Что нужно знать веб дизайнеру.
Каждый день человек посещает интернет-сайты, где находит полезную для себя информацию. У пользователя часто возникает вопрос: «Кто создаёт веб-страницы и как называется профессия по созданию сайтов?».
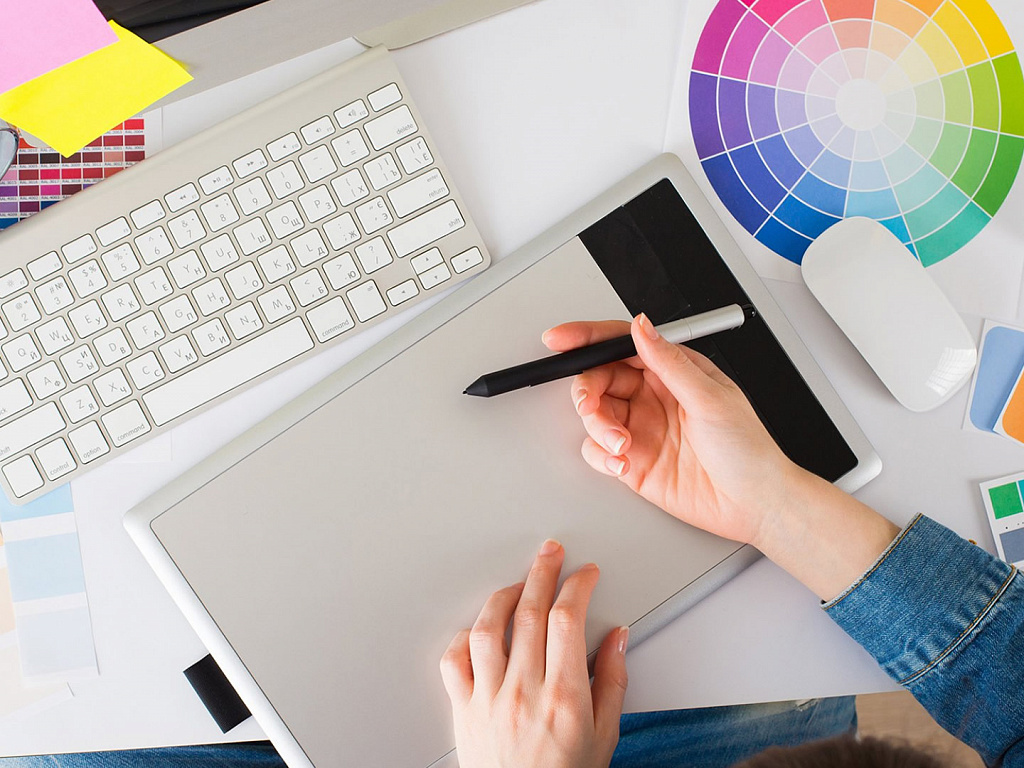
Специалист, создающий и оформляющий виртуальные ресурсы, это веб-дизайнер.
Первое, что видит пользователь при посещении ресурса, — цвет, фон, размер шрифта. Если будут подобраны негармоничные оттенки, которые раздражают пользователя, то он покинет ресурс сразу после открытия страницы. Ответственность за красивое и практичное оформление лежит на дизайнере. Специалисту нужно разработать такой внешний вид, который привлечёт внимание посетителя и заставит его изучить страницу.
При отсутствии красивого оформления даже полезный ресурс останется незамеченным пользователями.
Какие экзамены сдавать для поступления
Выпускнику, желающему стать веб-дизайнером, надо определиться с выбором Единого государственного экзамена.
- Профильный уровень ЕГЭ по математике. Поскольку дизайнер участвует в создании и разработке сайтов, ему часто приходится производить вычисления и расчёты. Поэтому вузы требуют от поступающих сдать профильный экзамен по математике.
- Базовый уровень ЕГЭ по информатике.Работа веб-дизайнера невозможна без использования новых технологий, а создание внешнего вида сайтов требует знания основ программирования. Сдав ЕГЭ по информатике, абитуриент подтверждает свои знания и навыки в этой сфере.
- Базовый уровень ЕГЭ по русскому языку.
- Базовый уровень ЕГЭ по истории.
- Базовый уровень ЕГЭ по обществознанию.
- Базовый уровень ЕГЭ по литературе.
- Базовый уровень ЕГЭ по иностранному языку.
Помимо сдачи Единого государственного экзамена будущий дизайнер должен пройти дополнительное внутреннее испытание. С его помощью вуз проверяет навыки абитуриента в темах, которые непосредственно связаны с его будущей работой.
С его помощью вуз проверяет навыки абитуриента в темах, которые непосредственно связаны с его будущей работой.
Как и где отучиться
Выпускник, планирующий обучиться на веб-дизайнера, должен выбрать вуз.
После нужно определиться с программой обучения. Многие высшие учебные заведение предлагают следующие направления обучения:
- Дизайн.
- Графический дизайн.
- Компьютерная графика и дизайн.
- Прикладная информатика в дизайне.
- Графический дизайн мультимедиа.
- Информационные технологии в медиа и дизайне.
- Медиакоммуникации и мультимедийные технологии.
- Медиакоммуникации.
- Художник анимации и компьютерной графики.
Обучиться на эту профессию можно и с помощью онлайн-курсов.
Личные качества веб-дизайнера
Для успешной работы специалист должен обладать следующими личными качествами:
- Наличие эстетического и художественного вкуса.

- Обучаемость.
- Самостоятельность.
- Усидчивость.
- Стремление к саморазвитию.
- Концентрация внимания.
- Креативность.
- Терпеливость.
- Внимание к деталям.
- Аккуратность
Какими навыками и знаниями должен обладать веб-дизайнер
Для специалиста по оформлению важны такие профессиональные навыки, как:
- Умение работать с профессиональными программами по обработке изображений. Для полного освоения приложений требуется как минимум несколько месяцев. Существуют специальные курсы, где пользователей обучают правильно обрабатывать изображения.
- Знание основ программирования. Для успешной разработки внешнего вида интернет-ресурсов важно знание основ информатики и наличие базовых навыков программирования.
- Умение разрабатывать практичный интерфейс. Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов.

- Опыт создания, продвижения и тестирования сайтов. Если специалист уже работал с сайтами, ему будет проще избежать распространённых ошибок.
- Знание основ маркетинга. Если дизайнер занимается разработкой интерфейса коммерческого сайта, ему нужно владеть маркетингом хотя бы на начальном уровне. Правильное размещение и оформление элементов сайта поможет увеличить продажи.
- Умение подбирать правильные сочетания цветов. Профессионал должен выбрать палитру для сайта, выбрать цвет шрифта, кнопок и так далее.
- Знание типографики. Текст играет важную роль в том, как выглядит сайт. От его размера, цвета и шрифта зависит впечатление пользователя от посещения страницы. Веб-дизайнер должен уметь красиво оформить текст и привлечь к нему внимание пользователя.
В оформлении важно избегать слишком ярких цветов. Они раздражают пользователя и отвлекают его внимание от важных деталей.
Если посетителю не нравится цвет страницы, скорее всего, он покинет сайт сразу после посещения и не увидит того, что искал.
Должностные обязанности
Дизайнер несёт ответственность за:
- Создание внешнего вида сайта. Специалист подбирает нужное оформление для веб-страницы с нуля. Если дизайн напоминает внешний вид другого интернет-ресурса, то такой сайт не вызывает доверия пользователей. Важно создать уникальное, удобное и практичное оформление, которое запомнится надолго.
- Обновление дизайна. Недостаточно разработать внешний вид единожды. Дизайн может быстро устаревать, те или иные элементы оформления становиться ненужными. Сайты, внешний вид которых не меняется уже несколько лет, непопулярны среди посетителей. Важно принимать замечания и совершенствовать интерфейс страницы.
- Разработка внешнего вида страницы для разных устройств. Помимо создания версии, которая доступна на компьютере, важно позаботиться и о создании мобильной версии. Если пользователи не смогут посетить сайт с помощью смартфона или не увидят необходимой информации, его посещаемость упадёт.
- Создание макетов страниц.

- Обсуждение с заказчиками. Дизайнер должен представить заказчику макет сайта и обсудить с ним дальнейшую разработку. Важно учитывать пожелания и замечания клиента.
Куда пойти работать
Чаще всего веб-дизайнеры работают на фрилансе. Они сотрудничают со многими заказчиками и получают деньги за каждый сайт.
Специалист может выбрать заказчиков, с которыми он будет сотрудничать постоянно. В этом случае он станет ответственным за создание и обновление дизайна нескольких интернет-страниц. Работодатель может оплачивать не каждый заказ в отдельности, а выдавать зарплату за определённый период работы.
Преимущества профессии
- Высокая оплата труда.
- Возможность работы из дома.
- Свободный график (в случае фриланса).

- Дизайнер выполняет объёмную работу в сжатые сроки.
- Возможно, заказ отправят на доработку несколько раз.
- Работа за компьютером, которая портит осанку и зрение.
- Высокая конкуренция.
Недостатки профессии
На веб-дизайнере всегда лежит ответственность. Внешний вид страницы – первое, что замечает пользователь, и потому от качества работы зависит посещаемость сайта. Дизайнер подбирает сочетание цвета, размер шрифта и так далее. Профессия подойдёт тем, кто готов посвящать оформлению сайтов большую часть времени, постоянно учиться и совершенствовать профессиональные навыки.
Адреса поступления:
Москва, Измайловский вал, д. 2, м. Семеновская
Москва, Ленинградский пр., д. 80Г, м. Сокол
Время работы:
Пн-пт: 09.00-20.00Сб-Вс: 10.00-17.00
+7 495 800–10–018 800 100–00–11
(звоните круглосуточно)
Марианна Головина
Эксперт в теме «Высшее образование»
Училась: Московский финансово-промышленный университет «Синергия», факультет интернет-маркетинга
В «Синергии» отвечает за:
организацию проведения методических экспериментов, внедрение в учебный процесс методических достижений и новых технологий обучения.
Курс веб-дизайна с нуля: обучение в онлайн-школе
Курс рассчитан на начинающих UX/UI-дизайнеров с опытом работы до полугода и на тех, кто только хочет начать свою карьеру.
За 6 недель интенсивной работы вы изучите основные направления работы UX/UI-дизайнера и пройдёте путь от идеи проекта до его реализации. На курсе будут рассмотрены hard-skills веб-дизайнера: типографика, визуальный образ проекта, работа с графикой и шрифтами, прототипирование. А также за время курса вы научитесь работать с основными инструментами UX/UI-дизайнера.
За 6 недель вы научитесь
1
Основные инструменты
Во время курса вы освоите работу с современными инструментами дизайнера.
2
Проектирование
В ходе курса разберем, что такое пользовательский опыт, информационная архитектура и прототипирование.
3
Визуальная составляющая
Разберем основы композиции, пропорции, модульность и научимся работать с сетками. Разберём на практике, что значит «поиграться со шрифтами».
Разберём на практике, что значит «поиграться со шрифтами».
4
Иллюстрации и иконки
Научимся работать с графикой: разберем, где искать изображения, как подбирать на фотостоках именно то, что нужно. Разберемся, когда иконки в проекте нужны, а когда нет.
5
Работа с текстом
На курсе мы научим работать с текстом: собирать данные, структурировать их и редактировать, а при необходимости — писать «с нуля».
6
Презентация проекта
На курсе разберем, для чего нужна презентация проекта. Как взаимодействовать с клиентом на разных этапах, как собирать обратную связь и анализировать информацию.
Что ожидать от обучения?
Насыщенная программа
13 обучающих модулей, 100+ часов обучения.
Поддержка наставника
Практикующий UX/UI-дизайнер будет отвечать на любые вопросы.
Готовое портфолио
Мы подготовили для вас 12 кейсов, вы можете выбрать один из предложенных или поработать над своим проектом.

Доступ к материалам
Не ограничен рамками курса. Вы можете продолжить учиться, когда захотите.
Telegram-чат
При изучении материалов вы можете задавать вопросы одногруппникам и команде курса.
Сертификат
Диплом с уникальным ID, подтверждающий уровень ваших знаний.
Ламповая атмосфера
Никаких скучных и занудных “дядек“, как в других школах. В Loftschool вас будут учить в атмосфере rock-and-roll.
Начало карьеры
После обучения вы сразу же готовы к старту карьеры в веб-индустрии.
Как проходит обучение
* Материалов курса достаточно, чтобы выполнить выпускной проект. Если у вас возникнут вопросы, то вы сможете задать их команде курса в групповом чате.
Посмотрите видео о том, как проходит обучение
Каждая неделя обучения включает:
Каждый модуль состоит из видеоуроков и методичек.
С наставником и одногруппниками.
От преподавателя.
Помощь команды при работе над проектом
Программа обучения
Неделя 1 — Интерфейс, персонажи и сценарии
— Знакомимся со своим личным наставником и группой. — Определяем полезное действие сайта, определяемся с бизнес-целями и задачами. — Составляем сценарии на основе персонажей — Учимся делать информационную архитектуру проекта.
Вводное занятие
Открытие курса
Интерфейс и полезное действие
Модуль
Бесплатный урок
Персонажи и сценарии
Модуль
Информационная архитектура
Модуль
Разбор заданий #1. Figma Jam
Модуль
Неделя 2 — Инструменты UI-дизайнера
— Знакомимся с Figma.
 — Cобираем сайт по макету.
— Составляем прототип выпускного проекта.
— Cобираем сайт по макету.
— Составляем прототип выпускного проекта.Figma
Модуль
Прототипирование
Модуль
Паттерны и психология. Удобный интерфейс
Вебинар
09.03.2023 20:00
— Паттерны поведения пользователей. — Психологические эффекты. — Простота и понятность интерфейса.
Основы Adobe Photoshop (дополнительный материал)
Модуль
Sketch (дополнительный материал)
Модуль
Неделя 3 — Композиция и типографика
— Собираем 2-3 экрана дипломного проекта по правилам композиции.
 — Подбираем шрифтовые пары для дипломного проекта.
— Подбираем шрифтовые пары для дипломного проекта.Интерактивный дизайн. UI-kit
Модуль
Бесплатный урок
Композиция
Модуль
Типографика
Модуль
Бесплатный урок
Неделя 4 — Цвет и графика
— Изучаем цветовое решение. — Изучаем инфографику и техническую графику.
Цвет и свет
Модуль
Иконки и иллюстрации
Модуль
Бесплатный урок
Разбор проектов
Вебинар
23.
 03.2023 20:00
03.2023 20:00— Обратная связь по выпускным проектам.
Неделя 5 — Смысл и порядок
— Изучаем типографику и текстовые стили. — Наводим порядок в проекте.
Работа с текстом
Модуль
Чистота и порядок
Модуль
Неделя 6 — Заключительный блок
— Дорабатываем проект. — Оформляем проект в портфолио. — Выставление оценок в дипломы.
Купите курс сейчас и получите подарок
Копирайтинг
1190
Бесплатно
Смотреть
Выпускной проект
Мы подготовили для вас 12 кейсов, вы можете выбрать один из предложенных или поработать над своим проектом. В каждом предложенном кейсе указана задача и минимальный объем работ — страницы, которые необходимо реализовать за время курса. Ниже представлены примеры проектов студентов.
12 кейсов на выбор
Преподаватели
- Главный дизайнер в Wfolio
- Организовал собственный коворкинг для фрилансеров в родном городе
- Работал с клиентами со всего мира
- Прошел путь от самоучки до Lead Designer и готов делиться своим опытом
- Дизайнер продукта в Хорошкола
- В дизайне более 5 лет
- Работала над продуктами государственной важности
- Более 4-х лет работаю со студентами
Компании, в которых работают выпускники
Доказательства по перечисленным компаниям вы можете найти в документе
Наши партнеры по трудоустройству
Ваш будущий сертификат
По окончании обучения вы получите сертификат. LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
Он будет доступен в электронном виде в личном кабинете – вы легко сможете добавить ссылку на сертификат в резюме и подтвердить свой уровень подготовки.
Егор Максимов
Курс пройден. Очень понравилось! На протяжении всего пути в воздухе витает приятная душевная атмосфера. Во всем прослеживается отзывчивость и желание помочь, действительно научить вас чему-то новому. В общем остался доволен как слон и подчеркнул для себя достаточное количество информации, чтобы уже хоть как-то пробовать себя в профессии. Если вы сомневаетесь в качестве обучения или ещё в чем-ни…
Валентина Слободянюк
Прошла курс по ui/ux дизайну базовый уровень.Хочу выразить огромную благодарность всей команде LoftSchool. Спасибо кураторам и наставника за их огромную помощь в обучение и в их полезных советах. Отдельная благодарность моему наставника Нестеренко Андрею за его огромный вклад в мое образование.Он всегда был на связи,помогал разобраться в сложных для меня моментах.Так же всегда давал полезные сс…
Спасибо кураторам и наставника за их огромную помощь в обучение и в их полезных советах. Отдельная благодарность моему наставника Нестеренко Андрею за его огромный вклад в мое образование.Он всегда был на связи,помогал разобраться в сложных для меня моментах.Так же всегда давал полезные сс…
Женя Малышкина
Давно хотела попробовать себя в веб-дизайне, несколько раз начинала изучать сама, но бросала. Наверное, от обилия информации, когда не знаешь за что хвататься, или недостатка мотивации. Я уже проходила обучение в LoftSchool и знала, как ответственно ребята подходят к организации курсов, поэтому не сомневалась, что хочу учиться дизайну здесь. Курс длится 5 недель, три раза в неделю — живые вебин…
Анна Кривцова
Отзыв о курсе может быть только положительным! Классные лекторы — интересная подача материала. До этого писали, что материал по программам подавался бегло, быть может и так, однако, это интенсив, а не курс рассчитанный на полгода. Поэтому для заданных временных рамок курс очень даже информативен, как начало всех начал)) Чудесный наставник Павел Чуприн! Огромное ему спасибо за терпение, мегатерп…
Поэтому для заданных временных рамок курс очень даже информативен, как начало всех начал)) Чудесный наставник Павел Чуприн! Огромное ему спасибо за терпение, мегатерп…
Максим Студеникин
Обучение проходит в дружественной обстановке. Освоение материала вообще не проблема даже если работаешь, наставники и преподаватели курса выкладываются на все сто рассказывая обучающий материал и всегда приходят на помощь если непонятно. Для дипломного проекта подобраны кейсы из реальной жизни. Курс полностью оправдал мои ожидания. Спасибо команде loftschool за этот курс. Отдельное спасибо Lena…
Геннадий Журавлёв
Отдельное спасибо преподавателям, что положили по полочкам в наши головы массу новых знаний, которые являются основными для начинающего веб-дизайнера. А так же наставнице, которая не давала унывать и всегда наставляла на правильный путь, если вдруг ты завис. И куда же без нашего замечательного куратора, которая всегда рада и готова помочь в трудную минуту и напомнить, что сегодня у тебя курс, е. ..
..
Настя Иванова
Я давно хотела освоить веб-дизайн, и LoftSchool мне помог сделать первый шаг. По профессии являюсь графическим дизайнером, но очень хотела попробовать себя в новой области. Атмосфера на курсе очень дружелюбная, и преподаватели и наставник всегда готовы помочь) Курс подойдет даже человеку у которого совсем нет никакого опыта в дизайне. Информация на вебинарах доступная и актуальная. Хочу сказать…
Познакомься с LoftSchool ближе
Почему стоит выбрать обучение в LoftSchool
Безупречная репутация
Мы в деле с 2012 года и нас знают во всех больших IT компаниях России и ближнего зарубежья.
LoftSchool – лидер в IT образовании
По результатам исследования «Моего круга» на Хабре LoftSchool занял первое место.
1000+ выпускников ежегодно
Наши выпускники работают в Apple, Яндекс, Mail. ru, Epam и др. крупнейших компаниях. Пруфы.
ru, Epam и др. крупнейших компаниях. Пруфы.
Ответы на часто задаваемые вопросы
Ответы на другие вопросы
Оплата и регистрация
Период обучения: 27.02 — 09.04
Базовый
Работа в группес наставником
Уютный
Индивидуальная работас наставником
В рассрочку
Полная оплата
Предоплата
Юр. лицам
-60%скидка
Как стать веб-дизайнером | Требования к образованию
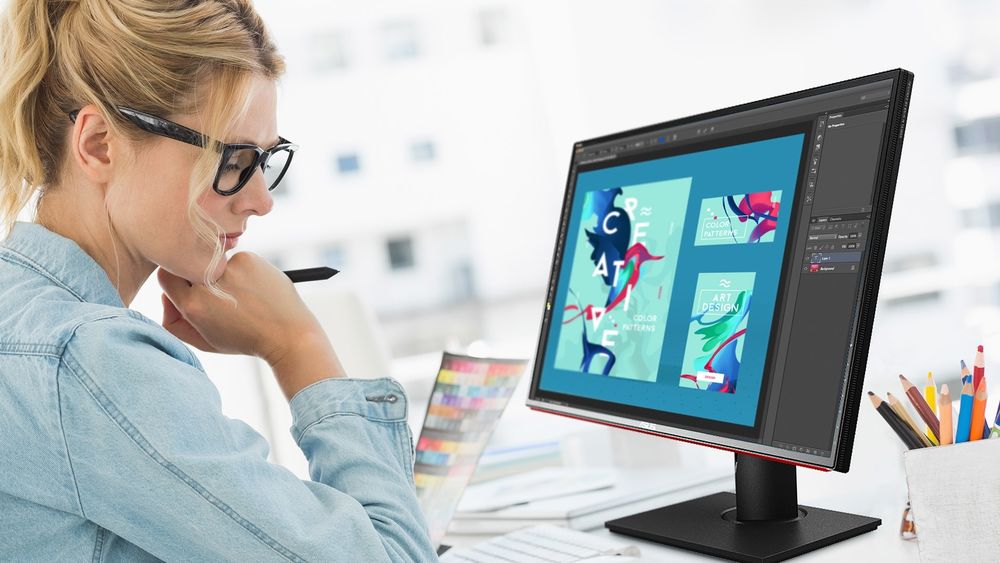
Веб-дизайнеры несут ответственность за создание красивых, чистых и отзывчивых сайтов, которыми мы пользуемся каждый день. В поезде ли вы просматриваете Facebook или просматриваете новости во время обеденного перерыва, за всем, что вы видите, стоят талантливые веб-дизайнеры.
Роль требует впечатляющего сочетания навыков. Чтобы добиться успеха, вам понадобятся технические ноу-хау, отличные социальные навыки и позитивный настрой.
Если вы настроены на будущую карьеру в веб-дизайне, мы здесь, чтобы помочь вам начать. Мы расскажем, как вы можете освоить все необходимые навыки, необходимые для того, чтобы стать хорошо оплачиваемым веб-дизайнером в ведущей технологической компании.
Начните свою карьеру в веб-дизайне
Узнайте, как создавать более интеллектуальные веб-сайты от профессионалов отрасли, 100% онлайн, с гарантией карьерного роста после окончания учебы.
Веб-дизайн подразумевает разработку и поддержку веб-сайтов, приложений и программного обеспечения. Основное внимание уделяется внешним элементам, таким как дизайн пользовательского интерфейса (UI), дизайн пользовательского интерфейса (UX), графический дизайн, брендинг, макет, структура и контент. Веб-дизайнеры обычно обладают сильными визуальными навыками и вниманием к деталям. Они мастера создания потрясающих дизайнов с помощью HTML, CSS и JavaScript.
Они мастера создания потрясающих дизайнов с помощью HTML, CSS и JavaScript.
Серверная часть веб-сайта обычно обрабатывается отдельным специалистом и включает в себя функциональные аспекты сайта. Конфигурация сервера, дизайн базы данных и все, что работает за кулисами, как правило, не является обязанностью веб-дизайнера.
Важно понимать различные специализации, существующие в области веб-дизайна. Это должно помочь вам определить области ваших интересов и наметить свой идеальный карьерный путь. Вот список наиболее распространенных типов веб-дизайнеров:
- Специалист по WordPress: WordPress — популярная система управления контентом (CMS) с открытым исходным кодом, построенная на PHP. Ошеломляющие 35% всех онлайн-сайтов сейчас используют WordPress. Так что, если вы сможете освоить это, вы всегда будете пользоваться большим спросом. Специалисты WordPress разбираются в PHP и MySQL. Они могут создавать собственные темы и плагины для удовлетворения требований клиентов.

- Графический дизайнер: Эти специалисты сосредотачиваются на фундаментальных принципах дизайна. Они часто артистичны и являются экспертами в использовании инструментов графического дизайна, таких как Adobe Photoshop или Webflow. Графические дизайнеры менее опытны в таких языках интерфейса, как HTML, CSS и JavaScript. Им часто приходится работать вместе с более техническим веб-дизайнером для создания сайта.
- Full-stack Developer: Full-stack разработчики, также известные как веб-разработчики, обладают всесторонним пониманием создания веб-сайтов. Они могут работать как на фронтенде, так и на бэкенде. Они являются экспертами в нескольких языках программирования, включая PHP, Python, Ruby, NodeJS и JavaScript. Full-stack разработчики также обладают хорошими навыками графического дизайна. Они часто предпочитают создавать сайты с нуля, а не использовать CMS.
Веб-дизайн требует как жестких, так и социальных навыков. Давайте сначала посмотрим на технические ноу-хау, необходимые для достижения успеха в этой области:
- Визуальный дизайн: Интернет — это очень визуальное место.
 Чтобы стать успешным веб-дизайнером, необходимо обладать навыками визуального дизайна. Визуальные элементы включают цвет, макет, логотип, изображения, видео, анимацию, шрифты и заголовки. Визуальный дизайн сайта должен соответствовать бренду компании.
Чтобы стать успешным веб-дизайнером, необходимо обладать навыками визуального дизайна. Визуальные элементы включают цвет, макет, логотип, изображения, видео, анимацию, шрифты и заголовки. Визуальный дизайн сайта должен соответствовать бренду компании. - Интерфейсные языки: Интерфейсные технологии, такие как HTML, CSS и JavaScript, являются основными языками веб-дизайна. Ожидается, что веб-дизайнеры обладают хотя бы базовыми знаниями HTML и CSS. Владение JavaScript также полезно для тех, кто хотел бы перейти на работу в веб-разработке.
- SEO: Веб-дизайнеры не должны быть мастерами поисковой оптимизации, но они должны понимать основы. Им необходимо учитывать концепции SEO на странице, такие как теги заголовков, метатеги, ключевые слова, навигация по цепочкам и URL-адреса, оптимизированные для SEO, при разработке сайтов.
- Инструменты дизайна: Веб-дизайнеры должны владеть такими инструментами, как Adobe Photoshop, Adobe Illustrator и Sketch.
 Эти инструменты используются для создания макетов продуктов и улучшения изображений и логотипов.
Эти инструменты используются для создания макетов продуктов и улучшения изображений и логотипов. - Адаптивный дизайн: Интернет теперь просматривается на многих различных устройствах. Адаптивный дизайн — это процесс обеспечения корректного отображения сайтов на экранах разного размера. Из-за популярности мобильного просмотра динамические веб-страницы должны автоматически подстраиваться, чтобы обеспечить наилучшее взаимодействие с пользователем.
- Системы управления контентом: CMS упрощает управление контентом веб-сайта. Примеры популярных платформ CMS включают WordPress, Joomla, Drupal и Magento. Эти системы ускоряют процесс добавления и обновления контента на сайты. Они автоматически выполняют многие внутренние задачи, поэтому идеально подходят для менее технических веб-дизайнеров.
Помимо технических навыков, чтобы стать веб-дизайнером, также необходимы навыки общения. Вот список основных необходимых социальных навыков:
- Коммуникация: Веб-дизайнеры регулярно взаимодействуют с клиентами, членами команды и менеджерами.
 Обладание хорошими устными и письменными коммуникативными навыками чрезвычайно важно.
Обладание хорошими устными и письменными коммуникативными навыками чрезвычайно важно. - Гибкость: Веб-дизайн — очень динамичная роль. Потребности клиента могут быстро меняться. Вам нужно будет эффективно адаптироваться и сохранять непредвзятость.
- Осведомленность: Вы должны осознавать свои сильные и слабые стороны. Не претендуйте на звание эксперта в том, чем вы не являетесь. Определите, как вы можете стать лучше, и будьте честны с собой. Постоянно работайте над своими слабостями.
- Тайм-менеджмент: Веб-дизайн часто требует работы над несколькими проектами в сжатые сроки. Вы должны расставить приоритеты в своей работе, чтобы уложиться в сроки.
Вы можете получить работу веб-дизайнера начального уровня, получив двухлетнюю степень младшего специалиста или четырехлетнюю степень бакалавра в области компьютерных наук или смежных дисциплин. Традиционно ученые степени были наиболее распространенным выбором для начинающих веб-дизайнеров. Но теперь дипломы на самом деле не нужны. Работодатели начинают отдавать предпочтение кандидатам с соответствующими навыками и опытом, а не формальному образованию.
Но теперь дипломы на самом деле не нужны. Работодатели начинают отдавать предпочтение кандидатам с соответствующими навыками и опытом, а не формальному образованию.
Поскольку для того, чтобы начать заниматься веб-дизайном, диплом не требуется, многие студенты выбирают альтернативные, более доступные программы.
- Запишитесь на учебный курс: Учебный курс по веб-дизайну — это новая форма обучения, доказавшая свою эффективность среди студентов. В отличие от степеней, учебные курсы предлагают актуальную учебную программу, разработанную профессионалами отрасли. Курсы ориентированы на лазер и учат студентов только тому, что им действительно нужно, чтобы получить работу веб-дизайнера. Это делает их более быстрыми и доступными.
Bootcamps подходит как для начинающих, так и для работающих профессионалов, которые хотят освежить свои навыки. Выпускники получают практический опыт обучения и командной работы, которого часто не хватает в традиционных программах на получение степени.

Если вы хотите ускорить свою карьеру в сфере технологий, запишитесь на наш учебный курс по веб-дизайну и всего за несколько месяцев узнайте, как проводить исследования клиентов, создавать каркасы и улучшать поток пользователей.
- Получите сертификат: сертификаты отлично смотрятся в вашем резюме и демонстрируют потенциальным работодателям, что вы в курсе последних тенденций в отрасли. Сертификаты также являются отличным способом показать, что вы привержены этой роли, и помогут вам выделиться из толпы.
Каждый путь обучения имеет свои преимущества и недостатки. Для всестороннего углубленного изучения технических предметов отлично подойдут степени. Однако для их завершения требуется до 4 лет, а стоимость обучения составляет около 130 000 долларов.
Если вы точно знаете, какую профессию хотите выбрать, буткемп — лучший вариант. Вы можете освоить все необходимые навыки и получить работу менее чем за год за небольшую плату.
Подготовьтесь к поиску работы
После того, как вы приобрели необходимые навыки, самое время приступить к поиску работы веб-дизайнера вашей мечты. Но сначала нужно решить еще несколько задач.
Но сначала нужно решить еще несколько задач.
Профессиональное портфолио демонстрирует ваши навыки и демонстрирует потенциальным работодателям, на что вы способны. Вы можете создать свой личный веб-сайт для размещения своего портфолио. Начните со школьных проектов или вещей, над которыми вы работали в свободное время. Если вам не хватает примеров, вы можете взяться за внештатную работу, чтобы начать. Используйте такие сайты, как UpWork и Freelancer.com, чтобы найти небольшие простые проекты.
Вам также следует создать свою профессиональную сеть, используя такие платформы, как LinkedIn. Вы можете найти профессиональные сообщества единомышленников для обмена идеями и налаживания деловых отношений. Нетворкинг может не только улучшить ваши навыки, но и привести непосредственно к рекомендациям и возможностям трудоустройства.
Вам также потребуется резюме, прежде чем вы начнете откликаться на вакансии. Убедитесь, что у вас есть сильное резюме, подчеркивающее ваши достижения, навыки, проекты и пройденные курсы. Хорошее резюме с мощным заголовком и отличным сопроводительным письмом является ключевой частью процесса найма. Прочтите наш пост о написании выдающегося резюме веб-дизайнера, чтобы получить подробное руководство.
Хорошее резюме с мощным заголовком и отличным сопроводительным письмом является ключевой частью процесса найма. Прочтите наш пост о написании выдающегося резюме веб-дизайнера, чтобы получить подробное руководство.
Сначала вы станете веб-дизайнером. Как только вы докажете свою способность генерировать свежие идеи и работать с остальными дизайнерами, после 4-5 лет опыта вас повысят до старшего веб-дизайнера. Теперь вы будете отвечать за весь визуальный дизайн и даже можете возглавить команду.
Некоторые из вас могут перейти на роль UX-дизайнера. Вы будете смотреть на веб-дизайн с точки зрения пользователя, чтобы повысить ценность за счет максимального удобства взаимодействия с пользователем.
Технические веб-дизайнеры, которые попутно изучают навыки программирования, могут стать полноценными разработчиками. В конце концов, вы можете подняться до ведущего разработчика или даже до технического директора.
Сделай первый шаг
Веб-дизайн — востребованная профессия с рядом вариантов карьеры. Если у вас есть страсть к дизайну и вы любите все, что связано с технологиями, будущее в веб-дизайне — отличный выбор.
Если у вас есть страсть к дизайну и вы любите все, что связано с технологиями, будущее в веб-дизайне — отличный выбор.
Неудивительно, что для того, чтобы начать работу в этой области, требуется множество различных навыков. Чтобы ускорить свою карьеру в веб-дизайне, подумайте о том, чтобы записаться на наш учебный курс по UX/UI, чтобы узнать все, что вам нужно. И мы позаботимся о том, чтобы ваше образование окупилось в виде отличной работы: наши опытные тренеры по карьере будут поддерживать вас на протяжении всего курса и после него.
Начните свою карьеру в веб-дизайне
Узнайте, как создавать более интеллектуальные веб-сайты от профессионалов отрасли, 100% онлайн, с гарантией карьерного роста после окончания учебы.
- Карьера в веб-дизайне
- Learn Web Design
- Руководство для начинающих
- Получение работы веб-дизайнера
Какая степень мне нужна, чтобы стать веб-дизайнером? – Центр графического дизайна
Веб-дизайн и разработка — прибыльная и быстрорастущая карьера. Если вы любите графический дизайн и технологии, вы можете стать дизайнером веб-сайтов со степенью младшего специалиста. Тем не менее, солидное портфолио работ является важным аспектом успеха в этой области. Читайте дальше, чтобы узнать больше о типе степени, чтобы стать дизайнером веб-сайтов.
Если вы любите графический дизайн и технологии, вы можете стать дизайнером веб-сайтов со степенью младшего специалиста. Тем не менее, солидное портфолио работ является важным аспектом успеха в этой области. Читайте дальше, чтобы узнать больше о типе степени, чтобы стать дизайнером веб-сайтов.
Степени для веб-дизайнеров
Веб-дизайнеры, которые сосредотачиваются исключительно на том, как выглядит сайт, обычно имеют только диплом средней школы или степень младшего специалиста. Из-за визуально-ориентированного аспекта этих должностей портфолио работ важнее для работодателей, чем конкретная курсовая работа. Однако, чтобы продвинуться в этой области, может потребоваться более высокая степень. Например, многие веб-дизайнеры стремятся стать веб-разработчиками, профессионалами, проектирующими как внешний вид сайта, так и внутреннюю инфраструктуру. Разработчики обычно должны иметь степень бакалавра в области компьютерных наук или смежной области, хотя некоторые учатся на рабочем месте.
Самоучитель программирования
Наиболее важным образованием для веб-дизайнеров является полное понимание языка программирования HTML. Если вы студент, который заинтересован в этой карьере, начните с изучения HTML с помощью книг, онлайн-уроков и самостоятельного создания базовых веб-сайтов. Экспериментирование — один из лучших способов научиться создавать эффективные и красивые веб-сайты. После того, как вы освоите HTML, начните переходить на другие языки программирования, такие как Javascript, SQL и Flash. Многие местные колледжи предлагают курсы дизайна и программирования. Вы также можете посетить веб-сайт, например http://www.w3schools.com/, который предлагает бесплатные учебные пособия. Помимо языков программирования, изучите и станьте экспертом в инструментах дизайна, таких как Adobe Creative Suite.
Создание портфолио
Другим важным аспектом вашего обучения веб-дизайну, будь то в классе или в свободное время, является отработка полученных навыков. Начните создавать веб-сайты для друзей и семьи, а также для отрасли, в которой вы заинтересованы, чтобы сосредоточить свои дизайнерские таланты. Бесплатные базовые веб-сайты — отличный способ создать портфолио и произвести впечатление на будущих работодателей. Вы также должны потратить время на изучение веб-сайтов, дизайн которых вам нравится, и выяснить, как работают определенные аспекты сайтов.
Начните создавать веб-сайты для друзей и семьи, а также для отрасли, в которой вы заинтересованы, чтобы сосредоточить свои дизайнерские таланты. Бесплатные базовые веб-сайты — отличный способ создать портфолио и произвести впечатление на будущих работодателей. Вы также должны потратить время на изучение веб-сайтов, дизайн которых вам нравится, и выяснить, как работают определенные аспекты сайтов.
Самореклама
Как только вы почувствуете себя достаточно уверенно в своих дизайнерских навыках, следующим шагом будет создание собственного сайта, на котором вы сможете продемонстрировать свои работы в области веб-дизайна. Этот сайт должен подчеркивать ваши способности и сильные стороны как дизайнера, поскольку вы будете использовать его не только как портфолио, когда будете подаваться на работу в области веб-дизайна, но и как ваш бизнес-сайт, если вы планируете продолжить карьеру в качестве внештатного веб-дизайнера. . По данным Бюро статистики труда США, до четверти дизайнеров веб-сайтов работают независимо.





 — Cобираем сайт по макету.
— Составляем прототип выпускного проекта.
— Cобираем сайт по макету.
— Составляем прототип выпускного проекта. — Подбираем шрифтовые пары для дипломного проекта.
— Подбираем шрифтовые пары для дипломного проекта. 03.2023 20:00
03.2023 20:00
 Чтобы стать успешным веб-дизайнером, необходимо обладать навыками визуального дизайна. Визуальные элементы включают цвет, макет, логотип, изображения, видео, анимацию, шрифты и заголовки. Визуальный дизайн сайта должен соответствовать бренду компании.
Чтобы стать успешным веб-дизайнером, необходимо обладать навыками визуального дизайна. Визуальные элементы включают цвет, макет, логотип, изображения, видео, анимацию, шрифты и заголовки. Визуальный дизайн сайта должен соответствовать бренду компании. Эти инструменты используются для создания макетов продуктов и улучшения изображений и логотипов.
Эти инструменты используются для создания макетов продуктов и улучшения изображений и логотипов. Обладание хорошими устными и письменными коммуникативными навыками чрезвычайно важно.
Обладание хорошими устными и письменными коммуникативными навыками чрезвычайно важно.