12 уроков по основам графического дизайна
Этот курс представляет собой введение в огромный и разнообразный мир графического дизайна. Он делит графический дизайн на четыре крупные области, представленные в каждом модуле: имиджелогия, типографика, форма/цвет и композиция.
Курс предоставлен Калифорнийским Институтом Искусств и адаптирован на русский язык при помощи субтитров. Материал будет полезен всем графическим дизайнерам для изучения основ и прокачки уже имеющихся знаний.
Введение
Создание изображения в графическом дизайне
Создание денотативного изображения
Форма изображения
Техники графического дизайна
Инструменты графического дизайна
Кадрирования изображения
Три аспекта создания изображения
Пример создания изображения с использованием самого объекта
Пример создания изображения с помощью клейкой ленты
Несколько вариантов создания изображений
Коннотативное создание изображений
7 базовых принципов графического дизайна
Опытный дизайнер хорошо знаком с этими инструментами и применяет их сознательно и к месту. Если на данный момент и существуют главные вещи, с которых нужно начинать обучение графическому дизайну, то это именно они.
Уже одно только осознание и выделение этих принципов в своих работах может повысить как качественные так и количественные показатели в работе дизайнера.
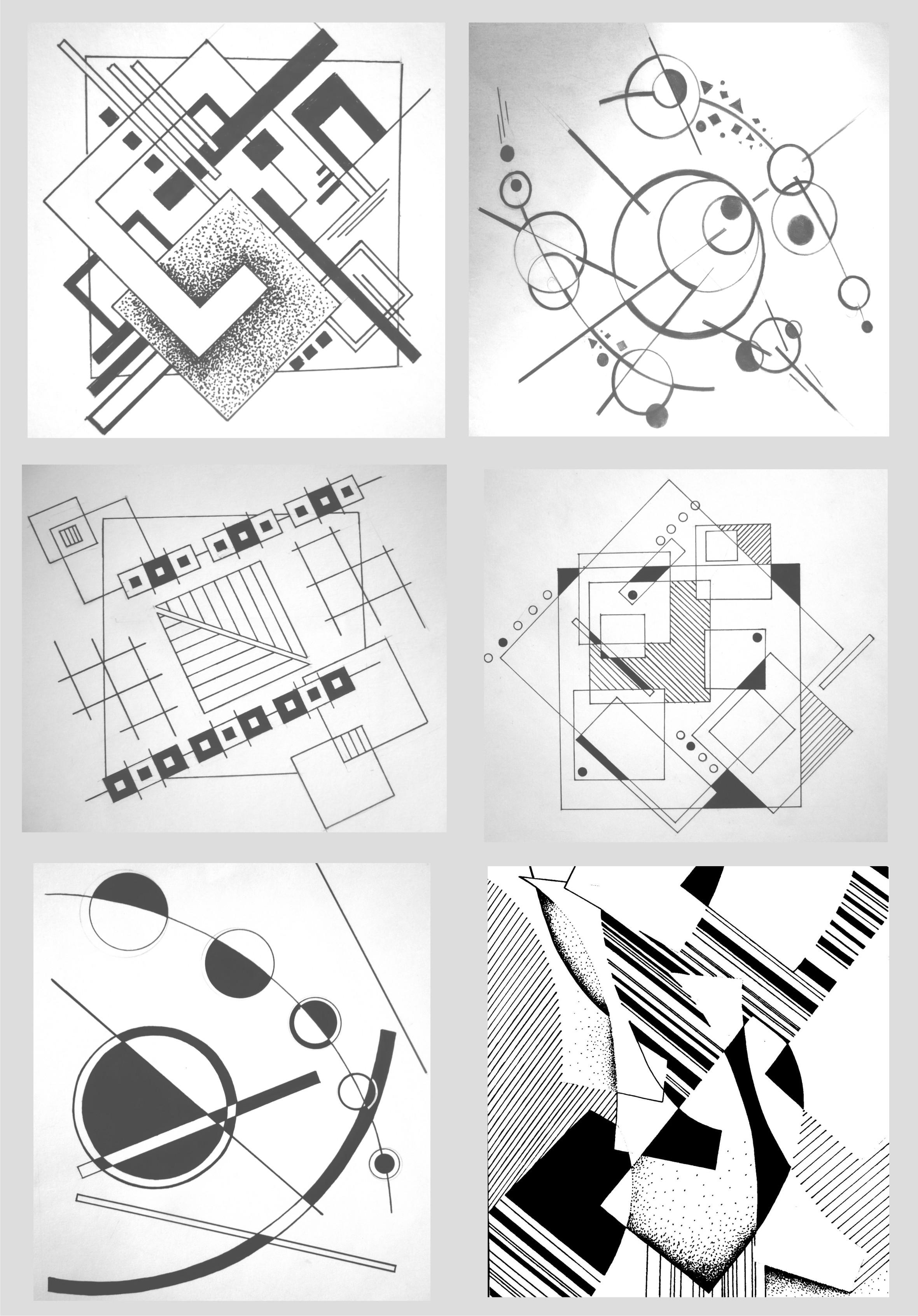
Форма
Форма – это то что видит человек в первые доли секунд и лишь спустя какое-то время наш мозг передаёт информацию о цвете, текстуре, шрифтах и прочей более сложной информации.
Форма – один из фундаментальных инструментов графического дизайна. О них я уже не раз говорил в своём блоге.
Иоханес Иттен выделяет три основных геометрических формы, а остальные согласно его классификации являются производными.
Согласно Иттену каждой форме соответствует некоторый цвет.
Квадрат в древнем Египте являлся иерглифом для обозначения «поля».
Ему, как более материальному и тяжёлому, соответствует агрессивный красный цвет. К производным квадрата можно отнести все прямоугольники, меандр, крест и другие формы с параллельными пересекающимися линиями.
Формы объектов и соответствующие им цвета
Треугольник это символ мысли.
Легковесному треугольнику соответствует яркий жёлтый цвет. Все производные треугольника – это ромбы, трапеции и зигзаги носят его характер.
Круг как символ духовности.
Для круга характерно постоянное движение и ему больше подходит синий цвет. Все округлые и волнообразные формы являются производными круга.
Для трапеции больше походит оранжевый цвет, зелёному цвету сферический треугольник, а эллипс согласуется с фиолетовым.
И если в вашей композиции какой-то цвет преобладает, то можно удвоить впечатление добавив соответствующую ему форму.
Цвет
Различные цветовые сочетания способны передавать эмоции, чувства, настроения.
Чтобы эффективно работать с цветом необходимо знать какие бывают цветовые модели и в каких случаях нужно их использовать. Как подобрать полноценную гармоничную цветовую палитру?
Некоторые цветовые ассоциации из книги Марты Гилл “Цветовая гармония – естественные цвета”
Из того что нужно знать дизайнеру о цветовых моделях: CMYK и RGB – это то что нужно освоить в первую очередь.
Текстура
Для того чтобы выделить главное, необходимо использовать различные приёмы и средства визуальной коммуникации. Текстуры являются хорошим инструментом в арсенале опытного графического дизайнера.
С помощью текстур можно передать информацию о температуре, объёме, качестве и других свойствах материала.
Пространство
Казалось бы куда оно может деться? Но неправильное отношение к рабочему пространству может испортить любую работу.
Рабочая среда требует к себе особого подхода. Есть несколько правил для начинающих дизайнеров, которыми нельзя пренебрегать.
Дальневосточная философия утверждает что именно пространство первично по отношению к форме. Как говорит одиннадцатый афоризм Лао Цзы «только наличие пустоты внутри горшка делает его сосудом». Ведь если убрать его внутреннее пространство, то останется лишь кусок глины.
Типографика
Шрифт на данный момент это не просто текст – он передаёт настроение и настраивает читателя на нужный лад.
Шрифт должен восприниматься естественно и легко, а этого непросто добиться.
Человеческий глаз стремится воспринимать окружающие предметы с некоторым искажением, которое мы привыкли называть оптическими иллюзиями.
Оптические иллюзии один из главных инструментов на службе типографики, который нельзя отбрасывать. Вот самые явные примеры которые Эмиль Рудер приводит в своей книге «Типографика»:
Оптические иллюзии на службе типографики
Геометрически ровный квадрат кажется ниже по высоте.
Слева правильный квадрат, а справа вытянутый вверх.
При точном разделении объекта на две равные части, нижняя часть кажется меньшей.
Вертикальная полоса расположенная горизонтально кажется толще, чем такая-же расположенная горизонтально. Её утолщает сила тяжести с которой мы привыкли иметь дело повседневно.
Чёрный квадрат в уменьшении выглядит как круглая точка.
Геометрически правильная окружность выглядит вытянутой в стороны.
Две правильных полуокружности в S-образной связке выглядят неестественно. Они образуют излом на стыка (Вывод: Буква S не может быть получена геометрически из двух правильных секторов)
Полуокружность переходит в две параллельные линии. При этом стык выглядит неестественным и следовательно, букву U нельзя получить подобным образом.
Два одинаковых круга, расположенные в различных местах вызывают различные ощущения. Круг вверху поля кажется лёгким как воздушный шар, в то время как круг расположенный в нижней части выглядит тяжёлым и грузным.
Равносторонний треугольник расположенный как пирамида выглядит устойчивым, а перевёрнутый смотрится наоборот нестабильным.
Белый квадрат на чёрном фоне выглядит крупнее чёрного, такого-же размера, расположенного на белом фоне.
Параллельные линии расположенные вертикально удлиняют фигуру вверх, а расположенные горизонтально делают фигуру визуально шире.
Эти оптические нюансы лежат в основе создания и построения шрифтов.
Иерархия
Для того чтобы качественно подать информацию необходимо расставлять акценты подавая информацию “порционно”. Сначала главная мысль, затем второстепенная и лишь потом более детальная.
Наиболее эффективной и рабочей схемой, которая используется на сайтах, и в полиграфии является структура из заголовка, подзаголовка и собственно контента. Эта структура которую можно заметить на сайтах, в полиграфии – плакаты, листовки, журналы, газеты и прочие рекламные материалы.
Заголовок несёт главную мысль, иногда призыв к действию. Подзаголовок вносит ясность и уточняет, а информационный блок рассказывает о деталях.
Подзаголовок вносит ясность и уточняет, а информационный блок рассказывает о деталях.
Соблюдение иерархии не просто тренд, это необходимость в борьбе с конкуренцией в современных жёстких рыночных условиях.
Одним из способов структурирования в дизайне является модульная сетка.
Модульная сетка
Одной лишь только иерархии маловато для того чтобы получить качественный дизайн. В помощь дизайнеру древние греки придумали “модуль”.
Построение дизайна на основе модуля позволяет придать макетам структурность и целостность.
Иллюстрация из книги Владимира Лаптева “Типографика: порядок и хаус.”
Йозеф Мюллер-Брокман не первый кто придумал и начал применять модульную сетку, но он активнее других призывал структурировать дизайн с помощью модульных систем. Он выступал за идею функциональности графического дизайна и выработал свой геометрический стиль на основе швейцарского.
— —
Использованная литература:
- Ян Чихольд «Облик книги»
- Эмиль Рудер «Типографика»
- Марта Гилл «Гармония цвета – естественные цвета»
- Владимир Лаптев “Типографика: порядок и хаус”.

Основные принципы графического дизайна
Многие из нас частенько отходят от основ дизайна. Хорошо если профессор в универе прочно укоренил эти основы в ваш череп. Но самоучка имея несколько книг на столе вряд ли найдет все основные принципы графического дизайна. Вместе с тем, все больше и больше людей увлекаются дизайном, но им необходимо научиться основам, прежде чем пытаться создать крутой градиент в Photoshop’е. Хотя это прикольно и интересно в данный момент, но придет время и этот навык станет ненужным, а принципы — вечны.
Принципы дизайна — это клей, который удерживает не дает распасться мыслям и удерживает (по крайней мере должен) отрасль на должном уровне.
Баланс
Организация частей композиции для достижения равновесия.
Контраст
Взаимодействие противоречивых элементов и различимость предмета от окружающего его фона.
Акцент и подчиненность
Создание акцента на котором можно сосредоточить внимание зрителя. Если все элементы имеют относительно равный вес, внимание рассеивается.
Если все элементы имеют относительно равный вес, внимание рассеивается.
Направление
Направление помогает направить глаза и мысли зрителя по нужному. Оно также может связать работу в единое целое.
Пропорции
Размер частей по отношению ко всей работе, и к другим частям в отдельности. Очень часто этот принцип ассоциируют фигурами искусства. Например, «Золотое сечение».
Масштаб
Реальный, видимый размер объекта в отношении других предметов, людей, окружающей среды, или пропорции композиции.
Повторение и Ритм
Повторения элемента дизайна в соответствии с какой либо целью. Обеспечивает непрерывность восприятия, направление и т.п.
Единство многообразия
Принцип, действующий в произведениях искусства, который может придать композиции единый вид. Помогает соответствовать концепции. О нем необходимо постоянно помнить при разработке фирменного стиля.
При сочетании этих принципов работы становятся очень успешным и запоминаемым. Руководствуйтесь этими принципами. Они захватывают внимание зрителя, помогают понять идею и не отпустят его до тех пор пока он не разберется во всем до конца.
Руководствуйтесь этими принципами. Они захватывают внимание зрителя, помогают понять идею и не отпустят его до тех пор пока он не разберется во всем до конца.
8 навыков, которыми должен обладать каждый графический дизайнер
Попадая на тот или иной сайт, посетители очень редко читают весь представленный текст, что существенно снижает эффективность контент-маркетинга. Чтобы люди задержались на вашем сайте, прочли всю информацию и завершили свое посещение нужным вам действием (как правило, оформлением заказа товара или услуги), необходимо хорошенько поработать над его внешним видом. Доказано, что фотографии, схемы, инфографика и прочая визуализация на сайте увеличивает конверсию как минимум на 10%. Качественное наполнение информацией в тандеме с привлекательным дизайном – основа создания интернет-ресурса, который будет надолго задерживать посетителей и возвращать их снова и снова. Высокий спрос на веб-дизайн сделал профессию дизайнера очень востребованной. Работая в этой современной развивающейся сфере можно заработать большие деньги уже на стартовом этапе. И сейчас мы рассмотрим 8 важнейших навыков, которыми должен владеть каждый графический дизайнер, желающий добиться успеха:
Работая в этой современной развивающейся сфере можно заработать большие деньги уже на стартовом этапе. И сейчас мы рассмотрим 8 важнейших навыков, которыми должен владеть каждый графический дизайнер, желающий добиться успеха:
Хороший графический дизайнер может делать значительно больше, чем просто обрабатывать имеющиеся изображения и объекты, играя с их формами и цветами. Настоящий дизайнер способен создать уникальные вещи. Вслушиваясь в пожелания своих клиентов, он делает оригинальные наброски, которые впоследствии становятся фундаментом того, что появится в конечном итоге в сети или в печати. Умение выразить на бумаге свои мысли в виде набросков рисунков – весомый плюс дизайнера, даже если результаты его работы можно будет увидеть исключительно на экране монитора.
Помните, что типографика не утратила свою значимость и актуальность для дизайнеров даже в цифровом веке. Посетители сайта неосознанно реагируют на размер шрифтов, их стиль и другие элементы. И в зависимости от их соответствия изображениям и содержанию на страницах, такие реакции могут быть положительными или отрицательными, что, в конечном счете, влияет на посещаемость веб-ресурса. Для печатных изданий важность типографики еще более высока. Так или иначе, профессиональный графический дизайнер должен иметь представление о семействах шрифтов, табуляции, выборе кегля шрифта, взаимном расположении текстов на странице и других деталях. Типографика – это язык искусства оформления текста, и настоящий профессионал должен свободно им владеть.
Для печатных изданий важность типографики еще более высока. Так или иначе, профессиональный графический дизайнер должен иметь представление о семействах шрифтов, табуляции, выборе кегля шрифта, взаимном расположении текстов на странице и других деталях. Типографика – это язык искусства оформления текста, и настоящий профессионал должен свободно им владеть.
Photoshop, Illustrator, InDesign – лишь некоторые программы, в которых работают графические дизайнеры. Перечислить их всех невозможно, ведь программное обеспечение постоянное обновляется и совершенствуется. Но дизайнер должен владеть на высоком уровне хотя бы несколькими программами и знать все возможности и недостатки их использования. И конечно, нужно всегда быть в курсе новинок в сфере графического дизайна, чтобы идти в ногу со временем.
Иногда клиенты хотят увидеть на своих сайтах больше, чем просто графические объекты, например, небольшую анимацию или интерактивную инфографику. Чтобы смело браться за такие заказы и работать над более сложными и масштабными проектами, дизайнер должен владеть мультимедийными программами (After Effects, Acrobat, Maya и др. ).
).
Знание теории цвета необходимо не только художникам. Умение мастерски использовать, сочетать и смешивать разные цвета – бесценный навык. Читатель на уровне подсознания мгновенно оценивает то или иное цветовое решение, и если оно ему не понравится, скорее всего, он продолжит поиск на других сайтах. Теория цвета также включает освещение и грамотное наложение теней, с помощью которых можно добиться оригинальных эффектов.
Так как HTML и CSS – языки разметки, графический дизайнер обязан быть с ним знаком, чтобы иметь возможность самостоятельно в процессе работы вносить поправки и изменять объекты на веб-страницах, связывать их или перемещать. Даже если Вам не придется заниматься администрированием, понимание управления сайтами поможет при создании графических элементов и значительно расширит ваши возможности.
Все элементы на странице должны быть структурированы и расположены таким образом, чтобы легко привести посетителя к ключевой цели сайта. Маркетологи называют такой подход оптимизацией конверсии. Если это интернет-магазин, посетитель должен без трудностей найти способ заказать товар. При этом предложение о покупке не должно быть слишком навязчивым. Если это инфографика, то она должна быть представлена так, чтобы посетителям было действительно интересно ее рассмотреть. Любая визуализация должна легко восприниматься и одновременно гармонично располагаться на странице.
Если это интернет-магазин, посетитель должен без трудностей найти способ заказать товар. При этом предложение о покупке не должно быть слишком навязчивым. Если это инфографика, то она должна быть представлена так, чтобы посетителям было действительно интересно ее рассмотреть. Любая визуализация должна легко восприниматься и одновременно гармонично располагаться на странице.
Несмотря на то, что мы живем уже в цифровом веке, печатная продукция остается все такой же востребованной. У графических дизайнеров должно быть понимание цветового пространства, расположения сетки и самих процессов печати, чтобы избежать серьезных ошибок в работе. Дополнительные знания в этой области не только расширяют кругозор, но и находят свое применение. Ведь даже компании, ведущие деятельность, главным образом, на просторах Интернета и реализующие свои проекты только в сети, рано или поздно нуждаются в полиграфической продукции. Листовки, календари, буклеты незаменимы для объявлений об эксклюзивных событиях, распространения информации и рекламы.
Если вы еще не приобрели эти навыки, то сейчас − самое время сконцентрироваться на них. Эти ключевые знания для дизайнера помогут вам улучшить свои работы и добиться уважения у работодателя.
Однако, если у вы уже обладаете этими умениями, то приглашаем вас оставить свои контакты и ссылки на портфолио на этой страничке!
Для того, чтобы первыми получать информацию о всех статьях и скидках от Shubalab − подписывайтесь на нашу рассылку http://eepurl.com/bmB4X1
Design 101: 8 основ графического дизайна, которые вам нужно знать
Принципы графического дизайна подобны строительным блокам. Каждый слой накладывается на другой, пока у вас не останется основа для создания чего-то невероятного — будь то дизайн логотипа, веб-сайта или собственной иллюстрации. Если вам нужна подробная информация обо всех основах графического дизайна, вы попали в нужное место, потому что мы собираемся охватить их все.
Давайте посмотрим, что вам нужно знать, чтобы все ваши проекты были потрясающими:
Изучите 8 основ графического дизайна
—
• Пространство
• Баланс
• Иерархия
• Линии и форма
• Цвет
• Типографика
• Текстура
• Брендинг
Площадь
—
Вы знаете то чувство покоя, которое возникает, когда вы находитесь в великолепном, просторном открытом пространстве? Что ж, графический дизайн работает точно так же.
Лучшие дизайны — это не те, которые пытаются уместить каждый элемент дизайна блока в единую композицию. Они используют открытое пространство, чтобы привлечь внимание к действительно важным элементам.
10 способов более эффективного использования пространства
Пространство — это здорово, но только если вы знаете, как его эффективно использовать. Прочтите статью выше, чтобы узнать о новых стратегиях, позволяющих вывести использование пространства и композиции на новый уровень.
5 правил оформления композиции и верстки
Правильное использование пространства происходит от знания правил композиции. Познакомьтесь с ними (и другими обязательными законами верстки) в этой статье.
Пространство в интерактивном дизайне
Заинтересованы в UX и дизайне взаимодействия? Узнайте, как использовать пространство в цифровой среде.
Грифельная графика и элементы дизайна
А как насчет места на печатной странице? У нас есть все, что вам нужно знать об элементах дизайна в гравюре, в том числе о том, как работать с пространством.
Баланс и центровка
—
Все элементы на этом плакате правильно сбалансированы, что усиливает общий эффект дизайна. Дизайн плаката — Швин.Когда дело доходит до дизайна, вы определенно можете проявлять творческий подход, но вы также должны быть уравновешенными. Подумайте об этом так: если бы вы украшали свою гостиную, вы бы не пытались втиснуть диван, кресло с откидной спинкой, журнальный столик и торцевые столики в крошечный угол, верно? Нет, вы разложите части по комнате, чтобы добиться баланса и выравнивания.То же самое и с графическим дизайном.
7 принципов проектирования
Правильная балансировка и выравнивание — основные принципы дизайна. Узнайте, как они работают и как использовать их вместе с другими элементами дизайна.
5 правил композиции и верстки
Структурируйте элементы своей композиции, чтобы создать хорошо коммуникативный дизайн. Эти пять правил упрощают задачу.
Иллюзия движения в графическом дизайне
Одна из самых крутых уловок в книге по графическому дизайну? При правильном балансе, выравнивании и композиции вы можете создавать дизайны, которые будут выглядеть так, как будто они воплощены в жизнь.
Иерархия
—
Вы узнали, как использовать пространство и баланс. Но как привлечь внимание к ключевым элементам и убедиться, что ваши сообщения не теряются в случайном порядке?
Apple Music знает, как использовать визуальную иерархию для передачи своих ключевых сообщений. Изображение через Apple Music. Иерархия — это то, как вы представляете элементы в своем дизайне (будь то брошюра, веб-сайт или визитная карточка). Это направляет зрителей туда, где им следует сосредоточить свое внимание.Как правило, чем крупнее элемент дизайна, тем больше он привлекает внимания.
Но визуальная иерархия — это гораздо больше, чем просто «больше — лучше».
6 принципов визуальной иерархии
Это отличное место, чтобы познакомиться с основами того, как люди видят дизайн, и как вы можете использовать это поведение, чтобы привлечь внимание к вашим наиболее важным элементам дизайна.
6 советов по улучшению типографской иерархии в веб-дизайне
Один из важнейших элементов веб-дизайна — это обмен сообщениями.В этой статье вы познакомитесь с ключевыми стратегиями использования типографики для привлечения внимания к своим сообщениям.
Использование шаблонов F и Z для создания визуальной иерархии в дизайне целевых страниц
Постройте свою иерархию на основе естественных движений глаз человека и начните повышать конверсию. Узнайте больше о том, как люди на самом деле видят вашу страницу и как вы можете построить вокруг нее свою иерархию.
Линии и формы
—
Линии и формы составляют основу вашего дизайна, и то, как вы их используете, может полностью изменить внешний вид дизайна.
Например, дизайн со всеми закругленными краями будет посылать совсем другое сообщение, чем дизайн с четкими линиями. Понимание значения линий и форм имеет решающее значение для создания дизайна, соответствующего вашему бренду, видению и сообщениям.
Значение формы логотипа
Ваш логотип — это лицо вашего бренда.А формы, которые вы включите в свой логотип, будут определять, что ваша аудитория будет вас воспринимать. В этой статье вы узнаете о различных значениях форм логотипа и о том, как сделать все возможное, чтобы создать собственный логотип.
Что такое фирменный стиль? И как спроектировать и разработать отличный
Линии и формы, которые вы используете в своих проектах, являются частью еще большей картины, называемой идентичностью бренда. Узнайте, как это работает и как разработать отличный.
Цвет
—
Цвет — это намного больше, чем просто радужный набор оттенков в сумке Skittles.Цвет — это влияние. Цвет — сила. Цвет стимулирует взаимодействие. Но только если вы умеете им пользоваться.
Дизайн упаковки от ve_staЦвета, которые вы выбираете для своих дизайнов, имеют решающее значение не только для вашей общей эстетики, но и для того, насколько хорошо ваши дизайны связаны с вашей аудиторией (что в конечном итоге приводит к результатам).
Значения цвета и искусство использования психологии цвета
Если вы хотите использовать цвет в своих интересах, вам нужно понимать, как каждый цвет влияет на вашу аудиторию.Узнайте больше о психологии цвета, более глубоком значении каждого оттенка и о том, как лучше всего использовать цвет в своих интересах.
Фирменные цвета: все, что вам нужно знать, чтобы выбрать идеальные пигменты для вашего бренда
Разные цвета приводят к разным результатам. Когда вы выбираете цвета для цветовой палитры вашего бренда, вы должны быть уверены, что выбранные вами цвета будут способствовать достижению желаемых результатов. Изучите эту статью, выбрав лучшие цвета для своего бренда.
Изучите эту статью, выбрав лучшие цвета для своего бренда.
Психология цвета в веб-дизайне
Без сомнения, один из самых важных активов вашего бренда — это ваш веб-сайт.И один из самых важных аспектов вашего веб-дизайна — это цвет. Узнайте, как использовать психологию цвета, чтобы выбрать лучшие цвета для своего веб-сайта.
Как выбрать идеальные цвета для визитки
Ваши визитки предназначены для того, чтобы произвести на людей первое впечатление. Выбирайте правильные цвета, и они обязательно будут.
Типографика
—
Слова, которые вы используете в своих проектах, важны, но также важны шрифты, которые вы используете для передачи этих слов.
Типографика охватывает все, от выбора шрифта до макета шрифта. Он не только передает ваше основное сообщение, но также многое говорит о том, кто вы и что вы из себя представляете. Вот почему так важно сделать все правильно.
Как творчески использовать принципы типографики
Вы должны понимать основы типографики. Но также нужно понимать, как использовать их творчески. Узнайте больше о том, как проявить творческий подход с помощью основных принципов типографики.
Но также нужно понимать, как использовать их творчески. Узнайте больше о том, как проявить творческий подход с помощью основных принципов типографики.
Ускоренный курс по типографской лексике
Хотите освоить типографский жаргон? Пройдите этот ускоренный курс и выучите язык типографики.
Как выбрать шрифты для веб-дизайна
Правильные шрифты поднимут ваш веб-дизайн на более профессиональный уровень. В этой статье вы узнаете, как выбрать лучшие шрифты для вашего веб-дизайна.
Как освоить адаптивную типографику
Огромная часть вашей аудитории увидит ваш сайт на мобильном устройстве, а это значит, что вам нужен адаптивный веб-дизайн и адаптивная типографика. Узнайте, как освоить адаптивную типографику.
14 типографских преступлений прекратить совершать
Есть семь смертных грехов, но когда дело доходит до типографики, их всего 14.Узнайте, что они из себя представляют (и как их избежать) из этой статьи.
Текстура
—
Texture — это верный способ добавить глубины и размера вашим дизайнам, что сделает их визуально более привлекательными.
Добавляете ли вы реальный трехмерный элемент к печатному изделию, например, визитной карточке, или создаете иллюзию с помощью дизайна, текстура сделает ваш дизайн еще более запоминающимся.Но исправить это непросто. Если вы не примените текстуру, ваш дизайн может казаться загруженным или подавляющим — а это совсем не то, к чему вы стремитесь.
Инновационные подходы к текстуре в графическом дизайне
Как использовать текстуру ногтей в графическом дизайне и использовать ее для добавления нужной глубины? Узнайте о трех разных типах текстуры, о том, как они работают и когда их использовать.
Брендинг
—
Брендинг — это то, как вы воплощаете в жизнь свой бизнес, продукты, услуги и историю.Как ты это делаешь? Используя все основы графического дизайна, которые мы рассмотрели в этом руководстве, вы сможете создать бренд, который будет соответствовать вам.
Важность воплощения брендов в жизнь
Начните здесь и узнайте, почему так важно воплотить свой бренд в жизнь (и как это сделать) из этой статьи.
Как разработать стратегию брендинга для вашего бизнеса
Брендинг начинается со стратегии. Если вы хотите создать бренд, который рассказывает вашу историю и взаимодействует с вашей аудиторией, вам нужно планировать заранее.В этой статье вы узнаете, как именно разработать успешную стратегию для своего бренда.
Брендинг, фирменный стиль и логотип: в чем разница?
Вы не поверите, но это не одно и то же. Откройте для себя разницу между брендингом, фирменным стилем и дизайном логотипа.
В отличном дизайне нет ничего «простого».
–
Ну вот и все! Теперь у вас есть все ресурсы, необходимые для понимания основ графического дизайна. Имея эту прочную основу, все, что остается сделать, — это использовать ее для создания невероятных дизайнов, которые сделают ваш бренд сияющим.
Ищете дизайн, который вам понравится?
Наши дизайнеры могут создать идеальный индивидуальный дизайн именно для вас.
Основы графического дизайна в Photoshop
В этой серии видеороликов представлены основные приемы дизайна в Photoshop. Вы узнаете, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и эффекты. Вы будете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете.Получайте удовольствие от просмотра своих изображений или файлов примеров, представленных на этой странице.
Typekit теперь называется Adobe Fonts.
Слои — это строительные блоки любого дизайна Photoshop. Начните создавать этот многослойный дизайн, создав новый слой для оригинального произведения искусства и добавив одно изображение к другому.Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
Начните создавать этот многослойный дизайн, создав новый слой для оригинального произведения искусства и добавив одно изображение к другому.Попутно вы познакомитесь с панелью «Слои» и узнаете основы работы со слоями.
Маски слоя — самый гибкий способ комбинировать изображения. Маска слоя скрывает часть слоя, чтобы отобразить то, что находится на нижних слоях. Используйте маски слоев в этом дизайне, чтобы заменить тусклое небо на одном изображении драматическими облаками другого и постепенно смешивать иллюстрацию с остальной частью дизайна.
Добавьте текст в свой дизайн.Затем украсьте текст креативными эффектами слоя для создания уникального вида. Узнайте, как работать с текстовыми слоями, и используйте Typekit, чтобы получить доступ к сокровищнице интересных шрифтов.
Photoshop не только для фотографий. Развивайте свой дизайн, создавая собственные формы в Photoshop и размещая логотип, сделанный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать сколько угодно.
Развивайте свой дизайн, создавая собственные формы в Photoshop и размещая логотип, сделанный в Adobe Illustrator. Подобную векторную графику можно масштабировать и редактировать сколько угодно.
Сохраните свой дизайн в формате PSD, чтобы сохранить его слои и эффекты для будущего редактирования.Затем сохраните или экспортируйте копии для различных целей. Сохраните копию в формате PDF для совместного использования и используйте функции экспорта Photoshop для экспорта всего или части дизайна в удобные для Интернета форматы.
30 советов по графическому дизайну, которые хотят знать профессиональные дизайнеры
Быть графическим дизайнером — это гораздо больше, чем кажется на первый взгляд. Это слышать об идее и превращать ее в рассказ. То, что донесет основную идею и найдет отклик у людей.
Как дизайнер, вы можете творчески рассказать эту историю с помощью цветов, шрифтов, элементов, текстур и всех графических элементов.
Каждый дизайн — это новое, уникальное произведение искусства, рожденное в этом мире, и хотя у вас есть возможность проявить творческий подход и сделать свой собственный выбор стиля, есть несколько основных советов и основ графического дизайна, которые должен знать каждый дизайнер.
Именно по этой причине я пошел на поиски и поговорил со многими различными профессиональными графическими дизайнерами и спросил их, какими советами по графическому дизайну они руководствуются и чем они поделятся со своими коллегами-дизайнерами.
Собрав множество различных мнений и основ графического дизайна, я составил список из 30 советов по графическому дизайну, которые вы можете начать применять в своих текущих и будущих дизайнерских проектах.
30 советов по графическому дизайну от профессионалов
Итак, без лишних слов, давайте сразу приступим к изучению техник, которым нужно следовать для достижения отличного графического дизайна.
1. Ограничьте количество используемых шрифтов
Ограничьте количество используемых шрифтов
Это, наверное, наиболее часто встречающийся совет от дизайнеров, с которым я разговаривал.Они настоятельно рекомендуют вам использовать разные шрифты в одном дизайне, но не преувеличивайте и не переусердствуйте.
Вы всегда хотите убедиться, что ваши шрифты хорошо работают вместе, и постарайтесь ограничить количество используемых шрифтов до трех или меньше. Поэкспериментируйте и поиграйте со шрифтами, которые у вас уже есть в программном обеспечении, с которым вы работаете, или вы всегда можете скачать бесплатные шрифты с авторитетных веб-сайтов, посвященных шрифтам.
2. Измените размер и высоту текста, чтобы он идеально вписался в ваш дизайн
Вы всегда можете поиграть с текстом, наложенным на изображение.Вы можете увеличить или уменьшить высоту строки и расстояние между буквами, чтобы создать «эффект коробки». На этом изображении вы можете видеть, что высота строки значительно уменьшилась, а размер увеличился в геометрической прогрессии.
Убедитесь, что расположение вашего текста приятно смотреть, и постарайтесь добиться симметрии для этого эффекта. Я также уменьшил прозрачность текста, чтобы горы проступали сквозь текст, оживляя цитату.
3. Используйте контрастные шрифты, чтобы выделяться — они составляют идеальную пару
При проектировании цель состоит в том, чтобы привлечь внимание человека и показать ему то, что вы пытаетесь сказать.Вы можете сделать большое заявление, используя маленькие уловки, подобные этому. Используйте контрастные шрифты. Например, вы можете использовать полужирный шрифт sanserif с курсивным романтическим шрифтом, чтобы показать людям настроение текста.
4. Не бойтесь делать БОЛЬШИЕ
При выборе элементов для дизайна помните: более крупные объекты привлекают больше внимания, чем более мелкие. Если вы используете несколько элементов, убедитесь, что ваш главный объект больше других, так как взгляд вашего зрителя будет автоматически привлекаться к большему из двух объектов.Масштабируйте все элементы вашего дизайна: текст, элементы, кнопки, , все .
5. Отслеживайте свой текст — выделите каждой букве личное пространство
Вы должны позволить каждой букве иметь личное пространство и дать им возможность дышать. Помимо шуток, межбуквенный интервал и типографика кернинга — это огромное дело. Это действительно может создать или разрушить дизайн. Некоторые шрифты по умолчанию имеют странный межбуквенный интервал, но, к счастью, это то, о чем вы можете позаботиться и справиться самостоятельно, как профессионал.
Увеличьте или уменьшите интервал между буквами в зависимости от ситуации и попробуйте, попробуйте еще раз, пока он не будет выглядеть правильно, и каждая буква будет иметь свое собственное идеальное место.
6. Используйте контрастные цвета
[источник]
Противоположности притягиваются, и это факт. Нам свойственно интересоваться необычным, поэтому использование контрастных цветов в графическом дизайне просто необходимо. Это привлекает внимание, это заявление, это впечатляющий графический дизайн.
7. По возможности используйте пробел
Как говорится, лучше меньше, да лучше. Иногда вам не нужно добавлять кучу цветов, элементов или шрифтов, чтобы передать ваше сообщение. В частности, я разговаривал с одним дизайнером, и он сказал, что вы должны использовать пустое пространство, когда можете. Используя пустое пространство, вы избегаете потери сообщения в хаосе и шуме вашего дизайна.
Белое пространство элегантно, просто, но изысканно и красиво.И что замечательно в этой технике, так это то, что для вас это почти меньше работы! Но опять же, когда дизайнер не работает ?
8. Будьте последовательны в своем дизайне
[источник]
Согласованность — это то, что может объединить все различные элементы вашего дизайна, связать их вместе и заставить работать. В информационной кампании жизненно важно, чтобы люди начали складывать 2 и 2 вместе и начать распознавать ваше дело.Последовательность вызывает интерес людей.
Так что будьте последовательны в своих цветах. Используйте цветовые палитры в своих проектах, а также размер, интервал и положение шрифта. Когда ваш дизайн будет последовательным, ваш клиент будет счастлив.
9. Используйте плоский дизайн в ваших интересах
[источник]
Вопреки распространенному мнению, вам не нужно работать бесконечные ночи и часы, чтобы создать фантастический дизайн с использованием сложных трехмерных элементов. Плоский дизайн — ваш друг.Помни это. И что самое замечательное в плоском дизайне, так это то, что с годами он становится все более и более популярным, что является отличной новостью для начинающих и опытных дизайнеров.
10. Придайте тексту хорошую структуру
[источник]
Используйте инструменты выравнивания в любом программном обеспечении, которое вы используете в своих интересах. Каждый раз, когда вы добавляете текст в свой графический дизайн, обязательно выровняйте его с другими элементами в своем дизайне, чтобы сделать его визуально приятным.
Выровняв текст и придав ему красивую структуру, он улучшит читаемость вашего зрителя.Кроме того, не забудьте свести текст к минимуму, потому что объем внимания зрителей, к сожалению, может быть очень коротким.
11. Иконки, иконы, иконы
[источник]
Используя значки, вы можете привлечь внимание зрителя, когда захотите. Иконки не должны ограничиваться известными логотипами, такими как Twitter или Instagram. Вы можете использовать любые значки, чтобы получить дополнительную визуальную составляющую. Вы можете создавать свои собственные значки, простые черно-белые или яркие.
Сделайте их плоскими или трехмерными. Интегрируйте их в свой дизайн, чтобы повысить эстетическую ценность вашего дизайна и улучшить впечатления зрителей, пока они взаимодействуют с вашим великолепным графическим дизайном.
12. Оставайтесь в очереди!
[источник]
Вы можете не только направить взгляд зрителя к фокусу с помощью значков, но и сделать то же самое, используя линии в графическом дизайне. Вы также можете создать ощущение разделения с помощью линий.Если у вас минималистичный дизайн, хорошей идеей может быть добавить несколько линий для глубины и вызвать интерес у зрителя.
13. Используйте цветовую палитру
[источник]
Что касается консистенции, то постоянство цвета ОБЯЗАТЕЛЬНО. Если вы не пытаетесь создать сумасшедший контраст в своем дизайне, тогда отличной идеей будет использовать цветовую палитру во всем дизайне. Он подсознательно заинтересует зрителей и к тому же очень приятен на вид.
Любой прохожий остановится, чтобы увидеть то, что вы хотите увидеть, даже если ваш дизайн не имеет к ним никакого отношения, по той простой причине, что на это приятно смотреть. Итак, основная идея здесь сводится к следующему: радуйте людей, из любви к хорошему графическому дизайну, используйте цветовую палитру.
14. Создайте визуальную иерархию
[источник]
Когда дело доходит до графического дизайна иерархии, вам жизненно важно знать порядок важности. Иерархия в графическом дизайне помогает зрителям видеть четкую схему того, что вы хотите изобразить, и облегчает им понимание.Это важно, потому что средняя продолжительность концентрации внимания, если мы действительно ее напрягаем, составляет около восьми секунд. Поэтому вы должны быть уверены, что ваша работа имеет смысл, но при этом остается интересной.
15. Отрегулируйте уровни изображения и фона, чтобы текст выделялся
Как и на изображении, где мы говорили об использовании нескольких шрифтов, вы можете видеть, что фон в этом графическом дизайне размыт. Каждый раз, когда вы помещаете текст поверх изображения, важно, чтобы ваши зрители могли понять текст, и иногда это означает применение размытия по Гауссу или обесцвечивание фотографии, чтобы текст был удобочитаемым.
16. Всегда думайте о своей основной аудитории
Как и во многих случаях в жизни, компромисс может быть ответом. Когда вы создаете дизайн, вы должны думать о том, для кого вы делаете дизайн. А иногда это означает выход из зоны комфорта, чтобы сделать клиента счастливым. И это не всегда плохо; это определенно увеличивает ваше творчество и раздвигает ваши пределы.
17. Сохраняйте простоту
[источник]
Вы можете бояться попробовать минималистский дизайн, потому что боитесь, что он будет слишком простым.Но я здесь, чтобы сказать вам, что у вас может быть минималистичный дизайн, не будучи скучным. Оживите свой дизайн с помощью небольшого количества ярких цветов или необычного шрифта. Но иногда меньше значит больше, и это добродетель, которой нужно жить.
18. Определите настроение и атмосферу
Когда вы создаете свой дизайн, вы должны спросить себя: «Какого тона голоса или атмосферы я собираюсь здесь добиться?». Это определит для вас множество вещей, например, элементы, которые вы собираетесь использовать, цветовую схему, которую вам нужно использовать, и многое другое.Определите настроение вашего дизайна, а затем начните принимать важные решения.
19. Семейства шрифтов хотят склеить вместе
Если вы хотите оживить текст в своем графическом дизайне, но не хотите проходить через процесс поиска другого шрифта, который хорошо работает вместе с тем, который у вас уже есть, то у меня есть решение для вас .
Все, что вам нужно сделать, это использовать варианты в семействе шрифтов. Допустим, вы используете Helvetica в своем дизайне.Все, что вам нужно сделать, чтобы оживить, — это использовать его брат Helvetica bold. Затем его сестра курсивом. Вы видите, к чему я клоню?
20. Соберите факты прямо
[источник]
Прежде чем приступить к разработке чего-либо для клиента, проведите исследование. Я не могу этого достаточно подчеркнуть. Посмотрите на своих конкурентов, посмотрите, что они делают, и тогда станете лучше их.
21. ЖИРНЫЙ ЖИРНЫЙ ЖИРНЫЙ
Выделитесь из толпы и выделитесь — будь BOLD .Иногда приходится мыслить нестандартно и спрашивать себя, как можно отличаться от других и быть смелым. Иногда это означает использование контрастных цветов для создания драмы в вашем графическом дизайне, а иногда это означает использование текста, который действительно просто бросается в глаза. Выбор за вами, но какой бы выбор вы ни сделали, сделайте его смелым.
22. Будьте разными
[источник]
Следить за тенденциями — это нормально. Но зачем быть таким, как все, когда вам в буквальном смысле этого не нужно? Вместо того, чтобы быть такими же, как все, и следовать основным тенденциям, смотрите на тенденции, изучайте их, вдохновляйтесь ими, но внесите в них свой собственный поворот, который поможет вам выделиться и получить узнаваемый контент.
23. Получите эстетику
Вы знаете это не хуже меня, эстетика — это все . Иногда это означает выравнивание текста с фоновым изображением. Так что, если ваше изображение наклонено, ваш текст должен соответствовать этому примеру. Если нужно, выровняйте свои формы и предметы. Это даст вам эстетически приятную атмосферу, которую ищете вы и ваши зрители.
24. Будьте прозрачными
Будьте прозрачны.Сегодня эта цитата будет применяться не только к вам как к дизайнеру, но и к вашим шрифтам. Иногда вы не хотите, чтобы текст отрывался от изображения, но у вас все же есть большое и смелое сообщение, которое нужно донести.
Вот вам ответ: используйте прозрачные шрифты. Используйте любые шрифты по вашему выбору, а затем просто измените уровни непрозрачности, чтобы по-прежнему видеть текст, но не убирать его с изображения.
25. Беспорядок с этим
[источник]
Это один из моих любимых.Эта идея настолько забавна и безумна, что делает меня счастливым. И я уверен, что это настроение уловят все ваши зрители. Этот шрифт отличается от других и выводит вас из зоны комфорта.
Вы можете сделать это с любым шрифтом по вашему выбору, индивидуально набирая каждую букву, выбирая ее размер и поворот, а затем размещая ее в порядке слов. Определенно, метод, который нужно запомнить, и который вы могли бы попробовать в правильном проекте.
26. Запишите свои идеи
[источник]
Творчество не всегда удобно, но знаете, что может быть? Блокнот, полный идей.Начните носить с собой небольшую записную книжку с каракулями и записывайте и зарисовывайте свои дизайнерские идеи по мере их появления. Кто знает, может быть, вы будете вдохновлены прогулкой по городу и не захотите упустить шанс записать свою следующую большую идею.
27. Создайте дизайн в день для практики
[источник]
Каждый день — это новый день для вас, чтобы стать лучше и стать лучше, лучшим дизайнером. Независимо от того, как вы себя чувствуете, с этого дня вам нужно создавать один дизайн в день, независимо от того, насколько он простой или замысловатый.Просто включите свои колеса и позвольте творчеству немного развиваться каждый день, чтобы вы могли лучше общаться со своей дизайнерской стороной.
28. Сделайте перерыв, а затем вернитесь в норму
[источник]
Как и в любой жизненной ситуации, можно сгореть. Иногда, когда вы находитесь в зоне, вам нужно сделать так, чтобы выйти на улицу, сделать творческий перерыв и дать отдых мозгу. Или, может быть, вы находитесь в противоположной ситуации.
Вы сидите за компьютером, но идеи не приходят.Возьмите стакан воды или чашку кофе и выйдите на прогулку, чтобы зарядить ваши батареи. Поток творчества вернется к вам. Просто отдохните, а затем придите в норму. У тебя есть это.
29. Создавайте собственные правила
[источник]
Нет правил для проектирования. Каждый дизайнер заслуживает право быть самим собой. Очевидно, что вы можете брать подсказки от других и следить за тенденциями, но вы сами создаете творческие правила.


 Ограничьте количество используемых шрифтов
Ограничьте количество используемых шрифтов