все важные аспекты создания правильной структуры
16 мин — время чтения
Авг 14, 2020
Поделиться
Для продвижения в ТОП ваш сайт должен иметь понятную и продуманную структуру. Структура определяет то, насколько удобно пользователям будет находить нужную информацию на вашем ресурсе и насколько быстро и корректно поисковые роботы смогут просканировать ваши страницы — а значит и является одним из факторов ранжирования.
Хорошая структура:
- удобна для пользователей: понятная навигация и полезность сайта напрямую влияют на его позиции в поисковых системах
- правильно работает для поисковых роботов: чем логичнее выстроен сайт, тем быстрее просканируются его страницы и тем менее вероятность того, что какой-то процент страниц не будет обнаружен и просканирован
- покрывает семантику: продуманное распределение ключевых запросов и страниц помогает покрыть все нужные вам пользовательские интенты
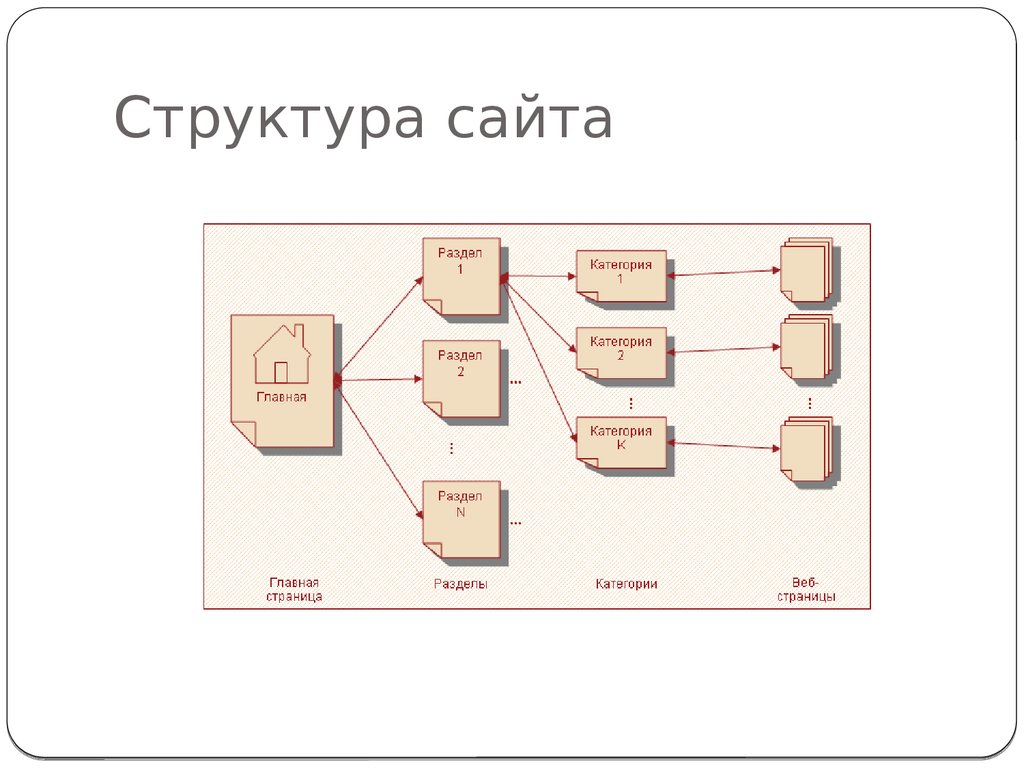
Что такое структура сайта
Структура сайта — это то, как каталогизированы все его страницы, как страницы связаны между собой и как это отображено в навигации.
Разные типы структур подходят под разные типы сайтов:
- Линейная структура: страницы сайта переходят одна в другую по логической цепочке (например, главная страница — услуги — оставить заявку). Такая структура работает для небольших сайтов (идеально подойдет для бизнес-визитки, презентации бренда и т.п.).
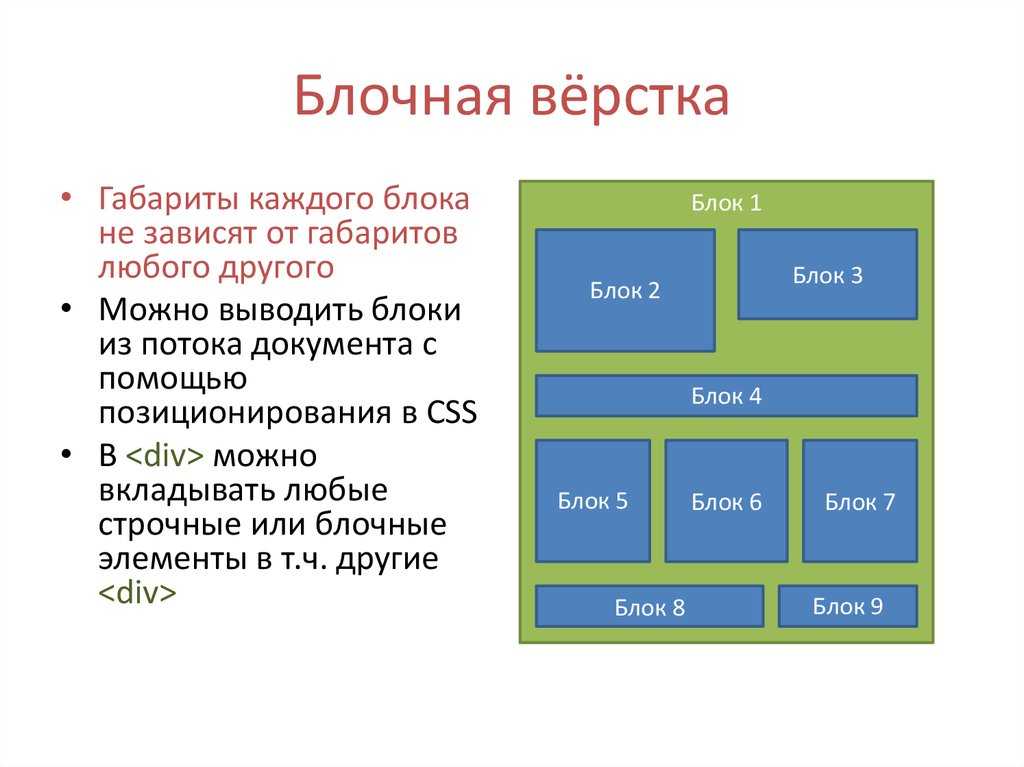
- Блочная структура (встречается крайне редко): пользователь может перейти с любой страницы сайта на любую другую. Очевидно, такая организация подходит сайтам с небольшим количеством страниц, всех логично связанных между собой
- Иерархическая или древовидная структура сайта (самая распространенная и может использоваться для всех типов сайтов): главные и общие разделы (т.н. родительские страницы) делятся на ряд более конкретных (дочерних страниц)
Иерархическая структура обычно подразумевает силосную организацию: страницы сайта разделены на тематические группы и страницы внутри группы связаны между собой перелинковкой. Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Развитием silo-структуры является концепция семантических коконов. Она подразумевает распределение контента по семантике и связывание страниц по смысловой близости. Если silo-структура организовывает страницы вокруг темы, семантические коконы связывают страницы не по теме, а по смыслу и интенту юзера.
Если на вашем сайте содержится большое количество информации, не может быть и речи о какой-либо структуре кроме иерархической. Путь пользователя от главной страницы до конкретной (например, карточки товара) может быть таким: Каталог → Спорт и увлечения → Спортивные товары → Бадминтон → Ракетки (для интернет-магазина общего назначения) или Каталог товаров → Виды спорта → Бадминтон → Ракетки (для магазина спортивных товаров). Если этот путь усложнен непонятным названием категорий или количеством переходов — значит структура сайта нуждается в переработке.
Если вы учитываете потребности ваших пользователей и разрабатываете структуру с SEO-специалистом, UX-дизайнером и редактором, — ваш сайт понравится и поисковым системам.
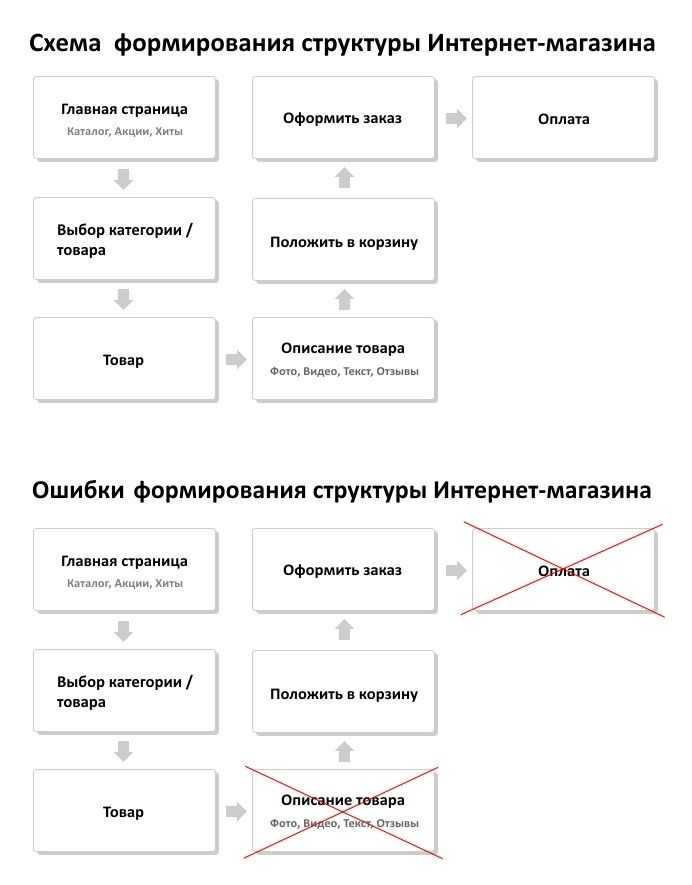
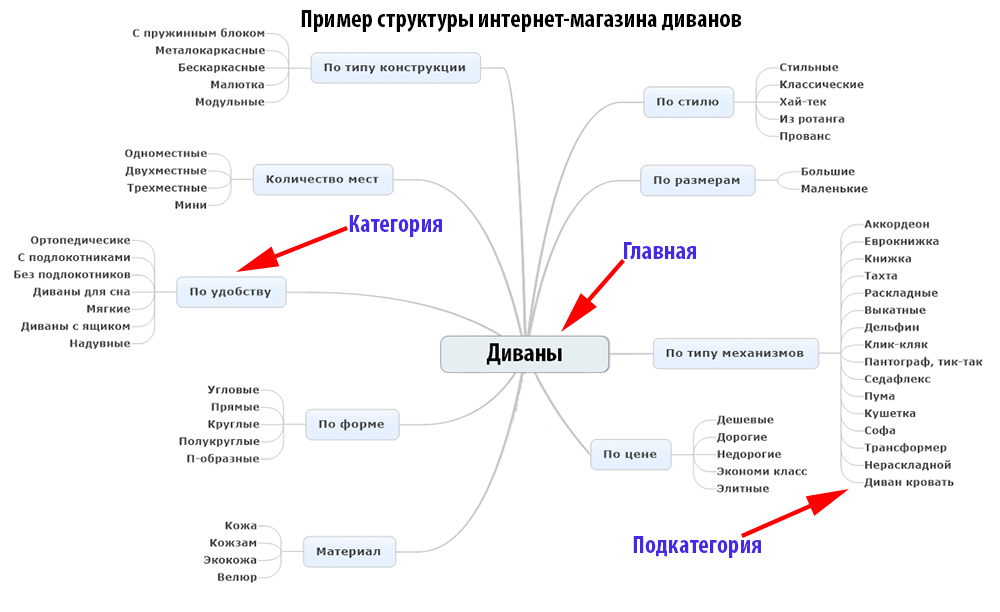
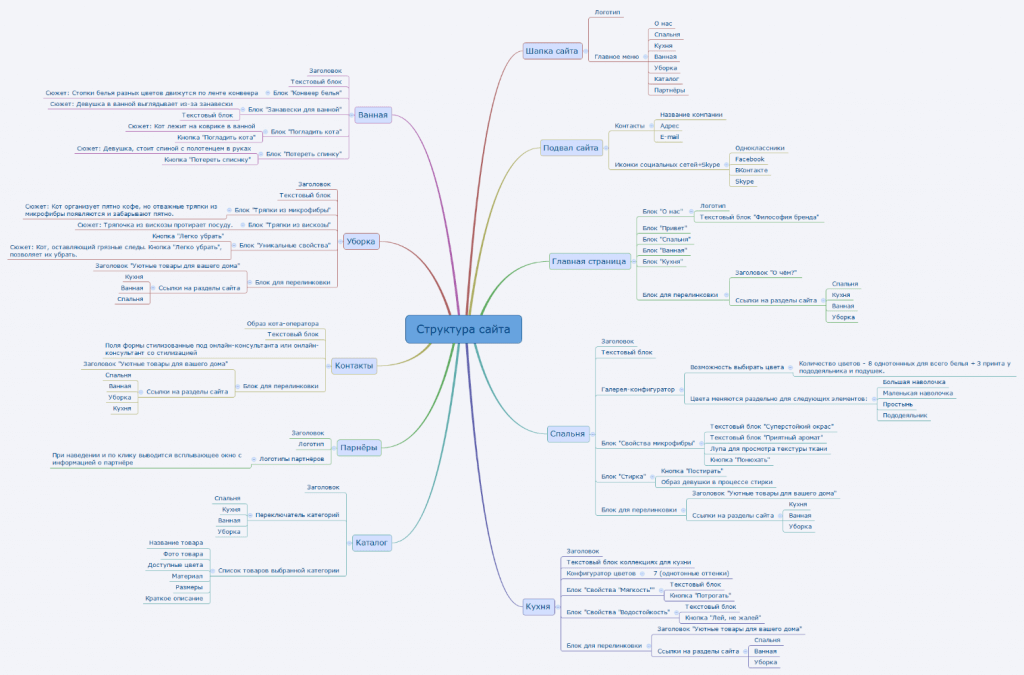
Схема структуры интернет-магазина
Схема структуры продуктового сайта
Почему структура сайта важна для SEO
Можно выделить несколько критично важных аспектов, в которых строение сайта влияет на видимость и продвижение вашего сайта.
- Поисковики работают в интересах пользователей. Ранжирование сайтов в поисковых системах напрямую связано с тем, насколько эти сайты удобны для пользователей. Любая страница должна находиться в не больше, чем три клика, и переходы между страницами должны быть понятными и очевидными — что и обеспечивает логическая структура сайта. Чем лучше юзабилити вашего сайта, тем легче и поисковым роботам обходить ваши страницы.
- Поисковики учитывают всю структуру. Хоть поисковые результаты формируются на уровне страниц, Google способен оценить место страницы в общей структуре сайта; и чем легче поисковым роботам это сделать, тем лучше.

- Техническая оптимизация обречена на провал без продуманной структуры. Схема сайта чрезвычайно важна для технической SEO — особенно для эффективности сканирования и индексирования.
- Структура делает сайт понятным для поисковых систем и упрощает процесс сканирования. Логично выстроенная структура и перелинковка оптимизирует краулинговый бюджет — количество страниц, которые может просканировать поисковой робот в заданное время. Но имейте в виду, что краулинговый бюджет также зависит от масштабов сайта вне зависимости от его понятности.
- Хорошая структура покрывает семантику сайта и грамотно распределяет контент по разным пользовательским интентам (поисковым намерениям).
Пошаговая инструкция по созданию правильной структуры сайта
Работа над структурой — одна из важнейших задач при создании сайта. Давайте пройдемся по каждому шагу, необходимому для SEO-адаптированной структуры сайта.
Шаг 1. Анализируем конкурентов
Анализируем конкурентовЧтобы наполнить свой сайт релевантным и логично организованным контентом, не обойтись без детального анализа ключевых слов. Перед вами стоит первоочередная задача по сбору и анализу ключевых запросов — и в этом поможет анализ конкурентов.
Инструмент «Анализ конкурентов» позволяет узнать, как страницы конкурирующего сайта ранжируются в разных поисковых системах. Выбрав в инструменте «Органический трафик» → «Страницы», вы увидите все страницы и поддомены сайта, которые можно отсортировать по доле трафика и количеству ключевых слов. Для удобства экспортируйте результаты в xls- или csv-файл — по полученному списку URL-адресов можно оценить структуру сайта и выделенные конкурентом тематические блоки:
Выпишите всех конкурентов и пройдитесь по их сайтам: оцените структуру и разделы с позиций пользователя. Составьте карту покрытия: просмотрев разделы конкурентов и определив, какие из них пересекаются, вы получите список обязательных страниц для своего сайта. Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
«Анализ конкурентов» в SE Ranking позволяет проанализировать семантические пересечения между тремя сайтами: вы можете увидеть, по каким ключам ранжируются конкуренты. Статистика по органическим ключам в инструменте также поможет вам оценить ситуацию и взять себе на вооружение выгодные ключевые запросы.
Шаг 2. Собираем семантическое ядро и кластеризируемСемантическое ядро — база ключевых фраз, по которым ваш ресурс будет продвигаться в поисковых системах. Оно должно отображать все ключи, по которым ваш сайт может ранжироваться. Имейте в виду, что для мультиязычных сайтов нужно анализировать ключевые запросы для каждого языка отдельно. Ваш план действий:
- Собрав структуру конкурентов и имея представление о том, какие страницы вам нужны, вы можете собирать семантику
- Для подбора подходящих ключей воспользуйтесь инструментом «Анализ ключевых слов»: указав поисковую систему, вы получите список похожих и релевантных фраз и список доменов, лидирующих в органической и платной выдаче по указанному запросу.
 Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы - Соберите максимальное количество других запросов, включая сверхнизкочастотные, пользуясь инструментами SE Ranking и Google Trends. Важно включить в семантическое ядро ключи разной частотности
- Пересмотрите полученный список и отсейте повторяющиеся ключевые фразы, а также те, которые не подходят вашему сайту. Классифицируйте оставшиеся по интентам и параметрам частотности и сложности
- Как только вы определились со всеми ключевыми словами, сгруппируйте их благодаря инструменту «Кластеризация» и распределите между разными страницами
На основании полученных данных вам предстоит продумать иерархию сайта — выпишите или визуализируйте все главные разделы и двигайтесь далее к подразделам и конкретным страницам. Определитесь с тем, какие типы страниц вам нужны (информационные, технические, коммерческие и т. д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
Пример распределения страниц по типу, категории, ключам и их частотности. Создавая подобную таблицу, вы можете добавлять комментарии и отслеживать этапы работы над страницами.
Независимо от того, насколько разветвленная у вас структура, обеспечьте быстрый доступ к любой странице. Уровень вложенности — место страницы в иерархии, отраженное в количестве косых черт в URL-адресе — не так важен, как глубина страницы — количество кликов, по которым можно перейти к ней с главной. Самая узкопрофильная страница будет иметь самый большой уровень вложенности, но она должна иметь глубину до 3, то есть быть доступной в три клика.
Рекомендуем создавать структуру нового сайта следующим образом:
- Продумайте, какие страницы обязательны для вашей ниши
- Используйте инструменты визуализации вроде Mindmup и XMind, чтобы представить иерархию страниц: какие из них представляют общие категории, какие — подкатегории, и так далее; какие связи должны быть между разными страницами
- Не ориентируйтесь на частотность ключа при распределении их по категориям, подкатегориям или фильтрам — не всегда самый высокочастотный запрос будет соответствовать топ-ключу для страницы
- Выделите служебные страницы и продумайте логику работы с ними: ограничьте индексирование результатов поиска по сайту с помощью серверных запретов noindex, nofollow, пагинации — с помощью noindex, follow; а юридические страницы (контакты, соглашения и т.
 п.) оставьте открытыми к индексации
п.) оставьте открытыми к индексации - Если на вашем сайте предусмотрены фильтры, продумайте техническую реализацию для всех их видов, не забудьте про пересечение двух и более фильтров. При наличии сортировки закрывайте ее от индексации
- Обязательно обеспечьте возможность масштабирования — внесения новых категорий и подкатегорий без полной переделки структуры
- До запуска сайта вы можете протестировать структуру, пользуясь инструментами визуализации, которые показывают, на какие URL можно перейти с главной страницы и как все URL перелинкованы между собой:
Частые ошибки в структуре сайтов
Можно выделить типические ошибки, которые мешают разработать правильную структуру сайта:
- Непонятное название категорий. И для пользователей, и для поисковиков будет сложнее оценить наполнение сайта, если названия категорий не отображают их сущности, дублируются или содержат несколько слов-синонимов
- Недостаточная классификация.
 Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно - Дубликаты страниц. Повторяющийся или идентичный контент на разных URL негативно влияет на ранжирование в поисковых системах
- «Мусорные» страницы. Проблемы с CMS или кодом могут привести к созданию на сайте URL с динамическими параметрами, которые выдают 200 код ответа и являются техническими дубликатами
- Неактуальные данные. Убедитесь, что все страницы будут актуальны (не будут содержать устаревший контент, отсутствующие товары и т.п.)
При проработке URL-структуры рекомендуем:
- Использовать человекопонятные URL (состоящие из понятных слов) и делать адрес максимально коротким
- Использовать ключевой запрос в URL-адресе, но избегать перенасыщения ключей
- Между словами использовать дефисы вместо нижнего подчеркивания — так понятнее для поисковых систем, которые воспринимают дефис как разделение между словами и нижнее подчеркивание как часть слова
- Если вы используете кириллические адреса, унифицируйте кодировку для страниц и адресов
- Если ваш сайт мультиязычный, добавляйте атрибуты hreflang и индикатор языка к каждому URL (позиция индикатора в URL — домен верхнего уровня, поддомен или поддиректория — будет зависеть от вашей реализации мультиязычности).
 Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
То, как пользователи будут переходить между страницами, — и важная часть структуры сайта, и показатель удобства навигации. Важно связать страницы между собой с помощью перелинковки, чтобы каждая страница вашего сайта включала в себя ссылку на другую страницу. Логичная перелинковка упрощает поисковым роботам процесс сканирования и индексирования страниц.
Существует понятие краеугольного контента — самых важных для продвижения страниц сайта. Займитесь перелинковкой в соответствии с приоритетами страниц — приоритезируйте их, опираясь на возможную выгоду, потенциал для органического трафика и важность для пользователей. Также проверьте, чтобы на вашем сайте не было т.н. страниц-сирот — на которые не ссылается ни одна другая страница. Выписывание всех страниц перед их категоризацией, о чем мы говорили ранее, поможет вам в этом.
Во внутренней перелинковке используются контекстные ссылки — вставленные непосредственно в текстовый контент, и навигационные ссылки — доступные в элементах навигации. Узнайте больше об использовании обоих типов из нашей статьи о перелинковке.
Шаг 6. Обеспечиваем удобную навигациюПовторимся: чем удобнее пользователям находить информацию на вашем сайте и переходить с одной страницы на другую, тем лучше для ранжирования в поисковиках. Есть несколько элементов навигации, которые обязательно использовать и которые выгодно подчеркнут вашу структуру.
Меню. Меню должно отображать все важные страницы, которые могут пригодиться любому пользователю. Меню может быть расположено вертикально (обычно в левой части экрана) или горизонтально (вверху сайта), открываться при наведении курсора или при нажатии на категории. У сайтов со сложной многоуровневой структурой может быть главное и второстепенное меню. Продумайте также, как будет выглядеть меню в мобильной версии сайта — обеспечьте видимый значок меню и легко раскрываемые категории.
Хлебные крошки. Такой элемент навигации, как «хлебные крошки», помогает пользователям сориентироваться и перейти от конкретной страницы назад к более общим. Хлебные крошки указывают путь от главной страницы до той, на которой находится юзер. Например:
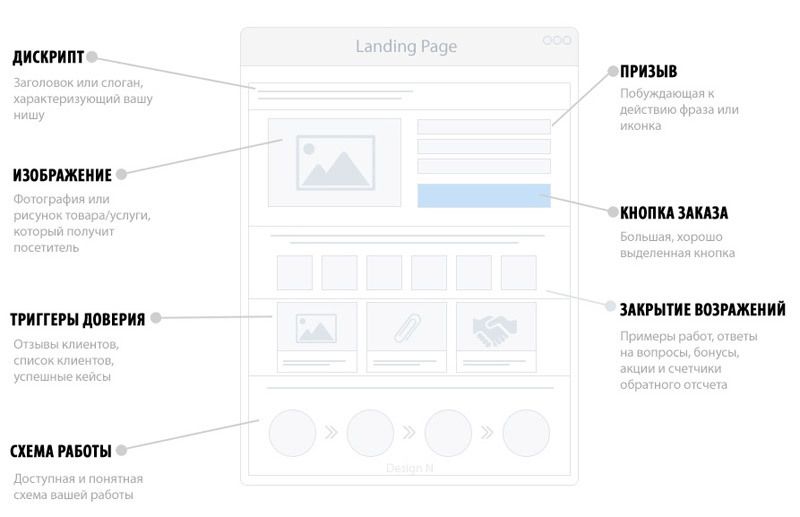
Хедер. Продумайте, что должна содержать шапка сайта. Хедер — сквозной компонент сайта вверху страницы, который обычно представляет основные категории и облегчает навигацию. Вы можете добавить верхнее меню в хедер, контакты компании, поле для поиска, поле для переключения языка или города. В зависимости от ниши шапка сайта будет включать самые важные разделы (например, «Доставка» для интернет-магазинов, «Тарифы» для различных сервисов).
Футер. Продумайте дизайн и наполнение футера — блока внизу страницы, который содержит контакты, соглашения и правила, FAQ и т.п. Футер может также дублировать блоки из основного меню.
Фильтры для категорий и сортировка. Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Блоки перелинковки. Используйте кольцевую перелинковку для создания типичных блоков рекомендаций: «Смотрите также», «Вас также может заинтересовать», «С этим товаром просматривают» — для страниц товаров и подкатегорий в интернет-магазинах, «Читайте также» — для страниц блога и т.п.
Шаг 7. Создаем карту сайтаНе только людям должно быть удобно переходить между страницами вашего сайта, но и поисковым роботам. Здесь поможет карта сайта, которая позволит Google индексировать ваш сайт быстрее.
Все детали того, как создать и отправить файл Sitemap, описаны в справке Google. Вам нужно создать xml-файл, который будет содержать список всех URL и иерархию страниц. Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Кроме xml-карты, которая описывает структуру сайта для поисковых роботов, можно создать html-карту для удобства пользователей. Такая карта представляет собой кликабельный список всех страниц — от главных до самых низкоуровневых.
Шаг 8. Тестируем сайтАлгоритмы поисковых систем работают в интересах пользователя — приоретизируя самый полезный и релевантный контент, самую удобную структуру и понятное взаимодействие, самую быструю скорость загрузки сайтов. Поэтому самым главным показателем хорошей структуры будет то, насколько удобно пользоваться сайтом.
До появления первых реальных пользователей обязательно протестируйте структуру и навигацию сайта на людях — проанализируйте его с позиции юзера вместе с коллегами, покажите знакомым. Оцените, насколько структура и наполнение сайта работает на пользовательский интент и насколько удобно переходить между страницами и совершать желаемые действия.
После запуска сайта вы можете мониторить его показатели с помощью инструмента «Аудит сайта» — так вы просканируете все страницы, проверите внутренние ссылки, увидите технические ошибки и проблемы с метатегами (и получите рекомендации по их исправлению). Кроме того, проверьте сайт через Google Search Console — узнайте, как Google бот видит страницы, как они попадают в индекс, какие он посчитал качественными, а на каких обнаружены проблемы.
Инструменты для отслеживания поведения юзеров на сайте (хитмеп типа Hotjar), Google Tag Manager, А/Б тестирование, юзабилити-тестирование, а также живой фидбек могут дать вам представление о том, на каких страницах пользователи задерживались, а на каких нет, какие клики приводили к конверсии и т.п. Эти данные помогут определить сильные и слабые места в навигации и структуре. Файндабилити (findability) — то, насколько легко и быстро можно найти интересующую информацию — ключевой показатель работающей структуры сайта.
Шаг 9. Проверяем сайтлинкиСпустя некоторое время после запуска проверьте быстрые ссылки — блок в поисковой выдаче, который показывает домен вместе с несколькими разделами. С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
Как это выглядит в Google:
Поисковики сами создают сайтлинки — и делают это именно на основе структуры сайтов. Вот базовые советы разработки структуры:
- Основные разделы должны быть доступны с главной страницы, все подразделы — выделены в меню
- Названия страниц должны отображать их содержание
- Содержимое метатега title должно совпадать с заголовком страницы и текстом внутренних ссылок, которые на нее ведут
Если поисковик сформировал быстрые ссылки для вашего сайта, при очередном сканировании он может их заменить на другие (если появились более релевантные) или же убрать (если у сайта поменялась структура или он перестал соответствовать требованиям формирования быстрых ссылок).
Структура сайта как неотъемлемая часть продвижения
Продуманная структура обеспечит вашему сайту эффективное сканирование и индексирование, улучшит его поисковую видимость и поможет пользователям находить нужную им информацию (а значит и повысит ваш уровень конверсии). Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
С помощью инструментов SE Ranking вы можете посмотреть структуру сайта конкурентов и создать семантическое ядро, на основе которого построите эффективную иерархию страниц. Если ваш сайт уже запущен, не будет лишним перепроверить его структуру — наверняка вы обнаружите аспекты, которые требуют улучшения и в перспективе принесут вам значительно лучшие SEO-результаты.
2319 views
Создание структуры сайта — подробная инструкция и примеры из разных ниш
Структура сайта — это дерево сайта, иерархия всех страниц, разделов и подразделов.
Качественная структура = Удобный сайт / охваченный спрос = Быстрое продвижене в ТОП
Как правильно составить структуру
Предположим, что у нас есть сайт книжного магазина. Для него мы и будем создавать структуру. Первым делом зададим себе простой вопрос:
Первым делом зададим себе простой вопрос:
Как наши клиенты будут искать товар на сайте?
И начинаем накидывать варианты (проводим мозговой штурм). Лучше привлечь к этому процессу своих коллег, знакомых.
Для книжного магазина вариантов поиска товара может быть много:
Чем выше ваша экспертность в своем продукте, тем качественнее структуру у вас получится сделать. Так же, при создании структуры, придерживайся следующих 5 правил:
1. Страница в структуре должна иметь спрос
Идем в https://wordstat.yandex.ru/, выбираем свой регион, вбиваем наш запрос и ставим его в кавычки. Вот так: «бизнес литература».
Если у запроса есть показы – супер, берем.
Если же показов нет – то в мусор.
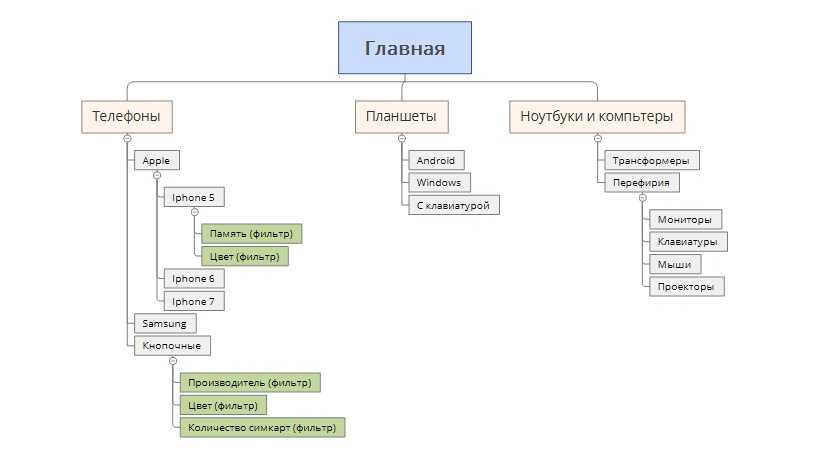
2. Чем меньше вложенность страницы, тем лучше
Главная / Каталог / Книги / Насим Талеб / 2021 / Название книги
Категория в категории, которая вложена в другую категорию… Это просто ад какой-то!
Так делать не нужно, это слишком сложно.
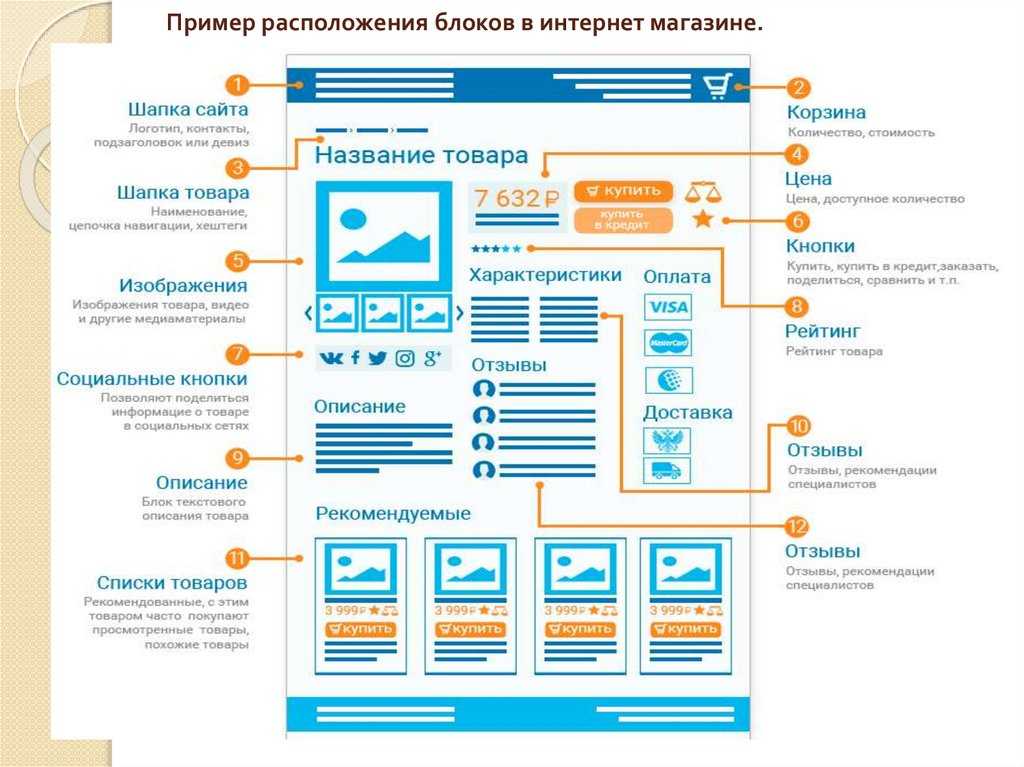
Если у ваших товаров куча параметров, используйте фильтры каталога (пример фильтра товаров ниже на скрине, в правой части)
При использовании параметров, год, автор, и направление книги станут атрибутами, а вложенность сократится. Наши книги будут лежать в корне каталога – с возможностью делать выборки по атрибутам:
- Для карточки товаров: Главная / Каталог / Название книги
- Для страниц по атрибутам: Главная / Каталог / Название атрибута
3. Один кластер запросов на 1 страницу
Не нужно тащить на 1 страницу запросы по разным товарам и разного типа.
- «Бизнес книги» – общий запрос, тут будет категория товаров
- «Книги Насима Талеба» – тут будет страница подкатегории
- «Книга Насима Талеба, Черный лебедь» – это карточка товара
- «Книга Насима Талеба, Антихрупкость» – это карточка товара
Если мы по какой-то причине решим вести все запросы на 1 страницу – мы не получим НИКАКИХ позиций. Это крайне легкая для понимая вещь.
Это крайне легкая для понимая вещь.
4. Избегайте создания дублей страниц
В вашей структуре не должно быть дублей. Если вы задублируете какую-либо страницу, это станет большой проблемой для ее продвижения (подробнее про дубли страниц можно прочитать тут).
5. Не изобретайте велосипед, но и не копируйте слепо
Перед созданием структуры проверьте, как ваши конкуренты реализовали структуру. Вбейте целевые запросы и изучите сайты конкурентов.
Дополните свою структуру, но убедитесь, что на каждую страницу есть поисковой спрос и что вы не наплодили дублей страниц.
Примеры структур сайтов разных тематик
Каждый сайт (бизнес) уникален. У всех свой определенный набор услуг и товаров, свои приоритеты.
Нельзя скопировать чужую структуру 1 в 1 (это глупо). НО! Можно использовать чужую структуру за базис для своей 😉
Примеры:
Пошив одежды и печать
Скачивай, изучай, заимствуй! )
Для просмотра файлов вам понадобится программа «Xmind»
- Структура швейной фабрики
- Структура сайта по продаже металлопроката
- Структура сайта по поставке нерудных материалов
- Структура магазина межкомнатных дверей
- Структура по газификации
Я думаю, что этих примеров будет достаточно для понимания того, какой должна быть структура.
Если хотите получать трафик, придется заморочиться (посмотрите пример структуры в металлопрокате). Только такой подход и даст шанс на получение нормального потока трафика по целевым запросам.
4 типа примеров структуры веб-сайта (и как их использовать)
Интернет и его веб-сайты являются бесценным источником информации, которой обмениваются во всем мире; доступ к ним даже считается ООН правом человека. Естественно, разные типы структур веб-сайтов могут создать совершенно разный пользовательский опыт. Мы познакомим вас с этими различиями, рассмотрев соответствующие примеры структуры веб-сайта, чтобы сделать их более понятными.
Существует несколько типов и подкатегорий структур, но мы сосредоточимся на четырех, которые охватывают большинство основ и которые чаще всего используются в дикой природе.
Хотел сказать огромное спасибо команде поддержки и помощи в решении моих проблем… Большое вам спасибо!
Карен Перси, руководитель отдела продуктов и дизайна Livi
Узнать больше
Что такое структура веб-сайта? Наше определение
Определение структуры веб-сайта, которое нам больше всего нравится, относится к тому, как страниц веб-сайта организованы на основе разнообразного контента, содержащегося на страницах, с целью предоставления наилучшего пользовательского опыта для всех с наименьшими усилиями. с их стороны.
с их стороны.
Вы можете подумать, что это звучит в точности как информационная архитектура. Вы не за горами; это одно и то же семейство, но информационная архитектура (или IA) — это то, как ваш контент организован и настроен внутри структуры сайта в целом, а структура сайта — это то, как организованы веб-страницы, составляющие сайт. Структуру сайта лучше всего иллюстрирует карта сайта.
Сколько существует типов структуры веб-сайта?
Существует четыре основных типа структуры веб-сайта. Хотя есть и другие доступные варианты, мы будем придерживаться классики, потому что она работает лучше всего. Приведенные ниже примеры структуры веб-сайта должны быть первыми в вашем списке для рассмотрения, прежде чем рассматривать другие типы. Зачем его чинить, если он не сломан, верно? Выбор, конечно, за вами, но мы собираемся предоставить вам факты, чтобы вы могли решить, что лучше всего подходит для вас. При принятии решения о том, как спланировать структуру веб-сайта, которая соответствует вашим потребностям, план дизайна вашего веб-сайта поможет определить, какой вариант выбрать, который лучше всего соответствует потребностям ваших клиентов при взаимодействии с вашим сайтом.
Почему так или иначе важна та или иная форма организации веб-сайта?
Чтобы констатировать несколько очевидное, дезорганизация никому не нужна. Наличие какой-либо формы организации веб-сайта является ключом к пользовательскому опыту и посетителям вашего сайта, выполняющим намеченные задачи. Утончаются. Хлебные крошки к различным частям сайта и небольшие подсказки здесь и там — это здорово, но правильно организованный сайт позволяет пользователям делать больше самостоятельно или с минимальной помощью.
Эффективная организация обеспечивает эффективный продукт, независимо от того, является ли это одностраничным веб-сайтом или многостраничным. Для одной страницы эта организация может иметь форму информационной архитектуры, а не полной структуры сайта. Использование одного из четырех основных типов структуры веб-сайта делает его очень простым.
Какие существуют типы структур веб-сайтов?
Четыре типа структуры веб-сайта, которые мы рассмотрим: иерархическая, перепончатая, линейная и база данных.
1. Иерархическая структура веб-сайта (модель дерева AKA)
Иерархическая модель является наиболее распространенным типом структуры. Это также проще всего понять. Вы найдете их на веб-сайтах с большим объемом информации и страниц. Проще говоря, это домашняя страница, страницы верхнего уровня, а затем подстраницы или дочерние страницы. Могут быть внутренние ссылки, но структура иерархии веб-сайта использует очень простой нисходящий подход.
Как использовать иерархическую структуру веб-сайта Тип
Чтобы правильно использовать иерархическую структуру, вам действительно нужно иметь глубокое понимание того, как она работает, и способность обрабатывать большие объемы информации, чтобы найти наилучший способ ее использования для самой полной степени. Должен быть здоровый баланс логических рассуждений для решений о размещении страницы и понимания того, что это не может создавать ограничений для пользователей, которые хотят прыгать по сайту. Предлагать варианты перехода с одной стороны сайта на другую можно с помощью навигационных ссылок на каждой странице.
Пример иерархической структуры веб-сайта:
2. Линейная структура веб-сайта (также известная как последовательная модель)
Сайты в линейном стиле представляют собой простую структуру веб-сайта, и иногда эта базовая структура веб-сайта является именно тем, что прописал доктор. Не каждый сайт будет таким же простым и способным использовать этот тип, но сайты с меньшим количеством страниц могут извлечь выгоду из этого варианта, не требующего особого обслуживания.
Как использовать линейную структуру веб-сайта
Этот тип структуры веб-сайта можно найти на таких сайтах, как малые предприятия, которые имеют небольшое количество страниц — вещи без подкатегорий или дочерних страниц. Как следует из названия, он не является иерархическим или обширным. Он создается с помощью главной страницы, домашней страницы или целевой страницы, на которую нужно перейти, а затем ряда других основных родительских страниц для посещения, которые отображаются по прямой линии под главной страницей или слева направо при просмотре с визуальной карты сайта. Другими словами, они проводят посетителя через заданную последовательность.
Другими словами, они проводят посетителя через заданную последовательность.
Иногда при сканировании вашего сайта может быть неожиданностью, что вы находитесь в линейной или последовательной структуре. Не бойся; его можно изменить. У нас было немало вопросов в чате и по электронной почте: «Почему сканер сделал мой сайт таким?» Ответ: иногда сайты настолько просты, что именно такими они и были созданы. Это не ошибка, это просто то, как краулер читает это. Если вы чувствуете, что ваш сайт более сложный, то сканирование того стоило, потому что теперь вы можете реструктурировать сайт таким образом, чтобы это было более полезно для ваших пользователей. Дополнительный бонус: более удобный для пользователя сайт может улучшить ваше SEO.
На изображении ниже показан пример простой линейной структуры сайта.
Пример линейной веб-структуры:
3. Веб-структура веб-сайта (сетевая модель AKA)
Веб-структура сайта названа в честь визуального элемента, который она создает. Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Сеть главной страницы и родительских страниц с дополнительными или дочерними страницами. Взаимосвязь между страницами, так что все связано и может быть доступно с минимальным количеством кликов.
Как использовать структуру веб-сайта
Перепончатая структура лучше всего подходит для веб-сайтов электронной коммерции — страницы продуктов, розничная информация для обычных магазинов и тому подобное. Хотя посетители смогут попасть на домашнюю страницу, целью остальной части структуры сайта является создание возможности доступа к страницам с минимальным количеством кликов с помощью тщательной внутренней ссылки.
Это почти похоже на отсутствие структуры, но в том-то и дело, что пользователям легко получить опыт, который соответствует их потребностям, даже если они меняются в процессе. Не нужно много усилий, чтобы углубиться в несколько кликов, передумать и решить пойти в другом направлении. Называть это свободной формой было бы слишком далеко, но это более расслабленный способ навигации.
На изображении ниже показан базовый пример того, как может выглядеть веб-структура сайта. Поскольку нет установленной структуры, которой нужно следовать, ею можно манипулировать в соответствии с потребностями сайта, если это выгодно людям, которым вы хотите ее использовать.
Пример структуры веб-сайта в виде веб-сайта:
4. Структура веб-сайта с базой данных
Динамическая структура базы данных использует восходящее мышление для формирования вещей. Следует учитывать многие вещи, особенно метаданные и таксономию контента. Думайте об этом как о удобном варианте, позволяющем пользователям создавать собственный опыт с помощью инструментов поиска. Google — отличный пример.
Как использовать структуру веб-сайта базы данных
Отличным примером структурирования базы данных является веб-сайт вашего банка. Вы входите в систему, и появляется информация, специфичная для вас. Предположим, что это было построено в традиционной манере. В этом случае термостаты Google Nest не могли бы сэкономить достаточно энергии для питания сервера, необходимого для восстановления отдельных сайтов каждый раз, когда вы совершаете транзакцию. Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Вместо этого данные извлекаются из базы данных и отображаются для вас. Таким образом, у вас есть сайт с большим количеством заполнений. Шаг первый — создание базы данных, которая будет работать с любой системой, которую вы выберете. Далее необходимо создать сайт, который сможет безопасно и точно получать доступ к этой базе данных и использовать ее.
Наше заключение о различных типах архитектуры веб-сайтов
Главный вывод здесь заключается в том, что выбор правильного варианта жизненно важен, потому что независимо от типа сайта все на вашем сайте опирается на структуру в качестве основы.
Имейте в виду, что лучший выбор для выбранной вами структуры должен учитывать много подробной информации, прежде чем сделать выбор. Вы должны учитывать бизнес-цели, результаты аудита контента и некоторые пробы и ошибки.
Начните планировать дизайн вашего сайта прямо сейчас!
Заранее планируйте структуру веб-дизайна, используя наиболее подходящую для вас схему, что упрощает оптимизацию и размещение всего остального — информационной архитектуры и контента. Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Хорошо спланированный сайт также дает вам еще один способ повысить уровень вашей SEO-игры.
Воспользуйтесь нашим интуитивно понятным конструктором Sitemap Builder с помощью перетаскивания и спланируйте свой путь к улучшенному UX — попробуйте его бесплатно уже сегодня.
Часто задаваемые вопросы
Как лучше структурировать веб-сайт?
Как и в большинстве случаев, выбор лучшей структуры веб-сайта зависит от ваших потребностей. Какие типы сайтов вы создаете? Какой цели они служат? Ответы на эти вопросы помогут сузить выбор. Выбор правильной структуры может значительно улучшить оптимизацию.
Новый веб-сайт или даже реструктуризация могут выиграть от выбора определенного стиля, который соответствует потребностям содержания и цели веб-сайта. Как только вы сузите эти потребности, вы сможете без особых усилий сопоставить их с лучшим вариантом для вашего нового сайта.
Почему важна структура веб-сайта?
Очень важно иметь хорошую структуру веб-сайта, поскольку она обеспечивает лучший опыт для всех пользователей.
 Информация и страницы размещены в продуманном порядке. Без структуры страницы может быть трудно найти, а информация, которая должна быть легко найдена, может быть удалена слишком большим количеством кликов.
Информация и страницы размещены в продуманном порядке. Без структуры страницы может быть трудно найти, а информация, которая должна быть легко найдена, может быть удалена слишком большим количеством кликов.Как структура сайта влияет на SEO?
Структура вашего сайта напрямую влияет на поисковую оптимизацию и показывает, что предлагает ваш сайт в порядке важности. Поисковые системы и их краулеры предлагают ответы тем, кто их ищет, и ранжируют результаты выше в результатах поиска, потому что движки знают, что наиболее актуально для запросов искателей.
Важные страницы, вероятно, будут находиться выше в архитектуре сайта, а менее используемые страницы веб-сайта будут ниже в подстраницах. Отдельные страницы связаны с разными страницами посредством внутренних ссылок, что облегчает поисковым роботам индексацию того, что важно, а что может отойти на второй план в различных поисковых запросах.
Что такое структура сайта? Типы, важность и дизайн
Целью веб-сайта является представление ценной информации в доступной форме. Эта информация распределяется между различными внутренними страницами, составляющими веб-сайт. Структуры веб-сайтов определяют архитектуру веб-сайта как для поисковых систем, так и для пользователей.
Эта информация распределяется между различными внутренними страницами, составляющими веб-сайт. Структуры веб-сайтов определяют архитектуру веб-сайта как для поисковых систем, так и для пользователей.
Структура веб-сайта в основном означает, как все различные страницы веб-сайта связаны друг с другом. Этого можно добиться с помощью внутренних ссылок, которые представляют иерархию и организацию вашего сайта алгоритмам поисковых систем.
Содержание
Что такое структура сайта?Структура сайта или архитектура веб-сайта относится к тому, как спроектирован ваш веб-сайт или как различные страницы на вашем веб-сайте связаны между собой для удобства пользователей. Это важно не только с точки зрения пользователя, но и для поисковой оптимизации.
Какие существуют типы структуры веб-сайта?- Иерархическая модель
Это наиболее распространенный и предпочтительный тип структуры веб-сайта. Это также известно как древовидная структура, где есть родительская страница с широким набором информации, а затем она подразделяется на дочерние страницы с подробной информацией.
Это также известно как древовидная структура, где есть родительская страница с широким набором информации, а затем она подразделяется на дочерние страницы с подробной информацией.
- Последовательная модель
Как следует из названия, это позволяет пользователю просматривать страницы последовательно. Здесь пользователь может двигаться только в прямом или обратном направлении.
- Матричная модель
Широко использовалась в первые годы существования Интернета. Он предоставил пользователю множество релевантных ссылок в различных тематических группах, позволяя им выбирать, куда они хотят пойти дальше.
- Модель базы данных
Это динамический подход к архитектуре веб-сайта, объединяющий базу данных с поиском. Благодаря этой структуре веб-сайта пользователи могут создавать впечатления на основе своего поискового запроса.
- Иерархическая модель
Иерархическая модель является наиболее часто используемой в структурах веб-сайтов, поскольку ее очень легко понять. Эта структура веб-сайта, также называемая древовидной моделью, используется веб-сайтами, содержащими большой объем информации, распределенной по многим страницам. Иерархическая модель использует домашнюю страницу, страницы основных категорий, подстраницы и дочерние страницы внутри подстраниц для распределения структуры веб-сайта.
Эта структура веб-сайта, также называемая древовидной моделью, используется веб-сайтами, содержащими большой объем информации, распределенной по многим страницам. Иерархическая модель использует домашнюю страницу, страницы основных категорий, подстраницы и дочерние страницы внутри подстраниц для распределения структуры веб-сайта.
Эта модель также использует внутренние ссылки для соединения дочерних страниц, подстраниц и страниц категорий, чтобы передать иерархию страниц алгоритмам поисковых систем. Простой нисходящий подход помогает веб-сайтам четко передать важность страниц на веб-сайте, а также актуальность содержимого внутри.
- Последовательная модель
Также называемая линейной моделью, эта модель больше всего подходит для веб-сайтов с базовой структурой и небольшим количеством страниц. Не всем веб-сайтам требуется несколько страниц для передачи информации. Последовательная модель чаще всего используется малым бизнесом.
Если веб-сайт не требует подкатегорий или дочерних страниц, эта модель подходит лучше всего. Эта модель обычно имеет главную страницу, домашнюю страницу или целевую страницу. Затем следует небольшое количество основных родительских страниц, которые ведут к соответствующему призыву к действию для пользователей. Обычно эта модель отправляет пользователей в предопределенное последовательное путешествие по веб-сайту по прямой линии.
Эта модель обычно имеет главную страницу, домашнюю страницу или целевую страницу. Затем следует небольшое количество основных родительских страниц, которые ведут к соответствующему призыву к действию для пользователей. Обычно эта модель отправляет пользователей в предопределенное последовательное путешествие по веб-сайту по прямой линии.
- Матричная модель
Матричная модель более известна как веб-модель для веб-сайтов. Он назван в честь визуала, который он создает для структуры веб-сайта, представляющей собой сеть целевых страниц. Эта модель связывает все родительские страницы с подстраницами и главной страницей, поэтому пользователь может получить доступ ко всему с минимальным количеством кликов.
Лучше всего подходит для веб-сайтов электронной коммерции, эта модель может легко связать страницы продуктов со страницами розничной торговли и платежными шлюзами. Цель этой модели — создать среду для доступа пользователя к любым страницам, которые он хочет, с минимальным количеством кликов по внутренним ссылкам. Хотя для многих это может показаться отсутствием структуры, суть почти в этом. Это позволяет пользователям использовать веб-сайт так, как они хотят, исходя из своих потребностей, даже если они передумают на полпути.
Хотя для многих это может показаться отсутствием структуры, суть почти в этом. Это позволяет пользователям использовать веб-сайт так, как они хотят, исходя из своих потребностей, даже если они передумают на полпути.
- Модель базы данных
Модель базы данных почти полностью противоположна иерархической модели и формирует веб-сайт снизу вверх. Модель использует таксономии и метаданные для определения структуры веб-сайта. Это помогает пользователям создавать свой собственный уникальный опыт работы с веб-сайтом по мере того, как они перемещаются по внутренним страницам. Информация, которая появляется на веб-сайте, относится только к вам, и оттуда данные извлекаются из базы данных, которая направляет ваше путешествие по веб-сайту. Эта модель обычно используется поисковыми системами, такими как Google, и даже веб-сайтами банков.
Какова важность структуры веб-сайта? Если ваш веб-сайт привлекателен и информативен, а навигация по нему удобна, пользователи захотят проводить на нем больше времени, увеличивая время пребывания и уменьшая время отказов. Это, в свою очередь, укажет Google, что ваш веб-сайт является отличным результатом для отображения по поисковому запросу и может повысить ваш рейтинг.
Это, в свою очередь, укажет Google, что ваш веб-сайт является отличным результатом для отображения по поисковому запросу и может повысить ваш рейтинг.
Дополнительные ссылки в поисковой выдаче показывают важные страницы вашего сайта. Это большое преимущество для SEO, которое может повысить рейтинг кликов, улучшить репутацию вашего бренда и помочь вам занять более высокие позиции в поисковой выдаче. Google присваивает дополнительные ссылки веб-сайтам с отличной структурой. В настоящее время вы не можете добавить дополнительную ссылку самостоятельно.
- Улучшенное сканирование
Правильно спроектированная структура веб-сайта с хорошими внутренними ссылками поможет не только пользователям, но и сканерам, которые сканируют ваш веб-сайт, позволяя им обнаруживать важные страницы.
Иногда у вас могут быть разные сообщения в блогах, написанные на одну и ту же тему. Если ваш сайт спроектирован правильно, это может помочь вам избежать конкурирующих веб-страниц и каннибализации ключевых слов.
Иерархические структуры, основанные на родительских и дочерних страницах, обычно считаются хорошей структурой веб-сайта. Некоторые из его элементов включают в себя:
- Домашняя страница
Домашнюю страницу вашего веб-сайта можно назвать центральным местом, откуда осуществляется навигация по всему веб-сайту. Важно, чтобы ваша домашняя страница содержала ссылки на все важные страницы вашего веб-сайта и направляла пользователей к необходимой им информации.
- Навигация
Навигация или меню вашего сайта помогают посетителям понять структуру вашего сайта . Поэтому систематизируйте все страницы по категориям, чтобы пользователи могли легко идентифицировать информацию, которую они ищут. Лучший способ создать хорошую навигацию — использовать короткие фразы и простой язык для контента.
- Категории
Категории и подкатегории играют решающую роль в создании адекватной структуры веб-сайта . Не забудьте создать разные категории для разных типов контента. Сгруппируйте похожий контент и создайте категорию, а затем добавьте подкатегорию, если это необходимо. Например, если вы продаете книги, вы можете создавать категории для разных жанров книг.
- Отдельные страницы
Отдельные страницы и блоги должны быть правильно организованы на вашем веб-сайте, чтобы желаемая аудитория могла легко находить искомый контент. Лучший способ структурировать информацию на отдельных страницах — использовать метатеги, навигационные цепочки и контекстные ссылки.
- Хлебные крошки
Хлебные крошки помогают добавить навигацию к записям и страницам вашего веб-сайта. Хлебные крошки состоят из интерактивных ссылок, которые предоставляют пользователям структуру вашего веб-сайта, а также помогают им просматривать различные сообщения, представленные на веб-сайте. Хлебные крошки — отличный способ улучшить взаимодействие с пользователем на вашем веб-сайте.
Хлебные крошки — отличный способ улучшить взаимодействие с пользователем на вашем веб-сайте.
- Теги
Теги служат для группировки похожего контента на вашем веб-сайте. Теги очень похожи на категории, представленные на вашем сайте. Единственная разница между категориями и тегами заключается в том, что категории далее делятся на подкатегории. Однако теги не могут быть разделены и работают только за счет группировки похожего контента.
Как разработать SEO-оптимизированную структуру веб-сайта? Лучший способ что-то делать — это планировать, прежде чем приступать к делу. Возьмите бумагу и ручку и нарисуйте примерный набросок того, как должен выглядеть ваш сайт. Вы можете перечислить различные важные страницы, категории и страницы продуктов. Это может помочь вам лучше понять скелетную систему вашего сайта. Если вы запускаете новый веб-сайт, полезно рассмотреть возможность применения различных методов SEO на самом этапе проектирования. Здесь важно выбрать правильную модель сайта. Плоская структура сайта, в которой все страницы находятся всего в одном клике от вашей домашней страницы, может показаться простой в реализации. Однако на вопрос о плоской структуре сайта Джон Мюллер ответил так:
Здесь важно выбрать правильную модель сайта. Плоская структура сайта, в которой все страницы находятся всего в одном клике от вашей домашней страницы, может показаться простой в реализации. Однако на вопрос о плоской структуре сайта Джон Мюллер ответил так:
«Вообще, я бы поостерегся создавать ситуации, когда обычная навигация по сайту не работает. Таким образом, мы должны иметь возможность переходить с одного URL-адреса на другой URL-адрес вашего веб-сайта только по ссылкам на странице».
Здесь он говорит, что плоская структура веб-сайта может вызвать проблемы со сканированием и трудности навигации для пользователей. Далее он объяснил:
«Если это невозможно, мы теряем много контекстов. Поэтому, если мы видим эти URL-адреса только через ваш файл карты сайта, то мы на самом деле не знаем, как эти URL-адреса связаны друг с другом, и нам очень сложно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта»
Замечание Джона ясно показывает, что использование иерархической структуры сайта помогает Google лучше понять ваш сайт.
Если убрать с веб-сайта цвета, шрифты, ядро, графику и изображения, останется хорошая структура веб-сайта. И поддержание симметрии в структуре может удовлетворить пользователя. Сохраняйте количество категорий от 2 до 7 и старайтесь добавлять одинаковое количество подкатегорий в каждую категорию. Симметричность не позволит вашему сайту выглядеть неравномерно.
- Структура URL-адреса
Структура URL-адреса должна соответствовать иерархии страниц. Если у вас уже есть хорошая структура веб-сайта, это не будет большой проблемой. Тем не менее, обратите пристальное внимание на «слизняк». Слаг относится к хвостовой части URL-адреса. Использование удобочитаемого имени в ярлыке вместо идентификационного номера страницы помогает поисковым роботам и пользователям лучше читать и понимать содержимое страницы.
- Внутренняя связь
Внутренние ссылки — это важный метод SEO, который помогает вам связать одну веб-страницу с другой на вашем веб-сайте. Это повышает удобство работы пользователей, поскольку важные страницы доступны с меньшим количеством кликов. Реализация хорошей стратегии внутренних ссылок может помочь с хорошим потоком ссылок в домене. Таким образом, ваш сайт может лучше ранжироваться в поисковой выдаче.
Это повышает удобство работы пользователей, поскольку важные страницы доступны с меньшим количеством кликов. Реализация хорошей стратегии внутренних ссылок может помочь с хорошим потоком ссылок в домене. Таким образом, ваш сайт может лучше ранжироваться в поисковой выдаче.
- Проверка W3C
Проверка консорциума World Wide Web (W3C) — это процесс проверки соответствия HTML- и XHTML-документов вашего веб-сайта правильно сформированной разметке. Проверка W3C гарантирует, что сайт работает одинаково во всех браузерах.
При разработке веб-сайта использование HTML и CSS является наиболее безопасным методом. Однако использование JavaScript может сделать ваш сайт привлекательным для пользователей. Вам необходимо использовать подходящую структуру JavaScript для вашего веб-сайта. С введением бота Google Evergreen сканер теперь может отображать более 1000 функций веб-платформы, которые он не мог использовать ранее, что упрощает SEO.
Хорошая организация веб-сайта может выполнять различные функции для вашего веб-сайта. Во-первых, это делает навигацию по сайту для ваших пользователей более удобной. Например, если пользователь посещает ваш веб-сайт и углубляется в него, исследуя что-то, хорошая организация веб-сайта может помочь им легко получить доступ к соответствующим страницам без необходимости поиска в структуре вашего веб-сайта.
ЗаключениеСтруктура веб-сайта является результатом четкого мышления и организации. Это жизненно важный аспект SEO, и его следует выполнить до создания вашего веб-сайта. Однако, если ваш веб-сайт работает, вы всегда можете переработать дизайн и улучшить его структурную организацию для SEO. Это может помочь как пользователям, так и поисковым роботам с простой навигацией. Поэтому не стесняйтесь инвестировать свое время и ресурсы в создание SEO-дружественного веб-сайта.
Примите во внимание приведенные выше предложения по структуре вашего сайта и сообщите нам, как это работает для вас.


 Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы п.) оставьте открытыми к индексации
п.) оставьте открытыми к индексации Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь Информация и страницы размещены в продуманном порядке. Без структуры страницы может быть трудно найти, а информация, которая должна быть легко найдена, может быть удалена слишком большим количеством кликов.
Информация и страницы размещены в продуманном порядке. Без структуры страницы может быть трудно найти, а информация, которая должна быть легко найдена, может быть удалена слишком большим количеством кликов.