Очные курсы веб-дизайна в Москве очно
Программа курса
1 урок. Инструменты веб-дизайнера. Основы создания сайта
1.1 Этапы разработки сайта
1.2 Современные тренды и стили web — дизайна 2017
1.3 Разбор дизайн сайтов, основные ошибки
Практика: задачи и проблемы сайта. Определение ЦА.
2 урок. Проектирование. Создание прототипа сайта
2.1 ТЗ и пользовательские сценарии
2.2 Построение структуры сайта в mindmap
2.3 Создание профессионального прототипа в AxurePro
Практика: создание 2 прототипов для Landing page и сайта каталога
3 урок. Контент и основы веб-типографики
3.1 Цифровой сторителлинг
3.2 Типы адаптивных макетов
3.3 Базовые принципы веб-типографики
Практика: создание иерархии текста для сайта
Практика: создание дизайна первого экрана в программе Photoshop
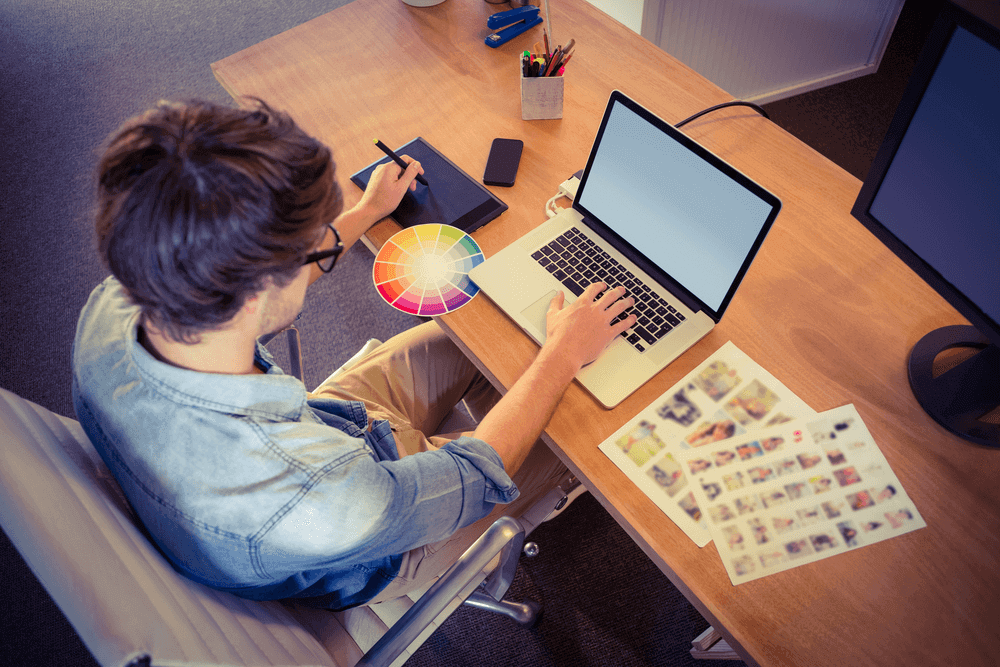
4 урок. Теория цвета, типы подбора
4.1 Оттенки. Система веб-цветов
4.2 Цветовой круг по Иоханнесу Иттену
Практика: создание палитры в Photoshop
5 урок.
 Изучение и создание Landing page
Изучение и создание Landing page5.1 Изучение типа сайта Landing page
5.2 Что такое лендинг? Основные блоки сайта. Разбор структуры
Практика: создание Landing page в Photoshop
6 урок. Изучение и создание Интернет-магазина
6.1 Изучение типа сайта: интернет-магазин
6.2 Создание прототипа и дизайна сайта интернет-магазина в Photoshop
Практика: создание Интернет-магазина в Photoshop
7 урок. Основы HTML и CSS. Инструменты
7.1 Adobe Dreamweaver – HTML редактор
7.2 Adobe Dreamweaver – HTML редактор
7.3 Типы верстки сайта
Практика: создание простой верстки первой страницы сайта
8 урок. Анимация в веб-дизайне
8.1 Инструменты создания анимации
8.2 Формат и использование SVG формата
Практика: создание svg файла
Практика: создание простой gif-анимации
9 урок. Инструменты создания сайта. Ошибка 404
9.1 Ошибка 404. Разбор примеров
9.2 Инструменты создания сайта
Практика: разбор программы Adobe Muse
w3.org/1999/xhtml»/>Практика: создание страница в Webflow
10 урок. Изучение и создание бизнес-сайта, веб-портала
10.1 Изучение типа сайта бизнес-сайт, веб-портал
10.2 Основные блоки сайта. Структура
Практика: создание дизайна бизнес-сайта
11 урок. Работа с Mockups
11.1 Оформление своего портфолио с помощью Mockups макетов
11.2 Размещение портфолио на популярных дизайнерских порталах (Behance, Dribbble)
11.3 Разбор первоклассных примеров
Практика: использование mockups
12 урок. Оформление поортфолио веб-дизайнера
12.1 Лайфхаки дизайнера, работа в команде
12.2 Работа на freelanceы
Практика: оформление портфолио на Behance
Начать обучение
Отзывы учеников курса
13.09.2016
Иришка Володина
Всем привет! Я выпускница школы Elizart. От всей души хочется поблагодарить организаторов, и самое главное нашего Преподавателя Елизавету! Преподаватель с Большой Буквы!
Получила качественные знания которые шли как в теории так и в практике. …
…
Пришла просто для общего кругозора, а получилось что зацепило сильно, очень очень хочется развиваться в этой области. Курсы по мне, очень грамотно построены, подход ответственный. Вдохновляет на 150% из 100%…
Очень грустно что закончились курсы, но мы надеемся на продолжение. Со школой Еlizart мы не просто сертификатом связанны, а душой. Спасибо еще раз!
02.03.2017
Света Милявская
Прошла курс web-дизайна в школе Elizart. Это было полтора сумасшедших месяца в хорошем отношении этого слова :)) Преподаватель Елизавета с большим терпением относилась к моим нулевым навыкам работы в Фотошопе. Первая моя задача была научиться новой интересной профессии веб дизайна, и мне это удалось! До сих пор не верю в то что у меня все получилось 🙂
По тем шагам, которые дала нам Елизавета, я собираю базу заказчиков и студий, стремлюсь работать удаленно и путешествовать, верю что у меня в ближайшем будущем все получиться!! Огромное спасибо всем организаторам!
И Елизавете огромное спасибо!
13. 03.2017
03.2017
Anastasia Gutova
Меня зовут Ася, 5 лет назад, когда я еще училась в университете, я поняла, что хочу заниматься веб-дизайном и веб-разработкой. После окончания университета я стала учиться этой профессии, как самостоятельно, так и посещая курсы. …
Устроилась в веб студию, отработав у них стажером)
27.01.2016
Андрей Малков
Решил пойти на эти курсы, так как материал хорошо структурирован, содержит необходимую информацию для разработки современного дизайна сайта. Ничего лишнего, много практических заданий, и это – главное! Преподаватель Елизавета Антонова делает уклон именно на современные механизмы создания сайта.По сравнению с другими курсами, цены достаточно низкие, видимо потому, что это новая школа. Рекомендую!
Всего 56 отзывов. Показать еще 3
Обучение web-дизайну — Логос+
Web-дизайн представляет собой довольно обширную сферу. Если ранее многие дизайнеры ограничивали рамки данного направления, говоря о нем только как о профессиональном графическом оформлении сайта, то сейчас эта область стала значительно расширяться. Обучение web-дизайну — это сложный и многоступенчатый процесс. Рассмотрим некоторые его стадии.
Обучение web-дизайну — это сложный и многоступенчатый процесс. Рассмотрим некоторые его стадии.
Что в первую очередь должен знать web-дизайнер? Во-первых, необходимо четко понимать, что такое web-дизайн и Web-технологии. Продолжая затронутую тему, скажем о том, что данная наука включает в себя не только графику в своем прямом назначении, но и понимание строения системы навигации, контент-проекта конкретного сайта, а также юзабилити, или, если это будет уместным, степени и качества его исполнения. Под юзабилити, как правило, понимают адекватность интерфейса, его понятность и удобство использования.
Уже работающий дизайнер наверняка столкнется с такими проблемами-реалиями, как рисование макета на заказ. То есть важно знать, что если вы создаете макет сайта на продажу, то важно понять сферу деятельности компании и знать, какая именно графика обычно приветствуется в определенных случаях. Естественно, что для сайта МВД вы выберете строгий стиль, а для портала компании, занимающейся организацией праздников, более свободное и фривольное оформление. Но что именно, какие цвета и шаблоны следует подобрать?
Но что именно, какие цвета и шаблоны следует подобрать?
Поскольку одного умения работать с графическими редакторами и врожденной способности красиво и грамотно рисовать недостаточно, то нужны четкие знания, без которых придется набираться опыта самостоятельно, что несколько портит вашу репутацию. Ведь, придя в компанию, вы не сможете тут же приступить к выполнению своих обязанностей. Вам придется учиться, набивать руку и тому подобное.
Как видите, при проектировании макета сайта существует множество нюансов, которые должен знать и учитывать дизайнер. Web-дизайн — это самостоятельная и обособленная наука, так можно прямо и вполне обоснованно говорить об этом. При этом не стоит слишком расширять границы, ведь вы все-таки будете рисовать, а не заниматься программированием. Однако некоторые технологии работы интернета вы знать просто обязаны.
Обучение web-дизайну – это как раз постижение всего перечисленного в совокупности. Дизайнер должен четко представлять, как решить ту или иную задачу, а также как воплотить свою мысль в действующую модель. Иногда вам может пригодиться умение разбираться в языках программирования, а также в основных нюансах работы серверных технологий.
Иногда вам может пригодиться умение разбираться в языках программирования, а также в основных нюансах работы серверных технологий.
После небольшого экскурса в работу web-дизайнера стало понятно насколько глубока эта область. Так же мы смогли ответить на вопрос о необходимости обучения web-дизайну. Несмотря на кажущуюся сложность, важно помнить, что все познается в учении, и нет неразрешимых задач. Если рисование — ваше кредо, а интернет — сфера деятельности, то научиться можно всему. В этом случае ваше развитие будет интересным и захватывающим, а работа любимой. Добро пожаловать в мир web-дизайнеров!
ИТ – веб-дизайнер Ассоциированная степень
ИТ – веб-дизайнер Ассоциированная степень — это программа 64 Credit *. Ниже приводится типичная разбивка курсов по семестрам в рамках программы.
Первый срок
ИТ-РАЗРАБОТКА И ОСНОВЫ ДИЗАЙНА 1,00
ПОНЯТИЯ ПРОГРАММИРОВАНИЯ A 1.00
ПОНЯТИЯ ПРОГРАММИРОВАНИЯ B
1. 00
00
ПОНЯТИЯ ПРОГРАММИРОВАНИЯ C 1,00
ПОНЯТИЯ ДАННЫХ А 1,00
ПОНЯТИЯ ДАННЫХ B 1,00
ПОНЯТИЯ ДАННЫХ C 1,00
ВЕБ-ДИЗАЙН 1 А 1,00
ВЕБ-ДИЗАЙН 1 Б 1,00
ВЕБ-ДИЗАЙН 1 С 1,00
МАТЕМАТИКА И ЛОГИКА 3.00
КОЛЛЕДЖ 101 1,00
Второй срок
ВЕБ-БРЕНДИНГ И МАРКЕТИНГ ТЕХНИЧЕСКАЯ ПОДДЕРЖКА 3.00
ВЕКТОРНАЯ ГРАФИКА И АНИМАЦИЯ ДЛЯ ВЕТЕРИНА И МОБИЛЬНЫХ УСТРОЙСТВ 3.00
СОВМЕСТНАЯ РАЗРАБОТКА ПРИЛОЖЕНИЙ
3. 00
00
ПОЛЬЗОВАТЕЛЬСКИЙ ДИЗАЙН A 1.00
ПОЛЬЗОВАТЕЛЬСКИЙ ДИЗАЙН B 1.00
ПОЛЬЗОВАТЕЛЬСКИЙ ДИЗАЙН C 1,00
ПИСЬМЕННОЕ СООБЩЕНИЕ 3.00
АНГЛИЙСКАЯ КОМПОЗИЦИЯ 1 3.00
Третий термин
СИСТЕМЫ СОЗДАНИЯ КОНТЕНТА И УПРАВЛЕНИЯ им 3,00
РАСТРОВАЯ ГРАФИКА И МАКЕТ ДЛЯ ВЕТЕРИНА И МОБИЛЬНЫХ УСТРОЙСТВ 3.00
ВЕБ-ДИЗАЙН 2 A 1.00
ВЕБ-ДИЗАЙН 2 B 1.00
ВЕБ-ДИЗАЙН 2 C 1,00
ВЕБ-РАЗРАБОТКА НА КЛИЕНТСКОЙ СТОРОНЕ 1 A 1,00
ВЕБ-РАЗРАБОТКА НА КЛИЕНТСКОЙ СТОРОНЕ 1 B 1,00
КЛИЕНТСКАЯ ВЕБ-РАЗРАБОТКА 1 C 1,00
УСТНОЕ/МЕЖЛИЧНОЕ ОБЩЕНИЕ
3. 00
00
ВВОДНАЯ СТАТИСТИКА 3.00
Четвертый срок
ВЕБ-ДИЗАЙН 3 3.00
ПРОЕКТ РАЗРАБОТКИ ПРИЛОЖЕНИЙ CAPSTONE 3.00
ВЕБ-РАЗРАБОТКА НА КЛИЕНТСКОЙ СТОРОНЕ 2 A 1.00
ВЕБ-РАЗРАБОТКА ДЛЯ КЛИЕНТА 2 B 1.00
ВЕБ-РАЗРАБОТКА НА КЛИЕНТСКОЙ СТОРОНЕ 2 C 1.00
ВЕБ-РАЗРАБОТКА С ОТКРЫТЫМ ИСТОЧНИКОМ A: PHP/MYSQL 1.00
ВЕБ-РАЗРАБОТКА С ОТКРЫТЫМ ИСТОЧНИКОМ B: ANGULAR 1.00
ВЕБ-РАЗРАБОТКА С ОТКРЫТЫМ ИСХОДОМ C: REACT 1,00
ВВЕДЕНИЕ В ЭТИКУ: ТЕОРИЯ И ПРИЛОЖЕНИЕ 3.00
ПСИХОЛОГИЯ ЧЕЛОВЕЧЕСКИХ ОТНОШЕНИЙ 3.00
ВВЕДЕНИЕ В ПСИХОЛОГИИ 3.00
* Колледж 101 (10-890-165) не является частью кредитных требований программы, но является требованием колледжа для получения диплома, который должен быть сдан на «C» или выше.
Веб-дизайн
Обязательные курсы
| Название | Зима | Весна | Лето | Осень | |
|---|---|---|---|---|---|
I&C SCI X471.63 Введение в UX для веб-дизайна (2,00 единицы) | онлайн | чтобы запланировать | |||
СКУ SCI X450. Визуальное прототипирование (2,00 единицы) | чтобы запланировать | чтобы запланировать | |||
СКУ SCI X471. Введение в веб-программирование с использованием HTML5, CSS3, JavaScript и React (2,00 единицы) Этот курс предоставляет знания и навыки среднего уровня для веб-разработки, а также введение в основные концепции программирования и три языка веб-разработки: HTML, CSS и JavaScript. Кроме того, слушатели этого курса узнают, как применять эти языки для создания веб-приложений. Будет рассмотрено введение в более сложные темы, такие как наследование прототипов, программные среды и инструменты разработки программного обеспечения. Требования: Отличные аналитические способности; должен получать удовольствие от использования компьютеров и уметь разбираться в компьютерных вещах. | |||||
I&C SCI X471. | |||||
Введение в веб-программирование с HTML5 и CSS3 (2,50 единицы) | онлайн | чтобы запланировать | |||
СКУ SCI X471. Проект портфолио веб-дизайна (2,00 единицы) | чтобы запланировать | чтобы запланировать | |||
Курсы по выбору
| Название | Зима | Весна | Лето | Осень | |
|---|---|---|---|---|---|
| Веб-дизайн | |||||
I&C SCI X472. Технологии проектирования (2,00 шт.) | онлайн | чтобы запланировать | |||
I&C SCI X472. Методологии исследования пользователей и тестирования | |||||
I&C SCI X471.74 Визуальный дизайн (2,50 ед.) | |||||


 03
03 03 ИЛИ I&C SCI X470.90
03 ИЛИ I&C SCI X470.90 12
12 36
36 37
37