разработка структуры в виде схемы, типы и примеры
Здравствуйте!
Часто можно столкнуться с ситуацией, когда владелец бизнеса делает сайт просто так, как ему на тот момент задумалось. Выходит красивый ресурс, но совершенно не готовый к продвижению. И когда бизнесмен (обычно спустя несколько месяцев) обращается к оптимизатору (потому что ожидаемого потока заказов с сайта нет), то тот, проведя аудит, заявляет — нужно всё переделывать. И в первую очередь нужна грамотная структура сайта.
И всё правильно, потому что только хорошо продуманная структура сайта — залог его успешного продвижения. Мало того — она обеспечит отличный пользовательский опыт. Простыми словами — сайтом с хорошей структурой будет удобно пользоваться вашим посетителям.
И заниматься продумыванием, проработкой схемы сайта нужно с самого начала. Это самый первый фронт работ по сайту, после сбора семантического ядра. И сделать это вы можете и сами. С чего начать, какие структуры бывают, какие ресурсы использовать — узнаете в этой статье.
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
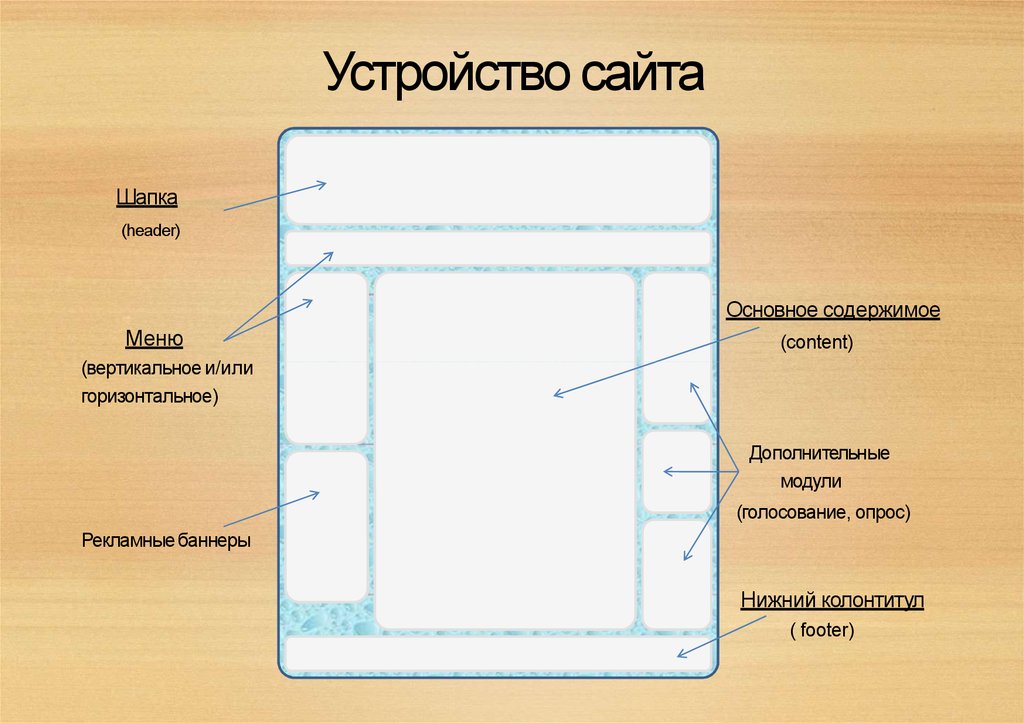
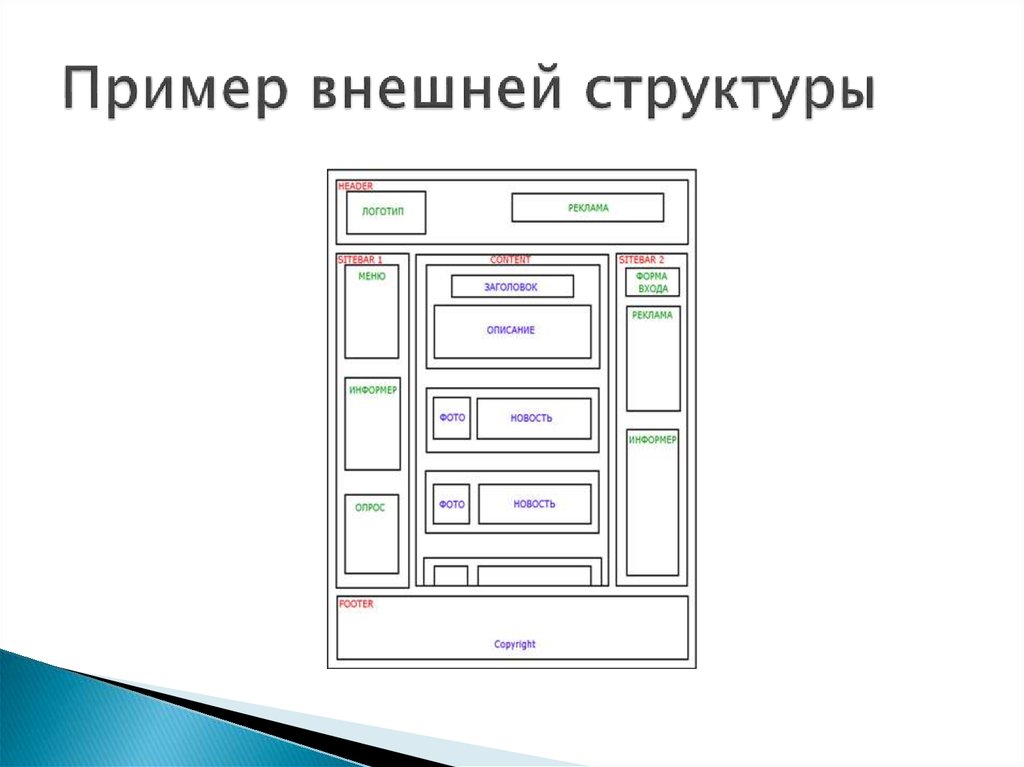
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
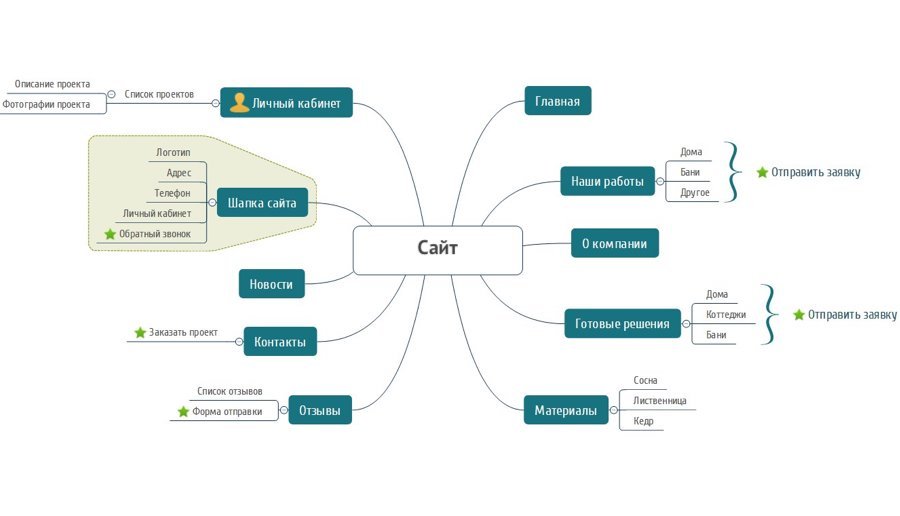
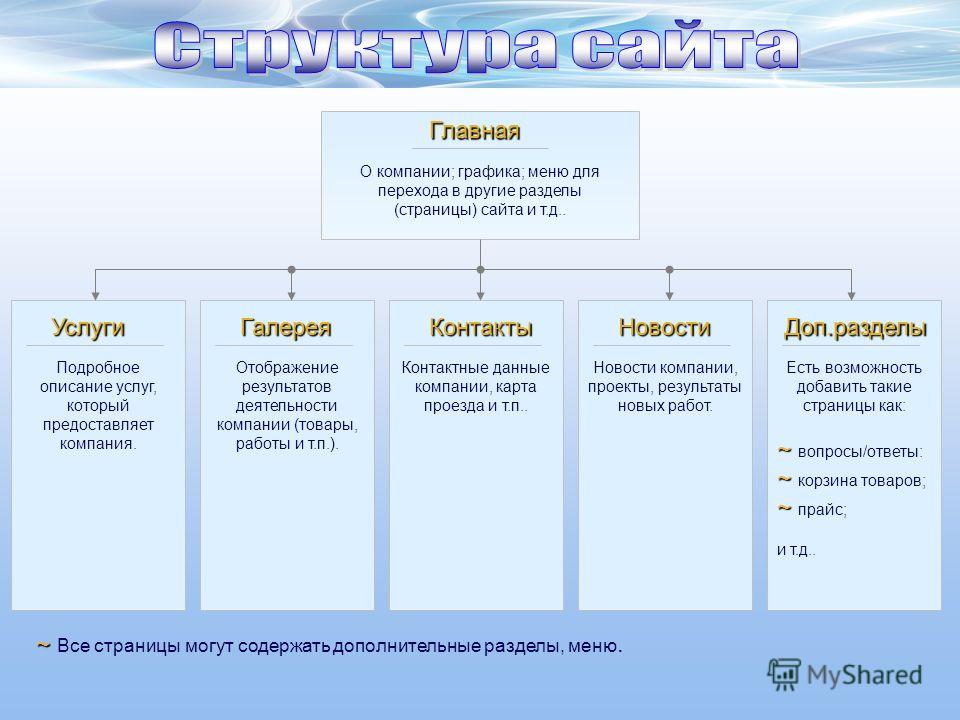
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:
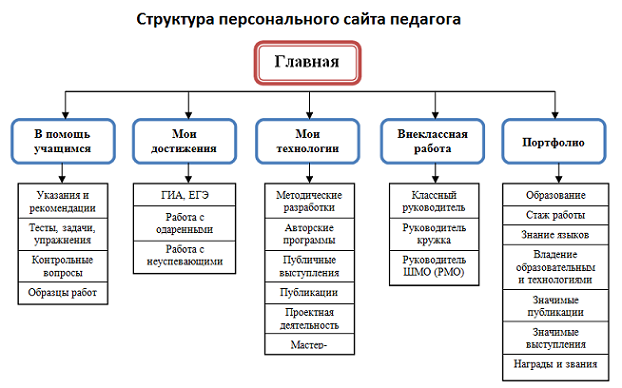
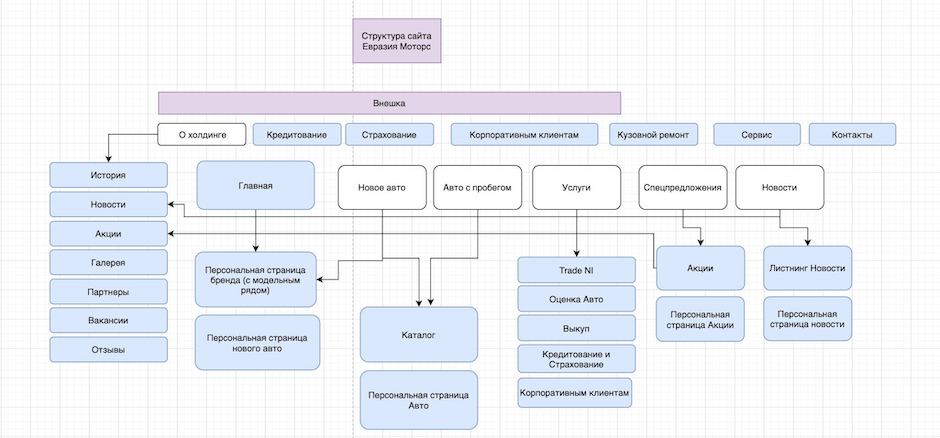
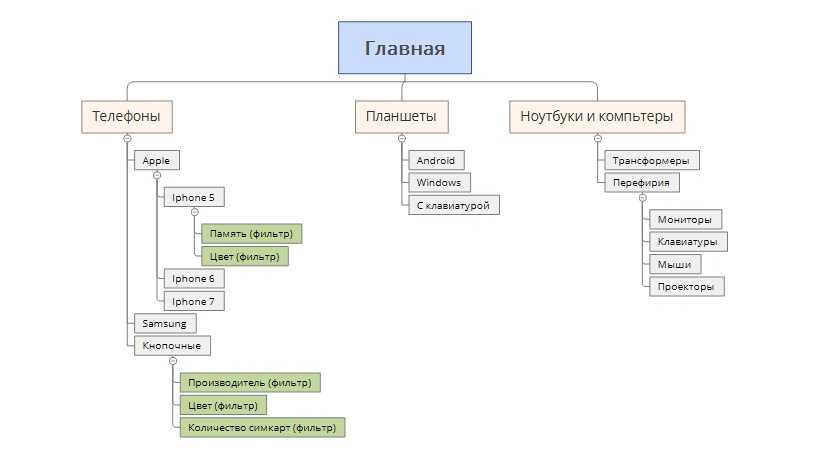
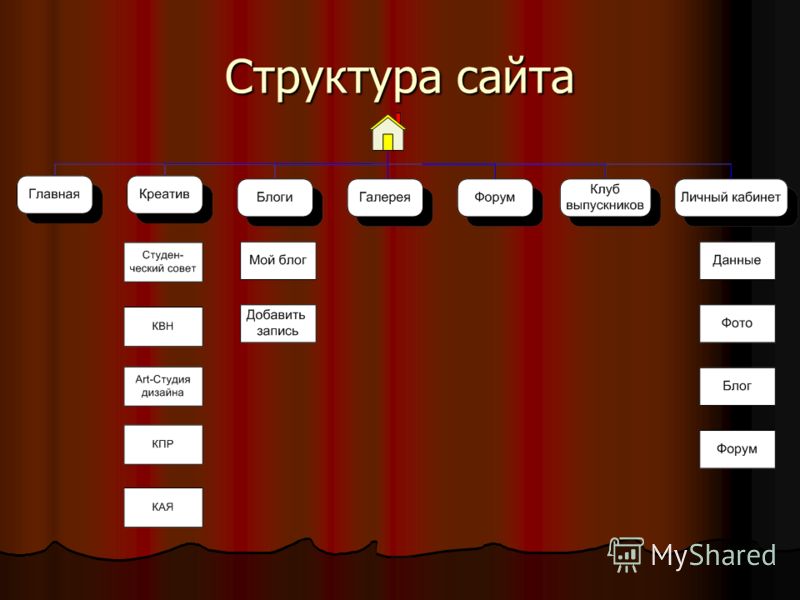
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.
У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
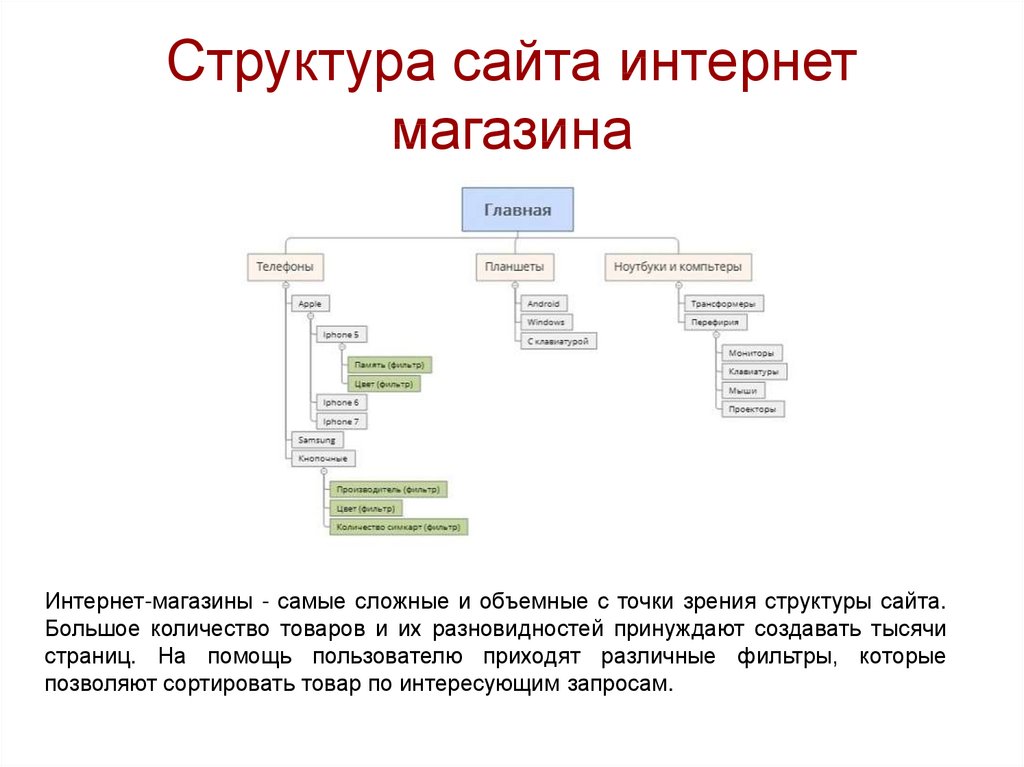
Что касается интернет-магазина, это сама сложная по своей организации структура. Тут будет главная страница, категории, подкатегории и карточки товаров. Причем сразу нужно определить, какие из качеств товара будут основными, а какие — второстепенными. Основные станут подкатегориями, второстепенные — пойдут в фильтры. Например, обувь можно разделить на подкатегории женская, детская и мужская. Кожаная или замшевая – уже может быть фильтром. Точно как и цвет – красный, чёрный, синий — это фильтр, делать для этих свойств отдельные категории нет смысла.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Виды структур сайта
Существует несколько видов структур сайта:
Линейная
Самая простая структура — здесь каждая страница ссылается на другую, одна за одной. Пользователь проходит через весь сайт по одному пути — от начала до конца. Такую структуру имеют лендинги, сайты-портфолио, презентации. Тут основная задача — провести пользователя по чёткому пути от начала сайта до конца, не давая свернуть с него.
Эта же структура может быть и с ответвлениями. Используется, где нужно познакомить пользователя с несколькими продуктами, но навигация по сайту тоже идёт постранично.
Блочная
Эта структура встречается крайне редко, потому что подходит далеко не для всех сайтов. В основном — для тех, кто презентует один продукт. Каждый блок описывает какое-то преимущество, и все страницы ссылаются друг на друга. Потому для продвижения такой сайт практически готов, дело за контентом.
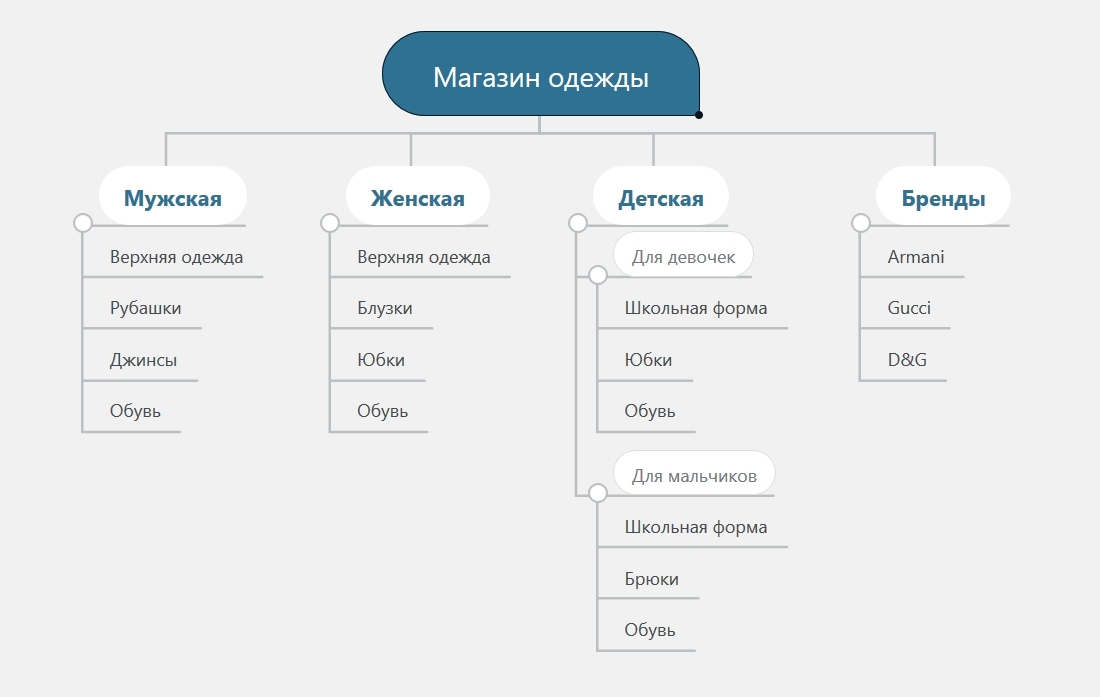
Деревовидная
Это самый распространённый вид структуры сайта, и понятно почему — она позволяет чётко задать иерархию страниц, связать их с помощью хлебных крошек. Эта схема оптимальна для продвижения сайта, и большинство ресурсов в интернете имеют в своей основе именно её.
Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями. Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел.
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
2. Прорабатываем непосредственно структуру.
Любой сайт начинается с главной страницы. С неё уже мы будем отправлять в отдельные категории нашего сайта.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.

- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Структура сайта — как создать идеальную информационную архитектуру сайта: инструкция, примеры
Автор: Exiterra
- Подписаться
5901
Продвижение сайта
Главная
Блог
Продвижение сайта
Структура сайта — как создать идеальную информационную архитектуру сайта: инструкция, примеры
Что такое структура сайта? В чем разница между структурой и архитектурой сайта? Чем полезна качественная структура для сайта?
Работать над улучшением архитектуры и структуры сайта необходимо, чтобы увеличить количество трафика и улучшить юзабилити. Кроме того, это помогает улучшить поведенческие факторы. Чем удобнее ресурс для пользователей, тем чаще и дольше сайт посещают.
Архитектура и структура сайта: что это и в чем различия
Оптимизаторы путают эти два понятия. Архитектура сайта — это структура страниц и программной части ресурса. В это понятие входит навигация, сеть URL-адресов, «хлебные крошки», категории, контент и другие элементы.
Архитектура сайта — это структура страниц и программной части ресурса. В это понятие входит навигация, сеть URL-адресов, «хлебные крошки», категории, контент и другие элементы.
Если необходимо увеличить показатели конверсии и целевого трафика, то архитектура сайта — первое, что нужно проверить. Некоторые оптимизаторы не используют на 100% преимущества, которые дает грамотно сконструированный ресурс. Кейс компании Zyppy показал, что после того, как была доработана неудачная архитектура сайта, трафик увеличился на 175%.
Грамотно проработанная архитектура позволяет:
- улучшить индексацию страниц. В основном это касается многостраничных сайтов и интернет-магазинов;
- улучшить ранжирование в поисковиках;
- увеличить количество целевого трафика;
- улучшить пользовательский опыт и поведенческие факторы.
На скрине выше показаны две архитектуры — плохая и хорошая.
Под структурой сайта подразумевают более узкий термин. Это логическая связь страниц, разделов и подразделов. То есть, когда посетитель заходит на сайт, ему должно быть понятно, куда перейти, чтобы прочитать новости, либо куда кликнуть, чтобы открыть конкретный раздел каталога. От этого зависит пользовательский опыт и восприятие ресурса поисковыми ботами. Благодаря продуманной структуре краулеры смогут быстрее индексировать контент.
Вида структуры сайта
Есть два вида структуры сайта.
Линейная структура сайта
Как правило, используется для лендингов и сайтов-визиток. По такой структуре создаются сайты, которые требуют минимальной SEO-оптимизации, а основной канал продвижения — это контекстная реклама.
По такой структуре создаются сайты, которые требуют минимальной SEO-оптимизации, а основной канал продвижения — это контекстная реклама.
Древовидная структура сайта
Используется для интернет-магазинов, многостраничных сайтов — корпоративных и услуговых площадок. Пользователь, открыв главную страницу, может с нее перейти в категории, затем в подкатегории, на отдельные товары или статьи блога. На таких сайтах всегда есть четкая иерархия.
Материал по теме: SEO: поисковая оптимизация сайта — этапы продвижения
Создание архитектуры и структуры сайта: требования, инструкция по шагам
1. Проанализируйте потребности аудитории
Семантика держится на трех китах:
- Частотности спроса потребителей.
- Интентах аудитории: нужна ли пользователям конкретная страница и для чего.
- Кластеризация семантического ядра по топу.

Рассмотрим интенты или потребности потребителей. Один из факторов хорошего ранжирования страницы — размещение полезного контента. Если пользователь переходит по ссылке и видит информацию, которая не соответствует запросу, то закрывает её. Хорошие поведенческие факторы (кликабельность сниппета, длительное время просмотра контента, низкое количество отказов) говорят о том, что опубликованные материалы удовлетворяют аудиторию.
Идентичный принцип действует и при создании навигации по сайту. Необходимо подбирать и связывать между собой страницы, которые закрывают потребности пользователя. Допустим, человек заходит на сайт онлайн-магазина техники, чтобы купить утюг. Он вначале открывает каталог, затем категорию «Бытовая техника», после кликает по подкатегории «Утюги», выбирает модель, нажимает на кнопку «Купить» и переходит в корзину, чтобы оформить заказ.
Если выстраиваете архитектуру и структуру сайта с нуля, необходимо предварительно провести анализ потребностей ЦА, а также сайтов успешных конкурентов. В процессе работы ресурса можно будет при необходимости внести изменения в навигацию или контент. Проанализируйте, какие страницы аудитория посещает ежедневно, а какие редко, у каких конверсия выше. Страницы с низкими показателями посещаемости и конверсии не в приоритете. Допустим, по разделу «О компании», который занимает место в навигации, кликают всего один-два раза в неделю. Можно сделать вывод, что страница не интересует аудиторию и стоит переместить ее в другое место. А вместо неё разместить более посещаемые разделы или страницы, например блог.
В процессе работы ресурса можно будет при необходимости внести изменения в навигацию или контент. Проанализируйте, какие страницы аудитория посещает ежедневно, а какие редко, у каких конверсия выше. Страницы с низкими показателями посещаемости и конверсии не в приоритете. Допустим, по разделу «О компании», который занимает место в навигации, кликают всего один-два раза в неделю. Можно сделать вывод, что страница не интересует аудиторию и стоит переместить ее в другое место. А вместо неё разместить более посещаемые разделы или страницы, например блог.
Материал по теме: Анализ контента: как работает контентная аналитика Яндекс.Метрики
Бывают случаи, когда страница важна для повышения конверсии и там расположены приоритетные СТА, но при этом показатель переходов ниже нормы. Как вариант, изначально выбран неудачный вариант призыва к действию. Маркетологи рекомендуют провести тестирование, чтобы выбрать подходящий СТА, который заинтересует аудиторию.
2.
 Размещайте приоритетные страницы ближе к главной
Размещайте приоритетные страницы ближе к главной
Размещайте страницы с полезной для аудитории информацией ближе к главной: каталог с товарами, популярными услугами, блог, контакты и так далее. Дизайнеры советуют использовать правило «трех кликов». Хотя это спорный совет, так как пользователь не всегда быстро находит информацию. И при этом не обязательно, что человек закроет сайт, если не нашел нужный контент за три клика.
Но поисковые краулеры изучают страницы ярусно: вначале главную, затем страницы второго, а потом третьего и так далее уровня вложенности.
Определить уровень вложенности помогут такие инструменты, как Screaming Moz, SEMrush. Но проблема в том, что сервисы начинают считать показатель от главной страницы. Поэтому оптимизаторы рекомендуют дополнительно использовать инструменты для визуализации: WebSite Auditor и Sitebulb. Программы помогают обнаружить одиночные страницы и связать с другими, чтобы не выпадали из архитектуры сайта.
3. Поработайте над структурой информации на сайте (информационной структурой сайта)
Какая информационная структура сайта считается хорошей, зависит от размера ресурса. Если речь о частном блоге, лендинге или сайте местной компании, то чем проще, тем лучше. Для порталов с несколькими сотнями страниц используется «плоская» или SILO-структура. В этом случае для перехода с главной страницы на другую внутреннюю требуется минимум кликов. Такая структура помогает ботам быстрее сканировать контент и экономить краулинговый бюджет.
Хаб объединяет информацию в ветку, а SILO-структура распределяет контент внутри. Это помогает избежать появления «страниц-сирот», на которые не ссылается ни одна внутренняя страница.
Если оптимизатор заметил, что конкретная страница проседает по трафику и хуже ранжируется, то нужно проверить внутренние ссылки и провести перелинковку страниц. Для этого можно использовать теги (как устроено эффективное тегирование — можете посмотреть на примере нашего блога).
4. Внедряйте HTML/XML – карту сайта
HTML-карты доступны для ботов и пользователей и помогает лучше понять структуру сайта. Но при этом число сайтов с этим элементом с каждым годом снижается. Дело в том, что HTML-карту оптимизаторы рекомендуют использовать для масштабных сайтов, например корпоративных, где структура непонятна, либо маршруты сканирования хуже оптимизированы. Но и небольшим ресурсам, кроме лендингов, документ пригодится, чтобы аудитория лучше ориентировалась в страницах. Поэтому рекомендуем использовать HTML-карту на сайте вне зависимости от количества страниц.
5. Добавьте хлебные крошки
Хлебные крошки улучшают юзабилити, так как помогают посетителям лучше ориентироваться на сайте и при необходимости возвращаться на просмотренные ранее категории. Также добавляют внутренние URL-адреса на подкатегории, что помогает поисковым краулерами идентифицировать ссылки непосредственно из них.
Хлебные крошки помогают определить иерархию ссылки и связывать контент внутри SILO-структуры.
На нашем сайте хлебные крошки есть на каждой странице — полистайте сайт и увидите как они работают. Также каждое слово в хлебных крошках — это ссылка на соответствующий раздел или подраздел.
Хлебные крошки расположите в привычном и удобном месте: в шапке под названием статьи: Главная > Комплексный маркетинг > Комплексный интернет-маркетинг и реклама: стоимость и тарифы.
6. Используйте пагинацию (вкладки, аккордеон и т.п.)
Как правило, пагинацию используют для онлайн-магазинов и многостраничных сайтов. Это помогает решить ряд задач:
- ускорить загрузку отдельных страниц;
- улучшить поведенческие факторы: посетителям проще найти нужный элемент, а не бесконечно скроллить страницу;
- сэкономить краулинговый бюджет;
- придать дизайну сайта аккуратный вид.
7. Используйте перелинковку
Перелинковка помогает увеличить трафик на сайте. Как правило, оптимизаторы ссылаются на страницы схожие по смыслу. Например, в нашем блоге опубликована статья «Как сделать конверсионный лендинг», и мы в этом тексте указали на нее ссылку. Перелинковка может быть со статьями из этого раздела, и смежных рубрик блога «Креатив», «О создании сайтов», так как информация оттуда может быть полезна вам в данном контексте. Такой же принцип и для онлайн-магазинов: в описания товаров рекомендуется добавлять ссылки на сопутствующие товары компании, категории или посты в блоге, которые логически связаны между собой.
Как правило, оптимизаторы ссылаются на страницы схожие по смыслу. Например, в нашем блоге опубликована статья «Как сделать конверсионный лендинг», и мы в этом тексте указали на нее ссылку. Перелинковка может быть со статьями из этого раздела, и смежных рубрик блога «Креатив», «О создании сайтов», так как информация оттуда может быть полезна вам в данном контексте. Такой же принцип и для онлайн-магазинов: в описания товаров рекомендуется добавлять ссылки на сопутствующие товары компании, категории или посты в блоге, которые логически связаны между собой.
Также при публикации новой статьи, категории, товара и так далее необходимо ссылаться на контент из популярных и посещаемых разделов. Это добавит веса странице и улучшит ранжирование в поисковиках.
8. Фасетная навигация
Этот метод оптимизаторы рекомендуют использовать для онлайн-магазинов. За счет фасетной навигации расширяется количество фильтров, которые помогают посетителям ускорить поиск товаров или услуг.
Для пользователя такой способ навигации удобен, но при этом на сайте появляются сотни идентичных ссылок — дублей. И это становится проблемой для веб-мастеров. Решение: ограничить сканирование низкоуровневых URL-адресов поисковыми роботами.
9. Используйте HTML-разметку в коде страниц сайта
Используйте микроразметку, которую рекомендуют поисковики, например Open Graph. Это сделает структуру информации на сайте понятной поисковым системам и различным приложениям . Например, если пользователи будут делиться ссылкой с друзьями в соцсетях или мессенджерах, то именно микроразметка позволит вам задать мини-изображение, заголовок и описание к этой странице, например, как она должна выглядеть в окне WhatsApp:
Создание правильной структуры входит в услугу «Продвижение сайта». Ознакомьтесь с тарифами и полным перечнем работ!
- поисковое продвижение сайта
- правила юзабилити
SEO-оптимиZация сайта – на 20% дешевле!
Ваш сайт должен быть выше конкурентов. Особенно в кризис. Zакажите в «ЭкZитерра» SEO Za рубли со скидкой 20%. Мы найдём для вас клиентов, невзирая на кризис! ДА Победе!
Особенно в кризис. Zакажите в «ЭкZитерра» SEO Za рубли со скидкой 20%. Мы найдём для вас клиентов, невзирая на кризис! ДА Победе!
Получить консультацию
Лучшие статьи
Смешная реклама: как использовать юмор, мемы в рекламе. 40+ смешных примеров «Тинькофф», YOTA, IKEA и других
Как писать отзывы и стоит ли? 13 ошибок в написании отзывов о компании, товарах и услугах
Продающие тексты: 17 классических шаблонов с примерами
Лонгрид как инструмент маркетинга
Реальные причины увольнения «по собственному желанию»
SERM: Как легально убрать негатив из интернета и улучшить репутацию компании
Проблемы в коллективе: как выстраивать отношения с «трудными» сотрудниками?
Милитари-нейминг — почему у российского вооружения «весёлые» названия
Наиболее запоминающиеся рекламные ролики
Шок-реклама: на грани фола
Эволюция логотипов брендов: 44 логотипа, которые знал твой прадед
Агрессивная реклама: 40 шокирующих и креативных баннеров
Продвижение косметики. Стратегия рекламы и продвижения бренда косметики «NDA»
Стратегия рекламы и продвижения бренда косметики «NDA»
Секс в рекламе. Креативные примеры баннеров. 18+
SERM — управление репутацией в поисковых системах
Как увеличить посещаемость сайта: бесплатные способы привлечения трафика
Как удалить отзывы сотрудников о работодателе с тематических сайтов
Плакаты о мотивации и труде в СССР: актуально всегда!
Способы удаления негативной информации в интернете
Please enable JavaScript to view the comments powered by Disqus.
Бизнес-блог
ищет авторов!
Отправить резюме
КНИГИ EXITERRA
Последние статьи
Статьи по теме
Структура сайта — как создать идеальную информационную архитектуру сайта: инструкция, примеры
Связанные темы
Login Form
Your e-mail
Your password
- Forgot your username?
- Forgot your password?
Register Form
Your e-mail
Your password
Confirm password
Remember me
Получить предложение
Имя
Сайт
E-mail*
Ваше сообщение
Согласен с условиями использования сайта
Заказать звонок
Оставить отзыв
Имя*
Телефон
E-mail*
Название компании*
Ваш отзыв*
Ваш город ?
Начните вводить название города, а мы подскажем:
Cчитывание данных вашей банковской карты.
6 примеров структуры веб-сайта для малого бизнеса
Хотя у каждого бизнеса есть свои особенности, ваш бизнес-сайт должен иметь соответствующую структуру веб-дизайна для привлечения и удержания новых посетителей.
Здесь мы покажем вам как структурировать веб-сайт для вашего малого бизнеса. Мы также предоставим способы просмотра примеров структуры веб-сайта . Продолжайте читать, чтобы узнать, как создать эффективную структуру веб-сайта для вашего бизнеса.
Рекомендовано: Прочтите наш обзор лучшего конструктора веб-сайтов, чтобы убедиться, что у вашего конструктора веб-сайтов есть то, что вам нужно.
Как структурировать веб-сайт
Посетители вашего веб-сайта не должны с трудом находить нужную им информацию. Они должны найти четкие маршруты, которые помогут им переместиться из их текущего местоположения туда, куда они хотят. В идеале они должны попасть в нужное место на вашем сайте не более чем за три клика.
В идеале они должны попасть в нужное место на вашем сайте не более чем за три клика.
Здесь вступают в действие разные страницы. Используя перевернутую пирамидальную иерархию, лучшие структуры сайта начинаются с главной страницы вверху. Как самая широкая страница на сайте, домашняя страница должна содержать наибольшее количество ссылок на другие страницы.
Уровень непосредственно под главной страницей должен включать остальные наиболее важные страницы сайта. Последующие уровни, спускающиеся к вершине перевернутой пирамиды, должны включать более специализированные страницы.
В зависимости от типа вашего бизнеса вашему сайту могут потребоваться другие страницы, поэтому ознакомьтесь с нашим руководством «Как создать веб-сайт» для получения дополнительной информации.
При планировании структуры вашего сайта убедитесь, что он включает следующие шесть основных страниц:
- Домашняя страница
- О странице
- Страница часто задаваемых вопросов
- Страница отзывов
- Контактная страница
- Страница политики конфиденциальности
Домашняя страница
Это первое впечатление посетителя о вашем сайте, поэтому убедитесь, что он отличается ярким дизайном и привлекательным содержанием. Стремитесь к балансу творчества и профессионализма. Вот пример хорошо спроектированной главной страницы ресторана:
Стремитесь к балансу творчества и профессионализма. Вот пример хорошо спроектированной главной страницы ресторана:
Успешная домашняя страница должна содержать краткое описание вашего бизнеса и его предложений, а также ссылки на остальные страницы сайта.
Для получения дополнительной информации и просмотра дополнительных примеров ознакомьтесь с нашей статьей «Как создать домашнюю страницу».
О странице
Как следует из названия, используйте эту страницу, чтобы предоставить дополнительную информацию о своем бизнесе. Многие люди хотят познакомиться с компаниями, которые они поддерживают, поэтому на этой странице должно быть объяснено, когда и где компания была основана, и указаны ее основные лидеры.
Вот отличный пример страницы About для магазина одежды:
Здесь вы также можете продать себя и свою историю, демонстрируя, чем ваш бизнес отличается от других компаний. Помимо фактической информации, постарайтесь сделать содержимое этой страницы немного более личным, изучив, почему бизнес существует и почему он будет продолжать процветать.
Чтобы ознакомиться с другими примерами успешных страниц «О нас» и узнать, как лучше оформить свою собственную, прочитайте нашу статью «Как создать страницу «О нас».
Страница часто задаваемых вопросов
Отвечая на наиболее распространенные вопросы ваших клиентов на странице часто задаваемых вопросов (FAQ), вы экономите время, отвечая на отдельные запросы, и побуждаете людей попробовать ваши продукты или услуги.
Вот пример отличной страницы часто задаваемых вопросов от онлайн-студии тренировок:
Если у посетителей Интернета есть какие-либо сомнения относительно вашего бизнеса, но они не хотят связываться напрямую с вашей компанией, страница часто задаваемых вопросов часто может их успокоить. ума.
Страница отзывов
Многие компании размещают на своих веб-сайтах положительные отзывы клиентов. Эта практика не только придает бизнесу большую аутентичность, но и делает его более представительным и доступным. Когда потенциальный клиент знает, что у кого-то еще есть положительный опыт работы с вашим бизнесом, он с большей вероятностью будет доверять вашей компании.
Когда потенциальный клиент знает, что у кого-то еще есть положительный опыт работы с вашим бизнесом, он с большей вероятностью будет доверять вашей компании.
Вот пример отличной страницы отзывов для интернет-магазина:
Найдите все необходимое для планирования и создания фантастической страницы отзывов, прочитав наше руководство «Как создать страницу отзывов».
Страница контактов
Посетители сайта должны знать, как с вами связаться, и вы должны максимально упростить этот процесс. Убедитесь, что на этой странице есть ваши учетные записи в социальных сетях, и регулярно обновляйте эти учетные записи новыми сообщениями, чтобы привлечь клиентов.
Вот отличный пример великолепной страницы контактов для профессионального фотографа:
На этой странице должен быть указан ваш рабочий номер телефона, адрес электронной почты и физический почтовый адрес. Кроме того, вы можете настроить контактную форму, чтобы ваш почтовый ящик не переполнялся спамом.
Найдите все инструменты и ресурсы, необходимые для впечатляющей страницы контактов, прочитав наше руководство «Как создать страницу контактов».
Страница политики конфиденциальности
На этой странице указано, как ваша компания собирает личную информацию посетителей и управляет ею. В частности, в нем должно быть указано, как ваш сайт собирает эту информацию и будете ли вы делиться ею с третьими лицами.
Вот пример страницы политики конфиденциальности для некоммерческой организации:
Одной из лучших особенностей этой конкретной страницы является то, что она использует метод раскрывающегося списка для распределения информации. Таким образом, посетители сайта не будут засыпаны длинным списком юридических терминов и смогут щелкнуть раздел, который их больше всего интересует, чтобы узнать больше. Посмотрите другие дизайны страниц политики конфиденциальности в нашей статье «Как создать страницу политики конфиденциальности».
Основные характеристики эффективных веб-сайтов
Создание запоминающегося и авторитетного веб-сайта требует тщательного планирования. Чтобы помочь вашему бизнес-сайту выделиться среди конкурентов, убедитесь, что он включает следующие функции.
Полезный и целенаправленный контент
Подумайте о своей целевой аудитории и причинах, по которым они могут посетить ваш сайт. Затем структурируйте страницы и контент вашего сайта в соответствии с информацией, которую они сочтут наиболее полезной. Вам также следует использовать внутренние ссылки, чтобы направлять посетителей на другие специализированные страницы вашего сайта, если им нужна более подробная информация.
Призывы к действию
Призыв к действию (CTA) — это слово или фраза, побуждающая людей делать что-то конкретное. Хотя они, как правило, имеют простую форму, например «Купить сейчас» или «Зарегистрироваться здесь», вы можете сделать CTA своего сайта более креативными, оставив их короткими и простыми.
Важно не забывать объяснять посетителям, почему они должны предпринять именно то действие, которое вы предлагаете. Без достаточно убедительных доказательств, подтверждающих их, у CTA не будет сил убедить кого-либо действовать.
Внутренние ссылки
Посетителям должно быть очень легко перемещаться между страницами вашего веб-сайта. Если кому-то требуется более трех кликов, чтобы найти нужную информацию, он, скорее всего, потеряет интерес и покинет ваш сайт. Внутренние ссылки могут помочь упростить этот процесс.
Хотя может показаться заманчивым использовать расплывчатые ссылки, такие как «Нажмите здесь» или «Подробнее», на веб-странице лучше встроить ссылки в описательный текст. Почему? Такой подход позволяет посетителям точно знать, какую информацию они найдут, нажав на внутреннюю ссылку.
Нет битых ссылок
Нет ничего более вероятного, чем страница с неработающими ссылками. Поэтому крайне важно убедиться, что каждая ссылка на каждой странице вашего сайта работает и ведет людей в нужное место.
Нет устаревшего или неактуального контента
Если вам больше не нужна какая-либо информация на вашем веб-сайте, ее следует удалить. Лучше всего удалять устаревший или неуместный контент, чтобы ваш сайт оставался актуальным. Это также улучшит структуру вашего сайта, поскольку он продолжает развиваться.
Ключ на вынос
Итак, что важнее всего помнить при структурировании вашего бизнес-сайта? Будь проще.
Большинству людей не нравятся сложные веб-сайты с трудной навигацией, и они могут избегать их повторного посещения. Чтобы предотвратить это, создайте для посетителей четкий путь, который направит их прямо туда, куда они хотят.
Применяя приведенные выше рекомендации, вы можете создать хорошо структурированный сайт, который будет привлекать и удерживать посетителей в Интернете. Для начала прочтите Как создать веб-сайт, чтобы вы могли использовать свой сайт для привлечения большего количества потенциальных клиентов.
Теперь, когда у вас есть общее представление о том, какие страницы нужны вашему веб-сайту и как их структурировать, пришло время приступить к созданию!
Выберите конструктор сайтов
Дополнительные ресурсы
Есть вопрос? Оставить комментарий!
Пожалуйста, включите JavaScript для просмотра комментариев.Это лучшая структура сайта в 2020 году по версии Google
Цифровые маркетологи и специалисты по SEO всегда говорят о, казалось бы, бесконечном количестве элементов, которые влияют на SEO-здоровье вашего сайта.
Однако один элемент, который обсуждается не так часто, — это физическая структура вашего сайта.
Это относится к всеобъемлющей иерархии вашего веб-сайта — как вы переходите с одной страницы на другую и как все они связаны друг с другом.
Хотя структура вашего веб-сайта, без сомнения, является жизненно важным компонентом успеха, с точки зрения SEO ей не уделялось такого же внимания, как другим важным частям процесса веб-сайта.
Может ли структура вашего сайта влиять на SEO? И как лучше всего структурировать свой сайт, чтобы он был дружелюбен к поисковым системам?
Что ж, Джон Мюллер из Google дал нам ответ на этот вопрос во время Google Webmaster Central Hangout.
Его заявления предоставили ценную информацию для всех, кто интересуется SEO, показав, почему архитектура сайта важна не только с точки зрения пользователя, но и как структура вашего сайта помогает Google понять контекст ваших страниц и их связь друг с другом.
Взгляд Google на лучшую структуру сайта
Мюллер затронул тему структуры сайта, когда ему задали вопрос о веб-сайте без традиционной архитектуры сайта.
Термин «традиционная архитектура сайта» относится к тому, что мы обычно видим на многих современных веб-сайтах. Эта структура, также известная как «Тематические пирамиды», идет от одной общей темы к более конкретным подтемам, поэтому конечный результат напоминает пирамиду.
При таком типе архитектуры сайта главная страница будет вершиной пирамиды, вторая строка будет представлять подтемы, связанные с основной навигацией, а взаимосвязанные страницы с этих навигационных страниц будут действовать как оставшиеся строки в пирамиде. пирамида.
Когда на веб-сайте отсутствует эта традиционная структура сайта (о чем и спрашивают Мюллера), это называется плоской структурой сайта . Это означает, что все страницы находятся в одном клике от домашней страницы, поэтому она будет выглядеть «плоской», если вы отметите глубину навигации сайта на бумаге.
В ответ на вопрос о веб-сайтах с плоской структурой Мюллер ответил:
«Вообще, я бы поостерегся создавать ситуации, когда обычная навигация по сайту не работает. Таким образом, мы должны иметь возможность переходить с одного URL-адреса на другой URL-адрес на вашем веб-сайте только по ссылкам на странице» 9.0187
Другими словами, Мюллер говорит, что плоская структура сайта может привести к проблемам с просматриваемостью. Если на странице нет ссылок на другую связанную страницу, Google будет сложно правильно понять ваш веб-сайт.
Если на странице нет ссылок на другую связанную страницу, Google будет сложно правильно понять ваш веб-сайт.
Эта неорганизованность также иногда затрудняет навигацию для пользователей.
Мюллер подробно остановился на этом, пояснив:
«Если это невозможно, мы теряем большую часть контекста. Поэтому, если мы видим эти URL-адреса только через ваш файл карты сайта, то мы на самом деле не знаем, как эти URL-адреса связаны друг с другом, и нам очень сложно понять, насколько релевантен этот фрагмент контента в контекст вашего веб-сайта»
Вынос? Обычные структуры сайтов популярны, потому что они работают. Замечания Мюллера ясно показывают, что иерархическая архитектура сайта предоставляет ключевые индикаторы значения страниц вашего сайта и того, как они соотносятся друг с другом.
Ссылки обеспечивают ценный контекст для Google
Подобно тому, как внешние ссылки на авторитетные ресурсы предоставляют Google контекст, ваша страница также должна быть авторитетной, Google воспринимает ваши внутренние ссылки как сигнал о важности и значении каждой из ваших веб-страниц. страницы.
страницы.
Эта структура также является причиной того, что на вашем веб-сайте никогда не должно быть «страницы-сироты», и почему страницы с основным содержанием должны быть связаны на самой странице и на вашем веб-сайте — это дает ему контекст и помогает Google лучше сканировать и понимать материал на странице.
Любая страница, не имеющая ни внутренних, ни внешних ссылок, не должна быть настолько важной для доступа пользователей.
В конце концов, единственный вариант для них, как только они прибудут, — это нажать кнопку «Назад» — большой красный флаг SEO.
Убедитесь, что они актуальны!
Хотя Мюллер подтвердил, что Google легче всего сканировать иерархическую архитектуру сайта, все еще необходимо проделать некоторую работу, чтобы убедиться, что он читает ее правильно.
Убедитесь, что названия ваших категорий имеют смысл и что все взаимосвязанные страницы имеют смысл друг под другом.
Например, в иерархии веб-сайта вы не хотели бы перечислять продукты, а «карьера» была бы следующим уровнем под ним. Каждый уровень должен быть более глубоким погружением в страницы выше этого.
Каждый уровень должен быть более глубоким погружением в страницы выше этого.
Кроме того, убедитесь, что ваши категории оптимизированы по ключевым словам и могут помочь пользователям понять, где они окажутся. В идеале вы хотите, чтобы основные категории были общими ключевыми словами, по которым вы хотите ранжироваться, причем каждый уровень будет более конкретным ключевым словом с длинным хвостом, которое соответствует определенной потребности.
Это поможет им с легкостью перемещаться по вашему веб-сайту, что повысит общую поисковую оптимизацию вашего сайта, поскольку они будут проводить больше времени на странице и иметь несколько страниц за сеанс с переходами по клику — ключевой сигнал для Google, что они найти то, что они ищут.
Прежде всего: подумайте о пользователе
Часто маркетологам сложно работать с алгоритмом Google, хотя на самом деле это не должно быть их основной задачей.
Позвольте мне объяснить: в конечном счете, алгоритмы Google обслуживают то, что лучше для пользователя — лучший контент, лучшая скорость сайта и лучшая структура сайта.