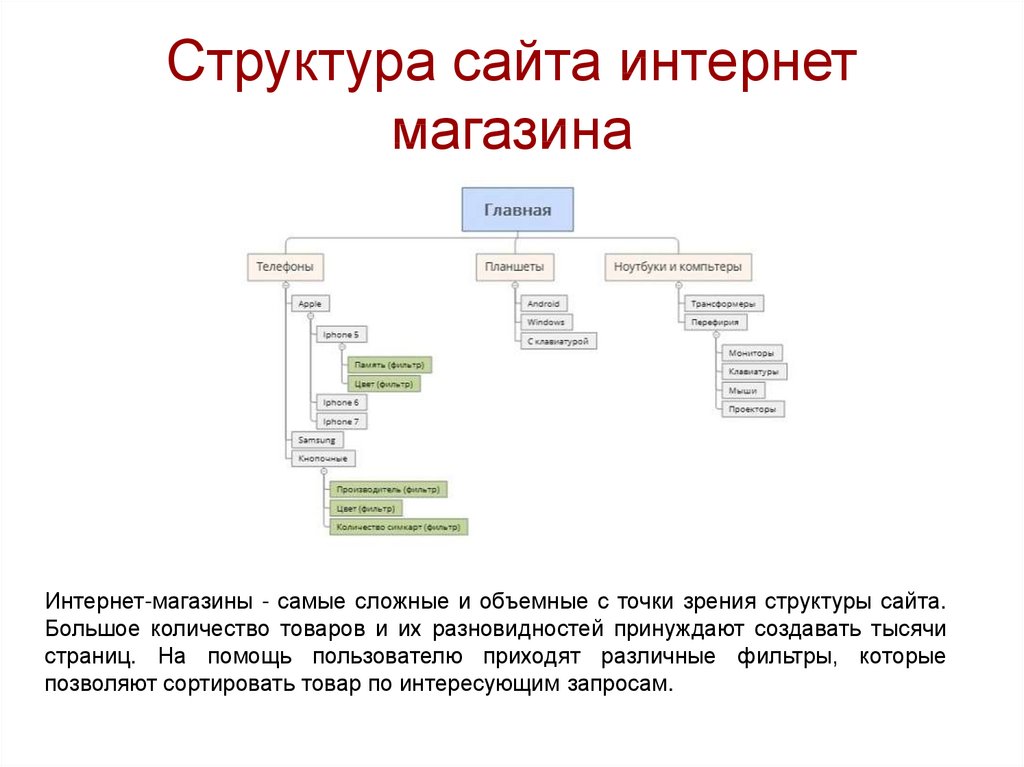
Как правильно заполнять МЕТА-тег Description (описание) на сайте, SEO примеры
Что такое Description
Description — это МЕТА-тег, который отвечает за описание страницы. Его заполнение является важной частью оптимизации сайта, так как поисковые системы очень часто используют данные этого МЕТА-тега для формирования описания страницы в сниппете в поисковой выдаче. Description, можно сказать, выступает своеобразным анонсом того, что пользователь может увидеть на странице, если перейдет на нее. Помимо этого, описание страницы является фактором ранжирования для поисковых систем, так как позволяет роботу понять, контент какого характера находится на странице, и насколько он соответствует поисковому запросу.
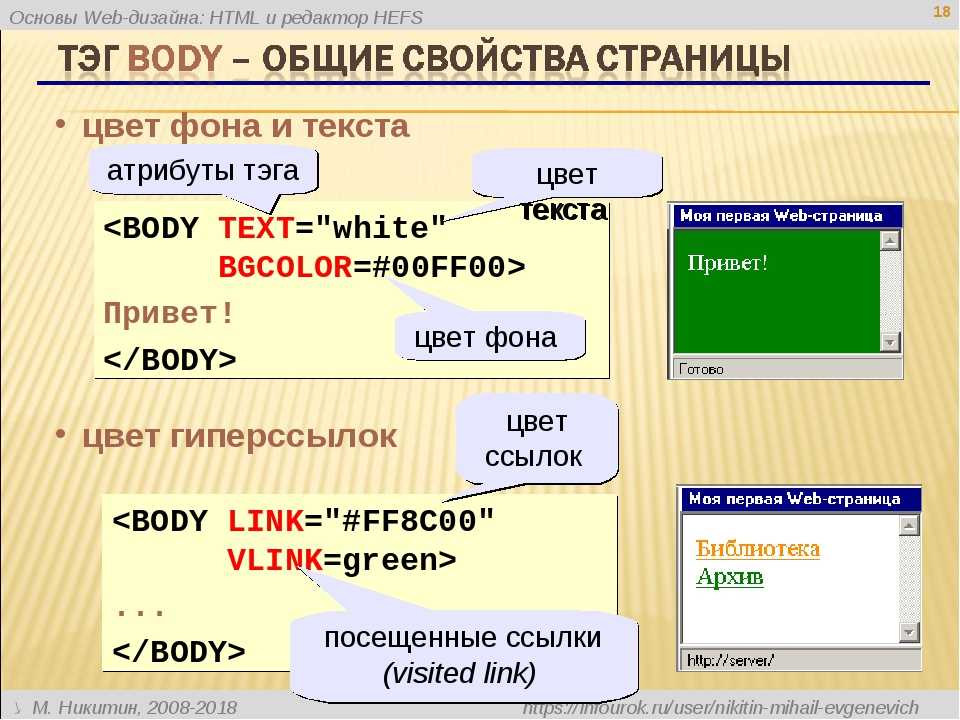
Располагается этот МЕТА-тег в блоке <head></head> html-страницы:
<head> <meta name="description" content="Описание страницы"> </head>
Как выглядит Description в поисковой выдаче
Обратите внимание, что в поисковой выдаче Яндекса теперь доступно расширенное описание — при нажатии на надпись «Читать еще» вы сможете увидеть доплнительную информацию, которая входит в описание.
Как этот мета-тег влияет на продвижение
- Description влияет на CTR (соотношение числа кликов к просмотрам) страницы в поисковой выдаче. Чем более точное и интересное описание вы подготовите, тем с большей вероятностью пользователь зайдет именно на ваш сайт.
- Поисковые системы отдают предпочтение тем сайтам, на которых заполнен этот МЕТА-тег. Он позволяет им определить наиболее релевантный документ для ранжирования.
Стоит иметь в виду, что поисковики по-разному учитывают содержимое МЕТА-тега Description. Яндекс может поместить в сниппет сайта любую текстовую информацию со страницы, если бот сочтет ее более полезной. Такие случаи возникают довольно часто. Google же, как правило, отображает в поиске именно то описание, которое вы указали в Description.
Яндекс
Как уже говорилось выше, российская поисковая система может включить в описание страницы совсем не ту информацию, которую вы указали в Description, а взять фрагмент текста со страницы, или из навигационных подсказок («Хлебных крошек»). С учетом того, что в выдаче стало отображаться расширенное описание, доступное при нажатии на якорь «читать еще», вероятность попадания туда контента со страницы значительно возрастает.
С учетом того, что в выдаче стало отображаться расширенное описание, доступное при нажатии на якорь «читать еще», вероятность попадания туда контента со страницы значительно возрастает.
Рекомендуемая длина Description для этого поисковика составляет 100 -180 знаков. Не советуем превышать объем в 200 знаков.
Рекомендации по заполнению этого МЕТА-тега вы можете посмотреть в подсказке «Использование МЕТА-описаний» от Яндекс.
Американский поисковик отображает в описании страницы в поисковой выдаче чаще всего те данные, которые указаны в МЕТА-теге Description. У большинства сайтов в описании выводится 2 строки текста. Некоторым Google выводит 3 строки, но это редкость и, скорее, исключение из правила.
Google постоянно экспериментирует с длиной МЕТА-описаний. Так, в декабре 2017 года количество символов в описании страницы могло превышать 300 символов, а в середине мая 2018 года сниппеты опять укоротили — это подтвердил специалист Google Дэнни Саливан:
«Теперь наши поисковые сниппеты в среднем короче, чем были в последнее время, хотя немного длиннее, чем до изменения, которое мы реализовали в декабре.Фиксированной длины для сниппетов нет. Их длина варьируется в зависимости от того, что наши системы считают наиболее полезным».
Сейчас рекомендуемая длина описания — 150-160 символов, так как именно такое количество умещается в 2 строки, все что идет дальше — будет обрезано.
Подробные рекомендации от Google вы можете прочитать в руководстве «Как обеспечить показ информативных заголовков и описаний страниц в результатах поиска Google»
Как правильно прописать Description
Теперь, когда мы знаем, зачем нужен этот МЕТА-тег и как его воспринимают Яндекс и Google, а также изучив рекомендации от этих популярных поисковиков, можно выделить ряд рекомендаций и правил для формирования Description:
- Старайтесь уложиться в 150 — 160 символов.
- Слишком короткое описание тоже недопустимо, старайтесь не употреблять меньше 70 символов.
- Информация в МЕТА-теге Description не должна совпадать с Title или h2. Дублирование контента — недопустимо.

- Употребляйте ключевые слова при формировании описания. Идеальным вариантом будет прописать их ближе к началу первого предложения.
- МЕТА-описание должно быть емким, написанным для людей и описывать содержание страницы.
- На каждой странице сайта МЕТА-описание должно быть уникальным.
- Старайтесь использовать конкурентные преимущества. Если вы можете похвастать низкой ценой, или кратчайшими сроками доставки, то будет актуально использовать эту информацию.
Соблюдая эти простые правила, вы сможете составить грамотные МЕТА-описания для страниц вашего сайта, что, несомненно, положительно отразится на результатах его продвижения.
15 лучших примеров дизайна главной страницы сайта
Для любой компании главная страница сайта — это своего рода виртуальная входная дверь. И если посетителю не понравится то, что он увидит на ней, его естественной реакцией будет нажать кнопку «Назад» и никогда больше не возвращаться. У вас не будет второго шанса, чтобы произвести хорошее первое впечатление — именно поэтому homepage является одной из самых важных страниц на сайте, а ее оформлению и содержанию нужно уделять достаточно времени и внимания.
Что же делает дизайн главной страницы интересным и привлекательным? И чего следует избегать, чтобы он не казался пресным и скучным?
Секрет в том, что главная страница должна не только хорошо выглядеть, но и справляться со своей ролью, то есть быть гостеприимной и эффективно доносить до пользователя понимание того, куда он попал. Поэтому прежде чем перейти к разбору наиболее выдающихся примеров, вспомним основные техники и приемы, которые необходимо использовать, если вы хотите получить результат, который будет работать на благо вашего бизнеса.
Все примеры главных страниц, упомянутые в статье, отвечают изложенным ниже правилам. Не все они идеальны, но все хорошо справляются со своей задачей.
Содержание статьи
Семь правил оформления главных страниц
1. FreshBooks: классика жанра
2. Airbnb: ориентация на действие
3. Pixelgrade: игра на контрасте
4. Mint: минимализм еще в тренде
5. Dropbox Business: ничего лишнего
6. 4 Rivers Smokehouse: вкусная фотография
4 Rivers Smokehouse: вкусная фотография
8. Evernote: гармоничные цвета
9. Basecamp: мультяшный стиль
10. charity: water: убедительный призыв
11. TechValidate: баланс во всем
12. Medium: белый дизайн
13. Digiday: внимание на главном
14. KIND Snacks: яркая гамма
15. Ahrefs: четкий заголовок
Вместо заключения
Семь правил оформления главных страниц
1. Хорошая homepage четко отвечает на вопросы: «Что это за компания?», «Чем она занимается?» и/или «Что вы (посетитель) можете здесь делать?»
Если вы представляете хорошо известный бренд или компанию (например, Сбербанк, McDonald’s или Самсунг), возможно, вам удастся избежать необходимости описывать, кто вы и чем занимаетесь. Но реальность такова, что большинству компаний все еще нужно это делать, чтобы каждый посетитель главной страницы знал, что он попал туда, куда и намеревался.
О том, почему это остается важным, лучше всех объясняет Стивен Кругг (Steven Krugg), автор бестселлера «Не заставляй меня думать» (Don’t make me think): «Если посетители не могут за пару секунд определить, чем именно вы занимаетесь, надолго они не задержатся».
2. Контент должен резонировать с потребностями целевой аудитории
Главная страница должна быть предельно сфокусирована на конкретной аудитории и вести диалог с людьми на их языке. Адаптируйте свой текст под ваших потенциальных клиентов, чтобы они серьезнее отнеслись к вашему предложению.
3. Главная страница содержит убедительный оффер
Когда на сайт заглядывает новый посетитель, ваша основная задача — убедить его задержаться на нем подольше. Эффективнее всего это делать при помощи оффера, а лучшего места для его демонстрации, чем homepage, наверное, и не найти. Если ваше предложение сможет достаточно сильно заинтересовать пользователя, он не станет продолжать поиск и не уйдет к вашим конкурентам.
4. Сайт оптимизирован под разные устройства и экраны
Все страницы, перечисленные ниже, очень удобны с точки зрения юзабилити: навигация по ним вполне понятна, на них нет кричащих и отвлекающих внимание элементов, вроде баннеров, анимаций, popup-окон и прочих чрезмерно сложных и ненужных элементов, которые только затрудняют просмотр.
5. Дизайн включает в себя призывы к действию (CTA)
Все примеры из списка эффективно используют первичные и вторичные призывы к действию, указывающие посетителям на действия, которые те могут совершить: «Получить бесплатную пробную версию», «Начать поиск», «Читать далее» и т.д.
Не забывайте, что цель главной страницы — мотивировать посетителей на изучение вашего сайта, продвинув их вниз по воронке продаж. Не следует допускать того, чтобы посетители чувствовали себя потерянными на вашем сайте. CTA должны превращать вашу homepage в настоящую лидмашину, ведь иначе это просто брошюра.
6. Тренды всегда меняются
Оформление и содержание главных страниц сайтов должно постоянно меняться, чтобы своевременно отражать запросы и потребности целевой аудитории.
7. Дизайн должен быть профессиональным
 Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.
Не стоит спешить с выбором макета, шрифтов и цветового решения — хорошо, если у вас будет собственный брендбук, стиля которого вы будете придерживаться и на других платформах.Наконец, пришло время посмотреть на то, как все эти рекомендации находят свое отражение в лучших примерах дизайна главных страниц.
Читайте также: Лендинг vs главная страница: ключевые отличия
«Многофункциональное решение для выставления счетов и учета в малом бизнесе. Наше облачное ПО позволяет быстро, просто и безопасно справляться с бухгалтерскими отчетами. Тратьте меньше времени на счета — и больше на работу, которую вы любите. Начать»Главная страница сайта компании FreshBooks, занимающейся облачным бухгалтерским программным обеспечением, была выбрана в качестве классического примера дизайна потому что:
-
она довольно проста для понимания. В среде профессионалов все еще ведутся споры по поводу того, какой формат страницы лучше конвертирует — короткий или длинный.
 Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг. - грамотное использование контрастов и удачное расположение призывов к действию — компания открыто указывает на свою заинтересованность в том, чтобы вы как можно быстрее совершили конверсионное действие.
- отзывы клиентов на главной странице эффективно доносят до аудитории реальные причины, почему это облачное решение стоит своих денег.
- подзаголовок рядом CTA в футере также хорош: «Присоединяйтесь к более 24 миллионам владельцев малого бизнеса, использующих FreshBooks». Компания ловко использует социальное доказательство, чтобы обеспечить аудиторию достаточной мотивацией попробовать продукт и присоединиться к огромному сообществу тех, кто уже это сделал.
2. Airbnb: ориентация на действие
Достоинства этого дизайна от всемирно известной онлайн-площадки для размещения, поиска и краткосрочной аренды частного жилья по всему миру:
-
страница с порога встречает посетителей формой поиска доступного для бронирования жилья.
 Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она. - форма поиска снабжена функцией автозаполнения: введенные пользователем в прошлый раз параметры поиска вводятся автоматически (при условии, что человек залогинился).
- главный призыв к действию («Начать поиск») контрастирует с фоном и поэтому хорошо заметен; дополнительный призыв для владельцев недвижимости виден не так хорошо, но ему тоже нашлось место на первом экране сайта.
- с главной страницы пользователи могут перейти к обзору экскурсий и мероприятий (нажав на вкладку «Впечатления»), доступных в том регионе, в который они намереваются поехать. Здесь же можно посмотреть, какие из этих предложений пользуются популярностью у других пользователей. Запись на тот или иной «ивент» происходит там же, где и бронирование жилья. Таким образом Airbnb усиливает предвкушение пользователей от будущей поездки.
Читайте также: Секреты юзабилити: намерение пользователя и поисковые фильтры
3.
 Pixelgrade: игра на контрасте«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»
Pixelgrade: игра на контрасте«Простые WordPress темы для быстрого старта. Мы разрабатываем простые темы для WordPress, доступные всем, кто хочет создать современный сайт. Смотреть темы»Главную страницу этой студии дизайна, которая создает темы для WordPress, отличают следующие черты:
- понять, что предлагает сервис Pixelgrade, можно за пару секунд пребывания на странице. Большой заголовок, который дополнен небольшим подзаголовком, никому не даст потеряться.
- дизайн прост, а сочетание цветов вполне удачное, поскольку позволяет призыву к действию оставаться хорошо заметным.
- тут же справа размещены примеры работ студии — пользователю не нужно изнурять себя скроллингом или переходами с одного раздела сайта на другой. Чтобы получить представление о том, что делает Pixelgrade, достаточно изучить главную страницу их сайта.
4. Mint: минимализм еще в тренде
«Все сойдется. Когда ты распоряжаешься своими деньгами, а не они тобой, жизнь хороша. С нами это делать комфортнее. Зарегистрироваться бесплатно»
С нами это делать комфортнее. Зарегистрироваться бесплатно»Чем интересен этот пример от бесплатного персонального сервиса по управлению финансами:
- супер-простой минималистичный дизайн вкупе с сильным заголовком и оригинальным подзаголовком.
- страница сайта излучает уверенность и безопасность, что очень важно для продукта, который предназначен для обработки финансовой информации.
- призыв к действию прост, прямолинеен и убедителен: «Зарегистрируйся бесплатно». Дизайн CTA заслуживает отдельного упоминания: во-первых, благодаря ему, кнопка хорошо заметна, а во-вторых, размещенная рядом с текстом иконка запертого замка в шапке сайта негласно сообщает потенциальным пользователям приложения о том, что Mint — это абсолютно безопасно и беспокоиться просто не о чем.
Читайте также: 10 трендов веб-дизайна на 2020 год
Дизайн сайта файлового хостинга Dropbox:
-
продолжает удивлять своей простотой и минимализмом.
 На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)». - главная страница да и весь веб-сайт Dropbox — это показательный пример незамысловатого, но вместе с тем эффективного дизайна. Здесь не так много текста и визуальных элементов, при этом сайт совсем не кажется пустым или пресным.
- подзаголовок такой же простой, но весьма убедительный: «Безопасное хранилище для файлов. Это умное рабочее пространство, в котором собраны рабочие группы, инструменты и данные». Понять, что предлагает Dropbox, можно за считанные секунды.
Чем интересен этот дизайн:
- в сочетании с великолепной фоновой фотографией заголовок действительно пробуждает желание попробовать говядину.
-
удачное применение такой зрелищной технологии, как параллакс-скроллинг, который придает знакомству с сервисом и меню особый шик и настроение.

Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
«Получите мой рабочий бизнес-план бесплатно. Ответьте на быстрый вопрос, и мы немедленно отправим вам книгу! Нажмите тут для регистрации»Преимущества дизайна этого сайта, принадлежащего Мелиссе Гриффин, которая помогает предпринимателям монетизировать свой оффер и развивать свое сообщество:
- первой строкой идет мощное социальное доказательство: «Присоединись к 200 000 других…».
- выяснить причину посещения сайта посетителем Мелиссе помогает небольшой опрос, при этом выбранный пользователем вариант определяет характер предлагаемого ему контента.
- поместив на главную страницу свою фотографию, она делает свой бренд более личным. Это не просто сайт, а виртуальное пространство конкретного человека, с которым вы можете связаться.
-
в дизайне использованы яркие цвета, которые делают его легким и не дают потеряться главному деловому предложению.

8. Evernote: гармоничные цвета
Чем привлекает этот дизайн от Evernote, популярного веб-сервиса для создания и хранения заметок:
- за годы своего существования Evernote превратился из простого приложения для заметок в полноразмерный бизнес-продукт. Этот факт довольно сложно отразить на главной странице, но Evernote удается сделать это, обозначив все основные офферы в нескольких ключевых преимуществах продукта.
- фирменное сочетание ярко-зеленого и белого цветов позволяет выделить основные этапы конверсионного пути.
- от простого заголовка и подзаголовка взгляд пользователя естественно перемещается на CTA-кнопку «Зарегистрируйтесь бесплатно».
- Evernote позволяет оформить регистрацию в один клик с помощью аккаунта Google: это очень удобно и экономит время.
Читайте также: F-паттерн: неверно понятый, но все еще актуальный (даже на мобильных)
9. Basecamp: мультяшный стиль
Чем интересная главная страница этого инструмента для управления проектами, совместной работы и постановки задач:
-
на протяжении уже долгого времени дизайн главной страницы сервиса Basecamp может только радовать и вызывать улыбку, и понятно почему.
 Все дело в продуманных заголовках и ярких мультяшных изображениях.
Все дело в продуманных заголовках и ярких мультяшных изображениях. - кнопка призыва к действию находится выше линии сгиба и очень заметна.
- в этом примере компания решила остановить свой выбор на варианте дизайна, более характерном для блогов или лендингов, который позволяет разместить больше информации о самом продукте.
- отзыв клиента, оформленный в виде цитаты, — это смелое и выразительное заявление решение.
Читайте также: Когда главную страницу сайта лучше заменить лендингом?
Что можно почерпнуть из этого примера от благотворительной организации, цель которой — обеспечить чистой питьевой водой людей в развивающихся странах:
- это не типичный некоммерческий сайт. Здесь много визуальных элементов и глубокого текста, а использование интерактивного веб-дизайна делает призыв особенно заметным.
- анимированное изображение в шапке — отличный способ привлечь внимание к заголовку.
-
удачное использование видео и фотографий, особенно в плане передачи эмоций, которые подталкивают к действию.

Достоинства дизайна:
- эта страница примечательна своим оформлением. Весьма сбалансированное использование пустого пространства, контрастирующих цветов и ориентированного на клиента дизайна.
- заголовок ясен и убедителен, как и призывы к действию.
- иерархическое расположение информации, которое обеспечивает быстрое и легкое восприятие страницы пользователем.
Читайте также: Все, что вам нужно знать о визуальном восприятии и дизайне сайтов
12. Medium: белый дизайн
«Истории, которые всегда при тебе. Приложение для читающих на ходу»Чем примечателен этот пример дизайна от платформы для социальной журналистики:
-
на главной странице запечатлен, пожалуй, один из самых удачных вариантов применения пустого пространства.
 Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта. - процесс регистрации довольно прост — можете пройти его на сайте или с помощью простого текстового сообщения, которое прилетит на ваш смартфон.
- на главной странице размещено социальное доказательство, которое помогает найти контент, качество которого подтверждено другими людьми.
13. Digiday: внимание на главном
Что интересного:
-
в отличие от других новостных интернет-изданий, которые наводняют главные страницы своих сайтов как можно большим количеством заголовков и изображений, над «линией сгиба» Digiday внимание читателей сосредоточено только на одной статье. Вполне подходящее ее теме изображение (в данном случае, довольно пугающее) бросается в глаза, а заголовок так и просит, чтобы по нему кликнули, ведь теперь у посетителя есть представление о том, что ему предстоит прочитать.

- в верхней части главной страницы, где дизайнеры обычно располагают меню с десятком различных разделов, расположено гамбургер-меню, предложение залогиниться и довольно лаконичная иконка конверта, клик по которой ведет на страницу оформления подписки.
Читайте также: Нейромаркетинг: как привлечь внимание на лендинге?
Достоинства дизайна:
- смелые цвета усиливают контраст, позволяя словам и изображениям хорошо смотреться на странице и быть заметными.
- слоган KIND Snacks прост и гениален: «Ингредиенты, которые ты сможешь увидеть и произнести». Таким образом компания прямо говорит, что эти снеки из натуральных продуктов, знакомых каждому. Никаких консервантов и труднопроизносимых компонентов.
15. Ahrefs: четкий заголовок
«Инструменты для увеличения вашего поискового трафика, исследования ваших конкурентов и мониторинга вашей ниши. Ahrefs поможет вам понять, почему ваши конкуренты имеют такой высокий рейтинг и что вам нужно сделать, чтобы опередить их. Начать 7-дневный тестовый период за $7»
Начать 7-дневный тестовый период за $7»Почему эта страница достойна внимания:
- контраст между синим, белым и оранжевым цветами бросается в глаза и делает заголовок и CTA еще более заметными;
- подзаголовок и CTA прекрасно дополняют друг друга: получить возможность разгадать секреты конкурентов и превзойти их — кто в здравом уме способен от этого отказаться?
- на главной странице вы найдете много полезной информации, но она не создает ощущения беспорядка, благодаря однотонному фону и удобочитаемой типографике.
Читайте также: Анатомия шрифта: визуальный гайд по типографике
Вместо заключения
В этой статье мы рассмотрели 15 отличных примеров оформления главных страниц сайтов различной тематики. Все homepage, показанные выше, очень удобны: на них легко ориентироваться, они не содержат «кричащих» объектов, например, флэш-баннеров, анимаций или других чрезмерно сложных и ненужных элементов. Многие также оптимизированы для мобильных устройств, что очень важно в современном веб-маркетинге.
Надеемся, мы смогли убедить вас, что главная страница — это залог успеха в привитии лояльности пользователей к бренду, настройке связи с целевой аудиторией и продвижении их по воронке конверсии.
И хотя дизайн всех перечисленных страниц действительно заслуживает комплимента, все же с точки зрения оптимизации работать над многостраничными сайтами бывает трудно. Они содержат слишком много разных элементов, которые часто выступают преградой на пути к конверсиям. Это значит, что в попытке поднять эффективность своей homepage вам придется тестировать множество метрик.
Совсем иначе об обстоят с лендингами — рассчитывать показатели и проводить сплит-тесты для такого сайта проще, так как здесь все строится вокруг единственной конверсионной цели. Многие компании отказываются от классических многостраничников в пользу лендингов, с якорями в меню вместо ссылок, так как это позволяет удержать пользователя на странице. К тому же создать лендинг сегодня может каждый: для этого не требуется никаких специальных знаний.
Какой бы маркетинговый инструмент вы ни выбрали, лендинг или главную страницу на обычном сайте, обязательно проверяйте свои идеи на практике. Тем более что описанные здесь приемы актуальны и для того, и для другого.
Если же у вас нет времени разбираться в тонкостях дизайна, анализа аудитории и сплит-тестирования, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам blog.hubspot.com Изображение: freepik.com
11-01-2013
16 примеров мета-описания, а также как написать идеальное описание
Тематическое содержание бесплатное. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Если вы не знаете, как писать свои метаописания, вы не единственный. Чтобы устранить эту путаницу, я собираюсь разобраться, что делает мета-описание отличным, и поделюсь 16 потрясающими примерами мета-описания.
Чтобы устранить эту путаницу, я собираюсь разобраться, что делает мета-описание отличным, и поделюсь 16 потрясающими примерами мета-описания.
Вы также узнаете, почему так важны мета-описания вашего сайта, а также о том, какая длина мета-описания оптимальна ( особенно с учетом меняющейся политики Google) .
Что такое метаописание?
Мета-описание — это HTML-элемент, который содержит краткое описание вашей страницы и генерирует краткий фрагмент, который вы видите под заголовком сайта в результатах обычного поиска Google. Вот пример того, как это обычно выглядит:
💡 Профессиональный совет; Если вы ищете инструмент, который поможет вам проанализировать уровень SEO-оптимизации вашего сайта и то, как его видят поисковые системы, проверьте SEMrush. Это один из ведущих инструментов в этой области.
Почему важно мета-описание вашего контента?
Еще в сентябре 2009 года Google объявил [1] , что текст в мета-описаниях и мета-ключевых словах не учитывается в его алгоритмах ранжирования для поиска.
Но метаописания по-прежнему важны по двум причинам:
- Они помогают убедить людей нажать на ваш результат в органической выдаче.
- Поскольку Google измеряет показатель CTR, они могут косвенно улучшить ваш рейтинг, повысив органический CTR вашего сайта.
Какова оптимальная длина метаописания?
Когда в декабре 2017 года Google увеличил ограничение на количество символов в мета-описании до 320, SEO-специалисты слишком обрадовались и начали переписывать мета-описания для своих сайтов. Поэтому неудивительно, что многие начали волноваться в мае 2018 года, когда Google неожиданно сократил длину мета-описания до 160 символов.
Дело в том, что Google никогда явно не указывал, какой должна быть длина метаописания, даже когда они вносили радикальные изменения в поисковые страницы. На самом деле, Дэнни Салливан, представитель Google по поиску, консультировал против переписывание описаний.
Как отметил в Твиттере аналитик Google Webmaster Trends Джон Мюллер, поиск находится в постоянном движении, и SEO-специалисты не отстают:
Майское снижение ограничения на количество символов в мета-описании до 160 вызвало поток недовольства в Твиттере от людей, которым просто нужны четкие рекомендации от Google относительно того, как долго писать метаописания. Но, как указал Салливан, поисковый гигант не хочет, чтобы люди сосредотачивались на количестве символов — они хотят, чтобы владельцы сайтов сосредоточились на предоставлении того, что работает для посетителей.
Но, как указал Салливан, поисковый гигант не хочет, чтобы люди сосредотачивались на количестве символов — они хотят, чтобы владельцы сайтов сосредоточились на предоставлении того, что работает для посетителей.
Другими словами, Google хочет, чтобы в поиске был аутентичный и качественный контент. Вам не нужно читать между строк, чтобы понять, что Google хочет, чтобы люди сосредоточились на улучшении качества своего контента, а не на настройке примеров мета-описания SEO, чтобы заманить посетителей на свои сайты.
Обратите внимание: Google не всегда использует метаописания
Важно знать, что Google не всегда будет отображать ваши описания должным образом . На самом деле, согласно анализу Moz [2] , только 35,9% оригинальных тегов метаописания отображаются в поиске Google «как есть».
Исследование Moz, в ходе которого было изучено 70 059 примеров исходного метаописания, также обнаружило, что:
- В 15,4% случаев Google использовал исходный метатег описания, но добавлял текст.

- В 51,3% случаев отображаемый фрагмент полностью соответствовал метатегу описания или полностью его содержал.
- В 3,2 % случаев в отображаемом фрагменте использовалась усеченная версия метатега описания с многоточием на конце.
Всего Google использовал весь или часть исходного метатега описания в 55% случаев.
Так что же здесь происходит? По сути, Google может отменить HTML-код мета-описания ваших веб-страниц, если они не отвечают адекватно на запрос пользователя, вместо этого используя фрагмент вашей страницы, который лучше соответствует запросу.
Или… Google может просто использовать ваше существующее метаописание. Это действительно зависит от того, что пользователь ввел в поиске.
Наверх
Как написать хорошее метаописание
Писать 160 символов или не писать 160 символов? Вот в чем вопрос.
Мой совет? Учитывая, что измененное для SEO метаописание не поможет вашему сайту занять более высокое место в поисковой выдаче, не стесняйтесь использовать 160 символов для своих метаописаний, но не зацикливайтесь на этом.
Например, если ваше описание состоит из 161 символа, не тратьте время на его обрезку. Вместо этого сосредоточьтесь на этих советах:
- Придерживайтесь фирменного стиля и тона, но при этом сохраняйте разговорный характер.
- Включите ваше основное ключевое слово, если вы можете сделать это естественно, чтобы отметить минимальные требования для мета-описания SEO.
- Убедитесь, что вы доносите ценность до читателя.
- Включите призыв к действию, например «Узнайте больше здесь».
- Пишите активным залогом.
- Убедитесь, что ваши описания соответствуют содержанию — не заставляйте пользователя щелкнуть вашу ссылку.
- Имейте в виду, что метаописания могут быть усечены при отображении в поиске, поэтому используйте первые 120 символов, чтобы передать самое важное сообщение.
- Убедитесь, что каждая страница вашего сайта имеет уникальное мета-описание — не используйте одно и то же описание на нескольких страницах.

После того, как вы разобрались с текстом, вы можете установить метаописание в WordPress, следуя этому руководству.
Наверх
16 отличных примеров мета-описаний, которые вас вдохновят
Поскольку у вас есть только 160 символов для работы, написание отличного метаописания требует большего, чем просто объединение нескольких слов. Вот несколько примеров мета-описаний, которые помогут вам раскрыть свои творческие способности.
1. Тесла
Почему это работает: Всего в 22 словах описание Tesla передает то, что представляет компания, что она производит, ценности ее бренда и амбиции. Вот это отличный копирайтинг.
2. Одинокая планета
Почему это работает: Ну что, любишь путешествовать? Начало с вопроса привлекает читателей, делая описание личным. Далее подробно объясняется, как Lonely Planet помогает путешественникам, и все это в пределах 160 символов.
3. Фитбит
Почему это работает: Это 148-символьное описание не оставляет места для путаницы в том, что вы найдете в блоге Fitbit. Компания придерживается чисто информативного подхода — ничего кликбейтного или навязчивого. Также есть призыв к действию, приглашающий людей следить за контентом Fitbit.
4. реддит
Почему это работает: reddit не только включает в свое описание мантру своей компании — лучшее из Интернета — но также дает четкое объяснение того, что она дает, а также слово «вы» в конце для добавления личного трогать.
5. Проводной
Почему это работает: В мета-описании этой статьи Wired дразнит читателей, описывая Reddit как бывший «антиутопический Craigslist», прежде чем сказать, что он вырос. Заинтригован? Старайтесь не кликать, смею вас.
6. Путешествие в Йосемити
Почему это работает: Это краткое и прямолинейное мета-описание ясно объясняет ценность сайта Travel Yosemite и то, что посетители могут ожидать, когда они нажимают на ссылку.
7. GQ
Почему это работает: Несмотря на то, что мета-заголовок урезан, этот пример мета-описания идеально соответствует рекомендуемому количеству символов, дразня посетителей забавным фактом из статьи.
8. LinkedIn
Почему это работает: Это метаописание является стандартным абзацем LinkedIn для всех бизнес-страниц LinkedIn, просто заменяя название компании. Первое предложение четко объясняет ценность страницы, а остальная часть описания служит призывом к действию для LinkedIn.
9. Грань
Почему это работает: Объяснение сложной новой истории может быть трудным, когда у вас есть только 160 символов для работы. Но The Verge прибивает это лаконичным и описательным тегом.
10. Тип гнездо
Почему это работает: Хорошо, отказ от ответственности — я написал это метаописание для одного из моих клиентов. Я собираюсь протрубить в свой собственный рог и сказать, что это описание дружелюбно — идеально соответствует ценностям бренда Typenest — но также убедительно. Я имею в виду, кто не хотел бы щелкнуть, чтобы узнать больше?
Я собираюсь протрубить в свой собственный рог и сказать, что это описание дружелюбно — идеально соответствует ценностям бренда Typenest — но также убедительно. Я имею в виду, кто не хотел бы щелкнуть, чтобы узнать больше?
11. Пример
Почему это работает: Простое, описательное и серьезное мета-описание Semplice говорит вам, что именно вы получите, нажав на него.
12. Банк Бендиго
Почему это работает: Bendigo Bank использует свой бренд, подтверждая свой идеал и ценности, а также рассказывая посетителям, чем они отличаются от других банков.
13. Frito-Lay
Почему это работает: Трудно не улыбнуться, когда читаешь описание Frito-Lay. Оно короткое, приятное и креативное, говорящее посетителям, что их ждет что-то интересное, если они перейдут по ссылке.
14. Тако Белл
Почему это работает: Эмоции продаются, и Taco Bell воплощает все чувства в своем мета-описании. Кроме того, он включает в себя простой призыв к действию, с помощью которого посетители нажимают на предложения и даже заказывают еду прямо сейчас.
Кроме того, он включает в себя простой призыв к действию, с помощью которого посетители нажимают на предложения и даже заказывают еду прямо сейчас.
15. Убер
Почему это работает: Для компании, которая по сути является службой такси, Uber умудряется вставить несколько вдохновляющих слов, объяснить, что он предлагает водителям и пассажирам, и все это в 160 символах.
16. Охота на Джорджа
Почему это работает: Поскольку в Австралии быстро приближается конец финансового года, «Охота на Джорджа» поступила разумно и соответствующим образом обновила свое метаописание. Смайлики приятны на ощупь и привлекают внимание в результатах поиска.
Заключение
Метаописания могут не влиять напрямую на то, как Google ранжирует ваши веб-страницы, но они, безусловно, помогают побудить людей перейти по вашим ссылкам. Таким образом, создание ваших мета-описаний по-прежнему должно быть приоритетом при оптимизации SEO для вашего сайта. И когда вы можете, старайтесь придерживаться ограничения в 160 символов.
И когда вы можете, старайтесь придерживаться ограничения в 160 символов.
Но это не значит, что вы должны тратить все свое время на оптимизацию мета-описания. На самом деле Google хочет, чтобы вы тратили больше времени на создание умного и качественного контента. Поэтому, если ваш контент полезен для пользователей и содержит информацию, соответствующую поисковым запросам, ваши страницы будут хорошо ранжироваться в поиске.
У вас есть вопрос о том, как написать отличные метаописания? Знаете другие замечательные примеры мета-описания? Оставьте комментарий ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
Ссылки
[1] https://webmasters.googleblog.com/2009/09/google-does-not-use-keywords-meta-tag.html
[2] https://moz.com/blog/how-long-should-your-meta-description-be-2018
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Что такое метаописание и как его написать (+ примеры)
Вы усердно работаете над продвижением своей компании. Вы пишете описания своих продуктов, оптимизируете изображения и осваиваете большинство других элементов эффективной поисковой оптимизации (SEO).
Тем не менее, если вы похожи на многих владельцев бизнеса, один аспект SEO электронной коммерции может вызвать у вас проблемы: метаописания. В этом руководстве рассказывается, что такое метаописания, как писать привлекательные метаописания и оптимизировать свой сайт для поисковых систем.
Ярлыки ✂️
- Что такое метаописание?
- Кого волнуют метаописания? Разве Google не переписывает их в любом случае?
- Примеры метаописания
- Как писать хорошие метаописания
- Сделайте свои собственные метаописания уникальными
- Часто задаваемые вопросы по метаописаниям
Бесплатный вебинар:
Маркетинг 101
Пытаетесь увеличить продажи? Узнайте, как перейти от первого дня к первой продаже в этом бесплатном учебном курсе.
Зарегистрируйтесь сейчас
Что такое метаописание?
Мета-описание – это HTML-тег, обобщающий содержание веб-страницы. Это фрагмент текста длиной около 160 символов, который отображается под заголовком вашей страницы на страницах результатов поиска.
Поисковые системы показывают его в результатах поиска, когда метаописание также включает искомые ключевые слова. В отличие от заголовка страницы, метаописания не являются фактором ранжирования SEO, но они побуждают пользователей переходить на страницу и являются частью эффективного SEO на странице. Вы увидите их в коде страницы как
Мета-описание — это обещание, которое вы даете поисковикам. Среди множества конкурирующих веб-страниц он взывает к ним и говорит: «Это та страница, которую вы ищете».
Когда вы вводите поисковый запрос в Google — возьмем в качестве примера «временные татуировки» — алгоритм отображает результаты на странице результатов поисковой системы (SERP).
Эта страница чрезвычайно сложна, но пока давайте проигнорируем всю торговую рекламу, изображения и видео в пользу более традиционных результатов органического поиска.
Синие слова вверху — это «тег заголовка». Это название веб-страницы. Под ними вы увидите описание страницы не более 155 символов. Это метаописание.
Переписывает ли Google метаописания?
Да, согласно исследованию Ahrefs, Google переписывает метаописания почти для 63% результатов поиска. Исследование, проведенное агентством цифрового маркетинга Portent, показывает, что Google переписывает метаописания в 71% случаев в результатах поиска на мобильных устройствах и в 68% на десктопах. Что этот сдвиг предвещает ритейлерам? Зачем писать мета-описания, если Google все равно будет отображать все, что захочет?
Основной причиной является корреляция между ключевыми словами с более высоким объемом поиска и более низким уровнем перезаписи. Ким Херрингтон, консультант по SEO и SEM, имеет особый опыт в написании метаописаний для предприятий электронной коммерции, а также в оптимизации их магазинов для поиска.
На собственном опыте Ким поняла, что если магазины ориентируются на ключевые слова с высоким трафиком, ваше исходное метаописание с большей вероятностью появится на вашем веб-сайте в том виде, в котором вы его написали. «SEO может быть трудоемким и дорогим для интернет-магазинов с большим объемом товаров. Подходя к вашим метаописаниям, зная, что они будут переписаны, вы можете высвободить ресурсы», — говорит она.
Гораздо продуктивнее, по ее мнению, сосредоточиться на написании действительно хороших мета-описаний для ваших ключевых слов с наибольшим объемом, потому что Google с большей вероятностью будет их использовать: «Сосредоточьтесь в первую очередь на ваших бестселлерах и мета-описаниях страниц категорий, а не на каждом отдельном товаре, который вы продаете. ».
Сосредоточьтесь на страницах, которые получают наибольшее количество органического трафика из поисковых систем. Возьмите свои первые 10 или 20 страниц и спросите: «Действительно ли мы продаем здесь продукт или есть способ повысить рейтинг кликов?»
Подробнее: SEO — это в первую очередь люди, а уже потом поисковые системы тяжело писать. Приблизительное ограничение в 155 символов означает, что метаописание не может быть намного длиннее твита.
Приблизительное ограничение в 155 символов означает, что метаописание не может быть намного длиннее твита.
Хорошее описание дает вам краткий обзор того, о чем сайт, а также убедительную причину, чтобы щелкнуть тег заголовка. Все происходит настолько быстро и безболезненно, что многие искатели даже не заметят, как принимают решение. Они просто нажмут на ссылку, удовлетворяя свое любопытство, не задумываясь об этом.
Вот пример отличного мета-описания:
Умное название помогает кофе Death Wish произвести впечатление. С первыми тремя словами «Death Wish Coffee» вы уже получаете представление о том, что продает компания (кофе), и о характерной черте ее бренда (хардкор, но ирония).
Затем Death Wish говорит, что «здесь, чтобы разжечь вашу страсть». Этими словами он позиционирует себя как мотивирующий. Слова «арабика высшего качества + робуста» дают понять читателям, что они продают хорошие кофейные продукты.
Страница продукта
Написать метаописания для страниц вашего продукта немного проще, чем написать их для вашей домашней страницы, потому что ваши страницы продукта не должны говорить за ваш бизнес в целом.
Вместо этого они говорят о чем-то, что предлагает покупателям ощутимую выгоду:
- Лопатки продавать? Пусть читатель знает, что эта лопатка значительно облегчит приготовление пищи.
- Продам газонокосилку? Предложите читателю представить себе быстрое и легкое путешествие по траве.
В качестве хорошего примера убедительного мета-описания давайте посмотрим на результаты поиска стикеров «Так стоит любить»: пока вы этого хотите. Затем SWL обещает, что ее наклейки решат эту проблему.
Метаописания на странице продукта должны объяснять, почему продукт отлично подходит для потенциального покупателя — например, ювелирные изделия — или содержат точные технические характеристики и номер модели, если это что-то пользуется спросом, например детали джакузи.
Myriam Jessier, SEO-консультант в Pragm
Использование заглавных букв в мета-описании — смелый шаг, и я бы не рекомендовал использовать заглавные буквы целиком. Но здесь это работает, потому что кажется, что заглавные буквы нужны не только для того, чтобы привлечь внимание. Он также выполняет работу по отделению примечания от остального текста. После примечания это описание работает хорошо, потому что оно удерживает внимание читателя.
Но здесь это работает, потому что кажется, что заглавные буквы нужны не только для того, чтобы привлечь внимание. Он также выполняет работу по отделению примечания от остального текста. После примечания это описание работает хорошо, потому что оно удерживает внимание читателя.
Вы должны дать некоторое представление о том, что отличает продукт. Итак, Worth Loving делает это, подчеркивая долговечность и позволяя названию своего сайта намекать на то, что его наклейки будут действительно крутыми. Но после этого все дело в том, чтобы позволить покупателю визуализировать себя с продуктом.
Описание указывает на радость, которую может получить покупатель, увидев в наклейке «лучшее маленькое напоминание», предлагая различные варианты того, как наклейка может легко вписаться в их жизнь: «Наклейте их на свой автомобиль, ноутбук, бутылку с водой, где бы вы ни находились. хочу их увидеть».
Особенно хороша концовка. Он начинает предложение с предположения, что продукт вызовет у вас сильные эмоции, но затем заставляет вас щелкнуть тег заголовка, чтобы узнать, что это за эмоции на самом деле.
Хотя некоторые SEO-эксперты советуют вам следить за тем, чтобы все ваши метаописания заканчивались полными предложениями, полупредложение может творить чудеса с вашим рейтингом кликов (CTR).
Если вы собираетесь использовать эту стратегию, хорошо, если ваше метаописание будет как можно ближе к примерному пределу в 155 символов.
Страницы категорий
Следующие метаописания, на которых следует сосредоточиться, — это страница вашей категории или страница коллекции, метаописания. Цель этой страницы — сгруппировать похожие товары для просмотра покупателями. Страницы коллекций могут отображаться по широким ключевым словам с большим объемом, например «женская обувь» или «мужские сандалии».
Мета-описание страницы вашей категории должно привлекать людей, показывая релевантную информацию о коллекции, например, как DSW перечисляет различные типы обуви в своей категории женской обуви.
Они также используют простые фразы действий, такие как «Покупайте в Интернете за…» и «Наслаждайтесь большим выбором и бесплатной доставкой…», чтобы стимулировать клики из браузеров.
Страницы категорий должны быть нацелены на множественное число и большее количество ключевых терминов в середине хвоста, чем страницы продуктов. Черные женские свитера будут включены в описание страницы категории черных женских свитеров. Объясните, какие бренды у вас есть, если вы торговый посредник.
Myriam Jessier
Если вы хотите оживить свое описание, Дуг Пирс, директор гонконгского маркетингового агентства Cogney, предлагает использовать смайлики. «Мне нравится использовать галочку ✔️ для вызова вложенных коллекций продуктов, которые у нас есть, если это страница коллекции продуктов».
Он также предлагает включать числа в описание (где это уместно) и использовать сильные слова, такие как «бесплатно» или «эксклюзивно», чтобы привлечь внимание людей. Кэти-Джей Симмонс, специалист по электронной коммерции из Fit Small Business, соглашается. Она говорит: «Если в вашем магазине есть какие-либо специальные предложения, такие как бесплатная доставка, расширенные гарантии или распродажи, то хороший контент также может быть включен в метаописание».
Как написать хорошее метаописание
Теперь, когда у нас есть понимание метаописаний, вы, вероятно, задаетесь вопросом: как лучше всего применить эти знания в моем бизнесе?
- Учитывайте образ мышления клиента
- Сделать его уникальным
- Поддерживайте оптимальную длину
- Сделать это действенным
- Добавить призыв к действию
- Используйте целевое ключевое слово
- Старайтесь избегать генераторов метаописаний
1. Учитывайте образ мышления клиента
Во-первых, сосредоточьтесь на том, что заставит пользователя, ищущего, щелкнуть ваш тег заголовка. Для этого нужно ответить на два вопроса:
- Что вы предлагаете?
- Почему я должен покупать у вас?
Для страниц продуктов первый запрос имеет простой ответ: вы предлагаете свой продукт. Вторая будет решена тем простым фактом, что именно вы продаете продукт.
Мета-описания для вашей домашней страницы немного сложнее. Как мы видели в примере с кофе «Жажда смерти», лучше всего постоянно подчеркивать свой бренд. Это единственное, что предлагает весь ваш магазин, и именно поэтому они должны покупать у вас.
Как мы видели в примере с кофе «Жажда смерти», лучше всего постоянно подчеркивать свой бренд. Это единственное, что предлагает весь ваш магазин, и именно поэтому они должны покупать у вас.
2. Сделайте его уникальным
Сообщите читателям, что вы делаете, расскажите им о своем уникальном торговом предложении и передавайте эту информацию несколько раз, потому что метаописание не место для тонкостей. Попытки придумать эффективное мета-описание для вашей домашней страницы — обычное дело, поэтому лучше набраться терпения и хорошенько подумать о своем бренде.
Написание хороших мета-описаний похоже на написание хорошего текста. Он должен включать предложения и уникальные преимущества продукта.
Фрэнсис Анджело Рейес, основатель Lupage Digital
Если вы работаете некоторое время, что говорят о вашем бизнесе постоянные клиенты? А если вы новичок, почему вы решили, что у этого бизнеса будут клиенты?
Цель вашего мета-описания — получить клики, но это также шанс продемонстрировать свой бренд. «Думайте о мета-описаниях как о продолжении вашего бренда и возможности четко определить свое УТП (уникальное торговое предложение) с помощью релевантных ключевых слов, — говорит Стивен Лайт, директор по маркетингу и совладелец Nolah Mattress. «Это небольшая реклама, и, хотя длина символов может показаться сдерживающей, это отличные короткие рекламные всплески».
«Думайте о мета-описаниях как о продолжении вашего бренда и возможности четко определить свое УТП (уникальное торговое предложение) с помощью релевантных ключевых слов, — говорит Стивен Лайт, директор по маркетингу и совладелец Nolah Mattress. «Это небольшая реклама, и, хотя длина символов может показаться сдерживающей, это отличные короткие рекламные всплески».
Поговорите с людьми о своем бизнесе, сформулируйте описание, как если бы вы делали презентацию в лифте. Вероятно, вы захотите просмотреть пару черновиков. Важно все сделать правильно, потому что это будет первое знакомство многих клиентов с вами и вашим брендом. Вы также не хотите дублировать мета-описания на своем веб-сайте, потому что это может снизить ваши шансы на ранжирование.
Изображение: любезно предоставлено Google3. Поддерживайте оптимальную длину
При выборе длины метаописания не превышайте 155 символов. После этого Google, скорее всего, обрежет любой текст. Поместите самый важный текст в начало описания, например фразы действия или несколько слов о вашем бренде, как это делает Fashion Nova ниже.
4. Сделайте его действенным
Думайте о мета-описаниях как о приветственном коврике в вашем интернет-магазине. Убедитесь, что ваше описание ясное, захватывающее и действенное. Расскажите читателям, что им следует ожидать на вашей странице.
Фазал Хан, руководитель отдела SEO в Epos Now, советует «не использовать слишком много прилагательных или модных слов». Возможно, вы захотите использовать слово «потрясающий» или «потрясающий», но это может отвлечь пользователей от просмотра. «Даже если вы используете интересный язык, — добавляет он, — убедитесь, что он имеет отношение к вашей странице».
Это описание ниже от Бонобо является отличным примером. Он короткий, мотивирующий и адресован непосредственно читателю. Вы знаете, что найдете отличную пару классических брюк, перейдя по ссылке.
Изображение: предоставлено Google5. Добавьте призыв к действию
Призыв к действию в мета-описании заставит людей перейти на вашу страницу. Они помогают читателям понять, что вы предлагаете и чего ожидать после нажатия. Для интернет-магазинов сосредоточьтесь на различных мотивах их поиска.
Они помогают читателям понять, что вы предлагаете и чего ожидать после нажатия. Для интернет-магазинов сосредоточьтесь на различных мотивах их поиска.
Если кто-то ищет более широкий поисковый запрос, например женская обувь, вы заметите, что ранги занимают множество страниц категорий. Люди используют страницы категорий для просмотра, а не страницы продуктов, где они покупают. Отразите эти намерения в своем призыве к действию.
Некоторые примеры призыва к действию для электронной коммерции:
- В магазин
- Исследуйте коллекцию
- Откройте для себя новые тенденции
- Просмотреть коллекцию
6. Используйте целевое ключевое слово
Найдите способ включить целевое ключевое слово, чтобы помочь поисковым системам ранжировать вашу страницу. Убедитесь, что это звучит так, как будто это написал человек. Например, вставив все ваши целевые ключевые слова в метаописание, такое как «Купите женскую обувь, женскую теннисную обувь и женскую обувь со скидкой здесь!» не очень хорошо выглядит для вашего бренда, потому что он кажется натянутым и роботизированным.
Вместо этого естественным образом свяжите ключевое слово со своим описанием, как в примере с Shoe Carnival ниже:
Изображение предоставлено: Google
Еще не придумали ключевые слова? Прочтите «Исследование ключевых слов для электронной торговли: руководство для начинающих», чтобы составить список ключевых слов.
7. Избегайте генераторов метаописаний
Существуют некоторые споры о том, следует ли использовать генераторы для написания метаописаний. Генераторы могут создавать описания, которые кажутся скучными и лишенными индивидуальности. Но они могут работать, если у вас тысячи артикулов и недостаточно ресурсов для их написания.
Для малого бизнеса лучше писать метаописания вручную, особенно для страниц с большим поисковым трафиком. Мелани Бедвелл, менеджер по электронной торговле в OLIPOP, соглашается. «Я считаю, что метаописания должны быть однозначными», — говорит она. «Легче сделать их уникальными, если в вашей команде есть кто-то, кто их пишет».
«Мета-описание — один из лучших шансов для того, чтобы кто-то кликнул по вашему результату поиска. Я считаю, что слишком важно оставить автоматизированный генератор».
Консультант по поисковой оптимизации Мириам Джессиер соглашается: «Генераторы метаописаний — вот почему Google начал переписывать некоторые вещи — чтобы избежать шаблонного контента низкого качества, который не удовлетворяет поисковым запросам. Официальная рекомендация такова: лучше не иметь описания, чем шаблонное описание низкого качества».
Фото: любезно предоставлено Burst
Сделайте свои собственные метаописания уникальными
Независимо от того, являетесь ли вы новым владельцем магазина или опытным веб-мастером электронной коммерции, убедительные метаописания важны для увеличения посещаемости веб-сайта, обеспечения хорошего пользователя опыт и повысить коэффициент конверсии. Установив флажки выше, вы будете на правильном пути к оптимизации своих страниц для Интернета и вскоре увидите преимущества увеличения трафика и увеличения продаж.

 Фиксированной длины для сниппетов нет. Их длина варьируется в зависимости от того, что наши системы считают наиболее полезным».
Фиксированной длины для сниппетов нет. Их длина варьируется в зависимости от того, что наши системы считают наиболее полезным».
 Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг.
Если вы захотите сделать свою homepage подлиннее, обеспечьте ее комфортный просмотр и скроллинг. Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она.
Очень правильное решение, ведь большинству посетителей в первую очередь необходима именно она. На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».
На первом экране присутствует только то, что действительно важно: большое вполне уместное изображение с поясняющим текстом и CTA-кнопка «Попробуйте бесплатно (30 дней)».

 Все дело в продуманных заголовках и ярких мультяшных изображениях.
Все дело в продуманных заголовках и ярких мультяшных изображениях.
 Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.
Оно позволяет заголовку и изображению оказаться в центре внимания, не допуская при этом того, чтобы от глаз посетителя ускользнули не менее значимые названия разделов сайта.