Яндекс турбо на WordPress – как подключить и настроить плагин для турбо страниц
Здравствуйте! С вами Денис Повага. Прежде всего, хочу пригласить в телеграмм, ссылку на который ещё нигде не давал. Поэтому, спешите занять места… (предварительно в БЛОГЕРЫ). Об этом ещё напишу!
Ох уж эти турбо…
Они могут быть на вашем сайте, или их может не быть. Турбо на мобильной версии сайта только, или одновременно – на компьютерной и мобильной версии. Раньше, все сайты – существовали без турбо, и было на самом деле хорошо. Мне и сейчас модель без турбо нравится больше. Но для большинства контентных проектов, раньше были другие приоритеты в рекламе, и многие делали акцент на рекламу Google Adsense, с доходными блоками ссылок от гугл, а также начиналась эра сбора подписчиков по технологии пуш (которая далее потерпела ряд изменений из-за заспамленности этого канала. Кстати, об этом мы тоже поговорим здесь или в телеграмм канале… Не пропустите!).
Турбо не то, что было раньше…И это давало высокий приоритет для роста контентных проектов.
Так, зависимость многих сайтов от органического трафика яндекса – диктует свои правила на поиске… Например, Яндекс улучшает технологии для себя, и выдвигает ряд требований или рекомендаций в сторону вебмастеров. Например, если будете показывать некорректную рекламу от гугл, то ожидайте фильтра на поиске за некорректную рекламу, вводящая посетителей сайта в заблуждение…
Ок, хорошо! Вебмастера убирают блоки от гугла, доход естественно падает… Идет приоритет на Рекламную сеть Яндекса, и далее технология Турбо, которая покрывает весь рынок рекламы под себя. Ведь все понимают, что трафик проходящий через турбо практически полностью под РСЯ. Ну хорошо, мы подстроились под рынок. Внесли правки в рекламе от Яндекса, и на мобильных включили Турбо страницы Яндекса, расставив рекламу автоматически. Всё это, в целом – стабилизировало переходный момент…
Ведь все понимают, что трафик проходящий через турбо практически полностью под РСЯ. Ну хорошо, мы подстроились под рынок. Внесли правки в рекламе от Яндекса, и на мобильных включили Турбо страницы Яндекса, расставив рекламу автоматически. Всё это, в целом – стабилизировало переходный момент…
И если Вы ещё не используете Турбо на мобильных, то вероятнее всего, их включение – может поднять доходность Вашего блога на 10-30%. Но включать их на молодых кулинарных блогах, где менее 150 статей, или быть может менее 1000 трафика – думаю не стоит спешить, ведь можно сосредоточиться на развитии сайта. Чтобы поднять трафик выше, и далее уже углубляться к второстепенным вопросам.
Как подключить и настроить турбо страницы Яндекс на WordPress
Ещё одна ситуация с турбо яндекс на молодых блогах в том, что когда страниц в индексе мало, и сайт молодой, то в Источниках, на вкладке в Вебмастере – нет возможности включить Автопарсинг, как здесь:
Хотя знаете, не уверен на 100%, что именно это связано с возрастом сайта.
В случае, если у вас доступен Автопарсинг, то включение турбо делается в один клик – ВКЛ., и готово. На вкладке “Турбо-страницы для контентных сайтов – Источники”(скриншот выше). Нет необходимости использовать плагин. Включили, и в течении дня, страницы начнут появляться в поиске.
Если Автопарсинг не доступен, то давайте разберём на примере, как подключить Турбо страницы через плагин, путем добавления RSS лент в источники Яндекс…
Большая часть блогеров в Школе блогеров, использует Турбо для Мобильных. Также, есть блоги со страницами для Десктоп (компьютерная версия). Покажу всё на примере Мобильных, а вы уже можете при желании использовать Десктоп версию или нет. Как вам удобно.
Также, покажу как настроить рекламу на турбо быстро и эффективно в пару кликов. И расскажу, почему настройка рекламы через плагин, может быть хуже, чем автоматическая расстановка напрямую в Яндекс Вебмастере на вкладке “Турбо-страницы для контентных сайтов – Настройки – Реклама”.
И расскажу, почему настройка рекламы через плагин, может быть хуже, чем автоматическая расстановка напрямую в Яндекс Вебмастере на вкладке “Турбо-страницы для контентных сайтов – Настройки – Реклама”.
Итак!
Проверяем сайт на наличие турбо на десктоп версии. Вбиваем с компьютера, в Яндекс свой блог:
Видим, что турбо не установлены для Десктопной версии сайта.
Теперь смотрим тот же сайт с телефона, или из браузера имитируем просмотр мобильной версии. Вот как это делается в гугл хром…
Нажмите “правой кнопкой мыши” в любой области яндекса, и выбираете – “Просмотреть Код”:
Далее, в левом нижнем углу увидите такой значок, вида: телефон планшет.
Кстати! Когда переходите в этот режим, обязательно нажмите F5 на клавиатуре, то есть обновите страницу браузера. Иначе страницы с турбо не будут отображаться в браузере.
Отлично! Просто повторите действия, как на скрине выше, обновите страницу браузера клавишей F5. Или, не ищите в большом кол-ве клавиш, а просто клацайте мышью сюда:
Или, не ищите в большом кол-ве клавиш, а просто клацайте мышью сюда:
Замечательно! Двигаемся далее…
Если у вас ранее не включены TURBO, то и значка этого не будет. В приведенном выше примере, сайт имеет подключенные страницы для мобильных устройств. И чтобы их подключить, покажу как это сделано через плагин Яндекс Турбо (автопарсинг для этого сайта также был не доступен, и подключение страниц, идет через плагин).
По факту, чтобы подключить и настроить Турбо страницы, нужно войти на сайт и также в Яндекс вебмастер. И в случае с настройкой рекламы, может потребоваться ещё открыть вкладку Рекламной Сети Яндекса (РСЯ). Но забегать вперед пока не будем, и откроем две вкладки:
- Откройте вкладку Яндекс Вебмастер, и следуйте в Источники (как на скринах выше)
- Откройте вкладку вашего блога, и перейдите Плагины – Добавить новый
Итого, две рабочие вкладки. На сайте поставим плагин, и сформируем RSS ленты. И далее КАЖДУЮ из этих лент, загрузим на вкладку Ссылка на Источник в Яндекс Вебмастере.
Обратите внимание, что если у вас будет 5 RSS лент, то каждую нужно загружать и включать. А не только одну, как это чаще бывает – совершают такую ошибку.
Хорошо! Этот момент мы ещё рассмотрим ниже. Двигаемся далее…
Настройка Яндекс Турбо на WordPress (через плагин)
У себя на сайте, переходим Плагины – Добавить новый, и вбиваем Яндекс Турбо. Ставим и активируем плагин: Яндекс Турбо, от автора Flector. Можете и другой поставить, просто не уверен, что настройки будут такими же. Хотя принципы одни и те же. Просто повторяйте…
Ну вот и отлично! Двигаемся далее…
Скажу сразу, что используя плагины для подключения турбо, скорее всего будут предупреждения. Можно конечно углубиться в этот вопрос и править каждую мелкую ошибку в лентах, но поверьте можно ничего не делать, и всё будет хорошо. Главное, чтобы ленты были включены. А мелкие предупреждения – имеют место быть. В этом нет ничего страшного. Страницы всё равно будут в индексе.
Итак, перейдем к плагину, и настроим ленты рсс для турбо. По факту, здесь настройки сводятся к одной странице…
Смотрите! Загружать все записи через одну ленту – яндексу может быть сложно, поэтому разбивку обычно делают на 50-100 записей (хотя и пишут про ограничение до 1000 записей в одну ленту). К примеру, если у вас на сайте 500 записей, то если разбивать их по 100 постов, получится 5 RSS лент. А если разбивать по 50, соответственно 10 штук. Ниже, где стрелочка показано, что 3 ленты сформировано. И каждую ленту мы загрузили в яндекс вебмастер.
Кол-во записей и разбитие ленты
Здесь я ставлю всегда цифру больше, чем число записей. Например, если у вас их 200, то 250 можно поставить. Это ни на что не влияет. Суть в том, что новые записи, будут в вашей ленте. Даже если указать 500 записей, и разбивать по 100, то у вас всё равно будет 3 сформированнх ленты, так как по факту 250 записей на блоге. Простыми словами, укажите точное число записей здесь, или больше. Например +50. К примеру, если бы у меня было 70 записей на блоге, то в этом поле указал бы 100 и разбитие ленты по 50. Получилось бы 2 ленты. Одна из них была бы не заполнена, и в неё при публикации бы попадали новые посты. До тех пор, пока на блоге не наберется 101 запись. Потому как затем, потребуется ещё одна лента RSS, которую следует загружать в вебмастер. Это на самом деле, такой мелкий нюанс! Не думаю, что в этом нужно искать большую проблему. Количество записей ставьте больше, и ленту делим на 100 например.
Простыми словами, укажите точное число записей здесь, или больше. Например +50. К примеру, если бы у меня было 70 записей на блоге, то в этом поле указал бы 100 и разбитие ленты по 50. Получилось бы 2 ленты. Одна из них была бы не заполнена, и в неё при публикации бы попадали новые посты. До тех пор, пока на блоге не наберется 101 запись. Потому как затем, потребуется ещё одна лента RSS, которую следует загружать в вебмастер. Это на самом деле, такой мелкий нюанс! Не думаю, что в этом нужно искать большую проблему. Количество записей ставьте больше, и ленту делим на 100 например.
Вообще, у вас может быть 300 записей, и вы можете не делить ленту, и все записи будут в одной ленте. Попробуйте! Я ведь не против ) Вполне вероятно, что Яндекс скушает одну ленту. И нет смысла разбивать её. Я загружал в одной ленте и по 500 записей. Это зависит больше от того, какие у вас записи. Просто может быть 500 коротких одиночек, а может быть 500 объемных статей. Вот тут проще и разбить. Но опять же, сначала попробовать одну большую загрузить, а если не получается – разбиваем на несколько и загружаем по отдельности каждую в Источники Турбо в вебместере.
Как отключить Яндекс Турбо
Галочка полное отключение (удалить все турбо)
Все эти моменты, делаются до загрузки RSS лент в вебмастер. Если у вас уже включены турбо в вебмастере, через рсс ленты, то нужно будет старые ленты удалить, а новые сформированные с этой галочкой сформировать и загрузить в вебмастер новые имена лент. По простому, если что-то изменили, то придется загружать новые ленты. И под новым имененем. Например, если решили отключить турбо, то просто поставить галочку в плагине – будет не достаточно. Нужно будет поставить галочку, и затем удалить старые ленты из ВЕБМАСТЕРА, а в самом плагине назвать ленты по-новому (к примеру – было turbo , можно назвать turbos) и уже эти новые ленты загружать в вебмастер. Только так, яндекс поймет – что турбо нужно отключить.
Оформление
Следующая вкладка… По желанию, можно ничего не делать:
далее тоже, ничего критичного:
Здесь по идее, можно ничего не делать. По факту, достаточно загрузить только ленты для вебмастера. И всё!
По факту, достаточно загрузить только ленты для вебмастера. И всё!
А всё необходимое, можно сделать (или ничего там не делать) в самом Вебмастере, здесь:
Упал трафик после подключения Яндекс Турбо
Кстати! Бывает подключим Турбо, и трафик падает на сайте… И такое бывает. Просто статистика мобильных пользователей иногда отваливается. Да, с этим тоже есть нюанс. Мы ставим так в плагине. Там посмотрите в случае чего, как узнать идентификатор счетчика.
А то после включения, сразу минусуется весь мобильный трафик по liveinternet. Опять же, смотрите выше, так как если ленты загрузили без этого, то придется старые удалить и новые загружать под другим именем.
Либо, не спешите удалять старые ленты. Попробуйте этот пункт в самом вебмастере. Скорее всего, это решит вашу проблему. Подождите в течении суток, и трафик должен пойти в плюс. То есть, вернется до уровня подключения турбо. Или будет чуть больше. Например +10%. Такое тоже бывает! Максимум до +30% было в практике.
Вероятно, второй пункт ещё проще. Не так ли? Поэтому, в плагине счетчик можно не использовать.
Так… это разобрали… это разобрали… Двигаемся далее!
Как настроить рекламу на Турбо страницах
Здесь очень важный момент… В самом плагине, лучше ничего не делать.
Потому как смотрите… Если вы будете включать рекламу в плагине, то у вас будет всего 5 блоков рекламы. А если статья длинная, то рекламы получится мало. Простыми словами, если делать автоматическую расстановку рекламы, то её может быть более 5 штук на статью. Например – 10, или даже 20, если статья объемная.
Кстати на поиске можно сразу понять, у кого автоматическая расстановка рекламных блоков, а кто вручную подключил, например через плагин…
Если реклама идет сразу под заголовком, то скорее всего это ручная расстановка через плагин (менее эффективно):
А это другой пример… Реклама идёт ниже заголовка, и равномерно распределяется по статье:
Статья объемная, и в ней насчитал более 30 рекламных блоков. Вместо 5 возможных!
Вместо 5 возможных!
Подключение рекламы таким образом, через внутренний интерфейс вебмастера, здесь:
То есть, достаточно создать один рекламный блок для турбо со следующими настройками в Рекламной сети Яндекса (скрин ниже), и указать его идентификатор в Вебмастере, в контент (скрин выше).
Версию выбираете Турбо для мобильных, далее так стоит…
Там по идее, достаточно только турбо для мобильных выбрать на первом этапе и всё остальное по умолчанию оставить (только стандартный формат на “в контенте”, смотрите скрины). Но на всякий случай, скрины:
Далее, всё стандартно…
Медийный:
Основной (именно он и адаптируется в контенте). Здесь только поменяли на В контенте.
В общем, здесь можете поиграть с настройками. Это не суть важно! Самое главное – расстановку автоматически делайте, не через плагин, а в вебмастере:
id блока здесь:
Реклама появляется не сразу, в течении дня.
Если у вас было изначально вручную, то ленты старые нужно удалить и загрузить новые пустые без рекламы под новым именем.
Скорее даже так:
- – Удалили в вебмастере старые RSS ленты
- – загрузили новые с отключением Турбо (галочку поставили), чтобы они удалились с поиска.
- – Сформированные ленты под новым именем добавили в вебмастер
- – дождались когда турбо из поиска исчезнут (обычно в течении суток).
- – затем удаляем ленты ещё раз, галочку снимаем в плагине
- – формируем новые с новым именем без галочек – и загружаем новые ленты в вебмастер. Ждем проверки, и включаем их! Такой момент с этими турбо. Порой приходится проверять по несколько раз, и процесс может занять 1-2 дня.
Хорошо. Двигается далее!
Как включить Турбо страницы WordPress в Яндексе
Здесь всё просто, хотя и будут некоторые предупреждения, на которые можно не обращать внимания. Скажу даже больше – когда мы формируем rss ленты через плагин, то даже те, которые без предупреждений, могут давать баги, в виде части отсутствующих изображений в турбо страницах. Особенно часто можно встретить для длинных статей. С одиночками в этом плане проще. И хорошо, когда сайт в возрасте и ему доступен автопарсинг. Так турбо формируются практически без ошибок. Поэтому, в будущем, когда появляется автопарсинг в вебмастере, то ленты можно отключить и включить турбо через автопарсинг.
Особенно часто можно встретить для длинных статей. С одиночками в этом плане проще. И хорошо, когда сайт в возрасте и ему доступен автопарсинг. Так турбо формируются практически без ошибок. Поэтому, в будущем, когда появляется автопарсинг в вебмастере, то ленты можно отключить и включить турбо через автопарсинг.
Чтобы загрузить сформированные ленты из плагина Яндекс Турбо для WordPress, идем на вкладку Турбо – Источники в вебмастере, и загружаем каждую RSS ленту в Ссылка на источник. У нас их 3 штуки:
После загрузки они будут проверяться, и будет часть предупреждений. Всё равно жмём включить…
Всё готово! В течении дня Турбо страницы начинают появляться на поиске.
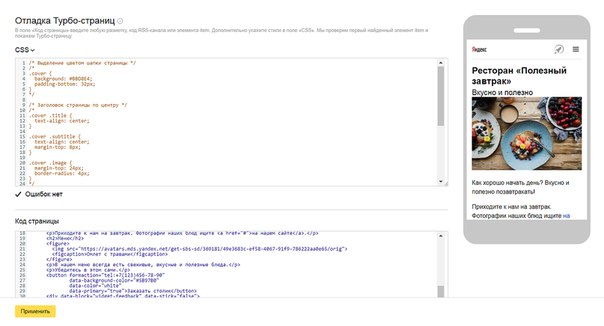
Отладка турбо страниц. Предупреждения и ошибки в Турбо страницах
Ошибки бывают разные. Например…
Может прийти критичная ошибка, вида:
В вашем RSS-файле, используемом для формирования Турбо-страниц, обнаружены ошибки, мешающие обновлению. Для формирования страниц будет использоваться предыдущая версия файла.
Чаще всего, мы их не исправляем, так как отношения к развитию сайтов они не имеют. Есть более важные моменты.
В любом случае, покажу пример как можно найти и исправить предупреждения…
Чаще всего, предупреждения связаны с идентификаторами.
В нашем случае, идентификаторы часто проставляются для плагина содержания toc+. Вы можете поискать эти проблемы в выбранных турбо…
Например здесь 2 предупреждения. Открываю эту ленту, и ищу предупреждение:
Далее, иду на блог wordpress и ищу эту запись и этот подзаголовок через вкладку ТЕКСТ исправляю дублирующий id:
…то есть, удаляю лишние теги:
На самом деле, это предупреждение, которое ни на что не влияет. Абсолютно!
Исправили, нажимаем отладить…
Отлично! И так смотрим каждую ошибку…
Бывает ещё ругается на повторяющийся идентификатор, который по какой-то причине может попасть на несколько подзаголовков. Также находим предупреждение, и идём в статью:
Когда вы переходите в ОТЛАДКУ Турбо страниц, то вам сразу показывается на какую статью ругается…
Можно попробовать удалить дубль идентификатора. В нашем случае в заголовке. По идее, плагин обновления toc+ должен сформировать новый идентификатор на лету… Главное, чтобы содержание в этой записи было рабочим.
В нашем случае в заголовке. По идее, плагин обновления toc+ должен сформировать новый идентификатор на лету… Главное, чтобы содержание в этой записи было рабочим.
Просто видите, что происходит… Бывает плагин содержания дает небольшой баг, и формирует ещё один id . И иногда они могут повторяться. Это как бы не критичный момент, потому как при ссылке по содержанию, открывается нужный якорь.
Можно не искать проблемный идентификатор, а просто удалить заголовок, и заново его прописать. И перепроверить в отладке…
Повторюсь, это ни на что не влияет!
Их можно удалить в статье через вкладку Текст, или заново написать заголовок через вкладку Визуально
Например, было так:
Стало так:
Это актуально когда выводится через плагин содержания. А если у вас содержание вручную сделано, то просто следите чтобы идентификаторы в рамках одной статьи не повторялись. А в данном случае, плагин после обновления сам сформирует id , чтобы содержание работало корректно.
Далее, после исправления этих мелких предупреждений, проходит время, и если они в вебмастере не исчезнут, то может потребоваться повторная загрузка RSS лент. При этом на вкладке Отладка – предупреждений нет.
По отладке турбо страниц
Я лишь показал примерный ход работы, как делать отладку турбо страниц. И это действительно кропотливый труд, который отнимает много время. Чаще всего, на своих блогах, не обращаю на это внимания. То есть, не делаю отладку турбо. Включил и забыл! Потому как понимаю, что порой могут возникнуть другие мелкие предупреждения по турбо, и какой смысл заниматься мелкими правками повседневно, нежели можно уделять внимание более важным моментам в развитии сайта.
Но если вы всё таки беретесь за эти мелочи, то вероятно проще найти специалиста на какой-нибудь бирже фриланса (не пользуюсь). Скажу сразу, что этим не занимаюсь отдельно – так как это не оказывает влияние на развитие наших сайтов. А если браться за индивидуальные правки по блогам, связанные с турбо – это будет дорого и обсуждается в рамках имеющихся проблем. Просто если решите углубиться в эти вопросы самостоятельно, то начать это можно по информации выше.
Просто если решите углубиться в эти вопросы самостоятельно, то начать это можно по информации выше.
Постарался затронуть важные моменты, но скорее всего, что-нибудь упустил… Если возникают вопросы, пишите ниже пожалуйста!
На этом у меня всё.
p.s. не забудьте подписаться на телеграмм канал “Хочу в блогеры“. Там иногда то, чего нет в свободном доступе.
Увидимся внутри…
Как удалить Турбо-страницы Яндекса и зачем это надо? — AWayne.Biz
Автор Александр Смирнов На чтение 4 мин Просмотров 4.7к. Обновлено
Привет! В этой статье я расскажу как удалить Турбо-страницы Яндекса и зачем это нужно. Наверняка вы уже слышали про эту технологию. Она нужна для того, чтобы увеличить скорость загрузки страниц сайта на мобильных устройствах. Загружается лишь контент, дизайн игнорируется. Вместе с ним могут игнорироваться и коды счетчиков, реклама и т.д. Конечно, все это можно добавить отдельно, но не всем захочется заморачиваться.
Почему стоит удалить Турбо-страницы
Если вы пришли на эту статью из поисковика, то у вас, наверняка, есть свои причины для этого. Это могут быть проблемы с трафиком, рекламой, счетчиками других поисковых систем и т.д. Более того, проблемы могут возникнуть даже с контентом.
Если у вас хорошая мобильная тема, которая быстро загружается и удовлетворяет все потребности пользователей, то нужды в Турбо-страницах просто нет. Они только создают лишние проблемы для вас.
Например, у меня, в отдельных статьях, используется тег <code>. С его помощью я отмечаю код в статьях. Это удобно и для пользователей, которые потом смогут легко скопировать этот программный код, и для меня самого. Но, к сожалению, Турбо-страницы не понимают этого тега, и уже на протяжении года классифицирует этот тег в ленте RSS как ошибку.
Можно, конечно, отладить ленту и исправить ошибку. Но мне не хочется делать это, создавать себе проблемы и налаживать работу этих турбо-страниц, когда у меня итак хорошая скорость загрузки сайта на мобильных. Если у вас тоже, то почему бы просто не удалить Турбо-страницы? Сегодня я расскажу как сделать это.
Если у вас тоже, то почему бы просто не удалить Турбо-страницы? Сегодня я расскажу как сделать это.
Как удалить Турбо-страницы
Для того, чтобы удалить Турбо-страницы, мы должны добавить значение false в тег <item turbo>. Это можно сделать вручную, просто открыв xml-файл с фидом. В WordPress это можно реализовать при помощи плагина Яндекс.Турбо от Flector. Далее я приведу последовательность действий, которая поможет вам избавиться от этой технологии раз и навсегда.
Т.к. большая часть моих читателей использует WordPress, я буду рассказывать все на примере этой CMS. Если у вас самописный сайт или какая-то другая платформа, то вы тоже можете воспользоваться этой инструкцией. Исключение — метод добавления элемента <item turbo="false"> в ленту RSS-турбо-страниц. Вам придется делать это либо вручную, либо при помощи каких-то инструментов, которые доступны конкретно в вашей платформе.
Теперь перейдем к непосредственному удалению. Нам нужен плагин Яндекс.Турбо, который доступен в каталоге плагинов WordPress. Идем в «Плагины» — «Добавить новый», вводим в поле поиска ключевое слово «Yandex», нам дают выдачу, нажимаем на кнопку «Установить» возле нужного.
Нам нужен плагин Яндекс.Турбо, который доступен в каталоге плагинов WordPress. Идем в «Плагины» — «Добавить новый», вводим в поле поиска ключевое слово «Yandex», нам дают выдачу, нажимаем на кнопку «Установить» возле нужного.
Не забываем активировать наш плагин, нажав соответствующую кнопку (появится на месте «Установить», как на скриншоте). Теперь мы должны перейти в настройки плагина. Для этого переходим на страницу «Установленные», находим нужный плагин в списке и кликаем по ссылке «Настройки».
Все, что нам нужно, так это пройти в конец страницы настроек, найти там пункт «Отключить турбо-страницы», отметить его галочкой и сохранить изменения.
Теперь в наш фид добавилась строчка <item turbo="false">, она сообщит Яндексу, что мы не хотим, чтобы Турбо-страницы нашего сайта участвовали в поиске.
Созданную ленту мы должны добавить в Яндекс Вебмастер. Переходим в сервис, в раздел «Источники». Вводим туда адрес нашего фида, который доступен, я напоминаю, в верхней строчке настроек плагина Яндекс Турбо.
В течение нескольких дней после добавления источника в тегом <item> турбо-страницы будут удалены. Больше они не будут участвовать в поиске и съедать ваш трафик. Вы в любой момент сможете вернуть их, если просто уберете запрещающий элемент из фида. В случае с плагином Яндекс Турбо достаточно просто убрать галочку с соответствующего пункта и заново добавить ссылку в Яндекс Вебмастер.
Также про удаление турбо-страниц можно почитать в официальной документации Яндекса.
Заключение
Теперь вы знаете как удалить Турбо-страницы. Надеюсь, что эта информация поможет вам, как помогла мне, когда я сам решился сделать это. При этом, я не призываю вас обязательно делать это. В турбо-страницах есть свои плюсы. И далее, на этом сайте, я расскажу какие именно. Здесь же будет статья про более детальную настройку фида (реклама, счетчики, ошибки). Подписывайтесь на рассылку и включайте уведомления. Будет интересно :).
Видео на десерт: 12 Самых Уникальных Границ Между Странами
youtube.com/embed/Ry-7CelecOI?» frameborder=»0″ allowfullscreen=»» allow=»autoplay; encrypted-media; picture-in-picture»/>
( 4 оценки, среднее 5 из 5 )
Как подключить турбо-страницы к сайту на WordPress
Если вы заглядывали в Яндекс Вебмастер, то наверняка видели там раздел под названием «Турбо страницы». Эта штука появилась уже больше года назад, но до сих пор некоторые владельцы сайтов и блогов про неё не знают. Если вы тоже из их числа, давайте разберёмся, что такое эти турбо- страницы, для чего, и как их подключить к своему сайту на WordPress.
Что такое турбо-страницы
Если коротко, турбо-страницы – технология Яндекса, призванная улучшить скорость загрузки сайтов и их вид на мобильных устройствах. Что это означает?
Вы даёте Яндексу свою ленту RSS, и сервис извлекает из неё контент – текст и картинки всех страниц. Затем он формирует очень простые страницы с этим контентом, которые быстро загружаются на смартфонах и планшетах. То есть посетители, зашедшие с Яндекса на ваш сайт с компьютера, увидят его как положено, со всем навороченным дизайном. А вот посетители со смартфонами увидят просто контент и ничего лишнего – им Яндекс автоматически покажет свою облегченную турбо-страницу.
То есть посетители, зашедшие с Яндекса на ваш сайт с компьютера, увидят его как положено, со всем навороченным дизайном. А вот посетители со смартфонами увидят просто контент и ничего лишнего – им Яндекс автоматически покажет свою облегченную турбо-страницу.
То есть турбо-страницы, по сути, это просто дубликаты всех ваших страниц, но сильно облегченные именно для мобильных устройств. Сейчас есть возможность настроить турбо-страницы и для компьютерных браузеров, а не только мобильных. Получатся такие же быстрые турбо-страницы, но примитивного вида.
Турбо-страницы загружаются с серверов Яндекса, а не с вашего хостинга, поэтому этот процесс быстрый. Даже если ваш сайт находится на самом медленном и глючном хостинге, турбо-страницы будут загружаться быстро и всегда.
Плюсы и минусы турбо-страниц
Как и положено, у этого инструмента есть и хорошие стороны, и не очень приятные. В первую очередь любого владельца сайта интересует, как это скажется на продвижении в поисковой выдаче. Сам Яндекс говорит, что наличие или отсутствие турбо-страниц на позиции не повлияет никак. Но мы-то опытные и знаем такие вещи:
- Турбо-страницы загружаются быстро даже при медленном Интернете. По заверения Яндекса, по сравнению с обычными страницами скорость увеличивается в среднем в 15 раз. А скорость загрузки, как вы знаете, сейчас является одним из основных факторов ранжирования, так что можно ожидать улучшения позиций и уменьшения отказов.
- Турбо – страницы прекрасно адаптированы под маленькие экраны и никаких перекосов не происходит, как со сложными дизайнами.
- Так как турбо-страницы загружаются с серверов Яндекса, они работают даже тогда, когда ваш хостинг «лёг» и сайт не работает. Стабильность хоть и опосредовано, но тоже влияет положительно на общий рейтинг сайта.
- Хотя Яндекс и обещал не отдавать предпочтения турбо-страницам в поисковой выдаче, на самом деле он показывает их впереди обычных сайтов. При поиске с мобильных устройств, конечно же.
В целом, на основе своего опыта, могу сказать, что подключение турбо-страниц приводит к росту посещаемости, особенно с мобильных устройств. Несмотря на заверения Яндекса, их наличие всё-таки влияет на позиции сайта. Возможно, из-за указанных выше причин, а не напрямую – скорость, адаптивность, стабильность делают своё дело и постепенно позиции растут.
Доля посетителей с мобильных устройств при подключении турбо-страниц может значительно вырасти.Теперь назову минусы, из своей практики, по личным впечатлениям и наблюдениям:
- Слишком примитивный дизайн – турбо-страницы, по сути, это просто чистый лист с контентом. Вы можете лишь добавить свой логотип, меню, и социальные кнопки внизу. Есть возможность выбрать цвет фона, а недавно ввели возможность подключения комментариев на странице. Для компьютерных версий можно включить сайдбары, но общий вид остаётся ужасно примитивным.
- При подключении турбо-страниц будет перевес в сторону мобильного трафика. То есть большинство посетителей не будет попадать на основной сайт и не увидят все ваши выгодные объявления, всплывающие окна и прочие фишки. Хотя сам контент они посмотрят.
- Возможности монетизации сильно ограничены. На турбо-страницах можно разместить 5 рекламных блоков – в начале страницы, в середине, в конце, после социальных кнопок и после комментариев. Причём легко можно добавить только рекламу Яндекс-Директ, а любую другую — только через сервис ADFOX, но там сам черт ногу сломит в настройке.
В принципе, это и все важные недостатки. Если у вас информационный сайт или блог с большими статьями, монетизированный преимущественно рекламой Яндекс-Директ, то эти минусы не важны. Достоинства перевешивают, и можно смело подключать турбо-страницы. Для корпоративного сайта, а тем более лендинга это делать, конечно, не стоит, иначе весь дизайн и функционал нарушится.
Как подключить турбо-страницы к сайту на WordPress
Итак, если вы хотите подключить турбо-страницы к своему сайту, вот план действий:
- Сформировать специальную RSS – ленту. Это легко делают плагины, один из которых рассмотрим дальше.
- Разрешить индексирование ленты в robots.txt.
- В Яндекс Вебмастере нужно настроить эту ленту как источник контента. Сервис её проверит и если всё нормально, её можно включить.
- Настроить вид турбо-страниц – создать меню, загрузить картинку с логотипом, подключить счётчики статистики, добавить рекламные блоки.
Это всё делается просто. Рассмотрим каждый этап подробнее.
Любой сайт на WordPress автоматически создаёт RSS-ленту с анонсами или полными текстами статей. Она находится по адресу адрес сайта/feed.
Но стандартная RSS – лента для турбо-страниц не подходит. Нужна особая, со специальной разметкой. Поэтому нужен плагин, который будет её формировать. Их создали уже несколько, но я пользуюсь одним – «Яндекс.Турбо» от автора по имени Flector. Он работает хорошо, у Яндекса к ленте нет претензий, да и обновляется часто. Поэтому о нём и расскажу.
Думаю, о процессе установки плагинов подробно рассказывать не стоит, и вы умеете это делать. Идёте в админке сайта в «Плагины» — «Добавить новый», в строке поиска пишете «Яндекс.турбо» и получаете результаты. Нужный плагин выглядит так:
Устанавливаете, активируете.
Теперь плагин нужно настроить. Переходим в «Настройки» — «Яндекс.Турбо» и видим страницу с несколькими вкладками. Начнём с первой вкладки с названием «RSS», как самой главной. Здесь всё на русском языке и вопросов не должно возникнуть. Для образца приведу скриншот настроек с одного из сайтов:
Настройки плагина Яндекс.Турбо. Вкладка RSS.Обратите внимание, что отключено «Разбитие ленты» и «Количество записей» выставлено в 500 – это максимальное число страниц, которое Яндекс может «проглотить» в одной ленте. Если у вас больше 500 страниц, тогда нужно включить разбитие и у вас получится несколько лент. Ссылку на сформированную RSS – ленту для турбо-страниц вы видите вверху. Её потом скопируете и добавите в Вебмастер. Если лент несколько, то просто добавите их все по очереди.
Теперь переходим на вкладку «Оформление». Здесь я настраиваю вот так:
Настройки плагина Яндекс.Турбо. Вкладка «Оформление».Обратите внимание на пункт «Миниатюра в RSS» — она отключена, но миниатюра передаётся. Это странный эффект, с которым, возможно, придётся здесь поэкспериментировать. Если я ставлю галочку, миниатюра, наоборот, перестаёт передаваться в ленту. У вас может быть по-другому, запомните эту настройку, а пока поставьте, как на скриншоте.
На вкладке «Блоки Яндекс.Турбо» подробно останавливаться не буду – здесь можно включить показ социальных кнопок, добавить блок похожих записей в конце статьи, и прочее. У меня здесь вот так:
Настройки плагина Яндекс.Турбо. Вкладка «Блоки».«Непрерывная лента новостей» — это когда посетитель проматывает статью до конца, то ниже сразу начинается другая. Получается бесконечная страница. Это полезная фишка, так как вовлекает посетителя в просмотр разных страниц, и он дольше находится на сайте.
На вкладке «Счётчики» нужно просто указать идентификаторы счётчиков статистики, которые вы используете на сайте. Тогда посетители с турбо-страниц и с обычного сайта будут учитываться одними и теми же счётчиками. Зайдите в Яндекс-Метрику и там у счётчика увидите его номер – здесь его вставьте. Для счётчика Liveinternet это обычно просто домен сайта.
Настройки плагина Яндекс.Турбо. Вкладка «Счётчики».На вкладке «Реклама» настраиваются рекламные блоки. Это можно будет сделать и в настройках турбо-страниц в самом Вебмастере, но в плагине это удобнее. Делайте, как вам лучше. В плагине нужно отметить нужные места и указать идентификаторы рекламных блоков Яндекс-Директ или ADFOX.
Можно указать минимальную длину статьи в символах, чтобы реклама на ней показывалась. На коротких тогда её не будет. В Вебмастере нет такой настройки, а здесь есть.
На вкладке «Типы записей» нужно отметить, какого типа страницы передавать в ленту. У меня отмечены только «Посты», так как они и есть основная часть контента. Можно выбрать и «Страницы», если у вас их много и все с полезной информацией.
На вкладке «Фильтры» можно указать теги, которые нужно исключить из ленты. Там по умолчанию они уже указаны. Если их не исключить, валидатор Вебмастера будет ругаться, что лента их содержит.
Настройки плагина Яндекс.Турбо. Вкладка «Фильтры».Вот и всё, жмите кнопку «Сохранить изменения» и на этом настройки плагина закончены.
Разрешаем индексирование в Robots.txt
На вашем сайте должен быть специальный файл robots.txt. Он находится в корне сайта здесь адрес сайта/robots.txt В этом файле обычно содержится инструкция, которая запрещает индексацию ленты RSS. Это всё правильно, но нам теперь нужно её разрешить, иначе Яндекс не сможет читать вашу ленту, будет ругаться и не создаст турбо-страницы.
Добраться до этого файла можно разными способами. Вот основные:
- Зайти на хостинг, там выбрать «Менеджер файлов», и в папке сайта найти этот файл. Там же его можно открыть для редактирования.
- Подключиться к серверу сайта с помощью клиента FTP? Зайти в папку сайта и скачать robots.txt на компьютер. Открыть можно в обычном Блокноте, изменить, а потом закинуть назад тем же способом.
- Если на вашем сайте используется плагин «Yoast SEO Pack», идете в админке в «SEO» — «Инструменты» — «Редактор файлов» и сразу видите содержимое файла robots.txt/ Здесь его можно поменять и сохранить. Это проще и быстрее всего.
Итак, вы открыли файл robots.txt одним из способов и теперь вам надо поискать в нём строчку «Disallow: */feed». Если такая есть, просто удалите её и сохраните файл. Эта команда запрещала поисковикам индексировать ленту. Если такой строчки нет, то и ладно, ничего делать не надо.
Подключаем ленту в Яндекс Вебмастере
Теперь переходим в Яндекс Вебмастер. Здесь нам нужен раздел «Турбо страницы» и его подраздел «Источники».
Добавляем созданную плагином ленту в поле «Источники».Здесь в поле «Ссылка на источник» нужно вставить ссылку на ленту, которую сформировал плагин Яндекс.Турбо. Скопируйте её сюда и нажмите кнопку «Добавить». После этого валидатор начнёт проверку ленты и через несколько минут напишет свой вердикт.
Если будет написано «Без ошибок», как на скриншоте, то всё замечательно. Переключите ползунок в положение «Вкл» и ваши турбо-страницы начнут создаваться.
Включаем турбо-страницы.Бывает, что некоторые страницы содержат неправильный код и тогда сообщение будет «Есть замечания», но включить турбо-страницы всё равно можно. Страницы с проблемами нужно исправить на сайте. Причины бывают разные, мне встречались такие:
- На странице есть картинки с русским именем файла, например, «горы.jpg». Даже одна такая картинка может вызвать ошибку валидации.
- Слишком длинное имя файла картинки на странице.
- На странице есть нестандартные вставки кода. Например, у меня на этом блоге есть страницы, где с помощью плагина в текст вставлены примеры кода на html, php и css. Эти страницы проверку не проходят.
Список проблемных страниц вы увидите после после проверки. Особых подробностей не указывают, так что причины придётся поискать. Советую начать с картинок на проблемной странице.
Настраиваем турбо-страницы
Так как основные настройки мы сделали в плагине, вплоть до вывода рекламы, то в самом Вебмастере остаётся сделать немного. Заслуживают внимания разделы «Логотип», «Меню», и «Веб-аналитика».
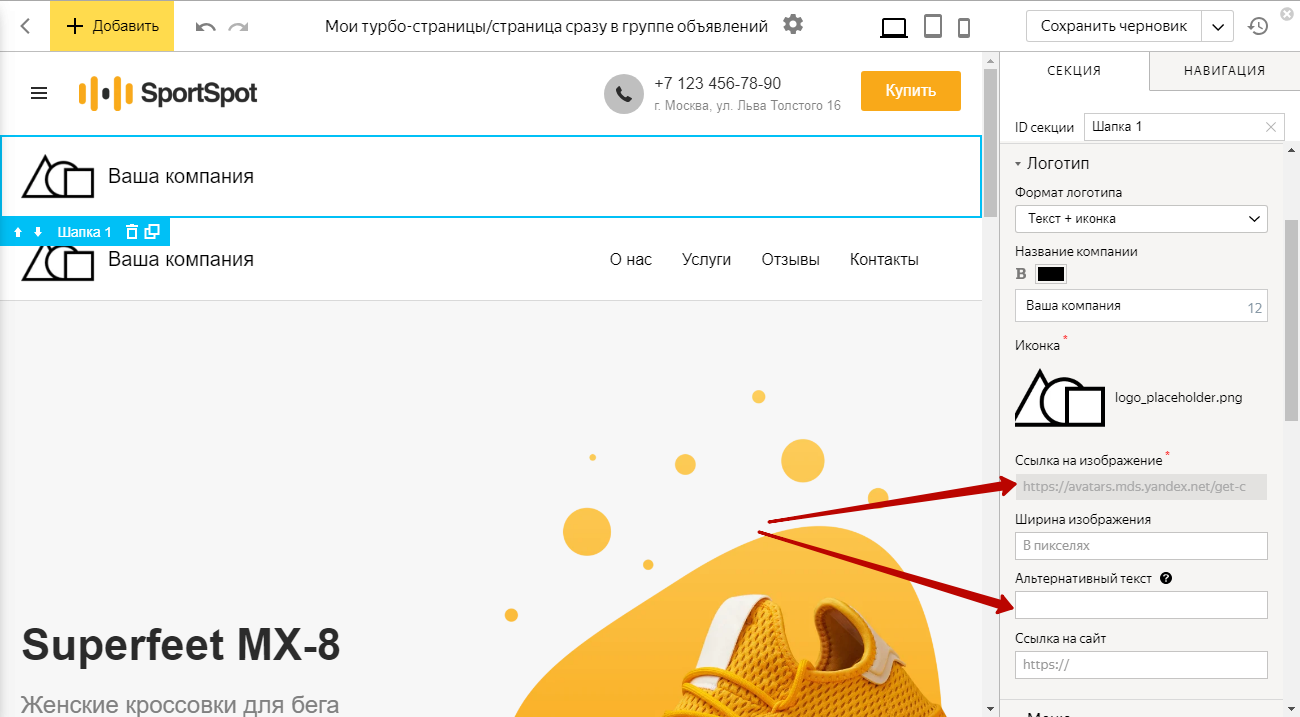
В разделе «Логотип» можно загрузить картинку с логотипом или сделать его текстовым. Ничего сложного там нет, справа наглядно показано, как это будет выглядеть.
Раздел с настройками турбо-страниц.В разделе «Меню» нужно создать меню для турбо-страниц. Его можно было настроить в плагине на сайте на основе главного меню сайта. Но лучше здесь его сделать вручную и попроще. Создаёте пункты меню и добавляете им ссылки и всё. Созданные пункты можно перетаскивать и менять местами.
Создаём мобильное меню для турбо-страниц.В разделе «Веб-аналитика» нужно добавить счётчики статистики, как в плагине. Хотя они и есть в настройках плагина, но если их не указать еще и здесь, то счётчики не учитывают посетителей турбо-страниц.
Добавляем счётчики к турбо-страницам.В разделе «Автоматическая лента» я включаю ползунок. В плагине мы тоже включили аналогичный пункт «Непрерывная лента новостей». Вот чтобы не было разнобоев и всё работало правильно, здесь это тоже надо включить. В предпросмотре справа бесконечную ленту не показывают, это надо смотреть с телефона.
По другим разделам можете посмотреть самостоятельно. Блоки рекламы можно вставить здесь или в плагине, остальное тоже. В плагине, как видите, даже больше настроек. В Вебмастере как-то бедновато.
Справа, в области предпросмотра, можете переключится на компьютерную версию и включить турбо-страницы для ПК. Тогда ваш сайт и на компьютерах будет загружаться быстро, но вид у него станет убогим) Хотя, если ваш дизайн сам по себе минималистичный, это может иметь смысл, даже будет к лучшему.
Через некоторое время – всего через час или чуть больше, ваши турбо-страницы появятся в поиске Яндекса. Вы можете проверить это, если напишете какой-нибудь запрос, по которому ваш сайт в ТОП-е. Конечно, искать нужно с телефона, иначе Яндекс выдаст обычную страницу. Около страницы в выдаче должна появиться метка «Турбо». Зайдите и проверьте, как она выглядит. Если что-то не так, измените настройки, как надо.
Как отключить турбо-страницы
Если вы хотите избавиться от турбо-страниц, сделать это можно очень просто:
- В настройках плагина Яндекс.Турбо на своём сайте отметьте поставьте галочку «Отключить турбо-страницы» и сохраните настройки. Там написано, для чего это надо делать.
- Перед тем, как отключить турбо-страницы, нужно передать правильную ленту.
- Через некоторое время, лучше на следующий день, загляните в Вебмастер и на вкладке «Турбо-страницы-источники» посмотрите, сколько турбо-страниц осталось в поиске. Там должно быть 0.
- Переведите ползунок источника в положение «Выключено».
- Можно удалить источник-ленту в Вебмастере и плагин на сайте, если не собираетесь больше включать турбо-страницы.
В любой момент турбо-страницы можно снова включить и уже через час-два они начнут появляться в поиске.
Стоит ли подключать турбо-страницы?
Насчёт необходимости использования турбо-страниц есть разные мнения. Однако никто не приводит никаких особо убедительных аргументов в их пользу или против. Лично я думаю, что это просто еще один инструмент, полезный для продвижения некоторых сайтов. Но полезен он будет не всем, так что исходить надо из собственных интересов.
Плюсы и минусы турбо-страниц я перечислял, смотрите и решайте сами. Из своего опыта могу сказать, что для чисто информационных сайтов это неплохой инструмент. Рост посещаемости есть, поведенческие факторы становятся получше. Но есть некоторые проблемы с монетизацией, кроме рекламы Яндекс-Директ. Если хотите зарабатывать другими путями, турбо-страницы будут только мешать и снижать заработок. Хотя можно и их приспособить, если хорошо подумать.
Для тех, кто сомневается – подключить турбо-страницы несложно. Отключаются они еще проще, так что можно попробовать, погонять несколько дней или недель, и потом сделать выводы.
Кстати, встречал такой довод против турбо-страниц. Дескать, после их подключения весь контент уходит с сайта к Яндексу. Сайт с турбо-страницами, якобы, становится уже самостоятельной единицей и вам уже не принадлежит. На самом деле это просто бредовая идея. Турбо-страницы – просто еще один способ вывода сайта, в упрощенном и ускоренном виде. Они также подконтрольны владельцу сайта и их в любой момент можно отключить.
Если вы подключали турбо-страницы к своему сайту, поделитесь опытом в комментариях. Это пока еще не слишком обкатанный инструмент, и любое мнение будет полезным.
что это такое и как подключить
Трафик с мобильных устройств в последние годы растет и начинает обгонять десктоп. Все больше пользователей серфит интернет и совершает покупки со смартфонов. Адаптив и мобильные версии сайтов стали вынужденной необходимостью не только по этой причине, но и по требованиям поисковых систем. К примеру, поисковая система Google в конце 2020 года полностью перейдет к алгоритму «mobile-first-index». Таким образом, в ранжировании в первую очередь будет учитываться оптимизация страниц для мобильных устройств.
Не всегда мобильные версии страниц могут исправить ситуацию, иногда они просто неудобны, а адаптивная версия – «слишком много весит» и скорость загрузки оставляет желать лучшего. Поэтому приходится искать новые пути решения. Специально для этих целей были разработаны технологии ускоренных страниц: AMP (Accelerated Mobile Pages) для Google и Турбо для Яндекса. В этой статье мы вкратце расскажем, что это такое, и как внедрить технологии на свой сайт.
Принцип работы ускоренных страницВысокая скорость достигается благодаря нескольким моментам:
- Страница находится в кэше серверов Яндекса или Google, загрузка осуществляется с них, при этом пользователь не переходит на сайт (фактически)
- По сравнению с оригиналом код ускоренной страницы в разы легче. На ней присутствует только основной контент, настроена отложенная загрузка изображений, используются асинхронные скрипты.
- Содержимое таких страниц адаптировано под любое расширение устройств
Страницы загружаются практически мгновенно. Но при этом ограничивается функционал, разрешено использовать только доступные компоненты и iframe. Благодаря им можно реализовать привычный инструментарий, хоть и неполный, получая при этом быструю загрузку страниц. Что можно реализовать:
- боковое меню
- карусель
- формы
- корзину
- рекламные блоки и прочее.
Для работы компонентов требуется подключение JS-библиотек. В планах поисковых систем расширение функционала: поддержка видео, таблиц, цитат, подключение платежей, геозависимой выдачи и многое другое.
Как подключить AMP страницы Google
Для основных популярных CMS(WordPress, Drupal, Joomla) уже существуют готовые плагины. Настроить AMP страницы можно без привлечения программиста.
Пример AMP-страниц в выдаче
Если для вашей CMS нет готового модуля, или у вас самописный движок можно создать AMP-версию сайта с нуля, подробная инструкция есть на сайте amp.dev. Заодно вы можете оценить насколько хорошо работает технология, поскольку сам сайт ampproject.org создан по ней. Там же есть инструкция по конвертации HTML-кода в AMP – https://amp.dev/documentation/guides-and-tutorials/start/converting/. В любом из этих случаев необходимо знать основы HTML, CSS и JavaScript.
Создание и подключение Турбо-страниц
Подключение Турбо-страниц немного отличается. Первым делом изучите инструкцию Яндекса по подключению турбо-страниц для статейных сайтов или интернет-магазинов. Затем потребуется создать RSS-канал для контентного сайта или YML-файл для магазина. Для многих CMS существуют готовые плагины. В разделе Вебмастера «Турбо-страницы»/«Источники» необходимо указать один из источников: RSS-канал, YML-файл или API. Для отслеживания статистики потребуется подключить систему аналитики (Яндекс.Метрика, Google Analytics). Не забудьте про показ рекламных блоков, если ваш сайт монетизируется.
Турбо-страницы в Яндекс отображаются со значком ракеты
Особенности AMP и Турбо-страниц
AMP и Турбо-страницы увеличивают охват мобильной аудитории — поисковые системы стараются показывать пользователям самые быстрые сайты. Посетителям сайте же не приходится ждать его загрузки, и они почти сразу переходят к вашему контенту. Преимущества очевидны:
- Прирост трафика.
- Падает показатель отказов.
- Улучшение поведенческих факторов.
- Растет мобильный трафик.
- Снижается нагрузка на хостинг.
При этом есть недостаток: сайт оформляется по определенному шаблону, теряется его уникальность. Здесь придется выбирать между высокой скоростью загрузки сайта и уникальным оформлением вашей мобильной или адаптивной версии.
Нужны ли AMP и Турбо-страницы?
AMP и Турбо-страницы — интересные и полезные технологии, ее можно использовать для «легкой» мобильной версии сайта, либо для разделов, где не требуется высокая функциональность. Наше агентство «Webstripe» рекомендует владельцам информационных сайтов, новостных порталов или СМИ подключить такие страницы. Это позволит получить дополнительный трафик, уменьшить количество отказов и увеличить количество просмотренных страниц. Если возникли сложности с настройкой – мы с радостью вам поможем! Просто оставьте заявку на обратный звонок или свяжитесь с нами удобным для вас способом.
Настройка турбо страниц Яндекса в городском портале Мой Город на Joomla
Страницы Яндекс.Турбо позволят Вашим пользователям просматривать с телефонов облегченные версии страниц портала, а так же более детально представлять портал в поиске
Настройка плагина FL Yandex Turbo
Для реализации создания страниц Яндекс.Турбо мы используем бесплатный плагин FL Yandex Turbo. Его остается только настроить и добавить источники в Вебмастер.
Для этого перейдем Расширения/Плагины. Откроем плагин FL Yandex Turbo. На первой вкладке видим ссылки — источники для добавления в вебмастер.
На вкладке Основные настройки пишем название сайта и описание сайта, далее на вкладке Контент выбираем категории, из которых нужно выводить материалы (я выбираю только Новости и Новости компаний). Эти материалы будут выводиться на странице поисковика
Мы сформировали источник. Теперь этот источник нужно добавить в Вебмастер.
В панели Вебмастера переходим Турбо-Страницы/Источники. Добавляем ссылку на источник и ожидаем проверки.
После того, как проверка пройдет успешно, Вам необходимо включить Турбо.Страницы и согласиться с условиями. После этого проверка пойдет еще раз. На этот раз она может занять до нескольких часов.
И после того, как Ваши страницы будут проиндексированы — они появятся в поиске.
Так же после проверки Вы сможет посмотреть возможные ошибки и примеры Турбо.Страниц.
Если у Вас возникли ошибки во время валидации источника, пожалуйста, сначала ознакомьтесь с ошибками, которые приведены на форуме и только после этого можете там же создать тему.
Если у Вас есть вопросы по этому обновлению, возможно, что-то не получается, Вы считаете что инструкция не полная или неправильная? Это ОБЯЗАТЕЛЬНО нужно обсудить на нашем форуме поддержки
AMP и Турбо-страницы: плюсы и минусы
В этой дайджест публикации я попытаюсь объединить информацию по использованию турбо страниц на основе собственного опыта.
Те, кто следит за новинками сферы IT, знают про “быстрые страницы” от Google и Яндекс: AMP и Турбо-страницы. Они были выпущены больше 2 лет назад.
Волна восторгов от них стихла, и теперь можно трезво оценить плюсы и минусы. Турбо и AMP все еще в тренде, Яндекс и Google работают над их функциональностью, но они по-прежнему подходят далеко не всем и вряд ли скоро полностью заменят оптимизированные адаптивные сайты и мобильные версии.
Несколько лет назад поисковые системы стали отмечать в выдаче не пригодные страницы специальными маркерами. Выделенные страницы загружались быстрее обычных и не вызывали раздражение у пользователей. Позже появились алгоритм «Владивосток» у Яндекс и mobile-first indexing у Google.
Не все смогли сделать мобильные версии или адаптивные сайты, чтобы подстроиться под требования поисковых систем, и одним из решений проблемы стали Турбо и AMP.
Это разные технологии, но у них есть общие принципы работы:
- владелец сайта создает облегченные версии страниц;
- контент кэшируется на серверах Google и Яндекс и загружается оттуда, а не с сервера, где размещен сайт;
- исходный код проще, чем у обычных страниц, страницы содержат только текст, картинки и некоторые виджеты;
- корректность отображения Турбо- или AMP-страниц не зависит от устройства.
В 2016 году владельцы сайтов бросились делать ускоренные страницы, не разобравшись, нужно ли им это на самом деле. У AMP и Турбо-страниц есть преимущества перед обычными:
- первое время маркеры ускоренных страниц привлекали много внимания, хотя сейчас значки с молнией и ракетой выглядят привычно;
- за время загрузки этих страниц, меньше секунды, пользователь не успевает передумать и уйти на другой сайт;
И Яндекс, и Google регулярно выкатывают обновления, чтобы стимулировать как можно больше веб-мастеров внедрить новые технологии и сделать поиск более удобным для пользователей.
AMP и Турбо-страницы — это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается обеими поисковыми системами. Такие страницы загружается даже быстрее чем страница мобильной версии сайта.
AMP страницы google.ru
Суть в том, что на сайте используются специальные теги (с префиксом amp), количество и функционал которых строго ограничены. Задача разработчика состоит в том, чтобы собрать солянку из доступных схем, которые решат проблему заказчика.
Поисковые системы находит эти специальные тэги и кэширует информацию в них. После этого, когда пользователь ищет что-то, браузер на фоне подгружает информацию из CDN, в специальный iframe и при переходе по ссылке открывает уже загруженную страницу в специальном окне.
При использовании на сайте какой-либо CMS, для AMP страниц необходимо сделать свой отдельный шаблон для отображения данных согласно требованиям к разметке AMP страниц.
Турбо-страницы Яндекса
Основное отличие от AMP — контент Турбо-страниц берется не со страниц сайта, а из специального RSS-канала.
Их содержимое хранится на серверах Яндекса. Но для того, чтобы Яндекс забрал с нашего сайта контент, мы должны написать скрипт, который будет передавать все необходимые данные (текст, изображения, стили и т.д.) в специальном формате XML-документ. Процесс похож на подготовку данных для Яндекс.Товары или Яндекс.Маркета.
Честно говоря, настройка максимально простая. Если количество страниц небольшое (10-20), то сделать RSS-канал для Яндекса можно самим, без привлечения программиста. Правда, в этом случае обновляться он будет тоже вручную.
Скорость загрузки Турбо — страницы превышает обычную примерно в 15 раз. И, дополнительный (но не последний), бонус — если сайт упадёт, например, из-за заражения или DDoS-атаки, его Турбо-страницы продолжат открываться и контент будет по-прежнему доступен пользователям.
Страницы с AMP и Турбо, ранжируются выше других запросов в поиске за счет того, что соответствуют требованиям к быстрой загрузке.
Особенности AMP и Турбо-страниц
Первое и самое главное отличие от стандартных сайтов — это невозможность вставки «обычных» скриптов. То есть большая часть функционала, завязанная на динамическом изменении (действия по клику, анимация, фильтрация, модальные окна), становится недоступной.
Решение — использование доступных компонентов и iframe. Доступные компоненты позволяют добиться, пусть и не полной, реализации привычного инструментария на сайте, но представляют ему достойную замену и оптимизированы для быстрой загрузки.
С помощью AMP и Турбо-тегов, можно реализовать боковое меню, карусель, отправку формы, подгружаемый контент, рекламу и прочее. Каждый компонент связан со своей js-библиотекой, которую нужно подключить для его использования на сайте.
Особенности Турбо-страниц
Они помогают увеличивать охват мобильной аудитории — пользователям не приходится долго ждать загрузки сайта, и они почти сразу переходят к вашему контенту. Прирост трафика может быть существенным.
Преимущества Турбо-страниц в том, что после их внедрения на вашем сайте:
- Падает показатель отказов. Когда пользователь заходит на ваш сайт и из-за своего плохого интернета долго не может открыть вашу страницу, он может просто не дождаться ее загрузки, закрыть и снова вернуться в поисковую выдачу, чтобы найти какой-то другой, более быстрый сайт. Таким образом у вас повышается показатель отказов, а чем больше показатель отказов, тем хуже ваши позиции в поисковой выдаче.
- Растет мобильный трафик. На сегодняшний день многие пользователи уже знают, что сайты, отмеченные в выдаче значком ракеты, грузятся очень быстро и поэтому по ним активно кликают. Это дает вам преимущество перед конкурентами и позволяет увеличить посещаемость вашего сайта с мобильных устройств.
- Снижается нагрузка на хостинг. Если на сайте довольно высокая посещаемость, то этот пункт будет тоже актуален. За счет того, что загрузка контента идет не с вашего хостинга, а с серверов Яндекса, нагрузка снижается. При этом для создания и хранения Турбо-страниц Яндекс использует собственную сеть доставки контента (CDN), что еще сильнее ускоряет загрузку контента.
Недостатки Турбо – в ограниченном функционале:
- Не поддерживаются формы обратной связи, нет возможности заказа товара или услуги. Это можно назвать самым главным минусом, т.к. для посадочной страницы или интернет-магазина использование турбо-страниц будет нецелесообразным, ведь вы все равно не сможете получить с них заявки.
- Сайт оформляется по предопределенному малогибкому шаблону. Когда вы кликаете по ссылке, помеченной значком «Турбо», то ваш контент отобразиться в упрощенной странице, созданной поисковиком, и ваше уникальное оформление сайта никто не увидит. Поэтому здесь придется выбирать между высокой скоростью загрузки сайта и уникальным оформлением вашей мобильной или адаптивной версии.
Особенности AMP
- Создание «легких» страниц;
- Поисковик сохраняет облегченные версии страниц у себя на серверах;
- «Яндекс» предлагает владельцам смартфонов турбо-страницы в поиске или новостной ленте;
- Благодаря высокой скорости загрузки улучшается пользовательский опыт и поведенческие показатели.
После создания AMP страниц, Google пошел дальше. Он перевел все сайты на новую систему ранжирования — Google Mobile Friendly. Теперь ранжирование сайтов зависит в первую очередь от мобильной версии сайта. Если раньше можно было создать и «вылизать» десктопную версию сайта, не делая адаптивную или на крайний случай мобильную версию сайта. То теперь при разработке сайта, особое внимание нужно обращать на адаптивную версию.
Подготовка данных
Для AMP-страниц
Все изображения на странице должны быть описаны в особом теге <amp-img>, что затрудняет вставку изображений пользователем через текстовый редактор.
Так же, если используются карусель или lightbox, нужно вставить аналоги из компонентов amp. Для реализации этого функционала был реализован обработчик, который с помощью регулярных выражений заменяет стандартные HTML-теги, на теги используемые в amp спецификации.
Еще одна особенность, которая должна коснуться в первую очередь текстового редактора, так как редактирование стилей там проходит inline. Элементы с атрибутами типа style=“color:…”, не являются валидными, а изменение цвета или размера шрифта запишет это свойство в код.
Чтобы поисковик понял, что есть AMP-версия страницы, она должна содержать ссылку:
<linк rel=«amphtml» href=«www.site.com/url/to/amp/document.html»>
А на AMP-странице — присутствовать обратная ссылка:
<linк rel=«canonical» href=«www.site.com/url/to/full/document.html»>Css стили пишутся inline, и их размер не должен превышать 50кб.
Для Турбо-страниц
Чтобы подключить Турбо-страницы, достаточно внести небольшие изменения в текущий экспортный файл согласно техническим требованиям:
- Корневым элементом RSS-файла является rss, атрибут version которого должен иметь значение 2.0.
- Внутри элемента rss содержится элемент channel, который включает информацию об источнике и его содержание.
Далее указываются:
- Информация о сайте-источнике — сведения передаются в элементе channel.
- Информации о сообщении — данные передаются в элементе item.
- контент для турбо-страницы
В турбо страницы можно встроить дополнительные элементы типа: шапка страницы, ссылки, картинки, логотип, меню, видео, кнопка «Поделиться», цитаты, таблицы и т.д. Также можно подключить некоторые системы веб-аналитики (ограничено и это минус).
Подробнее, смотрите здесь: https://yandex.ru/adv/turbo
Имеются бесплатные и платные плагины (модули) для многих CMS https://tech.yandex.ru/turbo/, поэтому подключить сейчас вообще не проблема. Проблема, потом отключить, но об этом ниже.
Минусы ускоренных страниц
1. Ваш сайт не будет оригинальным
Посетители Турбо- или АМР-страницы не увидят дизайн, на который вы потратили так много денег и времени. Все ускоренные страницы выглядят похоже, и это очень обидно. Придется выбирать между красотой и скоростью.
2. Сложно поддерживать столько всего
Веб-мастеру придется следить за основным сайтом, Турбо, АМР и мобильной версией. Возможно, еще за чем-то. У «коробочных» движков есть специальные плагины, а для самописного сайта сделать ускоренные страницы будет затратно по времени. К тому же, владелец ресурса перестает контролировать свой проект, потому что на ускоренной странице управление контентом переходит к поисковой системе.
3. Падение доходов от рекламы
Если вы зарабатываете не только на рекламных сетях поисковых систем, но и на прямых размещениях, доходы от рекламы снизятся. Например, на Турбо-страницах Яндекса можно разместить 2-3 объявления, а на своем сайте — сколько угодно.
4. Отсутствие многих функций
Поисковик загружает контент из своего кэша, и часть функциональности может не работать — онлайн-калькулятор, игровые элементы и прочие интерактивы. На Турбо-страницы можно добавить блок Яндекс.Музыки или Яндекс.Карту, видео с YouTube и цитаты, но все равно они по функциональности сильно уступают обычным страницам.
5. Потеря ссылок и трафика
Если у вашего сайта много ускоренных страниц, и на них будут ссылаться другие ресурсы, эти внешние ссылки будут не ваши. Яндекс.Метрика и Google Analytics дают информацию о трафике на Турбо и АМР, но если вам важна ссылочная масса, а для Google она еще имеет значение, лучше сделать адаптивный сайт и не терять ссылки.
Если пользователи попадают на сайт по ситуативным запросам, полезный контент и запоминающийся дизайн могут заставить человека вернуться в аналогичной ситуации. Ускоренные страницы запоминаются меньше, и у пользователя не будет визуальной зацепки, чтобы искать именно ваш ресурс.
5. Неудобство для пользователей
Во-первых, пользователи не могут выбрать, какую страницу просматривать. Поисковая система может показать адаптивную страницу или ускоренную, а вы не можете на это повлиять.
Во-вторых, если вам критично важна ссылка на какую-то другую страницу сайта, для нее тоже придется сделать «ускоренный» вариант, иначе пользователь все равно столкнется с медленной загрузкой и уйдет.
Наши выводы
Если у вас хорошая мобильная адаптация (респонсив), сайт быстро загружается и удовлетворяет все потребности пользователей, то нужды в Турбо-страницах просто нет. Они только создают лишние проблемы для вас.
Я заметил на 2 сайтах снижение посещаемости после ввода турбо страниц — на 40% примерно! При том, что посещаемость с мобильных гаджетов на обоих составляла примерно 60%. Были проблемы с трафиком, рекламой, счетчиками других поисковых систем и т.д. Например, у меня, в отдельных статьях, как вы может быть заметили, используется тег <code>. С его помощью я отмечаю код в статьях. Это удобно и для пользователей, которые потом смогут легко скопировать этот программный код. Но, к сожалению, Турбо-страницы не понимают этого тега, и уже на протяжении года классифицирует этот тег в ленте RSS как ошибку.
Как удалить Турбо-страницы
Способ отключения Турбо-страниц зависит от способа, с помощью которого они были сформированы:
RSS-канал как источник данных —
Для того, чтобы удалить Турбо-страницы, мы должны добавить значение false в тег <item turbo>. Это можно сделать вручную, просто открыв xml-файл с фидом или реализовать самим плагином Яндекс.Турбо.
Если для формирования RSS-канала вы используете плагин, обратитесь к разработчикам плагина или в службу поддержки CMS, чтобы уточнить способ отключения Турбо-страниц.
В использованном мною бесплатном плагине для Joomla FL Yandex Turbo нужно перейти в пункт расширенных настроек, найти там пункт «Отключить турбо-страницы», отметить его галочкой и сохранить изменения.
Теперь в наш фид добавилась строчка <item turbo="false">, она сообщит Яндексу, что мы не хотим, чтобы Турбо-страницы нашего сайта участвовали в поиске.
Созданную ленту мы должны добавить в Яндекс Вебмастер. Переходим в сервис, в раздел «Источники».
В течение нескольких дней после добавления источника в тегом <item> турбо-страницы будут удалены. Больше они не будут участвовать в поиске и съедать ваш трафик. Вместо нее будет отображаться обычная или мобильная версия сайта.
Вы в любой момент сможете вернуть их, если просто уберете запрещающий элемент из фида. В случае с плагином Яндекс Турбо достаточно просто убрать галочку с соответствующего пункта и заново добавить ссылку в Яндекс Вебмастер.
Примечание — При простом удалении RSS-канала из Яндекс.Вебмастера Турбо-страницы продолжат участвовать в результатах поиска. Надо именно вначале Отключить, а потом только удалить его, после переиндексации. К сожалению, в последнее время — таких неоднозначных решений множество во всех сервисах.
Если источник данных — YML файл или автопарсинг — чтобы отключить показ Турбо-страниц, выполните следующее:
В интерфейсе Яндекс.Вебмастера перейдите в раздел Турбо-страницы → Источники. Установите переключатель в положение Откл напротив нужного источника. Турбо-страницы интернет-магазина отключатся в течение часа.
Также про удаление турбо-страниц можно почитать в официальной документации Яндекса.
При этом, я не призываю вас обязательно делать это. В турбо-страницах есть свои плюсы. Решать вам!
Турбо страницы Яндекс создать RSS канал плагин WordPress | RankBrain.ru
На чтение 5 мин.
Привет! Сегодня я покажу вам как создать RSS ленту для турбо страниц Яндекс. Напомню, данная функция предназначена для ускорения мобильных страниц вашего сайта. Вы сможете настроить rss канал с помощью специального плагина. Вы сможете добавить на каждую страницу по три рекламных блока RTB. Можно выбрать размер изображений миниатюр, подключить похожие записи и т.д. Всё очень просто! Смотрите далее!
В первую очередь, нам нужно установить на свой сайт, плагин Яндекс Турбо. Его вы можете установить прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Обратите внимание! Данный плагин можно найти по имени автора плагина — Flector. Введите его имя в поле поиска, в фильтре слева выберите Автор. Вам покажут все плагины данного автора. В списке будет плагин Яндекс Турбо.
Настройки плагина Яндекс Турбо
Далее, перейдите в настройки плагина. Здесь всё очень просто! Вам нужно указать:
— Имя RSS-ленты. Любое произвольное имя или название (отображается в URL адресе).
— Заголовок. Название вашего сайта.
— Ссылка. URL адрес вашего сайта.
— Описание. Небольшое описание вашего сайта.
— Язык сайта.
— Количество записей. Обратите внимание на описание данного параметра.
— Включить разбитие RSS-ленты. Плагин будет генерировать несколько RSS-лент с указанным числом записей в каждой. Включите эту опцию, если RSS-лента слишком долго генерируется или если она превышает ограничения, установленные Яндексом. Общее число RSS-лент не должно быть больше 10 штук (это максимум RSS-лент, который можно добавить в Яндекс.Вебмастере). Пример, при установленном общем числе записей в RSS в 500 — разбивать ленту меньше, чем по 50 записей бессмысленно.
— Делить RSS-ленту по. Укажите число записей, по которому лента будет делиться. Для получения ссылок на ваши RSS-ленты сохраните настройки плагина. Важно, разбитие не будет работать, если на вашем сайте нет необходимого числа записей.
— Типы записей. Типы записей в ленте через запятую (post — записи, page — страницы и т.д.). У произвольных типов записей должно быть поле post_content!
— Автор записей. Указание автора не обязательно. Можно оставить по умолчанию.
— Описания изображений. Рекомендуется выбрать: Использовать Alt по возможности.
— Автор изображений. Не обязательно указывать.
— Тематика записей по умолчанию. Выбранная категория будет распространятся на все записи в ленте. Можно выбрать категорию для каждой записи по отдельности.
— Сохраните настройки.
Реклама и счётчики
Вы можете подключить рекламу и счётчик метрики к турбо страницам.
— Счётчики. Здесь можно выбрать сервис статистики: Яндекс Метрика, Liveinternet, Google Analytics, Рейтинг Mail.RU, Rambler Top-100, Mediascope.
— Укажите ID счетчика. Он отображается в коде счётчика. Смотрите описание.
— Подключите блоки рекламы.
Обратите внимание. Когда вы включите блок рекламы, вам нужно указать:
— Место блока рекламы. 3 позиции: вверху, внизу или посередине записи.
— Рекламная сеть. Два варианта: РСЯ или ADFOX.
— РСЯ идентификатор. Смотрите описание.
— Минимальный размер записи. Укажите минимальное количество символов записи для добавления рекламы. Данная опция используется только при вставке рекламы в середину записи. Учитывается только текст контента записи (html-разметка не считается).
— Сохраните настройки.
Продвинутые настройки
Для тех кто не хочет вникать, можно оставить без изменений.
— Добавить миниатюру к заголовку записи.
— Выбрать размер миниатюры в RSS.
— Включить похожие записи.
— Количество похожих записей.
— Миниатюра для похожих записей.
— Можно исключить таксономии из RSS. Все записи указанных таксономий (категорий) будут исключены из RSS-ленты.
— Удалить указанные html-теги. Из контента записей будут удалены все указанные html-теги (сам контент этих тегов останется).
— Удалить указанные html-теги вместе с контентом. Смотри описание параметра.
— Удалить указанный контент из RSS. Не обязательно.
— Отключить turbo-страницы. Эта опция добавит в RSS-ленту атрибут turbo=»false» к тегу <item>. Это единственный способ заставить Яндекс отключить turbo-страницы для вашего сайта. Простое удаление плагина не поможет — необходимо, чтобы бот Яндекса «съел» ленту с turbo=»false».
— Сохраните настройки.
Всё готово! Плагин настроен. Теперь идём в сервис Яндекс Вебмастер. Слева в боковой панели, перейдите на страницу: Информация о сайте — Турбо страницы. Добавьте в поле URL адрес своей RSS ленты (указан в настройках плагина вверху) и нажмите на кнопку Добавить.
В общей информации о сайте можно загрузить логотип для сайта. Рекламу и счётчики можно не указывать, если вы в плагине добавили их. В общем, здесь можно вообще ничего не указывать, если вы используете плагин, который мы разобрали выше.
Всё готово! Вот так просто и быстро вы можете создать RSS ленту для турбо страниц Яндекс.
— Как быстро проиндексировать сайт страницы в Яндексе.
Turbo Admin — плагин для WordPress
Палитра команд, обеспечивающая сверхбыстрый доступ к панели инструментов WordPress.
Использование
Установите, активируйте, а затем:
- Windows: Ctrl-Alt-Shift-P (Linux тоже?)
- Mac: Cmd-Alt-Shift-P
Вы можете настроить комбинацию клавиш, используемую в настройках вашего профиля пользователя. Будьте осторожны, чтобы не выбрать комбинацию клавиш, уже используемую вашим браузером.
Закройте палитру с помощью Escape, щелкнув за ее пределами или снова нажав Ctrl / Cmd-Alt-Shift-P (или вашу собственную комбинацию клавиш)
Наведите указатель мыши на улитку на панели администратора, чтобы в любой момент напомнить о своем ярлыке.
Turbo Admin: палитра команд, обеспечивающая сверхбыстрый доступ к вашей панели управления WordPress.
Ух, это меню приборной панели так загромождено?
Где все?
Это в инструментах? Или настройки? Или какое-то собственное меню?
Как я должен работать с этим беспорядком?
Если панель управления WordPress тормозит вас, Turbo Admin поможет вам ускорить работу.
Настраиваемая комбинация клавиш запускает палитру команд со всеми пунктами меню.
Нечеткий поиск помогает находить элементы, даже если вы не знаете, как они называются.
Если вы использовали AlfredApp или Spotlight или палитру команд в текстовом редакторе или IDE, вы узнаете о преимуществах такого инструмента и быстро почувствуете себя как дома.
Установить… активировать… работать быстрее!
Как это работает?
Установите плагин и активируйте его, а затем нажмите Ctrl-Alt-Shift-P (или Cmd-Alt-Shift-P на Mac), чтобы открыть палитру.
Сочетание клавиш можно настроить в настройках вашего профиля пользователя.Будьте осторожны, чтобы не выбрать комбинацию клавиш, уже используемую вашим браузером.
Вы можете:
— ввести для фильтрации команд
— использовать стрелки вверх и вниз для выбора элемента
— нажать ввод, чтобы выбрать элемент
— нажать escape (не слишком сложно), чтобы закрыть палитру
Мне бы очень понравилось, если…
Да-да, планируется много доработок. Следите за обновлениями.
Мне действительно нужно устанавливать это на КАЖДЫЙ сайт?
Забавно спросите вы. Я работаю над расширением для браузера, которое позволит вам иметь палитру команд для каждого wp-admin без необходимости устанавливать что-либо!
- Панель команд в действии
- Настройки на странице профиля пользователя
Самый простой способ установить это:
- Найдите его в каталоге плагинов
- Установить
- Активировать
Если вы читаете это, то, вероятно, уже выполнили шаг 1.И так, чего же ты ждешь?
Это огромная экономия времени, что важно, когда у вас плотный график и вы ищете что-то конкретное в админке. Это также означает, что вы тратите больше времени на дизайн, а не на поиск настроек у администратора. Так что я считаю важным использовать этих помощников, чтобы сэкономить время. Может быть, в основном, на мой вкус, с официальным API для расширения такого помощника.
Я искал это решение и попробовал пару плагинов.Этот покорил меня. Прост в использовании (тем более, что вы можете выбирать свои собственные сочетания клавиш), отлично выглядит и работает. Значительная экономия времени. Отличная работа!
Читать все 3 отзыва«Turbo Admin» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.0.3
- Некоторая поддержка мультисайта !!
- Палитра теперь отсортирована по алфавиту, а не по порядку, элементы были обнаружены в DOM
- Немного лучшие результаты поиска и правила фокусировки на элементах
- Добавьте элементы на палитру, в том числе некоторые из панели инструментов, такие как «Выход», «Просмотр публикации», «Редактировать публикацию», «Настроить» и все элементы «Создать…».
- Внутренний рефакторинг
- Удалить отладку
1.0.2
- Действительно… Я буду!
- Ранее: теперь пользователь может выбрать сочетание клавиш для использования
1.0.1
- Bump номер основной версии
- Однажды я научусь выпускать плагины!
- Ранее: теперь пользователь может выбрать сочетание клавиш для использования
1.0.0
- Теперь пользователь может выбрать сочетание клавиш для использования
0.1,5
- Сочетания клавиш теперь закрывают палитру, а также открывают ее
- Щелчок за пределами палитры закроет ее
- Более заметные инструкции по эксплуатации
- Определить существующую палитру Turbo Admin
- Разрешить запуск на интерфейсе с ограниченными возможностями
0,1,4
- Исправить накладку
- Удалить отладку
0,1,3
- Игнорировать нежелательные файлы в раздаче
0.1,2
- Игнорировать нежелательные файлы в раздаче
0,1,1
0,1,0
Страница объявления | Turbo — Тема WordPress по аренде автомобилей, перезагрузка
Настройка Reactive Pro (подключаемый модуль поиска и фильтрации) с помощью RnB (подключаемый модуль WooCommerce для аренды и бронирования)
Если вы хотите, чтобы на вашем сайте было бронирование и аренда товаров, вы можете использовать наш плагин RnB https://codecanyon.net/item/rnb-woocommerce-rental-booking-system/14835145?s_rank=7
Если на вашем сайте есть множество объектов для сдачи в аренду, вы можете подумать о средствах поиска и фильтрации для вашего сайта.В этом случае вы можете расслабиться, потому что у нас есть самый замечательный плагин Searching & Filtering (Reactive Pro) . который отлично работает с плагином RnB.
Пожалуйста, проверьте следующую конфигурацию, чтобы плагин RnB работал безупречно с плагином Reactive Pro.
Конфигурация серверной части:
Создайте публикацию конструктора для продуктов аренды из Dashboard-> Reactive Builder, нажав кнопку «Добавить Reactive Builder»
Введите заголовок в поле заголовка
- Выберите продукт
инвентарьтипов сообщений изВыберите типы сообщенийвыберите поле - Затем в поле «Выбор таксономии» вы найдете все доступные таксономии.Отсюда вы можете выбрать все доступные таксономии для типов сообщений о товарах и запасах. Вот список всех доступных таксономий инвентаря и типов сообщений продукта
rnb_categories,resource,person,pickup_location,dropoff_location, атрибуты dropoff_locationfeatures,ДепозитКогда вы создаете страницу поиска во внешнем интерфейсе, вы будете доступны только эти таксономии. - Как и в случае с таксономией, вы найдете все доступные мета-ключи в поле
Meta Key Select.
Здесь вы также можете выбрать мета-термин и страницу перенаправления.
Проверьте следующий снимок экрана:
Когда вы нажмете кнопку обновления, вы увидите шорткод вверху справа.
Скопируйте его и перейдите в каталог Dashboard-> page , создайте новую страницу и вставьте этот короткий код, затем нажмите кнопку публикации, и все готово с настройками серверной части.
TURBO Product Filter - Плагины электронной коммерции для интернет-магазинов - Shopify App Store
5 приложений для увеличения продаж:
- Multi-check Фильтр продуктов и поиск
- Наведение мыши QuickView
- Умный поиск
- Липкая тележка
- Бейджи (товарные знаки)
1. Multi-check Product Filter: app1 для улучшения навигации, фильтрации и поиска товаров на странице коллекции
Если в вашем магазине нет удобной навигации (фильтра товаров) на странице коллекции, вы потеряете клиентов.Вашему магазину нужен отличный фильтр и поисковая навигация с мощным фильтром товаров и поиском
Фильтр товаров и возможности поиска:
- Фильтр коллекции и поиск
- Фильтр по типу продукта и поиск
- Фильтр и поиск поставщиков
- Фильтр вариантов: Цветовой фильтр, Фильтр размеров, Фильтр материала и другие фильтры
- Ценовой фильтр
- Фильтр тегов
- Фильтр продуктов Multi-check
- Для цветного фильтра вы сможете вставить шестнадцатеричный код или загрузить изображение.
- У нашего фильтра продукта есть 2 режима: вертикальный и горизонтальный фильтр продукта.
- Наш фильтр товаров загружает ваши варианты.
2. Умный поиск: приложение 3, чтобы помочь вашим клиентам искать товары, которые они хотят, на странице коллекции
Когда покупатели ищут в вашем магазине, им нужен мгновенный поиск и быстрый ответ с подробными результатами. Отличный поиск может значительно повысить конверсию по сравнению со средним поиском Приложение Turbo предоставляет вашим посетителям умную и быструю поисковую систему
Возможности поиска:
- Поиск в реальном времени по мере ввода
- Поиск по продуктам, коллекциям, типам продуктов, поставщикам, артикул
- Быстрый ответ
- Страница поиска с фильтрами
- Красная бирка со скидками.
3. Всплывающее окно при наведении курсора QuickView: app2 для сокращения времени покупок с помощью всплывающего окна при наведении курсора на страницу коллекции,
ПриложениеTurbo дает вашим покупателям возможность быстро перейти к предварительному просмотру продукта без какого-либо щелчка. Им нужно только навести указатель мыши на продукт, не перезагружая весь сайт. Это самый быстрый Быстрый просмотр, дополнительная функция фильтра, приложение для поиска
Возможности Popup:
- Главное фото товара
- Галерея миниатюр со слайдером-каруселью
- Селектор до 3 вариантов
- Добавить в корзину, чтобы добавить товары без перезагрузки страницы коллекции.
- Красный ярлык для показа скидок поверх основного изображения.
4. Сжатая липкая корзина: приложение 4, чтобы помочь вашим клиентам покупать ваши продукты или обновлять корзину на странице коллекции, дополнительная функция фильтра, приложение поиска
быстрая тележка дает вашим клиентам возможность сэкономить время и быстро покупать товары. Приложение Turbo дает вам более легкую и удобную тележку для увеличения продаж после отличного фильтра товаров и поиска
Характеристики тележки Sticky:
- Плавающая тележка, которая всегда видна, чтобы вашим клиентам было проще оформить заказ.
- Кнопка «Купить сейчас», чтобы пропустить страницу корзины и перейти непосредственно на страницу оформления заказа.
- Поле количества для добавления продуктов в липкую корзину.
- В нашей тележке-липучках вы найдете все варианты вашей продукции
Получите отличный фильтр!
Простая загрузка страниц с AJAX в WordPress
СценарийTurbolinks уже давно существует в сообществе Ruby on Rails, но никогда раньше его не было так легко реализовать где-либо еще.
Раньше я создавал темы с помощью PJAX, но мне это показалось довольно ограничивающим, поэтому я быстро переписал его с помощью Pronto.js, который работал нормально, но также имел свои ограничения.
Одной из наиболее заметных проблем при загрузке страниц с помощью AJAX является отсутствие поддержки динамических сценариев и стилей, выполняемых от одной страницы к другой. Так, например, если виджет на странице извлекается через AJAX с помощью метода Pronto.js (или PJAX) - скрипт и стили для этого виджета не извлекаются. Таким образом, вы получаете только пустой HTML-код.Это огромная проблема при создании темы WordPress, потому что вы просто не можете подготовить тему для всего, что пользователь может использовать в теме.
Turbolinks спешат на помощь
Для сравнения - Turbolinks - это чистая магия.
Он извлекает весь HTML-код, анализирует его, сравнивает с вашей текущей страницей и, если требуются какие-либо дополнительные стили или скрипты, извлекает их динамически. В некоторых сценариях это все еще может работать не безупречно, но вероятность успеха значительно выше, чем с другими библиотеками.
Мне так нравится Turbolinks, что я решил упаковать его в плагин WordPress - вот он - Turbolinks для WordPress
Прелесть Turbolinks в том, что она не требует настройки. Установите и активируйте плагин, и все готово. Проверьте свой сайт - если он работает - отлично, если это не повредит, просто отключите плагин и все.
В плагине WordPress есть дополнительное преимущество, заключающее в себе функциональность PJAX. При создании тем я могу просто включить его как рекомендуемый плагин в тему.Если что-то не совсем совместимо с Turbolinks - пользователь может просто отключить плагин. Никаких хитростей, никаких опций. Просто и чисто!
Это просто лучшее решение для загрузки страниц через AJAX в WordPress.
Вдобавок ко всему - есть API событий для авторов тем и плагинов. Вы можете узнать больше об этом на странице Turbolinks GitHub.
Полезные ссылки:
Shopify Turbo Theme - Blend Commerce
Turbo Theme Shopify
Хотя мы некоторое время были официальными партнерами, Blend Commerce теперь будет использовать ТОЛЬКО темы Out of the Sandbox для настроек нашего магазина Shopify.В этом блоге мы рассмотрим причины и объясним некоторые ключевые преимущества использования темы Turbo для продавцов Shopify.
Почему тема Turbo от Out of the Sandbox так хороша?
Что касается наших запросов на настройку магазина Shopify, вероятно, неудивительно, что около 90% всех клиентов запрашивают темы вне песочницы, когда запрашивается тема. С точки зрения наших клиентов, основными причинами выбора тем вне песочницы являются:
- Темы выглядят невероятно .Многих клиентов всегда впечатляет общий вид магазинов Shopify, созданных в темах «Вне песочницы». Присутствие главной страницы Turbo, основанной на главном изображении, и эффект параллакса в теме Parallax всегда дают ощущение качества нашим клиентам и, что особенно важно, их клиентам.
- Темы быстрые , особенно Турбо. Turbo использует систему под названием «ленивая загрузка». По сути, это означает, что когда просматривается страница в магазине Shopify с темой Turbo, загружается контент, который, скорее всего, будет просмотрен первым, а контент внизу страницы «лениво» загружается в фоновом режиме.Согласно section.io, потеря дохода может составлять 1% на каждые 100 мс задержки загрузки страницы. Хотя это всего лишь средний показатель, вы, вероятно, понимаете, почему наши клиенты-предприниматели любят Turbo.
- Темы регулярно обновляются . Предоставляя бесплатные и регулярные обновления, нашим клиентам нравится то, что их сайт идет в ногу со временем и опережает конкурентов. Например, в недавнем обновлении Turbo появился «Живой поиск», позволяющий прогнозировать и интуитивно понятный поиск посетителей магазина, чтобы найти нужные им продукты.Мало того, что аналогичная функциональность будет стоить до 120 долларов в год (с использованием приложений Shopify), это также предоставит клиентам функцию, часто ассоциируемую с премиальным опытом электронной коммерции.
Почему Blend Commerce использует Turbo?
Надеемся, вы согласитесь (скрестив пальцы), что магазин, созданный нами с использованием тем «вне песочницы», не только отлично выглядит, но и, как вы увидите из наших отзывов, дал отличные результаты с точки зрения конверсии. В конце концов, мы здесь, чтобы делать для наших клиентов, и Out of the Sandbox помогает нам создавать ценность, которую хотят наши клиенты.Дополнительно к этому:
- Вне песочницы поддержка уступает нулю. При работе с клиентами мы неизбежно столкнемся с препятствиями и проблемами на этапе сборки наших магазинов, когда приложения, плагины и индивидуальная разработка могут изначально не сочетаться так, как мы ищем. Работая в тесном сотрудничестве с Out of the Sandbox уже более двух лет, мы хорошо знаем команду и всегда получали своевременную и проницательную поддержку, когда это было необходимо. Если вы работаете с экспертом Shopify, например Blend Commerce, или строите сами, первоклассную поддержку никогда нельзя недооценивать.
- Темы упакованы с опциями . Наличие множества вариантов тем отлично подходит для нашей команды дизайнеров и разработчиков, и благодаря этому мы смогли разработать еще больший набор вариантов с нашими собственными настройками темы. Хотя это может показаться странным, Turbo на самом деле означает, что мы теряем деньги в долгосрочной перспективе. Почему? Проще говоря, из-за количества функций, включенных в стандартную комплектацию Turbo, когда наши клиенты растут, они часто обнаруживают, что они не нуждаются в нас так сильно, как они ожидают внести необходимые изменения в свой магазин.
- Документация и кодовая база водонепроницаемы . Не будем грубить, но у нас были некоторые «интересные» опыты при работе с темами, которых нет в песочнице. От тем без документации до некоторых очень тяжелых и, следовательно, медленных тем до того, как были установлены какие-либо приложения или плагины.
Поскольку вся наша команда (включая команду маркетологов) является большими поклонниками Out of the Sandbox, мы чувствуем, что смогли по-настоящему отточить свои навыки за последние два года и добиться невероятных результатов для наших клиентов.Хотя мы не говорим, что вы не можете добиться успеха с другими темами, темы Out of the Sandbox предоставляют нам широкий набор инструментов, чтобы порадовать наших клиентов.
ПОЛУЧИТЕ ТЕМУ СЕЙЧАС
Если вы хотите поговорить с нами о возможности использования темы «Вне песочницы» в вашем магазине Shopify, почему бы не позвонить нам сегодня?
ЗАБРОНИРУЙТЕ БЕСПЛАТНУЮ 30 МИНУТНУЮ КОНСУЛЬТАЦИЮ СЕЙЧАС
EasyWP: F.A.Q. - EasyWP - Namecheap.com
WordPress
Здесь вы можете найти ответы на многие распространенные вопросы о нашем продукте EasyWP.- Какая версия WordPress будет использоваться на моем веб-сайте?
- Предлагаете ли вы автоматические обновления ядра WordPress?
Если вы установили сторонние плагины или темы, их нужно будет обновить вручную из раздела администратора WordPress.
- Как мне получить доступ к разделу администратора WordPress?
- Могу ли я установить собственную тему?
ПРИМЕЧАНИЕ : Выбирая тему для установки, мы всегда рекомендуем избегать ненадежных источников, а также нелегальных бесплатных загрузок плагинов премиум-класса, так как они могут нарушить работу вашего сайта или поставить под угрозу безопасность вашего сайта. Также убедитесь, что тема совместима с версией WordPress и другими установленными вами плагинами.
- Существуют ли какие-либо плагины, которые нельзя устанавливать?
- А как насчет плагинов кеширования?
ПРИМЕЧАНИЕ: При выборе подключаемых модулей для установки мы всегда рекомендуем избегать ненадежных источников, а также нелегальных бесплатных загрузок расширенных подключаемых модулей, поскольку они могут нарушить работу вашего сайта или поставить под угрозу безопасность вашего сайта. Также убедитесь, что все плагины совместимы с версией WordPress и другими установленными вами плагинами.
- Отключены ли какие-либо функции PHP на моем веб-сайте WordPress?
- Могу ли я установить WordPress MU / Multisite с EasyWP?
- Можно ли установить WordPress на поддомен?
- Могу ли я использовать Google Analytics?
- Смогу ли я создать контактную форму?
- Могу ли я подключить свою установку WP к базе данных, размещенной в другом месте?
Общие
- Могу ли я использовать домен от другого регистратора?
- Сколько веб-сайтов я могу создать с помощью EasyWP?
- Сколько подписок EasyWP я могу заказать?
У нас нет никаких ограничений на количество подписок, которые вы можете заказать для одной учетной записи Namecheap.
- Как я могу продлить подписку EasyWP?
- Как я могу повысить / понизить подписку EasyWP?
Если вы хотите понизить подписку EasyWP, обратитесь в нашу службу поддержки.
К сожалению, в настоящее время возможности для перехода на более раннюю версию с вашей стороны отсутствуют. Однако мы работаем над реализацией этого варианта в будущем.
- Могу ли я получить доступ к моему веб-сайту по FTP / SSH / SFTP?
- Получу ли я доступ к cPanel?
Мы не предоставляем cPanel с EasyWP. Вместо этого мы разработали единую настраиваемую панель управления, чтобы легко управлять всеми вашими веб-сайтами EasyWP - без каких-либо проблем с cPanel. Все инструменты, необходимые для обслуживания и управления, буквально у вас под рукой, будь то подключение доменного имени, управление резервными копиями или получение доступа к вашим файлам / базам данных. С панелью управления EasyWP это займет всего несколько щелчков мышью.
Однако, если вы лучше знакомы с интерфейсом cPanel и предпочитаете больший контроль над настройкой своего веб-сайта, мы предлагаем общий хостинг Namecheap.
- Получу ли я доступ к файловому менеджеру и PHPMyAdmin?
- Какие варианты безопасности SSL доступны в EasyWP?
- Могу ли я получить выделенный IP-адрес?
- Ограничиваете ли вы количество посетителей моего сайта?
Как правило, мы не ограничиваем количество посетителей, которые могут посетить ваш сайт.Тем не менее, мы рекомендуем план Starter для веб-сайтов с посещаемостью до 50 000 в месяц, план Turbo для 200 000 посещений в месяц и Supersonic для 500 000 посетителей.
- Может ли EasyWP обрабатывать большие объемы трафика за короткие промежутки времени?
Количество посетителей для каждого плана является рекомендуемым, а не пределом. Объем обрабатываемого трафика зависит от того, насколько оптимизирован сайт и т. Д.Мы не будем блокировать сайт, если количество посетителей превышает рекомендуемое.
- Есть ли у вас ограничения по электронной почте?
Если вы считаете, что вам следует увеличить лимит для вашей подписки, не стесняйтесь обращаться в нашу службу поддержки, и мы рассмотрим этот случай.
Если вы используете стороннюю службу SMTP для отправки электронных писем с веб-сайта, мы не ограничиваем количество таких исходящих писем с нашей стороны.
Как оптимизировать ваш сайт с помощью плагина A2 Optimized
Плагин A2 Optimized использует пользовательские настройки и функции хостинга A2 для оптимизации производительности вашего веб-сайта.
Плагин A2 Optimized работает со следующими популярными веб-приложениями:
Использование подключаемого модуля A2 Optimized
Чтобы начать работу с плагином A2 Optimized, выполните следующие действия:
- Войдите в cPanel.Если вы не знаете, как войти в свою учетную запись cPanel, прочтите эту статью.
- В разделе Advanced на главном экране cPanel нажмите A2 Optimized:
Плагин A2 Optimized выполняет поиск любого из следующих приложений, установленных в вашей учетной записи:
- WordPress
- PrestaShop
- Друпал
- Joomla
- Magento
- OpenCart
Если вы не установили ни одно из этих приложений, список установленных приложений пуст.Чтобы установить поддерживаемое приложение, выполните следующие действия:
- Щелкните «Установить новое приложение», а затем щелкните «Перейти к Softaculous». Softaculous откроется в новом окне.
- Установите одно из пяти поддерживаемых приложений, перечисленных выше.
- После того, как Softaculous установит приложение, вернитесь на страницу A2 Optimized.
- Рядом с установленными приложениями щелкните значок Обновить приложения:
- A2 Optimized обнаруживает новое приложение и отображает его в списке установленных приложений.
В списке установленных приложений щелкните имя установленного приложения, чтобы просмотреть его параметры конфигурации:
Общие настройки приложения
Плагин A2 Optimized отображает несколько настроек для каждого установленного приложения. Чтобы получить доступ и просмотреть эти настройки, выполните следующие действия:
- В разделе «Установленные приложения» щелкните имя установленного приложения, а затем нажмите «Обзор». A2 Optimized отображает несколько настроек для приложения:
- Чтобы настроить SSL для сайта, нажмите «Настроить SSL».Менеджер cPanel SSL / TLS откроется в новом окне. Дополнительные сведения о настройке SSL для сайта см. В этой статье.
- Поля «Оптимизированный», «Memcached» и «TurboCache» указывают, включены ли эти параметры в данный момент или нет.
Для некоторых приложений доступны дополнительные параметры:
- WordPress: Вы можете изменить пароль администратора для WordPress. Для этого введите новый пароль в текстовое поле «Изменить пароль администратора» и нажмите «Сохранить».
Вы также можете автоматически войти в WordPress как администратор. Для этого нажмите «Автоматический вход», а затем нажмите «Войти на мой сайт». Временный URL-адрес для входа действителен в течение 30 секунд. Кроме того, вы можете щелкнуть отображаемый URL-адрес административного входа и ввести имя пользователя и пароль администратора на обычном экране входа в WordPress.
- WordPress: Вы можете изменить пароль администратора для WordPress. Для этого введите новый пароль в текстовое поле «Изменить пароль администратора» и нажмите «Сохранить».
A2 оптимизировано
A2 Optimized использует memcached и TurboCache для повышения производительности веб-сайта.
memcached
Memcached - это система кэширования объектов памяти с открытым исходным кодом, которая помогает ускорить загрузку страницы.Memcached кэширует часто используемые данные в ОЗУ, такие как результаты вызовов API, вызовов базы данных и т. Д.
С помощью подключаемого модуля A2 Optimized вы можете выборочно включать и отключать memcached для каждого веб-приложения. Для этого выполните следующие действия:
- В разделе «Установленные приложения» щелкните имя установленного приложения, а затем щелкните Memcached:
- Чтобы включить memcached для приложения, нажмите «Включить».
Когда memcached включен, плагин A2 Optimized отображает соответствующую статистику:
- Connections: общее количество активных соединений для экземпляра memcached.
- Hit Rate: скорость, с которой запрошенные элементы обслуживаются из кеша.
- Скорость вытеснения: скорость, с которой элементы удаляются из кеша, чтобы освободить место для новых элементов.
- Используемая память: сколько памяти выделено текущему экземпляру memcached и сколько памяти он использует.
- Up Since: Как долго работает текущий экземпляр memcached.
Дополнительно доступны следующие опции:
- Чтобы сбросить статистику, нажмите «Сбросить статистику».
- Чтобы просмотреть обновленную статистику, нажмите «Обновить статистику».
- Чтобы перезапустить экземпляр memcached, нажмите «Перезагрузить».
Когда вы включаете memcached для WordPress, плагин A2 Optimized устанавливает плагин W3 Total Cache, если он еще не установлен.
- Чтобы отключить memcached для приложения, нажмите Отключить.
TurboCache
TurboCache кэширует содержимое сайта для повышения производительности. Когда страница запрашивается в первый раз, TurboCache сохраняет статическую копию вывода HTML страницы.Сервер использует эту кэшированную копию для обслуживания последующих запросов страницы вместо повторного выполнения скриптов страницы и запросов к базе данных.
Как и в случае с memcached, вы можете выборочно включать и отключать TurboCache для каждого веб-приложения. Для этого выполните следующие действия:
- В разделе «Установленные приложения» щелкните имя установленного приложения, а затем щелкните TurboCache:
- Чтобы включить TurboCache для приложения, нажмите «Включить».
Когда TurboCache включен, плагин A2 Optimized отображает дополнительные параметры:
- В поле со списком Time To Live выберите время, в течение которого кэшированная страница находится в кэше перед созданием новой страницы.
Если ваш сайт часто обновляет контент, это значение должно быть ниже, чтобы посетители видели самый последний контент. Точно так же, если контент вашего сайта обновляется не очень часто, вы можете установить большее значение интервала.
- В текстовом поле «Не кэшировать URL-адреса» можно определить список фрагментов URL-адресов. Если запрошенный URL-адрес содержит любой из этих фрагментов, страница не кэшируется. Чтобы добавить фрагмент URL-адреса в список, нажмите «Добавить». Чтобы удалить фрагмент URL из списка, щелкните значок X.
Обычно страницы, содержащие формы входа, формы регистрации или данные корзины покупок, не кэшируются.Плагин A2 Optimized включает фрагменты URL-адресов для конкретных приложений, которые охватывают большинство пользовательских сценариев. Однако после включения TurboCache вам следует следить за своим сайтом, чтобы убедиться, что никакая информация, относящаяся к конкретному пользователю, не кэшируется.
- В текстовом поле «Не кэшировать файлы cookie» вы можете определить список фрагментов файлов cookie. Если в запросе есть файл cookie, содержащий любой из этих фрагментов, страница не кэшируется. Чтобы добавить фрагмент файла cookie в список, нажмите «Добавить». Чтобы удалить фрагмент файла cookie из списка, щелкните значок X.
Обычно файлы cookie, указывающие на то, что пользователь вошел в систему, или содержащие другую информацию, относящуюся к пользователю, не кэшируются. Плагин A2 Optimized включает фрагменты файлов cookie для конкретного приложения, которые охватывают большинство пользовательских сценариев. Однако после включения TurboCache вам следует следить за своим сайтом, чтобы убедиться, что никакая информация, относящаяся к конкретному пользователю, не кэшируется.
- Чтобы полностью очистить кеш, нажмите «Очистить кеш».
- Чтобы сбросить настройки TurboCache до значений по умолчанию, нажмите «Восстановить значения по умолчанию».
- Чтобы сохранить текущие настройки TurboCache, нажмите «Сохранить настройки».
- В поле со списком Time To Live выберите время, в течение которого кэшированная страница находится в кэше перед созданием новой страницы.
- Чтобы отключить TurboCache для приложения, нажмите Отключить.
Оптимизация
Плагин A2 Optimized поддерживает различные настройки оптимизации в зависимости от веб-приложений, установленных на вашем сайте.
Вы можете выборочно включать и отключать эти оптимизации. Для этого выполните следующие действия:
- В разделе «Установленные приложения» щелкните имя установленного приложения, а затем нажмите «Оптимизировать»:
Плагин A2 Optimized отображает параметры оптимизации, доступные для выбранного приложения.Помимо расширенных оптимизаций memcached и TurboCache, каждое приложение поддерживает следующие базовые оптимизации:
- WordPress:
- A2 Оптимизирован для плагина WordPress.
- Минификация CSS, HTML и JavaScript.
- Кэширование баз данных, объектов и страниц.
PrestaShop:
- Сжатие HTML и JavaScript.
- Кеширование содержимого CSS и JavaScript темы.
- Кэширование страниц.
- Отсрочка JavaScript.
- Оптимизация Apache.
- Smarty cache.
Magento:
- Истекает срок действия заголовков.
- Сжатие Gzip.
- Слияние CSS и JavaScript.
- Оптимизация Cron.
- Отключение ведения журнала.
Drupal:
- Слияние и сжатие CSS и JavaScript.
- Очистка кеша.
- Кэширование блоков и файлов ядра.
- Минимизация ведения журнала базы данных.
- Ежедневные обновления.
Joomla:
- Кеширование и продолжительность страницы.
- Сжатие Gzip.
- Кеширование браузера.
- Слияние и минификация CSS и JavaScript.
- Отключение отладки.
- WordPress:
