Проверка скорости загрузки страницы сайта онлайн
Последнее обновление: 17 октября 2022 года
56896
Время прочтения: 8 минут
О чем статья?
- Инструменты для проверки скорости сайта
- Google PageSpeed Insights
- SpeedTest.net
- WebPageTest
- Pingdom Tools
- Uptrends.com
- PR-CY
- Что влияет на скорость загрузки
- Как увеличить скорость загрузки сайта
Скорость загрузки сайта – один из факторов ранжирования. Большое время загрузки негативно влияет на позиции в выдаче. И Яндекс, и Google отдают предпочтение быстрым ресурсам.
От скорости зависит поведение пользователей – чем быстрее сайт загрузится, тем выше вероятность, что посетитель останется и выполнит целевое действие. То есть конверсия и другие, связанные с ней бизнес-параметры — ROI, LTV, продажи – также привязаны к быстродействию.
Оптимальное время загрузки — 2-3 сек. Идеальное — время реакции пользователя, то есть, 0,5 сек. Однако для высоконагруженных веб-приложений оптимальная скорость может отличаться. В таких случаях нужно провести проверку скорости и высчитать среднее время загрузки сайтов конкурентов и ориентироваться на него.
Инструменты для проверки скорости сайта
Google Page Speed Insights. Один из самых популярных SEO-инструментов для анализа сайтов. Он может определить скорость загрузки десктопной и мобильной версий и дать рекомендации по ее увеличению. Он показывает, как быстро страница загружалась у реальных пользователей, а также по итогам имитации с помощью инструмента Lighthouse. Поисковик считает быстрым тот ресурс, который получил 90-100 баллов.
Page Speed Insights измеряет скорость загрузки сайта по шести параметрам.
-
Отрисовка крупного контента – время, которое требуется на отрисовку большого блока текста или изображения.

-
Время загрузки для взаимодействия – страница полностью готова к работе с посетителем.
-
Сумма всех периодов от первой отрисовки контента до загрузки для взаимодействия, когда скорость выполнения задач была выше 50мс.
- Совокупное смещение макета – процент, на который смещаются при загрузке видимые элементы области.
По отчетам веб-аналитики сразу видно, что можно сделать с сайтом, чтобы улучшить его работу.
Чтобы проверить скорость загрузки страниц на мобильных устройствах, можно воспользоваться другим инструментом от Google – Test My Site.
SpeedTest.me. Сервис, который показывает, как загружается сайт в разных регионах мира. В нашем примере скорость загрузки в России составила 2,16 сек.
ToolsPingdom. com. Инструмент помогает провести анализ сайта и причин низкой скорости загрузки. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
com. Инструмент помогает провести анализ сайта и причин низкой скорости загрузки. Перед запуском тестирования выберите регион. России в списке нет, поэтому советуем установить Швецию как ближайшую из перечня.
В примере мы рассчитали следующие показатели:
- Page size (размер страницы) — 909,8 Кб;
- Load time (время загрузки) — 2,55 сек.;
- Requests (количество запросов) — 71;
- Faster than (доля сайтов, которые медленнее тестируемого) — 60%;
- Performance grade (уровни производительности) — 69.
Если performance grade меньше 100, ищите и устраняйте проблему. Что-то «съедает» производительность.
Сервис указывает на проблемы и присваивает им рейтинг: 0 — худшее значение, 100 — лучшее. В примере основная проблема — отдельные JS-скрипты. Они замедляют быстродействие.
Есть аналитика распределения ссылок и размера файлов.
WebPageTest. Здесь для проверки нужно выбрать локацию и браузер. В примере локация — Амстердам, браузер — Google Chrome. Сервис делает три проверки скорости. Он показывает время загрузки первого варианта страницы — то, что сразу увидит пользователь, и время полной загрузки сайта. В примере 3,544 сек и 3,692 сек соответственно.
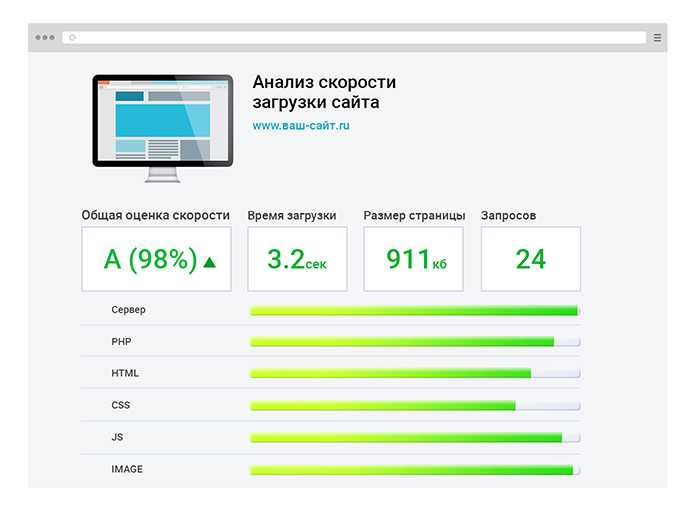
Процентное соотношение размеров и запросов между системами сайта:
Аудит контекстной рекламы
Бесплатно проведем анализ медиапланирования, настроек рекламной кампании и выбранной стратегии управления ставками.
Что влияет на скорость загрузки
Система сайта. Сайт по сути система связанных электронных документов: файлов, изображений, видео, непосредственно кода. Размер документов влияет на скорость. Большой вес — нет быстродействия. Сначала узнайте вес собственного сайта. Для этого:
- Откройте страницу через Google Chrome,
- Зайдите в инструменты разработчика с помощью кнопки F12
- Перейдите на вкладку Networks
- Отключите кэш (disable cache) и посмотрите значение в нижнем левом углу.

В нашем случае это 1,0 Mb, transferred
Затем с помощью сервиса Performancebudget.io узнайте необходимый вес сайта, чтобы он быстро загружался. Введите желаемое время и выберите тип интернет-соединения.
Система выполнит аналитику по сайту, рассчитает оптимальное значение для заданного соединения, покажет варианты распределения веса по типам данных и выдаст время, в течение которого будет загружаться страница при разных вариантах подключения к интернету.
В примере видим, что для кабельного соединения тестируемый ресурс может весить еще больше, чем сейчас. Для мобильного интернета 3G (780 кб/сек) он должен быть не более 192 kb, иначе скорость загрузки составит 4,17 сек.
Хостинг — вторая причина медленной работы страницы. Некоторые провайдеры размещают сайты клиентов на виртуальном хостинге.
Как увеличить скорость загрузки
-
Уменьшите количество запросов. На запросы и ответы уходит время. Сократив их количество, мы увеличим скорость работы сайта. Для этого загружайте все файлы, которые возможно, статично без использования запросов к базе данных. Дополнительно объедините CSS и JS в отдельные файлы. В этом помогут плагины Gulp, Grunt, WebPack.
-
-
Оптимизируйте изображения.
 Фотографии обычно занимают основную долю в размере файла. Сожмите их в формате png, jpg, svg с помощью инструментов Kraken.io и TinyPNG. С помощью сервисов iconizr для svg и css.spritegen.com для png, gif, jpeg объедините все иконки в спрайт. Не размещайте на сайте фотографии большего размера, чем необходимо.
Фотографии обычно занимают основную долю в размере файла. Сожмите их в формате png, jpg, svg с помощью инструментов Kraken.io и TinyPNG. С помощью сервисов iconizr для svg и css.spritegen.com для png, gif, jpeg объедините все иконки в спрайт. Не размещайте на сайте фотографии большего размера, чем необходимо.
-
Используйте технологии для мгновенной загрузки контента. В Яндексе — это Турбо-страницы, в Google — Accelerated Mobile Pages. Технологии позволяют создать легкие версии страниц, которые весят в десять раз меньше. Это помогает быстро загружать страницы, в том числе и на мобильных устройствах.
За автоматизацией в SEO — будущее! Интервью с Дмитрием Севальневым, членом программного комитета Optimization 2019
#SEO
СтатьяПродвижение медицинских услуг в Google: YMYL-кейс сети поликлиник «Семейный доктор»
#SEO
СтатьяOptimization-2020: чем запомнится главная конференция о поисковом маркетинге
#SEO
Шпаргалка
-
Рассчитайте скорость загрузки — это важный фактор ранжирования.
 Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
-
Оценивайте вес сайта с помощью инструментов вебмастера Google Chrome. Желательный вес сайта узнайте через инструмент Performancebudget.io. В нем рассчитывается максимальный размер файлов сайта, который подходит для желаемого времени загрузки под каждый тип интернет-соединения.
-
Выберите хостинг под технические особенности ресурса. Откажитесь от размещения на виртуальном хостинге.
-
Проверьте скорости загрузки. Проверка производится с помощью специальных сервисов: SpeedTest.me, ToolsPingdom.com, WebPageTest. Они подсчитают, за сколько времени загрузился сайт, количество запросов, размеры, уровни производительности, распределение ресурсов по весу и запросам.

-
Улучшайте скорость. Сократите количество запросов, по которым обращаются к серверу. Для этого объедините CSS в один файл и скрипты JS тоже в отдельный файл. Оптимизируйте их через инструменты CSS Minifier, CSS Compressor для CSS, и JS Minifier и JavaScript Compression Tool для JavaScript. Размещайте js скрипты перед закрывающим тегом .
-
Оптимизируйте изображения. Делайте из иконок спрайты, сжимайте и оптимизируйте фотографии с помощью Kraken.io и TinyPNG. Используйте фотографии только требуемого размера.
-
Настройте Турбо-страницы от Яндекс и AMP от Google для загрузки легкой версии страниц.
Автор статьи: Светлана Сирвида-Льорентэ, копирайтер. <br> Соавтор статьи: Алексей Губерман, руководитель отдела поисковой оптимизации «Ашманов и партнёры»
Теги: SEO
Вам будет интересно
Что стоит за обещаниями вывести ваш сайт в топ за несколько дней?
#SEO
Как выстроить эффективное взаимодействие с SEO-подрядчиком?
#SEO, #поисковый аудит, #стандарты качества в SEO
Как получить максимальный эффект от SEO-продвижения? Совмещаем цели бизнеса и подрядчика
#SEO, #Optimization
Продвижение медицинских сайтов в 2021 году: как выйти на первые позиции в поиске?
#SEO, #медицина
Что такое IndexNow и как его использовать? Исследование с примерами
#SEO, #Optimization, #Яндекс
Как закрыть сайт от индексации в robots. txt
txt
#SEO, #Яндекс, #Google
20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
108 996 просмотров
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.
- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато.
 Проверки из США.
Проверки из США.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.
Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.
Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Зачем ускорять скорость загрузки сайтов
Скорость загрузки сайта напрямую влияет на прибыль компании. Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
Рейтинг сайтов банков России по версии «Банки.ру», тут есть банки, сайты которых загружаются больше 30 секунд.
Рейтинг сайтов веб-студий России по версии «Рейтинга рунета», тут есть веб-студии, страницы у которых весят более 70 МБ.
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
Тестирование и мониторинг производительности веб-сайта
Вы можете отслеживать историческую производительность страниц с помощью бесплатной учетной записи GTmetrix!
Создать учетную запись
Варианты анализа: Тестирование в Ванкувере, Канада, с использованием Chrome (настольный компьютер) с нерегулируемым подключением. Изменить параметры
Изменить параметры
Последние новости
Просмотр изменений
Знаете ли вы, что вы можете экспортировать историю отчетов GTmetrix в виде файла CSV (или создать ссылку на файл CSV)? Полезно… https://t.co/yiktXrRBcM
15 ноября 2022 г.
Ни для кого не секрет, что GTmetrix любит быстрые сайты, поэтому нам очень нравится @wp_rocket. При активации запускает кеширование… https://t.co/WpKoG3KfI6
10 ноября 2022 г.
Высокий показатель TBT связан с «заблокированным» основным потоком — ваша страница не может реагировать на действия пользователя, такие как касания экрана, нажатия на клавиатуру… https://t.co/jBMNqlVu1R
8 ноября 2022 г.
Браузер GTmetrix ничем не отличается от вашего локального браузера. Тем не менее, GTmetrix можно увидеть в… https://t.
 co/36Kz7Ha9PP
co/36Kz7Ha9PP7 ноября 2022 г.
996 606 281 проанализированных страниц на данный момент
Присоединяйтесь к тысячам людей и компаний по всему миру, стремящихся сделать Интернет стабильно быстрым.
Хотите знать, почему ваша страница работает медленно?
Мы разобьем эффективность вашей страницы в сводном отчете.
Получите подробную оценку с помощью:
- Метрики и аудиты Lighthouse
- Web Vitals (LCP, TBT, CLS)
- Различные параметры анализа
- Водопад, история видео и отчетов
Что еще GTmetrix может сделать для вас?
Отслеживайте свою эффективность с течением времени
Мы будем тестировать вашу страницу по расписанию и следить за тем, как она работает.
Узнайте, почему мониторинг важен
Получайте уведомления, когда ваша страница работает медленно
Настройте оповещение и получайте уведомления, когда ваша страница неэффективна.
Мы отправим вам предупреждение, связанное с полным отчетом, чтобы вы могли знать, что
получилось.
Посмотрите, как ваша страница загружается на разных устройствах.
Протестируйте свою страницу на реальном устройстве Android или на более чем 30 различных вариантах симулированного устройства.
Анализируйте свою производительность с помощью iPhone, iPad, Samsung Galaxy/Note, Телефоны Google Nexus/Pixel и другие популярные устройства.
Мобильное тестирование доступно только с GTmetrix PRO.
Какова эффективность вашей страницы в мире?
Посмотрите, как работает ваша страница в 22 разных местах тестирования по всему миру, и убедитесь, что она быстро загружается для всех ваших посетителей по всему миру.
Премиум-места тестирования доступны только с GTmetrix PRO.
Посмотреть все наши испытательные центры по всему миру
Проанализируйте свой сайт прямо сейчас и убедитесь, насколько хорошо он работает!
Воспользуйтесь всеми функциями, которые может предложить GTmetrix, и сделайте свой сайт максимально быстрым!
Попробуйте БЕСПЛАТНО!
Необходимо использовать GTmetrix в профессиональных целях? Попробуйте GTmetrix PRO!
GTmetrix PRO Цены | GTmetrix
Показать больше планов ›
Выберите срок
Ежегодно Ежемесячно
Вы экономите 15% на годовом плане!
Все цены указаны в долларах США
Основные характеристики
Контролируемые слоты </p><p><a href="#faq-monitoring-slot">Learn more</a>.</p>»/>
Еженедельные тесты по требованию
Ежедневные кредиты API
Удерживание данных (месяцы)
Почасовый мониторинг By default, all GTmetrix plans include Daily, Weekly and Monthly frequencies.»/>
Глобальный мониторинг/API
Премиум-тестовые места
Тестирование мобильного устройства
White-Label PDF. Отслеживаемые слоты
1
Еженедельные тесты по требованию
30
Ежедневные кредиты API
10
Хранение данных (месяцы)
1
Почасовой мониторинг
Ежедневный максимум
Соло
Минимальный план для тех, кому нужно больше функций и тестов по требованию.
10,67 долл. США
в месяц
Оплата по 128 долл. США в год
Выберите
Отслеживаемые слоты
3
Еженедельные тесты по требованию
175
Ежедневные кредиты API
25
Хранение данных (месяцы)
6
Ежечасный мониторинг
Ежедневный максимум
Начальный уровень
Рекомендуемый
Отлично подходит для фрилансеров или малых предприятий, чтобы начать мониторинг производительности.
21,25 долл. США
в месяц
Оплата по 255 долл. США в год
Выберите
Отслеживаемые слоты
6
Еженедельные тесты по требованию
200
Ежедневные кредиты API
50
Срок хранения данных (месяцы)
6
Ежечасный мониторинг
Рост
Лучше всего подходит для тех, кому нужно больше мониторинга для нескольких страниц и сценариев.



 Фотографии обычно занимают основную долю в размере файла. Сожмите их в формате png, jpg, svg с помощью инструментов Kraken.io и TinyPNG. С помощью сервисов iconizr для svg и css.spritegen.com для png, gif, jpeg объедините все иконки в спрайт. Не размещайте на сайте фотографии большего размера, чем необходимо.
Фотографии обычно занимают основную долю в размере файла. Сожмите их в формате png, jpg, svg с помощью инструментов Kraken.io и TinyPNG. С помощью сервисов iconizr для svg и css.spritegen.com для png, gif, jpeg объедините все иконки в спрайт. Не размещайте на сайте фотографии большего размера, чем необходимо.
 Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.
Рекомендуемое время загрузки — 2 сек. Для высоконагруженных приложений рассчитайте время загрузки самостоятельно — взяв среднюю скорость загрузки сайтов конкурентов. На скорость влияют вес сайта и хостинг.

 Проверки из США.
Проверки из США. co/36Kz7Ha9PP
co/36Kz7Ha9PP