения. Фотографии обычно занимают основную долю в размере файла. Сожмите их в формате png, jpg, svg с помощью инструментов Kraken.io и TinyPNG. С помощью сервисов iconizr для svg и css.spritegen.com для png, gif, jpeg объедините все иконки в спрайт. Не размещайте на сайте фотографии большего размера, чем необходимо.
-
Используйте технологии для мгновенной загрузки контента. В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
#SEO
СтатьяПродвижение сайта ссылками
#SEO
Статья#SEO
Шпаргалка
-
Рассчитайте скорость загрузки — это важный фактор ранжирования.
 Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
-
Оценивайте вес сайта с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.
-
Выберите хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверьте скорости загрузки. Проверка производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.

-
Улучшайте скорость. Сократите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Алексей Губерман
Руководитель отдела оптимизаторов • Эксперт
Работает в сфере SEO с 2014 года. Контролирует качество проектов отдела, отвечает за аналитику и разработку стратегии для ключевых клиентов. Спикер вебинаров и отраслевых конференций.
Спикер вебинаров и отраслевых конференций.
Теги: SEO
Использованные источники
- Как сделать сайт быстрее — Вебмастер. Справка. 2022
- Новое достижение: «скорость сайта» — Блог Яндекса для вебмастеров. 2020
- Отчеты «Скорость загрузки сайта» — Google Analytics Help. 2023
- PageSpeed Insights API — Google Developers. 2018
- Как узнать скорость загрузки сайта: исчерпывающее руководство — Skillbox Media, И.Иваничев 2019
- Что влияет на скорость загрузки сайта – PR-CY Блог, Е.Жмурина 2019
Тест Скорости Сайта | Проверте Производительность Бесплатно ᐈ
Что такое инструмент для проверки скорости страницы сайта?
Скорость загрузки вашего сайта является важным параметром для ранжирования в поисковых системах. Мы создали тест скорости веб-сайта, чтобы вы могли проанализировать скорость загрузки вашего сайта. Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Вы можете использовать его, чтобы ускорить загрузку вашего ресурса и понять, что вызывает замедление работы вашего сайта.
Website Speed Test прост в использовании и подойдет как новичкам, так и более опытным пользователям. Получите возможность с помощью этого бесплатного средства проверки скорости узнать о слабых местах вашего сайта, которые мешают вам увеличить скорость загрузки страницы.
Мы намеревались создать идеальный инструмент для проверки скорости веб-сайта и помощи веб-мастерам и веб-разработчикам в проверке производительности веб-сайта.
И мы сделали это!
Давайте подробнее рассмотрим причины, по которым ваш сайт может загружаться медленно. Используйте наш инструмент, чтобы проверить ключевые показатели скорости вашего ресурса, потому что проблема, когда страницы имеют медленную скорость загрузки, должна быть исправлена.
Скорость веб-сайта влияет на ваш бизнес
- На 8% меньше просмотров страниц после трехсекундной задержки.

- На 16% снижение удовлетворенности клиентов после задержки всего в 1 секунду.
- 32%— вероятность отказов после 3-секундной задержки загрузки страницы.
- 40% ваших клиентов покинут сайт, если страница загружается дольше 3 секунд.
Почему важна скорость загрузки сайта?
Исследование Google показывает, что время загрузки страницы от 1 до 5 секунд увеличивает вероятность отказов на 107%. Давайте посмотрим, что влияет на скорость загрузки сайта и почему вы должны уменьшить время ответа сервера (TTFB). Но сначала нужно проверить скорость страницы.
- Получите больше клиентов — скорость также важна для загрузки сайта с мобильного устройства. Большинство современных пользователей заходят на сайты именно со смартфонов, и вам стоит позаботиться о том, чтобы охватить эту аудиторию потенциальных клиентов.
- Улучшите взаимодействие с пользователем — сложный код страницы приведет к более медленной загрузке.
 Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта.
Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта. - Удержание пользователей — недостаточно привлечь внимание клиента, его еще нужно удержать. Учтите, что если страницы вашего сайта загружаются быстро, то шансы на уход пользователя с ресурса снижаются в разы. Обратите внимание, что вам тоже не нравятся медленные сайты!
- Получите больше конверсий – чем быстрее загружается ваш ресурс, тем больше конверсий вы сможете получить от покупателей, не покинувших ваш сайт после просмотра первой страницы.
- Важность для SEO. Скорость страницы действительно влияет на SEO. Это фактор ранжирования. Но это не самый важный фактор и влияет на ранжирование сайта только в комплексе с другими факторами. Посмотрите видеоотчет об исследовании влияния Page Speed на SEO, сделанном Брайаном Дином — Backlinko.
Хотите узнать, как бесплатно проверить скорость своего сайта?
Получите подробную информацию о скорости загрузки и размере страницы с помощью теста скорости страницы. С нами вы можете экспортировать результаты в файл PDF, поделиться ссылкой на данные или скопировать информацию в буфер обмена.
Тест скорости веб-страницы — очень удобный способ получить результаты тестирования и сравнить их с показателями после исправления ошибок на вашем сайте.
Мы предлагаем вам веб-хостинг с лучшими гарантиями скорости сайта. Проверьте скорость загрузки сайта вместе с нами! Воспользуйтесь возможностью экспорта и проанализируйте, насколько быстрее загружается ваш сайт, с помощью нашего средства проверки скорости сайта.
Для вашего максимального удобства тест веб-сайта присвоит сайту балл на основе рекомендаций Google. Инструмент предоставляет вам полезные советы о том, как вы можете ускорить страницы вашего сайта и какие ошибки вам нужно сделать для этого. Проверьте скорость страницы и исправьте все ошибки.
Инструмент предоставляет вам полезные советы о том, как вы можете ускорить страницы вашего сайта и какие ошибки вам нужно сделать для этого. Проверьте скорость страницы и исправьте все ошибки.
С подробными диаграммами состояния вашего сайта вы можете быстро узнать о проблемных областях и аспектах которые нуждаются в срочном вмешательстве. Инструмент покажет вам, на что обратить внимание и как исправить ошибки.
Проверьте скорость сайта и ускорьтесь с помощью нашего теста скорости сайта!
Советы по устранению неполадок при оптимизации скорости веб-сайта
Тест скорости загрузки сайта может улучшить скорость вашего сайта. Вот некоторые из наиболее распространенных проблем, которые мешают сайтам загружаться быстрее и приводят к потере потенциальных клиентов. Мы собрали эти советы, чтобы вы знали, с чего начать работу, чтобы повысить эффективность вашего ресурса. Это простые советы, с которыми справятся даже новички. Обратите внимание на советы по устранению неполадок и увеличивайте свой сайт без особых усилий.
Сравните скорость страницы в Chrome, Firefox и IE
Проверка скорости веб-сайта проверяет скорость загрузки вашего сайта в самых популярных браузерах. Стоит помнить, что, хотя большинство пользователей используют Chrome, многие потенциальные клиенты используют и другие браузеры. Так что стоит уделить особое внимание оптимизации под другие, менее популярные браузеры, чтобы не потерять возможную аудиторию и клиентов.
Проверьте скорость вашего сайта в разных городах мира
Получите уникальную возможность проверить скорость загрузки вашего сайта из разных точек земного шара. Наш инструмент дает вам несколько стран, чтобы проверить, насколько быстро ваш сайт будет загружаться для пользователей, живущих там. Это позволит вам выявить и предотвратить возможные проблемы, которые замедляют работу вашего сайта.
Проверьте скорость мобильного сайта
Имейте в виду, что большинство пользователей будут просматривать ваш ресурс с мобильных устройств. Именно поэтому наш инструмент дает возможность протестировать скорость платформы с разных устройств. Используйте быстро загружаемые форматы страниц, чтобы пользователи получали информацию с ваших страниц еще быстрее.
Используйте быстро загружаемые форматы страниц, чтобы пользователи получали информацию с ваших страниц еще быстрее.
Оптимизация сервера
Во-первых, серверную часть легко контролировать и контролировать. Во-вторых, при серьезных проблемах со временем отклика сервера замедление заметно для всех. Вам следует серьезно позаботиться об этом параметре, чтобы ваш ресурс занимал еще более высокие позиции в поисковой выдаче.
Оптимизация клиентов
Вот несколько универсальных советов, которые помогут ускорить работу любого ресурса. Прежде всего, обратите внимание на эти факторы.
| Советы | |
|---|---|
| Оптимизация веб-шрифтов | стоит уменьшить размер трафика шрифтов на вашем сайте. Для этого используйте WOFF2 для современных браузеров. Используйте только популярные форматы, латиницу и кириллицу. Предварительная загрузка позволит вам уведомить браузер о загрузке файла шрифта. Функция отображения шрифтов обеспечивает гибкий способ управления поведением браузера, если файл задерживается; |
| Оптимизация изображений | загрузка тяжелых изображений приводит к значительному замедлению работы сайта. Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы. Используйте эти службы оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; Можно использовать специальные программы, которые уменьшат размер картинки. Кроме того, такие сервисы приведут к сжатию без потери качества, поэтому ваши пользователи даже не заметят разницы. Используйте эти службы оптимизации, чтобы страницы вашего сайта загружались как можно быстрее за счет уменьшения размера изображений на страницах вашего сайта; |
| Сжатие данных | как мы упоминали ранее, код вашей веб-страницы должен быть максимально простым и оптимизированным. Уберите громоздкие конструкции, замените их более простыми версиями. Помните, что сжатие данных вашего сайта ускорит работу ресурса и не потеряет потенциальных клиентов. Используйте статическое сжатие, чтобы сервер предоставлял пользователям последнюю сжатую версию вашего сайта |
Использование CDN
Применение CDN — рекламируемая мера по ускорению вашего ресурса. Не упустите эту возможность улучшить производительность вашей платформы прямо сейчас!
Пользователь обычно подключается к ближайшему сетевому серверу. Поэтому создание соединения TCP и TLS происходит быстрее. В случае данных, расположенных на CDN, пользователь может получить их гораздо быстрее. Эта настройка значительно снижает нагрузку на ваш сервер.
Поэтому создание соединения TCP и TLS происходит быстрее. В случае данных, расположенных на CDN, пользователь может получить их гораздо быстрее. Эта настройка значительно снижает нагрузку на ваш сервер.
CDN может предоставить данные ресурса в исходном виде и оптимизировать их. Дает возможность ускорить загрузку вашего сайта без особых усилий.
Найдите технические проблемы, которые могут снизить скорость вашего сайта!
Просканируйте свой веб-сайт и выясните всевозможные проблемы, которые могут повредить скорости вашего веб-сайта и вашему SEO в целом.
Go Pro с WebPageTest
Сравнить планы | Стартовый план | запусков/мес: 1000 5000 10000 20000 1000 5000 10000 20000 План: Годовой Месячный |
|---|---|---|
| Цена | Подпишитесь на бесплатный план | Подпишитесь на профессиональный план |
| Ежемесячные тестовые прогоны | 300 | По плану |
| Места | 30 | 40 * |
| Браузер | Все | Все |
| Скорость подключения | Все | Все |
| Диафильм и видео | Да | Да |
| Маяк Google | Да | Да |
| Трассировка | Да | Да |
| История испытаний | 13 месяцев | 13 месяцев |
| Приоритетные тесты | Нет | Да |
| Доступ к API | Нет | Да |
| Интеграция | Нет | Да |
| Частные тесты | Нет | Да |
| Массовое тестирование | Нет | Да |
| Возможности | Да | Да |
| Эксперименты | Нет | Да |
| Поддержка | Форумы | Специальная поддержка |
| Нужен индивидуальный план? Связаться с нами |
* Наш список доступных мест для тестирования постоянно растет.
Что входит в WebPageTest Pro?
WebPageTest Pro наш премиальный платный план подписки, который открывает мощные функции и функции для WebPageTest, включая, помимо прочего: массовое тестирование, премиальные места тестирования, высокий приоритет в очередях тестирования, WebPageTest API, эксперименты, специальную поддержку и частные тесты. .
WebPageTest Starter — это наш бесплатный план, доступный всем пользователям для запуска запусков WebPageTest, который предоставляет все показатели производительности, предоставляемые WebPageTest в течение многих лет, а также доступ к новому отчету о возможностях.
И WebPageTest Starter, и Pro дают вам доступ к сохранению истории тестов в течение 13 месяцев.
ДЛЯ ВСЕХ ПЛАНОВ, Тест на WebPageTest состоит из одного или нескольких тестовых прогонов.
 Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:
Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:- Тест из одного браузера и местоположения, с 3 тестовыми запусками, только для первого просмотра, считается за три тестовых запуска. (3 прогона * 1 загрузка за прогон)
- Тест из одного браузера и местоположения с 5 тестовыми запусками, первым и повторным просмотром для каждого запуска считается за 10 тестовых запусков (5 запусков * 2 загрузки за запуск)
- Тест из одного браузера и местоположения с 4 запусками тестов, первым и повторным просмотром для каждого запуска, а также дополнительным запуском Lighthouse считается за 9 запусков теста ((4 запуска * 2 загрузки за запуск) + 1 запуск Lighthouse)
- Эксперимент из одного браузера и местоположения с 2 тестовыми запусками, только первый просмотр для каждого запуска, считается за 4 запуска (2 запуска * 2 теста (один для эксперимента, один для контрольного запуска).

WebPageTest Starter предоставляет доступ к 30 точкам по всему миру, включая материковый Китай. С WebPageTest Pro вы получаете доступ к еще 11 местам премиум-класса.
WebPageTest всегда актуален для текущей версии каждого браузера, и вы можете тестировать его в Chrome (стабильная, бета-версия, canary), Firefox (стабильная, бета-версия, ESR), Microsoft Edge (dev) и Brave.
WebPageTest Pro также поддерживает тестирование мобильной эмуляции. Вы можете протестировать мобильный контент, эмулируя браузер Android, передав «mobile=1» в качестве параметра API.
«Возможности и эксперименты» — это мощная комбинация, которая позволит вам быстро определить области улучшения вашего веб-сайта и протестировать влияние любых соответствующих оптимизаций без необходимости написания строки кода.

Возможности — это рекомендации, которые разбиты на три категории:
- Быстрота
- Удобство использования
- Устойчивость
Opportunities — бесплатная функция WebPageTest, предоставляемая всем пользователям.
При каждой возможности вам будет предложена комбинация советов (предложения по улучшению) и экспериментов (возможность применить оптимизацию прямо в песочнице WebPageTest). Когда вы решите провести эксперимент, WebPageTest применяет оптимизацию в нашей тестовой среде, а затем запускает тест (наряду с контрольным тестом, в котором используется наша тестовая среда без применения оптимизации) и представляет вам результаты, показывающие, насколько значительными или незначительными улучшение было.
Эксперименты являются платной функцией и доступны только подписчикам WebPageTest Pro.
Мы предоставляем 1 бесплатный эксперимент для каждого теста, чтобы вы могли ознакомиться с экспериментами WebPageTest.
 Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования.
Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования.У нас нет бесплатной пробной версии, кроме 2 вышеперечисленных опций, поскольку Web PageTest Pro предоставляет вам все показатели (за исключением возможности запуска экспериментов), которые вы видите на типичной странице результатов теста WebPageTest, а также в JSON сегодня для любого теста, который вы запускаете на www.webpagetest.org.
Существует месячный лимит на общее количество тестов, которые вы можете запустить с планами WebPageTest Pro и WebPageTest Starter, в зависимости от выбранного вами плана подписки. В настоящее время нет дневного лимита сверх этого месячного лимита.
Для ежемесячных и годовых планов подписки с вашей кредитной карты будет автоматически выставлен счет, когда вы зарегистрируетесь и приобретете подписку, вы сможете получить доступ к своей истории платежей в разделе «История платежей» в «Моей учетной записи» на www.
 webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.
webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.Для планов Custom Enterprise, в которых вы хотите проводить более 20 000 тестов в месяц, свяжитесь с нами.
Если вы находитесь за пределами Соединенных Штатов Америки, с вас будет взиматься плата в долларах США, но точная сумма, которую вы увидите в выписке по кредитной карте, может варьироваться в зависимости от валютных курсов и любых комиссий за иностранные транзакции, которые может установить ваш банк. навязывать.
Мы принимаем оплату кредитной картой (VISA, Mastercard, American Express, JCB, Maestro, Discover, Diners Club International, UnionPay).
 Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.Мы не принимаем и не будем просить вас производить оплату наличными или физическим чеком.
Для получения планов Custom Enterprise, требующих более 20 000 тестов в месяц, свяжитесь с нами.
Все платежи безопасно обрабатываются через HTTPS, и информация о вашей карте никогда не попадает на наши серверы. Вся обработка платежей осуществляется сторонним процессором кредитных карт уровня 1, совместимым с PCI. Все данные отправляются через SSL, который представляет собой 2048-битный канал с шифрованием RSA. Наш платежный шлюз также соответствует требованиям и правилам карточных сетей, касающихся обработки платежей.
В настоящее время мы поддерживаем только одну учетную запись пользователя для входа и настройки вашей учетной записи для WebPageTest Starter или для приобретения подписки WebPageTest Pro.
 Однако если вы используете API WebPageTest в рамках подписки Pro, вы можете сгенерировать до 30 ключей API Consumer для нескольких вариантов использования и команд из одной учетной записи WebPageTest Pro. Создайте новый ключ, нажав «+ Новый ключ API» на странице своей учетной записи.
Однако если вы используете API WebPageTest в рамках подписки Pro, вы можете сгенерировать до 30 ключей API Consumer для нескольких вариантов использования и команд из одной учетной записи WebPageTest Pro. Создайте новый ключ, нажав «+ Новый ключ API» на странице своей учетной записи.В будущем мы планируем поддерживать добавление нескольких пользователей и определение ролей.
Вы можете отменить подписку в любое время в течение периода подписки. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода. При отмене вы отменяете только подписку. Вы по-прежнему будете иметь доступ к учетной записи WebPageTest и истории ручных тестов, которые вы выполняли с этой учетной записью. Обратите внимание, что все подписки продлеваются автоматически, если они не отменены явным образом.

Проверка скорости веб-сайта | Восходящий тренд
Core Web Vitals, временные показатели W3C и диафильм
С помощью Google Core Web Vitals и временных показателей навигации W3C вы можете точно узнать, когда ваша веб-страница выполнила важные события загрузки, такие как First Contentful Paint (FCP) или Time to first byte ( ТТФБ), например.
Временная шкала скриншотов (диафильм) — новая функция. Пока страница загружается, скриншоты делаются при обновлении страницы. Вы можете точно узнать, сколько времени требуется для полной загрузки вашей страницы, с помощью визуальной временной шкалы.
Узнайте, что именно замедляет работу вашего веб-сайта, и получите практические советы
Бесплатный тест скорости веб-сайта Uptrends дает вам снимок того, как ваши пользователи настольных компьютеров или мобильных устройств воспринимают вашу веб-страницу. Вы получаете все необходимое для принятия разумных решений, связанных с производительностью вашего веб-сайта и его содержимого. Проверьте свою оценку Google PageSpeed Insights, рекомендуемые улучшения, важные показатели страницы и водопадный отчет о прогрессе загрузки страницы. Просматривайте важные события загрузки с помощью Google Core Web Vitals или показателей времени навигации W3C.
Проверьте свою оценку Google PageSpeed Insights, рекомендуемые улучшения, важные показатели страницы и водопадный отчет о прогрессе загрузки страницы. Просматривайте важные события загрузки с помощью Google Core Web Vitals или показателей времени навигации W3C.
Сначала мы запускаем браузер на ваш выбор: Chrome или Edge. Когда ваша страница загружается, инструмент отслеживает каждую деталь на этом пути. Вы можете увидеть, как производительность вашего веб-сайта сравнивается на разных устройствах и в разных сетях из регионов по всему миру. Вы также можете столкнуться с неправильным поведением некоторых сторонних поставщиков контента, которые замедляют работу вашего сайта.
Благодаря проверке скорости веб-сайта вы знаете количество и размер элементов вашей страницы, размещение изображений, файлов сценариев, файлов CSS, файлов HTML и доменов, с которых эти элементы поступают.
Водопадный отчет содержит URL-адрес, ход загрузки, заголовки запросов и ответов, а также сведения о соединении для каждого элемента. Вы можете обнаружить элементы с медленной загрузкой, неисправные элементы и узкие места на своей странице, чтобы знать, куда приложить усилия, чтобы вернуть контроль над бюджетом производительности.
Вы можете обнаружить элементы с медленной загрузкой, неисправные элементы и узкие места на своей странице, чтобы знать, куда приложить усилия, чтобы вернуть контроль над бюджетом производительности.
Сравните скорость загрузки страниц в Google Chrome и Edge
Конечно, пользователи Chrome составляют более 60% пользователей браузера, но миллионы людей по-прежнему используют конкурирующие браузеры. Firefox и Edge занимают примерно 16 процентов доли рынка среди пользователей настольных компьютеров. Убедитесь, что у всех других ваших пользователей тоже есть отличный опыт.
Uptrends всегда использует последние версии браузеров для проверки скорости вашего сайта. Большинство других сервисов для тестирования скорости используют старые версии браузеров.
Проверка скорости вашего веб-сайта из разных мест по всему миру
Бесплатная проверка скорости веб-сайта позволяет вам выбирать из 10 мест по всему миру (зарегистрируйтесь и получите доступ к 233 контрольным точкам). Мы размещаем наши контрольно-пропускные пункты на местах в городах или рядом с ними, где живут ваши пользователи, поэтому вы получаете данные о производительности, отражающие опыт ваших пользователей. Вы можете обнаружить проблемы с задержкой, влияющие на ваших пользователей, и исправить их.
Мы размещаем наши контрольно-пропускные пункты на местах в городах или рядом с ними, где живут ваши пользователи, поэтому вы получаете данные о производительности, отражающие опыт ваших пользователей. Вы можете обнаружить проблемы с задержкой, влияющие на ваших пользователей, и исправить их.
Быстрый веб-сайт означает лучшую поисковую оптимизацию
Знаете ли вы, что более медленная работа мобильных устройств может привести к снижению рейтинга вашего веб-сайта в Google? Google оценивает возможности вашего сайта для мобильных устройств и использует вашу оценку при определении вашего рейтинга по ключевому слову. У вас может быть лучший контент, но ваша мобильная скорость может тянуть вас вниз.
Оптимизация с помощью Google PageSpeed Insights
Всем нравятся быстро загружаемые веб-сайты; на самом деле, быстрая загрузка страниц приводит к более высокой конверсии, снижению показателя отказов и лучшему удержанию пользователей. Инструмент проверки скорости дает вам предложения по оптимизации, необходимые для того, чтобы сосредоточить свои усилия и получить наилучшие результаты.
Поделитесь результатами теста скорости вашего веб-сайта
Вам нужно сохранить свои результаты на потом или поделиться ими с кем-то еще, чтобы увидеть результаты теста? Используйте кнопку «Поделиться результатами» и скопируйте ссылку для общего доступа в буфер обмена. Отправьте ссылку на результат теста членам команды, используя ваши любимые каналы связи.
Проверьте скорость своего веб-сайта для мобильных устройств
Google ранжирует вашу страницу по скорости для мобильных устройств, и пользователи мобильного Интернета превзошли пользователей настольных компьютеров. Выберите размер окна браузера, который мы используем для вашего теста, и просмотрите итоговое время загрузки. У нас есть самые популярные устройства, встроенные прямо для вашего тестирования.
Моделирование менее идеальных полос пропускания
Было бы неплохо, если бы у всех нас постоянно были сверхбыстрые соединения? К сожалению, нет. Вот почему мы позаботились о том, чтобы вы могли регулировать скорость соединения вашего теста. Регулировка дает вам лучшее представление о производительности вашего сайта при разных сетевых подключениях.
Регулировка дает вам лучшее представление о производительности вашего сайта при разных сетевых подключениях.
Заголовки запросов и ответов Http содержат много полезной информации, которая поможет вам понять конкретные проверки. Обязательно проверьте их на наличие медленных или не найденных элементов.
Одного теста скорости сайта недостаточно, автоматизируйте свои тесты!
Проверьте скорость вашего сайта 24/7
Вы не можете сидеть и проверять скорость вашего сайта весь день; у тебя другая работа. Не волнуйтесь, Uptrends прикроет вашу спину. Uptrends отслеживает каждый элемент вашей страницы, чтобы вы могли позаботиться о других вещах, и мы сообщим вам, если что-то пойдет не так.
Скорость веб-сайта из местоположений ваших пользователей
Плотность 233 контрольных точек Uptrends позволяет вам тестировать производительность вашего веб-сайта из тех же мест и через ту же интернет-инфраструктуру, которую ваши посетители используют каждый день. Вы обнаружите проблемы с задержкой, которые службы мониторинга с небольшими сетями не видят.
Вы обнаружите проблемы с задержкой, которые службы мониторинга с небольшими сетями не видят.
Получайте ежедневные отчеты о производительности сети
Отчеты о тенденциях роста могут отправлять вам данные, необходимые для выявления проблемных мест и тенденций производительности. Вы получите диаграммы и данные, которые помогут вам определить затишья в производительности в течение нескольких дней, недель и месяцев. Вы будете фиксировать случайные всплески производительности и тенденции.
Выявляйте ошибки раньше, чем это сделают ваши пользователи
Даже самые незначительные изменения на вашем сайте или в поддерживающих его системах могут свести на нет ваши усилия по поддержанию работоспособного сайта. С помощью мониторинга веб-производительности вы можете автоматизировать свои проверки и узнавать момент, когда что-то приводит к снижению производительности сайта.
Получение оповещений, когда ваш сайт работает медленно
Расширенное оповещение Uptrends сообщит вам, если оно обнаружит несоответствие в вашем содержании, размере ответа, коде ответа или сбое аутентификации.


 Поместите скрипты JS в самый конец кода перед закрывающим тегом .
Поместите скрипты JS в самый конец кода перед закрывающим тегом .
 Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.


 Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта.
Оставьте громоздкие сайты в прошлом и займитесь оптимизацией кода вашего сайта. Поверьте, так вы сможете значительно ускорить работу своего сайта. Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:
Тестовый запуск определяется как загрузка одной страницы в рамках теста. Вот несколько примеров:

 Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования.
Вы также можете запускать эксперименты с нашей внутренней веб-страницы под названием The Metric Times, где мы встроили анти-шаблоны для упрощения тестирования. webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода.
webpagetest.org. Все планы подписки могут быть отменены в любое время без штрафных санкций. Как только вы решите отменить подписку, подписка WebPageTest Pro не будет автоматически продлеваться на следующий платежный цикл. У вас по-прежнему будет доступ к тестированию этого плана до конца текущего расчетного периода. Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей.
Пожалуйста, убедитесь в правильности вашего способа оплаты и в том, что он правильно профинансирован, чтобы избежать проблем с приемом платежей. Однако если вы используете API WebPageTest в рамках подписки Pro, вы можете сгенерировать до 30 ключей API Consumer для нескольких вариантов использования и команд из одной учетной записи WebPageTest Pro. Создайте новый ключ, нажав «+ Новый ключ API» на странице своей учетной записи.
Однако если вы используете API WebPageTest в рамках подписки Pro, вы можете сгенерировать до 30 ключей API Consumer для нескольких вариантов использования и команд из одной учетной записи WebPageTest Pro. Создайте новый ключ, нажав «+ Новый ключ API» на странице своей учетной записи.