Скорость загрузки сайта – как проверить и увеличить скорость загрузки страниц
Стремясь сделать сайт более креативным и интересным для пользователей, разработчики без устали трудятся над стильным дизайном, разрабатывают уникальный контент с большим количеством графики и видео, оттачивают до идеала множество деталей… Но в погоне за тем, чтобы быть уникальными, совсем забывают о скорости загрузки страниц. В то же время для пользователей именно этот фактор играет решающее значение. Как показывает практика, мало кто принимает решение ждать дольше двух секунд, чтобы взглянуть на весь этот неповторимый креатив. Поэтому, если вы пытаетесь обнаружить проблемы с ранжированием страниц, рекомендуем проверить скорость загрузки сайта.
Что в итоге? Усилия по оформлению и наполнению сайта остаются не оценены большей частью потенциальных посетителей, растет количество отказов, а вместе с этим падают позиции в поисковой выдаче. Все приложенные усилия имеют обратный эффект, и в итоге вместо прогресса приходится наблюдать отток аудитории, падение конверсии и доходов. И дело здесь вовсе не в плохой идее по преображению сайта, а в неумелом способе ее реализации. Разберем этот эффект подробнее.
И дело здесь вовсе не в плохой идее по преображению сайта, а в неумелом способе ее реализации. Разберем этот эффект подробнее.
Что влияет на скорость загрузки страницы?
Во время загрузки страницы происходит цепочка процессов:
- Пользователь вводит поисковой запрос и переходит по гиперссылке.
- Браузер отправляет запрос веб-серверу.
- Веб-сервер обрабатывает запрос.
- Веб-сервер отправляет ответ браузеру.
- Браузер начинает получать информацию (мы изучаем этот аспект как время до первого байта).
- Браузер анализирует, загружает и отображает содержимое страницы.
- Страница становится полностью доступна в браузере.
Исходя из такого поверхностного изучения процесса, уже можно сделать вывод, что скорость загрузки сайта улучшится, если вы разместите контент в географической близости со своей аудиторией, снизите количество перенаправлений, будете использовать механизм сжатия файлов, а также устраните ошибки в коде.
Что происходит на сервере?
Процесс поиска нужной информации на сервере выглядит таким образом:
- Сервер получает запрос от браузера. Его обработкой и анализом занимается специальное программное обеспечение, которое работает во взаимодействии с программами-обработчиками, например такими, как PHP.
- Сформированный ответ перенаправляется браузеру. Он содержит точную закодированную информацию о том, как именно должна выглядеть веб-страница. Отправка данных осуществляется пакетами, которые отвечают за отдельные элементы будущей страницы, видимой пользователю.
Если серверных настроек не так много, и в процессе оптимизации сайта повлиять на них невозможно, то HTML-код можно модернизировать с целью ускорения загрузки страницы. Для этого лучше отказаться от плагинов WordPress и делать PHP-код максимально простым и понятным. Рекомендуем удалить из него неиспользуемые элементы, лишние символы, знаки препинания и пробелы.
Что происходит на стороне браузера?
Браузер помогает вашему сайту отображаться быстрее. Он осуществляет:
- Обнаружение IP-адреса сайта в интернете. Для этого браузер сначала обращается к истории посещений. Это кэшированные данные, которые помогают ему быстрее находить и загружать страницы, которые были открыты ранее. Если же сайт открывается впервые, поиск IP-адреса будет осуществляться при помощи DNS-сервера. Не находя нужную информацию, он будет перенаправлять запрос к серверам другого ранга.
- Создание HTTP-запроса для получения нужного контента.
- Прием ответа от сервера в виде пакетов данных и последовательное отображение их содержимого согласно внутреннему алгоритму.

Чтобы скорость загрузки страницы была выше, лучше сократить количество циклов запрос-ответ при переходе. Также следует избегать элементов JavaScript, способных блокировать рендеринг. Не стоит отрицать важность кэширования данных – этот элемент обязательно должен быть включен в процесс оптимизации. Ускорить загрузку поможет и оптимизация изображений. Важно следить за правильностью формата, сжимать фото без потери качества, а для однотипных элементов, часто используемых на страницах, использовать CSS-спрайты, что сократит количество обращений к серверу.
Действительно ли скорость страницы влияет на позиции в Google?
Миссией Google является удобный, быстрый и полезный интернет. На достижение этой цели направлена работа множества внутренних алгоритмов, в том числе и определение скорости загрузки страницы. В 2010 году Google объявила ее одним из факторов ранжирования при поиске на компьютерах, а с 2018 года – еще и на мобильных устройствах. Обновление Page Experience, выпущенное в 2021 году, подтверждает, насколько важен пользовательский опыт при ранжировании страниц.
В 2010 году Google объявила ее одним из факторов ранжирования при поиске на компьютерах, а с 2018 года – еще и на мобильных устройствах. Обновление Page Experience, выпущенное в 2021 году, подтверждает, насколько важен пользовательский опыт при ранжировании страниц.
Но даже если предположить, что такой фактор, как скорость загрузки, незначительно влияет на показатели ранжирования, то нельзя отрицать его тесную взаимосвязь с пользовательским опытом. А последний значительно ухудшается вследствие долгой загрузки:
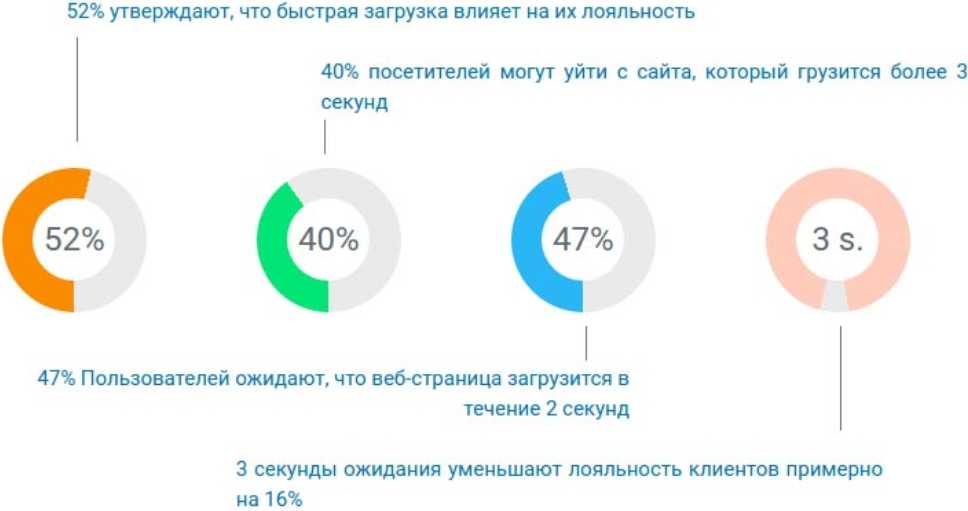
- если время ожидания окажется более 3 секунд, свыше половины пользователей покинут ваш сайт;
- 47% пользователей рассчитывают, что скорость загрузки страницы не превысит 2 секунды;
- если время загрузки увеличится с 1 до 3 секунд, вероятность отказов вырастет на 32 %;
- коэффициент конверсии снижается в среднем на 4,42 % с каждой дополнительной секундой загрузки.
Реагируя на такое поведение пользователей, Google опустит страницу в рейтинге выдачи, посчитав ее менее ценным источником информации по сравнению с другими или нерелевантной пользовательским запросам.
Почему стоит инвестировать в ускорение работы сайта?
Скорость сайта влияет на множество показателей, среди которых и позиции в Google. Поисковая система не отрицает своей любви к быстрой загрузке. По данным, опубликованным Mayabytes, Google направит на ваш сайт меньше поисковых роботов, если сервер будет работать медленнее 2–3 секунд. Поэтому все ваши усилия в SEO-продвижении могут не дать желаемого рейтинга только по причине медленной загрузки. Но это далеко не единственная причина инвестировать в ускорение.
Ваши клиенты не нервничают
Скорость загрузки сайта – первое впечатление, которое вы производите на своего клиента. Необходимость подождать несколько секунд раздражает, как если бы вход в супермаркет был заложен кучей коробок. Их вроде можно обойти, но сам факт наличия преграды заставляет нервничать. Клиенты сайтов, видя долгую загрузку, испытывают те же чувства, и еще до знакомства с вашим товаром и сервисом настраиваются на негативное отношение к ним. К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
К тому же такие «зависающие» сайты считают небезопасными, что заставляет клиентов несколько раз подумать, прежде чем оставить там свои платежные данные.
Данные, опубликованные Google/Civic Science, показали, что 54 % владельцев смартфонов разочаровываются, когда наблюдают длительную загрузку страницы.
Вы уменьшаете показатель отказов
Пользователи оценивают скорость загрузки сайта по своим субъективным ощущениям, однако общие закономерности выражены слишком ярко, чтобы их игнорировать. Исследование на предмет отказов Google продемонстрировало, что при увеличении скорости загрузки страницы с 1 до 10 секунд вероятность отказа пользователя мобильного устройства растет на 123 %.
Наглядным примером эффекта от ускорения являются результаты работы с сайтом компании Dakine. Увеличение скорости загрузки отдельных страниц на 48–65 % привело к росту трафика на 31 %.
Вы увеличиваете конверсию/скорость продаж
Взаимосвязь между этими двумя показателями была выявлена еще в 2006 году. Ее продемонстрировал Грег Линден на примере компании Amazon. Вы удивитесь, но клиенты оказались нелояльными даже к такому гиганту индустрии. 100 миллисекунд задержки рендеринга привели к сокращению продаж на 1 %. Современные исследования, проведенные Akamai, демонстрируют еще более шокирующие результаты – снижение конверсий на 7 % при задержке в загрузке сайта всего на 1 секунду. Что такое 7 % для сайта, который приносит 100 000 грн ежедневно? За год эта сумма превысит 2,5 миллиона грн.
Ее продемонстрировал Грег Линден на примере компании Amazon. Вы удивитесь, но клиенты оказались нелояльными даже к такому гиганту индустрии. 100 миллисекунд задержки рендеринга привели к сокращению продаж на 1 %. Современные исследования, проведенные Akamai, демонстрируют еще более шокирующие результаты – снижение конверсий на 7 % при задержке в загрузке сайта всего на 1 секунду. Что такое 7 % для сайта, который приносит 100 000 грн ежедневно? За год эта сумма превысит 2,5 миллиона грн.
Увеличение скорости сайта ускоряет процесс продвижения клиента по воронке продаж. В результате ускорения больше клиентов будет доходить до момента покупки. Вот что произойдет, если вы увеличите скорость загрузки страниц всего на 0,1 секунду:
В этом же исследовании Google было установлено, что ускорение сайта на 0,1 с дает прирост конверсии на 8,4 % для розничной торговли и 10,1 % для туристической отрасли. К тому же в сфере ритейла ускорение привело к увеличению средней суммы заказа на 9,2 %.
Как проверить скорость: сервисы и их возможности
Скорость загрузки страниц определяется большим количеством факторов, среди которых качество HTML-кода, настройка контента, CSS, JavaScript и многое другое. Оценить, насколько быстро обрабатываются отдельные элементы и на каком из этапов происходят наибольшие задержки, помогает специальное программное обеспечение. Существует множество сервисов, позволяющих проверить скорость загрузки сайта и помогающих выявлять наиболее приоритетные для модернизации элементы. Вы удивитесь, как много возможностей оптимизации страниц предлагают эти сервисы.
Google PageSpeed Insights
Проверяет скорость загрузки сайта и выдает общую оценку в баллах. Результат выше 90 свидетельствует о хорошей скорости загрузки страницы, диапазон в пределах от 50 до 90 говорит о средних значениях, а показатели ниже 50 являются низкими. Сервис оценивает время загрузки по 16 наиболее значимым критериям и дает рекомендации для дальнейшей оптимизации ресурса при работе на компьютерах и мобильных устройствах. Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
Выглядит это как перечень элементов, требующих вашего внимания к их URL. Прислушиваться к рекомендациям Google PageSpeed Insights однозначно стоит, особенно если вы занимаетесь продвижением в этой поисковой системе.
Pingdom Tools
Бесплатный сервис предназначен для измерения скорости выбранных страниц в определенном регионе. Pingdom Tools дает оценку отдельных элементов по шкале от A до F, кроме того, указывает на вполне конкретные направления для дальнейшей оптимизации, которые могут быть использованы для продвижении сайта в интернете. Сервис анализирует использование кэш-памяти, файлов куки, редиректы, CDN, оценивает качество проработки CSS, Java Script, графического контента и ссылок.
Load Impact
Приложение, требующее установки на ваш ПК. Основное предназначение – проверка скорости загрузки сайта при изменении числа посетителей. Имитирует нагрузку на сервер, составляющую до 50 человек. Платная версия позволяет тестировать страницы в условиях еще большей нагрузки. Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Попутно в Load Impact (K6) проверяется скорость загрузки страницы. Такой подход позволяет выявить, справляется ли ваша система с пиковыми нагрузками и может ли выдерживать временные всплески прироста трафика без сбоев в работе.
Which Loads Faster
Как следует из названия, сервис предназначен для сравнения скорости загрузки сайта с конкурентами. Which Loads Faster обладает максимально простым интерфейсом. Любые настройки отсутствуют – необходимо лишь ввести URL изучаемых страниц. Анализ дает весьма общие результаты, но отлично подходит для быстрого сравнения.
GTmetrix
Сервис рандомно определяет локацию и браузер для тестирования, вследствие чего результаты нескольких тестов, выполненных подряд, могут отличаться между собой. У пользователя нет возможности самостоятельно устанавливать настройки – необходимо ввести лишь адрес страницы. Результат отображается для страницы в целом, а также по отдельности оцениваются важные показатели:
Во вкладках отчета можно более детально изучить интересующие показатели.
Дополнительные сервисы для проверки скорости загрузки сайта
Чтобы проверить скорость загрузки сайта, а также удостовериться в результатах отдельных тестов, можно воспользоваться дополнительными сервисами.
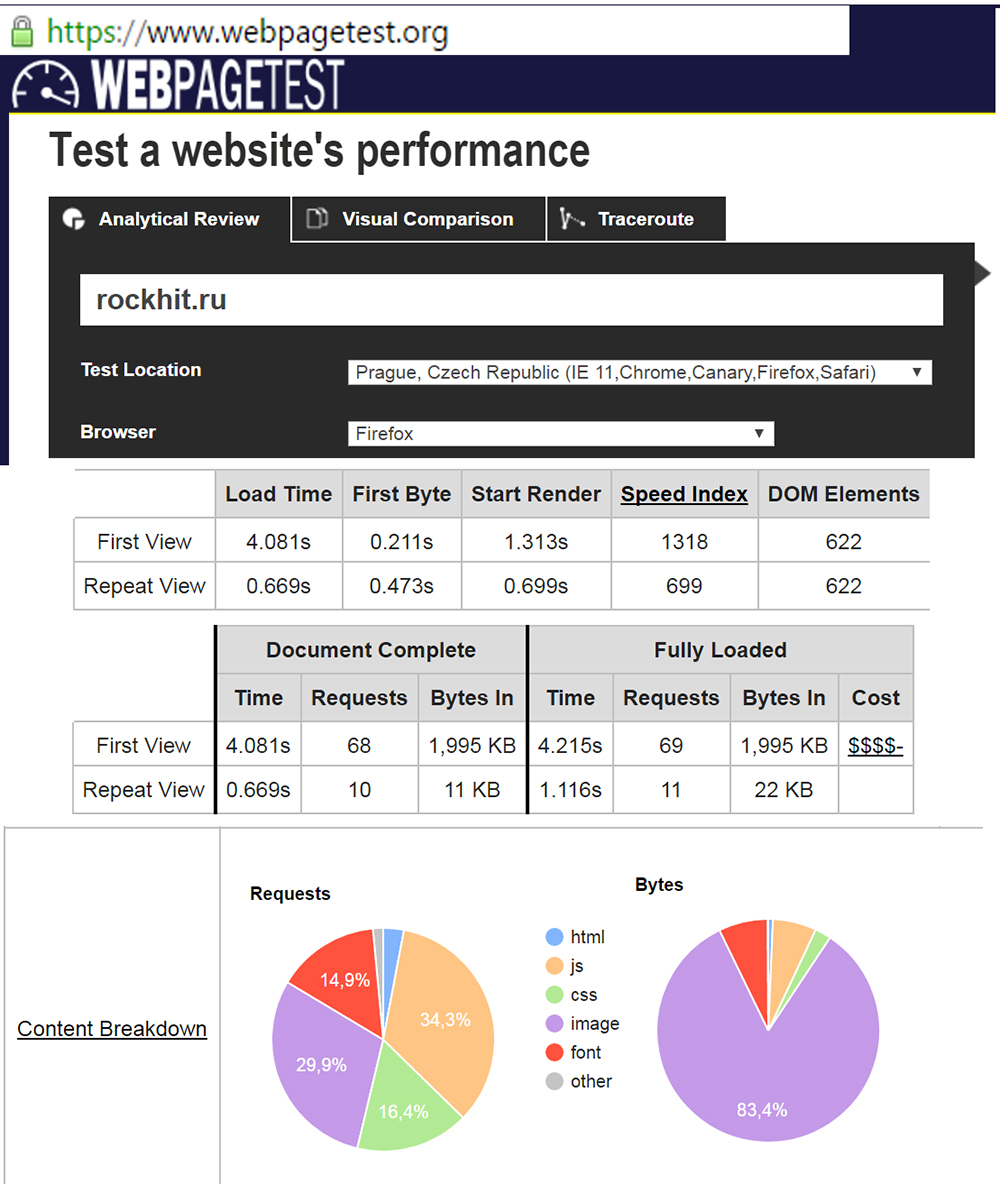
WebPagetest
WebPagetest позволяет изучить, как веб-станица работает в различных условиях. Аналитика происходит в режиме онлайн, где пользователю предлагается самостоятельно подобрать браузер и определить географическое положение, а также настроить сетевые условия.
Для наиболее точной оценки вы можете тестировать страницу до 9 раз за один сеанс с выведением средних значений, а также изучать скорость обработки данных при первоначальном и повторных визитах пользователей. Важное преимущество WebPagetest – бесплатный доступ к аналитике, а также удобный формат подачи результатов с их детализацией по скорости загрузки отдельных элементов:
WebPagetest дает оптимизаторам большое количество ценной информации и помогает определить приоритетные направления для работы, но при этом не предоставляет готовых рекомендаций.
Dotcom-Monitor
Платное облачное приложение с 30-дневным тестовым периодом. Позволяет проверить сайт на скорость в условиях использования различных браузеров и систем – Google, Firefox, Edge, iOS, Android, а также разных типов сетей (2G, 3G, 4G). За один тест анализирует 25 геолокаций. Итоги анализа в Dotcom-Monitor отображаются в виде отчета о времени загрузки при первом и повторных посещениях, а также сервис предоставляет детализированную информацию по каждому конкретному местоположению.
Во вкладке Page Speed Insights доступен перечень советов, который касается оптимизации графического контента, кэша, Java Script и CSS и других факторов. Результаты теста можно распространить при помощи открытых ссылок.
Dareboost
Dareboost – облачный сервис, предлагающий расширенные возможности аналитики. Удобно, что ресурс отслеживает изменения скорости загрузки сайта и отображает результаты на дашборде с основными показателями. Также вы можете настроить регулярное получение отчетов по электронной почте. Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Интересно, что приложение дает советы, которые помогут работать лучше. По итогу анализа сервис дает рекомендации по использованию кэша, оптимизации количества запросов, безопасности, доступности, откликам, качеству кода, SEO-параметрам.
Недостатком сайта является ограничение количества бесплатных проверок пятью в месяц.
GiftofSpeed
Выполняет комплексное тестирование сайта, позволяющее провести оптимизацию для всех типов устройств – компьютеров, планшетов и мобильных телефонов. GiftofSpeed использует 8 стран для контроля. Анализирует такие важные факторы, как оптимизация CSS и JS, сжатие CSS и JS файлов, проверяет GZIP, кеширование файлов, количество HTTP-запросов.
Uptrends
Позволяет настраивать проверку в соответствии с геолокацией, подбирать тип устройств, а также используемый браузер. Результатом анализа в Uptrends является водопадная диаграмма со временем загрузки страницы, а также детализация по отдельным элементам и их весу. За один сеанс сайт проходит сразу трехкратную проверку. Также здесь предусмотрена возможность настройки оповещений.
Также здесь предусмотрена возможность настройки оповещений.
Varvy
Инструмент, который может быть интересен как новичкам индустрии, так и профессионалам. Varvy помогает получить или углубить свои знания в разных областях оптимизации сайта. Сервис исследует SEO-параметры, проверяет скорость загрузки и качество оптимизации страниц для мобильных устройств. В Varvy не нужно авторизироваться, а для проверки скорости достаточно использовать только URL страницы.
KeyCDN
Позволяет выполнить проверку из 10 стран. KeyCDN выделяет на фоне остальных такие показатели, как длительность загрузки, размеры страниц и количество запросов. Исследует HTML-код, файлы JavaScript, CSS, изображения, видео, шрифты и другие данные. Рассмотрев детализированный отчет, вы можете проанализировать DNS-запросы, группировку контента по типу и размеру, а также получить ценные рекомендации по ускорению работы сайта.
Как ускорить загрузку сайта: эффективные приемы
Скорость загрузки страниц сайта – это комплексный показатель, который зависит от того, насколько быстро сервер способен выполнить ваш запрос, а браузер – получить готовый код и отобразить его в браузере пользователя. Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Она зависит от большого количества показателей, таких как объем передаваемых данных, кэширование, качество кода, наличие группировки типичных элементов и прочее. Ускорение загрузки страниц предполагает устранение факторов, которые ее замедляют. Как мы уже выяснили, ключевые рекомендации можно получить при помощи сервисов проверки скорости. Теперь разберем детальнее принцип работы каждого из компонентов.
Что можно ускорить на стороне сервера?
Когда сервер работает недостаточно быстро, любые усилия по модернизации сайта будут напрасными. Если его ресурсов недостаточно для обеспечения высокой скорости загрузки страниц, можно прибегнуть к приобретению дополнительных хостов. Версия PHP должна быть выше 7.1. Кроме того, вы можете повлиять на загрузку сайта еще несколькими способами.
Использовать сжатие без потерь
Сжатие без потерь – это уменьшение размера передаваемых файлов, которое не влияет на качество их итогового отображения. Этот процесс происходит на этапе передачи данных от сервера к браузеру. Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Впоследствии они «распаковываются», и пользователь видит контент без искажений в исходном формате. Для этого можно использовать инструменты Apache, такие как GZIP или deflate.
Оптимизируйте свой PHP-код
Если код страницы не задействован полностью, его неиспользуемые части можно попросту удалить. Такая модернизация может проводиться вручную, а также с использованием автоматизированных решений, таких как CSSNano или UglifyJS. Для определения неиспользуемого кода можно применять Developer Tools в Chrome. Для этого вам потребуются вкладки Sources и Coverage:
Здесь вы можете наблюдать процентное соотношение и размеры используемых и неиспользуемых данных, загрузка которых влияет на скорость страницы.
Использовать кэш на стороне сервера
Кеширование помогает увеличить скорость загрузки некоторых элементов при повторных посещениях сайта пользователями или обновлении страницы. Этот способ оптимизации поможет сократить время до первого байта (TTFB) , требуя, чтобы сервер использовал меньше ресурсов для загрузки веб-страницы. Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Кэширование сохраняет копии файлов, сводя к минимуму работу по их последующим поиску и передаче. Это происходит за счет того, что сервер создает статический HTML-файл с однотипными данными, которые отправляются каждому следующему пользователю. Данные в кэш могут сохраняться ограниченное время, после чего память очищается и процесс выполняется заново. Кэширование позволяет не только ускорять загрузку страниц, но также использовать меньше ресурсов хостинга. По данным Kinsta, такой прием дает возможность ускорить загрузку до 30 %.
Что можно ускорить в браузере?
Когда процессы передачи данных налажены, вы можете оптимизировать скорость работы сайта на стороне браузера. Для этого можно усовершенствовать процесс обработки данных несколькими способами.
Включить кэширование на стороне браузера
Кеширование на стороне браузера позволяет хранить в нем различную информацию, включая элементы стилей, графический контент и файлы JavaScript. В процессе повторного обращения посетителя к сайту эти данные не будут загружаться заново, что значительно увеличит скорость отображения страницы.
Оптимизируйте свою графику
Изображения – важная часть контента, которая помогает сделать сайт более интересным и информативным для пользователя. Однако в среднем они занимают 17,4 % веса страницы. Их обилие, равно как большой формат, могут негативно отражаться на скорости загрузки сайта онлайн. Оптимизация размера изображений является одним из наиболее простых и одновременно эффективных способов ускорения. Она может включать в себя:
- изменение форматов файлов;
- запуск отложенной загрузки;
- сжатие без потерь в качестве.
Для оптимизации графики существуют готовые решения – плагины WordPress. Если же ваш сайт разработан на другой платформе, можно воспользоваться такими сервисами, как Attrock или Squoosh. Это позволит уменьшить «вес» отдельных файлов на 25–80 %.
Как ускорить загрузку сайта, работая с изображениями? У вас есть несколько способов:
- оптимизируйте размеры файлов
- используйте форматы по назначению.
 JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений;
JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений; - задействуйте Lazy Load. Ленивая загрузка предполагает, что файлы, находящиеся на странице, загружаются постепенно. Пользователи даже не замечают такой отсрочки, поскольку изображения подгружаются в момент прокрутки, как раз перед тем, как она понадобится.
Для оптимизации размера изображений существуют такие инструменты, как ImageOptim, JPEGmini, Kraken. Также можно откорректировать их формат непосредственно в HTML-коде, управляя такими атрибутами, как <secret> и <size>.
Оптимизация файлов CSS и JS
Определите файлы JavaScript, блокирующие рендеринг основного контента. При возможности стоит отказаться от них вовсе. Скрипты, которые не используются для первоначального просмотра веб-страницы, могут быть запущены с отсрочкой. Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Для этого достаточно запустить асинхронную загрузку кода JavaScript. Помимо этого, для оптимизации скорости обработки CSS и JS вы можете использовать минификацию. Процесс предполагает работу над содержимым кода и разметки с удалением комментариев разработчиков, которые не отражаются на результате его работы, а также лишних пробелов и знаков препинания. Коды до и после минификации могут выглядеть так:
Одним из эффективных методов ускорения является объединение файлов CSS и JS. Таким образом, вместо нескольких отдельных загрузок браузер выполняет только одну. Недостатком такого подхода можно считать подгрузку неиспользуемых кодов, например слайдеров, которые используются только на главной странице.
Отложенная загрузка CSS и JS, которые не отвечают за правильную загрузку страницы, позволит посетителю сайта быстрее увидеть общий результат. Опустите эти файлы в нижнюю часть HTML-документа. Не лишним будет также изучить код и убрать из него неиспользуемые элементы и инструкции по их стилизации.
Выводы
Техническое SEO может повлиять на множество аспектов, влияющих на скорость загрузки страниц. Однако начать работы по оптимизации сайта необходимо с изучения вашей аудитории. Важно знать, какими устройствами, браузерами и хостингом они пользуются. Например, оптимизация сайта для мобильных устройств может оказаться в приоритете, если большинство клиентов именно с их помощью находит ваш ресурс. Не акцентируйте свои усилия только на улучшении скорости загрузки — мониторьте и проверяйте показатели, которые напрямую влияют на поведение пользователей. Далее следует найти наиболее проблемные места, в большей степени влияющие на загрузку, и направить свои усилия на устранение существующих несовершенств. Мы рекомендуем регулярно проверять скорость загрузки новых страниц, чтобы каждая из них ранжировалась должным образом.
КОМПЛЕКСНЫЙ АУДИТ САЙТА
Профессиональный комплексный аудит сайта — глобальный анализ вашего проекта ✔ Подробный отчет с перечнем ошибок и рекомендаций для улучшения ✔ Увеличение конверсий
Получить консультацию
Наш менеджер свяжется с Вами в ближайшее время
Как измерить скорость загрузки сайта и увеличить ее
Открываю сайт, скорость загрузки низкая. На второй секунде начинаю испытывать нетерпение, на четвертой — злиться, на пятой — закрываю и ухожу к конкурентам. И это не только я, но и типичный интернет-пользователь в 2021 году: по данным Unbounce, почти 27% уходят после 3 секунд, еще 32,3% уйдут через 6 секунд.
На второй секунде начинаю испытывать нетерпение, на четвертой — злиться, на пятой — закрываю и ухожу к конкурентам. И это не только я, но и типичный интернет-пользователь в 2021 году: по данным Unbounce, почти 27% уходят после 3 секунд, еще 32,3% уйдут через 6 секунд.
В этой статье рассказываю, как скорость сайта влияет на конверсии, даю список сервисов для проверки скорости сайта и большой набор рекомендаций, которые помогут вашему сайту загружаться гораздо быстрее.
- Что такое скорость загрузки сайта
- Скорость загрузки сайта и ранжирование
- Скорость загрузки и конверсия
- Сервисы для измерения скорости загрузки сайта
- Lighthouse
- Google PageSpeed Insights
- PR-CY
- Pingdom Tools
- GTmetrix.com
- Uptrends.com
- Web Page Test
- Dotcom-Monitor
- Как увеличить скорость загрузки сайта
- Зависимость скорости сайта от хостинга
- Скорость загрузки динамических и статических сайтов
- CDN
- Влияние картинок на скорость загрузки сайта
- Влияние стилей на скорость загрузки сайта
- Скрипты и скорость загрузки сайта
- Сторонние скрипты и скорость сайта
- Оптимизация шрифтов для скорости сайта
- Сжатие кода и скорость загрузки сайта
- Скорость загрузки сайта: что стоит запомнить
Что такое скорость загрузки сайта
Скорость загрузки сайта — это время, за которое страница загружается для пользователя со всем текстом, картинками, формами, рекламными баннерами и остальным содержимым.
Но в разрезе конверсий и юзабилити важно лишь то, насколько быстро страница загрузится в виде нужном пользователю сразу после входа на сайт. Это может быть лишь 30% от всего контента и функций. Загрузку именно этой части и нужно ускорить в первую очередь.
Скорость сайта важна для пользователя. Люди не любят ждать подолгу, и медленные сайты будут получать больше отказов и приносить меньше конверсий.
Каждая секунда задержки при загрузке мобильного сайта может сократить количество конверсий на 20%.
Скорость загрузки сайта и ранжирование
Google постепенно повышает важность скорости загрузки как фактора ранжирования. С 2010 года она оценивалась для сайтов на десктопе, в 2018 году этот фактор подключили к оценке мобильных сайтов, а в мае 2021 года выкатывается новая группа факторов — Web Vitals.
Web Vitals — это целая группа признаков, по которым Google будет оценивать жизнеспособность и удобство сайтов для пользователя. В рамках этой статьи нас интересуют три ключевых фактора — Core Web Vitals, два из которых как раз оценивают скорость сайта и его ответа на действия пользователя, а третий отвечает за стабильность страницы сайта.
Вот эти три показателя:
- Отрисовка основного контента (Largest Contentful Paint, LCP) — время, за которое на видимой части страницы отрисовывается самый большой по площади элемент. Например, самый крупный блок текста, видео или большая картинка. Нужно учитывать, что самый большой элемент может быть разным при просмотре с разных устройств: например, с большого экрана компьютера и маленького экрана смартфона. К тому же пользователь может перейти на ваш сайт по якорной ссылке и попасть не в начало страницы, а сразу дальше. Каждый из этих сценариев — это разная скорость загрузки. Идеальный показатель LCP — до 2,5 секунды.
- Задержка первого ввода (First Input Delay, FID) — это время с момента первой попытки пользователя взаимодействовать с сайтом до момента, когда интерфейс сайта фактически способен обработать это взаимодействие. Идеальный показатель FID — до 100 милисекунд.
- Совокупное смещение макета (Cumulative Layout Shift, CLS) — определяет визуальную стабильность страницы.
 Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1.
Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Скорость загрузки и конверсия
Скорость загрузки сайта напрямую влияет на показатель конверсии. Например, у мобильных сайтов со временем загрузки до 2 секунд конверсия на 15% выше, чем у среднего мобильного сайта. При этом средний мобильный сайт загружается за 15,3 секунды.
Google и Deloitte провели исследование, в котором увеличили скорость загрузки мобильных сайтов в разных сферах на 0,1 секунды. На скриншоте ниже показано, как изменилась при этом конверсия на разных стадиях воронки продаж в сфере розничной торговли. Количество оплаченных заказов при этом суммарно увеличилось на 5,2%.
Количество оплаченных заказов при этом суммарно увеличилось на 5,2%.
Вот пара реальных кейсов, где увеличение скорости сайта принесло реальный доход в деньгах:
- Оператор мобильной связи Vodafone улучшил свои Web Vitals на треть, и это привело к росту продаж на 8%.
- Мебельная компания Hoff ускорила мобильную версию сайта на 60%, и конверсия в покупку в мобайле выросла на 15%.
Сервисы для измерения скорости загрузки сайта
Дальше — подборка сервисов, которые проверят скорость сайта и дадут рекомендации, что улучшить. Всю подборку можно тестировать бесплатно, регистрация не понадобится.
Lighthouse
Lighthouse запускается прямо из панели разработчика в некоторых браузерахИнструмент от Chrome, который проверяет скорость загрузки сайта на базе показателей Core Web Vitals. Lighthouse запускается из панели разработчика во всех браузерах на базе движка Chromium — Chrome, Opera, Edge и «Яндекс./bandwidth-place-28ca424e38b34bb2b73465e3603c0445.png) Браузер». Вам нужно открыть страницу для проверки, открыть панель инструментов разработчика и перейти на вкладку Lighthouse, она может быть либо отдельным пунктом, либо на вкладке Audits.
Браузер». Вам нужно открыть страницу для проверки, открыть панель инструментов разработчика и перейти на вкладку Lighthouse, она может быть либо отдельным пунктом, либо на вкладке Audits.
Перед проверкой лучше почистить кеш и открывать в приватном режиме, иначе результат может получиться смазанным. Инструмент пока только на английском.
Google PageSpeed Insights
PageSpeed Insights — онлайн-версия инструмента LightHouseБесплатный инструмент от Google на базе того же Lighthouse. Отличие лишь в формате — PageSpeed Insights запускается на отдельной странице, а не через панель инструментов разработчика. Проверяет параметры из Core Web Vitals и дает рекомендации по исправлению. Результат можно посмотреть отдельно для десктопной и мобильной версии страницы.
PR-CY
Российский сервис по проверке скорости загрузки сайтовСервис от российских разработчиков. Скорее всего, тоже основывается на Lighthouse. Можно выбрать для теста скорости мобильную или десктопную версию сайта, выдает показатели и рекомендации на русском. На платном тарифе можно настроить автоматические проверки несколько раз в день.
На платном тарифе можно настроить автоматические проверки несколько раз в день.
Pingdom Tools
Результаты теста скорости сайта от PingdomЭто англоязычный сервис, русского интерфейса нет. Сервера, с которых идет проверка скорости, расположены в Азии, Европе, Америке и Австралии, русских и украинских нет.
Выдает довольно подробный отчет: есть общая оценка, баллы по важным критериям, коды ответа, вес контента на странице и количество html-запросов по видам контента и доменам. Есть диаграмма-водопад по времени загрузки разных элементов. Можно проверять скорость загрузки сайта бесплатно и без регистрации, за деньги — настроить автоматическую проверку, которая будет идти практически в режиме реального времени.
GTmetrix.com
Отчет по скорости загрузки сайта от GTmetrixАнализирует сайты с помощью Lighthouse, выдает большой отчет из нескольких частей. Показывает, что сколько занимает в весе страницы, строит водопадную диаграмму по времени загрузки всех элементов.
Можно проверять скорость сайта бесплатно и не регистрируясь, но будет ограничение: нельзя будет изменить сервер проверки, браузер проверки и скорость интернета.
Uptrends.com
Тест скорости сайта с помощью UptrendsПриятный интерфейс, анализ скорости ведется с помощью Lighthouse. Российских и украинских серверов для проверки нет, есть Азия, Европа, Америка и Австралия.
На бесплатной версии довольно гибко настраивается проверка: можно выбрать тест для мобильной или десктоп-версии, указать браузер, разрешение экрана и примерную скорость соединения. В результатах выдает водопадные таблицы и графики: показывает, сколько весят разные элементы и в каком порядке загружаются.
Web Page Test
Тройная проверка скорости сайта от Web Page TestПо функционалу напоминает предыдущий сервис: можно настроить тестирование по локации, устройству, браузеру и скорости. Немного неуклюжий интерфейс и минимум данных в отчете — водопадная диаграмма по времени загрузки, а также диаграммы по объему обращений на сервер разных элементов и их весу на странице. Из отличий от других сервисов: прогоняет тест сразу трижды, так что можно оценить не только общие показатели, но и эффективность кеширования.
Из отличий от других сервисов: прогоняет тест сразу трижды, так что можно оценить не только общие показатели, но и эффективность кеширования.
Dotcom-Monitor
Тест скорости сайта из трех локаций от Dotcom-VonitorОтличается от коллег возможностью выбрать одновременно несколько локаций, откуда будет идти тест. Для настроек теста также выбирается десктоп или мобайл, нужная операционная система, разрешение и ориентация экрана, а также скорость интернета (2G, 3G, 4G). Отчет выстроен на данных Lighthouse.
Как увеличить скорость загрузки сайта
Медленная загрузка — обычно это целый комплекс причин, начиная от проблем с неподходящим хостингом и заканчивая неграмотной оптимизацией файлов сайта. Расскажу об основных причинах, которые могут уменьшать скорость сайта, и дам советы, как улучшить ситуацию с каждой из них.
Зависимость скорости сайта от хостинга
Есть вероятность, что ваш сайт медленно грузится из-за проблем со стороны хостера. Чтобы это понять, нужно изучить время ответа сервера — это временной промежуток между моментом, когда браузер посылает запрос к серверу сайта, и получением первого байта информации.
Как узнать время ответа сервера. Показатель может называться либо TTFB (time to first bite), либо «время ответа сервера», либо «ожидание сервера».
- Если пользуетесь одним из сервисов из подборки выше — ищите его либо как отдельную цифру в отчете, либо смотрите на водопадных диаграммах. На диаграмме сразу видно, какой сервер долго отдает информацию.
Сервис UpTrends указывает время ожидания ответа сервера как Wait - В отчетах систем аналитики. В «Google Аналитике» это отчет «Скорость загрузки сайта», в «Яндекс.Метрике» — «Стандартные отчеты» / «Мониторинг» / «Время загрузки страниц». Здесь важно смотреть не только на показатели, но и на динамику — если время ответа растет, это плохо.
- В инструментах разработчика в браузере. В Chrome, Mozilla и Opera они открываются сочетанием Ctrl+Shift+I. Откройте их на новой вкладке, найдите там раздел Network («Сеть») и на этой же вкладке идите на нужный сайт. В водопадной диаграмме наведите на цветную часть у нужного элемента и там увидите расшифровку.
 Будет хорошо перед этим поставить галочку Disable cache на той же вкладке и открывать в режиме инкогнито, чтобы результаты были чистыми.
Будет хорошо перед этим поставить галочку Disable cache на той же вкладке и открывать в режиме инкогнито, чтобы результаты были чистыми.
В отчете Lighthouse в инструментах разработчика ответ сервера обозначен как Waiting (TTFB)
Какое время ответа считать хорошим? Google ранее заявлял, что время ответа сервера не должно превышать 0,2 секунды — такая рекомендация появлялась в результатах проверки PageSpeed Insights. В новой версии инструмента этой нормы нет.
Как ускорить время ответа сервера. Убедитесь, что возможности хостинга соответствуют нагрузкам, которые создает ваш сайт. В зависимости от размера сайта и его посещаемости нужно выбрать оптимальный вид хостинга и тариф с достаточными квотами ресурсов. Есть несколько основных видов хостинга, которые отличаются тем, как распределяются вычислительные ресурсы оборудования между сайтами разных клиентов и уровнем изоляции сайтов друг от друга:
- Shared хостинг — хостинг с разделяемыми ресурсами.
 Самый простой дешевый и непредсказуемый вариант. На одном физическом серверном компьютере размещается множество сайтов разных клиентов в пределах одной операционной системы. Как правило, все вычислительные ресурсы доступны всем сайтам без какого-либо их резервирования, а уровень изоляции сайтов одного клиента от сайтов других клиентов минимальный. Это значит, что вычислительные ресурсы получает сайт, который первым их запросил. То есть один сайт с большой нагрузкой может забирать большинство ресурсов сервера, а остальные сайты на этом сервере в такие моменты будут работать медленно.
Самый простой дешевый и непредсказуемый вариант. На одном физическом серверном компьютере размещается множество сайтов разных клиентов в пределах одной операционной системы. Как правило, все вычислительные ресурсы доступны всем сайтам без какого-либо их резервирования, а уровень изоляции сайтов одного клиента от сайтов других клиентов минимальный. Это значит, что вычислительные ресурсы получает сайт, который первым их запросил. То есть один сайт с большой нагрузкой может забирать большинство ресурсов сервера, а остальные сайты на этом сервере в такие моменты будут работать медленно. - VDS/VPS — виртуальный выделенный сервер, хостинг с виртуализацией операционных систем. На одном физическом серверном компьютере каждый клиент получает виртуальный компьютер со своей отдельной виртуализированной операционной системой и определенный объем зарезервированных вычислительных ресурсов. Этот вариант позволяет получить более предсказуемые и стабильные результаты и довольно высокий уровень изоляции сайтов друг от друга при более высокой стоимости.
 Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.
Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени. - Dedicated Server — выделенный сервер. Самый дорогой и стабильный вариант. На одном физическом серверном компьютере размещаются сайты одного клиента. Все вычислительные ресурсы доступны в полном объеме все время.
Объем доступных вычислительных ресурсов любого из этих вариантов можно при необходимости масштабировать в меньшую или большую сторону меняя тарифный план. Условия такого перехода будут зависеть от хостинг-провайдера.
Скорость загрузки динамических и статических сайтов
Здесь стоит внести ясность: статическими сайтами сейчас принято называть сайты, для которых используется статический хостинг. То есть речь здесь о том, как устроена инфраструктура сайта, его серверная часть, с которой конечный пользователь напрямую не взаимодействует.
Что же касается собственно сайта как документа, с которым пользователь взаимодействует в браузере, то независимо от способа хостинга, он может быть как статическим, так и полноценным динамическим сайтом — с «живыми» элементами, реагирующими на действия пользователя, к которым мы все привыкли. Далее под «статическими сайтами» мы будем иметь в виду сайты со статическим хостингом.
Далее под «статическими сайтами» мы будем иметь в виду сайты со статическим хостингом.
В случае с динамическим хостингом, например, типичный блог на WordPress, если не настроена система серверного кэширования, html-код страницы формируется каждый раз, когда пользователь ее загружает — запрашивает у сервера. Чтобы собрать страницу, сервер выполняет несколько программ и обращается к своей базе данных.
Все это требует определенный объем ресурсов сервера: мощность процессора, количество оперативной памяти. На дешевом/медленном хостинг-сервере с ограниченными вычислительными ресурсами это может занять много времени и будет большой TTFB. И чем больше одновременных запросов, то есть просмотров страниц, серверу нужно обработать, тем медленнее он будет это делать. Если запросов станет слишком много, то часть посетителей может вовсе не получить в ответ страницу сайта. Вместо нее посетители увидят ответ сервера с ошибкой обработки запроса или сообщение браузера о том, что сервер не отвечает.
В случае статического хостинга сайтов страницы хранятся в виде готовых, заранее сформированных документов. В момент загрузки страницы браузер пользователя просто скачивает и обрабатывает эти документы. Так как этот процесс намного проще, чтобы его выполнить нужно меньшее количество серверных ресурсов, и происходит это в разы быстрее.
Поэтому при всех прочих равных у сайта в статическом варианте хостинга больше шансов загружаться гораздо быстрее и обеспечить большее количество одновременных просмотров страниц.
Недостатком статического хостинга является необходимость пересобирать страницы каждый раз, когда в них нужно внести изменения. Это менее автоматизированный процесс, он требует большего объема вмешательств со стороны администратора сайта. По этой причине такой вариант лучше всего подойдет для ресурсов, в которые реже нужно вносить правки или обновления.
Для сборки сайтов под статический хостинг можно использовать генераторы статических сайтов — менее удобные и дружелюбные сервисы, чем тот же WordPress, но не требующие знаний программирования. Вот несколько из них:
Вот несколько из них:
- Pelican,
- Jekyll,
- Hugo.
CDN
Еще один способ загружать сайт быстрее — CDN, или content delivery network. CDN — это распределенная сеть серверов одного провайдера для оптимальной доставки контента. Когда пользователь загружает в браузере страницу сайта, подключенного к CDN, часть файлов страницы загружаются не с сервера хостинга, а с ближайшего сервера сети CDN. При правильной настройке это потенциально имеет два положительных эффекта на скорость загрузки сайта:
- Часть файлов загружается с быстрого и мощного сервера сети CDN, рассчитанного на большие нагрузки. Эти файлы потенциально загрузятся быстрее, чем они загрузились бы с более слабого сервера хостинга.
- Нагрузка на сервер хостинга станет меньше, так как ему нужно будет обрабатывать меньше запросов. Соответственно, он сможет обрабатывать оставшиеся запросы быстрее, а значит, обработает большее количество одновременных запросов.
Влияние картинок на скорость загрузки сайта
Сжать без потери качества. Картинка должна быть такого размера, в каком она демонстрируется на сайте. Например, ширина столбца с контентом на вашем сайте 720 пикселей, а изображение шириной 2400 — это плохо. Загружайте картинки сразу шириной 720 пикселей.
Картинка должна быть такого размера, в каком она демонстрируется на сайте. Например, ширина столбца с контентом на вашем сайте 720 пикселей, а изображение шириной 2400 — это плохо. Загружайте картинки сразу шириной 720 пикселей.
Кроме того, прогоните все изображения через компрессор, чтобы дополнительно их сжать. Вот список бесплатных сервисов:
- IloveIMG,
- Optimizilla,
- ResizePixel.
Для сайтов на WordPress используйте плагины. Они обработают все уже загруженные изображения и будут обрабатывать новые автоматически.
- ShortPixel Adaptive Images,
- Optimole,
- Smush,
- EWWW Optimizer.
Статья по теме: «Плагины WordPress: подборка модулей для оптимизации сайта».
Гиф-анимацию лучше перевести в формат WebM. Этот формат специально разработан для HTML5, его поддерживают браузеры Chrome, Mozilla, Opera, Edge и «Яндекс.Браузер».
Настроить отложенную загрузку, она же lazy load. Эта технология будет подгружать картинки и видео постепенно, когда будет их очередь появиться на экране. Сайт просто будет грузиться сверху вниз.
Эта технология будет подгружать картинки и видео постепенно, когда будет их очередь появиться на экране. Сайт просто будет грузиться сверху вниз.
Три совета, чтобы отложенная загрузка не раздражала пользователей:
- Не используйте отложенную загрузку для изображений на стартовом экране страницы, пусть загружаются сразу.
- Размечайте размер картинок, чтобы браузер сразу резервировал под них необходимое пространство. Иначе при загрузке изображения будут сдвигать контент под ними вниз, вызывая скачки и ухудшая пользовательский опыт и показатель Cumulative Layout Shift.
- Настройте загрузку так, чтобы изображение начинало загружаться чуть заранее до попадания в экран. Это обеспечит более гладкий переход для пользователей.
Влияние стилей на скорость загрузки сайта
Как и JavaScript скрипты, CSS стили могут временно блокировать обработку и отрисовку страницы, замедляя общий процесс загрузки. Чтобы этого избежать, нужно выделить «критическую» часть CSS — стили, которые необходимы для корректного отображения той части сайта, которую пользователь увидит первой. Далее нужно правильно подключить все стили к документу.
Чтобы этого избежать, нужно выделить «критическую» часть CSS — стили, которые необходимы для корректного отображения той части сайта, которую пользователь увидит первой. Далее нужно правильно подключить все стили к документу.
Вынести критические стили из CSS файла в HTML файл. Чтобы «первый экран» страницы быстрее загрузился в том виде, в котором он должен загрузиться, «критическую» часть стилей нужно перенести из файла CSS прямо в HTML-файл. Если этого не сделать, браузер после загрузки HTML-файла запросит у сервера файл CSS и будет ждать, пока он загрузится и будет обработан, и только потом начнет отрисовку страницы на экране. В зависимости от условий и стечения обстоятельств, например, из-за плохого соединения с интернет, это может увеличить задержку отрисовки страницы в разы.
Все стили, которые отвечают за отрисовку стартового экрана, входят в критический CSSСложно определить критическую часть вручную — ведь стартовый экран будет разным на разных устройствах и разных страницах. Поэтому можно использовать инструменты, которые сделают это за вас:
Поэтому можно использовать инструменты, которые сделают это за вас:
- онлайн-сервис Critical Path CSS Generator,
- JavaScript-инструмент Critical,
- JavaScript-инструмент CriticalCSS,
- плагин JCH Optimize для сайтов на Joomla, WordPress, Drupal, Magento.
Учтите, что нет смысла выносить в HTML-файл все стили. Во-первых, эти стили не кешируется, а во-вторых, это утяжелит файл HTML.
Не дать остальным стилям в CSS файлах блокировать загрузку страницы. Для всех стилей, которые не входят в критическую часть, нужно применить технику отложенной загрузки. Если этого не сделать, то браузер будет ждать пока загрузятся и будут обработаны все CSS файлы на странице и только потом начнет отрисовку страницы.
Подробнее можно изучить вопрос в инструкции от разработчиков Google.
Не забывайте убирать ненужные стили. Часто они работают в паре со скриптами, так что чистку можно проводить параллельно. Поможет сервис UnusedCSS. Логически объединяйте оставшиеся стили.
Скрипты и скорость загрузки сайта
Кроме изображений, можно оптимизировать скрипты, написанные на JavaScript — они отвечают за интерактивность вашего сайта, например, за красивое перелистывание фотографий в галерее. Неаккуратная работа со скриптами может здорово снижать скорость загрузки сайта.
Отложенная загрузка некритичных скриптов. Если выполнение скрипта не требуется «как можно быстрей», то такой скрипт обязательно нужно подключать с отложенной загрузкой. Если этого не сделать, то браузер прервет процесс обработки HTML-кода страницы, пока файл скрипта не будет загружен и выполнен. В зависимости от количества и сложности таких скриптов, качества соединения с интернет и доступными вычислительными ресурсами устройства, на котором загружается страница, например, мобильных телефонов, это может сильно замедлить загрузку и отрисовку страницы.
Убрать ненужные. Для начала нужно убрать скрипты, которые не используются. Например, при разработке подключили какие-то скрипты, а потом не стали использовать — они остались в страницах и увеличивают время загрузки. Или подключили целую библиотеку скриптов, а используется из нее всего один.
Или подключили целую библиотеку скриптов, а используется из нее всего один.
Объединить оставшиеся. Скрипты можно записывать вместе: сервер быстрее передаст в браузер пользователя один файл, чем его же в пяти частях. Объединить стоит те скрипты, которые выполняются вместе: например, работают на всех страницах сайта.
Сторонние скрипты и скорость сайта
Кроме ваших собственных скриптов, на сайте могут быть сторонние. Они связывают ваш сайт с другими: например, собирают аналитику посещаемости, подтягивают на страницу блок с товарами или рекламный баннер, открывают чат с оператором.
Вы мало влияете на эти скрипты, а они могут затормозить ваш сайт — ведь у них свои домены, свои способы обработки и отдачи информации. Например, не работает ресурс, откуда подтягиваются товары. Если скрипт товарного блока просто вставлен куда-то на вашей странице, ее загрузка прервется на этом скрипте.
Избежать проблем со сторонними скриптами можно с помощью независимой загрузки. В таком случае содержимое страницы будет загружаться независимо от скриптов: пользователь сразу увидит весь доступный контент, а скрипты загрузятся и запустятся по возможности.
В таком случае содержимое страницы будет загружаться независимо от скриптов: пользователь сразу увидит весь доступный контент, а скрипты загрузятся и запустятся по возможности.
Добиться эффекта независимой загрузки можно с помощью атрибутов async и defer:
- async запускает скрипты асинхронно по мере загрузки, вне зависимости от загрузки самой страницы. Скрипт может загрузиться раньше контента.
- defer загружает скрипты независимо от страницы, но запускает их после полной отрисовки.
Если используете defer, помните о юзабилити. Для пользователей страница будет какое-то время оставаться неактивной — кнопки не нажимаются, формы не реагируют. Обязательно как-то отобразить это неактивное состояние до загрузки скрипта — например, изменить цвет элементов на серый или поставить какой-то индикатор загрузки.
Оптимизация шрифтов для скорости сайта
Шрифты могут также тормозить скорость загрузки сайта. Если они загружаются с вашего сервера — могут быть неоправданно большого размера, а если подключаются из стороннего источника — скорость будет зависеть от этого источника.
Выбрать современный, сжатый формат шрифта — WOFF или WOFF2. Google предлагает такую схему:
- WOFF 2.0 для браузеров, которые его поддерживают.
- WOFF для большинства остальных браузеров
- TTF (сжать в gzip) для мобильных телефонов на Android 4.4 и ниже.
- EOT (сжать в gzip) для старых версий Internet Explorer (IE9 и старше).
Разбить шрифт на группы (кириллица, латиница, цифры, спецсимволы) с помощью свойства unicode-range и подгружать группы по мере необходимости. Разбить можно с помощью онлайн-сервисов, например, FontSquirrel.
При подключении веб-шрифтов не забывайте указывать безопасный шрифт после выбранного. Пока браузер загружает ваш шрифт, текст будет отображен безопасным, и если его не указать, текст просто не будет виден какое-то время. Безопасные шрифты — это те, которые отображаются в любом браузере, на любом устройстве и в любом почтовом клиенте: Times New Roman, Arial, Verdana и другие. Полный список и инструкция по использованию есть в статье, приведенной ниже.
Полный список и инструкция по использованию есть в статье, приведенной ниже.
Статья по теме: «Выбираем шрифты для письма: стильные, уместные, безопасные».
Для текстовых страниц прописывайте шрифты в самом начале файла CSS. Тогда браузер первым делом пойдет искать файлы шрифтов и быстрее отобразит текст так, как он задумывался.
Попробуйте использовать вариативные шрифты. У них нет отдельного файла на каждое начертание, вы загружаете один файл и сами задаете нужное начертание с помощью правила @font-face. Скорость загрузки здесь увеличится за счет того, что браузер будет обращаться к серверу только за одним файлом шрифта, а не за несколькими.
Сжатие кода и скорость загрузки сайта
Все готовые файлы для сайта нужно обработать:
- Минифицировать — удалить неиспользуемые куски кода, повторяющиеся символы, ненужные комментарии.
- Сжать в формат gzip — закодировать файлы, чтобы они весили меньше.
В первую очередь обратите внимание на скрипты и стили, они обычно занимают больше всего места и времени загрузки. Затем при необходимости можно будет заняться и HTML файлами.
Затем при необходимости можно будет заняться и HTML файлами.
Вот какие сервисы и инструменты можно использовать:
- Для HTML — HTML Minifier, Kangax HTML Minifier.
- Для JS — UglifierJS, JSMin, Closure Compiler, YUI Compressor, minifier.org.
- Для CSS — CSSO, YUI Compressor, minifier.org, CSSNano.
Скорость загрузки сайта: что стоит запомнить
От скорости вашего сайта напрямую зависит количество конверсий и в итоге ваша прибыль. Современные пользователи не будут долго ждать: большая часть уйдет, если страница грузится дольше 6 секунд, и скорее всего больше не вернется.
Скорость загрузки сайта зависит от нескольких факторов:
- Архитектура инфраструктуры — хостинг, CDN, CMS.
- Оптимизация кода — HTML, JS и CSS.
- Оптимизация контента — изображений, видео и шрифтов.
Выбирайте современные форматы файлов, избавляйтесь от всего ненужного, следите за чистотой кода и всегда думайте о том, как будет удобнее вашим пользователям. Быстрый сайт принесет вам больше лидов, а SendPulse поможет сохранить и прогреть эти лиды до лояльных постоянных клиентов. Регистрируйтесь и пробуйте наши инструменты для рассылок и автоматизации маркетинга бесплатно!
Быстрый сайт принесет вам больше лидов, а SendPulse поможет сохранить и прогреть эти лиды до лояльных постоянных клиентов. Регистрируйтесь и пробуйте наши инструменты для рассылок и автоматизации маркетинга бесплатно!
Как правильно запустить тест скорости веб-сайта (8 лучших инструментов)
Вы хотите запустить тест скорости веб-сайта и повысить его производительность?
Существует множество онлайн-инструментов для проверки скорости веб-сайтов, которые вы можете использовать. Тем не менее, многие из них показывают результаты техническими способами, которые пользователям, не разбирающимся в технологиях, нелегко понять или использовать.
В этой статье мы покажем вам, как правильно запустить тест скорости веб-сайта и лучшие инструменты для запуска тестов скорости.
Лучшие инструменты для запуска теста скорости веб-сайта
Существует множество бесплатных и платных тестов скорости сайта WordPress и инструментов мониторинга производительности, которые вы можете использовать. У каждого из них есть несколько действительно интересных особенностей, которые их отличают.
У каждого из них есть несколько действительно интересных особенностей, которые их отличают.
Вам не нужно просто тестировать свой сайт с помощью одного инструмента. Вы можете использовать несколько инструментов и запустить несколько тестов, чтобы быть тщательными.
Однако мы рекомендуем пользователям просто использовать эти инструменты для повышения производительности своего веб-сайта. Попытка получить высшую оценку или оценку с помощью этих инструментов часто чрезвычайно сложна и в большинстве случаев совершенно невозможна для реальных веб-сайтов.
Ваша цель должна состоять в том, чтобы повысить скорость загрузки вашей страницы для ваших пользователей, чтобы они могли наслаждаться более быстрым и последовательным взаимодействием с пользователем на вашем веб-сайте. Цель не должна состоять в том, чтобы получить высший балл за определенный тест.
Сказав это, давайте рассмотрим лучшие инструменты для запуска теста скорости веб-сайта.
1. Инструмент для тестирования скорости веб-сайта IsItWP
Бесплатный инструмент для тестирования скорости веб-сайта IsItWP является наиболее удобным для начинающих инструментом для тестирования скорости веб-сайта. Это позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы выяснить, что замедляет работу вашего веб-сайта.
Это позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы выяснить, что замедляет работу вашего веб-сайта.
Вы также получаете аккуратно организованные предложения по улучшению. Вы можете нажать на каждую категорию, чтобы увидеть шаги, которые вы можете предпринять для устранения проблем с производительностью. Веб-сайт также предлагает мониторинг работоспособности сервера и другие полезные инструменты для владельцев веб-сайтов.
2. MonsterInsights
MonsterInsights — лучший аналитический плагин для WordPress. Это позволяет очень легко настроить Google Analytics без редактирования кода.
Плагин включает отчет о скорости сайта, который поможет вам измерить скорость вашего сайта для мобильных и настольных компьютеров.
MonsterInsights показывает общую оценку скорости вашего сайта, а также другие показатели для улучшения взаимодействия с пользователем. Вы можете увидеть отчет на панели инструментов WordPress, и вам не нужно покидать свой сайт.
Лучшая часть использования MonsterInsights заключается в том, что он показывает цель для каждой метрики, на которую вы должны ориентироваться. Кроме того, вы также получите предложения о том, как улучшить каждую метрику и ускорить загрузку вашего сайта.
3. Pingdom
Pingdom — один из самых популярных инструментов мониторинга производительности веб-сайтов. Он прост в использовании и позволяет вам выбирать различные географические местоположения для запуска теста, что действительно удобно.
Результаты представлены в легком для понимания обзоре, за которым следует подробный отчет. Вы получаете предложения по улучшению производительности в верхней части и отдельных ресурсах по мере их загрузки.
4. Google Pagespeed Insights
Google Pagespeed Insights — это инструмент для мониторинга производительности веб-сайта, созданный Google. Он предоставляет вам отчеты о производительности веб-сайта как для мобильных устройств, так и для настольных компьютеров.
Вы можете переключаться между этими отчетами и находить некоторые проблемы, которые являются общими для обоих отчетов, а также некоторые, которые Google рекомендует исправить в мобильном представлении.
Вы также получаете подробные рекомендации по каждой проблеме, которые полезны для разработчиков. Однако сам инструмент немного пугает новичков и пользователей, не являющихся разработчиками.
5. GTmetrix
GTmetrix — еще один мощный инструмент для тестирования скорости веб-сайта. Это позволяет вам протестировать свой сайт с помощью популярных инструментов, таких как pagespeed и YSlow. Вы можете изменить свое географическое положение и браузер, создав учетную запись.
Показывает подробные отчеты с кратким изложением результатов. Вы можете переключаться между двумя инструментами и просматривать рекомендации. Нажав на каждую рекомендацию, вы получите более подробную информацию.
6. WebPageTest
Инструмент WebPageTest — еще один бесплатный онлайн-инструмент для проверки скорости, который вы можете использовать. Он немного более продвинут, чем некоторые другие инструменты в нашем списке. Тем не менее, он позволяет вам выбирать браузер и географическое положение для ваших тестов.
Он немного более продвинут, чем некоторые другие инструменты в нашем списке. Тем не менее, он позволяет вам выбирать браузер и географическое положение для ваших тестов.
По умолчанию он запускает тест 3 раза, чтобы получить результаты теста скорости вашего сайта. Он показывает подробный вид каждого результата, который вы можете щелкнуть, чтобы развернуть и просмотреть полный отчет.
7. K6 (ранее известный как Load Impact)
K6, ранее известный как Load Impact, немного отличается от других инструментов для проверки скорости веб-сайта в этом списке. Это позволяет разработчикам и командам инженеров увидеть, как ваш сайт замедляется, когда одновременно появляется больше посетителей.
Это платная услуга с ограниченным бесплатным тестом, которая позволяет отправлять до 3000 виртуальных пользователей в течение 3 минут. Платная версия позволяет тестировать большие нагрузки трафика. Это поможет вам протестировать тест скорости веб-сайта, а также проверить, как увеличение трафика влияет на ваш веб-сайт.
8. Uptrends
Uptrends — еще один бесплатный инструмент для проверки скорости веб-сайта. Он позволяет выбирать географический регион, браузер и переключаться между мобильными и настольными тестами.
Результаты просты и легки для понимания, так как они также показывают сводную оценку вашей страницы Google. Вы можете прокрутить вниз для получения подробной информации и просмотреть свои ресурсы, чтобы понять проблемы с производительностью.
Как правильно запустить тест скорости веб-сайта
Проведение тестов скорости веб-сайта не гарантирует точного определения производительности вашего веб-сайта.
Видите ли, Интернет похож на шоссе. Иногда есть больше трафика или заторов, которые могут замедлить вас. В других случаях все понятно, и вы можете пройти его намного быстрее.
Существует несколько других факторов, влияющих на качество и точность результатов. Важно тщательно выполнить эти тесты, прежде чем вы начнете анализировать данные.
Давайте посмотрим, как правильно запустить тест скорости сайта, чтобы получить более точные результаты.
1. Запустите несколько тестов
Существует несколько факторов, которые могут повлиять на ваш тест. Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке при самых высоких скоростях интернета, каждый тест будет показывать несколько разные результаты.
Самое важное отличие, которое вы заметите, это время, необходимое для загрузки всей веб-страницы. Мы рекомендуем выполнить как минимум 3 теста, чтобы получить более точную картину.
Затем вы можете взять средний результат и использовать его, чтобы решить, нуждается ли ваш сайт в улучшении.
2. Тестирование из разных географических мест
Если большинство ваших клиентов посещают ваш сайт из Азии, то тестирование скорости вашего сайта с использованием серверов, расположенных в США, было бы не идеальным.
Результаты тестирования покажут вам, что пользовательский опыт отличается от того, что чувствуют ваши реальные пользователи при посещении вашего веб-сайта.
Вот почему вам нужно использовать Google Analytics, чтобы увидеть, откуда приходят ваши пользователи. После этого используйте эту информацию, чтобы выбрать географический регион для своих тестов.
Например, если вы узнали, что большинство посетителей вашего сайта из Европы, то выбор тестового сервера в Германии даст вам наиболее близкие результаты.
Если посетители вашего веб-сайта со всего мира, вы можете запустить несколько тестов, чтобы узнать, как производительность вашего веб-сайта различается в разных регионах.
3. Убедитесь, что кэширование вашего веб-сайта включено
Перед запуском тестов убедитесь, что кэширование вашего веб-сайта включено. Это позволит вам проверить кэширование веб-сайта и его эффективность в повышении производительности.
Теперь проблема в том, что некоторые решения для кэширования сохраняют кеш только тогда, когда пользователь запрашивает страницу. Это означает, что для создания кеша требуется некоторое время, и его срок действия может истечь к моменту запуска тестов.
Вот почему мы рекомендуем WP Rocket. Это лучший плагин для кеширования WordPress, который позволяет вам настроить кеш WordPress в несколько кликов и без изучения технических вещей.
Самое приятное то, что он активно создает кеш вашего сайта, что значительно повышает производительность вашего сайта. См. наше руководство по настройке кеша WordPress с помощью WP Rocket для более подробной информации.
4. Проверьте производительность брандмауэра вашего веб-сайта / службы CDN
Хотя плагины кэширования WordPress могут многое, у них определенно есть свои ограничения. Например, он не может блокировать DDOS-атаки и попытки перебора. Это также ничего не делает против спам-ботов, что означает, что ресурсы вашего сервера будут потрачены впустую.
Здесь вам нужен Sucuri. Это лучший плагин брандмауэра WordPress, который повышает производительность вашего сервера, блокируя вредоносные запросы.
Теперь все файлы вашего веб-сайта обычно обслуживаются с одного сервера. Вы можете улучшить это, добавив сервис CDN на свой сайт. Мы рекомендуем использовать MaxCDN (от StackPath), который является лучшим решением CDN для начинающих.
Вы можете улучшить это, добавив сервис CDN на свой сайт. Мы рекомендуем использовать MaxCDN (от StackPath), который является лучшим решением CDN для начинающих.
Служба CDN позволяет вам обслуживать статические файлы веб-сайтов, такие как изображения, таблицы стилей и сценарии, через сеть серверов, разбросанных по всему миру. Это снижает нагрузку на сервер вашего веб-сайта, ускоряет его загрузку и повышает удобство работы для всех ваших пользователей.
Включение службы CDN и брандмауэра значительно улучшит результаты теста.
Понимание результатов теста скорости веб-сайта
Самый важный параметр, на который следует обратить внимание, — это время, необходимое для загрузки вашего веб-сайта.
Это параметр, который больше всего влияет на ваших пользователей. Если ваш веб-сайт загружается дольше, пользователи могут решить нажать кнопку «Назад», создать плохое впечатление о вашем бренде и счесть ваш веб-сайт некачественным.
Если загрузка вашего веб-сайта занимает более 2 секунд, просмотрите детализированные отчеты. Узнайте, какие ресурсы загружаются дольше.
Узнайте, какие ресурсы загружаются дольше.
Обычно это изображения, таблицы стилей, загрузка скриптов со сторонних сайтов, встраивание видео и так далее. Вы хотели бы убедиться, что эти изображения обслуживаются из кеша или вашей службы CDN.
Вам также следует обратить внимание на то, сколько времени требуется вашему серверу для ответа на каждый запрос и сколько времени требуется для доставки первого байта.
Вы также хотели бы убедиться, что сжатие браузера (также называемое сжатием gzip) работает. Это уменьшает размер файлов между вашим сервером и браузером пользователя за счет их сжатия.
Если на вашей странице много изображений и видео, вы можете рассмотреть методы отложенной загрузки, также называемые ленивой загрузкой. Это позволяет загружать контент, когда пользователь прокручивает страницу вниз, и загружает только тот контент, который виден на экране пользователя.
Как всегда, вы определенно хотите убедиться, что ваши изображения оптимизированы для Интернета с помощью инструмента сжатия изображений.
Вторым важным параметром, который вы хотели бы протестировать, является TTFB (время до первого байта). Если ваш веб-сервер постоянно показывает более медленное время до первого байта, вам может потребоваться поговорить с вашей веб-хостинговой компанией.
Все ведущие хостинговые компании WordPress, такие как Bluehost, SiteGround и WP Engine, имеют свои собственные решения для кэширования. Включение кэширующего решения вашего хоста может значительно улучшить результаты TTFB.
Мы надеемся, что эта статья помогла вам узнать, как правильно запустить тест скорости веб-сайта, а также лучшие инструменты для запуска тестов. Вы также можете следовать нашему пошаговому руководству по скорости и производительности WordPress, чтобы повысить скорость вашего сайта и узнать, как запустить интернет-магазин.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как запустить тест скорости сайта + 18 лучших инструментов для проверки производительности
Развитие веб-сайта Оптимизация
04 января 2023 г.
Леонардус Н.
12 мин Чтение
Скорость веб-сайта оказывает значительное влияние на его посещаемость и репутацию. Это также один из наиболее важных факторов, необходимых для высокого рейтинга в поисковых системах. Кроме того, медленный веб-сайт удерживает посетителей от продолжения просмотра веб-сайта.
Таким образом, мониторинг скорости веб-страницы необходим. Проведение теста скорости веб-сайта может пролить свет на производительность вашего веб-сайта, любые слабые места, которые необходимо улучшить, и помочь оптимизировать ваш веб-сайт.
Однако провести надлежащий тест скорости веб-сайта может оказаться непростой задачей. Чтобы получить значимые результаты, владельцы веб-сайтов должны понимать ключевые показатели и правильный метод тестирования.
В этой статье вы узнаете, как выполнить тест скорости веб-сайта, и объясните его основные показатели. Кроме того, мы проанализируем 18 инструментов тестирования скорости веб-сайта и дадим несколько советов по оптимизации скорости вашего веб-сайта.
Как запустить тест скорости веб-сайта
Прежде чем проводить тест скорости веб-сайта, необходимо выполнить несколько шагов.
Сначала включите кэширование и убедитесь, что на вашем веб-сайте используется сеть доставки контента (CDN). Это два инструмента, которые могут значительно ускорить время загрузки.
Кэш будет хранить копии файлов сайта как на стороне клиента, так и на стороне сервера. Это ускоряет последующую загрузку веб-сайта с использованием скопированных файлов вместо повторного запроса их с сервера веб-сайта.
Уточните у своего хостинг-провайдера, установлены ли какие-либо инструменты кэширования. Например, на всех тарифных планах Hostinger предустановлен LiteSpeed Cache, поэтому вам не нужно настраивать его самостоятельно.
В противном случае установите LiteSpeed или любой плагин WordPress для оптимизации скорости, например WP Rocket или W3 Total Cache, и установите его на свой сайт WordPress.
После того, как у вас есть инструмент кэширования, двигайтесь дальше и настройте CDN.
CDN — это географически распределенная сеть прокси-серверов и центров обработки данных. Он направлен на сокращение физического расстояния между серверами и пользователями, чтобы свести к минимуму время загрузки. Использование CDN может сократить время загрузки на 30%.
После того, как вы подготовите кэширование и CDN, выберите инструмент для проверки скорости веб-сайта. Мы рекомендуем использовать GTMetrix или Pingdom для тестирования скорости веб-сайта для настольных компьютеров и Google PageSpeed Insights для тестирования скорости мобильного веб-сайта.
Способ 1. Тестирование с использованием нескольких инструментов
Мы рекомендуем провести несколько тестов скорости с использованием нескольких инструментов тестирования. Результаты тестирования одного инструмента могут отличаться, поэтому использование нескольких инструментов обеспечит диапазон времени загрузки. Сравните результаты теста, чтобы получить среднее число.
Мы также рекомендуем выполнить несколько тестов с каждым инструментом. В GTMetrix это легко сделать, нажав кнопку 9.0187 Повторная проверка Кнопка.
Выполнение нескольких тестов важно для обеспечения работы кэширования. Когда вы запускаете тест в первый раз, кеш не сохраняет никаких данных, что делает веб-сайт медленнее, чем должен быть. Результаты теста скорости веб-сайта должны предоставить вам заголовки ответов, чтобы увидеть, кэшируются ли ресурсы.
После нескольких запусков теста в кэше должно быть достаточно памяти, чтобы выявить оптимальную производительность веб-сайта. Это также измеряет разницу, которую кэширование делает на вашем веб-сайте.
Метод 2: тестирование на разных серверах
Большинство инструментов для тестирования скорости веб-сайтов поддерживают тестирование из разных мест по всему миру. Это поможет вам узнать, как разные местоположения могут иметь различную скорость веб-сайта. Естественно, чем дальше от центра обработки данных, тем медленнее он работает.
Сделайте тест более релевантным, используя Google Analytics, чтобы узнать, откуда поступает большая часть трафика. Затем запустите тест, выбрав расположение сервера в соответствии с источником трафика.
Например, если ваши посетители в основном из Азии, выполнение теста с использованием сингапурского сервера будет отражать реальную скорость веб-сайта, с которой сталкиваются посетители. Запустите несколько тестов, если у вас есть разные источники трафика, чтобы увидеть разницу в производительности между регионами.
Это также хороший шанс проверить скорость вашего сайта с активированной CDN и без нее. Он демонстрирует, насколько эффективно CDN ускоряет ваш сайт в разных регионах.
Понимание показателей скорости веб-сайта
После проверки скорости вашего сайта инструмент предоставит вам отчет о производительности сети. Различные инструменты могут включать в себя разные метрики результатов тестирования.
Однако самое важное, на что следует обратить внимание, это время загрузки страницы .
Некоторые инструменты могут называть этот показатель по-разному, например, время полной загрузки , но по сути он измеряет время, необходимое для загрузки всех элементов страницы.
Пользователи могут нажать кнопку «Назад», если страница загружается слишком медленно. Кроме того, у них сложится плохое впечатление как о веб-сайте, так и о бренде. Разочарованные пользователи также с меньшей вероятностью посетят сайт снова.
Если ваш веб-сайт загружается более двух секунд, посмотрите подробности в отчетах. Большинство инструментов покажут, что может быть причиной медленной загрузки страницы, и предложат рекомендации по ускорению работы сайта.
Водопадная диаграмма также является хорошим способом визуализации процесса загрузки веб-сайта. Оттуда вы можете проверить время загрузки веб-сайта для каждого ресурса, помогая проанализировать, какие из них занимают больше времени.
Щелкните любой ресурс, чтобы открыть заголовки HTTP. Это скажет вам, кэширован ли ресурс или сжат в GZIP.
Теперь давайте посмотрим на другие показатели.
First Contentful Paint (FCP) измеряет время между запросом посетителя и первым текстом, изображением или любым другим элементом контента, который появляется в его браузере.
Не следует путать с Первая краска или Начало времени рендеринга . Эта метрика учитывает элементы, не связанные с контентом, такие как цвет фона. Хотя это хороший признак того, что пользователи получают ответ в своем браузере, в нем нет значимого контента.
Самая большая содержательная краска также является полезной метрикой. Подобно FCP, он измеряет время, необходимое для загрузки элемента. Однако эта метрика фокусируется на самом большом элементе контента, таком как главное изображение.
Наконец, взгляните на Время до интерактивности . Он измеряет, сколько времени требуется, чтобы страница стала полностью интерактивной — например, когда пользователи могут нажать кнопку, открыть раскрывающееся меню или заполнить текстовое поле.
Почему скорость страницы имеет значение
Более высокая скорость страницы улучшит взаимодействие с пользователем, позволяя посетителям перемещаться по вашему веб-сайту без мучительного ожидания загрузки веб-страницы.
Низкая скорость веб-сайта может привести к тому, что пользователи покинут страницу, что отрицательно скажется на посещаемости вашего веб-сайта, репутации и удержании пользователей.
По сути, при проведении теста скорости страницы веб-сайта важно отслеживать следующие показатели:
- Трафик — если время загрузки страницы увеличивается с одной до трех секунд, вероятность отказов увеличивается на 32%.
- SEO — скорость страницы важна для SEO. Если ваша страница загружается медленно, она будет занимать более низкие позиции на страницах результатов поисковой системы (SERP).
- Коэффициент конверсии — плохое SEO и низкий трафик негативно повлияют на ваш коэффициент конверсии.
 Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.
Если вы запускаете сайт электронной коммерции или подписки, в результате у вас, скорее всего, будет меньше клиентов.
Выполнение периодического теста скорости веб-сайта предотвращает медленную работу веб-сайта и его негативные последствия. Это поможет выявить любые проблемы, которые могут возникнуть с вашим веб-сайтом, и даст вам возможность оптимизировать и сделать его быстрее.
18 лучших бесплатных инструментов для тестирования скорости веб-сайтов
Некоторые бесплатные инструменты для тестирования скорости веб-сайтов могут предлагать сотни мест тестирования и одновременные тесты. Мы составили список из 18 лучших инструментов для тестирования скорости веб-сайтов, чтобы помочь вам выбрать правильный.
1. GTmetrix
GTmetrix использует Google Lighthouse для измерения производительности веб-сайта. Он включает в себя важные показатели, такие как время полной загрузки, первая содержательная отрисовка и самая большая содержательная отрисовка.
Он также предоставляет сведения о размере содержимого и информацию о главных проблемах, влияющих на производительность веб-сайта. Также возможно тестирование с нескольких серверов.
Чтобы узнать, насколько хорошо ваш веб-сайт работает с различными типами сетевых подключений, используйте функцию регулирования скорости подключения, которая позволяет выбирать скорость подключения.
Использование GTmetrix для проверки скорости веб-сайта бесплатно . Тем не менее, существуют премиальные планы, которые предлагают дополнительные местоположения тестовых серверов, тестирование мобильных устройств и отчет по белой этикетке.
2. Pingdom
Pingdom — это платформа для мониторинга производительности веб-сайтов, которая предлагает бесплатный тест скорости веб-сайта . Пользователи получают доступ к важным показателям, таким как время загрузки страницы, размер страницы и оценка производительности.
Кроме того, результаты теста содержат предложения по улучшению страницы и разбивке по размеру содержимого.
Pingdom предлагает услуги премиум-класса, такие как мониторинг времени безотказной работы, тест скорости страницы, а также анализ транзакций и посетителей. Он также уведомит клиентов, если произойдет какое-либо время простоя. Цены начинаются с 10 долларов в месяц .
3. WebPageTest
WebPageTest — это бесплатный инструмент, который позволяет вам тестировать веб-сайт из разных мест и использовать несколько браузеров, включая настольные компьютеры, мобильные устройства и планшеты.
Одной из его ключевых функций является многократное тестирование. Он способен проводить до девяти запусков тестирования и к концу всех сеансов предоставляет средство проверки скорости веб-страницы, каскадные диаграммы для каждого запуска и предложения по улучшению.
Еще одна замечательная функция — визуальный сравнительный тест. Это позволяет вам вводить несколько URL-адресов для их одновременного тестирования и обеспечивает визуальное сравнение с помощью диафильма того, как страницы сравниваются друг с другом.
4. Google PageSpeed Insights
Принадлежащий Google сервис PageSpeed Insights измеряет взаимодействие с пользователем на мобильных и настольных устройствах на основе отчета Chrome UX.
В верхней части страницы результатов теста отображается оценка производительности, определенная Lighthouse , за которой следуют полевые и лабораторные данные. Полевые данные содержат информацию о том, что посетители на самом деле испытывают на сайте, а лабораторные данные собираются в контролируемой среде для выявления и устранения проблем с производительностью.
В отчете также содержатся предложения по оптимизации скорости, включая расчетную экономию времени загрузки. В диагностическом отчете указано, какие задачи и приложения влияют на производительность веб-сайта.
5. Скорость сайта (Google Analytics)
Side Speed является частью Google Analytics и оценивает производительность вашего сайта на основе времени загрузки страницы, скорости выполнения и продолжительности анализа.
Отчет о тестировании содержит подробный анализ производительности отдельных страниц и ресурсов, а также содержит индивидуальные предложения по оптимизации.
Чтобы использовать этот инструмент, вам необходимо добавить Google Analytics на свой веб-сайт.
6. Google Test My Site
Test My Site — это инструмент для тестирования производительности мобильного веб-сайта, доступный для бесплатно . Наряду с измерением скорости веб-сайта он сравнивает ваш сайт с конкурентами.
Он также предоставляет настраиваемые отчеты вместе с предложениями о том, как улучшить производительность страницы.
Поскольку важно обеспечить производительность мобильного веб-сайта, соответствующую версии сайта для настольных компьютеров, этот инструмент является одной из наиболее полезных платформ для достижения этой цели.
7. Тест скорости веб-сайта KeyCDN
KeyCDN проводит тесты скорости из 10 разных мест. Результаты отображают три основных показателя: время загрузки, общий размер страницы и количество запросов.
Полный отчет разбивает показатели с помощью диаграмм и предоставляет подробную разбивку каскадной диаграммы.
Помимо полностраничного теста скорости и проверки геолокации, KeyCDN также предлагает различные проверки сети и безопасности, такие как DNS-запросы и тест SSL FREAK.
8. Dotcom-Monitor
Инструмент тестирования скорости веб-сайта Dotcom-Monitor предлагает тестирование времени загрузки на основе браузера с 21 тестового сервера. Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для ограничения скорости сети.
Бесплатная версия позволяет одновременно тестировать до пяти разных местоположений. Однако, если вы используете Dotcom-Monitor без регистрации, он ограничен только тремя местоположениями.
Вы получите среднее время загрузки при первом посещении, время загрузки при повторном посещении и подробный каскадный отчет по каждому тестовому местоположению.
Премиум-версия начинается с 9,99 долл. США в месяц и предлагает неограниченное количество параллельных местоположений и автоматизацию тестирования.
США в месяц и предлагает неограниченное количество параллельных местоположений и автоматизацию тестирования.
9. Смелость
Инструмент проверки скорости Dareboost может проводить мониторинг производительности из 13 мест и с семи устройств, включая мобильные.
Основные функции этого инструмента включают возможность имитировать тест скорости с блокировкой рекламы и без нее, а также блокировать определенные домены, чтобы обнаружить виновника низкой производительности сети.
Тест предоставляет подробный отчет. Он включает рекомендации, разделенные на несколько категорий, таких как доступность и отображение в браузере, что упрощает определение приоритетности необходимых улучшений.
Бесплатный план позволяет проводить до пяти тестов в месяц. Чтобы провести дополнительные тесты и получить доступ к службе мониторинга производительности, приобретите премиум-план по цене от 59 долларов США в месяц .
10. Geekflare
Geekflare проводит тщательный аудит вашего сайта с возможностью проведения теста скорости с помощью настольного компьютера или мобильного устройства. После тестирования вы получите подробный отчет.
Он дает три балла: производительность , лучшие практики и SEO . Кроме того, существуют другие показатели, которые проверяют производительность вашего сайта, например, время до первого байта и первой отрисовки содержимого.
Аудит производительности, лучшие практики и SEO выявляют те аспекты веб-сайта, которые нуждаются в оптимизации. Кроме того, есть подробная каскадная диаграмма и разбивка всех запросов.
11. New Relic Synthetics
Онлайн-тест New Relic позволяет отслеживать загрузку страниц из 20 разных мест — для этого требуется только ввести URL-адрес, частоту мониторинга и места тестирования.
После создания монитора он будет генерировать диаграммы, анализирующие производительность страницы. Пользователи могут настраивать политики уведомлений, чтобы получать определенные предупреждения при возникновении проблем.
Пользователи могут настраивать политики уведомлений, чтобы получать определенные предупреждения при возникновении проблем.
Бесплатный план позволяет выполнять до 10 000 проверок мониторинга в месяц. Премиум-планы предлагают до 10 миллионов проверок мониторинга в месяц и несколько учетных записей пользователей. Платформа следует модели ценообразования на основе использования.
12. Нагрузочное тестирование k6
k6 — это инструмент нагрузочного тестирования, разработанный для инженерных групп и доступный в двух версиях: с открытым исходным кодом и облачной.
Его облачная версия способна запускать тесты в 17 регионах мира. Кроме того, пользователи могут видеть, как их веб-сайт работает при пиковом объеме трафика. Если возникнет проблема с надежностью, k6 немедленно уведомит их.
Доступна бесплатная пробная версия с ограничением на 50 запусков облачных тестов. Если вам нужно больше пробегов, приобретите премиальный план, который начинается с 59 долларов в месяц .
В качестве альтернативы используйте инструмент с открытым исходным кодом для бесплатно для ограниченного и мелкомасштабного тестирования.
13. Инструмент для проверки скорости веб-сайта IsItWP
IsItWP — это инструмент для проверки скорости веб-сайтов WordPress. Он измеряет общее время загрузки, размер страницы и собирает лабораторные данные, аналогичные PageSpeed Insights.
Затем он оценивает производительность вашего сайта и предоставляет убедительный список предложений по улучшению.
14. Инструмент анализа изображений (Cloudinary)
Инструмент Cloudinary анализирует изображения на вашем веб-сайте, поскольку они часто увеличивают общий размер страницы, замедляя время загрузки.
Этот инструмент выявляет любые проблемы, связанные с изображением, и предлагает действия по оптимизации изображения, а также потенциальную экономию размера.
15. TeamViewer Мониторинг веб-сайтов
Премиум-сервис мониторинга веб-сайтов TeamViewer позволяет отслеживать до пяти URL-адресов с периодичностью проверки до 20 минут. Доступно 32 варианта местоположения, и вы можете выбрать до двух местоположений для каждого веб-мониторинга.
Доступно 32 варианта местоположения, и вы можете выбрать до двух местоположений для каждого веб-мониторинга.
Информация о загрузке страницы предоставляет вам подробное время загрузки для каждого элемента, поэтому вы будете знать, какие аспекты нуждаются в улучшении. Он предупредит вас, если элемент не загрузится или время загрузки превысит определенный порог.
Стоимость этой услуги веб-мониторинга составляет 130,80 долларов США в год с 7-дневной гарантией возврата денег. Если вам нужно больше мониторов или опций, свяжитесь с командой TeamViewer для индивидуального пакета.
16. Chrome DevTools
Chrome DevTools — это служба, встроенная в браузер Google Chrome. Ориентируясь на разработчиков как на своих основных пользователей, эти инструменты облегчают аудит сайта, диагностику проблем и оптимизацию страниц.
Однако он не так удобен для начинающих, как большинство других инструментов. Использование Chrome DevTools требует знаний в области кодирования и программирования, чтобы полностью оптимизировать веб-сайт.
17. GiftOfSpeed
GiftOfSpeed предоставляет возможность проверить скорость вашего сайта из восьми разных мест. Он также предлагает такие важные показатели, как размер страницы, время до видимого контента и время полной загрузки. Отчет также включает каскадную диаграмму запросов и разбивку запросов.
Кроме того, он предоставляет различные инструменты оптимизации страниц, такие как сжатие изображений и удаление разрывов строк кода. В довершение ко всему, GiftOfSpeed предлагает индивидуальную услугу оптимизации, доступную по индивидуальным ценам.
18. Uptrends
Бесплатный инструмент тестирования скорости сайта Uptrends оценивает время загрузки вашего веб-сайта в настольных или мобильных браузерах. Есть 10 местоположений на выбор и функция ограничения пропускной способности.
Поддерживает Google Chrome, Firefox и Internet Explorer. Для мобильных устройств доступно более 20 вариантов эмуляции устройства.
Премиум-планы доступны по начальной цене 15,47 долларов США в месяц за 10 мониторов веб-сайтов.
Советы по оптимизации скорости веб-сайта
После того, как вы запустите несколько тестов скорости веб-сайта, вам может понадобиться узнать, как ускорить ваш сайт. Мы собрали несколько советов, которые могут помочь вам повысить производительность веб-сайта.
1. Использование кэширования
Кэширование сохраняет содержимое в локальном хранилище. Пользователи получают контент из сохраненного кеша, а не отправляют запросы на главный сервер, что приводит к более быстрому времени загрузки.
Самый простой способ использовать кеш браузера — использовать плагины WordPress. WP Ракета и W3 Total Cache являются одними из самых популярных плагинов кэширования, они также помогают оптимизировать другие аспекты.
Pro Tip
Чтобы использовать браузер для максимальной производительности веб-сайта, рассмотрите возможность включения Keep-Alive, который позволяет браузеру повторно использовать одно TCP-соединение для загрузки содержимого страницы.
2. Оптимизация изображений
Оптимизация изображений — один из наиболее распространенных методов ускорения веб-сайтов. Он минимизирует размер файла изображения и, следовательно, уменьшает общий размер веб-страницы.
Существует несколько способов оптимизации изображений. Во-первых, это сжатие изображения, которое позволяет уменьшить размер изображения без ущерба для его качества.
Второй способ — включить отложенную загрузку. Таким образом, изображение на странице не будет загружаться, пока пользователи не прокрутят вниз до раздела, содержащего его.
3. Включить сжатие GZIP
Сжатие GZIP — еще один метод уменьшения размера файлов веб-сайта. Таким образом, посетители будут загружать сжатые данные вместо полноразмерных файлов, что приводит к более быстрой загрузке на стороне клиента.
Есть два способа включить сжатие GZIP. Если вы используете WordPress, установите плагин WordPress для оптимизации, например WP-Optimize или WP Rocket .
Другой метод заключается в изменении файла .htaccess . Однако это более технический подход, поэтому мы рекомендуем сначала создать файл резервной копии.
4. Минимизация файлов CSS, JavaScript или HTML
Минификация CSS, JavaScript или HTML ускоряет работу веб-сайта за счет уменьшения размера файлов кода. Это удаляет ненужные пробелы, символы и строки, чтобы сделать его более компактным, но все еще функциональным.
Хотя разница может быть незначительной, небольшие изменения имеют значение, когда дело доходит до оптимизации всего веб-сайта.
Минимизация файлов CSS, JavaScript или HTML вручную может быть утомительной задачей. К счастью, есть ряд плагинов для минификации, которые помогут вам, например, Fast Velocity Minify и WP Super Minify.
5. Настройка CDN
Еще один способ оптимизировать скорость вашего сайта — настроить CDN, который предоставляет сеть прокси-серверов, обрабатывающих запросы пользователей.
Когда пользователь заходит на ваш сайт, он отправляет запросы на получение данных вашего сайта. Без CDN исходный сервер — основной источник вашего веб-сайта — обрабатывает все запросы трафика.
Без CDN исходный сервер — основной источник вашего веб-сайта — обрабатывает все запросы трафика.
CDN прерывает этот процесс, принимая часть запросов на своих серверах. Более того, эти CDN-серверы могут быть географически ближе к пользователям, что сокращает время доставки контента.
Распределение запросов по CDN также помогает уменьшить использование полосы пропускания на главном сервере, чтобы он мог лучше обрабатывать трафик.
Несколько планов Hostinger уже включают CDN, что позволяет сэкономить время на его настройку и оптимизировать сайт с самого начала.
Заключение
Скорость веб-сайта — это аспект, который обязательно должен быть частью любых усилий по оптимизации веб-сайта. Поскольку большинство посетителей избегают медленно загружаемых веб-сайтов, время загрузки становится важным фактором, определяющим качество взаимодействия с пользователем.
Медленная загрузка также играет важную роль в том, что ваш сайт занимает низкие позиции в поисковой выдаче и испытывает низкий трафик. Таким образом, вы не хотите, чтобы эти проблемы происходили с вашим сайтом.
Таким образом, вы не хотите, чтобы эти проблемы происходили с вашим сайтом.
К счастью, существует множество инструментов для проверки скорости, помогающих отслеживать и оптимизировать веб-страницы.
Если вы ищете удобный инструмент, у Google есть множество удобных инструментов, таких как PageSpeed Insights и Test My Site . Они бесплатные и встроены непосредственно в Google Chrome, поэтому они также очень доступны.
Если на вашем веб-сайте много изображений, инструмент анализа изображений — идеальный выбор. Это помогает улучшить использование высококачественных изображений без ущерба для времени загрузки.
Для получения дополнительных тестов мониторинга и методов оптимизации Pingdom и GTMetrix являются одними из лучших вариантов. Их репутация и опыт дают вам доступ к одним из лучших инструментов для тестирования производительности сети, выявления узких мест и решения проблем.


 JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений;
JPG предназначены для фото, PNG – для растровой графики, а SVG – для векторной. Использование оптимальных форматов для каждого типа информации поможет сократить время загрузки страниц без потери качества изображений; Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1.
Например, вы читаете статью, а текст внезапно смещается вниз, потому что выше наконец прогрузился какой-то баннер и подвинул весь контент. Если бы баннер загрузился быстрее или его размер был запрограммирован заранее, такого бы не случилось. CLS измеряется не временем, а как коэффициент таких смещений. Идеальный показатель CLS — до 0,1. Будет хорошо перед этим поставить галочку Disable cache на той же вкладке и открывать в режиме инкогнито, чтобы результаты были чистыми.
Будет хорошо перед этим поставить галочку Disable cache на той же вкладке и открывать в режиме инкогнито, чтобы результаты были чистыми. Самый простой дешевый и непредсказуемый вариант. На одном физическом серверном компьютере размещается множество сайтов разных клиентов в пределах одной операционной системы. Как правило, все вычислительные ресурсы доступны всем сайтам без какого-либо их резервирования, а уровень изоляции сайтов одного клиента от сайтов других клиентов минимальный. Это значит, что вычислительные ресурсы получает сайт, который первым их запросил. То есть один сайт с большой нагрузкой может забирать большинство ресурсов сервера, а остальные сайты на этом сервере в такие моменты будут работать медленно.
Самый простой дешевый и непредсказуемый вариант. На одном физическом серверном компьютере размещается множество сайтов разных клиентов в пределах одной операционной системы. Как правило, все вычислительные ресурсы доступны всем сайтам без какого-либо их резервирования, а уровень изоляции сайтов одного клиента от сайтов других клиентов минимальный. Это значит, что вычислительные ресурсы получает сайт, который первым их запросил. То есть один сайт с большой нагрузкой может забирать большинство ресурсов сервера, а остальные сайты на этом сервере в такие моменты будут работать медленно. Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.
Но все еще возможны ситуации, когда чрезмерная нагрузка на сайт одного клиента влияет на работу сайта другого клиента, правда уже в меньшей степени.