Page Title – что это: тонкая настройка
SEO WikiGoogleАлгоритмы ранжированияАнализ эффективностиВеб разработкаВнутренняя оптимизацияВредоносные технологииЗапросыИндексация сайтаИнтернет рекламаКонтекстная рекламаМета-тегиПоисковые системыПоисковые фильтрыПродвижение сайтовРанжированиеСервисыСоциальные сетиСпециалистыСсылочная оптимизацияСтруктура сайтаТекстовая оптимизацияТехническая оптимизацияЧерное SEOЯндекс
Оглавление
- Как пользоваться модулем
- Практическое использование
Page Title — это модуль для системы управления контентом (CMS) Drupal, предназначенный для расширения возможностей поисковой оптимизации метатега title.
Как пользоваться модулем
Для генерации заголовков модуль Page Title использует токены. К примеру, в стандартном виде это может иметь следующий вид: [node:title] ©[node:author] ►[site:name].
Нужно отметить, что аналогичные задачи можно выполнить с помощью меню Meta Tag. Но этот инструмент больше подходит для новых страниц, так как с его помощью отредактировать существующие заголовки будет сложно. Поэтому Page Title считается универсальным и более мощным инструментом для оптимизации.
Практическое использование
Применение модуля можно рассмотреть на самом распространенном примере. Так, часто возникает необходимость выводить в заголовке не стандартный текст, а слово «Акция» или даже точный размер скидки. Реализовать эту задачу можно следующими способами.
Реализовать эту задачу можно следующими способами.
-
Интегрировать функцию «Скидка» в страницу товара, а в Page Title ввести токен с размером скидки. Это вполне рабочая методика, но она требует постоянного внимания и большого объема ручного труда.
-
В качестве более удобной альтернативы создать хук, предназначенный для программного отслеживания изменений и внесения соответствующих правок в заголовок.
Для эффективной работы лучше автоматизировать модуль Page Title. Хук для динамической оптимизации заголовков называется: MYTHEME_page_title_pattern_alter(&$pattern, &$types). К примеру, практическая реализация хука для внесения информации об авторстве материалов на сайте выглядит следующим образом.
Вывод. Такой, на первый взгляд, незначительный фактор внутренней оптимизации, как заполнение тегов title, продолжает играть важную роль в продвижении. С помощью модуля Page Title можно создавать уникальные, актуальные и привлекательные заголовки для страниц сайта, затрачивая на это минимум времени и усилий.
С помощью модуля Page Title можно создавать уникальные, актуальные и привлекательные заголовки для страниц сайта, затрачивая на это минимум времени и усилий.
- Внутренняя оптимизация
Rookee — простой способ поднять сайт в ТОП поисковых систем
Начать продвижение
Базовая техническая оптимизация
12 090 ₽
Написание метатегов
от 2790 ₽
Наполнение сайта
Популярно
от 13 390 ₽/месяц
Настройка ссылочной стратегии
Популярно
1290 ₽
 Метрике
Метрике
3590 ₽
Общий технический аудит
Популярно
3490 ₽
Оптимизация коммерческих факторов
4090 ₽
Оптимизация сайта под мобильные устройства
7990 ₽
Подбор запросов для продвижения
Популярно
от 3290 ₽
Присвоение региона продвижения
1290 ₽
Техническое задание на тексты
Популярно
от 1290 ₽
Увеличение кликабельности сайта в выдаче
3690 ₽
Установка Яндекс. Метрики
Метрики
1490 ₽
SEO Wiki
Подписывайтесь на «Новости SEO рынка»
Нажимая кнопку, вы подтверждаете свое согласие на
Перейти в блог
Manual:Page title — MediaWiki
Toggle the table of contentsFrom mediawiki.org
Languages:
- Deutsch
- English
- español
- français
- polski
- português do Brasil
- svenska
- čeština
- Ελληνικά
- русский
- 中文
- 日本語
A page title is the title of a page.
It is stored in the page table.
When one is specifying a certain page by typing it into the search box, or putting it in an article as a wikilink, the input consists of a Namespace (or no namespace, if it’s mainspace) followed by a colon (optional if it’s mainspace) and then the database key.
The page title is case-sensitive except the first character.
You can set $wgCapitalLinks to false to make the first character case-sensitive.
However it’s currently impossible to make the page title completely case-insensitive (phab:T2453).
Invalid page titles[edit]
The following are not valid as page titles:
- Base names beginning with a lower-case letter (in any alphabet), depending on the setting of
$wgCapitalLinks - Titles containing the characters
# < > [ ] | { } _(which have special meanings in Wiki syntax), the non-printable ASCII characters 0–31, the «delete» character 127, or HTML character codes such as &. Note that the plus sign + is allowed in page titles, although in the default setup for MediaWiki it is not. This is configured by setting the value of
Note that the plus sign + is allowed in page titles, although in the default setup for MediaWiki it is not. This is configured by setting the value of - Special characters like
( ) & +are translated into their equivalent %-hex notation - Base names beginning with a colon (:).
- Base names equal to «.» or «..«, or beginning «./» or «../«, or containing «/./» or «/../«, or ending «/.» or «/..«.
- Base names whose length exceeds 255 bytes. Be aware that non-ASCII characters may take up to four bytes in UTF-8 encoding, so the total number of characters you can fit into a title may be less than 255.
- Titles containing «Talk:» in front of a namespace.
- Titles with an invalid UTF-8 sequence.
- Titles beginning with a namespace alias (WP:, WT:, Project:, Image:, on Wikipedia).
 For example, the name Project:About is not possible if Project: is set as a namespace alias.
For example, the name Project:About is not possible if Project: is set as a namespace alias. - Titles beginning with a prefix that refers to another project, including other language Wikipedias, e.g. «fr:» (see Interwiki links and Interlanguage links ). For example, an article about the album «Q: Are We Not Men? A: We Are Devo!» cannot have that exact name, as the «q:» prefix leads to Wikiquote. (The restriction includes the prefixes «w:» and «en:» that refer to English Wikipedia itself. This self-reference restriction does not apply on all projects. For example, Wikiquote supports titles beginning «Q:».) A list of all these interwiki prefixes can be found on Special:Interwiki.
- Titles beginning with any non-standard capitalization of a namespace prefix, alias or interwiki/interlanguage prefix, or any of these with a space (underscore) before or after the colon. For example, it is not possible for a title to begin such as: «HELP:», «HeLp:», «Help :», «Help:_», and the like.

- Titles consisting of only a namespace prefix, with nothing after the colon.
- Titles beginning or ending with a space (underscore), or containing two or more consecutive spaces (underscores).
- Titles containing 3 or more consecutive tildes. (~~~)
- A title can normally contain the character %. However it cannot contain % followed by two hexadecimal digits (which would cause it to be converted to a single character, by percent-encoding).
- Note also that it is not possible for editors to create page titles beginning with the virtual namespace prefixes Media: and Special:.
Special cases[edit]
- By default, titles starting with a lowercase letter are automatically converted to leading uppercase. Alternative per-namespace configurations are possible. See $wgCapitalLinks and $wgCapitalLinkOverrides.
- The magic words PAGENAME and FULLPAGENAME return encoded strings in which some types of characters, such as apostrophes, are converted to numeric character sequences.
 This means that while apostrophes are perfectly valid in page names, you may encounter issues when reusing those strings for some purpose. One simple way to fix this is wrapping the pagename in
This means that while apostrophes are perfectly valid in page names, you may encounter issues when reusing those strings for some purpose. One simple way to fix this is wrapping the pagename in {{#titleparts:}}from the ParserFunctions extension.
Related configuration settings[edit]
- $wgAllowDisplayTitle
- $wgRestrictDisplayTitle
See also[edit]
- Manual:page table#page_title
- Manual:Title.php
- w:Wikipedia:Page name#Invalid page_names
- w:Wikipedia:Naming conventions_(technical restrictions)
- Help:Magic words – The page title can be used in wiki text programmatically without knowing what it is using wiki code (e.g. {{PAGENAME}}) and suchlike
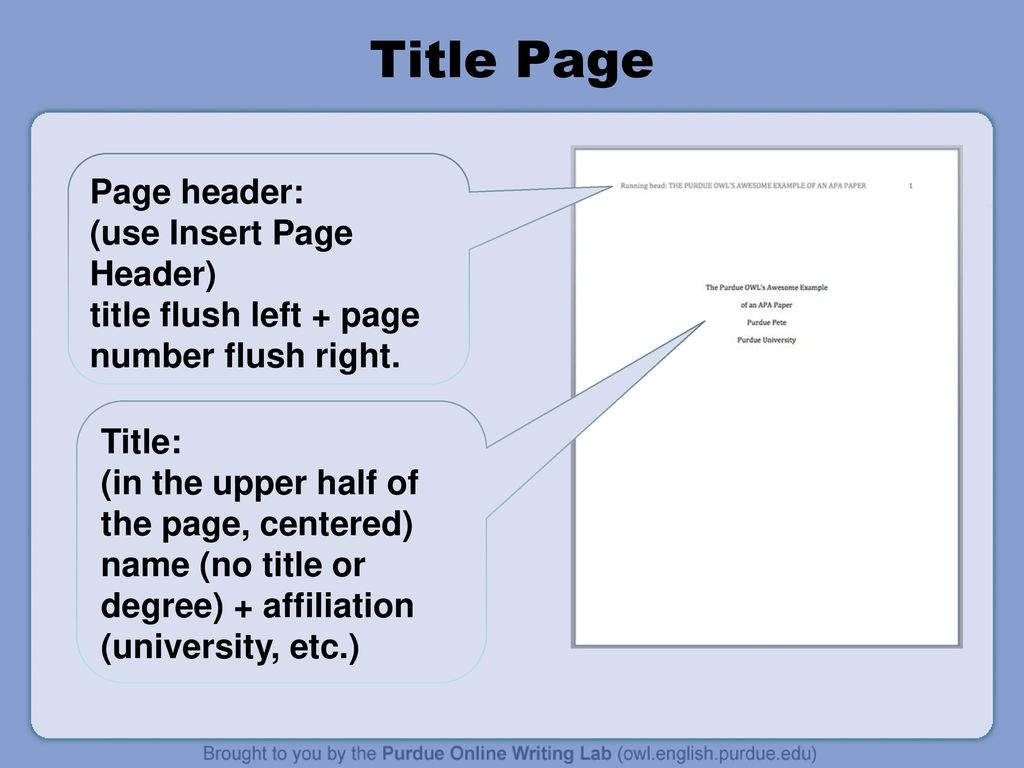
Что такое заголовок страницы?
Одним из ключевых элементов веб-страницы является заголовок страницы , , который сообщает читателям и поисковым системам, о чем ваш контент. Это интерактивный синий заголовок, который появляется на странице результатов поисковой системы вместе с URL-адресом веб-сайта и мета-описанием. Часто это первое, что видит пользователь в поисковой выдаче. Таким образом, это может повлиять на решение человека нажать на ссылку.
Часто это первое, что видит пользователь в поисковой выдаче. Таким образом, это может повлиять на решение человека нажать на ссылку.
Что такое заголовок страницы?
Также известен как тег заголовка, заголовок страницы — это краткое, но точное описание содержимого вашей веб-страницы. Если вы просмотрите исходный код страницы, вы увидите заголовок в разделе заголовка. Это выглядит так:
Каждая страница вашего сайта должна иметь уникальный заголовок страницы. Присвоение своим страницам разных заголовков позволяет поисковым системам узнать, что на вашем сайте нет дублирующегося контента. Хотя это может показаться невозможным, вы можете использовать шаблоны на основе кода, чтобы придать своим страницам отличительные заголовки.
Например, веб-сайты электронной коммерции с сотнями страниц продуктов могут использовать эти шаблоны на основе кода для создания уникальных заголовков. Для единообразия все ваши веб-страницы могут иметь одинаковый формат, например:
Для единообразия все ваши веб-страницы могут иметь одинаковый формат, например:
[Название продукта][Категория продукта][Бренд]
Не следует давать своим веб-страницам общие заголовки, такие как Главная страница или Страница продукта. Они совсем не убедительны и не будут мотивировать пользователей, выполняющих поиск, нажимать на ваши веб-страницы.
Заголовок и заголовок страницы: в чем разница?
Каждая веб-страница содержит тег заголовка. Его не следует путать с заголовком вашего веб-контента или копии. Он не отображается в содержании веб-сайта.
Есть три области, в которых будет отображаться заголовок страницы :
- Страницы результатов поиска
Как уже упоминалось, интерактивная синяя ссылка, которая появляется в поисковой выдаче, является заголовком страницы. Когда вы нажмете на эту ссылку, вы найдете веб-контент или копию с убедительным заголовком, который побудит посетителей читать дальше.
- Фрагменты из социальных сетей
Тег заголовка появляется в общих сообщениях в социальных сетях, таких как Facebook. С хорошо написанным заголовком вы можете привлечь больше лайков и репостов. Вы можете повысить узнаваемость бренда и привлечь больше трафика на свой веб-сайт или блог.
- Вкладка браузера
Заголовок страницы также появляется на каждой вкладке в вашем браузере, что упрощает поиск нужных страниц, когда у вас открыто несколько вкладок.
Что содержится в заголовке страницы?
Тег заголовка должен содержать основную ключевую фразу, соответствующую его содержанию. Он не должен быть заполнен рядом ключевых слов, поскольку поисковые системы, такие как Google, могут их переписать.
В идеале он должен содержать от 50 до 60 символов, включая пробелы. Все, что длиннее, будет обрезано на страницах результатов. Вы можете поэкспериментировать со своими заголовками, добавив ключевые слова в начале и в конце, чтобы определить наиболее эффективную стратегию.
Хотя заголовок страницы предназначен для людей и поисковых систем, он должен быть написан в основном для людей. Подумайте о том, что пользователи хотят знать при вводе запроса.
Иногда вы увидите заголовки страниц с названиями брендов, прикрепленными к тегу. Авторитетные бренды часто добавляют название бренда в начало тега для лучшей видимости. Менее известные компании часто добавляют названия своих брендов в конце тега.
Почему заголовок страницы важен?
Хорошо написанный и оптимизированный тег title повышает удобство работы пользователей и усилия по поисковой оптимизации.
- Привлекает внимание пользователей
Хорошо написанный заголовок страницы может помочь вашим веб-страницам и контенту выделиться среди конкурентов. Это может мотивировать пользователей кликать и взаимодействовать с брендом.
- Влияет на ранжирование в поиске
Одним из факторов, который Google использует для определения релевантности веб-страницы заданному ключевому слову, является рейтинг кликов. Если заголовок получает много кликов, он может помочь повысить ваш рейтинг в поисковых системах.
Если заголовок получает много кликов, он может помочь повысить ваш рейтинг в поисковых системах.
- Появляется в социальных сетях
Некоторые социальные сети, включая Facebook и Twitter, используют собственные теги. Это означает, что вы пишете определенные заголовки, которые отличаются от вашего основного тега заголовка. Это дает вам возможность оптимизировать заголовок страницы для каждой сети, чтобы добиться наилучших результатов.
РЕКОМЕНДУЕТСЯ
Социальные медиаКак вы оцениваете, соответствует ли ваш контент в социальных сетях требованиям? Упоминания в социальных сетях…
Маркетинг влияния • Социальные сетиВ условиях растущей конкуренции иметь отличные продукты и услуги больше не…
Цифровой маркетинг • Социальные сетиЧеловеческое поведение завораживает. Мало того, что это может иногда заставить вас посмеяться, но это…
Как написать идеальный заголовок страницы с учетом SEO
Если вы спрашиваете «что такое заголовок страницы в SEO?» и интересно, как это может работать для вас, вы не одиноки.
Независимо от того, пишете ли вы название страницы первым или оставляете самое лучшее напоследок, ваш бизнес зависит от воздействия отличного заголовка.
В конце концов, более 50% покупателей используют Google для поиска новых брендов. Если они ищут в Интернете, ваша аудитория сканирует, чтобы найти то, что они ищут. Итак, давайте поговорим о том, как заголовки страниц влияют на SEO.
Многие эксперты говорят, что заголовок страницы является важным фактором для SEO. Но о каком заголовке страницы они говорят?
В этом посте мы рассмотрим:
- Что такое заголовок страницы в SEO?
- Почему заголовки страниц важны для SEO?
- SEO-примеры заголовка страницы
- Как создать SEO-заголовки страниц, которые выделяются
Что такое заголовок страницы в SEO?
Хотя в некоторых источниках термины «заголовок страницы» и «тег заголовка» взаимозаменяемы, заголовок страницы также может использоваться для описания h2 на странице веб-сайта. Тег заголовка и заголовок страницы могут совпадать, но не всегда.
Тег заголовка и заголовок страницы могут совпадать, но не всегда.
Прежде чем мы углубимся в детали, давайте поговорим о терминах, которые мы используем.
Тег заголовка — это то, что будет отображаться на вкладке браузера и (скорее всего) на страницах результатов поисковой системы (SERP).
Если вашей главной целью является повышение рейтинга кликов (CTR), это отличный ресурс, где можно узнать больше об оптимизации тегов заголовков.
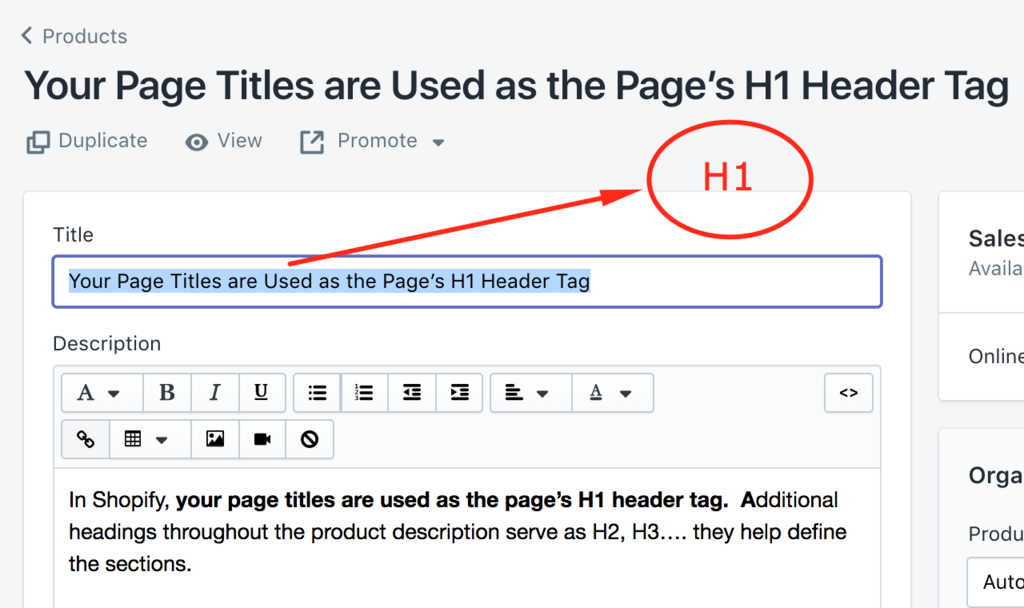
h2 — это заголовок HTML, обычно самый большой и важный заголовок на веб-странице. Название страницы отображается на самой странице и часто обозначается кодировкой в стиле h2.
Таким образом, заголовок страницы может относиться либо к тегу заголовка, либо к тегу h2, в зависимости от того, где вы публикуете контент своего веб-сайта. Другие фразы, которые вы можете увидеть вместо «заголовок страницы», включают:
- Название браузера
- SEO-заголовок
- Название блога
Это может сбивать с толку. Если вы новичок в поисковой оптимизации, возможно, это одна из причин, по которой вы спрашиваете о названиях страниц в SEO.
Если вы новичок в поисковой оптимизации, возможно, это одна из причин, по которой вы спрашиваете о названиях страниц в SEO.
Для ясности в этой статье мы будем использовать «заголовок страницы», чтобы говорить о h2, и «тег заголовка», когда говорим о заголовке в поисковой выдаче.
Продолжая читать, помните, что то, что вы называете заголовком страницы, менее важно, чем то, что оно может сделать.
Почему заголовки страниц важны для SEO?
Если заголовки страниц не отображаются непосредственно в поисковой выдаче, почему они важны для SEO? Потому что сильный заголовок страницы может улучшить SEO на вашем сайте и улучшить взаимодействие с пользователем из-за его заметности на странице.
Название страницы находится вверху поста. Это может рассказать вашему читателю, о чем ваш пост, и привлечь его к чтению всей статьи.
Заголовок страницы может привлекать и увлекать читателей, не конкурируя с рекламой, фрагментами и избранными изображениями, как это делает тег title.
Есть несколько других причин, по которым заголовок вашей страницы важен для поисковой оптимизации.
1. Заголовки страниц помогают пользователям и поисковым системам понять, о чем ваша страница.
Согласно Search Engine Journal, Google использует заголовок страницы, чтобы узнать содержание и структуру страницы. Эта информация имеет прямое отношение к рангу страницы.
Название вашей страницы помогает поисковым системам решить, удовлетворяет ли ваша веб-страница поисковым запросам. Он может более полно ответить на вопрос пользователя.
2. Они уверяют пользователей, что нашли то, что искали.
Хотя теги заголовков сообщают пользователям, что содержит страница, этот тег не отображается на странице. Итак, заголовок страницы подтверждает, что они находятся в нужном месте. Это создает лучший опыт для людей, посещающих ваш сайт. В рекомендациях Google также говорится, что пользовательский опыт является фактором ранжирования.
Итак, заголовок страницы подтверждает, что они находятся в нужном месте. Это создает лучший опыт для людей, посещающих ваш сайт. В рекомендациях Google также говорится, что пользовательский опыт является фактором ранжирования.
3. Название страницы может подтвердить содержание страницы, если Google изменит ваш тег заголовка.
Google не всегда использует тег title для создания заголовка, который вы видите в поисковой выдаче, и заголовок вашей страницы — это еще один способ сообщить читателям и поисковым системам, о чем ваша страница.
4. Они удерживают внимание читателей на вашей странице.
Хороший заголовок страницы поможет снизить показатель отказов и увеличить время пребывания на странице. Это связано с тем, что посетитель, который быстро находит то, что ищет на вашем сайте, с большей вероятностью заинтересуется вашей публикацией, перейдя на другие страницы вашего сайта, и потратит больше времени на чтение вашего контента.
Хотя эти данные не являются прямым фактором ранжирования, низкие показатели отказов и время ожидания важны для SEO, поскольку они показывают Google, что ваша страница содержит высококачественный контент.
SEO-примеры заголовка страницы
В этих примерах вы можете увидеть основные различия между заголовком страницы и тегом title.
1.Copyblogger
Этот заголовок страницы от Copyblogger вводит вас в их статью, указывая на важное, что и когда.
В теге заголовка отсутствует время, но его включение в заголовок страницы гарантирует, что эта страница будет отображаться в правильной поисковой выдаче.
2. Ahrefs
Этот тег заголовка от Ahrefs использует термин «руководство для начинающих», чтобы выделиться в поисковой выдаче.
Они упрощают предложение после того, как вы нажмете на статью.
3. Сущность
Заголовок этой страницы выделяется в поисковой выдаче забавными прилагательными, которые показывают, что делает этот список уникальным.
Как только читатели переходят на страницу, Essence расширяет заголовок, чтобы подчеркнуть веселую летнюю атмосферу.
4.
 Fast Company
Fast CompanyЭтот тег заголовка выделяется тем, что указывает на проблему и способы ее решения.
Fast Company добавляет 2022 к заголовку страницы, чтобы показать свежесть. Они также используют историю в подзаголовке, чтобы привлечь читателей к своему контенту.
Теперь вам может быть интересно, «Как я могу начать?» Ниже мы рассмотрим рекомендации, которые следует учитывать при написании заголовков SEO-страниц.
Как создать SEO-заголовки страниц, которые выделяются
1. Включите релевантные ключевые слова.
Хотя вы и не хотите заполнять заголовки страниц ключевыми словами, все же рекомендуется включить основное ключевое слово.
Если возможно, поместите его на передний план, чтобы поисковые системы и пользователи могли быстро понять, о чем ваша страница.
Если вы не можете включить свое основное ключевое слово, вам следует попытаться включить вариант вашего ключевого слова, который удовлетворяет цели поиска.
2. Написать для пользователя.
Ваш контент должен быть написан для читателя, а не для поисковой системы.
Это означает, что заголовок вашей страницы должен предлагать что-то полезное для вашего читателя. Обычно это будет информация, которая поможет им лучше понять проблему или приблизит их к решению. Вы также можете захотеть вызвать их эмоции.
3. Попробуйте длинные предложения, но обратите внимание на длину.
Если вы используете конкурентные ключевые слова, длинный заголовок зачастую более эффективен. Фактически, согласно исследованию контента Backlinko, проведенному в 2020 году, заголовки из 14–17 слов приносят на 76,7% больше репостов в социальных сетях, чем короткие заголовки.
Заголовки страниц не имеют строгих ограничений на количество символов, которые препятствуют обрезанию тега заголовка в поисковой выдаче. Хотя вам не нужно беспокоиться о том, что Google отрезает ваш заголовок, чтобы заголовок страницы был полезен для SEO, он все равно должен содержать около 60-70 символов.
Заголовок страницы должен быть достаточно длинным, чтобы заинтересовать читателя, но достаточно коротким, чтобы смысл и цель страницы были понятны как пользователям, так и поисковым системам.
4. Не повторяйтесь и не набивайте ключевые слова.
Заголовки ваших страниц не должны включать несколько версий одних и тех же ключевых фраз.
Отличный пример плохого заголовка страницы: «Тостер, тостер, духовка, кухонный тостер, тостер для колледжа, тостер на 8 ломтиков, тостер для рогаликов | Магазин тостеров Криса».
Подобные заголовки пропагандируют наихудшие методы и часто приводят к тому, что одни и те же заголовки используются на большинстве (если не на всех) страницах вашего сайта.
Кроме того, это не помогает пользователям понять, что находится на странице.
5. Не указывайте название вашей компании впереди.
В большинстве случаев ваш веб-сайт уже имеет высокий рейтинг благодаря названию вашей компании.
Используйте тот факт, что поисковые системы придают большее значение словам, которые появляются в начале заголовка страницы. Сформируйте свои заголовки, используя сначала ключевые фразы, а затем название вашей компании, если это имеет смысл.
Сформируйте свои заголовки, используя сначала ключевые фразы, а затем название вашей компании, если это имеет смысл.
6. Будьте конкретны.
Каждая страница на вашем сайте должна иметь определенную цель. Создать уникальный заголовок страницы для блога несложно. Но сайты электронной коммерции и бизнес-сайты часто повторяются.
Уникальные заголовки страниц помогают предотвратить каннибализацию трафика. Каннибализация происходит, когда две страницы из одного домена ранжируются по одному и тому же ключевому слову и крадут трафик друг у друга. С уникальными заголовками страниц у вас меньше шансов создать страницы, которые, по мнению Google, используют одни и те же ключевые слова.
Чтобы улучшить заголовки страниц, подумайте об особенностях страницы перед вами и попытайтесь описать ее.
Например, если страница посвящена только «тостерам», заголовок должен включать ключевые слова, посвященные тостерам. Не добавляйте общие ключевые фразы, такие как «кухонная техника».

 Note that the plus sign + is allowed in page titles, although in the default setup for MediaWiki it is not. This is configured by setting the value of
Note that the plus sign + is allowed in page titles, although in the default setup for MediaWiki it is not. This is configured by setting the value of  For example, the name Project:About is not possible if Project: is set as a namespace alias.
For example, the name Project:About is not possible if Project: is set as a namespace alias.
 This means that while apostrophes are perfectly valid in page names, you may encounter issues when reusing those strings for some purpose. One simple way to fix this is wrapping the pagename in
This means that while apostrophes are perfectly valid in page names, you may encounter issues when reusing those strings for some purpose. One simple way to fix this is wrapping the pagename in